So verwenden Sie Google PageSpeed Insights
Veröffentlicht: 2021-10-06
Wie schnell eine Website geladen wird, ist ein wichtiger Parameter der Benutzererfahrung. Als Website-Eigentümer werden Sie die Leistung Ihrer Website ständig beobachten und versuchen, potenzielle Probleme zu finden, die sich auf sie auswirken. Google PageSpeed Insights ist ein großartiges Tool, mit dem Sie Probleme identifizieren können, die die Leistung Ihrer Website beeinträchtigen könnten. In diesem Artikel besprechen wir, wie Sie Google PageSpeed Insights verwenden können, um eine durchgängig überlegene Leistung auf Ihrer Website sicherzustellen.
Google PageSpeed Insights – Ein Überblick
Google PageSpeed Insights ist ein Tool, das detaillierte Berichte über die Leistung Ihrer Website auf mobilen und Desktop-Geräten bietet. Es bietet Daten aus kontrollierten Umgebungen sowie aus realen Szenarien. Dadurch erhalten Sie einen besseren Überblick über die tatsächlichen Leistungsindikatoren Ihrer Website. Um sich nach einem Geschwindigkeitstest leicht ein Bild zu machen, können Sie sich auf die Leistungsbewertung verlassen, die auf der Berichtsseite angezeigt wird. Eine Leistungspunktzahl über 90 ist ideal, während 50-90 eine Punktzahl ist, die verbessert werden muss, und unter 50 als schlechte Punktzahl angesehen wird.

Wie verwendet man Google PageSpeed Insights?
Es ist ganz einfach, die Erkenntnisse zu erhalten. Gehen Sie zur Website, geben Sie die URL ein, die Sie analysieren möchten, und klicken Sie auf die Schaltfläche „Analysieren“.

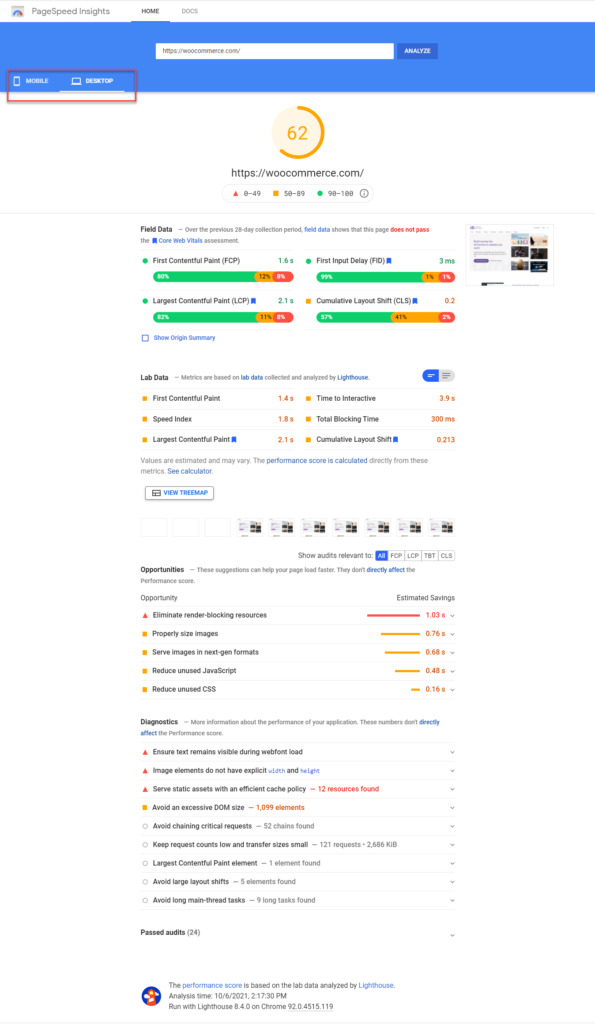
Sie erhalten die Ergebnisse innerhalb weniger Sekunden. Sie können zwischen mobilen und Desktop-Berichten umschalten. Der Leistungswert wird oben auf der Ergebnisseite angezeigt, gefolgt von verschiedenen Datenabschnitten. Dazu gehören Felddaten, Labordaten und Audits.

