Die Bewertung der Core Web Vitals ist in WordPress fehlgeschlagen: So beheben Sie das Problem
Veröffentlicht: 2024-07-09Ihre WordPress-Website hat also die Core Web Vitals-Bewertung nicht bestanden und Sie fragen sich, wie Sie das Problem beheben können. Wenn Sie sich Sorgen machen, ist das kein Fehler. Eine schlechte Leistung kann das Benutzererlebnis wirklich ruinieren, Leser und Kunden abschrecken und letztendlich Ihre Suchpositionen beeinträchtigen.
Wenn Ihre Website die Prüfung nicht bestanden hat, ist es daher wichtig, das Problem so schnell wie möglich zu beheben.
Zum Glück gibt es viele Strategien, um die Dinge zu ändern, und dieser Leitfaden führt Sie durch sie. Im Folgenden erläutern wir, wie wichtig es ist, Ihre Core Web Vitals-Bewertung zu bestehen, wie Sie herausfinden, ob Ihre Website durchgefallen ist, und umsetzbare Schritte, um die Situation zu verbessern. Abschließend sprechen wir auch über wirksame Maßnahmen zur Aufrechterhaltung Ihres Core Web Vitals-Status, damit dieses Problem nicht erneut auftritt.
Warum Sie auf die wichtigsten Web-Vitals achten müssen
Core Web Vitals sind eine Reihe von Metriken, die von Google definiert werden. Sie messen verschiedene Komponenten der Benutzerfreundlichkeit Ihrer Website. Jeder von ihnen quantifiziert verschiedene Aspekte, wie Benutzer die Leistung und Reaktionsfähigkeit Ihrer Website wahrnehmen. Deshalb ist das wichtig:
- SEO-Auswirkungen – Google hat deutlich gemacht, dass die Seitenerfahrung, die von den Core Web Vitals gemessen wird, ein wichtiger Rankingfaktor ist. Folglich ist die Wahrscheinlichkeit höher, dass Websites, die diese Standards erfüllen, in Suchmaschinenergebnissen einen höheren Rang erreichen als Websites, die dies nicht tun.
- Bessere Benutzererfahrung – Benutzer erwarten heute schnelle, reaktionsfähige und optisch stabile Websites. Wenn Leute auf Ihrem landen, möchten sie nicht zehn Sekunden darauf warten, dass es nutzbar ist. Wenn Ihre Website eine gute Leistung erbringt, ist es wahrscheinlicher, dass Besucher länger bleiben, sich mit Ihren Inhalten beschäftigen und in Zukunft wiederkommen.
