Google One Tap Login für die Lead-Generierung auf WordPress
Veröffentlicht: 2023-02-07Hallo Leute, möchten Sie Leads von Google-E-Mails erhalten? Dann ist dieser Blog genau das Richtige für Sie. In diesem Blog verraten wir Ihnen, wie Sie einen Google One Tap Login auf Ihrer WordPress-Website zur Lead-Generierung einrichten können.
Wenn Sie Leads von Ihren Website-Besuchern erhalten und ihre Namen und E-Mail-IDs erhalten möchten, haben wir ein Plugin, mit dem Sie mit nur einem Klick Leads erhalten können.

Wir haben ein WordPress-Plugin namens Lead Form Builder, das über eine einzigartige Funktion verfügt, die Ihnen hilft, Leads von Ihrer Website mit der Google One Tap-Anmeldefunktion zu generieren.
Heute lernen wir, wie Sie Lead Form Builder in Ihre Website integrieren, damit Sie Google-E-Mail-Leads einfach auf Ihrem Dashboard erhalten können.
Inhaltsverzeichnis
Richten Sie Google One Tap Login mit Lead Form Builder ein
Sie können das Lead Form Builder Pro-Plugin mit der Google One Tap-Anmeldefunktion nahtlos verkomplizieren. Wir zeigen Ihnen den Ablauf.

Zuerst müssen Sie den Google API Key erstellen, um diese Funktion mit dem Lead Form Builder Pro Plugin zu verwenden. Befolgen Sie einfach die folgenden Schritte, um die Google-API zu erstellen.
Erstellen Sie Google-APIs
Um die Google App API zu erstellen, müssen Sie die Website der Google Developers Console besuchen. Hier müssen Sie sich mit Ihrem Google-Konto anmelden, von dem aus Sie APIs erstellen möchten.
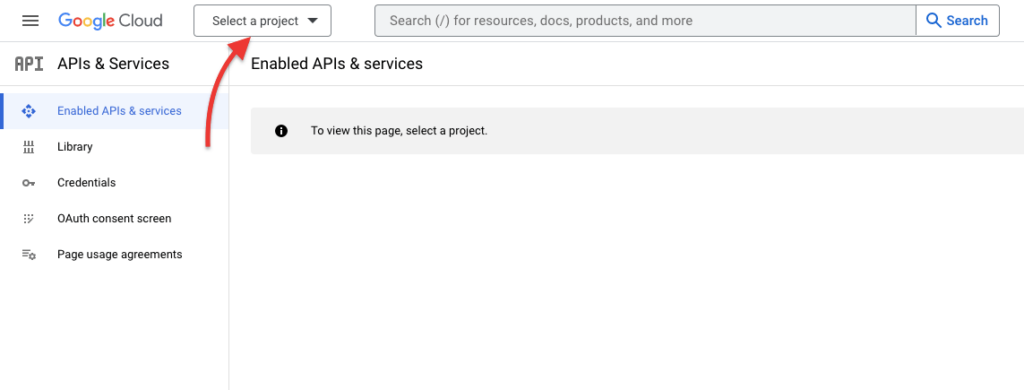
Nachdem Sie sich bei Google App angemeldet haben, müssen Sie im oberen Menü auf „ Projekt auswählen“ klicken. Wie im Screenshot unten gezeigt.

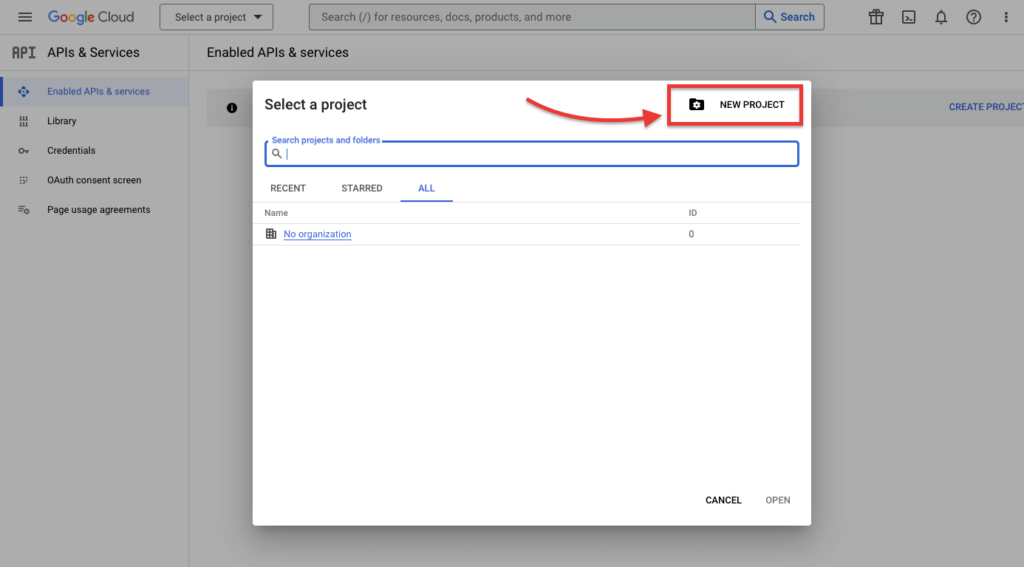
Es öffnet sich ein Popup, in dem Sie auf die Schaltfläche „ Neues Projekt “ klicken, um fortzufahren. Wie im folgenden Screenshot gezeigt.

