So erreichen Sie einen High Performance Score bei Google PageSpeed Insights für WooCommerce
Veröffentlicht: 2018-11-09Die Website-Performance ist ein wesentlicher Aspekt des Webdesigns, der von Agenturen oft übersehen wird. Wenn Ihre Website sehr schnell reagiert und Inhalte liefert, profitieren Sie von vielen Vorteilen – darunter eine Steigerung der Conversions und bessere Platzierungen bei Google.
Bei Herdl sind wir uns der Vorteile bewusst, die High Performance über mehrere Marketingkanäle hinweg bieten kann, und betrachten die Leistungsoptimierung als integralen Bestandteil unseres Prozesses.
Warum ist die Website-Geschwindigkeit wichtig?
Als E-Commerce-Website ist die Konversionsrate ein wichtiges Datenelement, das den Kern Ihres Berichtsprozesses bilden sollte. Die Website-Geschwindigkeit hat einen grundlegenden Einfluss auf die Website-Conversion-Rate, und von Google präsentierte Untersuchungen unterstreichen die tiefgreifenden Vorteile einer schnellen Website. In ihrem Bericht ist die starke Korrelation zwischen Website-Geschwindigkeit und Konversionsrate leicht zu erkennen.
Auch Google hat kürzlich die Bedeutung der Website-Geschwindigkeit als Ranking-Faktor bestätigt: Anfang 2018 kündigten sie das Speed Update als Teil ihres breiteren Übergangs zu einem Mobile-First-Index an. Das Speed Update wurde im Juli 2018 eingeführt und betraf Berichten zufolge nur einen kleinen Prozentsatz der Websites, die für die langsamsten Website-Erfahrungen verantwortlich waren.
Als E-Commerce-Website ist die Konversionsrate ein wichtiges Datenelement, das den Kern Ihres Berichtsprozesses bilden sollte.
Nichtsdestotrotz war die Website-Geschwindigkeit bereits seit 2010, als Google PageSpeed Insights erstmals veröffentlicht wurde, Teil des Suchmaschinenalgorithmus von Google. Bei der Markteinführung wurde die Seitengeschwindigkeit offiziell als eines der Ranking-Signale von Google bezeichnet und ist seitdem als integraler SEO-Ranking-Faktor anerkannt.

Die Bedeutung von Hardware und Setup
Die Leistung beginnt bei der Hardware. Wenn Ihre Server oder Ihr Netzwerk also eingeschränkt sind, leidet die Leistung unweigerlich.
Unsere Hosting-Plattform wurde vom Infrastrukturexperten John Arundel von Bitfield Consulting entworfen, aufgebaut und verwaltet und bietet leistungsstarkes WordPress-Hosting mit Notfallwiederherstellung auf Rechenzentrumsebene. Wir verteilen Websites über Digital Ocean und Linode, die beide zuverlässige und skalierbare virtuelle private Server bieten, die auf schneller Hardware mit SSD-Laufwerken und einem 40-Gbit-Netzwerk laufen.
Für Leistung und Sicherheit arbeiten wir immer an einem Single-Site-per-Server-Modell mit einer Firewall pro Server . Shared Hosting wird am besten für Unternehmensseiten vermieden und sollte auf jeden Fall für E-Commerce vermieden werden. Wenn es um Hosting und Sicherheit geht, seien Sie paranoid – „gehen Sie kein Risiko ein“ ist die beste Denkweise.
Shared Hosting wird am besten für Unternehmensseiten vermieden und sollte auf jeden Fall für E-Commerce vermieden werden.
Auf Herdl-Servern läuft ein LEMP-Stack (Ubuntu LTS, Nginx, MySQL, PHP) mit Konfigurationsmanagement von Puppet. Puppet ermöglicht es uns, unsere Servereinrichtung, Anwendungsinstallation und Systemverwaltung zu automatisieren und menschliche Fehler bei diesen sich wiederholenden Aufgaben zu eliminieren. Es wird auch verwendet, um tägliche Server-Backups zu automatisieren und vollständige Datenbank- und inkrementelle Site-Backups auf Amazon S3 zu speichern. Indem wir Backups extern in S3 speichern, stellen wir sicher, dass sie auch dann zugänglich sind, wenn ein Rechenzentrum ausfällt.

