Sortieren Sie die Navigation Ihres Shops
Veröffentlicht: 2016-04-26Es gibt viel zu bedenken, wenn Sie einen neuen Shop erstellen. Sie können nicht einfach in fünf Minuten etwas zusammenwerfen und es einen Tag nennen – das ist ein garantiertes Rezept für eine Katastrophe.
Die Navigation ist ein Element des Designs eines Geschäfts, das sorgfältige Überlegungen, Experimente und wahrscheinlich sogar zukünftige Aktualisierungen erfordert. Sie können Ihre Navigation in fünf Minuten erstellen, basierend auf dem, was sich richtig anfühlt … oder Sie können Ratschläge und Erkenntnisse nutzen, um klügere Entscheidungen zu treffen.
Heute erklären wir Ihnen, wie Sie die Navigation Ihres Shops so einrichten können, dass sie für Käufer gut funktioniert . Diese Tipps sollen Ihnen helfen, alle Ihre Fragen zu beantworten, damit Sie jeden Link richtig (und nicht schnell) platzieren können.
Beginnen wir damit, einen genaueren Blick darauf zu werfen, warum Navigationsoptionen wie Menüs überhaupt so wichtig sind.
Warum es wichtig ist, die E-Commerce-Navigation richtig zu machen
Econsultancy schätzt, dass bis zu 30 % Ihrer Käufer direkt die Suchleiste auf der Website aufrufen, um die gesuchten Produkte zu finden. Damit bleiben 70 % (oder mehr) der Käufer übrig, die stattdessen Ihre Navigation verwenden, um nach Produkten zu suchen, einzukaufen oder zu suchen .
Dies gibt uns den ersten und vielleicht offensichtlichsten Grund, die Navigation Ihres Shops richtig zu machen: Viele Menschen sind davon abhängig. Wenn es nicht den Zweck erfüllt, den es erfüllen soll, werden sie wahrscheinlich frustriert sein und gehen.

Ein weiterer Grund, die Navigationselemente Ihres Shops richtig zu sortieren: Der Rest Ihres Designs hängt oft von ihnen ab. Ob Sie Ihren Seiten zusätzliche Links hinzufügen, Ihrer Suchleiste eine bestimmte Größe geben oder andere Funktionen hinzufügen, hängt möglicherweise davon ab, was Sie mit Ihrer Navigation tun.
Grundsätzlich – machen Sie Ihre Navigation richtig, und alles andere sollte funktionieren und nahtlos zusammenfließen. Wenn Sie es falsch machen, könnte sich Ihr Shop unzusammenhängend oder schwierig zu bedienen anfühlen .
Nachdem Sie nun wissen, warum es wichtig ist, diesen Aspekt Ihres Designs richtig hinzubekommen, gehen wir einige Tipps durch, die Ihnen helfen, die Dinge richtig einzurichten.
Links zu Ihren Produkten sollten im Vordergrund stehen
Das allererste, was Sie zur Navigation Ihres Shops hinzufügen möchten, ist der einfache Zugriff auf Ihre Produkte .
