So erstellen Sie ein Freshdesk-WordPress-Formular (der einfache Weg)
Veröffentlicht: 2020-08-07Müssen Sie ein Freshdesk WordPress-Formular erstellen? Es ist wirklich einfach, Informationen aus WordPress-Formularen zu verwenden, um neue Tickets in Freshdesk zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Freshdesk-Formular für Ihre WordPress-Website erstellen.
Erstellen Sie jetzt Ihr Freshdesk WordPress-Formular
Was ist Freshdesk?
Freshdesk ist eine Kundensupport-Plattform. Es hilft Ihnen, Support-Tickets zu verwalten und nützliche Dokumentationen für Ihre Benutzer zu erstellen.
Sie können aus 5 verschiedenen Preisplänen wählen, vom kostenlosen Sprout-Plan bis zum Forest-Plan. In Forest können Sie Bots einrichten, um Anfragen zu verwalten.
Freshdesk hat seine eigenen Ticketformulare, aber Sie können WPForms verwenden, um Formulare mit mehr Funktionen zu erstellen. Sie können beispielsweise:
- Verwenden Sie bedingte Logik, um Felder auszublenden, bis Ihr Besucher sie benötigt
- Erstellen Sie ein Offline-Formular, damit Sie Tickets über eine schwache Internetverbindung akzeptieren können
- Ermöglichen Sie Benutzern, CSV-Dateien in WordPress hochzuladen, wenn sie ein Ticket senden.
Jetzt, da Sie ein wenig mehr über Freshdesk wissen, lassen Sie uns loslegen und erkunden, wie Sie ein Freshdesk-WordPress-Formular für Ihre Support-Tickets erstellen.
So erstellen Sie ein Freshdesk-WordPress-Formular
Wir werden die Einrichtung Schritt für Schritt durchgehen.
Hier ist ein Inhaltsverzeichnis, das Ihnen beim Befolgen des Tutorials hilft:
- Installieren Sie das WPForms-Plugin
- Erstellen Sie Ihr Freshdesk-WordPress-Formular
- Fügen Sie Ihr Freshdesk-WordPress-Formular zu Ihrer Website hinzu
- Verbinden Sie WPForms mit Zapier
- Verbinden Sie Zapier mit Freshdesk
- Testen Sie Ihre Freshdesk WordPress-Integration
Beginnen wir mit der Installation eines einfachen Formularerstellungs-Plugins.
Schritt 1: Installieren Sie das WPForms-Plugin
Als erstes müssen Sie das WPForms-Plugin installieren.
WPForms macht es einfach, jede Art von Formular für Ihre Website zu erstellen. Sie können Ihre Formulare einbetten, ohne Code zu schreiben.
Wenn Sie Hilfe bei der Installation von WPForms benötigen, lesen Sie dieses einfache Tutorial zur Installation eines Plugins in WordPress.
Vergessen Sie nicht, das Plugin auf Ihrer WordPress-Site zu aktivieren.
Alles erledigt? Jetzt können Sie Ihr erstes Formular erstellen.
Schritt 2: Erstellen Sie Ihr Freshdesk-WordPress-Formular
WPForms enthält mehr als 100 Formularvorlagen, die sich super einfach anpassen lassen.
Beginnen wir mit der Vorlage für das Support-Ticket-Formular.
Klicken Sie im WordPress-Dashboard unter WPForms auf Neu hinzufügen .
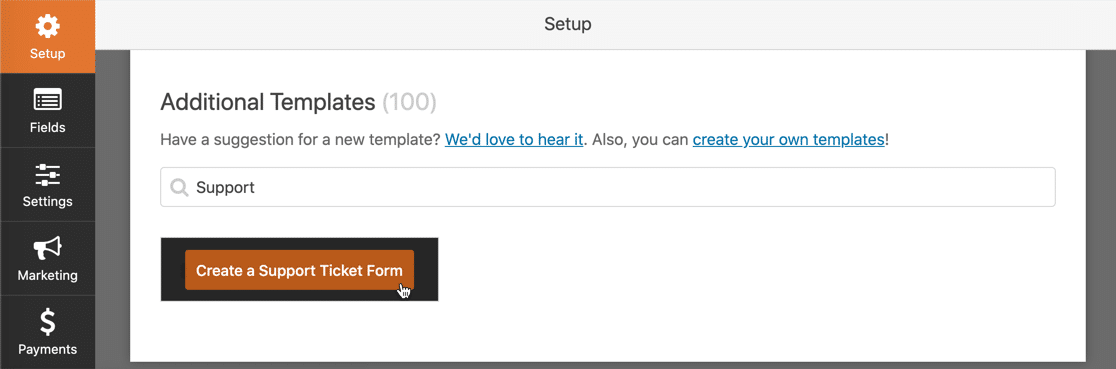
Suchen Sie nach Additional Templates und suchen Sie dann nach 'support', um die Vorlage zu finden.
Klicken Sie auf die Vorlage, um sie zu öffnen.