- Kosteneffizienz – Die Verbesserung der Core Web Vitals kommt nicht nur Ihren Benutzern und SEO zugute. Dadurch können Sie direkt Geld sparen, insbesondere wenn Sie einen Webhost verwenden, dessen Gebühren auf der Ressourcennutzung basieren (z. B. Cloud-Hosting). Effizient codierte und gut optimierte Websites verbrauchen häufig weniger Serverressourcen als Websites, die ihre Core Web Vitals-Bewertung nicht bestehen.
So erkennen Sie, ob Sie Ihre Core Web Vitals-Bewertung nicht bestanden haben
Bei der Überprüfung Ihrer Core Web Vitals müssen viele Informationen verarbeitet werden. Darüber hinaus gibt es viele Möglichkeiten, sie zu überwachen. Eines der gängigsten Tools ist Google PageSpeed Insights. Sehen wir uns die darin enthaltenen Informationen an, um Ihren Core Web Vitals-Status zu verstehen.
Den Bericht verstehen
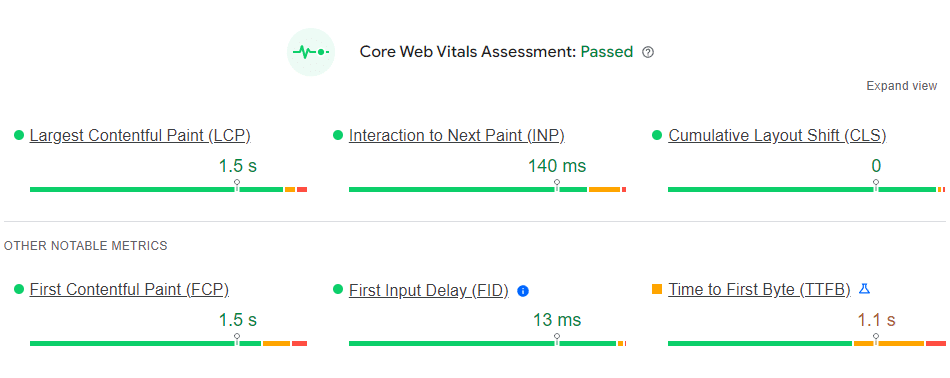
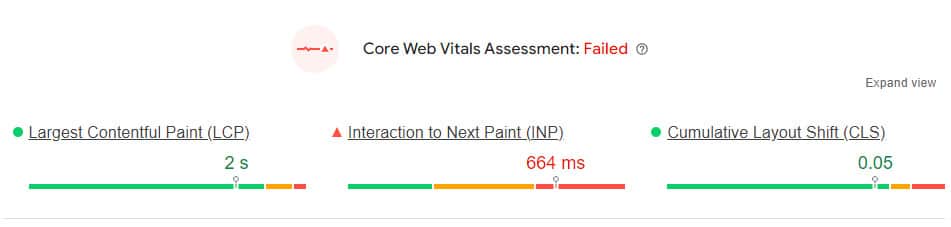
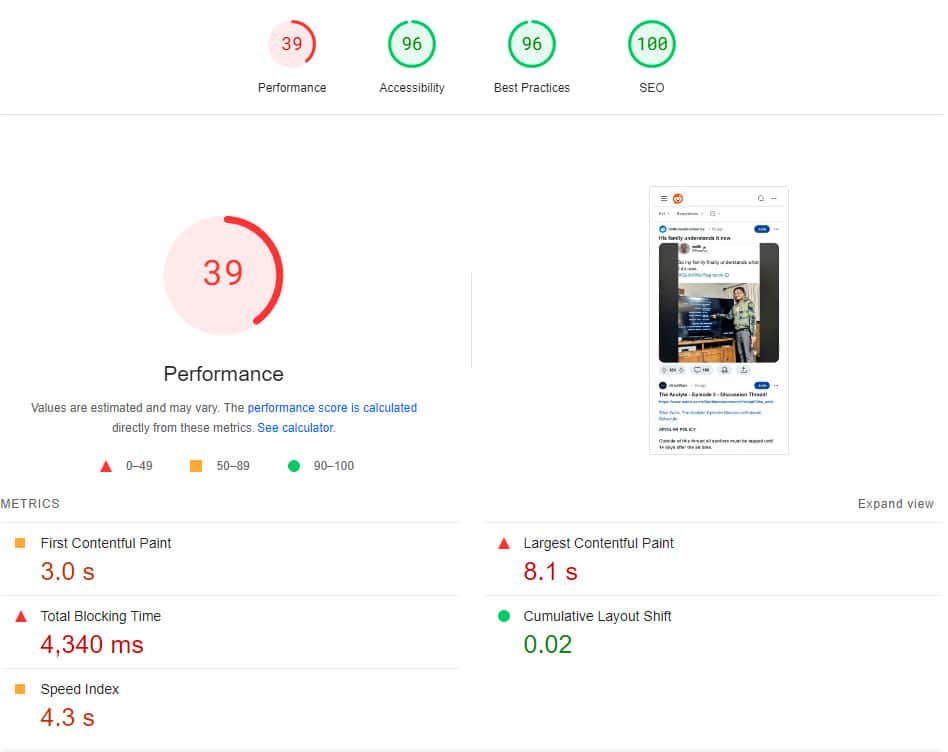
Wenn Sie Ihre Website über PageSpeed Insights betreiben, erscheint die Bewertung der Core Web Vitals deutlich oben.

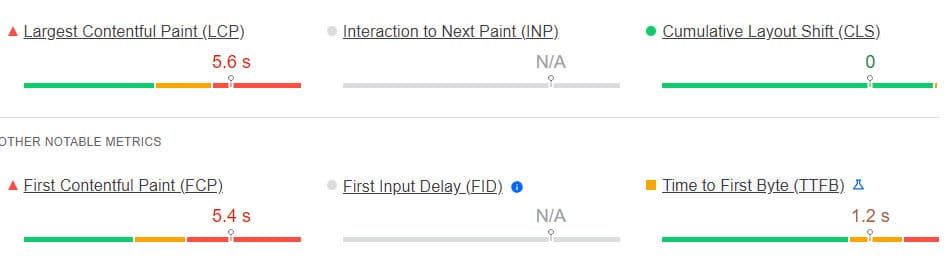
Es besteht im Wesentlichen aus sechs Metriken, von denen drei die wichtigsten sind: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) und Cumulative Layout Shift (CLS). Zu jeder Metrik gehört eine farbcodierte Leistungsbewertung, die Sie entweder bestehen (grün) oder nicht bestehen (gelb oder rot) können.
Es ist wichtig zu beachten, dass das Nichtbestehen einer der drei Hauptmetriken automatisch dazu führt, dass die Gesamtbewertung der Core Web Vitals nicht bestanden wird.

Aus diesem Grund sollten die meisten Ihrer Optimierungsbemühungen dorthin gehen. Mehr dazu weiter unten.
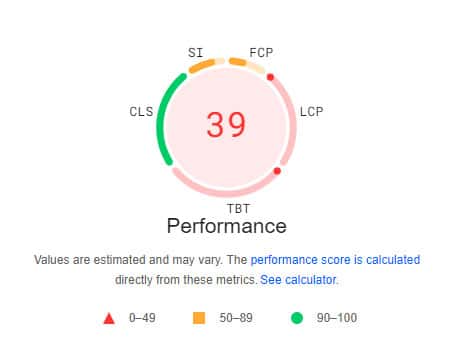
Die anderen drei Metriken, First Contentful Paint (FCP), First Input Delay (FID) und Time to First Byte (TTFB), haben keinen Einfluss auf Ihre Core Web Vitals-Bewertung. Sie wirken sich jedoch auf Ihre Leistungsbewertung aus und können Sie daran hindern, die begehrten perfekten 100 zu erreichen.

