Getwid Review: Fügen Sie Ihrer WordPress-Website neue Blöcke und Funktionen hinzu
Veröffentlicht: 2022-08-03Du liebst den Gutenberg-Editor, möchtest aber über die Grundlagen hinausgehen? Getwid könnte genau das Plugin sein, das Sie benötigen, um das WordPress-Editor-Erlebnis zu verbessern und einzigartige Designs zu erstellen.
Getwid wurde von MotoPress (dem Unternehmen, das für sein WordPress-Plugin für Hotelbuchungen bekannt ist) entwickelt und ist ein Gutenberg-Block-Plugin, das eine Reihe einzigartiger Blöcke bietet, die Sie in der Bibliothek des Standardeditors nicht finden.
Einige von ihnen beziehen sich auf Posts, während andere für Dinge wie Testimonials, Symbolboxen und Schaltflächengruppen gedacht sind. Die Anpassungsfunktionen dieser Blöcke sind super einfach und dennoch sehr flexibel.
Aber ist Getwid die richtige Wahl für Ihre Website? Gibt es Ihnen genug Kontrolle über den Inhalt Ihrer Website?
In diesem Blogbeitrag werfen wir einen detaillierten Blick darauf, was Getwid – Gutenberg Blocks bietet, was Sie erwarten können und wie es die Attraktivität Ihrer Website steigern kann.
Getwid WordPress-Blöcke: Übersicht