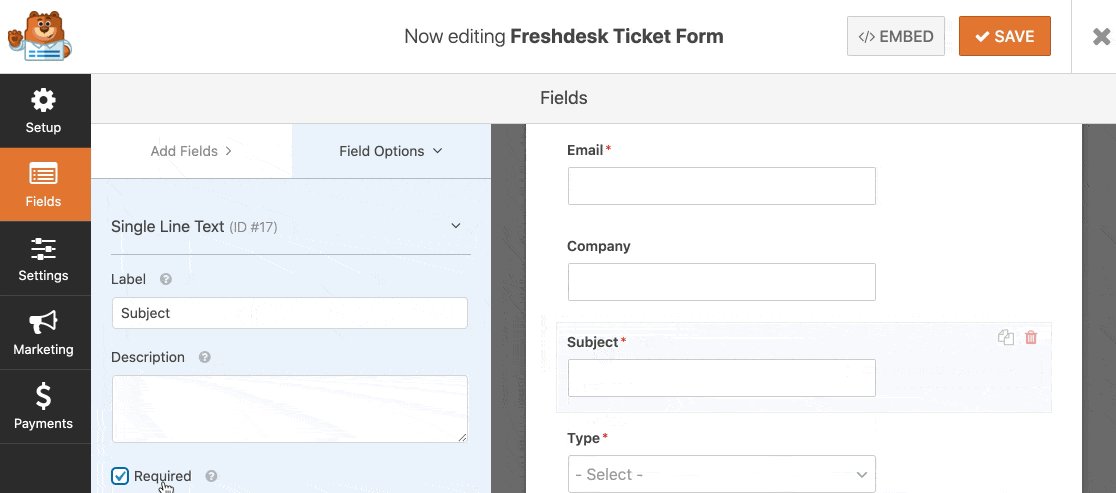
Jetzt müssen wir das Formular so ändern, dass es mit Freshdesk übereinstimmt. Zapier sucht nach 5 Feldern:
- Gegenstand
- Typ
- Beschreibung
- Priorität .
All dies können Sie Ihrem Formular hinzufügen. Aber Sie könnten es vorziehen, Typ und Priorität zu überspringen und diese in Zapier einzustellen, damit der Benutzer sie nicht sieht.
Sie können Ihrem Formular auch zusätzliche Felder hinzufügen. Sie können beispielsweise Datei-Uploads oder zusätzliche Informationen akzeptieren. Denken Sie daran, dass zusätzliche Felder in E-Mail-Benachrichtigungen enthalten sind, aber nicht in Freshdesk gespeichert werden.
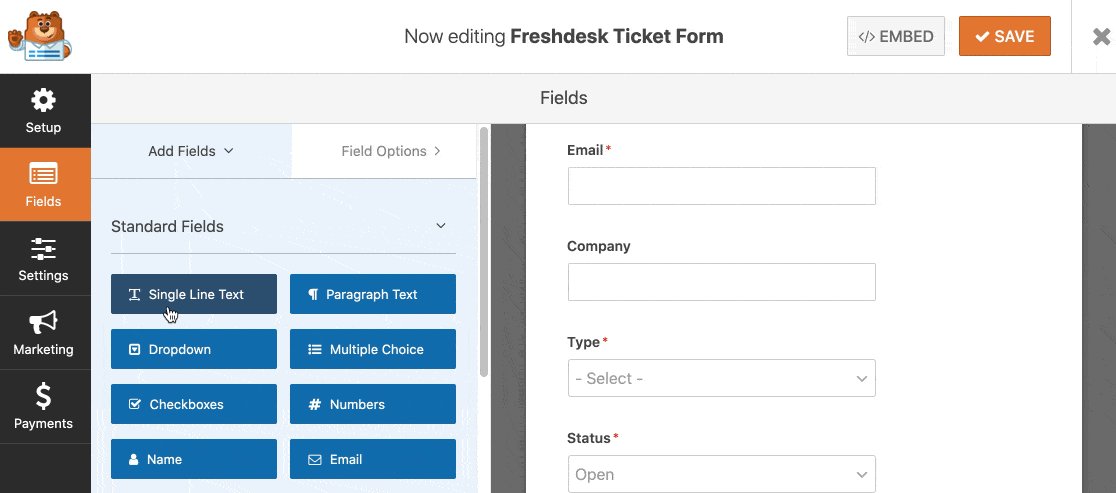
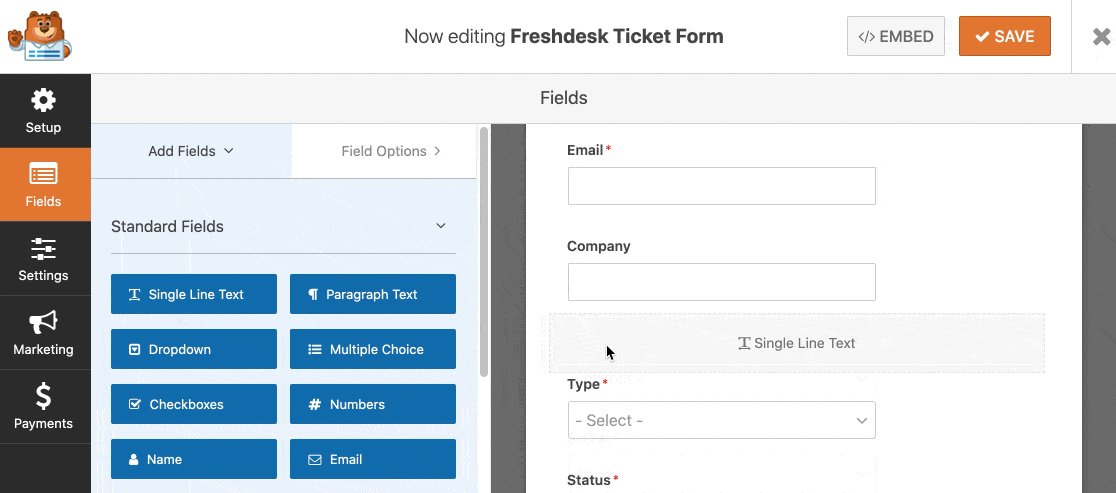
Jetzt bauen wir unser Formular. Ziehen Sie im Formular-Builder die benötigten Felder aus dem Formular-Builder auf der linken Seite in den Vorschaubereich auf der rechten Seite.

