Optimieren Sie die Leistung und Compliance Ihrer Website mit dem Google Fonts Checker: Ein umfassender Leitfaden
Veröffentlicht: 2023-08-02In der heutigen digitalen Landschaft spielen Website-Performance und Benutzererfahrung eine entscheidende Rolle für den Online-Erfolg. Typografie ist ein wesentlicher Aspekt des Webdesigns und beeinflusst die Benutzereinbindung und die allgemeine Ästhetik. In diesem Artikel erfahren Sie, wie sich Google Fonts auf die Leistung Ihrer Website und die Einhaltung von Datenschutzbestimmungen auswirken kann. Außerdem lernen Sie den Google Fonts Checker kennen, ein wertvolles Tool, mit dem Sie die Verwendung von Schriftarten auf Ihrer Website optimieren und so für ein nahtloses und visuell ansprechendes Benutzererlebnis sorgen können.
Inhaltsverzeichnis
Was sind Google-Schriftarten?
Seit 2010 bietet Google kostenlose Schriftarten an und macht sie damit allen Interessierten, auch Website-Betreibern, zugänglich. Diese Initiative ermöglicht es Websitebesitzern, diese Schriftarten kostenlos in ihre Websites zu integrieren und so das Design und Layout ihrer Website zu verbessern.
Durch die Bereitstellung kostenloser Schriftarten durch Google wurde ein häufiges Problem behoben, mit dem Websites in der Vergangenheit konfrontiert waren. Wenn eine Website bisher eine Schriftart verwendete, die nicht auf jedem Computer verfügbar war, mussten Besucher die Schriftart entweder separat herunterladen oder die Website musste die Schriftart zu einem hohen Preis erwerben.
Darüber hinaus stellte Google diese Schriftarten zum direkten Download und zur Integration über ein Content Delivery Network (CDN) zur Verfügung, sodass viele Website-Betreiber auf das Hosten der Schriftarten auf ihren eigenen Servern verzichten konnten. Diese Methode trug damals sogar zu besseren Ladezeiten bei. Aufgrund der Weiterentwicklung moderner Browser ist dieser Vorteil jedoch irrelevant und in manchen Fällen sogar kontraproduktiv geworden.

Was ist Google Fonts Checker?
Ein Google Fonts Checker ist eine Software, die über Headless Chrome auf Ihre Website oder Ihren Online-Shop zugreift und ermittelt, ob Sie Schriftarten von einem Google-Server laden. Mit diesem Verfahren können Sie erkennen, ob aufgrund der Verwendung von Google-Schriftarten auf Ihrer Website die Gefahr einer Warnung besteht.
Google Fonts vereinfacht den Prozess, Ihren Websites und Produkten Persönlichkeit zu verleihen und die Leistung zu verbessern. Mit einer vielfältigen Sammlung von Open-Source-Schriftarten und Symbolen gelingt die Integration ausdrucksstarker Schriftarten und Symbole nahtlos, unabhängig von Ihrem Standort auf der Welt.
Google Fonts Checker: Analysieren und optimieren Sie Schriftarten für eine bessere Webleistung
Google Fonts bietet eine umfangreiche Sammlung von Open-Source-Schriftarten und erfreut sich bei Webdesignern und Entwicklern weltweit großer Beliebtheit. Dennoch kann die Verwendung mehrerer Schriftarten auf einer Website die Leistung beeinträchtigen, möglicherweise zu langsameren Ladezeiten führen und sich negativ auf die Benutzerinteraktion auswirken.
Glücklicherweise stellt Google Fonts Checker eine unschätzbare Lösung zur Optimierung der Website-Leistung dar und bietet gleichzeitig die Vielseitigkeit verschiedener Schriftarten. Mit diesem Tool können Websitebesitzer und Entwickler bewerten, wie Google Fonts in ihre Websites integriert sind, und potenzielle Leistungsprobleme erkennen. Durch den Einsatz von Google Fonts Checker können Sie sicherstellen, dass Ihre Website optisch ansprechend bleibt, ohne Kompromisse bei Geschwindigkeit und Benutzerzufriedenheit einzugehen.
