Kennenlernen der Divi 5-Benutzeroberfläche: 8 Änderungen und Verbesserungen
Veröffentlicht: 2024-09-29Divi 5 führt eine Vielzahl von Verbesserungen ein, nicht nur hinter den Kulissen, sondern auch in der Art und Weise, wie Sie mit dem Visual Builder interagieren. Auch wenn die gesamte Benutzeroberfläche Langzeitbenutzern vertraut vorkommt, wurden mehrere Verbesserungen vorgenommen, um die Effizienz zu verbessern und die Erstellung von Websites schneller und intuitiver zu gestalten.
In diesem Beitrag untersuchen wir die wichtigsten Änderungen und Verbesserungen an der Benutzeroberfläche von Divi 5, die Ihren Arbeitsablauf optimieren und Ihr Designerlebnis verbessern sollen.
Erfahren Sie mehr über die öffentliche Alpha von Divi 5 und wie Sie sie herunterladen können.
Laden Sie die öffentliche Alpha von Divi 5 herunter
- 1 Wichtige Änderungen in der Divi 5-Benutzeroberfläche
- 1.1 Mit einem Klick bearbeiten
- 1.2 Rechtsklick für Steuerelemente
- 1.3 Multi-Panel-Docking- und Registerkarten-Panels
- 1.4 Hell- und Dunkelmodus
- 1.5 Responsive-, Hover- und Sticky-Editing-Verbesserungen
- 1.6 Breadcrumbs im Einstellungsbereich
- 1.7 Canvas-Skalierung
- 1.8 Kleinere angedockte Panels und keine Überlappung
- 1.9 Lean, Mean und Animationsfrei
- 1.10 Geschwindigkeit und Leistung
- 2 Vergleich mit Divi 4
- 3 Wie sich diese Änderungen auf den Arbeitsablauf auswirken
- 4 Was kommt als nächstes?
- 5 Fazit: Das Versprechen eines besseren Designerlebnisses
- 6 Was kommt als nächstes?
Wichtige Änderungen in der Divi 5-Benutzeroberfläche

