So fügen Sie ganz einfach Font Awesome zu Ihrem WordPress-Theme hinzu
Veröffentlicht: 2023-03-16Möchten Sie Font Awesome-Symbole zu Ihrer WordPress-Website hinzufügen?
Font Awesome ist ein beliebtes Icon-Font-Toolkit, das eine riesige Sammlung skalierbarer Vektor-Icons bietet, die wie Web-Fonts geladen werden. Indem Sie Font Awesome zu Ihrem WordPress-Theme hinzufügen, können Sie das Erscheinungsbild und die Benutzererfahrung verbessern und die Geschwindigkeit Ihrer WordPress-Site verbessern.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie Font Awesome-Symbole zu WordPress hinzufügen.
Was ist Font Awesome und warum sollten Sie es verwenden?
Laut der Website von Font Awesome handelt es sich um die „Symbolbibliothek und das Toolkit des Internets, die von Millionen von Designern, Entwicklern und Erstellern von Inhalten verwendet werden“. Einfach ausgedrückt handelt es sich um kleine Bilder, die Sie Ihrer Website anstelle von Zahlen oder Buchstaben hinzufügen können.
Die Font Awesome-Bibliothek enthält über 7.000 Symbole, die verschiedene Kategorien abdecken, darunter Symbole für soziale Medien, Pfeile, Navigationssymbole und mehr.

Eines der besten Dinge an Font Awesome und Icon-Fonts im Allgemeinen ist, dass sie skalierbar sind, was bedeutet, dass Sie ihre Größe ändern können, ohne ihre Qualität zu verlieren. Da sie vektorbasiert sind, werden sie schnell und effizient geladen, wodurch Ihre Website schneller wird.
Darüber hinaus sind Font Awesome-Symbole mit den meisten modernen Webbrowsern und Geräten kompatibel und stellen sicher, dass Ihre Website gut aussieht und auf allen Plattformen gut funktioniert.
Darüber hinaus lassen sich diese Symbole sehr einfach anpassen, sodass Sie Farbe, Größe und andere Eigenschaften problemlos an das Design und Branding Ihrer Website anpassen können.
Sehen wir uns an, wie Sie Font Awesome zu Ihrem WordPress-Theme hinzufügen können. Sie können die folgenden Quicklinks verwenden, um sofort zur gewünschten Methode zu springen.
- Anpassbare Methode: Hinzufügen von Font Awesome mit SeedProd
- Alternative Methode: Verwenden des Font Awesome-Plug-ins
Anpassbare Methode: Hinzufügen von Font Awesome mit SeedProd
Wir verwenden SeedProd für die erste Methode, weil es Ihnen mehr Freiheit gibt, wo Sie Schriftsymbole auf Ihrer Website verwenden können.

SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller auf dem Markt. Es hat nicht nur über 1400 eingebaute Font Awesome-Icons, sondern auch eine Icon-Box, die Sie jeder Seite hinzufügen können, ohne HTML-Code oder CSS-Klassen schreiben zu müssen.
Mit SeedProd können Sie benutzerdefinierte WordPress-Designs, Zielseiten, Kopfzeilen, Fußzeilen oder Seitenleisten erstellen und Font Awesome-Symbole überall in diesen Layouts per Drag-and-Drop verwenden.
Befolgen Sie die einfachen Schritte unten, um mit SeedProd Icon-Fonts zu WordPress hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Als erstes müssen Sie SeedProd auf Ihrer WordPress-Website installieren und aktivieren. Obwohl es eine kostenlose Version von SeedProd gibt, verwenden wir für dieses Handbuch die Pro-Version, da sie die Symbolbox-Funktion enthält.
Weitere Einzelheiten finden Sie in diesem Anfängerleitfaden zur Installation eines WordPress-Plugins.
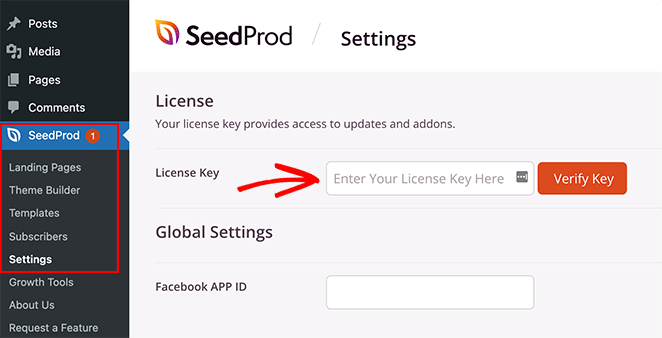
Gehen Sie nach der Installation des Plugins zu SeedProd » Einstellungen und geben Sie Ihren Plugin-Lizenzschlüssel ein.

