Wie behebt man den Timeout-Fehler von Divi Builder? (8 einfache Methoden)
Veröffentlicht: 2020-07-04Wenn Sie ein Divi-Benutzer sind, haben Sie wahrscheinlich irgendwann den Timeout-Fehler bei der Verwendung von Divi Builder erlebt. Dieser Fehler lässt das Laden des Builders nicht zu und verhindert, dass Benutzer Änderungen an ihren Designs vornehmen. Die gute Nachricht ist, dass es eine einfache Möglichkeit gibt, dies zu beheben. In dieser Anleitung zeigen wir Ihnen, wie Sie den Timeout-Fehler von Divi Builder in wenigen einfachen Schritten beheben können.
Was ist der Divi Builder Timeout-Fehler?
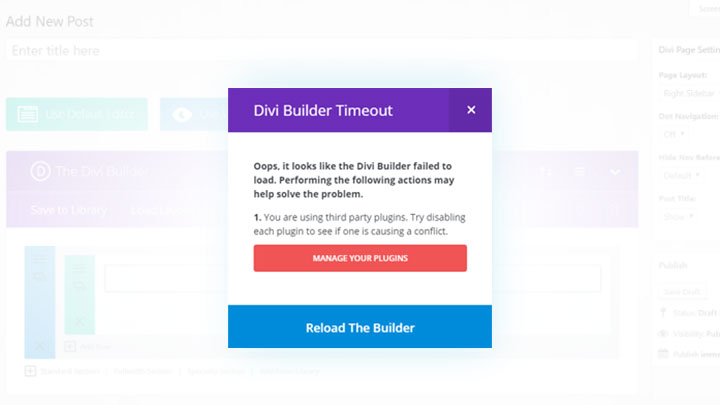
Der Timeout-Fehler von Divi Builder verhindert, dass die Module geladen werden . Stattdessen wird ein Popup mit einer Fehlermeldung angezeigt, die besagt, dass es möglicherweise Probleme mit einigen Plugins gibt. Oder noch schlimmer, manchmal gibt es überhaupt keine Fehlermeldung, sodass der Builder immer weiter lädt und lädt.

Ähnlich wie beim Problem mit dem Divi-Kontaktformular ist der Timeout-Fehler ziemlich häufig und hat viele Divi-Benutzer betroffen. Lassen Sie uns nun die möglichen Ursachen dieses Problems besser verstehen.
Warum tritt der Divi Builder Timeout-Fehler auf?
In den meisten Fällen tritt der Timeout-Fehler von Divi Builder aufgrund einiger Einschränkungen in Ihrer PHP-Konfiguration auf. Wenn der Server mit niedrigen PHP-Werten konfiguriert ist, funktionieren einige Skripte möglicherweise nicht, wie wir in unserem Fehlerleitfaden zur maximalen Ausführungszeit gesehen haben. Wenn der Divi Builder dieses Limit erreicht, liegt möglicherweise ein Problem vor und der Divi Builder wird möglicherweise nicht geladen.
Die Verwendung eines Plugins oder Designs, das nicht mit Divi Builder kompatibel ist, kann ebenfalls den Timeout-Fehler verursachen. Einige andere mögliche Gründe sind eine veraltete oder inkompatible PHP-Version, eine veraltete Divi-Version, Apache-Speicher und andere.
In dieser Anleitung zeigen wir Ihnen, wie Sie 8 der häufigsten Ursachen für den Timeout-Fehler von Divi Builder beheben können.
Wie behebt man den Timeout-Fehler von Divi Builder?
Es gibt mehrere Methoden, um den Timeout-Fehler von Divi Builder zu beheben .
- Aktualisieren der PHP-Version
- Erhöhung der PHP-Limits
- Erweiterung des Apache-Speicherlimits
- Leeren des Caches
- Löschen des lokalen Speichers
- Plugin-Konflikte
- Child-Theme-Konflikte
- Aktualisieren von Divi
Lassen Sie uns nun einen eingehenden Blick auf jeden von ihnen werfen.
HINWEIS : Bevor wir beginnen, empfehlen wir Ihnen, eine vollständige Sicherung Ihrer Website durchzuführen. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie unsere Anleitung zum Sichern Ihrer WordPress-Site.
1) Aktualisieren Sie die PHP-Version
Die meisten WordPress-Hosting-Unternehmen legen eine Standardversion für PHP in ihren Systemen fest. Aber du kannst es jederzeit ändern. Wenn der Divi Builder aufgrund von PHP-Inkompatibilität nicht reagiert, können Sie ihn aktualisieren.
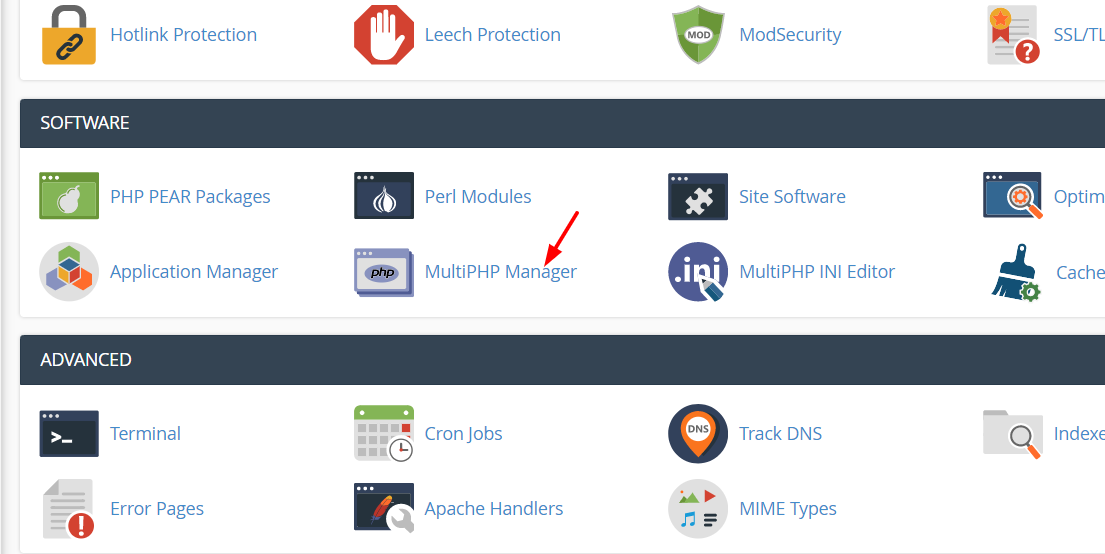
Heutzutage verwenden die meisten Hosting-Unternehmen PHP 7.0 oder höher auf ihren Servern. Um es zu ändern, melden Sie sich bei Ihrem cPanel an und im Abschnitt Software sehen Sie eine Option namens MultiPHP Manager .

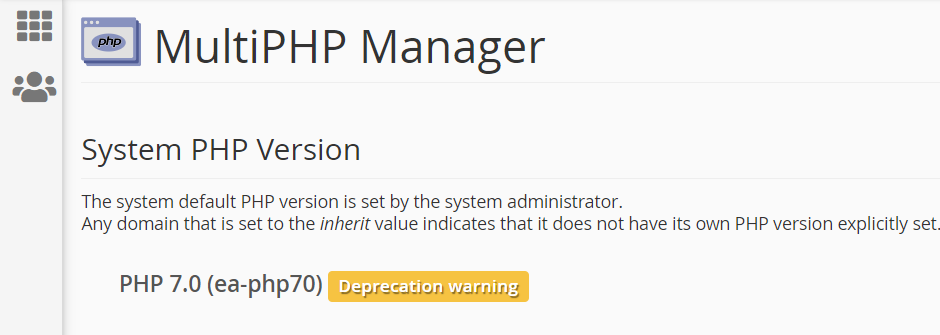
Öffnen Sie es und Sie sehen die vom Systemadministrator aktivierte PHP-Version.

