9 Best Practices für das Design von Webformularen zur Steigerung der Conversions
Veröffentlicht: 2022-09-02Verwenden Sie Best Practices für das Formulardesign, um das Beste aus Ihren WordPress-Formularen herauszuholen?
Beim Entwerfen von Formularen ist das Erstellen einfacher, optimierter und reaktionsschneller Formulare, die Ihre Benutzer gerne ausfüllen, von entscheidender Bedeutung.
Sie werden wahrscheinlich mehr Einreichungen erhalten und mehr Leads gewinnen, wenn Ihre Formulare den wichtigsten Best Practices folgen, die sich im Laufe der Jahre bewährt haben.
Dieser Artikel zeigt Ihnen die besten Designpraktiken für Webformulare, um die Konversion zu steigern und Besucher dazu zu bringen, Ihre Formulare zu lieben.
In diesem Artikel
- 1. Verwenden Sie bedingte Logik
- 2. Datei-Upload-Feld für Antragsformulare hinzufügen
- 3. Stoppen Sie Spam-Übermittlungen mit benutzerdefiniertem CAPTCHA
- 4. Lassen Sie Besucher benutzerdefinierte Spendenbeträge auswählen
- 5. Lassen Sie einige Felder optional
- 6. Verwenden Sie das WPForms-Smartphone-Feld
- 7. Verwenden Sie die automatische Vervollständigung der Adresse
- 8. Verwenden Sie das mehrseitige Layout für längere Formulare
- 9. Verwenden Sie den richtigen Feldtyp für einen bestimmten Zweck
Was macht ein gutes Formulardesign aus?
Wenn es um ein gutes Formulardesign geht, ist es am besten, Ihre Formulare so einfach wie möglich zu halten und nur notwendige Felder zu haben, die für den Befragten relevant sind.
Je länger Ihr Formular ist, desto wahrscheinlicher ist es, dass ein Benutzer es verlässt, bevor er es vollständig ausgefüllt hat.
Wenn Sie es nicht vermeiden können, ein langes Formular zu erstellen, gibt es Taktiken wie das Aufteilen Ihres Formulars in mehrere Seiten oder das Ermöglichen, dass Benutzer ein Formular für den späteren Zugriff speichern, das Sie verwenden können.
Lassen Sie uns einen detaillierten Blick auf die besten Formulardesignpraktiken werfen, die Sie befolgen sollten, um Ihren Besuchern die beste Benutzererfahrung zu bieten.
Best Practices für das Formulardesign zur Steigerung der Conversions
