Die vollständige Seitenbearbeitung ist die Zukunft von WordPress. Können Sie es FSE?
Veröffentlicht: 2022-05-11Full Site Editing (FSE) ist der nächste Schritt in der Entwicklung von WordPress Gutenberg. Hier erfahren Sie, was dies für Webentwickler bedeutet und wie Sie mit WPMU DEV-Hosting auf kostenlose FSE-Vorlagen zugreifen können.
Full Site Editing oder FSE, veröffentlicht mit WordPress Version 5.9, verspricht, das Design von WordPress-Websites für immer zu verändern. Wir sagen „versprochen“, weil FSE als relativ neues Feature von WordPress derzeit noch in den Kinderschuhen steckt.
Laut Carolina Nymark, einer langjährigen WordPress-Theme-Entwicklerin und Hauptmitarbeiterin…
„Die vollständige Seitenbearbeitung wird die Art und Weise verändern, wie jeder Themes verwendet – und wie wir sie erstellen.“

In diesem Beitrag behandeln wir:
- Was ist WordPress Full Site Editing?
- Die 4 verschiedenen Arten von WordPress-Themes: Eine kurze Zusammenfassung
- 1. Klassische Themen
- 2. Themen blockieren
- 3. Hybridthemen
- 4. Universelle Themen
- Vollständige Website-Bearbeitungsfunktionen
- Themen blockieren
- Site-Editor
- Vorlagen
- Vorlagenteile
- Globale Stilvariationen
- Vollständige Site-Bearbeitungsblöcke
- Verwenden von WPMU DEV gehosteten FSE-Vorlagen
- Bedenken hinsichtlich der Verwendung der vollständigen Site-Bearbeitung
- Vollständige WordPress-Site-Bearbeitung – Nächste Schritte
Lassen Sie uns einsteigen…
Was ist WordPress Full Site Editing?
tl;dr – Wenn Ihnen die ganze Gutenberg- und Full-Site-Bearbeitung verwirrend erscheint (oder eine mentale Blockade verursacht), hier ein kurzer Überblick…
Gutenberg ist der Projektname, den WordPress dem Übergang von der „klassischen“ zur „Block“-Bearbeitung gibt. FSE bringt Gutenberg auf die nächste Stufe, indem es die Verwendung von Blöcken nicht nur im Inhaltseditor von Beiträgen und Seiten, sondern in allen Bereichen der Website (z. B. Kopfzeilen, Fußzeilen, Seitenleisten) ermöglicht. Daher der Begriff Full Site Editing .
Full Site Editing (FSE) ist also eine Sammlung von WordPress-Funktionen, mit denen Benutzer jeden Aspekt ihrer Website mithilfe von Blöcken gestalten können. FSE zielt darauf ab, Widgets, Menüs usw. zu ersetzen. Dies wird alles mithilfe von Blöcken geschehen.
Mit FSE können Sie Blöcke verwenden, um alle Teile Ihrer Website visuell zu gestalten, nicht nur den Inhaltsbereich von Beiträgen und Seiten. Dazu gehören die Kopfzeile, die Fußzeile und die Seitenleisten der Website.
Full Site Editing verspricht, die Art und Weise zu ändern, wie wir alle WordPress-Designs verwenden, also werfen wir zuerst einen Blick auf die verschiedenen Arten von WordPress-Designs, bevor wir uns weiter damit befassen, wie sich FSE auf Designs auswirkt.
Die 4 verschiedenen Arten von WordPress-Themes: Eine kurze Zusammenfassung
Im aktuellen WordPress-Ökosystem sind vier Arten von Themen verfügbar:
1. Klassische Themen
Klassische Designs werden mithilfe von PHP-Vorlagen, functions.php und mehr erstellt. Derzeit sind dies die dominierenden Arten von WordPress-Themen, die verfügbar sind.
2. Themen blockieren
Blockdesigns werden für FSE mithilfe von HTML-Vorlagen, Vorlagenteilen, theme.json usw. erstellt (siehe Abschnitt „Blockdesigns“ weiter unten).
Wir können davon ausgehen, dass mehr Blockdesigns verfügbar werden, da immer mehr Designentwickler und Benutzer die vollständige Seitenbearbeitung übernehmen.
3. Hybridthemen
Hybriddesigns sind im Wesentlichen klassische Designs, die FSE-Funktionen übernehmen können. Die Hybrid-Theme-Funktionalität wird hauptsächlich in bestimmten Clientanwendungen verwendet, in denen sie möglicherweise Zugriff auf Vorlagendateien und das Erstellen benutzerdefinierter Vorlagen benötigen.
4. Universelle Themen
Universelle WordPress-Themes funktionieren sowohl mit dem Customizer als auch mit dem Site-Editor. Diese werden von Automattic entwickelt. Wie hybride Themes zielen universelle Themes hauptsächlich darauf ab, die spezifischen Bedürfnisse von Privatkunden in meist Unternehmensumgebungen zu erfüllen.
Weitere Informationen zu den Unterschieden zwischen WordPress-Designtypen finden Sie im folgenden Video:
Nachdem wir uns nun die verschiedenen verfügbaren Arten von WordPress-Designs angesehen haben, fangen wir an, in die Welt von FSE einzutauchen …
Vollständige Website-Bearbeitungsfunktionen
Wie bereits beschrieben, ist FSE eine „Sammlung“ von WordPress-Funktionen, mit denen Sie alle Teile Ihrer Website bearbeiten können.
Einige dieser Funktionen umfassen:
Themen blockieren
Blockthemen sind WordPress-Themen, die mit Vorlagen erstellt wurden, die aus Blöcken bestehen.
Das Standard-Twenty-Twenty-Two-Theme, das mit WordPress 5.9 ausgeliefert wird, ist ein Block-Theme.