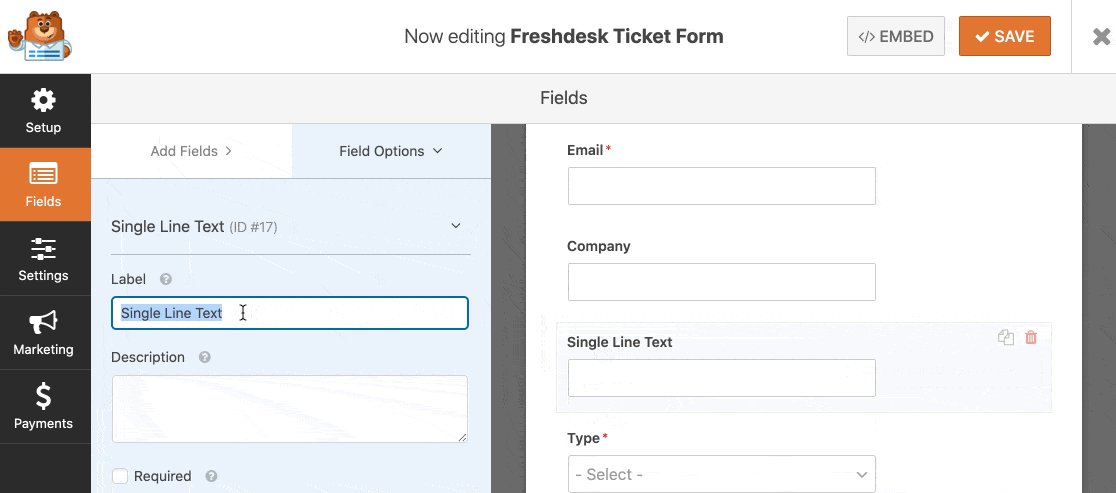
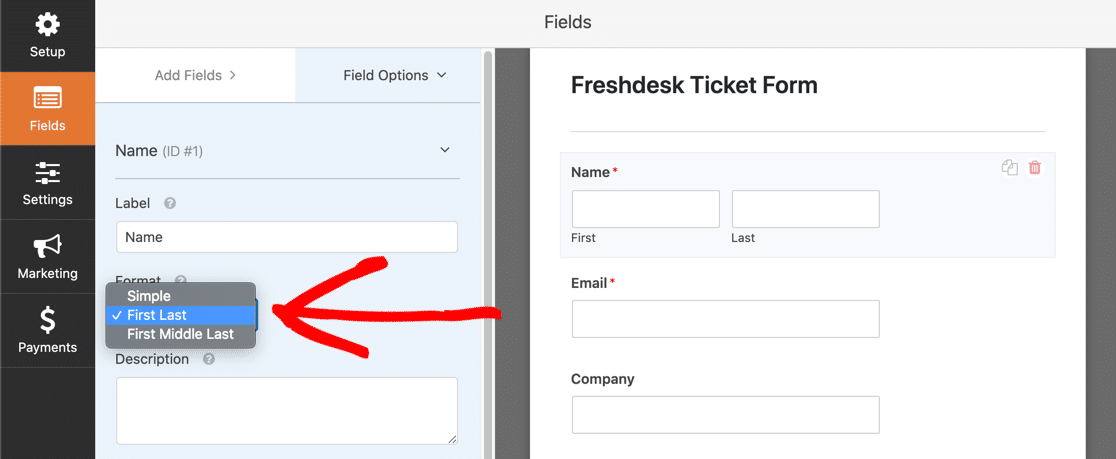
Sie können Formularfelder auch anpassen, indem Sie im Formulareditor darauf klicken. Links öffnen sich die Einstellungen für das Feld.
Sie können beispielsweise das Feld Name ändern, um den Namen Ihres Besuchers auf unterschiedliche Weise zu erfassen.

Beachten Sie beim Hinzufügen von Dropdown-Feldern, dass diese standardmäßig die erste Antwortoption sind. Wenn Sie möchten, dass der Benutzer aktiv eine Auswahl trifft, können Sie Platzhaltertext verwenden, damit standardmäßig keine der Antworten ausgewählt ist.
Wenn Sie Ihr Formular in mehrere Seiten aufteilen möchten, erfahren Sie, wie Sie ein mehrteiliges Formular in WordPress erstellen.
OK – es sieht so aus, als wären wir mit der Bearbeitung fertig. Vergessen Sie nicht, Ihr Formular zu speichern, wenn Sie mit dem Aussehen zufrieden sind.
Schritt 3: Fügen Sie Ihr Freshdesk-Formular zu Ihrer Website hinzu
Jetzt ist es an der Zeit, Ihr Formular zu Ihrer Website hinzuzufügen.
Sie können Ihr Freshdesk-Formular überall in WordPress hinzufügen, einschließlich:
- In einem Beitrag
- Auf einer Seite
- In der Seitenleiste.
In diesem Beispiel erstellen wir eine Seite für das Formular.
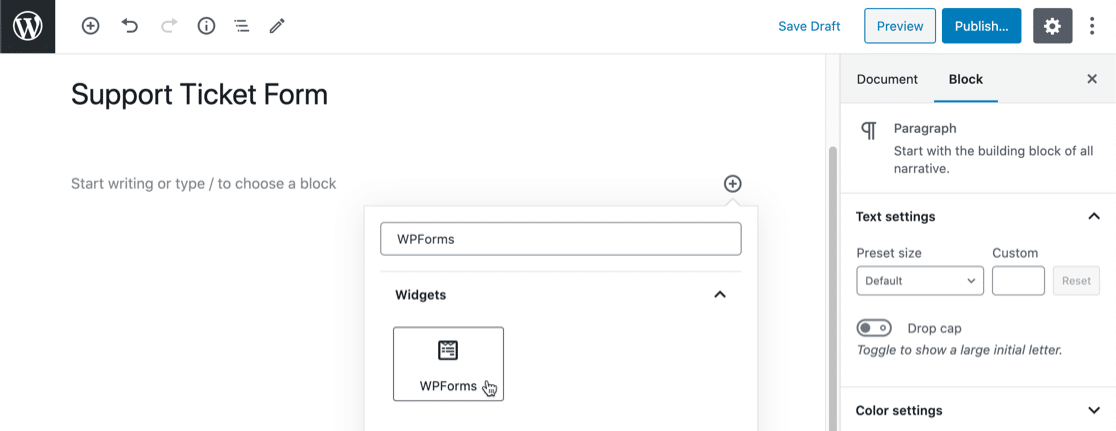
Erstellen Sie eine neue Seite in WordPress und klicken Sie dann auf das Plus-Symbol im Blockeditor.
Suchen Sie nach dem WPForms-Widget und klicken Sie darauf.

