Wie behebt man den springenden Header in Divi? (3 Methoden)
Veröffentlicht: 2021-01-14Haben Sie Probleme mit dem springenden Header in Divi? Sie sind an der richtigen Stelle. In dieser Anleitung zeigen wir Ihnen 3 Methoden, um das Problem mit den springenden Kopfzeilen in Divi Schritt für Schritt zu beheben .
Divi Jumping Header
Mit Millionen von Benutzern auf der ganzen Welt ist Divi eines der beliebtesten WordPress-Themes da draußen. Es verfügt über zahlreiche Funktionen, mit denen Sie die Kopfzeile ausblenden, die WooCommerce-Produktseite anpassen und sogar die Schaltfläche „In den Warenkorb“ in die Shop-Seiten einfügen können. Divi hat jedoch auch einige gemeinsame Probleme. Wir haben bereits gesehen, wie Sie das Problem mit dem Kontaktformular beheben können, und heute zeigen wir Ihnen, wie Sie das Problem mit der springenden Kopfzeile beheben können.
Viele Benutzer haben Probleme mit der Kopfzeile in Divi. In diesem Handbuch erfahren Sie, wie Sie das Problem beheben können. Bevor wir in den Leitfaden einsteigen, wollen wir verstehen, welche Probleme dieses Problem verursacht und warum es auftritt.
Was ist der Divi-Sprungkopf?
Wenn Sie einige Websites besuchen, die Divi verwenden, stellen Sie manchmal fest, dass sich die Kopfzeile beim Laden der Seite nicht oben befindet. Stattdessen springt es, bis die Seite vollständig geladen ist, und deshalb ist es als Divi Jumping Header bekannt.
Warum passiert der springende Kopfball?
Der springende Header in Divi tritt aufgrund eines Konflikts zwischen CSS und JavaScript auf. Wenn Sie mit dem Customizer Änderungen an Ihrer Website vornehmen, verwendet Divi JavaScript und fügt diese Änderungen über Stilattribute mithilfe von CSS sowohl zu Ihren oberen als auch zu Ihren oberen Werten hinzu. Das Problem ist, dass der Browser CSS vor JavaScript rendert und diese Verzögerung in der Ladezeit die Illusion des springenden Headers erzeugt.

Um den springenden Header in Divi zu reparieren, müssen Sie die padding-top- und top-Werte finden und die eingefügte Polsterung mit Javascript überprüfen. Fügen Sie sie dann einfach zu Ihrem Stylesheet hinzu. Sehen wir uns an, wie das geht.
Wie behebt man den springenden Header in Divi?
Der beste Weg, um das Problem mit den springenden Kopfzeilen in Divi zu beheben, besteht darin, das padding-top und einige andere CSS-Klassenwerte manuell über die style.css -Datei oder den WordPress-Customizer zu erwähnen. Sehen wir uns Schritt für Schritt an, wie das geht.
HINWEIS : Um Probleme auf Ihrer Website zu vermeiden, empfehlen wir Ihnen, diese Änderungen zuerst im Staging-Modus zu testen. Einige WordPress-Hosting-Unternehmen haben standardmäßig eine Staging-Umgebung, aber wenn Ihr Hosting-Provider keine hat, können Sie auch eine lokale Staging-Umgebung erstellen.
Schritt 1: Inspektion
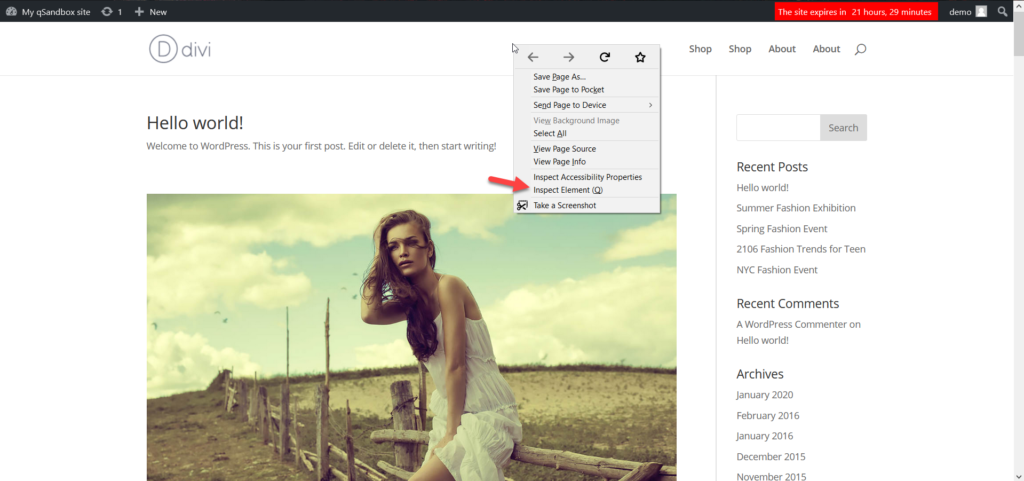
Öffnen Sie zunächst Ihre Website in einem Browser und führen Sie das Inspect-Tool für Ihren Header aus. Platzieren Sie einfach Ihre Maus auf der Kopfzeile, klicken Sie mit der rechten Maustaste und wählen Sie Element untersuchen (oder einfach in anderen Browsern untersuchen).

