So erstellen Sie eine Sticky Floating Footer Bar WordPress
Veröffentlicht: 2022-07-16Seit Jahrzehnten werden Popups häufig für die Präsentation von Inhalten verwendet. Viele Websitebesitzer setzen Popups ein, um die Absprungraten zu reduzieren und gleichzeitig mehr Klicks auf bestimmte Seiten zu lenken. In diesem sich ausbreitenden digitalen Zeitalter scheint dieser Marketingtrick nicht wie erwartet optimiert zu sein, da er das Online-Leseerlebnis der Besucher irgendwie stört.
Wenn Sie nach einer alternativen Methode suchen, die sowohl Inhalte anzeigen kann als auch die lästige Natur der herkömmlichen Methode auslässt, sollte Ihnen eine klebrige schwebende Leiste ins Auge fallen.
Wenn Ihnen dieses Thema nicht vertraut ist, führen wir Sie durch die Floating-Bar-Definition, ihre Vorteile und wie Sie eine Sticky Floating-Bar auf Ihrer WordPress-Site erstellen.
Lass es uns jetzt zermalmen!
- Was ist ein Sticky Floating Bar?
- Warum einen Sticky Floating Bar verwenden?
- Methode 1: Erstellen Sie einen „klebrigen“ schwebenden Balken mit der manuellen Codierungsmethode
- Methode 2: Erstellen Sie eine „klebrige“ schwebende Leiste mit einem Plugin
Was ist ein Sticky Floating Bar?
Einfach gesagt, eine Sticky Floating Bar ist eine andere Art von Popup, aber noch innovativer. Während das Senior-Popup einen großen Teil Ihres Bildschirms ausmacht, nimmt eine schwebende Leiste nur wenig Platz ein und kann überall platziert werden. Es erbt auch die größte Verpflichtung, den Benutzern wichtige oder relevante Inhalte zu präsentieren und auf ihren Bildschirmen sichtbar zu bleiben.
Warum einen Sticky Floating Bar verwenden?
Zunächst einmal klebt eine klebrige schwebende Leiste an der oberen oder unteren Zeile, unabhängig vom Scrollen der Besucher. Mit einer schwebenden Leiste auf Ihrer Website können Besucher sich über die laufenden Werbeaktionen und Angebote informieren. Dies würde es ihnen auch ermöglichen, Newsletter von der Website zu abonnieren.
In der Regel müssen Website-Benutzer zum Ende einer Seite scrollen, um die relevanten Informationen zu finden. Mit Hilfe einer Sticky-Leiste werden die relevanten Informationen immer angezeigt, sodass Benutzer die gewünschten Inhalte leicht erreichen können.
Nicht zuletzt, da diese Leiste für Benutzer bei jedem Bildlauf sichtbar bleibt, neigen sie eher dazu, darauf zu klicken und die Zielseite zu besuchen. Das ist ideal, um die Aufrufe zu erhöhen und mehr Traffic auf eine bestimmte Seite zu lenken, insbesondere auf die Hauptseite.
Lassen Sie uns im nächsten Abschnitt eine schwebende Sticky-Leiste auf Ihrer Website erstellen, indem Sie unseren Anweisungen folgen.
So erstellen Sie eine „klebrige“ schwebende Leiste in WordPress
Der Einfachheit halber haben wir in diesem Artikel zwei Methoden verwendet. Während man einige Programmierkenntnisse erfordert, ist das andere eine Plugin-Methode.
Methode 1: Erstellen Sie eine „klebrige“ schwebende Fußzeile mit der manuellen Codierungsmethode
Diese Methode ruft insbesondere eine standardmäßige WordPress-Funktion auf, um eine schwebende Fußleiste zu erstellen. Sie müssen über ein wenig Programmierkenntnisse verfügen, um Snippet-Code aus einem Web in WordPress hinzuzufügen.
Verbinden Sie zunächst Ihre WordPress-Site mit einem FTP-Client oder Dateimanager in cPanel. Lokalisieren Sie dann eine footer.php -Datei in Ihrem WordPress-Designordner und laden Sie sie auf Ihren PC herunter. Sie finden den Ordner in einem Pfad wie diesem:
/wp-content/themes/dein-theme-ordner/
Sobald Sie den Ordner footer.php gefunden haben, öffnen Sie ihn in einem einfachen Texteditor und fügen Sie den folgenden Code vor dem Tag </body> ein.