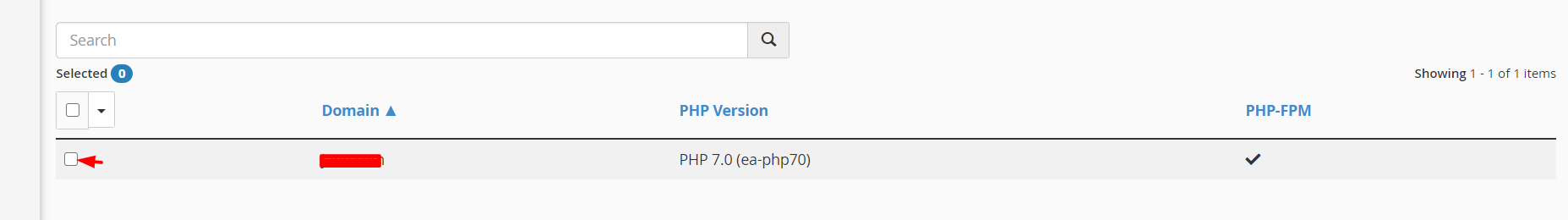
Wie Sie sehen können, führen wir in diesem Beispiel PHP 7.0 aus. Auf derselben Seite sehen Sie alle Domains. Wählen Sie also einfach diejenige aus, für die Sie die PHP-Version aktualisieren möchten.

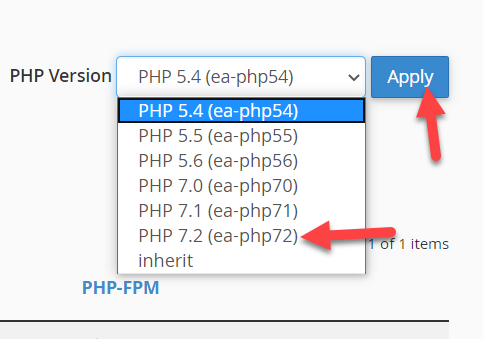
Und direkt über diesem Abschnitt sehen Sie alle verfügbaren PHP-Versionen in der Dropdown-Liste.

Wählen Sie die gewünschte Version aus und klicken Sie auf Übernehmen , um die PHP-Version sofort zu aktualisieren.

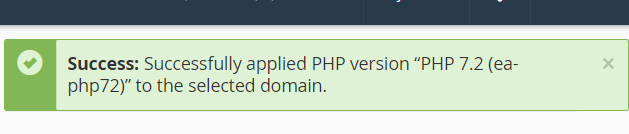
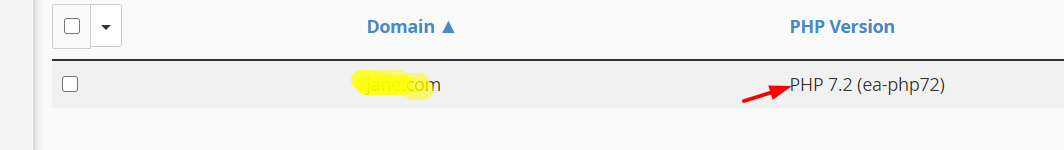
Danach sehen Sie die Änderung im Domänenbereich.

HINWEIS: Bevor Sie dies tun, empfehlen wir Ihnen, eine Kompatibilitätsprüfung Ihrer Designs und Plugins mit der PHP-Version durchzuführen, die Sie verwenden möchten. Einige Plugins sind nicht mit der neuesten Version von PHP kompatibel und es können Probleme auftreten. Wenn nach dem Update Probleme auftreten, können Sie zur vorherigen Version zurückkehren.
2) Erhöhung der PHP-Limits
Eine weitere Möglichkeit, den Timeout-Fehler von Divi Builder zu beheben, besteht darin, die PHP-Limits zu erhöhen. Wenn Sie den Server mit einem niedrigen PHP-Limit konfiguriert haben, kann dies zu Problemen führen, daher ist es besser, das Limit zu erhöhen. Normalerweise sieht die Serverkonfiguration so aus:
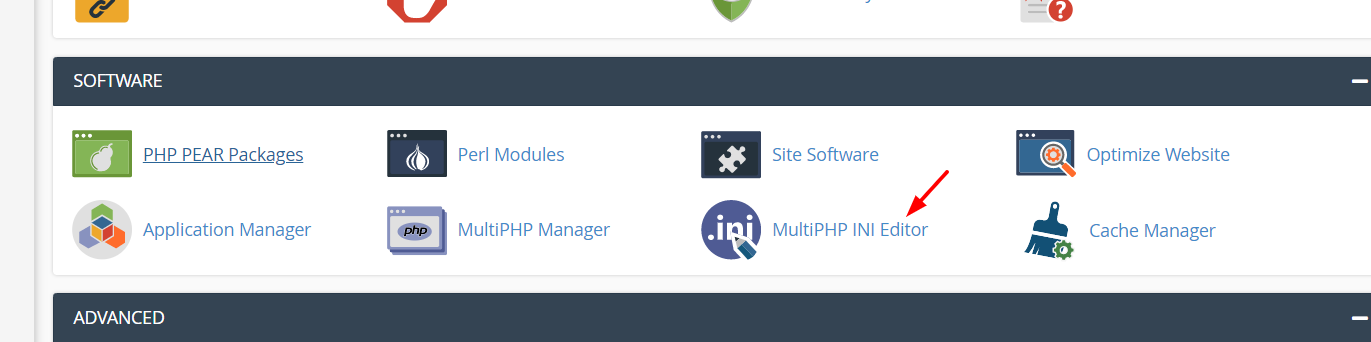
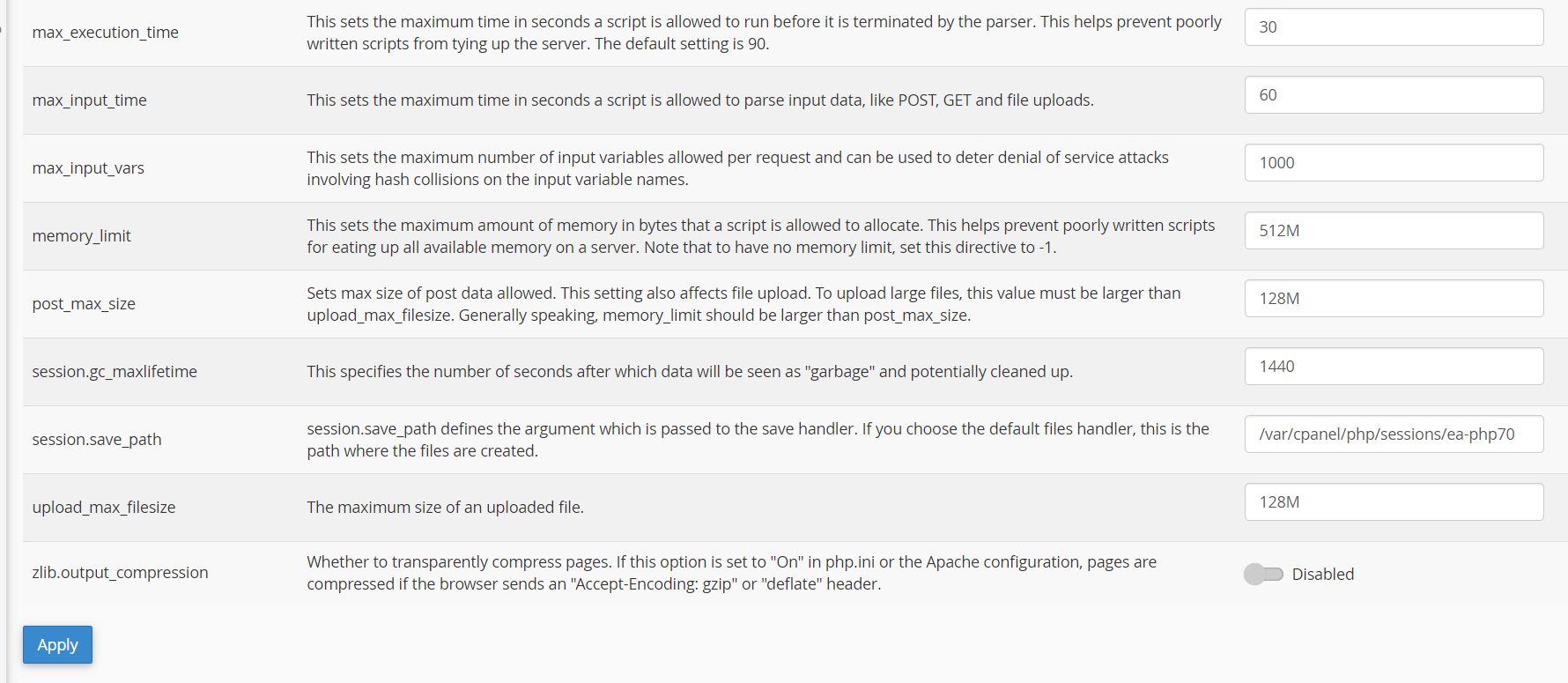
memory_limit 256M post_max_size 128M max_execution_time 300 upload_max_filesize 64M max_input_time 600 max_input_vars 6000Wenn also der Divi Builder-Zeitüberschreitungsfehler auf Ihrem Server auftritt, sollten Sie möglicherweise die PHP-Limits erhöhen. Sie können dies über das cPanel tun. Melden Sie sich bei Ihrem cPanel an und gehen Sie zum MultiPHP INI-Editor im Bereich Software.

