Reparieren Sie eine langsame WordPress-Site: Leitfaden zur Frontend-Optimierung!
Veröffentlicht: 2024-03-04Niemand freut sich über eine träge Website, da sie nicht nur die Benutzer frustriert, sondern auch zu erheblichen Verlusten führt. Dabei geht es nicht nur darum, Besucher zu verlieren; Dies führt zu einem Rückgang der Google-Rankings und einem spürbaren Rückgang des Umsatzes. Um diesen Punkt zu unterstreichen, betrachten Sie die Ergebnisse einer Akamai-Studie:
Eine Verzögerung der Website-Ladezeit von nur 100 Millisekunden kann die Conversion-Raten um 7 Prozent senken.
Diese beeindruckende Statistik unterstreicht den entscheidenden Zusammenhang zwischen der Geschwindigkeit einer Website und ihrem finanziellen Erfolg. Bei der Sicherstellung einer schnellen Website-Leistung geht es nicht nur um die Verbesserung des Benutzererlebnisses, sondern es ist auch ein entscheidender Faktor für die Aufrechterhaltung und Steigerung des Umsatzes.
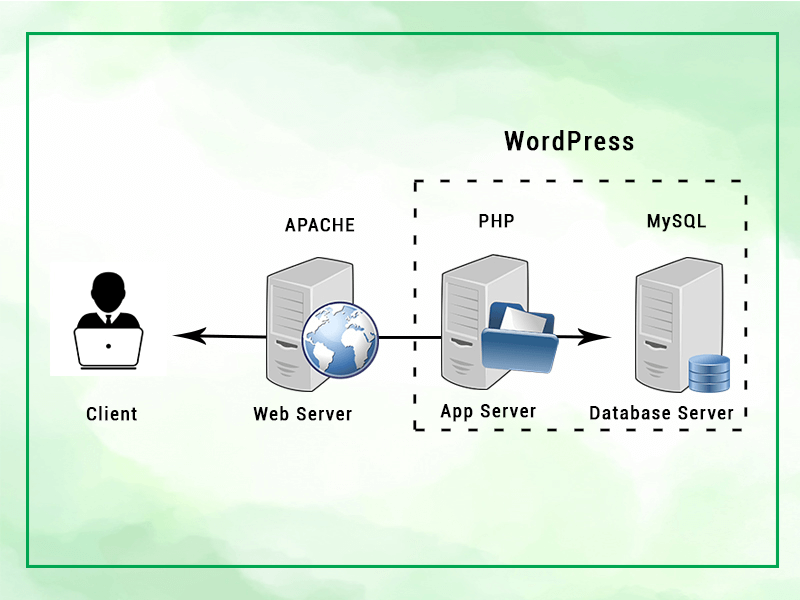
Um das Problem anzugehen, finden Sie hier einen Starter-Leitfaden zur Verbesserung einer langsamen Website, der speziell für WordPress-Website-Besitzer erstellt wurde, die sich mit der Frontend-Optimierung befassen möchten. Um diese Reise zu beginnen, ist es wichtig, mit einem grundlegenden Verständnis dessen zu beginnen, was eine normale WordPress-Installation ausmacht.

Meine Philosophie hinter der Optimierung, sowohl in meiner beruflichen Arbeit als auch in meinem Privatleben, dreht sich um zwei Schlüsselprinzipien: Reduzieren und Wiederverwenden . Im Kontext von WordPress bezieht sich „Reduzieren“ auf eine Reihe von Strategien, die darauf abzielen, den Ressourcenverbrauch zu minimieren. Dazu gehört die Optimierung für kleinere Dateigrößen, die Reduzierung der Anzahl der Dateianforderungen und die Gewährleistung einer effizienteren Codeausführung. Diese Aktionen verbessern nicht nur die Leistung einer WordPress-Site, sondern tragen auch zu einem schlankeren und benutzerfreundlicheren Erlebnis bei.
Andererseits geht es bei „Wiederverwendung“ in diesem Zusammenhang um die Nutzung des Cachings auf verschiedenen Ebenen unseres Setups. Das bedeutet, Daten und Ressourcen intelligent zu speichern und wiederzuverwenden, anstatt sie immer wieder zu generieren oder anzufordern. Caching kann auf verschiedenen Ebenen erfolgen, einschließlich Browser-Caching, serverseitigem Caching und Caching über Content-Delivery-Netzwerke. Durch die Umsetzung dieser Strategien können wir die Ladezeiten erheblich verbessern und die Serverlast reduzieren, wodurch die Website robuster und reaktionsfähiger wird.
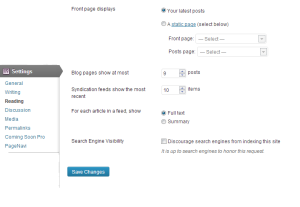
Beginnen wir also mit der Optimierung der Site. Für diesen Artikel haben wir statt der Theorie auch eine Site auf einem Single-Core-VPS von Linode mit 2 GB RAM erstellt, auf der wir später auch fortgeschrittene Techniken erkunden können. Es handelt sich um eine Standard-WordPress-Installation mit dem Shopay-Theme, daher gibt es auch ein paar zusätzliche Plugins, die man sich ansehen kann, und es handelt sich auch um eine etwas umfangreiche WooCommerce-Website. Wir haben auch die Demo importiert und die folgenden häufig vorkommenden Plugins installiert. So sieht es nach dem Import der Demo aus:
Wir werden WP Rocket für die Optimierung verwenden, da es die beste Balance zwischen Optionen und Funktionalität bietet.
Schritt 1: Erstellen Sie eine Basislinie
Bevor wir mit einem Optimierungsprojekt beginnen, müssen wir feststellen, wo wir stehen und welche Tools wir dafür verwenden werden. Hier sind einige gängige Websites und Tools, die wir für den Einstieg empfehlen und die uns dabei helfen, unsere Änderungen zu bewerten:

