Framer vs. WordPress: Vollständiger Vergleich
Veröffentlicht: 2023-10-19
In dieser sich ständig weiterentwickelnden digitalen Welt möchte jede Organisation und jeder Einzelne seine Website so entwickeln, dass sie im Internet präsent ist. Früher war das Schreiben des Codes die einzige Möglichkeit, eine Website zu entwickeln. Mit Website-Buildern wie Framer und WordPress ist die Entwicklung einer Website jedoch einfacher geworden. Mit diesen Tools kann jeder Websites mit minimalen technischen Kenntnissen entwerfen und entwickeln.
Framer ist ein nützliches Tool für Webentwickler, um die Website zu entwerfen und vor der Entwicklung einen Prototyp vorzubereiten. WordPress hingegen ist ein Open-Source-Tool, mit dem jeder eine Website mit einer Drag-and-Drop-Oberfläche entwickeln kann. In diesem Leitfaden vergleichen wir Framer und WordPress. Wir erfahren auch mehr über die Fähigkeiten, Vorteile und Einschränkungen beider Tools und erfahren, welche Tools Sie wann verwenden sollten.
Was ist Framer?
Framer ist ein Webdesign- und Prototyping-Tool, das aufgrund seiner Fähigkeiten in der Entwicklergemeinschaft an Popularität gewonnen hat. Es wurde entwickelt, um Designern dabei zu helfen, mit Leichtigkeit hochauflösende Prototypen zu erstellen. Es ist jedoch nicht nur ein Design-Tool. Es konzentriert sich hauptsächlich auf die Bereitstellung verschiedener Tools und Low-Code-Lösungen für die Entwicklung einer Website ohne große technische Kenntnisse.
Was ist WordPress?
WordPress wurde als einfaches Blogging-Tool eingeführt, hat sich jedoch seitdem zu einem umfassenden Content Management System (CMS) entwickelt, das einen erheblichen Teil des Webs betreibt. Laut der Umfrage werden insgesamt 810 Millionen Websites mit WordPress entwickelt, das sind rund 43,1 % aller Websites im Internet.
Hauptsächlich wird WordPress zum Erstellen von Blogging-Websites, Portfolio-Websites oder E-Commerce-Shops verwendet. Es ermöglicht jedem, eine Website zu erstellen, ohne über technische Kenntnisse zu verfügen, da Sie keinen Code schreiben müssen.

Das Feature-Duell: Framer vs. WordPress
In diesem Abschnitt werden wir die wichtigsten Funktionen von Framer und WordPress untersuchen, um sie besser zu verstehen.
Hauptmerkmale von Framer
Mit Framer können Entwickler Benutzeroberflächen animieren, reale Interaktionen simulieren und komplexe Übergänge erstellen, die ihren Designs Leben einhauchen. Es bietet außerdem einige einzigartige Funktionen wie Echtzeit-Zusammenarbeit, Verfolgung des Versionsverlaufs und mehr. Schauen wir uns einige davon unten an.
- Interaktives Prototyping: Framer wird von Designern häufig verwendet, um interaktive Prototypen mit hoher Wiedergabetreue zu erstellen. Dies ermöglicht es Stakeholdern und Testern, ein Gefühl für das Endprodukt zu bekommen, ohne in eine umfassende Entwicklung investieren zu müssen.
- Code-Integration: Designer können tatsächliche Code-Komponenten nutzen und so erweiterte Animationen, Logik und die Integration realer Daten ermöglichen. Dieses Design mit Code trägt dazu bei, die Lücke zwischen visuellen Prototypen und produktionsreifen Assets zu schließen.
- Drag-and-Drop-Oberfläche: Mit Framer können Designer mithilfe der einfachen Drag-and-Drop-Oberfläche interaktive Designs für verschiedene Geräte wie Desktops, Mobilgeräte, Tablets usw. erstellen.
- Zusammenarbeit in Echtzeit: Mehrere Benutzer können gleichzeitig an einem Design arbeiten, was die Zusammenarbeit und sofortiges Feedback fördert.
- Versionsverlauf: Framer speichert frühere Versionen eines Projekts, sodass Benutzer bei Bedarf auf frühere Projektversionen zurückgreifen können.
- Design to React: Das Beste am Framer ist, dass Designer die Designs direkt in React-Komponenten exportieren können, was einen nahtlosen Übergang zur Entwicklung gewährleistet.
- Vordefinierte Komponenten: Framer enthält die verschiedenen Bibliotheken vordefinierter Komponenten mit vorgefertigten Elementen, Animationen usw. für die Website-Erstellung per Drag-and-Drop-Funktion.
- Ermöglicht das Hinzufügen benutzerdefinierter Funktionen: Mit Framer können Entwickler benutzerdefinierten CSS- und JavaScript-Code hinzufügen, um der Website benutzerdefinierte Funktionen hinzuzufügen.
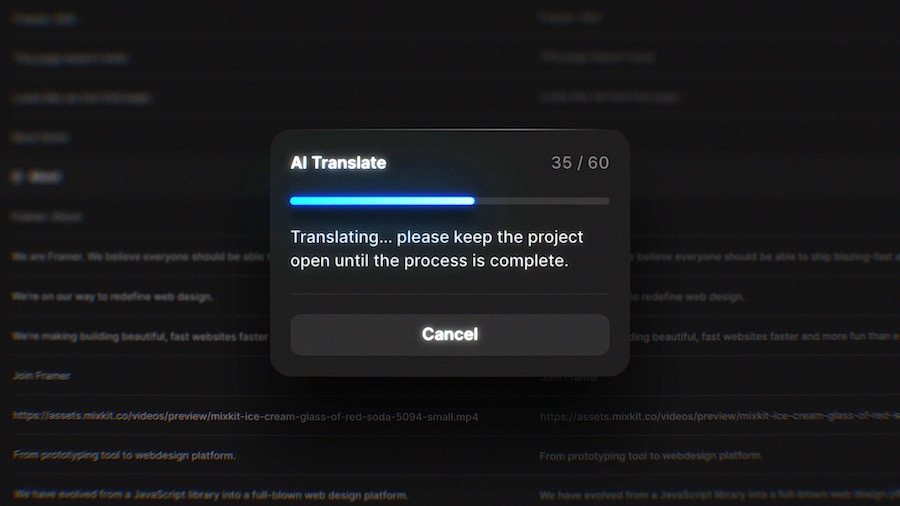
- KI-Übersetzung: Automatische Übersetzung mithilfe von KI.

