Selbst gehostetes Elementor-Video funktioniert nicht: Fehlerbehebung von AZ
Veröffentlicht: 2022-10-08Elementor ist ein einfacher, aber leistungsstarker Drag-and-Drop-WordPress-Seitenersteller. Es hilft Ihnen, mühelos Ihre WordPress-Site mit verschiedenen Arten von Inhalten, Medien und Layouts zu erstellen und zu gestalten. Auch wenn Sie keine Programmier- oder Designkenntnisse haben, können Sie dennoch selbst eine schöne Website erstellen.
Das heißt, es wird berichtet, dass es einige Probleme gibt. Selbst gehostetes Elementor-Video funktioniert nicht und ist eines der häufigsten Probleme, auf die Sie bei der Arbeit mit Elementor stoßen können. Außerdem kommt es manchmal vor, dass das Elementor-Video-Widget auf Mobilgeräten nicht funktioniert und der Hintergrund-Videoton von Elementor nicht funktioniert.
Wenn Sie mit diesen Fehlern zu kämpfen haben, finden Sie hier mehrere mögliche Lösungen. Weiter lesen!
- Gründe dafür, dass selbst gehostetes Video von Elementor nicht funktioniert
- Beheben Sie, dass das Autoplay-Video in Elementor nicht funktioniert
- Fehlerbehebung bei der automatischen Wiedergabe von Elementor-Videos, die auf Mobilgeräten nicht funktioniert
- Beheben Sie den Elementor-Hintergrundvideoton, der nicht funktioniert
- Bonus-Tipp: Schützen Sie Ihre selbst gehosteten Elementor-Videos
Gründe dafür, dass selbst gehostetes Video von Elementor nicht funktioniert
Elementor ermöglicht die automatische Wiedergabe Ihrer Videos nach dem Laden der Seite, indem Sie die Autoplay- Option aktivieren. Diese Funktion gilt für jede Videoquelle, von selbst gehosteten Videos bis hin zu eingebetteten Videos von Drittanbieterplattformen wie YouTube.
Wenn der Fehler jedoch auftritt, funktioniert die Autoplay-Funktion nicht, nachdem Ihre Seite geladen wurde. Autoplay-Videos, die in Elementor nicht funktionieren, sind kein ernstes, aber ärgerliches Problem. Um das Problem zu beheben, müssen Sie zuerst die Schuldigen herausfinden, die es verursachen.
Wenn Sie die Option „ Bildüberlagerung “ aktivieren, wird ein benutzerdefiniertes Miniaturbild für Ihr Video generiert. Das Overlay-Bild überschreibt die Video-Autoplay-Option. Deshalb kann Ihr Video automatisch abgespielt werden.
Außerdem erlauben einige Webbrowser wie Google keine automatische Wiedergabe von Videos, wenn das Video nicht stummgeschaltet ist. Jeder Browser hat seine eigenen Autoplay-Regeln. Daher sollten Sie diese Richtlinien lesen, um herauszufinden, ob die automatische Wiedergabe in bestimmten Browsern unterstützt wird.
Beheben Sie, dass das Autoplay-Video in Elementor nicht funktioniert
Befolgen Sie die nachstehende Anleitung, um das Problem zu beheben, dass das von Elementor selbst gehostete Video nicht funktioniert:
#1 Overlay-Bilder deaktivieren
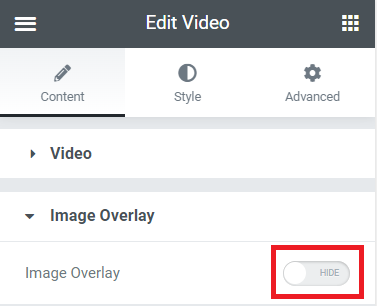
Als erstes müssen Sie überprüfen, ob die Option Bildüberlagerung aktiviert ist. Wenn ja, einfach deaktivieren.
- Navigieren Sie im Bildschirm „Mit Elementor bearbeiten“ zur Registerkarte „ Inhalt “.
- Wählen Sie „ Ausblenden “, um die Option „ Bildüberlagerung “ zu deaktivieren.

