Google PageSpeed Insights: Was eine 100/100-Bewertung eigentlich bedeutet
Veröffentlicht: 2023-07-07
Streben Sie ständig nach einem perfekten 100/100-Score bei Google PageSpeed Insights?
Vielleicht möchten Sie noch einmal darüber nachdenken.
Entgegen der Annahme vieler Menschen bieten viele Websites, die bei Google PageSpeed Insights eine Bewertung von 100/100 erzielen, immer noch nicht die bestmögliche Benutzererfahrung.
Lassen Sie sich nicht von der Verlockung einer perfekten Punktzahl täuschen. In diesem Artikel decken wir die häufigsten Missverständnisse bezüglich der Google PageSpeed Insights-Scores auf und erklären, wie Sie die schwindelerregende Höhe von 100/100 erreichen.
Was ist Google PageSpeed Insights?
Google PageSpeed Insights ist ein Tool (von Google), das die Leistung einer Website durch Messung verschiedener Metriken quantifiziert. Anhand dieser Kennzahlen wird dann ein Wert zwischen 0 und 100 berechnet, wobei 100 der höchstmögliche Wert ist, obwohl jeder Wert über 90 als gut gilt.Diese Werte werden mit einem anderen Tool von Google berechnet – Lighthouse .
Die Tests werden getrennt auf mobilen und Desktop-Geräten durchgeführt.Eine Website kann auf Desktop-Geräten eine hohe Punktzahl erzielen, auf Mobilgeräten jedoch eine niedrigere Punktzahl.
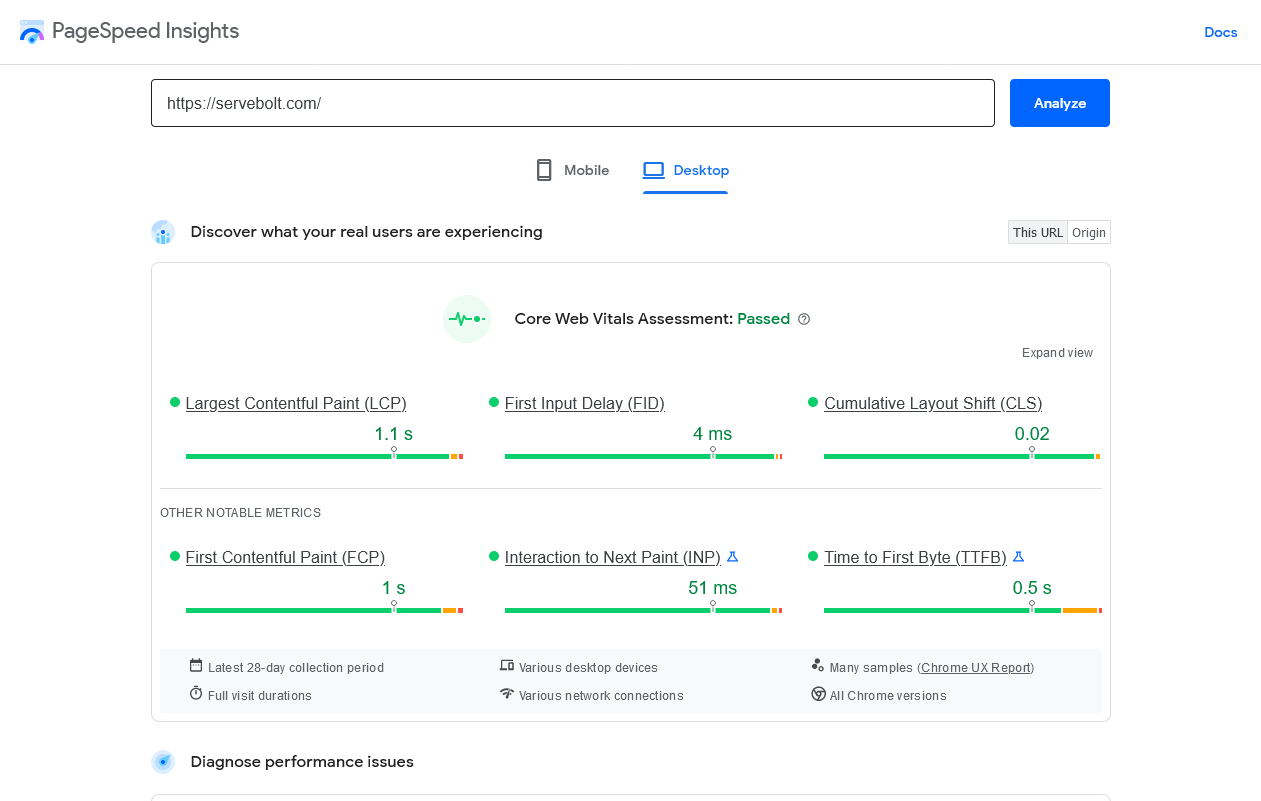
Das Endergebnis kombiniert sowohl die reale Nutzung als auch Labortests, um einen ganzheitlichen Bericht zu erstellen. Die Labordiagnose testet die angegebene URL auf Barrierefreiheitsprobleme und Leistungsengpässe und führt SEO-Prüfungen in einer simulierten Umgebung durch. In realen Tests werden Metriken wie „First Contentful Paint“, kumulative Layoutverschiebung usw. gemessen und mit dem Chrome User Experience Report (CrUX) verglichen.
