Machen Sie mehr aus Ihren Formularen: Neue Forminator-Berichte und Webhooks-Integration
Veröffentlicht: 2022-09-22Verfolgen und optimieren Sie die Leistung von Formularen, Umfragen und Tests mit neuen Forminator-Berichten und integrieren Sie sie in noch mehr Automatisierungstools, die Webhooks unterstützen. Wir schlüsseln die Version 1.18 des Plugins in diesem Artikel auf.
Möchten Sie die Leistung Ihrer Formulare (oder Ihrer Kunden) überwachen und verbessern? Mit dem neuen Berichts-Dashboard von Forminator können Sie ganz einfach Aufrufe, Übermittlungen, Konvertierungen und mehr nachverfolgen.
Forminator 1.18 hat auch eine neue Webhook-Integration eingeführt, mit der Sie Übermittlungsdaten an jedes Automatisierungstool senden können, das Webhooks unterstützt.
In diesem Artikel zeigen wir, wie diese Funktionen funktionieren und wie einfach es ist, sie zu implementieren.
Springen Sie zu jedem Abschnitt, über den Sie mehr erfahren möchten:
- Leistungsberichte für Formulare, Umfragen und Quiz
- Berichte-Dashboard
- Überblick
- Ansichten
- Einreichungen
- Wechselkurs
- Zahlungen
- Anwendungen
- Führt
- Automatisierungs-Webhooks zum automatischen Senden von Daten an Apps von Drittanbietern
Lass uns anfangen!
Leistungsberichte für Formulare, Umfragen und Quiz
Die Berichte von Forminator sind hier, um Ihre Formulare besser als je zuvor zu machen, indem sie Ihnen sofortige und detaillierte Informationen über Aufrufe, Übermittlungen, Konversionsraten und mehr liefern.
Dies hilft Ihnen, Ihre Formulare zu testen, Ihr Einkommen und Ihre Analysen zu verwalten und sicherzustellen, dass jedes Formular den Anforderungen entspricht.
Es gibt eine Reihe verschiedener Berichtsmodule, die jeweils Einblicke in verschiedene Formularmetriken geben. Lassen Sie uns sie jetzt behandeln, beginnend mit dem Hauptberichts-Dashboard…
Berichte-Dashboard
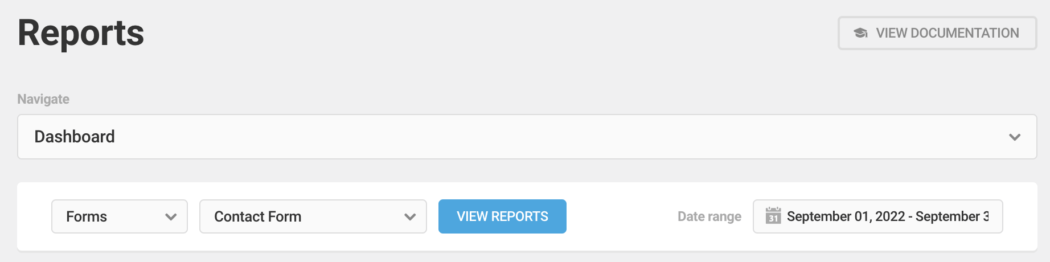
Alles beginnt im Berichte -Dashboard. Sie wählen im Dropdown-Menü aus, ob Sie einen Bericht aus einem Formular, Quiz oder einer Umfrage anzeigen möchten.