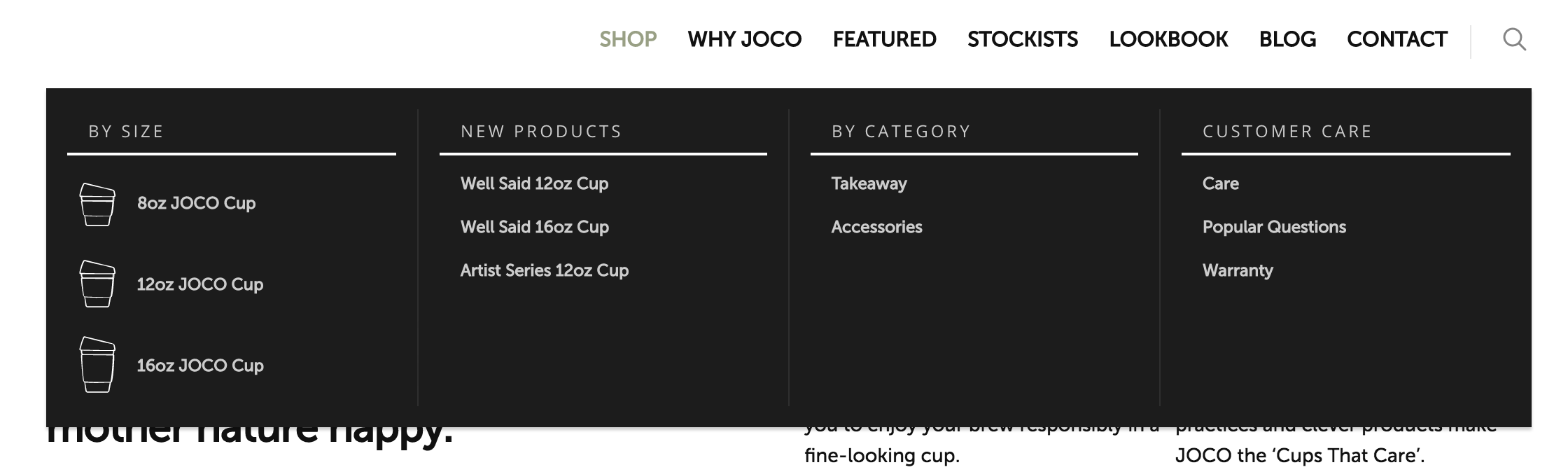
Wenn Sie nur wenige Produkte haben, kann dies bedeuten, direkte Links zu diesen Seiten in Ihrem Navigationsmenü hinzuzufügen, wie es der JOCO Cups-Shop tut:

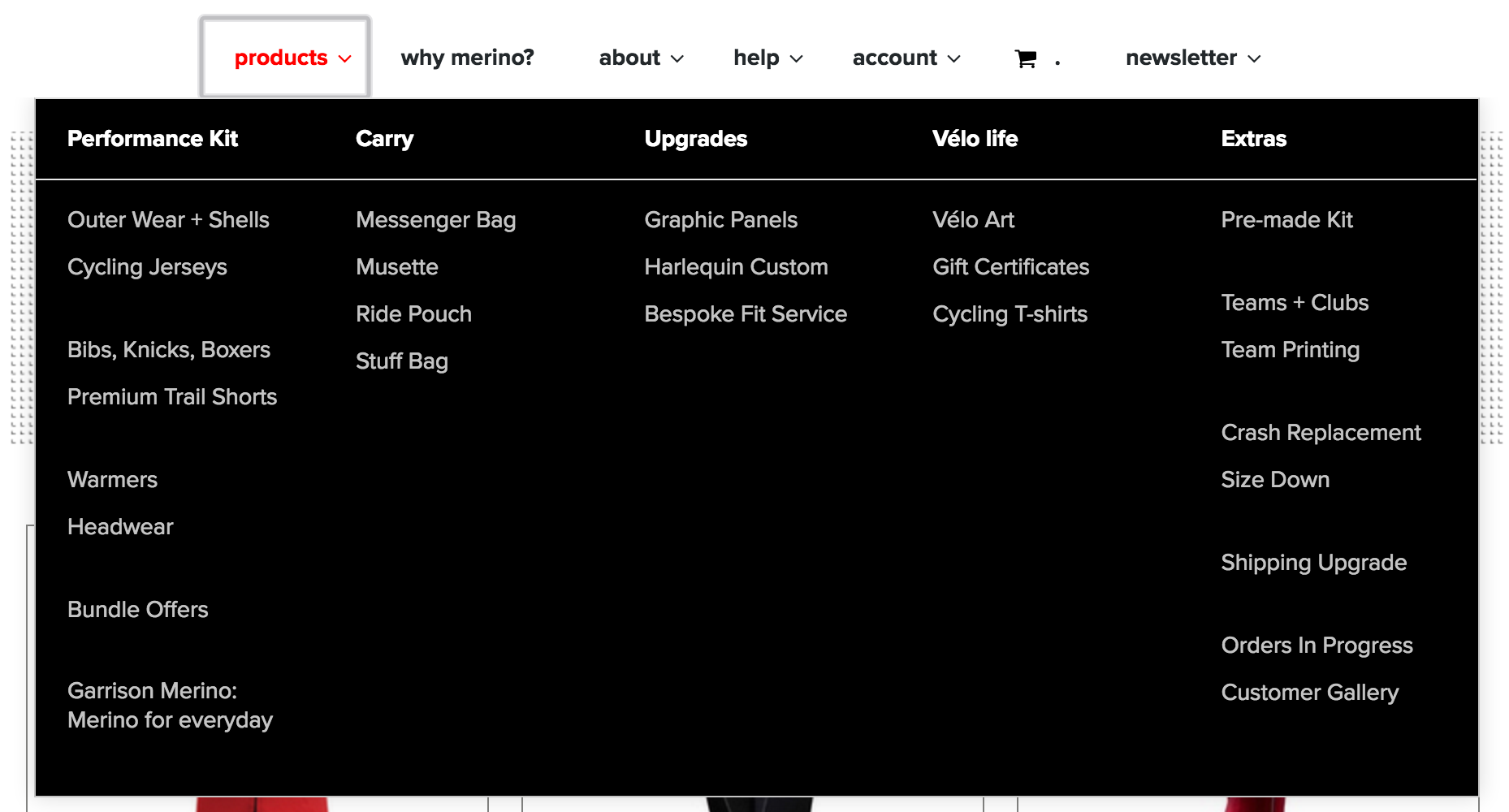
Wenn Sie andererseits mehrere Produkte in Kategorien unterteilt haben, wie z. B. den ELEVEN Velo Store, sollten Sie stattdessen auf diese Kategorien verlinken:

Dies bringt den gleichen wichtigen Punkt zur Sprache: Ihre Käufer sollten in der Lage sein, Ihre Produkte zu finden und darauf zuzugreifen, sobald sie Ihre Navigation sehen . Ob dies über eine Reihe von Kategorien oder direkte Links erfolgt, hängt von der Anzahl der Artikel in Ihrem Geschäft ab.
Platzieren Sie andere wichtige Elemente in der Hauptnavigation – was sie sind, variiert je nach Geschäft
Die meisten Online-Shops haben zwei Navigationssätze – einen „Hauptbereich“ oben auf der Website sowie einen zweiten Bereich unten oder in der Fußzeile. Wichtigere Navigationselemente werden normalerweise im Hauptbereich platziert, während weniger wichtige Links in der Fußzeile hinzugefügt werden .
Allerdings kann sich das, was Sie für einen wichtigen Link halten, stark von dem unterscheiden, was ein Ladenbesitzer für wichtig hält. Wenn Sie also entscheiden, welche Produkte, Seiten und Ziele Sie von Ihrem oberen Menü aus verlinken möchten, sollten Sie Ihre eigenen Bedürfnisse berücksichtigen und nicht, was andere Geschäfte tun .