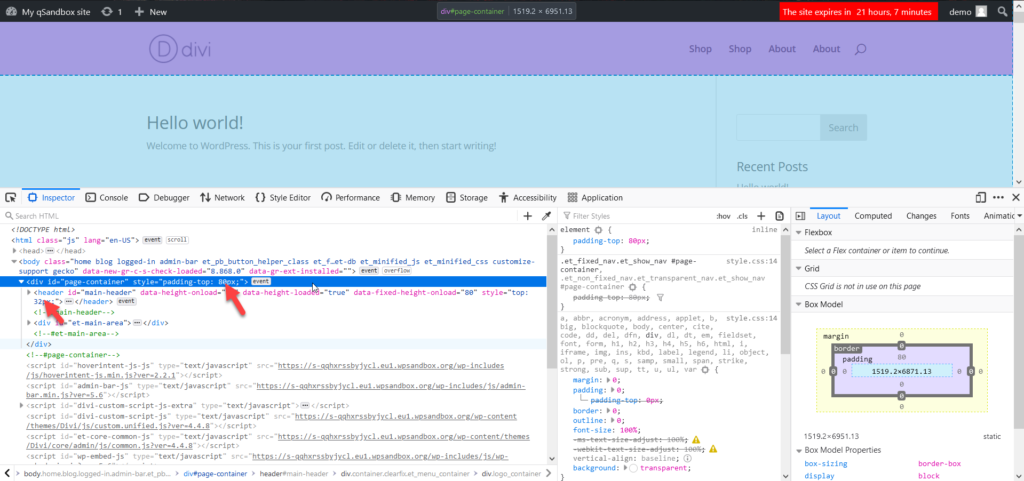
Suchen Sie auf der Registerkarte Inspector nach 2 CSS-Werten.
- Polsterung oben
- oben

Wie Sie in unserem Beispiel sehen können, beträgt das padding-top 80 px und das top 32 px . Diese Größen werden automatisch vom Server generiert, daher müssen wir sie in der style.css -Datei unserer Website erwähnen.
Schritt 2: Hinzufügen von CSS zu Divi
Der nächste Schritt, um das Problem mit der springenden Kopfzeile in Divi zu beheben, besteht darin, CSS-Code zu Ihrem Design hinzuzufügen. Kopieren Sie einfach den folgenden CSS-Code.