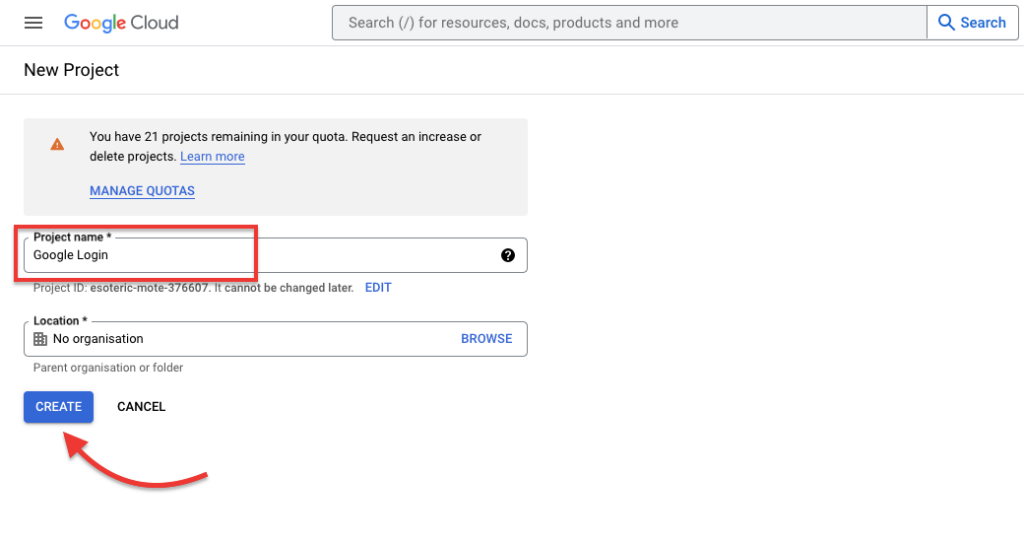
Wenn Sie auf den Link „ Neues Projekt “ klicken, gelangen Sie auf die Seite „Neues Projekt“. Hier müssen Sie einen Projektnamen und einen Standort hinzufügen. Klicken Sie danach auf die Schaltfläche „ Erstellen “, um fortzufahren.

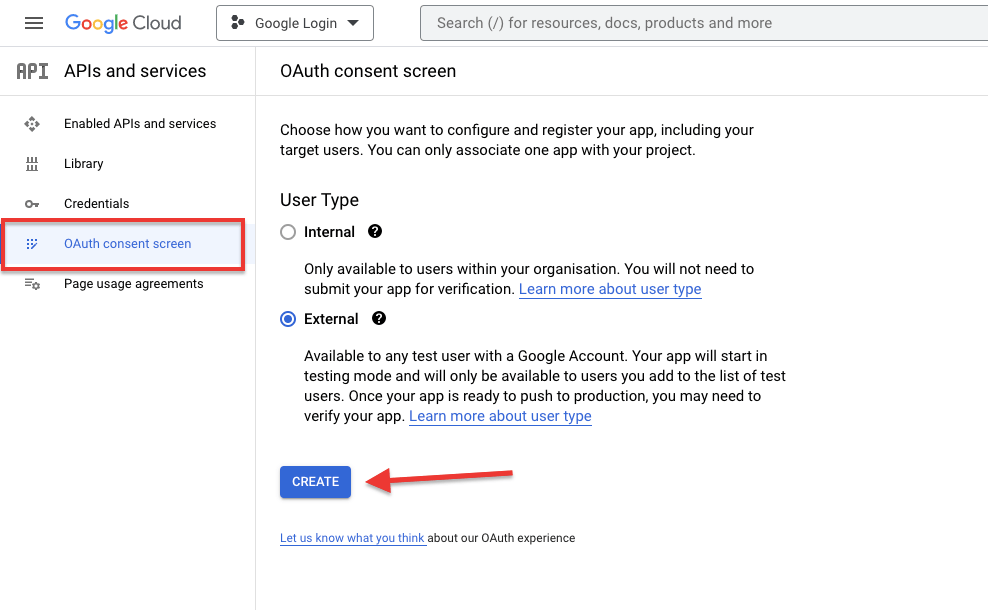
Im nächsten Schritt werden Sie nun zum Dashboard „ APIs & Services “ weitergeleitet. Auf dieser Seite müssen Sie auf der linken Seite der Menüregisterkarte auf den „ OAuth-Zustimmungsbildschirm “ klicken.
Hier müssen Sie die Option „ Extern “ auswählen und klicken Sie auf die Schaltfläche „Erstellen“ , wie im folgenden Screenshot gezeigt.

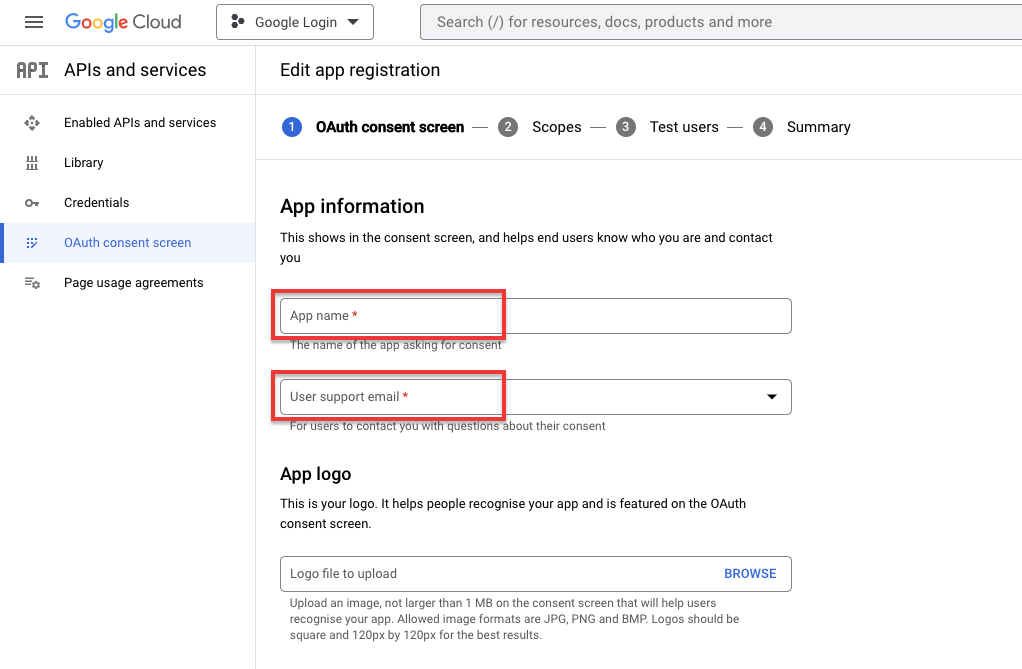
Im nächsten Schritt müssen Sie einige App-Informationen ausfüllen. Wie der Name Ihrer App oder Website, E-Mail-Adresse des Benutzersupports.
Hinweis- Wir empfehlen Ihnen, kein App-Logo hochzuladen, da dies ein langer Prozess ist, der bis zu 4-5 Wochen dauern kann.

