So beheben Sie das Problem, dass der Elementor-Editor auf Ihrer Website nicht geladen wird
Veröffentlicht: 2022-01-26Suchen Sie nach einer Lösung für das Problem „Elementor Editor wird nicht geladen“ auf Ihrer Website? Elementor Editor wird möglicherweise aus mehreren Gründen nicht geladen. Dies kann durch Probleme mit Ihrem Webhosting-Server, fehlendes PHP-Speicherlimit, andere Plugin-Konflikte und vieles mehr verursacht werden.
Wenn Sie Probleme beim Laden Ihres Elementor-Editors haben und ihn loswerden möchten, hilft Ihnen die folgende Anleitung.
In diesem Blog zeigen wir Ihnen 8 Möglichkeiten zur Lösung des Problems, dass Elementor Editor nicht geladen wird.
Folgen wir dieser Schritt-für-Schritt-Anleitung.
7 Zuverlässige Möglichkeiten, um Elementor-Editor-Fehler zu beheben, die nicht geladen werden

Hier sind die 7 Möglichkeiten, um Probleme und Fehler beim Laden von Elementor zu beheben:
- Switch-Editor-Loader aktivieren
- Überprüfen Sie andere Plugin-Konflikte
- Aktualisieren Sie die PHP-Version und erhöhen Sie das PHP-Speicherlimit
- Aktualisieren Sie die neueste Version von Elementor
- Überprüfen Sie die .htaccess-Datei
- Erhöhen Sie das Apache-Service-Limit
- Ändern Sie Ihr aktuelles Design
Bonus : Verwenden Sie gut codierte Elementor-Add-Ons, um Probleme jeglicher Art zu vermeiden
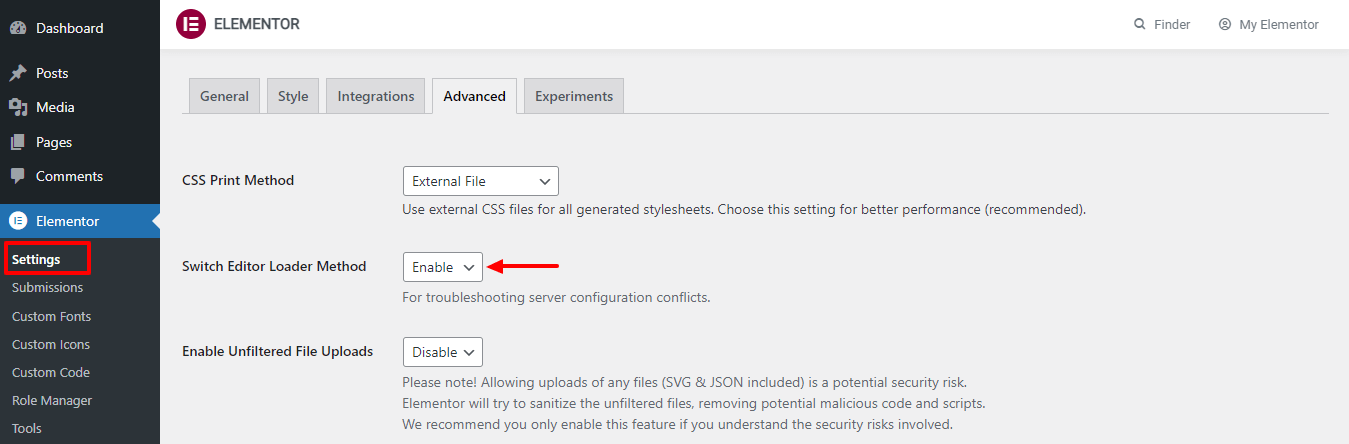
1. Aktivieren Sie den Schalter-Editor-Loader
Der Elementor-Editor wird aufgrund von Serverkonfigurationskonflikten nicht geladen. Wahrscheinlich bietet Elementor eine Option, um dieses Problem zu lösen. Sie können es beheben, indem Sie zu Elementor -> Einstellungen-Erweiterter Bereich gehen. Hier müssen Sie die Switch Editor Loader-Methode aktivieren .

