Bewertung des Gravity Shop-Produktkonfigurators: Der beste Weg, Formulare in Woo einzubetten
Veröffentlicht: 2024-03-04Die Produktkonfiguration ist für einen Woo-Shop wichtig, daher stehen zahlreiche Plugin-Optionen zur Verfügung. Allerdings mangelt es vielen aktuellen Angeboten an Flexibilität oder sie bieten viel zu viele Funktionen. Darüber hinaus kann Ihnen niemand dabei helfen, Ihre Produktkonfigurationen mit einem funktionsreichen Formularersteller zu erstellen. Hier kommt der Produktkonfigurator von Gravity Shop ins Spiel.
Das Plugin kombiniert den führenden Premium-Formularersteller (Gravity Forms) mit Woo und bietet Ihnen die ultimative Möglichkeit, Produktkonfigurationen einzurichten und zu verwalten. Sie erhalten außerdem eine enge Synchronisierung mit Woo-Produkteinträgen, Versandfunktionen und vielem mehr. Dies kann Ihre Produktkonfigurationen weiter bringen als konkurrierende Plugins.
In diesem Beitrag bieten wir eine vollständige Rezension des Gravity Shop-Produktkonfigurators. Am Ende wissen Sie, ob dieses Plugin für Ihren Shop geeignet ist. Es gibt noch viel zu erledigen, also beginnen wir mit den Merkmalen und Funktionen des Plugins, bevor wir uns mit der Verwendung befassen.
Was der Produktkonfigurator von Gravity Shop bietet
Im Kern ermöglicht der Gravity Shop-Produktkonfigurator dem Kunden, seine Produkte zu personalisieren, zu konfigurieren und anzupassen, bevor er sie in den Warenkorb legt. Im Gegensatz zu anderen Plugins nutzt dieses die Gravity Forms-Schnittstelle und verbindet Formulareinträge mit Woo-Produkten.
Sie können alle Funktionen und Add-ons von Gravity Forms sowie die von Woo nutzen.

Hier ist, was das Plugin von der Konkurrenz abhebt:
- Sie verwenden eine spezielle Einstellungsseite in Gravity Forms, um Formularfelder mit Woo-Produkteinträgen zu verbinden. Von dort aus können Sie Ihre Produktkonfigurationen einrichten und in Ihrem Shop anzeigen.
- Das Plugin funktioniert nahtlos mit den meisten Funktionen von Gravity Forms und Woo. Mit der bedingten Logik von Gravity Forms können Sie beispielsweise Woo-Ereignisse und -Produkte nutzen und darauf verweisen. Das bedeutet, dass Sie Felder basierend auf der Auswahl des Kunden ein- oder ausblenden können, um Ihre Formulare relevanter zu gestalten.
- Sie können Formularfelder Woo-Produkten zuordnen, um den Versand zu berechnen, dynamische und benutzerdefinierte Preise anzuzeigen und vieles mehr.
- Sie haben die volle Kontrolle über die Produktbeschreibung, die im Warenkorb angezeigt wird. Dies gilt auch für die Checkout- und Bestelldetailseiten. Sie können auch festlegen, welche Daten Sie erfassen und auf dem Bildschirm anzeigen möchten.
Während die Kernfunktionalität von Gravity Forms und Woo für den Gravity Shop-Produktkonfigurator verfügbar ist, stehen ihm auch die Erweiterungen und Add-ons zur Verfügung. Dies gilt auch für die gesamte Gravity Wiz-Produktlinie. Tatsächlich funktionieren einige der Gravity Perks-Integrationen gut mit der Produktkonfiguration, wie z. B. GP Populate Anything, GP Notification Scheduler und GP Conditional Pricing.
Alles in allem macht dies den Gravity Shop-Produktkonfigurator zu einer verlockenden Lösung.
Preispläne
Gravity Wiz hält die Preisgestaltung einfach. Sie zahlen basierend darauf, wie viele Lizenzen Sie benötigen:
- Basic. Ein Einzellizenzplan – gleich einer Site – kostet 99 US-Dollar pro Jahr.