Die Metriken werden für 75 Prozent der Benutzer in der CrUX-Datenbank gemeldet, sodasssie die Benutzererfahrung der Mehrheit der Benutzer realistisch darstellen und die Schwachstellen derjenigen hervorheben, die am meisten frustriert sind.Es ist wichtig zu beachten, dass die realen Tests die Leistung der letzten 28 Tage anzeigen und ein neues Update möglicherweise nicht sofort in den Ergebnissen widergespiegelt wird.
Es handelt sich um einkostenloses Tool , das Website-Besitzern hilft, die Leistung ihrer Website zu bewerten und Bereiche zu identifizieren, die verbessert werden müssen.Mithilfe des Tools können Entwickler Änderungen vornehmen, die die Geschwindigkeit ihrer Website verbessern und sozu einem besseren Benutzererlebnis und einer besseren Gesamtleistung führen.
Mithilfe von Google PageSpeed Insights erhalten Sie Empfehlungen zur Verbesserung der Website-Performance .Diese Empfehlungen können die Optimierung von Bildern, die Minimierung des Codes und die Reduzierung der Anzahl der von der Seite gestellten Anfragen umfassen. Durch Befolgen dieser Vorschläge können Websitebesitzer die Geschwindigkeit und Leistung ihrer Website verbessern und so zu einem besseren Benutzererlebnis führen.

So funktioniert Google PageSpeed Insights
Wenn die URL einer Website in das Tool eingegeben wird, lädt Google PageSpeed Insights die Website und sammelt Daten zu ihrer Leistung. Es misst die folgenden Kennzahlen:
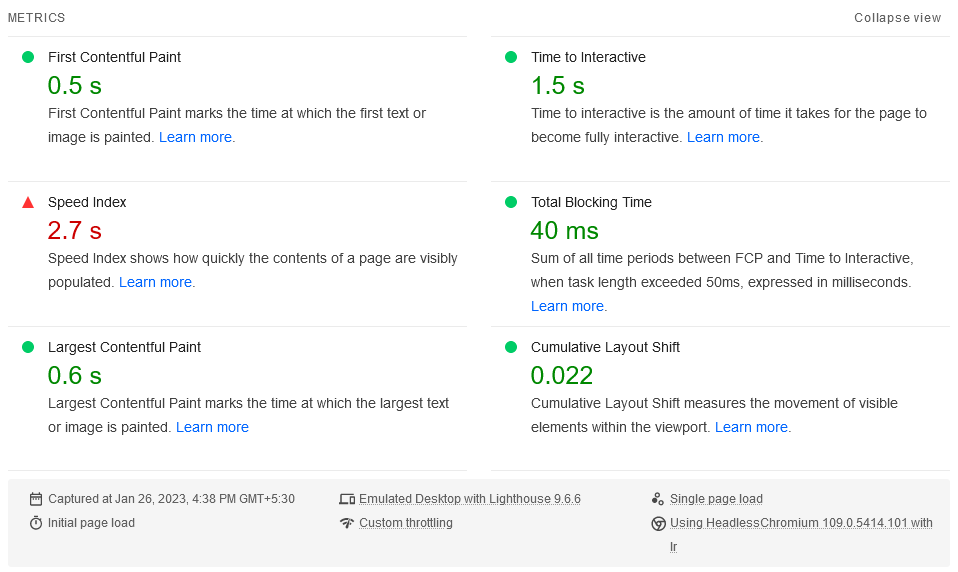
- First Contentful Paint: Diese Metrik misst die Zeit vom Beginn des Ladens der Seite bis zur Darstellung sichtbarer Inhalte auf dem Bildschirm.Dabei wird die wahrgenommene Ladezeit der Seite beurteilt.