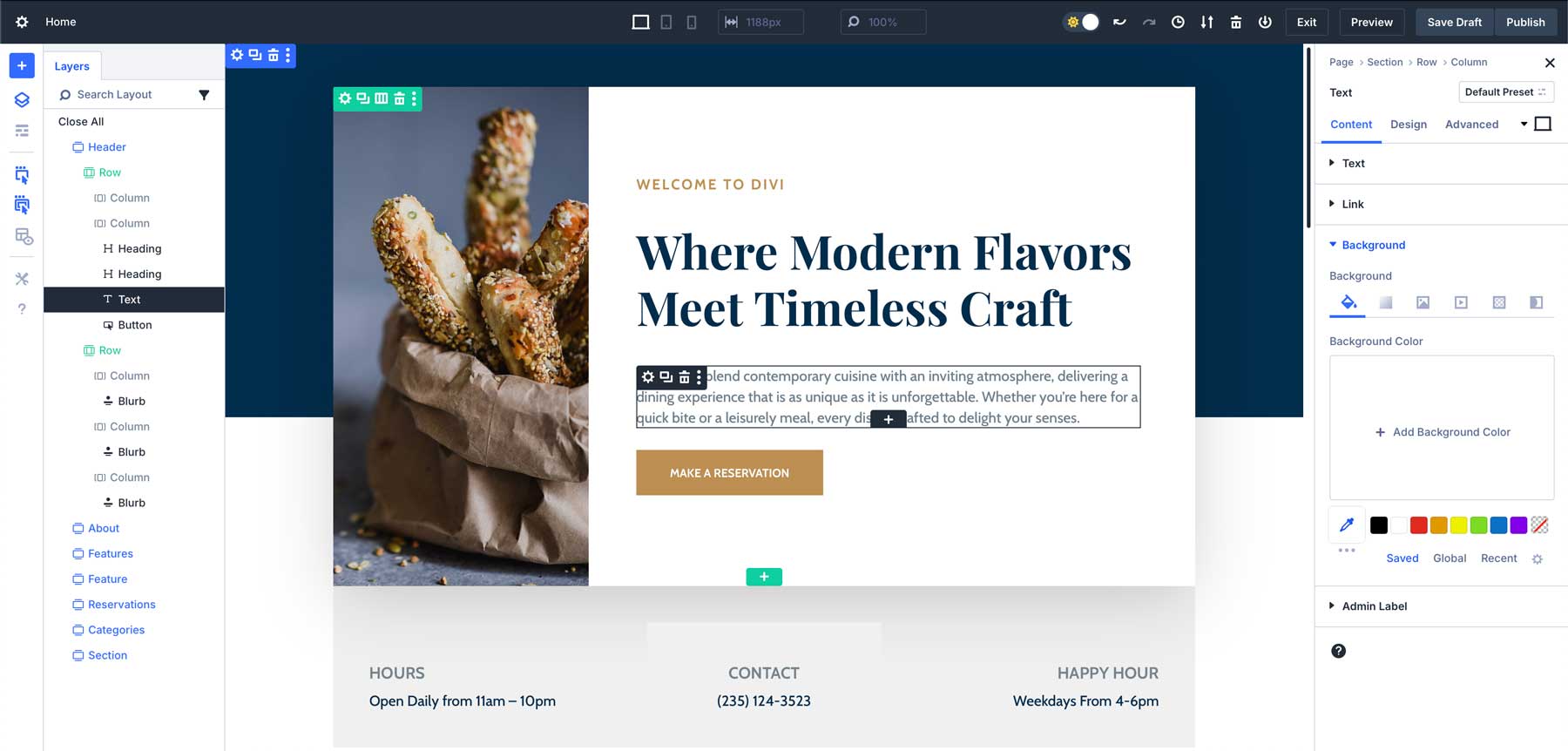
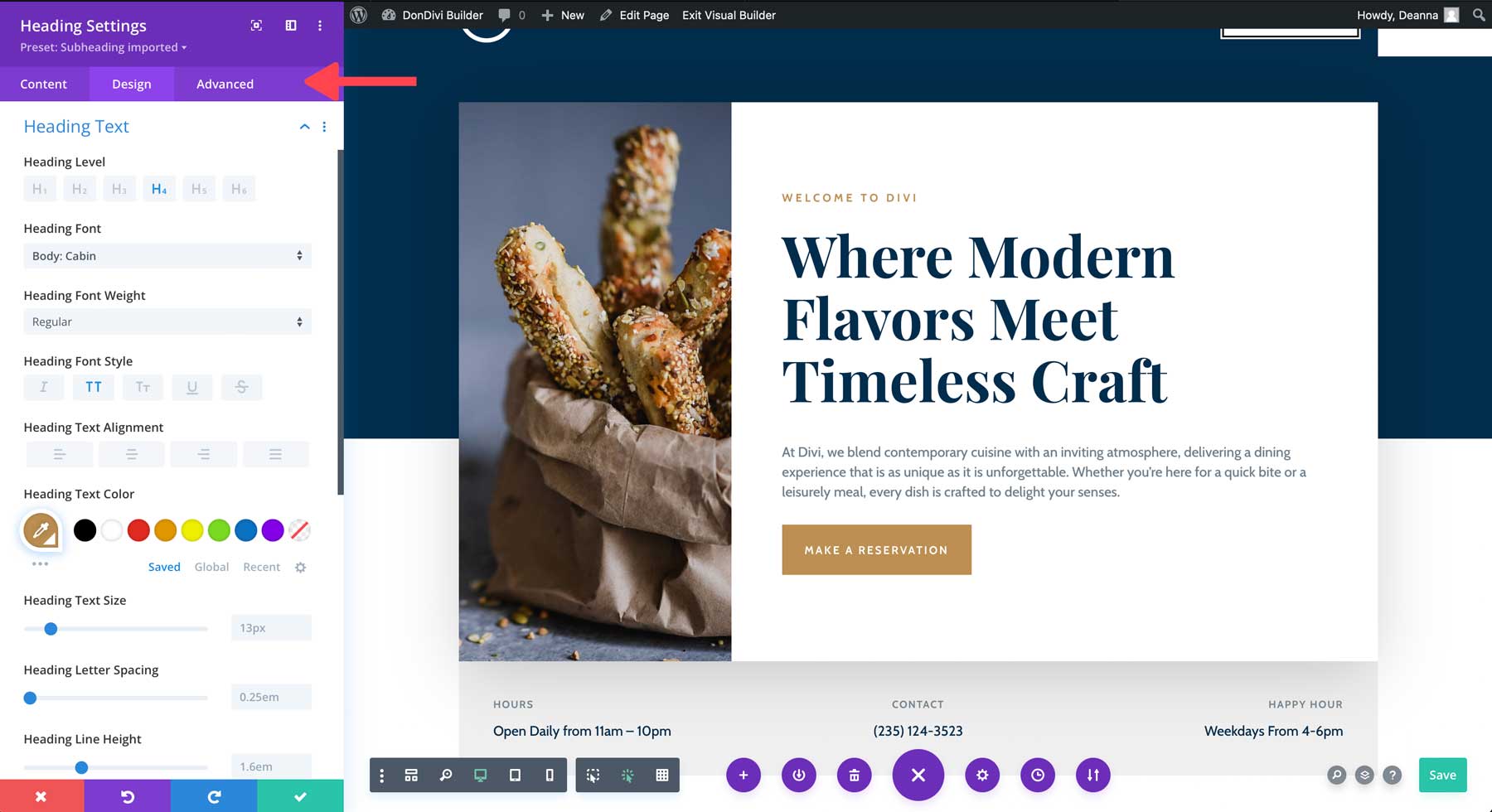
Mit einem Klick bearbeiten
Divi 5 führt eine optimierte Interaktionsmethode ein: Bearbeitung mit einem Klick . In Divi 4 musste man vorsichtig auf kleine Symbole innerhalb des Moduls klicken, um auf dessen Einstellungen zuzugreifen. Manchmal überlappten sich diese Symbole oder waren schwer zu finden, was zu Frustration und unnötigen Schritten führte.
So funktioniert es:
Anstatt auf kleine, spezifische Symbole zu klicken, können Sie jetzt auf eine beliebige Stelle eines Moduls klicken, um auf dessen Einstellungen zuzugreifen. Sobald Sie darauf klicken, wird sofort das Einstellungsfeld geöffnet, sodass Sie nicht nach bestimmten Symbolen oder Menüs suchen müssen.
Vorteile:
Dadurch wird die Anzahl der für den Zugriff auf die Einstellungen erforderlichen Klicks reduziert, was Zeit spart und den Designprozess reibungsloser gestaltet, insbesondere wenn mit mehreren Modulen auf einer Seite gearbeitet wird.
Beispiel aus dem wirklichen Leben:
Stellen Sie sich vor, Sie arbeiten an einer komplexen Homepage mit vielen Text- und Bildmodulen. In Divi 4 müssten Sie in jedem Modul auf ein kleines Zahnradsymbol klicken, um das Einstellungsfeld zu öffnen. Mit Divi 5 klicken Sie einfach auf einen beliebigen Textblock oder ein Bild, um es direkt zu bearbeiten. Dadurch wird der Vorgang beschleunigt und er fühlt sich flüssiger und intuitiver an.
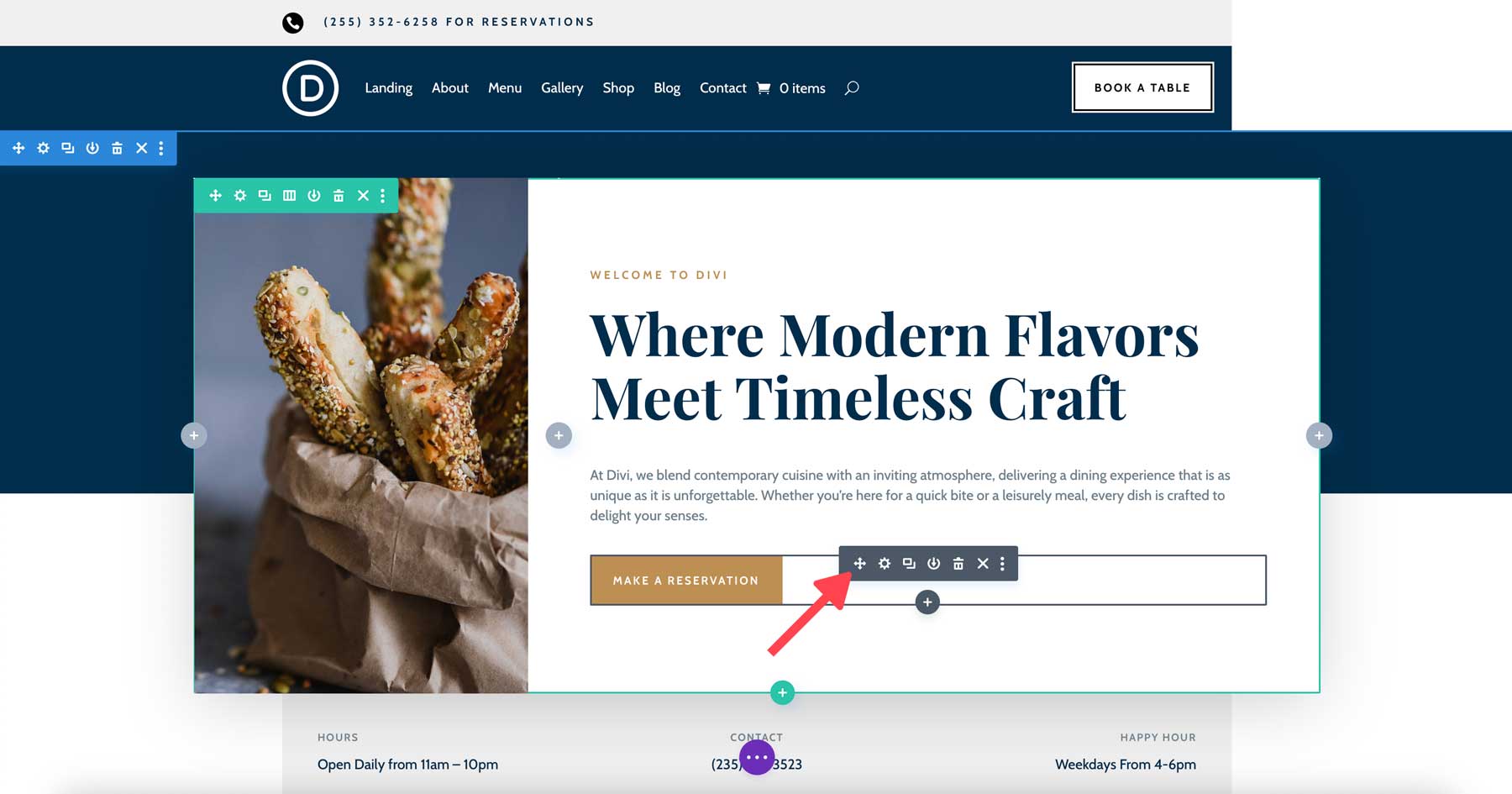
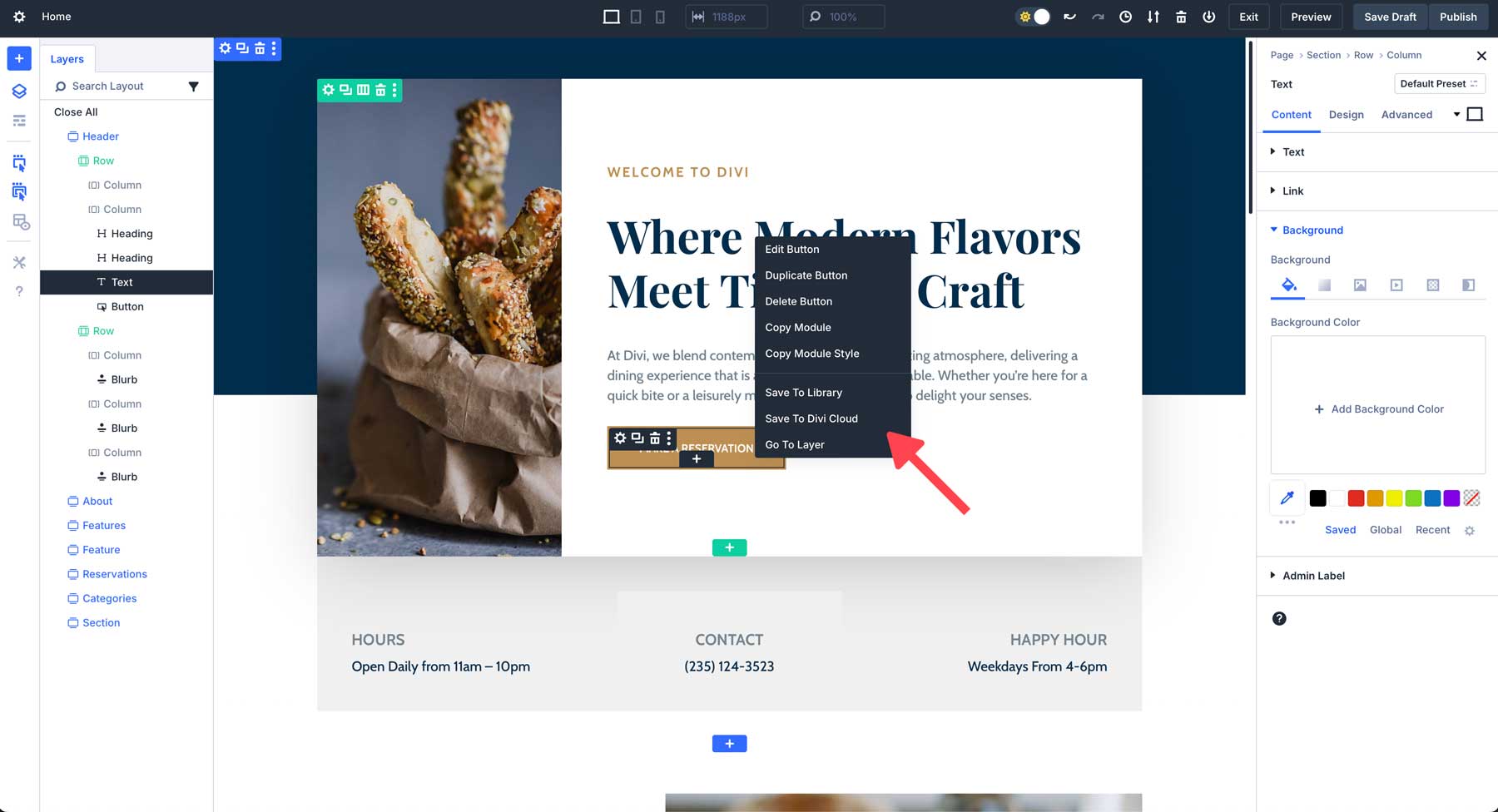
Klicken Sie mit der rechten Maustaste, um Steuerelemente anzuzeigen
In Divi 5 ist die Möglichkeit, mit der rechten Maustaste auf ein beliebiges Modul zu klicken , um ein Kontextmenü aufzurufen, ein entscheidender Faktor für effizientes Design. Anstatt durch mehrere Menüs oder Ebenen zu navigieren, können Sie jetzt sofort auf eine Vielzahl von Einstellungen zugreifen.
So funktioniert es:
Klicken Sie mit der rechten Maustaste auf ein Modul oder einen Abschnitt, um ein benutzerdefiniertes Kontextmenü zu öffnen. Dieses Menü bietet Optionen zum Kopieren von Modulstilen, zum Anpassen von Einstellungen, zum Speichern des Moduls in der Bibliothek und mehr.