Sie finden Ihren Lizenzschlüssel in Ihrem Konto auf der SeedProd-Website im Bereich Downloads.
Nachdem Sie Ihren Lizenzschlüssel eingefügt haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen .
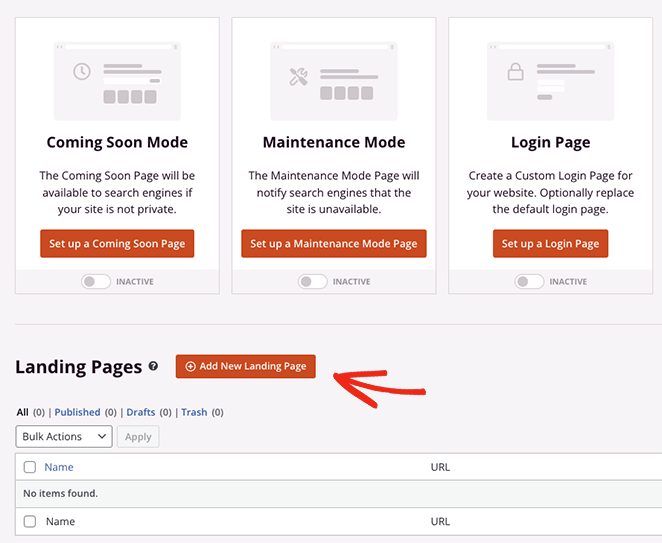
Besuchen Sie als Nächstes SeedProd » Pages von Ihrem WordPress-Admin aus und klicken Sie auf die Schaltfläche Add New Landing Page .

Schritt 2. Wählen Sie eine vorgefertigte Vorlage
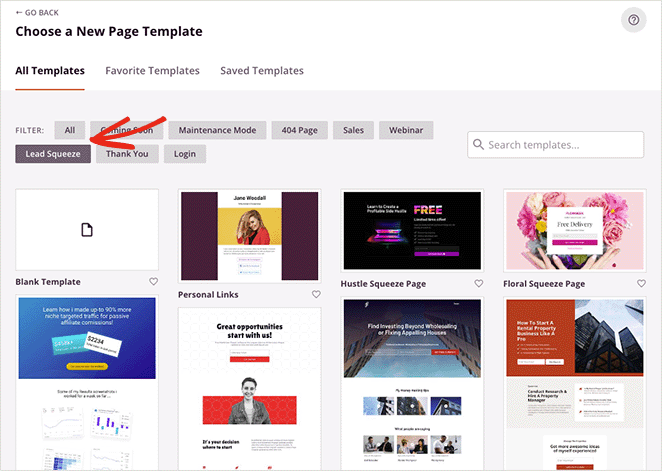
Auf dem nächsten Bildschirm können Sie eine Vorlage auswählen, die Sie als Ausgangspunkt für Ihre Seite verwenden möchten. Mit über 180 professionell gestalteten Vorlagen können Sie jedes Design an die Bedürfnisse Ihrer Website anpassen.

