Auf die Plätze, fertig, starten: Erstellen einer statischen Site mit GitHub-Seiten
Veröffentlicht: 2023-02-23Mit all den aktuellen heißen Webentwicklungstools und Frameworks wird das Erstellen einer Website immer komplizierter. Aber manchmal brauchen Sie nicht viel Interaktivität auf Ihrer Website. Wenn Sie sich darauf konzentrieren, dem Betrachter die Informationen zukommen zu lassen, und keine komplexen Funktionen benötigen, ist eine statische Website möglicherweise die richtige Wahl.
In diesem Tutorial erfahren Sie, was eine statische Website ist, einschließlich ihrer Vorteile und Einschränkungen, und wie Sie mit GitHub Pages kostenlos eine einfache persönliche Website erstellen und bereitstellen, die mit HTML und Bootstrap erstellt wurde.
Was sind GitHub-Seiten?
GitHub ist eine webbasierte Plattform zum Hosten von Git-Repositories und zur Zusammenarbeit an Softwareprojekten. Es bietet Tools zum Teilen und Verfolgen von Codeänderungen, zum Verwalten und Überprüfen von Code sowie zum Öffnen und Überprüfen von Pull-Requests.
Verwechseln Sie Git und GitHub nicht! GitHub ist ein Hosting-Service, der die Zusammenarbeit zwischen Entwicklern ermöglicht, während Git die lokale Versionskontrollsoftware ist, die Sie verwenden, um Momentaufnahmen des Status Ihres Softwareprojekts zu speichern.
GitHub Pages ist eine der besten Funktionen von GitHub. Es ist ein Dienst, mit dem Sie eine statische Website direkt aus einem GitHub-Repository hosten können. Das bedeutet, dass Sie Ihr Repository verwenden können, um den Code und die Dateien Ihrer Website zu speichern, und GitHub veröffentlicht sie automatisch als Website, auf die Sie online zugreifen können.
Zusammenfassend ist GitHub Pages eine schnelle und einfache Möglichkeit, Ihre Website zum Laufen zu bringen, und es ist besonders nützlich, um Ihr Portfolio, Open-Source-Projekte oder andere statische Inhalte zu präsentieren.
Statische vs. dynamische Websites
Wie wir gesehen haben, bietet GitHub Pages eine Möglichkeit, statische Websites bereitzustellen. Aber was ist der Unterschied zwischen einer statischen Website und einer dynamischen Website?
Beginnen wir damit, den Inhalt dieser Seiten zu besprechen.
Statische Inhalte beziehen sich auf die Elemente der Website, die für alle Benutzer gleich bleiben, unabhängig davon, wer sie sind oder welche Aktionen sie auf der Website ausführen. Dies kann Dinge wie den Text, die Bilder und das Layout der Website sowie den zugrunde liegenden Code und die Dateien umfassen, aus denen die Website besteht. Eine statische Site wird dem Benutzer genau so geliefert, wie sie gespeichert wurde.
Im Gegensatz dazu handelt es sich bei dynamischen Inhalten um Inhalte, die sich basierend auf den Aktionen des Benutzers – wie der Anmeldung, der Interaktion mit einer Paywall oder dem Kommentieren eines Beitrags – oder anderen Faktoren wie der aktuellen Zeit oder dem aktuellen Standort ändern.
Beispielsweise zeigt eine Website, die ein Standbild eines Produkts anzeigt, jedem Benutzer immer dasselbe Bild (statisch). Andererseits zeigt eine Website, die die aktuelle Zeit anzeigt, jedem Benutzer eine andere Zeit an, basierend auf seinem Standort (dynamisch).
Im Allgemeinen können wir sagen, dass eine Website statisch ist, wenn sie nur HTML, CSS und JavaScript im Frontend enthält, ohne Servertechnologien wie PHP oder Python, die mit einer Datenbank interagieren.

Es ist zwar nicht möglich, dynamische Websites mit GitHub Pages zu erstellen, aber Sie können ganz einfach Ihre eigenen mit einem CMS wie WordPress oder Generatoren für statische Websites wie Gatsby oder Hugo erstellen.
Hauptmerkmale der GitHub-Seiten
Sehen wir uns die Stärken von GitHub Pages als Hosting-Service an:
- Einfache Einrichtung und Veröffentlichung: GitHub Pages erleichtert den Einstieg mit nur wenigen einfachen Schritten. Sie können GitHub-Seiten für Ihr Repository aktivieren und die Quelle für Ihre Website-Dateien angeben, und GitHub veröffentlicht Ihre Website automatisch und stellt sie unter einer URL basierend auf Ihrem Benutzernamen und Repository-Namen zur Verfügung.
- Benutzerdefinierte Domänen: Mit GitHub Pages können Sie anstelle der von GitHub bereitgestellten Standard-URL einen benutzerdefinierten Domänennamen für Ihre Website verwenden. Auf diese Weise können Sie Ihr eigenes Branding verwenden und es Benutzern erleichtern, Ihre Website zu finden und darauf zuzugreifen.
- HTTPS-Unterstützung: GitHub Pages bietet Unterstützung für HTTPS, was sichere Verbindungen zu Ihrer Website ermöglicht. Dies ist entscheidend für den Aufbau des Vertrauens Ihrer Website.