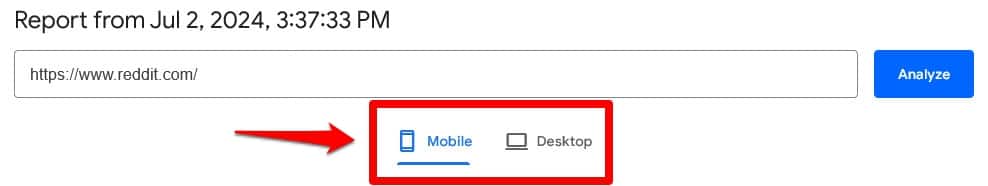
Wechseln Sie bei beiden Bewertungen unbedingt zwischen der mobilen und der Desktop-Ansicht, da Ihre Leistung für jede Website-Version separat berechnet wird.

Neben der Gesamtbewertung Ihrer Einhaltung der Core Web Vitals als bestanden/nicht bestanden bietet Ihnen PageSpeed Insights auch eine Aufschlüsselung der Probleme Ihrer Website in verschiedenen Bereichen. Eine Zusammenfassung finden Sie unter Leistungsprobleme diagnostizieren .

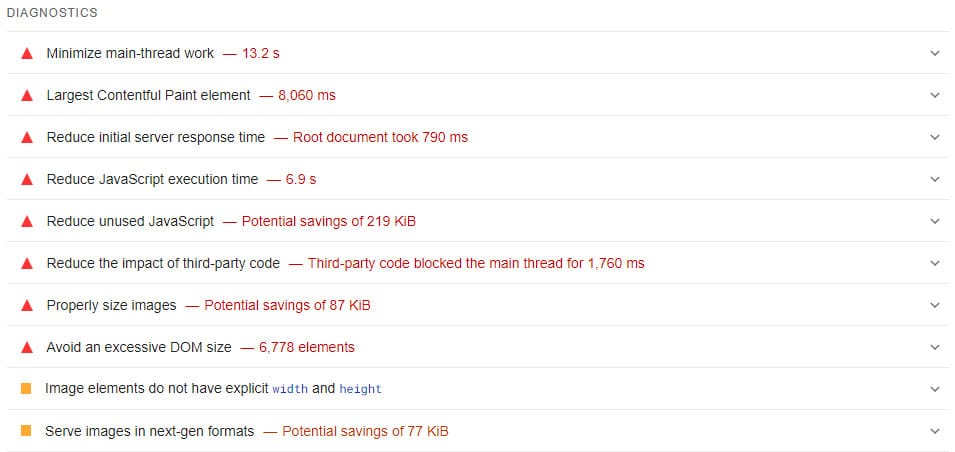
Weiter unten unter „Diagnose “ erhalten Sie umsetzbare Tipps zur Verbesserung Ihres Core Web Vitals-Scores.

Klicken Sie auf die einzelnen Listenelemente, um eine detaillierte Beschreibung des Problems und eine Anleitung zur Behebung zu erhalten.
Core Web Vitals-Bewertung: Nicht anwendbar
Möglicherweise stoßen Sie auf das Problem, dass in Ihrem Core Web Vitals-Bericht etwas wie „Nicht anwendbar“, „Unzureichende Daten“, „N/A“ oder ähnliches steht.

Das bedeutet, dass PageSpeed Insights noch nicht über genügend Daten verfügt, um eine Beurteilung dieser speziellen Metrik vorzunehmen.
Um das zu verstehen, ist es wichtig zu wissen, dass der Bericht sowohl aus Feld- als auch aus Labordaten besteht. Ersteres wird aus realen Erfahrungen gesammelt, die Besucher auf Ihrer Website gemacht haben und die mit dem Chrome-Browser von Google gemessen wurden. Labordaten hingegen werden in einer Umgebung mit kontrollierten Bedingungen berechnet.
Wenn Sie also feststellen, dass einige Daten in der Core Web Vitals-Bewertung für Ihre WordPress-Site nicht verfügbar sind, liegt das häufig daran, dass noch nicht genügend reale Interaktionen mit Ihrer Website stattgefunden haben, um einen Bericht zu erstellen.
Das ist etwas anderes als Scheitern. Ihre Website trifft möglicherweise bereits alle Kennzahlen auf den Punkt, aber Google verfügt einfach noch nicht über die Zahlen, um ein genaues Bild zu zeichnen. Sie müssen nur auf weitere Besucher warten
Andere Möglichkeiten zur Messung der wichtigsten Web-Vitalwerte
Neben PageSpeed Insights gibt es noch andere Möglichkeiten, Ihre Core Web Vitals zu überprüfen, darunter die Google Search Console, Chrome DevTools (mit integriertem Lighthouse) und Chrome User Experience Report (CrUX).

Beachten Sie jedoch, dass es Unterschiede bei der Verwendung von Feld- und Labordaten durch diese Tools gibt. PageSpeed Insights ist normalerweise die einfachste Lösung.
So beheben Sie eine fehlgeschlagene Core Web Vitals-Bewertung in WordPress
Wie bereits erwähnt, umfassen Core Web Vitals drei Schlüsselmetriken, und Sie müssen jede davon optimieren, um eine bestandene Punktzahl zu erreichen. Lassen Sie uns daher jeden einzelnen Schritt im Detail durchgehen, warum Sie ihn möglicherweise nicht bestanden haben und wie Sie ihn verbessern können.