#Seitencontainer {
Polsterung oben: 80px;
}
#main-header {
oben: 32px;
}Dies sind die Werte für unsere Website, aber sie können für Ihre Website anders sein, denken Sie also daran, die Werte entsprechend zu ersetzen. Jetzt müssen Sie diesen Code zu Ihrer Website hinzufügen. Dazu gibt es 3 Methoden:
- Verwenden des Divi-Designeditors
- Aus dem WordPress-Customizer
- Verwenden von Codeschnipseln
Methode 1: Divi-Design-Editor
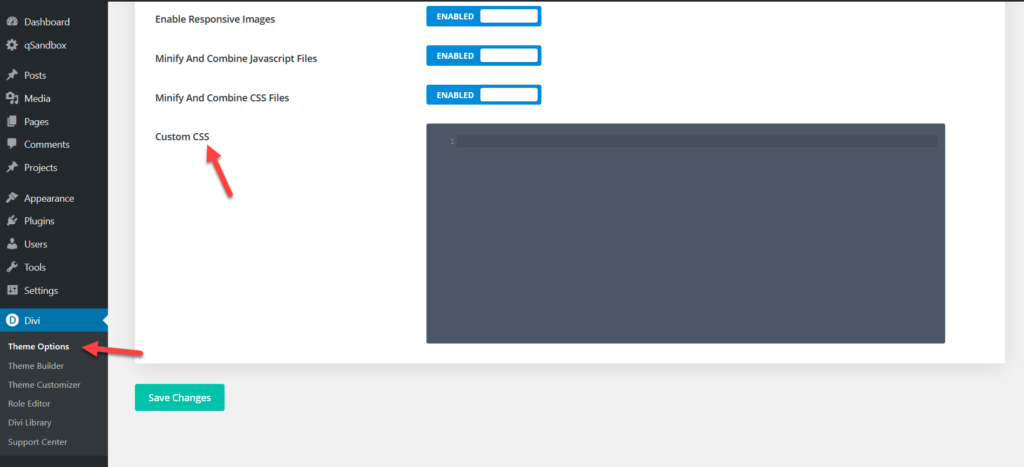
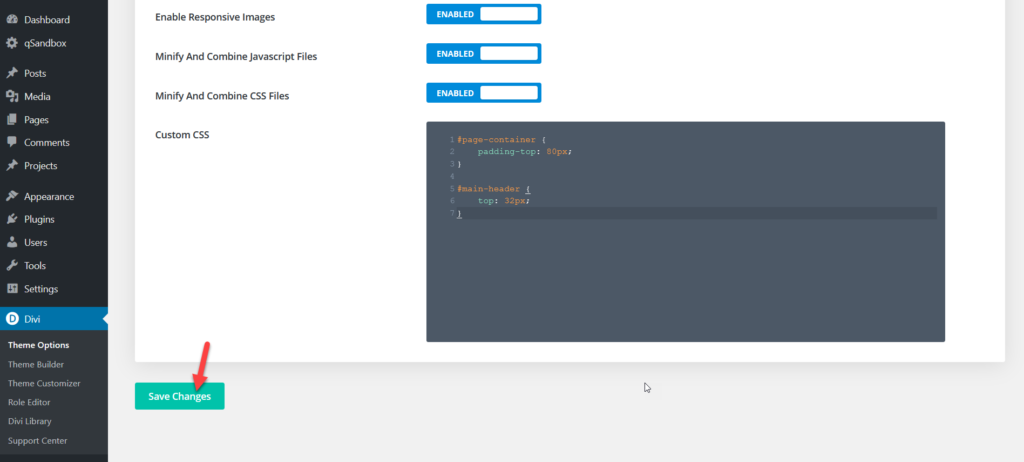
Das Divi-Design enthält einen integrierten Design-Editor, den Sie unter Divi > Designoptionen > Benutzerdefiniertes CSS finden.