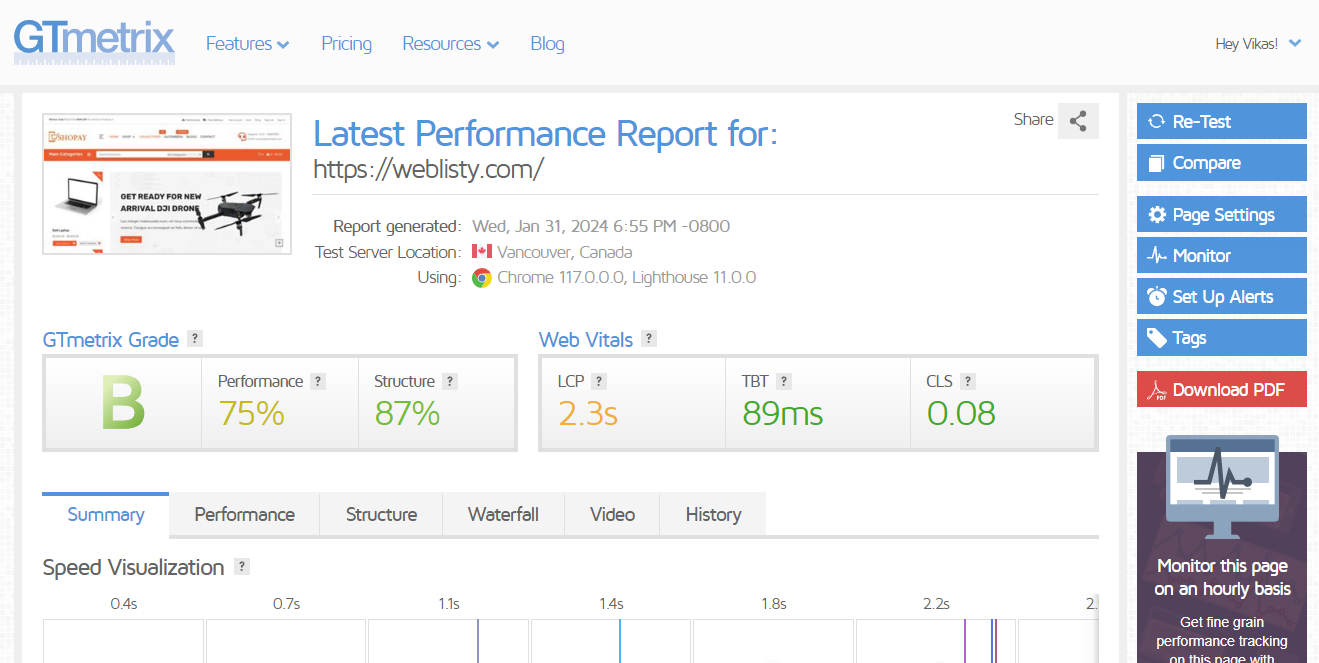
- GTMetrix : Es ist ein Online-Tool, das die Website-Leistung analysiert. Mithilfe von Google Lighthouse und seinem eigenen Bewertungssystem werden Berichte zur Seitenladezeit, Seitengröße und anderen wichtigen Leistungskennzahlen bereitgestellt. GTmetrix bewertet Websites nach Geschwindigkeit und Effizienz und bietet Einblicke und Empfehlungen zur Optimierung, um das Benutzererlebnis und die Funktionalität der Website zu verbessern.
- Abfragemonitor — WordPress ist ein leistungsstarkes Tool für Entwickler und Site-Administratoren. Es bietet eine detaillierte Analyse von Datenbankabfragen, PHP-Fehlern, HTTP-API-Aufrufen und mehr direkt im WordPress-Admin-Dashboard. Dieses Plugin ist besonders nützlich für die Diagnose von Leistungsproblemen, da es Benutzern ermöglicht, zu sehen, welche Plugins, Themes oder Einstellungen die Leistung der Website beeinträchtigen.

