So erstellen Sie ein Vollbildmenü in Divi
Veröffentlicht: 2022-04-22Einer der wachsenden Trends im Website-Design ist die Anwendung eines Vollbildmenüs auf einer Website. Dank seiner Vielseitigkeit und seiner Fähigkeit, die UX zu verbessern, anstatt sie zu ruinieren, sind Vollbildmenüs in den meisten Fällen ideal für fast jedes Projekt geeignet. Eine Website zu haben, die den Benutzern wirklich ins Auge fällt, kann sich in der Welt des Marketings und der Werbung als definitiver Vorteil erweisen, indem sie die beiden interaktiver macht, indem sie dem Publikum einen praktischeren Ansatz für Werbespots bietet.
In Divi gibt es viele Optionen zum Anpassen Ihres Website-Menüs dank der Divi-Theme-Builder-Funktion, mit der Sie eine benutzerdefinierte Kopfzeilenvorlage erstellen und das Menümodul verwenden können, um ein Menü oder ein benutzerdefiniertes Menü Ihrer Wahl hinzuzufügen und es dann nach Ihren Wünschen anzupassen. In diesem Tutorial zeigen wir Ihnen, wie Sie mit dem Divi Theme Builder ein einfaches und leichtes Vollbildmenü in Divi erstellen.
So erstellen Sie ein Vollbildmenü in Divi
Schritt 1: Fügen Sie einen globalen Header hinzu und erstellen Sie ihn
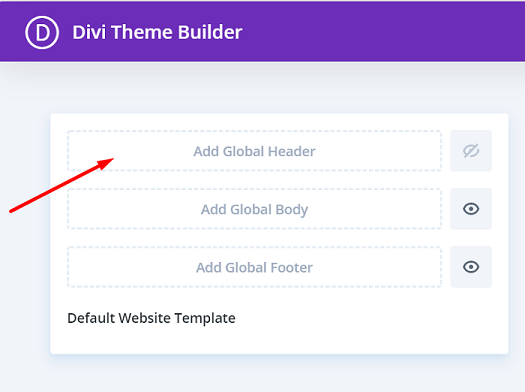
Lassen Sie uns zunächst einen globalen Header erstellen, um das Menü auf Ihrer gesamten Website verfügbar zu machen. Gehen Sie vom WordPress-Dashboard zu Divi → Theme Builder . Klicken Sie auf Globalen Header hinzufügen → Globalen Header erstellen .

Schritt 2: Bearbeiten Sie die Einstellungen des 1. Abschnitts und fügen Sie CSS-Klassen hinzu
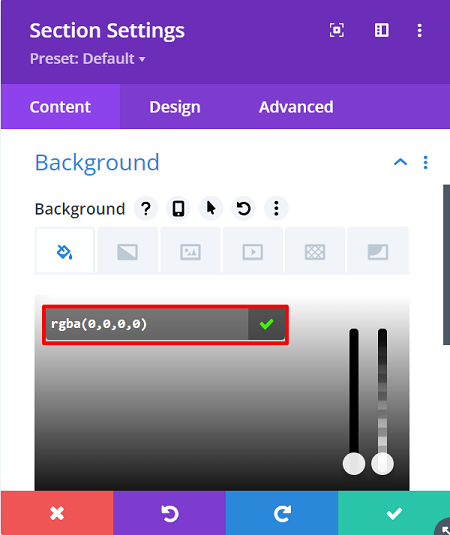
Sie werden zum Divi Builder-Editor weitergeleitet und es wird einen Abschnitt im Editor geben. Öffnen Sie das Bedienfeld Abschnittseinstellungen , ändern Sie im Hintergrundblock die Hintergrundfarbe in eine vollständig transparente Farbe = rgba(255,255,255,0) .