- Erster bedeutungsvoller Paint: Damit können Sie die Zeit vom Beginn des Ladens der Seite bis zum Sichtbarwerden des primären Inhalts der Seite messen.Dies schätzt die Wahrnehmung des Benutzers darüber, wie schnell die Seite lädt.
- Geschwindigkeitsindex: Dieser misst, wie schnell der Inhalt einer Seite visuell befüllt wird.Eine niedrigere Punktzahl weist auf ein schnelleres Laden der Seite hin. Die Optimierung dieser Metrik kann die vom Benutzer wahrgenommene Ladezeit der Seite verbessern.
- Erster CPU-Leerlauf: Diese Metrik ist die Zeit zwischen dem Beginn des Ladens der Seite und dem Zeitpunkt, an dem der Hauptthread des Browsers inaktiv genug ist, um Eingaben zu verarbeiten.Dadurch wird die Reaktionsfähigkeit der Seite bewertet.
- Zeit bis zur Interaktion: Bei dieser Messung handelt es sich um den Zeitunterschied zwischen dem Ladebeginn der Seite und dem Zeitpunkt, an dem sie vollständig interaktiv ist.Dadurch wird die Fähigkeit des Benutzers überprüft, mit der Seite zu interagieren.
- Verzögerung der ersten Eingabe: Diese Metrik misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (z. B. durch Klicken auf einen Link) bis zu dem Zeitpunkt, an dem der Browser auf diese Interaktion reagieren kann.Die Optimierung dieser Metrik kann die Wahrnehmung des Benutzers hinsichtlich der Reaktionsfähigkeit der Seite verbessern.
- Gesamtblockierungszeit: Dies ist die Gesamtzeit, die der Hauptthread des Browsers blockiert ist.Dies beurteilt die Reaktionsfähigkeit der Seite und die Zeit, bis der primäre Inhalt sichtbar ist.
- Größter Inhaltsinhalt: Diese Metrik misst die Zeit vom Beginn des Ladens der Seite bis zum Rendern des größten Inhaltselements auf dem Bildschirm.Dadurch wird beurteilt, wie schnell die Seite geladen wird.
Google PageSpeed Insights bietetseparate Bewertungen für Mobil- und Desktop-Geräte .Dies liegt daran, dass die Leistung einer Website je nach Gerät, von dem aus darauf zugegriffen wird, variieren kann. Der Mobile Score berücksichtigt die spezifischen Herausforderungen mobiler Geräte, wie langsamere Netzwerkgeschwindigkeiten und kleinere Bildschirme.

Zusätzlich zu den Ergebnissen (Scores) für jede Metrik finden Sie auch einige nützliche Empfehlungen zu jedem Bereich, auf die Sie sich konzentrieren sollten, um Ihren PageSpeed Insights-Score zu verbessern.
So erzielen Sie 100/100 Punkte
Bei Google PageSpeed Insights eine 100/100-Punktzahl zu erreichen, kann eine Herausforderung sein, aber wenn Sie Best Practices befolgen und die Empfehlungen des Tools nutzen, ist es möglich, eine perfekte Punktzahl zu erreichen. Hier sind einige Strategien, die Ihnen helfen, diese 100/100-Punktzahl zu erreichen:
- Bilder optimieren: Durch die Reduzierung der Dateigröße von Bildern auf Ihrer Website kann die Seitenladezeit erheblich verkürzt werden, ohne dass die Bildqualität darunter leidet.Zur Optimierung von Bildern können Techniken wie Komprimierung und Größenänderung eingesetzt werden. Der beste Ansatz ist die Verwendung unseres Image Resize-Add-ons mit Accelerated Domains. Dieses Tool passt die Größe von Bildern am Accelerated Domains Edge an und optimiert sie, sodass Sie alle Ihre Bilder im Handumdrehen in der richtigen Größe bereitstellen können. Da die Größenänderung und Optimierung vollständig innerhalb des Accelerated Domains-Netzwerks durchgeführt werden, werden Ihre Serverressourcen und Ihre Bandbreite nicht beeinträchtigt.