- Jekyll-Unterstützung: GitHub Pages unterstützt Jekyll, einen Generator für statische Websites, mit dem Sie mithilfe von Vorlagen und anderen Funktionen anspruchsvolle Websites erstellen können. Dies macht es einfach, professionell aussehende Websites zu erstellen, ohne den gesamten Code von Grund auf neu schreiben zu müssen.
Einschränkungen
Wie bereits erwähnt, können Sie mit GitHub-Seiten nur statische Websites erstellen. Wenn Sie ein komplexes Projekt mit vielen Funktionalitäten erstellen möchten, benötigen Sie andere Hosting-Dienste. Sie sollten auch bedenken, dass Sie GitHub-Seiten nicht für kommerzielle Zwecke verwenden können, z. B. um ein Online-Geschäft oder E-Commerce zu betreiben.
GitHub Pages erlaubt es Ihrer Website nicht, größer als 1 GB zu sein, was bedeutet, dass die Dateien Ihres Repositorys diese Speichermenge nicht überschreiten können. Meistens ist 1 GB mehr als genug für eine statische Seite; Stellen Sie nur sicher, dass Sie Ihre Bilder komprimieren.
Es hat auch ein weiches Bandbreitenlimit von 100 GB pro Monat. Diese Menge an Bandbreite würde ausreichen, um Ihre Website an ein paar tausend Personen pro Monat zu verteilen. Wenn Sie also kein großes Publikum haben, sind Sie gut aufgestellt.
Erstellen und Bereitstellen von Seiten mit GitHub: Schritt-für-Schritt-Anleitung
Das Erstellen einer GitHub-Seite ist ein einfacher und unkomplizierter Vorgang zum Hosten einer statischen Website. Denken Sie daran, dass Sie einen externen Datenbankanbieter haben sollten, wenn Sie irgendeine Art von Datenbankverbindung benötigen.
In der folgenden Anleitung erfahren Sie, wie Sie eine GitHub-Seite von Grund auf neu erstellen. Dazu gehört das Erstellen eines Remote-Repositorys, das Erstellen einer reaktionsschnellen persönlichen Website mit HTML und das Bereitstellen im Web mit GitHub.
Lassen Sie uns darauf eingehen!
1. Melden Sie sich auf GitHub an
Um loszulegen, müssen Sie über ein aktives GitHub-Konto verfügen. Wenn Sie keine haben, gehen Sie zu ihrer Anmeldeseite. Das Ausfüllen des Formulars sollte nicht länger als ein paar Minuten dauern.

Nach der Anmeldung sollten Sie in der Lage sein, ein Remote-Repository zu erstellen.
2. Erstellen Sie ein Remote-Repository
Ein Repository ist ein Verzeichnis, in dem Sie den gesamten Code zu einem bestimmten Projekt speichern.
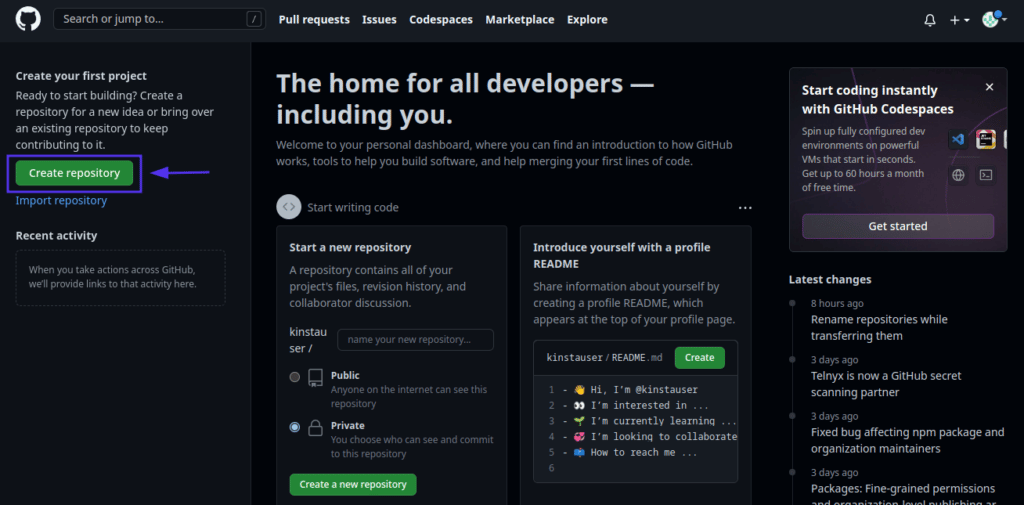
Klicken Sie auf der GitHub-Startseite auf die Schaltfläche „Neu“ oder „Repository erstellen“ im linken Bereich der Website. Dadurch werden Sie zu einem Formular weitergeleitet, in dem Sie die Informationen zu Ihrem Repo eingeben.

