Vorgestelltes Bild, das WordPress nicht zeigt: 12 einfache Lösungsansätze
Veröffentlicht: 2022-11-20Das nicht angezeigte WordPress-Bild ist eines der häufigsten Probleme, auf die Sie als Website-Eigentümer stoßen können. Dies ist kein ernstes Problem, da es die Struktur und Funktionen Ihrer Website nicht beeinträchtigt. Das Verschwinden des hervorgehobenen Bildes kann sich jedoch negativ auf das Erscheinungsbild und die Benutzeroberfläche Ihrer Website auswirken.
Das häufigste Szenario ist, dass von WordPress vorgestellte Bilder überhaupt nicht angezeigt werden. Aber in einigen Fällen funktionieren die vorgestellten Bilder einfach nicht richtig. Beispielsweise werden sie in den sozialen Medien an der falschen Position angezeigt, repliziert oder erscheinen nicht.
Heute werden wir alles darüber behandeln, was WordPress Featured Image nicht anzeigt und wie man dieses Ärgernis beseitigt.
Lassen Sie uns darauf eingehen!
- Was ist ein WordPress Featured Image?
- #1 Ausgewählte Bilder richtig hochladen
- #2 Verwende ausgewählte Bilder anstelle von Titelbildern
- #3 Beheben Sie den HTTP-Bild-Upload-Fehler
- #4 Theme- oder Plugin-Konflikte lösen
- #5 Lazy Loading deaktivieren
- #6 Ändern Sie die Einstellungen des WordPress-Admin-Dashboards
- #7 Ändern Sie die Benutzerberechtigungen, um ausgewählte Bilder anzuzeigen
- #8 Entfernen Sie doppelte Beitragsbilder
- #9 Angepasste Bilder anpassen, die nicht richtig aussehen
- #10 Korrigieren Sie, dass ausgewählte Bilder nicht auf Blog-Post-Galerie-Seiten angezeigt werden
- #11 Korrigieren Sie, dass WordPress Featured Image in Social Media nicht angezeigt wird
- #12 Installieren Sie die Plugins für ausgewählte Bilder
Was ist ein WordPress Featured Image?
Ein von WordPress vorgestelltes Bild wird als Miniaturansicht für Ihren Inhalt angezeigt. Mit anderen Worten, es verhält sich wie das Cover Ihres Beitrags oder Ihrer Seite, ähnlich wie das Cover eines Buches.
Normalerweise sollte ein vorgestelltes Bild die Hauptideen Ihres Inhalts visualisieren. Ziel ist es, die Aufmerksamkeit Ihrer Besucher zu erregen und einen guten ersten Eindruck zu hinterlassen. Aus diesem Grund profitieren Ihre SEO-Bemühungen von vorgestellten Bildern, die Ihre Beiträge darstellen, und bringen mehr Verkehr auf Ihre Website.
Standardmäßig können Sie allen Ihren Beiträgen und Seiten in WordPress ein vorgestelltes Bild hinzufügen. Ein vorgestelltes Bild sollte nicht mit dem ersten Bild Ihres Blog-Posts verwechselt werden. Es wird normalerweise als primäres Bild in Ihrer Blog-Post-Liste angezeigt oder wenn es in sozialen Medien geteilt wird.
Zur Veranschaulichung wird das vorgestellte Bild automatisch angezeigt, wenn Sie einen Feed Ihrer Blog-Posts erstellen. Auf diese Weise können Sie ein visuelles Portfolio Ihrer Posts anstelle einer Reihe von Nur-Text-Links präsentieren.

Außerdem erscheint jedes Mal, wenn Sie Ihren Beitrag in sozialen Medien teilen, automatisch das Beitragsbild dieses Beitrags. Sie müssen nicht jedes Mal eine zweite Version desselben Bildes erstellen, wenn Sie es teilen. Es wird aus dem ursprünglichen Inhalt gezogen.

Hier erfahren Sie mehr über WordPress-Featured Images und ihre Vorteile. Lassen Sie uns nun damit fortfahren, wie man das Featured Image behebt, das das WordPress-Problem nicht anzeigt.
#1 Ausgewählte Bilder richtig hochladen
Als erstes sollten Sie vorgestellte Bilder richtig hochladen, um den Fehler zu vermeiden. Sie können diesen Abschnitt überspringen, wenn Sie den Upload-Vorgang bereits kennen.
Falls Sie neu bei WordPress sind, führen Sie die folgenden Schritte aus, um sicherzustellen, dass Sie es richtig machen. Bitte beachten Sie, dass wir den klassischen Editor verwenden.
- Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu Beiträge → Neu hinzufügen , um einen neuen Blog-Beitrag zu erstellen. Dasselbe gilt für Pages . Sie können die Option Alle Beiträge auswählen, um den generierten Beiträgen ausgewählte Bilder hinzuzufügen.

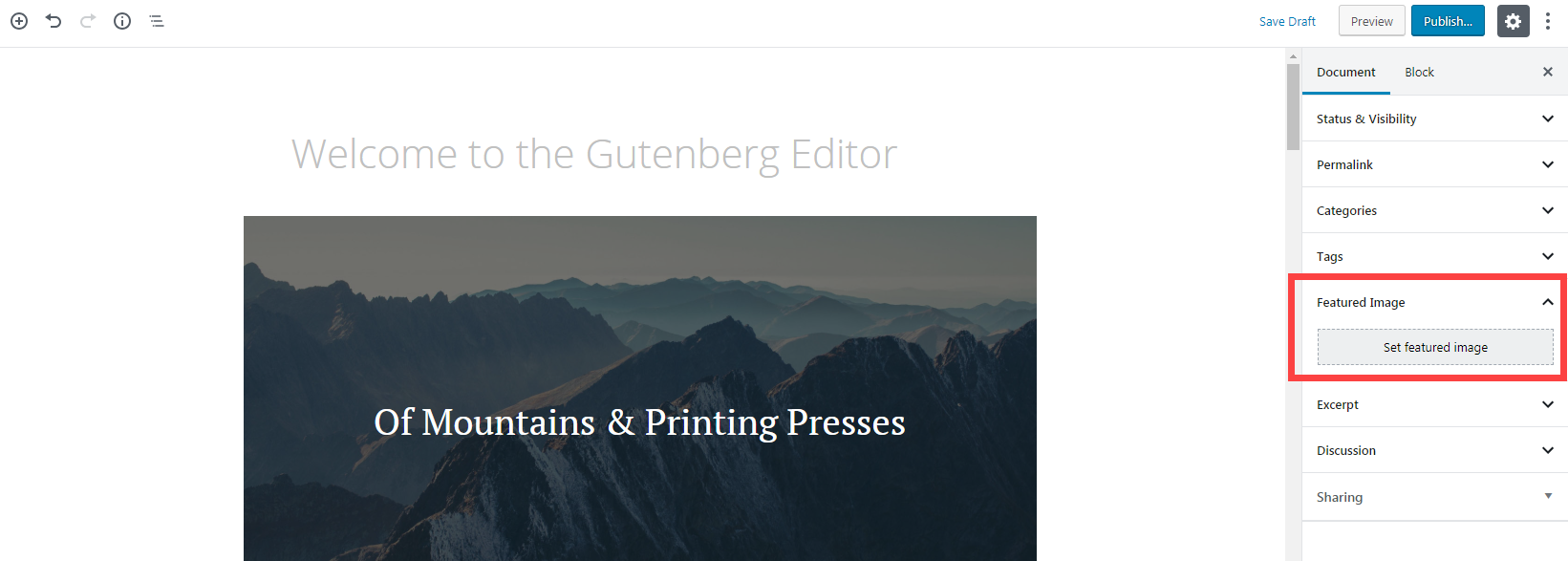
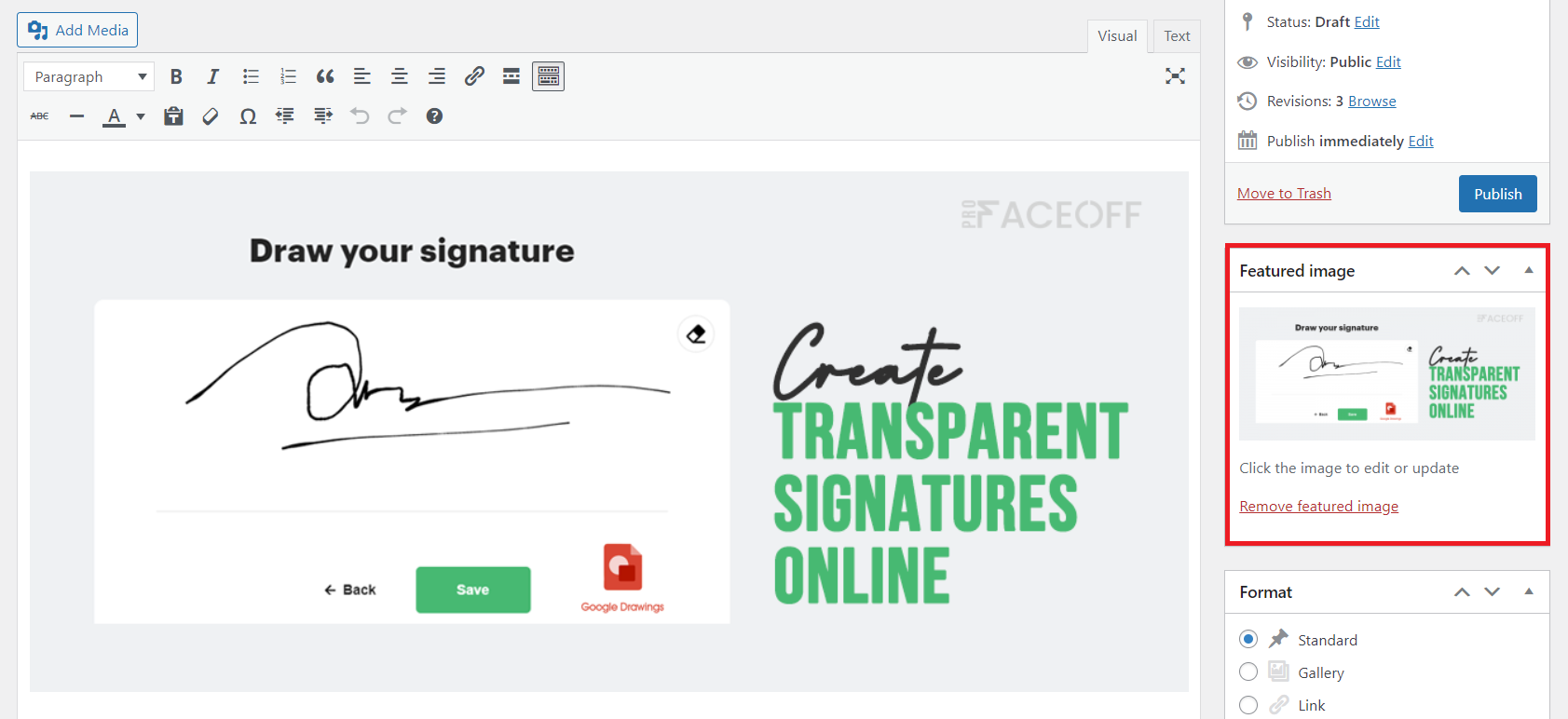
2. Scrollen Sie nach unten zum Abschnitt Vorgestelltes Bild im rechten Bereich. Klicken Sie auf Beitragsbild festlegen und laden Sie Ihr gewünschtes Bild hoch oder wählen Sie ein vorhandenes Bild in der Medienbibliothek aus.

