Einführung globaler Stile in Beaver Builder
Veröffentlicht: 2024-02-1525 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Wir freuen uns, das neueste Update für Beaver Builder, Version 2.8, bekannt zu geben, das eine aufregende neue Funktion einführt – Global Styles.
Global Styles bietet Ihnen die Möglichkeit, Ihre Stilpräferenzen für Elemente und Farben im Beaver Builder-Seitenersteller zu definieren. Diese globalen Stile werden dann auf Ihrer gesamten Website verfügbar gemacht und verbessern so Ihren Webdesign-Workflow.
In diesem Artikel werfen wir einen genaueren Blick auf das Angebot von Global Styles. Anschließend zeigen wir Ihnen, wie Sie Global Colors verwenden, um Ihr Webdesign-Erlebnis zu verbessern.
Inhaltsverzeichnis:
Global Styles ist eine leistungsstarke neue Funktion in Beaver Builder 2.8, mit der Sie Stileinstellungen für Elemente und Farben in Ihren Beaver Builder-Layouts festlegen können.
Sie erhalten die Flexibilität, Ihr Website-Design an Ihre Designvorlieben anzupassen. Egal, ob Sie einen klaren und minimalistischen Look oder einen gewagten und lebendigen Stil bevorzugen, mit Global Styles können Sie das Erscheinungsbild Ihrer Website ganz einfach anpassen.
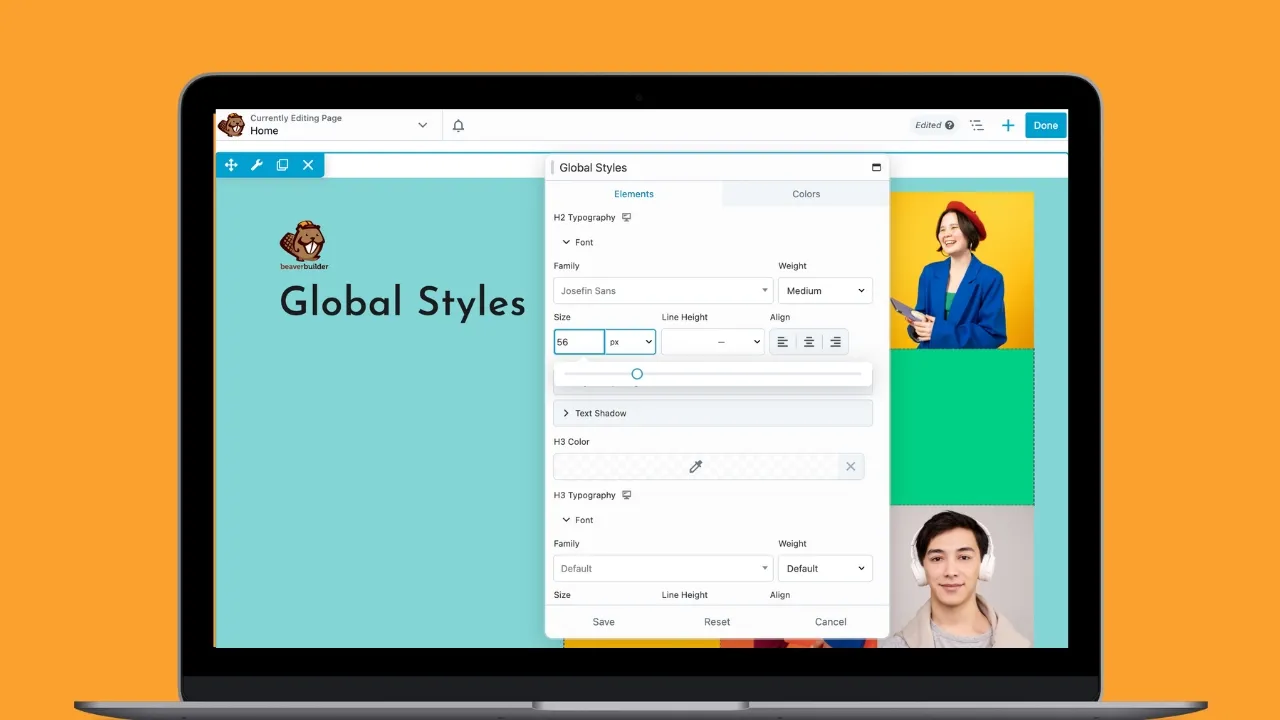
Mit nur wenigen Klicks können Sie Ihren bevorzugten Stil für Text, Überschriften, Links, Schaltflächen und Farben festlegen und so ein einheitliches und professionelles Erscheinungsbild Ihrer gesamten Website gewährleisten:

Diese exklusive Funktion, die nur in der Premium-Version des Seitenerstellers von Beaver Builder verfügbar ist, bietet Ihnen die Flexibilität, Elemente und Farben mühelos in Beaver Builder anzupassen:
Keine manuelle Anpassung der Stile für jedes Element auf jeder Seite mehr – Global Styles vereinfacht den Design-Workflow, sodass Sie sich auf Ihre Kreativität konzentrieren und gleichzeitig die Konsistenz auf Ihrer Website wahren können.
Einer der Hauptvorteile von Global Styles ist die Rationalisierung des Designprozesses. Anstatt die Stile für jedes Element auf jeder Seite manuell anzupassen, können Sie mit Global Styles Ihre Einstellungen einmal festlegen und sie global anwenden.
Um globale Stile in Beaver Builder festzulegen, klicken Sie auf Beaver Builder starten, um den Beaver Builder-Editor zu öffnen.