Profi-Tipp: Sie können auch die Theme-Builder-Funktion von SeedProd verwenden, um ein benutzerdefiniertes WordPress-Theme von Grund auf neu zu erstellen, indem Sie dieselbe Page-Builder-Funktionalität verwenden.
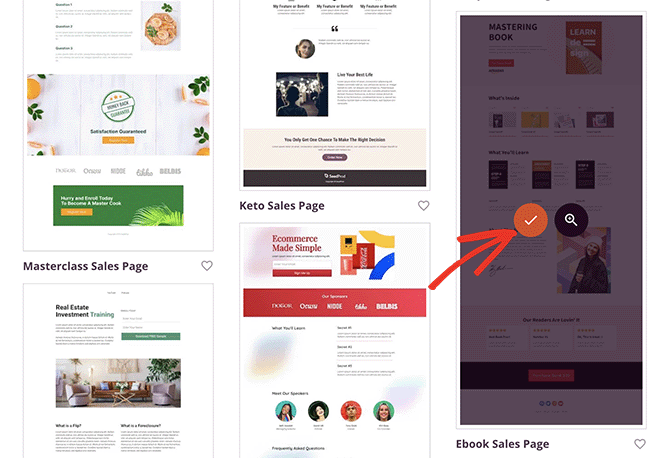
Um eine Vorlage auszuwählen, fahren Sie mit der Maus über das Miniaturbild und klicken Sie auf das Symbol „Häkchen“.

Für dieses Tutorial verwenden wir die Vorlage für die eBook-Verkaufsseite, Sie können jedoch jedes beliebige Design verwenden.
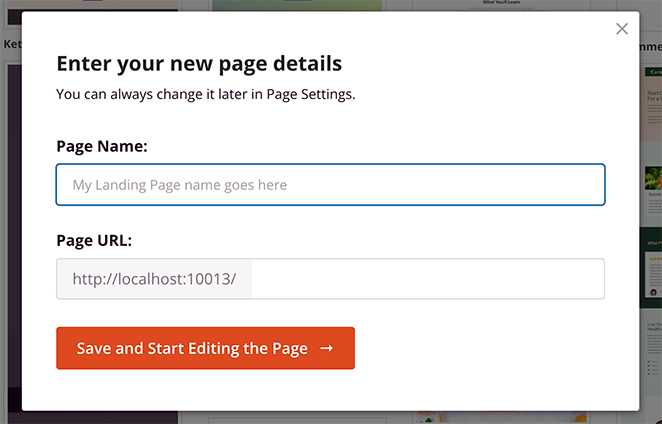
Nachdem Sie Ihre Vorlage ausgewählt haben, können Sie Ihrer Seite einen Namen geben. Das Plugin generiert automatisch eine URL basierend auf dem von Ihnen eingegebenen Titel, aber Sie können dies jederzeit auf der Einstellungsseite ändern.

Wenn Sie mit Ihrem Seitennamen und Ihrer URL zufrieden sind, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen .
Nachdem Sie auf die Schaltfläche geklickt haben, gelangen Sie zum SeedProd-Seitenersteller, wo Sie Ihr Design anpassen können.
Schritt 3. Fügen Sie Font Awesome-Symbole hinzu
Der Drag-and-Drop-Editor von SeedProd zeigt rechts eine Live-Vorschau Ihrer Seite und links mehrere Blöcke und Einstellungen an.

Aus dem Menü auf der linken Seite können Sie neue Inhaltsblöcke auf Ihr Design ziehen, wie z. B. Countdown-Timer, Schaltflächen zum Teilen in sozialen Netzwerken, Kontaktformulare und mehr.

Um einen Block anzupassen, den Ihre Vorlage bereits verwendet, klicken Sie darauf und Sie sehen seine Anpassungseinstellungen in der linken Seitenleiste.
Sie können beispielsweise den Inhalt und die Farben eines Blocks ändern, Hintergrundbilder hinzufügen oder das Farbschema und die Schriftarten ändern, um sie besser an Ihre Marke anzupassen.


