So beheben Sie das oEmbed-Problem von Facebook und Instagram
Veröffentlicht: 2022-06-09Das Anzeigen von Facebook- und Instagram-Posts auf einer WordPress-Website ist etwas, was die meisten Blogger tun. Wenn Sie dasselbe mit Ihrer WordPress-Installation tun müssen, können leider einige Fehler auftreten. Aber wir sind hier, um zu helfen! In diesem Artikel erfahren Sie, wie Sie Facebook- und Instagram-oEmbed-Probleme richtig beheben .
Was sind oEmbed-Probleme und wie funktionieren sie in WordPress?
Nehmen wir an, Sie müssen ein Video, einen Facebook-Beitrag oder eine Instagram-Galerie einbetten. Dann müssen Sie sich möglicherweise auf HTML für die Struktur oder PHP verlassen, um dem Abschnitt weitere Funktionen hinzuzufügen, und CSS, um den Bereich zu gestalten. Wenn Sie jedoch kein Webentwickler sind und nicht wissen, wie man Codes verwendet, um Dinge in die WordPress-Installation einzubetten, ist oEmbed eine perfekte Möglichkeit.
WordPress verwendet diese Funktion, um Inhalte über die URL einer Drittanbieter-Website zu importieren. In diesem Fall muss keine einzige Codezeile geschrieben werden, um ein Foto oder Video von einer Social-Media-Website anzuzeigen. Nehmen wir als Beispiel das Beispiel einer Twitter-Einbettung.
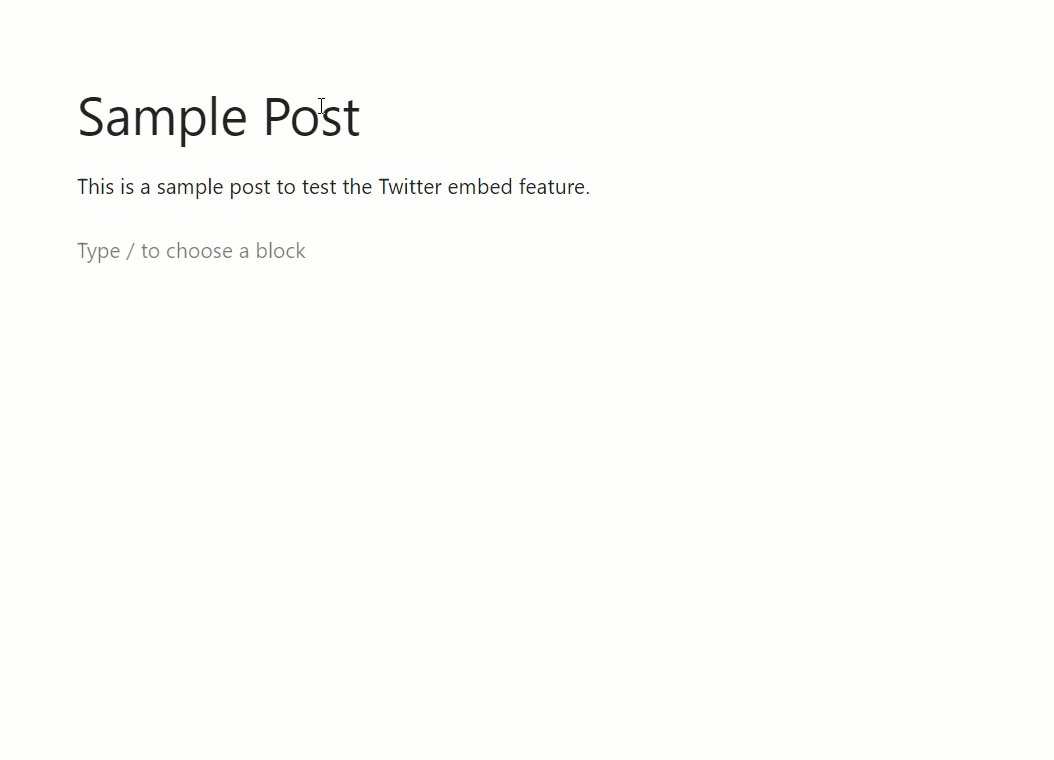
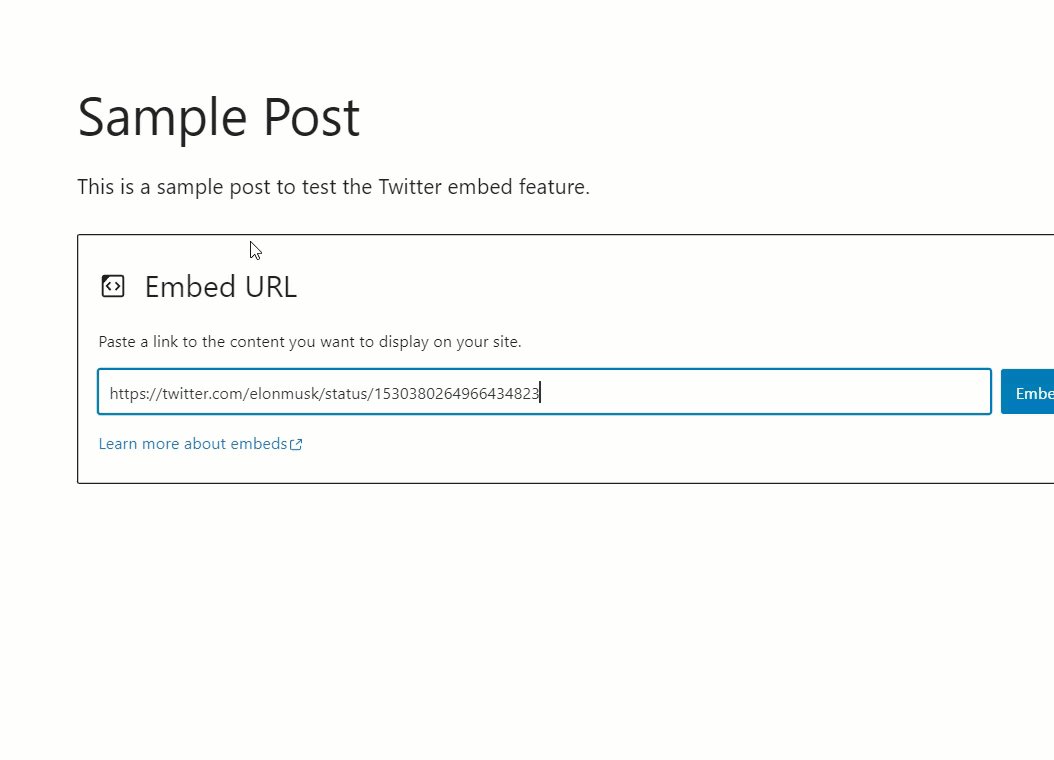
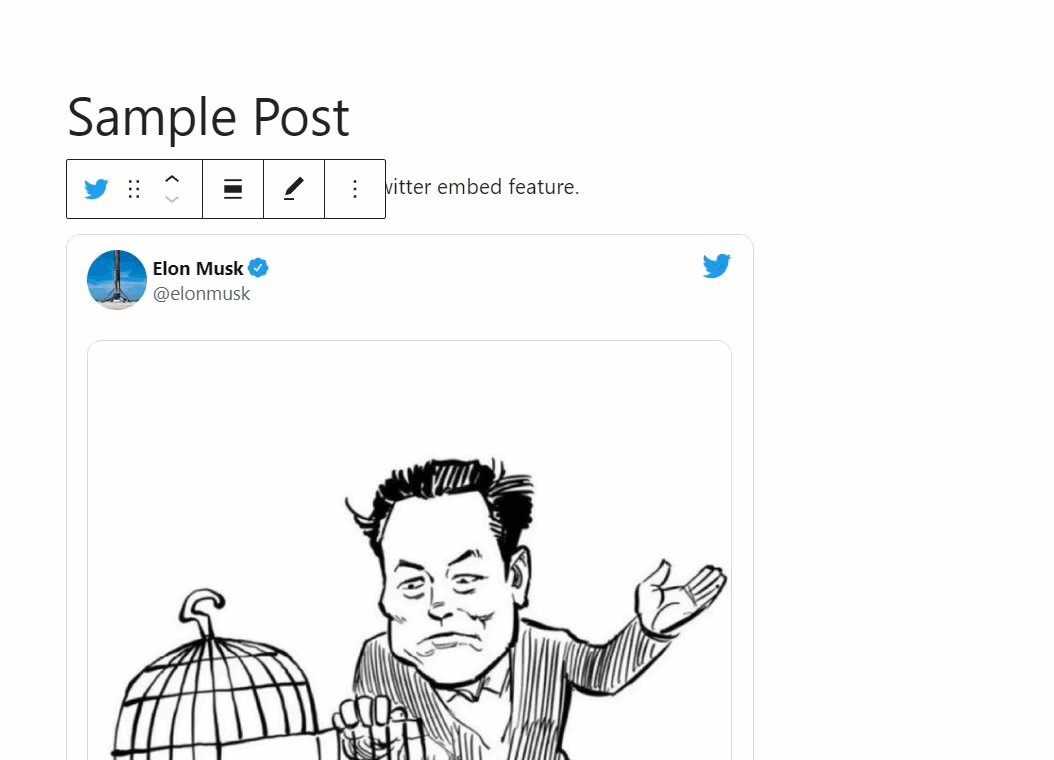
Im Gutenberg-Editor sehen Sie den Embed-Block. Sie können damit eine URL einfügen und einen Beitrag in den Editor einbetten.