Diese nächsten Schritte sind entscheidend:
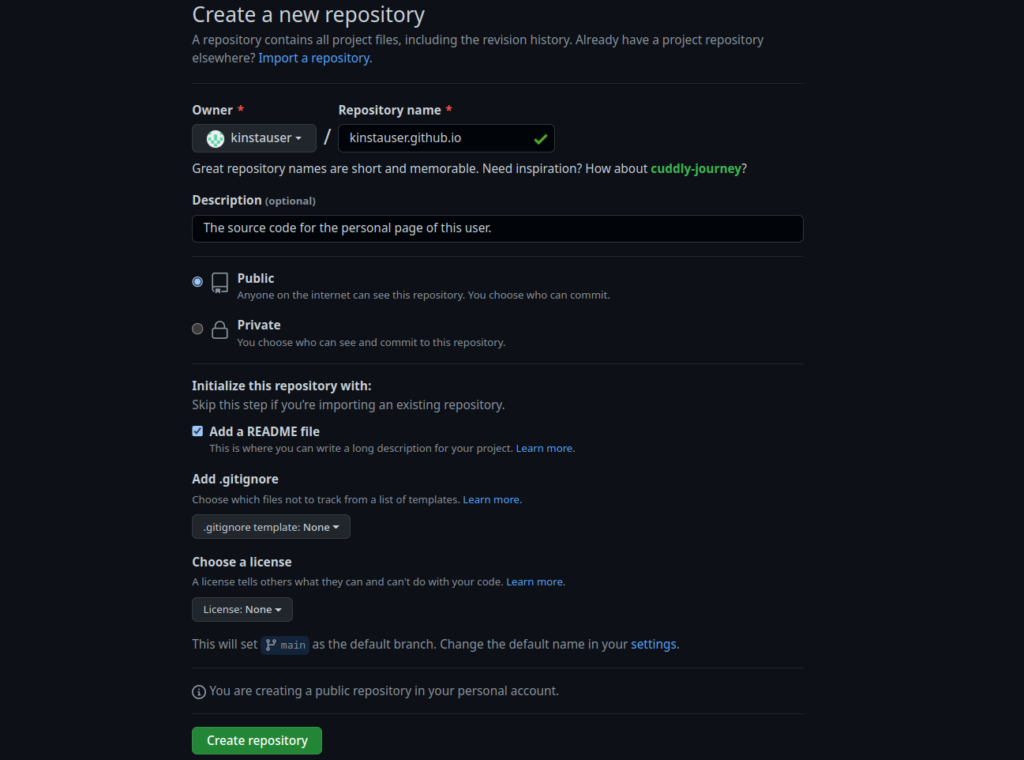
- Legen Sie den Namen Ihres Repositorys auf
"yourusername".github.iofest. - Überprüfen Sie die öffentliche Schaltfläche. Sie müssen das Repository auf Öffentlich setzen, um Ihre Site zu veröffentlichen.
- README hinzufügen.
Sie können nur ein Repository für ein bestimmtes persönliches Konto oder eine bestimmte Organisation haben. Aus diesem Grund ist der Name des Repositorys Ihr Benutzername und die Domäne github.io . Später werden wir sehen, wie man eine Site aus einem Repository einrichtet.
Sofern Sie nicht über GitHub Pro verfügen, können Sie eine GitHub-Seite nur veröffentlichen, wenn das Repository öffentlich ist. Denken Sie daran, wenn Sie den Quellcode Ihrer Website nicht öffentlich teilen möchten.
Danach sollten Sie ungefähr Folgendes haben:

Wenn Sie bereits über den funktionierenden Quellcode Ihrer Website verfügen, können Sie den üblichen Git-Workflow überspringen und die Dateien stattdessen direkt in das Repo ziehen.
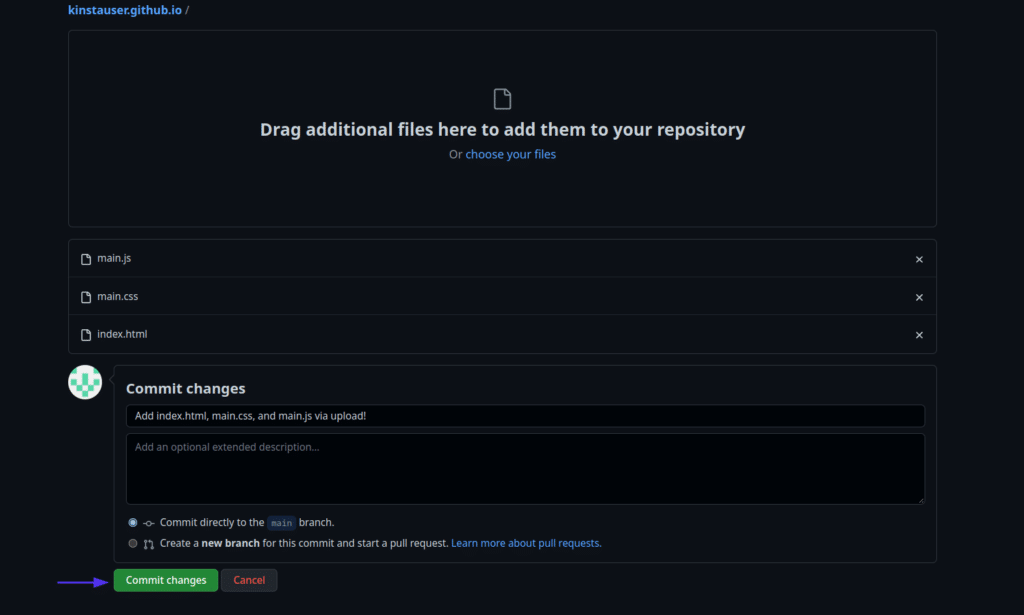
Klicken Sie dazu in Ihrem Repository auf das Menü Add file und wählen Sie die Option Dateien hochladen . Wählen Sie dann die Dateien Ihrer Website mit der Haupt-HTML-Datei namens index.html aus. Denken Sie daran, auch alle Ihre CSS- und JavaScript-Dateien im Repository abzulegen.