Stellen Sie sich zum Beispiel ein Geschäft vor, das Schuhe verkauft. Es kann schwierig sein, die richtige Passform Ihrer Schuhe zu finden, ohne sie vorher anzuprobieren, und die geringfügigen Unterschiede je nach Marke und Schuhtyp können dazu führen, dass Rückgaben für diese Art von Produkt viel wahrscheinlicher werden. Es wäre also ein Kinderspiel, vom Hauptmenü aus auf Ihre Seite mit den Rückgaberichtlinien zu verlinken.
Aber für einen Laden, der Kekse verkauft? Wenn Ihnen die Cookies, die Sie erhalten, persönlich nicht gefallen, können Sie sie wahrscheinlich einfach an jemand anderen weitergeben. Die Kosten sind viel niedriger und Kekse sind ein Verbrauchsgut. Dieser Shop könnte also diesen Retouren-Link stattdessen sicher in seine Fußzeile einfügen.
Um zu entscheiden, ob ein Link Platz in Ihrer Hauptnavigation verdient, denken Sie an Folgendes:
- Die Nutzungshäufigkeit – Wie im obigen Beispiel für Rückgaberichtlinien ist es möglicherweise nicht sinnvoll, bestimmte Seiten vorne und in der Mitte zu platzieren, wenn die Mehrheit Ihrer Kunden niemals darauf klicken wird.
- Wo Kunden nach den Informationen suchen – Viele Käufer sind jetzt darauf trainiert, bis zum Ende der Online-Shops zu scrollen, um Informationen wie häufig gestellte Fragen, Richtlinien, Versandkosten usw. zu erhalten. Denken Sie darüber nach, wo Sie etwas suchen könnten, bevor Sie es platzieren.
