Die 21 besten Ghost-Website- und Blog-Beispiele 2024
Veröffentlicht: 2024-02-09Möchten Sie Ihre Inspiration mit den besten Ghost-Website- und Blog-Beispielen steigern?
Willkommen in unserer umfassenden Kollektion, die für jeden etwas zu bieten hat.
Ghost ist mit seinem schlanken Design, der intuitiven Benutzeroberfläche und den robusten Funktionen zu einer bevorzugten Plattform für Kreative geworden, die ihre Geschichten, Ideen und Werke mit der Welt teilen möchten.
In diesem Artikel stellen wir Ihnen einige der besten Beispiele für Websites und Blogs vor, die von Ghost betrieben werden.
(Viele große Online-Plattformen verwenden Ghost, was Sie vielleicht überraschen wird.)
Von atemberaubenden visuellen Designs bis hin zu fesselnden Inhalten zeigen diese Websites die Vielseitigkeit und Kreativität, die Ghost seinen Benutzern ermöglicht.
Lehnen Sie sich also zurück und entspannen Sie sich – unter diesen herausragenden Beispielen finden Sie mit Sicherheit etwas, das Ihnen ins Auge fällt.
Lass uns eintauchen!
Dieser Beitrag behandelt:
- Beste Beispiele für Ghost-Websites und Blogs
- Kickstarter-Updates
- SPEICHERN
- Weißes Papier
- Tangle-Neuigkeiten
- Quillette
- Yardeni QuickTakes
- Medien überschreiben
- HNGRY
- Schöpferwissenschaft
- Der Browser
- Willkommen in der Höllenwelt
- Der Berkeley-Scanner
- Der Ahorn
- Der Unterschied
- BLAG
- Maker-Stationen
- Buffer-Blog
- Das DESK-Magazin
- Der Hebel
- 404 Medien
- Plattformer
- So erstellen Sie eine Website oder ein Blog mit Ghost
- FAQs zu Ghost-Websites und -Blogs
- Ist Ghost für Anfänger einfach zu bedienen?
- Kann ich das Design meiner Ghost-Website anpassen?
- Unterstützt Ghost SEO?
- Kann ich meine bestehende Website zu Ghost migrieren?
- Bietet Ghost Hosting-Dienste an?
- Ist Ghost für große Websites und Blogs geeignet?
Beste Beispiele für Ghost-Websites und Blogs
Diese handverlesenen Juwelen stellen den Höhepunkt dessen dar, was mit der leistungsstarken Plattform von Ghost erreicht werden kann, und inspirieren Schöpfer und Leser gleichermaßen.
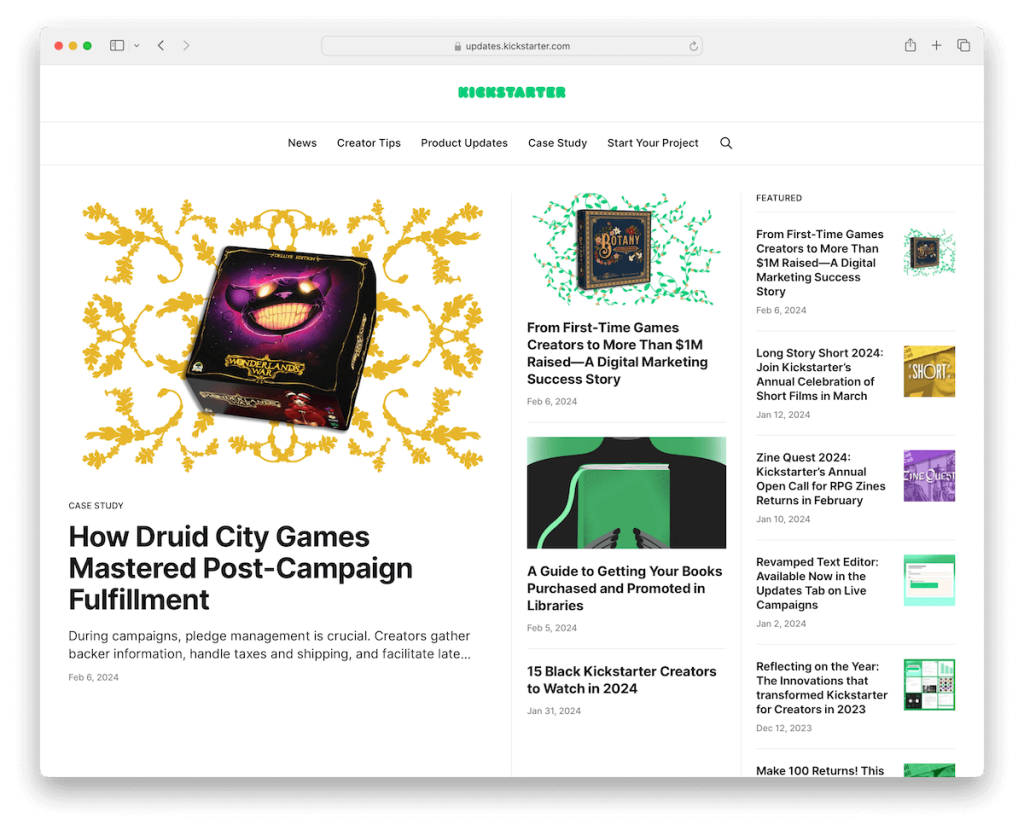
1. Kickstarter-Updates

Die Hauptplattform von Kicktarter basiert zwar nicht auf Ghost, der Bereich „Updates/News“ hingegen schon. Ich bin mir sicher, dass du das nicht kommen sahst, oder?
Die Seite ist sehr sauber und minimalistisch, mit einer einfachen Kopf- und Fußzeile (siehe weitere Beispiele für Website-Fußzeilen), alle auf dem gleichen Hintergrund, um eine reibungslose Darstellung zu gewährleisten.
Es verfügt über einen vorgestellten Abschnitt und ein vierspaltiges Raster mit statischen und animierten Miniaturansichten für ein dynamischeres Engagement.
Hinweis : Einer der besten Ansätze zur Gestaltung Ihrer Website oder Ihres Blogs ist Einfachheit/Minimalismus. (Weitere Ideen finden Sie in diesen fantastischen minimalistischen Website-Beispielen.)
Warum wir uns dafür entschieden haben : Ghost ist aufgrund seiner nahtlosen Anpassung eine ausgezeichnete Wahl sowohl für kleine als auch für große Spieler.
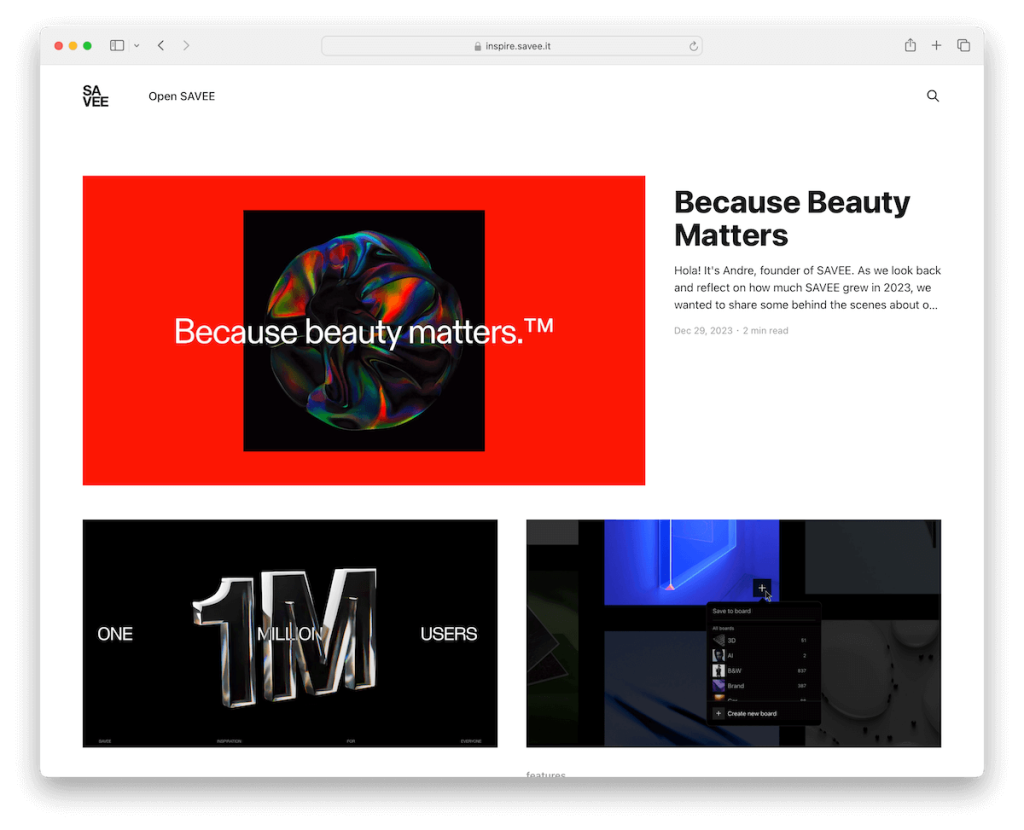
2. SPEICHERN

