FlyingPress Review: Ist es das beste WordPress-Performance-Plugin? (2023)
Veröffentlicht: 2023-06-01Suchen Sie nach dem besten WordPress-Performance- und Caching-Plugin, um Ihre Website zu beschleunigen? In unserem praktischen FlyingPress-Test helfen wir Ihnen bei der Entscheidung, ob dieses auf Geschwindigkeit ausgelegte Plugin das Richtige für Ihre Website ist.
FlyingPress zielt darauf ab, so ziemlich eine All-in-One-Lösung für die Leistung von WordPress zu sein, mit Caching, Code-Optimierung und anderen Optimierungen, um Ihre Website zu beschleunigen.
Wenn Sie es mit dem FlyingCDN-Dienst kombinieren, bietet es auch Echtzeit-Bildoptimierung, die über sein globales Netzwerk von über 70 PoPs bereitgestellt wird.
Insgesamt können die Optimierungen von FlyingPress Ihre Website enorm verbessern, wenn es darum geht, die Ladezeiten zu verkürzen und ihr zu einer besseren Leistung in Situationen mit hohem Datenverkehr zu verhelfen.
Aus diesem Grund halte ich es definitiv für eine der Top-Optionen, die man in Betracht ziehen sollte, wenn es um Premium-WordPress-Performance-Plugins geht.
Um Ihnen bei der Entscheidung zu helfen, ob es das richtige Tool für Ihre Website ist, werden wir in unserem praktischen FlyingPress-Test Folgendes behandeln:
- Echte FlyingPress-Leistungsdaten, die mit Vorher/Nachher-Tests mit WebPageTest und Loader.io gesammelt wurden
- Ein praktischer Blick auf die Funktionen und die Benutzeroberfläche von FlyingPress
- Preisdetails für FlyingPress
- FlyingPress vs. WP Rocket vs. Perfmatters (zwei weitere beliebte Performance-Plugins)
- Vor- und Nachteile von FlyingPress
- FAQ
- Abschließende Gedanken und Empfehlungen
Lasst uns eintauchen!
FlyingPress-Leistungstests
Wenn Sie FlyingPress in Betracht ziehen, ist die größte Frage, die Sie wahrscheinlich beschäftigen, die, ob es Ihre Website beschleunigen kann oder nicht.
Bevor wir also zu all den anderen Dingen in unserem FlyingPress-Test kommen, werfen wir einen kurzen Blick auf einige Leistungsdaten, die ich vor und nach dem Hinzufügen von FlyingPress gesammelt habe.
Um ein realistisches Testszenario zu erstellen, habe ich eine vollständige Demo-Site mithilfe einer der Elementor-basierten Starter-Sites des Kadence Theme importiert.
Ich verwende Elementor anstelle des Blockeditors, weil ich FlyingPress viel Code und CSS zur Verfügung stellen möchte, um seine Magie zu entfalten.
Dann habe ich zwei Arten von Tests durchgeführt:
- WebPageTest – Dies zeigt die Leistung vor/nachher in einem einmaligen Test.
- Loader.io – zeigt die Vorher-/Nachher-Leistung in einem Szenario mit hohem Datenverkehr – von 100 bis 450 Besuchen in einem Zeitraum von einer Minute.
WebPageTest Vorher/Nachher
Zum Auftakt habe ich WebPageTest verwendet, um zu sehen, wie meine Website vor und nach dem Hinzufügen von FlyingPress funktioniert.
Sie können in allen Bereichen eine große Verbesserung erkennen – hier sind die Vorher-/Nachher-Kennzahlen:
| Vor FlyingPress 🐢 | Nach FlyingPress 🚀 | |
| Zeit bis zum ersten Byte (TTFB) | 0,794 s | .280 s |
| Größter Contentful Paint (LCP) | 1,494 s | 0,580 s |
| Voll geladene Zeit | 2,751 s | 1,039 s |
| HTTP-Anfragen | 60 | 20 |
| Dateigröße | 1,518 MB | 0,637 MB |
Loader.io Vorher/Nachher
FlyingPress beschleunigt nicht nur die Ladezeiten für einen einzelnen Besucher, sondern kann auch dazu beitragen, dass Ihre Website in Situationen mit hohem Datenverkehr und Stress besser funktioniert.
Um dies zu simulieren, habe ich Loader.io verwendet, um ein Vorher/Nachher für eine Simulation von drei verschiedenen Ebenen von Besuchern durchzuführen, die meine Website in einem Zeitraum von einer Minute besuchen:
- 100 Besuche
- 250 Besuche
- 450 Besuche
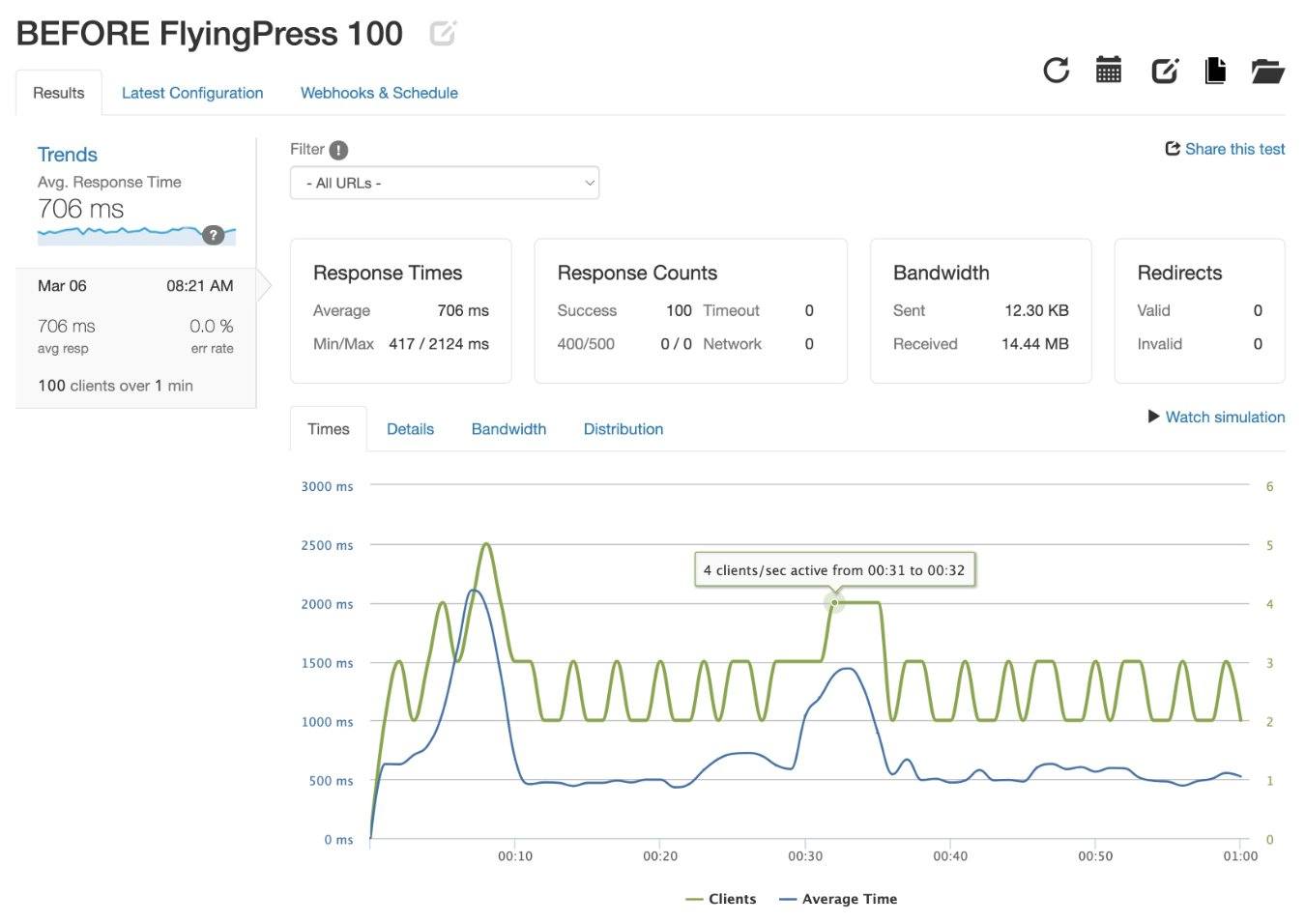
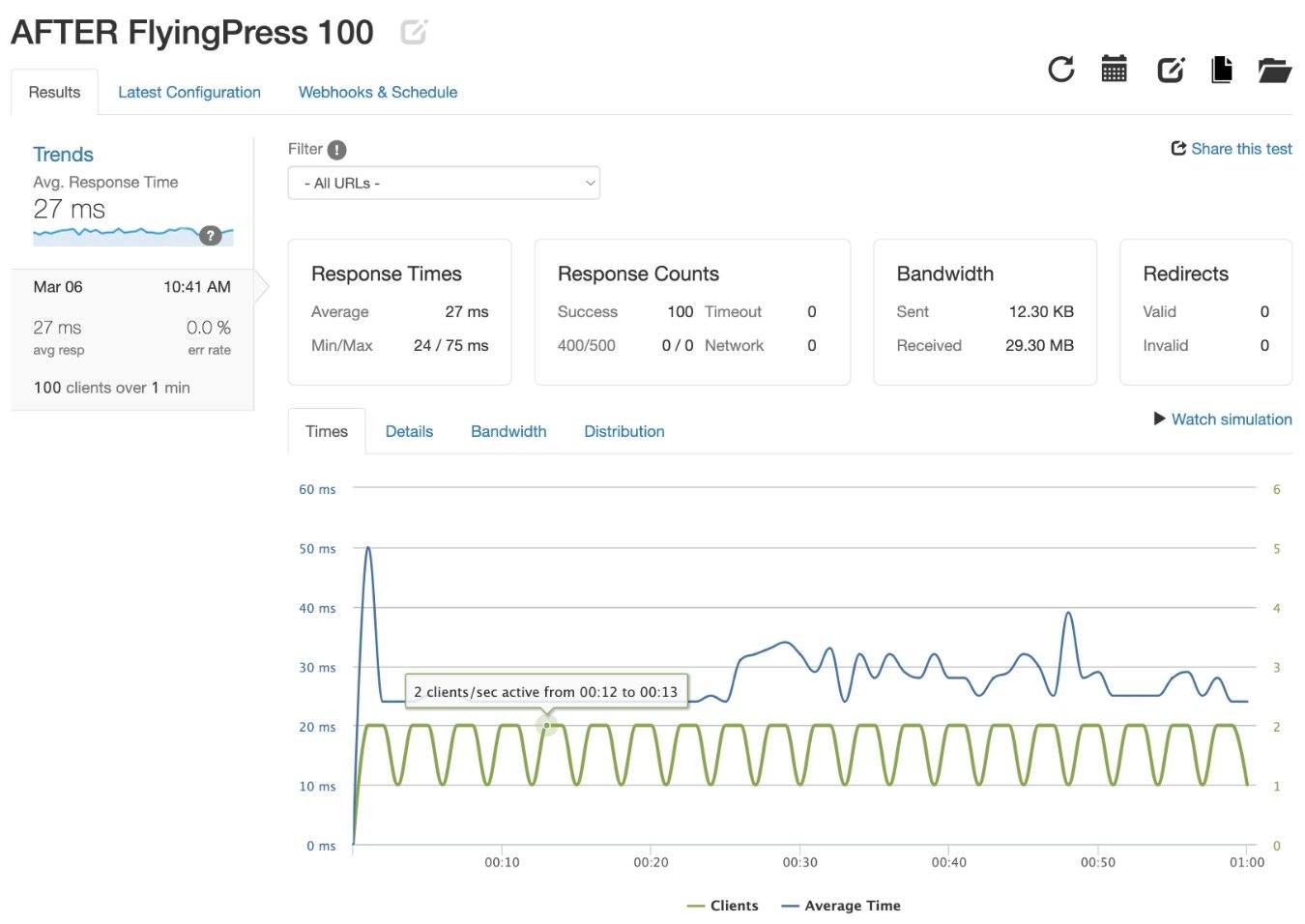
100 Besuche
Bevor ich FlyingPress hinzufügte, konnte meine Testseite den 100-Besuche-Test ohne Fehler bewältigen, allerdings war die Reaktionszeit mit durchschnittlich 706 ms sehr langsam.

