Wie behebt man Fehler 503 Backend-Abruf fehlgeschlagen?
Veröffentlicht: 2022-11-27Möchten Sie wissen, wie Sie den Fehler 503 Backend Fetch Failed beheben können? Wenn der HTTP-Cache die angeforderten Daten nicht von einem Webserver abrufen kann, wird der Fehler 503 Backend Fetch Failed angezeigt.
Dies kann mehrere Gründe haben: ein Server ist ausgefallen oder nicht verfügbar, eine Verbindung wurde geschlossen, bevor der Cache-Server die Antwort gelesen hat, Probleme mit Backend-Code oder Plugins usw.
Dieser Artikel erklärt, was Error 503 Backend Fetch Failed ist, warum „Backend Fetch Failed Error 503“ und wie man Error 503: Backend Fetch Failed mit acht Methoden behebt.
Was ist Fehler 503 Backend-Abruf fehlgeschlagen?
Diese Nachricht ist eine HTTP-Antwortfehlermeldung (Hypertext Transfer Protocol), die als „Fehler 503: Back-End-Abruf fehlgeschlagen“ beschrieben wird.
Es kann auf jedem Gerät auftreten, unabhängig vom verwendeten Betriebssystem oder Browser. Sie haben ein Problem mit der Website, auf die Sie zugreifen möchten.
In diesem Fall scheint der Server nicht richtig zu funktionieren und unangemessen zu reagieren. Dieser Fehler tritt auf, wenn der Server einer Website mehr Anfragen erhält, als er zu einem bestimmten Zeitpunkt verarbeiten kann.
Wenn Sie eine Website besuchen, die nicht oder nur sehr langsam reagiert, können sich Anfragen häufen, die der Server nicht verarbeiten kann.
Der Cache-Speicher Ihres Browsers ist möglicherweise belegt, was zu einem Fehler im Zusammenhang mit einem Backend-Abruffehler führt.
Die Gründe für „Back-End-Abruf fehlgeschlagen, Fehler 503“
Es gibt einige Gründe, warum der Back-End-Abruffehler 503 auftritt:
- Eine langsame Internetverbindung: Möglicherweise tritt Fehler 503 auf, wenn Ihre Internetverbindung langsam ist oder Sie Probleme mit der Netzwerkverbindung haben. Wenn die Website nicht lädt oder sehr lange dauert, kommt es zu einer Häufung von Anfragen. Folglich sammeln sich die Daten der Website im Cache-Serverspeicher an, was zu dem Fehler „Backend-Abruf fehlgeschlagen“ führt.
- Auf der Website wird derzeit eine Serverwartung durchgeführt: Ein 503-Fehler wird in Ihrem Browser angezeigt, wenn der Server die Website hostet, auf die Sie zugreifen möchten, und routinemäßige/vorübergehende Wartungsarbeiten durchläuft.
- Website als verdächtig eingestuft und blockiert: Angenommen, Ihr Browser ist mit einem Werbeblocker konfiguriert und versucht, auf eine Website mit vielen Werbeanzeigen zuzugreifen. In diesem Fall werden Sie daran gehindert, auf solche Inhalte zuzugreifen. Infolgedessen häufen sich Anfragen, was zu dem Fehler führt, den wir besprechen. Andere Sicherheitstools in Ihrem Browser verhindern das Laden verdächtiger Websites, was zu einer 503-Fehlermeldung für Sie geführt hat.
Wie behebt man Fehler 503: Back-End-Abruf fehlgeschlagen?
Jetzt ist es an der Zeit, über die Frage nachzudenken, die Sie zu dieser Anleitung geführt hat: Wie behebt man den Fehler 503 Backend Fetch Failed in WordPress? In diesem Abschnitt stellen wir acht Methoden zur Behebung des Problems vor:
Methode 1: Aktualisieren Sie die Webseite
In der Regel ist das erste, was Sie tun würden, wenn Ihre Website nicht geladen wird, auf die Schaltfläche Aktualisieren zu klicken. Es wird daher empfohlen, dass Sie die Website aktualisieren, wenn Sie zu diesem Zeitpunkt auf den Backend-Abruffehler 503 stoßen.
Wenn Sie diesen Vorgang mehrmals wiederholen, können Sie das Problem beheben. Wenn dies Ihr Problem jedoch nicht behebt, fahren Sie mit der nächsten Methode fort.
Methode 2: Schließen Sie andere aktive Registerkarten
Im Allgemeinen tritt der Fehler 503 Backend Fetch Failed auf, wenn der Caching-Server vorübergehend überlastet ist.
Um den Arbeitsspeicher des Caching-Servers zu entlasten, schließen Sie alle anderen geöffneten Registerkarten und Dienste, wenn dieser Fehler auf einer bestimmten Seite auftritt.
Methode 3: Probieren Sie einen anderen Browser aus
Mehrere Prozesse, die im Hintergrund ausgeführt werden, können dazu führen, dass Ihr Browser langsamer wird und die 503-Fehlermeldung angezeigt wird.
Wenn die Webseite nicht geladen wird, kann dies durch eine Einstellung in Ihrem Browser verhindert werden. Sie können die Website mit einem anderen Browser besuchen und prüfen, ob der Fehler dadurch behoben wird.
Methode 4: Überprüfen Sie das Varnish-Plugin
Der erste Schritt, um festzustellen, ob das Problem bei Varnish oder bei Ihrem Webserver liegt, besteht darin, festzustellen, ob Ihre Website einen Varnish-Cache verwendet. Dies kann erreicht werden, indem Varnish deaktiviert und versucht wird, ohne Varnish abzurufen, um zu prüfen, ob der Varnish-Backend-Fehler beim Abrufen fehlgeschlagen ist.
Befolgen Sie dazu die folgenden Schritte:
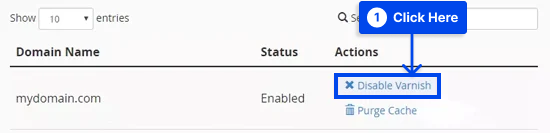
- Melden Sie sich bei Ihrem cPanel an.
- Wählen Sie Varnish verwalten und dann Varnish deaktivieren im Abschnitt Web Accelerator .