Indem Sie sich an diesen umfassenden Leitfaden halten und den Google Fonts Checker nutzen, können Sie eine harmonische Mischung aus visueller Attraktivität und Website-Leistung erreichen und so Ihren Besuchern ein immersives und fesselndes Online-Erlebnis bieten.
- Greifen Sie auf das Google Fonts Checker-Tool zu:
Greifen Sie über einen Webbrowser auf das Google Fonts Checker-Tool zu. Obwohl es sich nicht um ein offizielles Google-Tool handelt, stehen seriöse Drittanbieterdienste mit ähnlichen Funktionen zur Verfügung. Führen Sie eine schnelle Online-Suche durch, um einen benutzerfreundlichen Google Fonts Checker zu finden. - Analyse Ihrer Website:
Wenn Sie einen geeigneten Google Fonts Checker gefunden haben, geben Sie die URL Ihrer Website oder die spezifische Seite ein, die Sie analysieren möchten. Klicken Sie auf die Schaltfläche „Jetzt prüfen“ oder eine ähnliche Schaltfläche, um die Analyse zu starten. - Überprüfen Sie die Ergebnisse:
Nach Abschluss der Analyse erstellt der Google Fonts Checker einen umfassenden Bericht, der die auf Ihrer Website verwendeten Schriftarten und deren Auswirkungen auf die Leistung zeigt. Der Bericht kann Details zur Anzahl der geladenen Schriftarten, deren Dateigrößen und Ladezeiten enthalten. - Ladezeiten bewerten:
Achten Sie genau auf die Ladezeiten der auf Ihrer Website verwendeten Schriftarten. Längere Ladezeiten können sich negativ auf das Benutzererlebnis auswirken und zu höheren Absprungraten und niedrigeren Suchmaschinen-Rankings führen.
- Open-Font-Nutzung:
Treffen Sie auf der Grundlage des Google Fonts Checker-Berichts fundierte Entscheidungen, um die Verwendung von Schriftarten auf Ihrer Website zu optimieren. Erwägen Sie, die Anzahl der Schriftarten zu begrenzen oder Teilsätze mit nur den Zeichen zu verwenden, die Sie benötigen, um Dateigrößen und Ladezeiten zu reduzieren. - Cache-Schriftarten:
Nutzen Sie Browser-Caching, um Schriftdateien lokal zu speichern, sodass wiederkehrende Besucher schnellere Ladezeiten erleben können. - Verbesserung der Kompatibilität :
Wählen Sie geeignete Webschriftformate (z. B. WOFF, WOFF2), die von verschiedenen Browsern unterstützt werden, um die Kompatibilität und Ladeeffizienz zu verbessern. - Prüfung und Überwachung :
Testen Sie nach der Implementierung der Optimierungen die Leistung Ihrer Website mit Tools wie Google PageSpeed Insights oder Lighthouse, um sicherzustellen, dass sich die Ladezeiten verbessert haben. - Ständige Verbesserung:
Website-Optimierung ist ein fortlaufender Prozess. Überprüfen Sie regelmäßig die Schriftartennutzung und Leistungskennzahlen Ihrer Website mithilfe von Google Fonts Checker und anderen Leistungsanalysetools, um eine leistungsstarke Website aufrechtzuerhalten.
Warum wird Google Fonts Checker benötigt?
Der Google Fonts Checker ist ein wertvolles Tool, mit dem Websitebesitzer und Entwickler beurteilen können, wie Google Fonts auf ihren Websites implementiert werden, und potenzielle Leistungsprobleme identifizieren können. Aus diesem Grund benötigen Sie den Google Fonts Checker als Teil Ihres Webentwicklungs-Toolkits:
Leistungsoptimierung
Mit Hilfe des Google Fonts Checker können Sie die Auswirkung von Google Fonts auf die Ladezeiten Ihrer Website ermitteln und beurteilen. Sie können gezielte Maßnahmen ergreifen, um die Schriftartennutzung zu optimieren und die Website-Leistung zu verbessern, indem Sie wissen, welche Schriftarten langsamere Ladezeiten verursachen.
Verbesserung der Benutzererfahrung
Ungeduldige Besucher könnten aufgrund langsam ladender Websites Ihre Website verlassen, bevor sie die Möglichkeit hatten, deren Inhalt zu lesen. Mithilfe des Google Fonts Checker können Sie sicherstellen, dass Ihre typografischen Entscheidungen das Benutzererlebnis nicht beeinträchtigen, das Interesse der Besucher aufrechterhalten und die Wahrscheinlichkeit von Konvertierungen erhöhen.