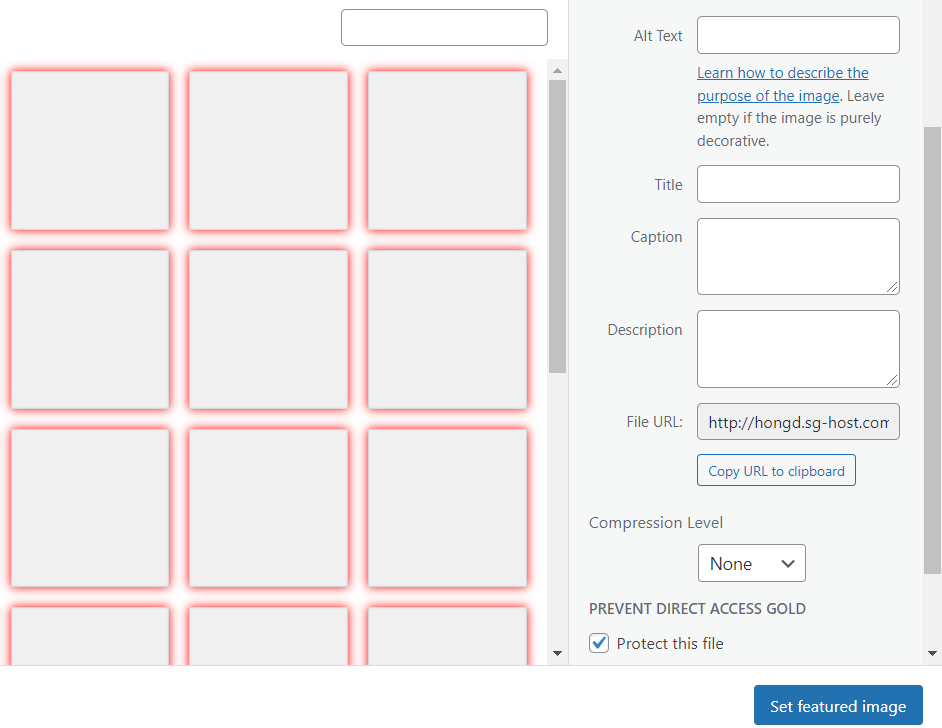
3. Legen Sie bei Bedarf Alternativtext und Titel , Bildunterschrift , Beschreibung und Komprimierungsstufe Ihres Bildes fest.
4. Klicken Sie zum Abschluss auf die Schaltfläche Vorgestelltes Bild festlegen.

#2 Verwende ausgewählte Bilder anstelle von Titelbildern
Für diejenigen, die den Gutenberg-Editor verwenden, tritt das Problem manchmal aufgrund von Verwechslungen zwischen Titelbildern und vorgestellten Bildern auf. Der häufigste Fehler besteht darin, ein Titelbild zu implementieren und anzunehmen, dass es wie ein Beitragsbild funktioniert.
Tatsächlich funktionieren sowohl Cover- als auch Beitragsbilder auf ähnliche Weise und zeigen große Bilder oben in den Beiträgen. Sie weisen jedoch einige wesentliche Unterschiede auf.
Ein Titelbild bezieht sich auf ein Foto in voller Breite, das im Inhaltsbereich des Beitrags platziert wird. Einfach ausgedrückt: Titelbilder können überall in Ihrem Beitrag oder Ihrer Seite stehen, nicht nur am Anfang. Dagegen wird ein vorgestelltes Bild als primäres Bild verwendet, das am Anfang des Artikels angezeigt wird.
Wie bereits erwähnt, erscheinen ausgewählte Bilder im Post-Feed oder in Social-Sharing-Posts. In der Zwischenzeit werden Titelbilder oder eingebettete Bilder nirgendwo anders angezeigt, außer im Inhaltsbereich des Beitrags.
Stellen Sie zur Vermeidung des Problems sicher, dass Sie vorgestellte Bilder anstelle von Titelbildern verwenden. Der Abschnitt Vorgestelltes Bild befindet sich im rechten Einstellungsbereich jedes Beitrags und jeder Seite. Es ist vom Beitragsinhalt getrennt.

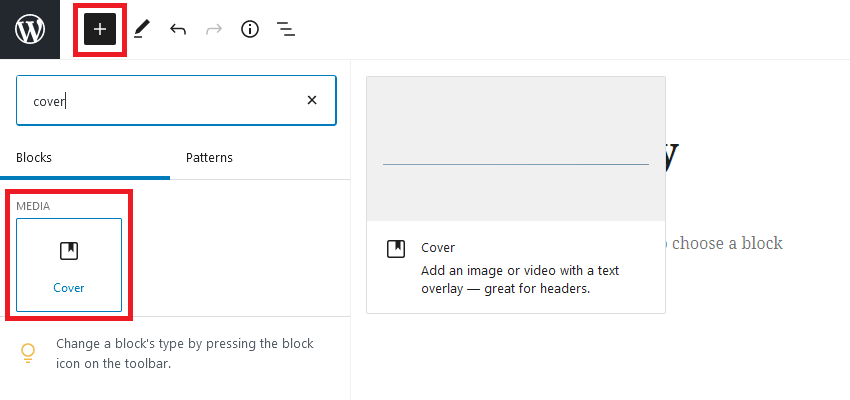
Im Gegensatz dazu kann ein Cover -Block direkt in den Beitragsinhalt eingefügt werden, indem Sie auf die Schaltfläche + klicken.

#3 Beheben Sie den HTTP-Bild-Upload-Fehler
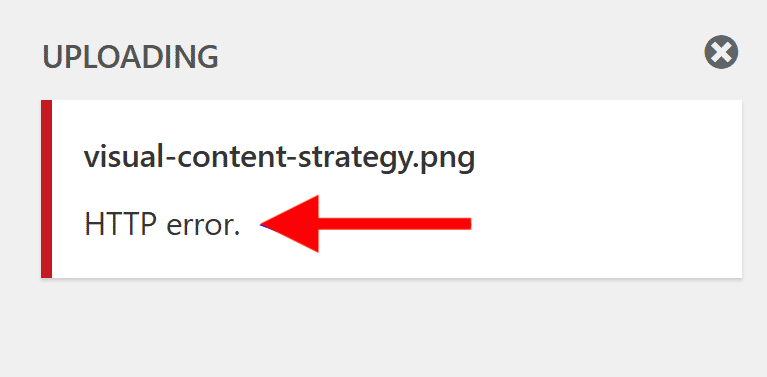
Der HTTP-Fehler tritt häufig während des Datei-Upload-Vorgangs auf. WordPress zeigt direkt unter dem Dateinamen eine „HTTP-Fehler“-Meldung an.