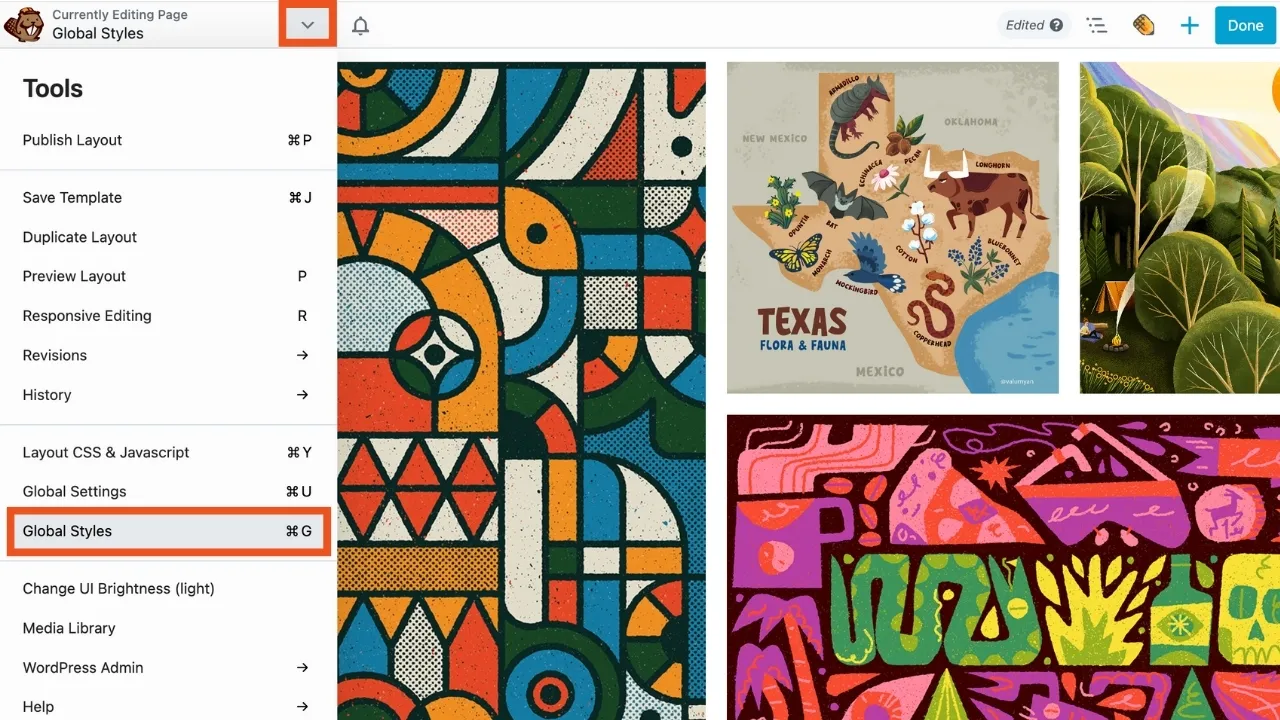
Navigieren Sie als Nächstes zum Menü „Extras“, das Sie durch Klicken auf den Pfeil in der oberen Leiste in der oberen linken Ecke Ihres Bearbeitungsbildschirms finden. Scrollen Sie nach unten und wählen Sie „Globale Stile“ aus der Liste:

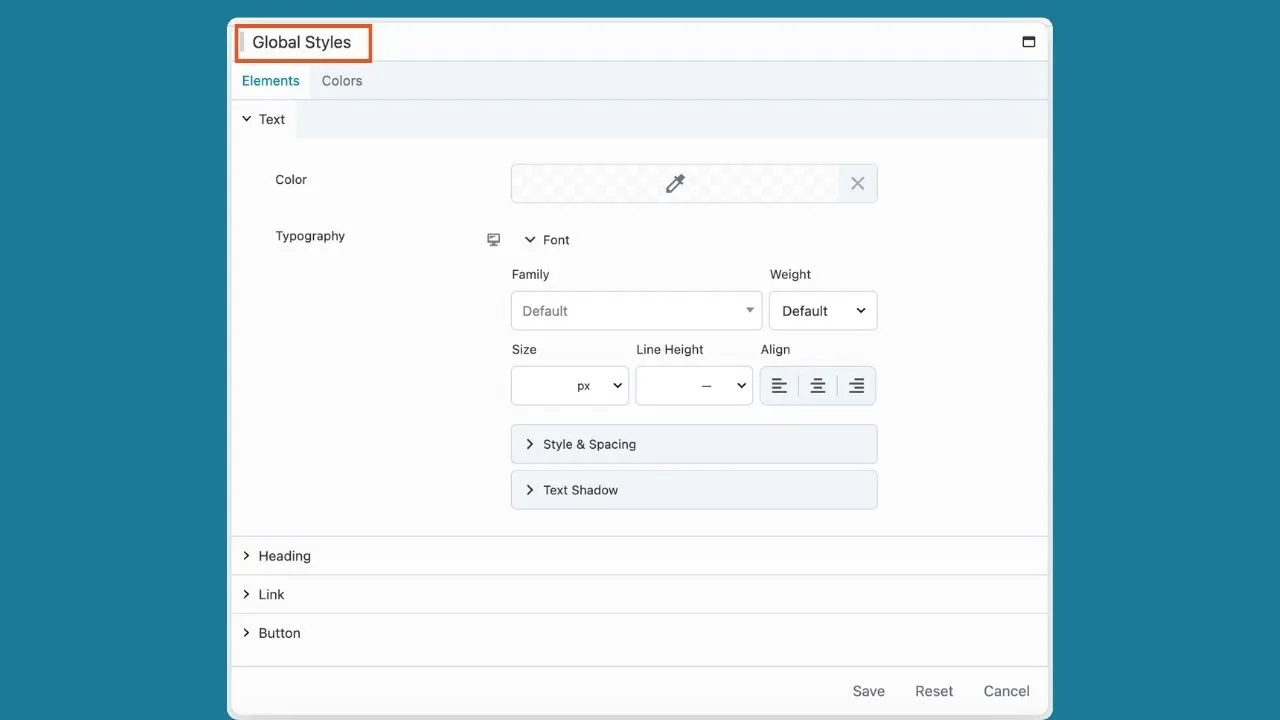
Dadurch wird das Popup-Fenster „Globale Stileinstellungen“ geöffnet:

Sehen wir uns an, wie Sie diese Stileinstellungen, Elemente und Farben , verwenden können, um das Design Ihrer Website anzupassen.