Sobald Sie dort sind, fügen Sie den gerade kopierten Code ein und speichern Sie die Änderungen.


Das ist es! Ihr springender Kopf sollte behoben sein!
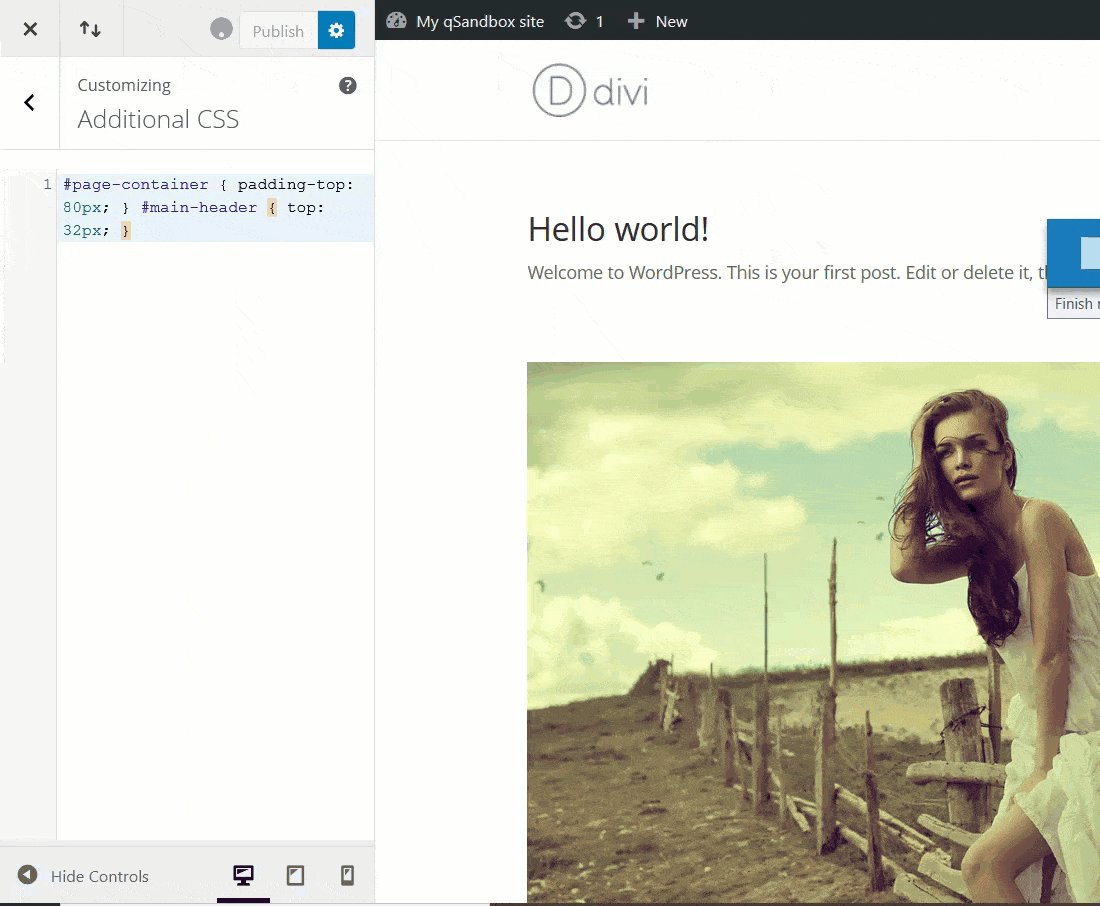
Methode 2: WordPress Customizer – Zusätzliches CSS
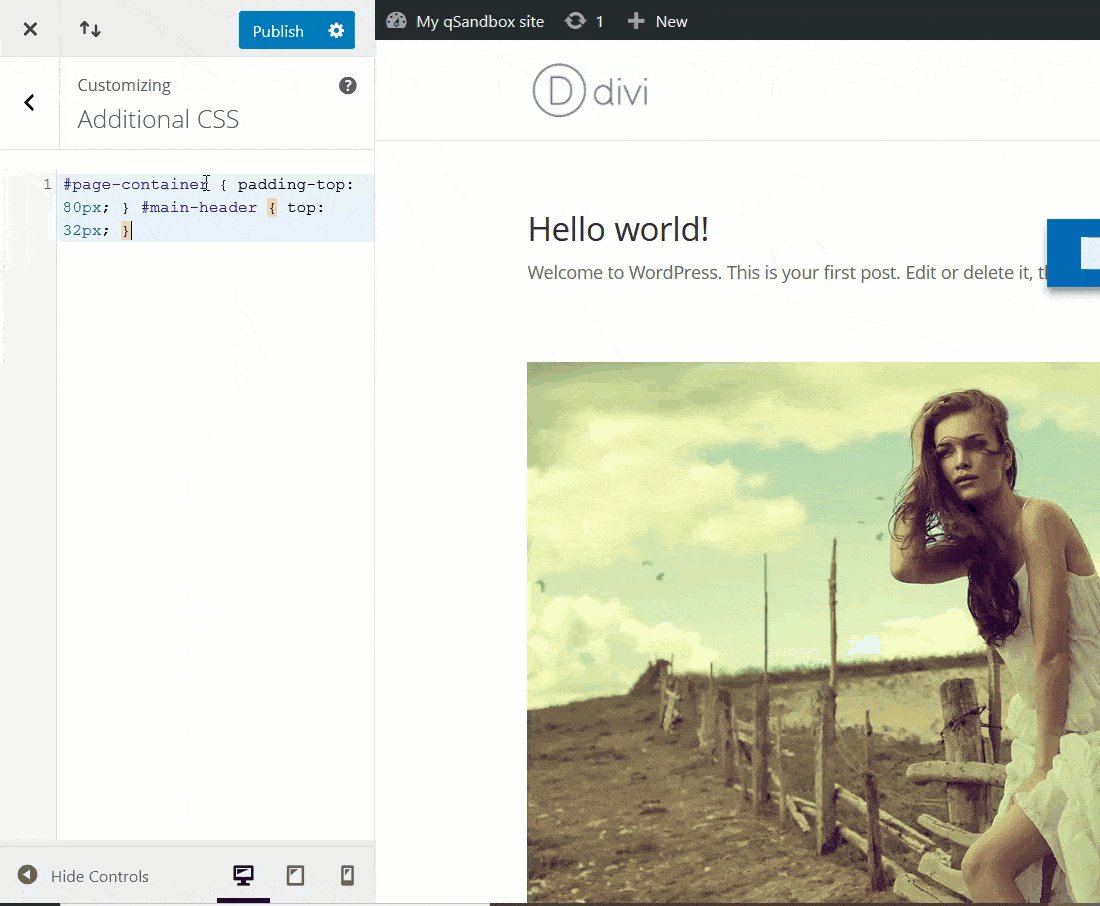
Die zweite Möglichkeit ist die Verwendung des WordPress Customizer. Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Anpassen . Gehen Sie dann zum Abschnitt Zusätzliches CSS und fügen Sie den CSS-Code ein, den Sie im vorherigen Schritt kopiert haben.