Vorteile:
Dies beschleunigt Aufgaben wie das Duplizieren von Stilen über Module hinweg oder das Vornehmen schneller Anpassungen erheblich, ohne die Seitenleiste nach den richtigen Einstellungen durchsuchen zu müssen.
Beispiel aus dem wirklichen Leben:
Angenommen, Sie erstellen eine Portfolio-Seite und möchten denselben Stil auf mehrere Bildergalerien anwenden. In Divi 4 müssten Sie die Einstellungen für jede Galerie manuell anpassen. In Divi 5 können Sie mit der rechten Maustaste auf ein Galeriemodul klicken, dessen Designeinstellungen kopieren und dann mit der rechten Maustaste auf eine andere Galerie klicken, um die Stile einzufügen. Dies spart Zeit und gewährleistet die Konsistenz Ihrer Designs.
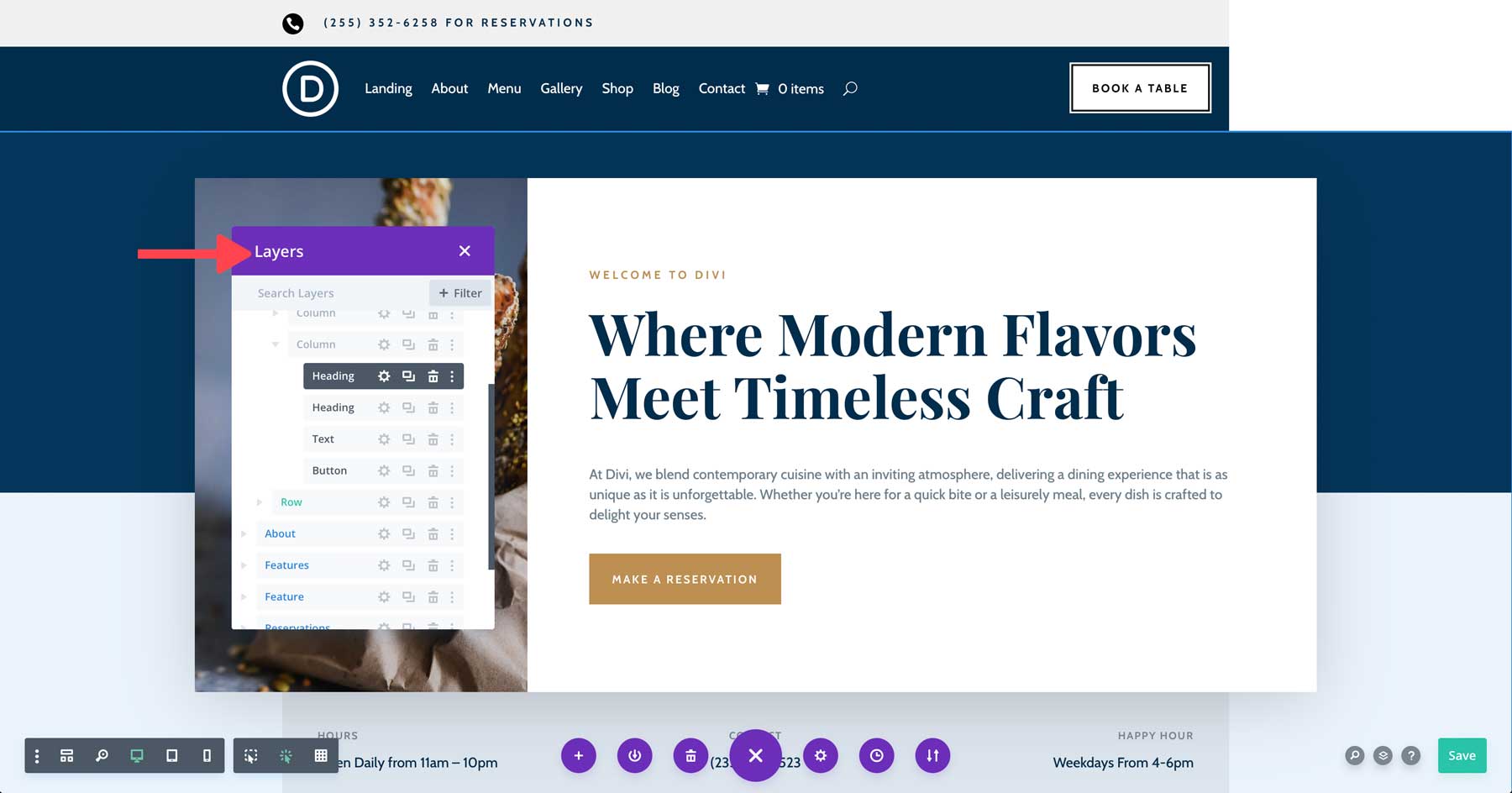
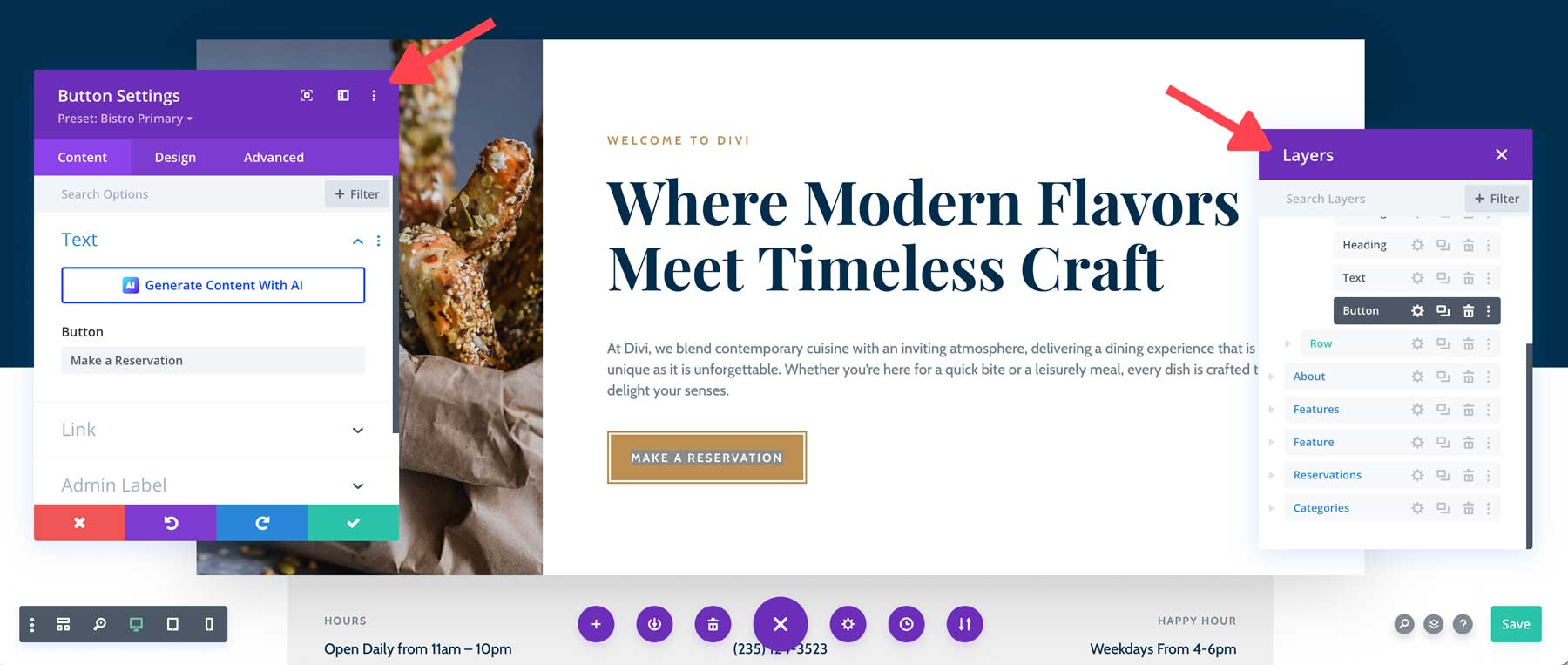
Multi-Panel-Docking- und Tabbed-Panels
Eine der leistungsstärksten Funktionen in Divi 5 ist die Einführung von Multi-Panel-Docking und Tabbed-Panels . In Divi 4 könnte sich die Verwaltung komplexer Designs überwältigend anfühlen. Das Single-Panel-Setup bedeutete, dass man ständig zwischen verschiedenen Einstellungen wechseln musste, was den Arbeitsbereich überfüllte und das Multitasking erschwerte.
So funktioniert es:
In Divi 5 können Sie jetzt mehrere Einstellungsfelder gleichzeitig öffnen und nebeneinander andocken. Dies ist besonders hilfreich, wenn Sie an verschiedenen Teilen der Seite arbeiten und schnellen Zugriff auf mehrere Einstellungen gleichzeitig benötigen. Sie können die Bereiche auch in Registerkarten organisieren, sodass Sie problemlos zwischen ihnen wechseln können, ohne den Überblick über Ihre Arbeit zu verlieren.
Vorteile:
Diese Funktion eignet sich perfekt für Multitasking, da Sie damit verschiedene Einstellungsfelder geöffnet und für Anpassungen bereithalten können, ohne eines schließen zu müssen, um ein anderes zu öffnen.
Beispiel aus dem wirklichen Leben:
Stellen Sie sich ein Szenario vor, in dem Sie eine Zielseite mit komplexen Einstellungen entwerfen. Sie passen das Design des Helden- und CTA-Bereichs an. Vor Divi 5 mussten Sie ständig zwischen den Builder-Einstellungen und dem Ebenenbedienfeld wechseln. Jetzt können Sie sie anklicken und nebeneinander ziehen, um Ihre Seite schneller und effizienter zu gestalten.
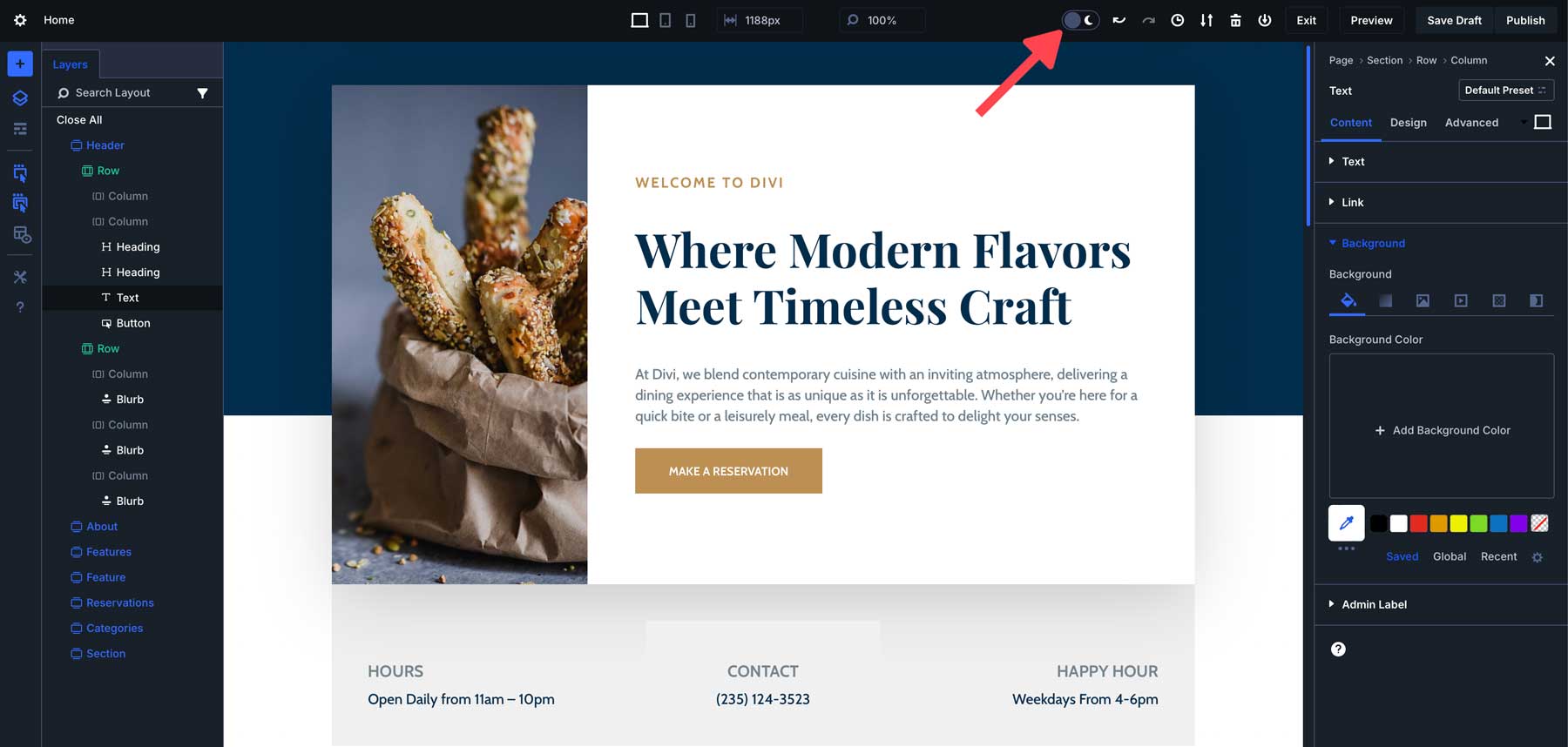
Hell- und Dunkelmodus
Divi 5 enthält die mit Spannung erwartete Hinzufügung von Hell- und Dunkelmodi , die es Benutzern ermöglichen, je nach Umgebung zwischen Themen zu wechseln. Bei dieser Funktion geht es nicht nur um die Ästhetik, sondern auch darum, den Komfort und die Benutzerfreundlichkeit bei langen Designsitzungen zu verbessern.
So funktioniert es:
Sie können in den Builder-Einstellungen zwischen hellem und dunklem Modus wechseln. Dadurch können Sie mit dem Thema arbeiten, das am besten zu Ihrer Umgebung passt, und so die Belastung Ihrer Augen verringern.
Vorteile:
Designer, die bis spät in die Nacht oder in Umgebungen mit wenig Licht arbeiten, können jetzt in den Dunkelmodus wechseln, der Blendungen reduziert und das Bearbeitungserlebnis komfortabler macht. Umgekehrt können Benutzer, die einen helleren Arbeitsplatz bevorzugen, beim Lichtmodus bleiben.
Beispiel aus dem wirklichen Leben:
Wenn Sie schon einmal spät in der Nacht an einem Projekt gearbeitet haben, wissen Sie, wie hart helle Schnittstellen sein können. In Divi 5 können Sie in den Dunkelmodus wechseln, um sich auf das Design zu konzentrieren, ohne Ihre Augen zu verletzen. Es ist eine einfache Änderung, aber sie macht einen großen Unterschied in Bezug auf Komfort und Produktivität.
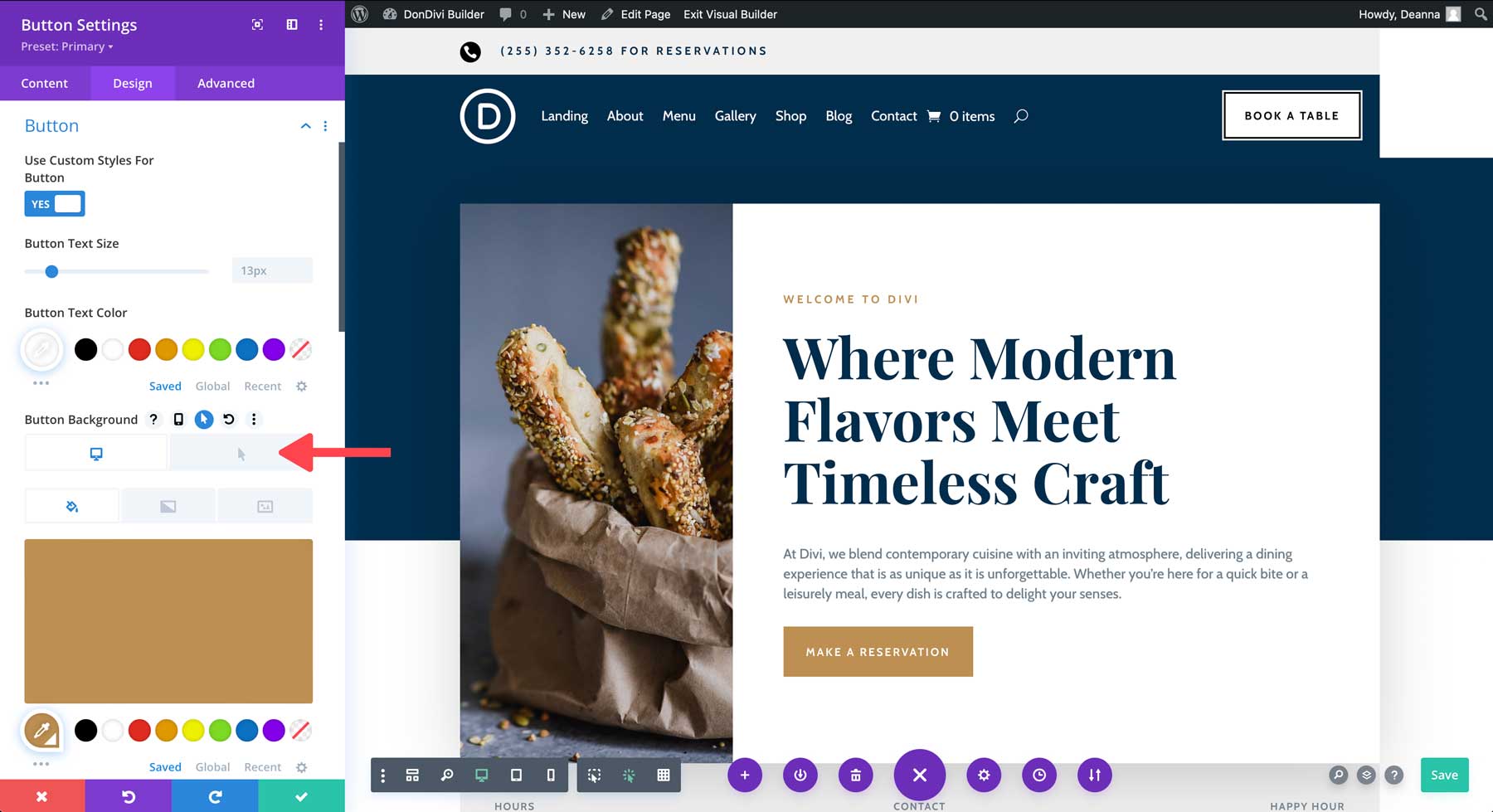
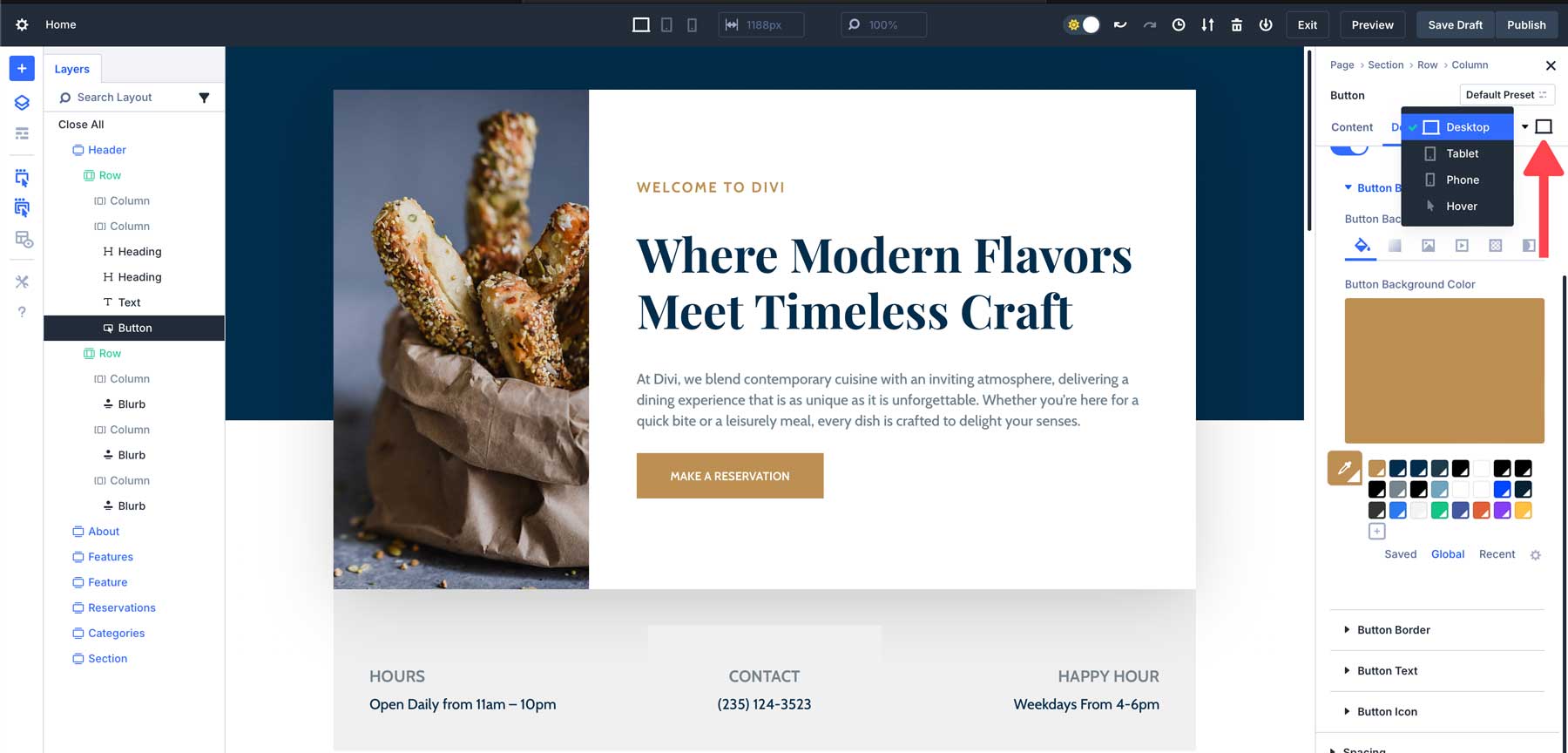
Verbesserungen bei Responsive, Hover und Sticky Editing
In früheren Versionen von Divi war die Aktivierung dieser Funktionen auf Optionsebene für Responsive Editing , Hover-Effekte oder Sticky-Positionierung erforderlich. Divi 5 vereinfacht diesen Prozess, indem es diese Einstellungen leichter zugänglich und einfacher zu implementieren macht.