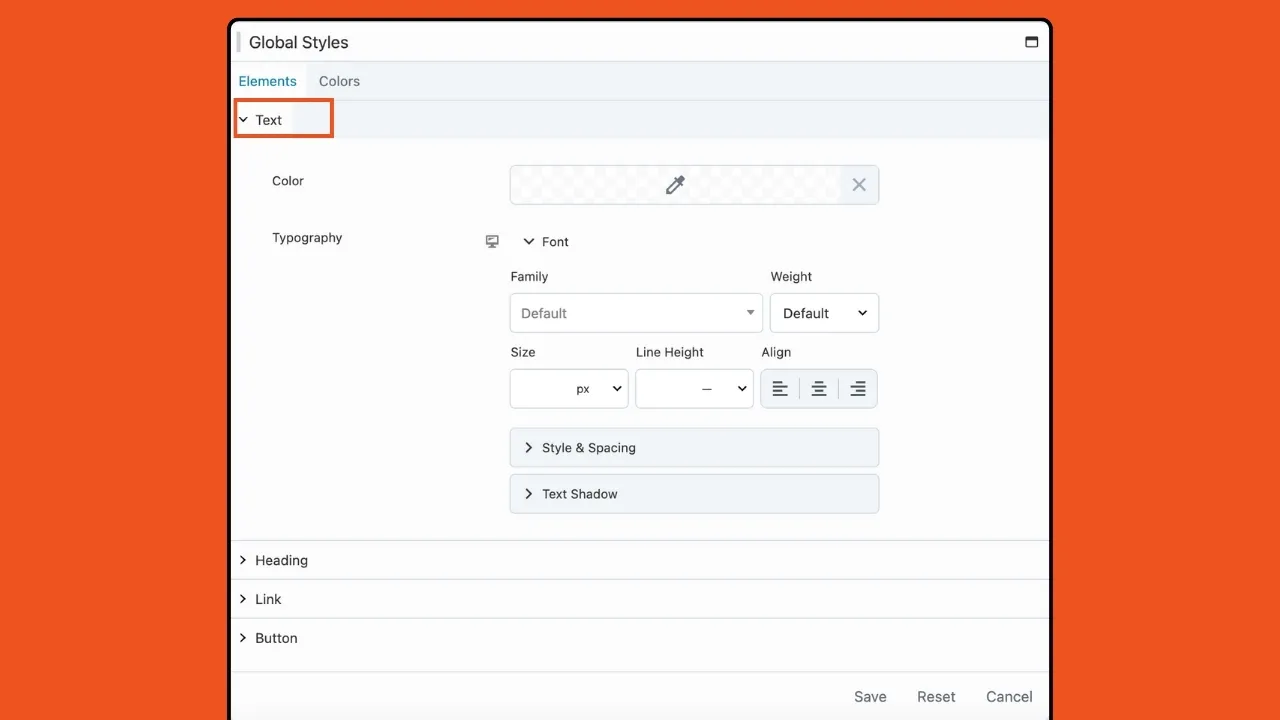
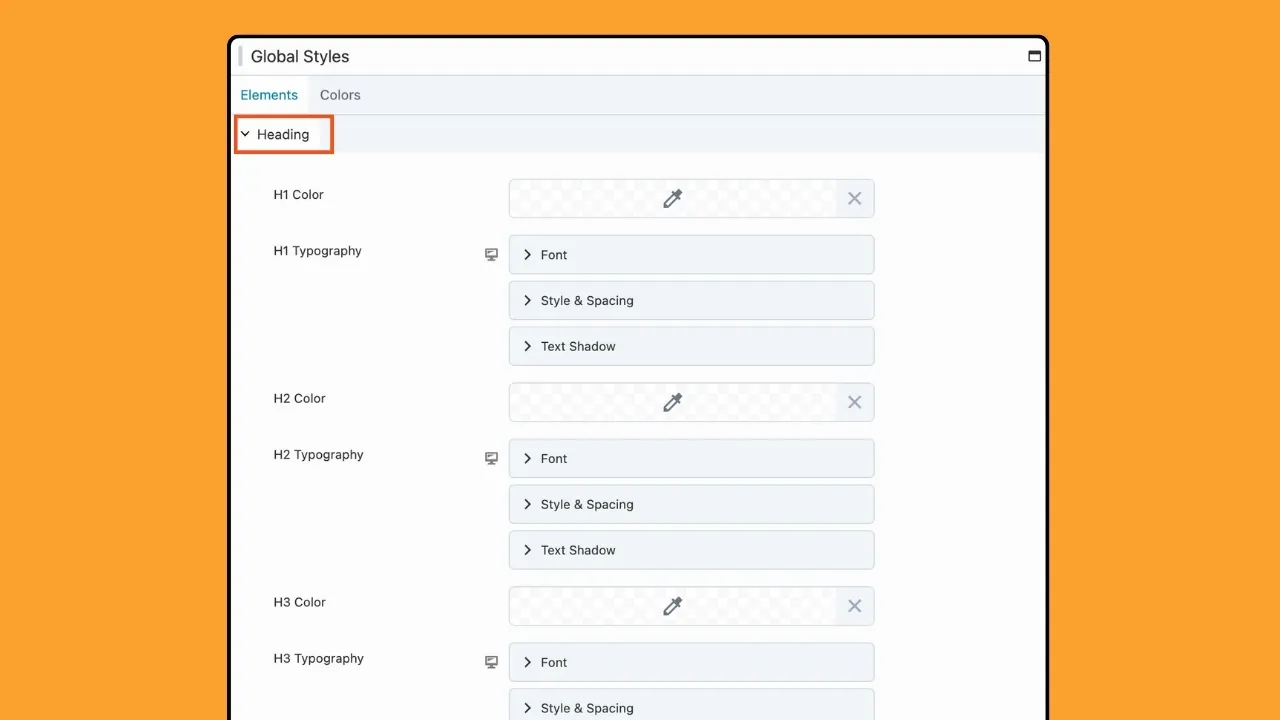
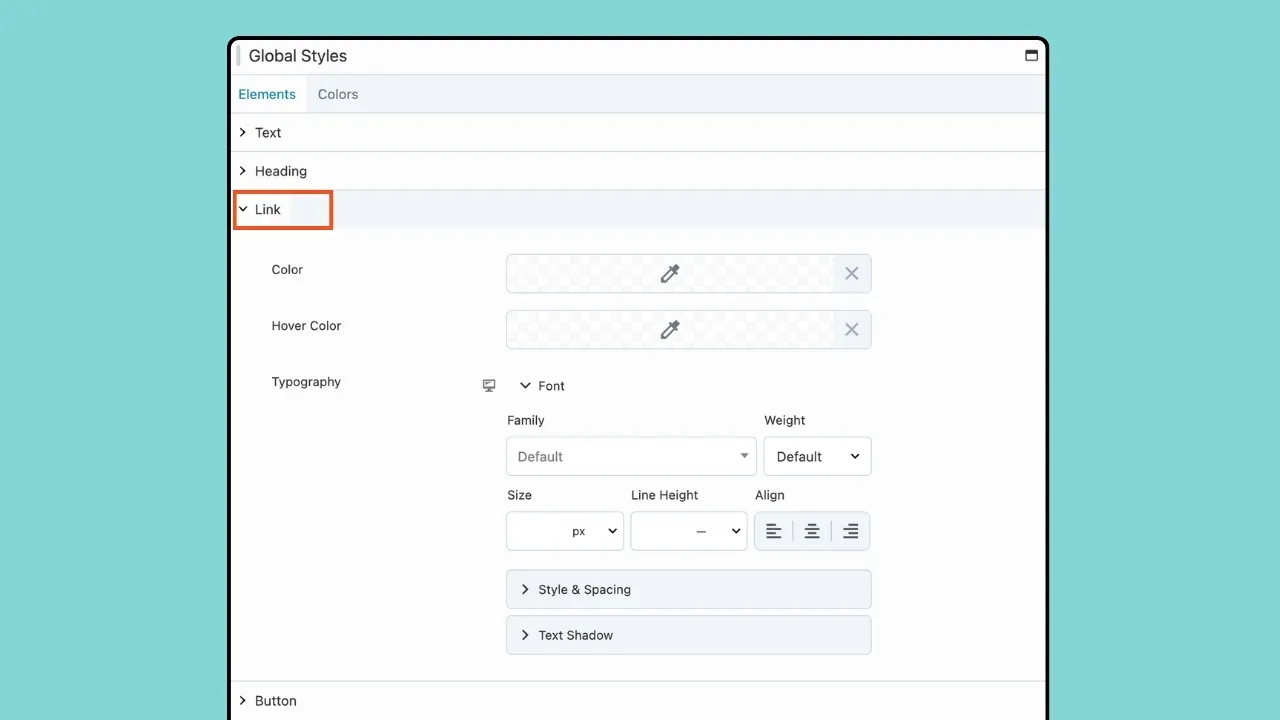
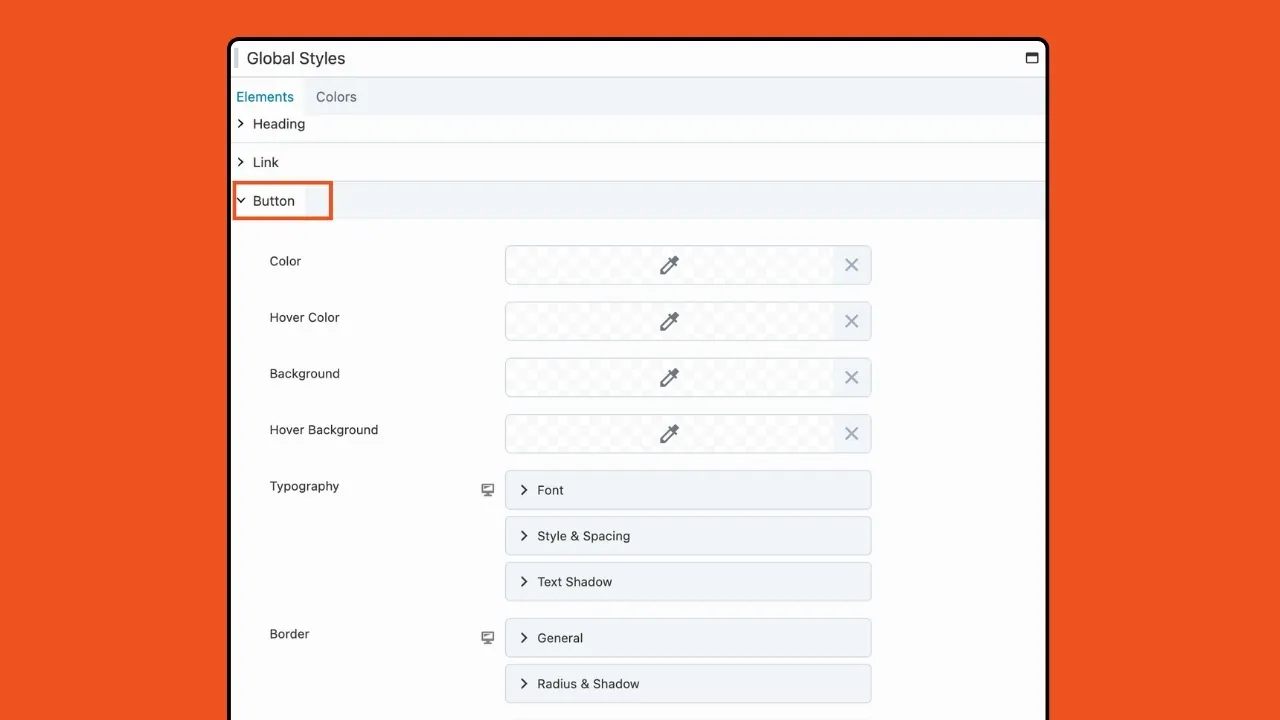
Sehen wir uns zunächst die Registerkarte „Elemente“ an. Hier können Sie globale Stile für Elemente wie Text, Überschriften, Links und Schaltflächen einrichten. Die verfügbaren Gestaltungsoptionen bestehen aus einem Farbwähler und Typografieeinstellungen. Bei Schaltflächen gibt es Optionen für Rahmen- und Radiusanpassungen.