- Minimieren Sie die Verwendung von Anzeigen und unnötigen Elementen auf der Seite: Indem Sie die Anzahl unnötiger Elemente auf einer Seite reduzieren, können Sie die Anzahl der vom Browser gestellten HTTP-Anfragen reduzieren und die Ladezeit der Seite verbessern.Dies kann erreicht werden, indem unnötige Anzeigen, Skripte und Widgets entfernt werden, die für das Benutzererlebnis nicht unbedingt erforderlich sind. Anzeigen wirken sich häufig auch negativ auf den Cumulative Layout Shift (CLS) aus, da sie nicht von Ihrem Hosting-Anbieter, sondern vom Werbenetzwerk gehostet werden. Das heißt, selbst wenn Ihre Website bei einem leistungsstarken WordPress-Hosting-Anbieter gehostet wird (genau wie wir hier bei Servebolt), können Anzeigen zu Inhaltsverschiebungen führen, da der Rest der Website schneller geladen wird als die Anzeigen (und wenn dies der Fall ist, wird der Rest der Website schneller geladen). Der Inhalt wird auf der Seite verschoben, um die Anzeigen unterzubringen.
- Browser-Caching verwenden: Durch Browser-Caching können häufig aufgerufene Ressourcen wie Bilder und Stylesheets auf dem Gerät des Benutzers gespeichert werden.Dadurch kann die Seite bei nachfolgenden Besuchen schneller geladen werden. Durch das Festlegen geeigneter Cache-Header können Webentwickler steuern, wie und wie lange Ressourcen zwischengespeichert werden. Es gibt mehrere Möglichkeiten, dies zu tun; Wenn Sie ein CMS wie WordPress verwenden, können Sie Erweiterungen erhalten, die dies für Sie erledigen. Sie können auch die Konfigurationsdatei auf Ihrem Server (Nginx, Apache usw.) ändern, um die erforderlichen Header hinzuzufügen.
- Nutzen Sie die Infrastruktur von Google: Auch die Auslagerung beliebter Open-Source-Bibliotheken in das Content Delivery Network (CDN) von Google kann die Website-Geschwindigkeit verbessern.Dies wird dadurch erreicht, dass Google Kopien der beliebtesten Open-Source-JavaScript-Bibliotheken, die Ihre Website verwendet (z. B. jQuery, D3.js und Dojo), auf einem Netzwerk von Servern auf der ganzen Welt hostet. Wenn Ihre Site im Browser eines Clients geladen wird, werden die erforderlichen Bibliotheken von dem Server abgerufen, der dem Benutzer am nächsten ist. Diese Entfernungsreduzierung hat messbare Auswirkungen auf die Gesamtgeschwindigkeit beim Laden der Seite.
Hinweis: Während dies eine der offiziellen Empfehlungen ist, die Sie bei der Durchführung von Tests mit PageSpeed-Erkenntnissen beachten werden, empfehlen wir bei Servebolt einige Alternativen, darunter Cloudflare, das CDN von Servebolt und Accelerated Domains – allesamt großartige Optionen.Obwohl eines der unglaublichen Teams von Google PageSpeed Insights und Core Web Vitals entwickelt hat, bedeutet das nicht, dass sich alles in Ihrem Performance-Stack auch um die von ihnen erstellten Tools drehen muss (oder sollte). - Befolgen Sie Best Practices für die Leistung: Befolgen Sie Best Practices für die Leistung, z. B. Eliminieren von Ressourcen, die das Rendern blockieren, Zurückstellen von Bildern außerhalb des Bildschirms, Reduzieren von CSS und JavaScript, Entfernen nicht verwendeter CSS, effiziente Codierung von Bildern, Herstellen einer Vorverbindung zu erforderlichen Ursprüngen, Minimieren der Anzahl von HTTP-Anfragen und Verwenden von Ein Content Delivery Network kann dazu beitragen, die Website-Geschwindigkeit und das Benutzererlebnis zu verbessern.
Missverständnisse darüber, 100/100 zu erreichen (oder wann man nicht auf die Punktzahl achten sollte)
Für einige Entwickler ist eine Punktzahl von 100/100 das ultimative Ziel, sie sollte jedoch nur als Indikator betrachtet werden, der uns in die richtige Richtung weist.

Wenn eine Maßnahme zum Ziel wird, ist sie keine gute Maßnahme mehr.–Goodharts Gesetz
Es ist wichtig, den PageSpeed-Score als Richtschnur und nicht als ultimatives Ziel zu betrachten. Obwohl es für den Großteil der Benutzerbasis wertvolle Einblicke in die Leistung einer Website liefern kann, kann der Bericht nicht so personalisiert werden, dass er Ihre spezifische Benutzerbasis genau widerspiegelt.
