Framer Review – Das ultimative Webdesign-Kraftpaket 2023
Veröffentlicht: 2023-03-20- Framer-Übersicht
- Benutzeroberfläche und Benutzerfreundlichkeit
- Designmerkmale und Funktionalität
- Framer-Vorlagen: Optimieren Sie Ihren Design-Workflow
- Prototyping und Interaktion
- Export und Integration
- Preise und Pläne
- Kundendienst
- Abschluss:
In diesem Framer Review-Artikel werden wir diesen Website-Builder aus jeder Perspektive untersuchen und Ihnen eine umfassende Analyse liefern. Also, lass uns eintauchen!“
Da die Bereiche Design und Webentwicklung weiter voranschreiten, entstehen innovative Tools, die Fachleuten helfen, ihre Arbeit zu rationalisieren.
Ein solches wegweisendes Tool ist Framer, ein Web-Builder, der Webflow ähnelt. Framer zielt darauf ab, ein nahtloses Erlebnis für die Erstellung ästhetisch ansprechender und funktionaler Websites zu bieten. Die Erstellung einer qualitativ hochwertigen Website erfordert umfangreiche Planung, Gestaltung und Prototyping, um Ideen zu vermitteln, Annahmen zu testen und Konzepte effektiv zu iterieren.
Die Auswahl des richtigen Website-Builders hat einen tiefgreifenden Einfluss auf die Gesamteffizienz und den Erfolg eines Designprojekts.
In der heutigen wettbewerbsorientierten Branche wetteifern mehrere Website-Ersteller um die Aufmerksamkeit von Designern und Entwicklern. Framer unterscheidet sich durch die Verschmelzung von Design und Code, sodass Profis mühelos anspruchsvolle Interaktionen und Animationen erstellen können.
Diese Überprüfung zielt darauf ab, eine umfassende Untersuchung der Funktionen und Fähigkeiten von Framer anzubieten. Diese Bewertung wurde geschrieben, um Fachleuten dabei zu helfen, festzustellen, ob Framer das richtige Werkzeug für ihre Designprojekte ist.
Framer-Übersicht
Framer kombiniert Design- und Codefunktionalität und bietet eine umfassende Reihe von Funktionen. Es wurde entwickelt, um Designern und Entwicklern einen reibungslosen Arbeitsablauf zu erleichtern.
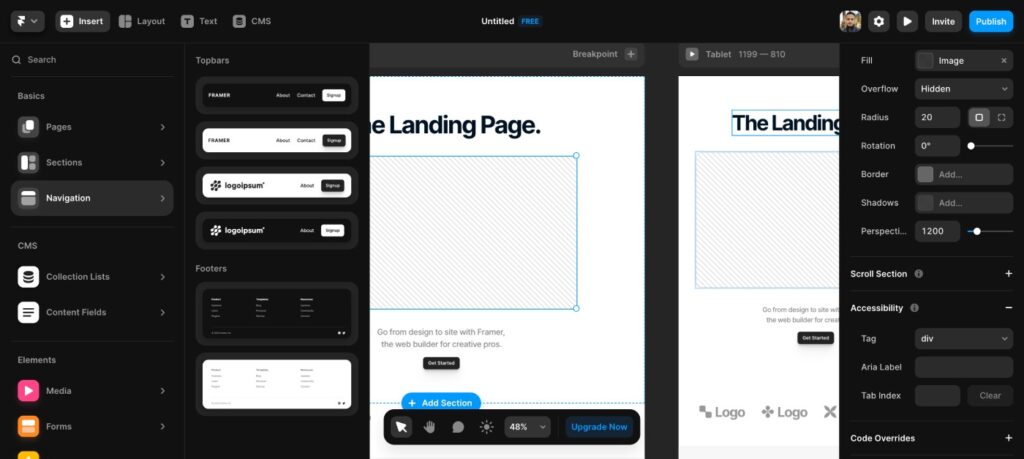
Zu den Hauptmerkmalen gehören eine umfangreiche Komponentenbibliothek, ein fortschrittliches Designtool, anpassbare Layoutoptionen, ein benutzerfreundliches Prototyping-System.
Framer richtet sich an eine Vielzahl von Benutzern und wurde entwickelt, um einzelne Designer, Entwickler und Teams zu unterstützen, die an umfangreichen Projekten arbeiten. Seine vielseitigen Funktionen und seine Benutzerfreundlichkeit machen es für ein breites Publikum attraktiv.

Ähnlich wie sein Hauptkonkurrent Webflow bietet Framer Preispläne an, die sowohl flexibel als auch an verschiedene Bedürfnisse anpassbar sind. Wir haben Framer auch als beste Webflow-Alternative vorgestellt.