Mit einem Blockdesign können Sie Elemente wie Farben, Typografie und das Layout jeder einzelnen Seite Ihrer Website mithilfe von Blöcken anpassen.

Das Thema Twenty-Twenty-Two hat überraschend gute Kritiken…

Und sein Anteil an schlechten Bewertungen auch…

Blockthemen ermöglichen neue Funktionen, wie z. B. eine bessere Integration mit Mustern und die Möglichkeit, verschiedene Stilvoreinstellungen zu mischen und anzupassen, wodurch das gleiche Gefühl und die gleiche Flexibilität entstehen, die Sie bei der Verwendung mehrerer Themen erleben würden.
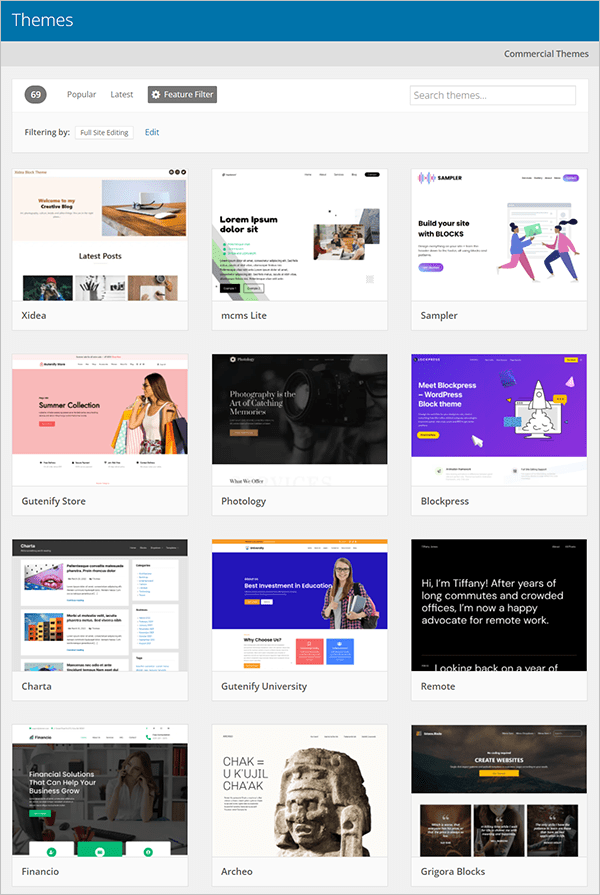
Mit zunehmender Verbreitung von FSE werden weitere Blockdesigns zum WordPress-Designverzeichnis hinzugefügt. Sie können Blockdesigns im Verzeichnis Designs finden, indem Sie den Funktionsfilter verwenden und Vollständige Site-Bearbeitung auswählen.