Es gibt 2 mögliche Ursachen für den HTTP-Fehler beim Hochladen von vorgestellten Bildern in WordPress. Es könnte von der Speicherbegrenzung oder den Bildformaten kommen.
Sobald Sie das PHP-Speicherlimit überschritten haben, verhindert WordPress, dass die erforderlichen Skripte die vorgestellten Bilder anzeigen. Da das standardmäßige PHP-Speicherlimit nur 32 MB beträgt, kann eine Erweiterung das Problem lösen.
Die zweite Möglichkeit könnte sein, dass Ihre vorgestellten Bilder im falschen Format vorliegen. Beispielsweise überschreiten sie die maximale Datei-Upload-Größe von PHP oder haben unzulässige Namen.
Es gibt mehrere Möglichkeiten, das HTTP-Problem zu beheben. Wir haben eine Schritt-für-Schritt-Anleitung zur Behebung des HTTP-Upload-Fehlers in WordPress veröffentlicht. Überprüfen Sie es für weitere Details.
#4 Theme- oder Plugin-Konflikte lösen
Theme- oder Plugin-Konflikte werden als die häufigsten Gründe dafür aufgeführt, dass ausgewählte Bilder WordPress nicht anzeigen.
Unterschiedliche Themen haben unterschiedliche Einstellungen für ausgewählte Bilder. Einige Themen blockieren diese Bilder automatisch und erfordern eine manuelle Einrichtung, um sie anzuzeigen. Einige andere Themen können sie an einer anderen Stelle als erwartet präsentieren.
In diesen Fällen empfehlen wir, die Einstellungen Ihres WordPress-Themes zu überprüfen oder sich an das Support-Team des Themes zu wenden, um Unterstützung zu erhalten.
Plugin-Konflikte hingegen treten normalerweise aufgrund von veraltetem Code auf. In seltenen Situationen können Plugins mit Zugriff auf Ihre Medienbibliothek auch dazu führen, dass WordPress-Featured-Bilder nicht angezeigt werden.
Hier ist der Weg, um die Plugin-Konflikte zu lösen:
- Aktualisieren Sie alle installierten Plugins auf Ihrer Website und überprüfen Sie, ob Ihre vorgestellten Bilder angezeigt werden. Wenn ja, war es wahrscheinlich ein Fehler, der auf veralteten Code zurückzuführen ist.
- Wenn das Problem weiterhin besteht, deaktivieren Sie alle Plugins, um zu sehen, ob die vorgestellten Bilder angezeigt werden.
- Falls das Problem verschwindet, ist eines Ihrer Plugins die Wurzel. Reaktivieren Sie sie nacheinander. Überprüfen Sie nach jeder Plugin-Reaktivierung, ob Ihre vorgestellten Bilder ordnungsgemäß funktionieren. Sobald Sie die Ursache gefunden haben, deinstallieren Sie es.
- Wenn das Deaktivieren von Plugins das Problem nicht behebt, reaktivieren Sie sie alle und fahren Sie mit anderen Methoden fort.
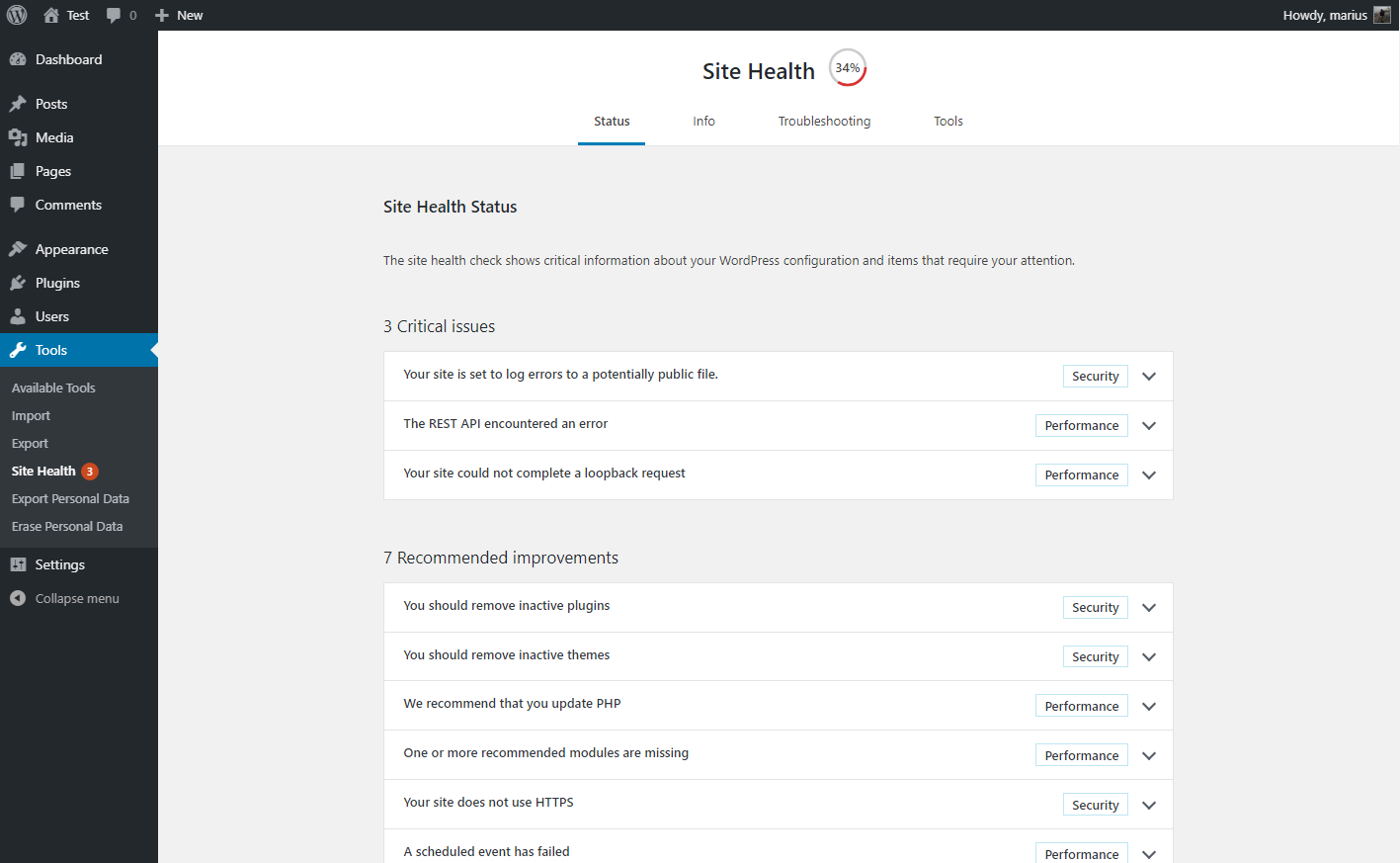
Sie können das Health Check-Plugin installieren, um Konfigurationsfehler in Designs und Plugins zu erkennen und eine Fehlerbehebung durchzuführen.