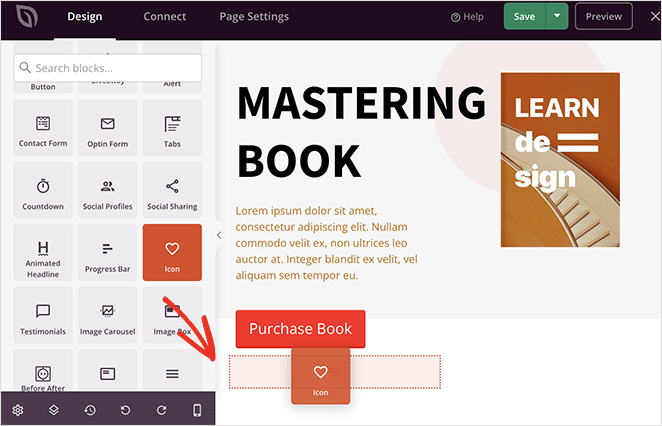
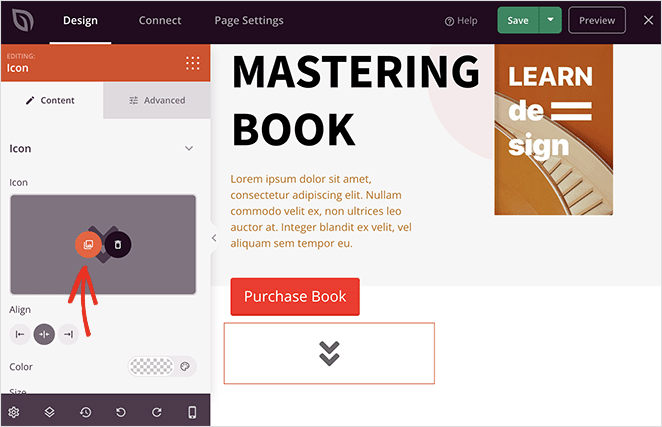
Um Ihrer Seite Font Awesome-Icon-Fonts hinzuzufügen, suchen Sie den „Icon“-Block in der linken Spalte und ziehen Sie ihn auf Ihr Design.

Standardmäßig sehen Sie ein „Pfeil“-Symbol, aber Sie können darauf klicken, um es durch ein besseres Font Awesome-Symbol zu ersetzen, das Ihren Anforderungen entspricht.
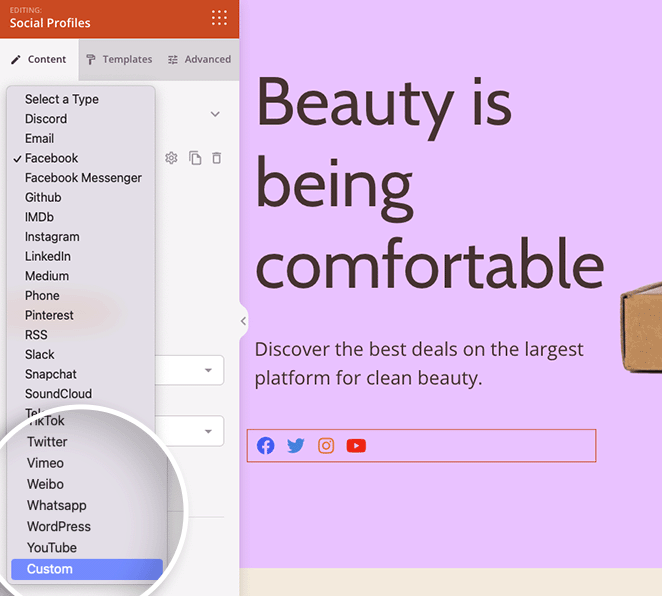
Gehen Sie bei ausgewähltem Symbolblock zum Einstellungsfeld, bewegen Sie den Mauszeiger über die Schaltfläche „Symbolbibliothek“ und klicken Sie darauf.