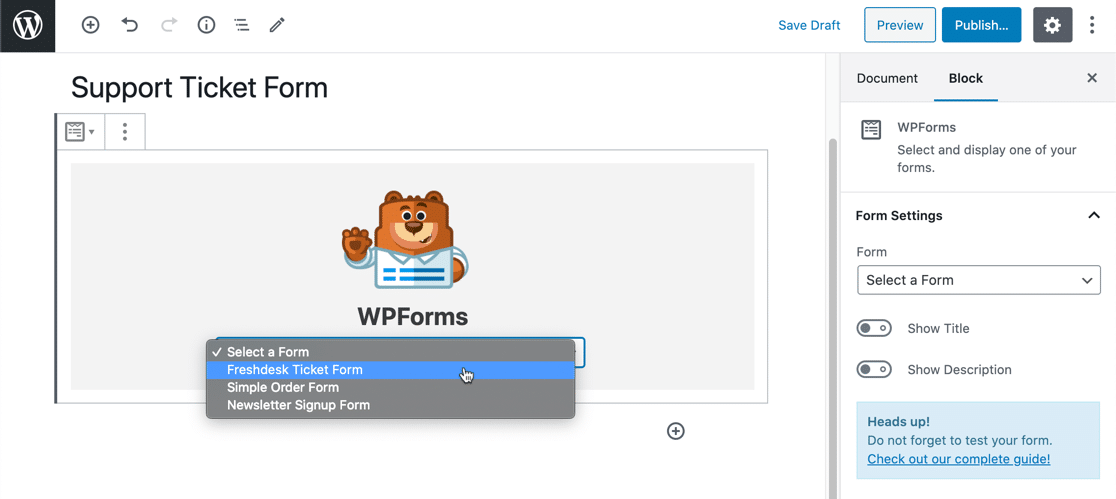
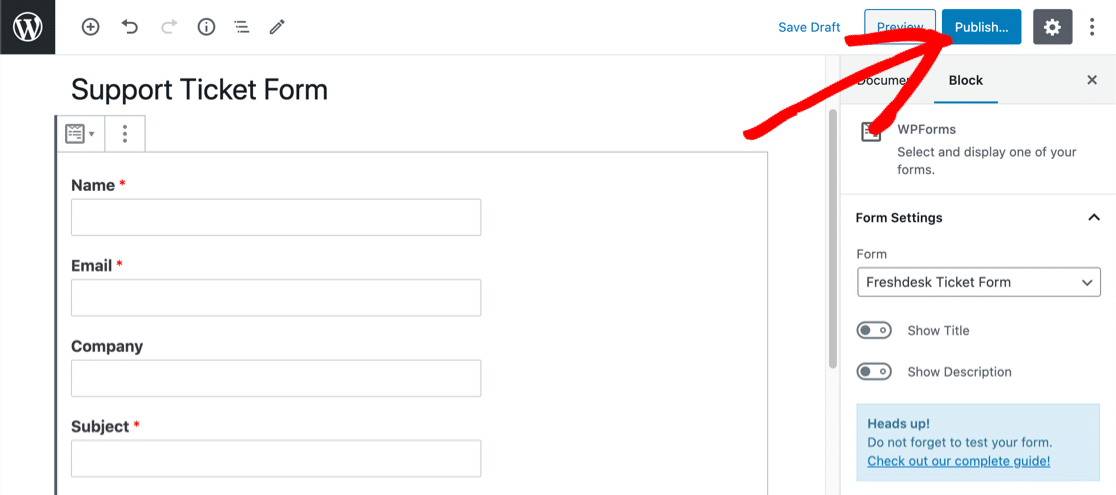
Wählen Sie in der Dropdown-Liste das Formular aus, das Sie in Schritt 2 erstellt haben.


Klicken Sie nun auf die blaue Schaltfläche Veröffentlichen oder Aktualisieren , um Ihr Formular auf Ihrer Website anzuzeigen.

Nicht vergessen: Sie müssen das Formular mindestens einmal testen, damit Zapier einen gültigen Eintrag sehen kann.
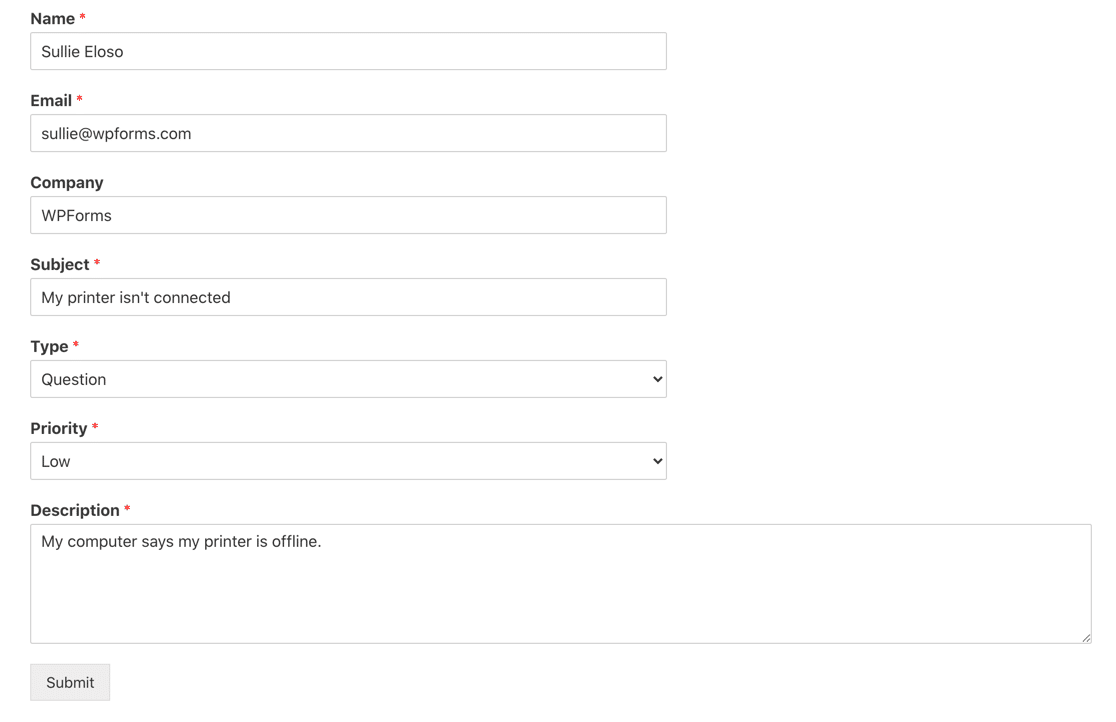
Füllen Sie Ihr Formular aus und senden Sie es ab.