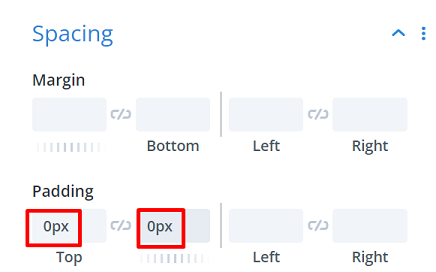
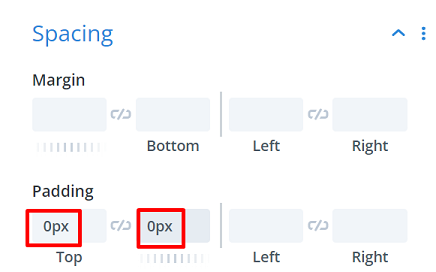
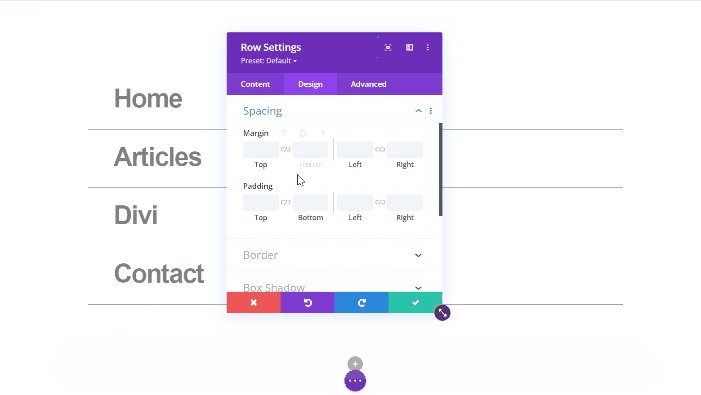
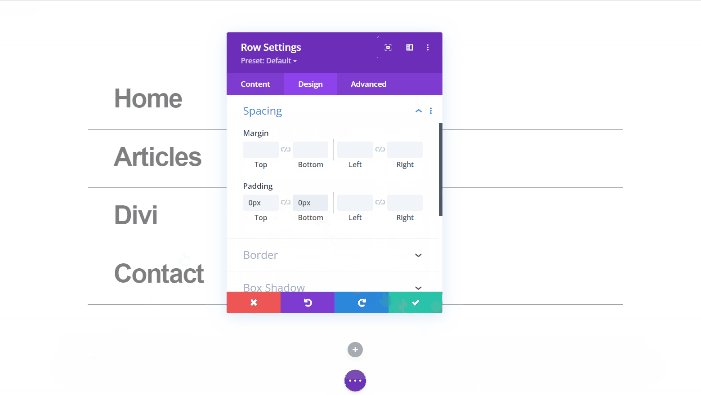
Entfernen Sie als Nächstes die standardmäßige obere und untere Polsterung des Abschnitts, gehen Sie zur Registerkarte Design → Abstand und setzen Sie die obere und untere Polsterung auf 0px .

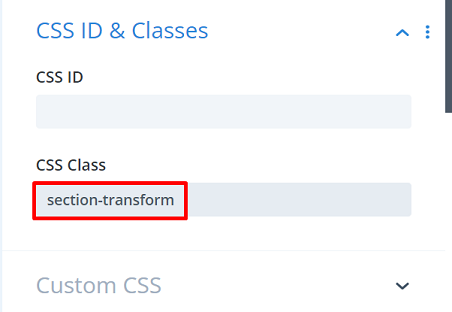
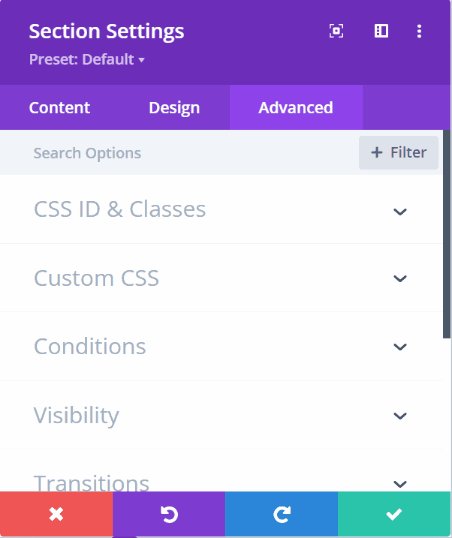
Fahren Sie fort, indem Sie dem Abschnitt eine CSS-Klasse zuweisen, um diesen Abschnitt später in ein Vollbildmenü für den CSS-Code umzuwandeln, gehen Sie zur Registerkarte Erweitert → CSS-ID & Klassen und geben Sie „section-transform“ in die CSS-Klasse ein.