Bei einer Single-Server-Architektur ist der Performance-Engpass oft die Datenbank, die speicherintensiv sein kann – stellen Sie sicher, dass Sie sowohl über ausreichend RAM als auch über vCPUs verfügen. Die Datenbankleistung kann weiter verbessert werden, indem Redis zum Zwischenspeichern von Abfrageergebnissen verwendet wird.
Die Standardkonfiguration, die mit MySQL ( my.cnf ) geliefert wird, wird funktionieren, aber Sie möchten das wahrscheinlich basierend auf Ihren Serverspezifikationen ein wenig optimieren. Es gibt viele gute Artikel zur Optimierung von MySQL für WordPress, die hilfreiche Vorschläge und Beispielkonfigurationsdateien enthalten, aber die beste Option ist, es an Ihre tatsächliche Website-Nutzung anzupassen – dafür verwenden wir dieses hervorragende Perl-Skript.
Stellen Sie sicher, dass Sie alle Konfigurationsänderungen immer zuerst auf Ihrer Staging-Site testen und Ihre Ergebnisse mit mysqlslap (das mit MySQL geliefert wird) vergleichen. Es ist eine gute Idee, das MySQL-Protokoll für langsame Abfragen auch auf Ihrem Staging-Server zu aktivieren, da dies problematische Abfragen hervorheben kann, die untersucht werden sollten (und auch nützlich sein kann, um Testabfragen für Ihr Benchmarking bereitzustellen).
Wenn Sie regelmäßig Inhalte veröffentlichen, kann die WordPress-Datenbank aufgrund all der automatisch gespeicherten Seiten- und Beitragsrevisionen sehr aufgebläht werden. Standardmäßig gibt es keine Begrenzung, wie viele Revisionen WordPress speichert – wir beschränken diese Zahl auf fünf, indem wir die folgende Zeile zur WordPress-Konfigurationsdatei ( wp-config.php ) hinzufügen:
define( 'WP_POST_REVISIONS', 5 );
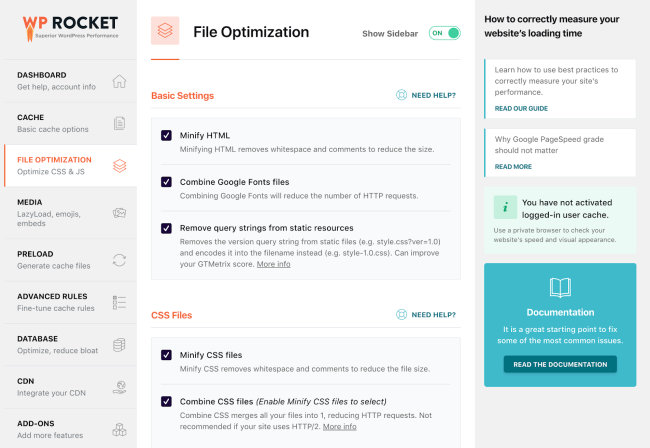
Schließlich lohnt es sich auch, Ihre Datenbank von Zeit zu Zeit zu optimieren, aber sichern Sie sie vorher unbedingt. WP Rocket, ein WordPress-Caching-Plugin, bietet alle Tools, die Sie dafür benötigen. Ich werde später ein wenig mehr über WP Rocket sprechen.
Entwicklungswerkzeuge
Für die WordPress-Entwicklung verlassen wir uns auf unseren eigenen speziellen „Geschmack“ von WordPress mit dem Sage-Starter-Theme (und Workflow) des Roots-Teams. Dazu gehören Gulp für erweiterte, automatisierte Build-Aufgaben, Composer für die Steuerung von Abhängigkeiten, einschließlich der Verwendung von WordPress-Plugins von Drittanbietern (und Versionierung) und npm für die Paketverwaltung.
Wie Sie sich vorstellen können, entwickelt sich unser Arbeitsablauf ständig weiter und wir sind ständig auf der Suche nach neuen Tools und Diensten, die wir in unseren Prozess integrieren können. Unser Team ist bestrebt, unseren Code TROCKEN zu halten und die BEM-Prinzipien so genau wie möglich zu befolgen. Die Art und Weise, wie wir Theme-Dateien strukturieren, ist darauf ausgerichtet, dies zu erleichtern, indem wir Theme-Funktionalität, Vorlagen und Assets aufteilen.