Nachdem Sie diese Option aktiviert haben, überprüfen Sie erneut, ob das Problem dadurch behoben wurde.
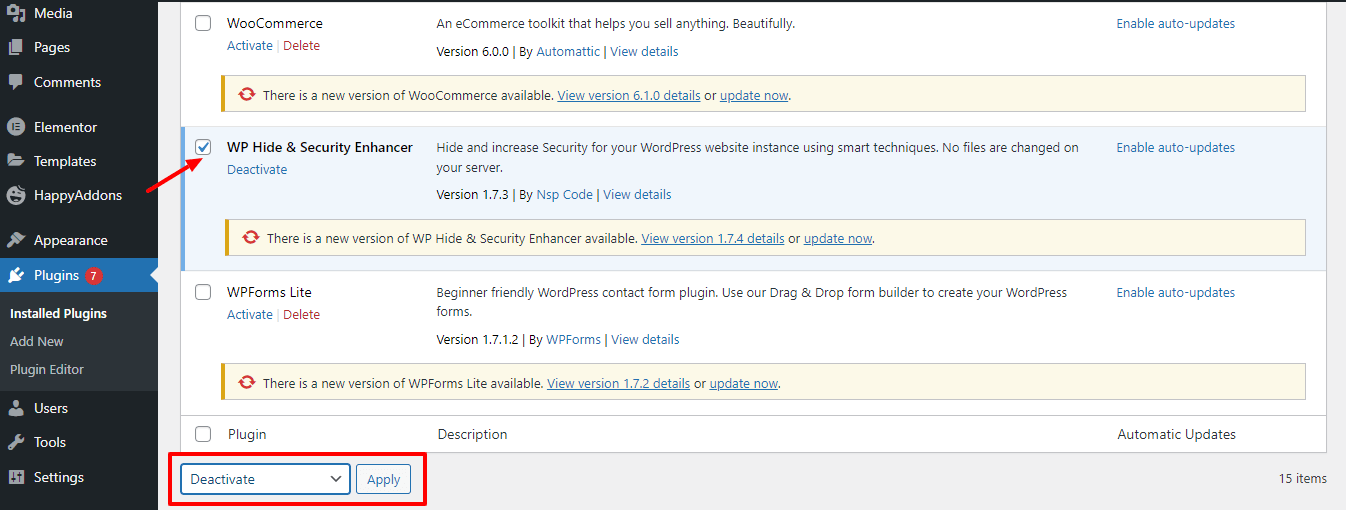
2. Überprüfen Sie andere Plugin-Konflikte
Der Elementor-Editor kann manchmal aufgrund von Konflikten mit anderen Plugins, die Sie für WordPress-Websites verwendet haben, nicht funktionieren. Deshalb sollten Sie jedes Plugin überprüfen. Sie können alle Plugins außer Elementor deaktivieren . Dann einzeln aktivieren und genau beobachten, welches Plugin den Fehler verursacht.
Wenn Sie ein Plug-in finden, deaktivieren Sie das Plug-in erneut und wenden Sie sich an die Plug-in-Firma, um das Problem zu lösen.

Achten Sie darauf, alle Ihre Plugins auf dem neuesten Stand zu halten. Denn dies ist ein weiterer Faktor, der dazu führen kann, dass der Elementor-Editor nicht geladen werden kann.