- Die Menge an verlorenem Speicherplatz – Dies mag seltsam erscheinen, aber es ist definitiv möglich, dass in Ihrer Navigation der Platz ausgeht. Versuchen Sie nicht, alles in einen kleinen Raum zu stopfen.
Die Fußzeile sollte weniger häufig aufgerufene Seiten enthalten, z. B. Ihre Richtlinien und rechtlichen Bestimmungen
Nachdem wir nun darüber gesprochen haben, was in Ihre Hauptnavigation gehört, kommen wir zum zweiten Bereich der Links oder der „Fußzeile“ in WordPress-Begriffen.

Die meisten Ladenbesitzer verwenden die Fußzeile, um Links zu wichtigen, aber normalerweise weniger häufig aufgerufenen Seiten zu speichern, wie zum Beispiel:
- Richtlinien und rechtliche Bestimmungen , Ex. Rückgaberecht, Datenschutzerklärung…
- Versandkosten und/oder Spediteure verfügbar
- Allgemeine Firmeninformationen
- Informationen, die nicht für typische Verbraucher bestimmt sind, z. wie man sich für ein Partnerprogramm anmeldet, Berichterstattung in der Presse
- Kontaktoptionen einschließlich E-Mail-Adresse, Telefonnummer und Social-Media-Links (auch wenn sie woanders angezeigt/verlinkt werden können)
Wie Sie sehen können, kann die Fußzeile sehr praktisch sein, wenn Sie einige zusätzliche Seiten zu Ihrem Shop hinzufügen möchten, aber keinen Platz haben, um oben auf Ihrer Website zu verlinken. Betrachten Sie diesen Bereich jedoch nicht als einfachen „Abladeplatz“ für Ihre übrig gebliebenen Links – er sollte gut aussehen, sinnvoll angeordnet und genauso sinnvoll sein wie Ihr Hauptmenü.
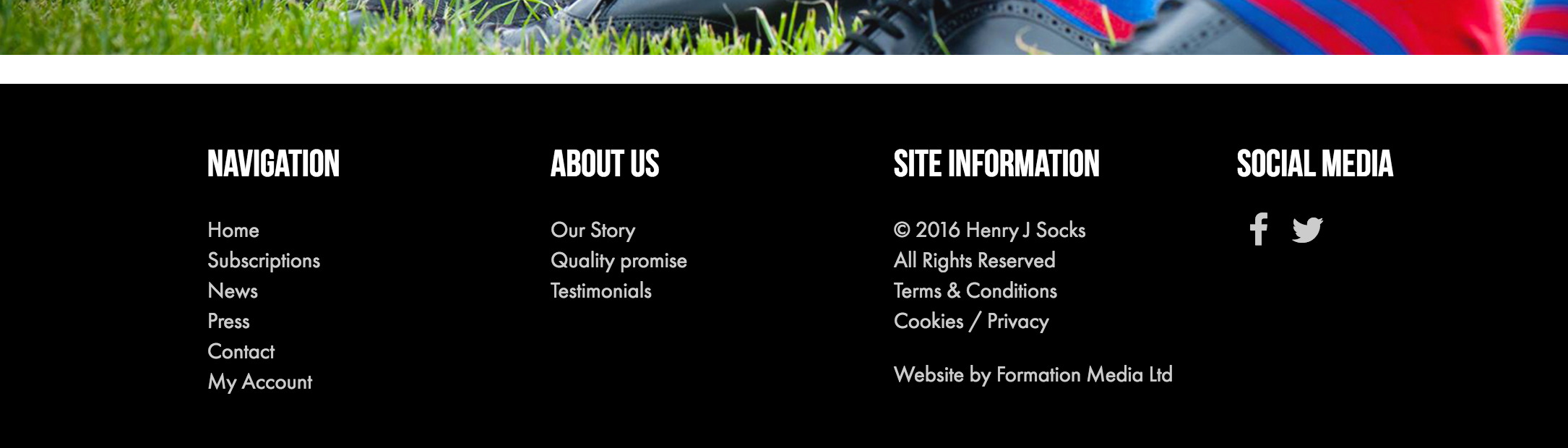
Schauen Sie sich zum Beispiel an, wie die Fußzeile von Henry J. Socks Unterüberschriften hat, die helfen, jeden Bereich von Links zu klassifizieren:

Wenn Sie viele Fußzeilen-Links haben, wie dies in diesem Geschäft der Fall ist, können Sie einen ähnlichen Ansatz für das Design Ihres Geschäfts verwenden, wodurch alles organisiert und für Ihre Käufer leicht zu finden ist.
