So beheben Sie einfach das Leverage Browser Caching in WordPress
Veröffentlicht: 2023-02-02Möchten Sie erfahren, wie Sie das Browser-Caching in WordPress reparieren können?
Die Seitengeschwindigkeit ist ein wesentlicher Bestandteil der Benutzererfahrung. Die Zeit, die es dauert, bis die angeforderte Seite im Browser Ihres Benutzers geladen ist, hat einen erheblichen Einfluss darauf, ob er auf Ihrer Website bleibt oder nicht.
Außerdem hängt die Ladezeit von Seiten von vielen Faktoren ab – Browser-Caching ist einer davon. In diesem Tutorial besprechen wir, wie man das Leverage Browser Caching in WordPress repariert. Es ist auch einer der Tipps zur Leistungsoptimierung, die von vielen Tools zur Analyse der Seitengeschwindigkeit empfohlen werden.
Zuerst werden wir untersuchen, was Browser-Caching ist, und dann werden wir uns verschiedene Methoden ansehen, um die Nutzung von Browser-Caching in WordPress zu beheben – mit und ohne die Verwendung eines Plugins.
Was ist die Browser-Caching-Warnung?
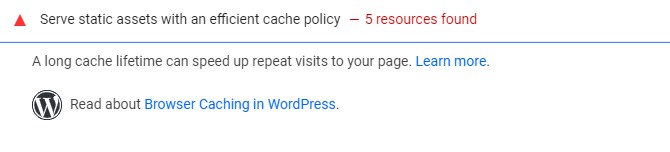
Die Nutzung des Browser-Cachings ist eine von vielen Diagnosen, die von Google PageSpeed Insights als Vorschlag zur Verbesserung Ihrer Punktzahl zurückgegeben werden, wie z. B. die folgenden:

Google empfiehlt die Verwendung von Browser-Caching, um die Ladegeschwindigkeit und Leistung von Seiten zu verbessern. Einfach gesagt bedeutet Caching, dass die Browser der Benutzer statische Kopien Ihrer Website-Seiten speichern. Bei zukünftigen Besuchen werden diese Inhalte dann möglicherweise schneller neu geladen, da der Browser nicht auf den Server Ihrer Website zugreifen muss, um die erforderlichen Ressourcen abzurufen.
Jede zwischengespeicherte Ressource muss jedoch ein Ablaufdatum haben. Dadurch werden Browser gewarnt, wenn Inhalte auf Ihrer Website veraltet sind, sodass sie ihre zwischengespeicherte Kopie durch eine aktualisierte ersetzen können.
Wenn Sie die Browser-Caching-Warnung in Ihren Leistungstestergebnissen erhalten, bedeutet dies mit Sicherheit eines von zwei Dingen:
- Die Header Cache-Control oder Expires fehlen auf Ihrer Website oder einem Drittanbieter-Server.
- Die erforderlichen Header sind vorhanden, aber die Ablaufzeit ist sehr kurz. Es hat also keinen Einfluss auf die Leistung.
Die Lösungen für diese Warnung umfassen die Behebung eines oder beider dieser Probleme.
Browser-Caching in WordPress beheben (2 Methoden)
Es gibt zwei Methoden, die Sie verwenden können, um das Hebel-Browser-Caching in WordPress zu beheben, je nachdem, was es verursacht. Beginnen wir mit der Verwendung von WordPress-Plugins.
Methode 1: Reparieren Sie das Leverage Browser Caching in WordPress mithilfe des Plugins
Wenn Sie ein WordPress-Caching-Plugin verwenden, bietet es möglicherweise bereits Browser-Caching an.
Schauen wir uns nun an, wie man das Browser-Caching mit einigen gängigen Caching-Plug-ins reparieren kann.
WP-Rakete