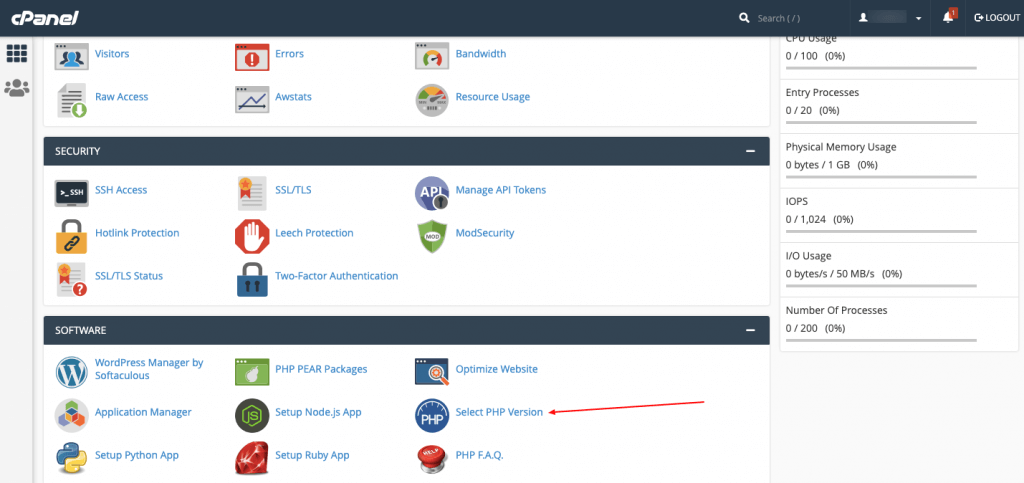
3. Aktualisieren Sie die PHP-Version und erhöhen Sie das PHP-Speicherlimit
Ihr Elementor-Widgets-Panel wird aufgrund einiger der häufigsten WordPress-Fehler nicht geladen, z. B. wenn Sie Ihre Server-PHP-Version nicht aktualisieren oder das PHP-Speicherlimit erhöhen. Wann immer Sie also eine WordPress-Website erstellen, sollten Sie die Server-PHP-Version aktualisieren und das PHP-Speicherlimit verbessern.
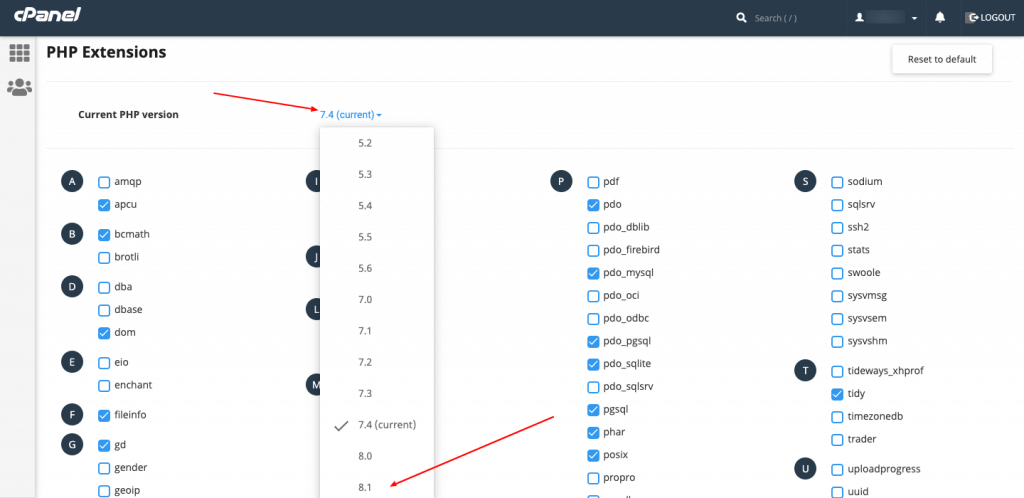
Um Ihre Server-PHP-Version zu aktualisieren, melden Sie sich zuerst bei Ihrem cPanel-Konto an, suchen Sie dann die PHP-Version auswählen und öffnen Sie sie.

Auf der folgenden Seite erhalten Sie die Option, die neueste PHP-Version zu aktualisieren.