So funktioniert es:
Diese Funktionen sind jetzt direkt im Einstellungsfeld verfügbar, sodass Sie Anpassungen schneller vornehmen können, ohne sie zuerst aktivieren zu müssen. Sie können jetzt ganz einfach Responsive Design-Einstellungen, Hover-Effekte oder Sticky-Positionierung anwenden, ohne dass zusätzliche Schritte erforderlich sind. Benutzer können zwischen Standard-, Hover-, Sticky- und Reaktionsstatus wechseln, ohne separate Steuerelemente öffnen oder einzelne Modi aktivieren zu müssen.
Vorteile:
Dies spart Zeit bei der Arbeit mit erweiterten Designeffekten und erleichtert die spontane Anwendung von Reaktionseinstellungen, Hover-Effekten oder Sticky-Positionierungen.
Beispiel aus dem wirklichen Leben:
Nehmen wir an, Sie erstellen eine Call-to-Action-Schaltfläche mit Hover-Effekt. In Divi 4 müssten Sie zunächst die Hover-Einstellungen aktivieren, bevor Sie den Effekt anwenden können. In Divi 5 sind Hover-Optionen direkt in das Einstellungsfeld integriert, sodass Sie sofort Effekte hinzufügen und so den Designprozess optimieren können.
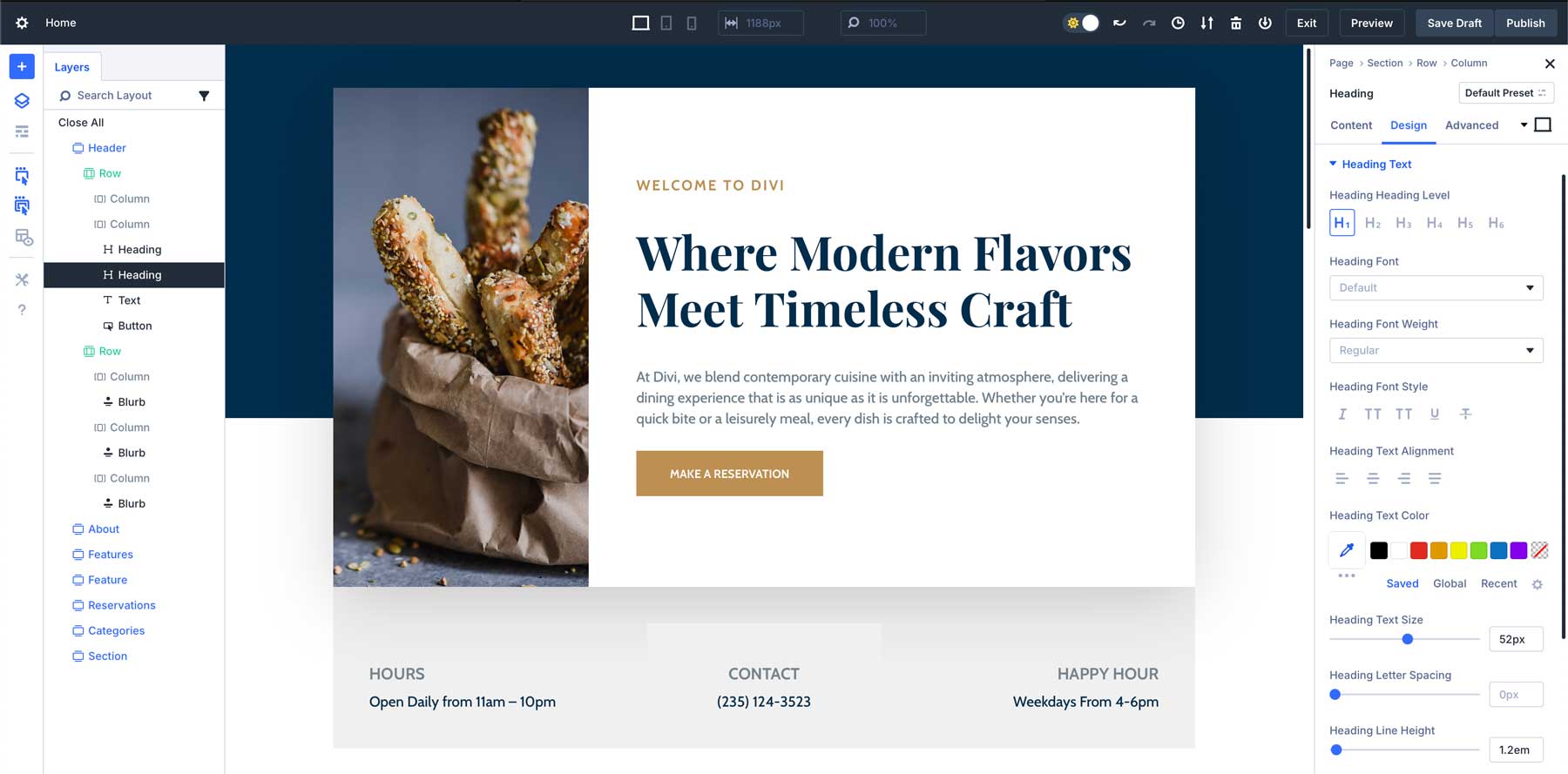
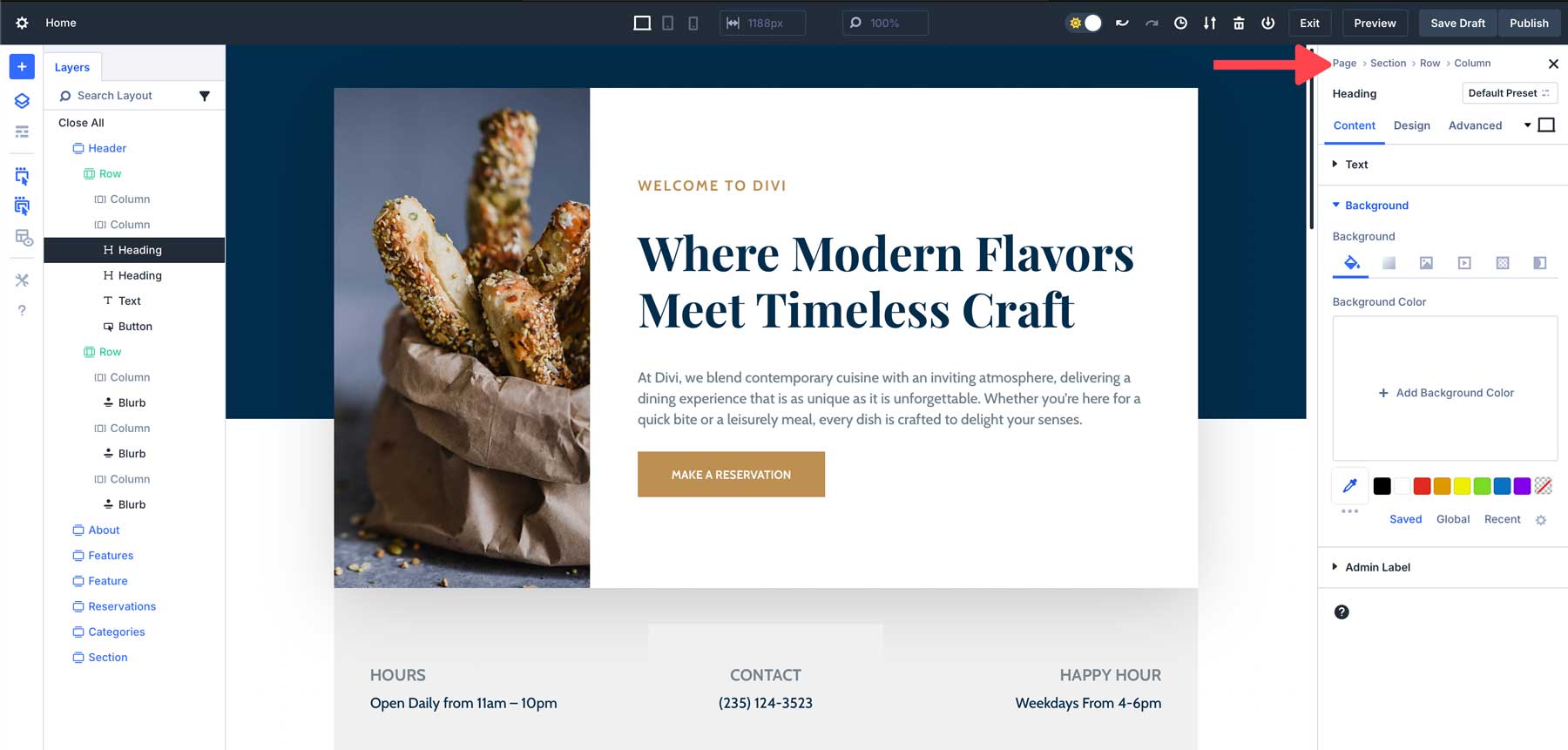
Breadcrumbs im Einstellungsbereich
Das Navigieren durch die verschachtelten Einstellungen eines Moduls in Divi 4 führte bei Benutzern häufig zu Verwirrung darüber, wo sie sich befanden. Ohne einen klaren Weg zurück konnte man sich bei Anpassungen leicht verirren, insbesondere bei komplexeren Designs. Divi 5 führt eine neue Funktion ein: Breadcrumbs im Einstellungsfeld. Diese kleine, aber hilfreiche Ergänzung erleichtert die Navigation durch verschiedene Einstellungsebenen erheblich, insbesondere bei der Arbeit mit komplexen Modulen.
So funktioniert es:
Oben im Einstellungsbereich werden Breadcrumbs angezeigt, die Ihnen die Hierarchie der Einstellungen zeigen, die Sie gerade anzeigen. Durch Klicken auf die Breadcrumb-Links können Sie schnell zu vorherigen Ebenen zurückspringen und so schneller navigieren, ohne den Überblick zu verlieren.