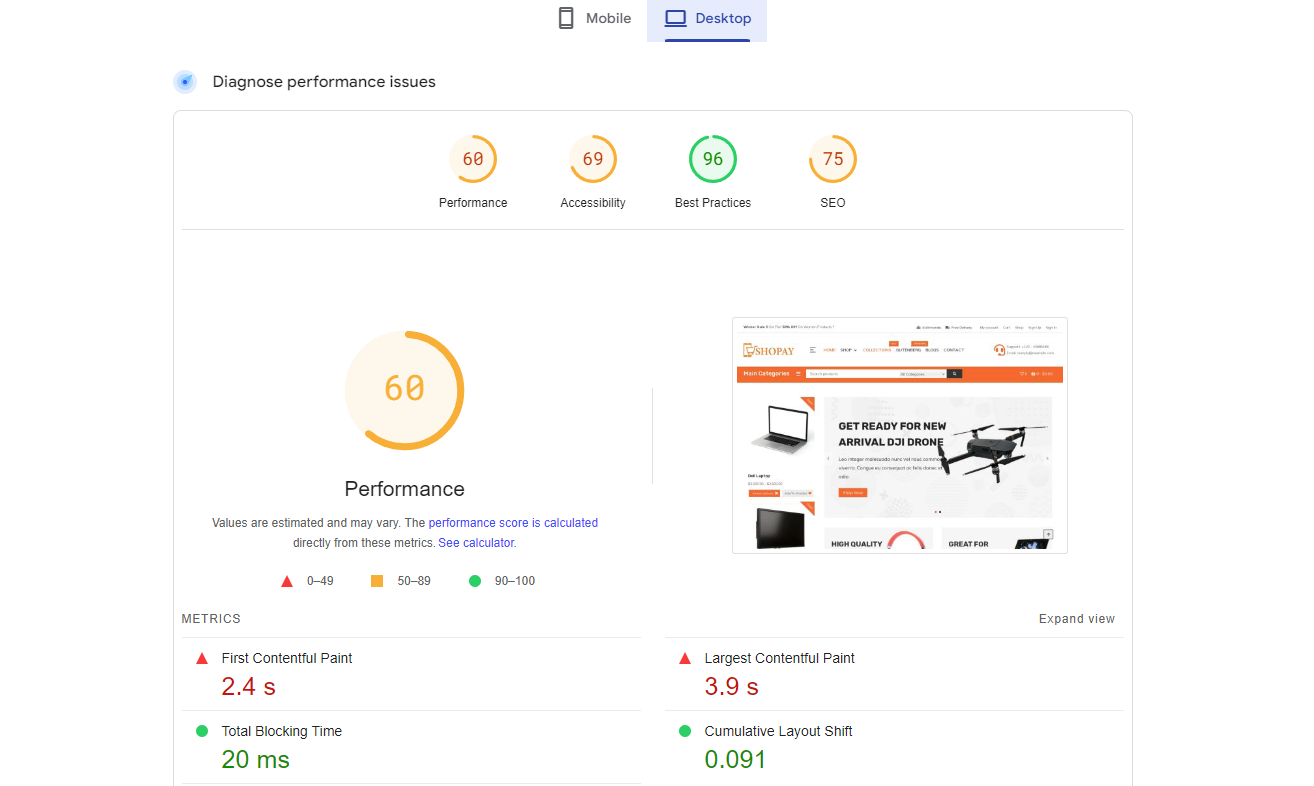
- PageSpeed Insight – Es handelt sich um ein von Google bereitgestelltes Tool, das den Inhalt einer Webseite analysiert und dann Vorschläge generiert, um diese Seite schneller zu machen. Es bietet sowohl mobile als auch Desktop-Versionen der Leistung einer Seite mit einer Bewertung zwischen 0 und 100. Höhere Bewertungen bedeuten eine bessere Leistung.
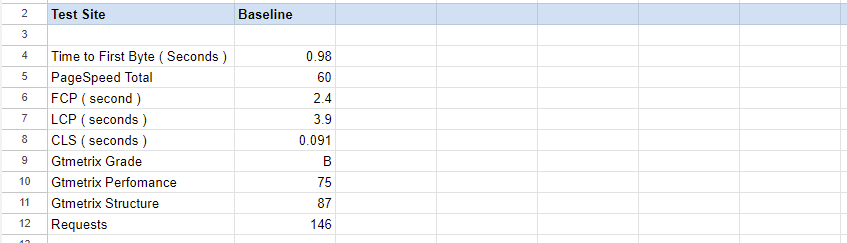
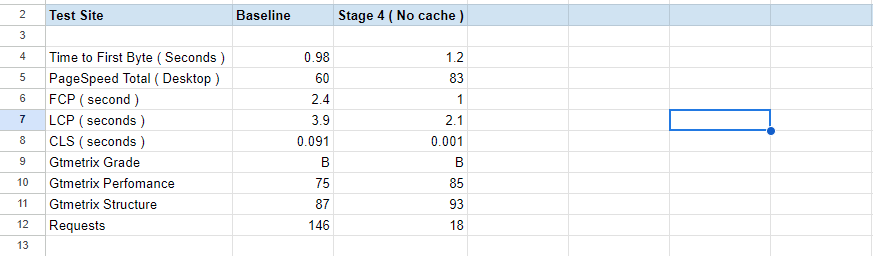
Sie können eine Google-Tabelle erstellen und die Seite, die Sie optimieren möchten, mit diesen Tools vergleichen und die Zahlen in die Excel-Tabelle eingeben. Wir werden sie nach jeder Änderung überwachen.
Für die Testseite: Es ist nicht schlecht, kann aber verbessert werden

Schritt 2: Überprüfen Sie Ihr Hosting
In den meisten Fällen sind nicht die Websites der Benutzer der Übeltäter, sondern das Hosting, über das sie laufen. In der Shared-Hosting-Branche kommt es häufig zu Überverkäufen und zur Platzierung zu vieler Websites auf demselben Server. Und manchmal kann die Auslastung Ihrer Site dazu führen, dass die zugewiesenen Ressourcen knapp werden, wenn Sie sich auf einem VPS/dedizierten Server befinden. Nicht alle diese Tools funktionieren, aber sie helfen Ihnen zu erkennen, ob Sie ein Upgrade auf einen besseren Host durchführen müssen.

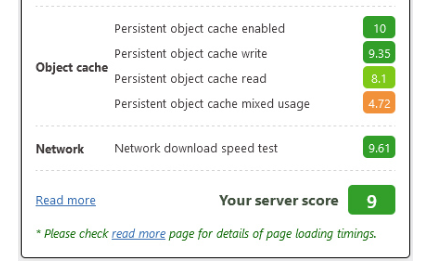
- Benchmark : Dazu können Sie ein WordPress-Plugin namens wpbenchmark verwenden. Dadurch werden verschiedene Teile Ihres Hostings, einschließlich CPU, Festplatte und Datenbank, schnell einem Benchmarking unterzogen. Es kann Ihnen manchmal schnell helfen, die Engpässe herauszufinden. Es sollte in Ordnung sein, ein Ziel von 8+ beizubehalten.