Danach die Änderungen veröffentlichen und fertig!
Methode 3: Codeausschnitte
Wenn Sie sich nicht wohl dabei fühlen, Code direkt zu den Dateien Ihres Designs hinzuzufügen, können Sie Code-Snippets verwenden, ein hervorragendes Tool, um HTML-, PHP-, CSS- und JavaScript-Code-Snippets zu Ihrer Website hinzuzufügen.
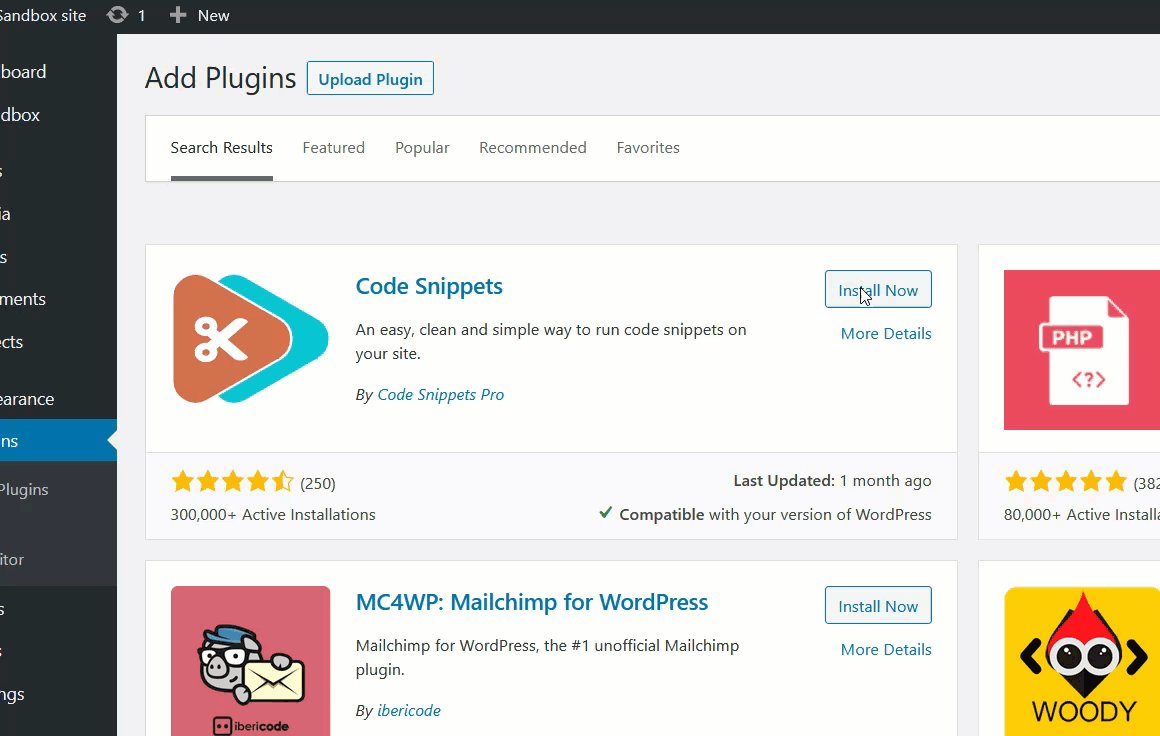
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Plugins > Add New und suchen Sie nach Code Snippets . Installieren Sie es und aktivieren Sie es auf Ihrer Website.