Vielseitige Schriftartenauswahl
Vielseitigkeit bei der Schriftartenauswahl bedeutet, Zugriff auf eine große Anzahl von Schriftarten zu haben, die eine Vielzahl von Designvorlieben, Markenidentitäten und Lesbarkeitsanforderungen erfüllen. Die Möglichkeit, Typografie an verschiedene Kontexte und Zielgruppen anzupassen und anzupassen, wird durch eine große Auswahl an Schriftarten für Designer und Inhaltsersteller ermöglicht. Obwohl Google-Schriftarten über eine große Auswahl an Stilen verfügen, sind nicht alle für alle Websites geeignet. Der Google Fonts Checker hilft bei der sorgfältigen Auswahl von Schriftarten, die zum Thema und der Botschaft Ihrer Website passen, und sorgt so für ein einheitliches visuelles Erscheinungsbild.
Leistungsorientierte Entscheidungen
Sie können datengesteuerte Entscheidungen zur Optimierung des Schriftverbrauchs treffen, wenn Ihnen die Erkenntnisse von Google Fonts Checker zur Verfügung stehen. Sie können ästhetisch ansprechendes Design mit effektiver Leistung verbinden, indem Sie die Anzahl der Schriftarten einschränken, Schriftartenuntergruppen verwenden oder Strategien zum Vorladen von Schriftarten implementieren.
Suchmaschinenranking
Die Geschwindigkeit, mit der eine Website geladen wird, ist ein Schlüsselelement in Suchmaschinen-Ranking-Algorithmen. Mit dem Google Fonts Checker können Sie die Anzahl der auf Ihrer Website verwendeten Schriftarten verringern, die Ladezeiten verkürzen und die Suchmaschinenpräsenz erhöhen.
Kontinuierliche Überwachung
Website-Optimierung ist eine kontinuierliche Aktivität, da sich das Internet ständig verändert. Ihre Website wird dauerhaft optimal funktionieren, wenn Sie Ihre Schriftartennutzung und Leistungsindikatoren regelmäßig mit Google Fonts Checker analysieren.
Wo kann man den Google Fonts Checker verwenden?
Schriftarten-Plugin
Mit dem Fonts-Plugin haben Websitebesitzer und -designer mehr Kontrolle über die Typografie ihrer Website und sorgen so für ein optisch ansprechendes und benutzerfreundliches Erlebnis für Besucher. Hier ist ein Link zum Plugin: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker von 54 Grad Software
Mit dem „ Google Fonts Checker “ können Sie einfach die URL Ihrer Website oder einer bestimmten Seite eingeben und den Prüfvorgang starten. Anschließend analysiert das Tool die auf der Website geladenen Schriftarten und erstellt einen umfassenden Bericht, der wichtige Kennzahlen wie die Anzahl der geladenen Schriftarten, Dateigrößen und Ladezeiten enthält. Hier ist der Link zum Tool: https://google-fonts-checker.54gradsoftware.de/en-US

Wie funktioniert der Google-Fonts-Checker?
Mit dem Google Fonts Checker-Tool oder -Dienst können Nutzer untersuchen und überprüfen, wie Google Fonts auf einer Website verwendet werden. Es funktioniert, indem es den Quellcode der Website untersucht und herausfindet, welche Google-Schriftarten verwendet werden und wie sie verwendet werden.
Der Google Fonts Checker funktioniert normalerweise wie folgt:

Scannen des Quellcodes:
Der Google Fonts Checker durchsucht zunächst die HTML-, CSS- und JavaScript-Dateien der Website. Es durchsucht den Code nach Verweisen auf externe Quellen, insbesondere auf Google Fonts-URLs.
Auffinden von Google Fonts:
Das Programm findet die auf der Website verwendeten Google Fonts-URLs und extrahiert dann die Schriftartnamen und -stile aus den URLs. Anhand dieser Informationen kann das Tool besser erkennen, welche Google Fonts verwendet werden.