Benutzeroberfläche und Benutzerfreundlichkeit
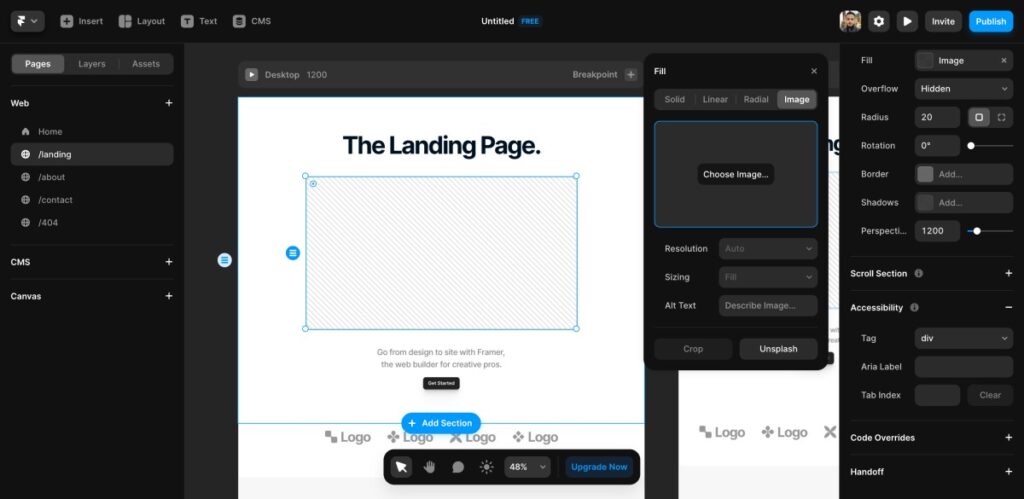
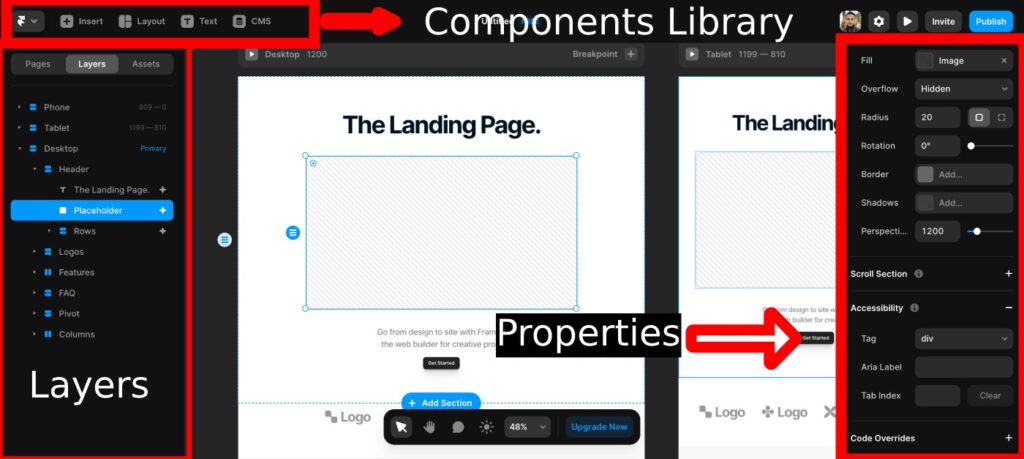
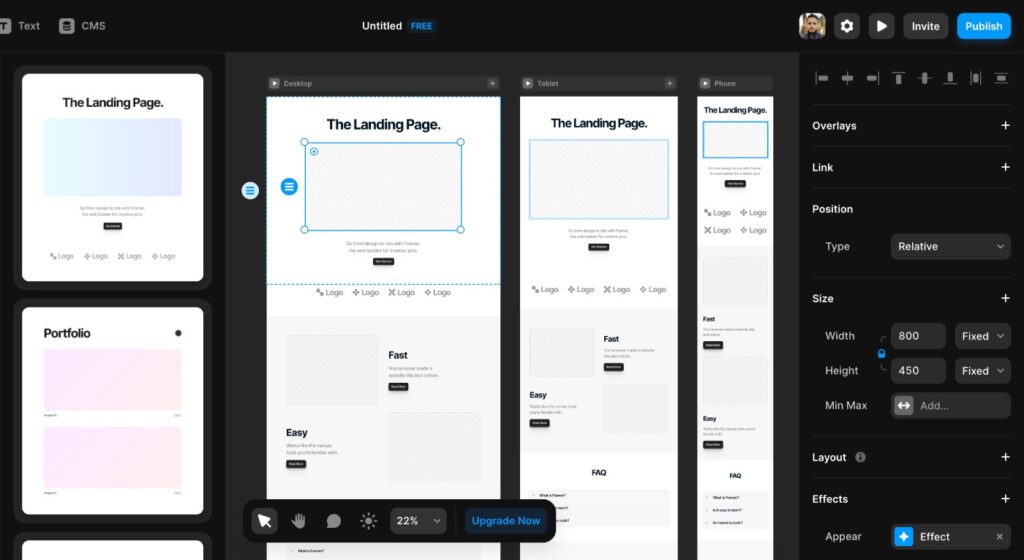
Die Benutzeroberfläche von Framer wurde sorgfältig entwickelt, um den Benutzern ein optimales Erlebnis zu bieten. Mit seinem sauberen und funktionalen Layout konzentriert sich das Tool darauf, eine reibungslose Navigation und eine benutzerfreundliche Erfahrung zu ermöglichen.