Wir sind mit der Arbeit in WordPress vorerst fertig. Wechseln wir zu Zapier.
Schritt 4: Verbinden Sie WPForms mit Zapier
Melden Sie sich bei Zapier an, um Ihre Freshdesk WordPress-Integration zu erstellen.
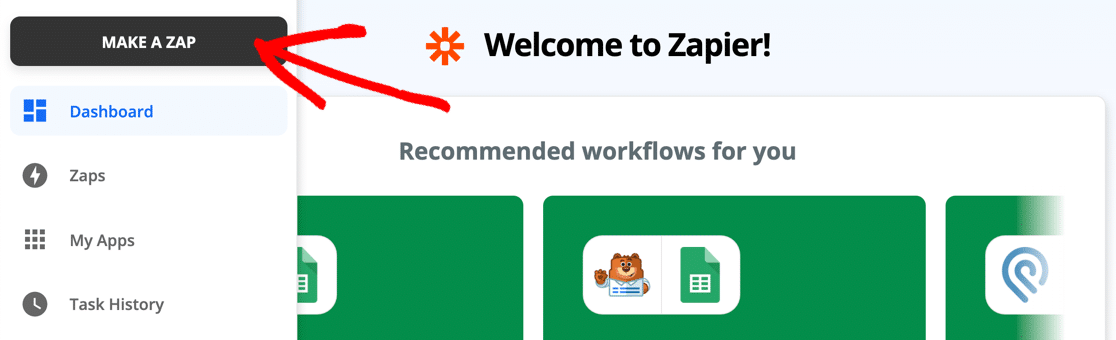
Klicken Sie oben links auf Zap erstellen .

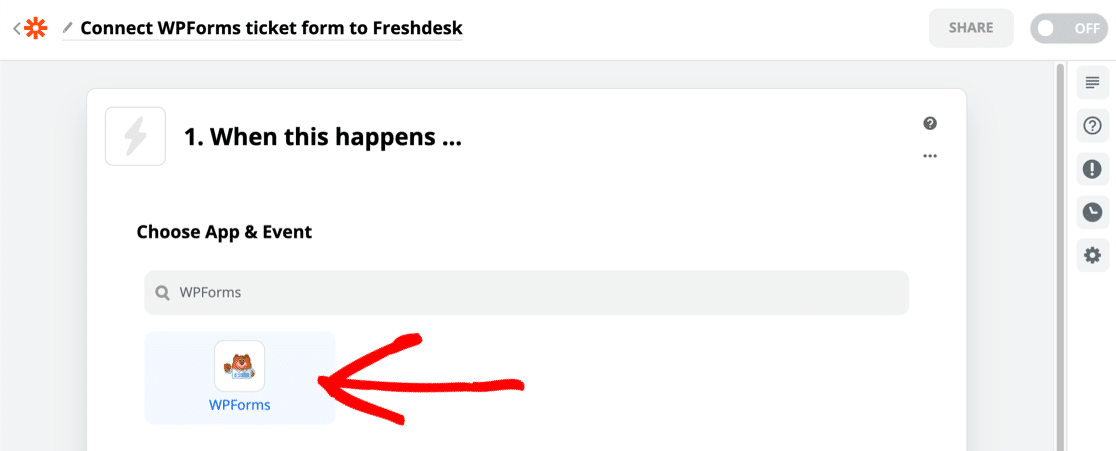
Suchen Sie unter App und Ereignis auswählen nach WPForms und klicken Sie auf das Symbol.

Zapier wählt automatisch den Auslöser Neuer Formulareintrag aus . Klicken Sie nun auf Weiter .
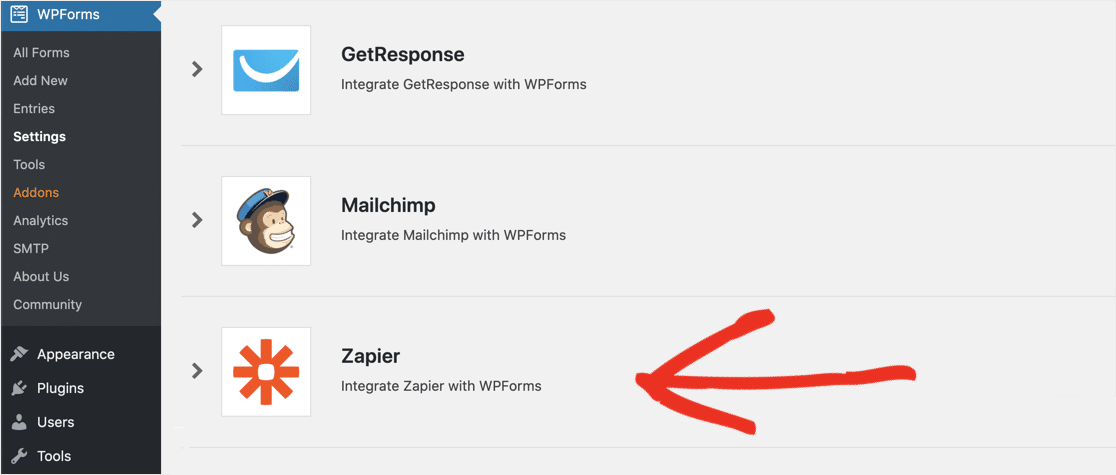
Unter Konto auswählen müssen Sie Zapier mithilfe Ihres API-Schlüssels mit WPForms verbinden. Wechseln Sie dazu zurück zum WordPress-Dashboard und klicken Sie auf WPForms » Integrations .
Sie müssen ganz nach unten scrollen, um Zapier zu finden. Klicken Sie dann auf das Symbol, um Ihren Schlüssel anzuzeigen.