Hauptfunktionen von WordPress
WordPress ist für seine benutzerfreundliche Oberfläche, Erweiterbarkeit und Anpassungsfähigkeit bekannt. WordPress richtet sich an jeden, vom einzelnen Blogger bis hin zum Großunternehmen, da es eine große Auswahl an Themes und Plugins bietet.
Hier werden wir die wichtigsten Funktionen von WordPress erkunden.
- Benutzerfreundlichkeit: Die Benutzeroberfläche von WordPress ist einfach zu bedienen. Dank der intuitiven Benutzeroberfläche ist es auch für technisch nicht versierte Benutzer einfach , Inhalte zu erstellen und zu verwalten . Es ermöglicht auch Drag-and-Drop-Elemente zum Entwickeln einer Website.
- WordPress-Plugins: WordPress enthält über 60.000 Plugins, die Sie mit einem einzigen Klick installieren und Ihrer Website benutzerdefinierte Funktionen hinzufügen können. Sie können jedoch auch Ihr eigenes WordPress-Plugin entwickeln und es mit der WordPress-Site verwenden. Sein Woo-Commerce-Plugin wird häufig zum Aufbau eines E-Commerce-Shops verwendet.
- WordPress-Themes: Es ist wichtig, das passende Theme entsprechend der Nische der Website auszuwählen. WordPress enthält zahlreiche kostenlose und kostenpflichtige Themes. Sie können ein beliebiges vorentwickeltes Theme für Ihre WordPress-Website auswählen oder ein benutzerdefiniertes Theme wählen, das von Ihnen oder Ihrem Team entwickelt wurde.
- Mehrbenutzerfähigkeit : WordPress ermöglicht die Zusammenarbeit mehrerer Benutzer bei der Verwaltung einer einzelnen Website. Sie können Personen mit unterschiedlichen Rollen und Fähigkeiten, beispielsweise Administratoren, Redakteuren und Mitwirkenden, strukturellen Zugriff gewähren.
- Skalierbarkeit: Mit WordPress können Sie eine hoch skalierbare Website erstellen. Sie können die Website entsprechend dem Wachstum Ihres Unternehmens skalieren. Außerdem können WordPress-Websites mit geeigneten Caching-Techniken hohen Datenverkehr bewältigen.
- Open Source: WordPress ist Open Source. Die Nutzung ist also kostenlos und kann von jedem geändert oder angepasst werden.

Verstehen, wann Framer oder WordPress verwendet werden sollten
Framer und WordPress haben beide unterschiedliche Anwendungsfälle. Hier haben wir untersucht, wann Framer und WordPress am besten zu verwenden sind.