Die SAVEE-Website ist ein Beispiel für die Eleganz von Ghost und verfügt über eine minimalistische Kopfzeile mit einem dezenten Suchsymbol, was zu einem klaren und leicht navigierbaren Layout führt. Außerdem finden Sie dort auch einen Link, der zur Hauptseite von SAVEE führt.
Das kastenförmige Design und der kontrastierende weiße Hintergrund sorgen für Lesbarkeit und Fokus, während die Fußzeile mit ihrem dunklen Hintergrund für Einfachheit sorgt.
Mit einer eleganten Benutzeroberfläche und Liebe zum Detail bietet SAVEE ein nahtloses Benutzererlebnis und ist damit ein herausragendes Beispiel für das Ghost-Website-Design.
Hinweis : Sorgen Sie für Sauberkeit mit einer einfachen Kopf- und Fußzeile (wir empfehlen jedoch, beides praktisch mit den notwendigen Links und anderen unverzichtbaren Inhalten zu gestalten).
Warum wir uns dafür entschieden haben : SAVEE zeichnet sich als Beispiel einer Ghost-Website durch sein minimalistisches Design, die intuitive Navigation und den Fokus auf die Benutzererfahrung aus.
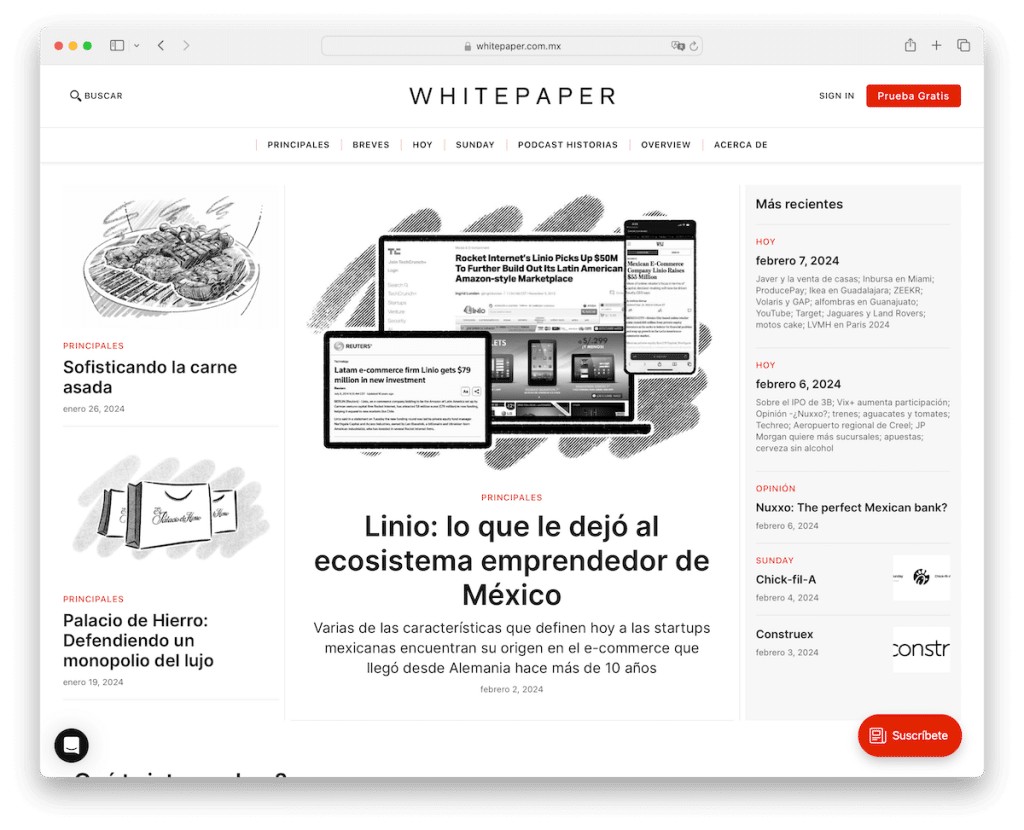
3. Whitepaper

Die Besonderheit von Whitepaper liegt in seiner faszinierenden Schwarz-Weiß-Ästhetik, ergänzt durch elegante Designelemente.
Mit einer funktionsreichen Kopfzeile, die eine Suchleiste, Menülinks und eine auffällige CTA-Schaltfläche enthält, sowie einer schwebenden Abonnementschaltfläche zur Benutzereinbindung bietet Whitepaper ein einwandfreies Surferlebnis.
Seine dynamischen Karussells und sozialen Symbole in der Fußzeile verbessern die Interaktivität zusätzlich und machen es zu einem Paradebeispiel für innovatives Ghost-Website-Design.
Uns gefällt auch, wie Abschnitte durch dünne Linien getrennt werden und gleichzeitig der gleiche weiße Hintergrund erhalten bleibt.
Hinweis : Erstellen Sie eine praktische Kopfzeile mit Links, einer Suchleiste und einer (optionalen) Call-to-Action-Schaltfläche.
Warum wir uns dafür entschieden haben : Whitepaper erregt Aufmerksamkeit durch sein Schwarz-Weiß-Design und seine benutzerorientierten Funktionen und setzt einen neuen Standard für Aussehen und Funktionalität.
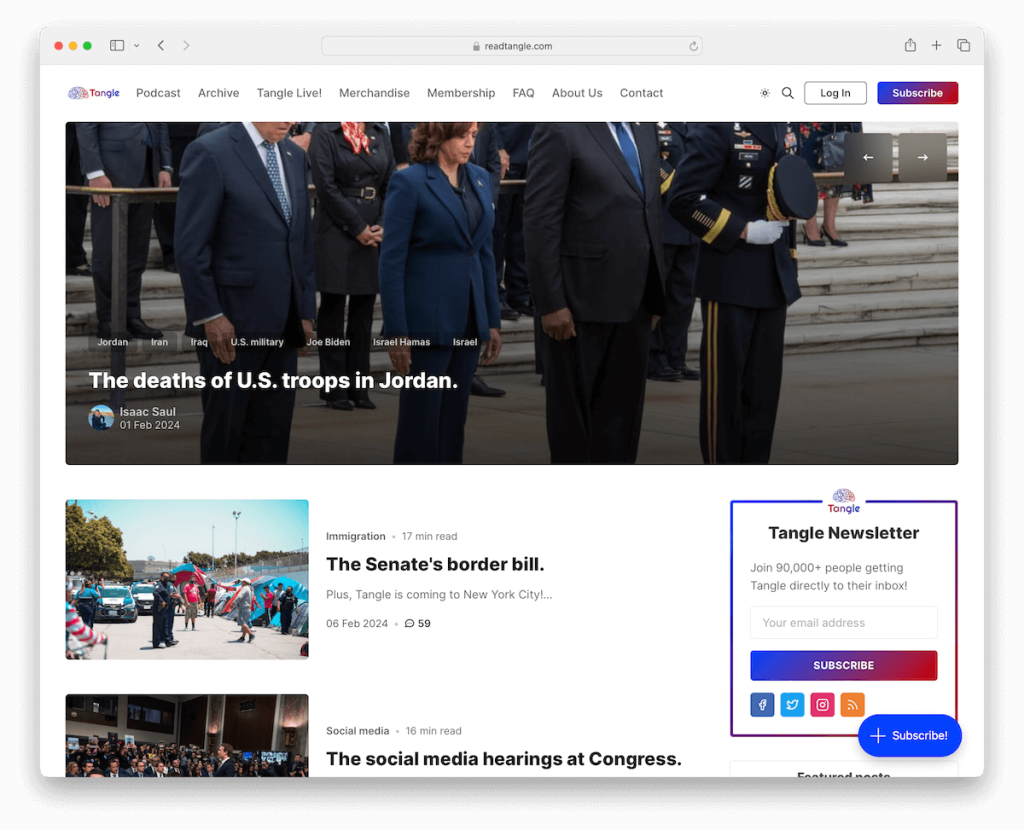
4. Tangle-Neuigkeiten

Tangle News ist eine Ghost-Site mit einem übersichtlichen Box-Layout, einer benutzerfreundlichen Navigationsleiste und einem Tag-/Nachtmodus-Umschalter für bessere Lesbarkeit.
Es priorisiert die Benutzerinteraktion, indem es einen dynamischen Schieberegler, eine praktische Seitenleiste und eine schwebende Abonnementschaltfläche bietet.
Tangle News veranschaulicht die Nützlichkeit im modernen Webdesign mit einer dunklen Fußzeile, die einen Hauch von Raffinesse verleiht. Es verfügt außerdem über ein einfaches einspaltiges Blog-Post-Layout, das den Fokus auf den Inhalt gewährleistet.
Hinweis : Haben Sie wichtige Neuigkeiten, die Sie bekannt geben möchten? Benutzen Sie einen Schieberegler!
Warum wir uns dafür entschieden haben : Tangle News integriert nahtlos moderne Designelemente, intuitive Navigationsfunktionen und das Engagement, die Benutzererfahrung zu verbessern.
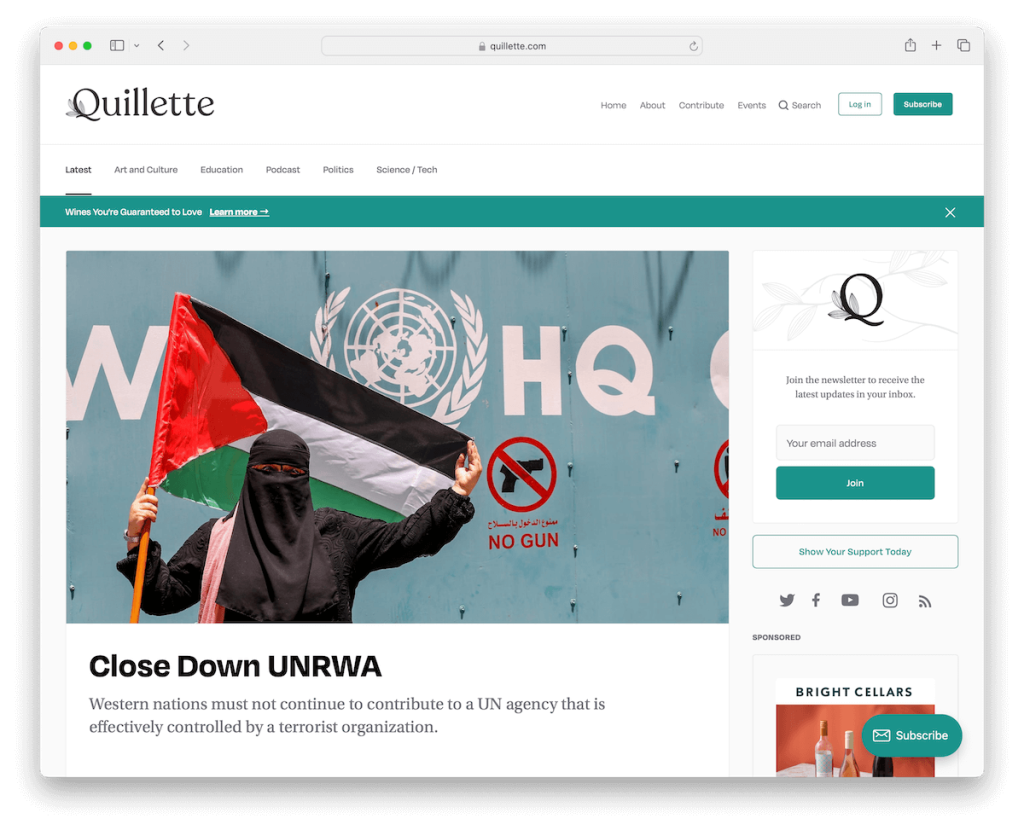
5. Quillette