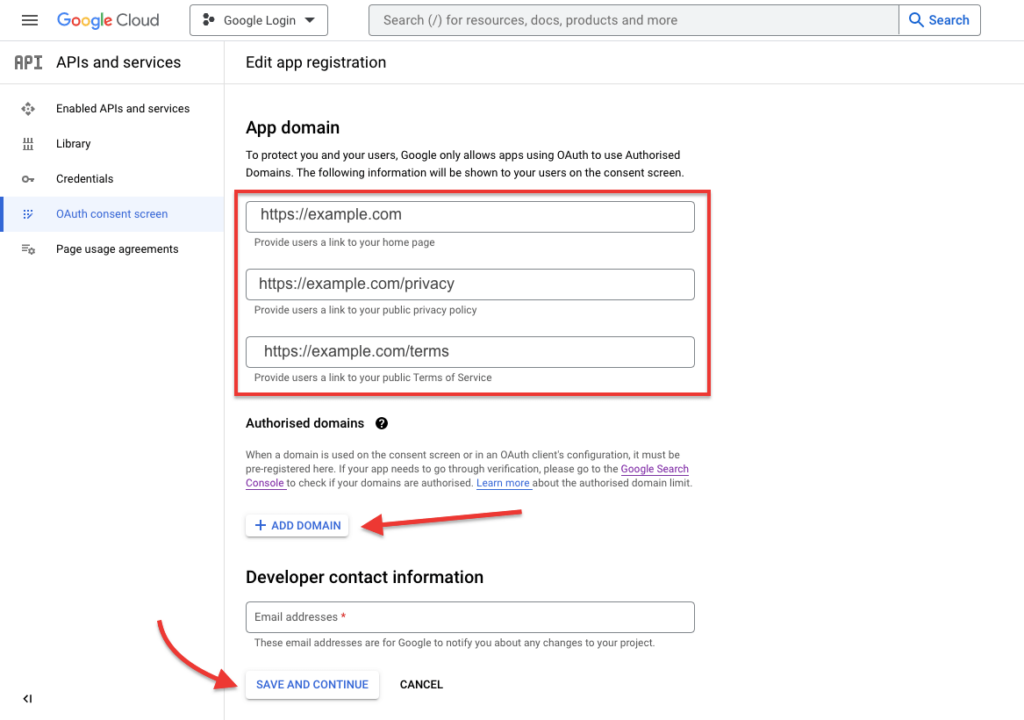
Wenn Sie das getan haben, scrollen Sie nach unten zum Abschnitt „ App-Domain “, und hier müssen Sie den Link zu Ihrer Website- Homepage , Datenschutzrichtlinie und Nutzungsbedingungen einfügen .

Fügen Sie danach einen Domänennamen hinzu, unter dem Sie diese API verwenden möchten. und geben Sie eine Kontakt-E-Mail-Adresse ein. Klicken Sie nun auf die Schaltfläche „ Speichern und fortfahren “, um fortzufahren.
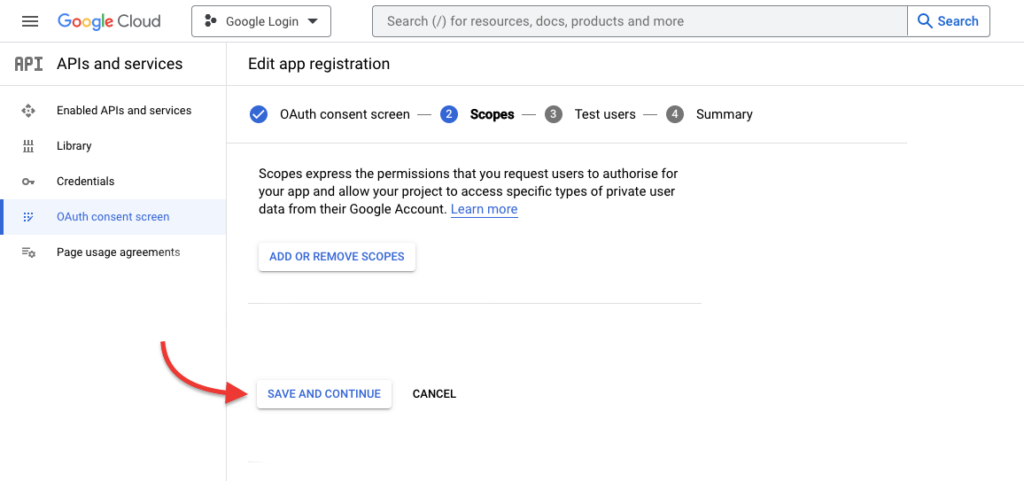
Klicken Sie im nächsten Abschnitt „ Umfänge “ auf „ Speichern und fortfahren “, wie im folgenden Screenshot gezeigt.