Vorteile:
Breadcrumbs machen die Navigation durch komplexe Moduleinstellungen schneller und intuitiver und reduzieren den Zeitaufwand für das Zurückverfolgen oder Suchen nach bestimmten Optionen. Es ist nicht erforderlich, verschiedene Einstellungen zu schließen oder erneut zu öffnen. Klicken Sie einfach auf den Bereich, den Sie bearbeiten möchten, und Divi öffnet schnell und problemlos das Modul, das Sie bearbeiten möchten.
Beispiel aus dem wirklichen Leben:
Stellen Sie sich vor, Sie bearbeiten ein Preistabellenmodul mit mehreren Ebenen und Einstellungen für jede. In Divi 4 kann es sein, dass Sie durch mehrere Panels klicken und den Überblick verlieren, wo Sie sich gerade befinden. Bei Divi 5 führen Sie Breadcrumbs zurück durch die Einstellungen, sodass Sie einfacher zwischen verschiedenen Preisstufen wechseln und schnell Anpassungen vornehmen können.
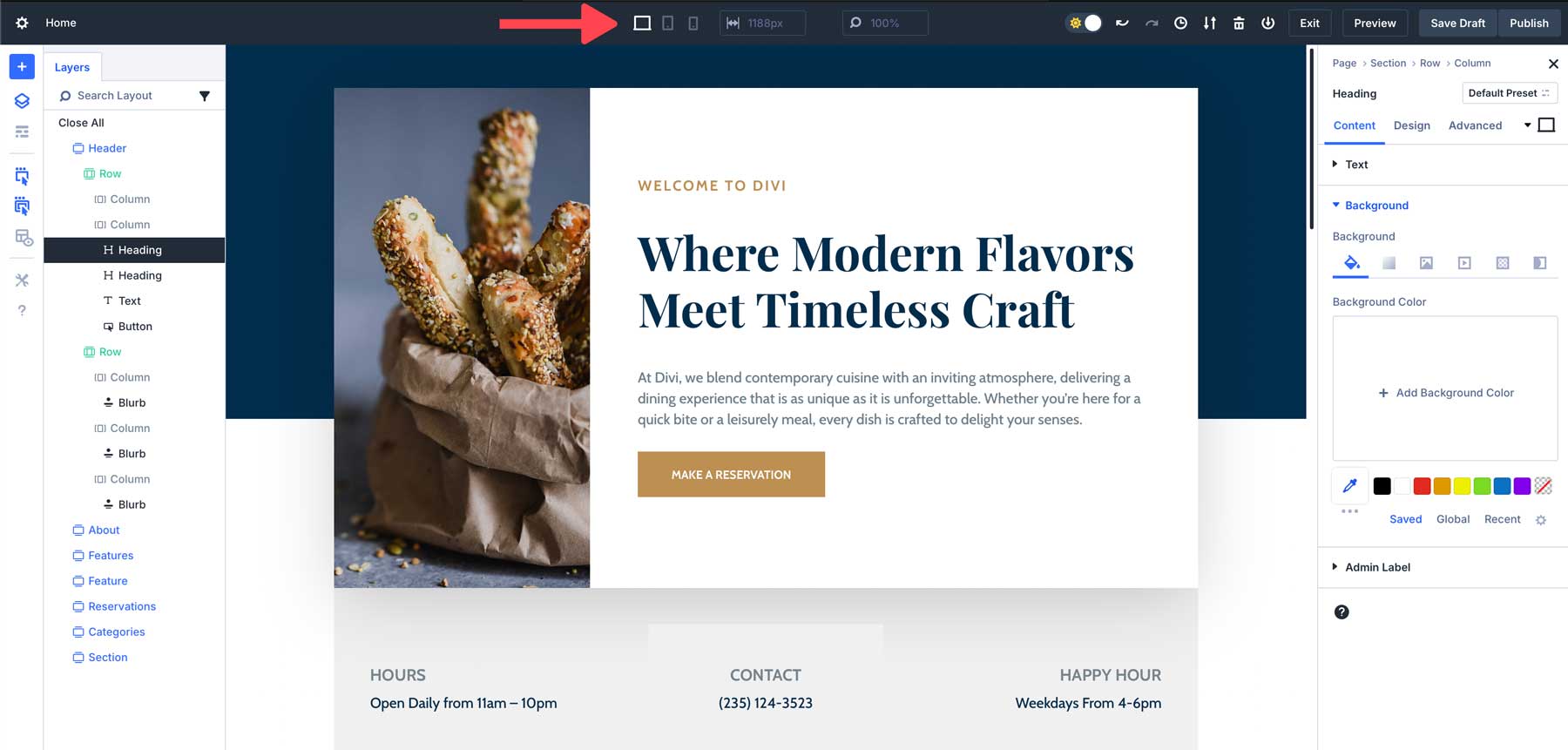
Canvas-Skalierung
Die Möglichkeit, die Leinwand zu skalieren, ist eine der nützlichsten Ergänzungen von Divi 5 für Benutzer, die an responsiven Designs arbeiten. In Divi 4 kann das Entwerfen für unterschiedliche Bildschirmgrößen umständlich sein. Benutzer mussten oft die Größe ihres Browserfensters ändern oder die Ansicht manuell wechseln, um zu sehen, wie ihr Design auf kleineren Geräten aussehen würde, was unnötige Schritte zum Prozess hinzufügte.
So funktioniert es:
Mit Divi 5 können Sie die Leinwand direkt im Builder skalieren. Sie können die Größe der Leinwand anpassen, um zu sehen, wie Ihr Design an verschiedenen Haltepunkten aussieht, ohne die Größe Ihres Browserfensters ändern zu müssen.
Mit der Leinwandskalierung können Sie schnell zwischen Desktop-, Tablet- und Mobilansichten wechseln und Ihr Design in Echtzeit anpassen, um sicherzustellen, dass es auf jedem Bildschirm perfekt aussieht. Das spart Ihnen Zeit und eliminiert das Rätselraten, wodurch Responsive Design schneller und intuitiver wird.
Vorteile:
Dies ist besonders nützlich für die Gestaltung responsiver Layouts, da Sie so Anpassungen in Echtzeit vornehmen können, ohne ständig zwischen Geräten oder Haltepunkten wechseln zu müssen. Durch die Möglichkeit zum Vergrößern und Verkleinern haben Benutzer eine bessere Kontrolle über die Designelemente oder erhalten sofort einen Überblick über die gesamte Webseite.
Beispiel aus dem wirklichen Leben:
Wenn Sie eine Homepage entwerfen, die sowohl auf dem Desktop als auch auf Mobilgeräten gut aussehen soll, können Sie die Leinwand in Divi 5 skalieren, um eine Vorschau zu erhalten, wie Ihr Design auf einem Mobilgerät aussehen wird, ohne Ihr Browserfenster anpassen oder den Builder verlassen zu müssen. Dadurch wird Responsive Design schneller und präziser.
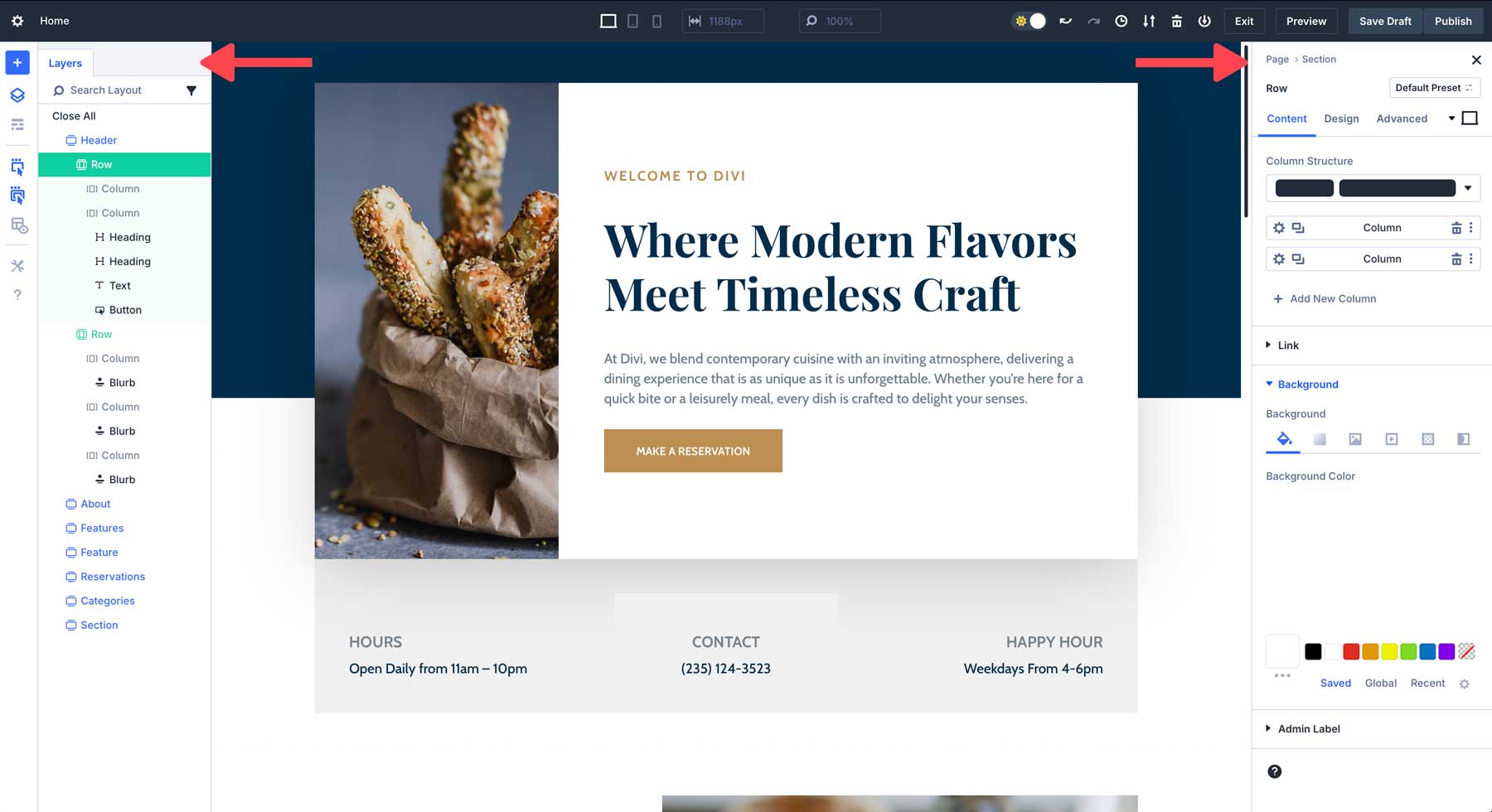
Kleinere angedockte Panels und keine Überlappung
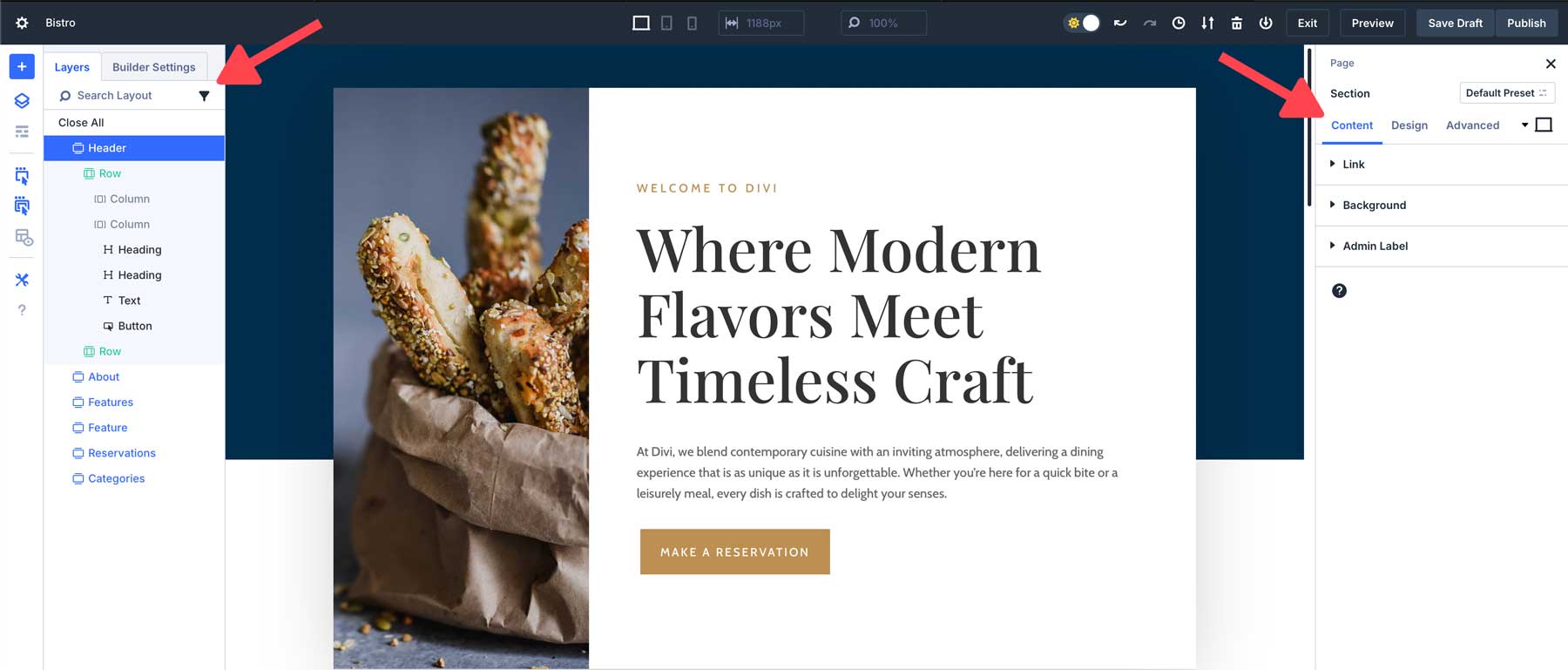
Eine der bemerkenswertesten Verbesserungen von Divi 5 ist die Einführung kleinerer, angedockter Panels , die die ständige Unterbrechung durch modale Fenster beseitigen sollen. Zuvor mussten sich Benutzer mit Modalitäten auseinandersetzen, die häufig geöffnet und geschlossen wurden, oft im Weg waren und Anpassungen erforderten, um das vollständige Layout anzuzeigen. Divi 5 löst dieses Problem mit einem saubereren, schlankeren Ansatz.
So funktioniert es:
Die neuen, kleineren, angedockten Panels in Divi 5 bieten eine effizientere Möglichkeit, mit dem Visual Builder zu interagieren. Anstelle von großen, schwebenden Modalen, die Ihre Sicht behindern, führt Divi 5 ein kompaktes angedocktes Panelsystem ein. Die Panels sind an den Seiten der Builder-Schnittstelle verankert und stellen so sicher, dass sie Ihren Arbeitsbereich nicht beeinträchtigen.