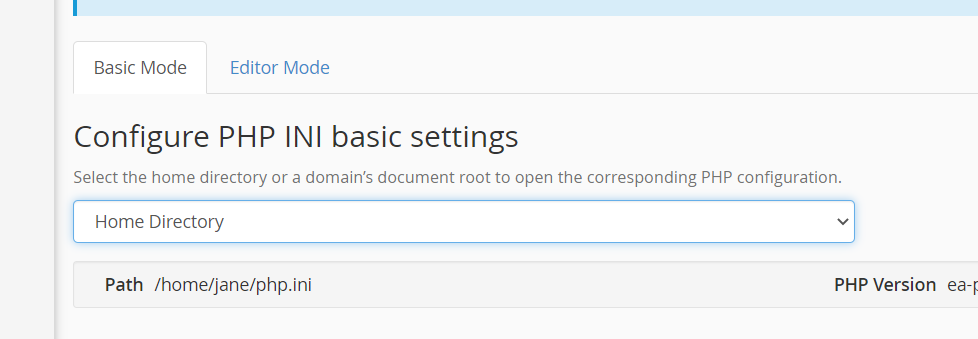
Öffnen Sie es und wählen Sie das Ziel aus, an dem Sie die PHP-Limits bearbeiten müssen. In diesem Beispiel wählen wir das Home-Verzeichnis aus.

Dort sehen wir auch alle aktuellen PHP-Limits.

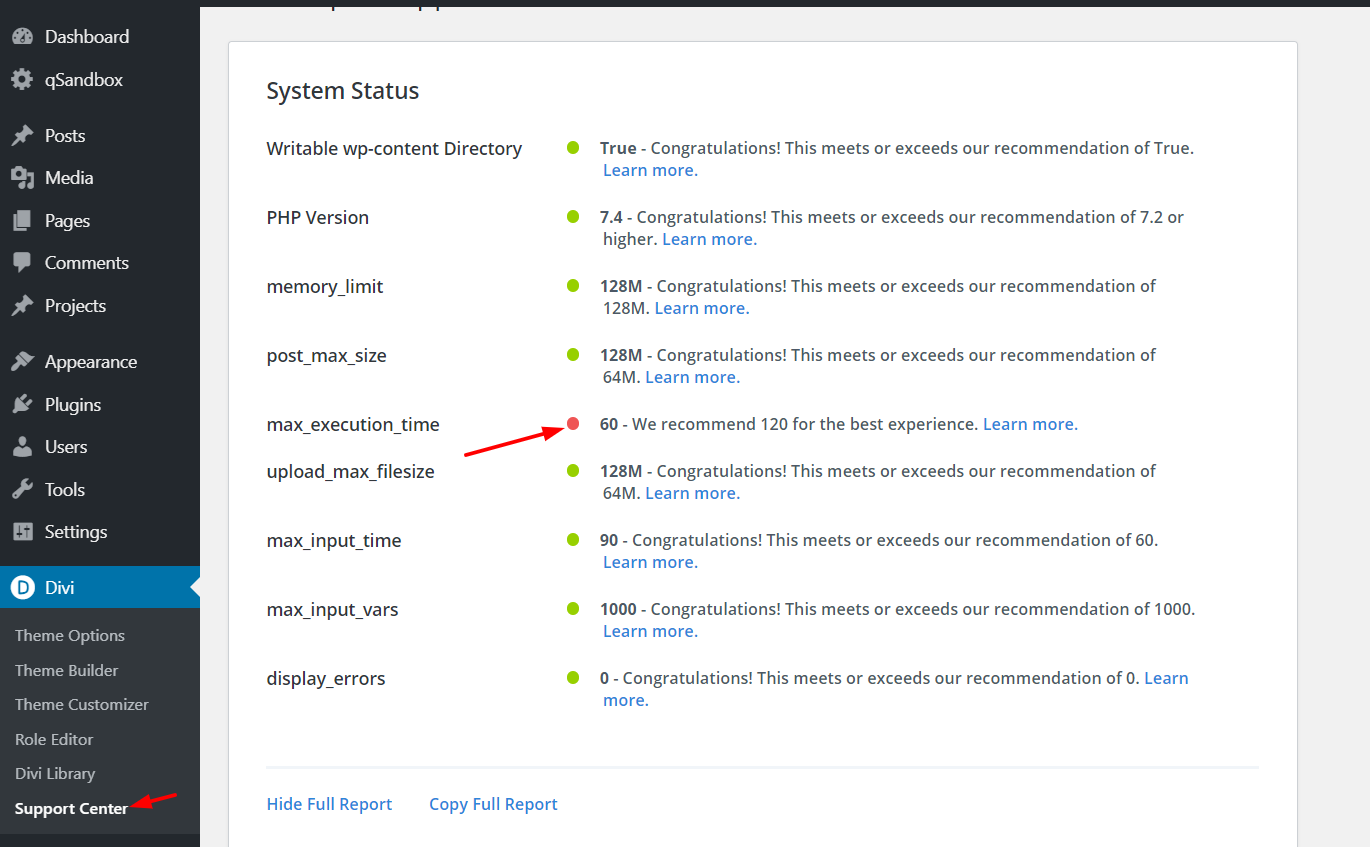
Wenn Ihr Server mit niedrigen Limits konfiguriert ist, möchten Sie es vielleicht erhöhen. Außerdem können Sie im Divi Support Center sehen, wie viel Speicher die Website für eine bessere Leistung benötigt.