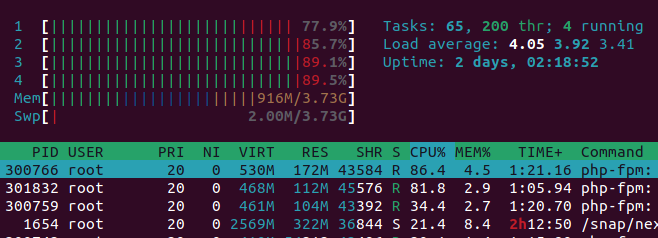
- Serverauslastung : Möglicherweise benötigen Sie eine SSH-Anmeldung, um auf die Befehlszeile zuzugreifen, wo Sie einen Befehlszeilenbefehl „top “ oder „htop“ ausführen können. Sehen Sie, wie hoch die Auslastung des Servers ist und welche Prozesse den Server nutzen.
Wenn Sie feststellen, dass Ihr Server überlastet oder leistungsschwach ist, oder wenn Sie einen erheblichen Diebstahl feststellen, wenn er oben läuft. Dann sollten Sie sich an Ihren Host wenden. Wenn er die Last nicht lösen kann, sollten Sie über einen Wechsel nachdenken.
Für Test-Site: Der Server erhält eine Punktzahl von 8+, bei minimaler Serverlast und 0,93 Sekunden im Abfragemonitor.
Schritt 3: Reduzieren Sie die Anfragen
Die Reduzierung der Anzahl der HTTP-Anfragen ist entscheidend für ein schnelleres Laden von Webseiten, da jede Anfrage Zeit kostet. Weniger Anfragen bedeuten weniger Verbindungen und Datenübertragungen zwischen Client und Server. Dies führt zu einer effizienteren Nutzung von Bandbreite und Serverressourcen.
In diesem Schritt werden wir WP-Rocket installieren, da es über die meisten Funktionen verfügt, die für die nächsten Schritte benötigt werden.

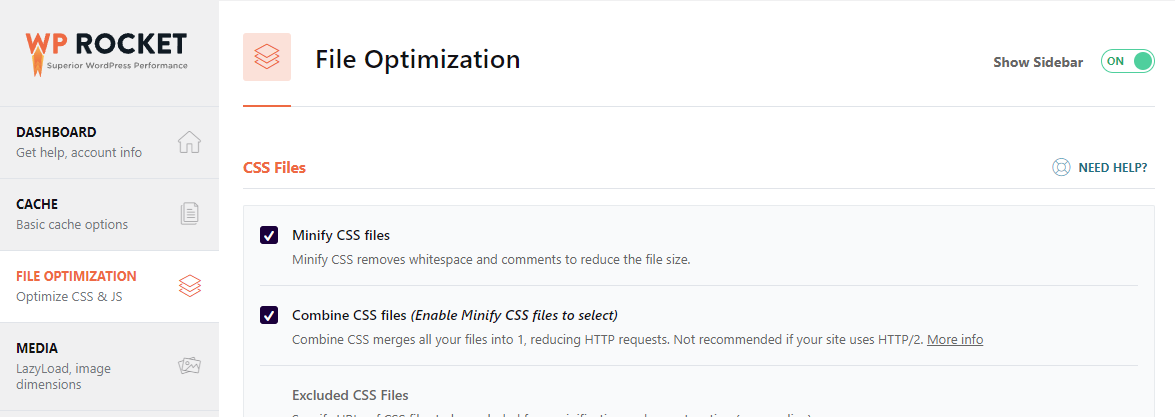
- Minimierung : Bei der Minimierung bei der WordPress-Optimierung werden CSS- und JavaScript-Dateien komprimiert, indem unnötige Zeichen entfernt und dadurch ihre Größe reduziert wird. Im nächsten Schritt kombinieren Sie diese Dateien. Dieser Prozess verringert die Anzahl der HTTP-Anfragen erheblich und verbessert die Seitenladezeiten.

- JS-Ausführung verzögern und verzögern : „Verzögern“ verzögert das Laden von JavaScript, bis der HTML-Code vollständig geladen ist, und verhindert so, dass JS das Seitenrendering blockiert. „JS-Ausführung verzögern“ hingegen lädt JavaScript nur, wenn ein Benutzer mit der Seite interagiert (z. B. Klicken oder Scrollen), wodurch die anfängliche Ladezeit verkürzt und der erste Eindruck des Benutzers von der Website-Geschwindigkeit verbessert wird. Diese Methoden reduzieren auch die Anzahl der Anfragen und die anfängliche CPU-Last.