Getwid wurde entwickelt, um Besitzern von WordPress-Websites dabei zu helfen, dynamische Inhaltsseiten mit dem Gutenberg-Editor zu erstellen.
Dieses Plugin enthält über 40 Blöcke , die Sie auf Ihren Seiten verwenden können, und über 35 Vorlagen , die Sie an Ihre Vorlieben anpassen können.
Einige der bemerkenswertesten Blöcke sind:
- Post-Karussell – Zeigen Sie Posts und Seiten in einem atemberaubenden Karussell mit einem benutzerdefinierten Layout an.
- Banner – Erstellen Sie Banner mit Hintergrundbild und Text.
- Abschnitt – Erstellen Sie benutzerdefinierte Seitenlayoutabschnitte, die andere Blöcke enthalten. Mit dem Plugin können Sie Ausrichtungen festlegen, Vordergründe ändern, Animationen verwenden usw.
- Bild-Hotspot – fügen Sie Hotspots in Bilder ein, die einen Tooltip anzeigen, wenn ein Besucher mit der Maus darüber fährt oder darauf klickt. Dieser ist insofern einzigartig, als er keine Analoga unter den Blöcken hat.
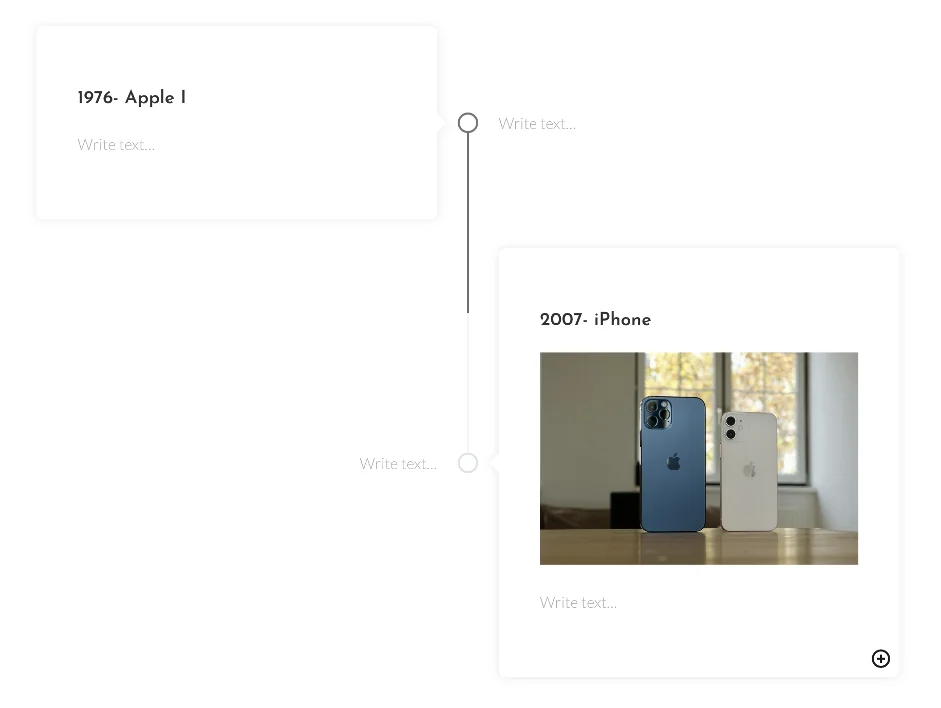
- Inhaltszeitleiste – Zeigen Sie benutzerdefinierte Inhalte in einer eleganten Zeitleiste an.
Sie können Getwid verwenden, um unter anderem Preistabellen, Testimonials, Beitragslisten und Schaltflächengruppen zu Ihren Seiten hinzuzufügen. MotoPress hat hier eine vollständige Liste und Beschreibung aller neuen Blöcke. Über 35 Abschnittsvorlagen sind ebenfalls verfügbar, von denen viele neue Blöcke wie den Abschnittsblock enthalten.
Praktisch mit Getwid
Jetzt werde ich das Getwid-Plug-in auf einer tatsächlichen WordPress-Site einrichten und verwenden. Sie können den Schritten folgen, die ich Ihnen mitteilen werde, um es schnell selbst zu konfigurieren – ich werde die besten Funktionen und Vorlagen testen, um Ihnen einen guten Start zu ermöglichen.
Der Artikel wird unten fortgesetzt
Das Wichtigste zuerst, gehen Sie zum WordPress-Plugins-Verzeichnis und laden Sie Getwid auf Ihren PC herunter. Sobald Sie das Plugin haben, können Sie seine ZIP-Datei über das Standard-Plugin-Dashboard auf Ihrer Website oder über FTP hochladen.
Sobald Sie Getwid installiert und aktiviert haben, können Sie über zwei Abschnitte im Blockeditor darauf zugreifen:
- Der Block-Inserter , wo Sie einen eigenen Abschnitt für Getwid finden.
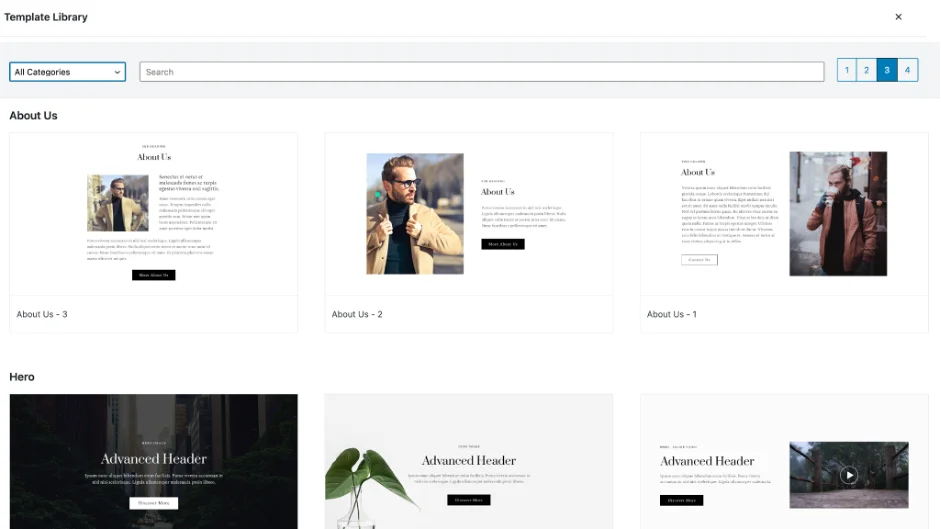
- Die neue Schaltfläche „Vorlagenbibliothek “ in der Symbolleiste, über die Sie auf verschiedene Vorlagen zugreifen können.
Werfen wir einen Blick auf einige der besten Blöcke in Getwid.
Post-Karussell-Block
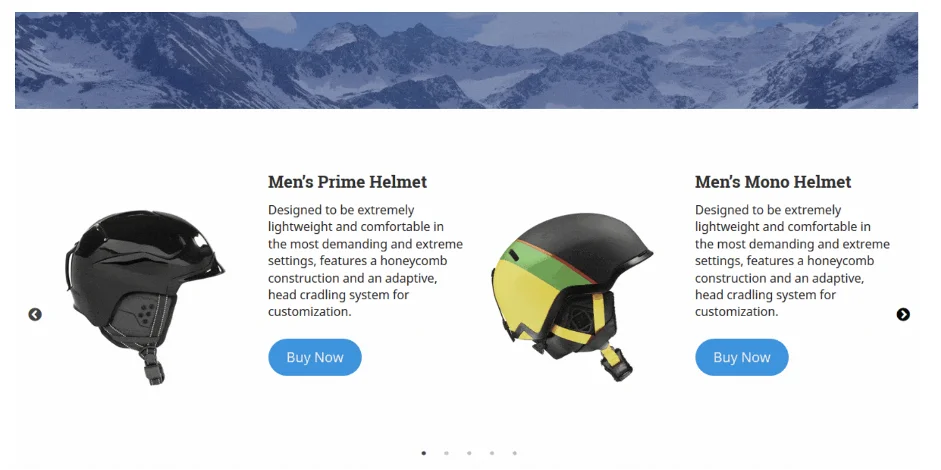
Die meisten Website-Besucher lieben ein gutes Karussell, daher stellt Getwid sicher, dass Sie einen bleibenden Eindruck hinterlassen können. Mit dem Karussell-Block können Sie dynamische Diashows mit Inhalten erstellen, die von Seiten, Beiträgen oder benutzerdefinierten Beitragstypen stammen.
Das bedeutet, dass Sie den Inhalt Ihrer WooCommerce-Produkte, Blogartikel, Hotelzimmer und andere kategorisierte Inhalte in einem dynamischen Karussellblock präsentieren können.
Öffnen Sie zunächst eine Seite, auf der Sie ein Post-Karussell hinzufügen möchten. Wählen Sie dann den Post Carousel-Block von Getwid aus, um ihn der Seite hinzuzufügen.