Quillette zeichnet sich durch seinen zweiteiligen Header aus, der Links und überzeugende CTA-Buttons integriert.
Es sorgt für dynamisches Surfen, indem es benutzerfreundliche Funktionen wie eine ausblendbare Benachrichtigungsleiste und ein mehrteiliges Layout mit Rastern und Karussells bietet.
Mit praktischen Seitenleisten, einem auffälligen Newsletter-Abonnementformular und einer umfassenden dreispaltigen Fußzeile legt Quillette Wert auf Benutzereinbindung und Benutzerfreundlichkeit.
Diese Ghost-Site ist sauber und einfach, verfügt aber über alles Notwendige, um die Benutzerfreundlichkeit zu gewährleisten.
Hinweis : Verwenden Sie eine Benachrichtigungsleiste, um bestimmte Inhalte, besondere Neuigkeiten, ein Update usw. zu bewerben.
Warum wir uns dafür entschieden haben : Quillette glänzt mit seinen coolen Funktionen, seinem praktischen Design und seinem Fokus auf Engagement.
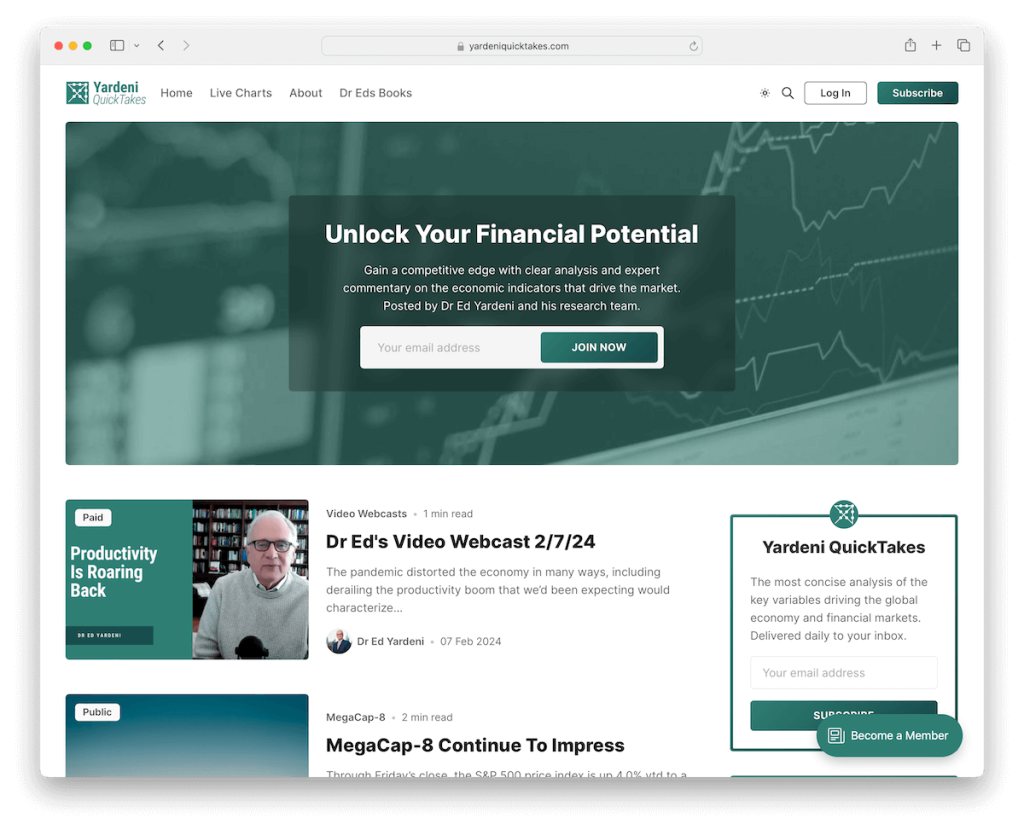
6. Yardeni QuickTakes

Yardeni QuickTakes platziert ein Opt-in-Formular über dem Falz, um so viele Besucher-E-Mails wie möglich zu erfassen.
Dieses Ghost-Blog-Beispiel ist einfach und prägnant und verfügt über eine einfache Navigation zum schnellen Auffinden von Inhalten.
Darüber hinaus verfügt es neben CTAs, einer Suchleiste und Menülinks in der Kopfzeile über einen Umschalter zwischen dunklem und hellem Modus.
Darüber hinaus fällt die Fußzeile gut auf, da sie einen kontrastierenden dunklen Hintergrund verwendet.
Hinweis : Ermöglichen Sie den Besuchern, für ein noch besseres Leseerlebnis zwischen dunkler und heller Betrachtung zu wechseln.
Warum wir uns dafür entschieden haben : Yardeni QuickTakes ist eine hervorragende Demonstration, wie Sie Ihren „Above-the-Fold“-Bereich strategisch für ein Opt-in-Formular nutzen können.
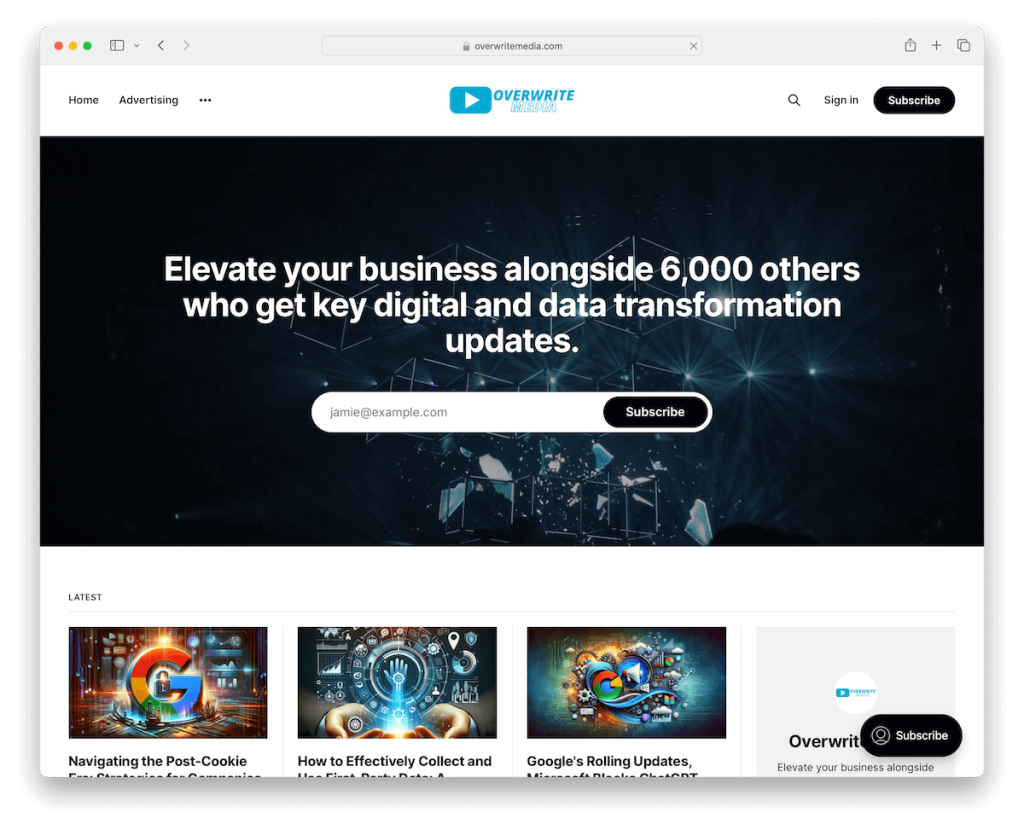
7. Medien überschreiben

Overwrite Media präsentiert eine minimalistische Kopf- und Fußzeile und lenkt gleichzeitig den Fokus auf den prominenten Abonnementformularabschnitt oberhalb der Falte. (Ähnlich wie Yardeni QuickTakes.)
Es legt Wert auf Einfachheit und Funktionalität und verfügt über ein elegantes dreispaltiges Beitragsraster-Layout, eine klebrige Seitenleiste und eine schwebende Abonnementschaltfläche für eine solide Benutzerinteraktivität.
Darüber hinaus gewährleistet ein zusätzliches Newsletter-Anmeldeformular in der Fußzeile einen einfachen Zugriff für Benutzer, um in Verbindung zu bleiben.
Hinweis : Verwenden Sie ein Rasterlayout für Beiträge, um viele Inhalte organisiert anzuzeigen.
Warum wir uns dafür entschieden haben : Overwrite Media zeichnet sich durch minimalistisches Design, benutzerfreundliche Funktionen und einen Fokus auf Klarheit und Effizienz aus.
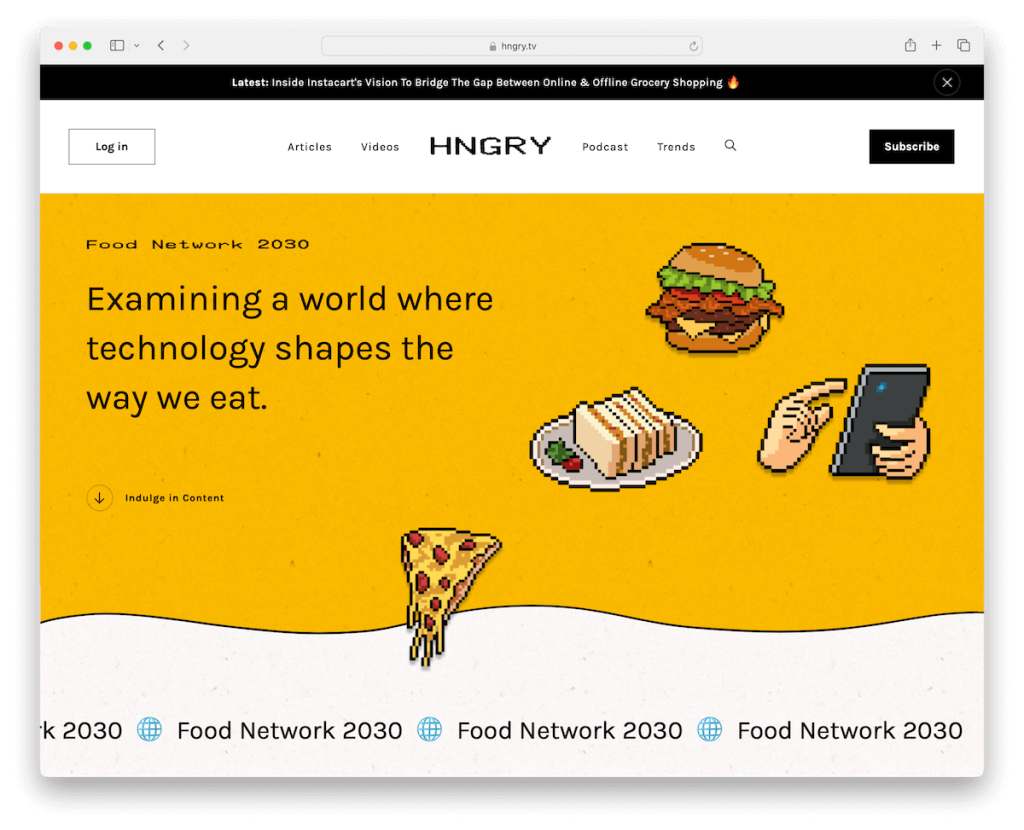
8. HNGRY