Vorteile:
Durch die Verwendung angedockter Panels vermeiden Benutzer ständige Unterbrechungen ihres Arbeitsablaufs. Die Einstellungen sind immer sichtbar, sodass Sie schnell und ohne unnötige Klicks oder Navigation Änderungen vornehmen können. Darüber hinaus sorgen angedockte Bedienfelder für einen aufgeräumteren und besser organisierten Arbeitsbereich. Sie können mehrere Aufgaben verwalten, mehrere Panels gleichzeitig andocken und einfach zwischen verschiedenen Tools und Einstellungen wechseln, um als Designer effizienter zu arbeiten.
Beispiel aus dem wirklichen Leben:
Stellen Sie sich vor, Sie arbeiten an einem komplexen Layout für ein Lebensmittelgeschäft. Ihre Aufgabe besteht darin, mehrere Abschnitte zu ändern, Farben anzupassen, Animationen hinzuzufügen und sicherzustellen, dass das Design reagiert. Indem Sie Ihren Arbeitsplatz weniger schmeichelhaft gestalten, können Sie sich mehr auf die Aufgaben konzentrieren, anstatt aufdringliche Modalitäten während der Arbeit zu schließen.
Schlank, gemein und frei von Animationen
Divi 5 ist schlank, gemein und ohne Animationen konzipiert, indem alles weggelassen wurde, was dem Benutzer nicht direkt zugute kommt. Anstatt durch unnötige Funktionen oder auffällige Effekte belastet zu werden, konzentriert sich Divi 5 ausschließlich auf Leistung und Benutzerfreundlichkeit.
So funktioniert es:
Divi 5 wurde von Grund auf neu entwickelt, wobei der Schwerpunkt auf der Beseitigung aufgeblähten, veralteten Codes liegt. Das Ergebnis ist ein schnellerer und effizienterer Builder, der eine reibungslosere Leistung bietet und gleichzeitig Ladezeiten und Serverressourcen reduziert. Anstatt auf ablenkende Animationen zu setzen, liegt der Fokus darauf, den Inhalt in den Mittelpunkt zu rücken. Aufgrund dieses Ansatzes lädt der Visual Builder schneller und bietet ein sauberes, professionelles Benutzererlebnis.
Vorteile:
Die Benutzeroberfläche von Divi 5 ist intuitiv, reaktionsschnell und bietet nur Tools, die zum Erstellen und Anpassen von Websites erforderlich sind. Der Visual Builder soll Designern dabei helfen, beeindruckende Websites zu erstellen, und nicht, um mit den von ihnen erstellten Inhalten zu konkurrieren.
Beispiel aus dem wirklichen Leben:
Stellen Sie sich vor, Sie hätten die Aufgabe, eine Website für ein lokales Restaurant zu erstellen. Der Kunde hat kein großes Budget, daher muss man effizienter sein, um einen guten Gewinn zu erzielen. Durch die Verwendung von Divi 5 zum Erstellen Ihrer Website sparen Sie Zeit und nutzen einen schnelleren, optimierten Builder, der es Ihnen ermöglicht, die Website ohne störende Animationen oder ein verzögertes Erstellungserlebnis zu entwerfen.
Geschwindigkeit und Leistung
Divi 5 wurde einer umfassenden Leistungsüberarbeitung unterzogen, was zu einem viel schnelleren und flüssigeren Visual Builder-Erlebnis als Divi 4 führt. Dieses verbesserte Erlebnis führt zu schnelleren Ladezeiten, verbesserten Geschwindigkeiten beim erneuten Rendern und eliminiert unnötige Animationen im Builder, die ihn verlangsamen.
So funktioniert es:
Die zugrunde liegende Architektur von Divi 5 wurde durch eine vollständige Überarbeitung des Frameworks komplett überarbeitet, um Leistung und Reaktionsfähigkeit zu optimieren. Dies wird dadurch erreicht, dass die JavaScript-Last reduziert wird, sodass nur die erforderlichen Skripte geladen werden. Divi 5 ist nicht mehr auf Shortcodes angewiesen; Vielmehr ist es blockbasiert, um die Dinge schneller zu machen.
Vorteile:
Mit einem neuen Framework wird der Visual Builder fast sofort geladen, wodurch doppeltes Laden vermieden und gleichzeitig das erneute Rendern verbessert wird. Änderungen an Modulen, Zeilen oder Abschnitten werden sofort angezeigt. Der Visual Builder reagiert außerdem schneller auf den Wechsel zwischen responsiven Ansichten, verarbeitet komplexe Layouts besser und ermöglicht Benutzern, Designanpassungen in Echtzeit zu sehen.
Beispiel aus dem wirklichen Leben:
Stellen Sie sich vor, Sie bearbeiten eine lange Zielseite mit komplexen Animationen und Code. In Divi 4 kann es bei Designänderungen zu Verzögerungen kommen, insbesondere beim Wechsel zwischen responsiven Ansichtsmodi oder beim Hinzufügen neuer Module. In Divi 5 ist der Prozess viel reibungsloser und reaktionsschneller, sodass Sie sich ohne Unterbrechungen auf das Design konzentrieren können.
Vergleich mit Divi 4
Während Divi 5 verschiedene Verbesserungen der Benutzeroberfläche einführt, ist es wichtig zu sehen, wie diese Änderungen im Vergleich zur Vorgängerversion aussehen. Schauen wir uns einige der wichtigsten Verbesserungen in Divi 5 gegenüber Divi 4 an:
Bearbeitung mit einem Klick vs. symbolbasierte Bearbeitung:
In Divi 4 musste man auf kleine Symbole klicken, um auf Moduleinstellungen zuzugreifen, die schwer zu finden waren oder von anderen Elementen überlagert wurden.