Haben Sie notwendige, aber nicht „vordere und mittlere“ Seiten zum Verlinken? Verwenden Sie Untermenüs zum Konsolidieren und Organisieren
Wie bereits erwähnt, haben die meisten Websites oben ein Menü und unten einen Fußbereich. Die meisten Seiten und Produkte, die Sie verlinken möchten, lassen sich zunächst in einen dieser beiden Bereiche einordnen.
Wenn Sie jedoch wachsen, stellen Sie möglicherweise fest, dass Sie nicht mehr so schnell und einfach entscheiden können, wo eine neue Seite erscheinen soll . Dies gilt doppelt für diejenigen unter Ihnen, die in Zukunft möglicherweise viele neue Produkte hinzufügen, die Sie von „Ich kann diese in mein Menü einbauen! zu „Wow, meine Speisekarte ist wirklich lang.“
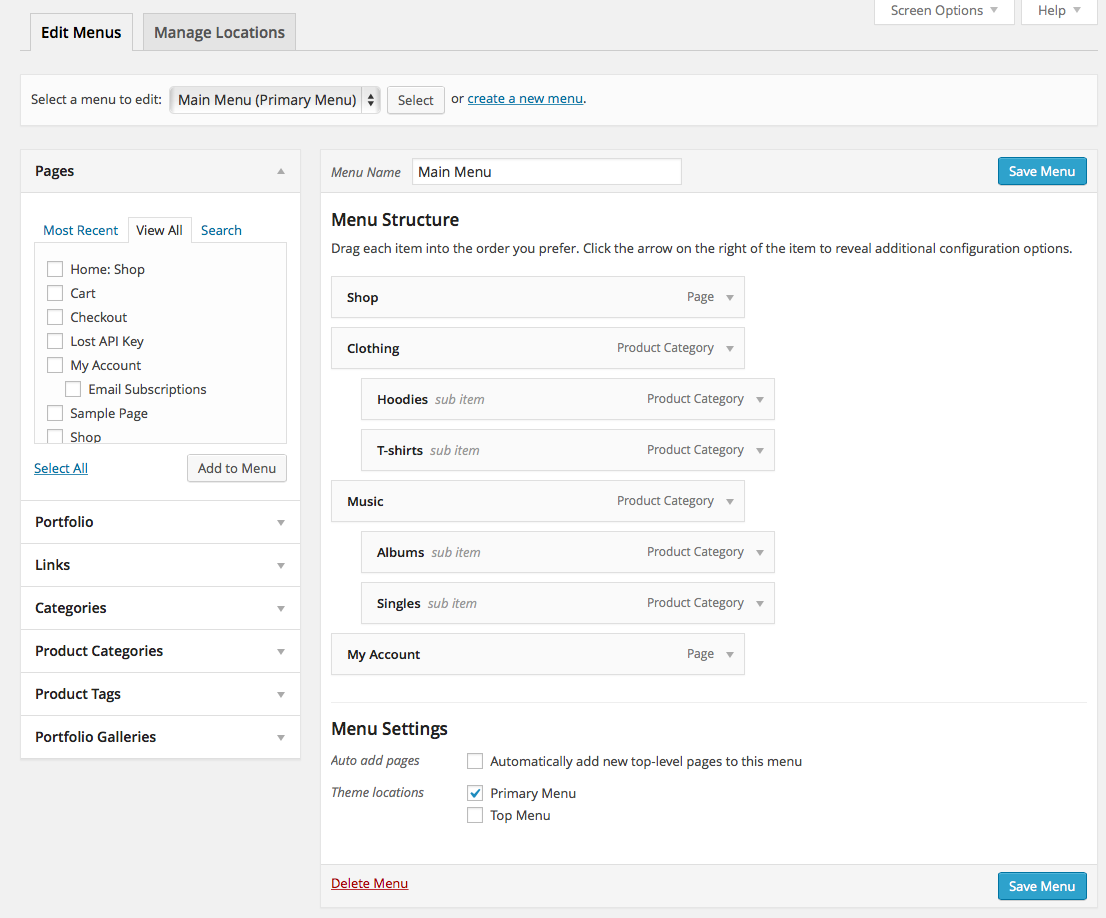
Die erste Lösung für dieses Problem besteht darin, Kategorieseiten zu erstellen, die Sie stattdessen verlinken. Eine weitere Option besteht darin, die Untermenüoption in WordPress zu nutzen, mit der Sie Multiple-Choice-Menüs erstellen können, die aus einem bestimmten Top-Level-Link herausgleiten oder herunterfallen (je nach Thema) .