Die Ghost-Website von HNGRY verfügt über eine Benachrichtigung in der oberen Leiste vor einem dunklen Hintergrund für bessere Sichtbarkeit.
Die Website verfügt über einen schwebenden Header, der die Menülinks übersichtlich zentralisiert und so ein optimiertes Navigationserlebnis bietet. Die einzigartige Positionierung der Anmeldeschaltfläche auf der linken und der Abo-Schaltfläche auf der rechten Seite sorgt für Benutzerfreundlichkeit.
Das Erscheinungsbild der Website wird durch einprägsame pixelige Details und flüssige Animationen aufgewertet, die dem Surferlebnis eine dynamische Ebene verleihen.
Darüber hinaus sorgt ein praktischer Back-to-Top-Button für eine mühelose Navigation und macht die Reise des Lesers durch die Seite benutzerfreundlich.
Hinweis : Einzigartige Designelemente und Animationen können die UX Ihrer Website erheblich verbessern. (Nur nicht übertreiben!)
Warum wir uns dafür entschieden haben : HNGRY bietet eine einzigartige Mischung aus auffälligen Designelementen, effizienter Navigation und interaktiven Funktionen.
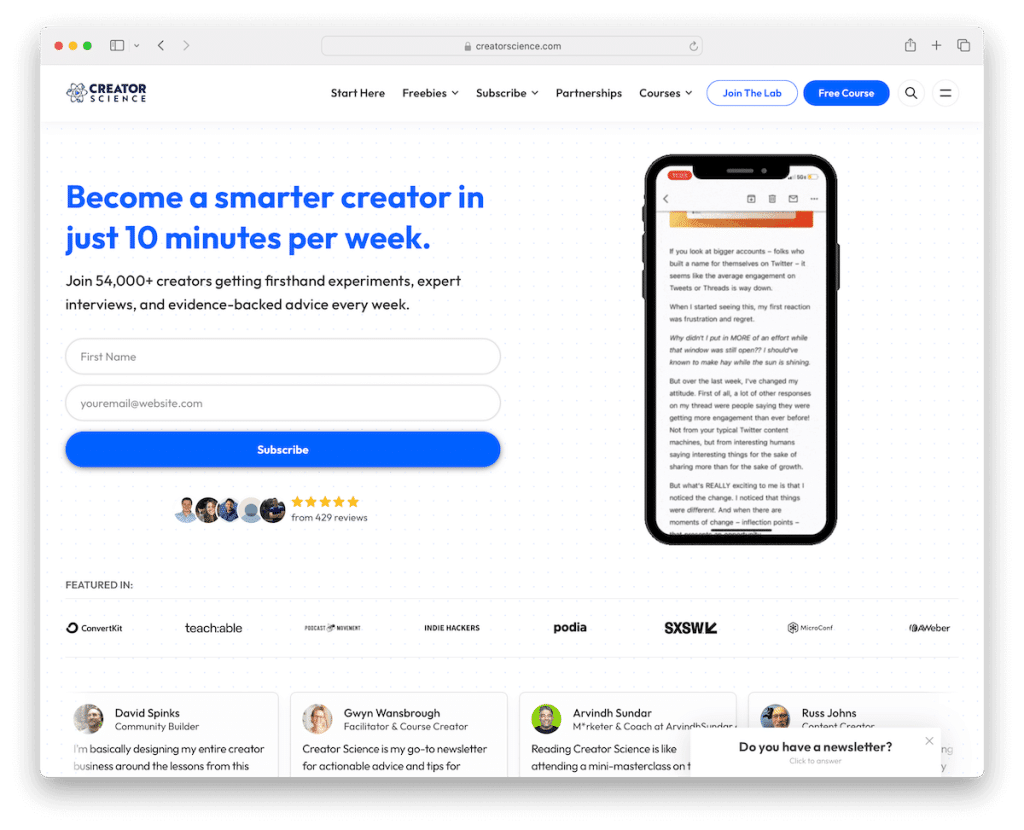
9. Schöpferwissenschaft

Die Website von Creator Science verfügt über eine übersichtliche Navigation mit einem Dropdown- und Hamburger-Menü für den einfachen Zugriff.
Die Navigationsleiste ist mit überzeugenden CTA-Schaltflächen ausgestattet und die Kopfzeile verschwindet beim Scrollen nach unten und erscheint beim Scrollen nach oben wieder für ein nahtloses Erlebnis.
Ein prominent platziertes Abonnementformular oberhalb der Falte sowie eine Vorschauanimation des Smartphone-Scrollbildschirms steigern die Benutzerinteraktion.
Die Seite steigert ihre Glaubwürdigkeit durch einen „Featured In“-Bereich, eine Reihe von Rezensionen mit fünf goldenen Sternen und ein verschiebbares Testimonial-Karussell.
Darüber hinaus verfügt es über Sticky-Elemente, die die Funktionalität und Benutzerbindung verbessern, sowie über ein Popup, das beim Beenden angezeigt wird.
Hinweis : Möchten Sie eine übersichtlichere Navigationsleiste/Kopfzeile? Dann verwenden Sie ein Hamburger-Menü.
Warum wir uns dafür entschieden haben : Creator Science bietet eine nahtlose Navigation, ansprechende interaktive Funktionen und eine glaubwürdige Präsentation.
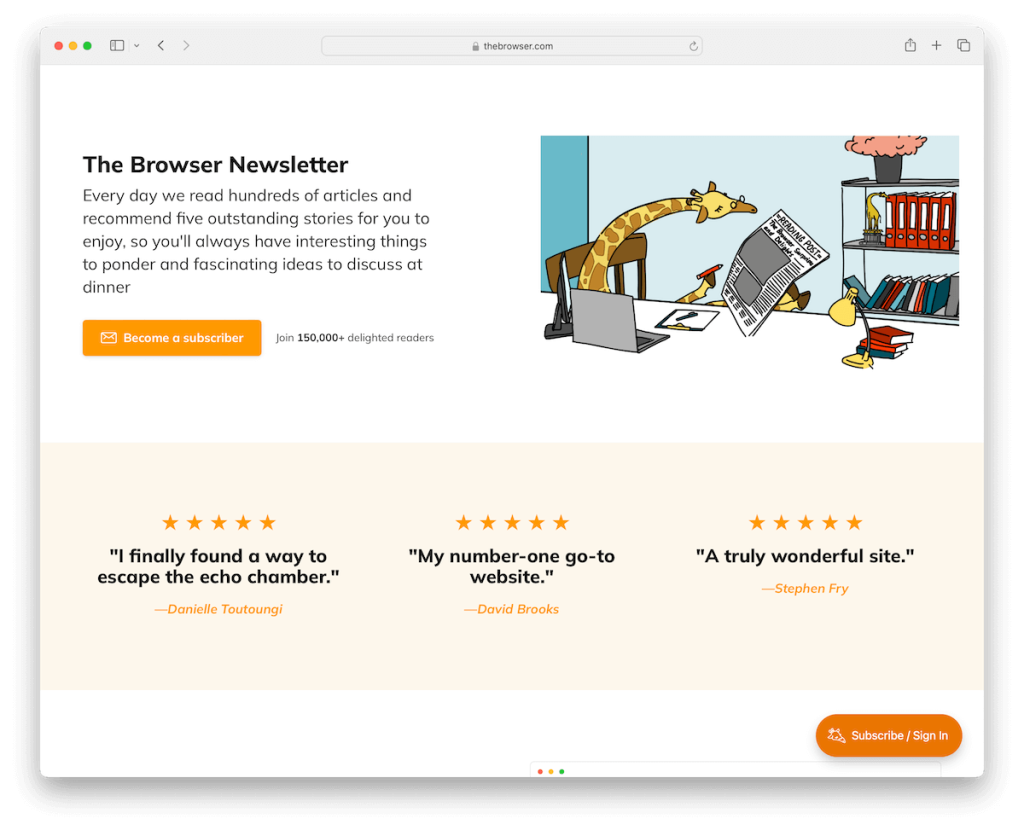
10. Der Browser

Die Ghost-Website des Browsers steht für schlichte Eleganz ohne Header und priorisiert Inhalte vor Unordnung. (Es gibt sicher nicht viele Websites ohne Kopfzeile.) Darüber hinaus enthält eine einfache Fußzeile wichtige Links und sorgt so für Einfachheit.
Bemerkenswert ist der schwebende Abonnement-Button, der einen einfachen Zugang zum Abonnement ermöglicht, sowie ein spezielles Newsletter-Formular für eine nahtlose Interaktion.
Überall auf der Website verteilte Testimonials verleihen den Angeboten Glaubwürdigkeit und Authentizität und machen The Browser zu einem Paradebeispiel für raffiniertes Design und benutzerorientierten Komfort.
Hinweis : Fühlen Sie sich frei, gegen den Strom zu gehen und eine Website ohne Header zu erstellen, um den Inhalt sofort zu bewerben.
Warum wir uns dafür entschieden haben : Der Browser erregt Aufmerksamkeit durch elegantes, minimalistisches Design, Benutzerfreundlichkeit und Fokus auf die Bereitstellung von Inhalten.
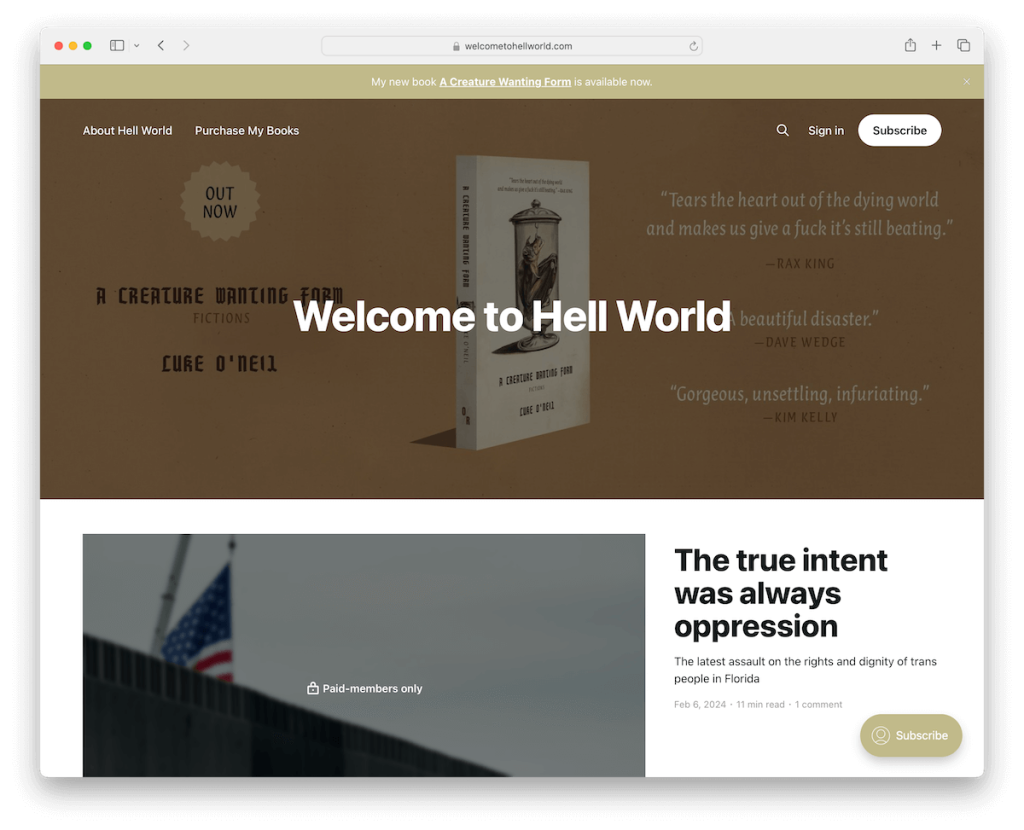
11. Willkommen in der Höllenwelt

