Flaches Design vs. Materialdesign: Wie unterscheiden sie sich?
Veröffentlicht: 2022-08-23Besuchen Sie diesen Artikel, um den wirklichen Unterschied zwischen Flat Design und Material Design zu verstehen und wie sie sich voneinander unterscheiden.
Da sich die Trends in Bezug auf das Website-Design ständig ändern, sind Flat Design und Material Design die beiden Designs, die das Internet beherrschen.
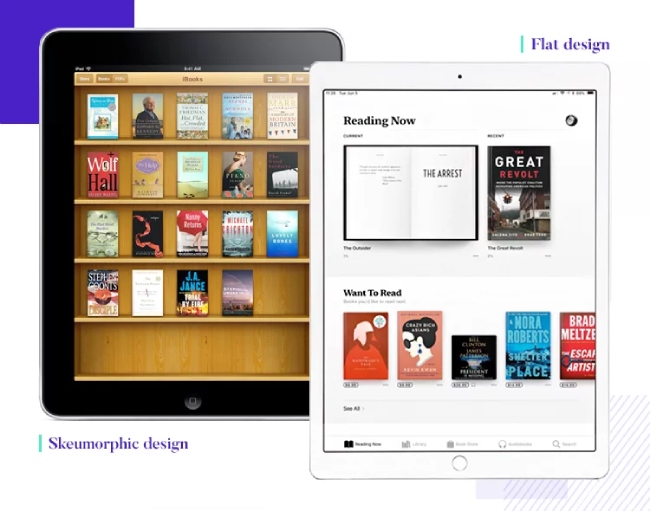
Diese beiden Designs unterscheiden sich deutlich vom Skeuomorphismus, der seit langem praktiziert wird.
Skeuomorphismus ist ein Stil, der Details verwendet, um reale Objekte nachzuahmen.
Beispielsweise impliziert das für „Papierkorb“ verwendete Symbol seine Verwendung zum Speichern weggeworfener Gegenstände oder Dateien.
Mit der Einführung verschiedener Arten von Mobilgeräten mit unterschiedlichen Bildschirmgrößen war jedoch eine Änderung des Website-Designs erforderlich.
Sowohl das flache Design als auch das Materialdesign sind mit einigen subtilen Unterschieden fast ähnlich.

Um das Konzept von Flat Design vs. Material Design zu verstehen, lassen Sie uns die Vor- und Nachteile dieser beiden Designarten diskutieren.
Flaches Design

Flat Design ist ein sehr einfaches Design, das sich auf die Verwendung minimaler Stilelemente konzentriert, die eine Illusion von Dreidimensionalität wie Schlagschatten, Texturen und Farbverläufe vermitteln.
Es erscheint einfach und wird durch die Verwendung von flachen Farben, Ikonografie und Typografie ausgedrückt. Es betont eher die rohe Funktionalität als das Aussehen.
Vorteile des Flat Designs
Im Folgenden sind die verschiedenen Vorteile des flachen Designs aufgeführt.
- Es bietet ein einheitliches Erscheinungsbild unabhängig von der Bildschirmauflösung und -art
Geräte. - Da unnötige Designelemente entfernt werden, hilft es bei der schnelleren Gestaltung von Websites.
- Aufgrund seiner Einfachheit fällt es den Designern leicht, ansprechende Websites für mehrere Geräte zu entwickeln
- Es beschleunigt auch die Ladezeit der Anwendung oder Website und achtet auf die Funktionalität.
- Das Fehlen des skeuomorphen Stils hilft den Lesern, schneller durch den Inhalt der Website zu kommen.
Nachteile des Flat-Designs
Das Konzept von Flat Design vs. Material Design könnte besser verstanden werden, wenn die Nachteile von Flat Design neben seinen Vorteilen untersucht werden.
Im Folgenden sind die Nachteile der Verwendung von Flat Design aufgeführt
- Die Auswahl an Ikonografie, Farbe und Typografie ist für die Designer beim Entwerfen mit diesem Stil begrenzt
- Die Einfachheit des Designs kann die Website allgemein erscheinen lassen und sie mit anderen verschmelzen, anstatt sie hervorzuheben.
- Da keine visuellen Hinweise wie Tiefe oder Schatten vorhanden sind, kann dies zu Problemen bei der Benutzerfreundlichkeit führen. Beispielsweise benötigen bestimmte Apps oder Websites diese visuellen Hinweise, um die Leser durch verschiedene Prozesse zu führen. Das Fehlen dieser Funktionen kann es für Benutzer schwierig machen, zwischen anklickbaren Schaltflächen und statischen Vektorgrafiken zu unterscheiden.
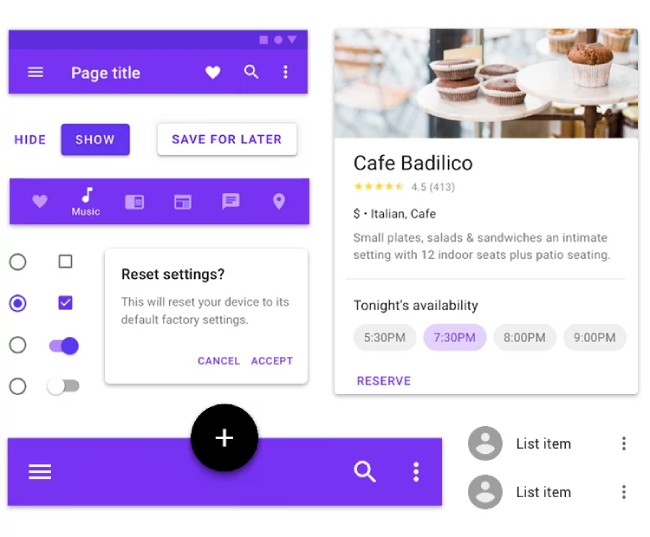
Material Design