Lademethode prüfen:
Der Google Fonts Checker untersucht auch den Google Font-Ladevorgang der Website. Es bestimmt, ob die Schriftarten mit herkömmlichen Methoden wie CSS oder JavaScript-basierten Methoden geladen werden.
Leistungsbewertung:
Das Tool kann auch die Auswirkungen der Verwendung von Google Fonts auf die Leistung der Website bewerten. Es kann beurteilen, wie sich Schriftarten auf die Seitenladezeiten und die Website-Leistung im Allgemeinen auswirken.
Empfehlungen geben:
Nach der Analyse der Nutzung von Google Fonts durch die Website kann der Prüfer Empfehlungen oder Ideen zur Verbesserung der Leistung oder zur Optimierung des Ladevorgangs für Schriftarten bereitstellen. Um eine Renderblockierung zu verhindern, empfiehlt es sich beispielsweise, Einstellungen für die Schriftartenanzeige zu verwenden oder den Ansatz zum Laden von Schriftarten zu optimieren.
Unterstützung bei der Fehlerbehebung :
Der Google Fonts Checker kann dabei helfen, potenzielle Schwierigkeiten für Websitebesitzer oder Entwickler zu erkennen, die sich mit Schriftartenproblemen befassen. Es kann auf Probleme mit einer fehlerhaften Google Fonts-Implementierung oder Konflikte zwischen verschiedenen Techniken zum Laden von Schriftarten aufmerksam machen.
Kompatibilität und Browserunterstützung: Um ein einheitliches Schriftarten-Rendering-Erlebnis für Benutzer auf allen Plattformen zu gewährleisten, prüft der Prüfer möglicherweise auch, ob die ausgewählten Google-Schriftarten mit verschiedenen Webbrowsern und Betriebssystemen kompatibel sind.
Wie integriere ich Google Fonts?
Standardintegration
Google Fonts bietet einen Link oder ein Skript-Tag, das Benutzer in den <head> -Abschnitt des HTML-Codes ihrer Website einfügen können. Dieser Link verweist auf die auf den Servern von Google gehosteten Schriftartendateien und weist den Browser des Nutzers an, die angegebenen Schriftarten herunterzuladen und beim Rendern der Webseite anzuwenden.
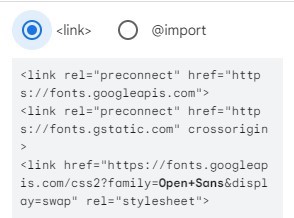
Gehen Sie dazu zu diesem Link https://fonts.google.com/, wählen Sie dann einen Schriftstil und eine der Stiloptionen aus.

Jetzt können Sie entweder die Link- oder Importoption auswählen, um den gewünschten Link zu erhalten und ihn in den HTML-Code Ihrer Website einzufügen.

Sobald der Schriftartencode zum HTML hinzugefügt wurde, können Benutzer die ausgewählten Schriftarten mithilfe von CSS auf bestimmte Elemente ihrer Website anwenden. Dazu gehört die Verwendung der Eigenschaft „font-family“ in CSS-Stilen, um auf die ausgewählten Google-Schriftarten zu verweisen.
Selbstgehostete Integration
Alternativ können Benutzer die Schriftartdateien direkt von Google Fonts herunterladen und auf ihren eigenen Servern hosten. Diese Methode ermöglicht eine bessere Kontrolle über das Laden und Zwischenspeichern von Schriftarten, erfordert jedoch zusätzliche Schritte für die Schriftartdateiverwaltung.
WordPress-Integration
Fahren wir mit dem Hinzufügen von Google Fonts zu WordPress mithilfe eines Plugins fort. Für manche mag die manuelle Integration von WordPress und Google Fonts kompliziert oder zeitaufwändig erscheinen. In solchen Fällen ist die Verwendung eines Plugins eine einfachere und effizientere Alternative. Das Plugin übernimmt den Integrationsprozess für Sie und erleichtert so die Verwendung benutzerdefinierter Schriftarten auf Ihrer Website.
