Fluent Forms 3.6.4 – Viele neue Verbesserungen und Überraschungen
Veröffentlicht: 2020-07-27Gleich nach der Veröffentlichung von Fluent Forms v3.6.0 haben wir viele Rückmeldungen und gute Wünsche von unseren Benutzern erhalten. Unser Team hört nie auf, an diesem Plugin zu arbeiten. Dies ist das dritte Mal, dass wir ein weiteres großartiges Update veröffentlichen. Mal sehen, was in Version 3.6.4 von Fluent Forms steckt
- NEU Integration – Automizy
- Bedingtes E-Mail-Routing basierend auf Eingabewerten
- Sehen Sie sich weitere Details für API-Aufrufe an und versuchen Sie es erneut, falls nicht erfolgreich
- Bedingte Textblöcke für E-Mail/Erfolgsmeldung
- Ersetzte select2 durch eine selections.JS-Bibliothek (cool)
- Aktivieren Sie die Suchoption für Einzelauswahloptionen
- Problem mit Teileinträgen behoben
- Validieren Sie die Eindeutigkeit für Texteingabewerte
- Verbesserung aller Einträge
- Neuer Tooltip-Stil für bessere Sichtbarkeit hinzugefügt
- Integrationsverbesserungen (Slack/MailerLite/Google Sheet usw.)
- Interne Verbesserungen und Leistungssteigerung
Lassen Sie uns Ihnen nun einen detaillierten Überblick über diese neuen Verbesserungen und Funktionen geben.
Was ist neu in Fluent Forms 3.6.4?
Nun, Sie haben sich bereits ein Bild von den brandneuen Funktionen und Fehlerbehebungen gemacht, die wir in der neuesten Version eingeführt haben. Zeit, tiefer einzutauchen und Ihnen zu zeigen, welche neuen Funktionen Fluent Forms 3.6.4 zu bieten hat.
NEU Integration – Automizy

Automizy ist eine großartige E-Mail-Marketing-Automatisierungssoftware. Kürzlich haben wir eine Anfrage vom Gründer von Automizy sowie von vielen Automizy-Benutzern erhalten. Wir möchten WordPress-Benutzern immer dabei helfen, ihre WordPress-Formulare mit ihren bevorzugten E-Mail-Marketing-Tools zu verbinden. Lesen Sie hier mehr über die Automizy-Integration und wie Sie Automizy mit Ihren Fluent Forms konfigurieren können.
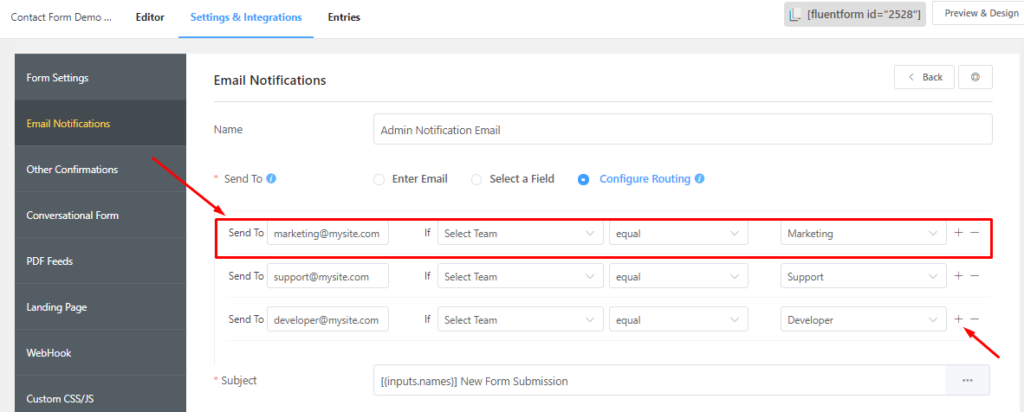
Bedingtes E-Mail-Routing
Fluent Forms verfügt über bedingte Logikfunktionen zum Erstellen interaktiver Formulare oder zum Senden von E-Mails/Push-Daten an CRM-/Marketing-Tools von Drittanbietern basierend auf Benutzereingaben. Einige unserer Benutzer haben uns gebeten, die Verwendung bequemer zu gestalten. Jetzt müssen Sie nicht mehr drei separate E-Mail-Benachrichtigungs-Feeds erstellen. Sie können den E-Mail-Empfänger basierend auf dem Benutzereingabewert weiterleiten. Lesen Sie hier mehr über bedingtes E-Mail-Routing.