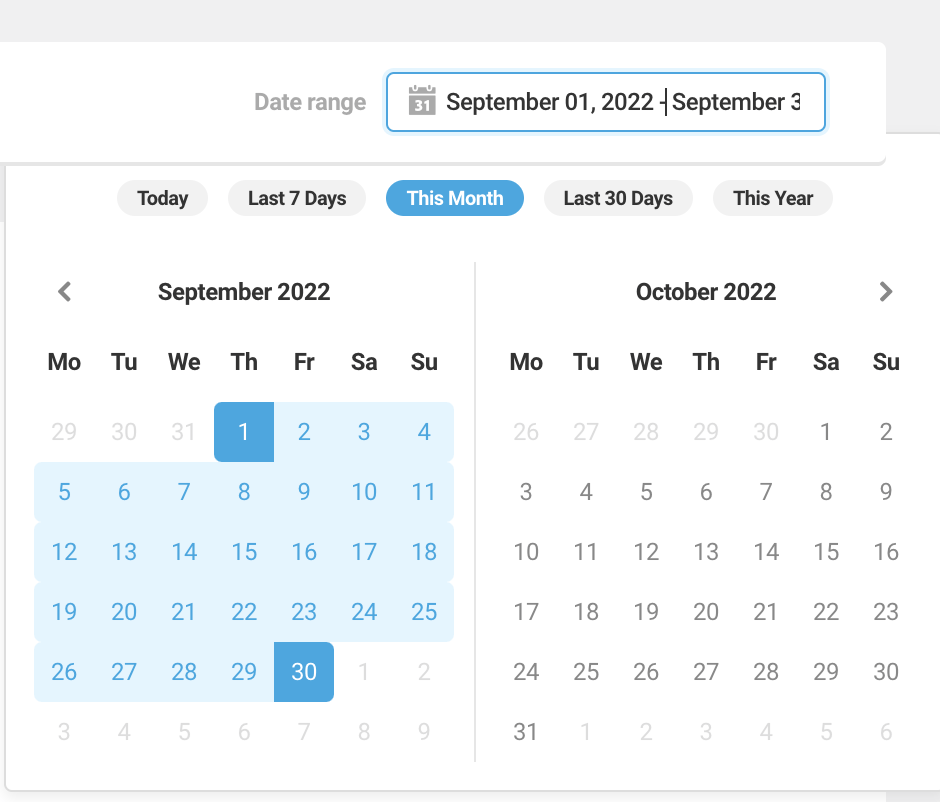
Wählen Sie dann einfach den Datumsbereich aus, für den Sie Berichte sehen möchten. Oder fügen Sie Ihre benutzerdefinierte Zeitleiste hinzu, indem Sie auf die Kalenderdaten klicken.

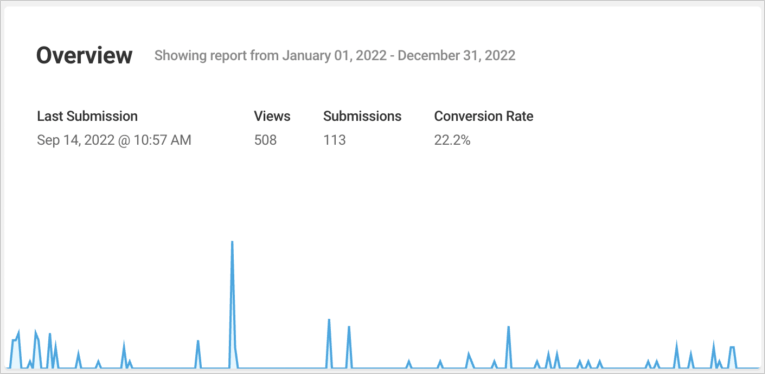
Überblick
Die Übersicht zeigt Views , Submissions und Conversion Rate . Es zeigt auch das Datum und die Uhrzeit der letzten Einreichungs- und Berichtsdaten an.
Mit der Übersicht können Sie die Leistung Ihres Formulars in einem einfachen, leicht lesbaren Bereich verfolgen.

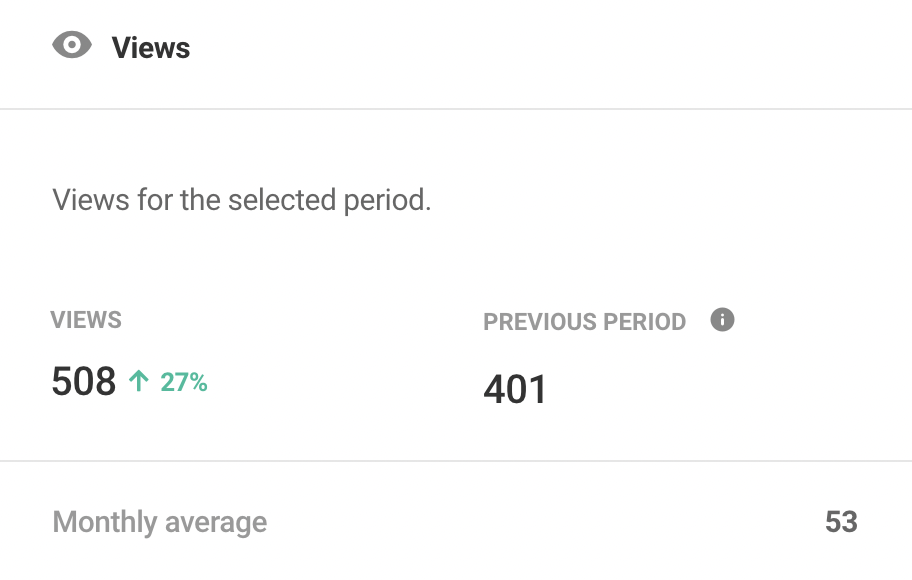
Ansichten
Der Abschnitt Aufrufe zeigt die Anzahl der Aufrufe und deren Vergleich zum vorherigen Zeitraum an. Sobald Ihr Formular für eine Weile implementiert ist, erhalten Sie auch monatliche Durchschnittsberichte .