Divi 5 vereinfacht diesen Prozess durch die Bearbeitung mit einem Klick. Sie können auf eine beliebige Stelle im Modul klicken, um auf dessen Einstellungen zuzugreifen.

Rechtsklick-Menüs im Vergleich zu mehrschichtigen Optionen:
Bei Divi 4 mussten Benutzer durch mehrere Einstellungsebenen navigieren, um die benötigten Steuerelemente zu finden.

In Divi 5 ermöglicht das Rechtsklick-Menü den sofortigen Zugriff auf Einstellungen, wodurch die Effizienz verbessert und der Designprozess beschleunigt wird.

Bedienfelder mit Registerkarten und Andocken mehrerer Bedienfelder:
Divi 4 hatte ein Single-Panel-Setup, was das Arbeiten mit mehreren Einstellungen umständlich machen konnte.

Divi 5 führt Multi-Panel-Docking- und Tab-Panels ein, die Benutzern Multitasking und die einfachere Verwaltung komplexer Designs ermöglichen.

Heller Modus und dunkler Modus:
Divi 4 bietet nur den Hellmodus, während Divi 5 sowohl den Hell- als auch den Dunkelmodus einführt und so eine komfortablere Bearbeitungsumgebung basierend auf Benutzerpräferenzen und Lichtverhältnissen bietet.

Canvas-Skalierung für Responsive Design:
In Divi 4 war eine Größenänderung Ihres Browsers erforderlich, um eine Vorschau responsiver Designs anzuzeigen. Divi 5 macht diesen Prozess effizienter, indem es Ihnen ermöglicht, die Leinwand direkt im Builder zu skalieren und so reaktionsfähige Designanpassungen schneller und genauer vorzunehmen.

Responsive, Hover und Sticky Editing:
In Divi 4 müssen diese Modi einzeln aktiviert werden, was mehr Schritte (und Zeit) erfordert.

Divi 5 rationalisiert diese Prozesse, indem es sie leicht verfügbar macht, ohne dass sie auf Optionsebene aktiviert werden müssen.

Kleinere angedockte Panels und keine Überlappung
In Divi 4 tauchten Modalitäten immer dann auf, wenn Sie Anpassungen am Design vornehmen wollten, wodurch die Benutzeroberfläche unübersichtlich wurde und Benutzer sie häufig verschieben mussten, um an ihren Designs zu arbeiten.

In Divi 5 sind die Bedienfelder auf beiden Seiten der Seite angedockt, sodass Sie sich leichter auf das Design konzentrieren können, an dem Sie gerade arbeiten.

Schlanke, mittlere und animationsfreie Schnittstelle
In Divi 4 ist die Benutzeroberfläche voller klobiger Animationen, die den Visual Builder verlangsamen können. Dies kann ablenken und das Designerlebnis beeinträchtigen.
In Divi 5 wurden diese alle entfernt, um eine saubere, schnelle Benutzeroberfläche ohne Animationen oder Ablenkungen zu bieten.
Leistung und Geschwindigkeit:
In Divi 4 ist der Visual Builder ikonisch, fühlt sich aber manchmal etwas langsam an, insbesondere beim Wechsel zwischen den Ansichtsmodi.
In Divi 5 sind Geschwindigkeit und Reaktionsfähigkeit des Visual Builder schneller, wobei das erneute Rendern von Elementen viel schneller und flüssiger ist.
Wie sich diese Änderungen auf den Arbeitsablauf auswirken
Die Änderungen an der Benutzeroberfläche in Divi 5 sollen Ihren Arbeitsablauf optimieren und den Designprozess effizienter gestalten. Hier sind einige Beispiele dafür, wie sich diese Verbesserungen in realen Vorteilen niederschlagen:
Schnellere Bearbeitung mit Ein-Klick- und Rechtsklick-Steuerelementen:
Die Ein-Klick-Bearbeitung und das Rechtsklick-Menü reduzieren den Zeitaufwand für die Navigation durch Menüs drastisch. Wenn Sie beispielsweise an einer Seite mit mehreren Modulen arbeiten, können Sie jetzt schnell auf die Einstellungen zugreifen, indem Sie einfach mit der rechten Maustaste klicken oder direkt auf das Modul klicken. Das bedeutet weniger Zeitaufwand für die Suche nach Optionen und mehr Zeit für die Gestaltung.
Verbessertes Multitasking mit andockbaren Panels:
Durch das Andocken mehrerer Bedienfelder ist es einfacher, an mehreren Einstellungen gleichzeitig zu arbeiten. Sie können beispielsweise die Designeinstellungen für ein Modul geöffnet lassen, während Sie ein anderes anpassen, sodass Sie komplexe Designs effizient bearbeiten können, ohne ständig zwischen den Einstellungsfeldern wechseln zu müssen.
Bessere Organisation mit Tab-Panels:
Bedienfelder mit Registerkarten sind besonders nützlich, wenn Sie an großen Projekten mit mehreren Designelementen arbeiten. Sie können Ihre Einstellungen in Registerkarten organisieren, was dazu beiträgt, Ihren Arbeitsbereich übersichtlich zu halten und die Notwendigkeit des Scrollens oder Wechselns zwischen Optionen minimiert.
Komfortable Bearbeitung mit Hell- und Dunkelmodus:
Das Umschalten zwischen Hell- und Dunkelmodus ermöglicht ein komfortableres Bearbeitungserlebnis. Egal, ob Sie in einer hellen oder dunklen Umgebung arbeiten, Divi 5 passt sich Ihren Bedürfnissen an, reduziert die Belastung der Augen und verbessert die Konzentration bei langen Designsitzungen.
Responsive Design einfacher gemacht mit Canvas-Skalierung:
Die Canvas-Skalierung ist eine enorme Zeitersparnis bei der Arbeit an responsiven Layouts. Anstatt ständig die Größe Ihres Browserfensters zu ändern, um Designs an verschiedenen Haltepunkten in der Vorschau anzuzeigen, können Sie die Leinwand direkt im Builder anpassen und so einfacher responsive Websites erstellen, die auf jedem Gerät großartig aussehen.
Diese Änderungen sind zwar subtil, machen jedoch einen erheblichen Unterschied in der Art und Weise, wie Sie mit Divi interagieren, und beschleunigen letztendlich den gesamten Designprozess.
Was kommt als nächstes…
Während wir diese Erkundung der Divi 5-Benutzeroberfläche abschließen, bleiben Sie gespannt auf den morgigen Beitrag, in dem wir tiefer in die Front-End-Leistungsverbesserungen von Divi 5 eintauchen. Wir werden untersuchen, wie das neu geschriebene Divi-Framework die Ladezeiten drastisch verkürzt, die Serverreaktion verbessert und das Benutzererlebnis auf ganzer Linie optimiert.
Sie werden sich die Geschwindigkeits- und Leistungssteigerungen nicht entgehen lassen wollen, die Divi 5 zu einem Game-Changer für die Erstellung blitzschneller Websites machen.
Für viele Divi 4-Benutzer war das Erstellen schöner Websites manchmal mit frustrierenden Momenten verbunden – das Klicken auf kleine Symbole, das Navigieren durch Menüebenen und das Jonglieren mit mehreren Einstellungen. Divi 5 ändert das alles. Mit dem Fokus auf Geschwindigkeit, Einfachheit und Benutzerfreundlichkeit führt es eine Reihe von Schnittstellenverbesserungen ein, die Ihren Design-Workflow reibungsloser als je zuvor machen.
Entdecken Sie die neue Divi 5-Benutzeroberfläche und sehen Sie, wie sie diese alten Frustrationen in ein schnelleres, intuitiveres Erlebnis verwandelt!
Fazit: Das Versprechen eines besseren Designerlebnisses
Die Änderungen an der Benutzeroberfläche von Divi 5 sind mehr als nur neue Funktionen. Sie sind Lösungen für die alltäglichen Frustrationen, mit denen viele Benutzer in Divi 4 konfrontiert sind. Beispielsweise bietet Divi 5 eine schnellere und intuitivere Bearbeitung mit Ein-Klick- und Rechtsklick-Steuerelementen. Darüber hinaus ist der Arbeitsbereich mit andockbaren Panels und Breadcrumbs besser organisiert und flexibler. Daher ist Divi 5 darauf ausgelegt, Ihren Arbeitsablauf reibungsloser und angenehmer zu gestalten.
Mit dem zusätzlichen Dunkelmodus für komfortables Bearbeiten zu jeder Zeit stellt Divi 5 sicher, dass Sie beeindruckende Websites schneller und effizienter als je zuvor erstellen können. Darüber hinaus verbessert die Canvas-Skalierung für müheloses responsives Design den Website-Erstellungsprozess zusätzlich.
Laden Sie die öffentliche Alpha von Divi 5 herunter
Was kommt als nächstes…
In unserem nächsten Beitrag werden wir uns die Front-End-Leistungsverbesserungen von Divi 5 genauer ansehen. Wir werden untersuchen, wie das neu geschriebene Divi-Framework die Ladezeiten drastisch verkürzt und die Serverreaktion verbessert. Darüber hinaus zeigen wir, wie Divi 5 das Benutzererlebnis optimiert. Machen Sie sich bereit für einen Geschwindigkeitsschub, der die Art und Weise, wie Sie Websites mit Divi erstellen, verändern wird!