Sie können möglicherweise zwischen breiter und voller Breite wählen, je nachdem, ob Ihr Thema diese Optionen bietet.
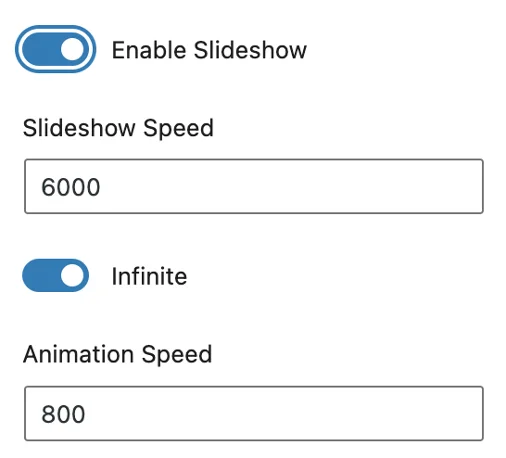
Wenn Sie das Aussehen Ihres Karussells ändern möchten, können Sie dies über das Menü „Anzeigeeinstellungen“ tun. Standardmäßig wählen Sie die Anzahl der anzuzeigenden Beiträge (Folien) basierend auf dem Gerät aus. Wenn Sie sich für eine automatische Diashow entscheiden, können Sie auch den Abstand zwischen den Dias bestimmen, die Diashow-Geschwindigkeit einstellen und entscheiden, ob sich die Dias endlos drehen sollen.

Der Karussell-Block verfügt auch über einen benutzerfreundlichen Vorlagenersteller, mit dem Sie ein Standard-Folienlayout in ein benutzerdefiniertes umwandeln können.
Darüber hinaus gibt es Unterblöcke zum Entfernen oder Hinzufügen von Karussell-Folienelementen (z. B. Kommentare ausblenden, Schaltflächen hinzufügen usw.). Mit dem Post Carousel Getwid-Block können Sie das Erscheinungsbild dieser Elemente individuell ändern.
Der Artikel wird unten fortgesetzt