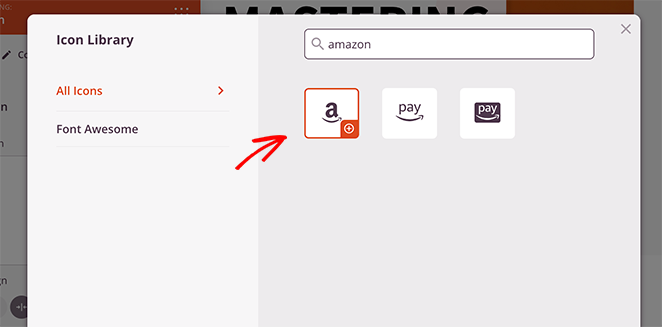
Jetzt sehen Sie eine Bibliothek mit verschiedenen Font Awesome-Symbolen, die Sie verwenden können. Blättern Sie einfach durch die Bibliothek oder geben Sie einen bestimmten Symbolnamen in das Suchfeld ein, um das gewünschte Schriftsymbol zu finden.

Klicken Sie von dort darauf und SeedProd fügt es Ihrem Layout hinzu.
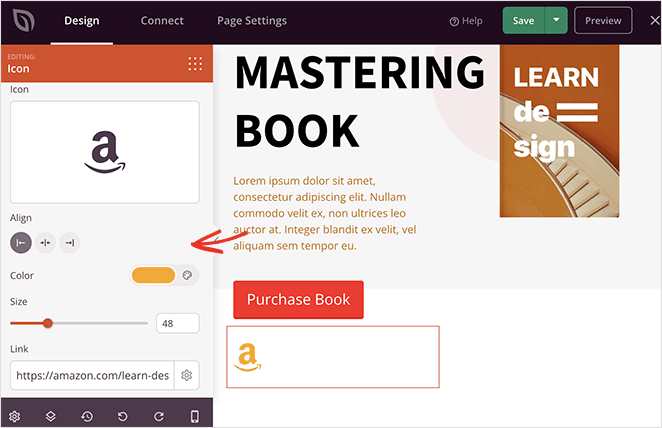
Nachdem Sie ein Symbol ausgewählt haben, können Sie die Symbolfarbe, -größe, -ausrichtung und -verknüpfung anpassen.

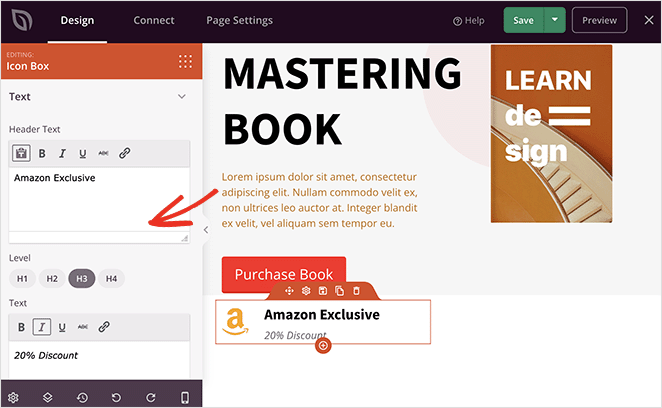
Alternativ können Sie die Symbolbox von SeedProd verwenden, um Schriftsymbole mit Überschrift und Beschreibung hinzuzufügen. Sie können den Block auf die gleiche Weise wie den Icon-Block anpassen, aber auch zusätzliche Informationen für Ihre Besucher hinzufügen.

Arbeiten Sie weiter an Ihrer Seite, bis Sie mit dem Aussehen zufrieden sind.
Hier sind einige andere Möglichkeiten, SeedProd zu verwenden, um Symbolschriften in Ihrem WordPress-Theme hinzuzufügen:
Verwenden Sie den Block Soziale Profile, um Ihrer Website benutzerdefinierte Symbole für soziale Medien hinzuzufügen.