Für die Versionskontrolle verwenden wir Git über Bitbucket und folgen dem NVIE-Git-Workflow. Code wird automatisch über DeployHQ erstellt und bereitgestellt, das einfach einzurichten ist und alle Optionen bietet, die für die WordPress-Entwicklung erforderlich sind. Außerdem ist ihr Support erstklassig.
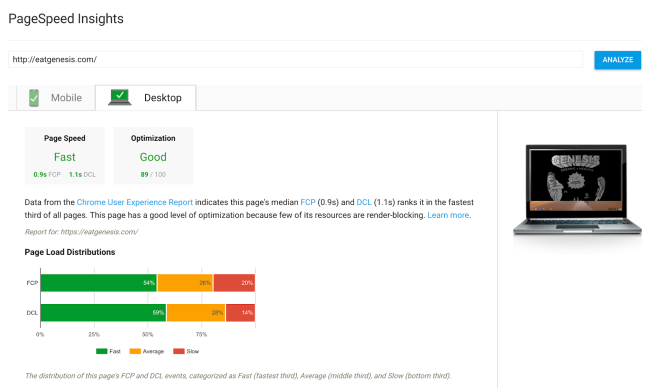
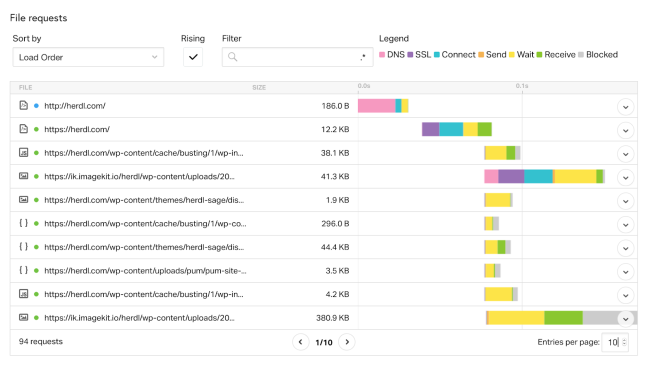
Sobald Ihre Anwendung betriebsbereit ist, ist es an der Zeit, die wichtigen Statistiken zu messen und zu vergleichen, damit Sie die Leistung feinabstimmen und optimieren können. Dazu nutzen wir eine Kombination aus Pingdom Tools, GT Metrix und Google PageSpeed Insights. In den Berichten, die diese Dienste erstellen, gibt es viele Metriken, auf die man sich konzentrieren sollte – letztendlich sind Ladezeit und Seitengröße diejenigen, auf die man sich konzentrieren sollte, mit dem Ziel, beide so niedrig wie möglich zu halten. Dadurch wird sichergestellt, dass alle Benutzer auf allen Geräten (und Netzwerkverbindungen) die bestmögliche Erfahrung haben.


Wenn es um Cross-Browser- und Gerätetests geht, wählen wir LambdaTest. Es ist einfach zu bedienen, bietet eine umfassende Testsuite und hat Pläne für alle Budgets. Es lässt sich auch in Trello und Slack integrieren und bildet einen wesentlichen Bestandteil unseres Workflows.
WP Rocket ist unser bevorzugtes WordPress-Caching-Plugin und wird die Leistung auf jeder Website dramatisch verbessern. Es ist einfach zu konfigurieren und bietet sehr detaillierte Steuerelemente für fortgeschrittene Benutzer, was bedeutet, dass Sie Ihre Cache-Konfiguration feinabstimmen können. WP Rocket lässt sich gut in CDNs integrieren und ihr Lizenzmodell ist perfekt für Agenturen.
Je nach Budget und Standort des Kunden werden statische Assets entweder direkt vom Webserver, von einem CDN (wie Beluga und BunnyCDN) oder über Echtzeit-Bildoptimierungsdienste (Piio und Imagekit) bereitgestellt. Für die mobile Leistung ist Piio (ausgesprochen Pie-o) eine ausgezeichnete Wahl, da es Bilder im Handumdrehen erkennt, optimiert und in der Größe ändert, bevor es sie verzögert lädt – das bedeutet, dass jedes Gerät optimierte und korrekt in der Größe geänderte Bilder erhält (ohne Skalierung im Browser).

Wenn wir keinen Bildoptimierungsdienst verwenden, ist Short Pixel unser empfohlenes Plugin. Es bietet eine hervorragende Bildoptimierung mit verlustbehafteter, glänzender oder verlustfreier Komprimierung und kann auch Bilder in das WebP-Format konvertieren. Es kann auch Ihre gesamte Medienbibliothek massenhaft optimieren, und die Preise sind auch sehr wettbewerbsfähig.
Sicherheit ist eine wesentliche Komponente der Website-Performance. Wenn Ihre Website beschädigt, mit Malware infiziert oder durch einen Angriff offline geschaltet wird, funktioniert sie nicht optimal. Die Popularität macht WordPress zu einem offensichtlichen Ziel für Hacker, daher ist Sicherheit auf Anwendungsebene unerlässlich. Wir verwenden und empfehlen WordFence, das bei weitem das beste verfügbare WordPress-Sicherheits-Plugin ist. Wählen Sie für E-Commerce-Websites die kostenpflichtige Pro-Lizenz – Kundendaten sollten Sie nicht riskieren.