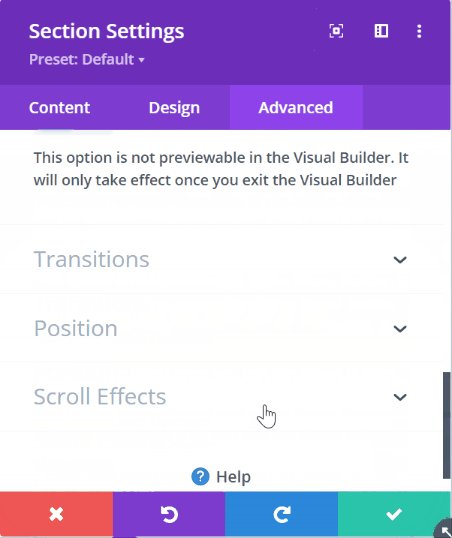
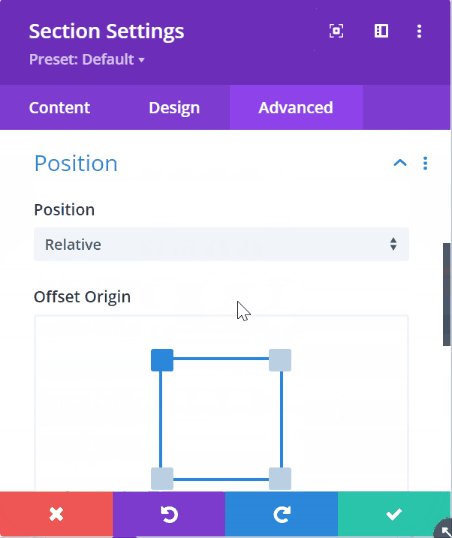
Gehen Sie dann zum Block „ Sichtbarkeit “ und setzen Sie „ Horizontaler und vertikaler Überlauf “ auf „ Ausgeblendet “, fahren Sie mit dem Positionsblock fort und setzen Sie den Z-Index auf „ 99999 “. Diese Einstellung stellt sicher, dass der Abschnitt immer im Vordergrund aller Ihrer Seiten und Beiträge steht. Aktivieren Sie auch die Hover-Option und stellen Sie sicher, dass derselbe Wert des Z-Index auch dort angewendet wird.

Schritt 3: Fügen Sie die erste Zeile zum Abschnitt hinzu
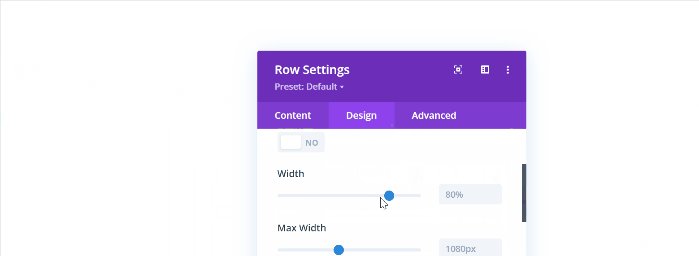
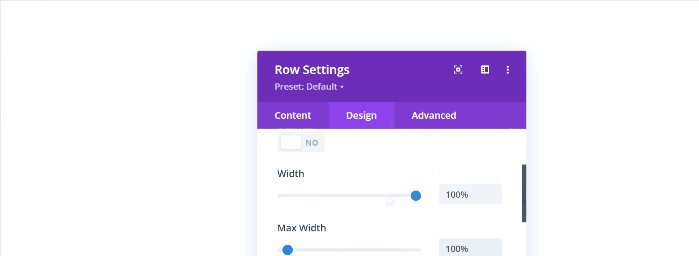
Fahren wir fort, indem wir dem Abschnitt eine Zeile hinzufügen, die die erste Zeile des Abschnitts sein wird. Öffnen Sie dann, ohne noch ein Modul hinzuzufügen, die Zeileneinstellungen , gehen Sie zur Registerkarte Design und öffnen Sie den Größenblock und lassen Sie die Zeile die gesamte Breite des Bildschirms einnehmen. Hier ist die benötigte Einstellung:
- Benutzerdefinierte Bundstegbreite verwenden : Ja
- Rinnenbreite: 1
- Breite: 100 %
- Maximale Breite: 100 %

0px setzen .

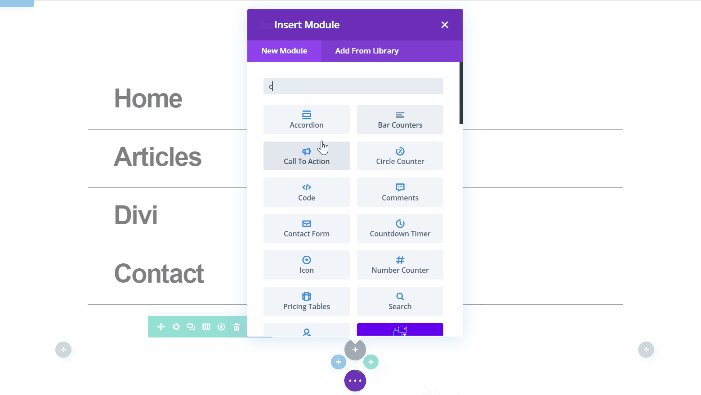
Schritt 4: Fügen Sie das Textmodul für die Menüschaltfläche hinzu
Wir benötigen nur den Textbaustein in dieser Zeile, und der Inhalt dieses Textbausteins wird später Ihr Menü-Button sein, Sie können ein Menü-Symbol Ihrer Wahl hinzufügen. In diesem Artikel verwenden wir das Hamburger-Symbol „ ≡ “.