Auf diese Weise können Sie Inhalte von Websites Dritter innerhalb Ihrer WordPress-Installation anzeigen. Ebenso können Sie Inhalte von diesen Seiten abrufen und in Ihrer WordPress-Installation anzeigen.
- Youtube
- Giphy
- Tick Tack
- Repository für WordPress-Plugins
- SoundCloud
usw.
Jetzt kennen Sie oEmbeds. Sehen wir uns als Nächstes an, warum Facebook und Instagram oEmbed nicht mehr funktionieren.
Warum funktioniert Facebook und Instagram oEmbed nicht mehr?
Facebook hat vor einigen Monaten beschlossen, seine alten oEmbed-Endpunkte abzuschalten. In ihrem Facebook-Artikel für Entwickler erklärten sie Folgendes:
Bis zum 24. Oktober 2020 müssen Entwickler ein Benutzer-, App- oder Client-Token nutzen, wenn sie die Graph-API nach Benutzerprofilbildern über UID, FB OEmbeds und IG OEmbeds abfragen. Entwickler sollten einen Benutzer- oder App-Token bereitstellen, wenn sie Profilbilder über eine UID oder ASID abfragen, obwohl auch Client-Token unterstützt werden. Bitte besuchen Sie unser Änderungsprotokoll für User Picture , Facebook OEmbed und Instagram OE m bed , um Einzelheiten darüber zu erfahren, wie Sie heute mit dem Aufrufen dieser Graph-API-Endpunkte beginnen können.
Wenn Sie heutzutage einige oEmbeds von Facebook oder Instagram auf Ihrer WordPress-Website anzeigen müssen, sind mehrere Aufgaben erforderlich. Zunächst müssen Sie ein Facebook-Entwicklerkonto verwenden. Registrieren Sie dann eine Facebook-App und generieren Sie eine App-ID.
Sobald Sie dies getan haben, aktivieren Sie das oEmbed in der App. Registrieren Sie danach das Client-Token und das App-Token. Markieren Sie abschließend die Facebook-App als live. Wenn Sie diese Aufgaben erledigt haben, können Sie immer noch Einbettungen über Gutenberg oder den klassischen Editor anzeigen.
Aber wie Sie dachten, ist dies nicht anfängerfreundlich und es wird einige Zeit dauern, bis es fertig ist. Der beste Weg, das Problem zu beheben, ist die Verwendung eines Plugins. Und wir haben die besten Tools, um Ihnen zu helfen.
Wie behebt man das oEmbed-Problem von Facebook und Instagram?
Der beste Weg, das Facebook- und Instagram-oEmbed-Problem zu beheben, ist die Verwendung eines Plugins. Hier haben wir vier verschiedene Plugins, mit denen Sie die Probleme beheben können:
- oEmbed Plus
- Ballon zerschlagen Facebook
- Ballon-Instagram zerschlagen
- Jetpack
Im Folgenden werden wir jede Methode behandeln, bei der alle diese vier Plugins separat verwendet werden. Sie können dort also Ihre bevorzugte Option auswählen.
1. oEmbed Plus
Wenn Sie nach einer einfachen Lösung suchen, um Facebook- und Instagram-Probleme zu beheben, haben wir das oEmbed Plus- Plugin. Es ist ein kostenloses Plugin, das im offiziellen WordPress-Plugin-Repository verfügbar ist.
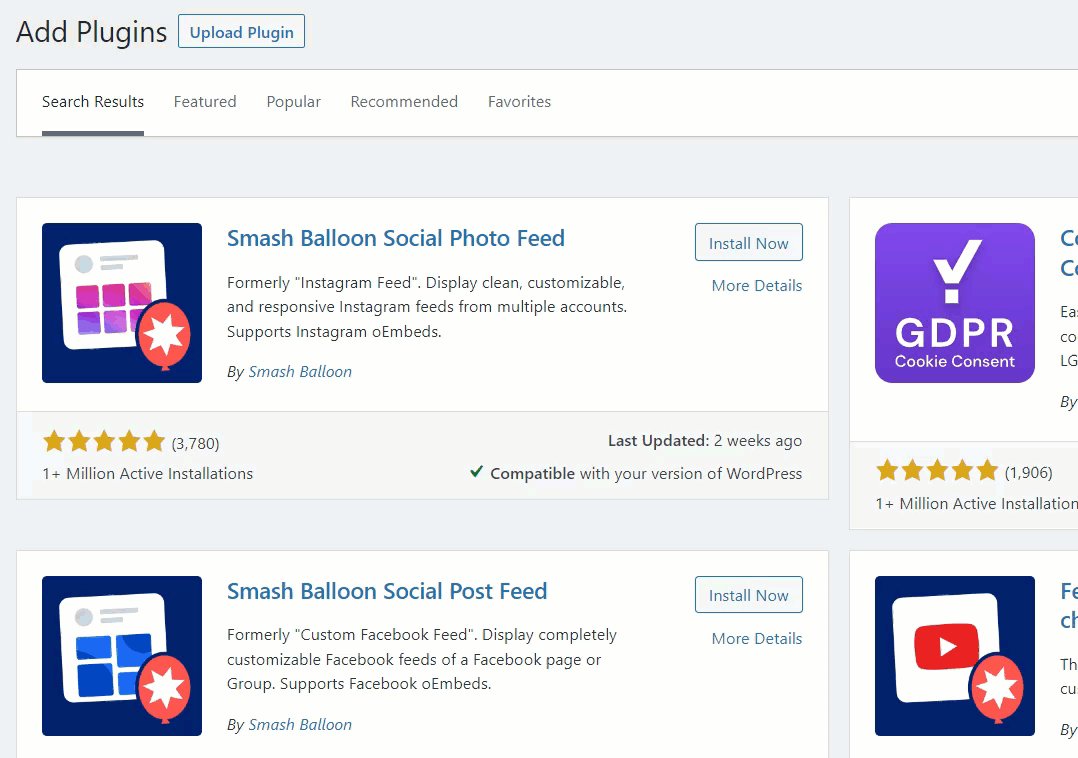
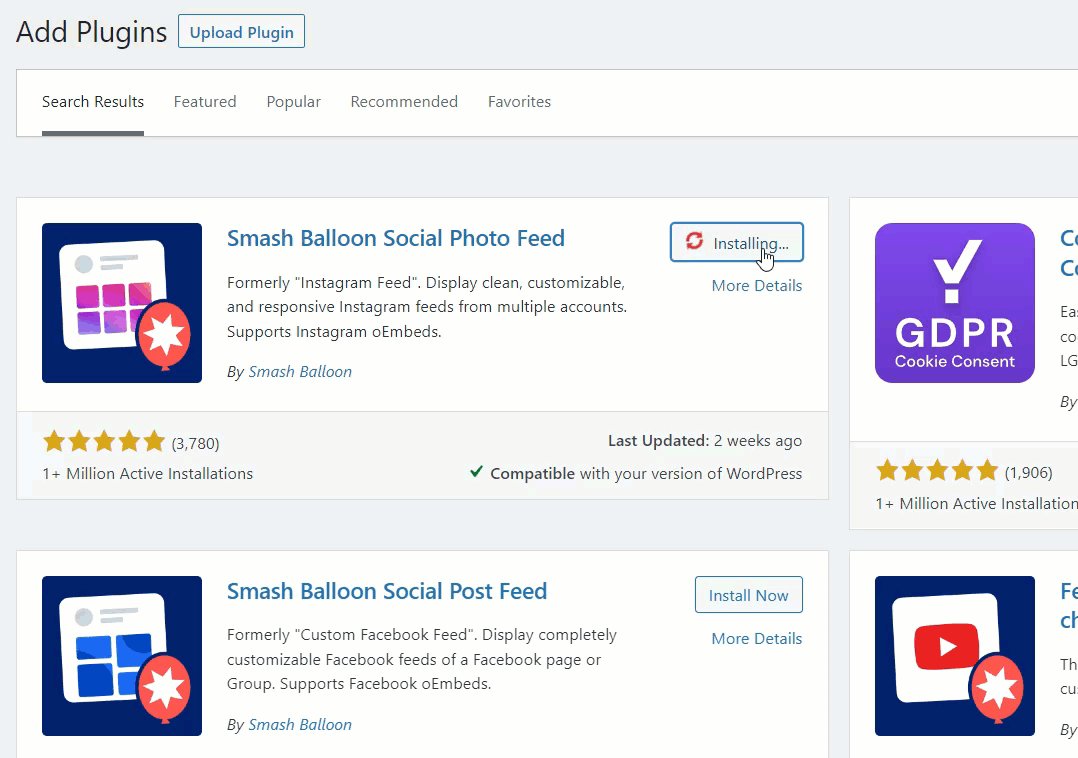
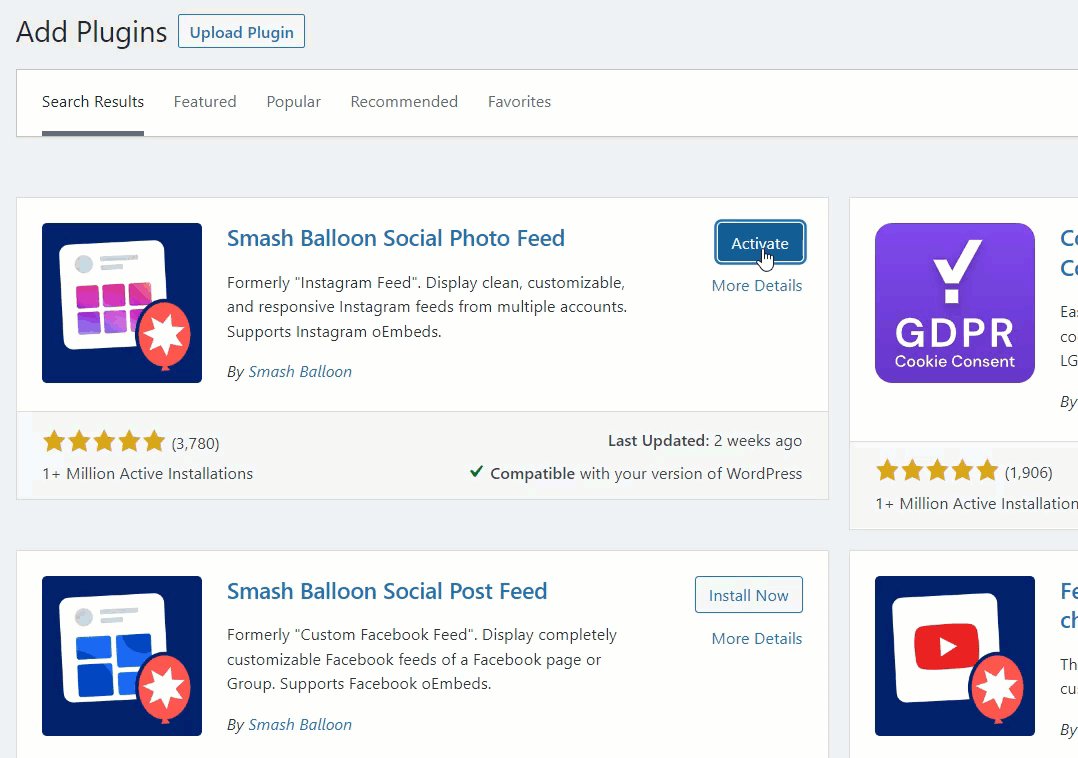
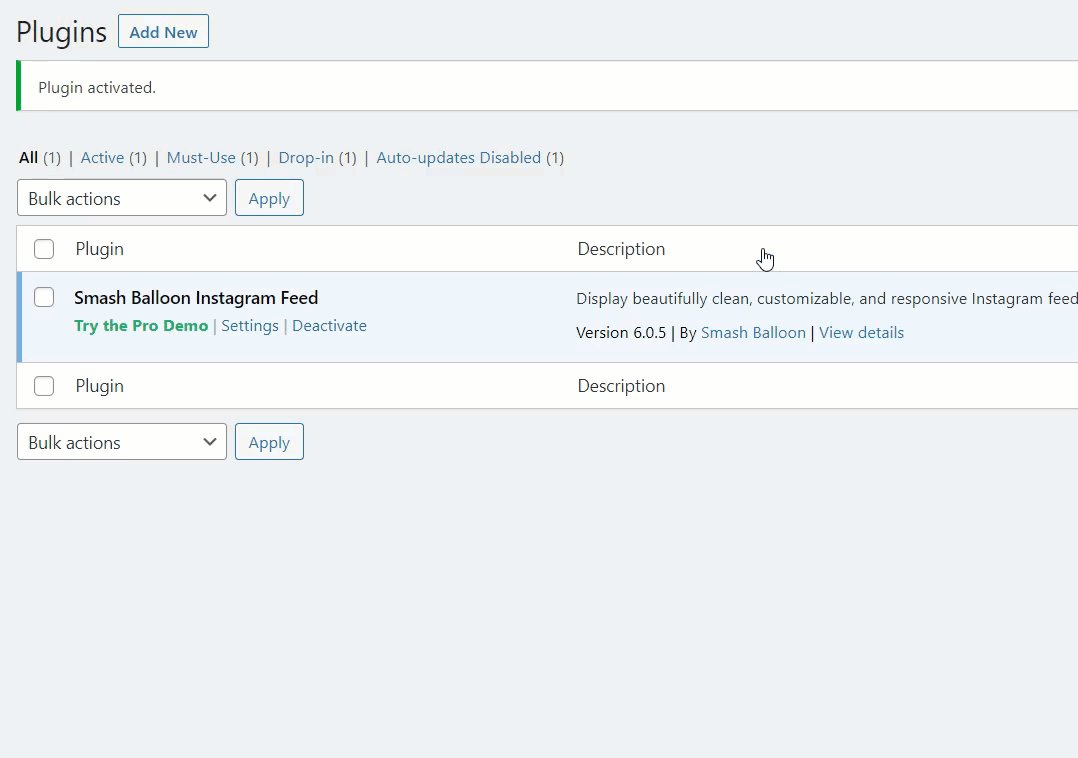
Als erstes müssen Sie das Plugin auf Ihrer WordPress-Installation installieren und aktivieren. Gehen Sie einfach in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin. Klicken Sie dann auf Jetzt installieren, um das Plugin zu installieren, und aktivieren Sie es, nachdem die Installation abgeschlossen ist.