Nach der Hinzufügung von FlyingPress sank die durchschnittliche Reaktionszeit auf 27 ms.

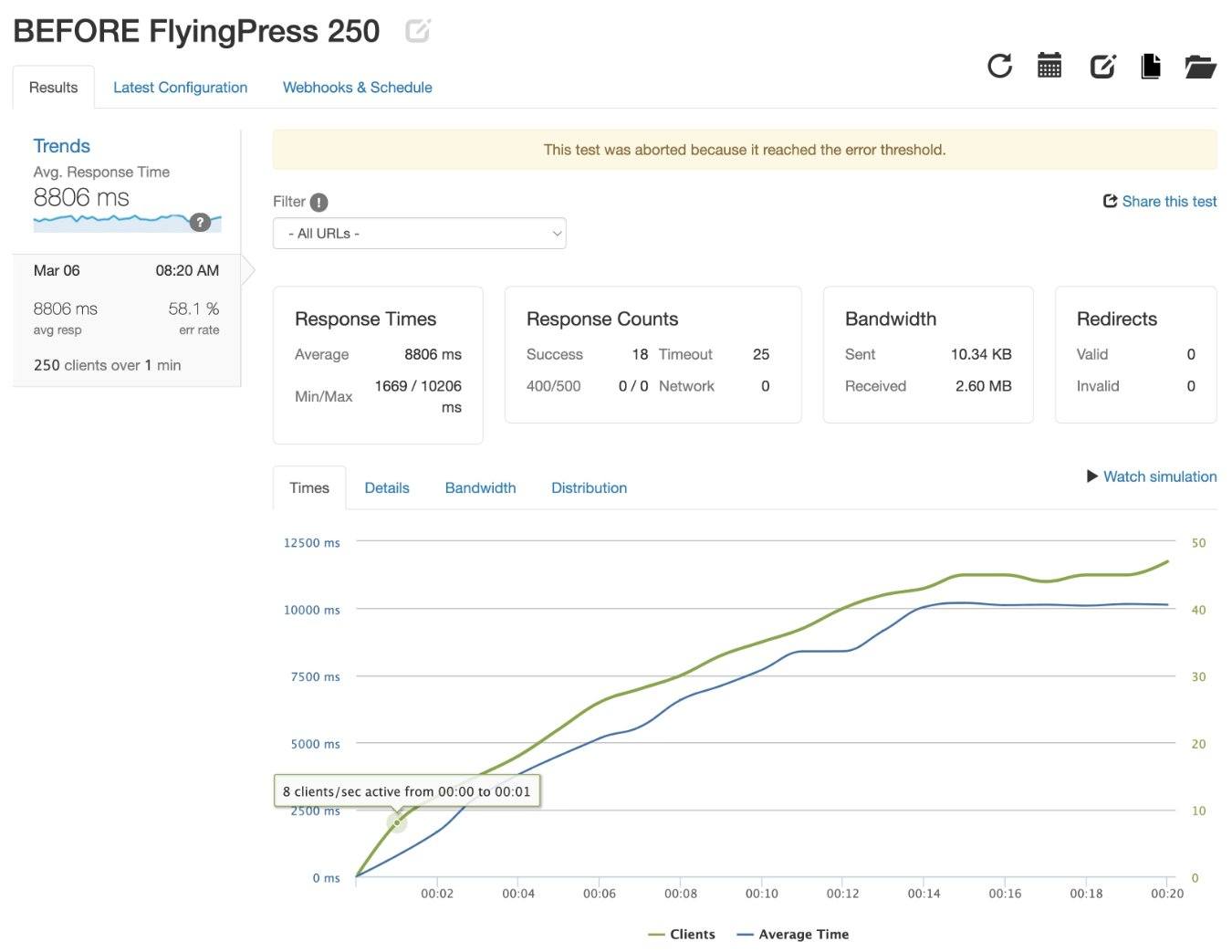
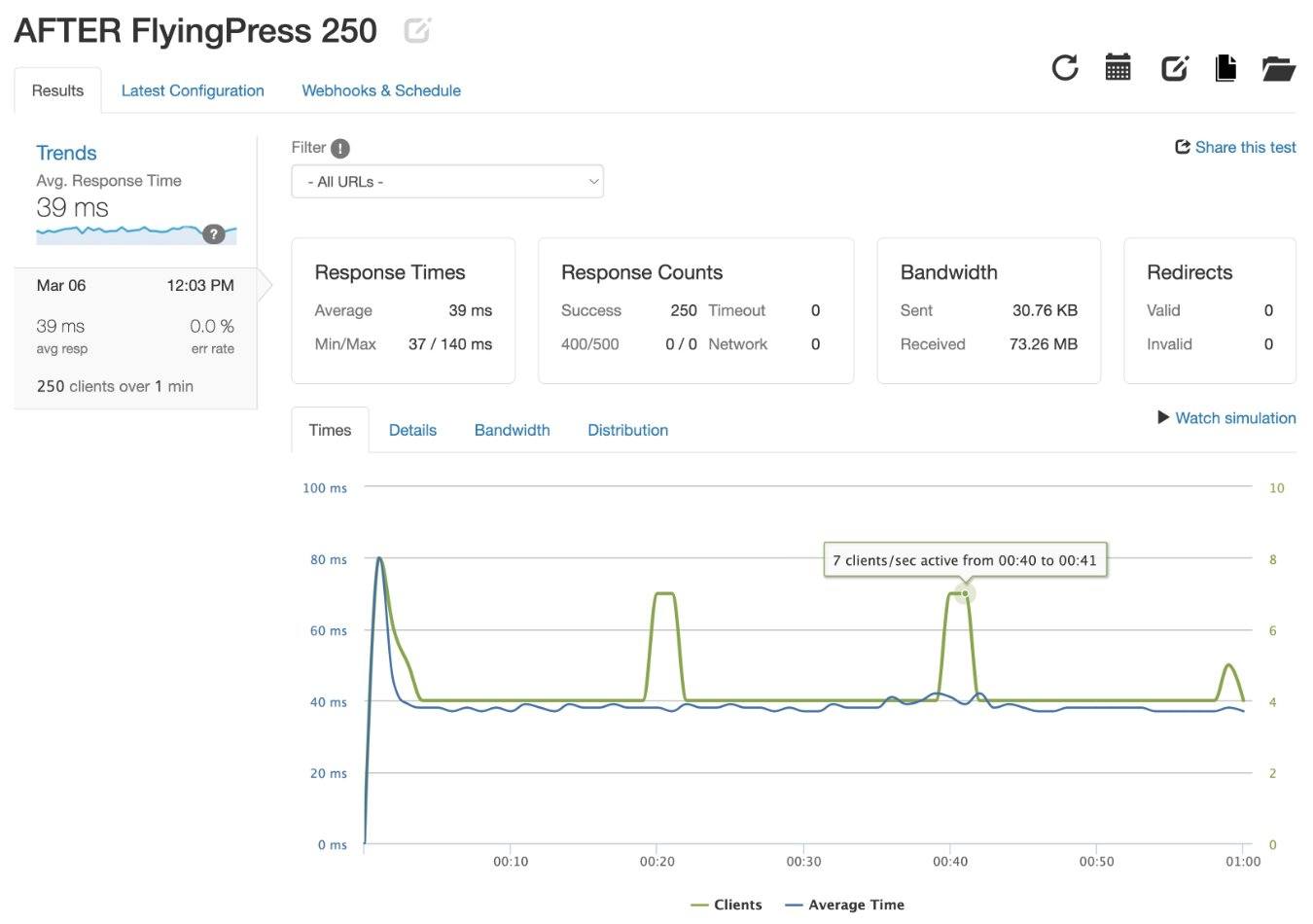
250 Besuche
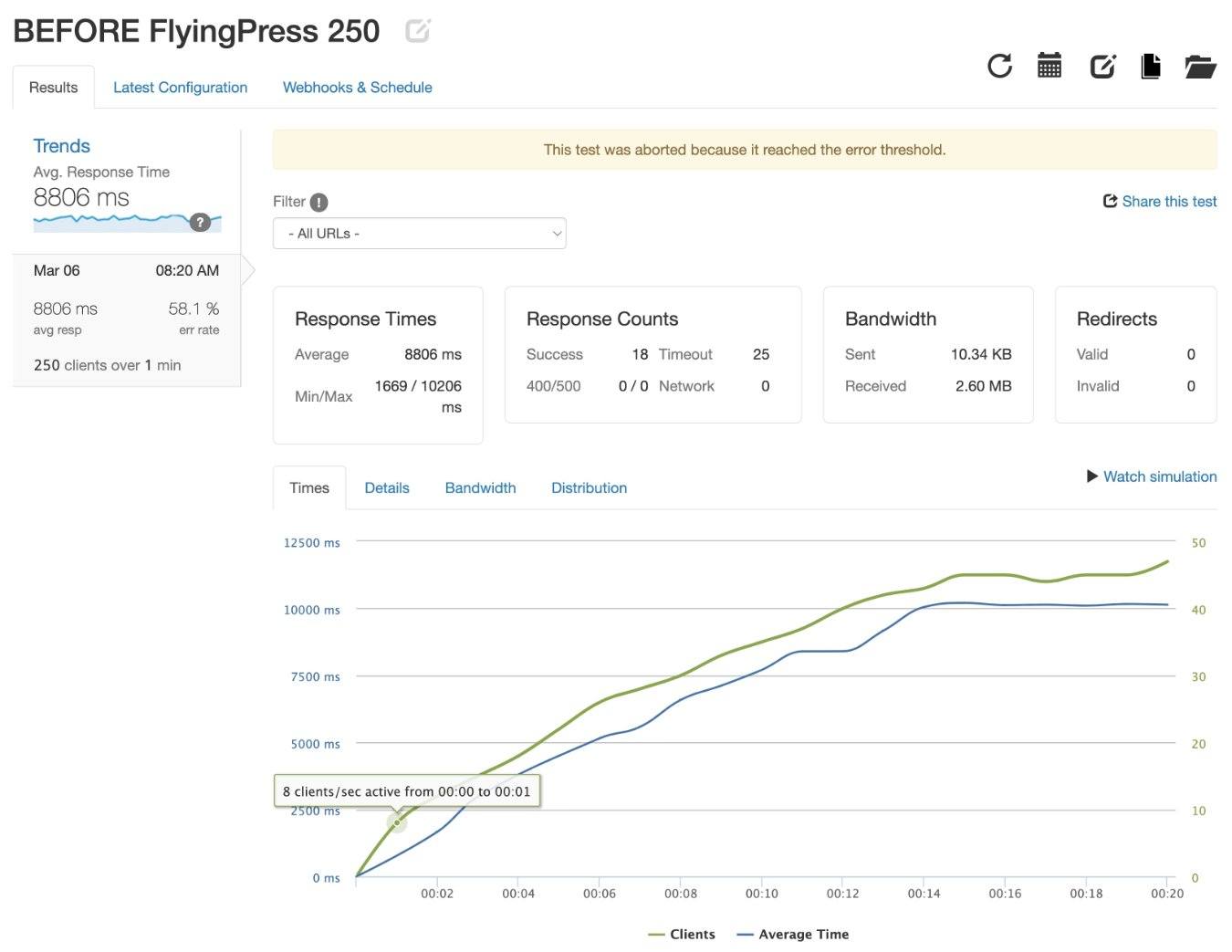
Ohne FlyingPress stürzte meine Testseite bei diesem Test schon sehr früh ab.

Nach dem Hinzufügen von FlyingPress verlief die Testseite ohne Probleme mit einer durchschnittlichen Reaktionszeit von 39 ms.