Beachten Sie, dass das hier festgelegte Element-Styling allgemein auf alle Module auf Ihrer Website angewendet wird, die keine vorkonfigurierten Styling-Optionen haben. Sie haben jedoch die Flexibilität, diese Stiloptionen von Fall zu Fall mithilfe der modulspezifischen Stiloptionen zu überschreiben.
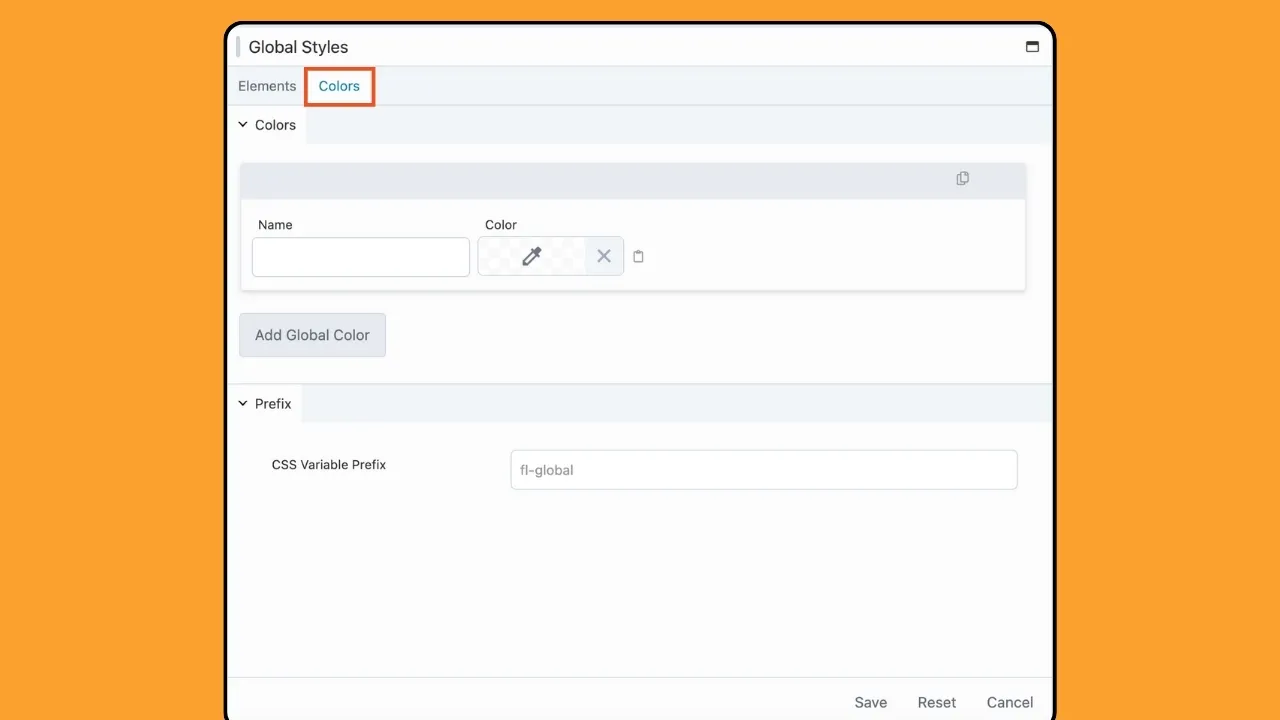
Mit der Registerkarte „Farben“ können Sie eine einheitliche Farbpalette erstellen, auf die Sie auf Ihrer gesamten Website zugreifen können. Auf diese Farben können Sie in Ihren Beaver Builder-Layouts mithilfe des Farbauswahltools und einer Farbfeldverbindung problemlos zugreifen.