Site-Editor
Der Site-Editor ist eine neue Funktion, die es Block-Editor-Benutzern ermöglicht, eine WordPress-Site mithilfe eines neuen Styling-Systems vollständig aus Blöcken zu erstellen und anzupassen.
Es ersetzt Funktionen zum Bearbeiten klassischer Designs wie den Design-Anpasser, Widgets und Menüs.
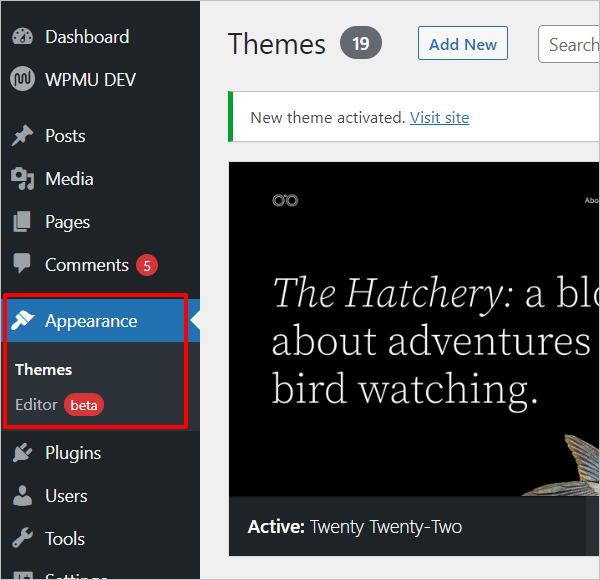
Für die Verwendung des Site-Editors muss ein aktives „Block-Design“ installiert sein. Wenn ein Blockdesign installiert ist, wird das Aussehen-Menü viel einfacher …

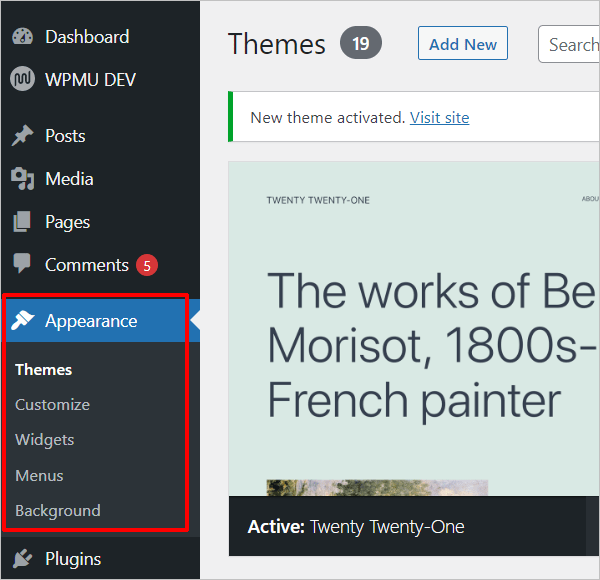
Wenn das aktive Design auf Ihrer Website kein Blockdesign ist (d. h. ein normales klassisches Nicht-FSE-Design), zeigt das Menü „Darstellung“ Links zum Design-Anpasser, zu Widgets, Menüs usw. an.

Hinweis: Wie bereits erwähnt, gibt es hybride Designs, die FSE und den Design-Anpasser verwenden können.
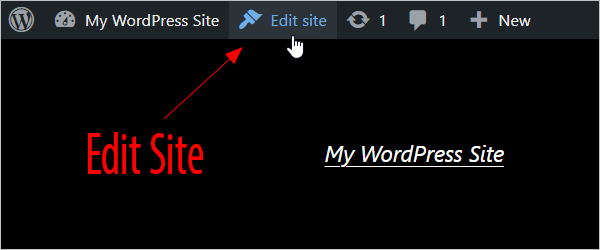
Um auf den Site-Editor mit einem installierten Blockdesign zuzugreifen, klicken Sie in Ihrem Admin-Bereich auf den Menülink Darstellung > Editor oder in der Frontend-Admin-Symbolleiste auf den Link Site bearbeiten .