Das Plugin kommt mit sehr minimalen Einstellungen. Sie müssen also keine weiteren Änderungen vornehmen, nachdem Sie das Plugin aktiviert haben. Das Tool wandelt Ihre üblichen Facebook- und Instagram-Links innerhalb kürzester Zeit automatisch in Einbettungen um.
Da die meiste Arbeit vom Plugin selbst erledigt wird, spart es viel Zeit. Dies ist die perfekte Lösung für Sie, wenn Sie das oEmbod-Problem umgehend beheben möchten.
2. Smash Balloon Facebook
Es gibt eine Reihe von dedizierten Plugins, wenn Sie auch speziell das Facebook-oEmbed-Problem beheben möchten. Eines dieser Plugins ist Smash Balloon Social Post Feed (früher bekannt als Smash Balloon Facebook). Es ermöglicht Ihnen, Ihre Website mit Facebook zu integrieren und hilft auch bei der Lösung verschiedener damit verbundener Probleme.
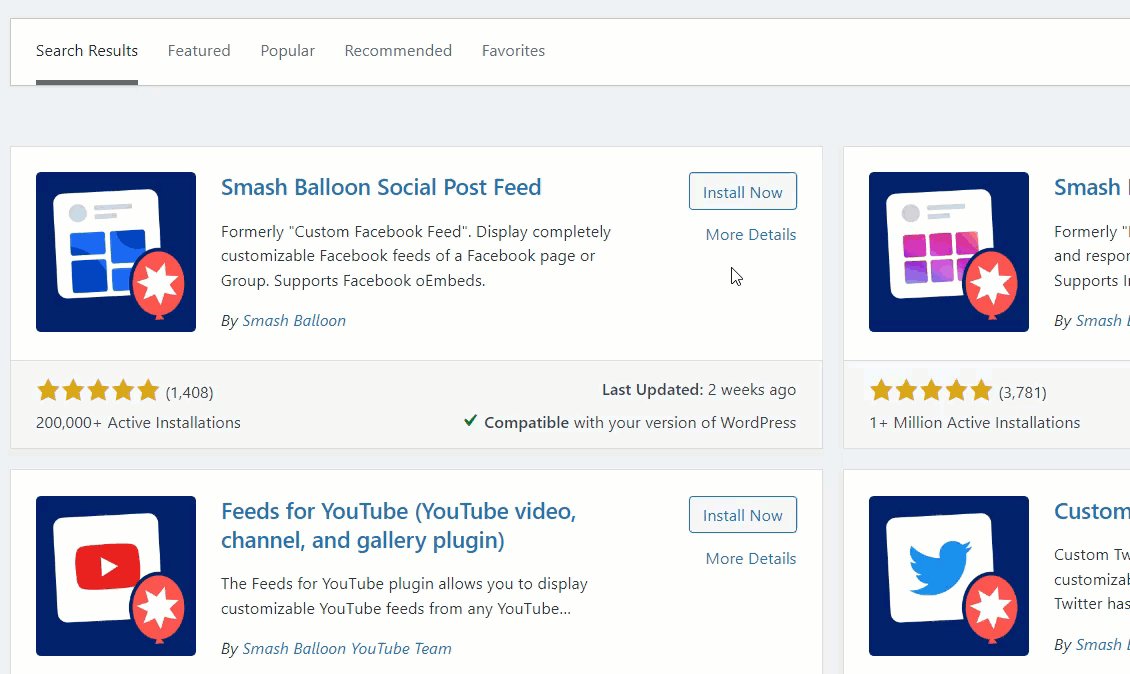
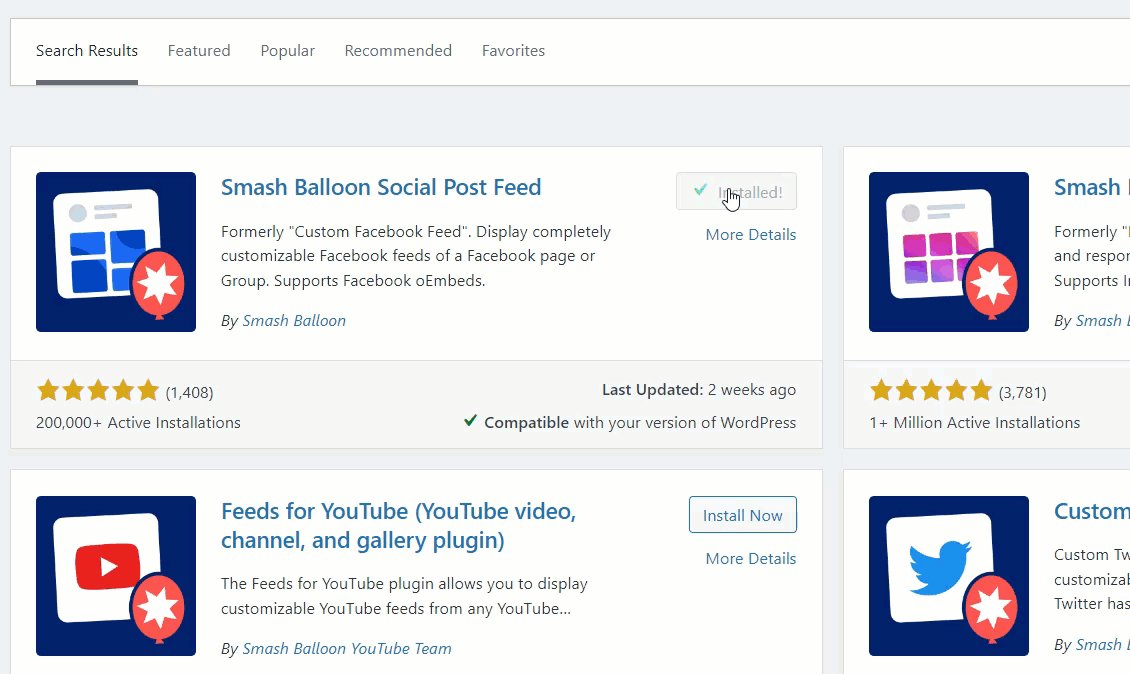
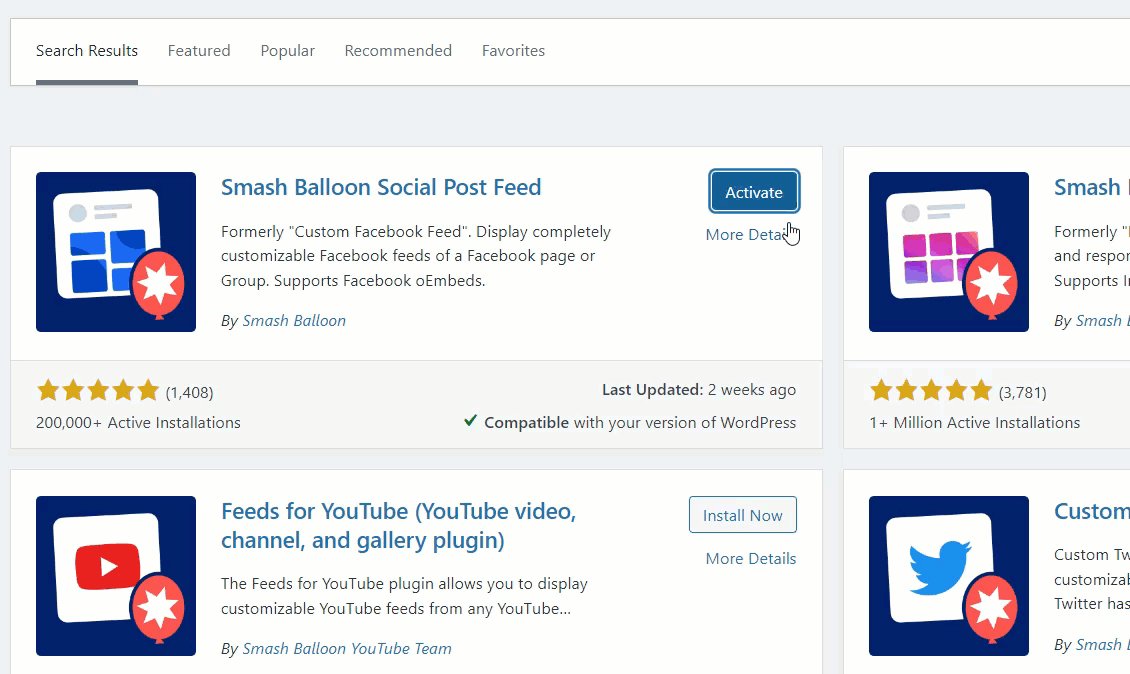
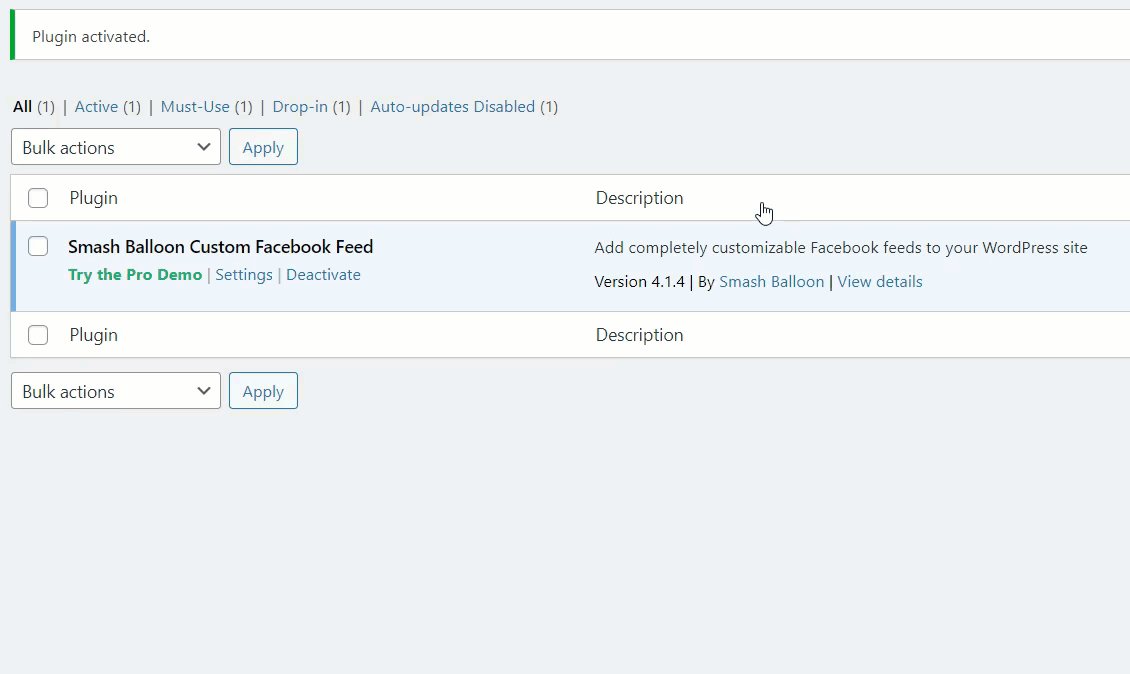
Um es jedoch verwenden zu können, müssen Sie das Plugin zuerst installieren und aktivieren.

