Halten Sie sie zum Klicken: Wie Sie mit den mehrstufigen Formularen von Fluent Forms Ihre Benutzer fesseln können
Veröffentlicht: 2024-03-20Das Fluent Forms-Plugin bietet jede Menge Funktionalität – genug, um erstaunliche, aber dennoch lange Designs zu erstellen. Diese Länge kann jedoch ein Hindernis sein, und hier kommen die mehrstufigen Formulare von Fluent Forms ins Spiel.
Wenn Sie das Engagement hoch und die Abschlussquoten hoch halten möchten, kann es hilfreich sein, Ihre Formulare auf mehrere Seiten aufzuteilen. Dies ist in Fluent Forms einfach einzurichten und gibt Ihnen die Freiheit, Ihren Befragten weiterhin alle Fragen zu stellen, die Sie benötigen.
In diesem Beitrag werden wir uns die mehrstufigen Formulare von Fluent Forms genauer ansehen. Dazu gehört auch, Ihnen zu zeigen, wie Sie sie einrichten und warum und wo Sie sie verwenden.
Die in Fluent Forms verfügbaren Funktionen
Wir müssen uns hier nicht allzu lange aufhalten, da wir viele der Angebote von Fluent Forms in verschiedenen anderen Beiträgen auf WP Mayor behandeln. Wir empfehlen Ihnen, mit unserem ausführlichen Testbericht zu Fluent Forms zu beginnen, da dieser Ihnen den nötigen Kontext zu den Funktionen von Fluent Forms liefert.

Lassen Sie uns jedoch einen kurzen Überblick über die anderen wichtigen Funktionen geben, die Sie finden können:
- Sie können mit einer Vorlage beginnen, damit die Entwurfsphase reibungsloser und schneller verläuft, und dann einen Drag-and-Drop-Formularersteller zum Erstellen von Formularen verwenden.
- Es stehen zahlreiche erweiterte Funktionen zur Verfügung. Dazu gehören Taschenrechner, bedingte Logik, die Möglichkeit, Konversationsformulare zu erstellen und mehr.
- Wenn Sie Produkte auf Ihrer Website verkaufen, bietet Ihnen Fluent Forms die Funktionalität, Zahlungen problemlos entgegenzunehmen.
- Sie können die große Sammlung an Integrationen nutzen, um Fluent Forms mit anderen Diensten von Drittanbietern zu verbinden. Dadurch ist der Umfang des Plugins nahezu grenzenlos.
Eine Premium-Lizenz für Fluent Forms beginnt bei 79 US-Dollar pro Jahr und beinhaltet alle angebotenen Funktionen. Aus diesem Grund können Sie die Leistungsfähigkeit der mehrstufigen Formulare von Fluent Forms ohne zusätzliche Kosten nutzen.
Warum mehrstufige Formulare für ein besseres Engagement von entscheidender Bedeutung sind
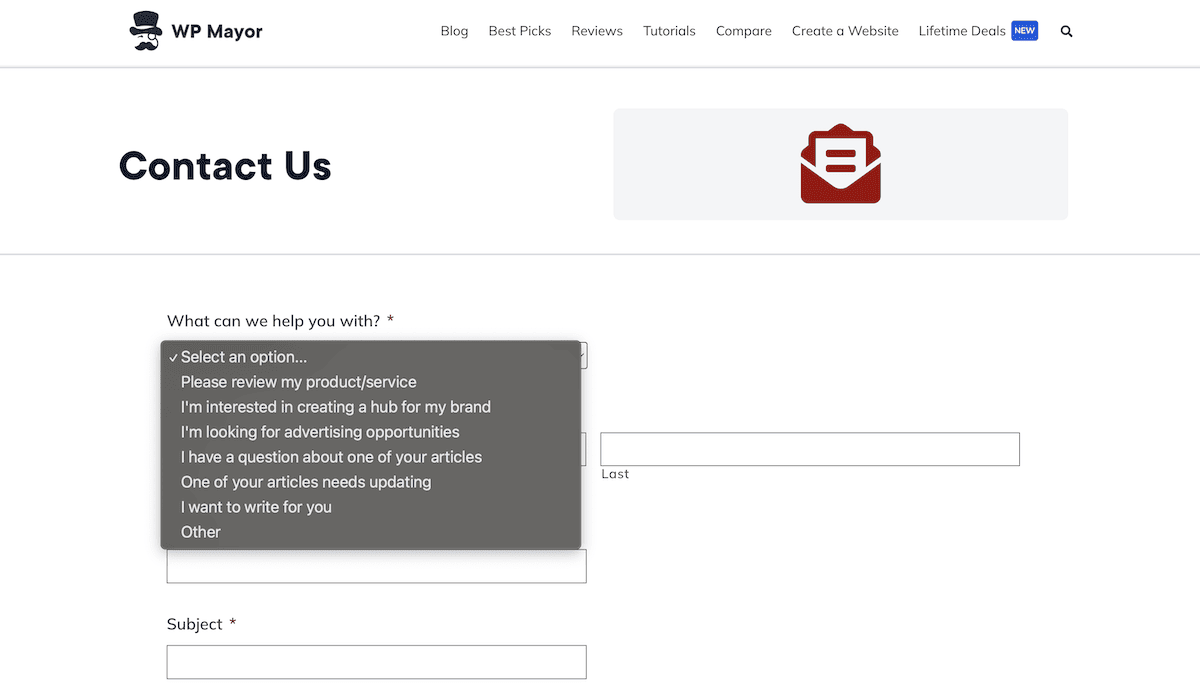
Ein typisches Online-Formular verwendet die geringstmögliche Anzahl an Feldern. Das ist großartig, wenn Sie Ihren Besuchern nur grundlegende Fragen stellen müssen, wie zum Beispiel unser Kontaktformular:

Wenn Sie jedoch viele Fragen stellen müssen oder komplexe Daten sammeln möchten, kann es bei Benutzern zu Ermüdungserscheinungen kommen. Das Ergebnis wird ein Anstieg Ihrer Formularabbruchraten sein.
Hier bieten mehrstufige Formulare in einigen Bereichen erhebliche Vorteile:
- Reduzierte Formermüdung. Wenn Ihr Formular aus überschaubaren Schritten besteht, können Sie die kognitive Belastung der Benutzer verringern. Dies wirkt sich positiv auf das Gesamterlebnis des Benutzers aus und macht das Ausfüllen Ihres Formulars weniger entmutigend.
- Verbesserte Datengenauigkeit. Mehrstufige Formulare lassen sich gut mit bedingter Logik kombinieren. Dadurch können Sie Felder basierend auf den Antworten des Benutzers ein- oder ausblenden. Ein relevanteres Formular hat eine größere Chance, ausgefüllt zu werden. Es sollte außerdem qualitativ hochwertigere Daten erfassen und die Anzahl der Fehler in den Antworten jedes Formulars reduzieren.
- Verbesserte Benutzereinbindung. Ein mehrstufiges Formular kann durch seine Struktur das Engagement steigern. Da weniger Elemente auf dem Bildschirm angezeigt werden, sollte sich auch die optische Attraktivität Ihres Formulars verbessern.
Diese User Experience (UX)-Interaktionen und -Elemente mögen klein erscheinen, bieten aber viel Wert. Visuelle Markierungen wie Fortschrittsbalken oder Abschnittsmarkierungen geben dem Benutzer ein Gefühl der Kontrolle.

Wenn sie sehen können, wie lange das Ausfüllen eines Formulars dauert, wird der Benutzer wahrscheinlich mehr Selbstvertrauen haben, es auszufüllen. Dadurch wird auch das Vertrauen in Ihre Website gestärkt. Der Nettovorteil besteht in einer besseren Datenqualität und vollständigeren Formularen.
Wo Sie mehrstufige Formulare verwenden möchten
Mehrstufige Formulare sind kein Allheilmittel für bestehende Interaktionsprobleme mit Ihren aktuellen Formularen. Sie sind jedoch in vielen verschiedenen Fällen nahezu notwendig.
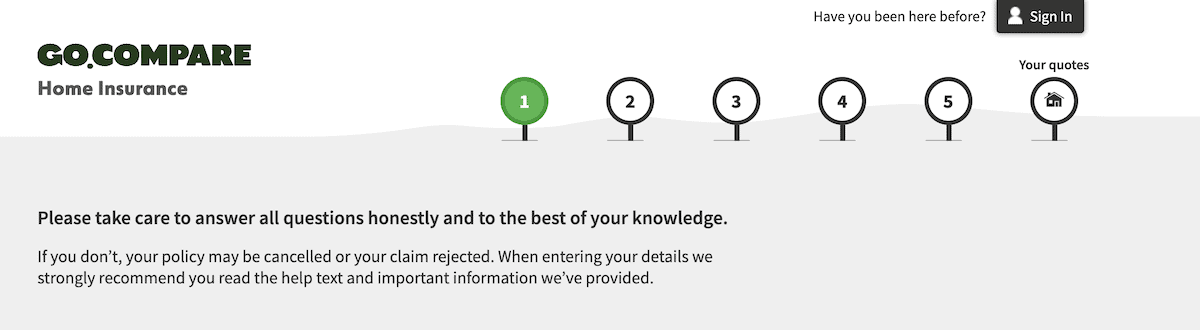
Im Allgemeinen sollten Sie mehrstufige Formulare überall dort verwenden, wo Sie viele Informationen sammeln müssen. Dies ist wichtig, wenn Sie Ihr Formular in verschiedene Kategorien strukturieren müssen. Beispielsweise muss die Kfz-Versicherungs-Website GoCompare viele Fragen stellen, um ein Angebot zu erstellen:

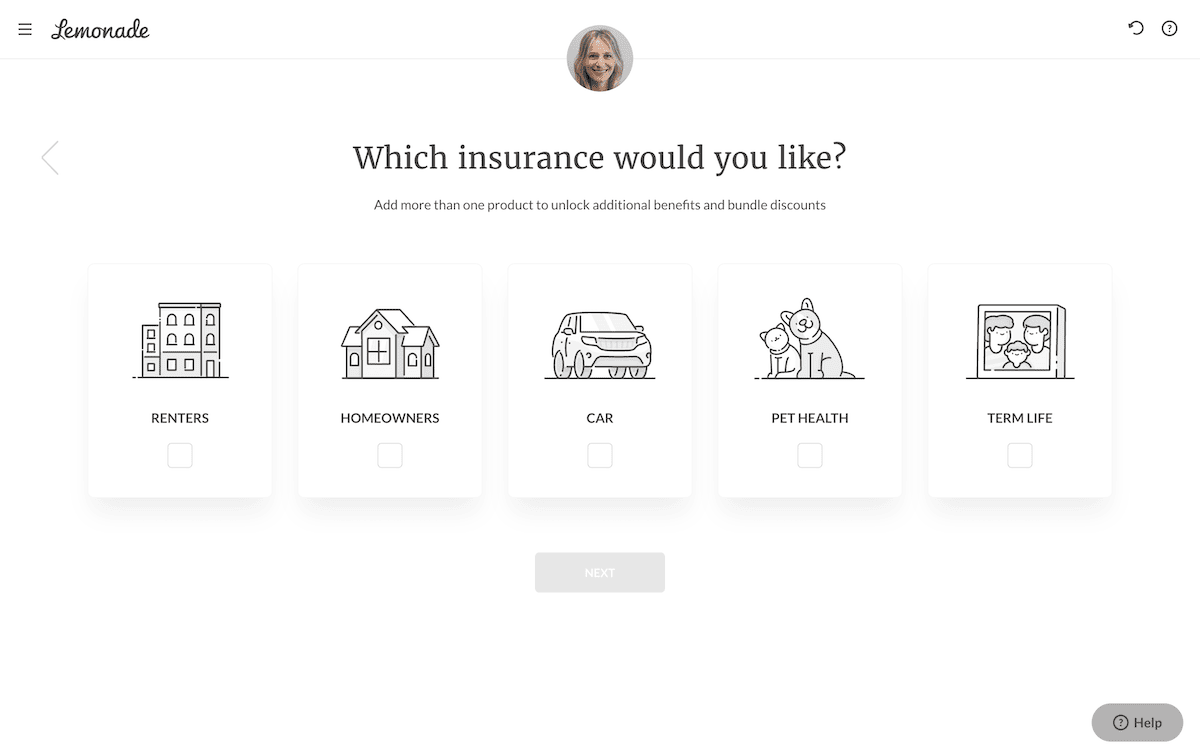
Wenn Sie ein Formular personalisieren müssen, ist ein mehrstufiger Ansatz Teil Ihrer Strategie. Dies ist eine optimierte Möglichkeit, dem Benutzer das Durcharbeiten eines langen Formulars zu erleichtern. Die primäre Form von Lemonade eignet sich hervorragend für relevante, gesprächige und personalisierte Inhalte:

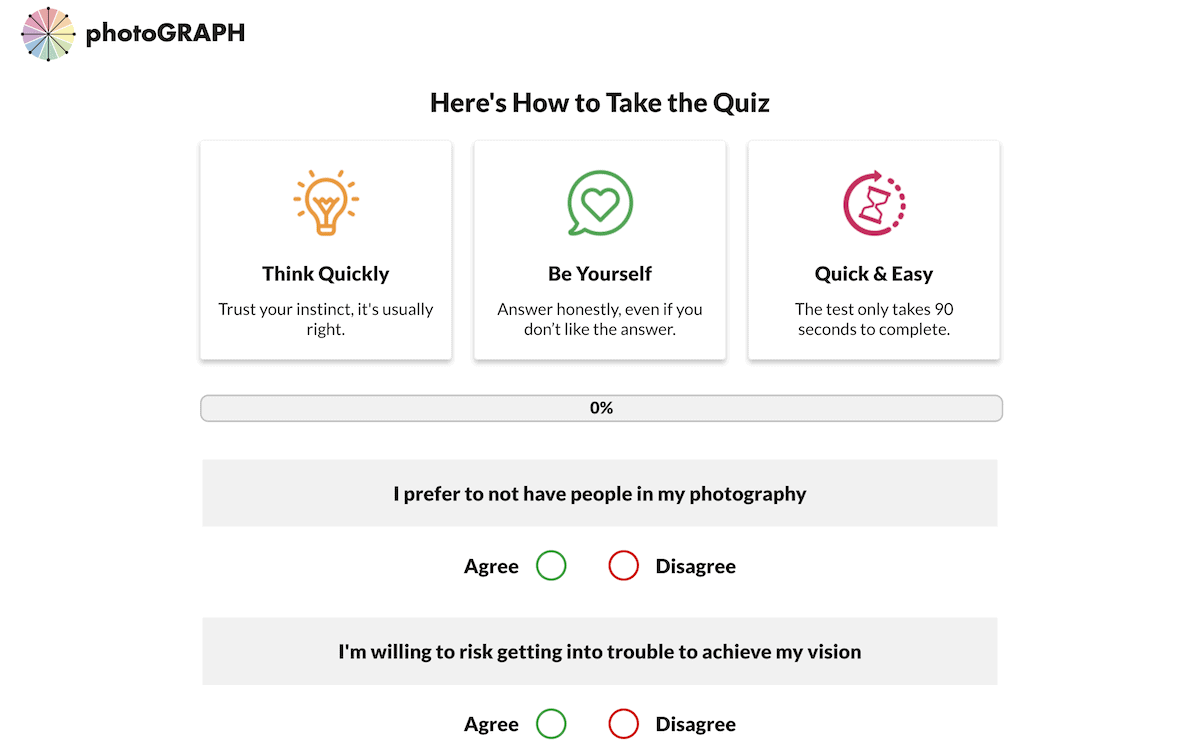
Umfragen und Tests können oft ein ausgedehntes Labyrinth aus Feldern, Fragen und Abschnitten sein. Dies ist natürlich ein idealer Anwendungsfall für mehrstufige Formulare, da dadurch eine stärkere Beteiligung gefördert werden kann. Die Expert Photography-Website enthält ein Quiz mit drei kurzen Abschnitten. Am Ende erhalten Sie einen Fotografentyp und eine Empfehlung weiterer Ressourcen:

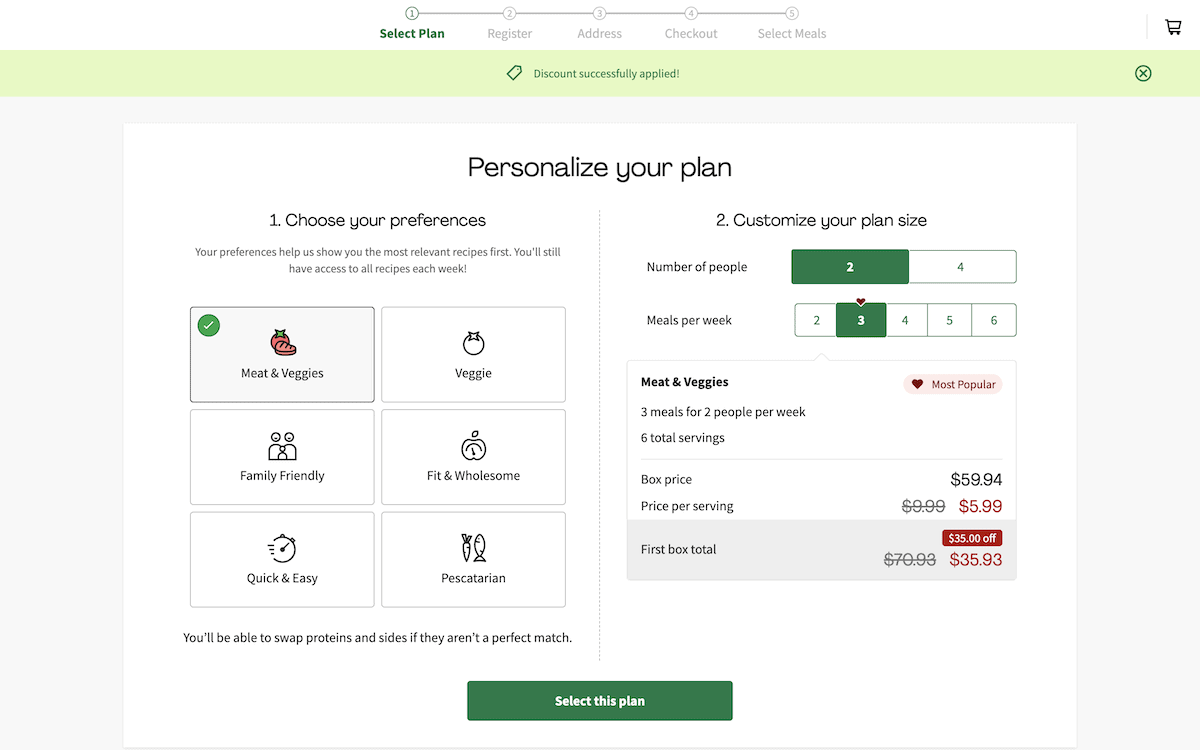
Schließlich ist ein mehrstufiges Formular auch eine gute Möglichkeit, Zahlungen entgegenzunehmen. HelloFresh ist hier ein gutes Beispiel, da das Formular schnell auszufüllen und dennoch umfassend ist:

Wenn Sie über eine Datenerfassungsstrategie verfügen, die auf mehrstufigen Formularen basiert, müssen Sie wissen, wie diese erstellt werden. Als Nächstes schauen wir uns die Verwendung der mehrstufigen Formulare von Fluent Forms an, um diese Aufgabe zu erfüllen.

So richten Sie die mehrstufigen Formulare von Fluent Forms ein (in 3 Schritten!)
Schauen wir uns zunächst an, wie die mehrstufigen Formulare von Fluent Forms implementiert werden. Es bietet einen anderen Ansatz als andere Formularersteller. Es gefällt uns und in Kürze zeigen wir Ihnen, warum. Zuvor müssen Sie jedoch ein neues Formular zu Ihrer Website hinzufügen.
1. Fügen Sie ein neues Formular hinzu und wählen Sie seinen Stil
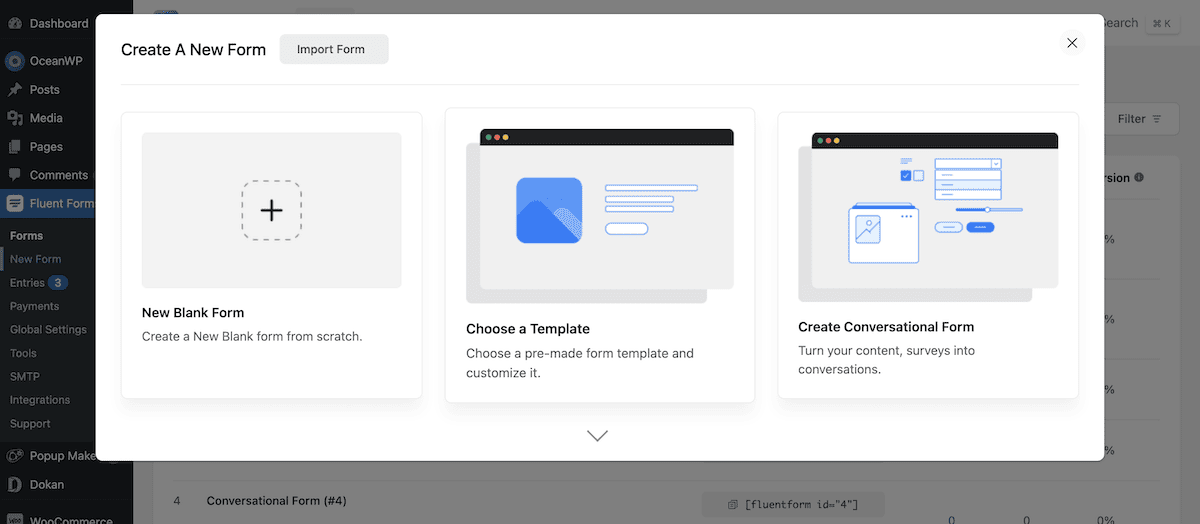
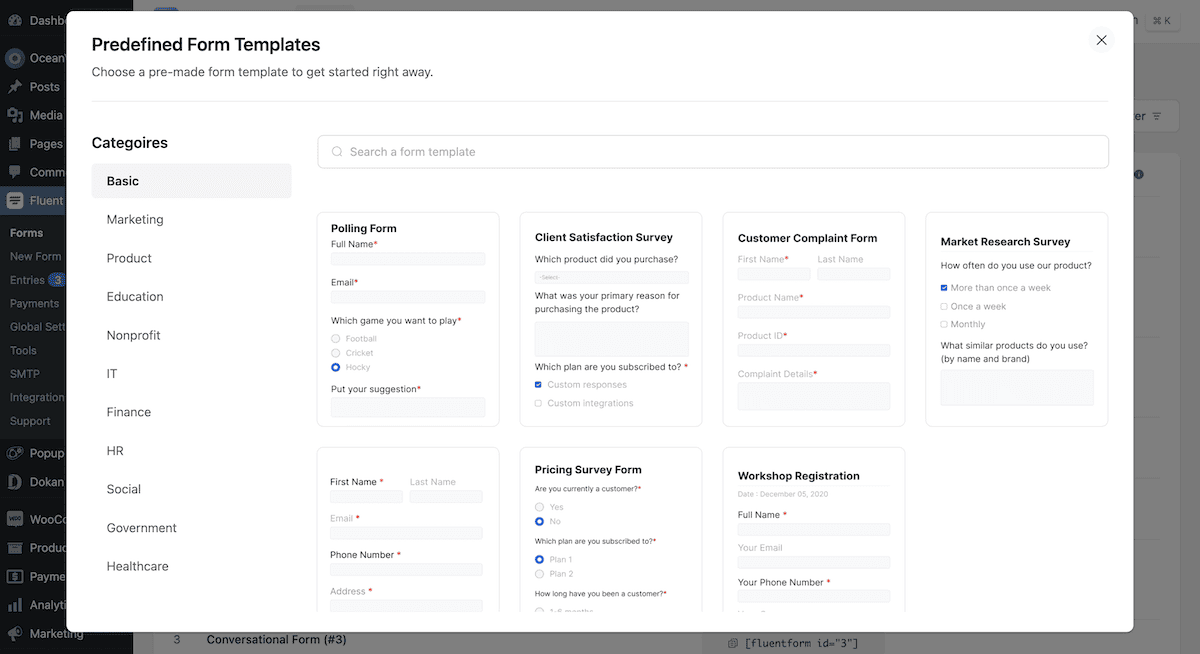
Um ein neues Formular hinzuzufügen, melden Sie sich bei WordPress an und gehen Sie zum Bildschirm Fluent Forms Pro > Formular hinzufügen . Daraufhin wird ein Popup-Dialogfeld angezeigt:

Sie können hier jede Art von Formular basierend auf Ihren Zielen auswählen. Die Fluent Form-Vorlagen enthalten eine große Auswahl an Formulartypen. Vielleicht finden Sie hier etwas Passendes:

Sobald Sie ein Formular ausgewählt haben, gelangen Sie zum Drag-and-Drop-Builder. Von hier aus können Sie mit der Segmentierung Ihres Formulars mithilfe der Funktionalität von Fluent Forms beginnen.
2. Verwenden Sie das Formularschrittfeld, um Ihr Formular in Seiten zu segmentieren
Mit den mehrstufigen Formularen von Fluent Forms können Sie diese so gestalten, dass Sie den gesamten Ablauf auf einen Blick im WordPress-Backend sehen können. Um Ihr Formular zu segmentieren, können Sie das Feld Formularschritt aufrufen. Es verfügt über eine integrierte Funktionalität zum Navigieren durch das Formular, wie Sie es angeben.
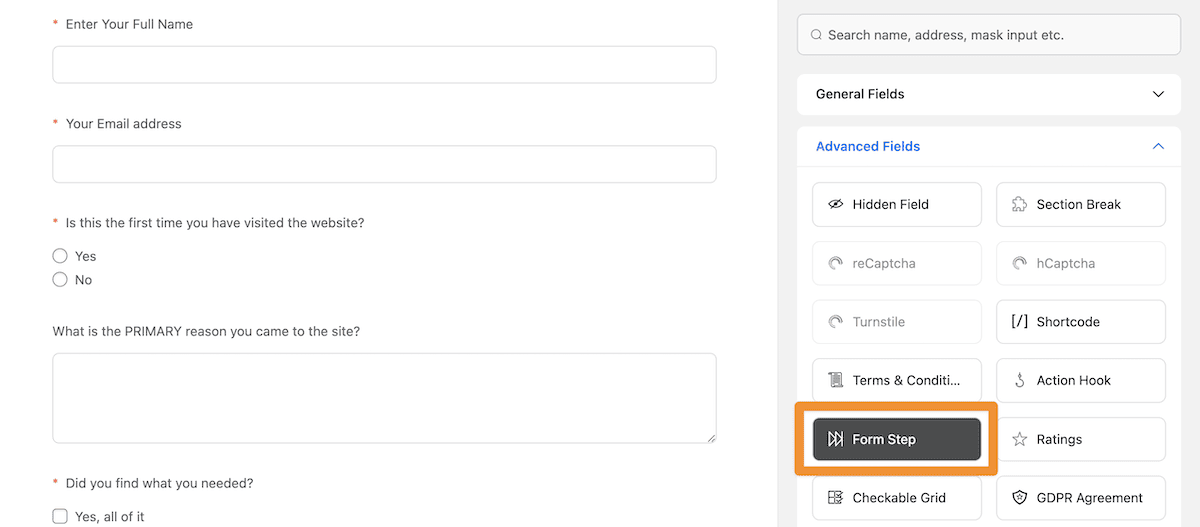
Um es zu finden, verwenden Sie entweder das Formularsuchfeld oder schauen Sie im Fluent Forms-Builder im Abschnitt „Erweiterte Felder“ nach:

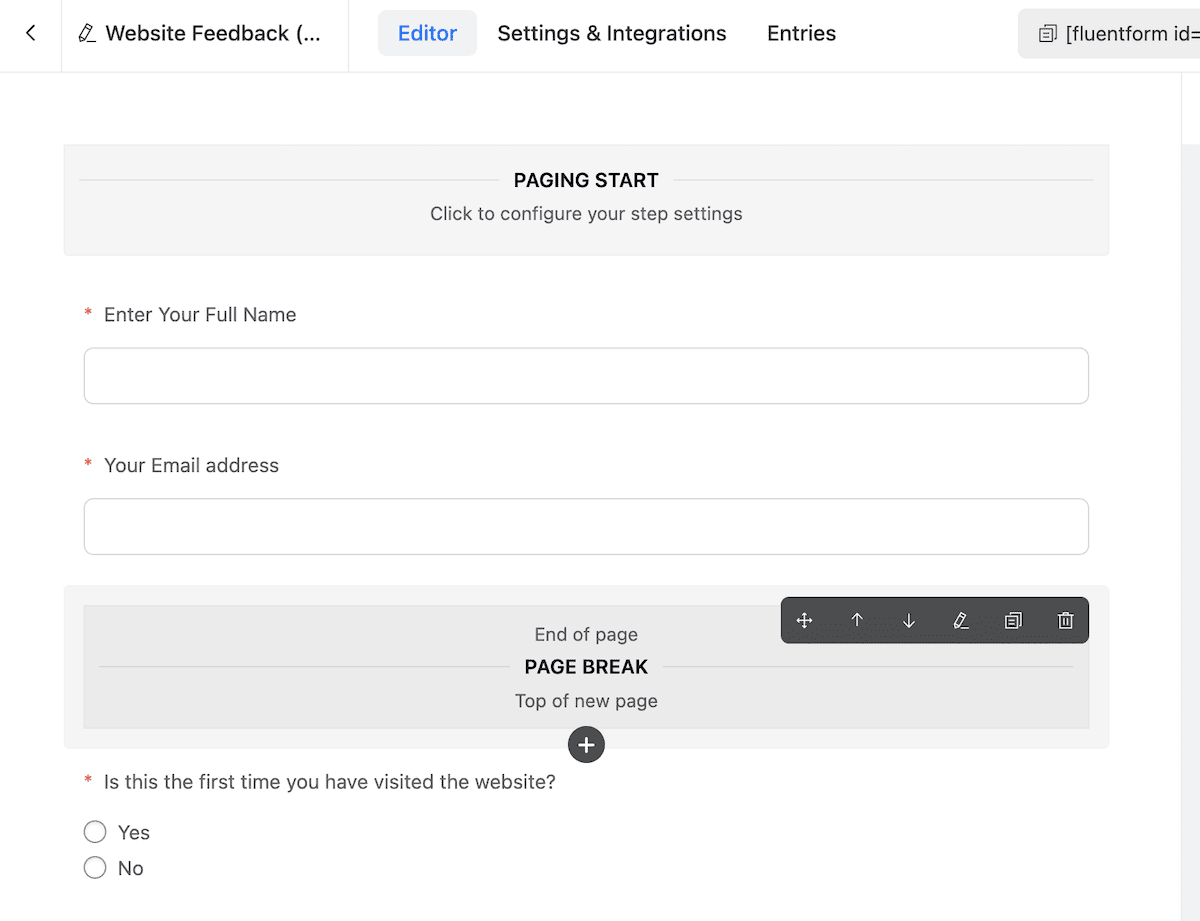
Sobald Sie dies auf Ihre Seite ziehen, fügt das Feld „Formularschritt“ weitere Abschnittsmarkierungen hinzu, um den Anfang des Formulars, das Ende des Formulars sowie etwaige Umbrüche oder Schritte zu kennzeichnen:

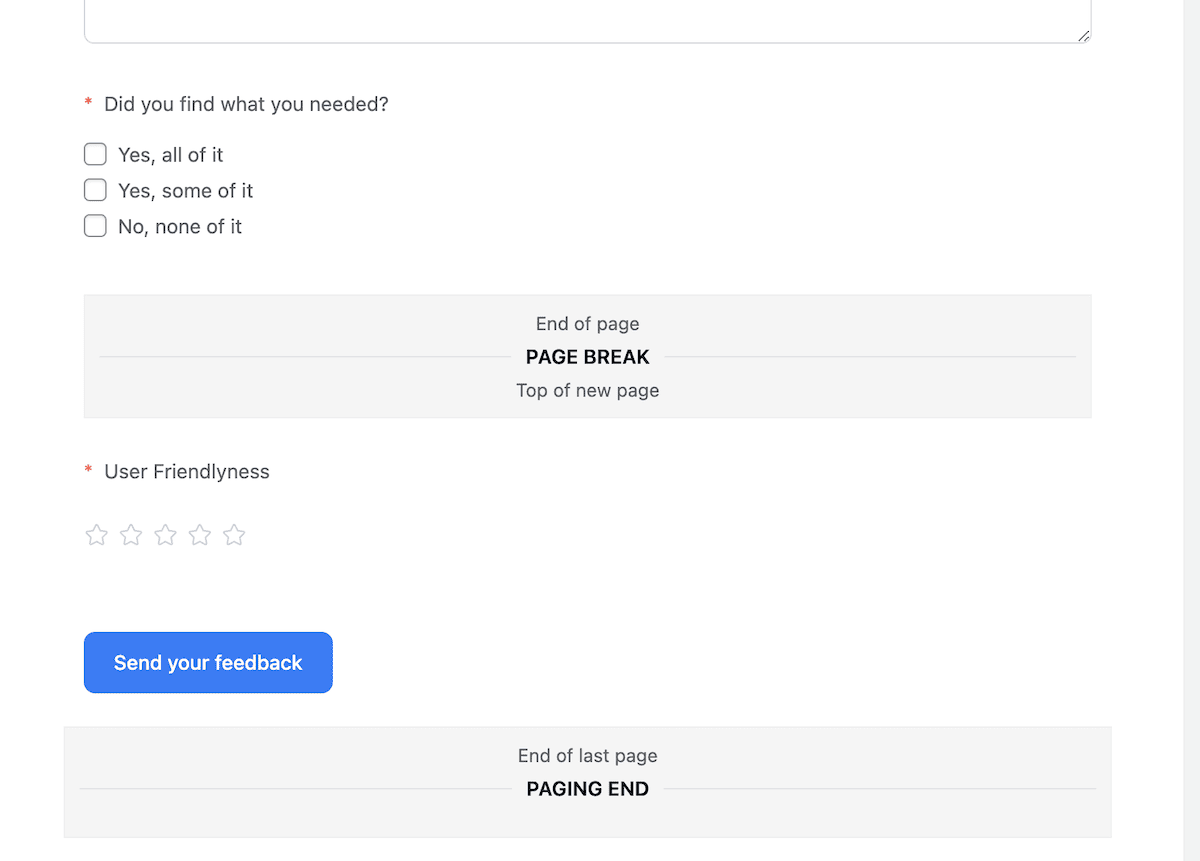
Um weitere Schritte zu erstellen, können Sie weitere Formularschrittfelder hinzufügen:

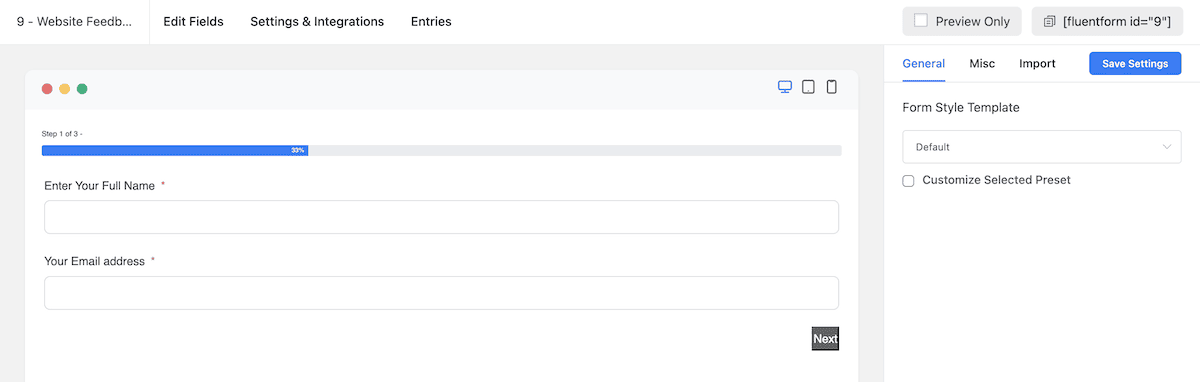
Wenn Sie Ihr Formular jetzt speichern und auf die Schaltfläche „Vorschau und Design“ klicken, können Sie sehen, wie es im Frontend aussehen wird:

Das ist jedoch nicht alles, was Sie tun können. Sie können das Erlebnis des Formulars auch an die Bedürfnisse von Ihnen und Ihren Benutzern anpassen.
3. Passen Sie die Benutzeroberfläche Ihres mehrstufigen Formulars an
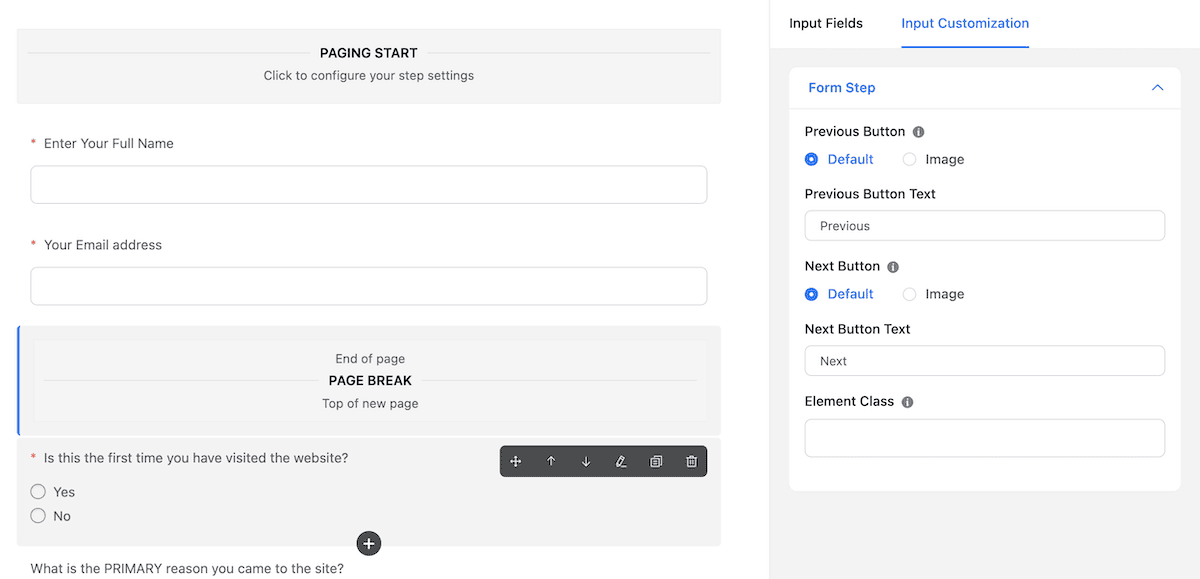
Sobald Sie das Feld „Formularschritt“ auf Ihre Leinwand ziehen, können Sie darauf klicken, um die Benutzeroberfläche Ihres mehrstufigen Formulars zu bearbeiten. Beispielsweise können Sie in jedem Abschnitt „Seitenumbruch“ das Design der Schaltflächen „ Weiter “ und „ Zurück“ ändern:

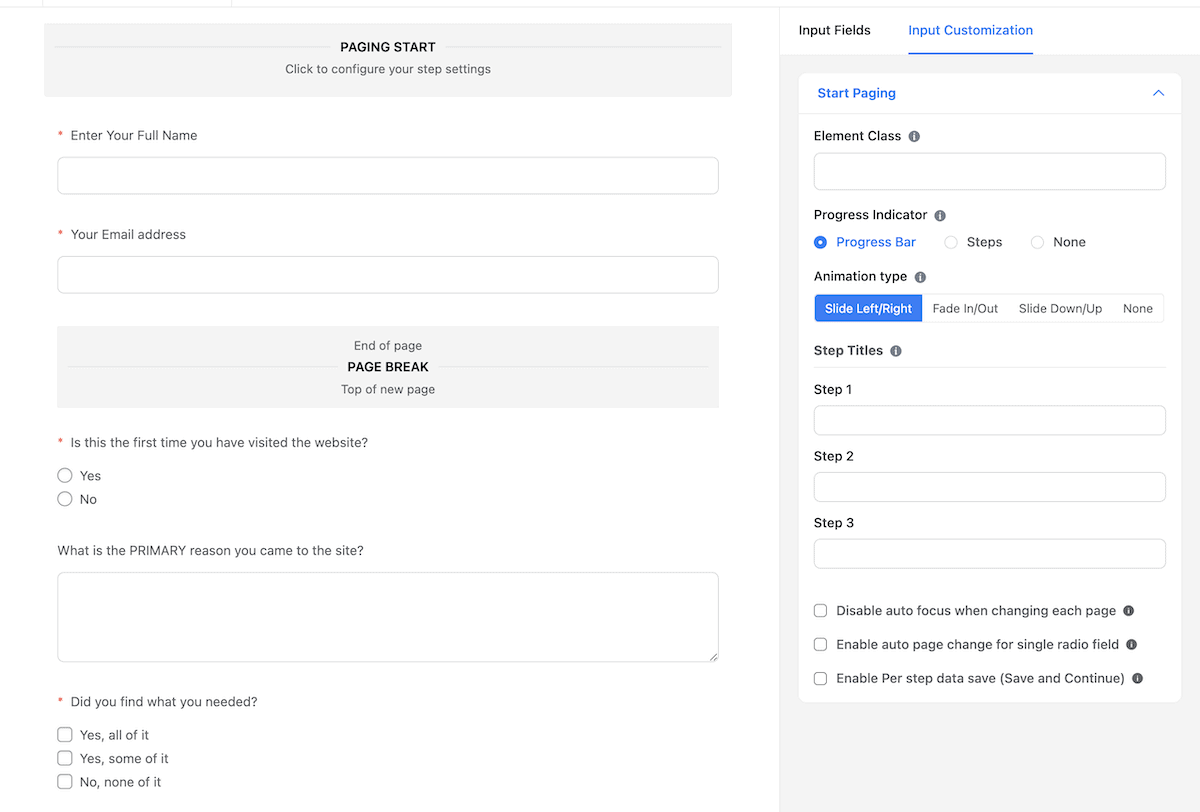
Der Abschnitt „Paging-Start“ bietet jedoch den größten Spielraum für individuelle Anpassungen. Sie können beispielsweise auswählen, wie Ihre Fortschrittsanzeige angezeigt wird. Sie können einen Fortschrittsbalken auswählen, die Schritte anzeigen oder gar nichts anzeigen. Für jeden Schritt, den Sie erstellen, können Sie auch hier einen eigenen Titel festlegen:

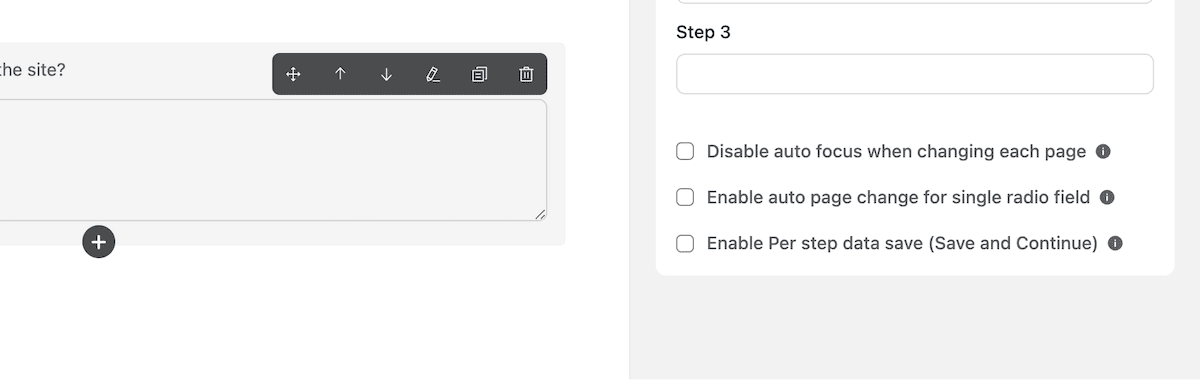
Wenn Sie möchten, können Sie den Animationsstil auch in den Paging-Starteinstellungen ändern. Unten im Optionsfeld befinden sich Kontrollkästchen zum Aktivieren einiger hilfreicher Funktionen. Sie können beispielsweise die automatische Fokussierung für jede Seite ändern oder die Funktion „Speichern und fortfahren“ einrichten:

Dies ist eine weitere Möglichkeit, Ihr Engagement und Ihre Abschlussquoten zu steigern. Wenn Sie den Benutzern die Möglichkeit geben, zu einem späteren Zeitpunkt zum Formular zurückzukehren, kann es den Unterschied ausmachen, ob Sie sich ausruhen oder frisch zurückkommen, um das Formular fertigzustellen.
Wenn Sie fertig sind, können Sie Ihr Formular speichern und Ihrer Website hinzufügen. Wenn Sie es sich im Frontend ansehen, sehen Sie, dass das mehrstufige Formular Ihrer Fluent Forms einsatzbereit ist!
Unsere letzten Gedanken
Wenn Sie einen Blick auf die verschiedenen Bereiche von Fluent Forms werfen, werden Sie eine Vielzahl von Möglichkeiten entdecken, die benötigten Informationen von Ihren Benutzern zu erhalten. Wenn Sie all dies jedoch in einem einseitigen Formular zusammenfassen, besteht die Gefahr, dass die Befragten das Formular vorzeitig abbrechen. Dies ist eine Aufgabe für die mehrstufigen Formulare von Fluent Forms.
Im Drag-and-Drop-Editor verwenden Sie das Feld „Formularschritt“ , um das Ende einer Seite und den Anfang einer anderen Seite zu kennzeichnen. Im Frontend übernimmt Fluent Forms die harte Arbeit, den Benutzer durch Ihr Formular zu führen. Das Ergebnis ist eine geringere Ermüdung Ihrer Befragten und eine stärkere Interaktion mit Ihrem Formular. Darüber hinaus können Sie dies bereits ab 79 $ pro Jahr für die Premium-Version von Fluent Forms erreichen.
Geben Ihnen die mehrstufigen Formulare von Fluent Forms Ideen, wie Sie Ihre bevorstehenden Ziele erreichen können? Teilen Sie uns Ihre Gedanken im Kommentarbereich unten mit!