450 Besuche
Ohne FlyingPress stürzte meine Testseite auch bei diesem Test sehr früh im Test ab.

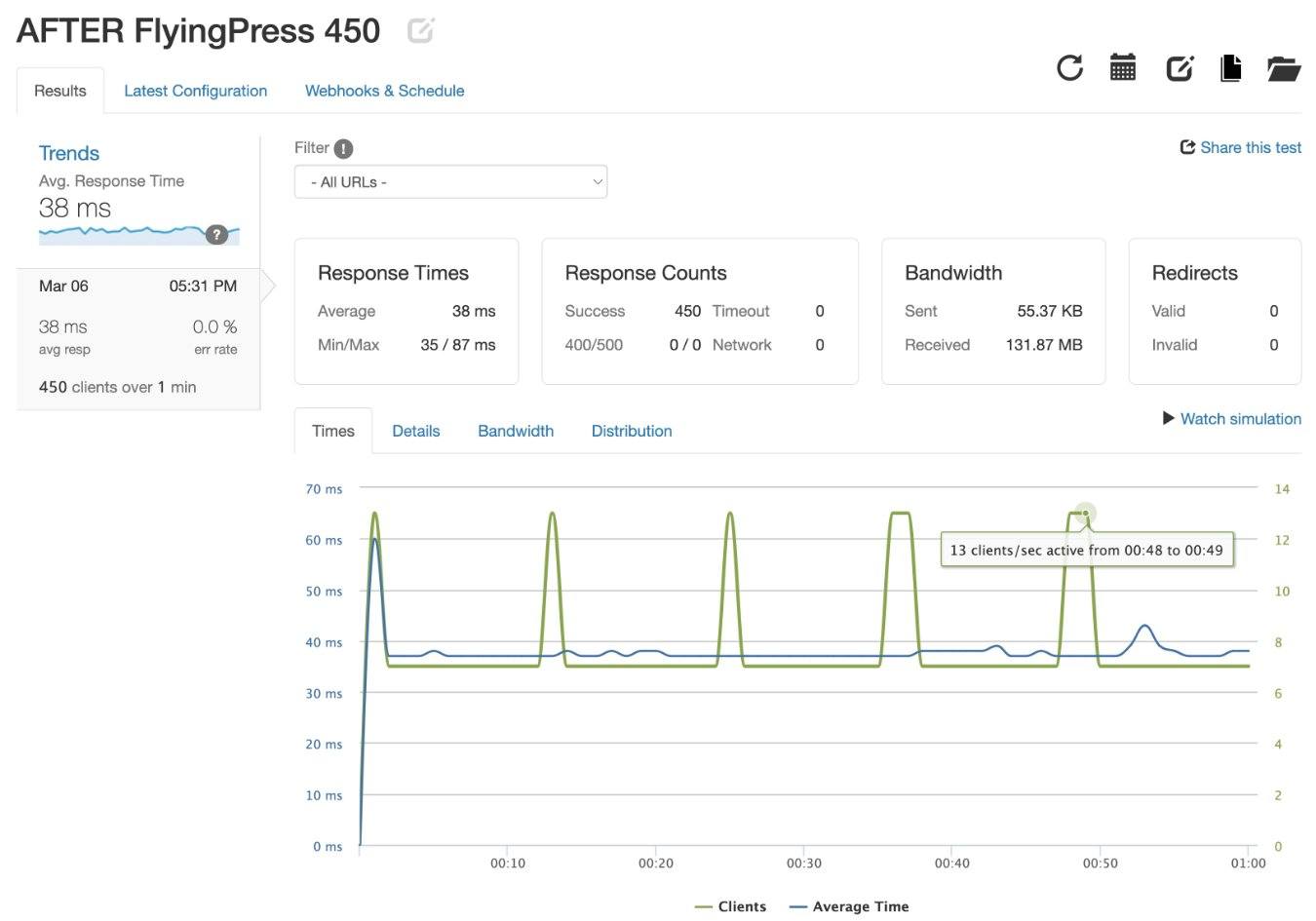
Nach der Hinzufügung von FlyingPress konnte die Testseite den Test erneut ohne Probleme bestehen, mit einer durchschnittlichen Reaktionszeit von 38 ms (ähnlich wie bei den anderen Tests).

So verwenden Sie FlyingPress + Ein Blick auf die Funktionen und die Benutzeroberfläche
Eines der Dinge, die mir an FlyingPress wirklich gefallen, ist das gute Design und die einfache Bedienung.
Obwohl viele erweiterte Leistungsoptimierungen vorgenommen werden, ist die Benutzeroberfläche recht einfach gehalten.
In diesem Abschnitt möchte ich Sie schnell durch die verschiedenen FlyingPress-Funktionen führen und Ihnen zeigen, wie Sie FlyingPress verwenden können, um Ihre WordPress-Site zu beschleunigen.
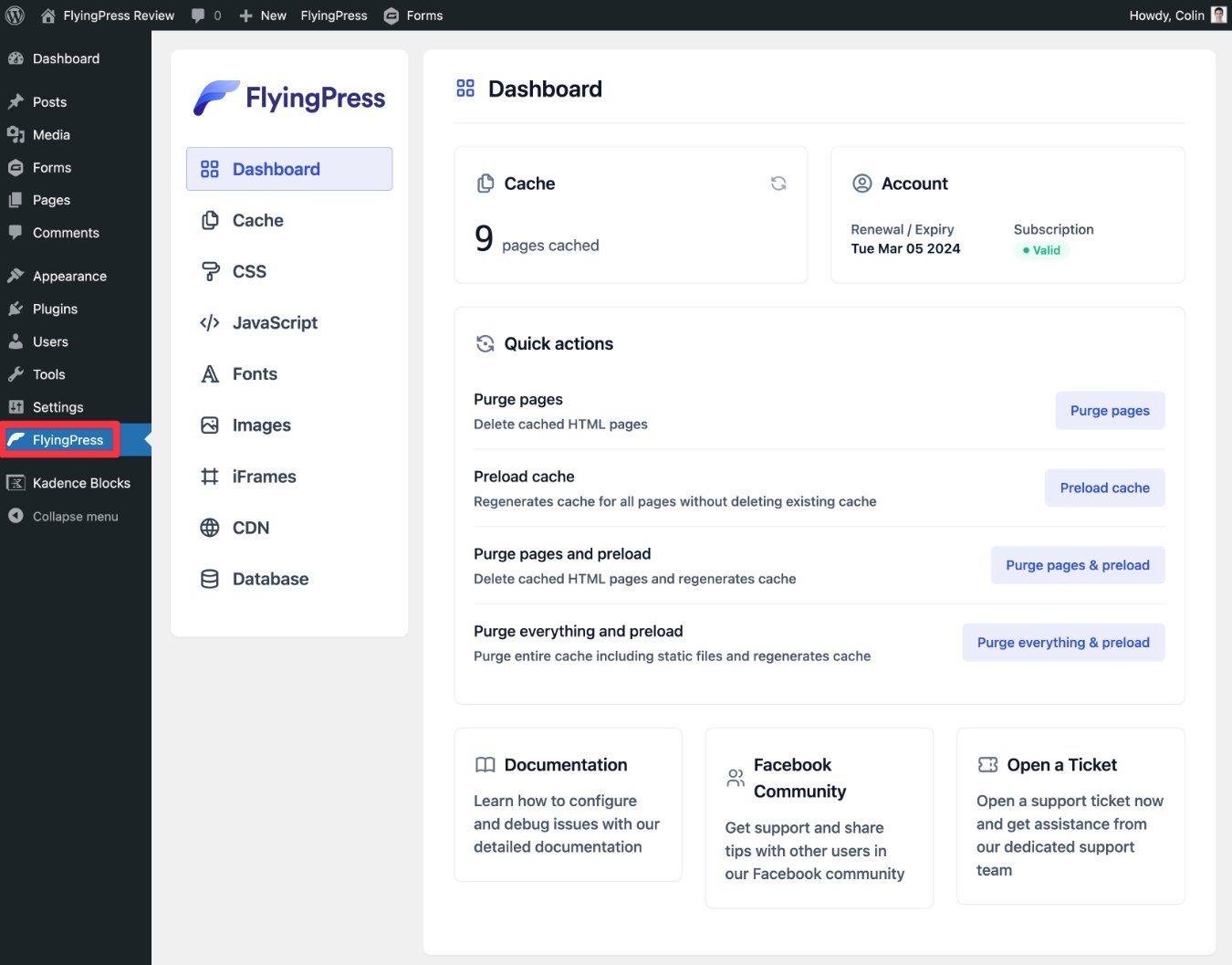
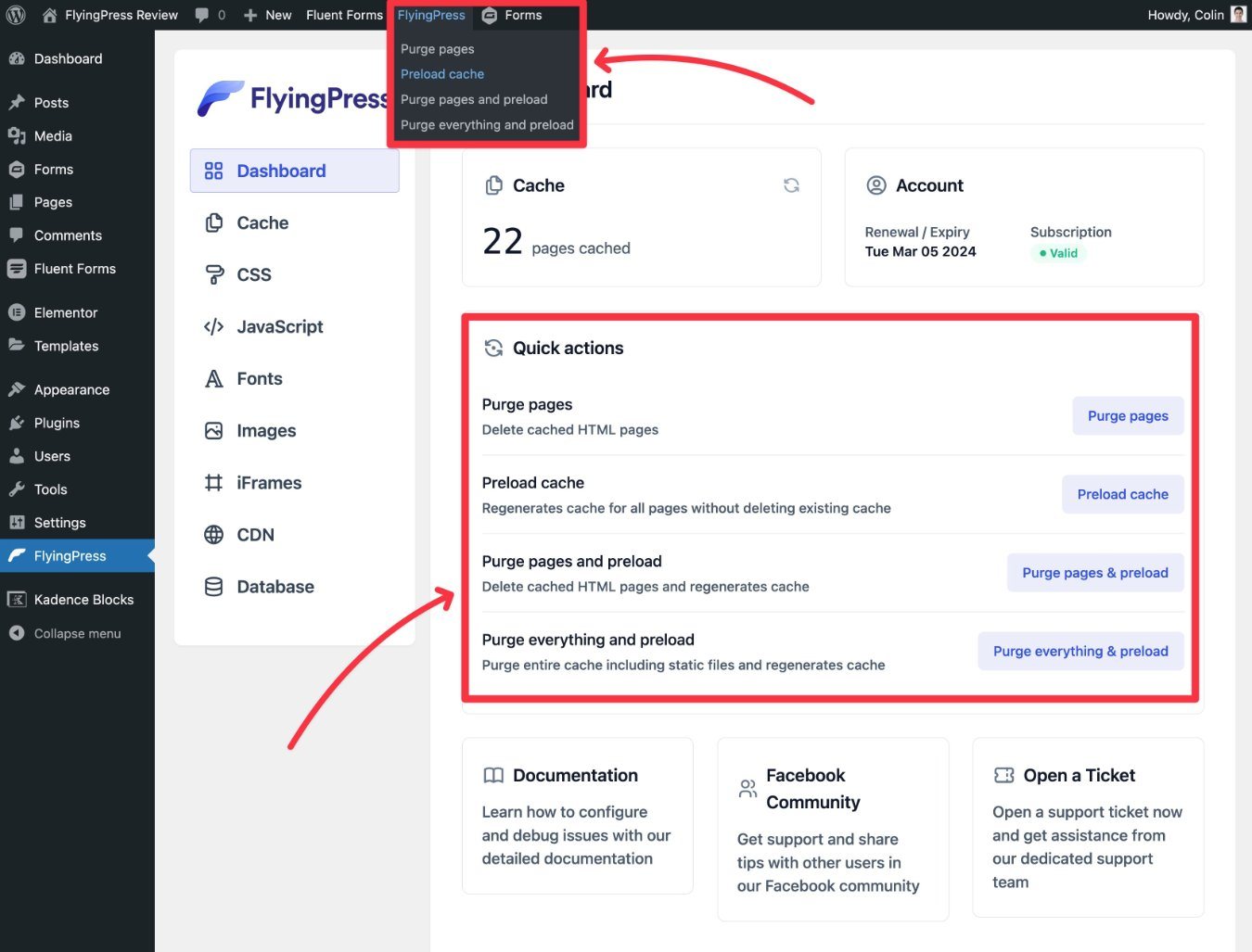
Haupt-Dashboard
Wenn Sie in Ihrem WordPress-Dashboard auf die Registerkarte „FlyingPress“ gehen, bietet Ihnen das Haupt-Dashboard einige schnelle Aktionen zum Löschen und/oder Vorladen des Caches.
Außerdem erhalten Sie in der Seitenleiste acht Optionen für den Zugriff auf wichtige Konfigurationsoptionen:
- Zwischenspeicher
- CSS
- JavaScript
- Schriftarten
- Bilder
- iFrames
- CDN
- Datenbank