Klicken Sie abschließend auf die Schaltfläche Änderungen übernehmen .

Im folgenden Abschnitt erstellen wir eine einfache persönliche Website mit HTML und Bootstrap. Dann laden wir sie auf GitHub hoch und richten sie als öffentliche GitHub-Seite mit einer benutzerdefinierten Domäne ein.
3. Erstellen Sie eine persönliche Website
Wir beginnen mit dem Klonen des gerade erstellten GitHub-Repos. Stellen Sie dazu sicher, dass der Git-Client bereits auf Ihrem Computer installiert ist. (Falls nicht, sehen Sie sich unser Tutorial zu Git und GitHub an.)
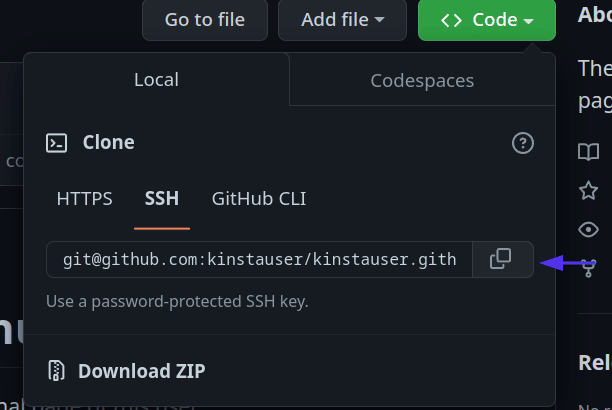
Gehen Sie zum code Tab Ihres Repositorys und kopieren Sie die SSH-URL in die SHH- Option.

Starten Sie dann ein Terminal oder eine Befehlszeile. Bei den meisten Linux-Distributionen und macOS können Sie die Tastenkombination Strg + Alt + T verwenden oder im App-Menü Ihres Systems nach Terminal suchen. Unter Windows können Sie die standardmäßig mit Git installierte Git BASH, die CMD, PowerShell oder einen GUI-Client verwenden.
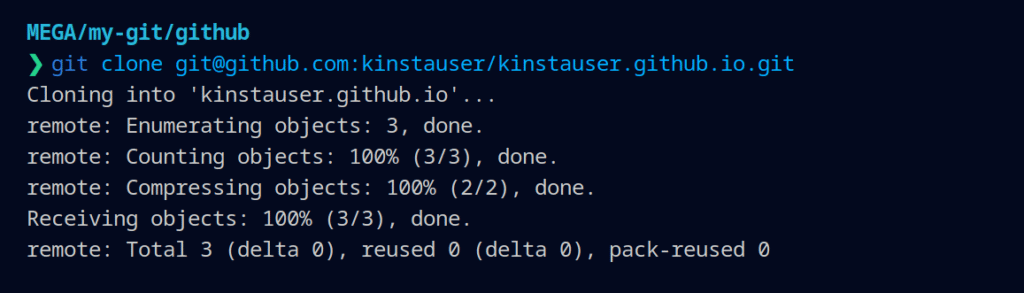
Geben Sie auf Ihrem Terminal git clone und die kopierte URL ein. Dadurch wird eine Kopie des Remote-Repositorys auf Ihren lokalen Computer heruntergeladen und erstellt, damit Sie Ihre Website erstellen können.

Geben Sie dann den neuen Ordner mit dem Namen yourusername.github.io mit cd und ls ein. Sie sollten den .git- Ordner sehen, der die Konfiguration und die Metadaten Ihres Projekts enthält, sowie die Datei README.md , falls Sie eine erstellt haben.
Öffnen Sie Ihren bevorzugten Texteditor (z. B. Sublime Text) und beginnen Sie mit der Erstellung Ihrer Website.
Erstellen Sie im Stammverzeichnis des Repositorys eine Datei namens index.html (dieser Name wird von GitHub Pages benötigt) und geben Sie die typische HTML-Codestruktur ein:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Kinsta User</title> </head> <body> </body> </html>Wie wir bereits gesagt haben, werden wir Bootstrap 5.0 verwenden, ein Open-Source-CSS-Framework, das uns hilft, responsive Websites einfacher zu erstellen. Wie Sie sehen werden, müssen wir für diese bestimmte Site kein benutzerdefiniertes CSS verwenden.
