12 schöne Beispiele für Schieberegler in voller Breite
Veröffentlicht: 2020-04-05Ein Schieberegler in voller Breite ist eine großartige Möglichkeit, Schieberegler auf jeder Art von Seite zu verwenden, er sieht auch auf Blogs, Webshops oder Unternehmenswebsites gut aus. Ein Schieberegler in voller Breite füllt den horizontalen Bereich des Browsers aus und sie werden gerne als Überschriften im Webdesign verwendet. Die Verwendung eines Schiebereglers ist eine großartige Möglichkeit, Ihre Inhalte oben auf Ihrer Seite hervorzuheben , wie z. B. eine Hero-Kopfzeile.
Werfen wir einen Blick auf einige schöne Beispiele von Schiebereglern in voller Breite, die beim Erstellen Ihrer Website inspirierend sein können.
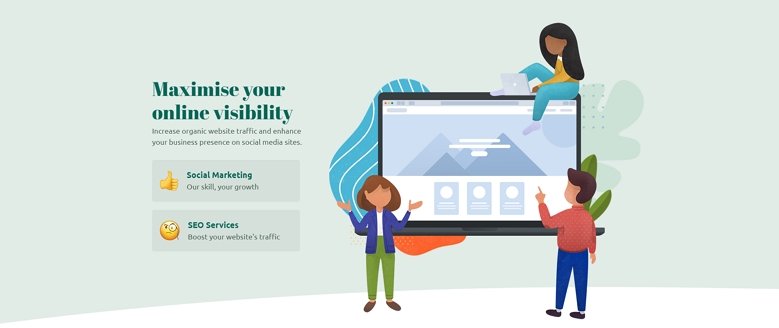
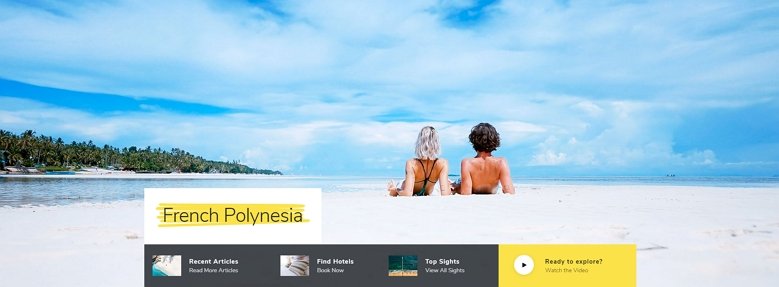
1. Kopfzeilenabbildung

🎓 Verfügbar im Smart Slider 3 Pro – Kopfzeilendarstellung
Der Header-Darstellungs-Slider ist ein gutes Beispiel für Hero-Header. Mit den Illustrationen können Sie die Aufmerksamkeit der Besucher auf sich ziehen und mit den CTAs erreichen Sie, dass der Besucher die volle Kontrolle über den Slider hat. Hier können Sie auf viele Pro-Funktionen von Smart Slider 3 stoßen, von Ebenenanimationen und Ereignissen bis hin zu Formteilern, die diese Vorlage zu etwas Besonderem machen.
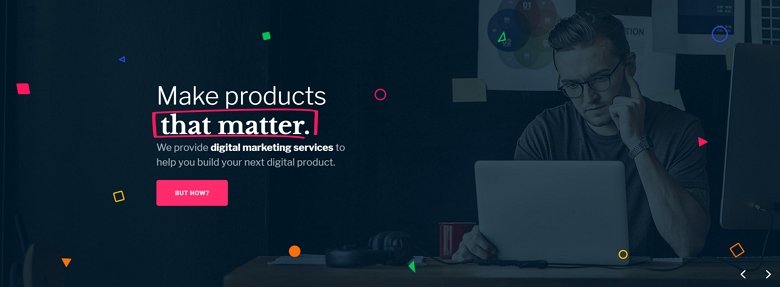
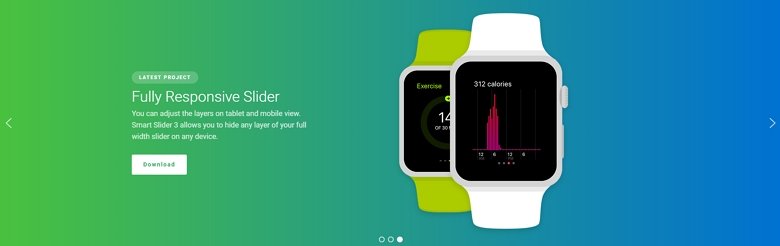
2. Bunter Schieberegler in voller Breite