Obwohl eine hohe Punktzahl wünschenswert ist, ist es wichtig zu bedenken, dass die Website-Geschwindigkeit nur ein Aspekt der Gesamtleistung einer Website ist. Eine Website kann eine perfekte Punktzahl erreichen und dennoch nicht die beste Benutzererfahrung bieten.
Es ist immer wichtig, der Benutzererfahrung Priorität einzuräumen, wenn Sie wesentliche Änderungen an Ihrer Website vornehmen. Auch wenn die Geschwindigkeit einer Website wichtig ist, sollte sie nicht der einzige Faktor sein, der Ihre Entscheidungen beeinflusst.Eine Website, die schnell lädt, aber schwierig zu navigieren ist oder über schlechte Funktionalität verfügt, bietet keine gute Benutzererfahrung.
Denken Sie unbedingt daran, dassIhre Website-Besucher sich überhaupt nicht für Ihren PageSpeed-Test interessieren.Sie könnten ihnen all die beeindruckenden Zahlen vorwerfen, für die Sie so hart gearbeitet haben – sie werden einfach kein Interesse haben.Für sie zählt ihre Erfahrung.Wenn die Seite den Eindruck vermittelt, dass sie schnell lädt und reagiert, sind sie zufrieden. Auch wenn Ihre Messwerte besagen, dass es kaum 90 ist.
Und wenn Sie Änderungen an Ihrer Website vornehmen,denken Sie daran, dass die von Ihnen durchgeführten Geschwindigkeitstests zunächst den Eindruck erwecken können, dass Ihre Website tatsächlich langsamer geworden ist.Dies kann durchaus daran liegen, dass vor den Änderungen durchgeführte Leistungstests tatsächlich dengespeicherten Cache Ihrer Webseiten und Ressourcen nutzten .
Bei einer aktualisierten Website wird der Cache geleert und aktualisiert, was nicht nur etwas länger dauert als zuvor, sondern Ihnen auch die tatsächliche Geschwindigkeit und Leistung Ihrer Website zeigt.
Weitere Informationen hierzu finden Sie in unserem Artikel „ Wie Sie Ihre Website auf Geschwindigkeit und Leistung testen sollten und warum Sie es wahrscheinlich falsch machen“.
PageSpeed Insights für E-Commerce-Shops
Der PageSpeed Insights-Score ist ein gutes Maß für die erlebte Geschwindigkeit eines E-Commerce-Shops, aber er ist nicht der einzige, der zählt. PageSpeed Insights (PSI) analysiert den Inhalt einer Webseite und generiert Vorschläge, um diese Seite auf der Grundlage allgemeiner Prinzipien der Webleistung schneller zu machen. Allerdings misst PSI einige Aspekte eines E-Commerce-Shops nicht, die sich auf das Benutzererlebnis auswirken können, wie z. B. Warenkorbgeschwindigkeit, Checkout-Geschwindigkeit, Produktempfehlungen usw. Diese sind über das Bestehen von Tests und SEO hinaus von Bedeutung, da sie Einfluss darauf haben, ob Benutzer konvertieren.
Beispiel: Ihre Produktseiten werden sofort geladen, aber das Hinzufügen eines Produkts zum Warenkorb dauert für Ihre Besucher 6–10 Sekunden, und das Laden Ihrer Checkout-Seite dauert weitere 6–10 Sekunden.Bei diesem Erlebnis ist in der Regel der größte Umsatzverlust auf die Leistung der Website zurückzuführen. Doch über diese Kategorie reiner Leistungsoptimierungen (die sich auf die Backend-Verarbeitung beziehen und nicht nur auf die Optimierung dessen, was im Frontend geladen wird) beziehen, sprechen nur wenige und wissen, wie man sie optimiert.Obwohl PSI ein nützliches Tool zur Überwachung der Leistung eines E-Commerce-Shops ist, sollte es nicht das einzige sein.
Können Sie Pagespeed Insights verwenden, um die Backend-Leistung zu messen?
PageSpeed Insights analysiert nur die Front-End-Leistung einer Webseite, misst jedoch nicht die Back-End-Leistung. Dazu gehören serverseitige Verarbeitung, Datenbankabfragen, API-Aufrufe usw., die im Hintergrund stattfinden. Obwohl Front-End- und Back-End-Leistungsmetriken in der Regel stark korrelieren, müssen Sie dennoch ein Application Performance Monitoring (APM)-Tool verwenden, um die Backend-Leistung Ihrer Website zu messen und zu optimieren.