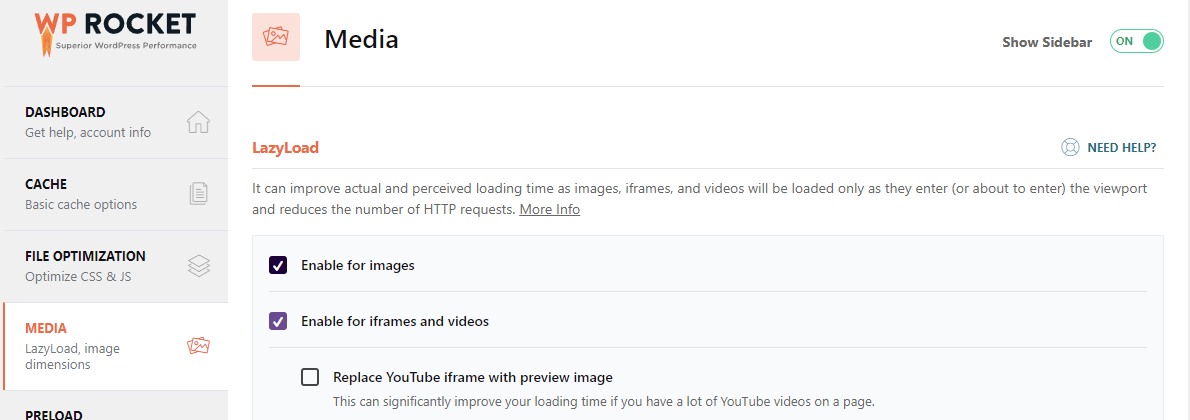
- Lazy Loading Image : Anstatt alle Bilder auf einer Webseite auf einmal zu laden, verschiebt Lazy Loading das Laden der Bilder, bis sie kurz vor dem Eintritt in das Ansichtsfenster des Benutzers stehen. Das bedeutet, dass Bilder nur dann geladen werden, wenn sie benötigt werden, wenn ein Benutzer durch die Seite scrollt. Dieser Ansatz verkürzt die anfängliche Ladezeit erheblich, spart Bandbreite sowohl für den Benutzer als auch für den Server.
- Iframes und Einbettungen : Das Laden von Einbettungen von Drittanbietern kann ebenfalls zu einer erheblichen Anzahl von Anfragen führen. Sie können auch verzögert geladen werden oder geladen werden, wenn jemand darauf klickt.
Aus Gründen der Übersichtlichkeit haben wir das Seiten-Caching derzeit deaktiviert.
Schritt 4: Dateigrößen reduzieren
Die Reduzierung der Dateigröße ist eine Schlüsselstrategie zur Optimierung der Webleistung. Dies führt zu schnelleren Seitenladezeiten, da kleinere Dateien weniger Zeit zum Herunterladen benötigen. Dies verbessert nicht nur das Benutzererlebnis durch einen schnelleren Zugriff auf Inhalte, sondern spart auch Bandbreite sowohl für Benutzer als auch für Server.
- Bildoptimierungen : Zu den gängigen Techniken gehören die Verwendung responsiver Bilder, die Übernahme des WebP-Formats und die Optimierung von JPEG-Größen. Responsive Bilder stellen sicher, dass je nach Gerät des Benutzers die richtige Bildgröße bereitgestellt wird, was die Ladezeiten und die visuelle Qualität verbessert. Das WebP-Format bietet im Vergleich zu herkömmlichen Formaten wie JPEG und PNG überlegene Komprimierungs- und Qualitätsmerkmale. Die Optimierung der JPEG-Größe durch Komprimierungsalgorithmen reduziert die Dateigröße ohne nennenswerten Qualitätsverlust und sorgt so für schnellere Ladezeiten und ein besseres Benutzererlebnis.
- JS und CSS komprimieren : Dieser Prozess minimiert die Größe dieser Dateien und entfernt unnötige Zeichen wie Leerzeichen, Zeilenumbrüche und Kommentare. Dadurch benötigt der Browser weniger Zeit zum Herunterladen und Analysieren dieser Dateien, was zu einer schnelleren Seitenwiedergabe führt.

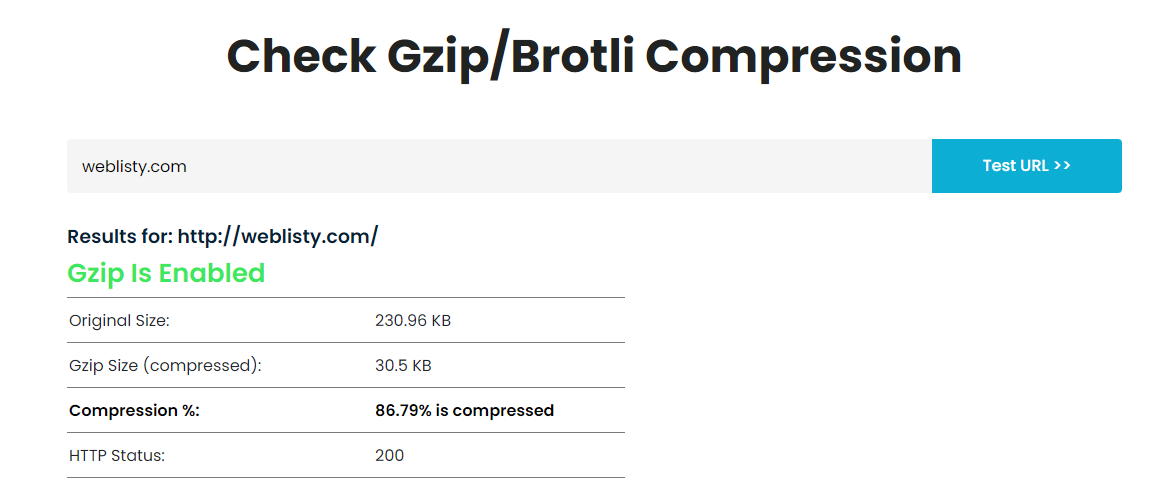
- Gzip-Unterstützung : Dabei werden Webdateien wie HTML, CSS und JavaScript serverseitig komprimiert, bevor sie an den Browser gesendet werden. Diese Komprimierung reduziert die Dateigröße erheblich, was zu schnelleren Übertragungsgeschwindigkeiten und kürzeren Seitenladezeiten führt.
Für Test-Site: Auf unserem Server ist gzip standardmäßig aktiviert. Die neuen Zahlen.