🎓 Verfügbar im Smart Slider 3 Pro – Slider in voller Breite
Auf diesem farbenfrohen Schieberegler können Sie viele tolle Dinge sehen, wie z. B. eine Ebenenparallaxe und die hervorgehobene Überschrift. Mit der hervorgehobenen Überschrift können Sie sich auf den wichtigsten Teil des Schiebereglers konzentrieren , aber die CTA-Schaltfläche ist auch der Hauptteil des Schiebereglers. Wenn Sie darauf klicken, werden ein paar weitere Ebenen mit einer Ebenenanimation angezeigt, die dem Besucher weitere Informationen mitteilen.
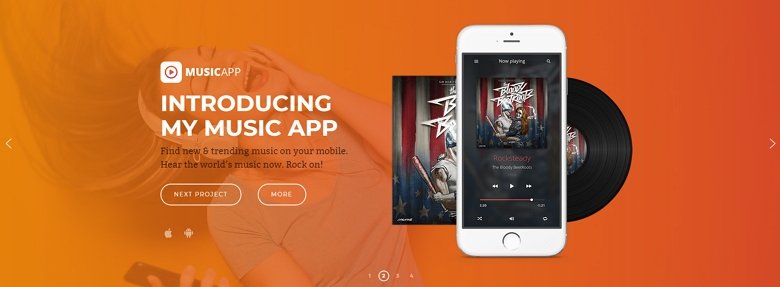
3. Layer-Schieberegler

🎓 Verfügbar im Smart Slider 3 Pro – Ebenenschieber
Mit Smart Slider 3 können Sie ganz einfach einen Layer-Slider wie diese Vorlage erstellen. Sie können beliebig viele Ebenen hinzufügen und sie auch ohne Code anpassen. Es ist wichtig, eine visuelle Harmonie zwischen den Ebenen und dem Hintergrund zu haben, dies macht den Schieberegler komplett.
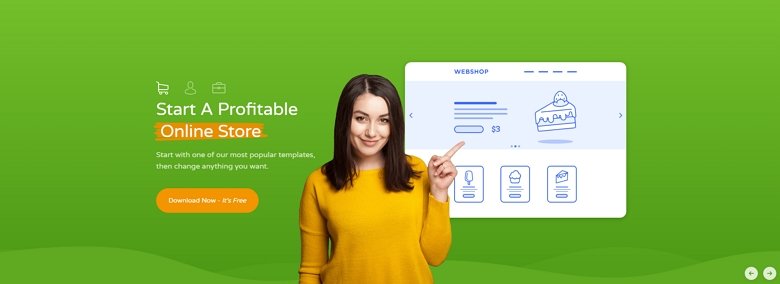
4. Beispiel für einen rotierenden Schieber

🎓 Verfügbar im Smart Slider 3 Pro – Drehschieber
Der Rotating Slider wurde für Webentwicklungs- und Hosting-Unternehmen entwickelt und hat ein klares und modernes Design . Im Hintergrund gibt es einen glatten wellenförmigen Trenneffekt, der das Design vervollständigt und die Aufmerksamkeit der Besucher auf sich zieht. Es gibt einen orangefarbenen CTA-Button, mit dem Sie zu anderen Teilen Ihrer Seite navigieren können.
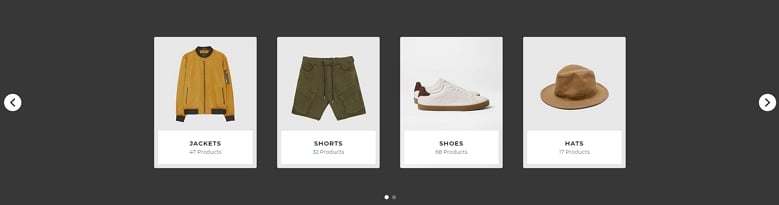
5. Kategorie Karussell

