Top 6 kostenlose Figma-Alternativen für elegantes UI-Design
Veröffentlicht: 2022-10-10Sie müssen gehört haben, dass Adobe Figma für satte 20 Milliarden Dollar übernommen hat. Da stellt sich automatisch die Frage, wie Adobe mit Figma umgehen wird. Wird es weiterhin einen kostenlosen Plan anbieten oder ihn kündigen? Der kostenlose Plan ist immer noch verfügbar, aber Adobe kann jederzeit beschließen, den kostenlosen Plan von Figma zu kündigen.
Wenn Sie also schlau und proaktiv sind, müssen Sie im Voraus über einige kostenlose Figma-Alternativen nachdenken . Und um Ihre Jagd einfach und reibungslos zu gestalten, habe ich die 6 besten kostenlosen Figma-Alternativen zusammengestellt. Es überrascht nicht, dass die meisten dieser Tools neben kostenlosen Plänen auch kostenpflichtige Pläne haben.
Bevor ich tief in die kostenlosen Figma-Alternativen oder kostenlose Figma-äquivalente Tools eintauche, möchte ich einen Überblick über Figma geben. Offensichtlich kennen sich UI/UX-Designer bereits gut mit Figma aus. Aber für Neulinge wird ein Überblick über Figma super nützlich sein, oder?
Was ist Figma:
Einfach ausgedrückt ist Figma ein kollaboratives Designtool, das normalerweise zum Entwerfen von Benutzeroberflächen eingesetzt wird. Es ist ein hervorragendes Tool zum Entwerfen von Website-Drahtmodellen, Prototypen und App-Schnittstellen . Das Beste am Designtool sind seine vielen praktischen Funktionen, darunter robuste Vektorwerkzeuge, Echtzeit-Feedback, sofortiges Teilen laufender Arbeiten, unbegrenzte Ebenen usw.
Figma ist im Gegensatz zu anderen ähnlichen Designtools vollständig browserbasiert. Das bedeutet, dass Sie die Software nicht auf verschiedenen Geräten oder Plattformen installieren müssen, um auf Ihre Projekte zuzugreifen. Stattdessen können Sie jederzeit von jedem Gerät aus auf Ihr Projekt zugreifen, indem Sie einfach Ihren Browser öffnen.
Was Figma auszeichnet, ist die Möglichkeit, 3 aktive Projekte gleichzeitig zu erstellen und zu speichern. Und das ist cool, oder? Es bietet Ihnen eine immense Gelegenheit, mit kleinen Projekten zu lernen und zu experimentieren.
Warum brauchen Sie Figma-Alternativen:
Obwohl Figma mit nützlichen Funktionen und Vorteilen ausgestattet ist, hat es auch seine eigenen Nachteile. Sie fragen sich, was sie sind? Nun, genau darauf werde ich in diesem Abschnitt eingehen. Aufgrund dieser Nachteile von Figma müssen Sie nach Figma-Alternativen suchen.
Abgesehen davon hat die jüngste Übernahme von Figma durch Adobe auch bei den Benutzern Bedenken ausgelöst. Nicht wegen der Übernahme, sondern eher aus Angst, den Zugang zu den von der Community kuratierten Ressourcen zu verlieren, zusammen mit der Verfügbarkeit eines kostenlosen Plans.
Egal, ob Sie eine Benutzeroberfläche für Ihre WordPress-Website oder eine beliebige App entwerfen möchten, Sie werden auf Figma-Fehler stoßen. Werfen wir einen kurzen Blick darauf, warum Sie Figma-Alternativen genau brauchen.