#5 Lazy Loading deaktivieren
Lazy Loading unterstützt Sie bei der Optimierung von Bildern, um die Leistung Ihrer Website und die Ladezeit zu verbessern. Es funktioniert, indem es das Laden von Mediendateien verzögert. Mit anderen Worten, ein Bild wird erst geladen, wenn Benutzer zu seiner genauen Position nach unten scrollen.
Aus diesem Grund kann ein Lazy-Loading-Plugin manchmal verhindern, dass Ihre vorgestellten Bilder schnell angezeigt oder geladen werden.
Der erste Schritt zur Behebung dieses Problems besteht darin, Plugins zu finden und zu deaktivieren, die mit Lazy-Loading-Funktionen ausgestattet sind. Löschen Sie danach den Cache und prüfen Sie, ob Ihre von WordPress vorgestellten Bilder angezeigt werden.
Möchten Sie diese Funktion nicht deaktivieren? Sie können Lazy Loading nur für das erste Bild Ihrer Beiträge deaktivieren. Einige Plugins geben Ihnen die Möglichkeit, bestimmte Fotos vom Lazy-Loading auszuschließen. Überprüfen Sie daher die Funktionen des Plugins sorgfältig oder wenden Sie sich an das Support-Team, um Unterstützung zu erhalten.
#6 Ändern Sie die Einstellungen des WordPress-Admin-Dashboards
Unsachgemäße WordPress-Dashboard-Einstellungen können dazu führen, dass vorgestellte Bilder nicht in Ihren Beitragslisten oder im WordPress-Editor angezeigt werden. Glücklicherweise ist es nicht schwierig, mit diesem Problem umzugehen.
Wenn die vorgestellten Bilder auf Ihrer Seite und in Post-Listen unsichtbar sind, gehen Sie wie folgt vor:
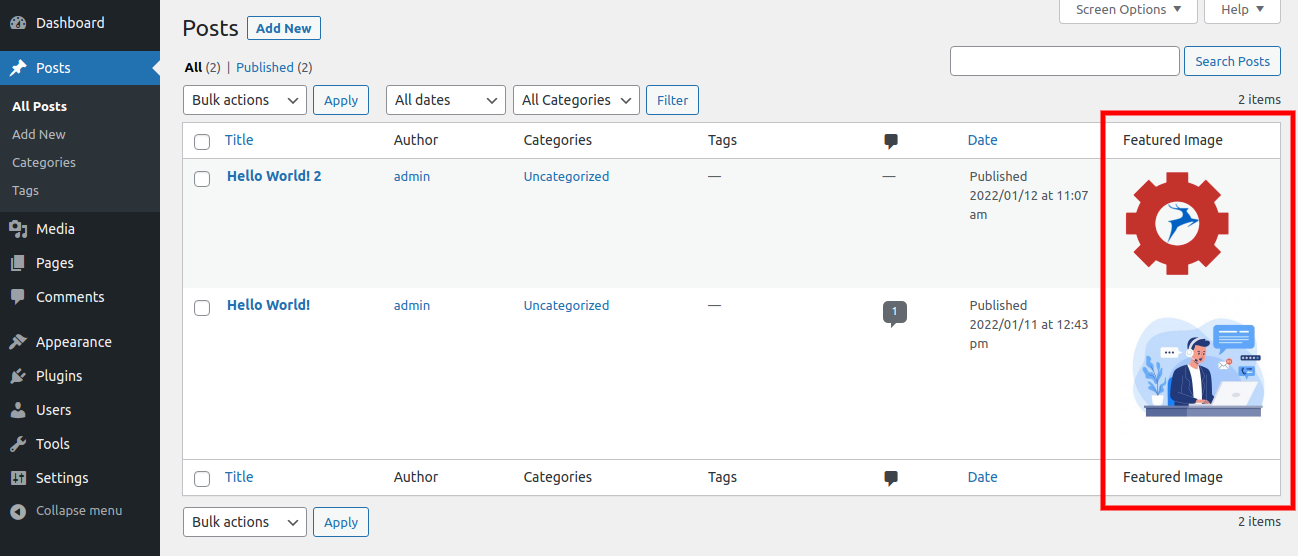
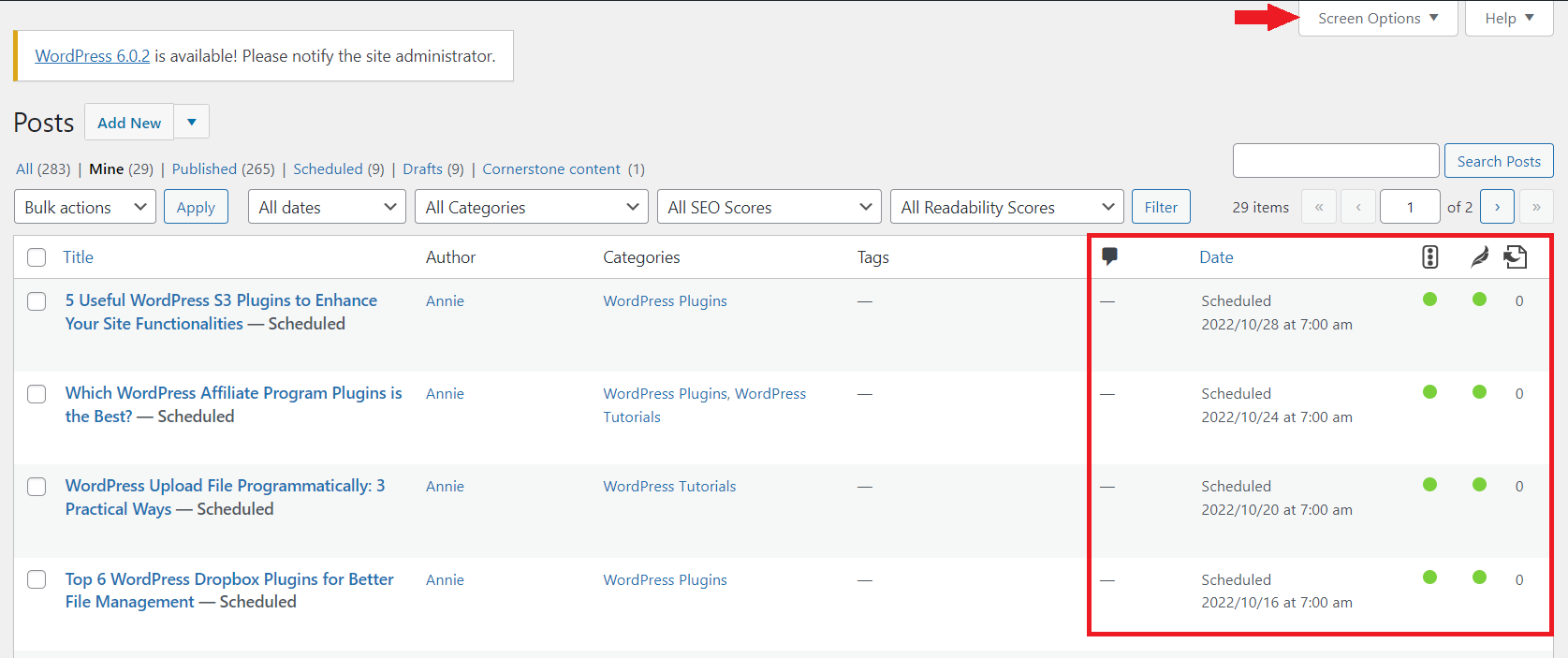
- Navigieren Sie in Ihrem WordPress-Adminbereich zu Beiträge → Alle Beiträge . Jetzt sollten Sie die Spalte " Empfohlenes Bild " neben der Spalte " Datum " sehen.

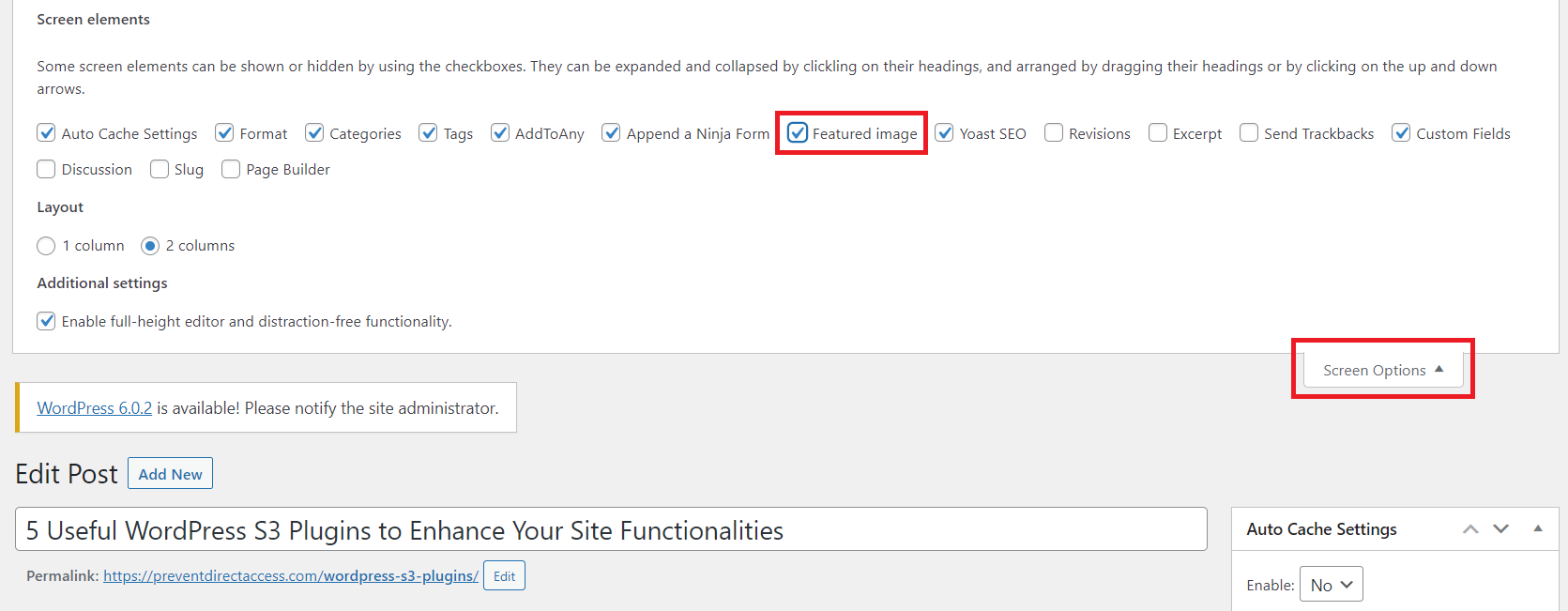
2. Wenn nicht, haben Sie es wahrscheinlich deaktiviert. Um es einzuschalten, gehen Sie zur Registerkarte Bildschirmoptionen in der oberen rechten Ecke.