- Klicken Sie auf Aktion bestätigen , um sie zu deaktivieren.
- Überprüfen Sie Ihre Website, um zu sehen, ob sie korrekt geladen wird.
Varnish funktioniert möglicherweise nicht richtig, wenn die Website jetzt funktioniert. Wenn das Problem weiterhin besteht, können Sie versuchen, es erneut zu aktivieren, um zu sehen, ob ein Neustart es behebt.
Wenn dies nicht der Fall ist, können Sie möglicherweise genau feststellen, was falsch ist, indem Sie die Protokolldatei überprüfen, was durch Befolgen der unten aufgeführten Schritte möglich ist:

- Verwenden Sie den folgenden Befehl, um Einträge zu protokollieren, bei denen die Varnish-Antwort oder der Backend-Antwortstatus 503 lautet:
$ varnishlog -q 'RespStatus == 503' -g request- Verwenden Sie stattdessen den folgenden Befehl, um alle Einträge >=500 zu protokollieren:
varnishlog -a -w /var/log/varnish/varnish50x.log -q "RespStatus >= 500 or BerespStatus >= 500"Methode 5: Führen Sie einen Ping-Test durch
Sie sollten Ihre Verbindung überprüfen, wenn Sie Probleme mit Ihrer Internetverbindung haben, wie z. B. Paketverlust oder Verbindungsabbrüche.
Es ist wichtig, sich daran zu erinnern, dass Ihr Internet zwar gut funktioniert, wenn Sie schwerwiegende Paketverluste haben, Sie jedoch möglicherweise auf Probleme stoßen, die dazu führen können, dass Ihre Website nicht richtig geladen wird.
Es ist möglich, Ihre Konnektivität zu testen, indem Sie einfach einen Server von der Eingabeaufforderung unter Windows, dem Terminal unter Linux oder dem macOS-Terminal aus anpingen.