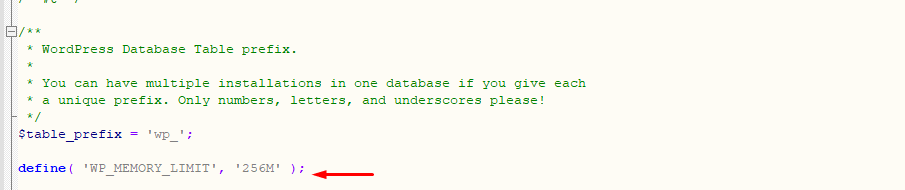
Du kannst das PHP-Speicherlimit erhöhen, indem du die Datei wp-config.php mit deinem cPanel bearbeitest. Nachdem Sie sich bei Ihrem cPanel-Konto angemeldet haben, gehen Sie zu public_html->yourwerbsite->wp-config.php .
Schließlich müssen Sie den folgenden Code einfügen.
define( 'WP_MEMORY_LIMIT', '256M' ); 
4. Aktualisieren Sie die neueste Version von Elementor
Dies ist keine Hauptursache, aber manchmal kann eine niedrigere Version des Elementor-Plugins das Laden des Editors verhindern. Daher empfiehlt es sich, die neueste Version von Elementor zu verwenden und sie regelmäßig zu aktualisieren, wenn ein Update erforderlich ist.
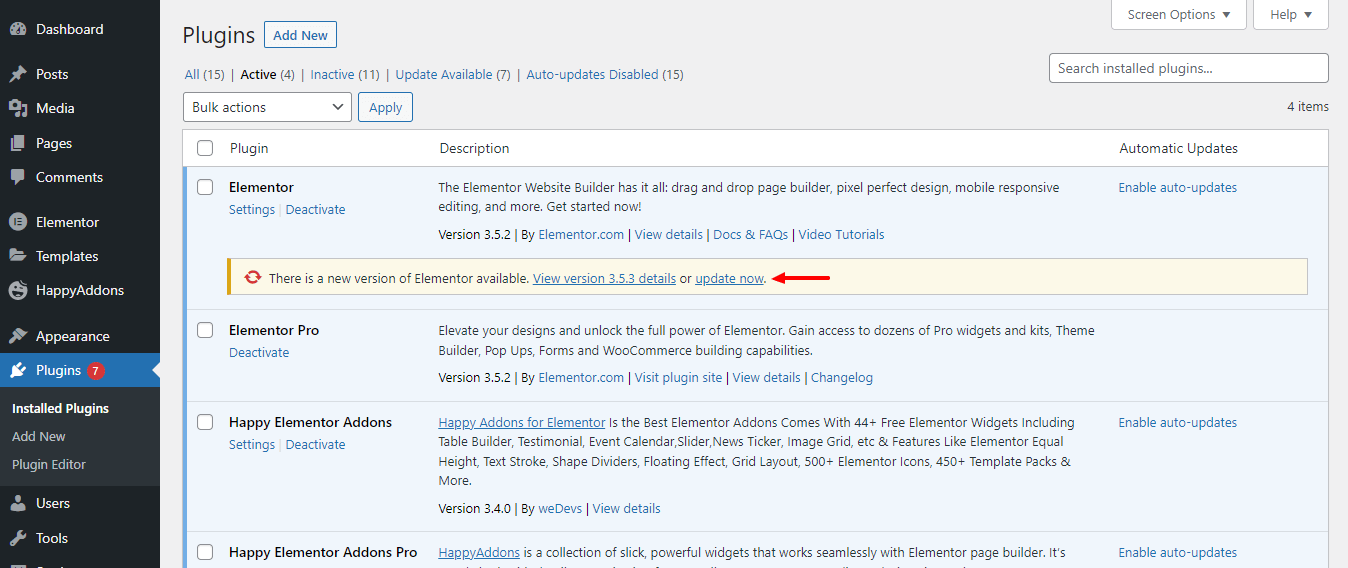
Sie können Ihr Elementor-Plugin einfach aktualisieren, indem Sie zum Bereich Dashboard –> Plugins –> Installierte Plugins gehen. Suchen Sie dann das Plugin und klicken Sie auf den Link Jetzt aktualisieren, um die Arbeit zu erledigen.