So können Sie die Werte gemäß diesem Bericht anpassen.
Dies ist eine der häufigsten Ursachen für den Timeout-Fehler von Divi Builder. Und das Erhöhen der PHP-Limits ist eine der besten Möglichkeiten, das Problem zu beheben.
3) Erweiterung des Apache-Speicherlimits
Eine weitere häufige Ursache für den Timeout-Fehler von Divi Builder ist das Apache-Speicherlimit. Um das Problem zu beheben, müssen Sie dieses Limit erhöhen, indem Sie die htaccess bearbeiten .
Um das Apache-Speicherlimit zu erweitern, gehen Sie zu Ihrem cPanel > File Manager . Wählen Sie dann die .htaccess -Datei aus, klicken Sie darauf, um sie zu bearbeiten, und fügen Sie den folgenden Code hinzu:
<IfModule mod_substitute.c>
Ersetzen Sie MaxLineLength 10M
</WennModul>
Speichern Sie die Änderungen und das war's!
4) Löschen des Caches
Es wird empfohlen , regelmäßig den Cache in WordPress zu leeren . Dazu können Sie eines der vielen Caching-Plugins verwenden, mit denen Sie Ihre Website schneller laden und möglicherweise das Timeout-Problem mit Divi Builder beheben können.
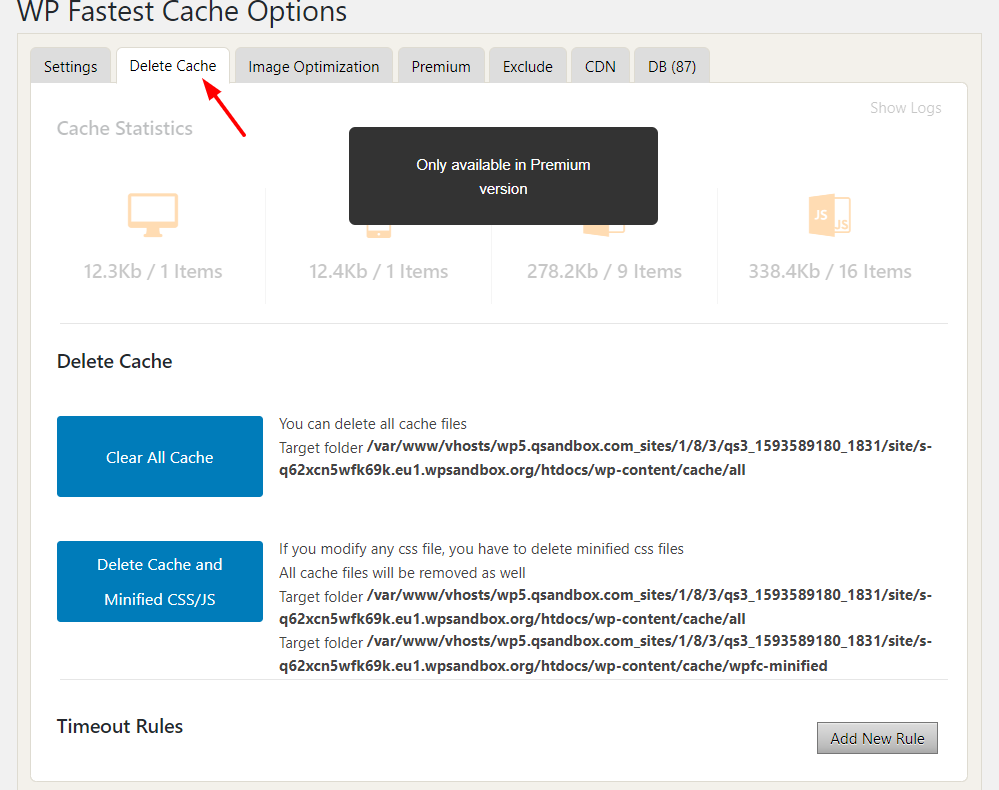
Alles, was Sie tun müssen, ist den Cache zu leeren. Hier zeigen wir Ihnen, wie Sie dies mit WP Fastest Cache tun.
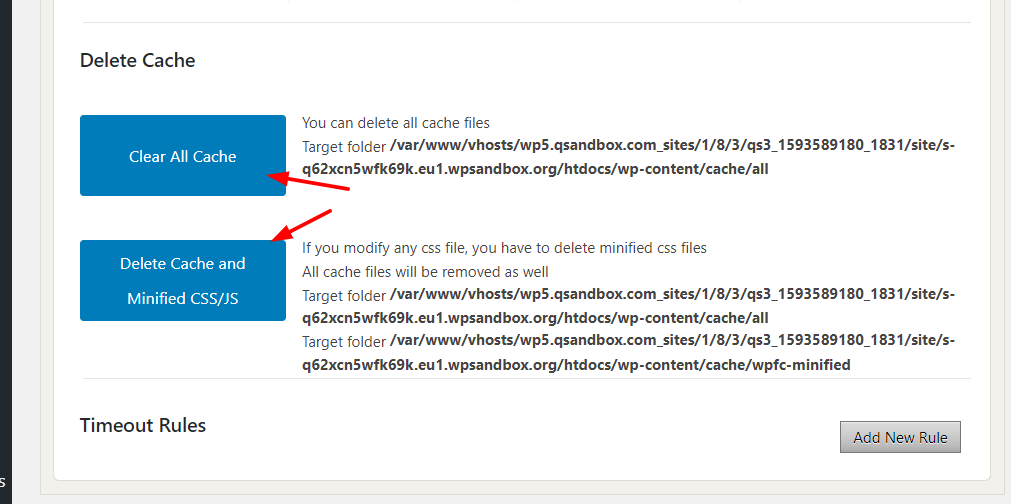
Melden Sie sich zuerst bei Ihrer WordPress-Site an und gehen Sie zur Einstellungsseite der Caching-Plugins. Wechseln Sie dann zur Registerkarte Cache löschen.


Von dort aus können Sie entweder alle zwischengespeicherten Dateien oder zwischengespeicherte Dateien und die minimierten statischen Dateien löschen.

Wir empfehlen Ihnen, sowohl den Cache als auch das minimierte CSS/JS zu löschen, um Ihre Website vollständig zu aktualisieren.
In einigen Fällen tritt der Divi Builder-Zeitüberschreitungsfehler aufgrund der vom Server zwischengespeicherten Kopie auf. Wenn Sie also Probleme haben, sollten Sie dies vielleicht ausprobieren.
Neben dem WordPress-Cache können Sie auch Ihren Browser-Cache löschen.

Wenn Sie schließlich CDNs zur Leistungsoptimierung verwenden, empfehlen wir Ihnen, den CDN-Cache zu leeren. Melden Sie sich bei Ihrem CDN-Konto an, gehen Sie zum Caching-Bereich und leeren Sie den Cache.
5) Löschen des lokalen Speichers
Eine weitere mögliche Lösung zur Behebung des Divi Builder-Zeitüberschreitungsfehlers besteht darin, den lokalen Speicher mit Chrome Dev Tools zu löschen. Das ist ziemlich einfach und dauert nur ein paar Klicks.
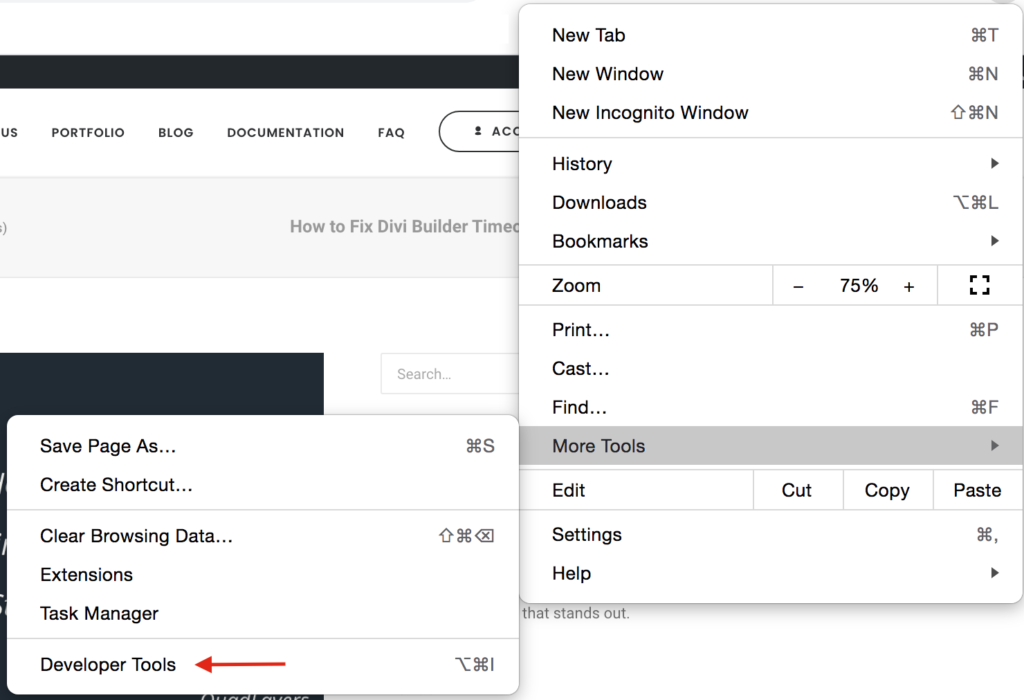
Wenn Sie sich also auf einer Seite befinden und der Zeitüberschreitungsfehler auftritt, öffnen Sie die Chrome-Entwicklertools, indem Sie F12 drücken oder zu den drei Punkten oben rechts in Chrome > Weitere Tools > Entwicklertools gehen.