Google hat Material Design im Jahr 2014 entwickelt, das dreidimensionale Merkmale umfasst, die aus Schichten verschiedener physischer Elemente bestehen, zusammen mit Tiefeneffekten, kontrastierenden Farben und Animationen.
Diese Materialien werden unter den Inhalten wie Bildern, Schaltflächen oder Typografie geschichtet, um die Tiefe zu verleihen.
Dieses Design hat auch eine Reihe von Richtlinien für die Entwicklung von Android-Apps durch den App-Entwickler festgelegt.

Während Google die Verwendung dieses Designs auf verschiedene Websites sowie Web-Apps wie Gmail, Google Drive und YouTube ausgeweitet hat, wurde dieses Design auch von anderen für das Webdesign verwendet.
Vorteile des Materialdesigns
Nachdem nun die verschiedenen Vor- und Nachteile des Flat Designs besprochen wurden, wollen wir uns auch mit den Vor- und Nachteilen des Material Designs befassen. Dies wird weiter zu einem klaren Verständnis des Konzepts von Flat Design vs. Material Design beitragen. Die Vorteile dieser Art von Design sind wie folgt:
- Das dreidimensionale Design hilft bei der Entwicklung einer benutzerfreundlichen Website, mit der leicht interagiert werden kann.
- Dieses Design legt spezifische Richtlinien für Designer fest, die beim Erstellen des Website-Designs sehr hilfreich sind.
- Wenn eine Marke oder ein Unternehmen plant, Produkte für mehrere Plattformen wie Websites oder Android-Anwendungen zu entwickeln, bietet dieses Design ein einheitliches Erlebnis für alle Arten von Geräten. Dadurch wird es benutzerfreundlicher und trägt zum Branding bei.
- Wenn die Benutzer daran interessiert sind, Animationen einzufügen, wird ihnen dieses Design dies ermöglichen. Es enthält integrierte Animationen; Sie müssen die Funktionen nicht manuell entwickeln.
Nachteile des Materialdesigns
Die verschiedenen Nachteile von Material Design, die auch das Konzept von Flat Design vs. Material Design erklären, sind wie folgt
- Materialdesign ist an Google gebunden. Wenn man sich also lieber davon distanziert und versucht, eine eindeutige Identität für seine Website oder Anwendung zu schaffen, wäre es schwierig, wenn man sich an die Richtlinien von Google hält.
- Die Animationen dieses Designs können dazu führen, dass die Website mehr Zeit zum Laden benötigt und auch mobile Akkus schneller entleert werden.
- Da dieses Design Richtlinien für Entwickler festlegt, könnte es die Kreativität von Einzelpersonen einschränken, was die Entwicklung verschiedener dekorativer Elemente verlangsamen könnte.
Der Unterschied zwischen Flat Design und Material Design
Basierend auf der obigen Diskussion von Flat Design und Material Design, einschließlich ihrer Vor- und Nachteile, wäre es einfacher zu verstehen, wie sie sich voneinander unterscheiden. Das Konzept von Flat Design vs. Material Design, wie es von verschiedenen Website-Designern hervorgehoben wird, lautet wie folgt
- Während Flat Design ideal für Benutzer ist, die an digitale Interaktion gewöhnt sind, ist Material Design eine Form der Reaktion auf die Aktionen von Benutzern. Außerdem bringt Material Design mit seiner Kommunikationsfähigkeit das Designen einen Schritt voraus.
- Im Vergleich zum Flat Design ist Material Design mehrdimensional und berücksichtigt auch die Z-Achse
- Obwohl beide Designs einem minimalen Ansatz folgen, konzentriert sich das Materialdesign darauf, die reale Welt mit der digitalen Welt in Einklang zu bringen.
- Während Flat Design keinen Skeuomorphismus beinhaltet, verwendet Material Designs sie auf subtile Weise.
- Flat Designs eignen sich am besten für Benutzer mit einfachen Anforderungen, während Material Design komplexe Anforderungen erfüllt
- Im Vergleich zu Material Design ist Flat Design einfacher zu entwickeln und lädt schneller.
- Material Design ist interaktiv und hat Physik eingeführt
- Material Design ist eine Weiterentwicklung des Flat Designs, das ein Farbsystem und eine Funktionalität umfasst, die ein Design-Ökosystem entwickeln, mit dem sich Benutzer auf verschiedenen Geräten und Produkten vertraut machen können.
- Materialdesign ist mächtiger als Flat Design
Aus der obigen Diskussion kann man also den Unterschied zwischen Flat Design und Material Design verstehen, was ihnen helfen würde, ein Design zu wählen, das ihren Anforderungen am besten entspricht.
Das Thema „Flaches Design“ wurde erstellt und Sie sollten es sich ansehen.