Um Bootstrap in unsere Seite zu bekommen, müssen wir das kompilierte CSS und JavaScript über ein CDN einbinden. Fügen Sie den folgenden Code in den HTML- <head> ein, um Bootstrap CSS verwenden zu können:

<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">Auf die gleiche Weise werden wir auch das Devicon CDN einbinden, um SVG-Symbole gängiger Programmiersprachen und Technologien ohne große Probleme verwenden zu können:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/devicons/[email protected]/devicon.min.css"> Um nun das JavaScript einzubinden, fügen Sie den folgenden Code direkt über dem Ende des </body> -Tags ein:
<!-- JavaScript: Above --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>Wir beginnen mit der Erstellung einer Kopfzeile für unsere Website. Es wird eine dunkle Kopfzeile mit Links zu unserer Indexseite und zwei weiteren Seiten – „Projekte“ und „Leseprotokoll“ – sein, die Sie später erstellen können:
<nav class="navbar navbar-dark navbar-expand-lg bg-dark "> <div class="container-fluid"> <div class="mx-4"> <a class="navbar-brand" href="#">Kinsta User</a> </div> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link" href="#">Projects</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Reading Log</a> </li> </ul> </div> </div> </nav> Wir verwenden den Bootstrap-Wrapper navbar und navbar-expand-lg um einen responsiven Container zu erstellen, der zusammenfällt, wenn die Anzeigebreite kleiner als 992 Pixel ist. Dies geschieht aufgrund der Grid-Option lg . Wenn Sie mehr über Grid-Optionen erfahren möchten, werfen Sie einen Blick auf die Layout-Seite von Bootstrap.
Lassen Sie uns nun zwei responsive Spalten in einem Container erstellen: eine für ein kostenloses Bild von Unsplash und eine andere für eine Beschreibung von uns selbst:
<div class="container my-4 "> <div class="row justify-content-center"> <div class="col-lg mb-lg-4"> <img src="image.jpg" class="img-fluid" alt=""> </div> <div class="col-lg mx-2 align-self-center"> <div class="my-3"> <h1 class="text-center">I'm a Kinsta User</h1> <p>As a passionate software developer, I am deeply enthusiastic about creating and developing software applications. I am constantly learning and experimenting with new technologies and approaches, and I have a strong desire to create innovative and effective solutions to complex problems. I am driven by my curiosity and love for problem-solving, and I am committed to producing high-quality, well-designed software that meets the needs of users. </p> </div> </div> </div> </div>Wie Sie sehen können, beziehen wir ein Bild aus einer lokalen Datei, daher muss es sich im Repository befinden, wenn wir unsere Änderungen an das GitHub-Repository übertragen.
Schließlich verwenden wir in unserem Bootstrap-Container SVG-Symbole von Devicon zusammen mit ein wenig internem CSS, um unsere Fähigkeiten hervorzuheben:
<!-- Inside the container created above --> <div class="my-4"> <div class="text-center mb-4"> <h1>My Skills</h1> </div> <div class="row "> <style> I { font-size: 4em; } </style> <!-- Skills --> <div class="col"> <div class="text-center"> <h4>WordPress</h4> <i class="devicon-wordpress-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Django</h4> <i class="devicon-django-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Python</h4> <i class="devicon-python-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>GitHub</h4> <i class="devicon-github-original" ></i> </div> </div> </div> </div> Da wir das HTML-Tag <i> verwenden, können wir es als Schriftart behandeln. Daher setzen wir die Größe unserer Logos auf 4 em , indem wir sie im style -Tag deklarieren.
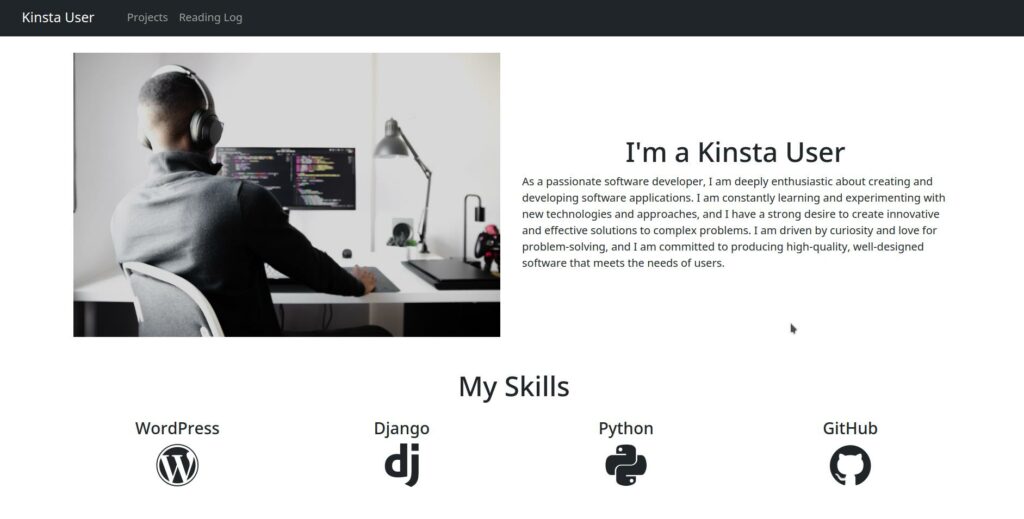
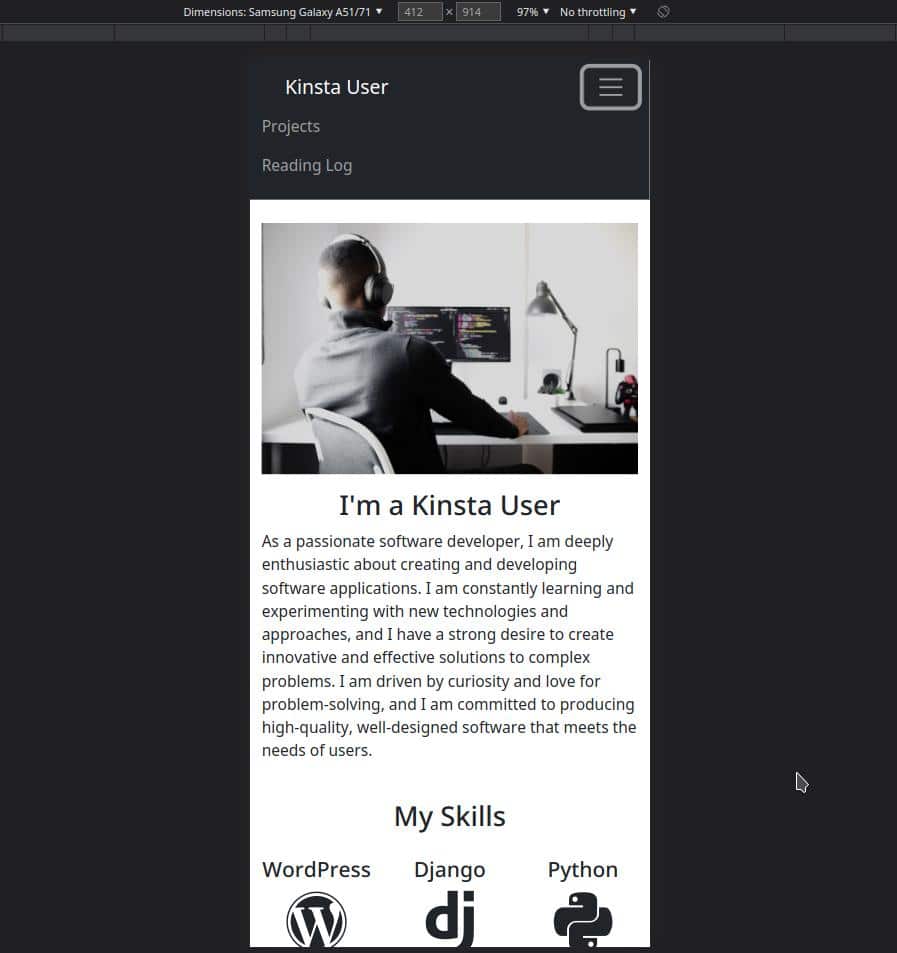
Hier ist das Endergebnis dieser einfachen persönlichen Website:

Wussten Sie, dass über 50 % des Website-Traffics von Mobilgeräten stammt? Da wir Bootstrap verwendet haben, haben wir viel CSS-Codierung eingespart und auch eine reaktionsschnelle Website erhalten, wie Sie unten sehen können.

Sie können diese Seite beliebig anpassen. Hier ist die vollständige Quelle auf GitHub, die Ihnen zur Verfügung steht.
Sie können sogar ein Headless-CMS wie Ghost mit einer unserer voll ausgestatteten Application Hosting-Lösungen anbinden. Du kannst dich über dein MyKinsta-Dashboard direkt mit deinem GitHub-Repository verbinden und deine neue Website in wenigen Minuten zum Laufen bringen.
Es ist Zeit, Ihre Dateien zu pushen. Führen Sie dazu die folgenden Befehle auf Ihrem Terminal auf der obersten Ebene Ihres Projekts aus.
git add . git commit -m "Added website source code and image" git pushJetzt können wir diese Website verwenden, um unsere GitHub-Seite einzurichten.
4. Veröffentlichen einer Benutzer-GitHub-Seite
Sobald Sie die index.html in das nach Ihrem Benutzernamen benannte Remote-Repository verschieben, startet GitHub automatisch einen Workflow-Prozess, um Ihre Website online einzurichten. Es kann ein paar Minuten dauern, aber Sie werden Ihre statische Website automatisch zum Laufen bringen.
Die URL Ihrer Website wird in etwa so aussehen: https://kinstauser.github.io/
Wenn Ihre Website nach 10 Minuten nicht online ist, können Sie versuchen, eine Dummy-Änderung an Ihrem Code vorzunehmen (z. B. ein Leerzeichen hinzufügen) und erneut pushen, um den Erstellungsprozess der GitHub-Seiten zu reaktivieren.
5. Veröffentlichen einer Repository-GitHub-Seite
Bis jetzt haben wir eine Benutzer-Site erstellt, aber was ist, wenn wir mehrere veröffentlichte GitHub-Sites haben möchten? Dann müssen wir mit einer Projektseite gehen.
Als Beispiel verwenden wir die HTML-Technologie-Site, die wir im Git-Tutorial für die Webentwicklung erstellt haben.