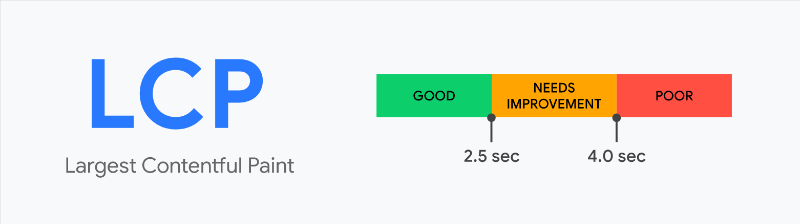
Größter Contentful Paint (LCP)

LCP misst die Zeit, die benötigt wird, bis das größte sichtbare Inhaltselement, beispielsweise ein Bild, ein Video oder ein großer Textblock, auf dem Bildschirm erscheint. Ein langer LCP weist darauf hin, dass Ihre Seite langsam ist, was Benutzer frustrieren kann. Ein vorübergehender LCP erfolgt innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite. Über 4 Sekunden weisen auf eine sehr langsame Seite hin.
Mehrere Faktoren können sich negativ auf LCP auswirken, darunter:
- Langsame Server-Reaktionszeiten – Wenn Ihr Server langsam reagiert, verzögert sich das Laden Ihrer Webseite.
- Aufgeblähte Themes und Plugins – WordPress bietet eine große Auswahl an Themes und Plugins, aber nicht alle sind gleich. Übermäßige Funktionen und schlechte Codierung können Ihre Website erheblich verlangsamen, ebenso wie die einfache Installation zu vieler Plugins.
- Rendering-blockierende Ressourcen – CSS- und JavaScript-Dateien, die eine schnelle Anzeige der Seite verhindern.
- Nicht optimierte Assets – Elemente wie Videos und Bilder, die zu groß oder nicht komprimiert sind, brauchen viel länger zum Laden .
- Clientseitiges Rendering – Übermäßiges JavaScript, das Inhalte auf der Clientseite rendert, kann LCP verlangsamen.
Wie können Sie also ein ausgefallenes LCP reparieren? Suchen Sie in Ihrer Diagnose nach diesen Elementen (siehe Beispiel oben).
- Größtes Contentful Paint-Element – Der Bericht zeigt das größte Element auf der Seite und wie lange es zum Laden gedauert hat. Wenn es rot ist, müssen Sie es beheben. PageSpeed Insights empfiehlt möglicherweise, dass Sie es vorab laden.
- Reduzieren Sie die Reaktionszeit des Servers – Schlechtes LCP wird oft durch einen langsamen Webhost verursacht. Wenn Sie einen Shared-Hosting-Plan nutzen, sollten Sie ein Upgrade auf einen besseren Plan oder einen Wechsel zu einem schnelleren Host in Betracht ziehen. Diese Pläne sind zwar erschwinglich, aber oft unzuverlässig und langsam, da viele Websites dieselben Serverressourcen nutzen.
- Vermeiden Sie enorme Netzwerknutzlasten – Wenn Ihre Seite extrem groß ist oder Unmengen von Skripten lädt, zeigt Ihr Bericht auf, was das Netzwerk der Benutzer belastet
- Eliminieren Sie renderblockierende Ressourcen – minimieren Sie CSS und Javascript, verschieben Sie unkritischen Code, sodass er nach dem Hauptinhalt geladen wird, und integrieren Sie nur CSS, das für „above-the-fold“-Inhalte erforderlich ist. Wenn Ihre Diagnose diesen Fehler anzeigt, zeigt der Bericht genau an, welche Skripte das Problem verursachen.
- Bilder effizient kodieren und Bilder richtig dimensionieren – Komprimieren und skalieren Sie Bilder und andere Medien, um das Laden großer Dateien zu vermeiden. Unser Schwester-Bildoptimierungs-Plugin Imagify kann damit umgehen. Bei der Installation auf Ihrer WordPress-Site werden alle von Ihnen hochgeladenen Bilder automatisch komprimiert und in der Größe angepasst. Es kann auch Bilder in großen Mengen optimieren, in Bildformate der nächsten Generation konvertieren und ist super einfach zu verwenden. Ihr Core Web Vitals-Bericht zeigt Ihnen sogar genau, welche Bilder Probleme verursachen.
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit – Aktivieren Sie Caching, damit Besucher-Browser Website-Dateien behalten, die sich nicht sehr oft ändern, um nachfolgende Besuche zu beschleunigen. Weiter unten erklären wir Ihnen außerdem, wie Sie mit unserem eigenen WP Rocket-Plugin Ihre Website zwischenspeichern können und vieles mehr.
- Offscreen-Bilder verzögern – Das Laden von Bildern und Videos wird verzögert, bis der Benutzer zu ihnen scrollt. Überprüfen Sie Ihren Bericht, um festzustellen, welche Vermögenswerte fehlerhaft sind.
Interaktion mit Next Paint (INP)
INP misst die Zeit von der ersten Interaktion eines Benutzers mit Ihrer Website (z. B. durch Klicken auf eine Schaltfläche oder einen Link) bis zu dem Moment, in dem die Seite auf diese Interaktion reagiert. Um zu bestehen, müssen Sie weniger als 200 ms erreichen, während mehr als 500 ms bedeuten, dass Ihre Website nur langsam aktualisiert wird.