5. Überprüfen Sie die .htaccess-Datei
Die .htaccess-Datei (Hypertext Access) ist die Konfigurationsdatei des verteilten Apache-Servers, mit der die Serverkonfiguration für ein bestimmtes Verzeichnis festgelegt wird. Mit dieser Datei können Sie notwendige Änderungen wie Fehlerbehandlung, Umleitungen zu bestimmten URLs, Benutzerberechtigungen, Autorisierung und mehr auf Ihrer Website vornehmen.
Nun, die falschen Einstellungen in der .htaccess-Datei können auch Ihr Elementor-Editor-Panel nicht laden. Sie können dieses Problem lösen, indem Sie eine neue .htaccess-Datei mit dem Standardinhalt erstellen. Stellen Sie jedoch sicher, dass Sie die vorhandene .htaccess-Datei sichern.

Sehen Sie sich diese Anleitung an und erfahren Sie mehr über die .htaccess-Datei.
6. Erhöhen Sie das Apache-Dienstlimit
Wenn Ihre Website das Apache-Serverlimit überschreitet, wird Ihr Elementor-Editor möglicherweise nicht richtig geladen. Durch Hinzufügen des folgenden Codes zur .htaccess-Datei können Sie das Limit des Apache-Servers Ihrer Elementor-Site erhöhen und das Problem lösen.
<IfModule mod_substitute.c> SubstituteMaxLineLength 30m </IfModule> LimitRequestBody 99999997. Ändern Sie Ihr aktuelles Thema
Wie die Plugins kann auch Ihr aktuell aktiviertes Design der Grund für das Ladeproblem von Elementor sein. Wenn Sie die anderen Möglichkeiten ausprobieren, aber das Problem nicht lösen können, sollten Sie Ihr aktuelles Design ändern und ein Standard-WordPress-Design aktivieren.
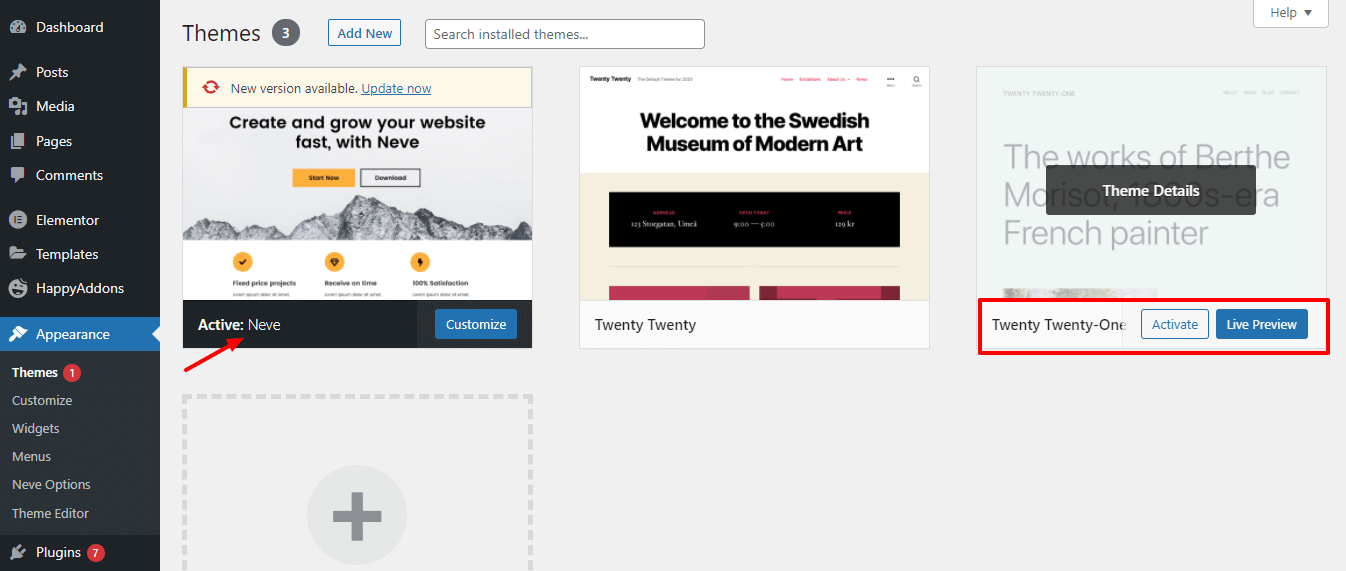
Gehen Sie zum Backend-Bereich Ihrer Website Dashboard –> Appearnnce –> Themes . Und ändern Sie Ihr aktuelles Thema. Hier stellen Sie fest, dass wir das Thema Neve verwendet haben und es ändern und das Thema Twenty Twenty-One aktivieren müssen.

Es wird von Elementor empfohlen, das Hello Elementor-Design zu verwenden, wenn Sie planen, Ihre Website mit Elementor zu erstellen.
Lesen Sie mehr über das Elementor Hello Theme und finden Sie heraus, warum Elementor empfohlen wird.