Auch die Verfügbarkeit ist entscheidend. Es hat keinen Sinn, die schnellste Website der Welt zu haben, wenn sie derzeit nicht verfügbar ist und Sie nichts davon wissen. Für die Überwachung auf Serverebene verwenden wir Icinga, um alle Dienste im Auge zu behalten, die auf jedem Server ausgeführt werden. Wir verwenden Uptime Robot auch für zusätzliche Sicherheit – zusammen stellen diese beiden sicher, dass wir immer umgehend auf Probleme aufmerksam gemacht werden.
Mabl, Sentry und Fluxguard übernehmen die Anwendungsüberwachung und warnen uns bei Problemen auf Anwendungsebene. Sie können auch Änderungen auf Inhaltsebene erkennen – ein guter Indikator für zugrunde liegende Probleme auf Codeebene nach einem Update. Mabl macht auch viele andere coole Sachen, einschließlich automatisierter Tests. Es ist einer unserer Lieblingsdienste und definitiv einer, den Sie sich ansehen sollten.

Wenn Datenverkehr und Last über die Kapazität eines einzelnen Servers hinaus ansteigen, kommt eine Multi-Server-Architektur ins Spiel. An dieser Stelle empfehlen wir dringend, einen DevOps-Berater oder ein engagiertes internes Mitglied Ihres Teams einzustellen.
Machen Sie Leistung zu einem Teil Ihrer Design- und Entwicklungsprozesse
Die Leistung wird während unseres gesamten Prozesses berücksichtigt, von der Planung bis hin zu Design und Entwicklung. Es gibt einen ständigen Dialog zwischen unserem Designteam und den Entwicklern darüber, wie man ein Projekt – oder sogar bestimmte Elemente – am besten angeht, um das beste Online-Erlebnis zu schaffen.
Während der Planungsphase haben wir eine genaue Vorstellung davon, welche Funktionen auf der Website benötigt werden. Die Verwendung von WooCommerce ist ein hervorragendes Beispiel dafür, da die Hosting-Anforderungen unterschiedlich sind, wenn wir ein E-Commerce-Element bereitstellen. Kunden sind sich dessen von Anfang an bewusst und werden mit unterschiedlichen Hosting-Optionen versorgt.
Dasselbe Denken wird in die Designphase übernommen, in der wir Wireframes, Konzepte und sogar Animationen erstellen, um Seiten und Elemente auf der Website darzustellen. Hier werden die meisten Front-End-Effekte konzipiert, und unser Team arbeitet zusammen, um etwas zu entwerfen, das ein erstaunliches Erlebnis bietet, bei dem die Leistung eine wesentliche Rolle spielt.
Wir halten es für wichtig, alle Geräte als Teil dieses Prozesses zu berücksichtigen und dabei zu berücksichtigen, wie sich mobile und Desktop-Erfahrungen unterscheiden können.

Wir verfolgen einen iterativen Ansatz zum Testen während der gesamten Entwicklung, wobei Elemente kontinuierlich optimiert werden. Wir folgen einem Prozess der sanften Degradation, beginnend mit unserem idealen Konzept und dem Entfernen von Schichten, die für einzelne Geräte und Browser geeignet sind. Darüber hinaus werden wir Zeit speziell für die Leistungsoptimierung, die Einführung von Caching und Dateioptimierung sowie für Änderungen auf Codeebene einplanen. Während dieses Schritts werden wir Elemente auf mehreren Geräten testen und erneut testen, bis wir zufrieden sind, dass sie optimal funktionieren.
Die Konzentration auf Leistung in allen Phasen unserer Arbeit hat dazu beigetragen, dass die von uns bereitgestellten Websites beim Start gut angenommen werden, und hat dazu geführt, dass wir viele Auszeichnungen erhalten haben. Dazu gehören eine Reihe von entwicklungsspezifischen Auszeichnungen, wie z. B. der Developer Award von Awwwards, der Mobile Excellence Award und die Mobile Site of The Week (unter anderem).
Verbessern Sie die Geschwindigkeit und Sicherheit Ihrer WooCommerce-Sites
Wir hoffen, dass wir WooCommerce-Managern helfen können, die Geschwindigkeit und Sicherheit ihrer Websites zu verbessern, indem wir einige Hintergrundinformationen zur Website-Leistung und Details zu unserer Einrichtung und unserem Prozess teilen. Um eine E-Commerce-Website effektiv zu betreiben, sollte die Leistung oberste Priorität haben, und wir glauben, dass dies mit der Verbreitung mobiler Geräte noch wichtiger wird.
Wenn Sie Fragen oder Kommentare zu unserem Setup haben, hinterlassen Sie uns einen Kommentar oder kontaktieren Sie uns.