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">WPBeginner-Link ist das erste Element</a></li> <li><a href="http://www.wordpress.org/">WordPress.org ist das zweite Element</a></li> </ul> </div> </div>
Fügen Sie im nächsten Schritt CSS in die style.css -Datei Ihres WordPress-Themes ein, um die schwebende Fußzeilenleiste anzupassen.
1 /*WPBeginner Footer Bar*/
2
3 .fixedbar {
4 Hintergrund: #000;
5 unten: 0px;
6 Farbe:#fff;
7 Schriftfamilie: Arial, Helvetica, serifenlos;
8 links:0;
9 Polsterung: 0px 0;
10-Stellung: fest;
11 Schriftgröße: 16px;
12 Breite: 100 %;
13 Z-Index: 99999;
14 float:links;
15 vertikale Ausrichtung: Mitte;
16 Rand: 0px 0 0;
17 Deckkraft: 0,95;
18 Schriftstärke: fett;
19 }
20 .boxfloat {
21 Textausrichtung: Mitte;
22 Breite: 920px;
23 Rand: 0 automatisch;
24 }
25
26 #tipps, #tipps li {
27 Rand: 0;
28 Polsterung: 0;
29 Listenstil: keine
30 }
31 #Tipps {
32 Breite: 920px;
33 Schriftgröße: 20px;
34 Zeilenhöhe: 120 %;
35 }
36 #tipps li {
37 Polsterung: 15px 0;
38 Anzeige: keine;
39 }
40 #tipps li a{
41 Farbe: #fff;
42 }
43 #tipps li a:hover {
44 Textdekoration: keine;
45 }Machen Sie sich keine Sorgen, wenn danach keine Änderungen auf Ihrer Website vorgenommen werden. Dies geschieht, weil wir die Anzeigeelemente in unserer Liste auf „Keine“ gesetzt haben.
Um bei jedem Laden der Seite zufällig Elemente aus unserer Liste anzuzeigen, fahren Sie einfach mit jQuery fort.
Sie müssen lediglich einen einfachen Texteditor öffnen, z. B. Notepad , und diesen Code in eine leere Datei einfügen.
1 (Funktion ($) { 2 this.randomtip = function(){ 3 var length = $("#tipps li").length; 4 var ran = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + ran + ")").show(); 6}; 7 8 $(Dokument).ready(Funktion(){ 9 Zufallstipp(); 10 }); 11 })( jQuery );
Wenn der Code erfolgreich implementiert wurde, denken Sie daran, die Datei als floatingbar.js auf Ihrem Gerät zu speichern. Suchen Sie es als Nächstes in Ihrem Themenordner. Der Ordnerpfad könnte so aussehen:
/wp-content/themes/your-theme-folder/js
Wenn in Ihrem Themenverzeichnis kein js- Ordner vorhanden ist, erstellen Sie einfach einen.
Laden Sie die Datei floatingbar.js in Ihren js- Ordner hoch. Nur ein allerletzter Schritt besteht darin, die JavaScript-Datei in Ihr WordPress-Theme einzureihen.

Fügen Sie den folgenden Code in Ihre Datei functions.php ein und Sie können sehen, wie sich Ihre schwebende Fußleiste verhält.
1 Funktion wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); 3 } 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
Ein großer Vorteil dieser Methode besteht darin, dass sie gemäß Ihrem Setup mehrere Links in der schwebenden Leiste zufällig wirbeln kann. Der Nachteil sind jedoch zu viele CSS-Anpassungen, die abgesehen von vielen Codes durchgeführt werden müssen.
Falls Sie finden, dass diese Methode nicht gut zu Ihnen passt, durchbrechen Sie sie mit einer Plugin-Methode im nächsten Abschnitt.