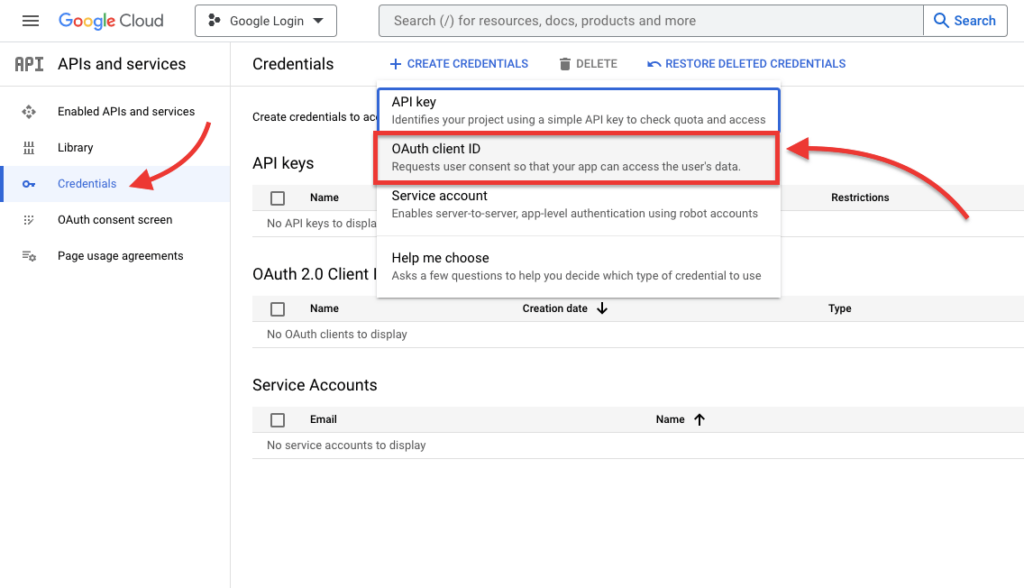
Im nächsten Schritt müssen Sie nun auf die Option „Anmeldeinformationen“ in der linken Menüleiste klicken, wie im folgenden Screenshot gezeigt .
Danach müssen Sie auf „ Anmeldeinformationen erstellen “ klicken und die Option „ 0Auth Client ID “ auswählen, wie im folgenden Screenshot gezeigt.

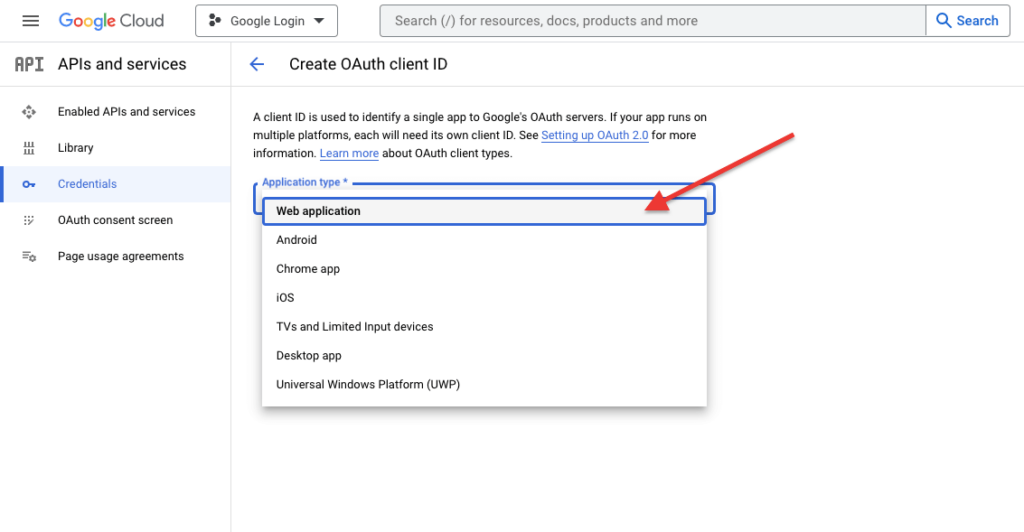
Dadurch gelangen Sie auf die Seite „ OAuth-Client-IDs erstellen “. Hier sollten Sie „ Webanwendung “ aus der Dropdown-Liste „ Anwendungstyp “ auswählen.
Wir verwenden diese API für die Website, klicken Sie also auf die Option „ Webanwendung “.

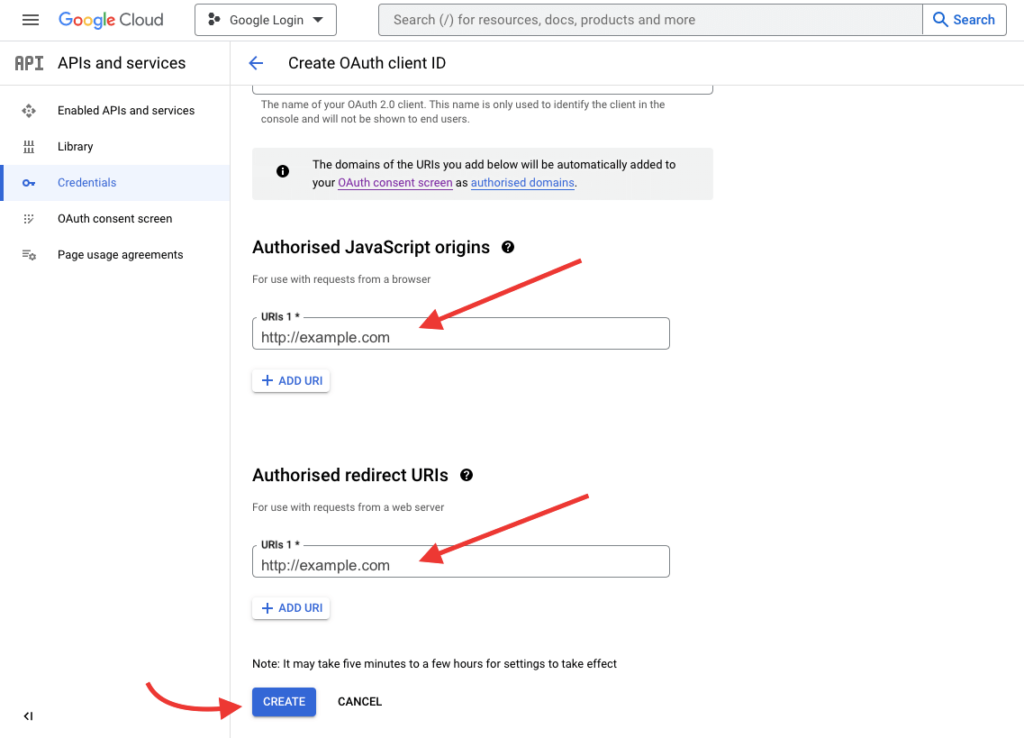
Dadurch gelangen Sie auf die Seite „ OAuth-Client-ID erstellen “. Hier müssen Sie die URL Ihrer Website eingeben. fügen Sie eine autorisierte Umleitungs-URL hinzu, wohin Sie Ihren Benutzer nach der Anmeldung führen möchten. Klicken Sie danach auf die Schaltfläche „ Erstellen “.