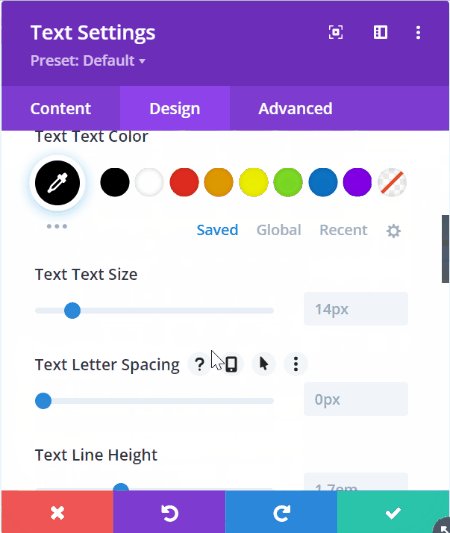
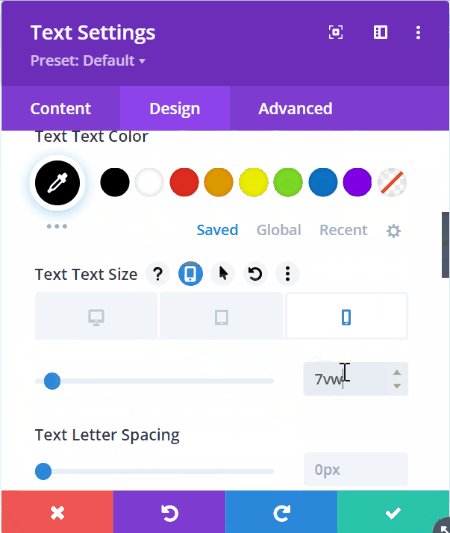
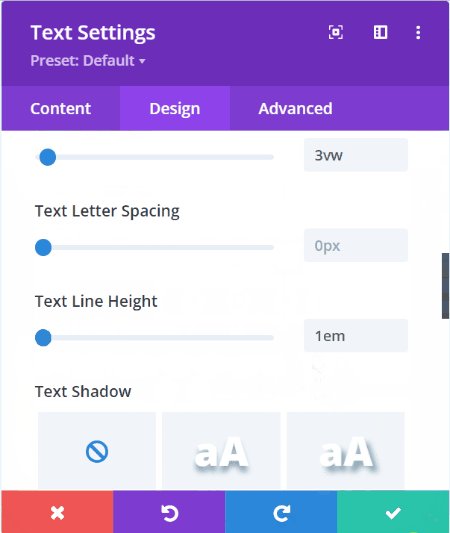
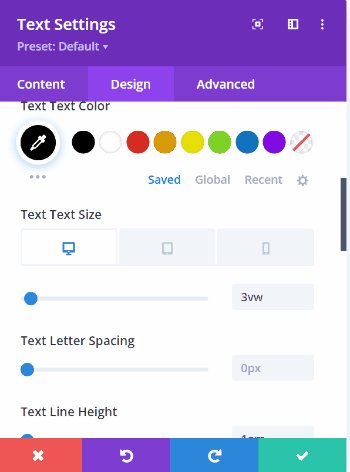
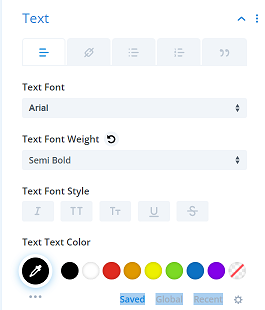
Fahren Sie fort, indem Sie zur Registerkarte Design → Text wechseln. Hier ändern wir die Texteinstellung wie folgt:
- Textschriftart: Arial
- Textfarbe : #0000000
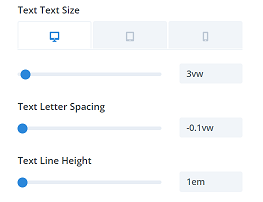
- Textgröße : 3vw (Desktop), 5vw (Tablet), 7vw (Telefon)
- Textzeilenhöhe : 1em