Bevor wir mit den besten Praktiken für das Formulardesign beginnen, stellen Sie sicher, dass Sie WPForms verwenden, um Ihre Formulare zu erstellen.
WPForms ist das beste Formularerstellungs-Plugin für WordPress, mit dem Sie responsive Formulare für Desktops und Mobilgeräte erstellen können. Es wird von über 5 Millionen WordPress-basierten Unternehmen geliebt.

Mit einer einfachen Drag-and-Drop-Formularerstellungsoberfläche und über 400 Formularvorlagen verfügt WPForms über alle Tools, die Sie zum Erstellen von Formularen benötigen, die den Best Practices für das Formulardesign folgen.
Holen Sie sich jetzt WPForms
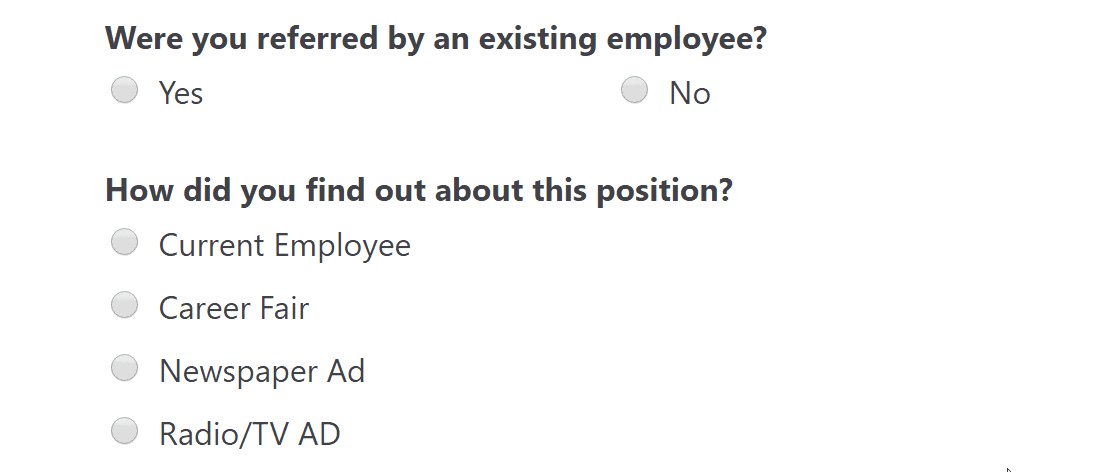
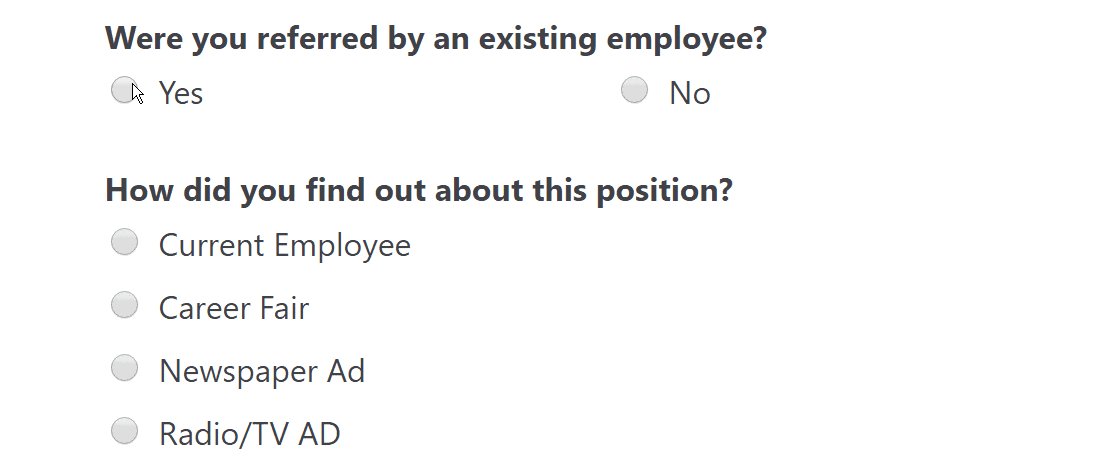
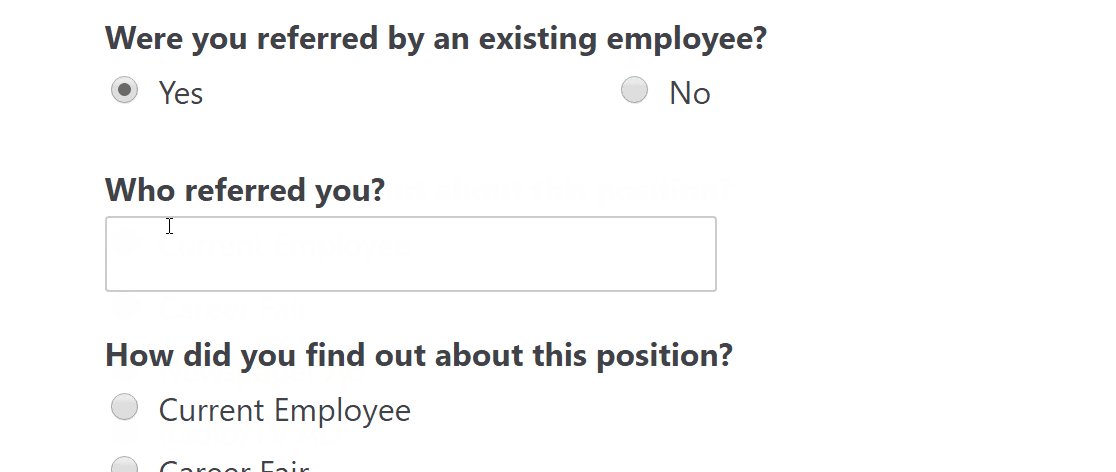
1. Verwenden Sie bedingte Logik
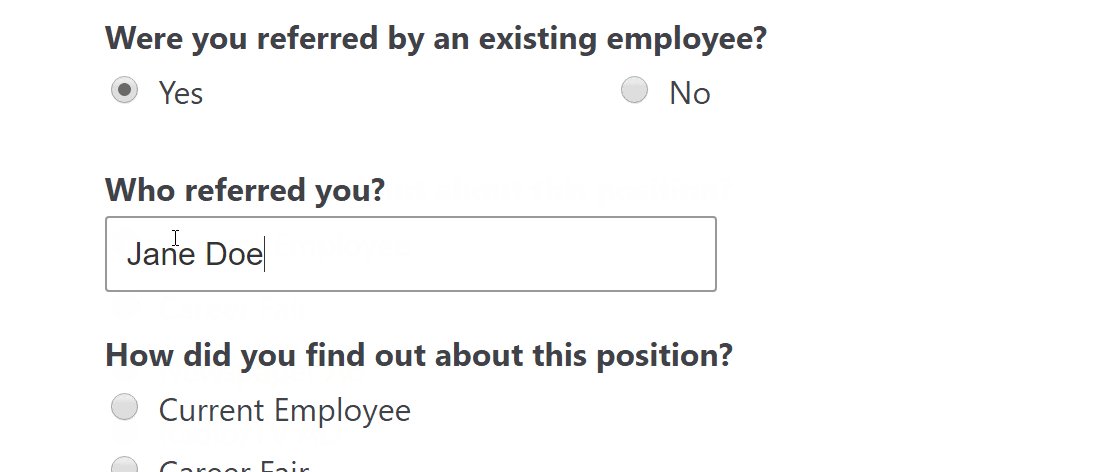
Bedingte Logik ermöglicht es Ihnen, dynamische Formulare zu erstellen, benutzerdefinierten Text anzuzeigen oder benutzerdefinierte Feldwerte basierend auf der Benutzerauswahl festzulegen.
Der Grund, warum die bedingte Logik ein so großartiges Feature für ein effizientes Formulardesign ist, liegt darin, dass Sie zusätzliche Felder nur dann anzeigen können, wenn die Antworten eines Benutzers dies erfordern.

Ohne bedingte Logik sehen Sie sich oft gezwungen, dieselben Felder für alle Besucher einzufügen, selbst wenn diese Felder für sie möglicherweise nicht relevant sind. Dies führt zu unnötigen Ablenkungen für solche Besucher und erhöht die Wahrscheinlichkeit, dass sie verlassen werden.
Die häufigsten Anwendungsfälle für bedingte Logik in WordPress-Formularen sind:
- Fügen Sie einen Benutzer nur dann zu Ihrer E-Mail-Liste hinzu, wenn er das Kontrollkästchen zum Abonnieren der E-Mail-Liste über das Kontaktformular aktiviert hat (ideal für Unternehmen).
- Blenden Sie ganze Fragen aus, wenn der Kunde keine bestimmte Option auswählt (ideal für lange Umfragen).
- Zeigen Sie einen HTML-Block mit einem exklusiven Angebot, wenn der Benutzer die Option mit dem höchsten Preis kauft (ideal für Upsells).
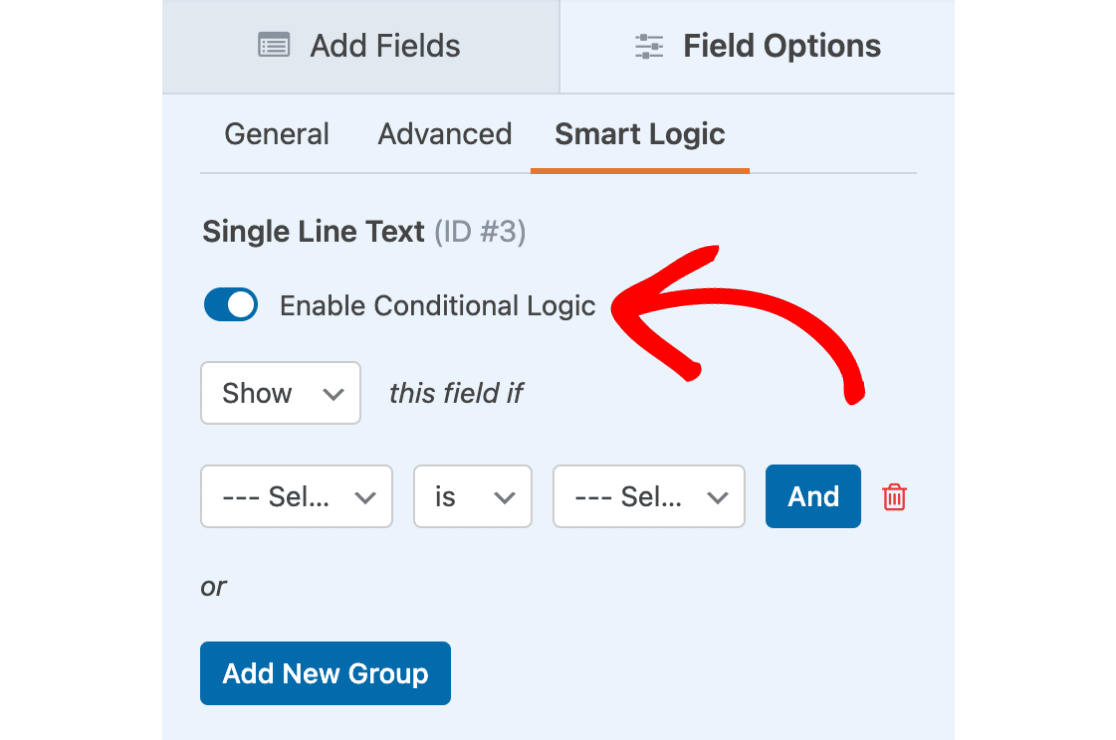
WPForms enthält ein einfaches bedingtes Logiksystem, mit dem Sie das Anzeigeverhalten jedes Felds in Ihrem Formular steuern können.