Um eine globale Farbe hinzuzufügen, gehen Sie im Menü „Extras“ zu „Globale Stile“ und wählen Sie die Registerkarte „Farben“ aus:

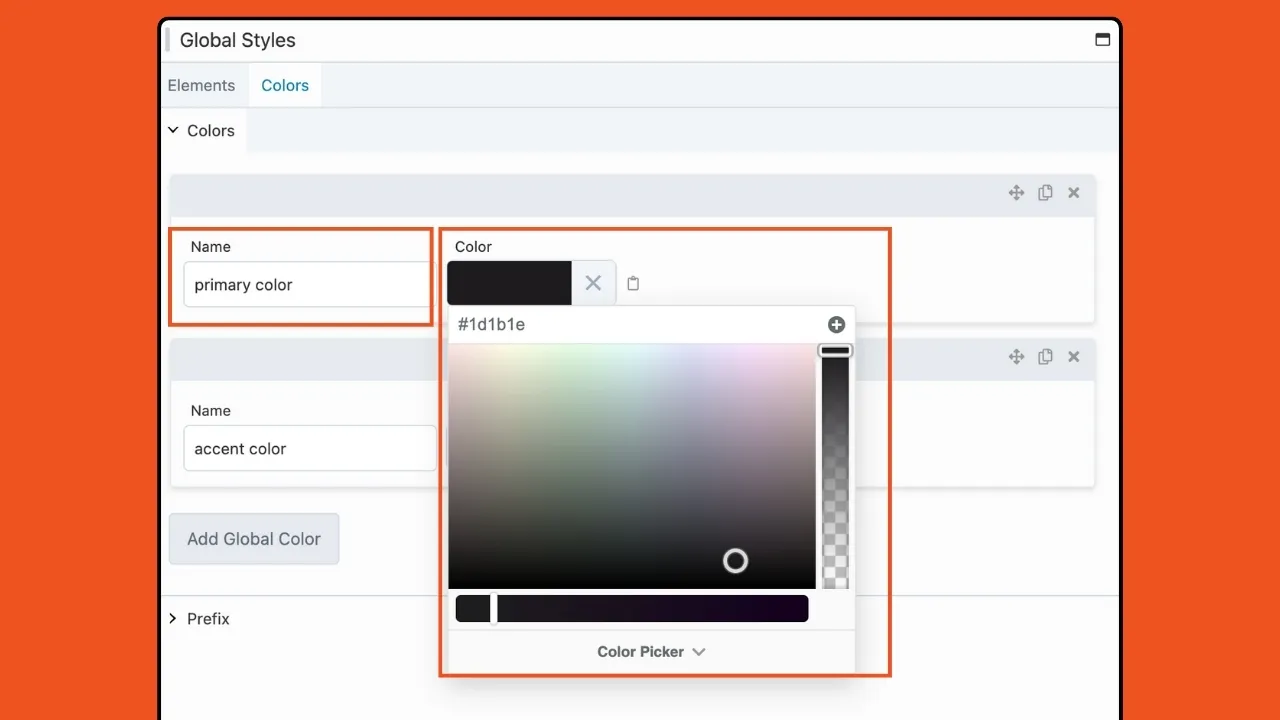
Geben Sie Ihrer Farbe dann einen Namen, z. B. „Primärfarbe“, und wählen Sie mit dem Farbwähler den gewünschten Farbton aus:

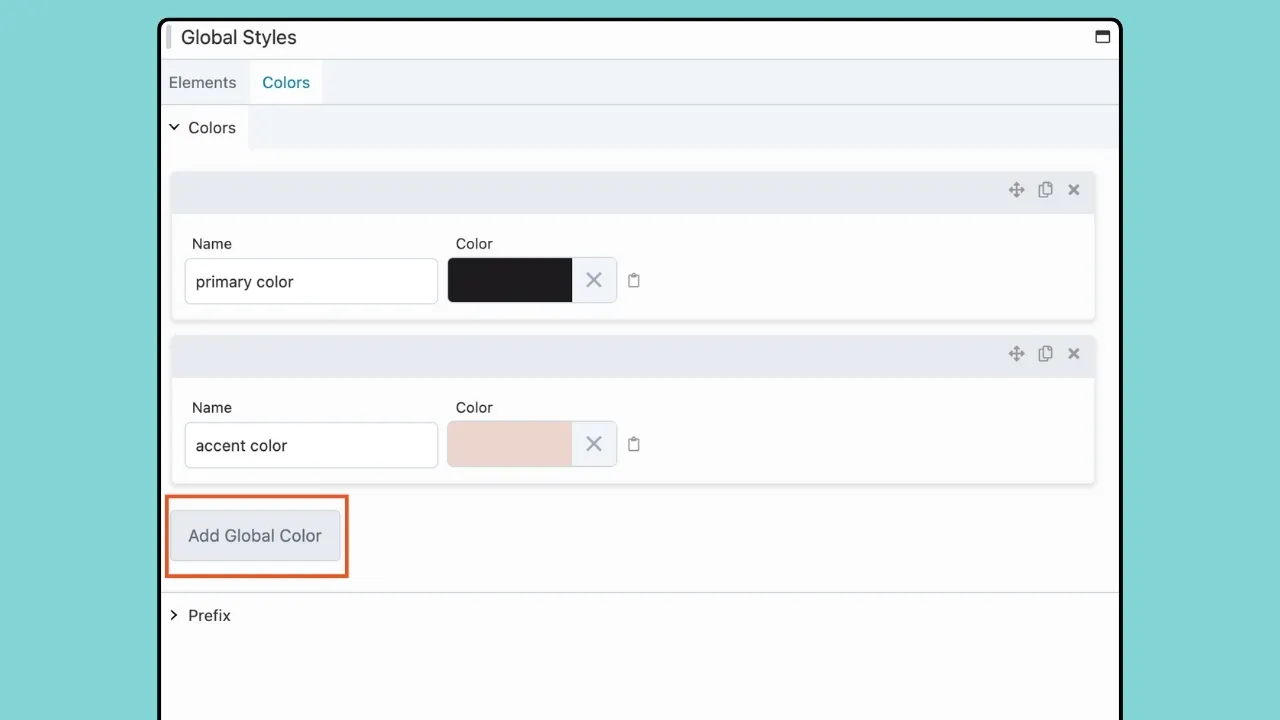
Um zusätzliche Farben hinzuzufügen, klicken Sie einfach auf die Schaltfläche „ Globale Farben hinzufügen “ oder duplizieren Sie ein vorhandenes Farbelement:

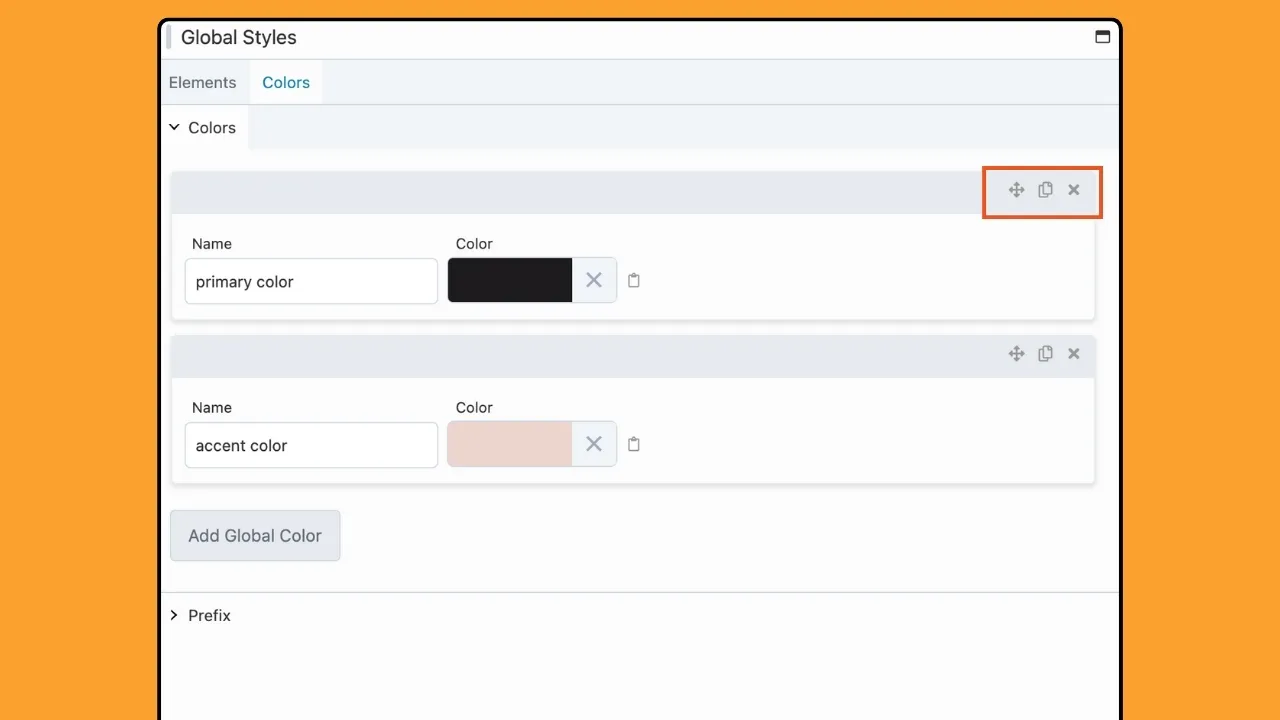
Globale Farben sind flexibel. Die Symbole zum Verschieben, Duplizieren und Löschen erleichtern das Arbeiten mit Ihrer Farbpalette in den globalen Stileinstellungen:

Sie können Ihre Farben organisieren, indem Sie sie per Drag-and-Drop in die gewünschte Reihenfolge ziehen. Dazu verwenden Sie das Verschieben -Symbol in der oberen rechten Ecke des Farbelements, das Sie neu positionieren möchten.