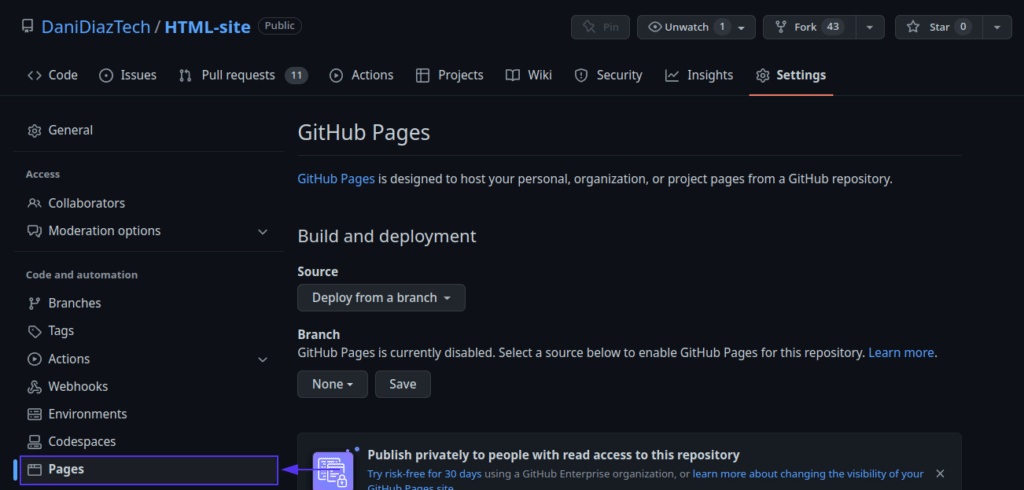
Der einfachste Weg ist, zur Registerkarte Einstellungen unseres Repositorys zu gehen und dann zur Option Seiten im Abschnitt „Code und Automatisierung“.

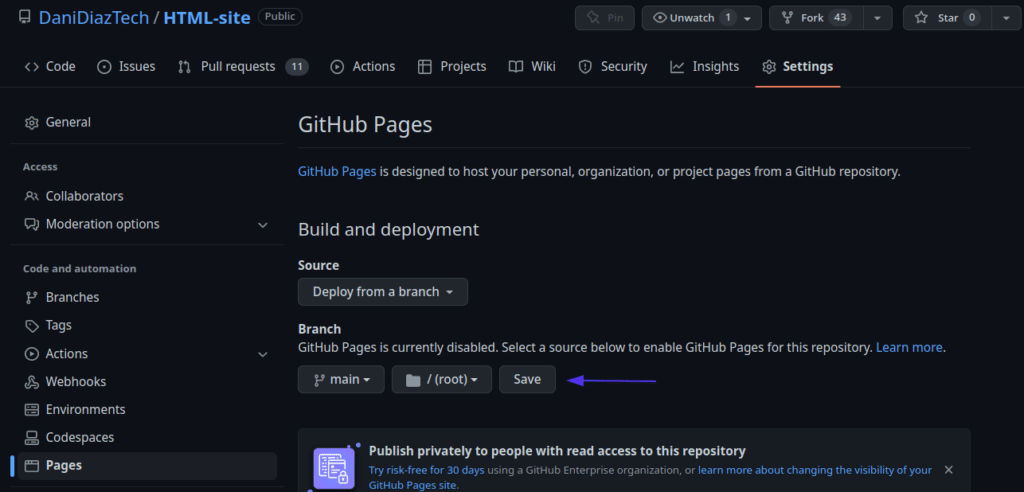
Wählen Sie die Quelle Deploy from a branch aus und klicken Sie auf den Branch, von dem Sie die Dateien bereitstellen möchten. Es wird dringend empfohlen, vom Hauptzweig aus zu veröffentlichen, aber Funktionen zu erstellen und Fehler mit Hilfszweigen zu beheben und sie dann zusammenzuführen. Auf diese Weise werden Sie nicht so leicht Fehler in die veröffentlichte Site einführen.
Nachdem Sie den Zweig ausgewählt haben, wählen Sie den Ordner aus, aus dem Sie die Dateien bereitstellen möchten – normalerweise das Stammverzeichnis ( / ) – und klicken Sie auf Speichern.

Warten Sie erneut einige Minuten. Ihre Website sollte unter "yourusername".github.io/ verfügbar sein.
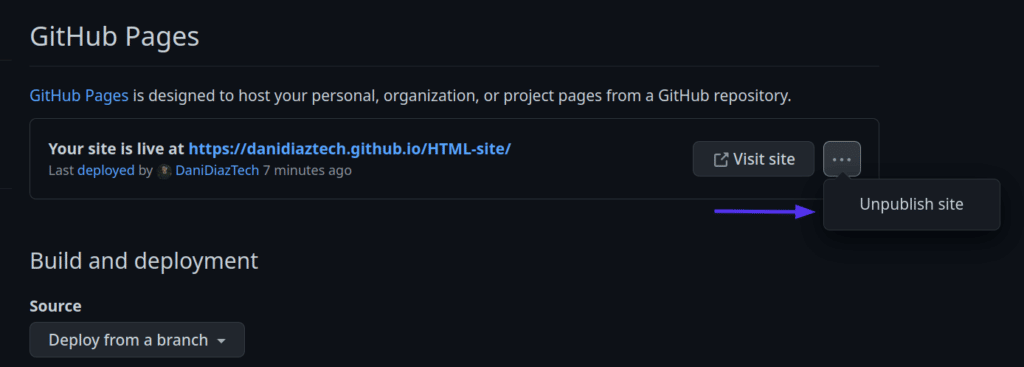
Um die Veröffentlichung einer Repository-Site aufzuheben, gehen Sie zu Einstellungen , dann zu Seiten und klicken Sie auf die Option mit den drei Punkten. Sie sehen ein Feld mit der Meldung Veröffentlichung der Website aufheben .