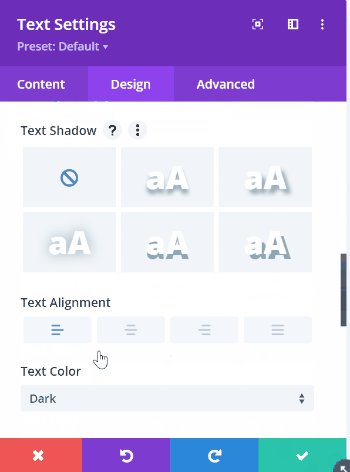
Fahren Sie fort, indem Sie dem Hamburger-Symbol einen weißen Textschatten hinzufügen, um es im dunklen Bereich der Website klarer zu machen.

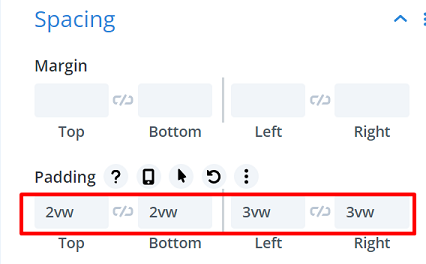
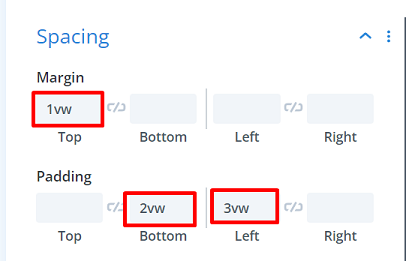
Ändern Sie dann die Abstandswerte im Abstandsblock, damit die Menüschaltfläche ein wenig in der linken Ecke schwebt. Die Werte lauten wie folgt:
- Obere Polsterung: 2vw (Desktop), 3,5vw (Tablet), 5vw (Telefon)
- Untere Polsterung: 2vw (Desktop), 3,5vw (Tablet), 5vw (Telefon)
- Linke Polsterung: 3vw (Desktop), 4vw (Tablet), 7vw (Telefon)
- Rechte Polsterung: 3vw (Desktop), 4vw (Tablet), 7vw (Telefon)

Schritt 5: Fügen Sie die CSS-ID zur Menüschaltfläche hinzu, um das Vollbildmenü auszulösen
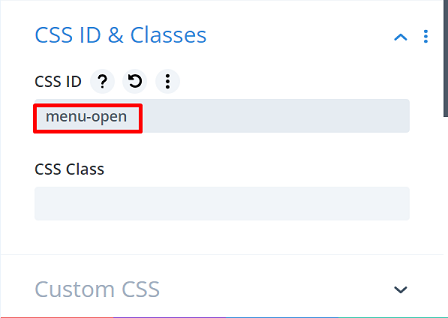
Um das Vollbildmenü auszulösen, wenn auf das Hamburger-Symbol geklickt wird, müssen wir dem Textbaustein eine CSS-ID zuweisen, wir werden diese CSS-ID später in unserem Code nennen. Gehen Sie zur Registerkarte Erweitert → CSS-ID & Klassen und geben Sie „menu-open“ in die CSS-ID ein.


Schritt 6: Fügen Sie die zweite Zeile hinzu, um das Menü zu platzieren
Fahren wir fort, indem wir dem Abschnitt eine zweite Zeile hinzufügen, um unser Menü zu platzieren, und ändern Sie dann die Einstellung für Größe und Abstand . Öffnen Sie zuerst die Zeileneinstellungen → Registerkarte Design → Größenblock und die Einstellungen sind Breite : 100 % und Maximale Breite : 100 %.

Gehen Sie als Nächstes zum Abstandsblock , um seinen Wert wie folgt zu ändern:
- Obere Marge : 2vw (Desktop), 4vw (Tablet), 6vw (Telefon)
- Unterer Rand: 2vw (Desktop), 4vw (Tablet), 6vw (Telefon)
- Linke Polsterung: 19vw
- Rechte Polsterung: 19vw