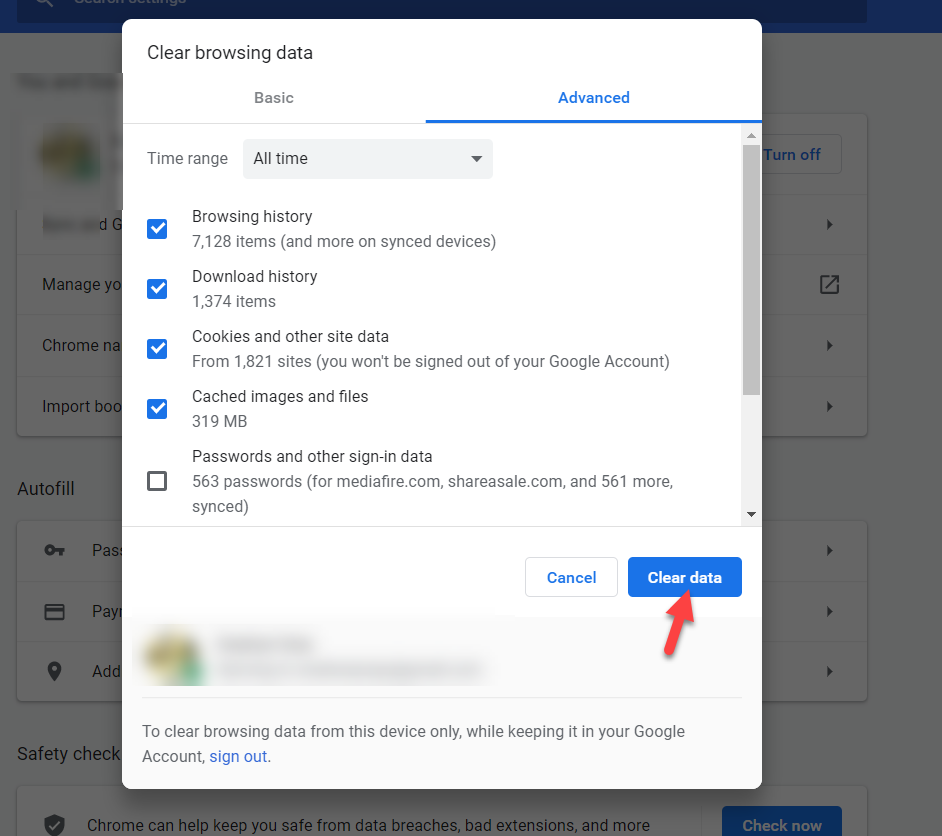
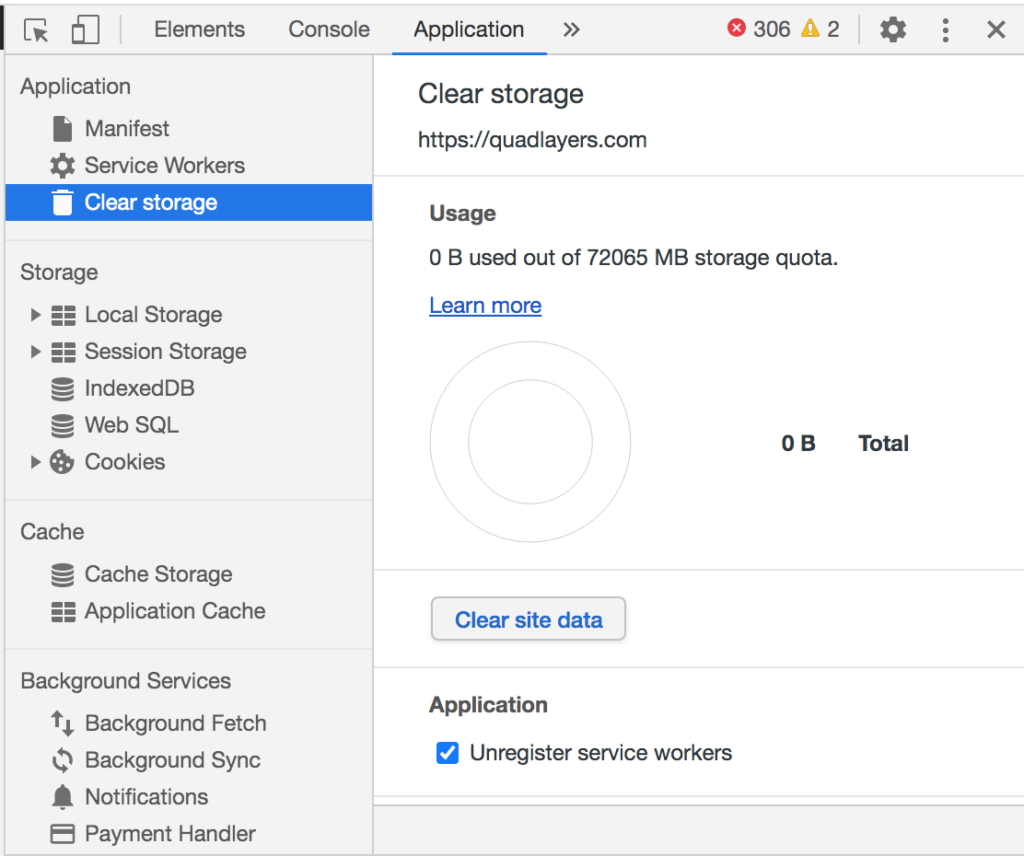
Gehen Sie dann zur Registerkarte Anwendung > Speicher löschen und drücken Sie Standortdaten löschen . Denken Sie daran, dass Sie dadurch von der Website abgemeldet werden.