Großartig! Sie haben die Website Ihres Open-Source-Projekts am Laufen, aber der Domainname selbst ist lang und sicherlich nicht leicht zu merken. Mal sehen, wie wir das verbessern können.
6. Einrichten einer benutzerdefinierten Domäne
Der einfachste Weg, eine benutzerdefinierte Domain für eine GitHub-Seite einzurichten und sicherzustellen, dass sie funktioniert, besteht darin, zu Ihrem DNS-Anbieter zu gehen und vier A-Einträge für die IP-Adressen von GitHub-Seiten zu erstellen:
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153 Sie müssen auch einen CNAME-Eintrag mit yourusername.github.io als Ziel einrichten. Normalerweise sind DNS-Änderungen langsam, also seien Sie geduldig, es kann bis zu einem ganzen Tag dauern.
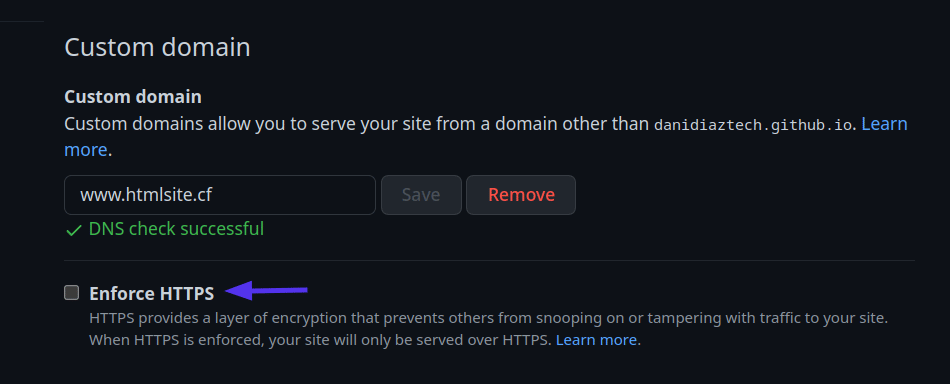
Gehen Sie danach in den Einstellungen Ihres Repos zum Abschnitt Benutzerdefinierte Domäne , geben Sie Ihre Domäne ein, klicken Sie auf die Schaltfläche Speichern und warten Sie, bis GitHub Ihre benutzerdefinierte Domäne überprüft.
Wenn Ihr DNS dies unterstützt, aktivieren Sie außerdem das Kontrollkästchen HTTPS erzwingen , um Ihre Website nur über HTTPS bereitzustellen.

Herzlichen Glückwunsch! Wenn Sie bis zu diesem Punkt des Tutorials gefolgt sind, haben Sie eine statische Website, die kostenlos in GitHub Pages gehostet wird.
Best Practices für GitHub-Seiten
Bevor wir uns trennen, hier sind einige Best Practices, die Sie beim Veröffentlichen einer GitHub-Site berücksichtigen sollten:
- Nehmen Sie niemals direkte Commits an den Zweig vor, von dem aus Sie bereitstellen. Erstellen Sie Änderungen in anderen Branches und erstellen Sie dann eine Pull-Anfrage.
- Wählen Sie eine gute Domain für Ihre Website aus, wenn Sie es sich leisten können. Es ist eine der wichtigsten Entscheidungen für Ihre persönliche oder Projektmarke.
- Verwenden Sie GitHub-Seiten nicht für kommerzielle Zwecke, z. B. zum Einrichten einer E-Commerce-Website.
- Bewerten Sie Ihre Bedürfnisse. Es ist großartig, eine statische Website kostenlos veröffentlichen zu können, aber wenn Sie viel Verkehr erwarten oder komplexe Funktionen wünschen, ist die Zahlung für einen großartigen Hosting-Service der richtige Weg.
Zusammenfassung
Die Webentwicklung wird von Tag zu Tag komplizierter. Statische Websites gibt es seit dem Aufkommen des Internets, und sie sind eine großartige Möglichkeit, mit der Erstellung von Projekten zu beginnen.
erstellenIn diesem Tutorial haben Sie gelernt, was statische Websites sind und wie Sie sie mithilfe von GitHub-Seiten online einrichten. Sie haben mit Bootstrap eine einfache persönliche Website erstellt und diese als Ihre GitHub-Benutzer-Website veröffentlicht. Sie haben auch gelernt, wie Sie die Website eines Projekts zum Laufen bringen und bei Bedarf die Veröffentlichung aufheben.
Insgesamt ist GitHub Pages eine bequeme und leistungsstarke Möglichkeit, Ihre statische Website kostenlos zu hosten. Egal, ob Sie Ihr Portfolio präsentieren, Ihre Open-Source-Projekte teilen oder eine Online-Präsenz erstellen möchten, GitHub Pages ist eine ausgezeichnete Wahl. Und sobald Sie genug Verkehr haben oder bereit sind, eine Full-Stack-Site zu erstellen, können Sie nahtlos zu anderen Anwendungs-Hosting-Diensten wie dem von Kinsta wechseln, ohne einen Takt zu verpassen.