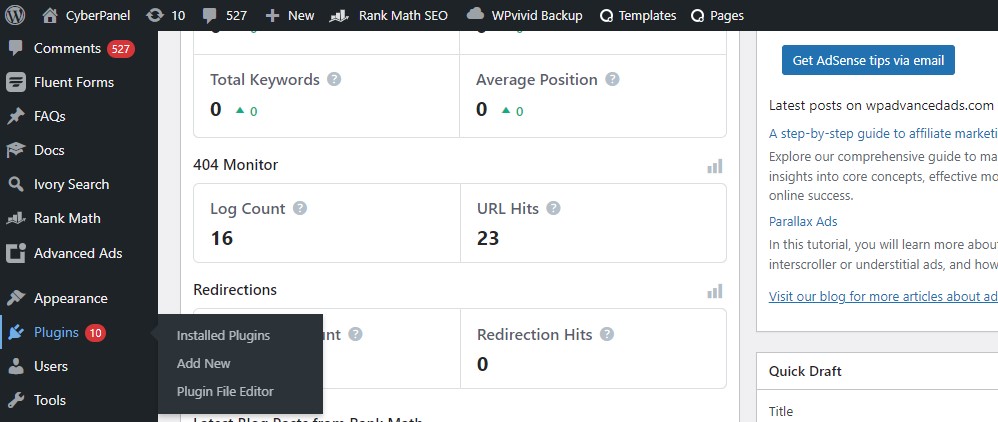
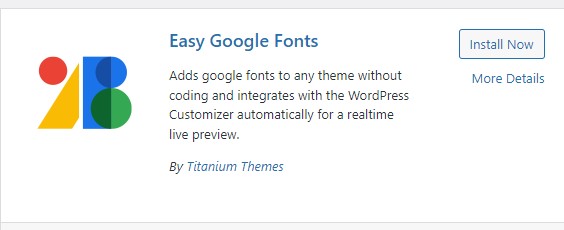
Um das Plugin zu installieren und zu aktivieren, melden Sie sich zunächst in Ihrem WordPress-Administrationsbereich an. Navigieren Sie dann zu „Plugins“ > „Neu hinzufügen“ und suchen Sie nach „Easy Google Fonts“. Installieren Sie das Plugin auf Ihrer Website. Sobald das Plugin installiert ist, klicken Sie auf die Schaltfläche „Aktivieren“, um es zu verwenden.



Beginnen Sie sofort mit der Nutzung von Google Fonts, nachdem Sie das Plugin auf Ihrer Website aktiviert haben. Sobald es aktiviert ist, werden die Stylesheets für die Google-Schriftarten, die Sie zur Verwendung ausgewählt haben, automatisch in die Warteschlange gestellt.
Nachdem Sie das Plugin auf Ihrer Website aktiviert haben, werden die Stylesheets für die Google-Schriftarten, die Sie zur Verwendung ausgewählt haben, automatisch in die Warteschlange gestellt. Um mit der Anpassung der Typografieeinstellungen zu beginnen, navigieren Sie zu „Darstellung“ und klicken Sie dann im WordPress-Admin-Bereich auf „Anpassen“ .

Sie werden feststellen, dass dem WordPress-Customizer ein neuer Menüpunkt namens „Typografie“ hinzugefügt wurde. Damit können Sie die Typografieeinstellungen Ihrer Absätze und verschiedener Überschriften steuern

Wenn Sie beispielsweise die Schriftart für Absätze auf Ihrer Website bearbeiten möchten, können Sie mit dem Easy Google Fonts-Plugin dessen Stil, Aussehen und Position anpassen.
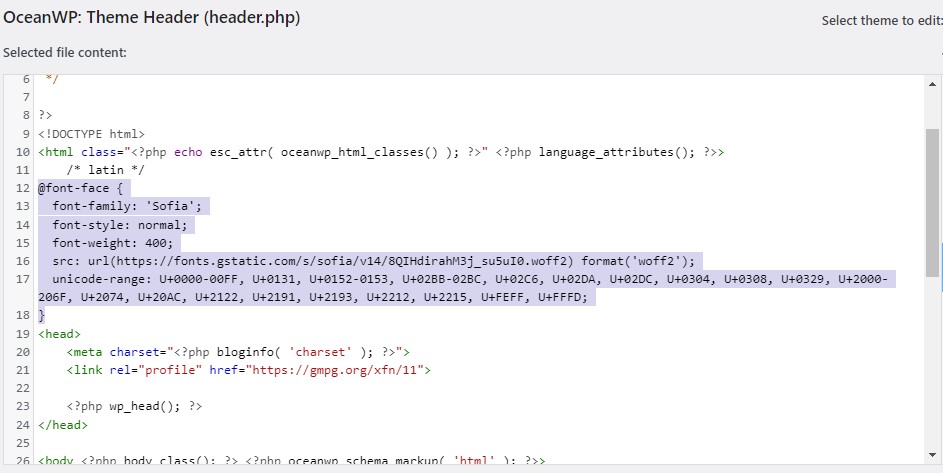
Navigieren Sie in Ihrem WordPress-Dashboard unter „Darstellung “ zum Abschnitt „Editor “. Greifen Sie mit einem FTP-Client auf die Datei „functions.php“ Ihres aktiven Themes zu und fügen Sie dann den bereitgestellten Code in die Datei ein.