Der Arbeitsbereich ist in Abschnitte unterteilt, z. B. das Ebenenbedienfeld, die Komponentenbibliothek und das Eigenschaftenbedienfeld. Diese Struktur rationalisiert den Designprozess und hält Ihr Projekt organisiert.

Beim Vergleich von Framer mit anderen Prototyping-Tools erscheint seine Lernkurve relativ moderat. Bestimmte Aspekte, wie das Integrieren von Code für benutzerdefinierte Interaktionen, erfordern möglicherweise eine gewisse Einarbeitung. Insgesamt sind die meisten Funktionen intuitiv und leicht zu verstehen. Dieses Tool ist speziell für Benutzer gedacht, die bereits Erfahrung mit Design-Tools haben. Mit etwas Übung können sich sogar Anfänger schnell im Umgang mit Framer auskennen.
Framer ist sich der Bedeutung von Anleitung und Unterstützung bewusst und bietet eine umfassende Reihe von Ressourcen zur Unterstützung seiner Benutzer. Ihre umfangreiche Dokumentation umfasst detaillierte Informationen zu allen Aspekten des Tools. Interaktive Tutorials werden angeboten, um die Lernerfahrung sowohl für Anfänger als auch für erfahrene Designer zu verbessern.
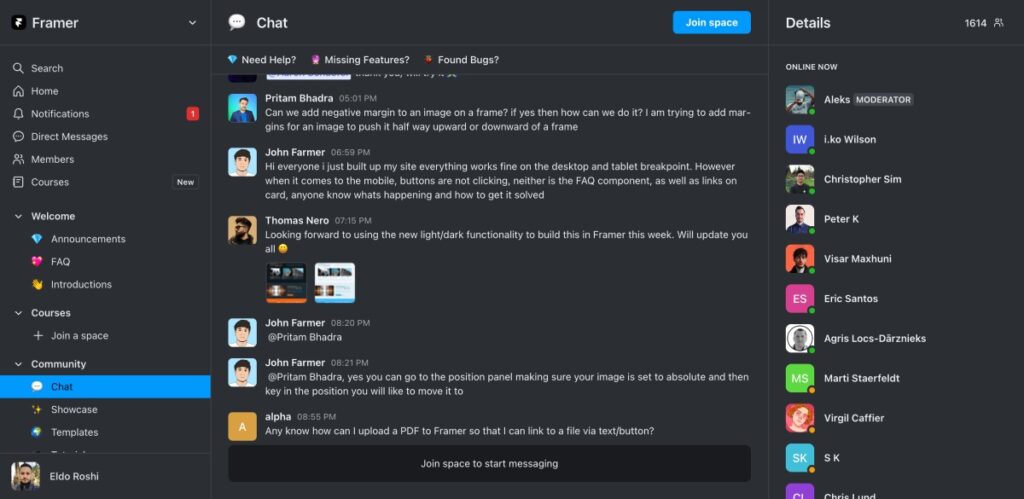
Darüber hinaus verfügt Framer über eine blühende Community, in der Benutzer sich leicht vernetzen und Ideen für ihre Designreise austauschen können.
Die Verfügbarkeit dieser Ressourcen stellt sicher, dass Hilfe immer in Reichweite ist.
Designmerkmale und Funktionalität
Framer zeichnet sich durch seine robusten Designmerkmale und Funktionalität aus. Dies verbessert das gesamte Designerlebnis und bietet den Benutzern ein umfassendes Set an Tools, um beeindruckende Websites zu erstellen.
- Komponentenbibliothek, Designtool und Layout: Die umfangreiche Komponentenbibliothek von Framer bietet eine große Auswahl an vorgefertigten, anpassbaren Elementen, die den Designprozess vereinfachen. Das Designtool ermöglicht die nahtlose Erstellung und Änderung visueller Elemente. Die anpassbaren Layoutoptionen ermöglichen es Benutzern, ansprechende Designs zu erstellen, die auf jedem Gerät gut aussehen.