Einreichungen
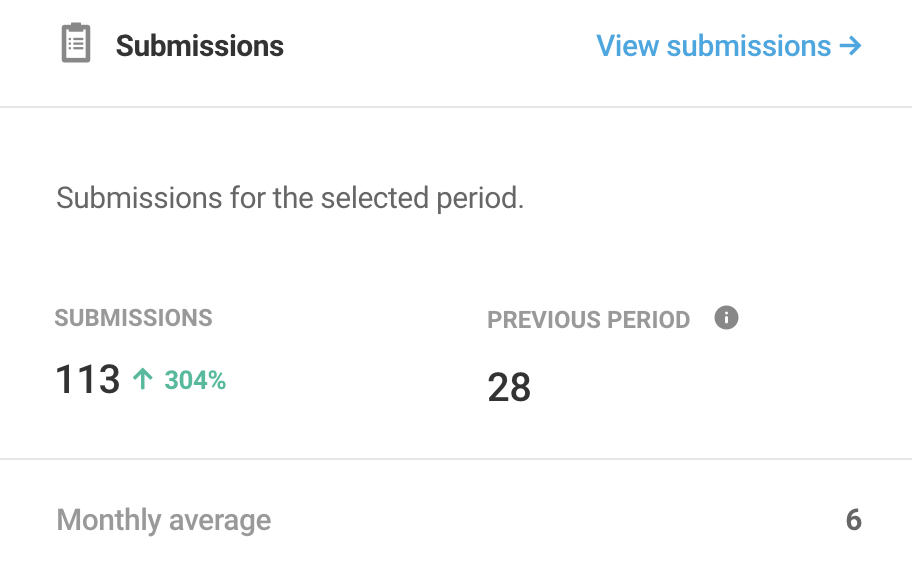
Eine der wichtigsten Formmetriken. Zeigen Sie die Gesamtzahl der Einreichungen, den Vergleich der Einreichungen mit dem vorherigen Zeitraum und Ihren monatlichen Durchschnitt an.

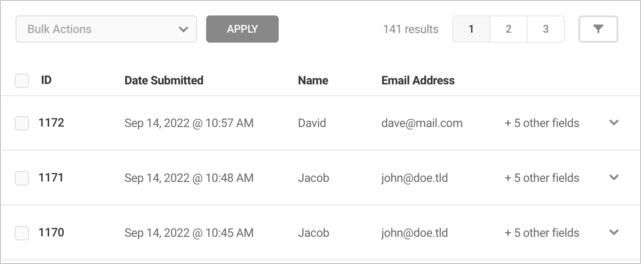
Sie können auch einzelne Einreichungen anzeigen. ID , Sendedatum , Vorname und E-Mail-Adresse anzeigen .

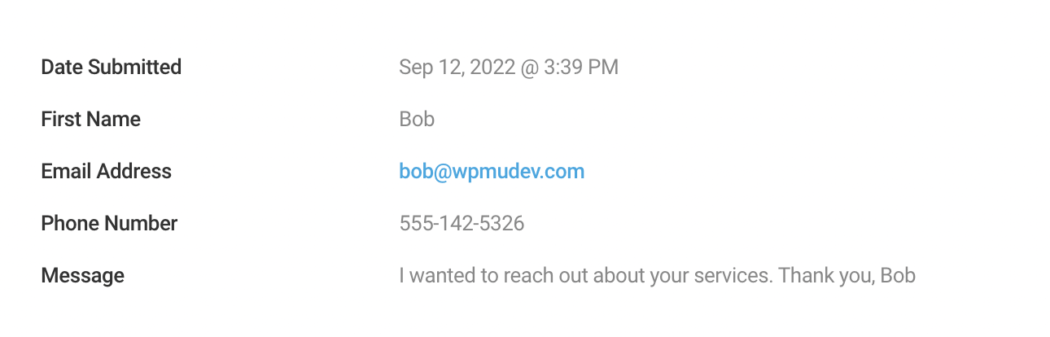
Müssen Sie sich noch eingehender mit einzelnen Einreichungen befassen? Je nach den in Ihrem Formular implementierten Feldern können Sie weitere Details öffnen – einschließlich E-Mail-Adressen, Telefonnummern, Namen.