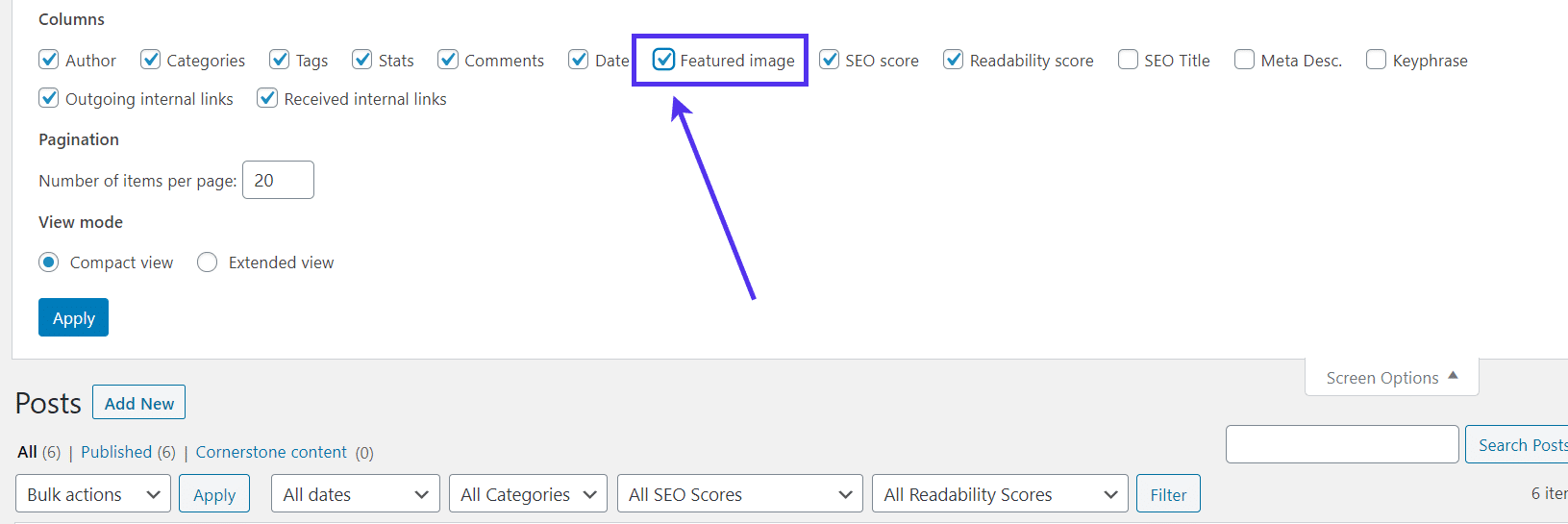
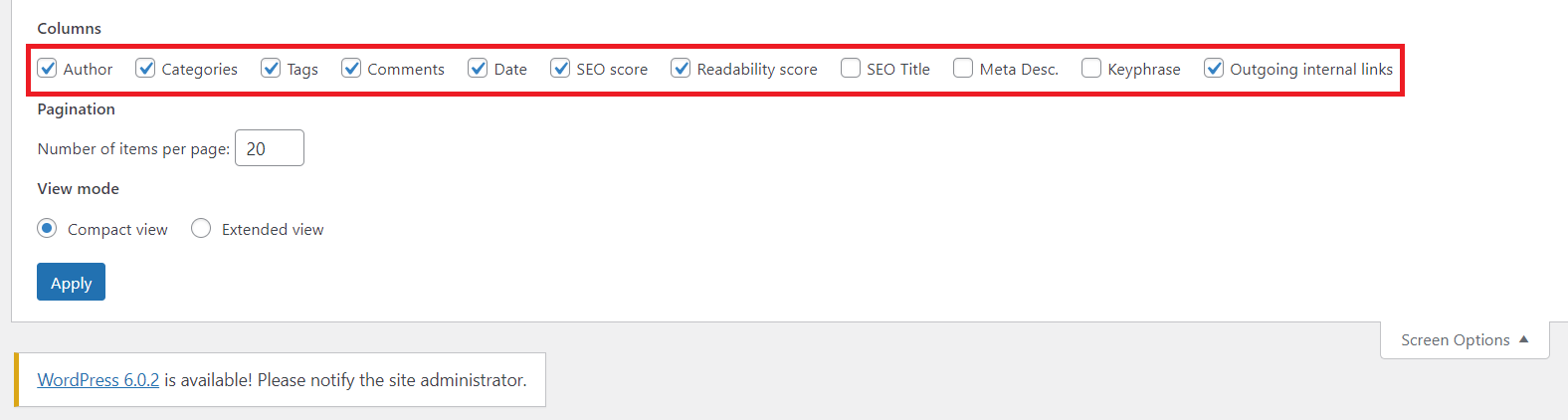
3. Aktivieren Sie das Kontrollkästchen Ausgewähltes Bild , um es in der Beitragsliste anzuzeigen.

Wenn Sie das Kontrollkästchen „ Empfohlenes Bild “ in den Bildschirmoptionen nicht finden können, unterstützt Ihr aktuelles Design diese Funktion möglicherweise nicht.

Höchstwahrscheinlich fehlt der Code zum Aktivieren der Featured-Image-Funktion. Um dies zu lösen, fügen Sie den folgenden Code in die Datei functions.php Ihres Themes ein:
add_theme_support('post-thumbnails', array(
'Post',
'Seite',
'Name des benutzerdefinierten Beitragstyps',
));Laden Sie Ihr Dashboard neu und leeren Sie den Cache. Überprüfen Sie dann, ob der Abschnitt " Vorgestelltes Bild " jetzt in Ihrer Liste angezeigt wird.
Ein weiteres Dilemma ist, wenn Sie feststellen, dass das Feld Featured Image zum Hochladen und Einfügen eines Featured Image fehlt. Dieses Feld befindet sich auf jedem Bearbeitungsbildschirm für WordPress-Beiträge und -Seiten.


Klicken Sie auf Bildschirmoptionen und aktivieren Sie das Kontrollkästchen Ausgewähltes Bild , um es im Post-Editor anzuzeigen.

Für diejenigen, die die neueste WordPress-Version verwenden, folgen Sie der Anleitung unten:
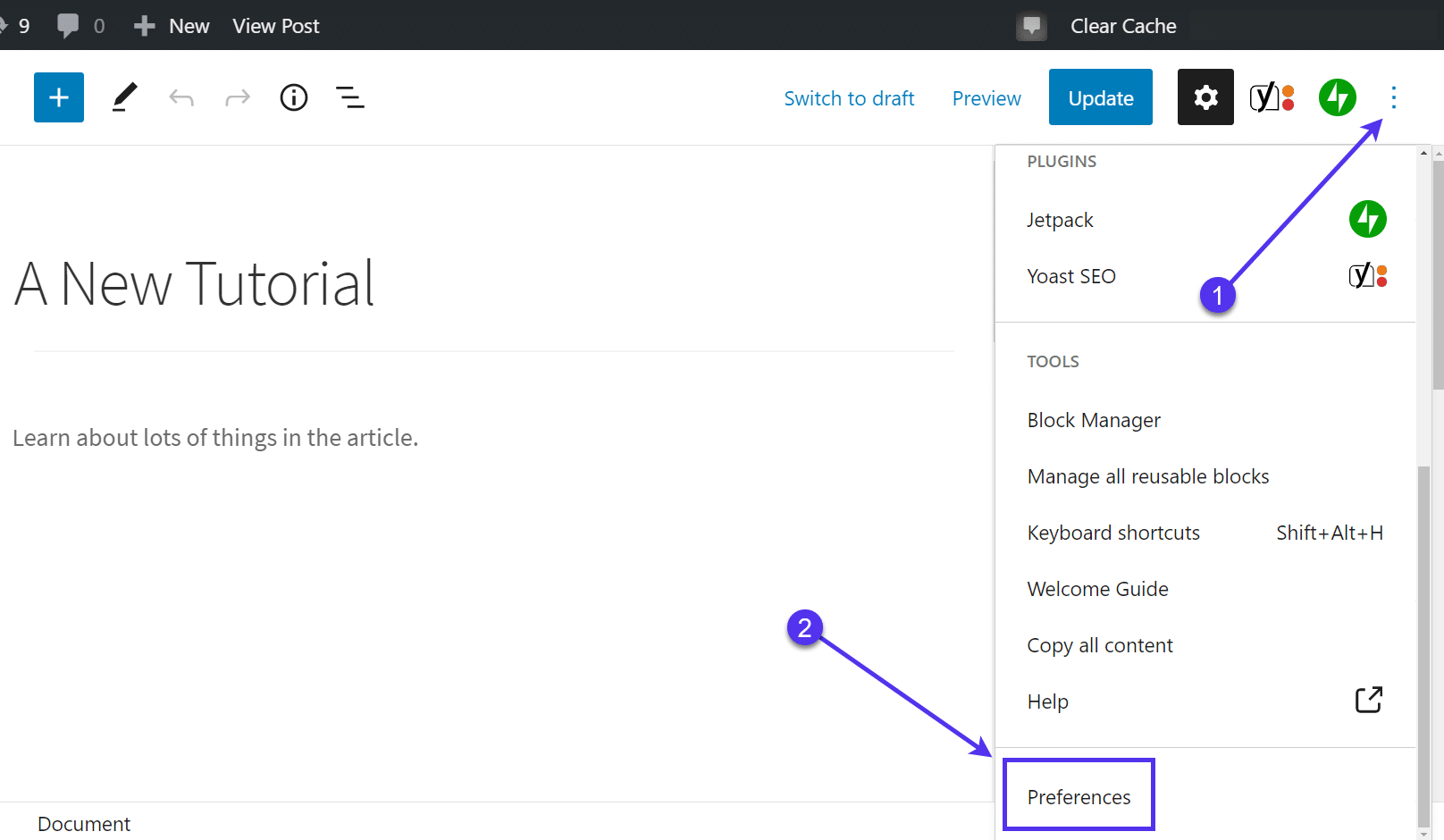
- Klicken Sie auf das Symbol mit den drei Punkten ⋮ in der oberen rechten Ecke und scrollen Sie nach unten, um die Option Einstellungen zu finden.