Diese Faktoren tragen zu einem zu hohen INP bei:
- Große Javascript-Dateien – Zu viele Javascript-Dateien oder ineffizienter Code können die Antwortzeiten verzögern.
- Blockierung des Hauptthreads – Aufgaben, die den Hauptthread zu lange blockieren, verhindern, dass der Browser Interaktionen schnell verarbeitet.
- Skripte von Drittanbietern – Das Laden externer Skripte ist eine einfache Möglichkeit, Ihrer Website Funktionen hinzuzufügen. Dennoch belasten Schriftarten, Anzeigen, Social-Media-Widgets und Analysen Ihre Website, und nicht alle davon sind unbedingt erforderlich.
Und so können Sie einen fehlgeschlagenen INP-Score mithilfe Ihrer Core Web Vitals-Diagnose beheben:
- CSS und Javascript minimieren – WP Rocket kann Ihnen dabei helfen, die Größe von JavaScript- und CSS-Dateien durch Minimierung und Komprimierung zu reduzieren.
- Reduzieren Sie ungenutztes CSS und ungenutztes Javascript – Verwenden Sie Verzögerungs- oder Async-Attribute, um nicht unbedingt erforderliches JavaScript nach dem Hauptinhalt zu laden. Google weist Sie auf nicht verwendete Skripte auf Ihrer Website hin.
- Vermeiden Sie lange Haupt-Thread-Aufgaben – Teilen Sie lange Javascript-Aufgaben auf und verlagern Sie sie auf Web-Worker, um die Eingabeverzögerung zu reduzieren.
- Reduzieren Sie die Auswirkungen von Code von Drittanbietern und minimieren Sie die Nutzung von Drittanbietern – Laden Sie Skripts von Drittanbietern nur bei Bedarf und laden Sie sie asynchron, damit sie den Hauptthread nicht blockieren.
- „Hat kein <meta name=“viewport“>-Tag mit Breite oder Anfangsskalierung“ – Wenn dies nicht berücksichtigt wird, kann es bei einigen Geräten zu einer enormen Eingabeverzögerung kommen.
Kumulative Layoutverschiebung (CLS)

CLS misst die visuelle Stabilität Ihrer Website, indem es quantifiziert, wie oft Benutzer unerwartete Layoutänderungen feststellen. Sie wird berechnet, indem die Entfernung, um die sich Elemente verschieben, mit dem Anteil des Bildschirms multipliziert wird, der von ihrer Bewegung betroffen ist. Ein bestandener CLS-Wert liegt bei 0,1 oder weniger, während ein Wert über 0,25 bedeutet, dass sich Elemente wahrscheinlich unerwartet bewegen und zu unerwünschten Klicks führen.
Hier erfahren Sie, warum CLS auftritt:
- Nicht spezifizierte Bildabmessungen – Bilder, Anzeigen und andere Einbettungen ohne definierte Abmessungen führen leicht zu Layoutverschiebungen, wenn sie am Ende weniger oder mehr Platz beanspruchen, als der Browser ursprünglich für sie reserviert hatte.
- Langsam ladende Schriftarten – Web-Schriftarten, die spät angezeigt werden, können dazu führen, dass sich der Text verschiebt.
- Eingefügter Inhalt – Inhalte, die der Seite nach dem ersten Laden hinzugefügt werden, wie z. B. Anzeigen oder Pop-ups, können andere Elemente verschieben.
So verbessern Sie CLS, indem Sie die Diagnosetipps von Google befolgen:
- Vermeiden Sie große Layoutverschiebungen – Ihr Bericht hebt Elemente mit sehr großen Layoutverschiebungen gezielt hervor, damit Sie die Ursache beheben können.
- Bildelemente haben keine explizite Breite und Höhe – Geben Sie immer die Größenattribute für Bilder, Videos und andere Einbettungen an. Ihr Bericht sammelt Straftäter.
- Lazy-Load -Ressourcen von Drittanbietern mit Fassaden – Stellen Sie Platzhalter mit den gleichen Abmessungen für Ihre Lazy-Load-Elemente bereit und reservieren Sie Platz für Anzeigen, Iframes und andere dynamische Einbettungen.
- Stellen Sie sicher, dass der Text beim Laden von Webfonts sichtbar bleibt – Laden Sie wichtige Ressourcen wie Schriftarten vorab, um sie den Browsern sofort zur Verfügung zu stellen.
- Vermeiden Sie eine übermäßige DOM-Größe – dies beansprucht nicht nur viel Speicher, sondern kann auch dazu führen, dass die Seite verschoben wird.