Welcome To Hell World startet mit einer Benachrichtigung in der oberen Leiste, die für ein neues Buch wirbt. (Denken Sie daran, dass Sie die Leiste schließen oder auf den Link klicken können, um mehr zu erfahren.)
Dann geht es weiter in einen ziemlich großen Kopfbereich mit Links, einer Suchleiste, einer Anmelde- und einer Abonnementschaltfläche.
Die unendliche Schriftrolle, die den Inhalt automatisch lädt, ist einzigartig für das Website-Beispiel „Welcome To Hell World's Ghost“.
Schließlich verfügt die Website über eine supereinfache dunkle Fußzeile mit Copyright-Text auf der linken Seite und „Powered by Ghost“ auf der rechten Seite.
Hinweis : Sorgen Sie dafür, dass Besucher Ihre Website weiterhin genießen können, ohne auf „Weiter“ klicken zu müssen, indem Sie die Infinite-Scroll-Funktion integrieren.
Warum wir uns dafür entschieden haben : „Welcome To Hell World“ gewährleistet eine fantastische Lesbarkeit und praktisches Scrollen, sodass die Leser die Website optimal nutzen können, ohne zu viel Arbeit zu leisten, außer – nun ja – Lesen.
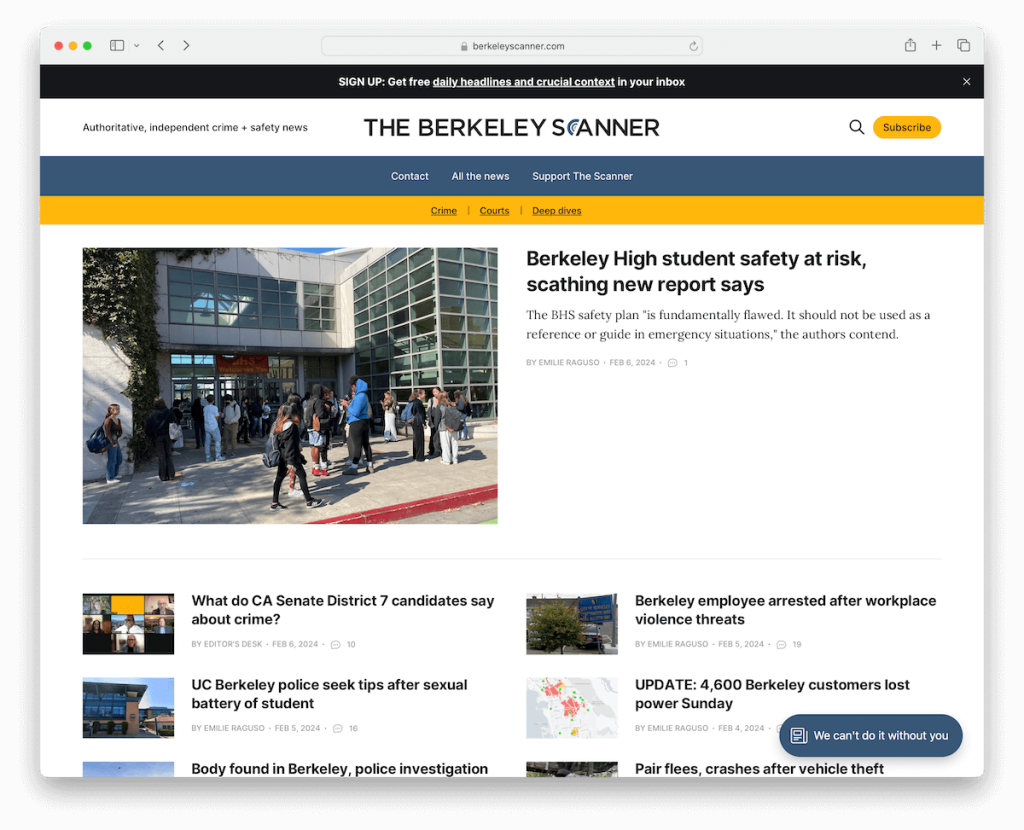
12. Der Berkeley-Scanner

Der Berkeley Scanner ist ein großartiges Beispiel für eine Ghost-Website, die einen mehrteiligen Header präsentiert, der einen Hauptabschnitt sowie primäre und sekundäre Menüs enthält.

Das magazinähnliche Layout ist sorgfältig gestaltet und bietet ausreichend Leerraum, um die Lesbarkeit zu verbessern und ein übersichtliches Benutzererlebnis zu bieten.
Die umfangreiche Fußzeile der Website ist sorgfältig gestaltet und verfügt über einen auffälligen Abonnement-Button, Social-Media-Symbole und praktische Menülinks, die alle zu einer benutzerfreundlichen und ästhetisch ansprechenden Benutzeroberfläche beitragen.
Hinweis : Bringen Sie die Navigation Ihrer Website mit primären und sekundären Menüs auf die nächste Ebene.
Warum wir uns dafür entschieden haben : Der Berkeley Scanner sorgt für elegantes Design, nahtlose Navigation und außergewöhnliche Lesbarkeit und setzt damit einen hohen Standard für Online-Publishing.
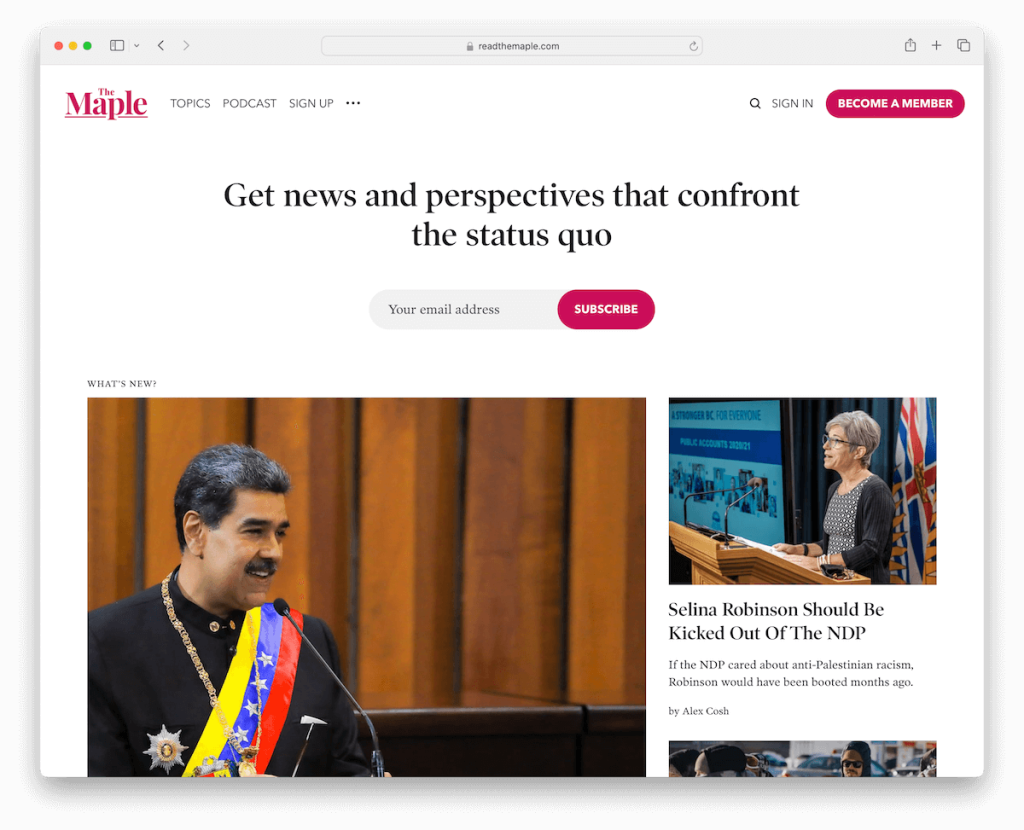
13. Der Ahorn

Die Maple-Website glänzt als vorbildliche Ghost-Website, die sich durch ihren einheitlichen weißen Hintergrund in der Kopf-, Basis- und Fußzeile auszeichnet und ein zusammenhängendes visuelles Erlebnis gewährleistet.
Die benutzerfreundliche Oberfläche verfügt über ein Dropdown-Menü und einen Call-to-Action (CTA) in der Navigationsleiste für eine sofortige Interaktion.
Über dem Fold werden Besucher mit einem Anmeldeformular begrüßt, das zu einer schnellen Interaktion anregt.
Das Post-Raster-Layout der Website, gut verteilte Miniaturansichten, Titel und Auszüge sowie eine umfassende fünfspaltige Fußzeile bieten eine einfache Navigation und reichlich Ressourcen.
Hinweis : Sorgen Sie dafür, dass Ihre CTA-Schaltfläche leicht zugänglich ist, indem Sie sie in der Navigationsleiste/Kopfzeile platzieren.
Warum wir uns dafür entschieden haben : Maple ist aufgrund seines stimmigen Designs, seines intuitiven Layouts und seiner umsetzbaren Funktionen eine erstklassige Wahl.
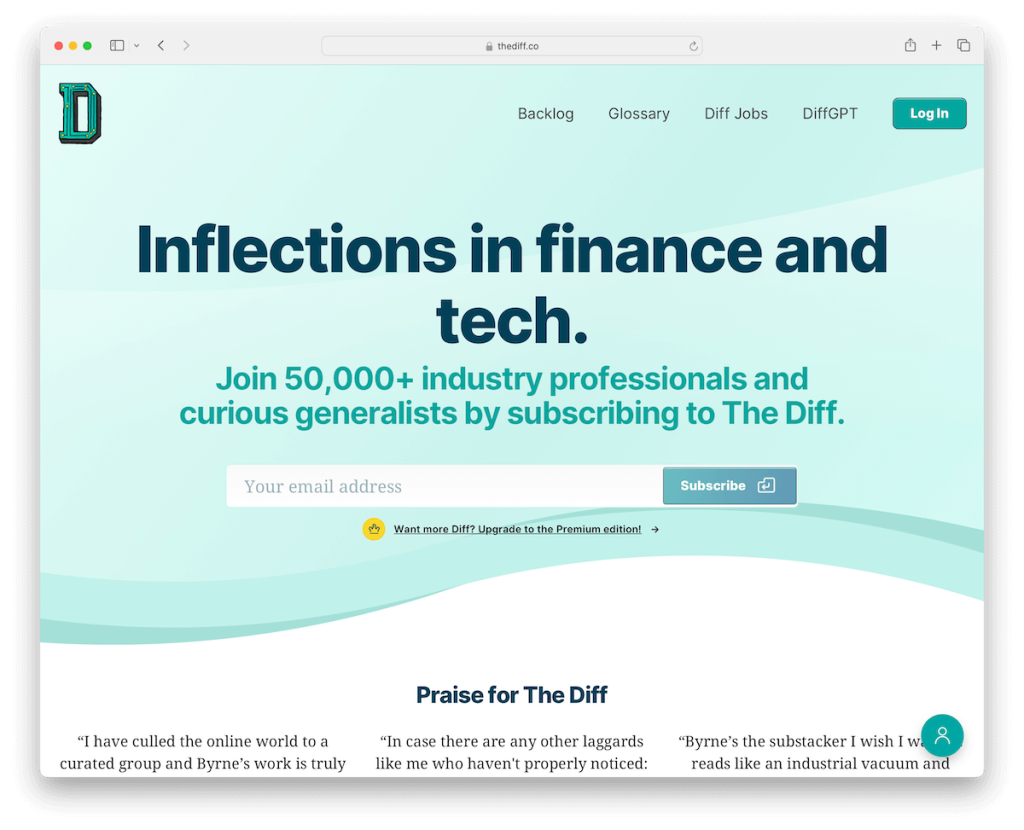
14. Der Unterschied