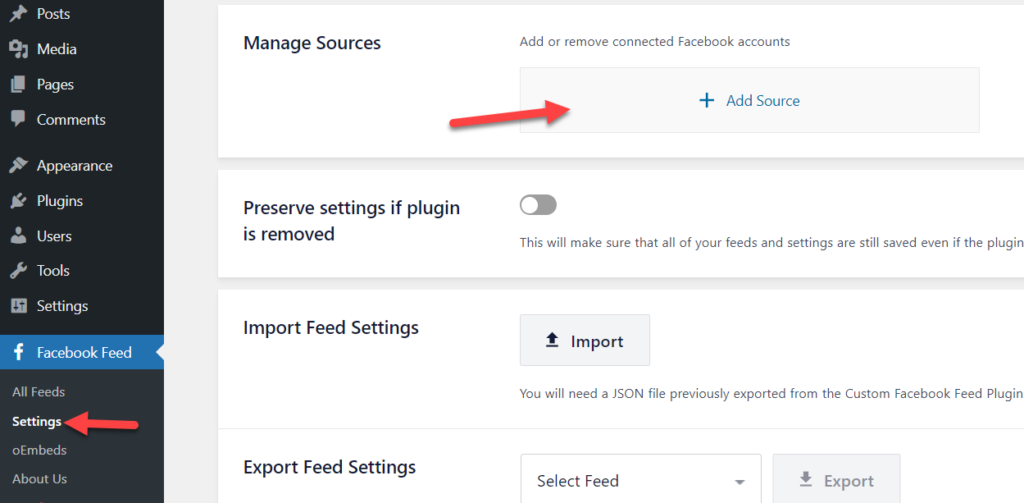
Nachdem das Plugin aktiviert wurde, müssen Sie in Ihrem WordPress-Dashboard zu Facebook Feed > Einstellungen gehen. Unter Quellen können Sie Ihre eigene Facebook-Seite oder -Gruppe hinzufügen.