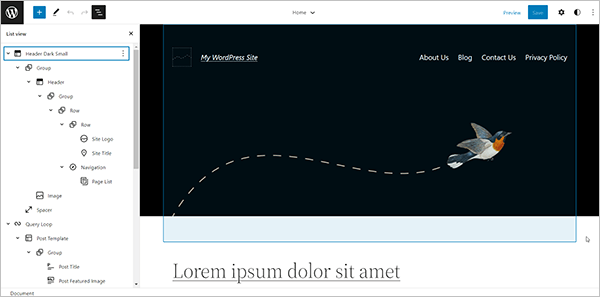
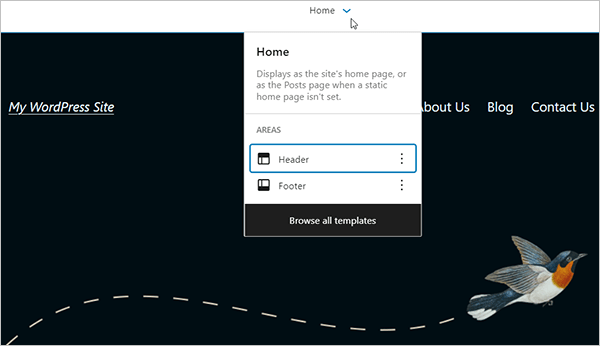
Dies bringt Sie zum Site-Editor-Bildschirm und zeigt die Vorlage an, die Ihre Homepage verwendet. Klicken Sie auf den Umschalter neben „Home“, um die Vorlagenbereiche anzuzeigen, oder wählen Sie Alle Vorlagen durchsuchen aus, um alle verfügbaren Themenvorlagen anzuzeigen.

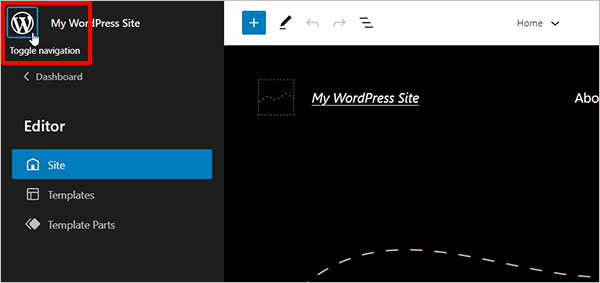
Klicken Sie auf das WordPress-Logo, um die Homepage-Vorlage des Themes, verschiedene Vorlagen und Vorlagenteile anzuzeigen und darauf zuzugreifen.

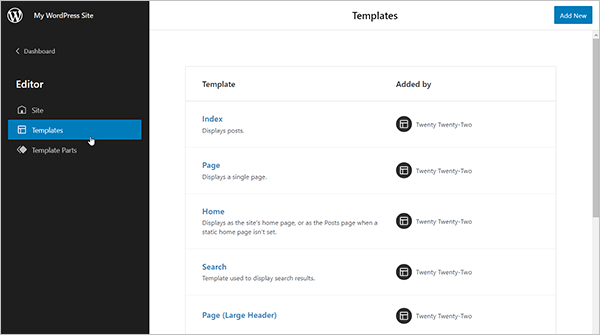
Sie können wählen, ob Sie die Anzeige der Startseite, eine Liste mit Vorlagen oder eine Liste mit Vorlagenteilen bearbeiten oder zu Ihrem Dashboard zurückkehren möchten.
Wechseln Sie zwischen verschiedenen Abschnitten des Site-Editors.
Vorlagen
Vorlagen sind Gruppen von Blöcken, die kombiniert werden, um das Design einer Webseite zu erstellen. Wenn Sie Änderungen im Vorlageneditor vornehmen, werden die Blöcke auf allen Seiten oder Beiträgen, die diese Vorlage verwenden, automatisch aktualisiert. Sie können benutzerdefinierte Vorlagen erstellen oder Vorlagen verwenden, die vom Design oder einem Plugin bereitgestellt werden. Eine Vorlage für einen Beitrag oder eine Seite zeigt Ihre Inhalte mit dem Beitragsinhaltsblock an.

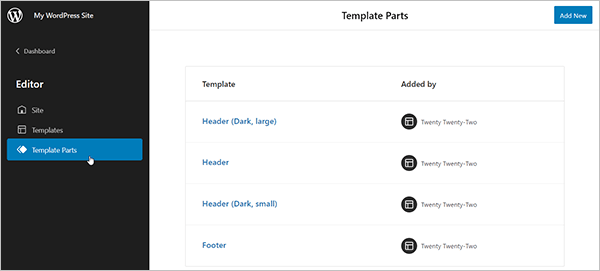
Vorlagenteile
Ein Vorlagenteil ist ein Block zum Verwalten verschiedener Bereiche Ihrer Webseite und hilft dabei, die Struktur für wiederverwendbare Elemente wie eine Fußzeile oder eine Kopfzeile festzulegen. Vorlagenteile werden hauptsächlich für die Seitenstruktur verwendet. WordPress gibt Ihnen die Wahl, vorhandene Vorlagenteile zu verwenden oder neue hinzuzufügen.