- Eine schwere Anwendung zu verwenden
- Erfordert ein High-End-System zum Ausführen
- Die Zoomfunktion ist nicht auf dem neuesten Stand
- Das Designer-Onboarding ist eine große Herausforderung
- Der Premium-Plan ist nicht budgetfreundlich
Top 6 der kostenlosen Figma-Alternativen zur Auswahl:
Jetzt ist es an der Zeit , die 6 besten kostenlosen und quelloffenen Figma-Alternativen vorzustellen . Ich habe eingehende Recherchen zu Open-Source-Figma-Alternativen durchgeführt, um das Beste aus UI- und UX-Design-Tools herauszuholen. Diese Figma-ähnlichen Tools sind funktionsreich, benutzerfreundlich und nützlich für UI- und UX-Designs. Schauen wir sie uns an-
InVision:
InVision ist ein Prototyping-Tool und eine knackige Alternative zu Figma. Es wird sowohl für das Design als auch für die Entwicklung der Benutzeroberfläche/Erfahrung genutzt. InVision ist eine auf Mitgliedschaft basierende Plattform, aber das Gute ist, dass sowohl Mitglieder als auch Nichtmitglieder an einem Projekt zusammenarbeiten können.

InVision bietet einen Echtzeit-Arbeitsbereich, in dem Teams gut zusammenarbeiten und sich schneller aufeinander abstimmen können. Mit den kollaborativen Funktionalitäten dieses Figma-Äquivalents können Designer, die an einem Projekt arbeiten, einfach Kommentare hinzufügen und anzeigen und visuell Brainstorming durchführen.
Nicht nur die Designer, sondern auch die Entwickler können ihre Angaben bequem kommunizieren. Im Vergleich zu Figma sind die Upgrade-Preise viel wettbewerbsfähiger und flexibler. Sein kostenloser Plan ermöglicht 10 aktiven Benutzern mit 3 Dokumenterstellungen. Premium-Pläne von InVision bieten mehr Funktionen und Vorteile.
Kern-Highlights:
- Es stehen unzählige Anpassungsoptionen zur Verfügung
- Einfach und intuitiv
- Mit dem kostenlosen Plan können 10 aktive Benutzer und 3 Dokumente erstellt werden
- Einfaches Projektmanagement für Designer
- Zusammenarbeit und Organisation gestalten
- Designkommentare und Feedback
Vorteile:
- Optimierter Onboarding-Prozess
- Gute Kontrolle über das Design
- Integriert sich in mehrere Plattformen wie Slack, Sketch, Microsoft Teams, Adobe usw.
- Entwickelt für alle, von Freiberuflern bis hin zu globalen Unternehmen
- Versionshistorie verfügbar
Nachteile:
- Teuer für größere Teams
- Die Integration kann manchmal unzuverlässig sein
Quant-UX:
Quant-UX verfügt über eine robuste Designschnittstelle , die gut mit der Ablösung von Figma konkurrieren kann. Diese Webanwendung konzentriert sich stark darauf, den Übergabeprozess an Entwickler so einfach und bequem wie möglich zu gestalten. Quant-UX verfügt über eine herausragende Funktion und die Fähigkeit, Designlogik und Geschäftslogik zu isolieren.

Dies wird durch die Hebelwirkung der QUX-Komponente ausgeführt, die Code on the fly erstellt. Mit diesem Prototypen-Designtool haben Sie die Möglichkeit, einen benutzerdefinierten Prototypen zu erstellen. Sie können auch alle verfügbaren Bildschirmgrößen für ein Android-Telefon, iPhone oder einen Desktop auswählen.
Ein auffälliger Aspekt von Quant-UX ist, dass ständig neue Features hinzugefügt werden. Die Webanwendung konzentriert sich auf das Testen von Dingen, indem Sie Ihre Designs importieren oder ein einfaches Modell erstellen können. Außerdem können Sie mit dem Tool auf bestimmte Dinge zugreifen, ohne sich anzumelden. Um jedoch alle Funktionen nutzen zu können, müssen Sie sich für ein Konto anmelden.