API-Aufrufe und erneuter Versuch, falls nicht erfolgreich
Um sicherzustellen, dass alle API-Aufrufe für Ihre Formularübermittlungen funktionieren, hat Fluent Forms die Möglichkeit, diese zu überprüfen, um herauszufinden, was schief gelaufen ist. Manchmal kann Ihr Zielserver Anrufe ablehnen oder möglicherweise ausgefallen sein. Sie können diese anzeigen oder die fehlgeschlagenen Anrufe filtern und es einfach erneut versuchen.
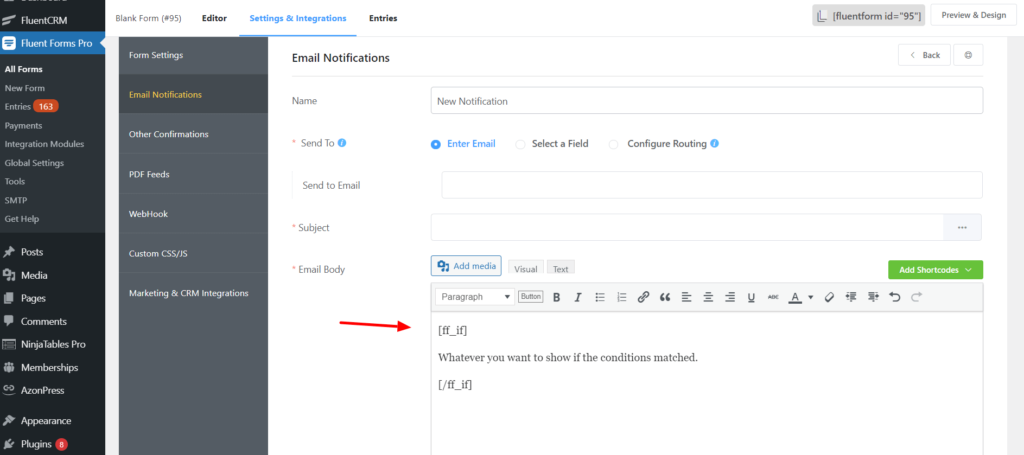
Bedingte Textblöcke
Dies ist ein neues Feature, viele unserer Benutzer haben uns gebeten, es zu entwickeln, und wir denken, dass es ein nettes Feature ist, es zu haben. Mit dieser Funktion können Sie Inhalte basierend auf Benutzereingaben ein- oder ausblenden. Es basiert auf Shortcodes und kann derzeit für Formularbestätigungsnachrichten und E-Mail-Texte verwendet werden. Wir werden diese bedingte Shortcode-Unterstützung zu PDF-Inhalten hinzufügen. Lesen Sie hier mehr zur Verwendung.

select2 durch die Bibliothek "choices.JS" ersetzt
Für Mehrfachauswahlfelder haben wir select2 (WooCommerce-Version) für durchsuchbare und auswählbare Optionen verwendet. Das war cool und hat super funktioniert. Kürzlich haben wir die Choices.js-Bibliothek entdeckt, die leichter und in Bezug auf die Benutzererfahrung eine bessere Wahl ist. Also haben wir select2 durch choice.js ersetzt
Darüber hinaus können Sie jetzt auch durchsuchbare Optionen für einzelne Auswahlfelder verwenden.
Validieren Sie die Eindeutigkeit für Texteingabewerte
Manchmal müssen Sie Daten von Benutzern sammeln, und für einige Eingaben möchten Sie die Eindeutigkeit überprüfen, z. B. die Mitglieds-ID-Nummer, die für einzelne Benutzer eindeutig ist. Jetzt können Sie das ganz einfach mit E-Mail-Feld / Textfeld tun.