Methode 2: Erstellen Sie eine „klebrige“ schwebende Fußzeile mit einem Plugin
Wir werden ein brandneues Plugin namens FireBox vorstellen, mit dem Sie eine schwebende Leiste in der Kopf- oder Fußzeile Ihrer WordPress-Site platzieren können.
Der erste Schritt besteht darin, das FireBox-Plugin herunterzuladen und zu installieren, um seine großartige Funktion zu nutzen. Suchen Sie einfach nach FireBox und installieren Sie dann den FireBox Popup Builder von FirePlugins, wie im Screenshot unten gezeigt.

Vergessen Sie nach erfolgreicher Installation nicht, auf die Schaltfläche Aktivieren zu klicken. Andernfalls können Sie die folgenden Schritte nicht ausführen.
- Navigieren Sie nach der Aktivierung zu Ihrem FireBox-Dashboard

2. Wählen Sie oben auf der Seite „ Neues Popup“. Eine FireBox-Popup-Bibliothek wird auf Ihrem Bildschirm angezeigt

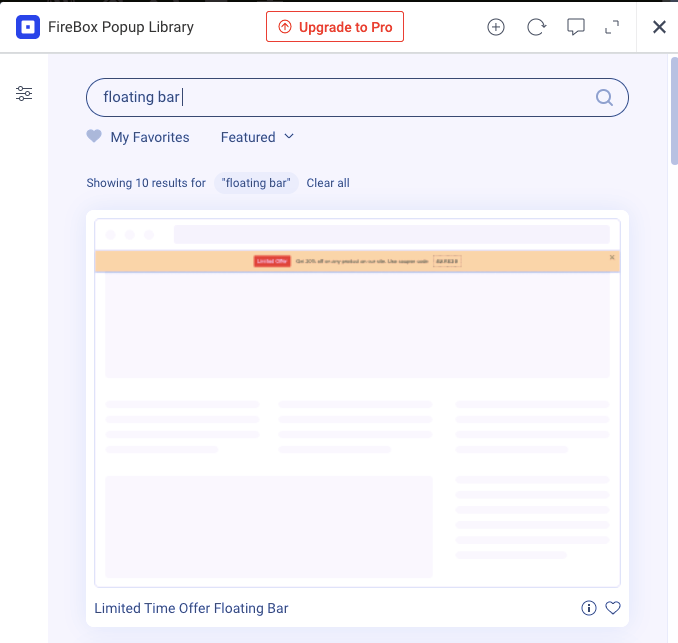
3. Geben Sie „Floating Bar“ in die FireBox-Popup-Bibliothek ein und wählen Sie eine Floating-Bar-Vorlage nach Ihrem Geschmack aus

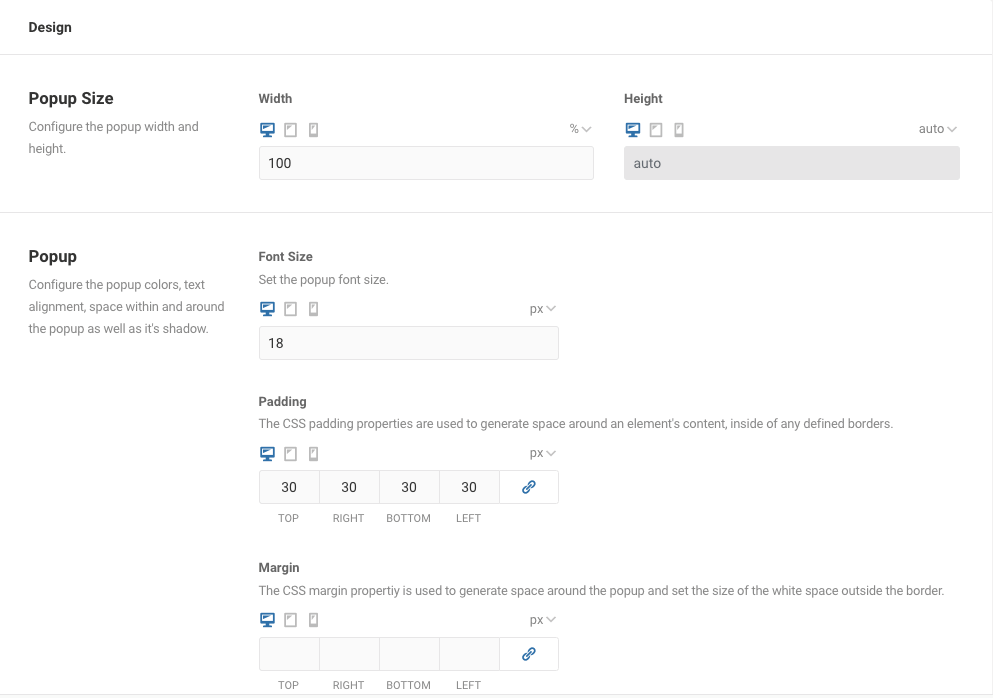
Danach werden Sie zu einer Einstellungsseite weitergeleitet, auf der Sie die schwebende Leiste anpassen und gestalten können.