Schritt 7: Hinzufügen des Menüpunkts
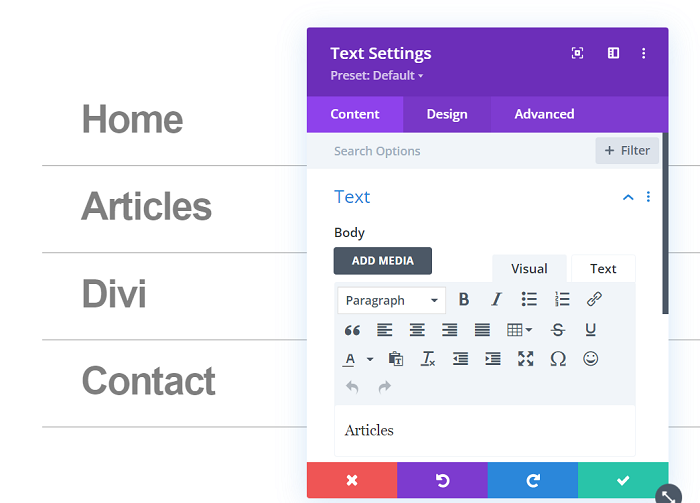
Fügen wir Elemente zu unserem Menü hinzu und fügen Sie zunächst ein Textmodul zur Spalte hinzu. Geben Sie dann den Namen des ersten Menüs ein und geben Sie ihm einen Link, wenn Sie möchten. Unser erstes Menü ist das „Home“-Menü und der Link ist unsere Homepage „https://www.wppagebuilders.com/“.

Fahren Sie fort, indem Sie zur Registerkarte Design gehen, um den Textstil anzupassen. Unsere Einstellungen sind wie folgt:
- Textschriftart : Arial
- Schriftstärke des Textes: Semi Bold
- Textfarbe : #000000
- Textgröße: 3vw (Desktop), 7vw (Tablet), 8vw (Telefon)
- Textbuchstabenabstand: -0,1 vw
- Textzeilenhöhe: 1em
 |  |
Als nächstes kommen die Abstandseinstellungen . Die Einstellungen sind wie folgt:
- Obere Marge : 1vw
- Untere Polsterung: 2vw
- Linke Polsterung: 3vw

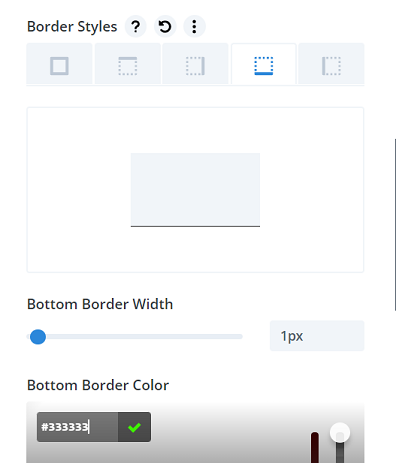
Lassen Sie uns einen unteren Rand hinzufügen, der zu einer Trennlinie zwischen den einzelnen Menüs wird. Gehen Sie zum Randblock auf Randstile und wählen Sie den unteren Rand aus. Weitere Einstellungen finden Sie wie folgt:
- Breite des unteren Randes : 1px
- Farbe des unteren Rahmens: #333333

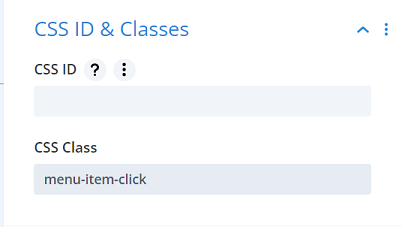
Lassen Sie uns die Textmoduleinstellung abschließen, indem Sie eine benutzerdefinierte CSS-Klasse hinzufügen. Und diese CSS-Klasse muss jedem Menüpunkt hinzugefügt werden, den Sie verwenden werden. Gehen Sie zur Registerkarte „ Erweitert “ → „ CSS-ID & Klassen “ und geben Sie „menu-item-click“ in die CSS-Klasse ein.

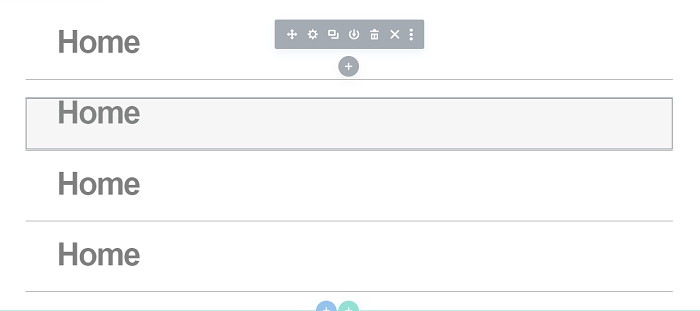
Fahren Sie fort, indem Sie den Textbaustein auf die gewünschte Anzahl von Menüs duplizieren. Stellen Sie jedoch sicher, dass das Menü die Höhe Ihres Bildschirms nicht überschreitet. Wir werden dieses Mal mit 4 Menüs arbeiten, also werden wir es dreimal klonen. Klicken Sie dazu auf das Menütextmodul und dann auf das Duplikatsymbol ![]() dreimal.
dreimal.