Das ist es! Wenn der lokale Speicher den Divi Builder-Zeitüberschreitungsfehler verursacht hat, wird er dadurch in kürzester Zeit behoben.
6) Plugin-Konflikte
Der Divi Builder-Zeitüberschreitungsfehler zeigt ein Popup mit einer Meldung an, die besagt, dass es möglicherweise Probleme mit einigen Plugins gibt. Eine der möglichen Lösungen besteht also darin, sicherzustellen, dass es keine Konflikte mit Ihren Add-Ons gibt.
Die meisten Websites verwenden mehrere WordPress-Plugins und dies kann das Problem verursachen. Daher ist die Überprüfung Ihrer Plugins obligatorisch. Sie müssen alle auf Ihrer Website aktiven Add-Ons deaktivieren.
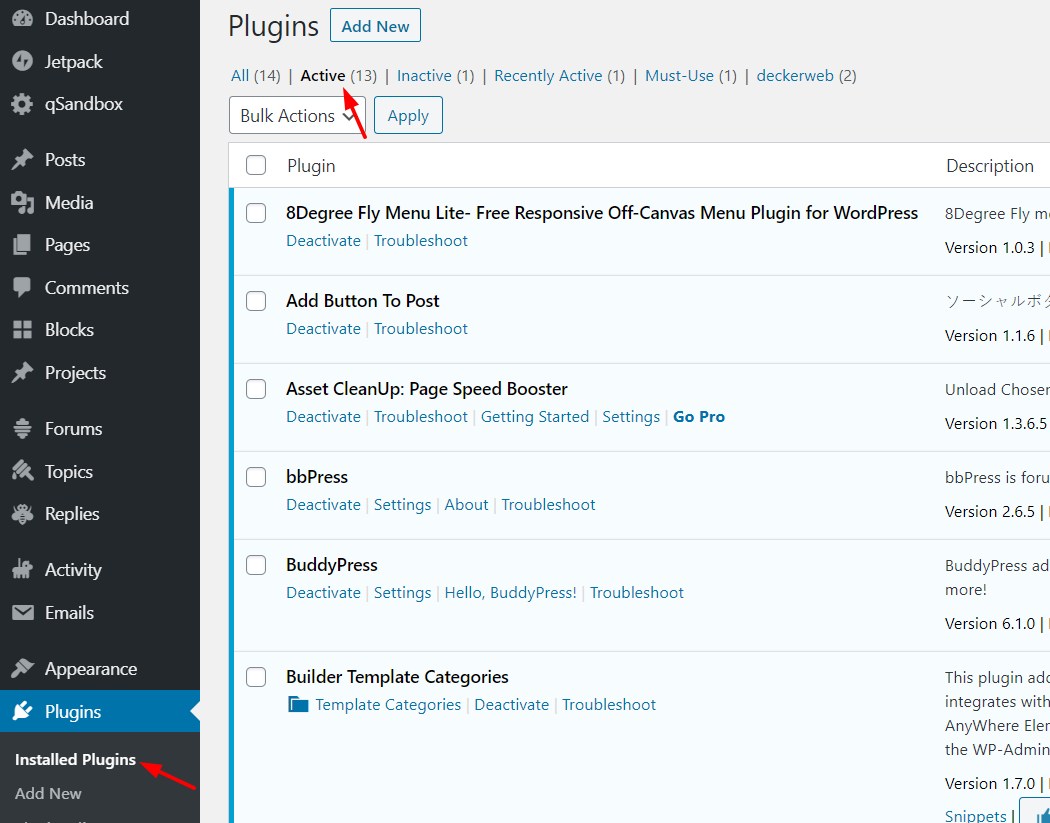
Es gibt eine einfache Möglichkeit, dies zu tun. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zum Abschnitt mit den installierten Plugins.

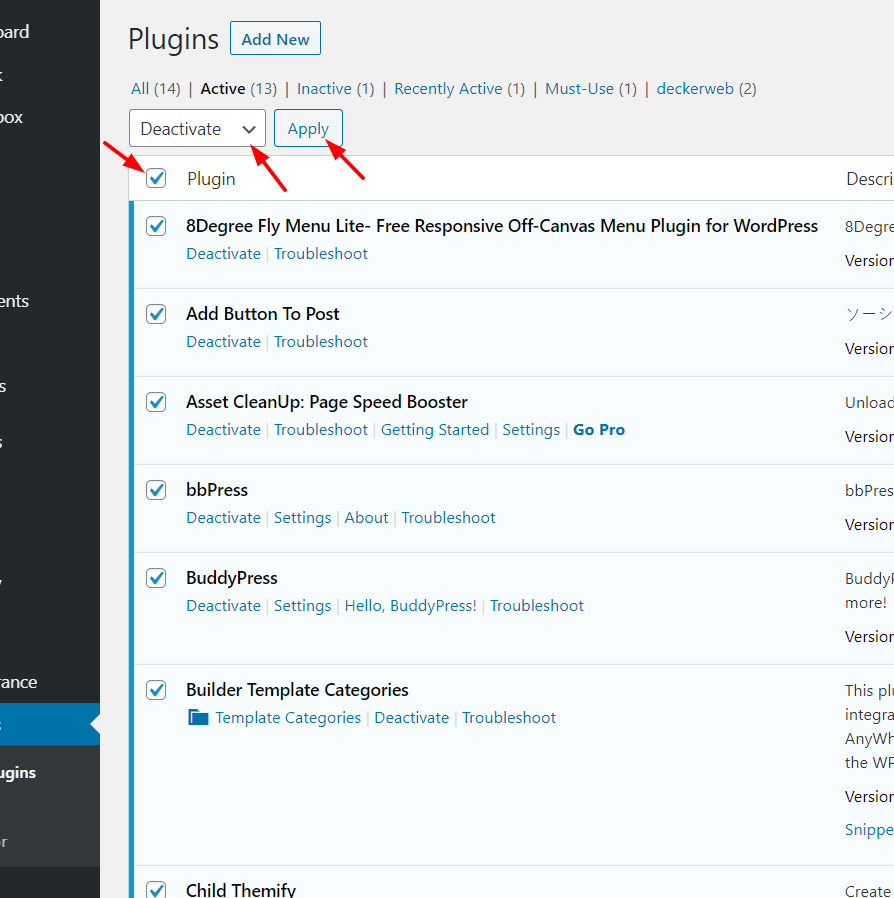
Anstatt sie einzeln zu deaktivieren, können Sie sie in großen Mengen deaktivieren. Wählen Sie einfach alle Plugins aus, wählen Sie die Deaktivierungsoption aus der Dropdown-Liste und wenden Sie sie an.

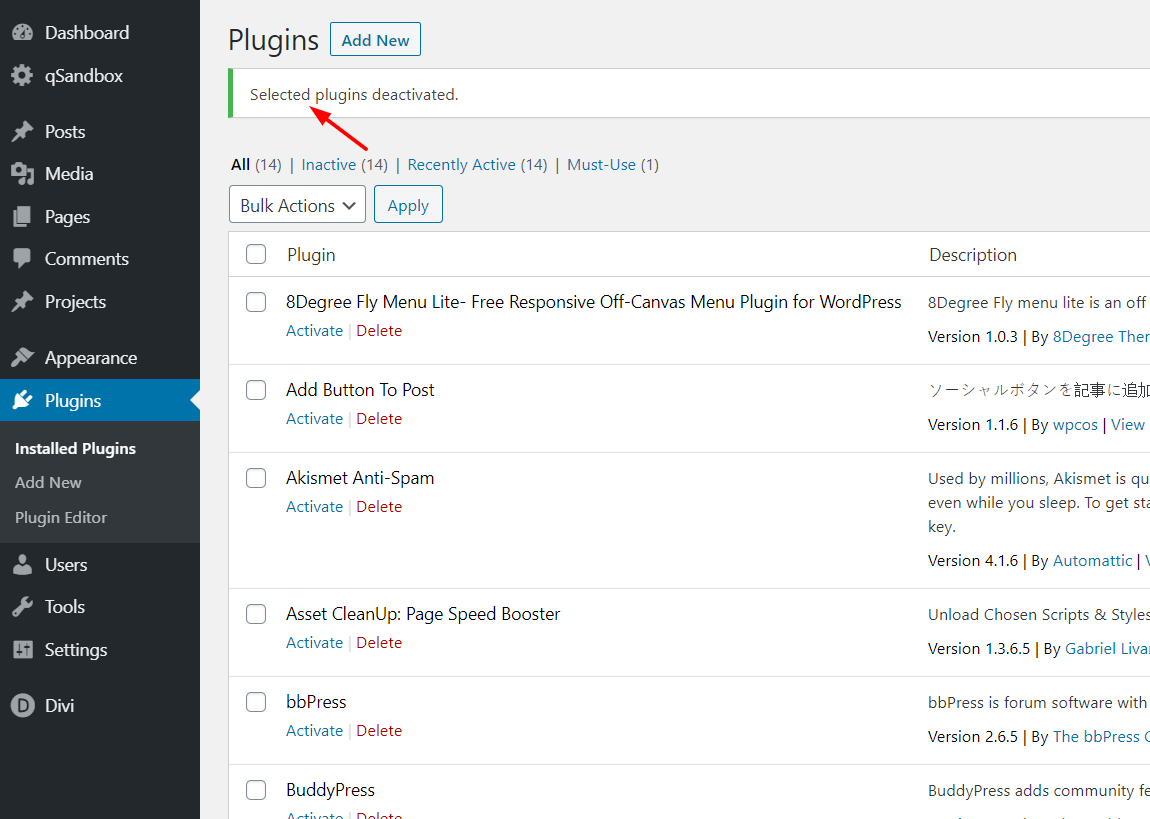
Und dann sehen Sie eine Meldung, die bestätigt, dass Sie alle Plugins deaktiviert haben.