Hier können Sie die Balkenabmessungen (Breite und Höhe), die Textfarbe und -position, die Hintergrundfarbe und andere Schattenoptionen ändern. Wenn es erforderliche Rand- oder Overlay-Anpassungen gibt, können Sie dies ganz einfach mit dem FireBox-Plugin erreichen.

Außerdem stehen Ihnen Popup-Animationen, z. B. Öffnen- und Schließen-Animationen, zur Auswahl.
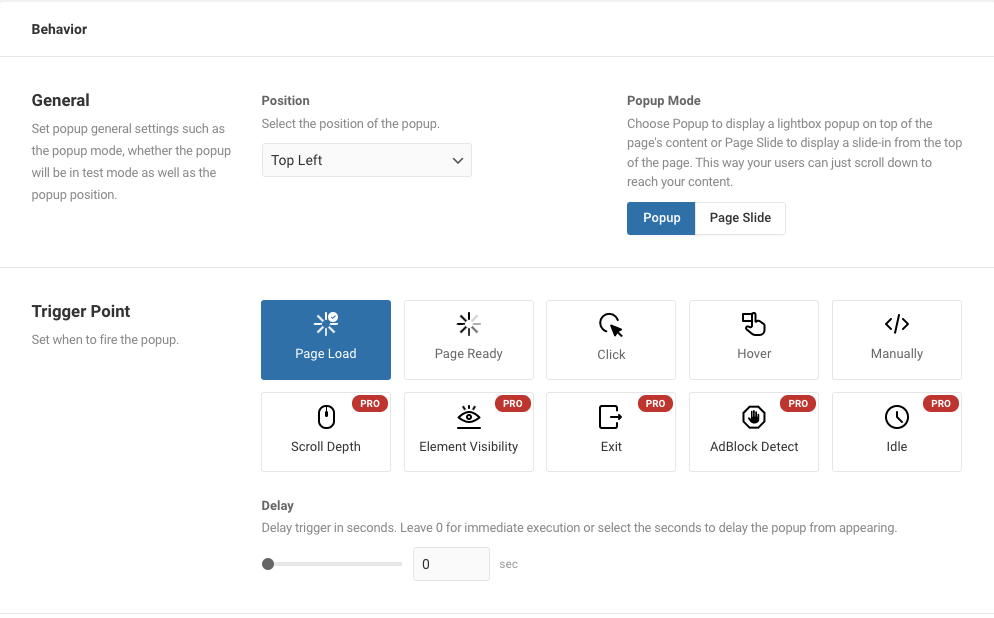
Wie wäre es, wenn Sie die Art und Weise ändern würden, wie schwebende Balken auf Ihrer Website angezeigt werden? Fahren Sie einfach mit einigen Änderungen auf der Registerkarte Verhalten fort. Genauer gesagt, die Einstellungen helfen Ihnen, den Arbeitsablauf der Bar zu definieren.
In den Triggerpunkt -Einstellungen entscheiden Sie, wie Sie Ihren schwebenden Balken präsentieren. Zeigen Sie es Besuchern beispielsweise automatisch beim Laden der Seite an oder wenn ein Besucher auf einen Abschnitt klickt. Die schwebende Leiste kann auch manuell über HTML oder JavaScript ausgelöst werden, die in der Lite-Version verfügbar sind.