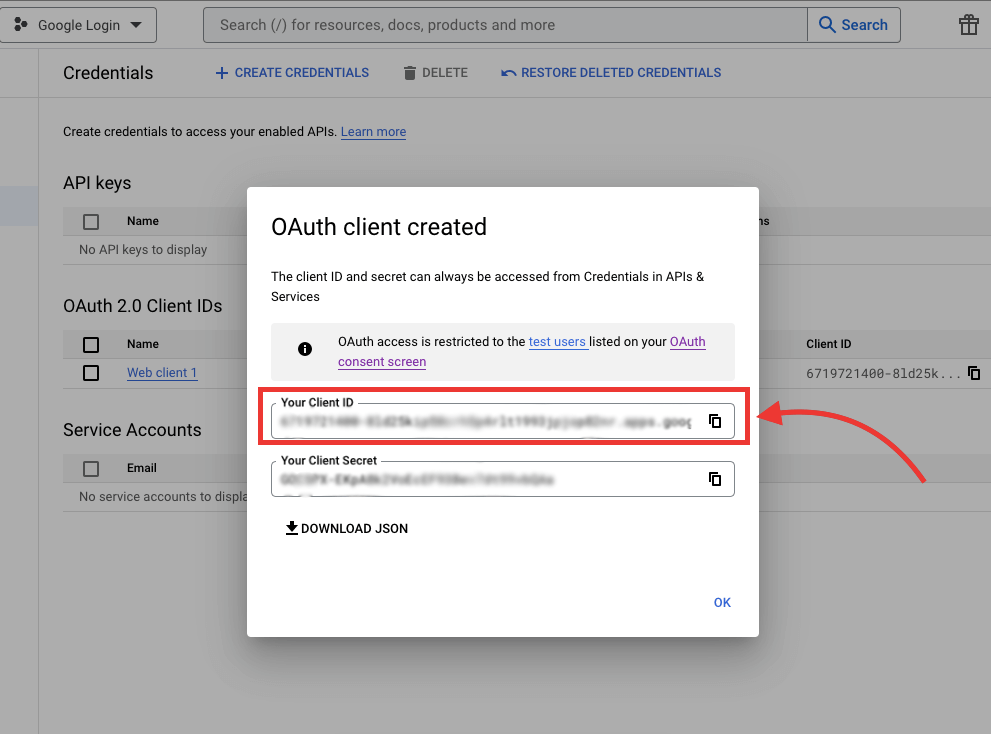
Herzlichen Glückwunsch Ihr OAuth-Client wurde jetzt erstellt. Jetzt sehen Sie ein Popup-Fenster mit „ Ihrer Client- ID “ und „ Ihrem Client-Geheimnis “, wie im folgenden Screenshot gezeigt.

Jetzt müssen Sie „ Ihre Kunden-ID “ kopieren und diese ID für das Lead Form Builder-Plugin verwenden.
Lassen Sie uns nun wissen, wie Sie die One Tap Google Lead Generation Plugin-Funktion aktivieren können.
Installieren Sie das Lead Form Builder Pro-Plugin
Sie haben bereits das Lead Form Builder Pro-Plugin, bitte aktualisieren Sie Ihr Plugin auf die neueste Version. und wenn Sie keine Pro-Version des Plugins haben, können Sie hier ein Plugin-Formular kaufen
Jetzt nach der Installation oder Aktualisierung des Lead Form Builder Pro-Plugins. Führen Sie die folgenden Schritte aus, um die Google One Tap Login Lead Generation Plugin-Funktion einzurichten.
Folge diesen Schritten-
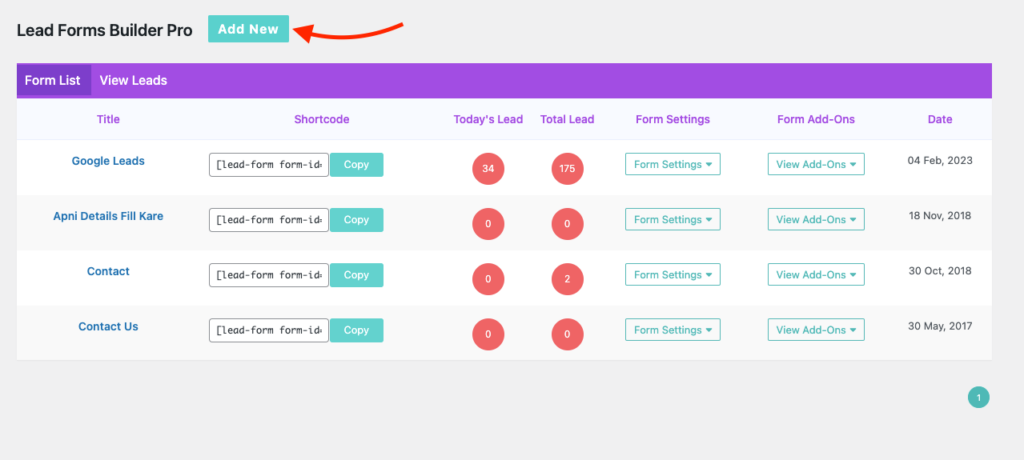
Navigieren Sie zum Dashboard > Themehunk > Lead Form Builder Pro und klicken Sie auf die Schaltfläche „ Neu hinzufügen “. wie im Screenshot unten gezeigt.