Das Diff verfügt über einen transparenten Header, der dem Design ein luftiges, offenes Gefühl verleiht.
Ein prominent platziertes Abonnementformular dominiert den „Above the Fold“-Bereich und fesselt die Besucher sofort, unterstrichen durch überzeugende Erfahrungsberichte.
Die Website verfügt über ein textlastiges Layout, das mit großer, lesbarer Typografie und großzügigem Leerraum ausbalanciert ist und so die allgemeine Lesbarkeit verbessert.
Eine schwebende Schaltfläche für den Mitgliederbereich fügt ein praktisches Navigationselement hinzu, während die einfache Fußzeile die klare Ästhetik der Website beibehält und sich auf Inhalt und Benutzererfahrung konzentriert.
Hinweis : Sie haben keine Lust, visuelle Inhalte auf Ihrer Website zu verwenden? Das ist in Ordnung – verwenden Sie nur Text!
Warum wir uns dafür entschieden haben : The Diff zeichnet sich durch seinen klaren Fokus auf Content-Engagement durch ein klares Website-Design und strategische Abonnentenintegration aus.
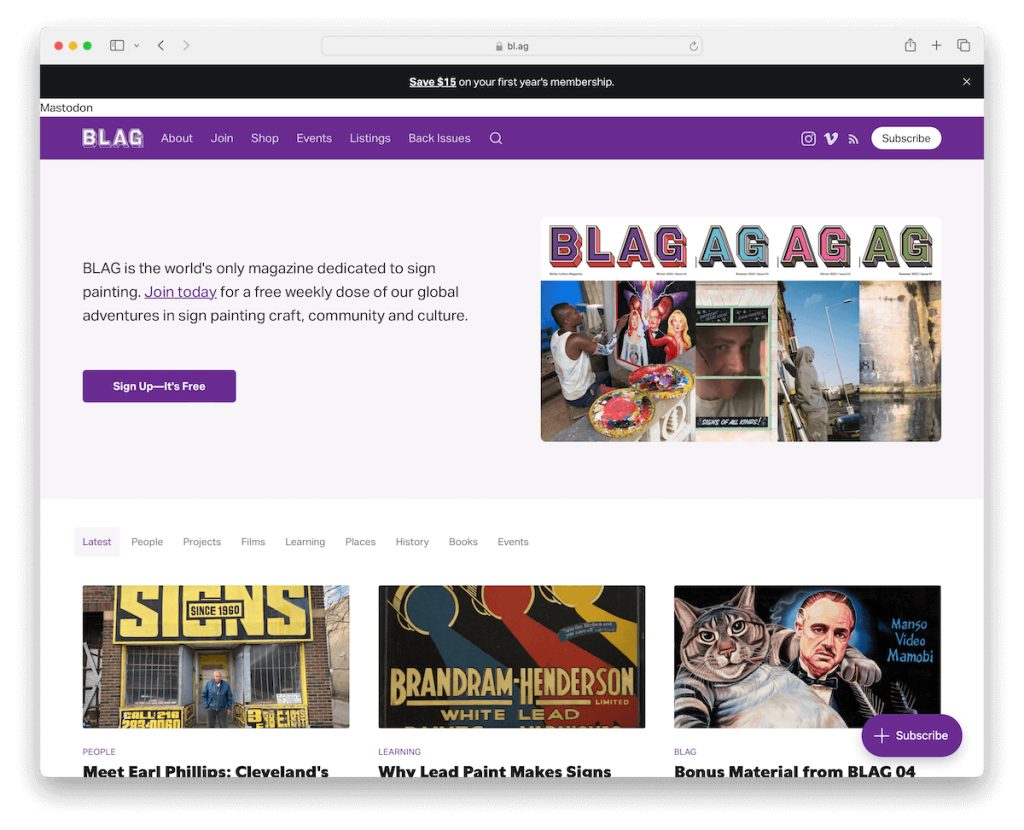
15. BLAG

BLAG verfügt über eine strategische Top-Leiste, die die Mitgliedschaft fördert und das Engagement der Benutzer von Anfang an steigert.
Die Navigationsleiste ist durchdacht gestaltet und verfügt über Suchfunktionen und Social-Media-Symbole für eine einfache Konnektivität.
Tags werden geschickt eingesetzt, um das Auffinden von Inhalten zu vereinfachen und die Navigation intuitiv zu gestalten. Die Website verwendet ein dreispaltiges Rasterlayout für Beiträge und bietet eine strukturierte und dennoch optisch ansprechende Inhaltspräsentation. Außerdem enthält es eine Schaltfläche „Mehr laden“ für kontinuierliche Erkundung.
Die dunkle Fußzeile schließt die Seite elegant ab und enthält Copyright-Informationen, nützliche Links und Social-Media-Symbole, die Funktionalität und Stil verkörpern.
Hinweis : Profitieren Sie von der Schaltfläche „Mehr laden“, damit Besucher Ihre Inhalte weiter durchsuchen können, ohne von Seite zu Seite springen zu müssen.
Warum wir uns dafür entschieden haben : BLAG vereint benutzerorientierte Funktionen, elegantes Design und eine nahtlose Integration von sozialen und Mitgliedschaftselementen.
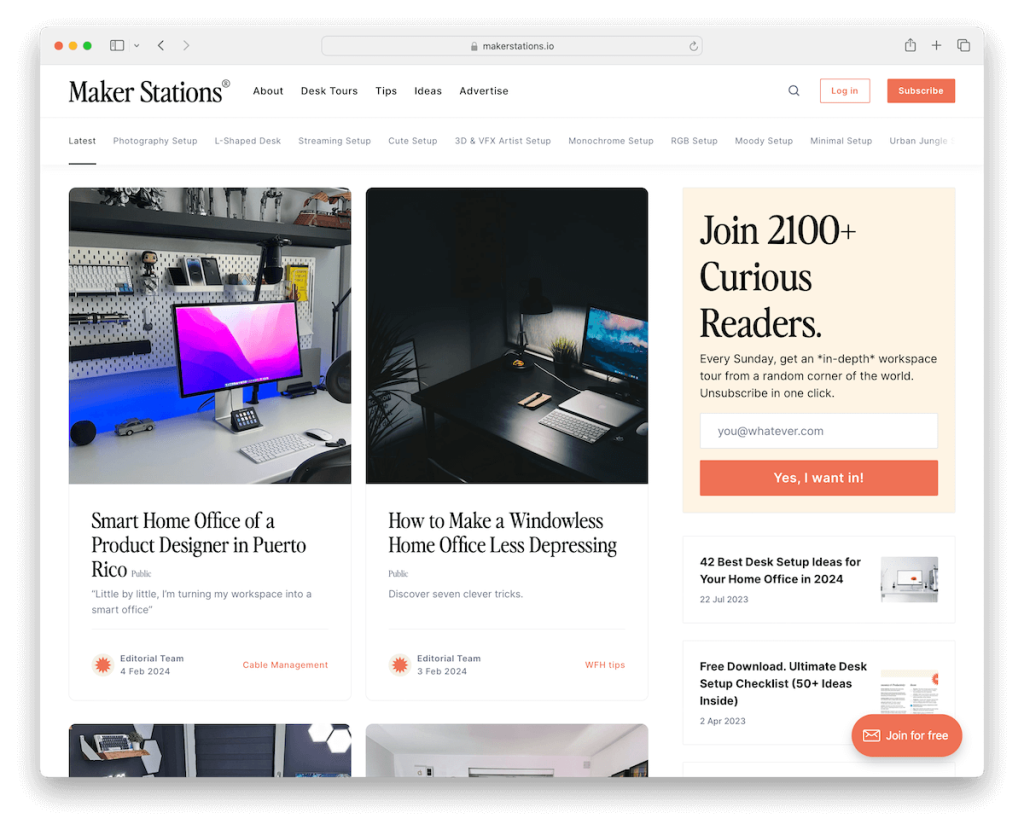
16. Maker-Stationen

Maker Stations ist ein Ghost-Blog-Beispiel mit seinem Dual-Menü-System, das sowohl primäre als auch sekundäre Navigationsoptionen für eine bessere Benutzerorientierung bietet.
Das weiße, minimalistische Design der Website spricht moderne Sensibilitäten an und fördert Klarheit und Fokus.
Eine Seitenleistenfunktion fügt eine zusätzliche Barrierefreiheitsebene hinzu, während das zweispaltige Beitragslayout Inhalte organisiert und ansprechend präsentiert.
Die Schaltfläche „Weitere Beiträge“ lädt zu ausführlicher Erkundung ein und regt zu tieferem Engagement an.
Abgerundet wird das Design durch eine dreispaltige Fußzeile mit zusätzlichen Ressourcen und Informationen.
Hinweis : Verwenden Sie eine Seitenleiste für zusätzliche Widgets, Inhalte, soziale Medien usw.
Warum wir uns dafür entschieden haben : Maker Stations bietet eine perfekte Mischung aus minimalistischem Design, strukturiertem Inhaltslayout und einfacher Navigation.
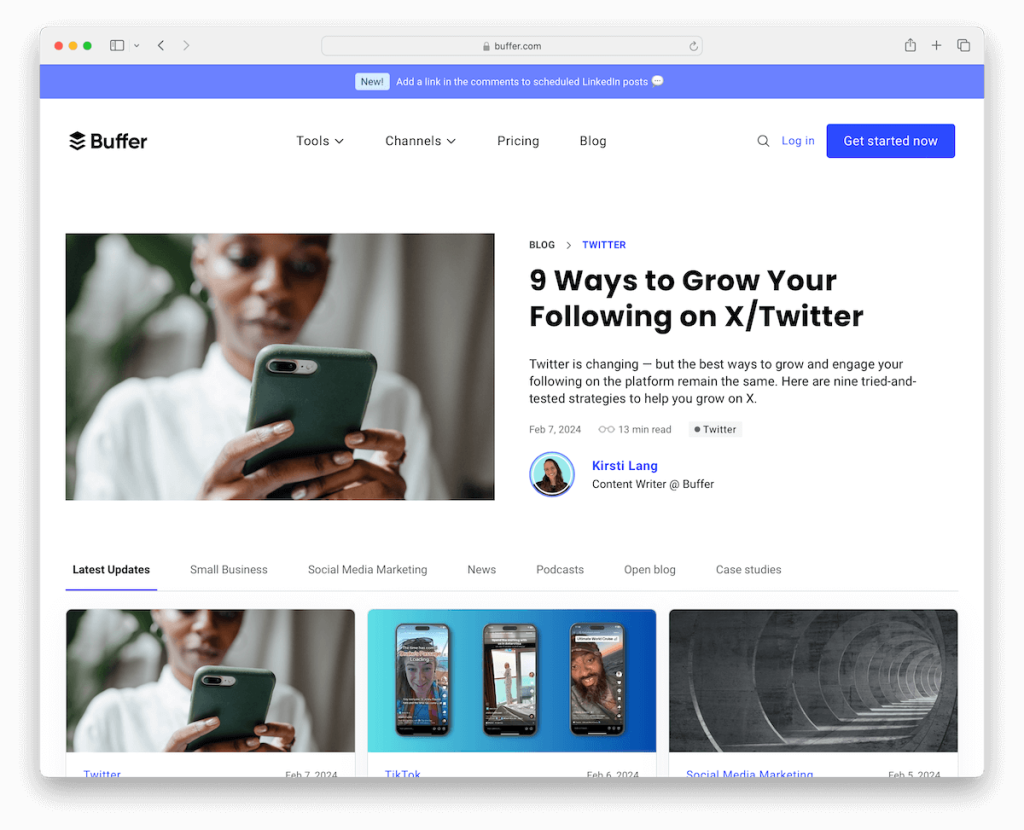
17. Buffer-Blog