Verwenden Sie ein Performance-Plugin
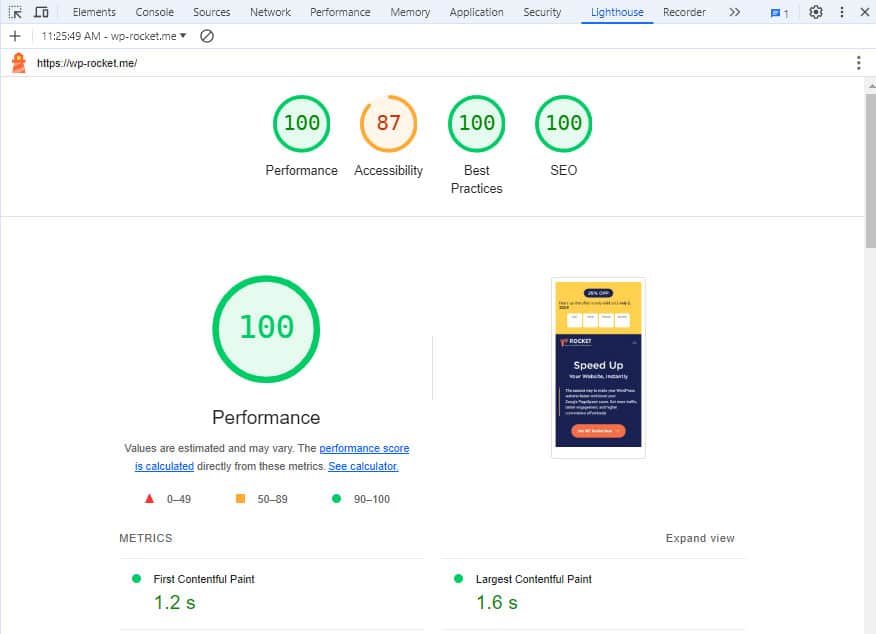
Wenn die oben genannten Maßnahmen den Eindruck erwecken, dass sie außerhalb Ihres Kenntnisstands liegen, können Sie Ihrer WordPress-Site ganz einfach dabei helfen, die nicht bestandene Core Web Vitals-Bewertung zu bestehen, indem Sie ein Leistungs-Plugin wie WP Rocket verwenden. Wir haben bereits im vorherigen Abschnitt darauf hingewiesen, als wir über Caching zur Verbesserung von LCP gesprochen haben.

Automatische Verbesserungen
Nach der Aktivierung implementiert WP Rocket automatisch eine Reihe von Leistungsverbesserungen, darunter:
- Seiten-Caching – Dies bedeutet, dass Sie statische HTML-Versionen Ihrer Seiten erstellen, damit Besucher diese nicht jedes Mal von Ihrem Server anfordern müssen. WP Rocket wendet dies auch auf mobile Geräte an. Auch das oben genannte Browser-Caching ist standardmäßig aktiv.
- GZIP-Komprimierung – Wie bei ZIP-Dateien werden hierdurch die Dateien Ihrer Website verkleinert, sodass sie schneller heruntergeladen und verarbeitet werden können.
- Bildoptimierung über dem Falz – Da Bilder weit oben auf der Seite normalerweise als LCP-Element enden, optimiert WP Rocket sie jetzt standardmäßig, um diese Core Web Vitals-Metrik zu verbessern.
- Diverse weitere Verbesserungen – WP Rocket analysiert auch den Aufbau Ihrer Website und nimmt eine Reihe weiterer Optimierungen vor, wie z. B. eine bessere Verarbeitung von Google-Webfonts oder die Deaktivierung von WordPress-Emojis.
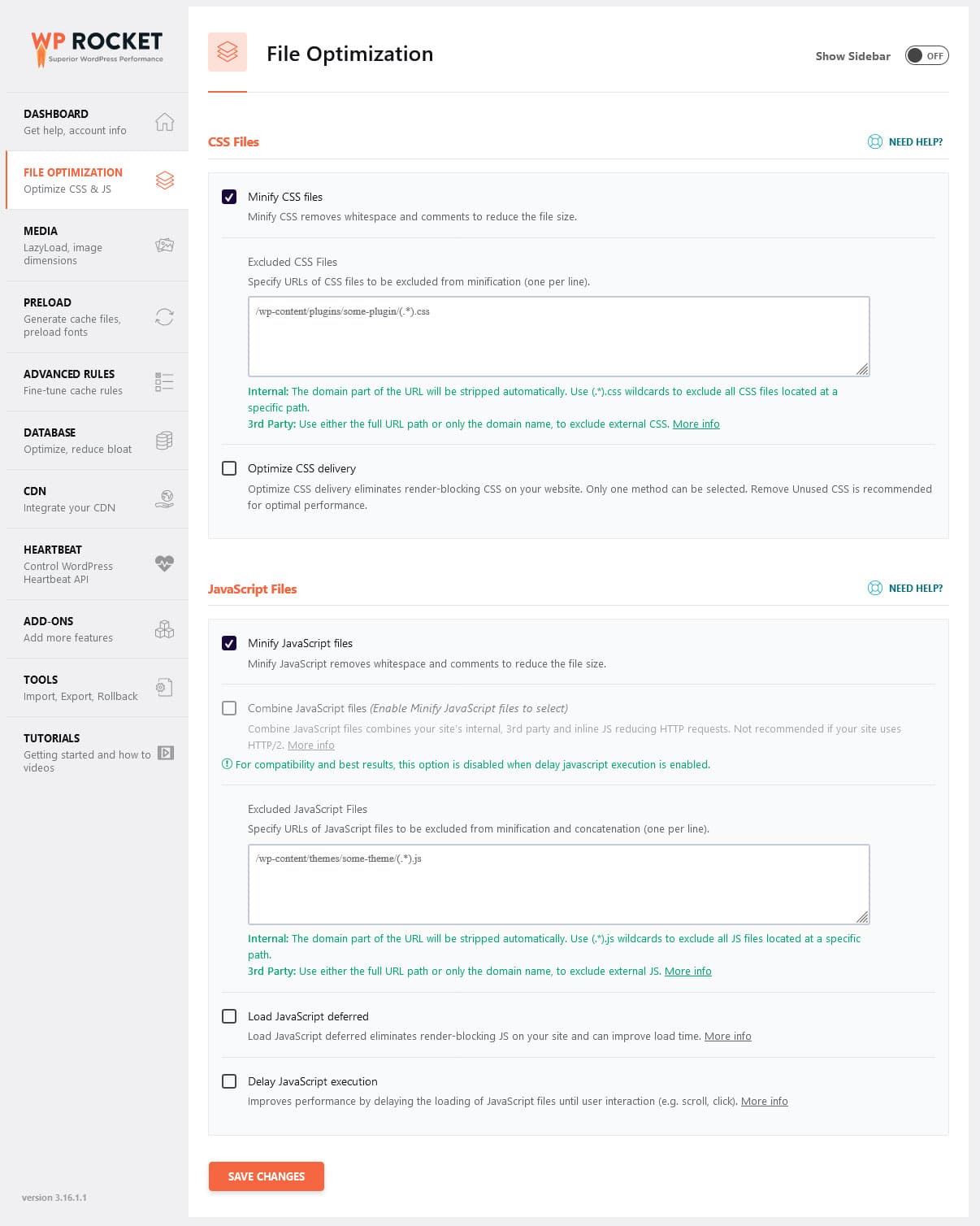
Manuelle Optionen
All dies geschieht, ohne dass Sie einen Finger rühren müssen. Das bedeutet, dass die bloße Präsenz von WP Rocket auf Ihrer Website automatisch deren Core Web Vitals-Bewertung verbessert. Darüber hinaus können Sie weitere von dem, was wir oben besprochen haben, manuell anwenden, einschließlich:
- Vorabladen – Sie haben die Möglichkeit, Ihren Cache, Ihre Links, externen Dateien und Schriftarten vorab zu laden, um die ersten Besuche auf Ihrer Website zu verbessern.
- Dateioptimierung – Mit dem Plugin können Sie CSS- und Javascript-Dateien minimieren, sie verzögert, verzögert oder asynchron laden und nicht verwendeten Code automatisch entfernen.