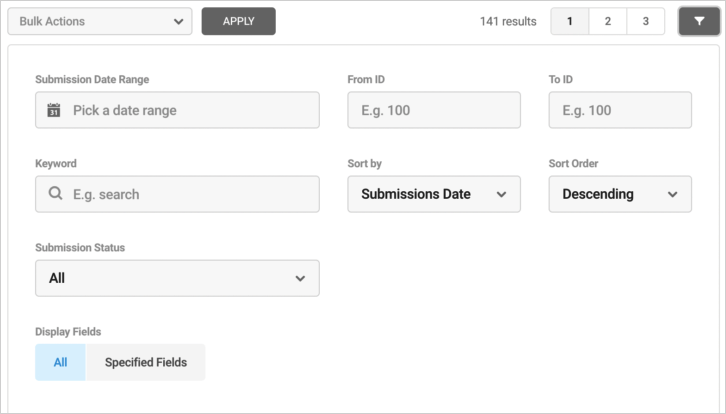
Darüber hinaus können Sie das Sortieren aller Einreichungen vereinfachen, indem Sie verschiedene Filter einfügen – wie z. B. Datumsbereich, Schlüsselwörter, IDs, Sortierreihenfolge und mehr.

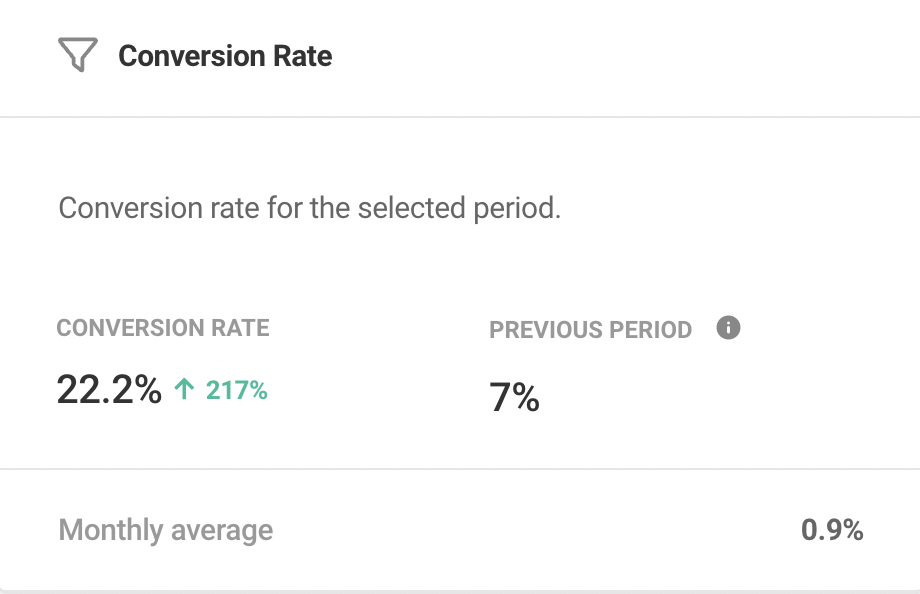
Wechselkurs
Behalten Sie die Leistung mit dem Conversion-Rate- Bericht im Auge. Dies zeigt, wie viele Einsendungen sich angemeldet haben, anstatt die Seite des Formulars zu verlassen.