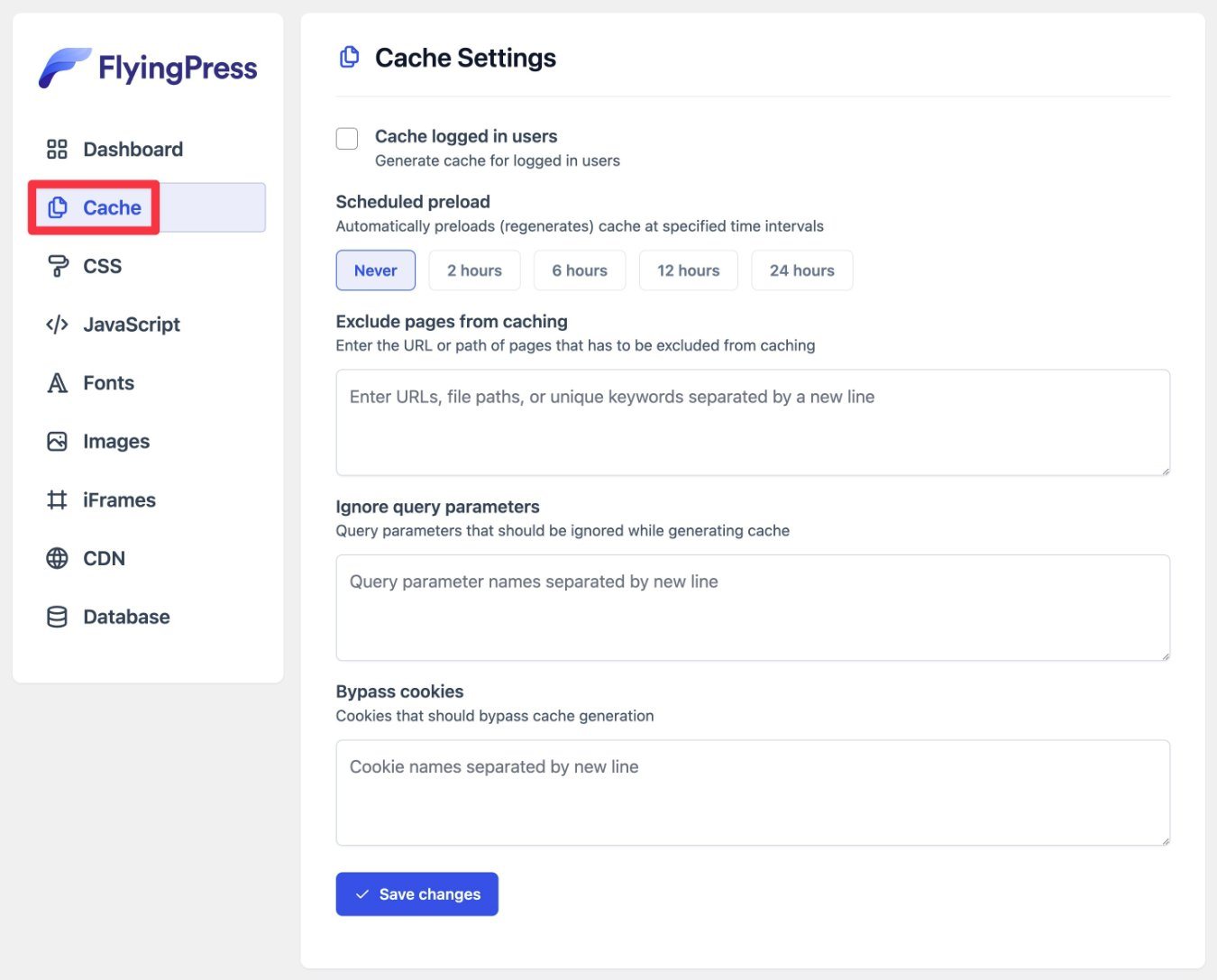
Cache-Registerkarte
Auf der Registerkarte „Cache“ können Sie das Seiten-Caching auf Ihrer Website konfigurieren. Sie können das automatische Vorladen des Caches einrichten und Regeln einrichten, um bestimmte Benutzer/Inhalte vom Seiten-Caching auszuschließen.

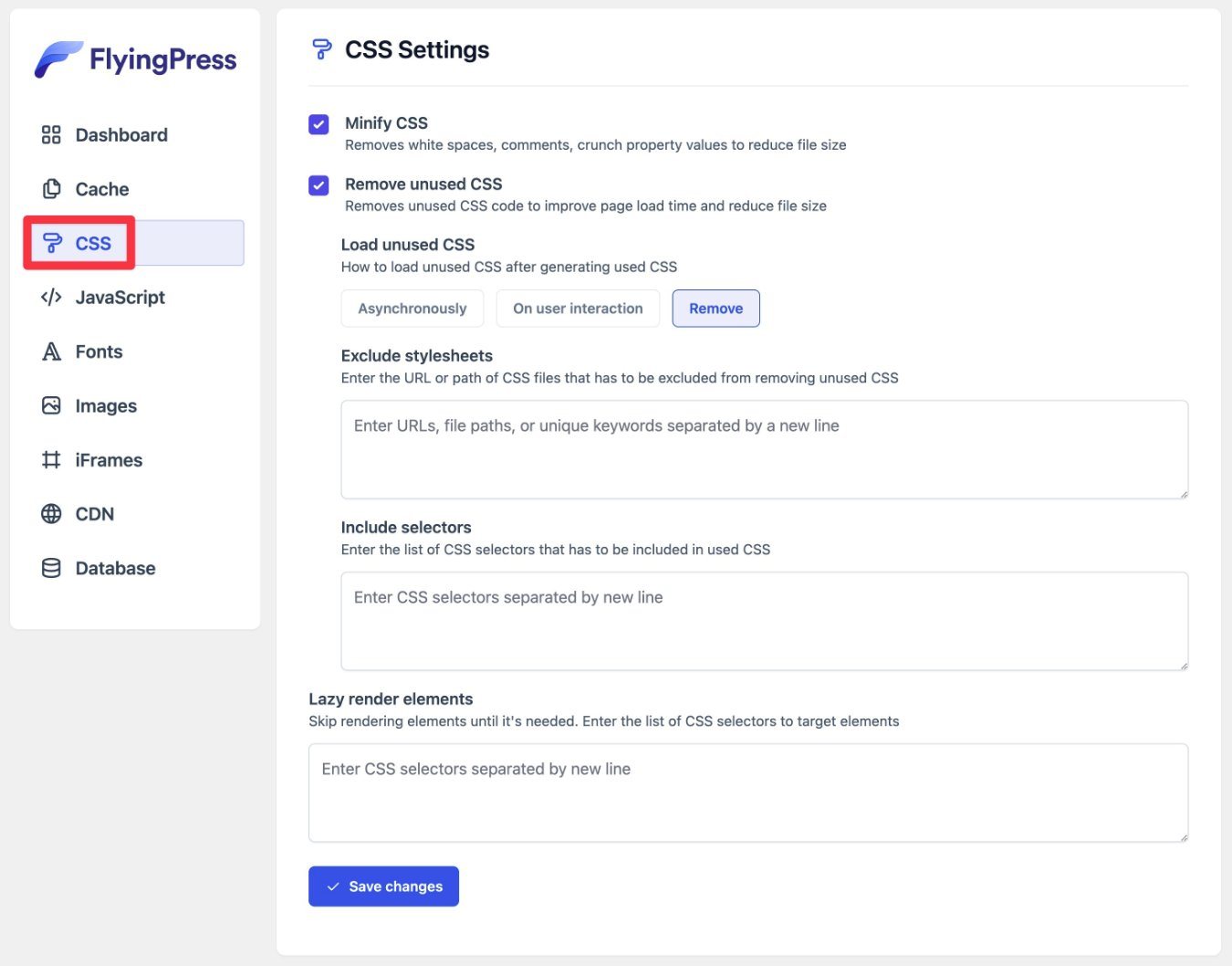
CSS-Registerkarte
Die Registerkarte „CSS“ hilft Ihnen, das CSS Ihrer Website zu optimieren. Die nützlichste Funktion hier ist die Option „Nicht verwendetes CSS entfernen “, mit der Sie nicht verwendetes CSS Seite für Seite automatisch entfernen können, indem Sie jede Seite über die Server von FlyingPress verarbeiten.
Sie können auch wählen, ob Sie das nicht verwendete CSS vollständig entfernen oder es asynchron/bei Benutzerinteraktion laden möchten.
Ich empfehle, mit Entfernen zu beginnen. Wenn Sie jedoch Probleme bemerken, können Sie auf eine der anderen Optionen umstellen.
Sie können bestimmte Stylesheets oder Selektoren auch manuell von dieser Funktion ausschließen, wenn Sie nicht möchten, dass FlyingPress dieses CSS berührt.