Sollten Sie eine bestimmte Farbe nicht mehr benötigen, ist das Löschen eines Global Color-Elements ein Kinderspiel. Klicken Sie einfach auf das Symbol „Löschen“ in der oberen rechten Ecke des Farbelements, das Sie entfernen möchten.
Nachdem wir Sie nun mit den Einstellungen für globale Stile in Beaver Builder vertraut gemacht haben, wollen wir tiefer in die Nutzung der Leistungsfähigkeit von globalen Farben eintauchen, um Ihren Webdesign-Workflow zu verbessern.
Sobald Ihre globalen Farboptionen festgelegt sind, werden sie in Ihren Beaver Builder-Layouts verfügbar gemacht, um ein nahtloses und zusammenhängendes Designerlebnis zu gewährleisten.
Um eine globale Farbe anzuwenden, rufen Sie einfach das Einstellungsfenster für eine Zeile, Spalte oder ein Modul auf. Suchen Sie dann die Option „Farbe“ und klicken Sie auf „ Feldverbindung umschalten“ .
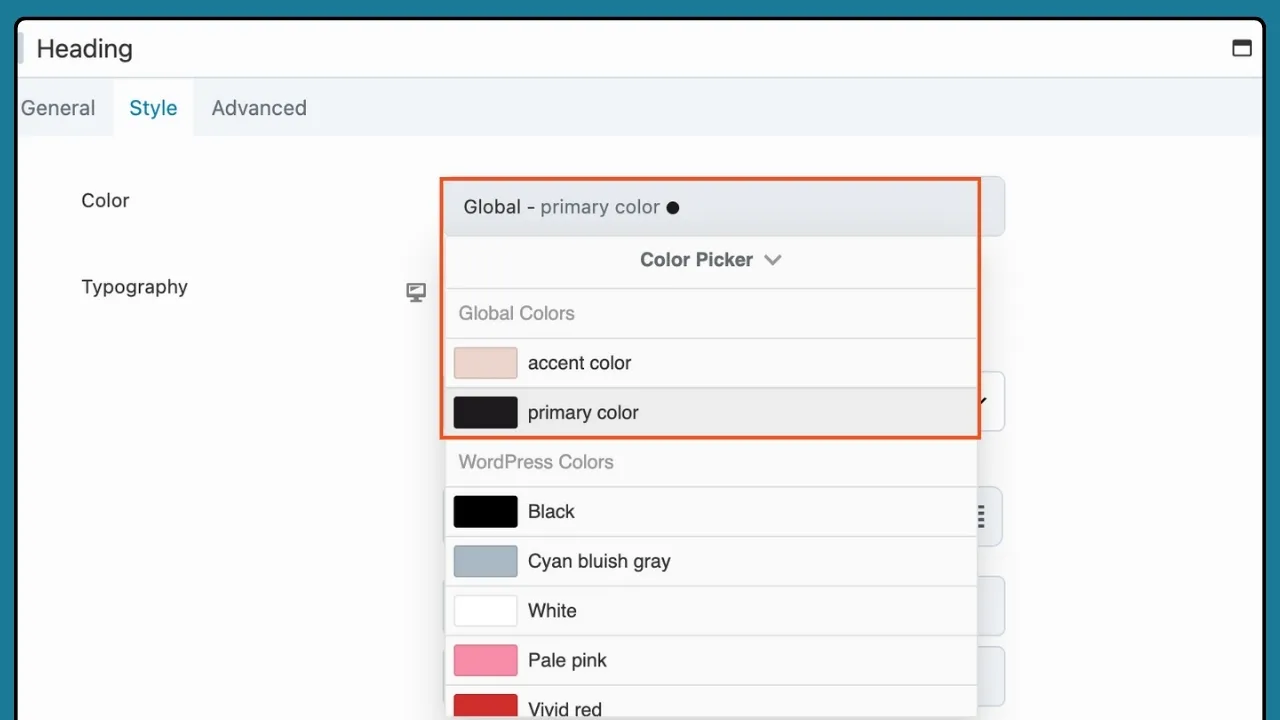
Wählen Sie als Nächstes die gewünschte globale Farbe aus dem Feldverbindungsmenü :

Mit Global Colors verfügen Sie über die Tools, um mühelos ein konsistentes und optisch ansprechendes Website-Design beizubehalten.