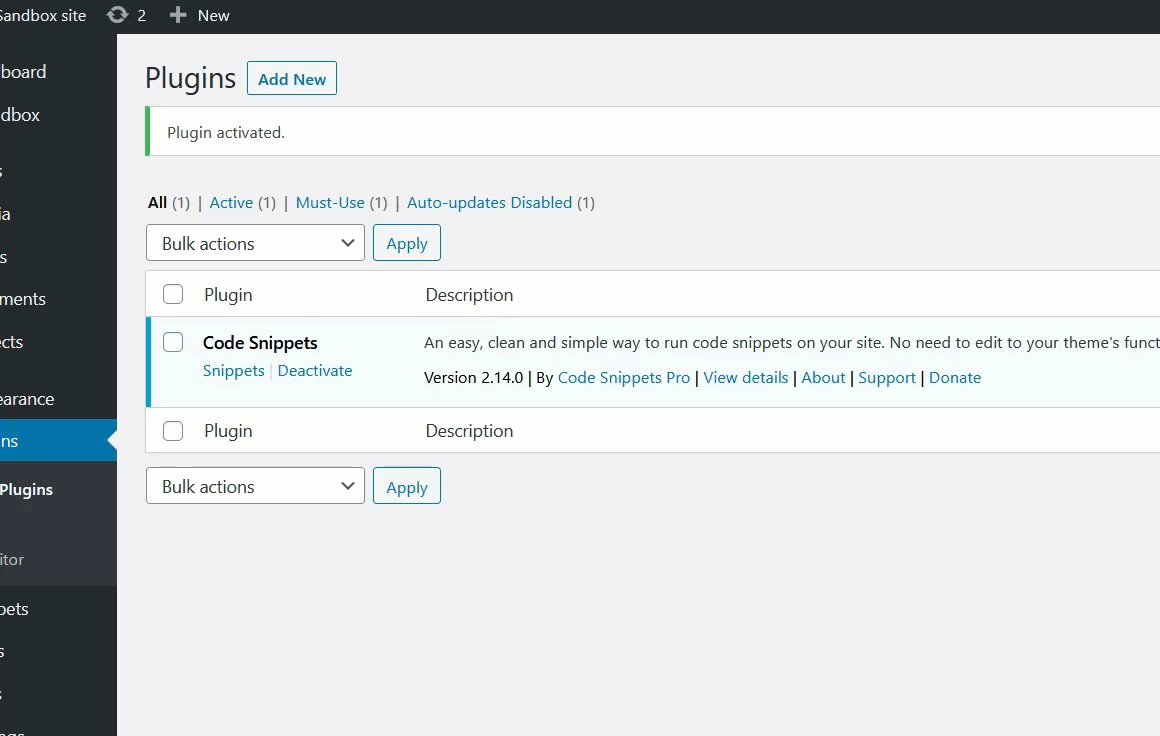
Nach der Aktivierung des Plugins sehen Sie die Einstellungen des Plugins im WordPress-Adminbereich.

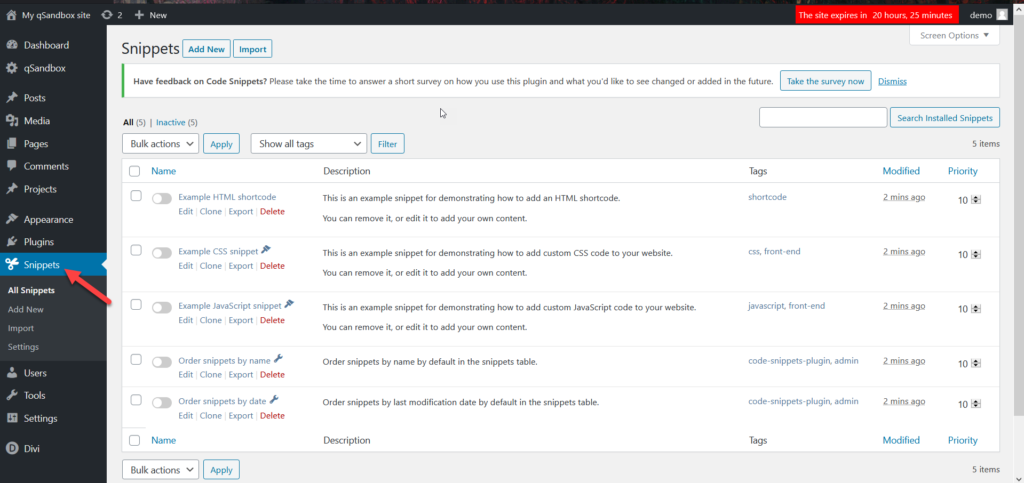
Mit Code-Snippets können Sie den vorhandenen Code auf Ihrer Website hinzufügen oder bearbeiten. Für diese Demo bearbeiten wir das vorhandene CSS-Snippet. Dieses Plugin enthält standardmäßig ein Dummy-CSS-Snippet, das Sie aktivieren können.