#2 Schalten Sie Ihre Videos stumm
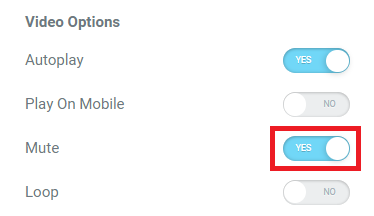
Wenn das Problem weiterhin besteht, sollten Sie versuchen, Ihr Video stummzuschalten. Bitte denken Sie daran, dass Sie das Video stumm schalten müssen, auch wenn es keinen Ton oder Ton hat.
- Wechseln Sie im Bildschirm „Mit Elementor bearbeiten“ zur Registerkarte „ Inhalt “.
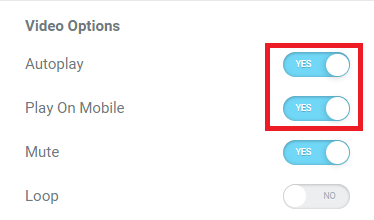
- Aktivieren Sie die Schaltfläche „ Stumm “ im Menü „Videooptionen “.

#3 Verwenden Sie Elementor-Add-Ons
Sie können auch Add-Ons verwenden, um das Autoplay-Problem zu lösen. Auf dem Markt sind viele Elementor-Addons erhältlich, die Video-Widgets mit Autoplay-Funktionen anbieten. Hier sind einige der besten.
Benutzerdefiniertes automatisches Karussellspiel

Mit der Erweiterung Custom Carousel Auto Play können Sie ein benutzerdefiniertes Karussell mit einer unbegrenzten Anzahl von Folien erstellen. Sie können jede Art von Inhalt in jede Folie einfügen und festlegen, dass sie automatisch abgespielt wird. Außerdem können Sie die Zeit zwischen den einzelnen Folienwechseln steuern.
Video-Widget für Elementor

Das Optimieren Ihrer Videos war mit dem Video-Widget für das Elementor-Addon keine komplizierte Aufgabe mehr. Es ermöglicht Ihnen, Videos mit benutzerdefinierten Miniaturansichten, Wiedergabeschaltflächen usw. in Seiten oder Beiträge einzubetten.
Ultimative Add-ons für Elementor

Das Ultimate Addons for Elementor-Plugin bietet Ihnen eine All-in-One-Lösung für die Optimierung von Elementor-Inhalten. Das Video-Widget unterstützt Autoplay, Thumbnails, Ladezeit, Play-Buttons und mehr.
Sie haben alle oben genannten Lösungen ausprobiert, aber das selbst gehostete Video von Elementor funktioniert immer noch nicht? Dann ist es notwendig, Experten um Hilfe zu bitten, da die Wahrscheinlichkeit groß ist, dass irgendwo auf Ihrer Website Konflikte auftreten.
Fehlerbehebung bei der automatischen Wiedergabe von Elementor-Videos, die auf Mobilgeräten nicht funktioniert
Falls Ihre Autoplay-Videos auf dem Desktop, aber nicht auf dem Handy einwandfrei funktionieren, können Sie das wie folgt beheben.
- Wechseln Sie im Bildschirm „Mit Elementor bearbeiten“ zur Registerkarte „ Inhalt “.
- Nachdem Sie die Autoplay- Option aktiviert haben, wird die Schaltfläche Play On Mobile angezeigt. Einfach den Button aktivieren.