Banner-Block
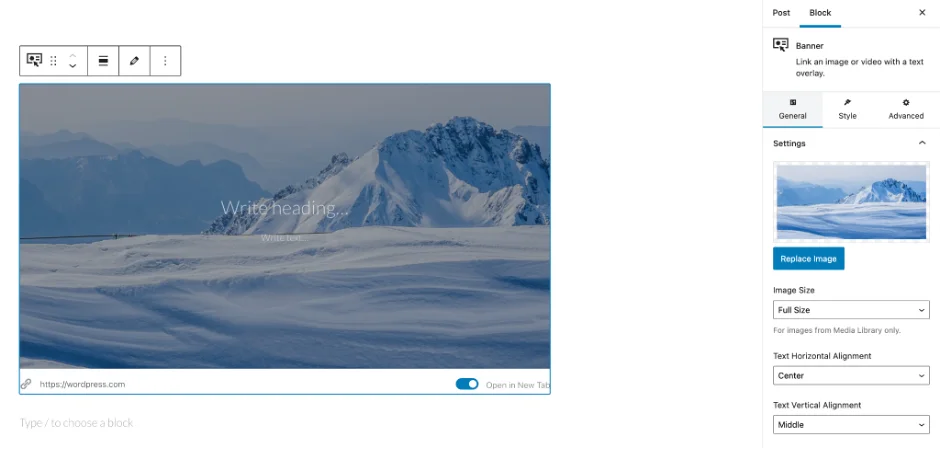
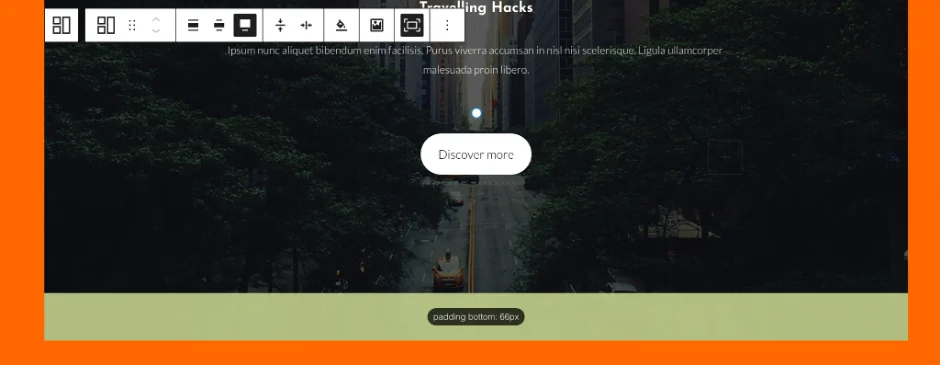
Wenn Sie einen auffälligen Helden- oder Promo-Bereich erstellen möchten, verwenden Sie den Banner-Block von Getwid. Mit diesem Block können Sie einen atemberaubenden Bildhintergrund und Textüberlagerungen hinzufügen, wonach Sie alles mit einer benutzerdefinierten URL verknüpfen können.

Im Vergleich zu anderen Blöcken, die ähnliche Effekte erzielen, ist der Banner-Block insofern einzigartig, als der gesamte Block mit einer anderen Webseite verknüpft ist. Dennoch bietet es mehrere Optionen zur Steuerung von Stil, Animationen, Ausrichtung usw.
Sektionsblock
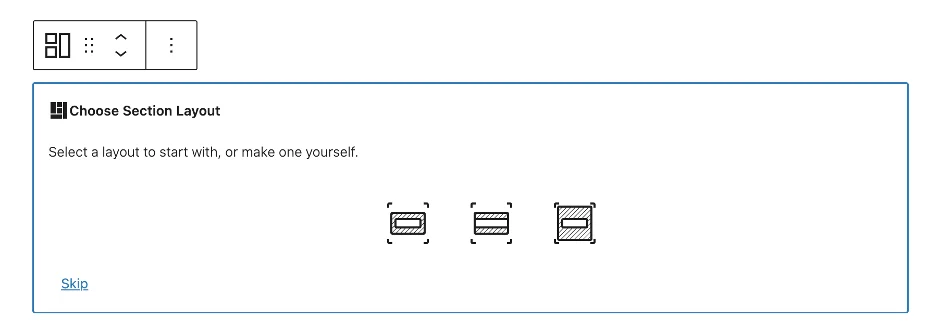
Viele Websites verwenden einen Abschnitt, um Inhalte zu gruppieren. Mit Getwid können Sie einen Section-Block hinzufügen und ihn dann mit anderen Blöcken füllen, um ein interessanteres Layout zu erstellen. Der Block funktioniert genau wie ein Abschnitt, der in den meisten WordPress Page Builder-Plugins vorhanden ist.

Wenn Sie den Section-Block zum ersten Mal hinzufügen, können Sie aus einigen verschiedenen Breiten auswählen. Dann bietet Ihnen die Seitenleiste des Blocks detaillierte Optionen zur Steuerung, einschließlich Höhe, Abstand, vertikale und horizontale Ausrichtung und mehr. Sie können innerhalb des Abschnitts auch so viele Standardblöcke platzieren, wie Sie möchten.

Getwid macht es auch bequem, Ränder und Auffüllung anzupassen. Sie können beispielsweise einfach per Drag-and-Drop Platz am unteren Rand des Abschnitts hinzufügen – ohne die Seitenleiste berühren zu müssen.