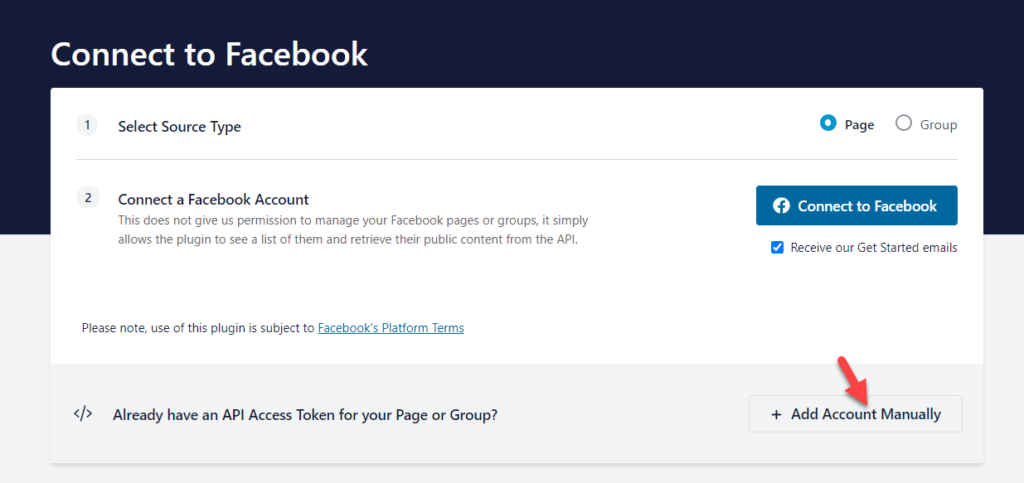
Wenn Sie einen API-Schlüssel manuell generiert haben, können Sie dies tun, um der Website ein Konto hinzuzufügen. Oder Sie können sich direkt mit Facebook verbinden, indem Sie sich über Smash Balloon anmelden.

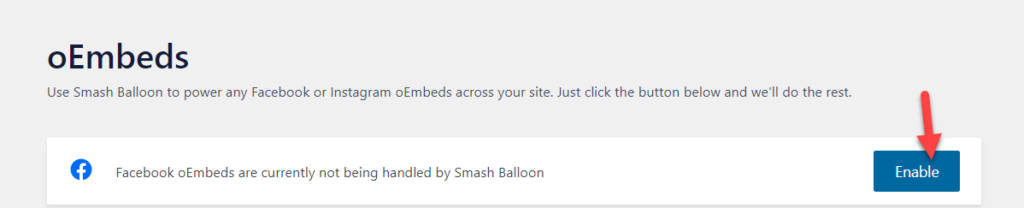
Nachdem Sie die Seite/Gruppe verbunden haben, müssen Sie zum Facebook-Feed > oEmbeds gehen und es aktivieren.

Auf diese Weise können Sie Facebook-oEmbed-Probleme mit dem Plugin von Smash Balloon beheben.
3. Ballon-Instagram zerschlagen
Ähnlich wie bei den Facebook-oEmbed-Problemen können Sie auch ein bestimmtes Plugin verwenden, um diese Probleme speziell für Instagram zu lösen. Wenn ja, kann das Smash Balloon Social Photo Feed -Plugin das perfekte Tool für Sie sein.

Es ist ein weiteres WordPress-Plugin, das vom selben Entwickler erstellt wurde, jedoch für Instagram-Benutzer. Das Plugin ist kostenlos zu verwenden und wird mit einer einfachen Einrichtung geliefert. Schauen wir uns also an, wie man das Smash Balloon Instagram-Plugin verwendet, um Instagram-API-Probleme zu beheben.
Das erste, was Sie tun müssen, ist, Smash Balloon auf Ihrer WordPress-Installation zu installieren und zu aktivieren.


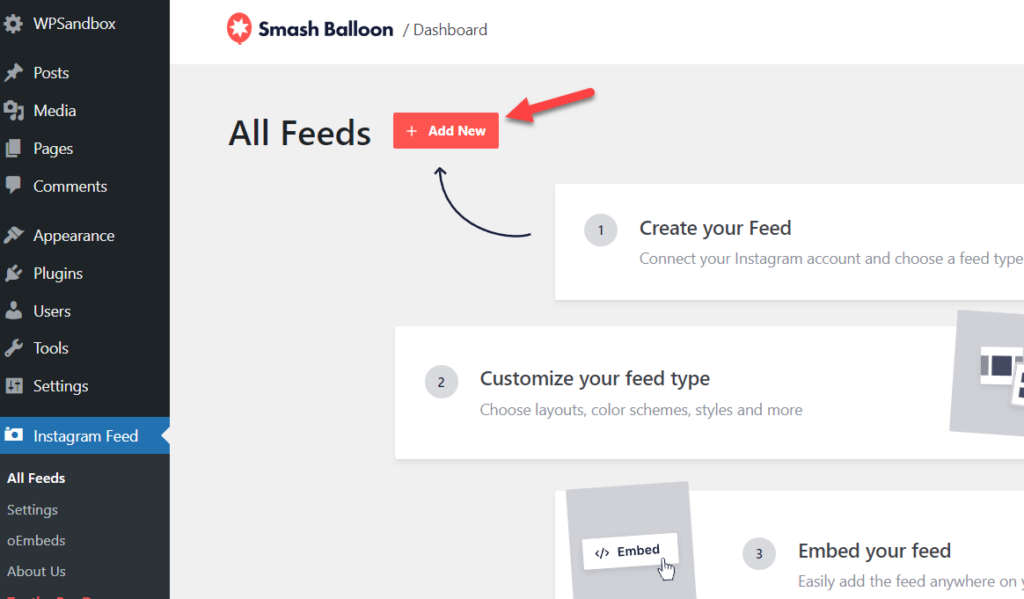
Sobald Sie das Plugin aktiviert haben, können Sie die Einstellungen des Plugins auf der linken Seite des WordPress-Adminbereichs sehen.

Wenn Sie die Einstellungen überprüfen, haben Sie standardmäßig keinen Feed. Sie müssen also eine neue erstellen.

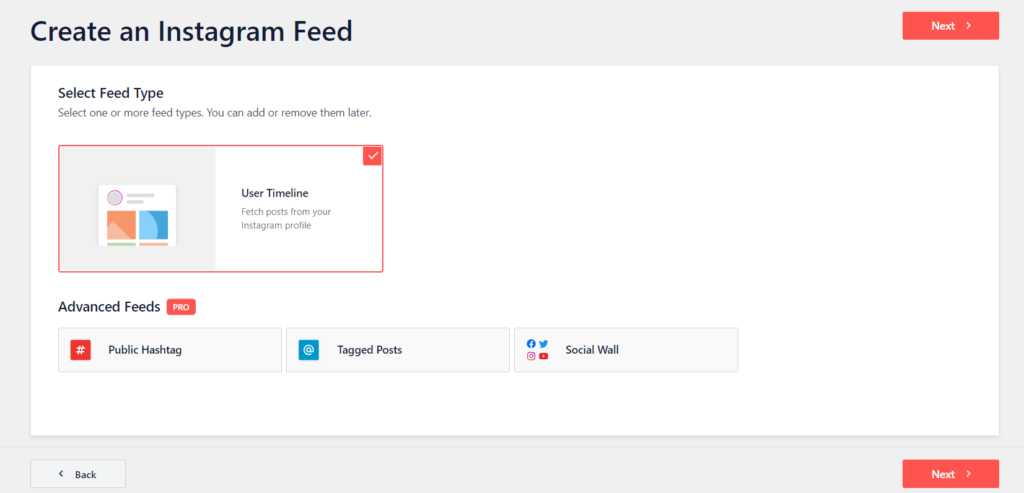
Als nächstes müssen Sie einen Feedtyp auswählen.
Ab sofort erlaubt das Plugin der kostenlosen Version nur die Benutzer-Timeline als Feed-Typ. Wenn Sie andererseits die Premium-Version des Smash Balloon Instagram-Feed-Plugins in Ihrer WordPress-Installation verwenden, erhalten Sie zusätzliche Feed-Typen wie einen öffentlichen Hashtag, markierte Posts und eine Social Wall. Hier wählen wir also die Benutzerzeitleiste aus.