Schritt 5: Reduzieren Sie die Anzahl der Plugins
Die Minimierung der Anzahl der Plugins in WordPress verbessert die Geschwindigkeit und Leistung der Website, da weniger Plugins bedeuten, dass weniger Code geladen werden muss. Es verbessert auch die Sicherheit, indem es potenzielle Schwachstellen reduziert. Die Optimierung von Plugins führt zu einer einfacheren Website-Wartung und weniger Kompatibilitätsproblemen.
- Reduzieren Sie die Anzahl der Plugins: Identifizieren und entfernen Sie zunächst Plugins, die nicht regelmäßig verwendet werden. Diese verbrauchen oft unnötig Ressourcen und können Ihre Website verlangsamen. Ersetzen Sie die Plugin-Funktionalität nach Möglichkeit durch benutzerdefinierten Code. Dies verringert die Abhängigkeit von Code von Drittanbietern und kann oft effizienter und rationalisiert werden. Erwägen Sie außerdem die Nutzung von Drittanbieterdiensten für Funktionen, die bisher von Plugins übernommen wurden.
- Plugins pro Seite : Wenn eine Reduzierung der Anzahl der Plugins nicht möglich ist, besteht die Möglichkeit, Seiten auf bestimmten Seiten/Benutzerebenen oder Inhaltstypen auszuführen. Ein hierfür häufig verwendetes Plugin ist das Plugin Organizer-Plugin.
- Theme Builder vs. natives Design : Theme Builder bieten mehr Flexibilität und Benutzerfreundlichkeit, ideal für Benutzer ohne Entwicklungserfahrung, da sie ein individuelles Design mit einfachen Drag-and-Drop-Schnittstellen ermöglichen. Bei komplexeren Websites sind native Themes aufgrund ihres optimierten Codes jedoch häufig überlegen, was zu einer besseren Leistung und schnelleren Ladezeiten führen kann.
Wenn Sie sich die Top-Seiten ansehen, auf denen WordPress läuft, wie techcrunch.com, time.com, werden Sie feststellen, dass die meisten über native Themes verfügen und nur eine minimale Anzahl von Plugins ausführen.

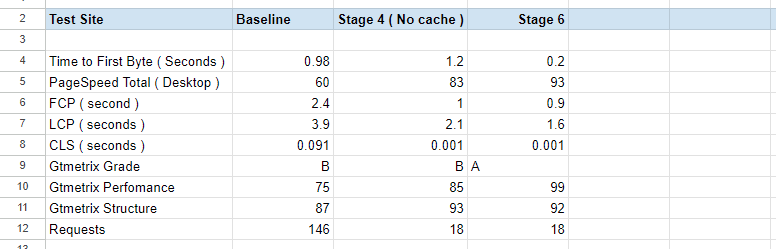
Für die Testseite: Wir haben Plugins deaktiviert, die wir nicht benötigen.
Schritt 6: Wiederverwendungsanforderung, auch Caching genannt
Caching in WordPress ist eine leistungsstarke Technik, die die Leistung und Geschwindigkeit von Websites erheblich steigert. Dabei werden Kopien von Website-Inhalten wie generierten Seiten oder Ergebnissen von Abfragen gespeichert, um sie wiederkehrenden Besuchern schneller bereitzustellen. Durch diesen Vorgang wird die Belastung des Servers verringert, da nicht bei jedem Besuch derselbe Inhalt neu generiert werden muss.
- Seiten-Caching : Diese Technik umgeht die Notwendigkeit, die PHP-Skripte bei jedem Seitenladen zu laden und zu verarbeiten, wodurch die Reaktionszeiten erheblich beschleunigt werden. Dadurch wird die Serverlast reduziert und die Leistung der Website verbessert, insbesondere bei starkem Datenverkehr. Einige gängige Plugins sind {Plugins erwähnen}
- Objekt-Caching : Diese Methode speichert Datenbankabfrageergebnisse und reduziert so die Notwendigkeit, die Datenbank bei häufigen Anfragen wiederholt abzufragen. Durch das Zwischenspeichern dieser Objekte wie Benutzerdaten oder Beitragsinformationen kann der Server diese Daten schnell abrufen und bereitstellen, ohne dieselben Abfragen erneut verarbeiten zu müssen.
- Browser-Cache : Hierbei werden Website-Ressourcen wie Stylesheets, Bilder und JavaScript-Dateien lokal im Browser des Benutzers gespeichert. Sobald diese Ressourcen beim ersten Besuch heruntergeladen wurden, muss der Browser sie bei nachfolgenden Besuchen nicht erneut laden. Dies reduziert die Ladezeiten und die Bandbreitennutzung für wiederkehrende Besucher erheblich.
Für die Test-Site: Wir haben den Seiten-Cache mit WP-Rocket und den Redis-Objekt-Cache aktiviert. Der Browser-Cache ist auch in den Headern festgelegt (hilft bei der wiederholten Ansicht). Die neuen Zahlen