Hier ist der Link zum Hinzufügen des Theme-Headers: https://fonts.googleapis.com/css?family=Sofia

Lokale Integration über CMS
Durch die lokale Google Fonts Checker-Verbindung über CMS können Websitebesitzer oder Administratoren das Google Fonts Checker-Tool einfach direkt in ihr Content-Management-System integrieren und so die Verwaltung und Überprüfung von Google Fonts innerhalb der CMS-Umgebung vereinfachen.
Nachfolgend sind die Vorteile der lokalen Google Fonts Checker-Integration über ein CMS aufgeführt:
Leicht zu verwaltende Schriftarten :
Dank der lokalen Integration des Google Fonts Checker können Website-Manager die auf der gesamten Website verwendeten Google Fonts effektiv verwalten und überprüfen, ohne das CMS zu verlassen.
Einblicke in Schriftarten in Echtzeit:
Websitebesitzer können Echtzeiteinblicke in den Status und die Darstellung von Google Fonts erhalten und so potenzielle Probleme im Zusammenhang mit Schriftarten umgehend erkennen.
Verbesserte Website-Leistung:
Eine bessere Benutzererfahrung kann erreicht werden, indem der Google Fonts Checker verwendet wird, um sicherzustellen, dass die für die Website verwendeten Schriftarten hinsichtlich Leistung und Darstellung optimiert sind.
Nahtloser Arbeitsablauf und Zeitersparnis :
Die lokale Integration rationalisiert die Schriftverwaltungsaufgaben, spart Website-Eigentümern Zeit und Energie und fördert einen effizienteren Arbeitsablauf innerhalb des CMS.
Wie erkennt man Google Fonts?
Sie können die folgenden Maßnahmen ergreifen, um festzustellen, ob eine Website Google Fonts verwendet:
Zu prüfendes Element:
Wenn Sie glauben, dass ein Text auf der Seite eine benutzerdefinierte Schriftart verwendet, öffnen Sie die Website in Ihrem Webbrowser und klicken Sie mit der rechten Maustaste auf alle verdächtigen benutzerdefinierten Schriftarten. Gehen Sie zum Kontextmenü und wählen Sie entweder „Inspizieren“ oder „Element prüfen“. Dadurch werden die Entwicklerkonsole oder die Entwicklertools des Browsers gestartet.
Untersuchen Sie CSS-Stile:
Gehen Sie in den Entwicklertools zur Registerkarte „Elemente“ oder „Elemente“, um die HTML-Struktur der Seite anzuzeigen. Suchen Sie das Element, in dem sich der Text in Ihrem mit der rechten Maustaste angeklickten Element befindet. Auf der rechten Seite sehen Sie die CSS-Stile, die auf dieses Element angewendet wurden.
Suchen Sie nach „Schriftfamilie“ in den CSS-Stilen :
Suchen Sie nach der Eigenschaft „font-family“. Wenn auf der Seite eine Google-Schriftart verwendet wird, folgt auf den Namen der Schriftart häufig „sans-serif“ oder „serif“. Es könnte zum Beispiel wie folgt aussehen: „Robotos serifenlose Schriftfamilie;“
Schauen Sie im Google Fonts-Verzeichnis nach :
Sie können einen im Attribut „font-family“ gefundenen Schriftartnamen mit denen im Google Fonts-Verzeichnis (fonts.google.com) vergleichen. Eine Google-Schriftart wird von der Website verwendet, wenn der Schriftname mit einem Namen übereinstimmt, der bei Google Fonts aufgeführt ist.