Was ist mehr? Im Popup-Modus können Sie sich dafür entscheiden, Ihre schwebende Leiste als Popup anzuzeigen, das über allen anderen Elementen erscheint und sich entsprechend Ihrer Option befindet. Präsentieren Sie andererseits Ihre schwebende Leiste als Seitenfolie, die nicht einheitlich positioniert wird, sondern mit den Besuchern mitscrollt.
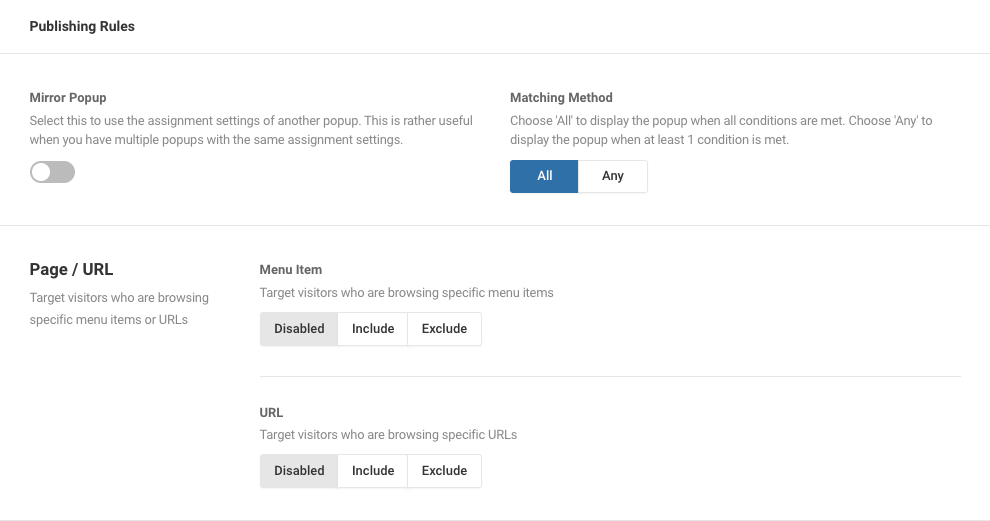
4. Sobald Sie mit der Anpassung und dem Design fertig sind, müssen Sie sich nur noch um die Veröffentlichungsregeln kümmern.

In der Lite-Version können Sie eine Regel anwenden, um Ihre schwebende Leiste anzuzeigen oder auszublenden, wenn ein Besucher ein bestimmtes Menü oder eine bestimmte URL durchsucht.
Wenn Sie eine Regel für die Leiste festlegen möchten, die ein bestimmtes Datum, einen bestimmten Zeitraum oder registrierte Benutzer nach ihren Rollen oder IDs anzeigt, fahren Sie mit der Pro-Version fort.
Nachdem Sie die Regeln festgelegt haben, beenden Sie die Erstellung einer Sticky Floating Bar auf Ihrer WordPress-Site.
Sehen Sie sich an, wie eine Sticky Floating Bar auf Ihrer Website funktioniert
Es ist nicht übertrieben zu sagen, dass eine schwimmende Bar derzeit eine der besten Marketingstrategien ist. Es tut einen Gefallen, indem es den Verkehr für Ihre Zielseiten erhöht und die Aufmerksamkeit der Besucher auf Ihre laufenden Werbeaktionen oder Angebote lenkt.
Eine schwebende Sticky-Leiste unterstützt auch die Erfahrung der Website-Benutzer. Sie können relevante Informationen problemlos erreichen, ohne zum Ende einer Seite zu scrollen.
Es gibt zwei Möglichkeiten, eine schwebende Fußleiste in WordPress einzurichten. Die erste erfordert einige Programmierkenntnisse und die andere ist eine Plugin-Methode, die Ihnen die verfügbaren Funktionen des Plugins zur Verfügung stellt und über eine eigene schwebende Leiste für die Website verfügt.
Wir haben Sie angewiesen, eine klebrige schwebende Leiste zu erstellen. Könnten Sie es ausprobieren und uns mitteilen, wie es auf Ihrer Website funktioniert?