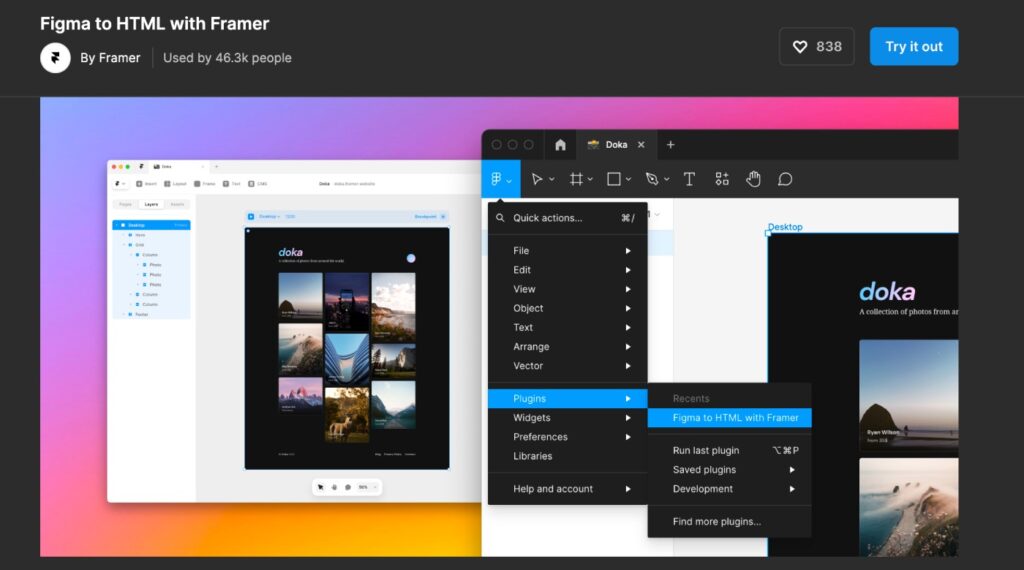
- Importoptionen: Framer ist sich der Bedeutung der Kompatibilität mit anderen Designtools bewusst, weshalb es praktische Importoptionen bietet. Mit dieser Funktion können Benutzer problemlos Designs aus beliebten Tools wie Sketch oder Figma importieren. Auf diese Weise können Benutzer plattformübergreifend arbeiten und sich nahtlos in Framer integrieren.

- Responsive Design-Funktionen: Die Responsiveness-Funktionen von Framer ermöglichen es Designern, Websites zu erstellen, die sich mühelos an unterschiedliche Bildschirmgrößen und -ausrichtungen anpassen lassen. Diese Funktionen stellen sicher, dass das Endprodukt optisch ansprechend aussieht und reibungslos über verschiedene Geräte navigiert.

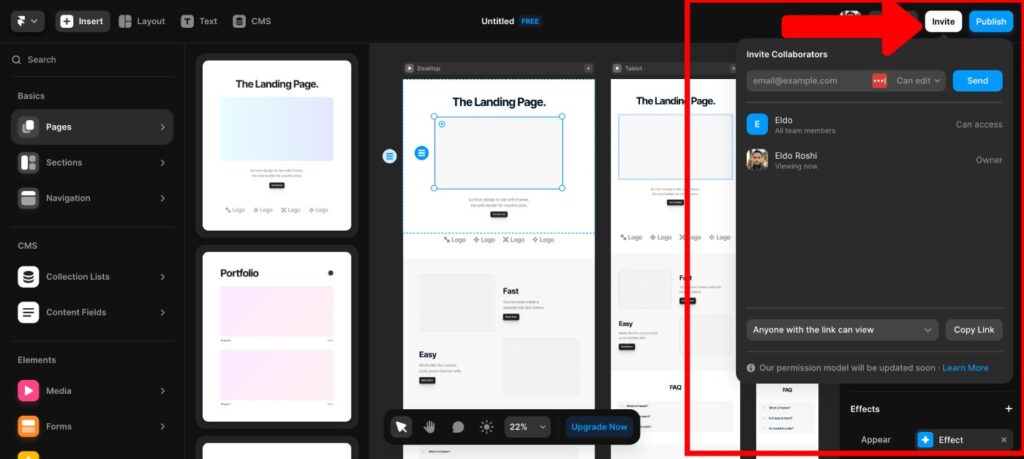
- Funktionen für die Zusammenarbeit: Die Zusammenarbeit in Echtzeit ist ein wesentlicher Bestandteil des Erfolgs eines jeden Projekts, und Framer liefert an dieser Front. Die Plattform ermöglicht es Benutzern, Kommentare hinzuzufügen, ihre Designs zu teilen und in Echtzeit mit Kollegen oder Kunden zusammenzuarbeiten. Diese Interaktionsebene ermöglicht eine effektive Kommunikation und beschleunigt den Designprozess. Stellt außerdem sicher, dass alle Beteiligten ihr Feedback und ihre Ideen einbringen können, um das Endergebnis zu bereichern.

Framer ist der perfekte Website-Builder für Designer, die eine Website ohne Entwickler von Grund auf neu erstellen können.