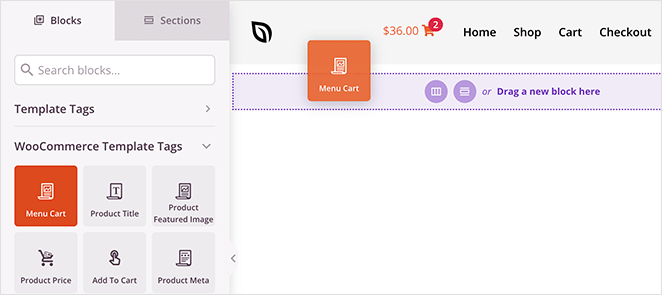
Passen Sie Ihre Kopfzeile an und verwenden Sie den Menü-Warenkorb-Block, um Ihrem Online-Shop einen Warenkorb-Menüpunkt hinzuzufügen.

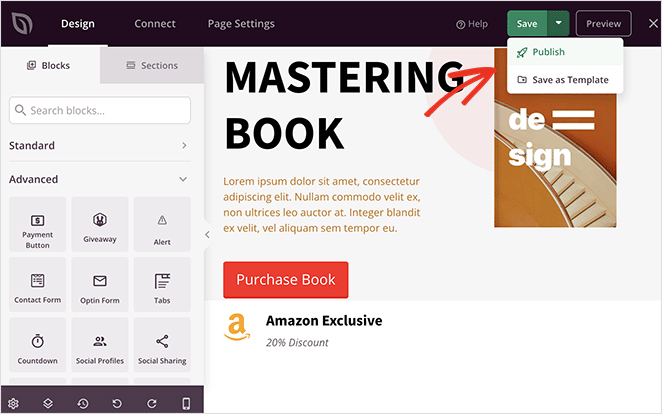
Schritt 4. Veröffentlichen Sie Ihre Änderungen
Wenn Sie mit Ihrer Seite zufrieden sind, klicken Sie im Seitenersteller auf die Schaltfläche Speichern , fahren Sie fort und wählen Sie „Veröffentlichen“, um Ihre Seite auf Ihrer WordPress-Site live zu schalten.

Von dort aus können Sie Ihre neue Seite besuchen, um zu sehen, wie sie aussieht.

Alternative Methode: Verwenden des Font Awesome-Plug-ins
Eine weitere Möglichkeit, Symbolschriften zu Ihrer Website hinzuzufügen, ist das Font Awesome WordPress-Plugin. Mit dieser Methode können Sie Symbolschriften in Ihren Beiträgen und Seiten verwenden, aber Sie haben nicht das gleiche Maß an Kontrolle und Anpassung wie bei der ersten Methode.
Das heißt, es ist eine großartige Lösung, wenn Sie etwas anderes als ein Seitenerstellungs-Plugin verwenden möchten.
Laden Sie zunächst die neueste Version von Font Awesome aus dem WordPress-Plugin-Repository herunter und aktivieren Sie sie auf Ihrer Website.
Nachdem Sie das Plugin aktiviert haben, können Sie jeden Beitrag oder jede Seite erstellen oder bearbeiten und den Shortcode-WordPress-Block verwenden, um den Font Awesome-Symbol-Shortcode hinzuzufügen.
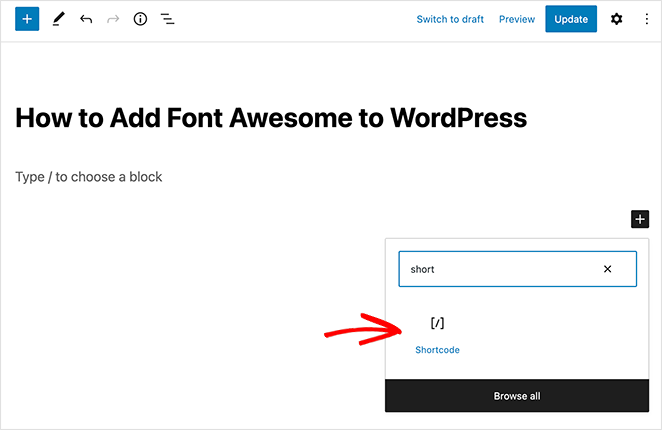
Klicken Sie einfach auf das „+“-Symbol und suchen Sie nach „Shortcode“. Klicken Sie dann darauf, wenn der Block angezeigt wird.