Sie erhalten auch einen Einblick in die monatliche durchschnittliche Conversion-Rate.
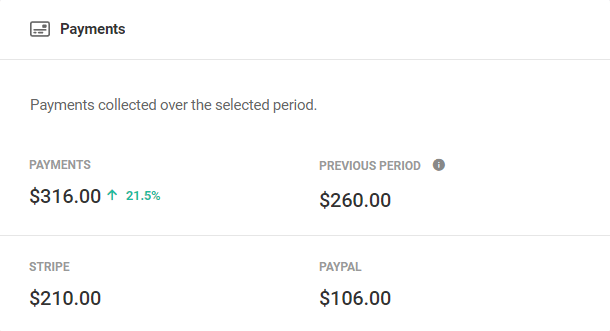
Zahlungen
Forminator bietet auch Zahlungsinformationen . Die Zahlungsfunktion ist für einmalige Zahlungen vorgesehen (Forminator Pro verfügt jedoch über ein Stripe-Abonnement-Add-On, das hinzugefügt werden kann).
Unsere besten Pro-WP-Tools in einem Paket
Diese Funktion hilft Ihnen, Verkäufe und die Höhe der Einnahmen in jedem Konto zu verfolgen.

Sie sehen, was Sie in einem bestimmten Zeitraum im Vergleich zu einem vorherigen gemacht haben. Außerdem zeigt es Ihnen, woher es von Stripe oder PayPal stammt.

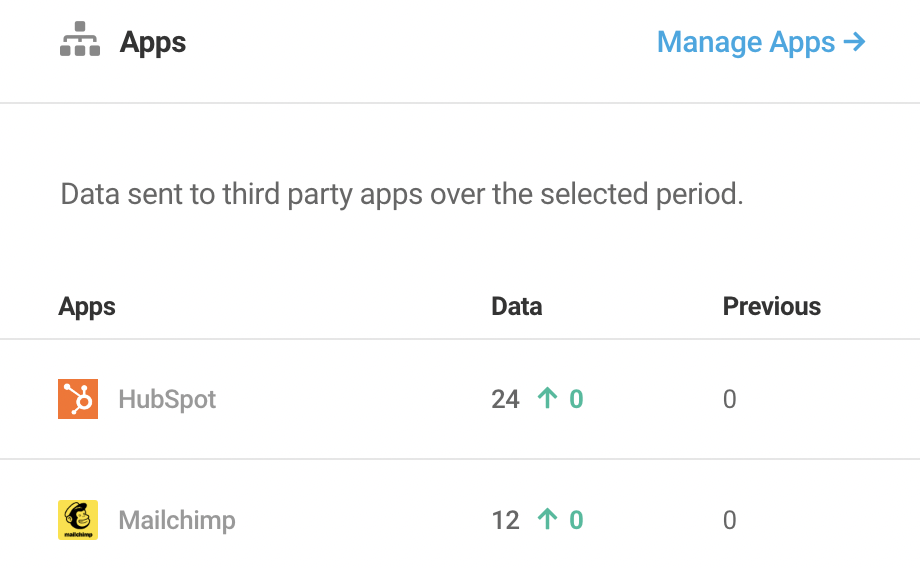
Anwendungen
Forminator eignet sich hervorragend für Apps von Drittanbietern und ermöglicht Ihnen die Integration mit Tausenden von Anwendungen zum Sammeln von Daten, E-Mails, Analysen und mehr.
Überwachen Sie im Bereich „ Apps “ die an Drittanbieter-Apps gesendeten Daten und deren Vergleich mit früheren Zeiträumen. Es zeigt Ihnen den Unterschied in Zahlen und Prozentsätzen aller aktiven Apps, die Sie haben.

Weitere Informationen finden Sie in unserem Artikel über die Integration von Drittanbieter-Apps und das Verhalten nach der Übermittlung.
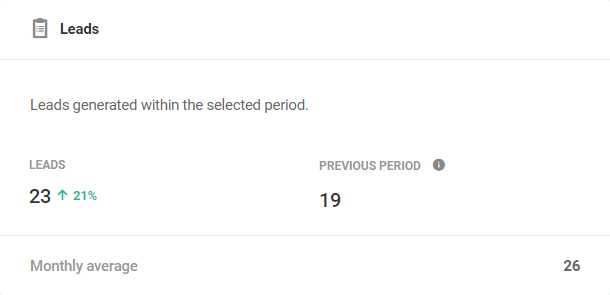
Führt
Die Leads -Funktion ist nur für Forminator-Quiz gedacht. Es zeigt die Anzahl der Leads, die Sie über einen bestimmten Zeitraum gesammelt haben. Sie sehen auch den monatlichen Durchschnitt neuer Leads.