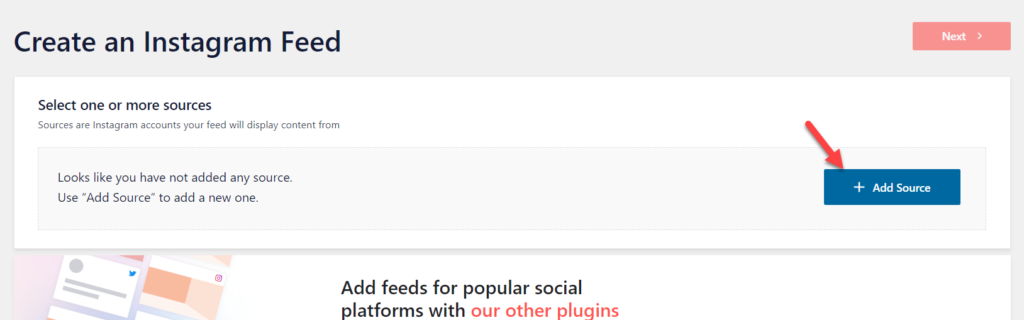
Das Plugin fordert Sie auf der nächsten Seite auf, eine Quelle zu verbinden.

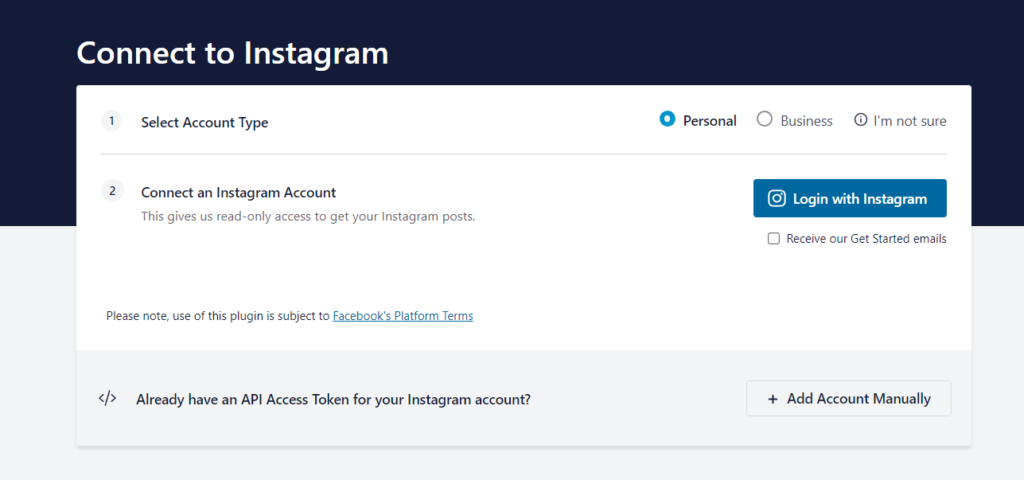
Jetzt leitet Sie das Plugin auf die offizielle Website weiter. Von dort aus können Sie Ihr Instagram-Konto verbinden. Sie können Ihren Kontotyp (persönlich/geschäftlich) auswählen und eine Verbindung herstellen. Andererseits können Sie es eingeben, wenn Sie bereits einen API-Schlüssel generiert haben.

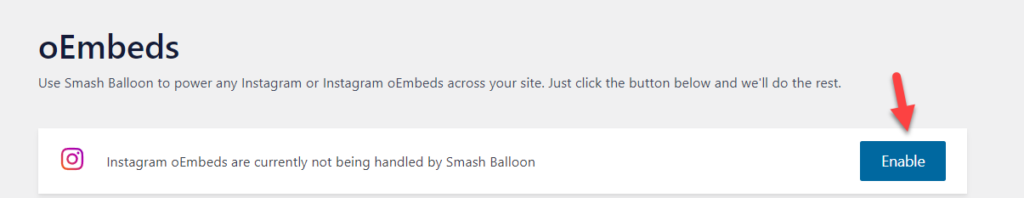
Nachdem Sie Ihr Instagram-Konto verbunden haben, gehen Sie in den Plugin-Einstellungen zum Abschnitt oEmbeds.
Sie sehen eine Option zum Aktivieren von oEmbeds, die über den Instagram-Feed von Smash Balloon bereitgestellt werden.

Sie können die Instagram-Links direkt in Ihre Blog-Beiträge einfügen, und das Smash Balloon-Plugin kümmert sich um die Einbettung.
Das ist es. Auf diese Weise können Sie Ihr Instagram-API-Problem beheben. Dann können Sie die Einstellungen so belassen und haben eine ununterbrochene Instagram-WordPress-Verbindung.
4. Jetpack
Wenn Sie schon eine Weile mit WordPress arbeiten, kennen Sie wahrscheinlich Jetpack. Jetpack ist ein hervorragendes Tool, um die Funktionen Ihrer WordPress-Website zu verbessern. Wir haben sogar eine Überprüfung des Tools mit den Hauptfunktionen, Preisen usw. behandelt. Darüber hinaus verfügt Jetpack über eine Plug-and-Play-Funktion für oEmbeds. Hier zeigen wir Ihnen, wie Sie Jetpack installieren und aktivieren.
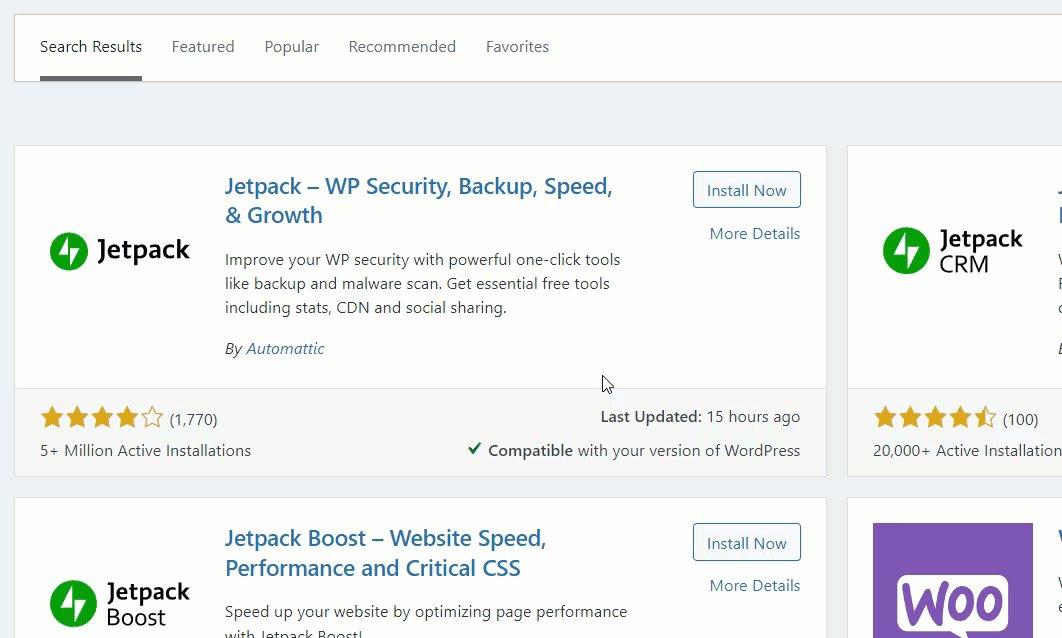
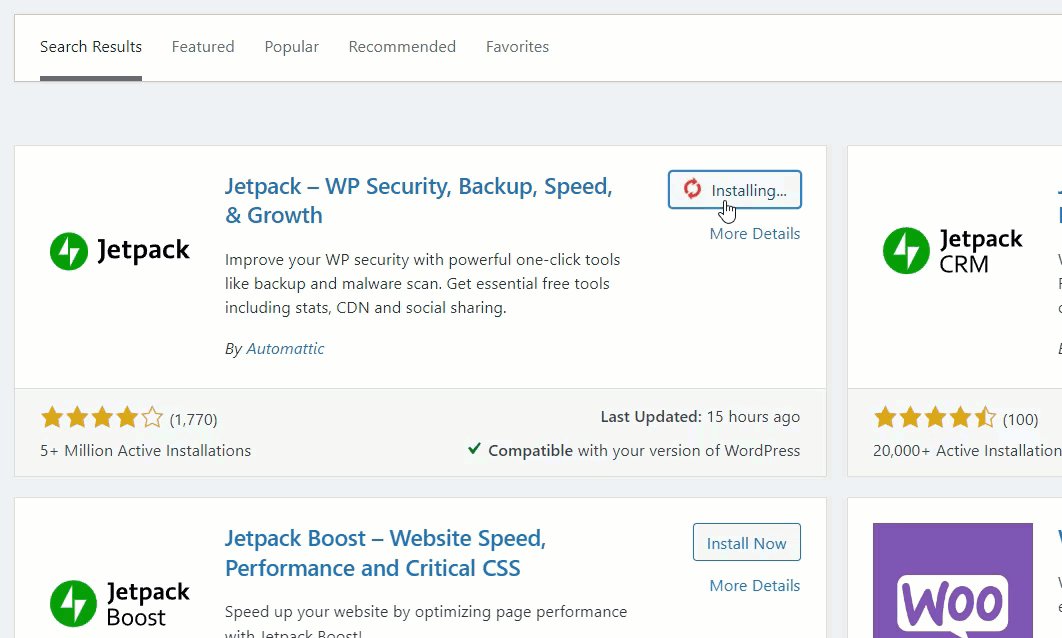
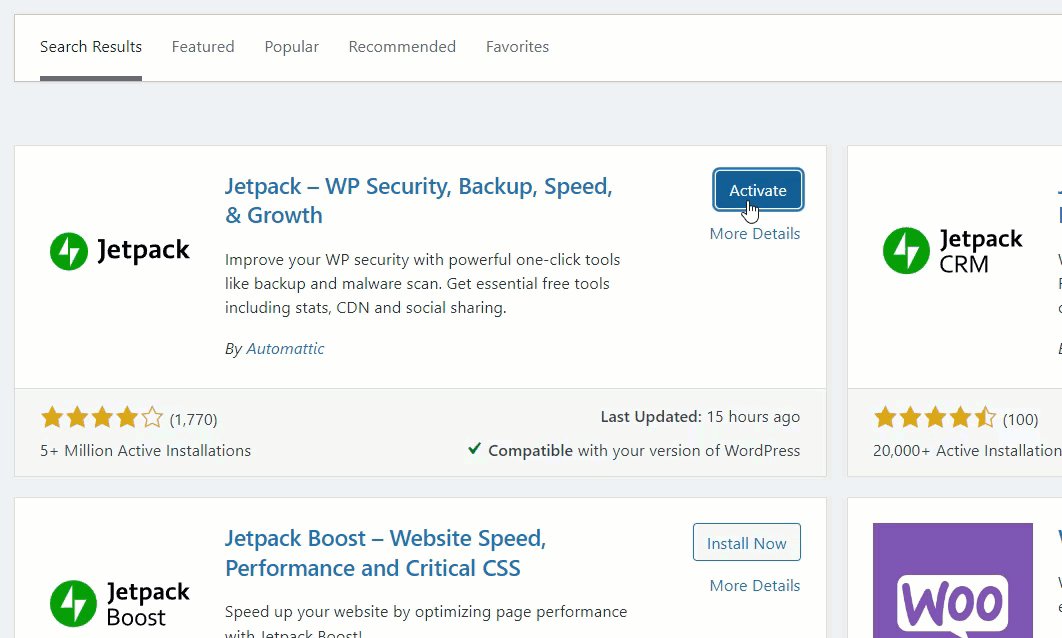
Sobald Sie sich bei Ihrer WordPress-Installation angemeldet haben, gehen Sie zum Abschnitt Neue Plugins hinzufügen. Dort nach Jetpack suchen, installieren und aktivieren.