So interpretieren Sie die Felddaten von Google PageSpeed Insights
Google PageSpeed Insights untersucht den Chrome User Experience Report, um Ihnen einen detaillierten Bericht über Felddaten zu geben. Der Bericht enthält die folgenden Messwerte:
- First Contentful Paint (FCP) – bezeichnet die Zeit, die für das erste Rendern von Text oder Bild durch den Browser benötigt wird
- First Input Delay (FID) – quantifiziert die Benutzererfahrung beim Umgang mit einer nicht reagierenden Seite
- Largest Contentful Paint (LCP) – bezeichnet die Zeit, die zum Laden des Hauptinhalts auf der Seite benötigt wird.
- Cumulative Layout Shift (CLS) – weist auf unerwartete Layout-Verschiebungen durch den Benutzer hin.
Google betrachtet die folgenden Bewertungen für jeden dieser Datensätze als gut, verbesserungswürdig und schlecht:
Gut
| Daten | Punktzahl |
|---|---|
| FCP | [0, 1800ms] |
| FID | [0, 100ms] |
| LCP | [0, 2500 ms] |
| CLS | [0, 0,1] |
Muss verbessert werden
| Daten | Punktzahl |
|---|---|
| FCP | [1800 ms, 3000 ms] |
| FID | [100 ms, 300 ms] |
| LCP | [2500 ms, 4000 ms] |
| CLS | [0,1, 0,25] |
Arm
| Daten | Punktzahl |
|---|---|
| FCP | über 3000ms |
| FID | über 300ms |
| LCP | über 4000ms |
| CLS | über 0,25 |
Wie interpretiert man Google PageSpeed Insights Lab-Daten?
Mithilfe von Lighthouse, einem automatisierten Tool zur Verbesserung der Qualität von Webseiten, bietet PageSpeed Insights bestimmte Metriken, die auf der Ergebnisseite als Labordaten kategorisiert sind. Diese sind:

- First Contentful Paint – die Zeit, die benötigt wird, um den ersten Text oder das erste Bild zu rendern
- Largest Contentful Paint – die Zeit, die benötigt wird, um den größten Text oder das größte Bild zu rendern
- Geschwindigkeitsindex – gibt an, wie schnell Inhalte einer Webseite bevölkert werden.
- Kumulative Layout-Verschiebung – zeigt unerwartete Layout-Verschiebungen durch den Benutzer an
- Time to Interactive – die Zeit, die eine Webseite benötigt, um vollständig interaktiv zu werden.
- Total Blocking Time – die Gesamtzeit zwischen FCP und Time to Interactive
Anhand dieser Daten wird der Performance-Score einer Webseite berechnet.
Prüfungen
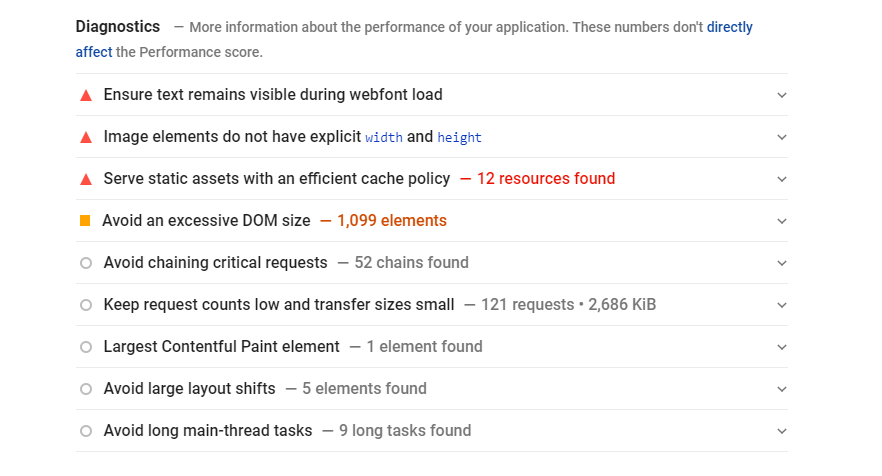
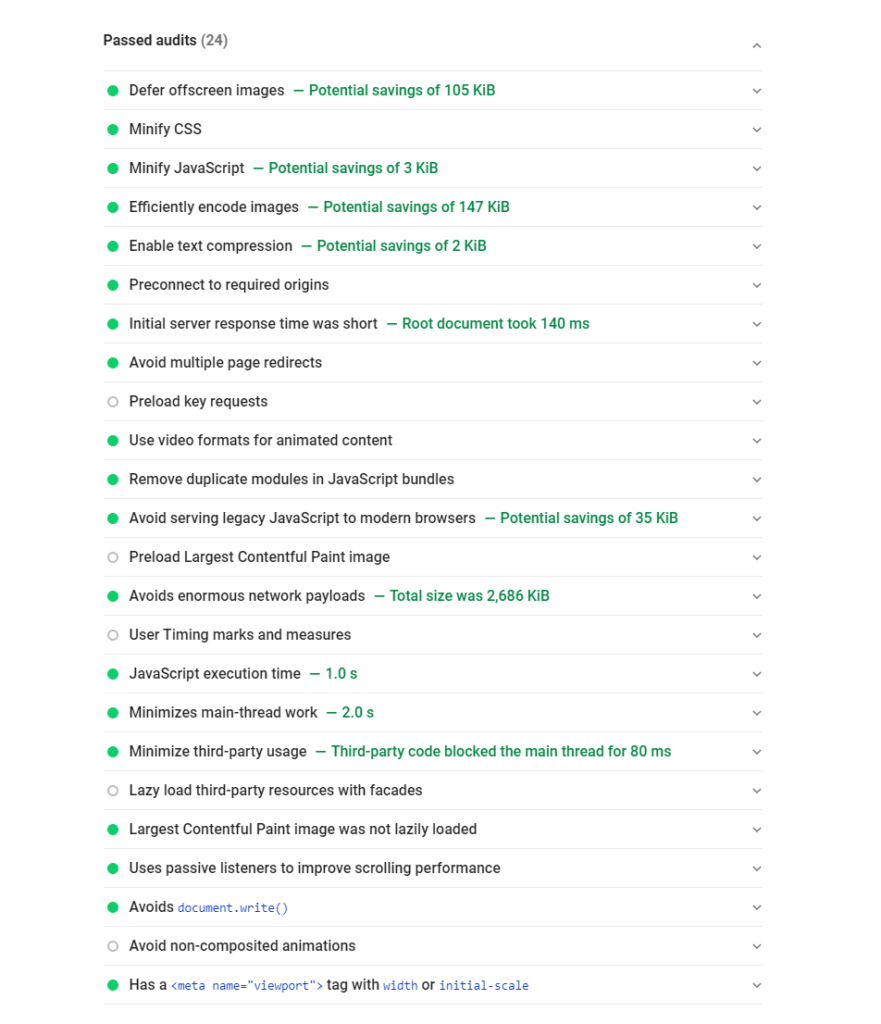
Die Daten aus Audits sind in drei verschiedenen Abschnitten verfügbar – Opportunities, Diagnostics und Passed Audits.
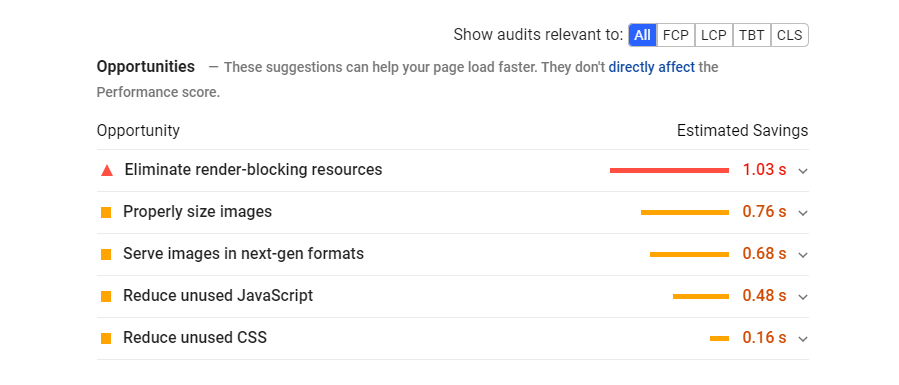
Möglichkeiten – Dies sind Vorschläge zur Verbesserung der Seitenladegeschwindigkeit Ihrer Website. Dies gibt eine Schätzung darüber, wie schnell die Seite geladen wird, wenn Sie den Verbesserungsvorschlag umsetzen.