Sie können Ihre Logik so einfach oder so komplex definieren, wie Sie möchten.
Mit bedingter Logik sehen Ihre Formulare sauberer, fokussierter und optimierter aus. Wann immer Sie also ein Formular haben, in dem Sie Felder benötigen, die möglicherweise nur für einen Bruchteil Ihrer Besucher relevant sind, versuchen Sie, bedingte Logik hinzuzufügen, um eine bessere Benutzererfahrung zu bieten.
2. Datei-Upload-Feld für Antragsformulare hinzufügen
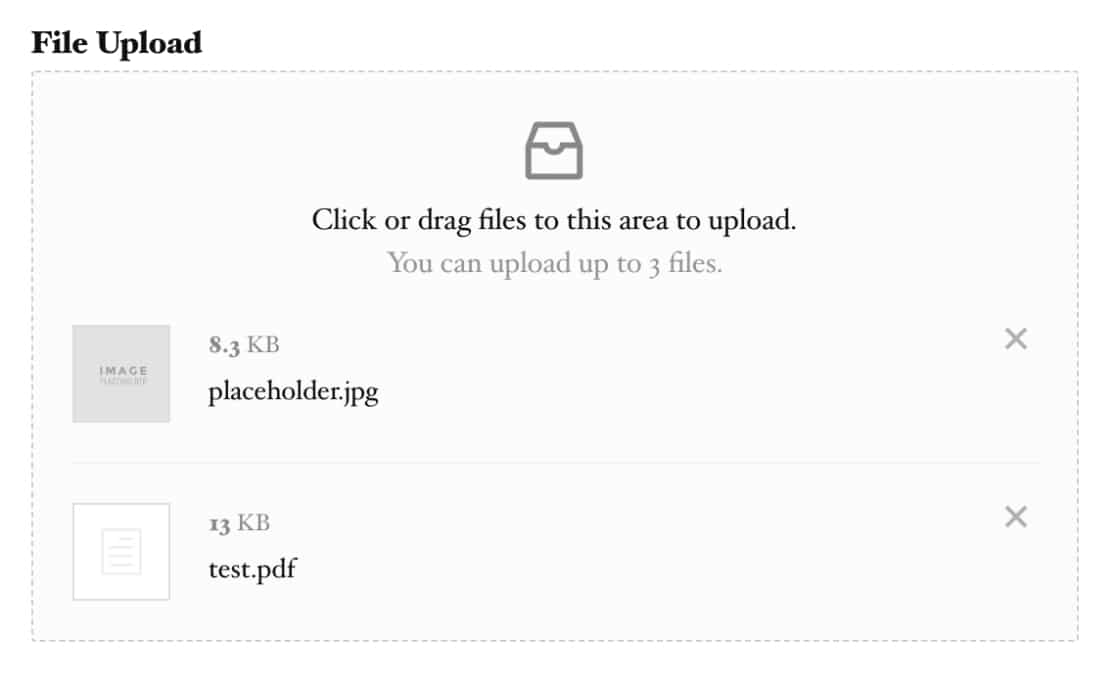
Wenn Sie ein Bewerbungsformular erstellen, ist es sinnvoll, Bewerbern die Möglichkeit zu geben, ihren Lebenslauf und andere Dateien direkt über Ihr Formular hochzuladen.
WPForms verfügt über ein Datei-Upload-Feld, mit dem Sie Dateien über Ihre Online-Formulare sammeln können.

Wenn ein Benutzer einen Beitrag einreicht, können Sie einfach auf die von ihm eingereichten Dateien zugreifen und gleichzeitig die restlichen Bewerbungsdetails über dieselbe Oberfläche anzeigen.
Dies ist gut, um Ihre Bewerbungen organisiert zu halten, wobei die vollständigen Dateien und Details jedes Bewerbers separat in Ihrem WordPress-Dashboard gespeichert werden.
Außerdem vereinfacht es die Arbeit für Bewerber, da sie alle Details angeben und alle benötigten Dokumente an derselben Stelle anhängen können.
3. Stoppen Sie Spam-Übermittlungen mit benutzerdefiniertem CAPTCHA
Formular-Spam ist ein großes Problem, mit dem sich jede Website auseinandersetzen muss. Während Googles reCAPTCHA bei der Bekämpfung von Kontaktformular-Spam geholfen hat, kann es auch die Privatsphäre verletzen und für Benutzer frustrierend sein, wenn es darum geht, seine Bildherausforderungen zu lösen.
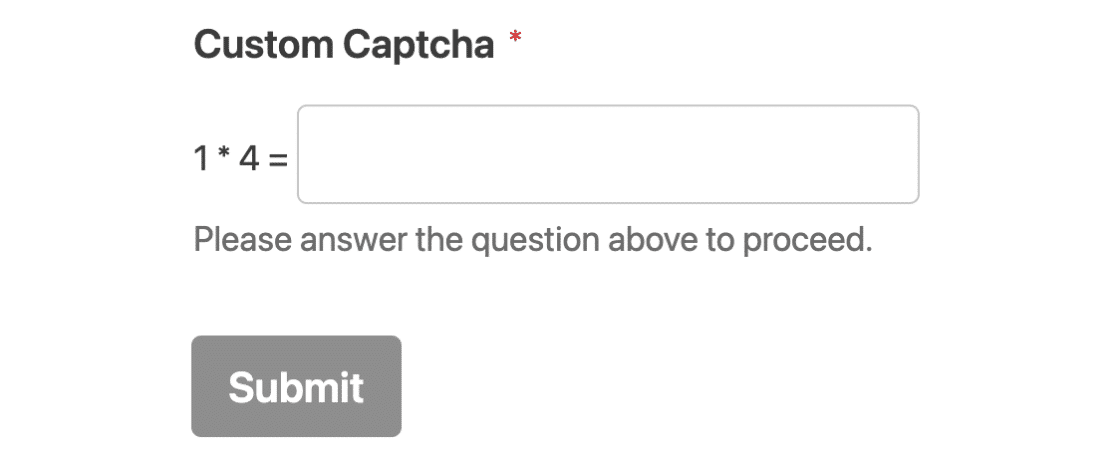
WPForms ist mit vielen anderen Anti-Spam-Tools als reCAPTCHA ausgestattet. Eine effektive Methode, die auch sehr benutzerfreundlich ist, ist die Verwendung eines benutzerdefinierten Captchas.
Mit dem benutzerdefinierten Captcha-Addon von WPForms können Sie eine einfache Frage erstellen und ihre Antwort definieren. Dies kann etwas so Einfaches wie eine mathematische Summe sein, die Menschen mühelos lösen können, aber Spam-Bots normalerweise nicht können.