Überprüfen Sie dann das Kompatibilitätsproblem mit Divi Builder. Sie müssen die Plugins einzeln aktivieren und versuchen, den Divi Builder zu verwenden, bis Sie das fehlerhafte finden.
Wenn der Divi-Builder nach der Aktivierung eines bestimmten Plugins nicht mehr funktioniert, verursacht dieses das Problem. Sie müssen erwägen, es zu aktualisieren, das Support-Team für eine Lösung zu kontaktieren oder eine Alternative zu finden.
7) Child-Theme-Konflikte
Ein untergeordnetes Thema zu haben, ist eine der Best Practices von WordPress. Dies kann jedoch die Ursache für den Timeout-Fehler von Divi Builder sein.
Wenn Sie also ein untergeordnetes Design verwenden und der Divi-Builder nicht geladen wird, sollten Sie versuchen, das untergeordnete Design zu deaktivieren und zum übergeordneten Divi-Design zurückzukehren.
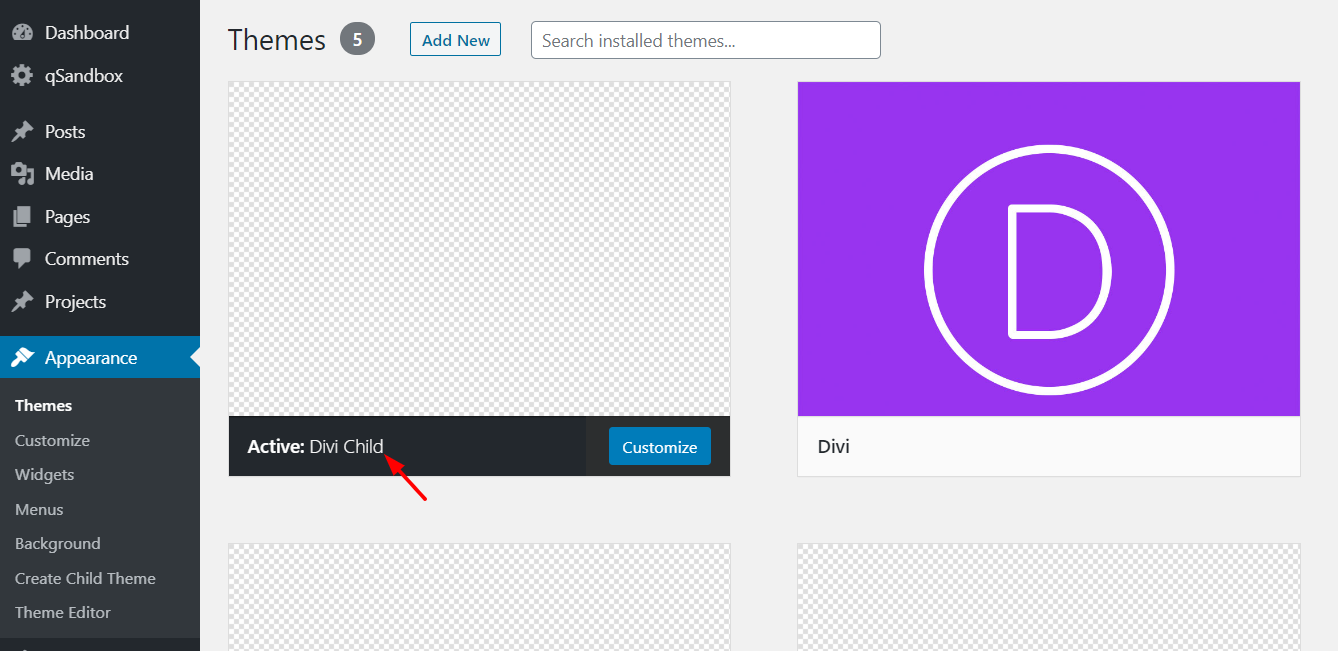
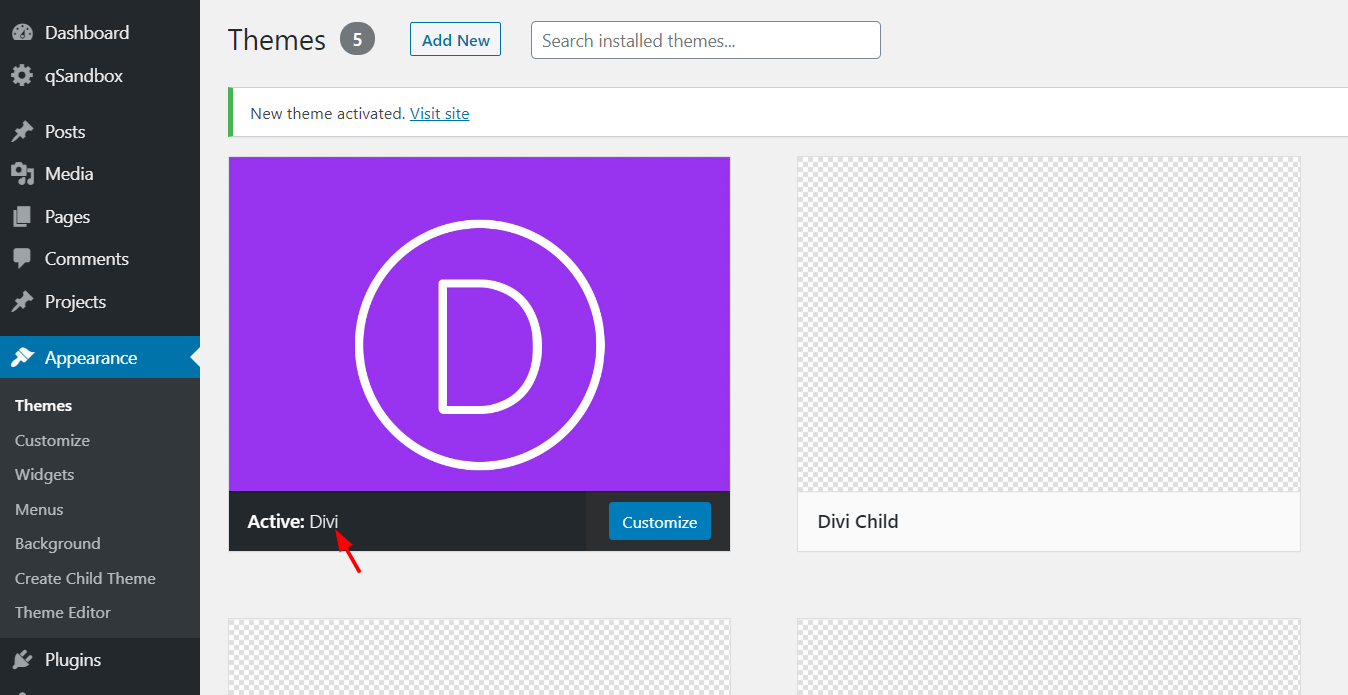
Gehen Sie dazu in Ihrem WordPress-Dashboard zu Darstellung > Themen . Dort sehen Sie das aktuell aktive Thema.