Angenommen, Sie möchten nicht nur zu einer Hemdenkategorie, sondern zu T-Shirts, Pullovern und Hemden verlinken. Kein Problem – Sie können die drei neuen Kategorien einfach als Untermenüpunkte der bereits vorhandenen Hemden-Kategorie in Ihre Navigation einfügen. Wenn ein Käufer mit der Maus über „Hemden“ fährt, werden die drei zusätzlichen Artikel angezeigt, auf die er auch klicken kann.

Weitere Informationen zum Erstellen von Menüs und Untermenüs mit WooCommerce finden Sie hier in unseren Dokumenten.
Haben Sie nicht zu viele Navigationsabschnitte! Eine Kopf- und Fußzeile ist ideal
Ein letzter Ratschlag: Bieten Sie Ihren Käufern nicht zu viele Auswahlmöglichkeiten .
Das mag etwas seltsam klingen. Normalerweise ist das Gegenteil der Fall – es ist sicherlich in Ordnung, neue Produkte hinzuzufügen oder neue Farb- und Größenoptionen zur Verfügung zu stellen. Aber wenn es um das Design Ihres Shops geht, ist schlicht definitiv der beste Weg.

Dies gilt absolut für Ihre Navigation. Wenn Sie versuchen, ein drittes Menü, eine weitere Fußzeile oder sogar zu viele Untermenüs hinzuzufügen, könnten Ihre potenziellen Kunden durch all die Auswahlmöglichkeiten vor ihnen verwirrt werden .
Stellen Sie sich einen Käufer vor, der zum ersten Mal in Ihr Geschäft kommt, um zu stöbern, um einfach zu sehen, was Sie zur Verfügung haben. Wenn Sie ihnen zu viele Optionen geben, wissen sie einfach nicht, wohin sie zuerst gehen sollen!
Dies kann sogar zu Problemen für Käufer führen, die kommen, um nach etwas Bestimmtem zu suchen. Wenn es mehrere Menüs oder Orte gibt, an denen nach Kategorien, Produkten oder Informationsquellen gesucht werden kann, wissen sie möglicherweise nicht, wo sie sie finden können. Dies kann zu Frustration und zum Verlassen der Website führen.
Die Lektion hier: Halten Sie es so einfach wie möglich. Es ist zweifelhaft, dass Sie mehr als eine Kopf- und Fußzeile benötigen; Wenn Ihre Website so groß wird, dass Ihre Ziele dort nicht mehr hineinpassen, leiten Sie die Besucher auf thematische Landing- oder Kategorieseiten und gliedern Sie sie von dort aus auf.
Das Sortieren Ihrer Navigation braucht Zeit, aber es wird die Reise Ihrer Kunden viel reibungsloser machen
Es ist definitiv zeitaufwändiger, sich bewusst darum zu bemühen, die Navigationsoptionen Ihres Shops mit Blick auf Ihre Kunden zu erstellen, als einfach das zu tun, was „richtig“ erscheint. Aber es gibt eine große Belohnung: Es macht die Reise Ihrer Kunden reibungslos und einfach, eliminiert Fragen und ermöglicht es ihnen, viel schneller zu finden, wonach sie suchen.
Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, darüber nachzudenken, wie die Navigation Ihres Shops aussehen sollte, unabhängig davon, ob Sie einen neuen starten oder gerade ein Redesign durchführen. Haben Sie Fragen an uns? Lass es uns in den Kommentaren wissen, wir helfen dir gerne weiter.