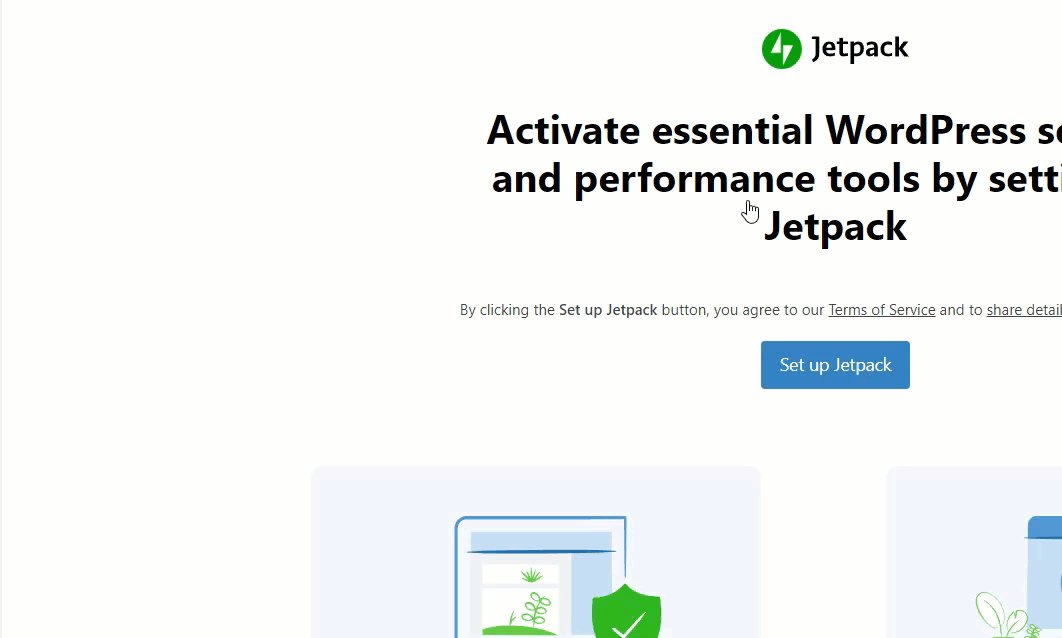
Nachdem Sie das Plugin aktiviert haben, müssen Sie die Authentifizierung abschließen. Indem Sie dann Ihr WordPress.com-Konto mit dem Plugin verbinden, können Sie es verwenden und die Funktionen aktivieren/deaktivieren.
Ab sofort kümmert sich Jetpack um das oEmbed. Sie können dies also sowohl auf Gutenberg als auch auf Classic Editor verwenden.
Auf diese Weise können Sie Jetpack verwenden, um Ihr oEmbed zu verwalten.
Wie lösche ich den oEmbed-Cache in WordPress?
Wenn Sie ein YouTube-Video, einen Twitter-Tweer oder etwas Ähnliches einbetten, erstellt Ihr Webserver eine zwischengespeicherte Kopie des Inhalts und speichert sie lokal. Dies hilft Ihren Website-Besuchern, den Inhalt fast sofort nach dem Laden der Seite zu sehen, und hilft Ihnen bei einer optimierten Geschwindigkeit und Leistung.
Aber das Speichern zu vieler oEmbed im Webserver ist für die Website nicht geeignet. Eine andere zu beachtende Sache ist, wenn das YouTube-Video oder der Tweet eine Änderung/Aktualisierung erhält; Die vorhandenen zwischengespeicherten Daten sind nicht aktuell. Daher müssen wir den oEmbed-Cache in WordPress löschen, um dieses Problem zu beheben.
Derzeit sind keine Caching-Plugins verfügbar, um den oEmbed-Cache zu löschen. Also müssen wir die Systemsteuerung des Webservers verwenden, um die Aufgabe zu erledigen. Hier geben wir Ihnen eine Zusammenfassung, wie Sie den Cache leeren können.
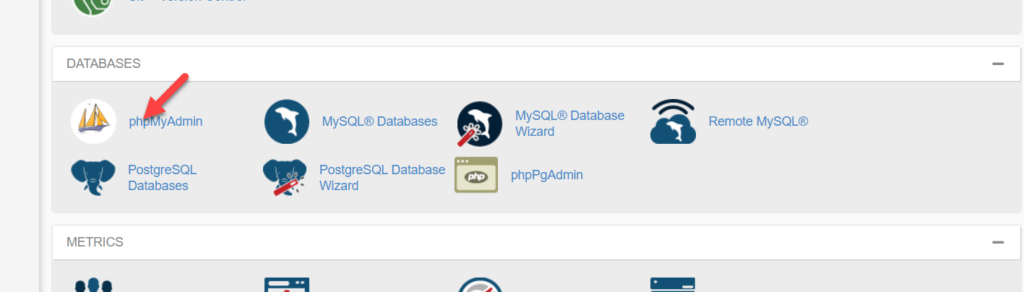
Das allererste, was Sie tun müssen, ist das cPanel zu öffnen. Wenn Sie beispielsweise einen Linux-basierten Webhosting-Anbieter wie Shared Hosting verwenden, sehen Sie ein cPanel ähnlich diesem – öffnen Sie PHPMyAdmin.