Alles, was Sie tun müssen, ist, Ihr Design wieder auf das übergeordnete Divi-Design umzustellen.

Überprüfen Sie danach, ob das Divi-Builder-Problem weiterhin besteht. Wenn Sie das Problem behoben haben, wissen Sie, dass es einen Konflikt mit Ihrem untergeordneten Thema gibt. Sie können sich an das Divi-Supportteam wenden, um Ihnen zu helfen.
8) Aktualisieren des Divi-Designs
Sie müssen Ihre Themes und Plugins immer auf dem neuesten Stand halten. Jedes Update enthält neue Funktionen, bessere Sicherheit, Fehlerverbesserungen und mehr.
Wenn Sie also eine veraltete Version des Divi-Designs ausführen, wird möglicherweise der Zeitüberschreitungsfehler angezeigt. Alles, was Sie tun müssen, ist sicherzustellen, dass Sie die neueste verfügbare Version verwenden.
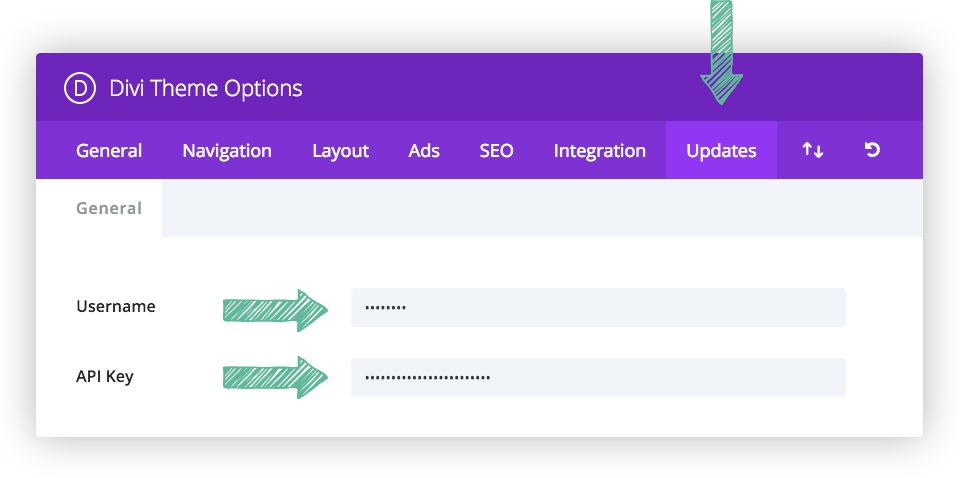
Sie können Divi manuell mit einem FTP-Client wie FileZilla oder über das WordPress-Backend aktualisieren. Gehen Sie auf der Einstellungsseite des Divi-Designs zum Abschnitt Updates .

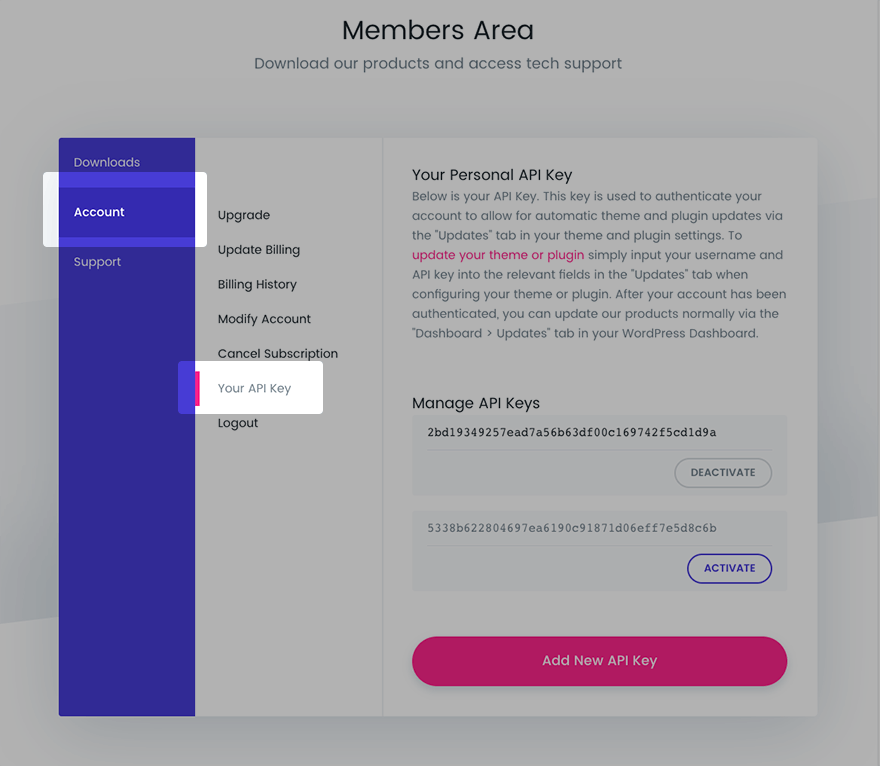
Holen Sie sich den API-Schlüssel aus dem Mitgliederbereich von Elegant Themes.

Speichern Sie dann die Aktualisierungsoptionen und Sie können loslegen.
Auf diese Weise können Sie, wenn eine neue Version von Divi verfügbar ist, diese direkt von Ihrer WordPress-Updateseite aus aktualisieren.
Fazit
Alles in allem ist das Timeout-Problem recht häufig und betrifft viele Divi-Benutzer. Es kann viele mögliche Ursachen geben, daher haben wir Ihnen in diesem Handbuch verschiedene Möglichkeiten zur Behebung des Divi Builder-Zeitüberschreitungsfehlers gezeigt.
- Aktualisieren Sie die PHP-Version
- Erhöhen Sie die PHP-Limits
- Erweitern Sie das Apache-Speicherlimit
- Löschen Sie den Cache
- Lokalen Speicher löschen
- Plugin-Konflikte
- Child-Theme-Konflikte
- Divi aktualisieren
Alle diese Methoden sind sehr einfach und Sie können sie auch als Anfänger anwenden. Folgen Sie einfach unserer Anleitung und Sie werden es in wenigen Minuten beheben. Einige von ihnen beinhalten jedoch die Bearbeitung einiger WordPress-Dateien.
Wenn Sie also sicherstellen möchten, dass Sie nichts verlieren, bevor Sie eine dieser Lösungen ausprobieren, empfehlen wir Ihnen, eine vollständige Sicherung Ihrer Website zu erstellen.
Schließlich können Sie sich für weitere Tutorials, um das Beste aus Divi herauszuholen, einige der folgenden Beiträge ansehen:
- Das Divi-Kontaktformular funktioniert nicht? So beheben Sie das Problem!
- Wie verstecke und entferne ich die Fußzeile in Divi?
- Wie füge ich die Schaltfläche „In den Warenkorb“ auf Divi-Shop-Seiten hinzu?
Kennen Sie weitere Korrekturen für das Timeout-Problem von Divi Builder? Welche Methode hat sich für Sie bewährt? Lassen Sie es uns im Kommentarbereich unten wissen.