WP Rocket ist das effektivste verfügbare WordPress-Caching-Plugin. Auch wenn Sie komplexe Caching- und Geschwindigkeitsbegriffe nicht kennen, kann es Ihnen dennoch dabei helfen, Ihre Website auf Leistung zu optimieren.
Alle empfohlenen Caching-Einstellungen beschleunigen Ihre WordPress-Website sofort nach dem Auspacken.
Um das Browser-Caching mit WP Rocket zu beheben, müssen Sie lediglich das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines Plugins in WordPress.
Das ist es.
WP Rocket aktiviert automatisch das Browser-Caching und ändert Ihre .htaccess-Datei mit den entsprechenden Regeln.
Weitere Informationen finden Sie in unserem vollständigen WP Rocket-Test.
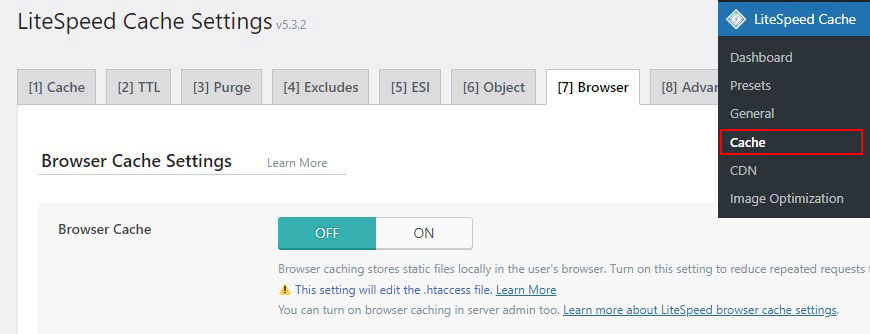
LiteSpeed-Cache
LiteSpeed Cache ist ein weiteres Caching-Plug-in, mit dem Sie die Hebelwirkung des Browser-Caching beheben können, indem Sie die Funktion aktivieren. Gehen Sie nach der Aktivierung des Plugins zu LiteSpeed Cache » Cache von Ihrem WordPress-Dashboard. Navigieren Sie dann zur Registerkarte Browser und aktivieren Sie die Option Browser-Cache .

Außerdem können Sie auch die Ablaufzeit festlegen. Denken Sie jedoch daran, dass diese Option für alle zwischengespeicherten Dateien auf Ihrer Website gilt.
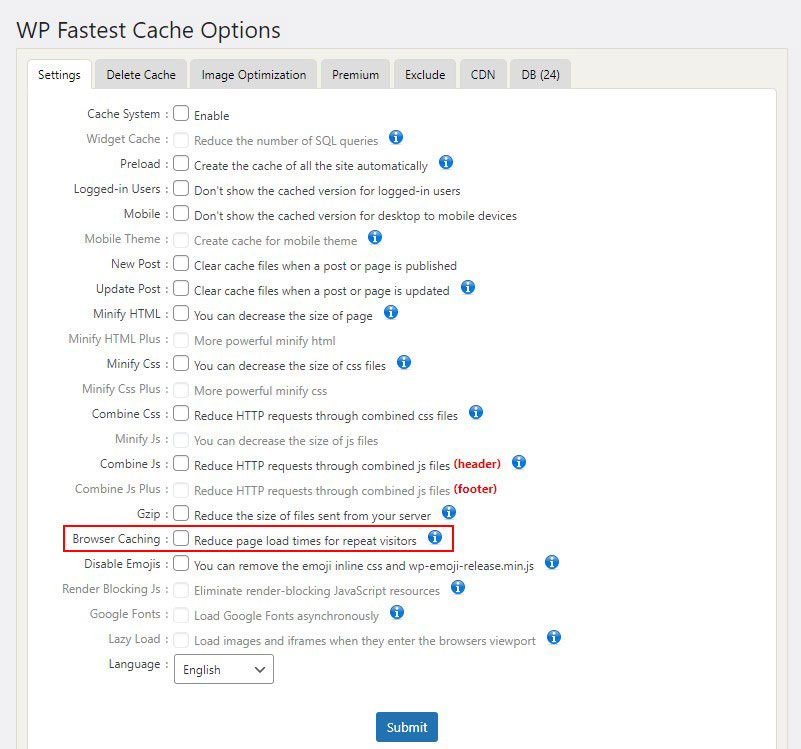
WP Schnellster Cache
Wenn Sie nach einem kostenlosen Caching-Plugin mit vielen Funktionen suchen, kann WP Fastest Cache eine gute Wahl sein. Es unterstützt kostenlos Browser-Caching, GZIP-Komprimierung und Minimierung.
Wechseln Sie nach der Aktivierung zur Registerkarte Einstellungen und aktivieren Sie das Kontrollkästchen für Browser-Caching .