Kern-Highlights:
- Ein hervorragendes Werkzeug für Prototyping und Tests
- Bietet eingeschränkten Zugriff ohne Anmeldung
- Neue Beta-Funktionen werden ständig hinzugefügt
- Self-Host-Option verfügbar
Vorteile

- Robuste Werkzeuge für die visuelle Gestaltung
- Die Codegenerierung für HTML, CSS usw. erfolgt im laufenden Betrieb
- Benutzeroberfläche und Geschäftslogik werden getrennt angezeigt, was Designern und Entwicklern mehr Freiheit bei der Auswahl von Tools gibt
- Kommt mit Komponenten-Styling mit einer umfangreichen Asset-Bibliothek
- Am wichtigsten ist, 100% Open Source
Nachteile
- Nur als Webanwendung verfügbar und keine Download-Option
- Bietet begrenzte Kontrolle über Vermögenswerte.
Wondershare Mockitt:
Wondershare Mockitt ist ein weiteres UI-Design-Tool ähnlich wie Figma. Es bietet nicht nur Ausrichtungsfunktionen und Möglichkeiten zur Zusammenarbeit , sondern bietet Ihnen auch eine breitere Unterstützung von Betriebssystemplattformen . Zu diesen Plattformen gehören Browser, Windows, macOS und Ubuntu (Linux) mit Echtzeitsynchronisierung.

Wenn Sie nach einem Designtool mit einfacher Benutzeroberfläche, aber leistungsstarken Funktionen suchen, ist Mockitt die Plattform für Sie. Dank der Null-Lernkurve können selbst Anfänger diese intuitive UI/UX-Design-App einsetzen. Damit erstellen Sie pixelgenaue und skalierbare Vektorgrafiken, damit Sie sich auf Form und Gestalt konzentrieren können.
Kern-Highlights:
- Eine große und kostenlose Asset-Bibliothek mit allen designbezogenen Symbolen, Komponenten, Widgets und Vorlagen
- Eine Vielzahl von reichhaltigen Design-Tools
- Eine Reihe von Präsentationsmodi, um Ihre Kundenpräsentationen wirklich hervorzuheben
- Einfache Freigabe von Prototypen zur Anzeige auf Desktop- und Mobilgeräten
- Eine Cloud-Version für direkten Browserzugriff verfügbar
- Ein umfassender Übergabemechanismus, der Ihre Designer entlastet und Ihre Entwickler stärkt
Vorteile :
- Schnelle und reaktionsschnelle Benutzeroberfläche
- Bietet über 500 Widgets und Vorlagen
- Gemeinsame Bearbeitung und gemeinsame Verwaltung mehrerer Projekte
- Umfassende Design-Tools mit anpassbaren Komponenten
- Umfangreiche Bibliothek mit Assets und Effekten
- Arbeitsmöglichkeit von überall mit einem einzigen Konto
- Plattformunabhängig
Nachteile:
- Begrenzte Verfügbarkeit der Bildschirmnutzung in der kostenlosen Version
Drahtfluss:
Wireflow ist ein majestätisches User-Flow-Prototyp-Tool, mit dem Sie faszinierende Prototypen von Websites, Apps und digitalen Produkten entwerfen können. Der besondere Reiz des Designtools besteht darin, dass es keine kostenpflichtige Option gibt. Das heißt, die Nutzung ist kostenlos.

Darüber hinaus müssen Sie sich nicht für ein Konto anmelden, um auf das Tool zuzugreifen. Alles, was Sie tun müssen, ist, ihre Website zu besuchen und direkt von dort aus loszulegen. Und dann können Sie ein Brainstorming durchführen und mit anderen zusammenarbeiten, um Ihr Projekt zu planen.
Obwohl es seit 2021 keine neueren Entwicklungsaktivitäten für Wireflow gegeben hat, ist es immer noch aktiv und bleibt eine der ersten Wahl für kostenlose und Open-Source-Lösungen. Weitere Informationen zu Wireflow finden Sie auf der GitHub-Seite.
Kern-Highlights:
- Völlig kostenlos zu verwenden.