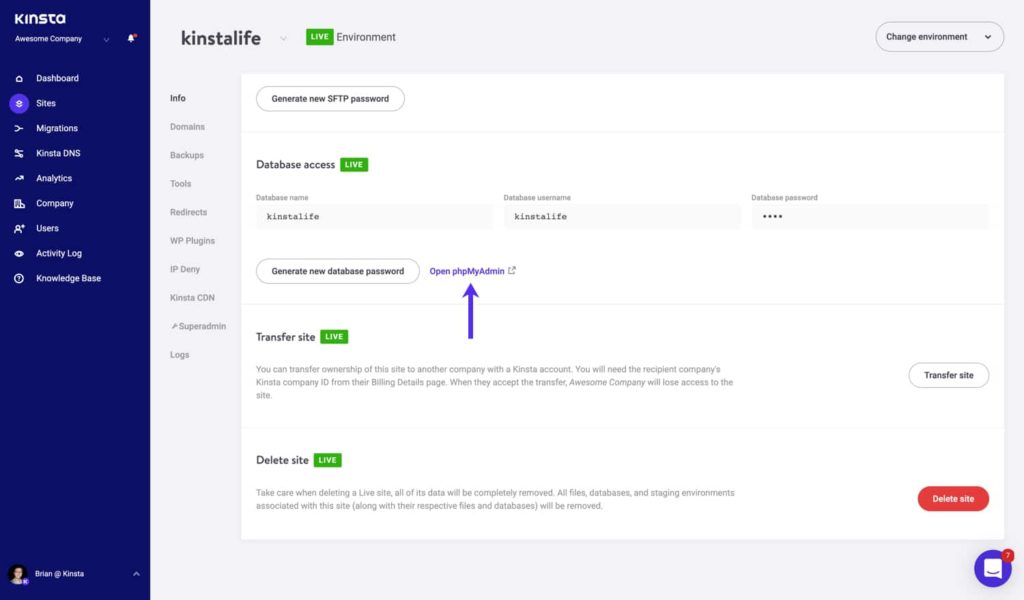
Wenn Sie andererseits Kunde eines Premium-verwalteten WordPress-Hosting-Anbieters wie Kinsta oder WP Engine sind, sehen Sie die Schaltfläche PHPMyAdmin direkt in Ihrem Konto-Dashboard.

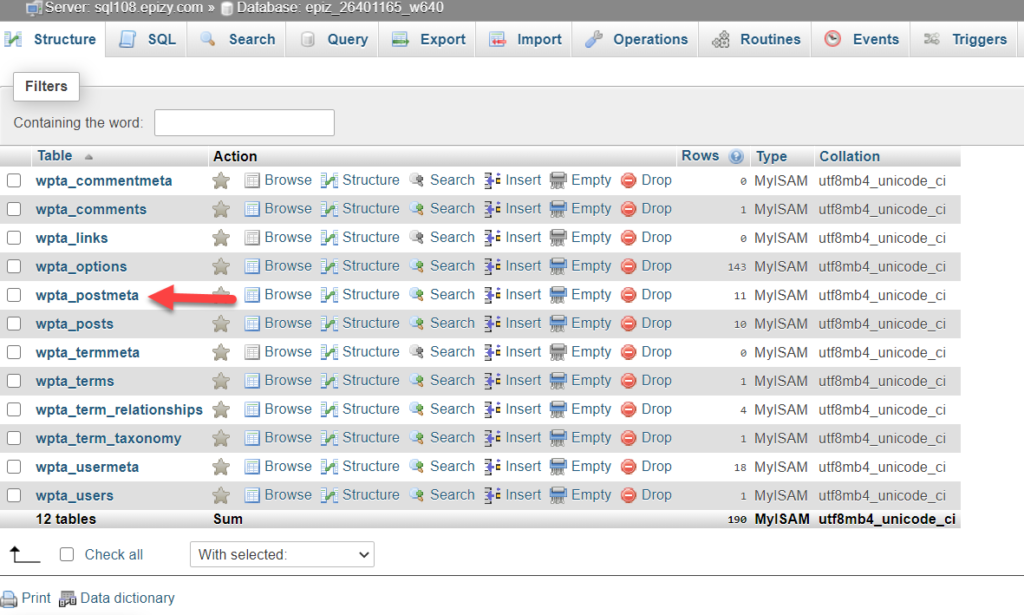
Gehen Sie im Abschnitt PHPMyAdmin zu postmeta.

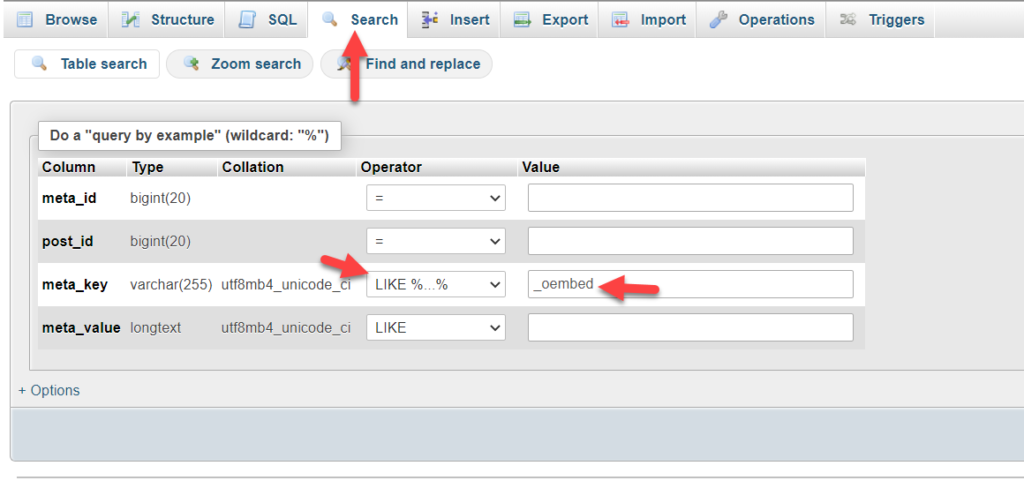
Öffnen Sie danach dort die Suchfunktion. Sie sollten den meta_key als LIKE %…% aus der Dropdown-Liste festlegen. Legen Sie im Feld Wert den Wert als _oembed fest . Klicken Sie danach auf die Schaltfläche Los .

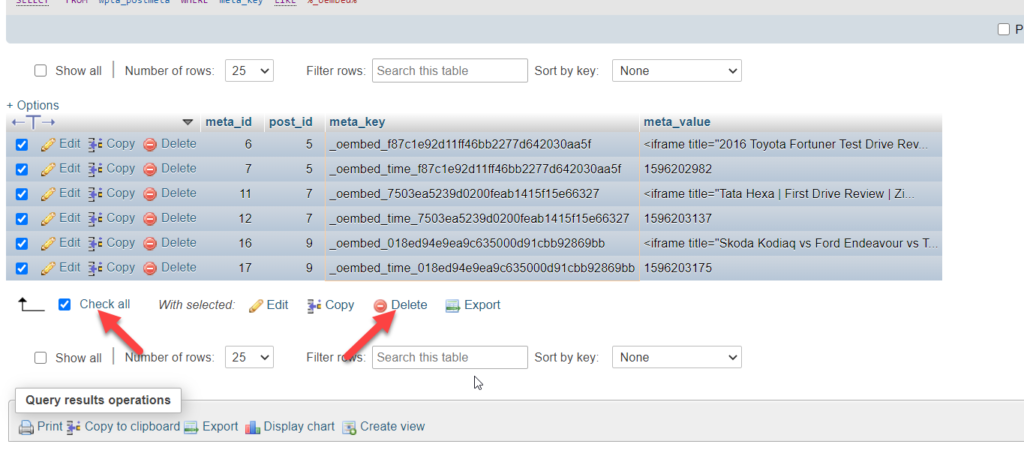
Auf dem nächsten Bildschirm sehen Sie den gesamten oEmbed-Cache, der in Ihrer Datenbank gespeichert ist. Sie können sie alle auswählen und aus der gesamten Datenbank löschen.

Das ist es. Auf diese Weise können Sie die aktuellsten Inhalte aus den Quellen abrufen.
Wenn Sie einen speziellen Artikel benötigen, können Sie diesen gerne lesen.
Fazit
So können Sie das oEmbed-Problem von Facebook und Instagram beheben. Wie Sie oben sehen können, stehen hauptsächlich vier Methoden zur Verfügung. Sie sind:
- oEmbed Plus
- Ballon zerschlagen Facebook
- Ballon-Instagram zerschlagen
- Jetpack
Wenn Sie eine einfache Lösung benötigen, um sowohl Facebook- als auch Instagram-Probleme zu beheben, sollten Sie das oEmbed plus WordPress-Plugin verwenden. Es kommt ohne zusätzliche Konfigurationen und Sie können das Problem sofort nach der Aktivierung des Plugins lösen.
Als Nächstes können Sie die Plugins Smash Balloon Facebook und Smash Balloon Instagram verwenden, um das Facebook-Problem und die Instagram-Probleme einzeln zu beheben. Wenn Sie hingegen bereits JetPack verwenden, um Ihre Website vor Spam oder Angriffen zu schützen, müssen Sie keine zusätzlichen Plugins verwenden. Jetpack steht hinter dir und du kannst die Funktionen nach deinen Interessen aktivieren/deaktivieren.
Weitere relevante Artikel finden Sie in unserem Blog-Archiv. In der Zwischenzeit finden Sie hier einige unserer Artikel, die Sie vielleicht interessieren könnten:
- So posten Sie automatisch von WordPress auf Facebook
- Instagram-Katalog funktioniert nicht? Wie man es repariert
- So verbinden Sie WooCommerce mit Instagram