Die Benachrichtigungen sind wichtig, um zu wissen, ob Ihr Quiz gut abschneidet.
Automatisierungs-Webhooks zum automatischen Senden von Daten an Apps von Drittanbietern
Mit der neuen Webhooks-Integration von Forminator können Sie Übermittlungsdaten an Automatisierungstools senden, darunter Zapier , Integrately , Tray.io , Make , Workato und andere Automatisierungstools, in denen Webhooks funktionieren.
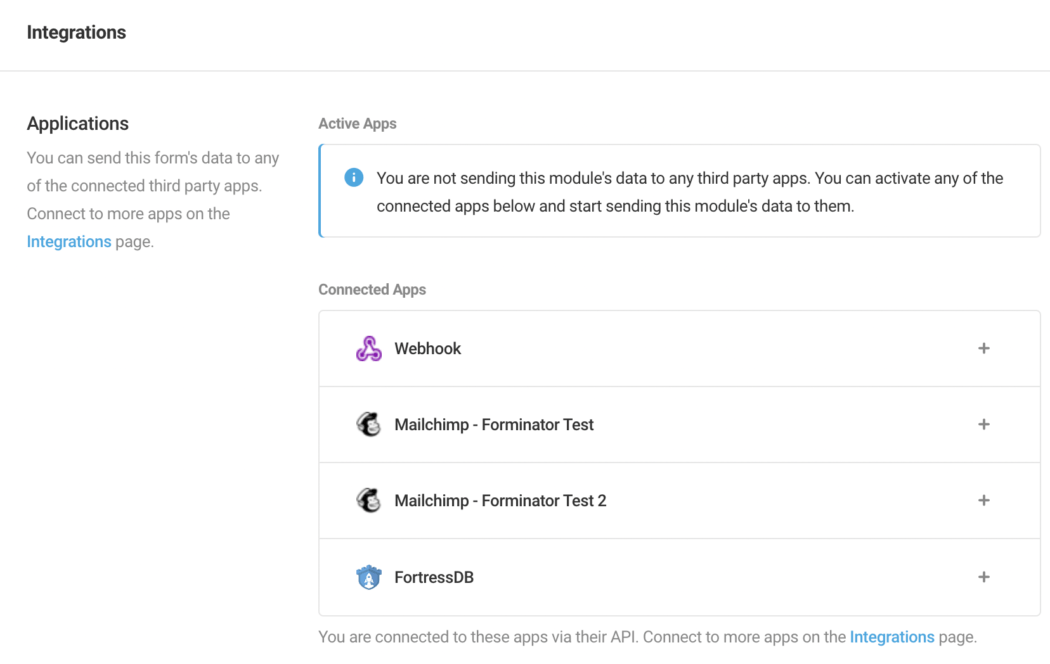
Das Einrichten von Webhooks erfolgt ausschließlich über die Registerkarte „ Integrationen “. Wenn sie noch nicht installiert ist, wird sie als Verfügbare App angezeigt .
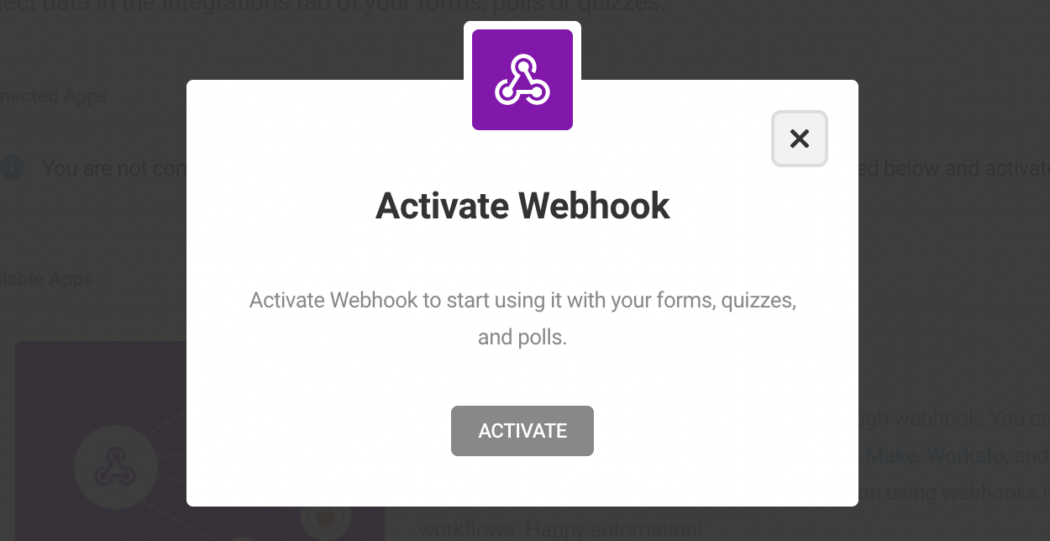
Klicken Sie einfach auf das Pluszeichen (+) und dann auf Aktivieren .