Nutzen Sie Online-Tools:
Mithilfe von Browser-Add-ons und Online-Tools können Sie herausfinden, welche Schriftarten auf einer Website verwendet werden. Eine Liste der verwendeten Schriftarten, einschließlich aller Google-Schriftarten, kann von diesen Tools bereitgestellt werden.
Können Google-Schriftarten durch ein Einwilligungsbanner blockiert werden?
Ein Einwilligungsbanner kann tatsächlich die Verwendung von Google Fonts verbieten. Eine Ankündigung, die auf einer Website angezeigt wird, um Besucher auf die Verwendung von Cookies oder anderen Tracking-Technologien aufmerksam zu machen, wird als Einwilligungsbanner, Cookie-Einwilligungsbanner oder Cookie-Einwilligungs-Popup bezeichnet. Bevor diese Cookies oder Skripte aktiviert und auf dem Gerät des Benutzers gespeichert werden, wird dieser um seine Erlaubnis gebeten.
Da Google Fonts häufig von externen Servern geladen werden, die Google hostet, können sie je nach Implementierung als Cookies oder Skripte von Drittanbietern angesehen werden. Für sie gelten daher die Datenschutz-Grundverordnung (DSGVO) der Europäischen Union und andere Datenschutzbestimmungen ähnlicher Art und sie unterliegen dort der Cookie-Gesetzgebung.
Wenn ein Benutzer auf eine Website zugreift, die ein Berechtigungsbanner enthält, kann das Laden von Google Fonts behindert oder verhindert werden, es sei denn, der Benutzer stimmt über das Banner ausdrücklich zu. Dies kann dazu beitragen, die Privatsphäre des Benutzers zu schützen und die geltenden Datenschutzbestimmungen einzuhalten, da die Website Google Fonts erst lädt, wenn der Benutzer die Erlaubnis erteilt.
Benutzer haben normalerweise die Wahl, die Verwendung von Cookies oder Tracking-Technologie zu akzeptieren oder abzulehnen, wenn sie das Erlaubnisbanner sehen. Die Website kann anstelle von Google Fonts Standard-Systemschriftarten oder Fallback-Schriftarten verwenden, wenn der Nutzer dies ablehnt oder keine Genehmigung erteilt, um sicherzustellen, dass das Nutzererlebnis nicht beeinträchtigt wird. Um den korrekten Umgang mit Cookies und die Zustimmung des Benutzers sicherzustellen, müssen Website-Besitzer die örtlichen Gesetze und Vorschriften in ihrem Gebiet sorgfältig recherchieren und diese einhalten.
FAQs
Woher weiß ich, ob meine Website Google Fonts verwendet?
1. Überprüfen Sie die CSS-Stile:
Navigieren Sie in den Entwicklertools zur Registerkarte „Elemente“ oder „Inspektor“.
Suchen Sie nach dem HTML-Element, das den Text darstellt, auf den Sie mit der rechten Maustaste geklickt haben.
Suchen Sie im rechten Bereich unter der Registerkarte „Stile“ oder „Berechnet“ nach der Eigenschaft „Schriftfamilie“.
Überprüfen Sie den Wert der Eigenschaft „font-family“. Wenn eine Schriftart von Google Fonts erwähnt wird (z. B. „Roboto“, „Open Sans“, „Lato“ usw.), verwendet Ihre Website Google Fonts.
2. Seitenquelle anzeigen:
Öffnen Sie Ihre Website in einem Webbrowser.
Klicken Sie mit der rechten Maustaste irgendwo auf die Seite und wählen Sie „Seitenquelle anzeigen“ oder „Quelle anzeigen“.
Dadurch wird der HTML-Quellcode Ihrer Website in einem neuen Tab geöffnet.
Suchen Sie im Quellcode nach dem Begriff „fonts.googleapis.com“. Wenn Sie diese URL finden, bedeutet das, dass Ihre Website Schriftarten von Google Fonts abruft.