🎓 Verfügbar im Smart Slider 3 Pro – Kategorie Karussell
In Smart Slider 3 stehen viele Slider-Typen zur Verfügung, wie auch Karussells, die Sie zusammen mit dem Responsive-Modus in voller Breite verwenden können. Mit einem Kategoriekarussell können Sie Ihre Produktkategorien in Ihrem Webshop präsentieren und gleichzeitig mehr Produkte anzeigen.
6. Kostenloser Verlaufsregler

🎓 Verfügbar im Smart Slider 3 Free – Free Gradient Slider
Der kostenlose Gradienten-Schieberegler kann kostenlos in der Slider-Bibliothek heruntergeladen werden, und Sie können ihn vollständig anpassen. Das Beispiel des Verlaufsschiebereglers enthält Bilder auf jeder Folie, und jede Folie hat einen linearen Verlauf als Hintergrund. Die Anfangsfarbe der Folie ist die Endfarbe der vorherigen, und dieser Effekt verleiht dieser Folie ein modernes Aussehen.
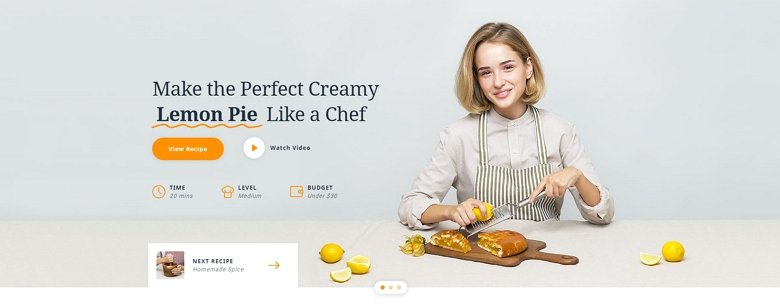
7. Kochschieber

🎓 Verfügbar im Smart Slider 3 Pro – Cooking Slider
Die Cooking-Demo hilft Ihnen, einen netten Hero-Header für Ihren Gastro-Blog zu erstellen. Hier wird die hervorgehobene Überschriftenebene verwendet, mit der Sie die Aufmerksamkeit Ihrer Besucher lenken können. Auf jeder Folie gibt es einen Play-Button, der ein Video in einer Lightbox öffnen kann, und mit dem Kästchen am unteren Rand können Sie zur nächsten Folie navigieren.
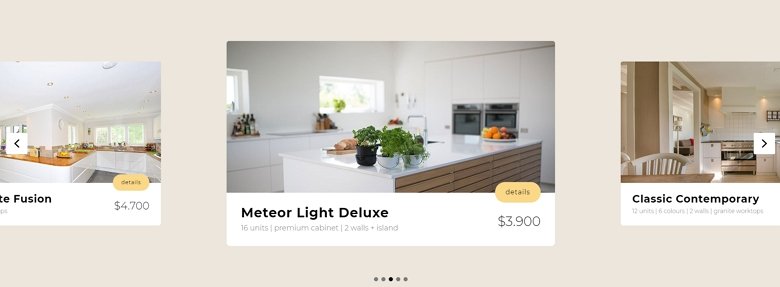
8. Showcase-Vorlage

🎓 Verfügbar in der Vorlage Smart Slider 3 Pro – Showcase
Mit einem Showcase-Slider können Sie wie bei Karussells mehrere Slides zusammen zeigen . Es gibt nur eine aktive Folie in der Mitte, sodass sich die Besucher darauf konzentrieren können, aber sie können auch einen Teil der vorherigen und der nächsten Folie sehen. Sie können zwischen den Folien mit den Pfeilen oder Schaltflächen, durch einfaches Ziehen mit der Maus und auch durch Klicken auf die nächste oder vorherige Folie navigieren.

9. Schieberegler für statischen Text

🎓 Verfügbar im Smart Slider 3 Pro – Statischer Text-Slider
Der statische Text-Schieberegler führt einen neuen Ansatz zum Erstellen eines schönen Schiebereglers in voller Breite ein. Der Textinhalt befindet sich auf einem statischen Overlay, sodass er für den Besucher immer sichtbar ist, während sich die Folie automatisch ändert. Die hervorgehobene Überschriftsebene zieht das Auge an und erregt die Aufmerksamkeit des Benutzers. Es gibt auch eine Lightbox, in der Sie schöne Videos oder andere Bilder anzeigen können, indem Sie auf das Wiedergabesymbol klicken.
10. Hochzeitsseite