Nach der Aktivierung können Sie Webhook mit Formularen, Tests, Umfragen und Ihren Anwendungen von Drittanbietern verwenden.
Wir führen ein kurzes Beispiel durch, wie Webhooks in eine Drittanbieter-App integriert werden.
In diesem Beispiel verwende ich MailChimp .
Webhooks werden jetzt von einzelnen Formularen im Bereich Integrationen angezeigt. Klicken Sie dann auf das Pluszeichen (+) neben Webhook, um loszulegen.

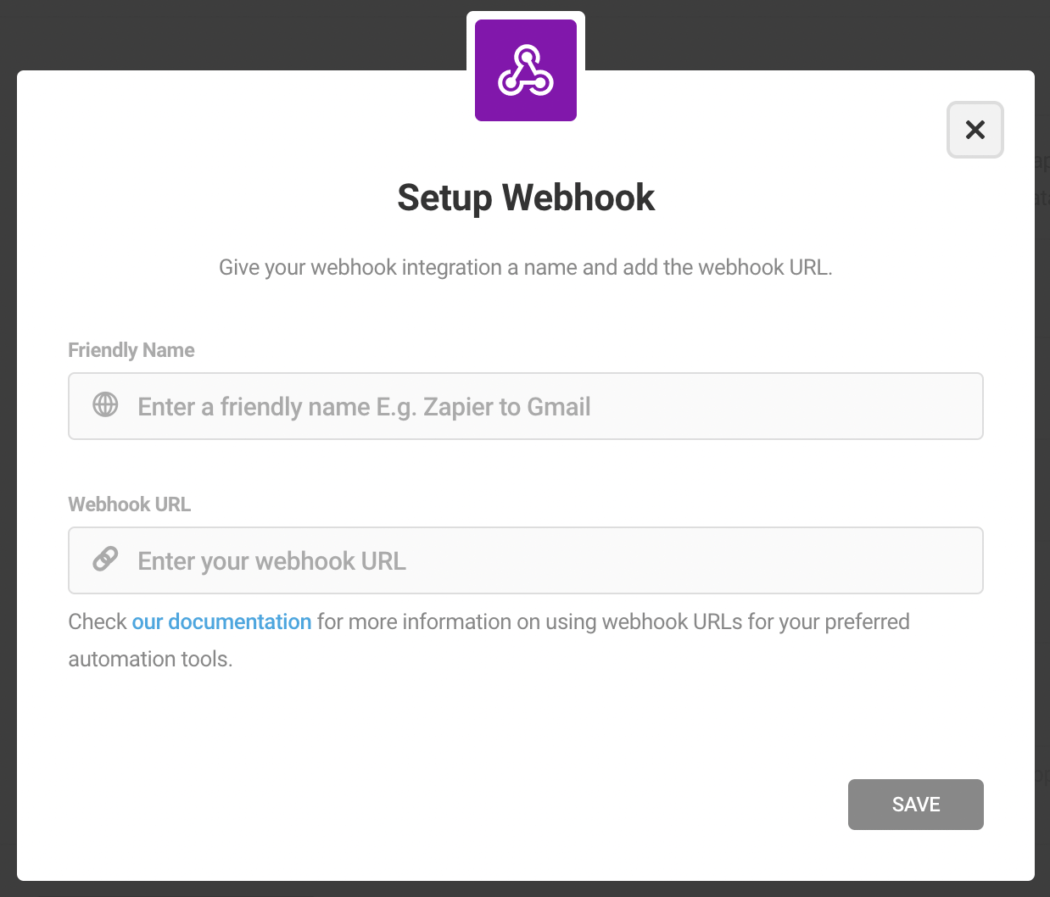
Im nächsten Popup-Fenster benennen Sie den Webhook und geben die Webhook-URL ein .