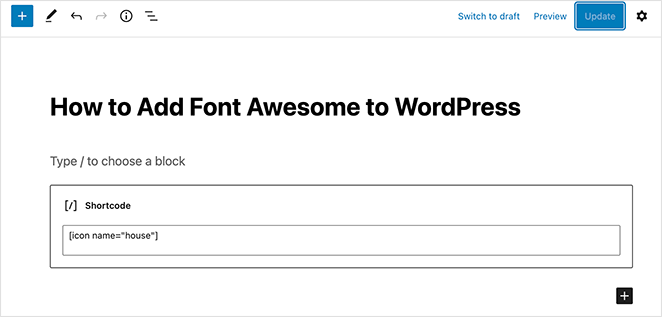
Sobald Sie das getan haben, können Sie jedes Symbol hinzufügen, indem Sie das folgende Shortcode-Snippet kopieren und einfügen:
[icon name= "rocket"]
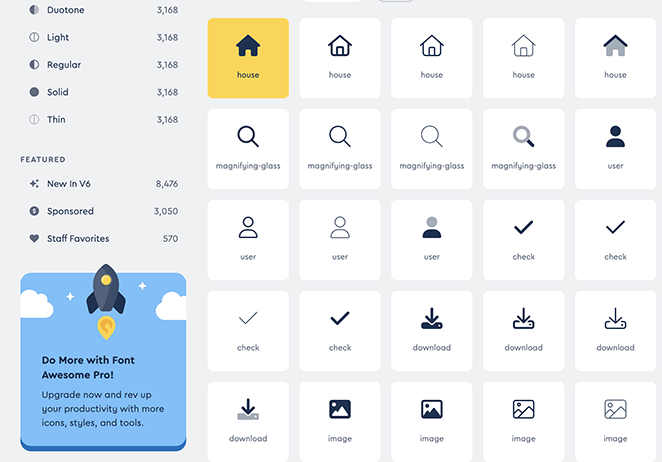
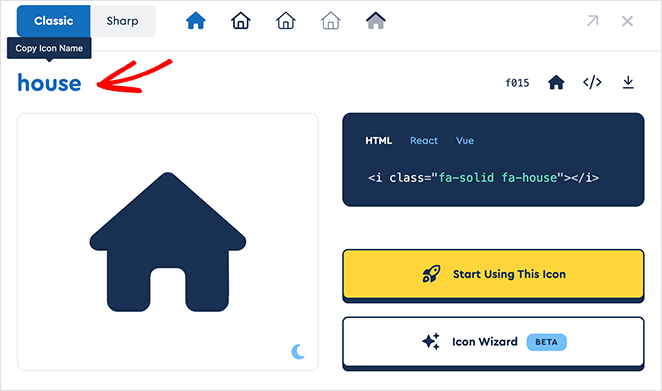
Alles, was Sie tun müssen, ist „Rakete“ durch den Namen des Symbols zu ersetzen, das Sie anzeigen möchten. Um den Symbolnamen zu erhalten, besuchen Sie das CDN der Font Awesome-Website: fontawesome.com/icons und klicken Sie auf das kostenlose Symbol, das Sie verwenden möchten.

Kopieren Sie von dort aus den Symbolnamen, um ihn in Ihrer Zwischenablage zu speichern.

Jetzt können Sie den Namen in den Shortcode-Block einfügen und auf Veröffentlichen klicken, um Ihre Änderungen live zu schalten.

Sie können jetzt Ihren Beitrag besuchen, um das Symbol in Aktion zu sehen.

Hier hast du es!
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu lernen, wie Sie Font Awesome in WordPress schnell und einfach hinzufügen können. Bevor Sie gehen, können Sie auch diese Anleitung lesen, wie Sie ein Menü in WordPress bearbeiten, um Ihre Menüelemente anzupassen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.