Methode 6: Starten Sie den WLAN-Router neu, um den Fehler 503 Backend Fetch Failed zu beheben
Befolgen Sie dazu die folgenden Schritte:
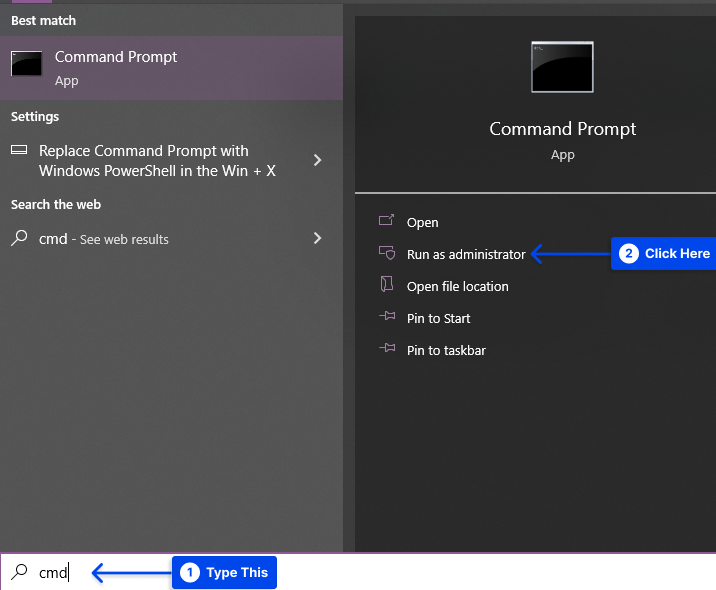
- Geben Sie „ cmd “ in das Suchfeld ein.
- Klicken Sie auf die Option Als Administrator ausführen, um die Eingabeaufforderung als Administrator zu öffnen.

- Führen Sie den folgenden Befehl aus:
ping 8.8.8.8Wenn Sie diese Aktion ausführen, werden die DNS-Server von Google angepingt und alle auftretenden Paketverluste angezeigt.
Methode 6: Starten Sie den WLAN-Router neu, um den Fehler 503 Backend Fetch Failed zu beheben
Oft lassen sich technische Probleme durch einen Neustart des WLAN-Routers beheben. Hier sind einige Schritte, die Sie befolgen sollten:
- Schalten Sie Ihren WLAN-Router aus und starten Sie ihn nach 30 Sekunden neu.
- Starten Sie Ihren Computer neu und laden Sie die Website neu, um festzustellen, ob der Fehler behoben wurde.
Methode 7: Setzen Sie den Webbrowser zurück, um Fehler 503 zu beheben, Backend-Abruf fehlgeschlagen
Das Zurücksetzen Ihres Browsers auf die Werkseinstellungen ist der letzte Ausweg, um dieses serverbezogene Problem zu lösen. Wenn keine der oben genannten Lösungen funktioniert, ziehen Sie diese Methode in Betracht.
Folgen Sie dazu diesen Schritten in Google Chrome:
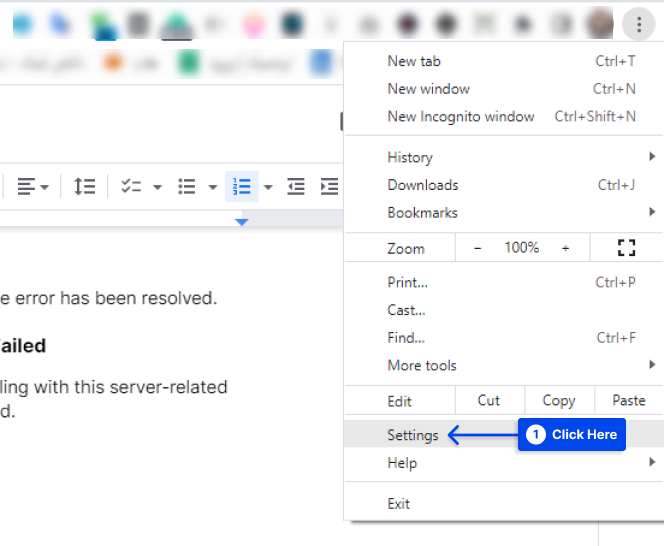
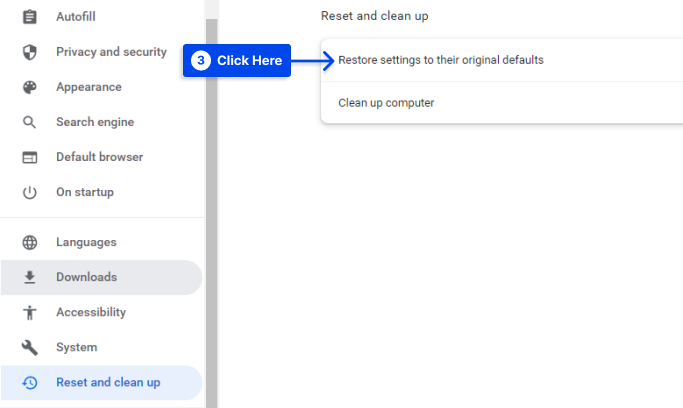
- Klicken Sie auf Einstellungen .