Framer-Vorlagen: Optimieren Sie Ihren Design-Workflow
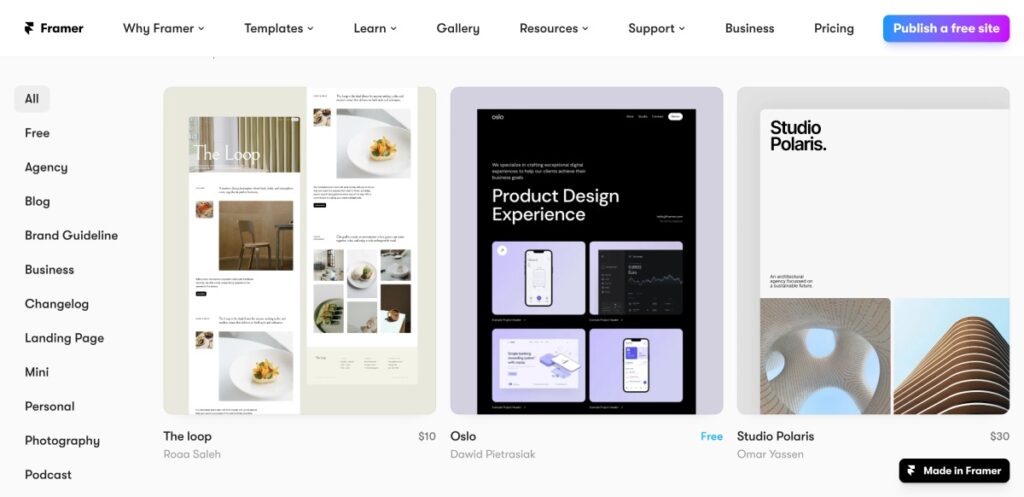
Der kreative Prozess hinter der Entwicklung außergewöhnlicher Websites und digitaler Produkte kann zeitaufwändig und kompliziert sein. Framer-Vorlagen sollen Designern und Entwicklern dabei helfen, ihre Arbeitsabläufe zu rationalisieren und ihre Projekte schnell in Gang zu bringen.

Diese vorgefertigten Vorlagen umfassen verschiedene Branchen, Anwendungsfälle und Designmuster und bieten Benutzern einen robusten Ausgangspunkt, auf dem sie aufbauen und an ihre individuellen Anforderungen anpassen können.
Einer der Hauptvorteile der Verwendung von Framer-Vorlagen ist die Möglichkeit, während der anfänglichen Designphasen wertvolle Zeit zu sparen.
Mit professionell gestalteten Vorlagen ermöglicht Framer den Benutzern, sich auf die Personalisierung ihrer Projekte zu konzentrieren, anstatt bei Null anzufangen. Darüber hinaus wurden diese Vorlagen unter Berücksichtigung responsiver und interaktiver Designprinzipien erstellt. Diese Vorlagen gewährleisten eine hochwertige, ansprechende Benutzererfahrung auf allen Geräten.

Ein weiterer wertvoller Aspekt von Framer Templates ist die Möglichkeit zum Wissensaustausch und zur Zusammenarbeit innerhalb der Framer-Community. Benutzer können Vorlagen speichern, teilen und voneinander lernen, wodurch die Kreativität gefördert und der Austausch von Ideen gefördert wird, die zu nahtlosen und effizienten Designprozessen beitragen.
Zusammenfassend lässt sich sagen, dass Framer-Vorlagen eine leistungsstarke Ressource sind, die den Design-Workflow erheblich beschleunigen kann. Vorlagen stellen sicher, dass das Endprodukt sowohl optisch ansprechend als auch interaktiv ist.
Zusammenfassend bietet Framer eine Fülle von Designmerkmalen und Funktionen, die auf die spezifischen Bedürfnisse einer breiten Palette von Benutzern eingehen und es ihnen ermöglichen, qualitativ hochwertige Websites zu erstellen.
Prototyping und Interaktion
Die Prototyping- und Interaktionsfunktionen von Framer sind darauf ausgelegt, Benutzern die nahtlose Erstellung ansprechender und interaktiver Websites zu ermöglichen.

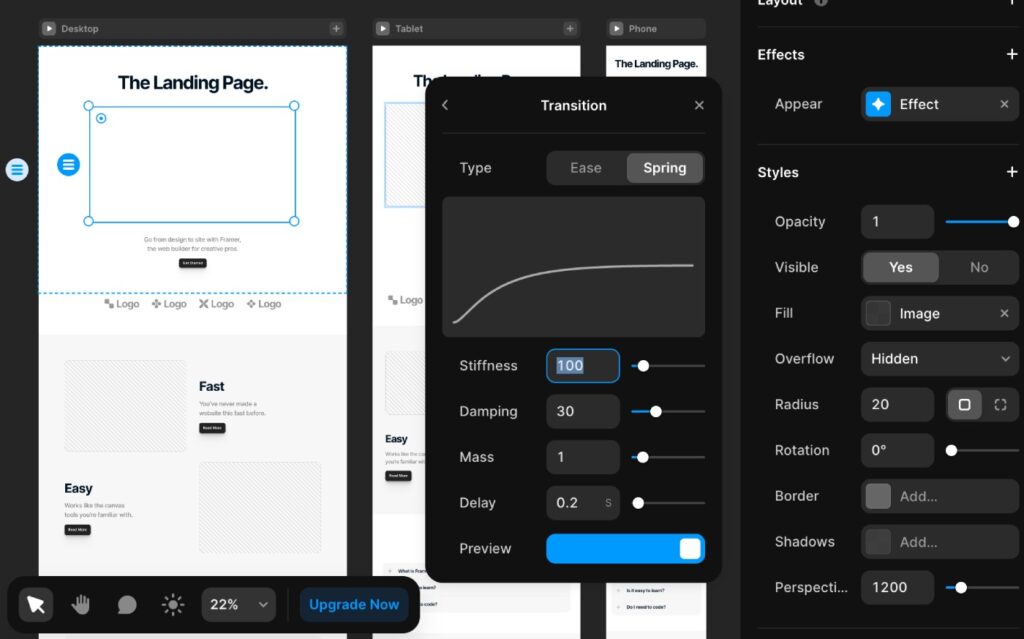
- Zeitleistenbasiertes Prototyping: Framer verwendet einen zeitleistenbasierten Ansatz für das Prototyping, der den Prozess der Erstellung komplizierter Animationen und Interaktionen vereinfacht. Dieser visuelle Ansatz ermöglicht es Designern, das Timing, die Beschleunigung und die Abfolge von Ereignissen zu steuern, wodurch sie reibungslose und fesselnde Animationen mit Präzision erstellen können.