Sehen Sie sich diese Anleitung zum Erstellen spamfreier WordPress-Kontaktformulare an, um mehr Möglichkeiten zu erfahren, wie Sie unerwünschte Formularübermittlungen verhindern können.
4. Lassen Sie Besucher benutzerdefinierte Spendenbeträge auswählen
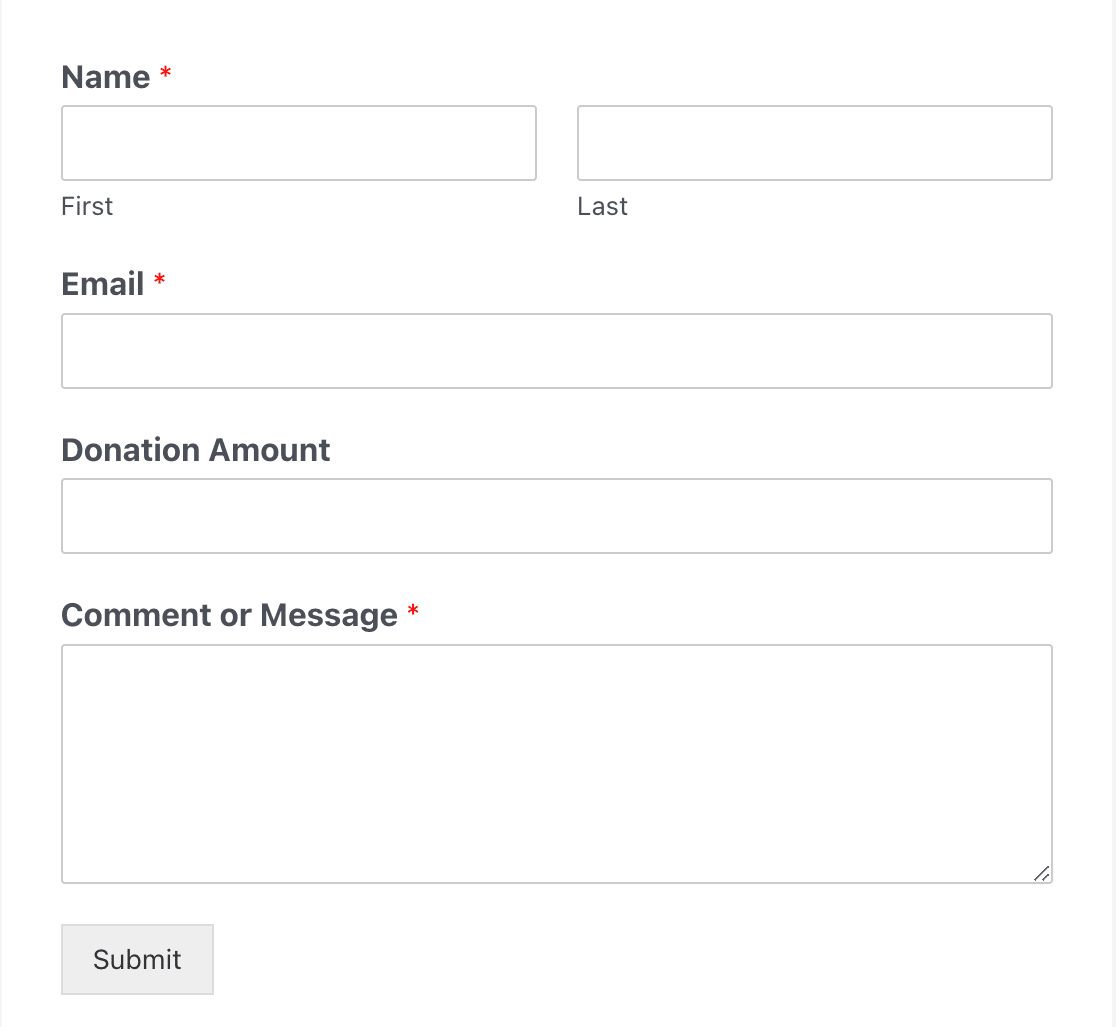
Wenn Sie auf Ihrer Spenden-Landingpage Geld sammeln, möchten Sie sie nicht zwingen, einen bestimmten Betrag zu geben. Stattdessen ist es besser, ihnen die Freiheit zu geben, zu entscheiden, wie viel sie spenden möchten, je nachdem, was für sie überschaubar ist.
WPForms bietet verschiedene Arten von Zahlungsfeldern. Das Feld „Einzelposten“ kann so eingestellt werden, dass es benutzerdefinierte Eingaben akzeptiert, die es einem Benutzer ermöglichen, einen beliebigen Spendenbetrag seiner Wahl einzugeben und genau den gleichen Betrag zu bezahlen.


Als gemeinnützige Organisation sollte Ihre Spendenseite Besucher ermutigen, auf jede erdenkliche Weise beizutragen, und die Angabe fester Spendenbeträge kann sie manchmal daran hindern, freiwillig zu spenden.
5. Lassen Sie einige Felder optional
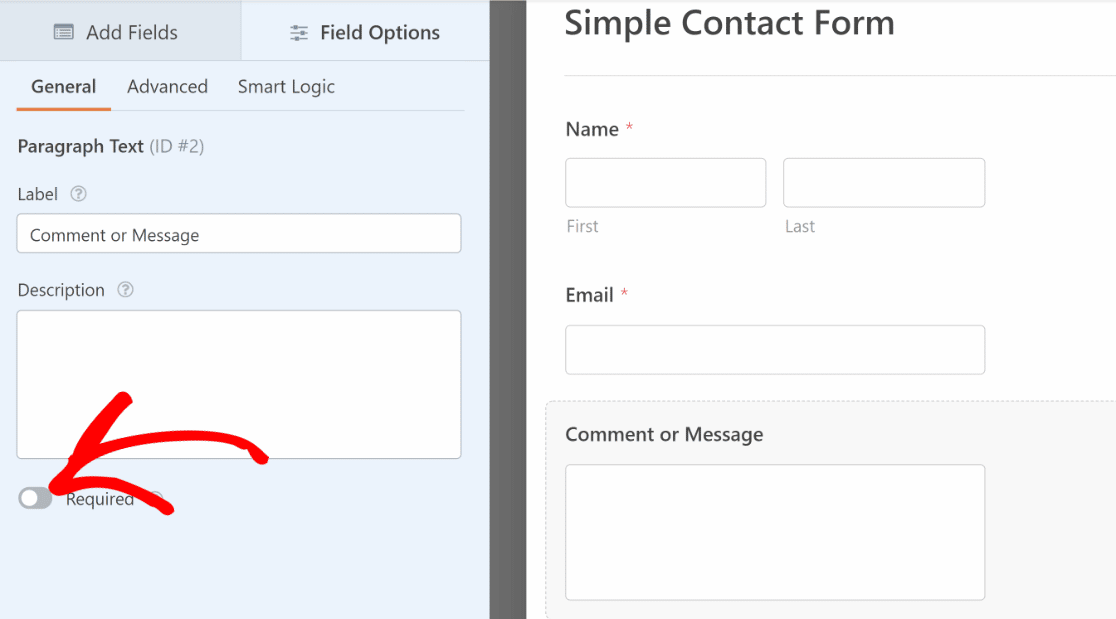
Sie sollten sich immer bemühen, Ihre Formulare so kurz und einfach wie möglich zu halten. Das bedeutet, dass Sie nur die Felder als erforderlich markieren, die für Ihre Bedürfnisse unbedingt erforderlich sind.