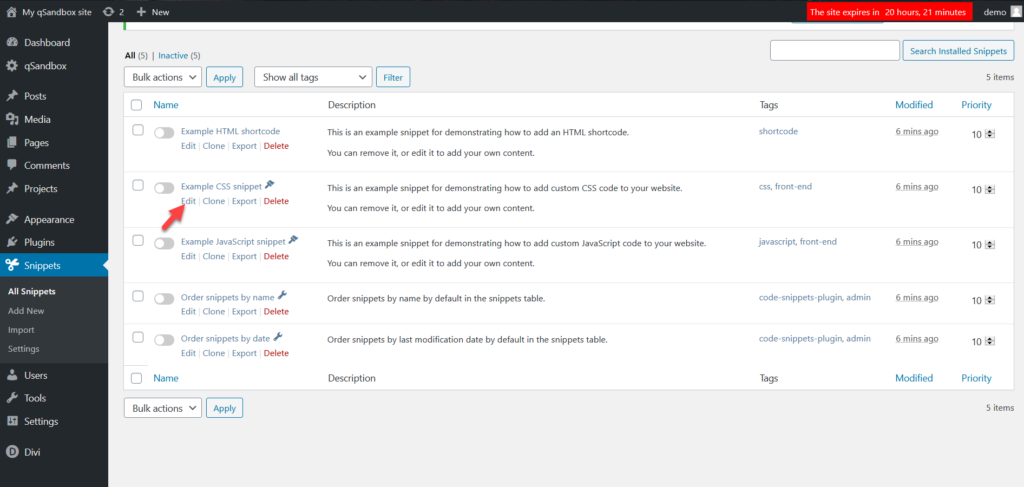
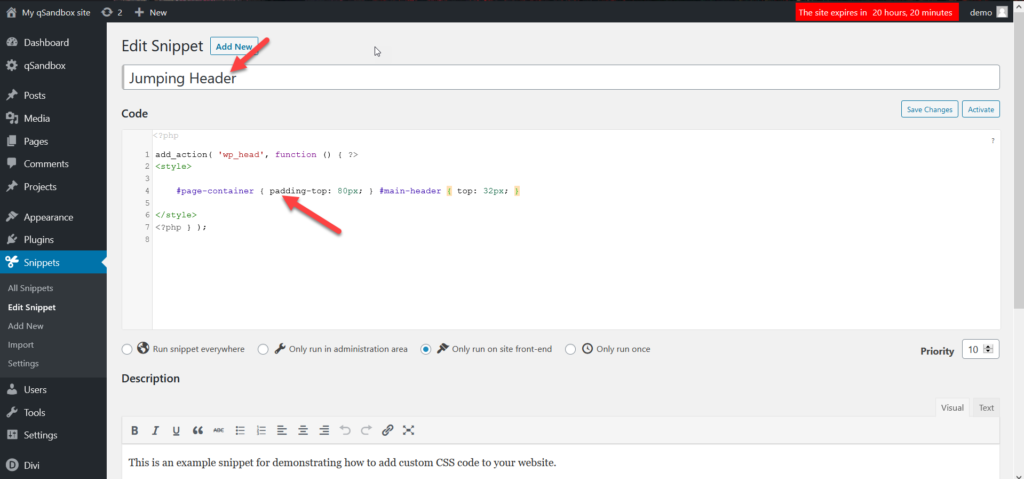
Klicken Sie einfach auf das Snippet, um es zu bearbeiten. Benennen Sie es dann um und fügen Sie den CSS-Code hinzu, den Sie im vorherigen Schritt kopiert haben.