🎓 Verfügbar in der Smart Slider 3 Pro – Hochzeitsseite
Die Hochzeitsseite ist ein tolles Beispiel, an dem Sie sehen können, dass Sie mit Smart Slider 3 sogar eine ganze Landingpage erstellen können. In der Kopfzeile wird ein Schieberegler in voller Breite verwendet, bei dem es eine Navigation gibt, mit der Sie zu anderen Schiebereglern und scrollen können andere Inhalte zeigen. Im Hintergrund sehen Sie einen Ken Burns-Effekt und die Ebenen erscheinen mit einer schönen Animation auf jeder Folie.
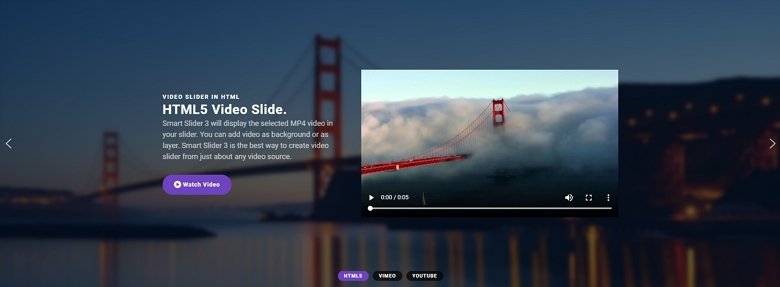
11. Video-Schieberegler in voller Breite

🎓 Verfügbar im Smart Slider 3 Pro – Video-Slider in voller Breite
Der Video-Slider in voller Breite ist einzigartig, da er sowohl YouTube-, Vimeo- als auch Video-Slides enthält. Auf jeder Folie gibt es ein Video, eine Überschriftenebene, eine kleine Beschreibung und eine Schaltfläche, mit der Sie andere Videos oder Bilder in einer Lightbox öffnen oder einen Link darauf setzen können. Smart Slider 3 ist ein großartiges Plugin, um ohne Programmierkenntnisse einen atemberaubenden Video-Slider zu erstellen. Die Schieberegler reagieren vollständig und funktionieren auf jedem Gerät.
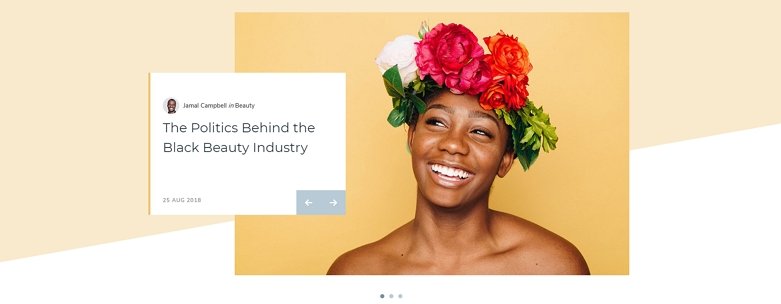
12. Unterbrochener Gitterschieber

🎓 Verfügbar im Smart Slider 3 Pro – Broken Grid Slider
Ein Slider mit unterbrochenem Raster ist eine moderne Art, Ihren Slider-Inhalt zu gestalten. Diese Layouts sind trendy und elegant und ziehen die Aufmerksamkeit der Besucher auf sich. Sie können es als Homepage-Slider verwenden und Sie können sogar einen dynamischen Inhalt darauf legen und ihn als Post-Slider verwenden.
Wie erstelle ich einen Schieberegler in voller Breite in WordPress?
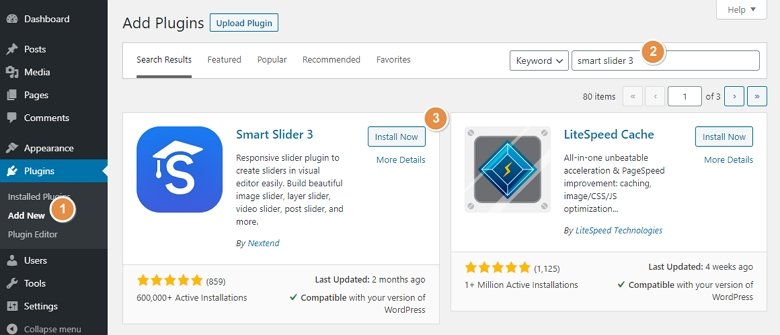
1. Installieren Sie Smart Slider 3
Smart Slider 3 ist das am besten bewertete kostenlose Slider-Plugin in voller Breite in WordPress, und Sie können es einfach auf Ihrer Website installieren. Zuerst sollten Sie bei den Plugins in Ihrem WordPress-Menü auf Neu hinzufügen klicken, nach Smart Slider 3 suchen und auf die Schaltfläche Jetzt installieren klicken.