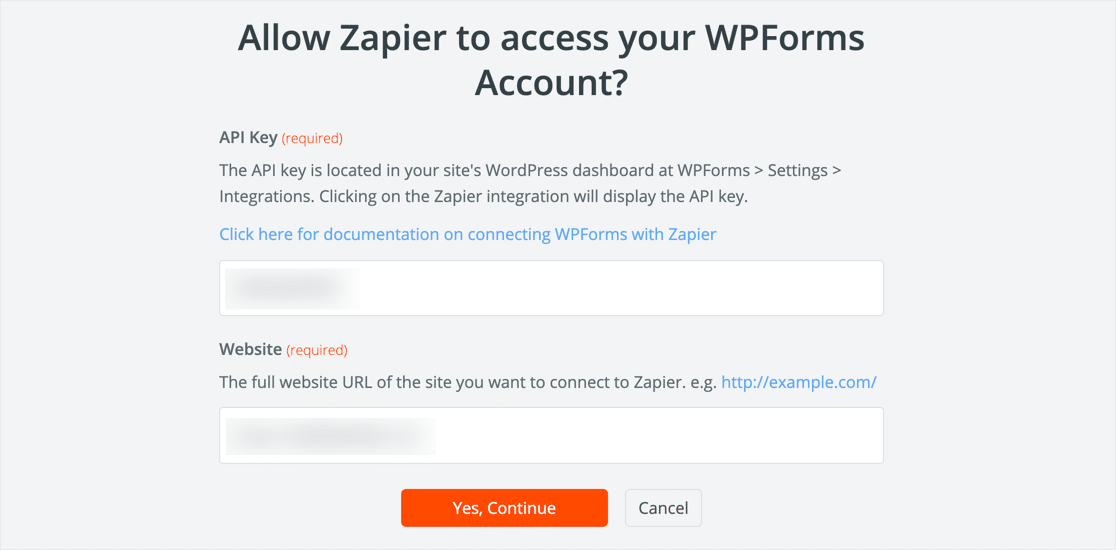
Gehen Sie zurück zu Zapier und fügen Sie Ihren Schlüssel in das Verbindungsfenster ein.

Wenn Sie auf Ja, Weiter klicken , schließt Zapier das Fenster. Klicken Sie erneut auf Weiter .
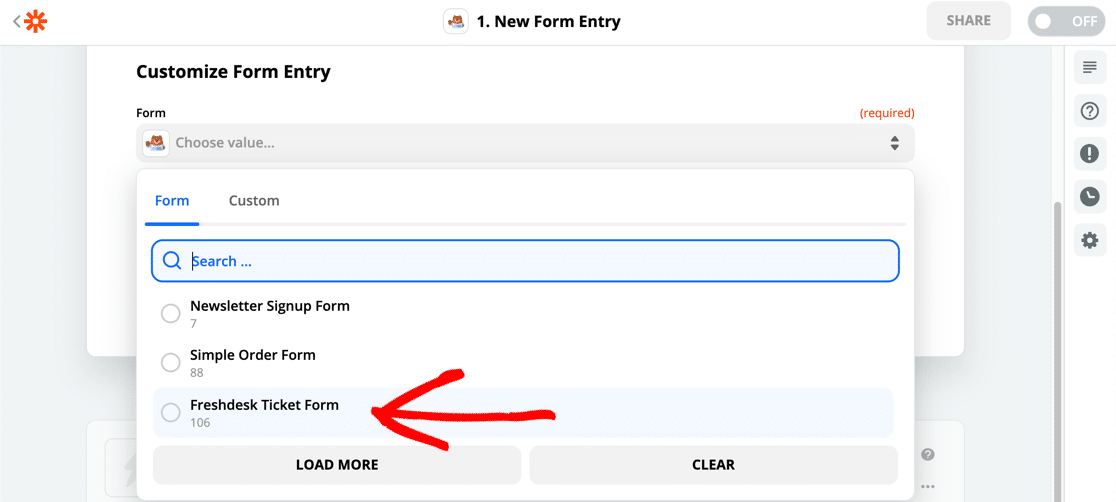
Hier ist nun der wichtige Teil. Stellen Sie sicher, dass Sie hier das richtige Formular in der Dropdown-Liste auswählen:

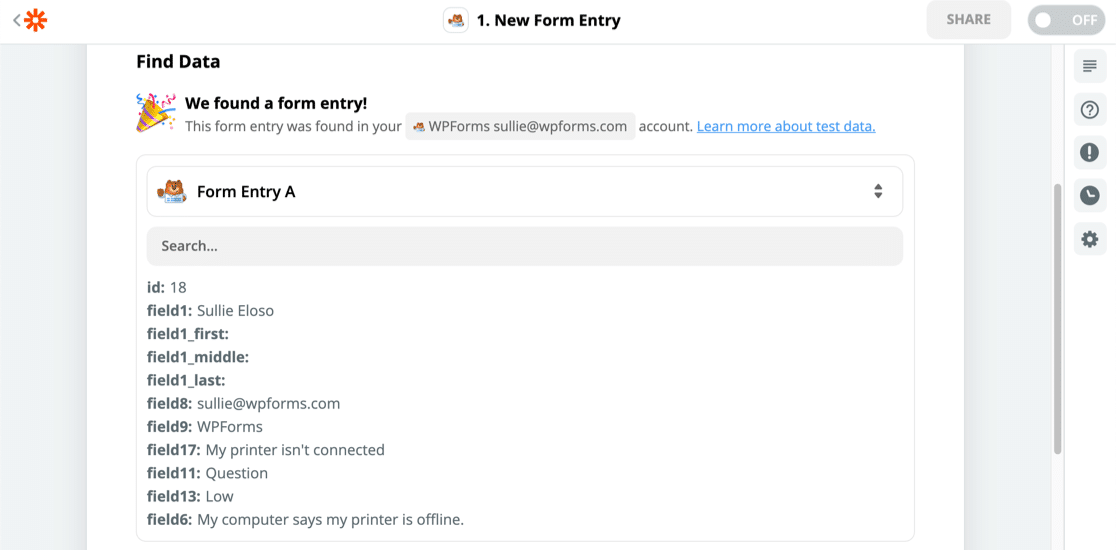
Wenn Sie Test - Trigger - klicken, wird Zapier zu WPForms anschließen und den Test Eintrag abholen. Sie können die Ergebnisse in Zapier überprüfen, um sicherzustellen, dass alles funktioniert hat.

Als nächstes müssen wir all diese Daten an Freshdesk senden.
Schritt 5: Freshdesk mit Zapier verbinden
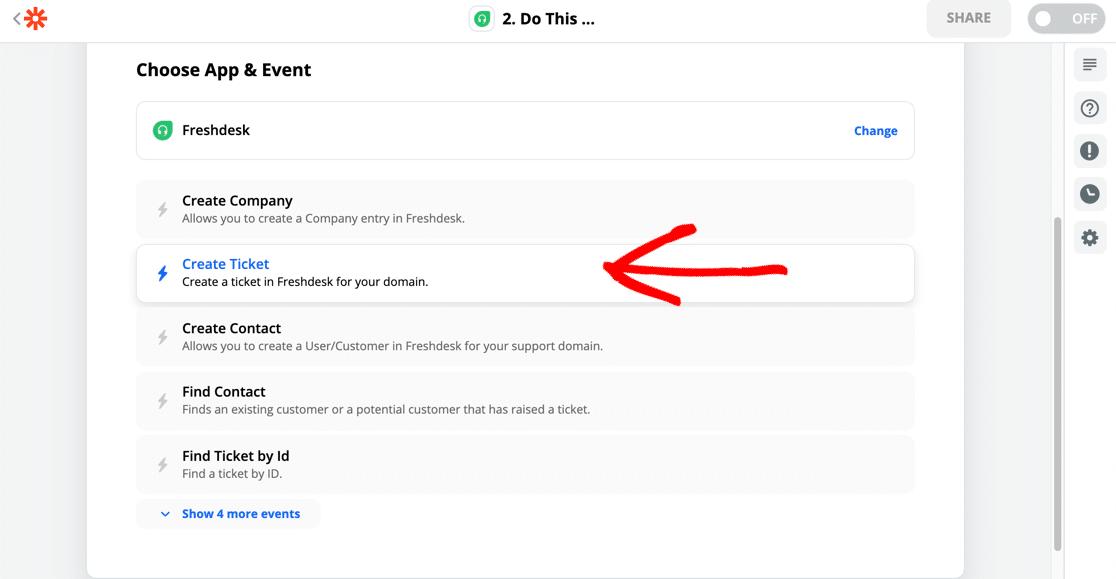
Um Freshdesk mit Zapier zu verbinden, wählen Sie die Freshdesk-App aus und klicken Sie dann auf die Aktion Ticket erstellen .

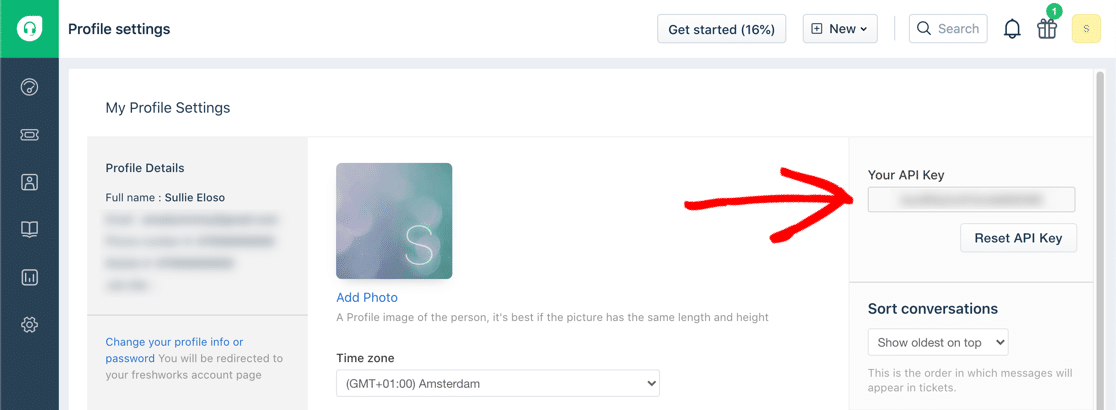
Als nächstes müssen Sie Ihren API-Schlüssel abrufen. Sie finden es im Bildschirm Profileinstellungen in Freshdesk.