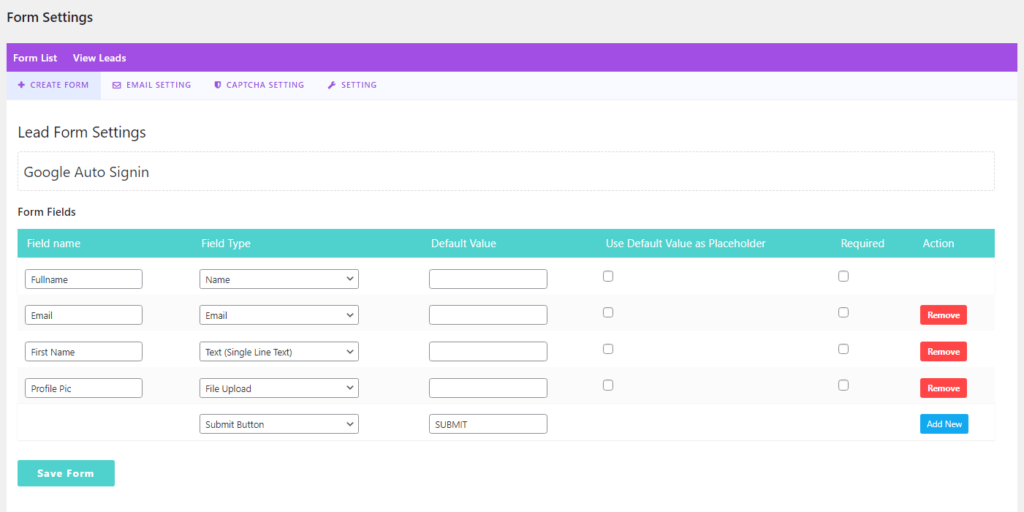
Nachdem Sie auf die Schaltfläche „ Neu hinzufügen “ geklickt haben, sehen Sie die Seite mit den Formulareinstellungen , wie im folgenden Screenshot gezeigt.

Auf der Seite Formulareinstellungen müssen Sie ein einfaches Formular erstellen, indem Sie einfach einige Felder wie Name, E-Mail, Profilbild usw. hinzufügen, wie Sie im obigen Screenshot sehen können.
Klicken Sie nach dem Erstellen der Felder auf die Schaltfläche Formular speichern .
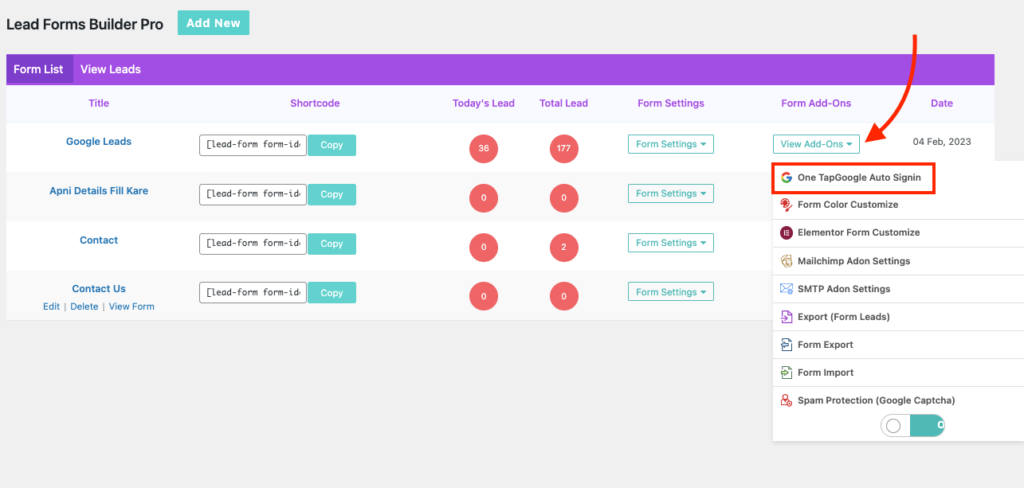
Gehen Sie nun erneut zur Lead Form Builder Pro-Seite auf Ihrem Dashboard, klicken Sie auf die Schaltfläche „Add-Ons anzeigen“ und dann auf die Option One Tap Google Auto Sign-in, wie im folgenden Screenshot gezeigt.