Klicken Sie auf eine beliebige Vorlage oder einen Vorlagenteil, um sie zu bearbeiten, indem Sie die Blöcke bearbeiten, aus denen das Element besteht.


Globale Stilvariationen
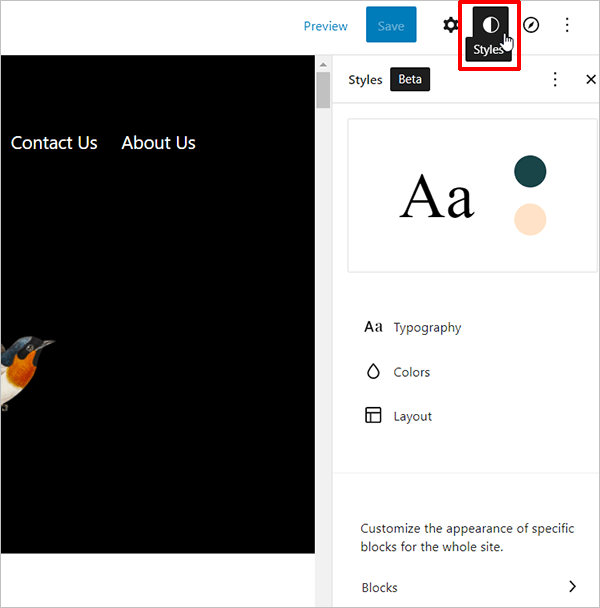
Styles ist eine in Block-Designs enthaltene Funktion, mit der Sie globale Elemente des Designs Ihrer Website mit verschiedenen Farben, Typografien und Layouts anpassen können (oder Sie können dies einfach Ihrem Design überlassen).
Um auf diese Funktion zuzugreifen, stellen Sie sicher, dass Sie ein aktives Blockdesign installiert haben, gehen Sie dann zu Darstellung > Editor und klicken Sie auf das Stilsymbol neben der Seitenleiste der Blockeinstellungen.

Mit Styles können Sie die Standarddesignelemente Ihres Designs optimieren und überschreiben, z. B. eine neue Farbpalette für Ihre Schaltflächen hinzufügen, die zu Ihrer Marke passt, die auf der Website verwendeten Schriftarten verwalten und verschiedene globale Elemente wie Schriftfamilie, Schriftstärke und Zeilenhöhe anpassen und Blöcke anpassen auf Ihre bevorzugte Größe und mehr.
Sie können auf diesen Abschnitt zugreifen, unabhängig davon, welche Vorlage oder welchen Vorlagenteil Sie gerade bearbeiten.
Diese Funktion wirkt sich auf Ihre gesamte Website aus. Wenn Sie beispielsweise die Einstellungen für die Hintergrundfarbe mithilfe von Stilen ändern, ändert sich auch die Hintergrundfarbe all Ihrer Posts, Seiten und Vorlagen (es sei denn, Sie haben zuvor eine benutzerdefinierte Farbe für einen einzelnen Schaltflächenblock festgelegt, in diesem Fall müssen Sie die Einstellungen für Stile ändern überschreibt diese individuell eingestellten Farben nicht).
Verwenden von Stilen
Vollständige Site-Bearbeitungsblöcke
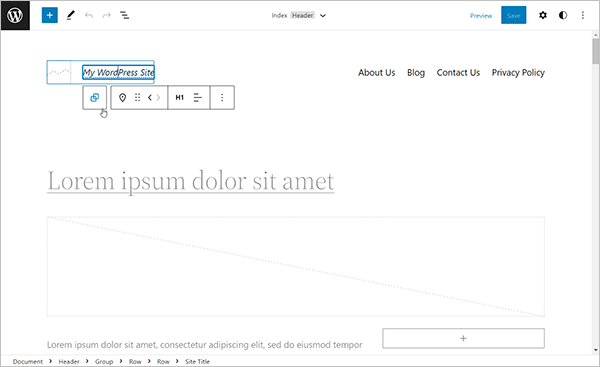
Sie können alle verfügbaren Blöcke verwenden, um die Themen Ihrer Website im Site-Editor zu bearbeiten, einschließlich einer neuen Gruppe von Blöcken, die als Themenblöcke bezeichnet werden.
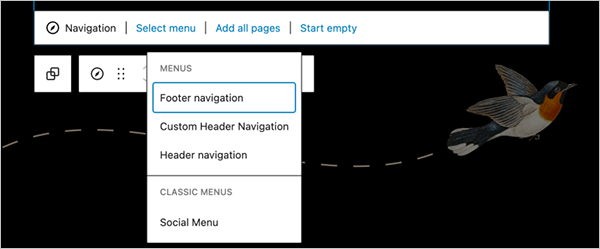
Mit Themenblöcken können Sie beispielsweise Menüs erstellen (Navigationsblock), Ihren Website-Titel anzeigen und bearbeiten (Site-Slogan-Block) und vieles mehr.