Eine weitere Option ist, dass Sie die kostenlose Version direkt von der Smart Slider 3-Website herunterladen können – oder, wenn Sie die Pro gekauft haben, aus dem Download-Bereich – und sie dann über FTP hochladen können.
2. Aktivieren Sie das Plugin
Nachdem Sie Smart Slider 3 installiert haben, sollten Sie ihn aktivieren, indem Sie auf die Schaltfläche Aktivieren klicken.

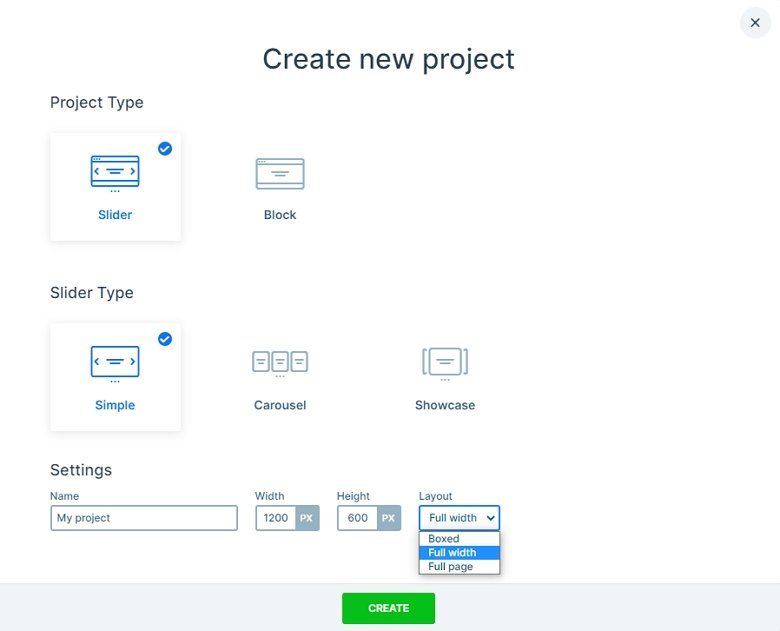
3. Erstellen Sie Ihren Schieberegler
Um einen neuen Schieberegler in voller Breite zu erstellen, müssen Sie nur auf das grüne Symbol „Neues Projekt“ klicken, dann die Option „Neues Projekt erstellen“ auswählen und anschließend das Layout in voller Breite in der Dropdown-Liste auswählen.

Oder Sie können eine Slider-Vorlage in voller Breite aus der Slider-Bibliothek importieren, wo Sie viele kostenlose und Premium-Slider finden.
In Smart Slider 3 können Sie jeden Schieberegler anpassen, Sie können eine Hintergrundfarbe festlegen, die Schriftgröße oder Familie ändern, Ebenen verwenden und Sie können auch einen Bild-Schieberegler, einen Miniatur-Schieberegler oder ein WordPress-Karussell erstellen. Es liegt nur an Ihnen, was Sie bauen. Sie sollten Ihre Ebenen einfach per Drag & Drop ziehen, eine einfache Animation verwenden und Ihr Schieberegler ist fertig.
4. Veröffentlichen Sie Ihren Slider
Mit Smart Slider 3 können Sie Ihren Slider auf mehr Arten auf Ihrer WordPress-Website veröffentlichen.
- Sie können Shortcode verwenden
- Oder verwenden Sie den Smart Slider 3 Gutenberg-Block
- Sie können das Slider-Widget verwenden
- Und Sie können den Slider auch mit PHP-Code veröffentlichen.
Verwenden Sie einen Seitenersteller? Auch das ist kein Problem, Smart Slider 3 funktioniert auch gut mit Elementor, Divi, Beaver Builder und Page Builder von SiteOrigin.