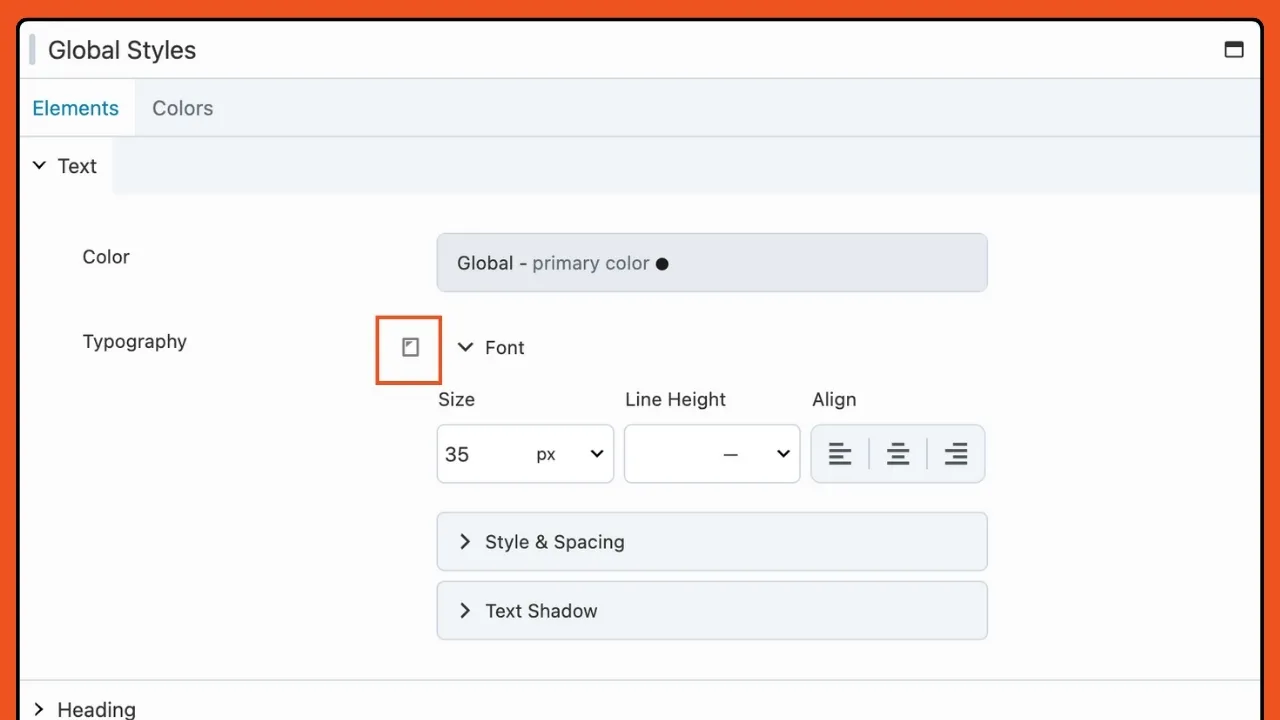
Sobald Sie Ihre globalen Stileinstellungen für die Desktop-Ansicht festgelegt haben, können Sie das Symbol für die reaktionsfähigen Einstellungen umschalten, um zwischen den Gerätegrößen zu wechseln. Unabhängig davon, ob Sie neue Seiten, Abschnitte oder Module hinzufügen, sind Ihre vordefinierten Stile unabhängig von der Bildschirmgröße jederzeit verfügbar.
Neben der Überschrift „Typografie“ befindet sich beispielsweise ein Symbol für Responsive-Einstellungen. Klicken Sie auf dieses Symbol, um verschiedene Einstellungen für besonders große, große, mittlere und kleine Geräte hinzuzufügen:

Alternativ können Sie den Reaktionsmodus im Menü „Extras“ auswählen oder die Tastenkombination verwenden.
Wenn Sie keine Einstellungen für jede Gerätegröße hinzufügen möchten, gelten die Desktop-Einstellungen für alle.
Der Einstieg in Global Styles ist einfach. Aktualisieren Sie einfach Ihr Beaver Builder-Plugin auf Version 2.8 und Sie finden die Funktion „Globale Stile“ in den Plugin-Einstellungen. Von dort aus können Sie von einem zentralen Ort aus Ihren bevorzugten Stil für Text, Überschriften, Links, Schaltflächen und Farben definieren.
Durch die Zentralisierung der Styling-Einstellungen mit Global Styles erleben Sie eine deutliche Verbesserung Ihres Arbeitsablaufs. Verabschieden Sie sich von sich wiederholenden Styling-Aufgaben und begrüßen Sie einen effizienteren und optimierten Website-Designprozess. Mit Global Styles in Beaver Builder können Sie sich jetzt mehr auf Kreativität und weniger auf sich wiederholende Aufgaben konzentrieren.
Mit der Einführung von Global Styles in Beaver Builder 2.8 war das Entwerfen schöner und professioneller Websites noch nie so einfach. Egal, ob Sie ein erfahrener Webdesigner oder Anfänger sind, Global Styles ist genau das, was Sie brauchen, um Ihren Arbeitsablauf zu beschleunigen.
Aktualisieren Sie noch heute auf Beaver Builder 2.8 und erleben Sie die Leistungsfähigkeit von Global Styles selbst!