Bonus: Verwenden Sie gut codierte Elementor-Add-Ons

Wenn Sie andere Elementor-Addons für die Gestaltung Ihrer Website benötigen, sollten Sie das beste auswählen. Denn manchmal wird Ihr Elementor-Editor möglicherweise nicht geladen, weil Sie Add-On-Widgets und -Funktionen von Drittanbietern verwenden.
Happy Addons ist eines der passenden Elementor-Addons, das mehr als 200.000 Benutzern auf der ganzen Welt geholfen hat, ihre Traumwebsite zu erstellen. Dieses leistungsstarke Add-on enthält über 97 Widgets und über 20 Funktionen zur Problemlösung. Sie erhalten außerdem über 70 vorgefertigte Vorlagen und über 400 vorgefertigte Blöcke, die sich einfach auf Ihrer Website implementieren lassen.
Um die Benutzererfahrung zu verbessern, hat Happy kürzlich seinen Einrichtungsassistenten verbessert. Mit der Dashboard->Analytics -Funktion können Sie alle kostenlosen und Pro-Widgets effizient verwalten. Sie können ungenutzte Widgets mit einem einzigen Klick ein- und ausschalten.
Probieren Sie also dieses sauber codierte und leichte Elementor-Addon aus und machen Sie Ihre fehlerfreie Website wie ein Profi.
Lösen Sie mit Leichtigkeit, dass Ihr Elementor-Editor nicht geladen wird
Website-Fehler sind ein wichtiger Faktor, der die Absprungraten erhöht, sich nachteilig auf Suchmaschinen auswirkt und letztendlich Ihr Website-Ranking oder sogar Produktkonversionen verliert. Aus diesem Grund sollten Sie Ihre Website immer pflegen und versuchen, sie fehlerfrei zu machen.
In diesem Handbuch haben wir 8 bewährte Möglichkeiten zur Behebung des Fehlers, dass der Elementor-Editor nicht geladen wird, gezeigt. Bewahren Sie Geduld und versuchen Sie, jeden der Wege zu gehen. Finden Sie heraus, welcher Grund das Laden Ihrer Elementor-Site verhindert, und lösen Sie es richtig.
Wenn dieser Leitfaden Ihr Problem löst, teilen Sie diesen Blog bitte auf Ihren sozialen Kanälen. Und vergessen Sie nicht, unseren Newsletter für nützliche kostenlose WordPress- und Elementor-Tutorials zu abonnieren.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