- Es ist keine Premium-Option verfügbar
- Nicht aktiv gepflegt
Vorteile:
- Bietet eine bessere Zusammenarbeit
- Verhindert Projektausrutscher und kostspielige Neugestaltungen
- Cracker eines Tools für Brainstorming
Nachteile:
- Es fehlt ein detaillierter Benutzerfluss
Penpot:
Penpot gewinnt unter UI- und UX-Designern schnell an Bedeutung und steht gut als solide Figma-ähnliche Software oder sogar als Figma-Killer. Die Nutzer mögen das Tool und seine Angebote offenbar. Es ist hauptsächlich für domänenübergreifende Teams konzipiert.

Penpot ist unabhängig vom Betriebssystem und eine vollständig webbasierte Plattform. Penpot zeichnet sich dadurch aus, dass es SVG als natives Format verwendet, was selten ist, aber auch erhebliche Vorteile für die Designer bietet.
Kern-Highlights:
- Self-Hosting-Option verfügbar
- Nutzt SVG als natives Format.
- Vollständig webbasiert und ein plattformübergreifendes Tool
- Community-ermächtigt
Vorteile:
- Open-Source- und webbasierte Plattform
- Palettenintegration
- In das Tool integriertes Feedback
- Bibliotheken und UI-Kits verfügbar
Nachteile:
- Eine begrenzte Anzahl von Funktionen ist verfügbar
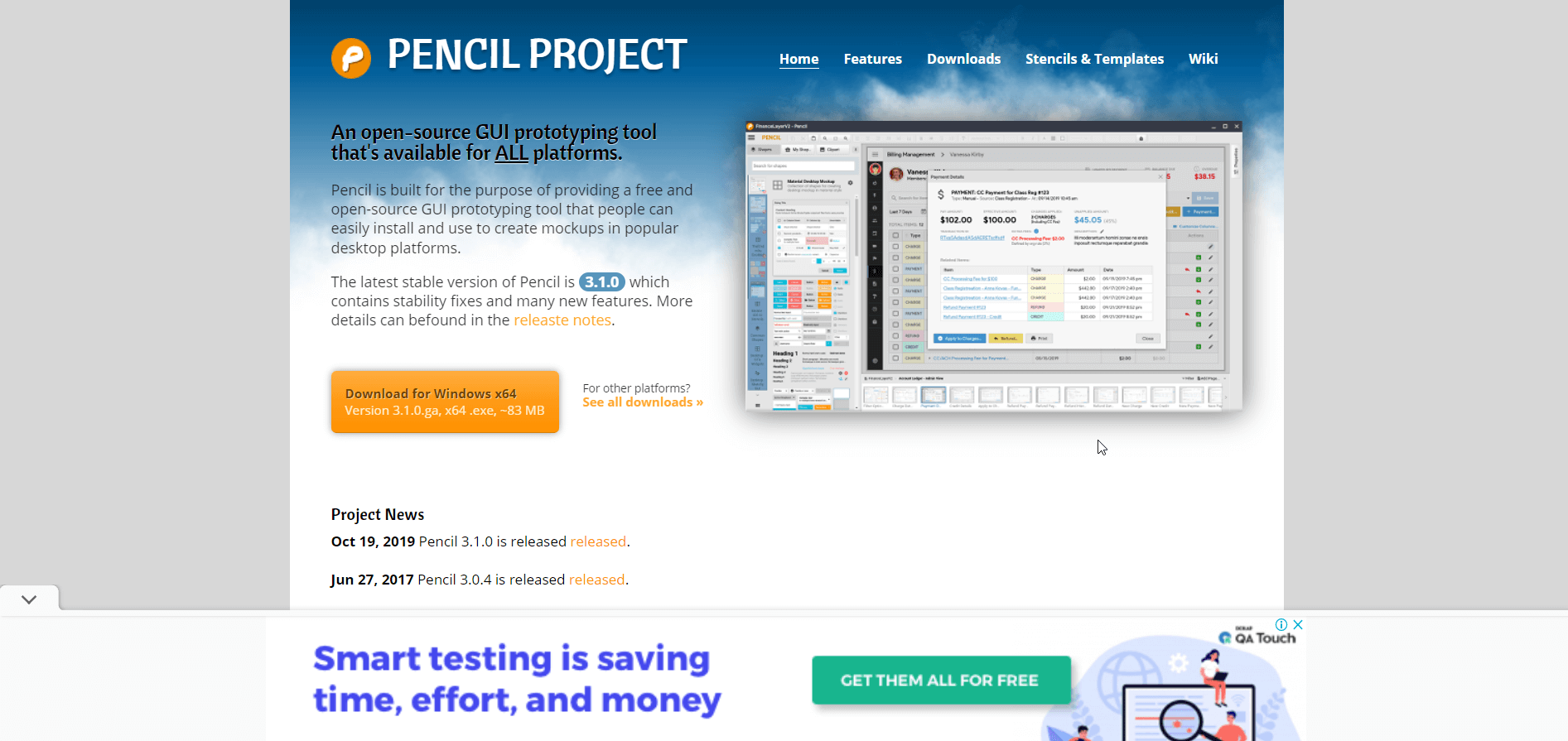
Bleistift-Projekt:
Pencil Project ist ein grafisches Benutzeroberflächen-Tool, das sowohl von Designern als auch von Entwicklern genutzt wird. Sie verwenden es, um Website-Wireframes, Prototypen und Mockups zu erstellen, indem sie verschiedene integrierte Tools nutzen. Da sich der Artikel mit kostenlosen und Open-Source-Tools befasst, ist Pencil Project angesichts der angebotenen Funktionen eine der besten Optionen.