Manchmal funktionieren deine Autoplay-Videos auf Mobilgeräten eine Zeit lang gut, dann funktionieren sie plötzlich nicht mehr. Das mobile Video-Widget zeigt buchstäblich nichts an, wo die Videos sein sollten.
Mit anderen Worten, Sie können Ihre Videos im responsiven Editor für Mobilgeräte sehen. Wenn Sie jedoch die Live-Site auf Ihrem Telefon überprüfen, wird kein Video angezeigt.
Um das Problem zu lösen, sollten Sie zuerst versuchen, alle Caches zu leeren. Wenn es immer noch nicht funktioniert, deaktivieren Sie einfach die Autoplay- Option.
Beheben Sie den Elementor-Hintergrundvideoton, der nicht funktioniert
Sie können die Fehlfunktion des Hintergrundvideos von Elementor beheben, indem Sie Schaltflächen zum Abspielen und Stummschalten generieren. In diesem Abschnitt erklären wir Ihnen, wie Sie das erreichen. Beachten Sie jedoch, dass diese Methode nur für selbst gehostete Videos in Elementor angewendet werden kann. Es funktioniert nicht für Videos von Youtube, Vimeo oder anderen Streaming-Plattformen.
Führen Sie die folgenden Schritte aus, um eine Schaltfläche zum Stummschalten für Ihr selbst gehostetes Hintergrundvideo von Elementor zu erstellen.
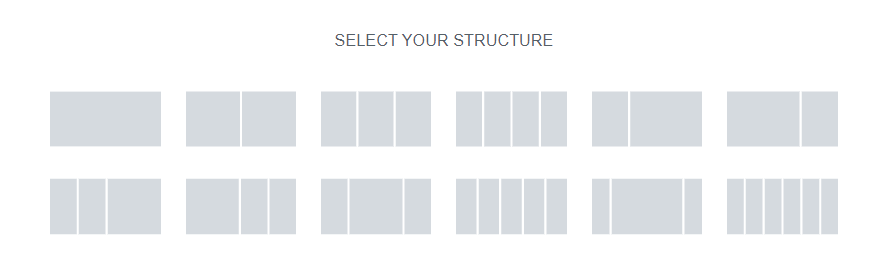
- Wählen Sie das + -Symbol in einem leeren Abschnitt der Seite und wählen Sie die gewünschte Abschnittsstruktur aus.

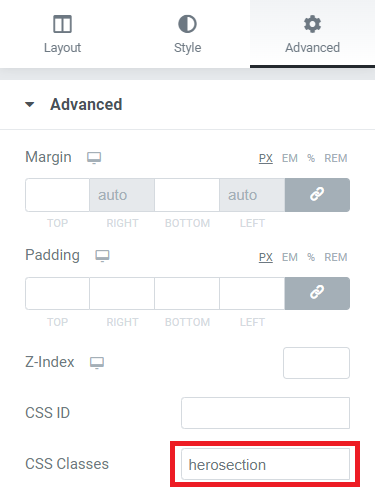
2. Geben Sie auf der Registerkarte „ Erweitert “ „herosection“ in den Abschnitt „ CSS-Klassen “ ein.

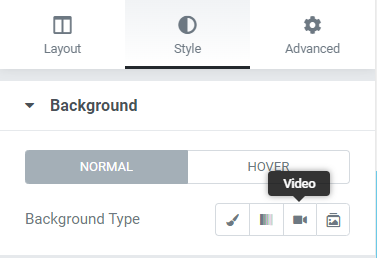
3. Wählen Sie auf der Registerkarte „ Stil “ die Option „ Video “ aus dem Attribut „ Hintergrundtyp “ und fügen Sie Ihren Videolink ein.

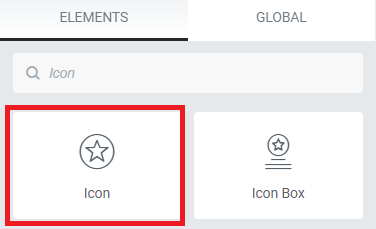
4. Navigieren Sie zum Menü „ Elemente “ und fügen Sie das Symbol -Widget zu Ihrer Seite hinzu.

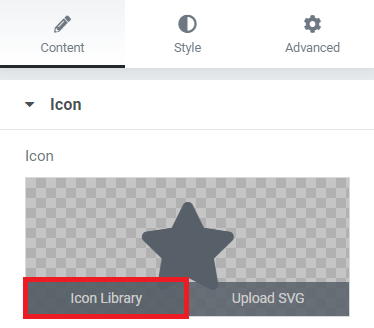
5. Öffnen Sie auf der Registerkarte Inhalt die Symbolbibliothek .