Verwenden von WPMU-gehosteten FSE-Vorlagen
Wenn Sie mit WPMU DEV hosten und neue Websites erstellen oder vorhandene WordPress-Websites klonen, bietet unsere Vorlagenbibliothek eine Reihe von Blockdesigns zur Auswahl.
xxxx
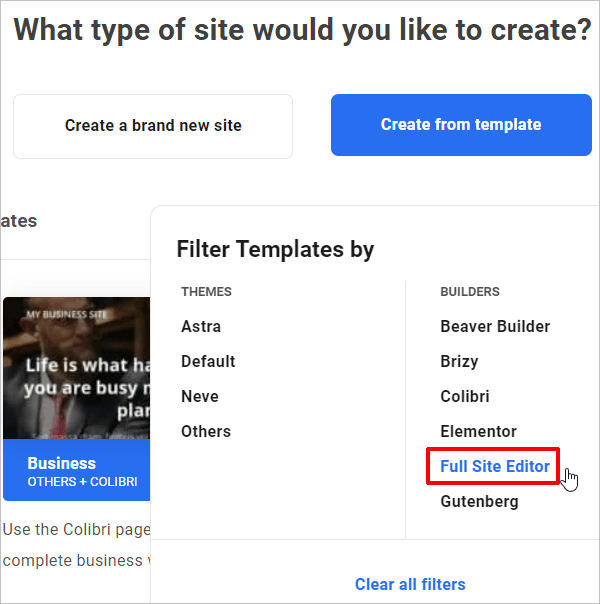
Um ein Blockdesign aus unserer Vorlagenbibliothek zu verwenden, wählen Sie Vorlagen filtern nach > Builders > Full Site Editor .

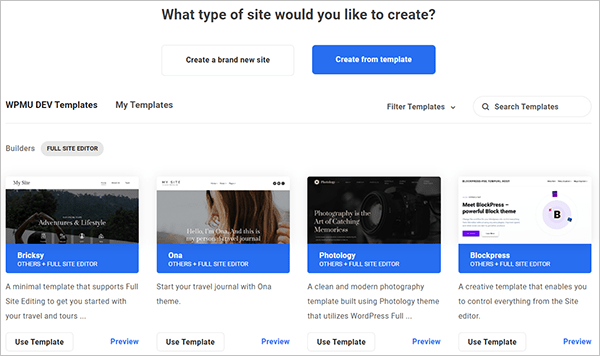
Wählen Sie als Nächstes die Vorlage aus, die Sie zum Erstellen oder Klonen Ihrer Website verwenden möchten, und schließen Sie den normalen Einrichtungsprozess der Website ab.