Das Markieren zu vieler Formularfelder als erforderlich ist eine schlechte Designpraxis und kann Besucher abschrecken, die das Formular schnell ausfüllen möchten.

In WPForms können Sie jedes Feld als erforderlich markieren oder es optional lassen, indem Sie eine Umschaltfläche aus den Feldoptionen verwenden.

Wenn Sie möchten, dass Besucher weitere Informationen ausfüllen, können Sie die optionalen Felder markieren, anstatt die Pflichtfelder zu markieren.
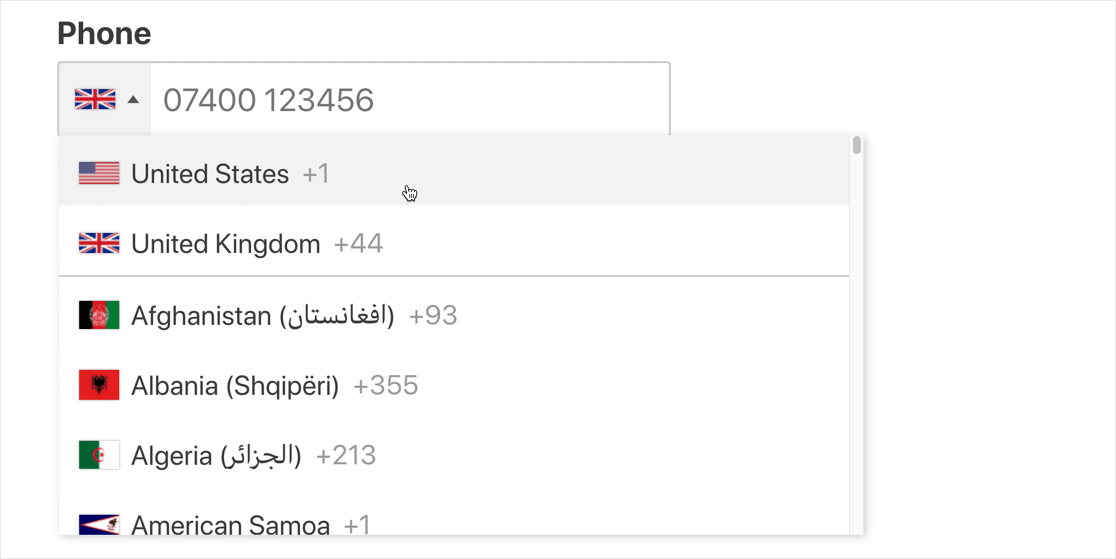
6. Verwenden Sie das WPForms-Smartphone-Feld
Um die Conversions zu steigern, müssen Sie das Ausfüllen von Formularen mühelos gestalten und vom Benutzer die wenigsten Klicks und Tastendrücke erfordern.