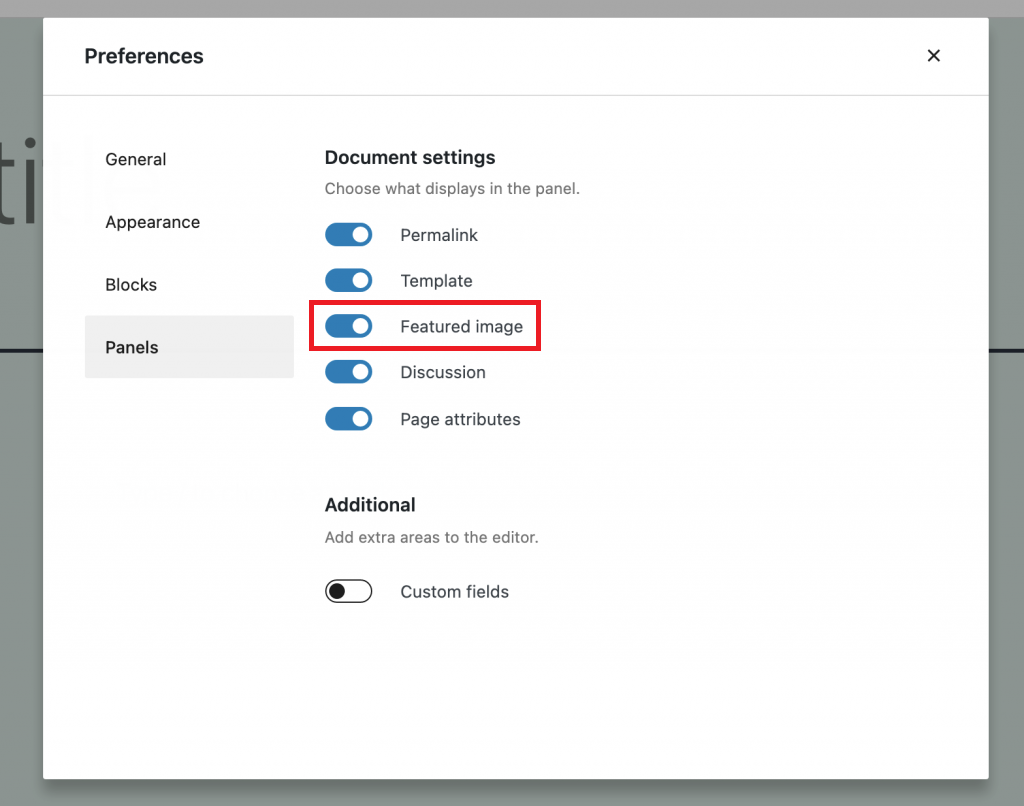
2. Aktivieren Sie im Untermenü „ Panels “ die Option Featured image .

#7 Ändern Sie die Benutzerberechtigungen, um ausgewählte Bilder anzuzeigen
Standardmäßig gibt es in WordPress 6 Benutzerrollen: Super-Admin, Administrator, Redakteur, Autor, Mitwirkender und Abonnent. Jede Rolle hat unterschiedliche Berechtigungen zum Lesen, Schreiben oder Bearbeiten von Dateien.
Sie können keine vorgestellten Bilder anzeigen, wenn Ihre zugewiesene Rolle nicht berechtigt ist, auf die Dateien zuzugreifen. Die Situation kann in zwei Formen auftreten:
- Sie können die vorgestellten Bilder nicht in Ihrem WordPress-Back-End-Dashboard anzeigen.
- Die vorgestellten Bilder werden nicht in Ihrer Front-End-Oberfläche angezeigt.
Im ersten Fall müssen Sie den Administrator oder Superadministrator um Zugriffsberechtigungen bitten. Falls Sie der Administrator sind, ändern Sie die Benutzerberechtigungen, indem Sie die folgenden Schritte ausführen:
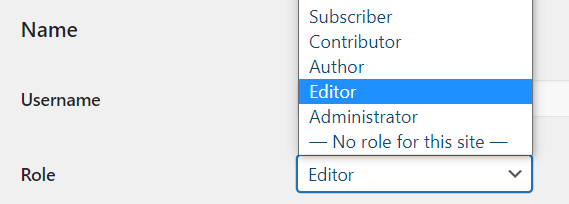
- Gehen Sie in Ihrem Adminbereich zu Benutzer → Alle Benutzer .
- Wählen Sie den Benutzer aus, den Sie bearbeiten möchten.
- Scrollen Sie nach unten zum Dropdown-Menü „ Rolle “ und wählen Sie „ Editor “ aus. Der Benutzer, dem Sie diese Rolle zugewiesen haben, kann jetzt auf die Medienbibliothek zugreifen. Er kann auch alle vorgestellten Bilder hochladen, bearbeiten und anzeigen.

Im zweiten Szenario liegt es daran, dass Sie beispielsweise ein Dateischutz-Plugin, PDA Gold, aktiviert haben. Dieses Plugin schützt Ihre vorgestellten Bilder vor unbefugtem Zugriff und Ansicht. Aus diesem Grund sehen Standardbesucher ein nicht geladenes Bild auf dem Inhalt.

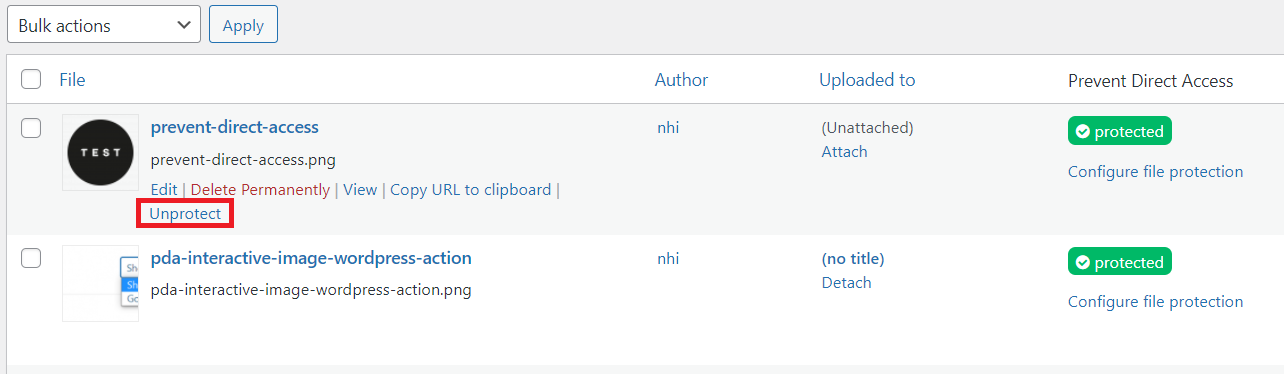
Um dies zu beseitigen, ist es wichtig, den Schutz der Dateien aufzuheben oder Benutzern das Recht zu gewähren, sie anzuzeigen.
- Öffnen Sie die Medienbibliothek in Ihrem WordPress-Admin-Dashboard.
- Klicken Sie unter den gewünschten Bildern auf die Schaltfläche Schutz aufheben.