3. Verwenden Sie den Google Fonts Checker:
Alternativ können Sie Online-Tools wie „Google Fonts Checker“ verwenden, um Ihre Website zu analysieren und festzustellen, ob sie Google Fonts verwendet. Viele dieser Tools sind online verfügbar und können über eine Schnellsuche gefunden werden.
Welche Bedeutung hat die Vielseitigkeit der Schriftartenauswahl bei Google Fonts?
Google Fonts bietet eine große Auswahl an Schriftarten mit unterschiedlichen Stilen, Strichstärken und Zeichensätzen. Diese Vielseitigkeit ermöglicht Website-Besitzern die Auswahl von Schriftarten, die am besten zum Thema und Design ihrer Website passen, und bietet so die Flexibilität, ein optisch ansprechendes und einzigartiges Benutzererlebnis zu schaffen.
Mit den vielfältigen Stilen von Google Fonts können Websitebesitzer mühelos Schriftarten finden, die harmonisch zum Thema und der Designsprache ihrer Website passen. Ganz gleich, ob Sie einen modernen und eleganten Look, eine klassische und elegante Atmosphäre oder eine lustige und verspielte Atmosphäre suchen, Google Fonts bietet für jede kreative Vision eine Schriftart.
Die Verfügbarkeit verschiedener Schriftstärken erweitert die Auswahl an Typografien zusätzlich und sorgt für die perfekte Balance zwischen Lesbarkeit und künstlerischem Ausdruck. Von dünnen und zarten Schriftarten bis hin zu kräftigen und wirkungsvollen Schriftarten verleiht jede Schriftart dem Textinhalt der Website eine eigene Persönlichkeit.
Darüber hinaus umfasst Google Fonts eine breite Palette an Zeichensätzen, einschließlich der Unterstützung mehrerer Sprachen und Sonderzeichen. Diese Inklusivität stellt sicher, dass Websites unterschiedliche Zielgruppen auf der ganzen Welt ansprechen können, indem sie die sprachliche Vielfalt berücksichtigen und eine klare Kommunikation in verschiedenen Sprachen ermöglichen.
Wie können sich Google Fonts auf die Einhaltung der DSGVO auswirken?
Wenn Ihre Website Schriftarten direkt von Google-Servern lädt, ohne die ausdrückliche Zustimmung der Besucher einzuholen, verstößt sie möglicherweise gegen die DSGVO-Vorschriften. Die Übermittlung personenbezogener Daten wie IP-Adressen an Google ohne Einwilligung stellt einen potenziellen Verstoß gegen das Datenschutzrecht dar. Der Google Fonts Checker hilft Ihnen, solche Probleme zu erkennen und geeignete Maßnahmen zu ergreifen, um die Einhaltung der DSGVO sicherzustellen.
Wie kann sich die Verwendung von Google Fonts auf die Einhaltung der DSGVO auswirken?
Die Verwendung von Schriftarten direkt von Google-Servern auf Ihrer Website ohne die ausdrückliche Zustimmung der Besucher könnte zu potenziellen Verstößen gegen die DSGVO-Vorschriften führen. Denn die Übermittlung personenbezogener Daten, wie z. B. IP-Adressen, an Google ohne entsprechende Zustimmung kann zu einer Verletzung von Datenschutzrechten führen. Mithilfe des Google Fonts Checker können Sie solche Bedenken erkennen und die erforderlichen Maßnahmen ergreifen, um die Einhaltung der DSGVO-Vorschriften sicherzustellen.
Ist die Verwendung von Google Fonts mit erheblichen Kosten für Datenschutzverletzungen verbunden?
Obwohl Google Fonts kostenlos genutzt werden können, können Datenschutzverletzungen verschiedene Kosten nach sich ziehen, darunter Anwaltskosten und die Bearbeitung von Abmahnungen. Während die rechtliche Gültigkeit dieser Forderungen umstritten ist, kann die Lösung des Problems sowohl zeitaufwändig als auch finanziell belastend sein. Der Einsatz des Google Fonts Checker kann Ihnen dabei helfen, potenzielle Datenschutzbedenken und damit verbundene Kosten zu vermeiden.
Verwandter Inhalt
8 einfache Möglichkeiten, Ihre Website für die Lead-Generierung zu optimieren
Welcher Bericht gibt Aufschluss darüber, wie der Traffic auf eine Website gelangt ist?