Wie erhalten Sie also eine Webhook-URL?
Offensichtlich variiert es bei jeder Drittanbieter-App. Sie sind alle unterschiedlich. Im Fall von MailChimp zum Beispiel ist hier der Prozess:
- Melden Sie sich bei Mailchimp an und navigieren Sie zu Audience
- Wählen Sie die Zielgruppe, mit der Sie arbeiten möchten, im Dropdown-Menü „ Aktuelle Zielgruppe “ aus
- Klicken Sie auf die Dropdown-Schaltfläche Zielgruppe verwalten und dann auf Einstellungen
- Klicken Sie auf der Seite Einstellungen auf Webhooks
- Tippen Sie auf die Schaltfläche Neuen Webhook erstellen
- Fügen Sie im Feld Rückruf-URL die URL der Integration oder Anwendung hinzu, an die Sie Webhook-Anfragen senden möchten – diese URL erhält Daten über Ihre Mailchimp-Zielgruppe.
Sobald Sie Ihre URL eingerichtet haben, fügen Sie sie dem Webhook-URL-Bereich hinzu, und das war's!
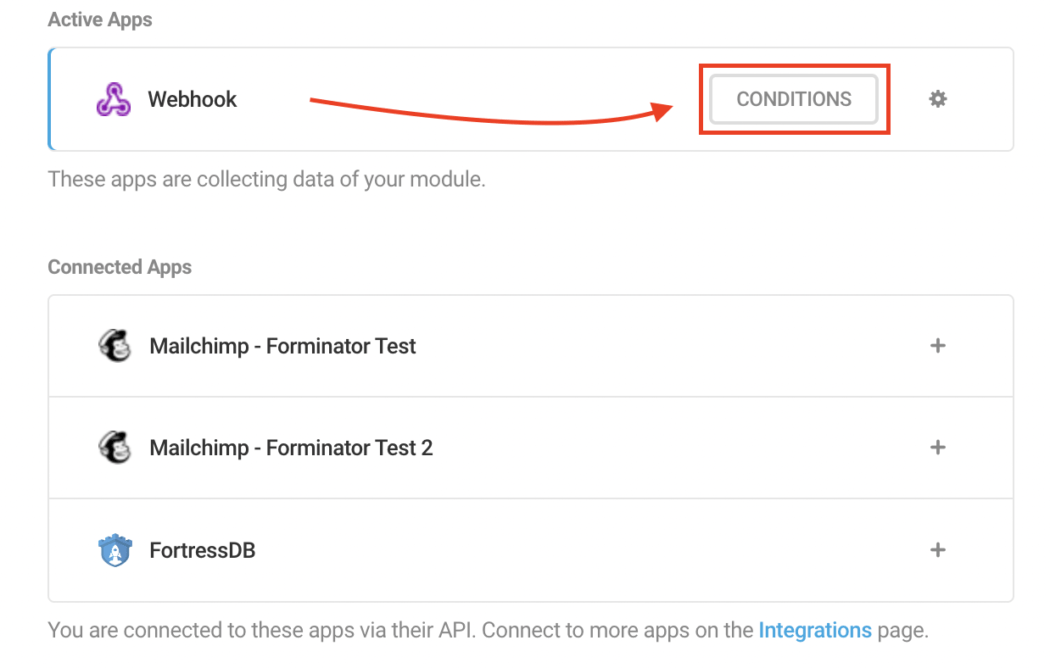
Sie können die Bedingungen jederzeit bearbeiten und in MailChimp weiter bearbeiten.

Weitere Informationen zum Einrichten mit MailChimp finden Sie im Artikel über das Einrichten von Webhooks. Ein weiteres Beispiel für die Verwendung von Zapier finden Sie in unserer Dokumentation.
WordPress-Formulare waren noch nie besser mit detaillierten Berichten und Webhook-Integration
Stellen Sie sicher, dass Sie Berichte nutzen, damit Sie sicherstellen können, dass Ihre Formulare, Umfragen und Tests optimal funktionieren.
Und lassen Sie sich automatisieren, indem Sie Webhooks für Ihre bevorzugten Anwendungen von Drittanbietern aktivieren!
Übrigens, wenn Sie unseren mit fünf Sternen bewerteten Forminator nicht verwenden – er ist kostenlos und steht auf WordPress.org zum Download bereit. Es ist auch kostenlos in unserem kostenlosen WPMU DEV-Plan enthalten, zusammen mit einer ganzen Reihe von WordPress-Plugins und Site-Management-Tools.