#8 Entfernen Sie doppelte Beitragsbilder
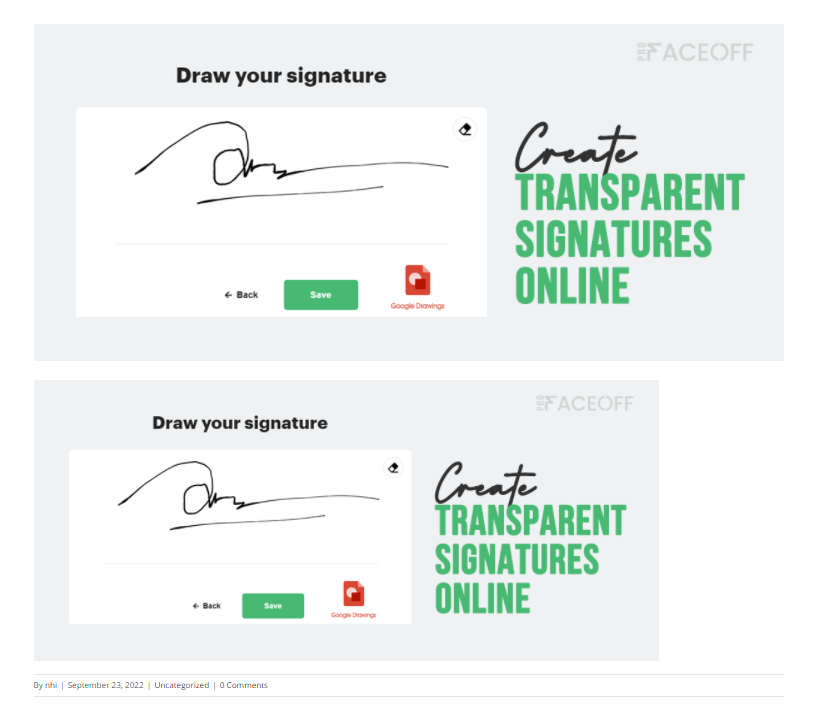
Die Verwendung eines Bildes sowohl als Feature- als auch als Inhaltsbild ist ein Fehler, den WordPress-Benutzer normalerweise machen. In diesem Fall werden zwei gleiche Bilder übereinander gestapelt, was zu einem schlechten visuellen Erlebnis führt.

Sie sollten den Post-Editor öffnen und den Abschnitt Vorgestelltes Bild suchen. Überprüfen Sie dann, ob es dasselbe Bild wie das erste Bild in Ihrem Inhalt anzeigt.

Sie können entweder das vorgestellte Bild oder das Inhaltsbild entfernen, um das Problem zu lösen. Wir empfehlen, das Inhaltsbild zu entfernen, damit Ihr vorgestelltes Bild weiterhin schön in der Front-End-Oberfläche angezeigt wird.
#9 Angepasste Bilder anpassen, die nicht richtig aussehen
Sie haben herausgefunden, wie Sie vorgestellte Bilder in WordPress richtig einstellen. Jetzt ist es an der Zeit, das ausgewählte Bild Ihres Beitrags zu überprüfen und sicherzustellen, dass es immer richtig aussieht. Einige der häufigsten Probleme, die sich auf das Erscheinungsbild Ihres vorgestellten Bildes auswirken, sind falsche Formate und Positionen, wie z. B.:
- Das ausgewählte Bild wird nicht in der richtigen Größe angezeigt.
- Es ist unscharf, verschwommen oder gestreckt.
- Es wird an einer unerwarteten Stelle angezeigt.
Glücklicherweise sind dies keine schwierigen Situationen. WordPress enthält bereits mehrere Bildbearbeitungstools, um sicherzustellen, dass die vorgestellten Bilder immer perfekt aussehen. Hier ist die Anleitung:
Wählen Sie die richtige Größe für ausgewählte Bilder
Es gibt keine empfohlene Größe für ausgewählte Bilder. Wir empfehlen die Verwendung von Bildern in 1200 x 628 Pixel oder 1000 x 450 Pixel. Dadurch bleiben Ihre vorgestellten Bilder schön, ohne verschwommen oder beschnitten zu werden.
Ändern Sie die Standardgrößen für ausgewählte Bilder
Einige WordPress-Themes haben ihren eigenen Standard für die Bildgröße. Es ist also notwendig, zuerst Ihr Thema zu überprüfen. Wenn Sie kein Design verwenden, führen Sie diese Schritte aus, um die Bildabmessungen über die WordPress-Einstellungen zu ändern:
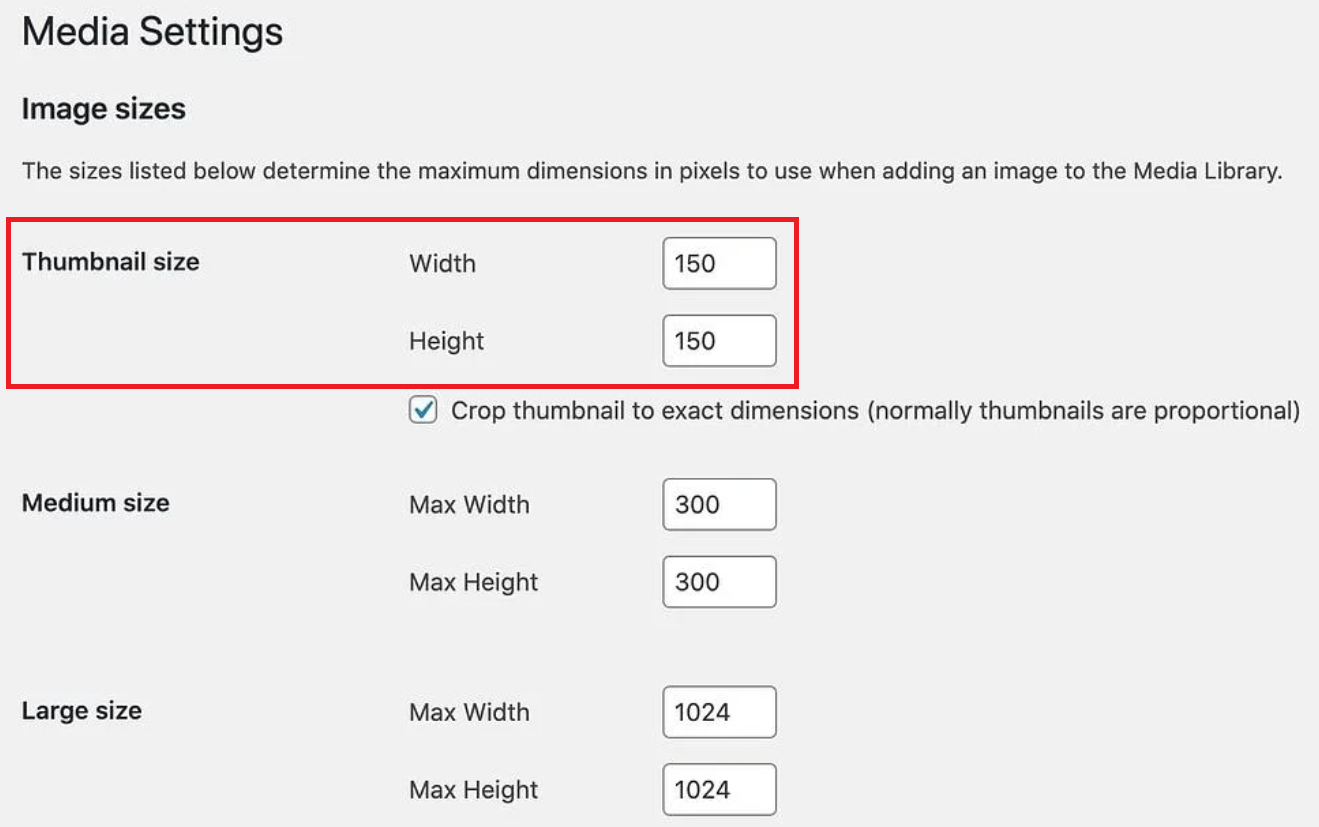
- Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen → Medien .
- Bestimmen Sie die neuen Größen für Ihre vorgestellten Bilder in den Feldern für die Miniaturansichtsgröße .

3. Klicken Sie zum Abschluss auf die Schaltfläche Änderungen speichern .
Vorgestellte Bilder in WordPress bearbeiten
WordPress gibt Ihnen die Möglichkeit, ausgewählte Bilder in Ihren Beiträgen oder Seiten zu bearbeiten.
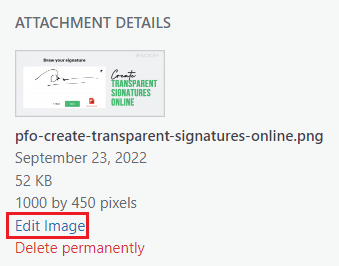
- Öffnen Sie einen Beitrag und scrollen Sie zum Abschnitt Vorgestelltes Bild .
- Wählen Sie das Bild aus und klicken Sie auf Bild bearbeiten .

3. Jetzt können Sie Ihr Bild skalieren, zuschneiden, drehen und spiegeln.
4. Drücken Sie die Schaltfläche Speichern , um Ihre Änderungen zu speichern.
Ändern Sie die Position der ausgewählten Bilder
So verschieben Sie das vorgestellte Bild an einen anderen Ort:
- Gehen Sie zu der Seite oder HTML-Vorlagendatei, die Sie verwenden, und suchen Sie in der Datei nach diesem Code:
the_post_thumbnail();
2. Schneiden Sie den Code aus und fügen Sie ihn an der gewünschten Stelle in der Seiten-/Beitragsvorlage ein.
Denken Sie daran, Ihre WordPress-Site zu sichern, bevor Sie Änderungen am Code vornehmen. Sie sollten besser Änderungen an den untergeordneten Themen vornehmen, anstatt an den Kern-WordPress-Dateien.
#10 Korrigieren Sie, dass ausgewählte Bilder nicht auf Blog-Post-Galerie-Seiten angezeigt werden
Manchmal erscheinen die vorgestellten Bilder Ihrer Blogs nicht auf der Post-Galerie-Seite Ihrer Website.