Der Buffer Blog setzt mit seinem dynamischen Floating-Header, der je nach Scrollrichtung des Benutzers elegant verschwindet oder wieder erscheint, einen hohen Standard als Ghost-Website.
Das intuitive Dropdown-Menü und der strategisch platzierte CTA in der Navigationsleiste ermöglichen eine mühelose Navigation und Interaktion.
Die Website organisiert Inhalte in verschiedene Kategorien, um einen schnellen Zugriff zu ermöglichen, während ein prominent platziertes Newsletter-Abonnementformular die kontinuierliche Verbindung fördert.
Die Fußzeile ist eine Fundgrube an Ressourcen mit zusätzlichen Links, sozialen Medien und CTAs zum Herunterladen von Apps.
Hinweis : Sorgen Sie für eine Kategorisierung der Inhalte, damit Besucher viel schneller finden, was sie interessiert.
Warum wir uns dafür entschieden haben : Buffer Blog zeigt seine Erstaunlichkeit durch seine adaptive Navigation, strategische Interaktionspunkte und umfassende Ressourcenintegration.
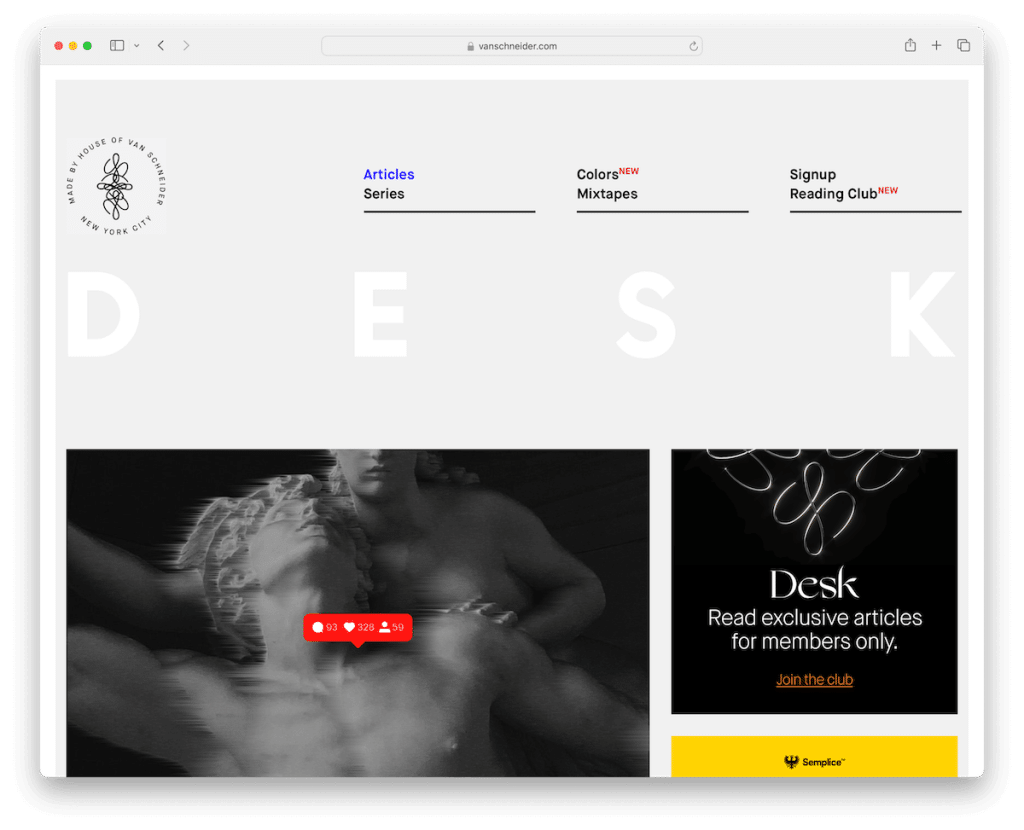
18. Das DESK-Magazin

Was die Website des DESK Magazine einzigartig macht, ist ihr unverwechselbares Rahmendesign, das den Inhalt innerhalb einer optisch ansprechenden Grenze einschließt, die sie von anderen abhebt.
Der moderne, minimalistische Header ist so gestaltet, dass er beim Scrollen minimiert und schwebend bleibt, sodass die Zugänglichkeit erhalten bleibt, ohne dass der Stil darunter leidet.
Das Layout ist sorgfältig organisiert und umfasst einen Hauptabschnitt für Blogbeiträge, der von einer Seitenleiste flankiert wird, die mit verschiedenen Widgets geschmückt ist und die Benutzerinteraktion verbessert.
Den Kern des Designs bildet eine große, kräftige schwarze Fußzeile, die ein starkes visuelles Statement setzt und gleichzeitig zusätzliche Navigationshilfen bietet.
Hinweis : Stellen Sie sicher, dass die Navigation immer verfügbar ist, indem Sie sie oben auf dem Bildschirm anbringen.
Warum wir uns dafür entschieden haben : Das DESK-Magazin besticht durch sein gerahmtes Layout, die dynamische Kopfzeile und die markante Fußzeile.
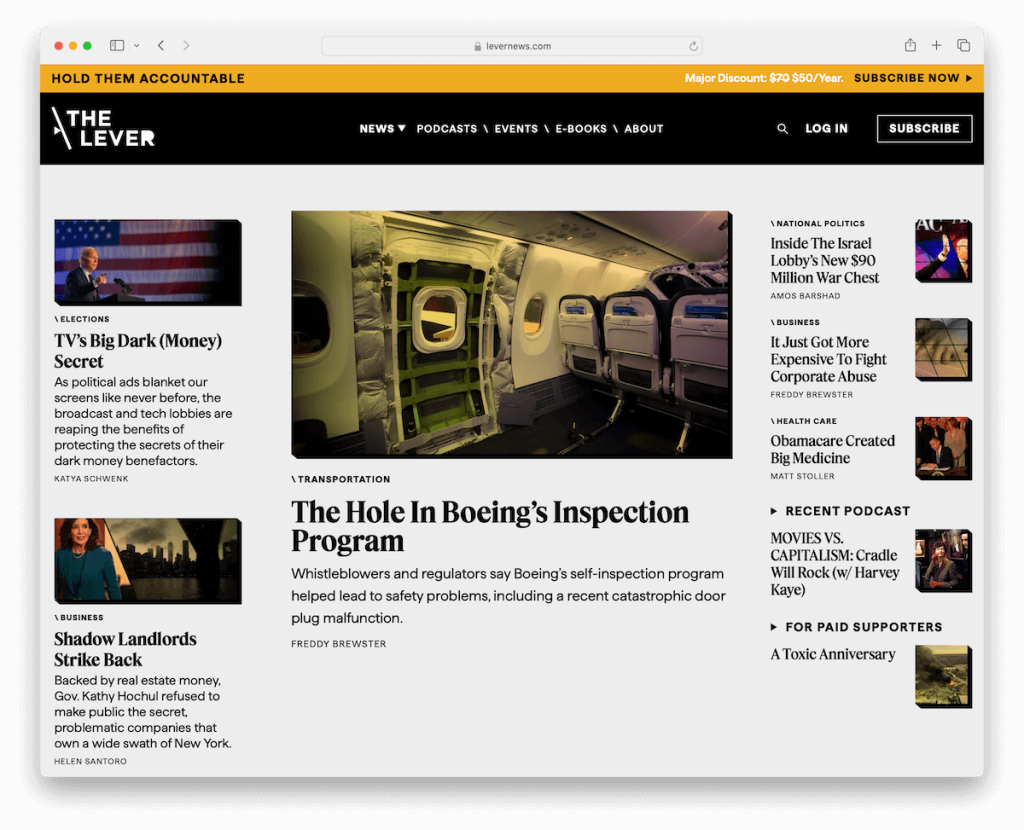
19. Der Hebel

Der Lever bringt die Dinge mit einer auffälligen, kontrastierenden oberen Leiste in Bewegung und zieht sofort die Aufmerksamkeit auf sich.
Der Sticky-Header mit Dropdown-Menü sorgt für eine nahtlose Navigation durch den Inhalt der Website. Kein Zurückscrollen mehr nach oben!
Die Website ist in mehrere Abschnitte unterteilt, die jeweils für eine intuitive Benutzereinbindung strukturiert sind, einschließlich eines prominent hervorgehobenen Teambereichs.
Die einfache, aber funktionale dunkle Fußzeile rundet die Website ab und bietet wichtige Links und ein Abonnementformular, sodass Besucher problemlos eine Verbindung herstellen und auf dem Laufenden bleiben können.
Hinweis : Verwenden Sie eine obere Leiste für eine besondere Ankündigung, Produktwerbung usw.
Warum wir uns dafür entschieden haben : Der Lever ist ein Spitzenbeispiel für sein ansprechendes Design, die klare Inhaltsorganisation und die praktischen Funktionen.
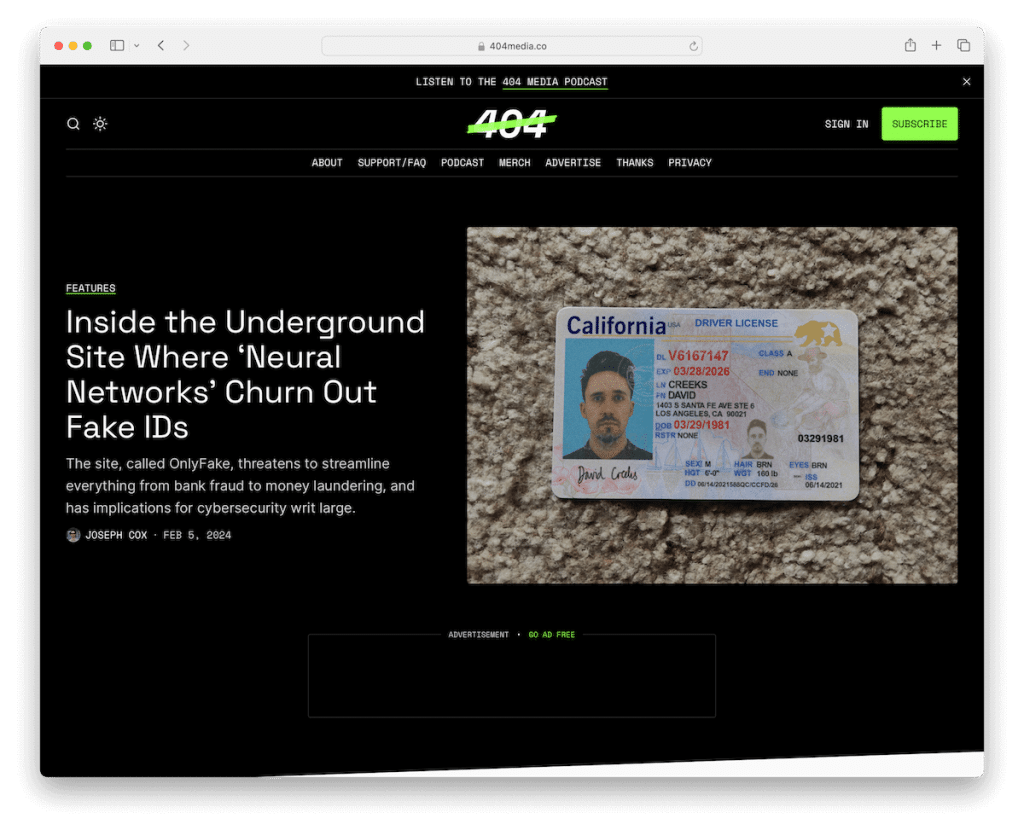
20. 404 Medien