W3 Gesamtcache
W3 Total Cache ist ein weiteres bestes Caching-Plugin für WordPress. Es ermöglicht Ihnen, eine große Auswahl an Caching-Optionen anzupassen.
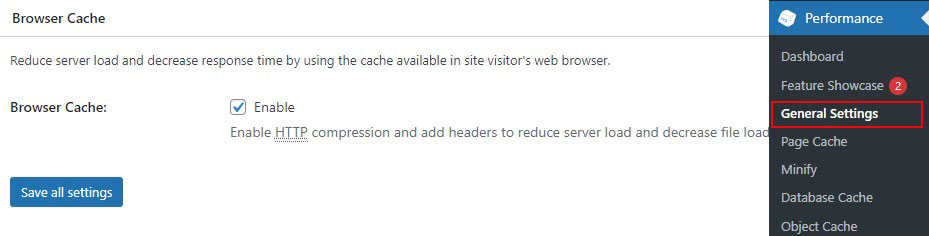
Gehen Sie nach der Aktivierung zu Leistung » Allgemeine Einstellungen , scrollen Sie dann nach unten zu Browser-Cache und aktivieren Sie das Kontrollkästchen neben, um es zu aktivieren, falls es nicht aktiviert ist.

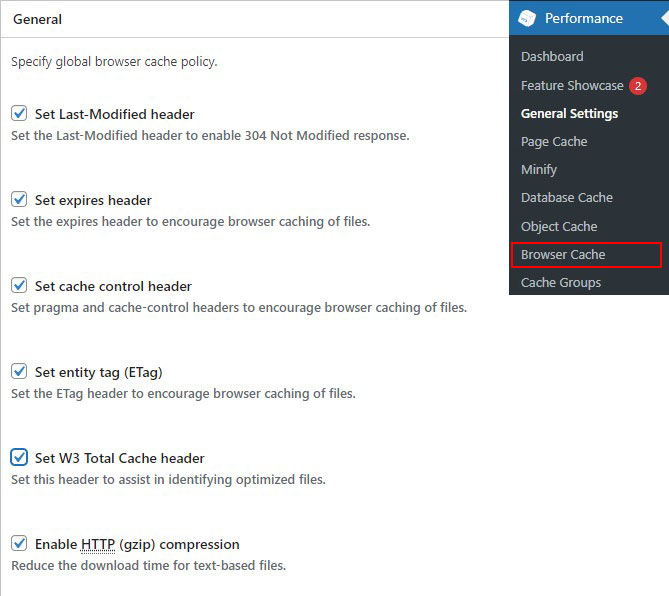
Gehen Sie als Nächstes zu Leistung » Browser-Cache . Aktivieren Sie unter Allgemein die ersten fünf Kästchen. Diese aktivieren die Header (HTTP-Anweisungen, die von Ihrem Server an Browser gesendet werden), die das Browser-Caching ermöglichen.

Zuletzt müssen Sie die Ablaufzeiten für Ihre spezifischen Dateitypen festlegen. Der Expiration-Header teilt Browsern mit, wie lange eine Kopie der Dateien Ihrer Website gespeichert werden soll.
Sie können separate Ablauf-Header für CSS- und JavaScript-Dateien, HTML- und XML-Dateien und Mediendateien festlegen.
Nutzen Sie das Browser-Caching

Es ist kein Cache-Plugin; Stattdessen handelt es sich um ein Browser-Cache-Plugin. Sie können es aus dem Plug-in-Verzeichnis von WordPress.org herunterladen.