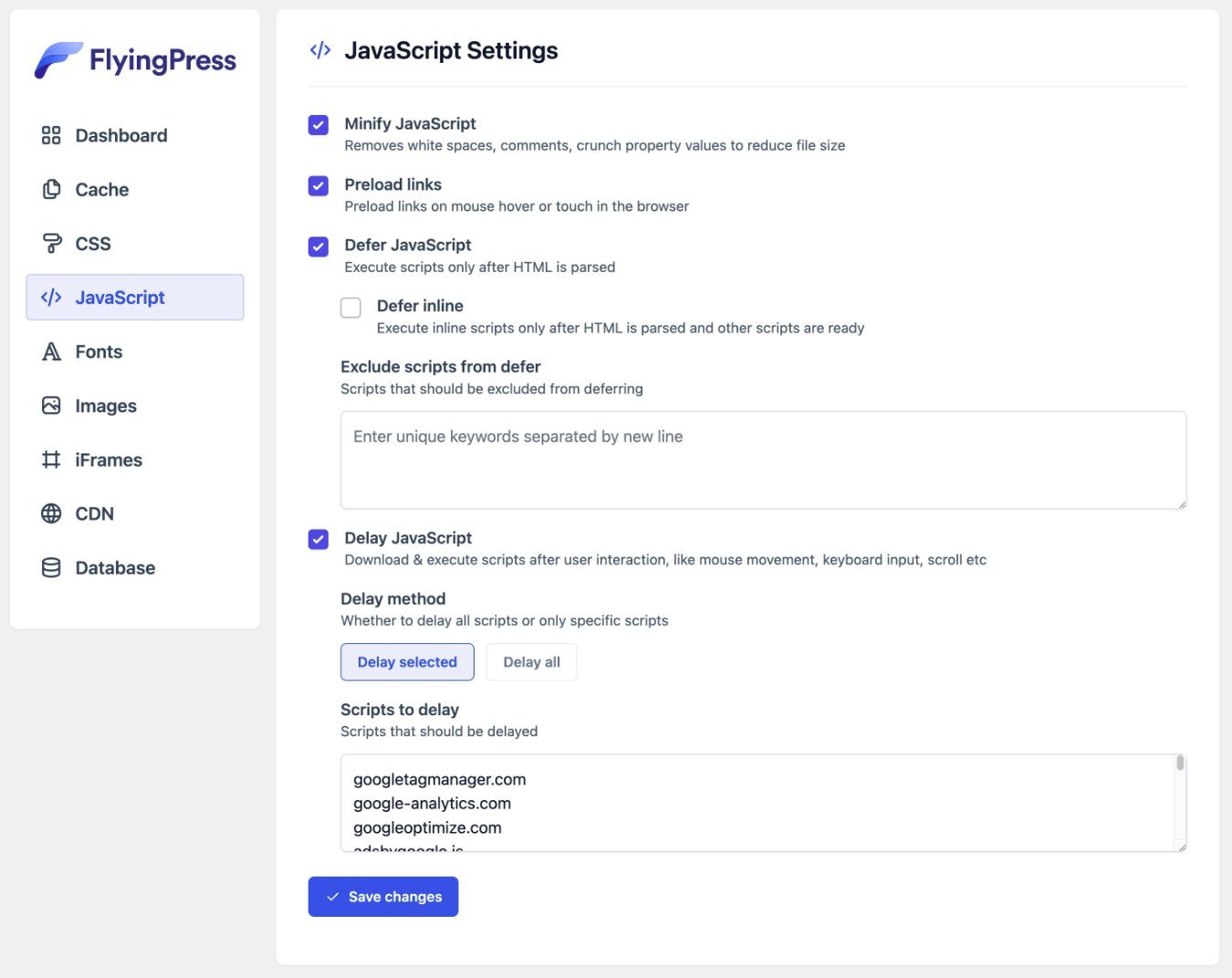
JavaScript-Registerkarte
Mithilfe der Registerkarte „JavaScript“ können Sie den JavaScript-Code Ihrer Website optimieren.
Hier gibt es zwei große Features:
- JavaScript zurückstellen – Warten Sie mit dem Laden von Skripten, bis der Browser den HTML-Code analysiert, wodurch vermieden wird, dass das Laden anderer wichtiger Elemente (wie Bilder und Text) blockiert wird.
- JavaScript verzögern – Warten Sie mit dem Laden einiger/aller Skripte, bis ein Benutzer mit der Seite interagiert (z. B. Scrollen, Mausklick usw.). Dies kann eine große Verbesserung von Core Web Vitals bedeuten, Sie möchten jedoch wahrscheinlich bestimmte Skripts ausschließen, um zu verhindern, dass wichtige Funktionen Ihrer Website beeinträchtigt werden.
Für „JavaScript verzögern“ können Sie zwischen zwei verschiedenen Optionen wählen:
- Verzögern Sie nur die spezifischen Skripte, die Sie eingeben
- Verzögern Sie den Auszug aller Skripte für die spezifischen Skripte, die Sie zum Ausschließen eingeben

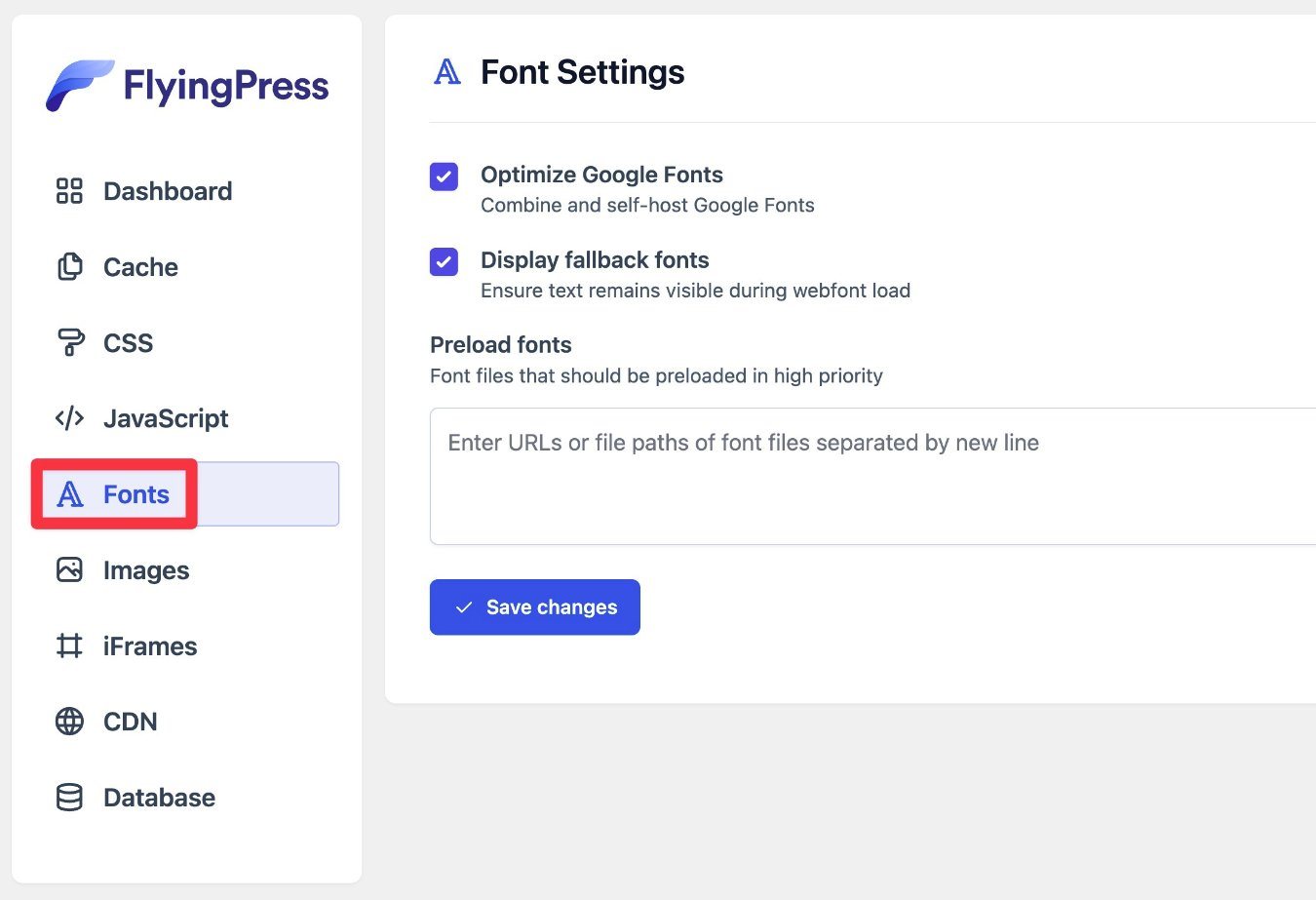
Registerkarte „Schriftarten“.
Auf der Registerkarte „Schriftarten“ können Sie die Schriftarten auf Ihrer Website optimieren, einschließlich der Möglichkeit, Google Fonts selbst auf Ihrem eigenen Server zu hosten. Dies trägt nicht nur zur Leistung bei, sondern kann Ihnen auch dabei helfen, die DSGVO einzuhalten.
Sie können auch Schriftarten vorab laden, was Ihnen dabei helfen kann, Ihre Largest Contentful Paint-Zeiten weiter zu verkürzen und Layoutverschiebungen durch Flash of Unstyled Text (FOUT) oder Flash of Invisible Text (FOIT) zu vermeiden.

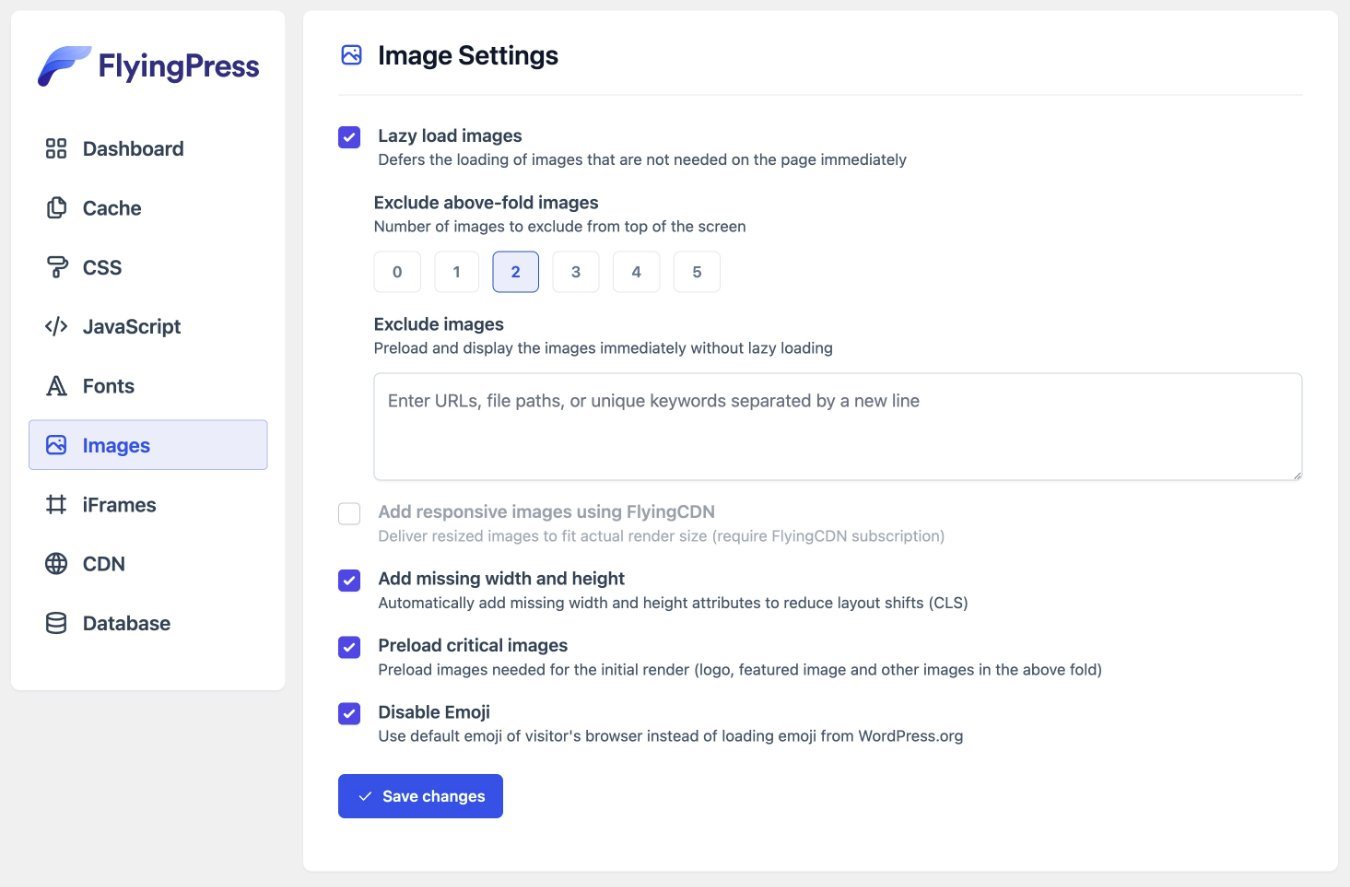
Registerkarte „Bilder“.
Auf der Registerkarte „Bilder“ können Sie optimieren, wie Bilder auf Ihrer Website geladen werden. FlyingPress beinhaltet keine Komprimierung/Größenänderung im Kern-Plugin ( obwohl Sie Bilder mit dem FlyingCDN-Add-on optimieren können ), aber es enthält einige nützliche Funktionen.
Vor allem verfügt es über die Möglichkeit, „above-the-fold“-Bilder vom Lazy Loading auszuschließen, was für die Optimierung der größten Contentful Paint-Zeiten Ihrer Website wichtig ist. Tatsächlich ist „Das größte Contentful-Paint-Bild wurde träge geladen“ eine Warnung in PageSpeed Insights, aber viele andere Plugins bieten Ihnen keine Tools dafür.
Sie können auch fehlende Höhen- und Breitenattribute hinzufügen, um Layoutverschiebungen zu vermeiden und Ihren CLS-Score (Cumulative Layout Shift) zu verbessern.