- Interaktionen in Framer: Die Plattform bietet vielfältige Interaktionsmöglichkeiten wie Animationen, Gesten und Übergänge. Diese Elemente ermöglichen es Designern, dynamische und immersive Erlebnisse auf ihren Websites oder Prototypen zu erstellen. Durch die Nutzung des umfangreichen Interaktionskatalogs von Framer haben Designer die Flexibilität, zu experimentieren und ihre Schnittstellen zu optimieren, um einzigartige Erlebnisse zu schaffen.
- Vergleich der Prototyping-Funktionen: Im Vergleich zu anderen Tools bietet Framer sowohl grundlegende als auch erweiterte Prototyping-Funktionen. Während sich einige Plattformen hauptsächlich auf grundlegende Interaktionen und Übergänge konzentrieren, ermöglicht Framer den Benutzern, tiefer einzutauchen und komplexe Animationen und Gesten zu erstellen. Framer bietet mehr Kontrolle und feinkörnige Anpassungsoptionen.
- Framers Logic-Funktion: Logic, eine leistungsstarke Funktion in Framer, ermöglicht es Benutzern, bedingte Interaktionen und dynamische Übergänge zu erstellen, ohne Code schreiben zu müssen. Diese Funktionalität ermöglicht es Designern, intelligentere und reaktionsschnellere Schnittstellen zu entwerfen und so die allgemeine Benutzererfahrung zu verbessern. Mit der Logikfunktion von Framer können sogar Nicht-Programmierer komplizierte Interaktionen erstellen, indem sie logikbasierte Bedingungen visuell definieren.
Zusammenfassend lässt sich sagen, dass Framer sich durch seine Prototyping- und Interaktionsfähigkeiten auszeichnet und sowohl grundlegende als auch erweiterte Optionen für Benutzer mit unterschiedlichen Fähigkeiten bereitstellt.
Die Kombination aus zeitleistenbasiertem Prototyping und der intuitiven Logikfunktion versetzt Designer in die Lage, ansprechendere und interaktivere Weberlebnisse zu erstellen.
Die umfassenden Funktionen von Framer stellen sicher, dass Benutzer Prototypen und Websites entwerfen können, die sich in der digitalen Wettbewerbslandschaft abheben.
Export und Integration
Die Flexibilität von Framer beim Exportieren und Integrieren vereinfacht den Prozess der gemeinsamen Nutzung und Implementierung von Designprojekten über verschiedene Plattformen hinweg.
- Exportoptionen : Framer bietet Benutzern mehrere Formate zum Exportieren ihrer Design-Assets, einschließlich PNG, JPEG, SVG und GIF. Diese verschiedenen Formate decken unterschiedliche Anwendungsfälle ab und stellen sicher, dass Designer ihre Designs ohne Kompatibilitätsprobleme problemlos in Websites integrieren können.
- Exportieren von Code: Ein wesentlicher Vorteil der Verwendung von Framer ist die Möglichkeit, Code in HTML, CSS und JavaScript zu exportieren. Diese Funktion beschleunigt den Entwicklungsprozess, da das Design direkt in einen funktionsfähigen Prototypen oder eine Website umgewandelt werden kann. Durch den Wegfall der Notwendigkeit einer manuellen Codierung oder Konvertierung spart diese Funktion sowohl Zeit als auch Mühe.
- Projektübergabe und Entwicklerunterstützung: Framer sorgt für eine reibungslose und effiziente Projektübergabe, indem Design-Assets, Interaktionen und Code auf einer einzigen Plattform konsolidiert werden. Dieser Ansatz erleichtert die Kommunikation zwischen Designern und Entwicklern. Diese Funktion ermöglicht ihnen eine effektive Zusammenarbeit bei der Verfeinerung und Implementierung des Endprodukts.