Mit APM-Tools können Sie die Leistung Ihrer Webanwendungen im gesamten Stack überwachen und Fehler beheben, vom Browser über den Server bis zur Datenbank. APM-Tools können Ihnen Kennzahlen wie Antwortzeit, Durchsatz, Fehlerrate, Ressourcennutzung usw. liefern und Ihnen dabei helfen, Leistungsengpässe und -probleme zu identifizieren und zu beheben. Einige Beispiele für APM-Tools sind New Relic, Dynatrace, AppDynamics und Datadog.
Führen höhere Punktzahlen zu besseren Suchmaschinen-Rankings?
Nein, höhere PageSpeed Insight-Werte sind keine Garantie für Ihr Ranking bei Google. PSI liefert Ihnen lediglich Vorschläge zur Verbesserung Ihrer Website – es spiegelt nicht den tatsächlichen Ranking-Algorithmus wider, den Google zum Ranking von Webseiten verwendet. Eine Punktzahl von 100 garantiert nicht, dass Sie besser ranken als die gleiche Seite mit einer Punktzahl von 90.
Google verwendet viele andere Faktoren, um das Ranking einer Webseite zu bestimmen, wie z. B. Relevanz, Qualität, Autorität, Benutzersignale usw. Die Geschwindigkeit der Website ist einer der Ranking-Faktoren, aber nicht der einzigeoder sogar der wichtigste . Daher ist PSI ein nützliches Tool zur Verbesserung der Geschwindigkeit Ihrer Website und des Benutzererlebnisses, aber kein verlässlicher Indikator für Ihr Ranking bei Google.
After Action Report – Die Wahrheit über PageSpeed verstehen
Viele Menschen neigen dazu, sich übermäßig auf den PageSpeed-Score von Google zu konzentrieren und betrachten ihn als den Heiligen Gral der Website-Optimierung. Bei Servebolt wissen wir sicherlich, wie wichtig es ist, alles zu tun, damit die Geschwindigkeit und Leistung der Website höchste Priorität haben.
Allerdings sind Zahlen nicht die einzige Priorität, die man im Auge behalten sollte.
Die in diesem Artikel gezeigten Techniken werden Ihnen sicherlich dabei helfen, die Leistung Ihrer Website zu verbessern und Ihren PageSpeed-Score zu erhöhen. Es ist jedoch auch von größter Bedeutung, über die Erfahrung Ihrer Benutzer nachzudenken.
Natürlich gehen Website-Performance und Benutzererfahrung Hand in Hand.Je leistungsfähiger Ihre Website ist, desto weniger Frust wird der Benutzer erleiden. Versuchen Sie jedoch immer, Ihre Website sowohl hinsichtlich der Leistung als auch des Benutzererlebnisses zu verbessern. Oftmals wirkt sich die Zeit, die in die Verbesserung des einen investiert wird, positiv auf das andere aus.
Wenn Sie die Geschwindigkeit Ihrer Website verbessern und Ihren Besuchern ein reibungsloses und reaktionsschnelles Erlebnis bieten möchten, ist es einer der Schlüsselfaktoren,die schnellste Hosting-Lösung zu finden, die Sie bekommen können .Probieren Sie 14 Tage lang einen kostenlosen Bolt ausund überzeugen Sie sich selbst vom Servebolt-Unterschied.
Sind Sie an Managed Hosting interessiert, das empirisch schneller ist? Probieren Sie unseren Ansatz für WordPress-Hostingaus :
- Skalierbarkeit: In den realen Benutzer-Workload-Tests lieferte Servebolt durchschnittliche Reaktionszeiten von 65 ms, 4,9-mal schnellere Reaktionszeiten als die zweitbeste Lösung.
- Die schnellsten globalen Ladezeiten: Mit durchschnittlichen Seitenladezeiten von 1,26 Sekunden stehen wir an der Spitze der Liste der globalen WebPageTest-Ergebnisse.
- Die schnellste Rechengeschwindigkeit: Servebolt-Server bieten bisher unerreichte Datenbankgeschwindigkeiten, verarbeiten 2,44-mal mehr Abfragen pro Sekunde als der Durchschnitt und führen PHP 2,6-mal schneller aus als der Zweitbeste!
- Perfekte Sicherheit und Verfügbarkeit: Mit 100 % Verfügbarkeit auf allen Monitoren und einer A+-Bewertung für unsere SSL-Implementierung können Sie sicher sein, dass Ihre Website online und sicher ist.