- Medienoptionen – Lazy Load Ihrer Bilder, Videos und Einbettungen. Fügen Sie Bildern ohne diese automatisch Höhen- und Breitendeklarationen hinzu. Verwenden Sie Imagify, um Ihre Bilder zu komprimieren und weiter zu optimieren.
- Datenbankoptimierung – WP Rocket kann Ihre Datenbank bereinigen und unnötige Daten entfernen, die Ihre Website verlangsamen könnten.
Das Beste daran: All dies können Sie in einer benutzerfreundlichen Oberfläche mit nur wenigen Mausklicks erledigen und so die Leistung Ihrer Website und die Core Web Vitals-Marker schnell verbessern.
Best Practices zur Aufrechterhaltung der wichtigsten Web-Vitals
Befolgen Sie die oben genannten Schritte, um Ihre Core Web Vitals-Bewertung dahin zu bringen, wo sie sein soll. Das Erreichen einer bestandenen Punktzahl ist jedoch nur der Anfang. Sie müssen auch investieren, damit das so bleibt. Hier ist wie.
Regelmäßig überwachen und testen
Es ist wichtig, die Leistung Ihrer Website kontinuierlich zu überwachen. Verwenden Sie Tools wie die Google Search Console und PageSpeed Insights, um die Leistung Ihrer wichtigsten Seiten kontinuierlich zu überprüfen. Testen Sie Ihre Website regelmäßig, nachdem Sie Aktualisierungen oder Änderungen vorgenommen haben, um sicherzustellen, dass sich diese nicht negativ auf Ihre Messwerte auswirken.
Halten Sie WordPress auf dem neuesten Stand
Wenn Sie eine veraltete Version von WordPress verwenden, sollten Sie unbedingt über ein Upgrade nachdenken. Mit jedem WordPress-Core-Update kommen weitere Leistungsverbesserungen und andere Verbesserungen, die Ihre Website schneller und stabiler machen.
Dasselbe gilt auch für Plugins und Themes. Wenn sie veraltet sind, verpassen Sie möglicherweise wichtige Leistungsverbesserungen. Entfernen Sie regelmäßig alle unnötigen Plugins und Themes, die Ihre Website möglicherweise ebenfalls verlangsamen.
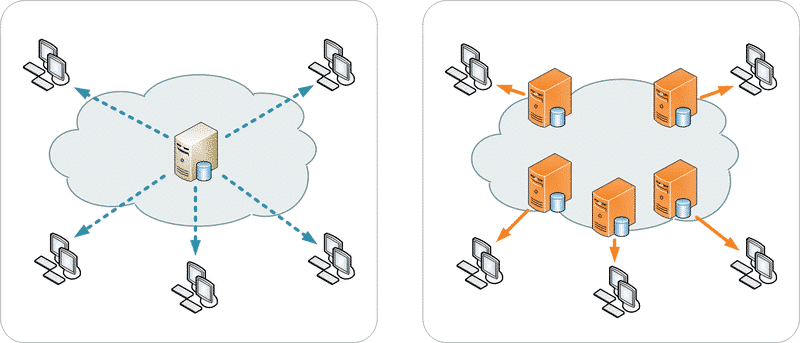
Installieren Sie ein CDN
Ein CDN kann die Ladezeiten Ihrer Website erheblich verbessern, indem es Ihre Inhalte auf mehrere Server auf der ganzen Welt verteilt. Es ermöglicht Besuchern, Ihre Website-Daten von dem Standort zu empfangen, der ihnen am nächsten liegt.