Das Telefonfeld von WPForms kann basierend auf Ihrer Geolokalisierung automatisch das richtige Telefonnummernformat anzeigen. Unabhängig davon, woher Ihr Benutzer kommt, fügt das Telefonfeld automatisch das Telefonnummernformat hinzu, das im Land des Besuchers verwendet wird.

Es ist eine einfache Annehmlichkeit, aber Ihre Benutzer werden sicherlich die personalisierte Erfahrung zu schätzen wissen, wenn ihr korrekter Ländercode von Ihrem Formular vorausgefüllt wird.
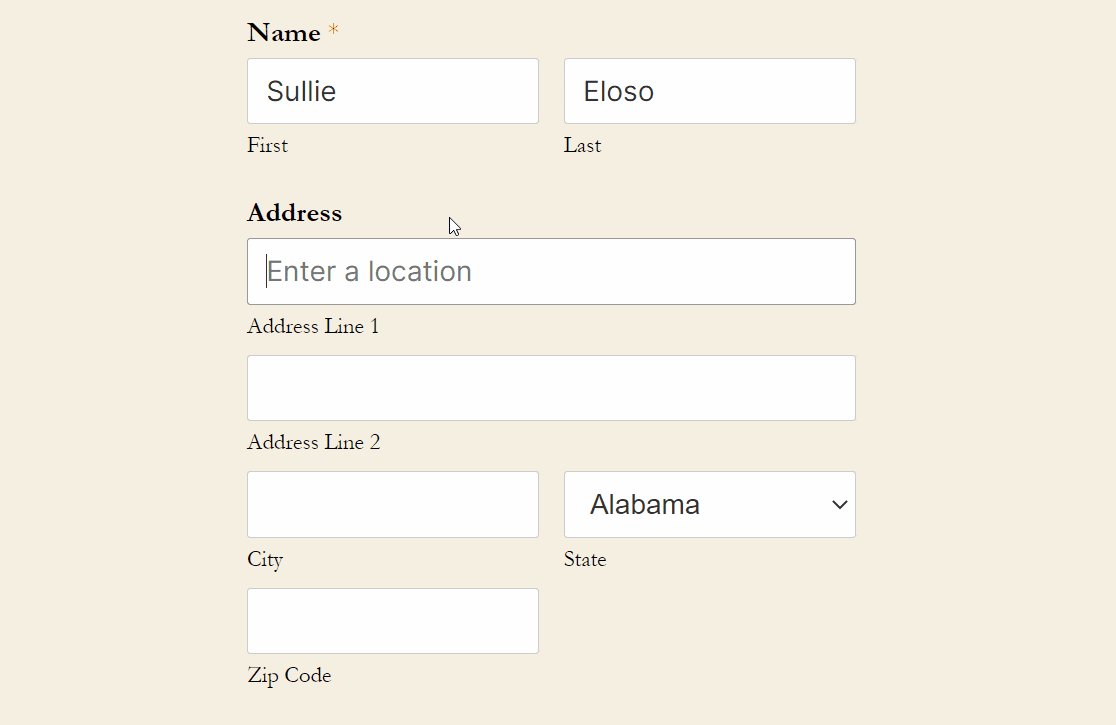
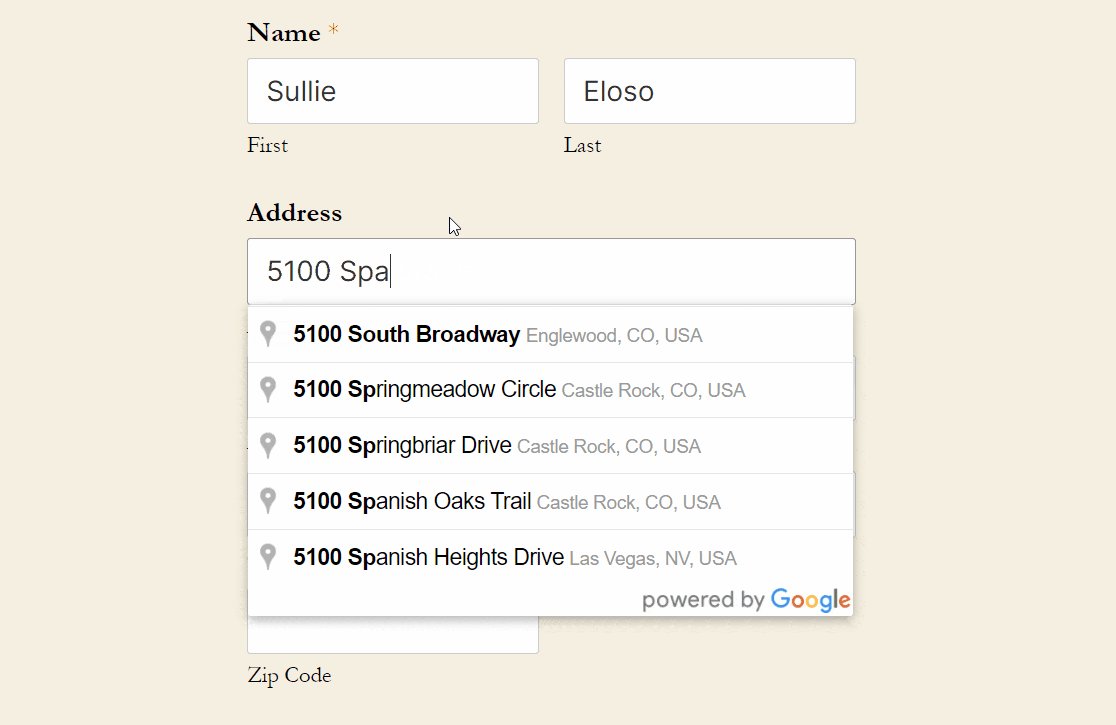
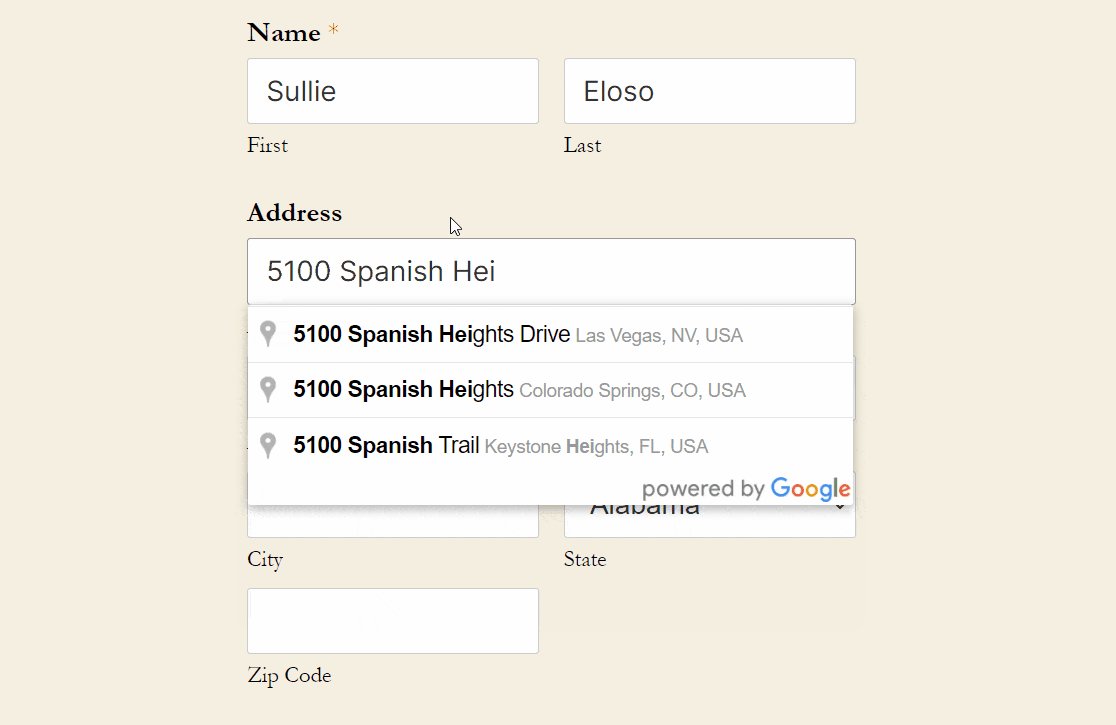
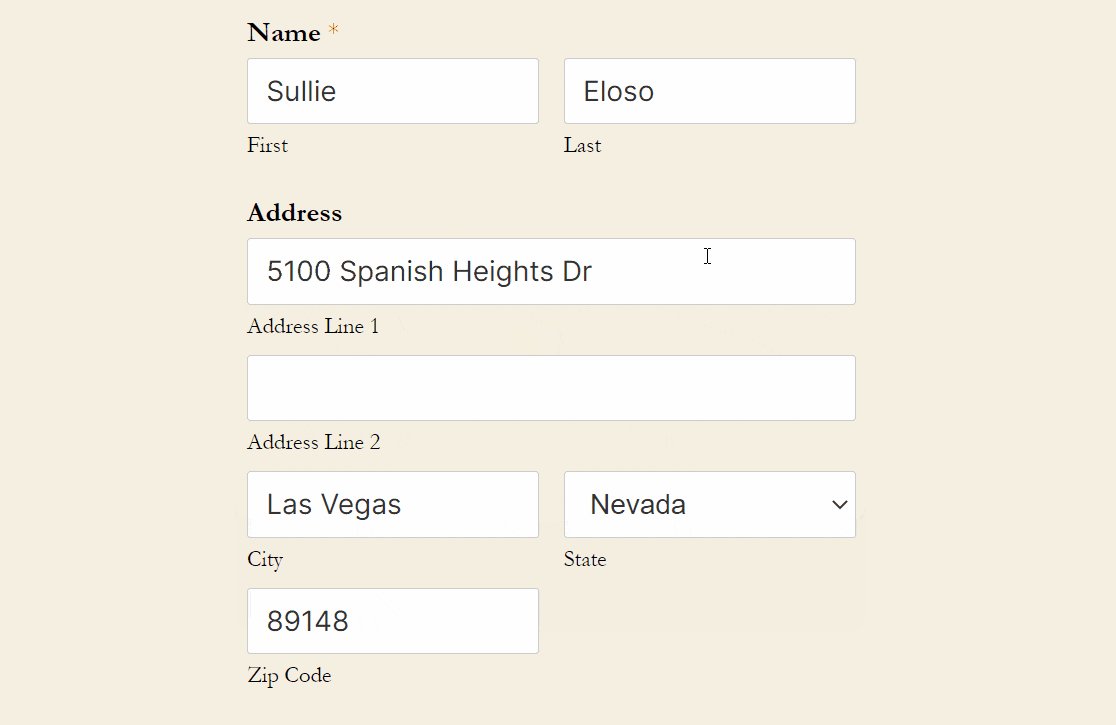
7. Verwenden Sie die automatische Vervollständigung der Adresse
Die automatische Vervollständigung von Adressen ist eine weitere Funktion, die die Benutzererfahrung für Ihre Webformulare erheblich verbessern kann, sodass die Benutzer ihre Adressen schneller eingeben können.