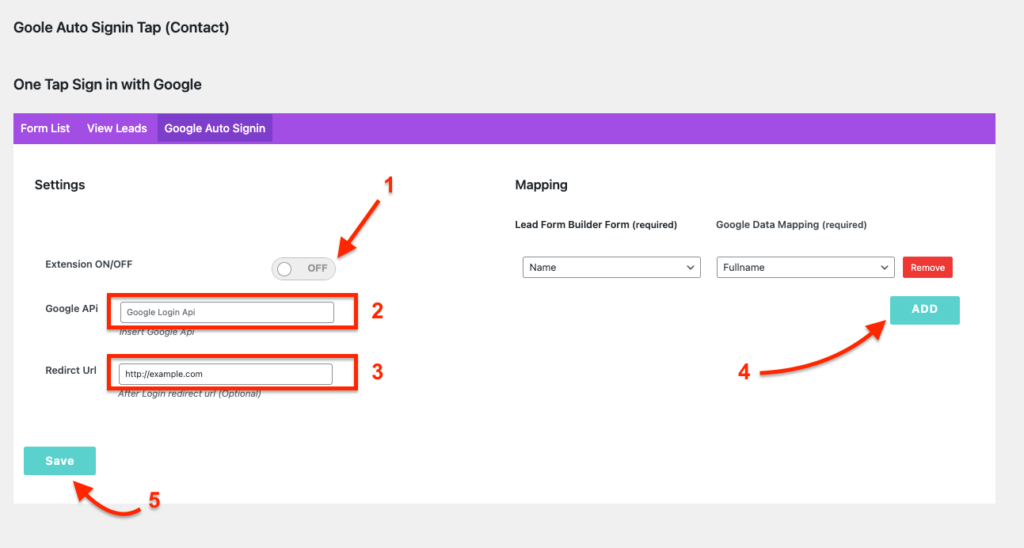
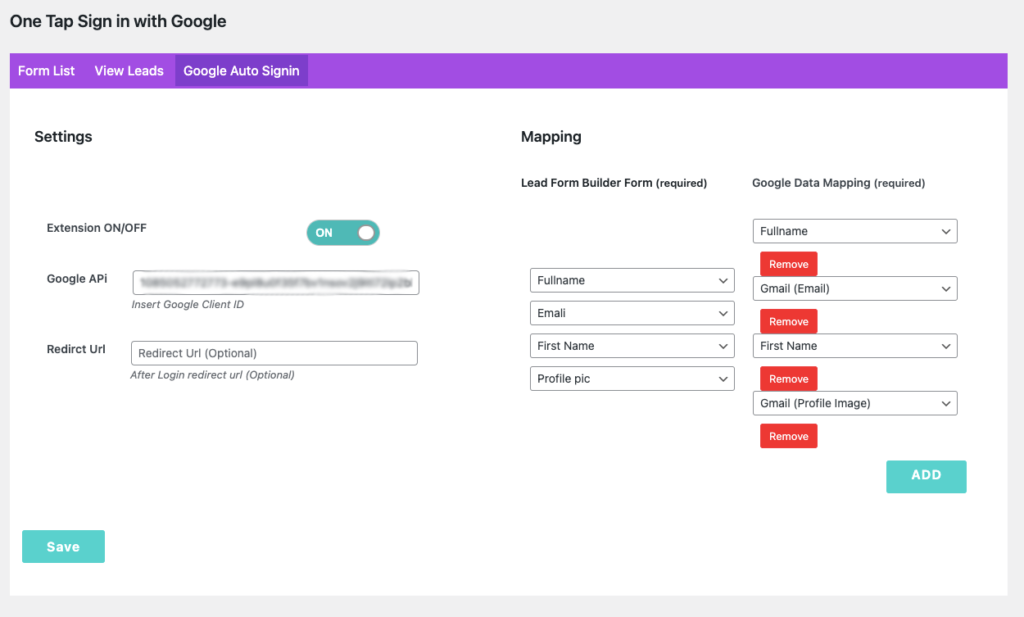
Jetzt sehen Sie One Tap Sign in With Google Settings Page. Hier müssen Sie einige Einstellungen vornehmen wie:
- Aktivieren Sie die Erweiterung
- Google API – Hinter der von Ihnen erstellten Google API
- Umleitungs-URL – Geben Sie eine Umleitungs-URL ein, z. Startseite
- Zuordnung – Hier müssen Sie die Felder Lead-Formular und Google- Datenzuordnung hinzufügen.
- Nachdem Sie alle Schritte ausgeführt haben, klicken Sie nun auf die Schaltfläche Speichern.


Herzlichen Glückwunsch, Sie haben Google One Tap Login erfolgreich auf Ihrer Website aktiviert!
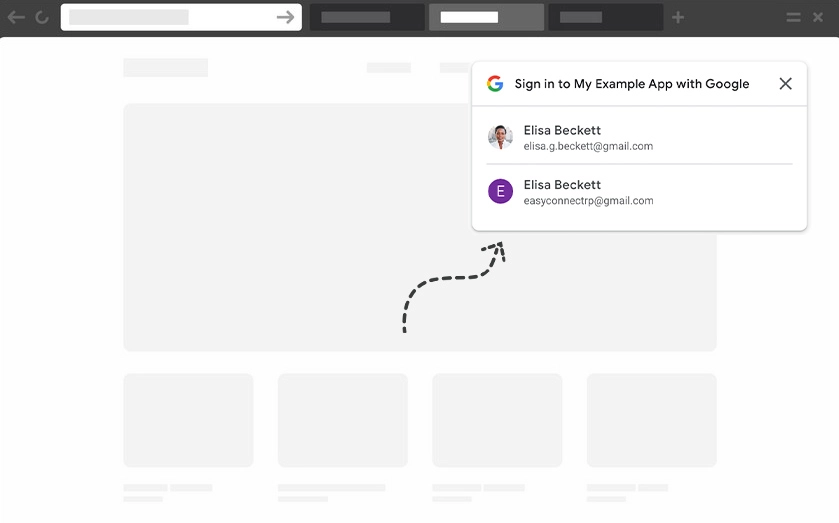
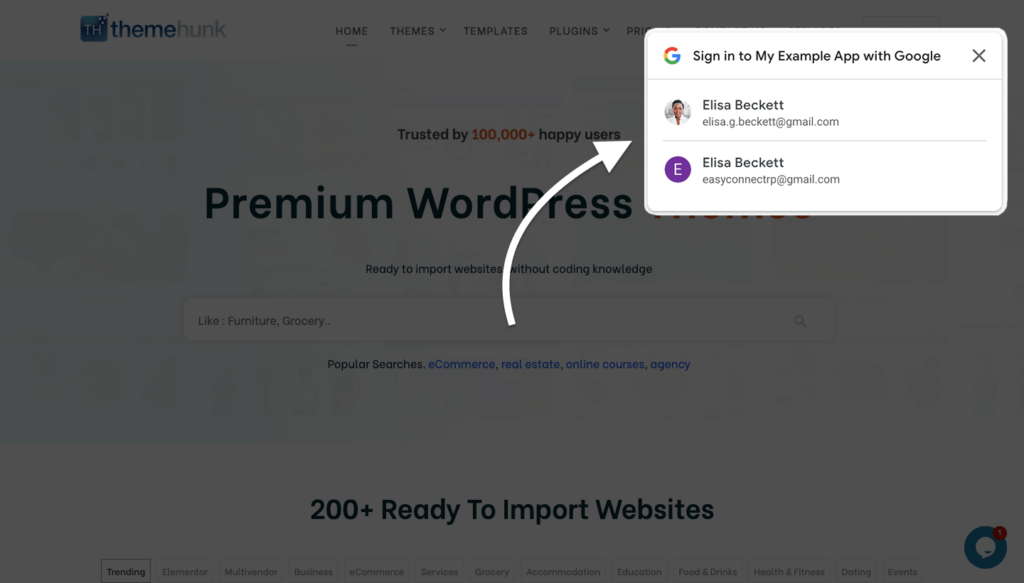
Wenn nun ein Besucher auf Ihre Website kommt, sieht er oben rechts auf der Website ein Google One Tap Login-Popup. Wie Sie im Screenshot unten sehen können.