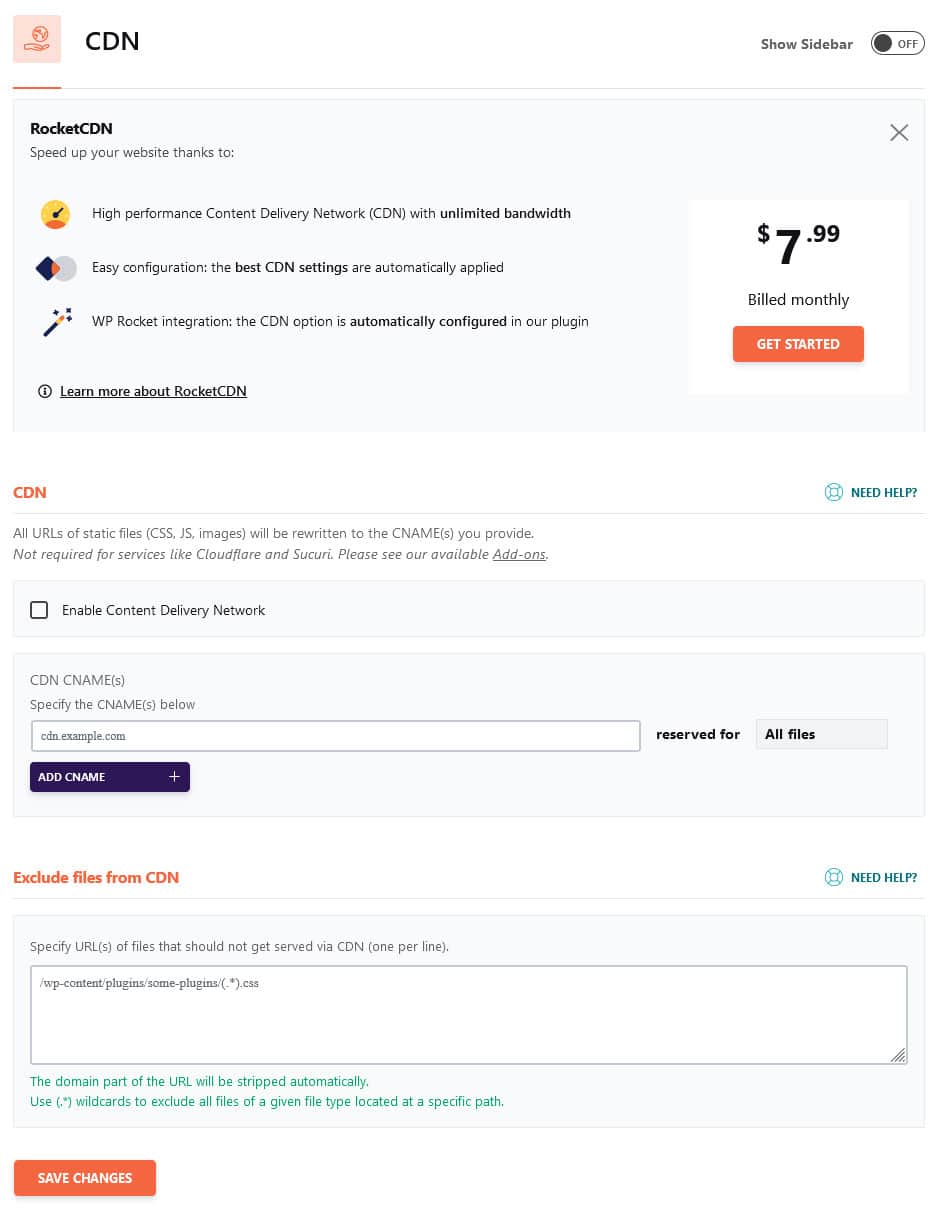
RocketCDN ist ein großartiges Beispiel für ein erschwingliches und leistungsstarkes CDN. Die Konfiguration in WP Rocket erfolgt automatisch, sodass Sie sich nicht mit der verwirrenden Einrichtung herumschlagen müssen.

Bestehen Sie noch heute die Core Web Vitals-Bewertung
Wenn Sie bei Ihrer Core Web Vitals-Bewertung durchgefallen sind und nicht wissen, wie Sie das Problem beheben können, verzweifeln Sie nicht. Indem Sie die zugrunde liegenden Probleme verstehen und direkte Maßnahmen zu deren Behebung ergreifen, können Sie erhebliche Verbesserungen erzielen. Ein Tool wie PageSpeed Insights sagt Ihnen genau, was Sie tun müssen, um Ihre WordPress-Site wieder auf Kurs zu bringen.
Und wenn Sie ein wenig Hilfe benötigen, wenden Sie sich an WP Rocket. Unser leistungsstarkes Leistungs-Plugin wurde entwickelt, um die Probleme, die zu einem fehlgeschlagenen Core Web Vitals-Bericht führen, effektiv, bequem und maßstabsgetreu anzugehen, unabhängig von Ihren technischen Fähigkeiten.