Sie können Post-Galerie-Plugins von Drittanbietern verwenden, um einen Post-Feed für Ihre Website zu erstellen. Wenden Sie sich an den Entwickler des Plugins, wenn die vorgestellten Bilder nicht angezeigt werden. In diesem Tutorial behandeln wir nur, wie Sie Ihre vorgestellten Bilder mit dem integrierten Gutenberg-Editor reparieren können.
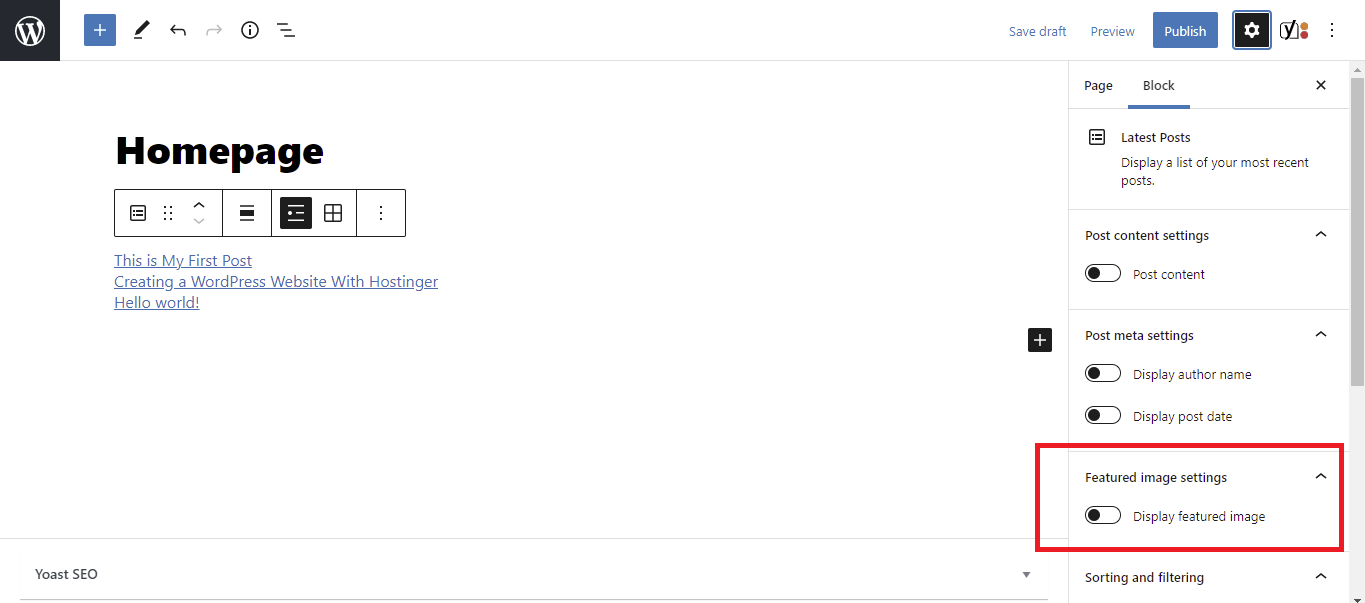
- Navigieren Sie zu Seiten → Neu hinzufügen, um eine Blog-Galerie-Seite zu erstellen.
- Aktivieren Sie auf der Registerkarte Sperren die Option Beitragsbild anzeigen .

3. Passen Sie bei Bedarf die Einstellungen für das vorgestellte Bild wie Größe, Ausrichtung und Post-Meta an. Wenn Sie fertig sind, klicken Sie auf Veröffentlichen .
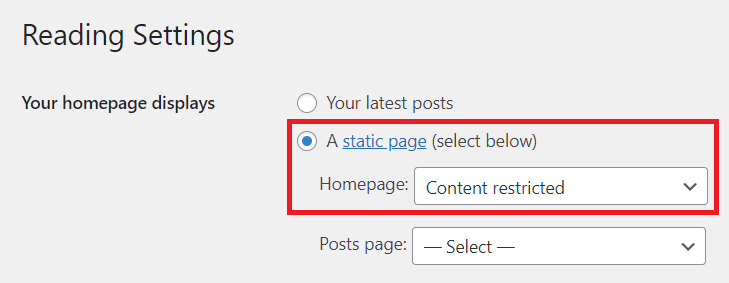
4. Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Einstellungen → Lesen .
5. Wählen Sie eine statische Seite im Abschnitt Ihre Homepage zeigt an und wählen Sie die von Ihnen erstellte Seite im Dropdown-Menü Homepage aus.

6. Klicken Sie auf Änderungen speichern .
Sobald Sie die Option „ Vorgestelltes Bild anzeigen“ aktiviert haben, ruft WordPress automatisch ausgewählte Bilder aus den neuesten Beiträgen ab. Es wird ein Leerzeichen hinterlassen, wenn Sie dem Beitrag kein Beitragsbild zugewiesen haben.
Sie können ein Standardbild für alle Beiträge einrichten, das wir in den kommenden Abschnitten vorstellen werden.
#11 Korrigieren Sie, dass WordPress Featured Image in Social Media nicht angezeigt wird
Neben der Post-Galerie-Seite erscheinen auch ausgewählte Bilder, wenn Sie Ihre Posts auf Social-Media-Plattformen teilen.
Facebook Twitter
In Bezug auf Beitragsbilder, die nicht auf Facebook und Twitter angezeigt werden, stoßen Sie häufig auf die folgenden Probleme:
- Es wird kein Beitragsbild angezeigt.
- Ihr Facebook-Sharing-Beitrag zeigt das falsche Beitragsbild an.
- Sie müssen eines von mehreren Bildern auswählen, die aus dem Beitrag gezogen wurden.
Diese Bedenken haben ähnliche Gründe. Dies könnte daran liegen, dass Facebook Probleme beim Zugriff auf die offenen Diagrammdaten von Ihrer Website hat. Oder es gibt überhaupt keine offenen Diagrammdaten. Der einfachste Weg, dies zu beheben, besteht darin, ein Open-Graph-Plugin zu installieren.
Wenn Sie eine Beitrags-URL in den WhatsApp-Chat einfügen, wird nur der Titel ohne ein ausgewähltes Bild abgerufen. Dies wird normalerweise durch einen unvollständigen Minimierungsversuch verursacht, um unnötiges HTML zu entfernen. Wenn Sie ein HTML-Plugin zum Minimieren verwenden, deaktivieren Sie es und prüfen Sie, ob die vorgestellten Bilder funktionieren.
#12 Installieren Sie die Plugins für ausgewählte Bilder
Um sicherzustellen, dass der angezeigte Bild-Kein-WordPress-Fehler niemals auf Ihrer Website erscheint, ist es am besten, Plugins zu installieren. Es stehen zahlreiche WordPress-Plugins zur Verfügung, mit denen Sie Ihre vorgestellten Bilder bearbeiten und optimieren können. Lassen Sie uns einen Blick auf die Liste der besten werfen:
Hervorgehobenes Bild von URL – Verwenden Sie ein externes Bild, Video oder Audio als vorgestellte Medien eines Beitrags oder WooCommerce-Produkts.
Standard-Feature-Bild – Erstellen Sie ein Standard-Feature-Bild für alle Ihre Beiträge oder Seiten.
Automatisches Beitragsbild – Generieren Sie automatisch Beitragsbilder aus den ersten Bildern in Beiträgen oder Seiten.
Schnell vorgestellte Bilder – Stellen Sie ausgewählte Bilder in großen Mengen ein, ersetzen und löschen Sie sie.
Vorgestellte Bilder in RSS für Mailchimp – Senden Sie Bilder sofort an RSS für Mailchimp-RSS-E-Mail-Kampagnen, ActiveCampaign, Infusionsoft, Hubspot usw.
Featured Image Admin Thumb – Fügen Sie die Featured Image-Spalte zu den Admin-Spalten in der Beitragslistenansicht hinzu.
Vorgestelltes Bild auf allen einzelnen Seiten/Beiträgen ausblenden – Blendet alle vorgestellten Bilder von Seiten und Beiträgen aus, wenn sie in ihrem Tab angezeigt werden.
Vorgestelltes Bild, das WordPress nicht anzeigt, mit Leichtigkeit beheben!
Es ist frustrierend, eine beeindruckende Website zu erstellen, um festzustellen, dass ausgewählte Bilder nicht richtig angezeigt werden. Dies schadet möglicherweise auch Ihrer Marke.
Wir haben 12 Möglichkeiten eingeführt, um das angezeigte Bild zu beheben, das den WordPress-Fehler nicht anzeigt. Mit unserem Leitfaden zur Hand wird es nicht mehr kompliziert sein, den Fehler zu beheben und das beste visuelle Erlebnis zu gewährleisten.
Also, lasst uns diese Show auf die Straße bringen!
Möglicherweise treten ähnliche Probleme auf, z. B. dass WordPress-Bilder nicht angezeigt werden oder die Medienbibliothek keine Bilder anzeigt. Weitere Informationen finden Sie in unseren Tutorials.
Vergessen Sie schließlich nicht, unsere Website zu abonnieren, um immer auf dem Laufenden zu bleiben!