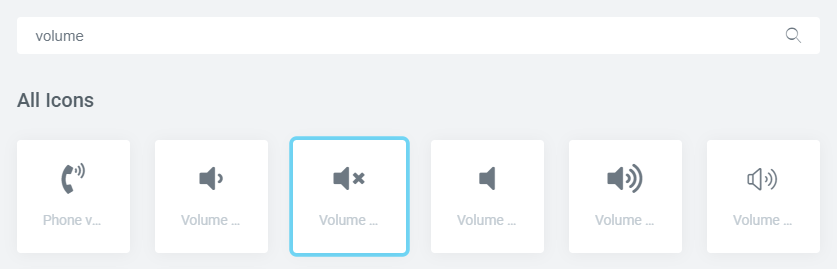
6. Suchen Sie nach dem Lautstärkesymbol und drücken Sie die Einfügen -Taste.

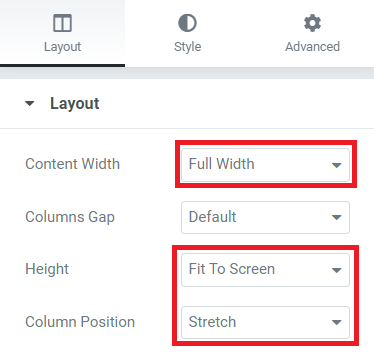
7. Stellen Sie im Abschnitt „ Layout “ die Inhaltsbreite auf „ Volle Breite “, „ Höhe “ auf „An Bildschirm anpassen“ und „Spaltenposition“ auf „ Strecken“ ein. Dies hilft Ihnen bei der Positionierung des Symbols.

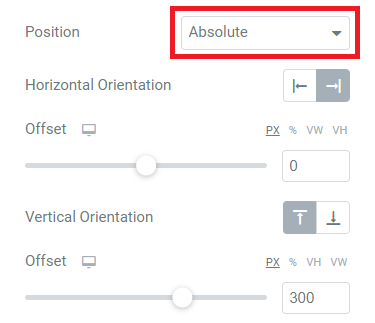
8. Wählen Sie unter den erweiterten Einstellungen Ihres Symbols im Dropdown-Menü Position die Option Absolut aus. Jetzt können Sie die Position Ihres Symbols nach Ihren Wünschen konfigurieren, indem Sie die Optionen Horizontale Ausrichtung und Vertikal Horizontal ändern.

Mit der von Ihnen erstellten Schaltfläche zum Stummschalten können Sie Ihre Videos sowohl stummschalten als auch die Stummschaltung aufheben. Dies hilft Ihnen, das Problem zu lösen, dass der Ton des Hintergrundvideos von Elementor nicht funktioniert.
Bonus-Tipp: Schützen Sie Ihre selbst gehosteten Elementor-Videos
Die Protect WordPress Videos & Audios-Erweiterung von PDA Gold bietet eine einfache Lösung zum Einbetten und Schützen Ihrer selbst gehosteten Videos. Das Add-on ermöglicht es Ihren Premium-Benutzern, Ihre Videos online anzusehen, hindert sie jedoch daran, die Videos herunterzuladen.
Es deaktiviert das Tool „ Inspect Elements“ , sodass Sie den direkten Zugriff auf die Videodatei-URLs verhindern und freigeben können. Darüber hinaus hilft Ihnen das Plugin, die meisten beliebten Video-Downloader einschließlich IDM zu blockieren.
Lassen Sie sich nicht mehr von selbst gehosteten Elementor-Videos stören, die nicht funktionieren!
Der Fehler „selbst gehostetes Video von Elementor funktioniert nicht“ tritt aus mehreren Gründen auf. Dies könnte daran liegen, dass Sie die Overlay-Bilder oder den Ton Ihrer Videos aktiviert haben.
Deaktivieren Sie einfach diese Optionen und Sie können das Problem beheben. Wenn das Problem weiterhin besteht, kann die Aktivierung eines Elementor-Add-ons die letzte Lösung sein. Mit unserem Leitfaden ist es an der Zeit, dass Sie sich nicht mehr von dem lästigen selbstgehosteten Elementor-Video, das nicht funktioniert, stören lassen!
Wenn Sie unseren Leitfaden nützlich finden, vergessen Sie nicht, unsere Website zu abonnieren, um die neuesten Updates zu erhalten.