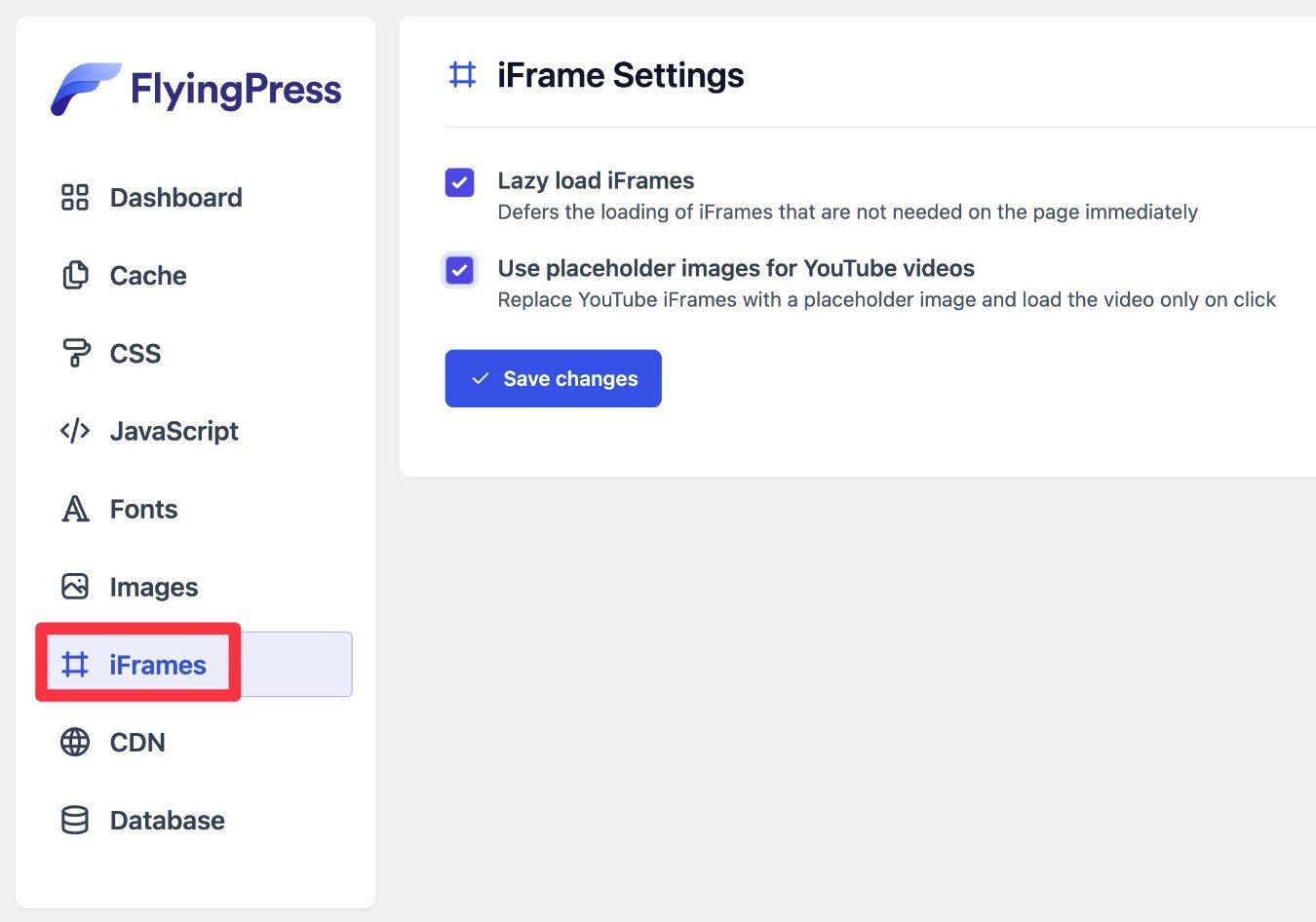
Registerkarte „iFrames“.
Auf der Registerkarte „iFrames“ können Sie Iframes verzögert laden und YouTube-Videos durch statische Platzhalterbilder ersetzen, bis eine Person darauf klickt, um das Video abzuspielen.

Ein einzigartiges Detail ist, dass FlyingPress das Platzhalterbild sogar selbst für Sie hostet, sodass Sie das Hinzufügen einer weiteren DNS-Suche vermeiden können, wie es bei einigen anderen Plugins mit dieser Funktion erforderlich ist.
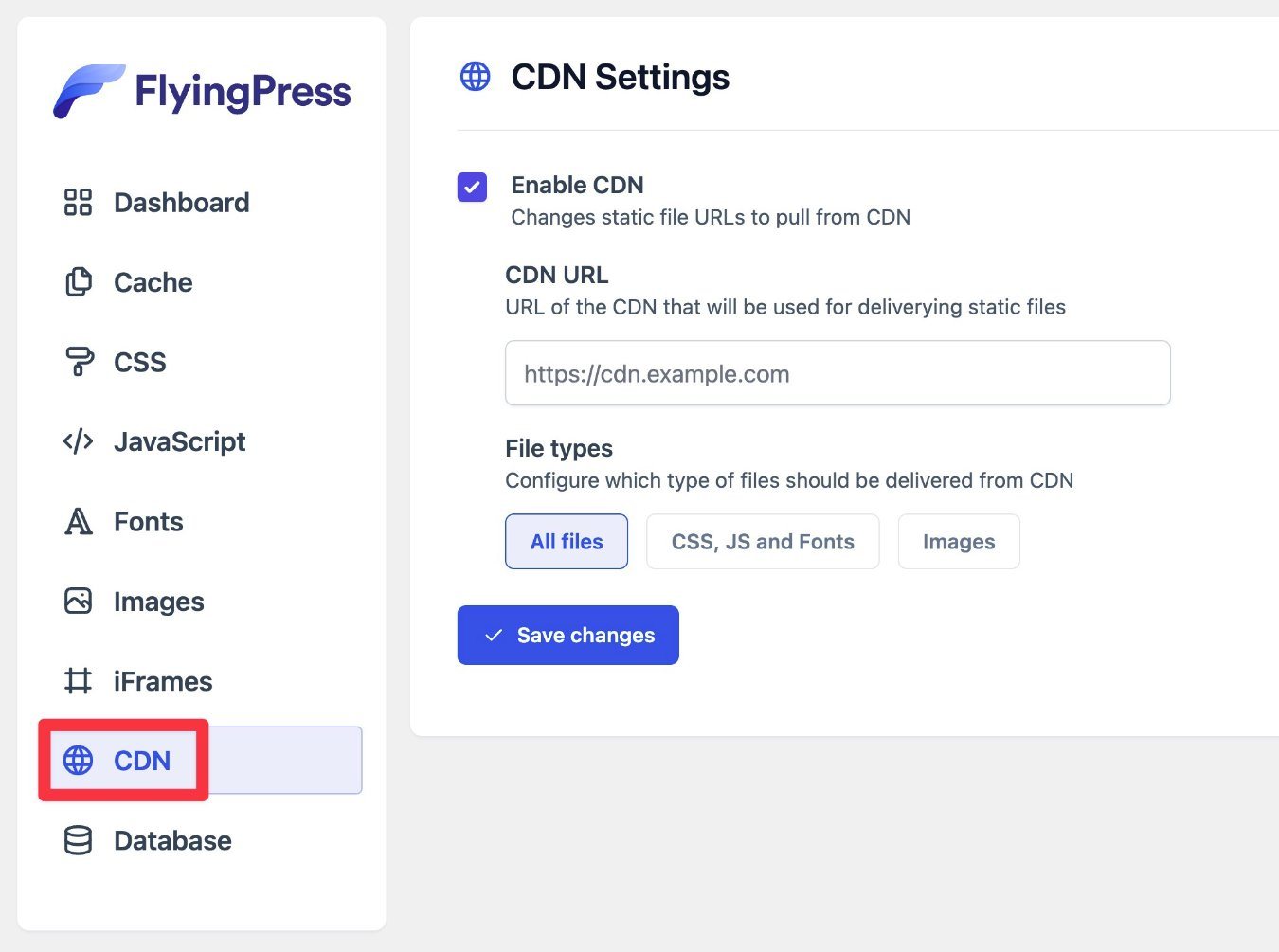
CDN-Tab
Über die Registerkarte „CDN“ können Sie Ihre Website mit jedem Content-Delivery-Netzwerk verbinden – einschließlich FlyingCDN oder einem anderen CDN.
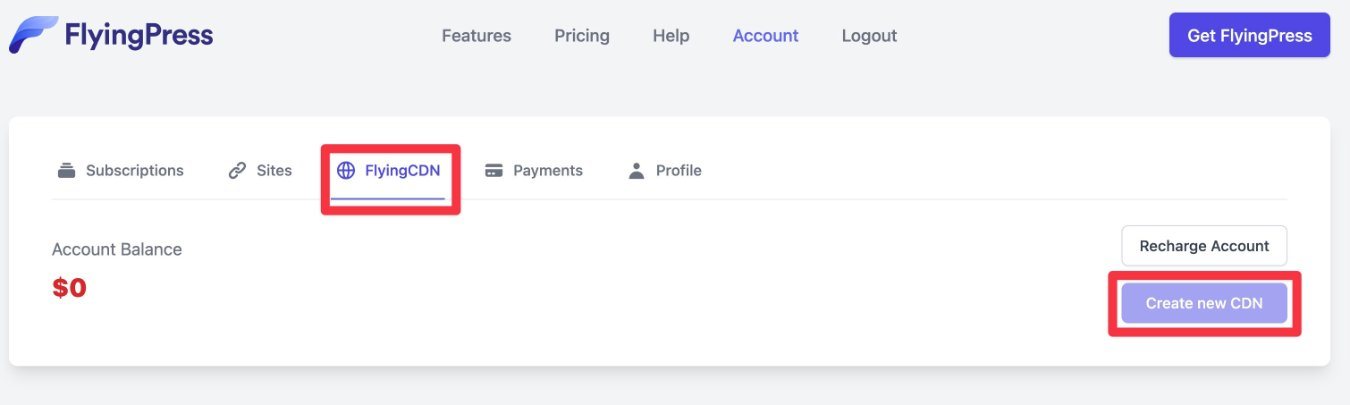
Wenn Sie FlyingCDN verwenden möchten, müssen Sie zunächst ein neues CDN auf der FlyingPress-Website erstellen:

Anschließend können Sie die CDN-URL zu den Plugin-Einstellungen hinzufügen und auswählen, welche Assets über das CDN geladen werden sollen.

Wenn Sie ein CDN eines Drittanbieters verwenden (z. B. KeyCDN oder Bunny), fügen Sie einfach die URL für dieses CDN hinzu.