Verbesserung aller Einträge
Es ist schwierig, einzelne Formulareinträge aus allen Formularen zu verfolgen. In Version 3.6.0 haben wir einen zentralen Ort eingeführt, an dem Sie die Anzahl Ihrer Einreichungen nach Tag sehen und anzeigen können. Es war großartig, und viele unserer Benutzer haben uns gebeten, nach Status (Gelesen/Ungelesen) zu suchen und zu filtern. Das haben wir gerade veröffentlicht. Haben Sie bemerkt, dass wir ein Benachrichtigungs-Badge hinzugefügt haben, um die Anzahl der ungelesenen Einträge anzuzeigen? Ja, wir haben diese Funktion hinzugefügt.
Weitere Verbesserungen und Fehlerbehebungen
In jeder Version überprüfen wir unsere vorhandene Codebasis, verbessern diese und beheben alle Fehler, die von unserer Community und unserem internen QA-Team gemeldet wurden. In dieser Version haben wir viele Fehler behoben und ein internes Sicherheitsaudit durchgeführt. Hier sind einige sichtbare Verbesserungen und Fehlerbehebungen
Problem mit Teileinträgen behoben
Einige Browser konnten teilweise Einträge nicht darstellen. Wir haben dieses Problem behoben.
Neuer Tooltip-Stil
In den vorherigen Versionen hatten wir CSS-basierte Tooltips, die einige UI/UX-Probleme für kleinere Geräte und lange Texte verursachten. In der neuesten Version haben wir einen JS-basierten Tooltip implementiert, der auf allen Geräten funktioniert und eine verbesserte Benutzererfahrung bietet.
Übersetzungsdateien werden geladen
Wir hatten einige Probleme beim Laden von Übersetzungsdateien für einige Websites. Die übersetzten Zeichenfolgen konnten nicht wiedergegeben werden. Wir haben das behoben und es wird die entsprechende Sprachdatei für Ihre ausgewählte Sprache geladen.
Integrationsverbesserungen
Wir haben alle Integrationen verbessert und Filter-Hooks für Entwickler hinzugefügt, sodass sie jetzt Daten aus den beabsichtigten API-Aufrufen hinzufügen/entfernen/ändern können. Bitte überprüfen Sie die Methode src/integrations/PROVIDER_NAME/Bootstrap.php -> notification(), um weitere Details zu erhalten.
Update ausgeliefert, aber ist das alles?
Das war die Highlight-Rolle mit dem, was Sie über das neueste Update von Fluent Forms wissen mussten. Aber wie gesagt, es ist nur ein „Highlight-Reel“, da steckt mehr drin. Werfen Sie einen Blick unter die Motorhaube, und wer weiß, vielleicht finden Sie eine Handvoll Überraschungen, die Sie umhauen werden!
WP Fluent Forms Pro
Probieren Sie Fluent Forms noch heute aus und überzeugen Sie sich selbst!

Kurz gesagt, diese Veröffentlichung war nur einer der vielen Meilensteine, die wir regelmäßig überschreiten wollen. Wenn Sie ein aktives Mitglied der Fluent Forms Community auf Facebook sind, haben Sie vielleicht bereits bemerkt, wie sehr wir Feedback und Vorschläge von Benutzern schätzen. Treten Sie der Community-Gruppe bei und lassen Sie sich über alle verborgenen Schätze informieren, die Sie in Fluent Forms erwarten.
Teilen Sie uns Ihre Meinung zu den neuen Features und Funktionen mit, die wir in Fluent Forms 3.6.4 eingeführt haben. Teilen Sie uns vor allem mit, welche Funktionen Sie als Nächstes bereitstellen möchten. Stimmen Sie für Ihre bevorzugten bevorstehenden Funktionen auf der Entwicklungs-Roadmap für Fluent Forms ab