Schritt 7: Caching auf Anwendungsebene
Caching auf Anwendungsebene mit Tools wie Varnish, Nginx FastCGI oder LiteSpeed Cache funktioniert außerhalb von WordPress und kann ganze Webseiten auf Serverebene zwischenspeichern. Diese Art des Cachings ist äußerst effizient, da zwischengespeicherte Inhalte direkt bereitgestellt werden und WordPress nicht vollständig geladen werden muss. Es ist im Allgemeinen schneller als WordPress-spezifische Caching-Plugins, die immer noch etwas PHP- und Datenbankverarbeitung erfordern.
- Anwendungscache : In den meisten Fällen muss Ihr Host die Anwendung unterstützen, die das Caching durchführt. Diese sind immer schneller als einfachere WordPress-Plugin-basierte Caches und können bis zu einem gewissen Grad skaliert werden.
- Edge Caching : Hierbei werden Kopien von Webinhalten auf geografisch verteilten Servern gespeichert, näher an Benutzern auf der ganzen Welt. Dies reduziert die Zeit bis zum ersten Byte (TTFB) für Benutzer, die weit vom Ursprungsserver entfernt sind, erheblich, da Inhalte vom nächstgelegenen Rechenzentrum bereitgestellt werden. Wir behandeln dies im nächsten Abschnitt.
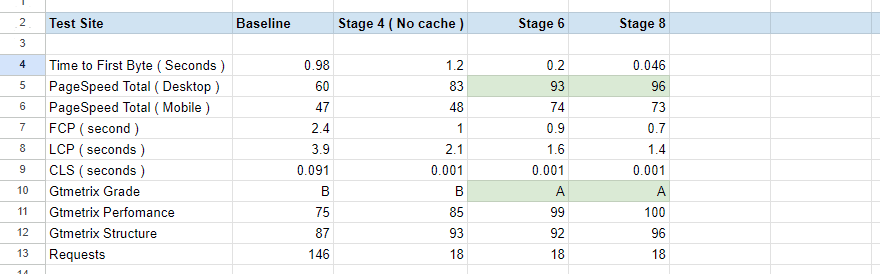
Für die Test-Site: Wir verfügen über Lack auf unseren Servern und für Edge Caching verwenden wir Cloudflare APO (5 $/Monat).
Schritt 7: Verwenden Sie ein CDN
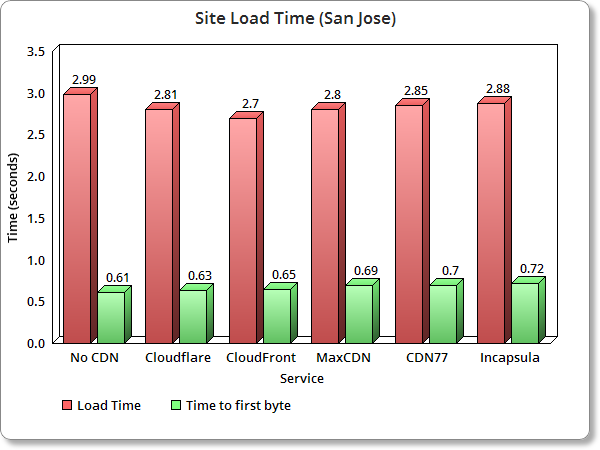
Die Verwendung eines Content Delivery Network (CDN) verbessert die Leistung und Geschwindigkeit der Website erheblich. Ein CDN verteilt Website-Inhalte auf mehrere globale Server, stellt sicher, dass Benutzer vom nächstgelegenen Standort aus auf Daten zugreifen können, und verkürzt die Ladezeiten. Es hilft auch dabei, die Verkehrslast auszugleichen und hohe Verkehrsmengen zu bewältigen und so eine Serverüberlastung zu verhindern
- Statisches Asset-Caching: Durch das Zwischenspeichern statischer Assets wie Bilder, CSS- und JavaScript-Dateien auf globalen CDN-Servern werden diese Elemente schneller geladen, da sie vom nächstgelegenen Server zum Benutzer bereitgestellt werden. Dies reduziert die Ladezeit dieser Assets drastisch, insbesondere für Benutzer, die geografisch weit vom ursprünglichen Server entfernt sind.
Für die Test-Site: Wir haben das DNS auf Cloudflare verschoben und APO für Edge-Caching aktiviert. Ähnliche TTFB sollten nun weltweit verfügbar sein .

Schritt 8: Grundlegende Firewall und Bots
Firewalls verringern effektiv die Serverlast, indem sie irrelevante Bots und Crawler blockieren, die oft unnötige Ressourcen verbrauchen. Diese Aktion verhindert, dass diese automatisierten Skripte den Server überlasten, wodurch Bandbreite und CPU-Effizienz erhalten bleiben. Dadurch stellen Firewalls sicher, dass die Serverkapazität für legitimen Datenverkehr reserviert ist, wodurch die Leistung und Stabilität der Website verbessert wird. Dies führt zu einer insgesamt verbesserten Benutzererfahrung mit schnellerem Zugriff und zuverlässigeren Website-Interaktionen.
- WordPress-Ebene : Eine Firewall auf WordPress-Ebene bietet eine unkomplizierte Sicherheitslösung für viele Setups und bietet einen einfach zu implementierenden Schutz vor häufigen Bedrohungen. Obwohl es viele schädliche Anfragen und Angriffe effektiv blockiert, arbeitet es auf PHP-Ebene, was bedeutet, dass böswillige Agenten dennoch Serverressourcen verbrauchen können, indem sie PHP-Prozesse auslösen. Sie bieten ein Gleichgewicht zwischen Einfachheit und Sicherheit und sind daher eine beliebte Wahl für Grundbedürfnisse. Wir empfehlen hierfür Wordfence.
- Reverse-Proxy-basiert : Filtert den Datenverkehr, bevor er den Server erreicht, und blockiert so böswillige Anfragen am Netzwerkrand. Dieser Ansatz verhindert, dass bösartige Agenten Serverressourcen verbrauchen, da unerwünschter Datenverkehr niemals die PHP-Ebene Ihrer WordPress-Site erreicht. Darüber hinaus bieten diese Dienste zusätzliche Vorteile wie DDoS-Schutz und CDN-Funktionen, wodurch sowohl die Sicherheit als auch die Geschwindigkeit der Website erhöht werden. Dies macht sie zu einer umfassenderen und effektiveren Lösung zum Schutz und zur Optimierung von Websites. Wir empfehlen hierfür Cloudflare, da der kostenlose Plan auch für die meisten Websites einen ausreichenden Schutz bietet.
Schritt 9: Optimierung für Core Web Vitals
Nachdem nun die Grundlagen geschaffen sind, optimieren wir endlich die wichtigsten Web-Vitals. Sie können zunächst das Plugin „Disable JS for Clone“ herunterladen und sicherstellen, dass Ihre Website mit aktiviertem oder deaktiviertem Javascript gleich aussieht. Als nächstes gehen wir zur Optimierung der drei wichtigsten Parameter Core Web Vitals über