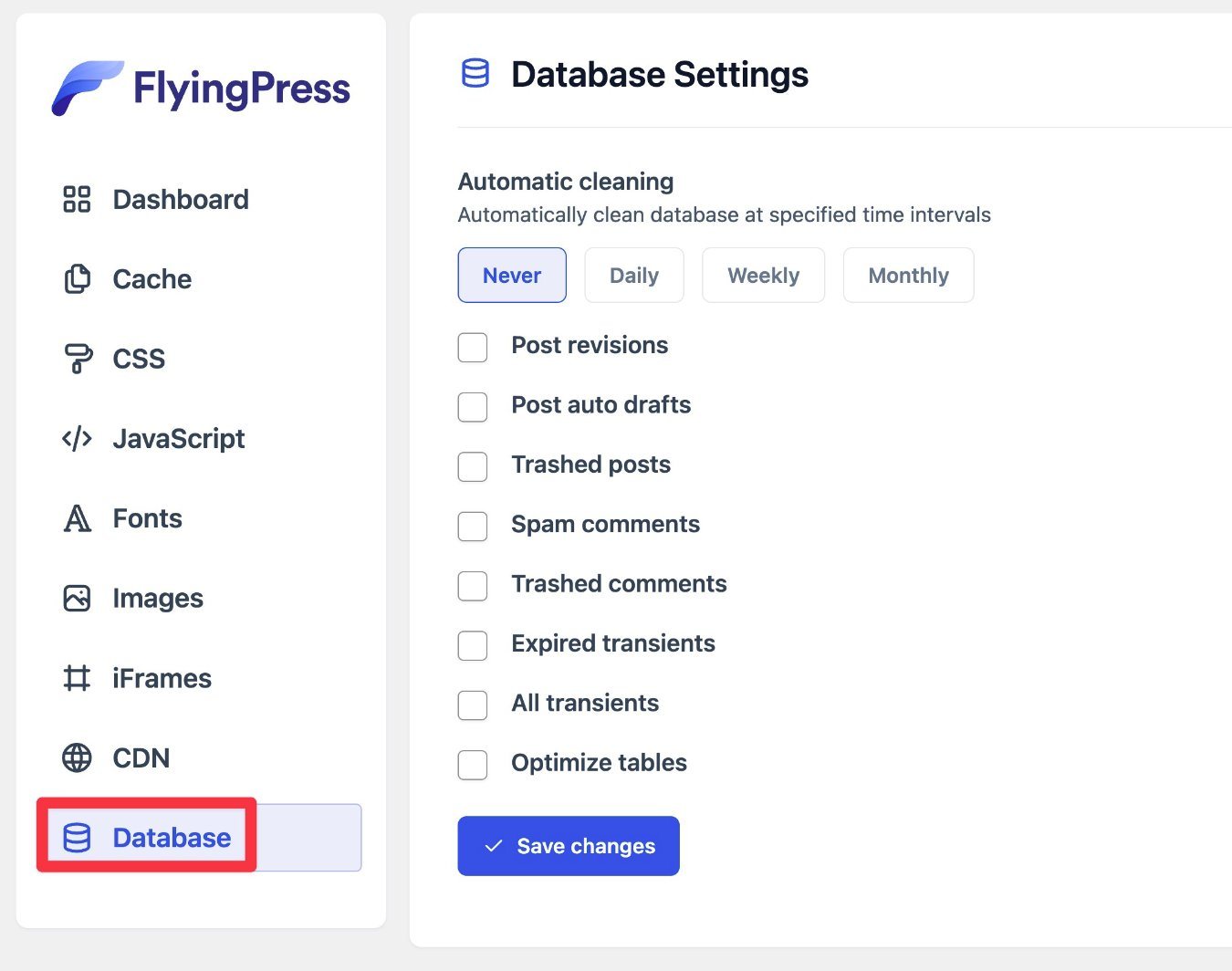
Registerkarte „Datenbank“.
Auf der Registerkarte „Datenbank“ können Sie die Datenbank Ihrer Website von Junk-Inhalten wie Beitragsrevisionen, verworfenen Beiträgen, abgelaufenen Transienten usw. bereinigen.
Außerdem können Sie damit auch die Datenbanktabellen optimieren.
Sie können den Reiniger manuell ausführen oder ihn so planen, dass er automatisch nach einem bestimmten Zeitplan ausgeführt wird.
Hinweis : Obwohl der Cleaner keine Probleme verursachen sollte, empfehle ich dennoch, ein Backup Ihrer Website zu erstellen, bevor Sie ihn ausführen. Tatsächlich empfehle ich, dies immer dann zu tun, wenn Sie mit einem beliebigen Tool Änderungen an der Datenbank Ihrer Website vornehmen.

Und das war's mit der Nutzung von FlyingPress! Wie ich bereits erwähnt habe, ist die Einrichtung ziemlich einfach. Und falls Sie jemals auf Probleme stoßen sollten, sind alle Funktionen in den FlyingPress-Dokumenten dokumentiert.
So löschen und/oder laden Sie den FlyingPress-Cache vor
FlyingPress bietet Ihnen verschiedene Möglichkeiten, den Cache zu leeren und/oder vorab zu laden.
Wenn Sie zunächst den Site-weiten Cache leeren möchten, erhalten Sie eine Option in der WordPress-Symbolleiste sowie eine Option auf der Hauptseite des FlyingPress-Dashboards.

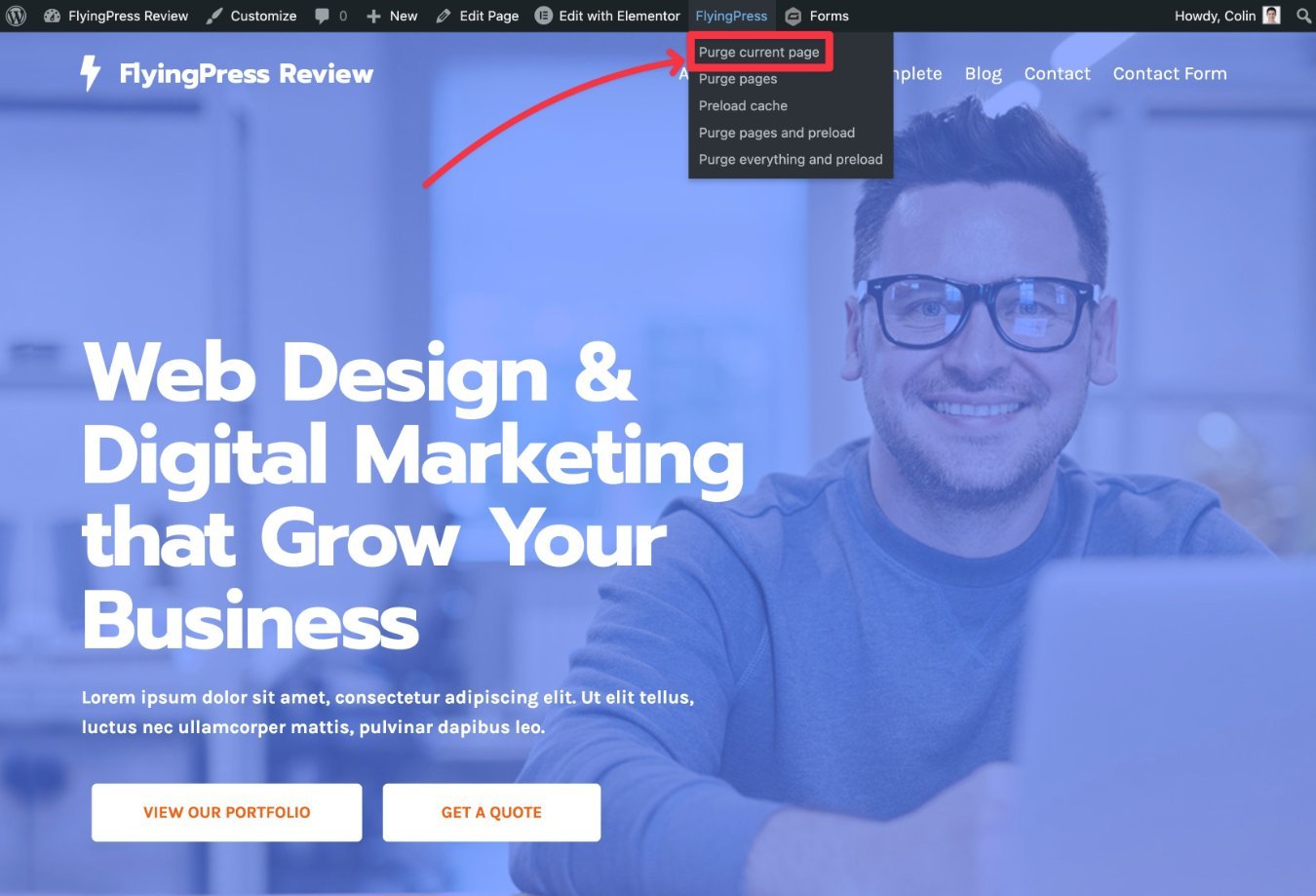
Wenn Sie den Cache eines einzelnen Inhalts leeren möchten, können Sie diesen Inhalt im Frontend Ihrer Website öffnen. Wenn Sie das FlyingPress- Menü in der WordPress-Symbolleiste erweitern, erhalten Sie eine neue Option zum Leeren des Caches nur für diese Seite.

FlyingPress-Preise
FlyingPress gibt es nur in einer Premium-Version, der FlyingPress-Entwickler bietet jedoch mehrere hilfreiche kostenlose Leistungs-Plugins an.
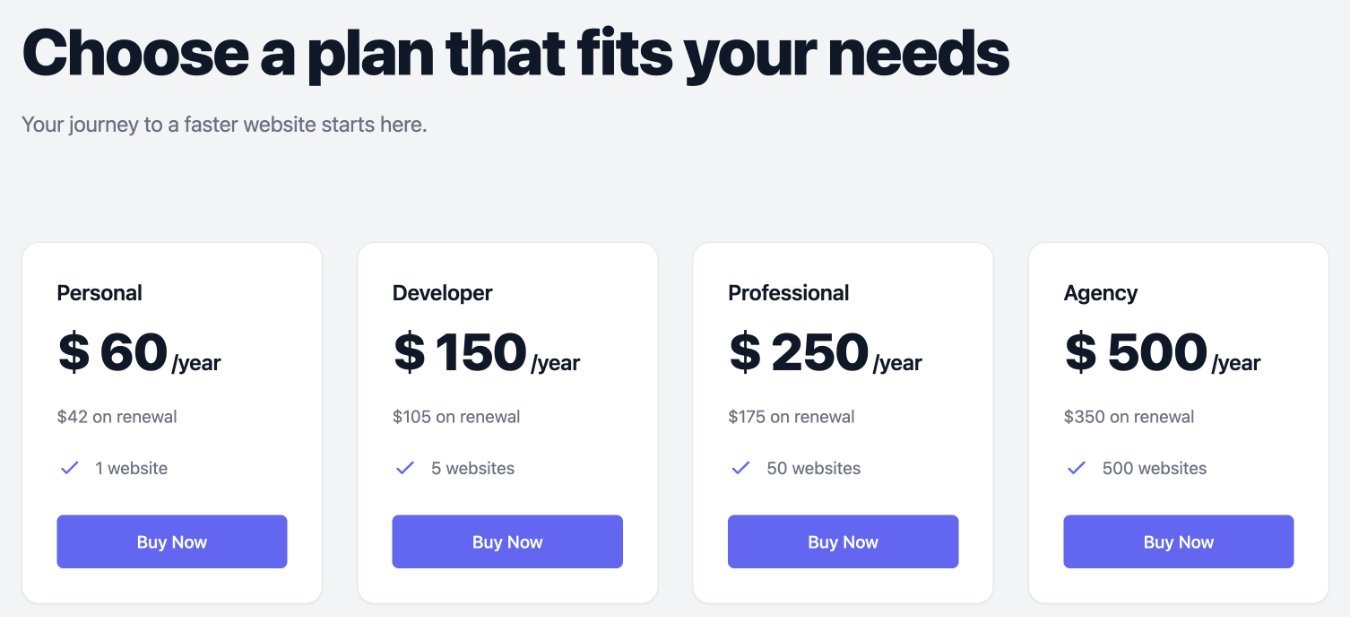
Es gibt vier verschiedene FlyingPress-Preispläne – der einzige Unterschied besteht in der Anzahl der Websites, auf denen Sie das Plugin aktivieren können:
- Eine Website (persönlich) – 60 $
- Fünf Websites (Entwickler) – 150 $
- 50 Websites (Professionell) – 250 $
- 500 Websites (Agentur) – 500 $
Alle genannten Preise gelten für ein Jahr Support und Updates. Wenn Sie nach dem ersten Jahr weiterhin Support und Updates erhalten möchten, müssen Sie Ihre Lizenz erneuern.