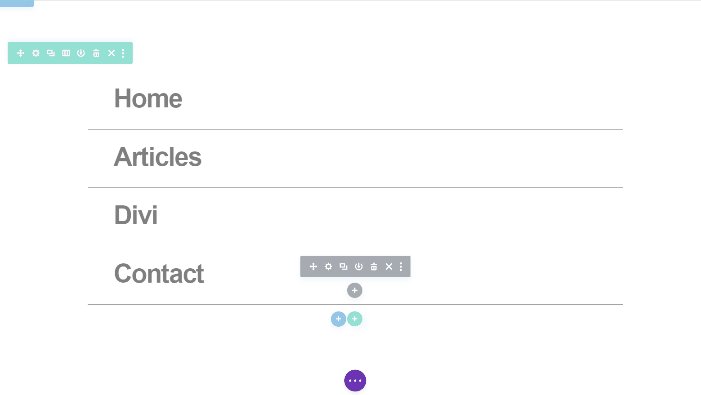
Fahren Sie dann fort, um den Namen jedes duplizierten Menüpunkts und den gewünschten Link zu ändern.

Schritt 8: Hinzufügen des Codes für das Vollbildmenü
Es ist an der Zeit, etwas Code für das Vollbildmenü hinzuzufügen. Der folgende Code verwandelt den Abschnitt in den Vollbildmodus, wenn auf das Menüsymbol geklickt wird.
<Skript>
jQuery(Funktion($){
$('#menu-open').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<Stil>
.section-transform{
Cursor: Zeiger;
}
.section-transform-active {
Höhe: 100% !Wichtig;
Breite: 100% !Wichtig;
z-index: 99999 !wichtig;
Hintergrundfarbe: #FFFFFF !wichtig;
}
.section-transformieren {
-webkit-Übergang: alle 0.5s Ease !wichtig;
-moz-Übergang: alle 0,5s Ease !important;
-o-Übergang: alle 0,5s locker !wichtig;
-ms-Übergang: alle 0,5s Ease !wichtig;
Übergang: alle 0,5s leicht !wichtig;
}
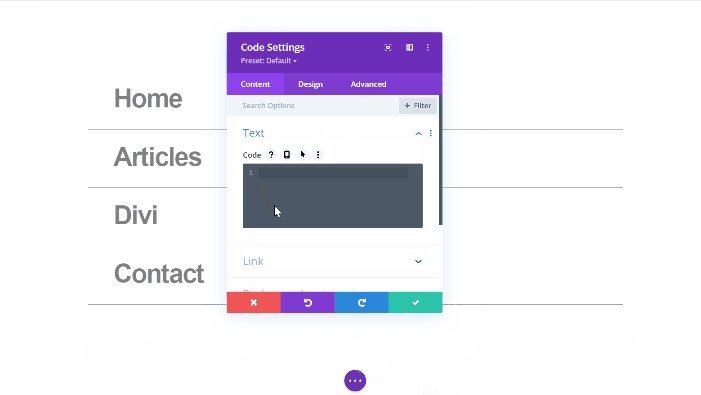
</style>Um den Code hinzuzufügen, erstellen wir zunächst eine neue Zeile und fügen das Code-Modul darin ein. Wir werden den von dieser Zeile eingenommenen Platz begrenzen, indem wir alle standardmäßigen oberen und unteren Polsterungen entfernen.

Fahren Sie fort, indem Sie das Codemodul hinzufügen und den obigen Code darin einfügen.