- Integrationen mit Tools von Drittanbietern: Framer bietet Integrationen mit verschiedenen Tools von Drittanbietern wie Slack und Google Drive, um den gesamten Workflow zu optimieren. Diese Integrationen erleichtern die effiziente Zusammenarbeit, das Projektmanagement und den Dateiaustausch zwischen Teammitgliedern und verbessern den Design- und Entwicklungsprozess weiter.
Zusammenfassend lässt sich sagen, dass die Export- und Integrationsoptionen von Framer entscheidend sind, um eine nahtlose Kommunikation zwischen Design- und Entwicklungsteams herzustellen.
Die Vielfalt an Exportformaten, Code-Exportfunktionen und Integrationen von Drittanbietern stellen sicher, dass Benutzer alles haben, was sie brauchen, um problemlos von der Idee zum Endprodukt überzugehen.
Preise und Pläne
Die Preispläne von Framer gehen auf verschiedene Benutzerbedürfnisse ein, indem sie unterschiedliche Tarife anbieten und sicherstellen, dass potenzielle Kunden einen Plan finden, der ihrem Budget und ihren Anforderungen entspricht.

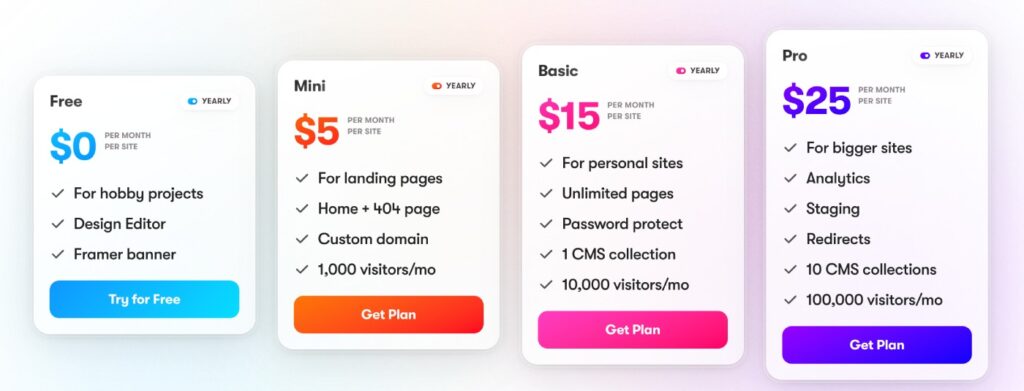
Hauptpakete sind:
Free Plan ($0/Monat) – Für Hobbyprojekte, Design Editor, Framer-Banner
Mini ($5/Monat) – Für Zielseiten, Startseite + 404-Seite, benutzerdefinierte Domain, 1000 Besucher/Monat
Basic (15 $/Monat) – Für persönliche Websites, unbegrenzte Seiten, Passwortschutz, 1 CMS-Sammlung, 10.000 Besucher/Monat
Pro (25 $/Monat) – Für größere Websites, Analytics, Staging, Weiterleitungen, 10 CMS-Sammlungen, 100.000 Besucher/Monat
Vergleich der Preispläne: Die Preisstruktur von Framer umfasst Einzel- und Teampläne, die auf die Bedürfnisse von Einzeldesignern, Entwicklern oder großen Organisationen zugeschnitten sind. Einzelne Pläne beginnen mit einem kostenlosen Kontingent für Benutzer, die das Tool erkunden oder an kleineren Projekten arbeiten. Der Pro-Plan erweitert den Zugriff auf Premium-Funktionen und Tools für die Zusammenarbeit. Teampläne hingegen verfügen je nach den Anforderungen der Organisation in der Regel über zusätzliche Funktionen, die die Zusammenarbeit, das Projektmanagement und erweiterte Designfunktionen erleichtern.
Rabatte für Bildungszwecke: Framer erkennt die Bedeutung der Unterstützung von Studenten und Bildungseinrichtungen an. Aus diesem Grund bieten sie verschiedene Rabatte auf ihre Preispläne für Bildungszwecke an. Studenten, Lehrer und Bildungseinrichtungen können diese Rabatte nutzen, wenn sie Framer abonnieren und ihnen exklusiven Zugriff auf Premium-Funktionen zu einem ermäßigten Preis gewähren.
Preisvergleich mit anderen Prototyping-Tools: Beim Vergleich der Preise von Framer mit anderen Prototyping-Tools ist es wichtig, den Funktionsumfang, die Skalierbarkeit und die Benutzerfreundlichkeit zu berücksichtigen, die Framer bietet. Während einige alternative Tools möglicherweise grundlegende Funktionen zu einem niedrigeren Preis bieten, stellt die Kombination aus Design- und Codierungsfunktionen von Framer sicher, dass Benutzer eine umfassende Lösung erhalten, die ihre Kosten rechtfertigt. Darüber hinaus stellen die Verfügbarkeit von kostenlosen Testversionen und Bildungsrabatten sicher, dass Framer einem breiteren Publikum zugänglich bleibt.