Das Schöne an FlyingPress ist jedoch, dass Sie 30 % Rabatt auf Lizenzverlängerungen erhalten. Hier sind die Preise bei Verlängerung ( nach dem ersten Jahr ):
- Eine Website (persönlich) – 42 $
- Fünf Websites (Entwickler) – 105 $
- 50 Websites (Professionell) – 175 $
- 500 Websites (Agentur) – 350 $
Ich empfehle, mit dem kleinsten Plan zu beginnen, den Sie Ihrer Meinung nach benötigen werden. Wenn Sie in Zukunft eine größere Lizenz benötigen, können Sie ein Upgrade durchführen und zahlen nur die Differenz zwischen den beiden Plänen.
Es gibt keine kostenlose Testversion, der Entwickler bietet jedoch eine 14-tägige Geld-zurück-Garantie.
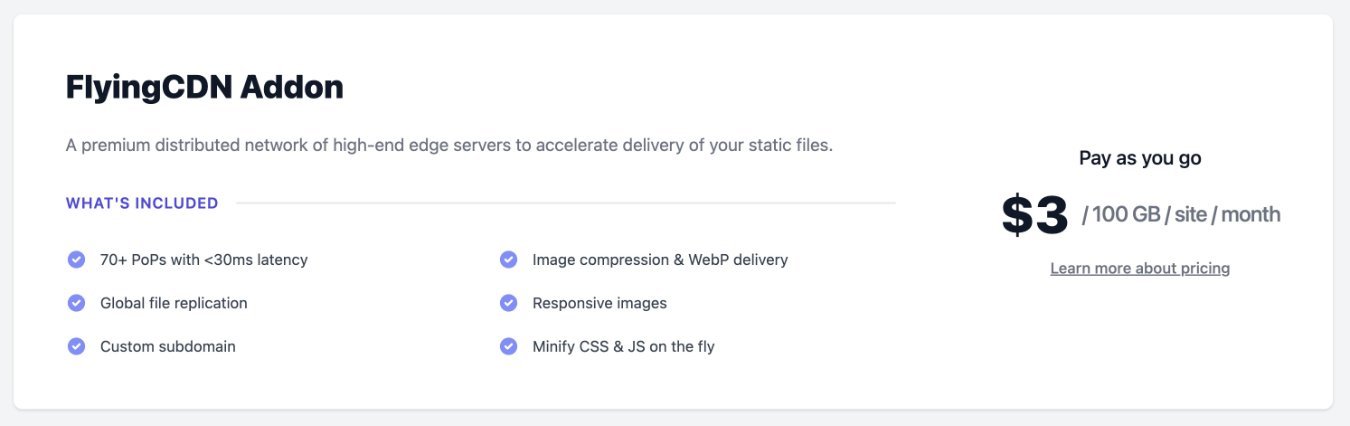
FlyingCDN-Addon
Die oben genannten Preise gelten für das FlyingPress-Plugin.
Wenn Sie das FlyingCDN-Add-on nutzen möchten, um die globalen Ladezeiten zu beschleunigen, fällt hierfür eine zusätzliche Gebühr an.
Sie zahlen 3 US-Dollar pro 100 GB pro Site und Monat. Wenn Ihre Site also 300 GB Bandbreite für diese statischen Dateien benötigt, zahlen Sie 9 US-Dollar.

Auch hier gilt: Die Nutzung des CDN ist zu 100 % optional – Sie sind nicht gezwungen, dafür zu zahlen, wenn Sie es nicht möchten.
FlyingPress vs. WP Rocket vs. Perfmatters
Um unserer FlyingPress-Rezension etwas Kontext zu geben, vergleichen wir FlyingPress mit einigen anderen beliebten WordPress-Leistungs-Plugins.
FlyingPress gegen WP Rocket

FlyingPress und WP Rocket ähneln sich darin, dass beide darauf abzielen, Full-Service-Performance-Tools zu sein.
WP Rocket ist außerdem ein großartiges Leistungs-Plugin, das viele der gleichen Funktionen wie FlyingPress bietet. WP Rocket bietet außerdem eine sehr einsteigerfreundliche Oberfläche. Auch das ist genau wie bei FlyingPress.
Es gibt jedoch einige kleinere Funktionsunterschiede zwischen den beiden ...
Vorteile/einzigartige Funktionen von FlyingPress :
- Mehr Flexibilität beim Umgang mit ungenutztem CSS, z. B. beim asynchronen Laden oder bei Benutzerinteraktion.
- Bildoptimierung im laufenden Betrieb, wenn Sie FlyingCDN verwenden. Der CDN-Dienst von WP Rocket stellt lediglich statische Bilder bereit – er bietet keine Echtzeitoptimierung.
- Option zum Selbsthosten von Google Fonts. WP Rocket kann Google Fonts-Anfragen kombinieren, hostet diese jedoch nicht selbst.
- Option zum verzögerten Rendern benutzerdefinierter Elemente mithilfe von CSS-Selektoren.
- Option zum Ausschließen einer bestimmten Anzahl von „above-the-fold“-Bildern vom verzögerten Laden.
Vorteile/einzigartige Funktionen von WP Rocket:
- Das CDN von WP Rocket bietet unbegrenzte Bandbreite zu einem Pauschalpreis, während FlyingCDN pro GB abrechnet ( obwohl es eine Grenze für die „angemessene Nutzung“ gibt ).
- Heartbeat-API-Steuerung.
Was die Preise von WP Rocket und FlyingPress betrifft, sind die beiden für eine kleine Anzahl von Websites sehr ähnlich teuer. Beide kosten beispielsweise 60 US-Dollar für die Nutzung auf einer einzigen Website.
Allerdings ist WP Rocket für die Nutzung mit hohem Volumen (50+ Websites) günstiger und bietet einen unbegrenzten Lizenzplan, während FlyingPress dies nicht bietet.
Abgesehen von den Preisen gebe ich FlyingPress einen kleinen Vorteil, empfehle aber beide gerne weiter.
FlyingPress vs. Perfmatters

Perfmatters ist ein weiteres sehr hochwertiges Leistungs-Plugin, aber es unterscheidet sich ein wenig von FlyingPress und die beiden bieten leicht unterschiedliche Funktionssätze.
Beispielsweise umfasst FlyingPress Caching, während Perfmatters dies nicht tut.
Perfmatters umfasst auch viele kleinere Leistungsoptimierungen, die FlyingPress nicht abdeckt, wie z. B. einen Skriptmanager zum Laden/Entladen von Skripten auf einzelnen Seiten, Optionen zum Selbsthosten von Google Analytics und vieles mehr.
Es gibt sicherlich einige Funktionsüberschneidungen zwischen den beiden. Aber ich denke tatsächlich, dass Sie von der gleichzeitigen Verwendung von FlyingPress und Perfmatters profitieren könnten, daher sollte es definitiv keine Entweder-Oder-Entscheidung sein.
Vor- und Nachteile von FlyingPress
Um noch einmal zusammenzufassen, was wir in unserem FlyingPress-Testbericht behandelt haben, gehen wir einige Vor- und Nachteile durch …
FlyingPress-Profis
- Sehr effektiv bei der Verbesserung der Leistung – vor allem ist FlyingPress sehr effektiv bei der Beschleunigung Ihrer Website und trägt dazu bei, dass sie im größeren Maßstab eine bessere Leistung erbringt.
- All-in-One-Funktionsumfang – größtenteils denke ich, dass FlyingPress das einzige Tool ist, das Sie wirklich brauchen, um Ihre Website zu beschleunigen, insbesondere wenn Sie es mit FlyingCDN koppeln.
- Sehr einfach zu bedienen – trotz zahlreicher fortgeschrittener Leistungsoptimierungen ist die Benutzeroberfläche von FlyingPress immer noch sehr einfach und benutzerfreundlich.
- Gut dokumentiert + Support – alle Funktionen sind gut dokumentiert und FlyingPress bietet Ihnen bei Bedarf auch menschliche Unterstützung.
Nachteile von FlyingPress
- Teurer als Alternativen, wenn Sie viele Websites haben – die Preise von FlyingPress sind für die ersten drei Lizenzen wettbewerbsfähig. Wenn Sie jedoch eine Agentur sind, die ein Tool für mehr als 50 Websites benötigt, ist WP Rocket mit 299 US-Dollar für unbegrenzte Websites günstiger als FlyingPress mit 500 US-Dollar für 500 Websites.
- Keine Bildoptimierung im Plugin – Wenn Sie den FlyingCDN-Dienst nicht nutzen (der eine Echtzeitoptimierung bei der Bereitstellung der Bilder Ihrer Website bietet), enthält FlyingPress keine Funktionen zum Ändern der Größe/Komprimierung Ihrer Bilder. In diesem Fall benötigen Sie ein separates Bildoptimierungs-Plugin.
FAQ zur FlyingPress-Rezension
Um unsere FlyingPress-Rezension abzuschließen, gehen wir noch ein paar FAQs durch.
FlyingPress bietet viele Funktionen, die die wichtigsten Web-Vitals Ihrer Website verbessern, insbesondere „Largest Contentful Paint“ und „Cumulative Layout Shift“. Dazu gehören zahlreiche Tools zur Optimierung der CSS- und JavaScript-Bereitstellung auf Ihrer Website.
FlyingPress bietet neben all seinen anderen Optimierungsfunktionen auch Seiten-Caching an, wodurch die Verwendung eines separaten Caching-Plugins überflüssig wird.
Es gibt keine kostenlose Version des FlyingPress-Plugins, aber der FlyingPress-Entwickler bietet auf WordPress.org mehrere nützliche kostenlose Performance-Plugins an. Obwohl diese kostenlosen Plugins FlyingPress nicht ersetzen können, sind sie dennoch wertvolle Tools zur Beschleunigung Ihrer Website.
FlyingPress bietet einen Verlängerungsrabatt von 30 % auf alle Lizenzen, was die Kosten nach dem ersten Jahr erheblich senkt.
Alle FlyingPress-Pläne bieten eine 14-tägige Geld-zurück-Garantie, sodass Sie kein Risiko eingehen, wenn Sie das Plugin auf Ihrer Website ausprobieren.
Abschließende Gedanken zur FlyingPress-Rezension: Sollten Sie sie verwenden?
Insgesamt denke ich, dass FlyingPress Ihnen sehr effektiv eine einfache Möglichkeit bietet, die Ladezeiten und Skalierbarkeit Ihrer Website massiv zu verbessern.
Die Benutzeroberfläche ist gut gestaltet und einfach zu bedienen. Die Funktionen sind gut gemacht und verbessern alle die Leistung Ihrer Website erheblich.
Besuchen Sie FlyingPress
Allerdings war meine Meinung zu Premium-Performance-Plugins schon immer diese:
Sie benötigen kein Premium-Tool, um eine schnelle WordPress-Site zu erstellen – es gibt viele tolle kostenlose Plugins, die diese Aufgabe erledigen können.
Der kostenlose Ansatz hat jedoch einige Nachteile:
- Nicht so benutzerfreundlich – die meisten kostenlosen Plugins sind viel komplexer als FlyingPress. Das bedeutet, dass Sie eine größere Lernkurve haben, insbesondere wenn Sie kein sehr technischer Mensch sind.
- Normalerweise sind mehrere Plugins erforderlich (komplex und Kompatibilitätsprobleme) – während FlyingPress Ihnen alle benötigten Funktionen in einem Paket bietet, müssen Sie normalerweise mehrere kostenlose Plugins koppeln, um etwas Ähnliches zu erreichen. Dies erhöht die Komplexität und führt auch zu potenziellen Kompatibilitätsproblemen.
- Kein persönlicher Support – wenn es überhaupt Support gibt, erfolgt dieser normalerweise über ein Community-Supportforum. Im Gegensatz dazu bietet FlyingPress einen direkten Ticket-Support.
Wenn Sie für FlyingPress bezahlen, können Sie Ihre Website im Grunde viel einfacher und einsteigerfreundlicher beschleunigen. Außerdem erhalten Sie bei Problemen direkt Unterstützung vom Entwickler.
Ist das 60 $ wert? Es ist für mich. Und wenn Sie es mit Ihrer Website ernst meinen und vorhaben, damit Einnahmen zu erzielen, sollte es meiner Meinung nach wahrscheinlich das Richtige für Sie sein.
Aber im Großen und Ganzen kommt es darauf an, was Ihnen am meisten am Herzen liegt.
Haben Sie noch Fragen zu FlyingPress oder unserem FlyingPress-Test? Lass es uns in den Kommentaren wissen!