Danach speichern Sie einfach die Änderungen und Sie können loslegen.
Schritt 3: Leeren Sie Ihren Cache
Nachdem Sie die Änderungen auf Ihrer Website angewendet haben, müssen Sie den Cache leeren. Es gibt viele WordPress-Caching-Plugins auf dem Markt. Wenn Sie sich nicht sicher sind, welches Sie verwenden sollen, wählen Sie Ihren Favoriten aus dieser Liste.
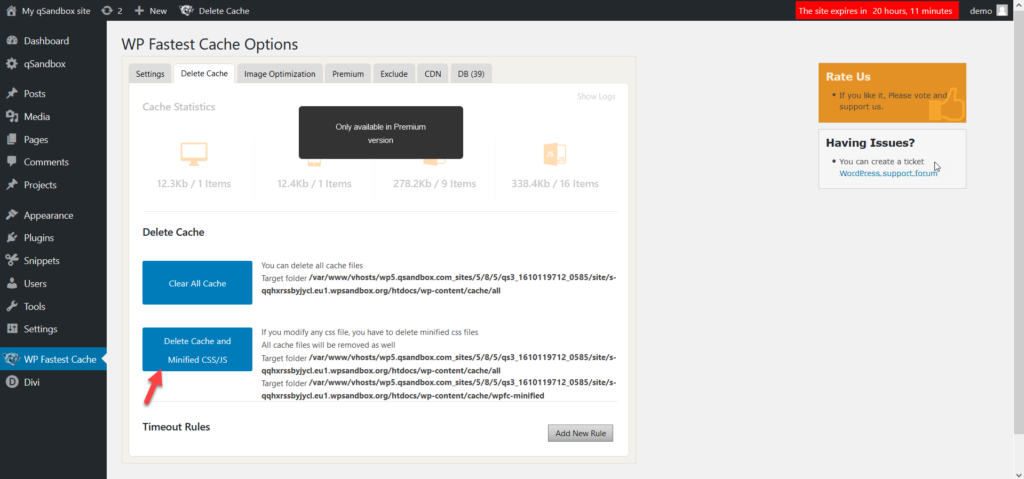
Nachdem Sie das Caching-Plugin Ihrer Wahl installiert und aktiviert haben, müssen Sie Ihren Cache leeren. Zum Beispiel verwenden wir WP Fastest Cache, also gehen wir in unserem WordPress-Dashboard einfach zu den Einstellungen des Plugins und drücken eine Taste, um den gesamten Cache der WordPress-Website zu löschen.

Das ist es! Jetzt springt Ihr Header in Divi nicht mehr.
Fazit
Alles in allem ist das Problem mit den springenden Kopfzeilen in Divi sehr verbreitet. Die gute Nachricht ist, dass es auch ziemlich einfach zu lösen ist. In dieser Anleitung haben wir Ihnen gezeigt, wie Sie dieses Problem beheben können, indem Sie Ihrer WordPress-Installation ein paar Zeilen CSS-Code hinzufügen. Es gibt 3 verschiedene Möglichkeiten, wie Sie dies tun können:
- Fügen Sie den Code zur style.css-Datei Ihres WordPress-Themes hinzu
- Fügen Sie den Code mit dem WordPress Customizer hinzu
- Verwenden Sie Codeschnipsel
Alle diese Methoden beheben das Problem mit den springenden Kopfzeilen, also wählen Sie diejenige, die am besten zu Ihnen passt. Wenn Ihr Header nach dem Hinzufügen des CSS-Codes immer noch springt, denken Sie außerdem daran, Ihren Cache zu leeren (lokaler, Browser- und DNS-Cache). Sie können auch von einem anderen Computer oder im Inkognito-Modus auf Ihre Website zugreifen.
Weitere Tutorials zu Divi finden Sie in den folgenden Anleitungen:
- So machen Sie jedes Divi-Element klebrig
- Das Divi-Kontaktformular funktioniert nicht: So beheben Sie es
- So beheben Sie den Divi-Timeout-Fehler
Abschließend hoffen wir, dass Sie diesen Artikel hilfreich fanden. Wenn ja, teilen Sie diesen Beitrag bitte in den sozialen Medien. Gab es Probleme mit Divi? Hatten Sie Probleme, dieser Anleitung zu folgen? Lassen Sie es uns im Kommentarbereich unten wissen.