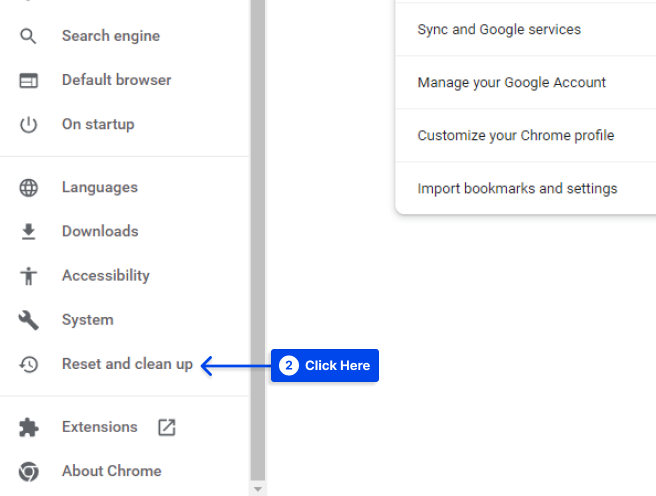
- Wählen Sie Zurücksetzen und auf der linken Seite aufräumen .

- Klicken Sie auf Einstellungen auf ihre ursprünglichen Standardwerte zurücksetzen .

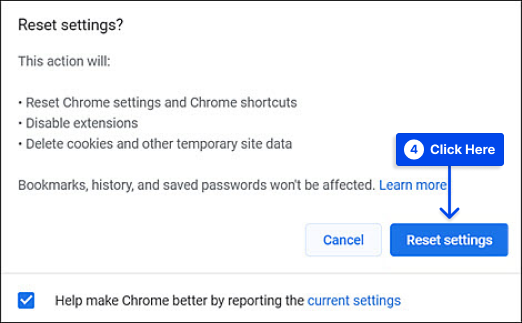
- Klicken Sie im Popup-Fenster auf die Schaltfläche Einstellungen zurücksetzen .

Methode 8: Wenden Sie sich an den Website-Administrator
Die einzige Möglichkeit, den Fehler zu beheben, wenn Sie diesen Punkt erreicht haben, ohne ihn erfolgreich zu beheben, besteht darin, den Administrator der problematischen Website zu kontaktieren und ihn darüber zu informieren, dass ein Problem vorliegt.
Auf diese Weise können Sie herausfinden, ob der Server der Website gewartet wird oder nicht und wann er wieder verfügbar ist.
Fazit
Dieser Artikel hat erklärt, was Error 503 Backend Fetch Failed ist, die Gründe für „Backend Fetch Failed Error 503“ und wie man Error 503: Backend Fetch Failed mit acht Methoden behebt.
Bitte nehmen Sie unsere aufrichtige Anerkennung dafür an, dass Sie sich die Zeit genommen haben, den folgenden Artikel zu lesen. Der Kommentarbereich steht für Kommentare oder Fragen zur Verfügung.
Sie können auf dem Laufenden bleiben, indem Sie uns auf Facebook und Twitter folgen, wo wir unsere Artikel regelmäßig veröffentlichen.