Dies ist eine einfache Möglichkeit, Ihren Besuchern zu helfen, Zeit zu sparen, damit Formularabbrüche reduziert werden können.

WPForms funktioniert sehr gut als Geolokalisierungs-Plugin für WordPress, da es in der Lage ist, den Standort Ihrer Benutzer zu erkennen und ihnen gleichzeitig ermöglicht, ihren Standort auf einer interaktiven Karte zu lokalisieren.
Sie benötigen das WPForms Geolocation-Addon, um auf diese Funktionalität zuzugreifen. WPForms kann in Google Places oder Mapbox integriert werden, um Geolokalisierungsfunktionen für Ihre Formulare zu aktivieren.
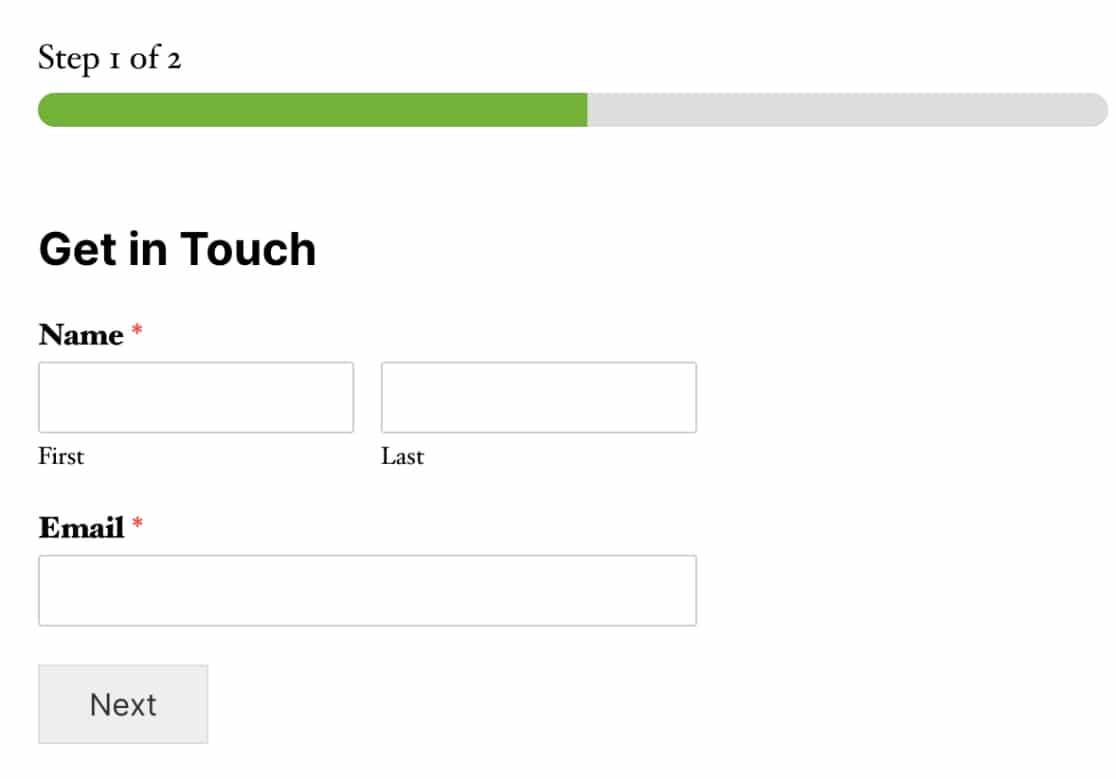
8. Verwenden Sie das mehrseitige Layout für längere Formulare
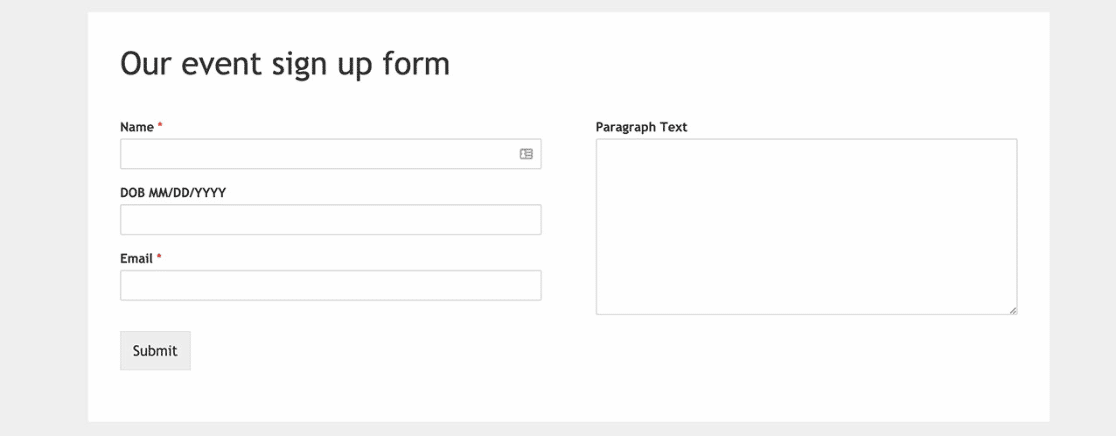
Lange Formulare können für Ihre Besucher überwältigend sein. Eine der besten Designpraktiken für lange Webformulare besteht darin, Ihre Formulare auf mehrere Seiten aufzuteilen. Dies ist wirklich gut für die Konversion, da sie es schaffen, die Aufmerksamkeit des Benutzers länger zu halten.
Das mehrseitige Layout von WPForms fügt dem Formular auch einen Fortschrittsbalken hinzu, der die Benutzer effektiv dazu ermutigt, die Ziellinie zu überwinden und das vollständige Formular auszufüllen. Dies hat einen großen Einfluss auf die Verbesserung der Konversionsraten für längere Webformulare.

Eine gute Faustregel ist, nicht mehr als 3-4 Felder auf einer einzigen Seite Ihres Webformulars einzufügen. Hier ist eine Anleitung zum Erstellen von mehrstufigen Formularen in WordPress.