Warum sollten Sie stattdessen dieses Plugin verwenden? Wenn Sie kein vollständiges Caching-Plugin installieren möchten, konzentriert sich das Leverage Browser Caching-Plugin auf nur eine bestimmte Aktivität. Dies kann funktionieren, wenn Sie lediglich eine Lösung für den Leverage-Browser-Caching-Fehler benötigen.
Es ist auch einfach: Wenn Sie es aktivieren, beginnt es sofort zu arbeiten, und Sie können es deaktivieren, um es zu stoppen.
Es funktioniert, indem der Browser-Caching-Code direkt in die .htaccess-Datei Ihres Apache-Servers eingefügt wird.
Methode 2: Leverage Browser Caching in WordPress reparieren, ohne Plugin zu verwenden
Wenn Sie kein Plugin installieren möchten, können Sie das Browser-Caching nutzen, indem Sie Ihre Webserver-Einstellungen ändern. Wenn Sie dies tun, weist Ihr Webserver den Browser des Besuchers an, bestimmte Ressourcen im Browser-Cache zu speichern. Diese Dateien werden vom Browser für eine bestimmte Zeit lokal gespeichert und bei späteren Seitenbesuchen verwendet.
Die Konfiguration Ihres Webservers, um den Browsern Ihrer Besucher mitzuteilen, dass sie mit dem Caching beginnen sollen, ist von Server zu Server unterschiedlich. In diesem Tutorial sehen wir uns an, wie Sie das Browser-Caching in den beiden gängigsten Webservern Apache und Nginx aktivieren.
Hinweis: Bevor Sie Ihren WordPress-Code anpassen, empfehlen wir Ihnen, Ihre WordPress-Site zu sichern. Sehen Sie sich einige der besten WordPress-Backup-Plugins an.
Fix Browser-Caching in Apache nutzen
Um das Browser-Caching mit einem Apache-Server zu lösen, müssen Sie Code zu Ihrer .htaccess-Datei hinzufügen.
Um diese Datei zu bearbeiten, müssen Sie sich zuerst mit einem FTP-Client oder dem Dateimanager Ihres Hosts bei Ihrem WordPress-Hosting-Konto anmelden.
Nachdem Sie sich verbunden haben, sollten Sie Ihre .htaccess-Datei im Stammordner Ihrer Website sehen können.
Um dann das Browser-Caching zu aktivieren, fügen Sie Cache-Control- und Expire-Header hinzu.
Der Cache-Control-Header weist den Webbrowser an, wie das Caching durchgeführt werden soll.
Der Expires-Header ermöglicht das Caching und weist den Webbrowser an, wie lange bestimmte Dateien gespeichert werden sollen, bevor sie gelöscht werden.
Um abgelaufene Header hinzuzufügen, fügen Sie Ihrer .htaccess -Datei den folgenden Code hinzu:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## Dieser Code legt je nach Typ unterschiedliche Cache-Ablaufdaten fest der Datei.
Fügen Sie dann den folgenden Code hinzu, um die Cache-Steuerung zu aktivieren: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> Dieser Code gibt an, wann der Cache abläuft. Der Cache im obigen Beispiel läuft nach 90.000 Sekunden ab.
Speichern Sie die .htaccess-Datei und starten Sie Apache neu, damit die Änderungen wirksam werden.
Beheben Sie die Nutzung des Browser-Cachings in Nginx
Wenn Sie Ihren WordPress-Blog auf einem Nginx-Webserver hosten, können Sie den Browser-Caching-Fehler beheben, indem Sie die Serverkonfigurationsdatei bearbeiten.
Ihr Gastgeber entscheidet, wie Sie diese Datei bearbeiten und darauf zugreifen. Wenden Sie sich also an ihn, wenn Sie Hilfe benötigen.
Fügen Sie dann zum Hinzufügen von Expire-Headern den folgenden Code hinzu:
Dieser Code legt die Ablaufzeiten für die verschiedenen Dateitypen fest. location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } Um Header für die Cache-Steuerung hinzuzufügen, fügen Sie dann den folgenden Code hinzu: location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } Dieser Code gibt an, wann der Cache abläuft. Es informiert Ihren Server darüber, dass sich die oben aufgeführten Dateitypen 14 Tage lang nicht ändern werden.
WordPress nutzt Browser-Caching für Google Analytics
Wenn Sie ein WordPress-Google-Analytics-Plugin verwenden, tritt möglicherweise immer noch ein Problem mit dem Browser-Caching auf, selbst wenn alles richtig konfiguriert ist.
Dies liegt daran, dass Google Analytics die standardmäßige Ablaufzeit auf zwei Stunden festgelegt hat, um sicherzustellen, dass Sie so schnell wie möglich Updates erhalten.
Sie können die Verwendung von Google Analytics auf Ihrer Website mit einem kostenlosen Plugin namens Complete Analytics Optimization Suite (CAOS) optimieren. Das CAOS-Plug-in hostet Google Analytics automatisch lokal und behebt vollständig alle Browser-Caching-Fehler, die Sie sehen.
Wenn Sie ein Anfänger sind, lesen Sie unsere umfassende Anleitung zum Hinzufügen von Google Analytics zu einer WordPress-Site.
Fazit
Sie haben gelernt, wie Sie die Website-Geschwindigkeit steigern können, indem Sie Browser-Caching nutzen. Dazu gibt es zwei Methoden: Hinzufügen von Code in die .htaccess-Datei und Installieren eines Caching-Plugins. Nach der Aktivierung werden Sie sehen, wie es Ihre Seitengeschwindigkeit erhöht.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie das Browser-Caching in WordPress reparieren können.
Um mehr über die Geschwindigkeit und Leistung von WordPress zu erfahren, sieh dir diese hilfreichen Ressourcen an:
- So beschleunigen Sie eine WordPress-Site
- So löschen Sie den Cache in WordPress
- Die besten WordPress-Cache-Plugins
Folgen Sie uns zu guter Letzt auf Twitter, um regelmäßig über neue Artikel informiert zu werden.