Weitere Einzelheiten zur Verwendung von Vorlagen finden Sie in unserem Artikel zum kostenlosen Erstellen und Verkaufen Ihrer eigenen Website-Vorlagen mit WPMU DEV-Hosting.
Bedenken hinsichtlich der vollständigen Website-Bearbeitung
Blockthemen sind relativ neu und das Konzept der vollständigen Seitenbearbeitung ist noch nicht ganz so einfach zu verstehen, so dass viele Benutzer Bedenken haben, die vollständige Seitenbearbeitung zu übernehmen.
Einige dieser Bedenken sind:
Vollständige Site-Bearbeitung ist neu
Die Unterstützung für die vollständige Seitenbearbeitung begann mit der Einführung des Vorlagen-Editors in WordPress 5.8 (veröffentlicht im Juli 2021). WordPress 5.9 führte zusätzliche FSE-Funktionen ein, wie den Site-Editor und das erste Standard-Blockdesign (siehe unten).
Obwohl wir ab WordPress 6.0 definitiv mehr neue Full-Site-Editing-Funktionen und Verbesserungen erwarten können, ist die Tatsache, dass FSE noch sehr neu ist, was den nächsten Problembereich aufwirft …
Eingeschränkte Designkontrolle
Vor WordPress 5.9 bedeutet das Vornehmen von Änderungen an WordPress-Websites eine eingeschränkte Designkontrolle.
Die Entwicklung von einer einfachen Blogging-Plattform mit Erweiterungsmöglichkeiten zu einem voll ausgestatteten Website-Erstellungstool mit einem leistungsstarken und funktionsreichen Content-Management-System war ein wunderbarer Schritt nach vorne. Auch wenn sich viele Benutzer und Webentwickler immer noch dagegen wehren, die relativ neue blockbasierte Gutenberg-Architektur (eingeführt in WordPress 5.0 ganz Ende 2018) anzunehmen, bestreitet derzeit niemand, dass dies die Richtung ist, in die WordPress geht.
Während dieser Artikel geschrieben wird, erfordert das Entwerfen, Erstellen, Bearbeiten und Anpassen von WordPress-Sites jedoch immer noch die Verwendung von Plugins, Designs und/oder Seitenerstellern von Drittanbietern und die Behandlung all ihrer inhärenten Fehler, Inkompatibilitäten und Abhängigkeiten.
Obwohl Full Site Editing eine aufregende Zukunft für das WordPress-Webdesign verspricht, ist eine Kombination aus Full Site Editing und Gutenberg-Blöcken erforderlich, um eine gesamte Website zu erstellen und das ideale Design und Website-Layout für einzelne Benutzer zu erstellen.
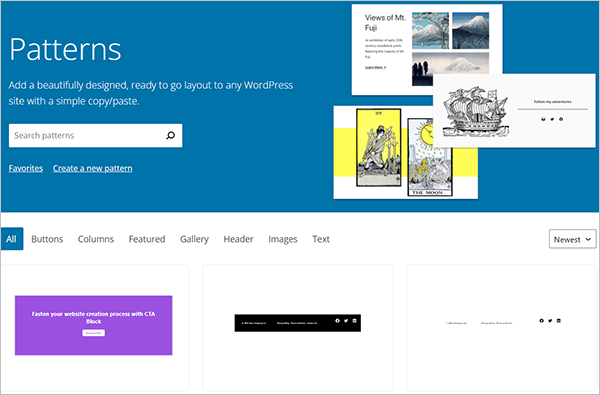
Mit FSE ist die Kontrolle über das Webdesign von WordPress also immer noch auf die Verwendung der vorhandenen Blöcke der WordPress-Kernblockbibliothek, der neuen Patterns-Bibliothek und von Drittanbieter-Plugins beschränkt, die sich derzeit alle noch in der „jungen“ Phase befinden.