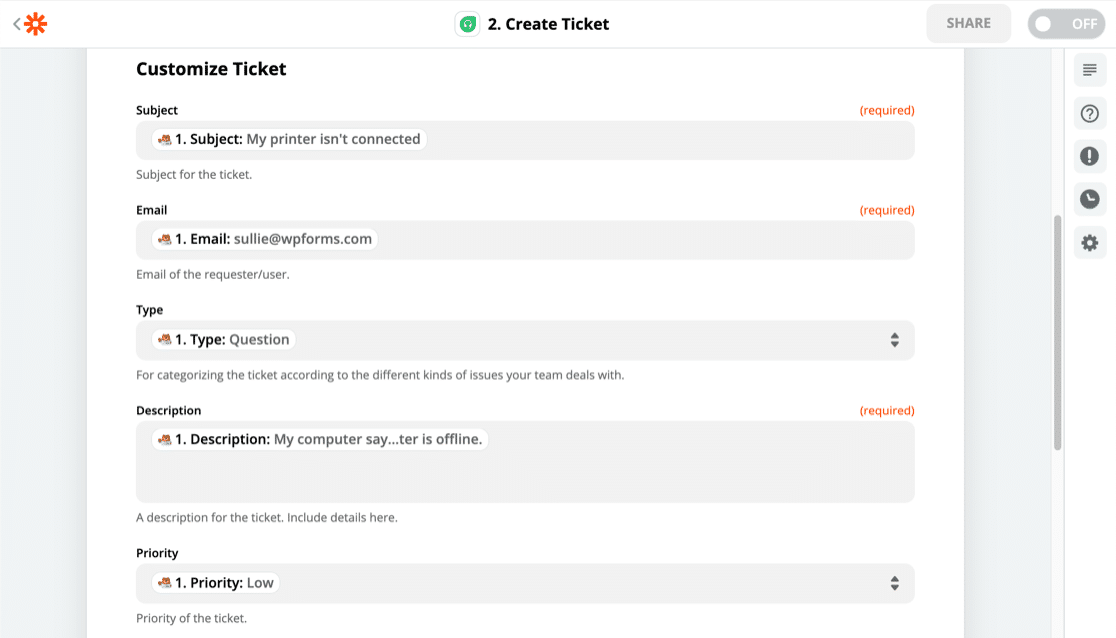
Wenn Sie Ihr Konto verbunden haben, ordnen Sie die Felder aus Ihrem WordPress-Formular Ihrem Freshdesk-Konto wie folgt zu:

Ist Ihnen aufgefallen, dass Zapier Ihre Testformulareinträge neben den Feldnamen anzeigt? Dies macht es wirklich einfach, die Felder zuzuordnen.
Schritt 6: Testen Sie Ihre WordPress Zapier-Integration
Als letztes müssen wir den Testeintrag an Freshdesk senden.
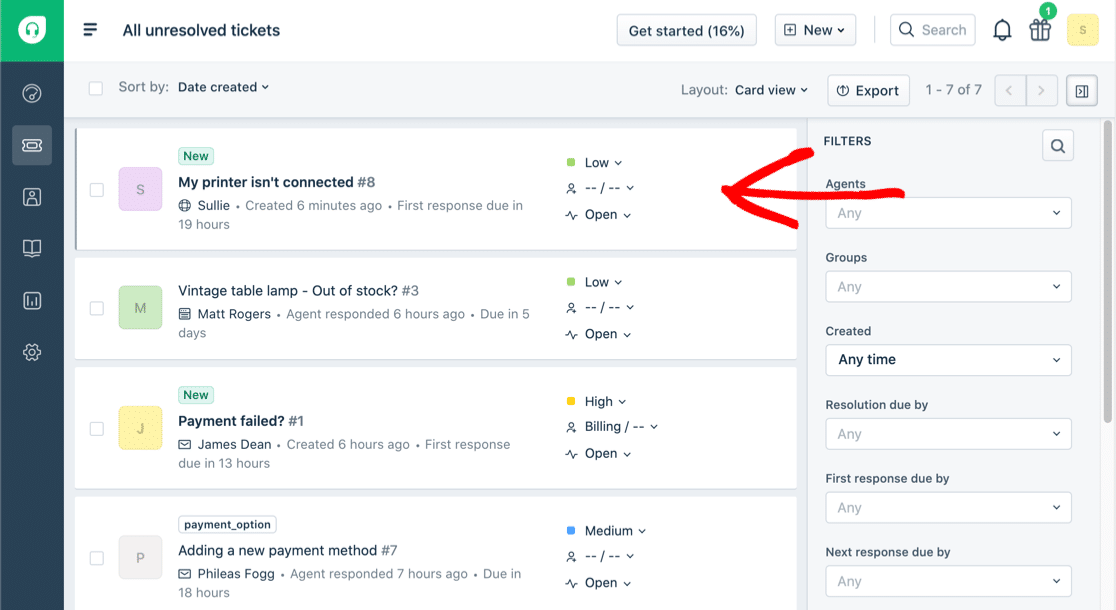
Wenn Sie auf Testen und fortfahren klicken, sendet Zapier alle Daten aus Ihrem WordPress-Formular an ein neues Support-Ticket.
Und wir sind fertig! Hier ist unser Freshdesk-WordPress-Ticket, das vom Support-Team beantwortet werden kann:

Nicht vergessen! Sie müssen Ihren Zap in Zapier einschalten, um live zu gehen.
Erstellen Sie jetzt Ihr Freshdesk WordPress-Formular
Abschließende Gedanken zum Erstellen eines Freshdesk-WordPress-Formulars
Jetzt wissen Sie, wie Sie WPForms für Support-Tickets verwenden. Möchten Sie andere Möglichkeiten erkunden, um Daten von Ihrer Website an Ihr Servicedesk-Team zu übermitteln?
Sie können WPForms verwenden, um ein Änderungsanforderungsformular für Ihre Website zu erstellen und die Einträge zur Priorisierung an Ihr Support-Team zu senden.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält eine Vorlage für Support-Tickets und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