Zusammenfassend lässt sich sagen, dass die Preispläne von Framer auf unterschiedliche Bedürfnisse und Budgets eingehen und sicherstellen, dass das Tool für einzelne Designer, Entwickler und große Teams gleichermaßen anpassbar ist. Durch die Berücksichtigung der Vielfalt an Merkmalen, Skalierbarkeit und Funktionalität bietet Framer seinen Benutzern ein überzeugendes Preis-Leistungs-Verhältnis.
Kundendienst
Framer legt großen Wert auf die Kundenzufriedenheit und bietet eine breite Palette von Supportoptionen, um den unterschiedlichen Bedürfnissen und Fragen der Benutzer gerecht zu werden.
Kundensupport-Optionen: Framer bietet eine umfassende Wissensdatenbank, um allgemeine Fragen zu beantworten und Benutzer durch die Funktionen der Plattform zu führen. Benutzer können einfach über den Live-Chat auf den Support zugreifen, wodurch Echtzeit-Unterstützung direkt vom Framer-Team ermöglicht wird. Darüber hinaus bietet Framer E-Mail-Support, der es Benutzern ermöglicht, detaillierte Anfragen zu stellen und zeitnahe und gründliche Antworten zu erhalten.
Dokumentation und Tutorials: Um den Benutzern zu helfen, effektiv auf der Plattform zu navigieren und das Beste aus ihren Funktionen herauszuholen, bietet Framer eine umfangreiche Dokumentation, die alle Aspekte des Tools umfasst. Interaktive Tutorials sind ebenfalls verfügbar und richten sich sowohl an Anfänger als auch an erfahrene Designer. Diese Ressourcen erleichtern ein nahtloses Lernerlebnis und ermöglichen es den Benutzern, schnell Kenntnisse in der Verwendung von Framer zu entwickeln.
Community-Unterstützung: Eine starke Community fördert Lernen, Zusammenarbeit und Wachstum. Framer verfügt über eine blühende Community über verschiedene Kanäle wie Foren, Veranstaltungen und Social-Media-Plattformen. Benutzer können sich aktiv mit anderen Designern austauschen, Ideen austauschen, Feedback beitragen und Lösungen für Herausforderungen finden. Dieser Community-gesteuerte Ansatz stellt sicher, dass sich die Benutzer auf ein Netzwerk von Kollegen verlassen können, die ihnen helfen, ihre Designziele zu übertreffen.

Zusammenfassend lässt sich sagen, dass das Kundensupportsystem von Framer darauf ausgelegt ist, den Benutzern eine Vielzahl von Ressourcen und Kanälen zur Verfügung zu stellen, die sie beim Navigieren auf der Plattform, beim Erlernen neuer Funktionen und bei der Bewältigung aller Herausforderungen unterstützen. Die Verfügbarkeit von Dokumentationen, Tutorials und einer blühenden Community stellt sicher, dass Benutzer umfassende Unterstützung erhalten, um das Beste aus ihrer Designreise mit Framer zu machen.
Abschluss:
Framer ist ein vielseitiges Design- und Website-Erstellungstool, das eine Fülle von Features und Funktionen bietet, um den unterschiedlichen Benutzeranforderungen gerecht zu werden. Mit seiner leistungsstarken Komponentenbibliothek, dem fortschrittlichen Designtool, flexiblen Layoutoptionen, zeitleistenbasiertem Prototyping und hervorragenden Interaktionsmöglichkeiten. Framer ermöglicht es Fachleuten, visuell beeindruckende, reaktionsschnelle und ansprechende Websites effizient zu erstellen.
Zu den wichtigsten Vorteilen gehören eine ausgeklügelte Benutzeroberfläche und nahtlose Funktionen für die Zusammenarbeit. Es verfügt über vielseitige Export- und Integrationsoptionen und Zugänglichkeit durch kostenlose Testversionen, Bildungsrabatte und verschiedene Preispläne.
Framer eignet sich gut für eine Vielzahl von Benutzern, von einzelnen Designprofis und Entwicklern bis hin zu großen Teams, die an umfangreichen Projekten arbeiten.
Zusammenfassend präsentiert Framer ein überzeugendes Paket für Profis, die nach einem umfassenden und innovativen Tool suchen, um ihren Designprozess zu rationalisieren, interaktive Prototypen zu erstellen und mit Leichtigkeit funktionale Websites zu erstellen. Angesichts des umfangreichen Funktionsumfangs, der Flexibilität und der Kompatibilität mit verschiedenen Benutzeranforderungen ist Framer eine lohnende Investition für Profis, die ihre Designfähigkeiten verbessern und fesselnde Weberlebnisse schaffen möchten.
Als einer der Mitbegründer von Codeless bringe ich Fachwissen in der Entwicklung von WordPress und Webanwendungen sowie eine Erfolgsbilanz bei der effektiven Verwaltung von Hosting und Servern mit. Meine Leidenschaft für den Erwerb von Wissen und meine Begeisterung für die Konstruktion und das Testen neuartiger Technologien treiben mich zu ständiger Innovation und Verbesserung an.