404 Media besticht als Ghost-Website durch sein kräftiges schwarzes Design, das durch kontrastierende helle Abschnitte für visuelles Interesse unterbrochen wird.
Der Lichtmodus-Umschalter ist eine einzigartige Funktion, mit der Benutzer ihr Seherlebnis individuell anpassen können.
Die Website verwendet einen Sticky-Header, der eindeutig auf eine Navigationsleiste verzichtet, wodurch die Benutzeroberfläche optimiert wird.
Der Inhalt wird in einem dreispaltigen Blog-Beitragslayout präsentiert, ergänzt durch eine Schaltfläche „Weitere Beiträge laden“ für ein kontinuierliches Leseerlebnis.
Die Fußzeile ist effizient gestaltet (mit hellem Hintergrund) und enthält Geschäftsinformationen, nützliche Links und ein Abonnementformular.
Hinweis : Heben Sie sich von der Masse ab, indem Sie eine schwarze Website erstellen und einen starken ersten Eindruck hinterlassen.
Warum wir uns dafür entschieden haben : 404 Media überrascht mit seinem auffälligen Kontrastdesign, den Optionen zur Benutzeranpassung und der optimierten Inhaltspräsentation.
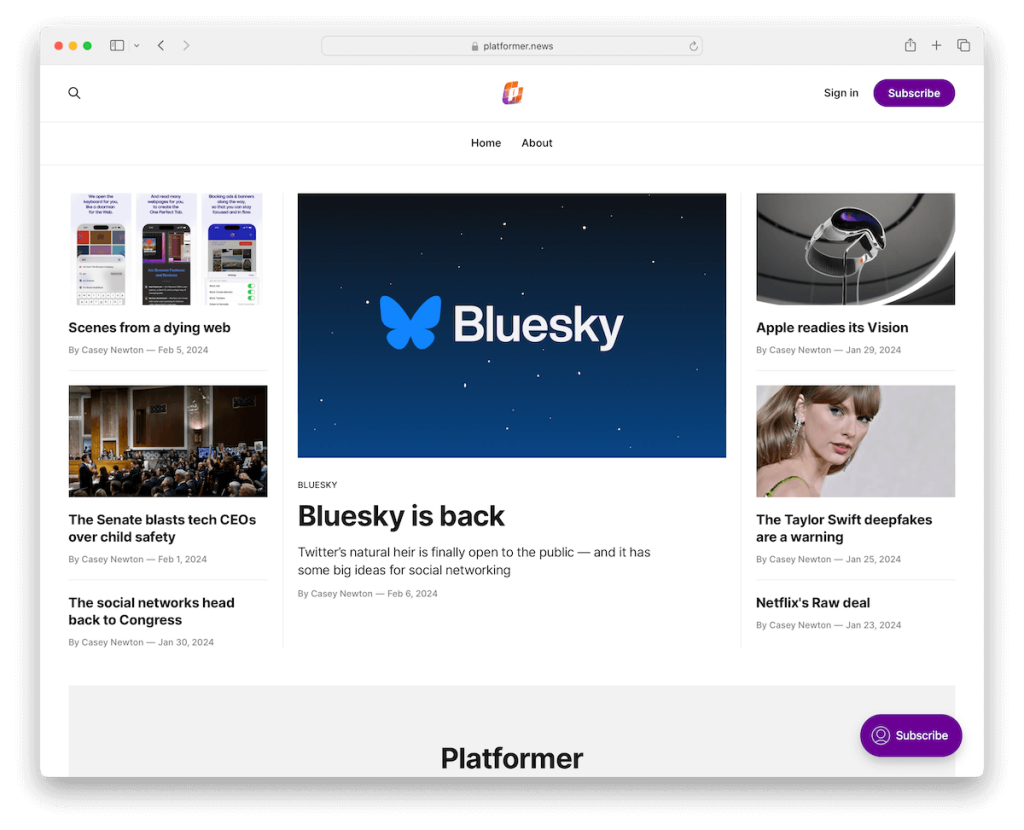
21. Plattformer

Platformer zeichnet sich durch seinen unkomplizierten Header als Ghost-Website aus. Letzteres verfügt über wichtige „Home“- und „Info“-Links, ein Suchsymbol, einen klaren „Anmelden“-Link und eine „Abonnieren“-Schaltfläche für eine sofortige Benutzerinteraktion.
Die Website verwendet ein einspaltiges Format für die Nachrichtenpräsentation, um sicherzustellen, dass der Inhalt im Mittelpunkt steht und leicht verdaulich ist.
In einem speziellen Bereich wird das Abonnementformular gut sichtbar angezeigt, was die Benutzerinteraktion fördert.
Schließlich rundet die minimalistische Fußzeile das Design ab und verkörpert das Ethos der Website von Einfachheit und Fokus.
Hinweis : Verwenden Sie ein weißes/helles Design, um Ihre Inhalte hervorzuheben.
Warum wir uns dafür entschieden haben : Platformer begeistert durch sein klares Design, die fokussierte Bereitstellung von Inhalten und die unkomplizierten Mechanismen zur Benutzereinbindung.
So erstellen Sie eine Website oder ein Blog mit Ghost
Hier ist ein einfacher siebenstufiger Prozess für den Einstieg in Ghost:
- Melden Sie sich bei Ghost an: Besuchen Sie die Ghost-Website und eröffnen Sie ein Konto. Sie können aus ihren Hosting-Plänen wählen oder sich bei Bedarf für Selbst-Hosting entscheiden.
- Wählen Sie einen Domainnamen: Wählen Sie einen Domainnamen für Ihre Website. Stellen Sie sicher, dass es Ihre Marke oder den Inhalt widerspiegelt, den Sie teilen möchten. Anschließend müssen Sie es mit Ihrem Ghost-Setup verbinden.
- Ghost installieren: Installieren Sie die Ghost-Plattform bei Ihrem gewählten Hosting-Anbieter oder richten Sie das Selbsthosting gemäß den bereitgestellten Anweisungen ein. (Ghost empfiehlt offiziell einen Ubuntu-Server zum Selbsthosten mit mindestens 1 GB Speicher. Wir haben jedoch einige weitere großartige Ghost-Hosting-Dienste für Sie ausgewählt.)
- Passen Sie Ihr Theme an: Entdecken Sie die verfügbaren Themes auf dem Ghost-Marktplatz oder erstellen Sie Ihr eigenes mit HTML, CSS und JavaScript, um das Design an Ihre Vorlieben anzupassen. (Verpassen Sie nicht diese fantastischen Ghost-Themen!)
- Inhalte erstellen: Beginnen Sie mit der Erstellung von Inhalten für Ihre Website mit dem intuitiven Editor von Ghost. Schreiben Sie Artikel, laden Sie Bilder hoch und organisieren Sie Ihre Inhalte in Kategorien oder Tags.
- Für SEO optimieren: Nutzen Sie die integrierten SEO-Funktionen von Ghost, um Ihre Website für Suchmaschinen zu optimieren. Dazu gehört das Hinzufügen von Meta-Beschreibungen, das Optimieren von Bildern und das Erstellen SEO-freundlicher URLs.
- Starten Sie Ihre Website: Sobald Sie mit dem Design und Inhalt Ihrer Website zufrieden sind, ist es Zeit für den Start. Teilen Sie Ihre Website mit der Welt und bewerben Sie sie über soziale Medien, E-Mail-Newsletter und andere Marketingkanäle.
FAQs zu Ghost-Websites und -Blogs
Ist Ghost für Anfänger einfach zu bedienen?
Ja, die benutzerfreundliche Oberfläche und der intuitive Editor von Ghost machen es Anfängern leicht, Websites und Blogs mühelos zu erstellen und zu verwalten.
Kann ich das Design meiner Ghost-Website anpassen?
Ja, Ghost bietet eine Vielzahl anpassbarer Themes, und Sie können auch Ihre eigenen Themes mit HTML, CSS und JavaScript erstellen, um das gewünschte Erscheinungsbild zu erzielen.
Unterstützt Ghost SEO?
Ja, Ghost enthält integrierte SEO-Funktionen wie anpassbare Meta-Beschreibungen, optimierte URLs und Sitemap-Generierung, um die Sichtbarkeit Ihrer Website in Suchmaschinenergebnissen zu verbessern.
Kann ich meine bestehende Website zu Ghost migrieren?
Ja, Ghost bietet Migrationstools und Dokumentation, um den nahtlosen Übergang von Inhalten von anderen Plattformen wie WordPress, Blogger oder Tumblr zu Ghost zu erleichtern.
Bietet Ghost Hosting-Dienste an?
Ja, Ghost bietet Hosting-Pläne für Benutzer an, die ein stressfreies Erlebnis bevorzugen. Alternativ können Sie Ghost selbst auf Ihrem eigenen Server hosten oder sich für Hosting-Anbieter von Drittanbietern entscheiden.
Ist Ghost für große Websites und Blogs geeignet?
Ja, Ghost ist für die Verwaltung von Websites und Blogs jeder Größe konzipiert und bietet Skalierbarkeit und Leistungsoptimierungsfunktionen, um einen reibungslosen Betrieb auch bei wachsender Zielgruppe sicherzustellen.