Neben der Bereitstellung des Tools zum Entwerfen von GUIs von Grund auf enthält Pencil Project vorgefertigte Formen für verschiedene Designkategorien. Pencil Project ist im Gegensatz zu Figma nicht vektorbasiert. Stattdessen werden seine Projekte entweder als Webseiten, PNG-Dateien oder PDF- oder SVG-Dateien exportiert.
Kern-Highlights:
- Kostenlos und Open-Source
- Einfach und hilfreich für das Frontend
- Exportierbar in verschiedene Dateiformate wie PNG, SVG, PDF usw.
- Ermöglicht das Entwerfen von Wireframes, Prototypen und Mockups für Android und Desktop
Vorteile:
- Ein flexibles Tool zur Entwicklung von Android- oder IOS-Anwendungen.
- Das perfekte Werkzeug für die Herstellung von Prototypen und das Design von Wireframes.
- Keine Begrenzung der Anzahl der Mockup-Designs und des Teilens mit anderen
Nachteile:
- Etwas langsam zum Öffnen
- Die Benutzeroberfläche ist veraltet
Zu dir hinüber
Zusammenfassend lässt sich sagen, dass Figma ein majestätisches UI- und UX-Designtool ist, und daran besteht kein Zweifel. Dennoch betrachten viele UI- und UX-Designer Figma als ihr bevorzugtes Design-Tool. Ganz gleich, ob es sich um Prototyping, Wireframing oder komplettes Interface-Design handelt, Figma ist immer noch die erste Wahl.
Das heißt aber nicht, dass Sie nicht an Figma-Alternativen denken sollten. Wenn Sie sowohl UI- als auch UX-Design beherrschen möchten, sollten Sie über Kenntnisse in anderen ähnlichen Design-Apps und -Tools verfügen. Und wenn einige dieser Tools Open Source sind, ist das das i-Tüpfelchen.
Genau darauf konzentrierte sich dieser Artikel und fasste die besten 6 kostenlosen Figma-Alternativen zusammen. Sie sind herzlich eingeladen, eine davon auszuwählen, die Sie für nützlich und bequem halten. Ich wünsche Ihnen alles Gute für Ihr bevorstehendes Designprojekt! Um mehr über uns und unsere Produkte zu erfahren, besuchen Sie unsere Website.