Diagnose – Dies ist eine Liste zusätzlicher Erkenntnisse, die angeben, wie sehr eine Webseite mit den Best Practices der Webentwicklung übereinstimmt.

Bestandene Audits – Dieser Abschnitt zeigt alle verschiedenen Audits an, die die Webseite bestanden hat.

So verbessern Sie den Google PageSpeed Insights-Score
Jetzt werden wir einige Strategien besprechen, die Sie anwenden können, um den Google PageSpeed Insights-Score zu verbessern. Diese sind:
Bildoptimierung
Einer der wichtigen Aspekte, die zu einer besseren Punktzahl mit Google PageSpeed Insights beitragen, ist die Bildoptimierung. Sie müssen sicherstellen, dass die auf Ihre Websites hochgeladenen Bilder die richtige Größe haben. Verwendung von 'responsiven Bildern', die je nach Gerät optimiert sind. „Lazy Loading“, also nur das Laden von Bildern, die gerade auf dem Bildschirm sichtbar sind, trägt viel zu einer besseren Leistung der Website bei.
Die Bildkomprimierung ist ein weiterer wichtiger Faktor, der Ihnen bei Ihren Bemühungen helfen wird, den Google PageSpeed Insights-Score zu verbessern. Wenn Sie nach Tools zum Komprimieren von Bildern suchen, könnte unser Artikel über die besten WordPress-Bildkomprimierungs-Plugins zur Beschleunigung Ihrer Website hilfreich sein. Auch die Verwendung von Dateiformaten wie WebP für Bilder könnte zur Verbesserung der Websiteleistung beitragen.
Reduzieren Sie die Antwortzeiten des Servers
Eine weitere Empfehlung von Experten zur Verbesserung des Google PageSpeed Insights-Scores ist die Reduzierung der Serverantwortzeiten. Es gibt mehrere Strategien, die Sie implementieren können, um die Antwortzeiten des Servers zu verkürzen. Diese beinhalten:
- Nutzung eines Content-Delivery-Netzwerks (siehe So konfigurieren Sie CDN)
- Browser-Caching implementieren (mehr über Browser-Caching erfahren)
- Investieren Sie in einen zuverlässigen Hosting-Service (beste Hosting-Service-Provider).
- Nur wesentliche Plugins behalten.
- Verwenden eines leichten Themas.
Minimierung
Sie können die Größe von CSS-, JavaScript- und HTML-Dateien reduzieren, indem Sie unwesentliche Zeichen, Duplikate usw. entfernen. Außerdem können Sie nicht benötigte CSS-Dateien auf der Website vollständig entfernen.
AMPERE
Um das mobile Erlebnis Ihrer Website zu optimieren, können Sie AMP oder Accelerated Mobile Pages verwenden. Dadurch werden alle Inhalte oder Funktionen entfernt, die für einen Benutzer, der über ein mobiles Gerät auf Ihre Website zugreift, nicht relevant sind.
Weiterleitungen reduzieren
Weiterleitungen sind ein wesentlicher Aspekt einer Website, da sie schlechte Benutzererfahrungen aufgrund defekter Links verhindern. Zu viele Weiterleitungen auf Ihrer Seite können sich jedoch negativ auf Ihren PageSpeed Insights-Score auswirken. Dies liegt daran, dass zu viele Weiterleitungen zu längeren Ladezeiten auf Ihrer Website führen könnten.
Wir hoffen, dass dieser Artikel Ihnen eine gute Vorstellung davon gegeben hat, wie Sie Google PageSpeed Insights zum Identifizieren und Beheben von Problemen mit der Websiteleistung verwenden können. Hinterlassen Sie uns gerne einen Kommentar, wenn Sie Fragen oder Bedenken haben.
Weiterlesen
- Wie verwende ich GTMetrix?
- Beste Tools zum Ausführen von Website-Geschwindigkeitstests