Bild-Hotspot-Block
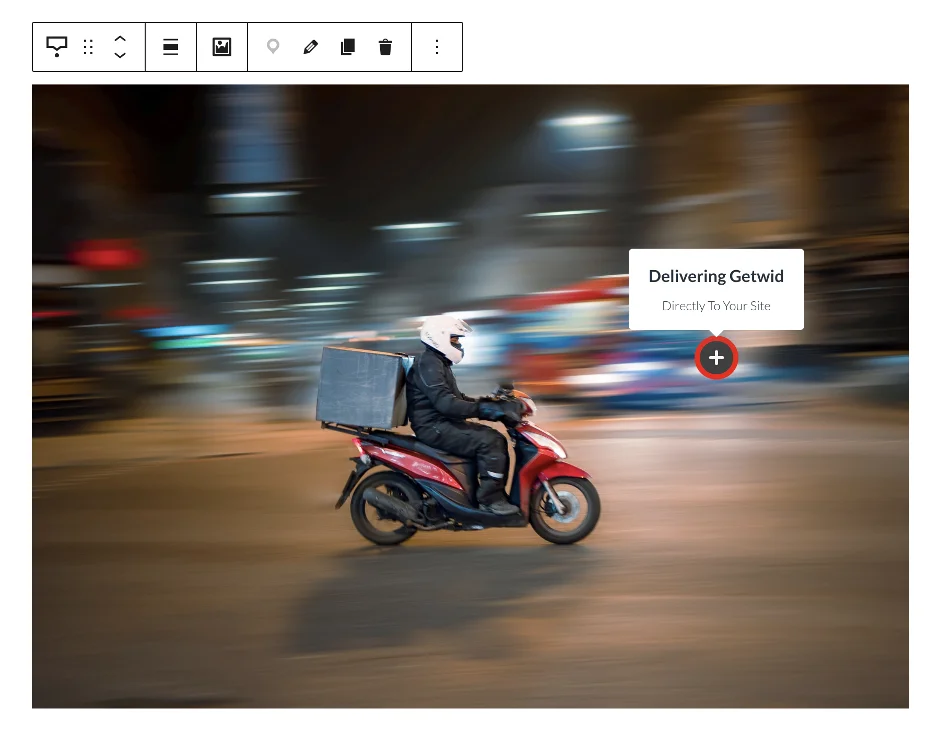
Mit dem Bild-HotSpot-Block können Sie Hover-/Klick-Hotspots zu Standardbildern hinzufügen. Im Wesentlichen fügt der Block dem Bild eine Markierung hinzu. Aber wenn Besucher mit der Maus darüber fahren oder darauf klicken, wird ein Tooltip mit dem vollständigen Text sichtbar.

Wenn Sie irgendwo auf das Bild klicken, wird dem Bild eine Markierung hinzugefügt. Nach dem Hinzufügen können Sie die Markierung und ihren Inhalt anpassen. Um die Markierung anzupassen, ziehen Sie sie auf dem Bild herum. Anschließend können Sie den gleichen Vorgang ausführen, um so viele Markierungen wie erforderlich hinzuzufügen.
Insgesamt macht es Image Hotspot zum Kinderspiel, Markierungen einzurichten. Sie müssen nicht an irgendwelchen Koordinaten basteln; Klicken Sie einfach auf den Bildbereich, in dem die Markierung erscheinen soll.
Zum Zeitpunkt des Schreibens konnte ich keinen anderen Gutenberg-Blockeditor finden, der den Image Hotspot Block kostenlos anbietet. Es ist also definitiv ein herausragendes Feature von Getwid.
Inhaltszeitachsenblock
Der Content Timeline-Block ist genau das, was Sie brauchen, um Ihre Inhalte zum Strahlen zu bringen. Mit diesem Block können Sie jeden Inhalt auf einer beeindruckenden Zeitleiste anzeigen. Mit Getwid können Sie Text und/oder Bilder zu jedem Timeline-Element hinzufügen und die Seitenleiste verwenden, um Farben, Animationen und Abstände hinzuzufügen.
Der Artikel wird unten fortgesetzt


Um meinen Senf zu geben, dieser Block ist für Ersteller von großem Wert. Sie können die Entwicklung von allem zeigen, indem sie relevante Ereignisse in chronologischer Reihenfolge anzeigen.
Andere Getwid-Blöcke
Natürlich hat Getwid noch viel mehr Blöcke zu bieten als die, die ich oben getestet habe. Insgesamt stehen über 40 Optionen zur Auswahl, wobei jeder Block Plug-and-Play ist. Sie können sich die Getwid-Dokumentation ansehen, um detaillierte Tutorials und Beispiele für jeden Block zu sehen.
Getwid-Vorlagen
Das Angebot von Getwid umfasst auch die über 35 neuen Vorlagen, die ich bereits erwähnt habe. Jede Vorlage ist anpassbar und kann über die Vorlagenbibliothek aufgerufen werden.