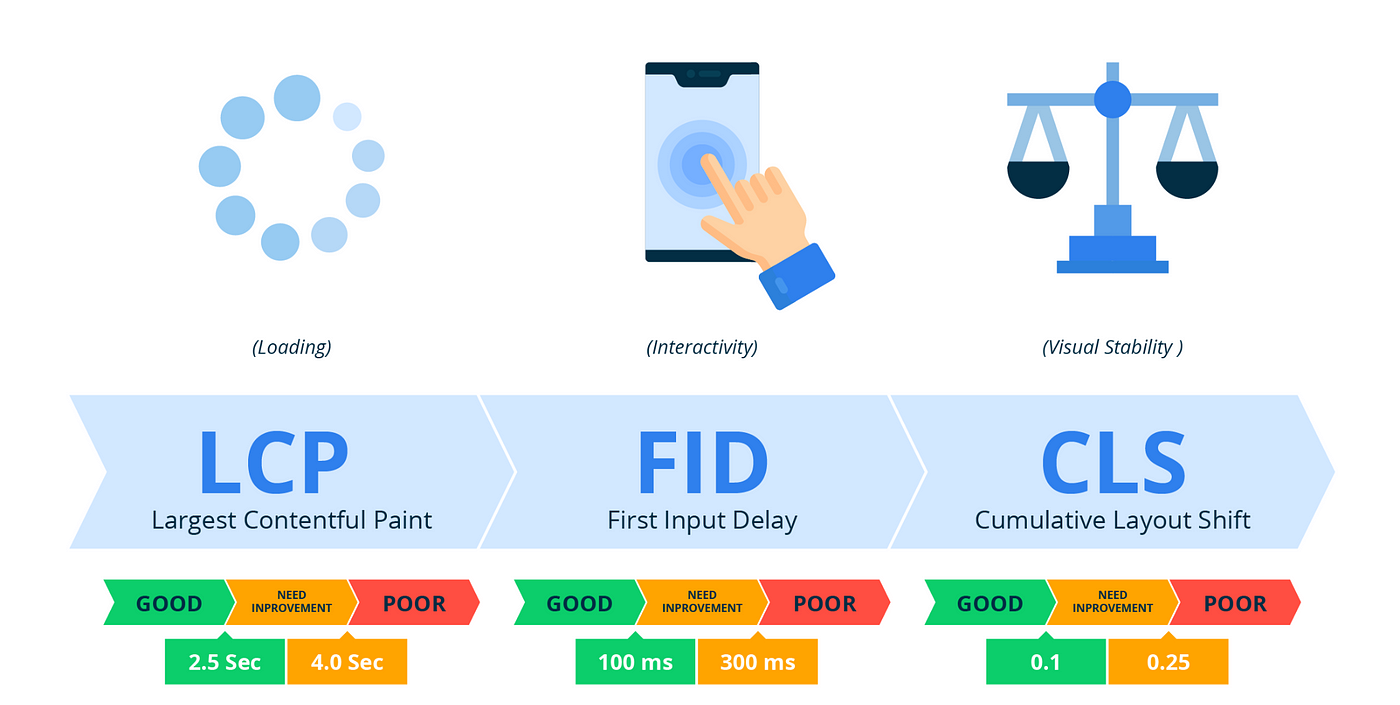
Um eine gute Bewertung zu erhalten, sollten die drei Parameter LCP, FID und CLS alle grün sein. Hier finden Sie einige Tipps zur Optimierung
- Optimierung für LCP : Largest Contentful Paint (LCP) ist ein Maß für die Ladeleistung. Wenn Sie die oben genannten Verbesserungen wie Bildoptimierung, WebP-Nutzung und Lazy Loading durchgeführt haben, sollte es in der Desktop-Version leicht sein, eine Punktzahl über 90 zu erreichen. Die dafür erforderlichen Optimierungen sind:
— Verbessern Sie die Bildgröße und das WebP-basierte Bild
— Lazy Loading von Assets wie Bildern, Iframes usw
— Reduzieren Sie Anfragen und optimieren Sie CSS und JS - Optimierung für FID : First Input Delay (FID), misst die Interaktivität. Die dafür notwendigen Optimierungen sind die zuvor behandelten:
— Verschieben Sie Javascript, um die Interaktivität der Seite zu beschleunigen
— Vermeiden Sie es, zu Beginn Skripte von Drittanbietern zu laden - Optimierung für CLS : Cumulative Layout Shift (CLS), das die visuelle Stabilität misst. Dies bedeutet hauptsächlich, dass sich das Layout beim Laden der Website nicht ändert. Ein paar schnelle Methoden, dies zu tun, bestehen darin, Bild- und Videoabmessungen anzugeben und sicherzustellen, dass die Website bei deaktiviertem JS gleich aussieht (in Chrome können Sie verwenden). Ein paar schnelle Tipps
— Geben Sie Abmessungen für Bilder und Videos an
– Vermeiden Sie dynamische Inhalte über dem Falz
– Halten Sie Platz für das Laden von Anzeigen und anderen dynamischen Inhalten frei.
Ich hoffe, dass Sie Ihre Website schneller machen konnten, nachdem Sie die Schritte befolgt haben. Wenn Sie weitere Ideen und Vorschläge haben, die zu erheblichen Verbesserungen im Frontend-Bereich führen können.

Puneet Sharma ist ein Experte für SMTP- und WordPress-Optimierung. Mit mehr als 10 Jahren Erfahrung und Engagement erstellt er effektive E-Mail-Setups auf verschiedenen Plattformen, die Leads generieren und die Conversions steigern.