Dies bringt uns zu den nächsten Bedenken, die Benutzer haben, wenn es darum geht, WordPress-Sites mit Full Site Editing zu erstellen …
Vollständige Website-Bearbeitung vs. Seitenersteller
Wie Sie sehen können, gibt es Herausforderungen und Einschränkungen, wenn es darum geht, eine vollständige Website in WordPress zu entwerfen.
Page Builder helfen, diese Herausforderungen und Einschränkungen zu kompensieren, während Full Site Editing verspricht, viele davon zu lösen oder ganz zu eliminieren.
Bevor Sie Ihren bevorzugten Seitenersteller zugunsten der Verwendung von Full Site Editing deinstallieren, sollten Sie jedoch Folgendes berücksichtigen:
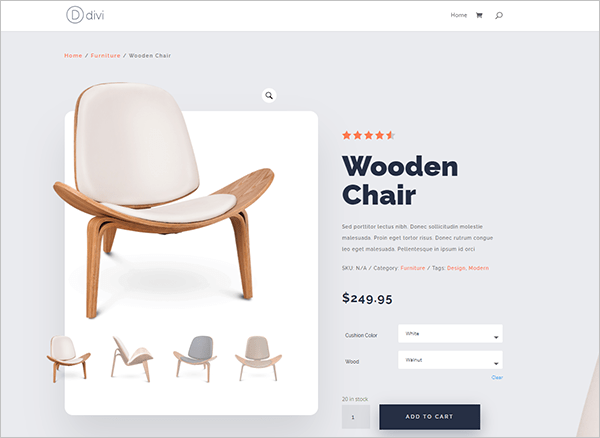
- Seitenersteller wie Divi oder Elementor sind leistungsstarke Plugins mit jahrelanger Entwicklung, Millionen von aktiven Installationen und engagiertem Software-Support, um Benutzern bei der Lösung ihrer Probleme zu helfen und regelmäßige Updates bereitzustellen.
- Seitenersteller ermöglichen es jedem, seine Website einfach zu erstellen und Workflow-Prozesse zu integrieren, ohne dass Programmierkenntnisse erforderlich sind, indem vorgefertigte visuelle Layouts und funktionsreiche Drag-and-Drop-Designmodule verwendet werden. Millionen von WordPress-Webentwicklern und -Benutzern wissen bereits, wie man diese verwendet.
- FSE ist noch relativ neu und es wird einige Zeit dauern, bis sich eine bedeutende Benutzerbasis etabliert hat, z. B. die von etablierten Page Buildern wie Elementor und Divi. Dies betrifft wichtige Bereiche wie den Support, insbesondere wenn es um Premium-Plugins geht, bei denen Support, Fehlerbehebung und Upgrades enthalten sind, anstatt sich auf die kostenlose Hilfe der WordPress-Community zu verlassen.
- WordPress ist auf Plugins wie WooCommerce angewiesen, um dynamische Websites mit E-Commerce-Funktionalität zu erstellen. Es hat keine vollständige E-Commerce-Blocklösung, die in seinen Kern eingebaut ist. Dasselbe gilt für die Erstellung komplexer Websites wie Mitgliederseiten, LMS-Websites, Veranstaltungsseiten, Verzeichnisse, soziale Netzwerke usw. Es wird einige Zeit dauern, bis FSE den Integrationsgrad mit komplexen Funktionen erreicht, den viele Seitenersteller bereits bieten.
- Millionen von WordPress-Benutzern haben noch nicht einmal vollständig auf Gutenberg umgestellt. Viele Benutzer bevorzugen die Verwendung des WordPress Classic Editor-Plugins (mehr als 5 Millionen aktive Installationen), um ihre Beiträge und Seiten zu erstellen und zu bearbeiten (einschließlich uns), sodass dies den Übergang von der alten zur neuen Denkweise über WordPress erheblich verlangsamen kann.

Vollständige WordPress-Site-Bearbeitung – Nächste Schritte
Während es viele Gründe gibt, weiterhin reguläre WordPress-Designs und Seitenersteller zu verwenden, um Ihre Websites zu erstellen und zu pflegen, gibt es keinen Grund, warum Sie nicht anfangen sollten zu experimentieren und zu lernen, wie Sie die vollständige Website-Bearbeitung verwenden.
Hier sind zum Beispiel einige Dinge, die du tun kannst, wie im WordPress.org-Handbuch vorgeschlagen:
- Verwenden Sie verschiedene spezifische Blöcke für die vollständige Website-Bearbeitung, wie den Block „Posts Lists“, den Block „Site Title“, den Block „Template Part“, den Block „Site Logo“, den Block „Navigation“ und mehr.
- Entdecken Sie globale Stile. Versuchen Sie, die Einstellungen für Blöcke global zu ändern.
- Bearbeiten Sie Vorlagen wie die 404-Seitenvorlage oder die Einzelseitenvorlage.
- Erkunden Sie den Vorlagenbearbeitungsmodus.
- Erkunden Sie die verschiedenen Suchoptionen zwischen Ihren Inhalten und Vorlagen.
- Versuchen Sie, eine Website zu erstellen.
Wenn Sie mit WPMU DEV hosten, können Sie auch mit FSE spielen, indem Sie eine Staging-Site (in unseren Hosting-Plänen enthalten) und unsere Block-Theme-Vorlagen (ebenfalls enthalten) verwenden. Wenn Sie noch kein Mitglied sind, nutzen Sie unsere kostenlose Testversion, um alles auszuprobieren.
Werden Sie zur vollständigen Site-Bearbeitung wechseln … oder warten und FSE?
Full Site Editing ist vielversprechend und hat großes Potenzial.
Während FSE für etablierte Theme-Entwickler und Seitenersteller noch keine nennenswerte Bedrohung oder Störung darstellt, ist es nach der Einführung des Gutenberg-Editors der nächste Schritt in der Entwicklung von WordPress.
Full Site Editing könnte der WordPress-Webentwicklung eine neue und einzigartige Dimension verleihen. Nur die Zeit kann es verraten.