Wenn sich jetzt ein Benutzer mit seinem Konto auf Ihrer Website anmeldet, wird er auch in der Lead-Formular-Builder-Datenbank als Leads gespeichert.
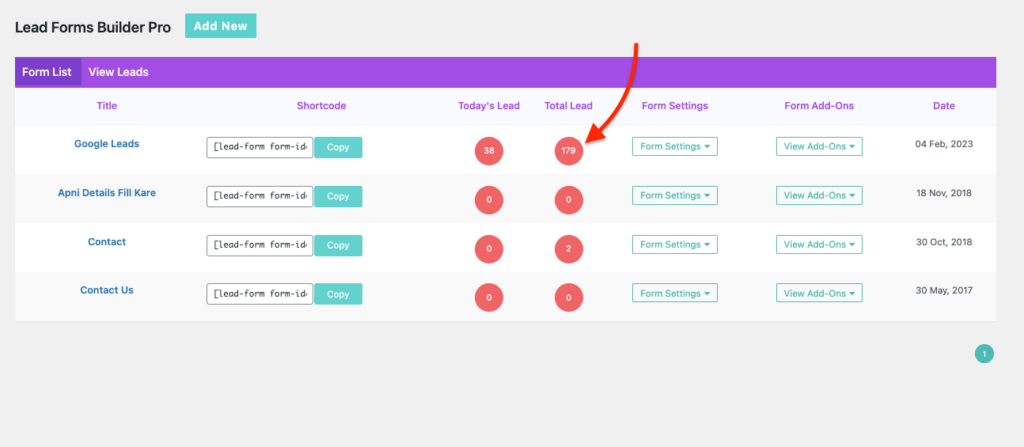
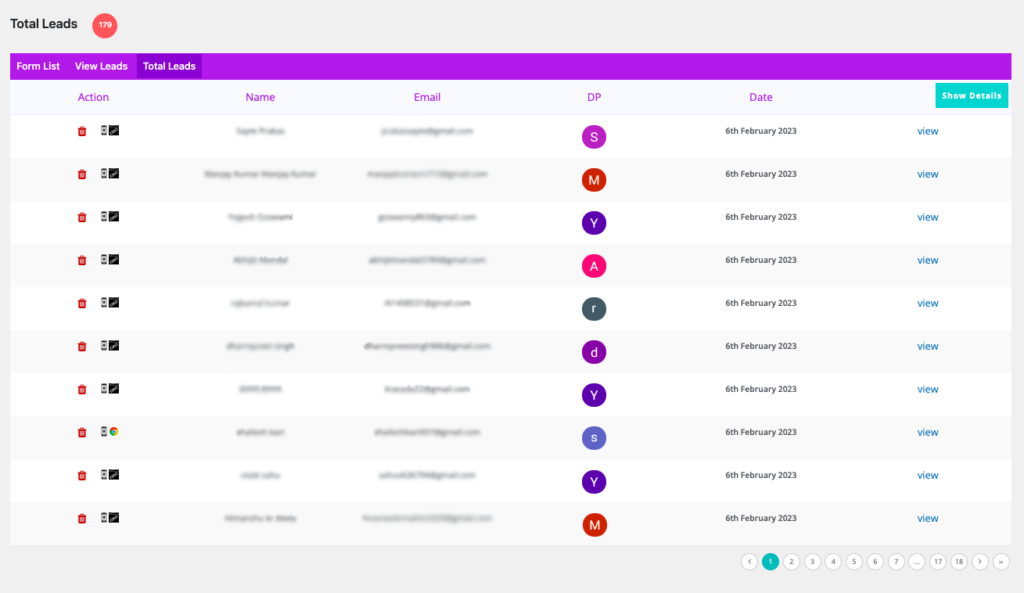
Um diese Leads anzuzeigen, navigieren Sie zu Download > ThemeHunk > Lead Form Builder und klicken Sie auf die Option Total Leads.

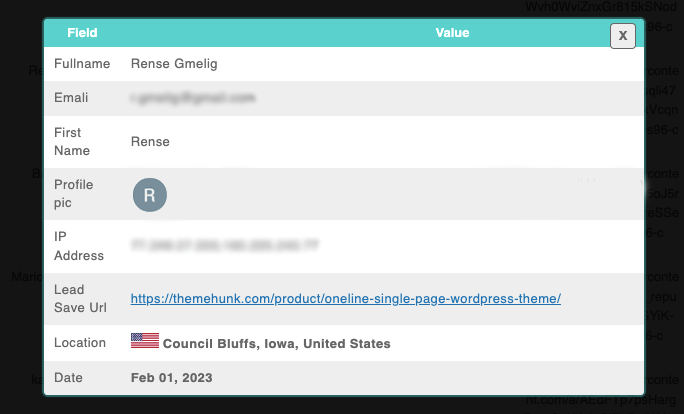
Dadurch gelangen Sie auf eine neue Seite, auf der Sie die erhaltenen Leads mit Details sehen. Sie können jedes einzelne Lead-Detail sehen, indem Sie auf den Link Anzeigen klicken. Sie können Name, E-Mail, Profilbild, IP-Adresse, Land und URL sehen

Hier ist ein Beispiel:

So können Sie Google One Tap Login für die Lead-Generierung auf Ihrer Website erstellen.
FAQ
F: Was ist Google One Tap Login?
Antwort: Google One Tap Login ist eine Funktion, die es Benutzern ermöglicht, sich mit ihrem Google-Konto mit einem einzigen Klick schnell und sicher bei jeder Website oder Anwendung anzumelden.
F: Können wir Google One Tap Login auf WordPress verwenden?
Antwort: Ja, wir können Google One Tap Login auf WordPress-Seiten verwenden.
Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn mit Ihren Freunden. Und wenn Sie Fragen dazu haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wenn Sie Schwierigkeiten mit der Google One Tap-Anmeldung haben, können Sie über den Kommentarbereich unten fragen. oder kontaktieren Sie uns hier
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch großartige Inhalte hoch und folgen Sie uns auch auf Facebook und Twitter