Die Bibliothek ist in 14 verschiedene Bereiche unterteilt:
1. Über uns
2. Kontaktieren Sie uns
3. Aufruf zum Handeln
4. Funktionen
5. Häufig gestellte Fragen
6. Bildergalerie
7. Held
8. Subheld
9. Logoraster
10. Preisliste
11. Dienstleistungen
12. Erfahrungsberichte
13. Newsletter-Abonnement
14. Mannschaft
Das Faszinierende ist, dass alle Vorlagen mit Blöcken erstellt werden, sodass Sie deren Inhalt bearbeiten können, als ob Sie sie selbst entworfen hätten.
Tools und Möglichkeiten für Entwickler
Wenn Sie ein WordPress-Entwickler sind, können Sie die Funktionalität von Getwid erweitern durch:
Getwid ACF-Integrationen
Mit dem ACF-Plugin (Advanced Custom Fields) für WordPress können Sie benutzerdefinierte Wertfelder (z. B. E-Mail, Text, Datum usw.) zu beliebigen Beiträgen, Medien oder anderen WordPress-Taxonomiebegriffen hinzufügen. Wenn Sie diese Felder verwenden, um Beiträge oder Seiten anzupassen, können Sie sie über Getwid-Blöcke anzeigen, die benutzerdefinierte Beitragstypen unterstützen, um einen großartigen Eindruck bei Ihren Besuchern zu hinterlassen.
Getwid-Style-Kit
Getwid bietet auch eine praktische Boilerplate, mit der Sie die Kernblöcke von Gutenberg und Getwid für Ihr Thema erweitern und anpassen können. Die Toolchain enthält zwei Dateien für jeden Block und sogar eigene CSS-Klassen für die jeweiligen Blöcke. Es spart Ihnen Zeit, wenn Sie Gutenberg-Designanpassungen vornehmen, und hilft, die Konsistenz mit zusätzlichen Stilen sicherzustellen.
Kostenloses Starter-Theme
MotoPress hat ein Basisthema, gepaart mit seinen maßgeschneiderten Blöcken, die Sie anpassen können, um Ihre Markenidentität widerzuspiegeln. Es ist ein Mehrzweckthema, das gut zu geschäftlichen und privaten Websites jeder Größenordnung passt.
Nischenspezifische Premium-Themen (mit Seiten, die mit Getwid vorgestaltet sind)
Sie können auch andere Gutenberg-optimierte WordPress-Designs mit speziell für verschiedene Nischen gestalteten Getwid-Blöcken nutzen. MotoPress bietet Gutenberg-Designs für Hotels, Termine und viele andere Geschäftsarten.
Getwid-Preise
Getwid kostet Sie derzeit keinen Cent und ist auf WordPress.org verfügbar. Es könnte jedoch eine Premium-Version in Frage kommen, da das Plugin viele wertvolle Funktionen und einzigartige Blöcke hat, die sonst schwierig sein könnten.
Aber wie die Dinge stehen, ist Getwid zu 100% ohne Bedingungen oder Einschränkungen nutzbar.
Endgültiges Urteil
Getwid nutzt den Gutenberg-Editor, um einen modularen Ansatz zum Retuschieren von Webseiten bereitzustellen. Mit den Steuerelementen des Plugins können Sie alle Blöcke schnell anpassen. Außerdem ist es schwer, nicht von der Block- und Vorlagenbibliothek beeindruckt zu sein – es ist großzügig von den Entwicklern, mehr als 75 Optionen kostenlos anzubieten.
Das Erstellen atemberaubender Seiten wird mit Getwid einfacher. Von wunderschönen Karussells bis hin zu stilvollen Zeitleisten für Inhalte und mehr – mit der Drag-and-Drop-Funktion können Sie viel tun. Und Sie werden es lieben, dass Sie mit MotoPress eine visuelle Vorschau der Einstellungen anzeigen können, bevor Sie sie in Kraft setzen.
Wenn Sie also mit dem Gutenberg-Blockeditor besser aussehende Seiten erstellen möchten, kreuzt das Getwid-Plugin alle richtigen Kästchen an.
Holen Sie sich Getwid kostenlos