Anwendungsfälle von Framer
Framer kann für mehrere Zwecke verwendet werden, der Hauptanwendungsfall ist jedoch das interaktive Prototyping. Mithilfe der Framer können Webdesigner eine realistische Simulation des Endprodukts erstellen. So können sie den Stakeholdern das Endprodukt vor der eigentlichen Entwicklung präsentieren und Feedback einholen.
Heutzutage ist das Testen von Designs auf verschiedenen Geräten von größter Bedeutung. Framer hilft beim Testen responsiver Designs und ermöglicht die Anpassung an verschiedene Bildschirmgrößen. Darüber hinaus fördert der Funktionsumfang den Aufbau einer Komponentenbibliothek, die Designprozesse beschleunigt und die Markenkonsistenz über Projekte hinweg gewährleistet.
Anwendungsfälle von WordPress
WordPress wird häufig zum Erstellen von Blogging-Websites und persönlichen Portfolios verwendet, z. B. Studentenportfolios, Sängerportfolios, Ladenportfolios usw. Aufgrund des fortschrittlichen Plugin-Ökosystems wird WordPress jedoch von großen Unternehmen zum Aufbau von E-Commerce-Shops usw. verwendet Managementsysteme usw.
Entwickler können die verschiedenen vorentwickelten Themen zum Erstellen der interaktiven Website und Plugins verwenden, um benutzerdefinierte Funktionen wie die Integration von Zahlungsgateways, SEO-Management, Spam-Erkennung usw. hinzuzufügen.
Framer- und WordPress-Einschränkungen
Während Sie die Funktionen verstehen, ist es ebenso wichtig, sich der Einschränkungen von Framer und WordPress bewusst zu sein. Einige davon sind
Nutzungsumfang
Framer ist ein Design- und Prototyping-Tool und dient nicht als vollwertiges Content Management System (CMS). Sie können zwar Weboberflächen entwerfen, es ist jedoch nicht für die Verwaltung und Veröffentlichung von Inhalten gedacht.
Während WordPress eine Blogging-Plattform war und sich zu einem umfassenden CMS entwickelt hat, bietet es nicht die detaillierten interaktiven Prototyping-Funktionen von Tools wie Framer.
Lernkurve
Framer ist speziell für Anfänger gedacht und es kann eine steile Lernkurve sein, um alle Funktionen und Potenziale des Tools vollständig zu erfassen.
Während WordPress benutzerfreundlich ist, erfordert das tiefe Eintauchen in die Anpassung ohne vorgefertigte Themes oder Plugins einen vorherigen Lernprozess.
Leistungsoptimierung
Framer befasst sich nicht mit der Website-Leistung oder der SEO-Optimierung.
Ebenso kann es bei WordPress zu Leistungseinbußen bei Websites kommen, wenn der Optimierung nicht die nötige Beachtung geschenkt wird. Darüber hinaus kann die falsche Kombination von Plugins oder Themes zu Kompatibilitätsproblemen führen.
Ist Framer oder WordPress das Richtige für Sie?
Framer und WordPress haben beide Plattformen ihre eigenen Funktionalitäten. Die Wahl der richtigen Plattform hängt von Ihren Projektanforderungen ab.
Hier haben wir einige Faktoren aufgeführt, die Sie bei der Auswahl der richtigen Plattform für die Webentwicklung berücksichtigen sollten.
Zweck
Framer ist in erster Linie ein Design- und Prototyping-Tool. Framer ist für UX/UI-Designer gedacht, die interaktive Prototypen von Websites oder Anwendungen mit hoher Wiedergabetreue erstellen möchten. Sie haben die Möglichkeit, das bestmögliche UX-Design zu erstellen.
WordPress ist ein Content-Management-System zum Erstellen und Verwalten von Websites. Wenn Sie einen Blog, eine Unternehmensseite, einen E-Commerce-Shop oder eine andere Website starten möchten, ist WordPress genau das Richtige für Sie.
Anpassung
Framer ermöglicht eine umfassende Anpassung von Designs und Interaktivität. Sie können echten Code integrieren und so Ihre Prototypen so nah wie möglich an das reale Produkt bringen.
WordPress ist hochgradig anpassbar und verfügt über eine große Anzahl an Themes und Plugins. Sie können nahezu jede Art von Website erstellen, bei der Anpassung geht es jedoch in der Regel um den Inhalt und die Website-Funktionalität.

Preisgestaltung
Framer arbeitet normalerweise mit einem Abonnementmodell mit unterschiedlichen Plänen basierend auf den Funktionen.
WordPress, das CMS selbst, ist kostenlos (Open Source), durch das Hosten von Premium-Themes und Plugins können jedoch Kosten entstehen.
Gemeinschaftliche Unterstützung
Framer hat eine wachsende Community, insbesondere unter Designern und Entwicklern.
WordPress hat eine riesige globale Community. Es stehen zahlreiche Tutorials, Foren und Ressourcen für nahezu jede Herausforderung zur Verfügung.
Abschluss
Framer zeichnet sich durch die Erstellung interaktiver Designprototypen aus und bietet Designern eine Leinwand für Innovationen. Im Gegensatz dazu ist WordPress das beste Tool zum einfachen Erstellen vielfältiger Websites.
Das Ziel Ihres Projekts bestimmt Ihre Wahl. Beide Plattformen zeichnen sich in ihren Domänen aus, dienen jedoch unterschiedlichen Zwecken. Daher ist es wichtig, die Kernausrichtung Ihres Projekts zu verstehen, um seine einzigartigen Stärken nutzen zu können.
Geschrieben von Harikrishna Kundariya
Harikrishna Kundariya ist Mitbegründerin, Direktorin und Vermarkterin von eSparkBiz – einem hervorragenden Softwareentwicklungsunternehmen. Außerdem ein bemerkenswerter IoT-, ChatBot- und Blockchain-versierter Entwickler. Seine mehr als 12-jährige fundierte Erfahrung ermöglicht es ihm, digitale Innovationen für Startups und große Unternehmen gleichermaßen zu schaffen, die auf zukunftsweisenden Technologien wie IoT, künstlicher Intelligenz, DevOps und ChatBot basieren.