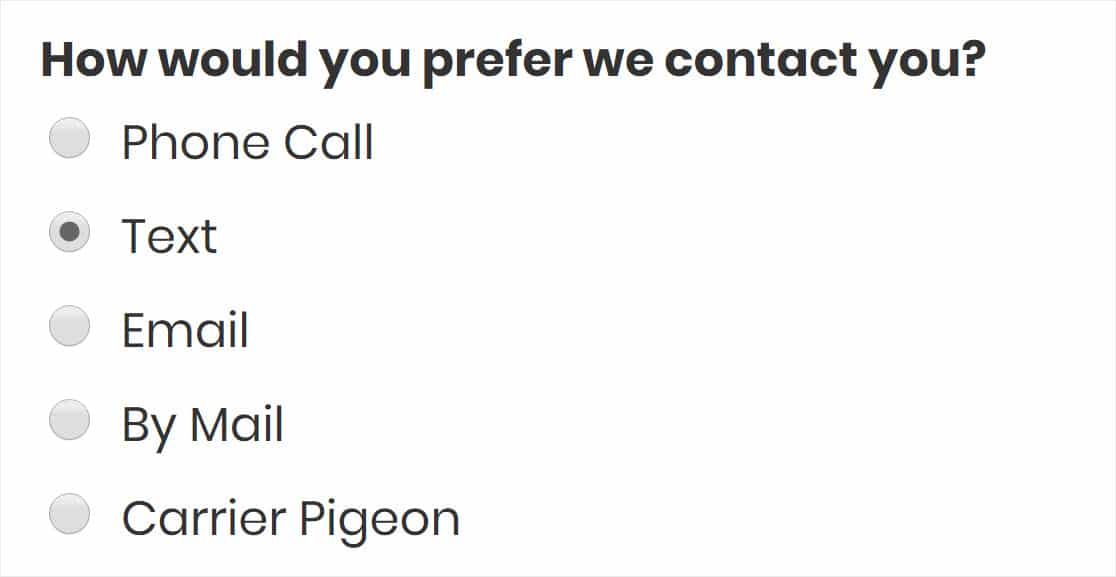
9. Verwenden Sie den richtigen Feldtyp für einen bestimmten Zweck
Webformulare enthalten normalerweise verschiedene Arten von Feldern, je nach Art der Frage, die das Feld stellt.
Beispielsweise sind die Multiple-Choice-Felder (auch bekannt als Optionsfelder) großartig, wenn Sie möchten, dass Benutzer nur eine Auswahl aus einer Liste verschiedener verfügbarer Optionen treffen.

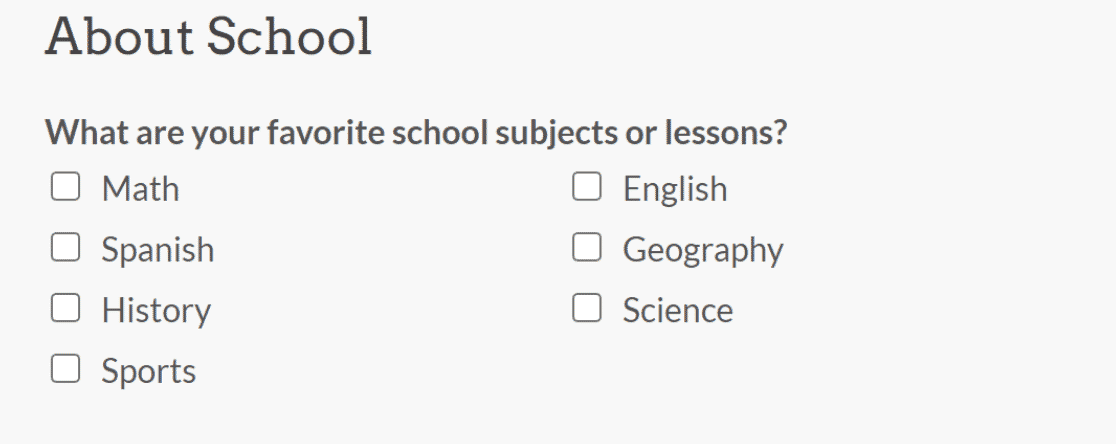
Andererseits sind Checkboxes-Felder großartig, wenn Sie möchten, dass ein Benutzer eine oder mehrere Optionen aus den verfügbaren Optionen auswählt.

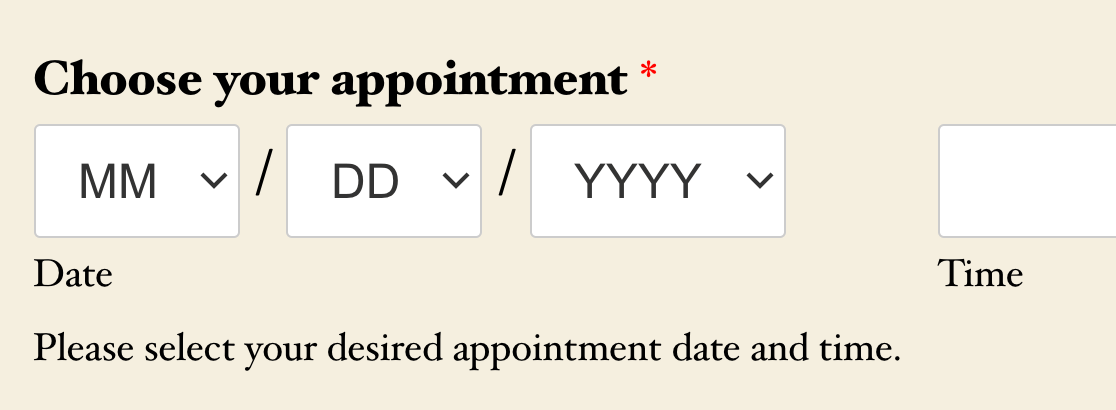
Und das Feld Dropdown-Elemente ist am besten geeignet, wenn Sie mehrere Optionen in einem einzigen Dropdown-Menü zusammenfassen möchten, das nur erweitert wird, wenn ein Benutzer darauf klickt. Dies ist großartig, wenn Sie den vertikalen Bildlauf Ihres Formulars reduzieren möchten.
Wie beim Multiple-Choice-Feld können Sie jeweils nur eine Option aus einem Dropdown-Feld auswählen.

Wenn Sie mehr über Optionsfelder und Kontrollkästchen erfahren möchten, lesen Sie unseren Artikel über Felder mit Optionsfeldern und Kontrollkästchen.
Und da haben Sie es! Dies sind einige bewährte Designpraktiken für Webformulare, die Top-Vermarkter zur Steigerung der Conversions verwendet haben.
Verwenden Sie diese im nächsten Webformular, das Sie entwerfen, und Sie werden wahrscheinlich eine beeindruckende Abschlussrate für Ihre Formulare sehen!
Wenden Sie als Nächstes Best Practices für Landing-Page-Formulare an
Wenn jemand Ihre Zielseite besucht, haben Sie nur eine Chance, ihn zu konvertieren, daher muss Ihr Formular für maximale Wirkung gestaltet sein.
Lesen Sie diesen Artikel über Best Practices für großartige Landingpage-Formulare, um zu erfahren, wie Sie mit Ihrer Landingpage großartige Ergebnisse erzielen und vermeiden, wertvolle Leads zu verlieren.
Sehen Sie sich auch diesen Vergleich von Gravity Forms vs. Typeform vs. WPForms an, um zu erfahren, welcher Formularersteller für Ihr Unternehmen am besten geeignet ist.
Holen Sie sich jetzt WPForms
Sind Sie bereit, Ihr Webformular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