Schritt 9: Endgültige Dimensionierung für den Abschnitt
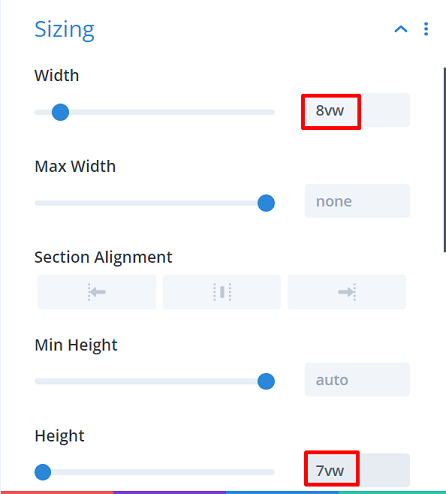
Nachdem Sie alle Module und deren Inhalte in den Abschnitt eingefügt haben, ist es Zeit für die endgültige Dimensionierung. Öffnen Sie die Abschnittseinstellungen → Design → Größenanpassung und wenden Sie die folgende Größenanpassung auf den Abschnitt an:
- Breite : 8vw (Desktop), 11vw (Tablet), 18vw (Telefon)
- Höhe : 7vw (Desktop), 11vw (Tablet), 18vw (Telefon)

Fahren Sie fort, indem Sie zur Registerkarte Erweitert → Benutzerdefiniertes CSS → Hauptelement gehen und das folgende CSS-Snippet hinzufügen:
Position: fest; oben: 0;
Stellen Sie sicher, dass das gleiche CSS-Snippet auch beim Hover angewendet wird.
Schritt 10: Speichern Sie das Projekt und sehen Sie es sich live an
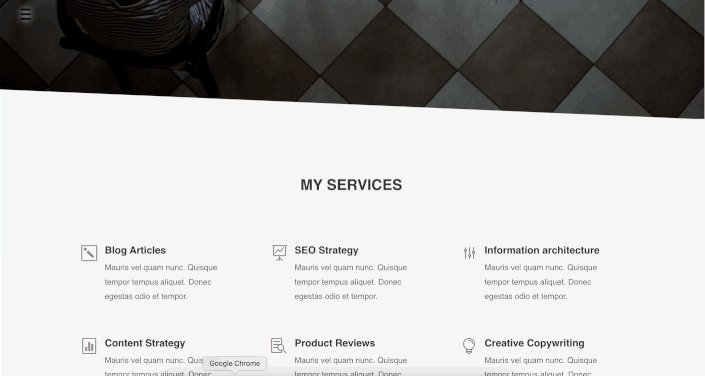
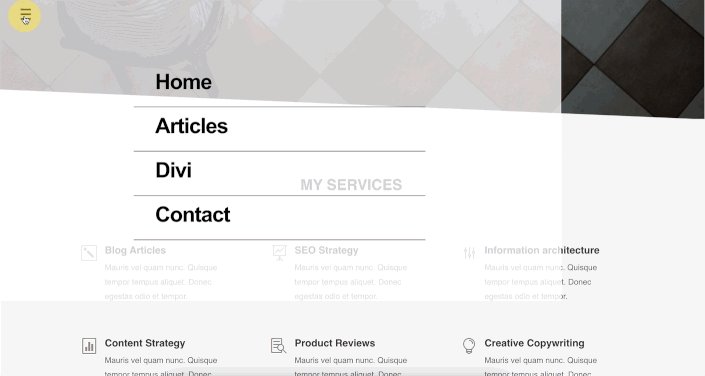
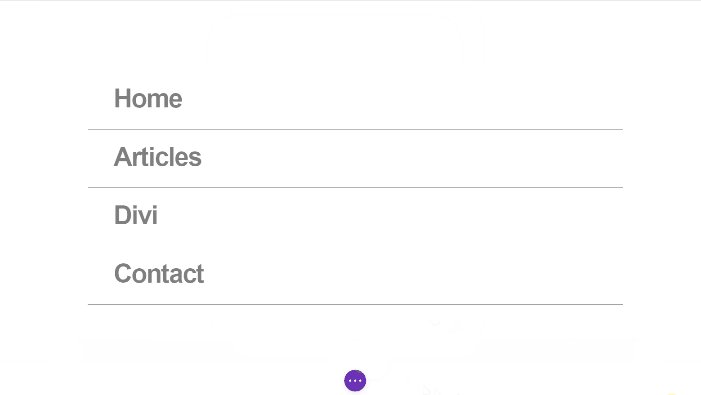
Und unser einfaches Vollbildmenü ist einsatzbereit. Speichern Sie Ihr Menü, indem Sie auf die Schaltfläche Speichern klicken, schließen Sie den Editor und klicken Sie auf der Seite Theme Builder auf Änderungen speichern. Versuchen Sie, eine Ihrer Seiten oder Posts zu öffnen, und versuchen Sie, auf Ihr neu erstelltes Menü zu klicken. Unten sehen Sie, wie unser Menü auf einer unserer Seiten erscheint.