- Fortschrittlich. Für drei Lizenzen zahlen Sie 199 US-Dollar pro Jahr.
- Profi. Für 399 US-Dollar pro Jahr erhalten Sie Zugriff auf 30 Lizenzen.
Für jeden Plan gilt eine vollständige 30-tägige Rückerstattungsfrist für den Fall, dass er nicht das Richtige für Sie ist. Allerdings glauben wir nicht, dass irgendjemand sein Geld zurückverlangen wird – wie wir gleich erklären werden.
Warum Ihr Geschäft es sich nicht leisten kann, auf den Produktkonfigurator von Gravity Shop zu verzichten
Woo-Produktkonfigurator-Plugins sind weit verbreitet, aber nicht alle können mit den Merkmalen und Funktionen des Gravity Shop-Produktkonfigurators aufwarten. Tatsächlich haben die meisten aktuellen Werkzeuge verschiedene Nachteile:
- Einige Plugins verfügen nicht über alle Features und Funktionen, die Sie zum Erstellen von Produktkonfigurationen nach Ihren Vorstellungen benötigen.
- Andere Plugins enthalten möglicherweise so viel, dass ihre Verwendung überwältigend ist.
- Nicht jedes Plugin ist gleich und einige haben unterschiedliche Bewertungen, Rezensionen und Support.
- Sie müssen noch eine weitere Benutzeroberfläche (UI) mit ihren Besonderheiten und Einschränkungen kennenlernen.
Der Produktkonfigurator von Gravity Shop kann diese Nachteile jedoch abmildern oder sogar beseitigen:
- Das Plugin nutzt die Leistungsfähigkeit von Gravity Forms. Darüber hinaus können Sie die gesamte Gravity Perks-Produktlinie integrieren und spezifische Erweiterungen („Perks“ genannt) installieren. Dies verkürzt Ihre Designzeit und ermöglicht eine schnellere Produktivsetzung.
- Premium-Gravity-Shop-Produktkonfigurator-Pläne beinhalten vollen Support bis zum Ablauf Ihres Plans.
- Die Benutzeroberfläche sollte Ihnen bekannt sein, da sich alles innerhalb der Benutzeroberfläche von Gravity Forms befindet!
Wenn Sie Gravity Forms und Woo bereits auf Ihrer Website verwenden, ist es sinnvoll, eine Lösung zu verwenden, die weiter daran anknüpft. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie diese enge Integration nutzen, um Produktkonfigurationen für Ihren Shop zu erstellen.
So verwenden Sie den Produktkonfigurator von Gravity Shop
Dieser Durchlauf der Funktionsweise des Gravity Shop-Produktkonfigurators soll Ihnen einen möglichst umfassenden Überblick geben. Wenn Sie mehr Wissen benötigen, finden Sie in der offiziellen Dokumentation viel größere Einblicke.
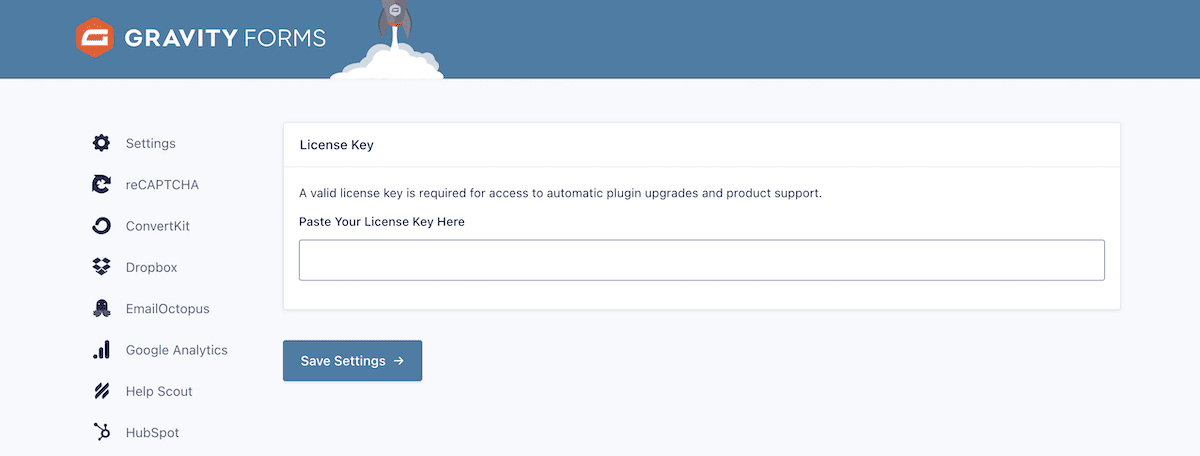
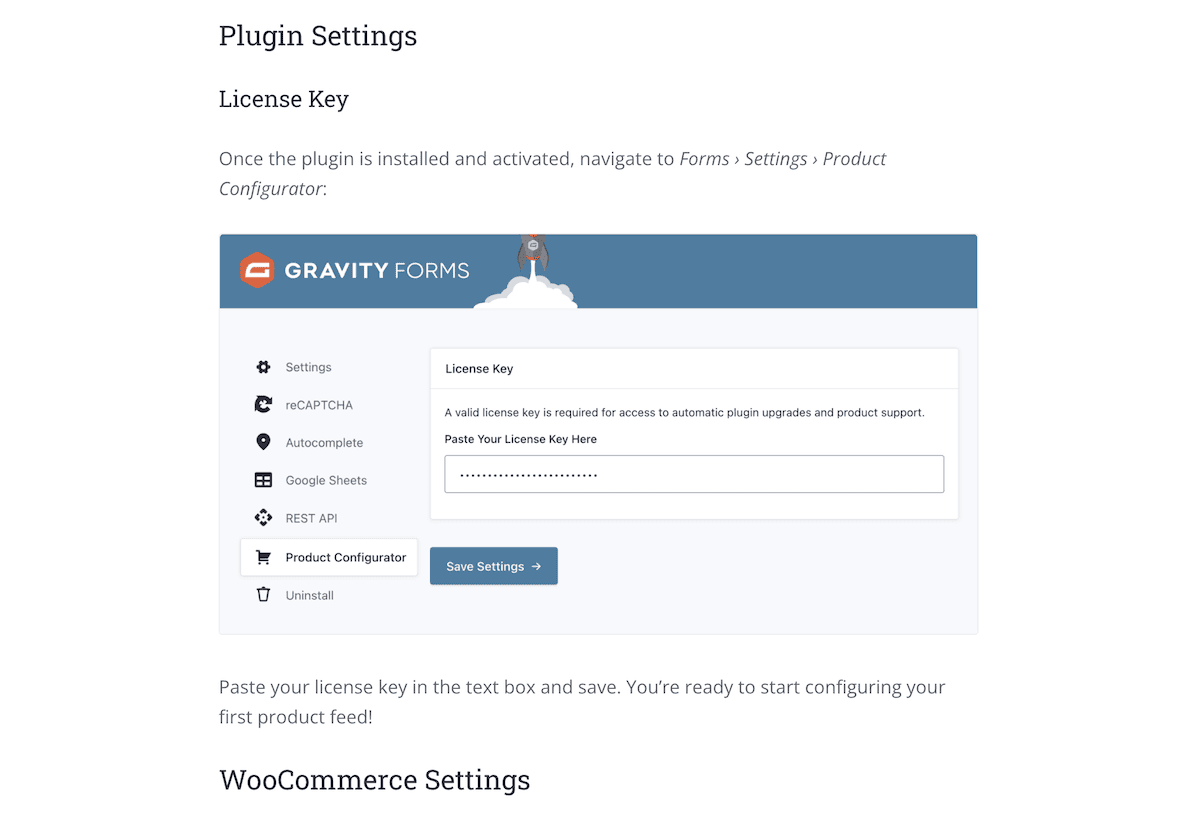
Sobald Sie das Plugin gekauft haben, möchten Sie es registrieren, indem Sie Ihren Lizenzschlüssel in das Feld „Produktkonfigurator“ im Gravity Forms-Dashboard eingeben:

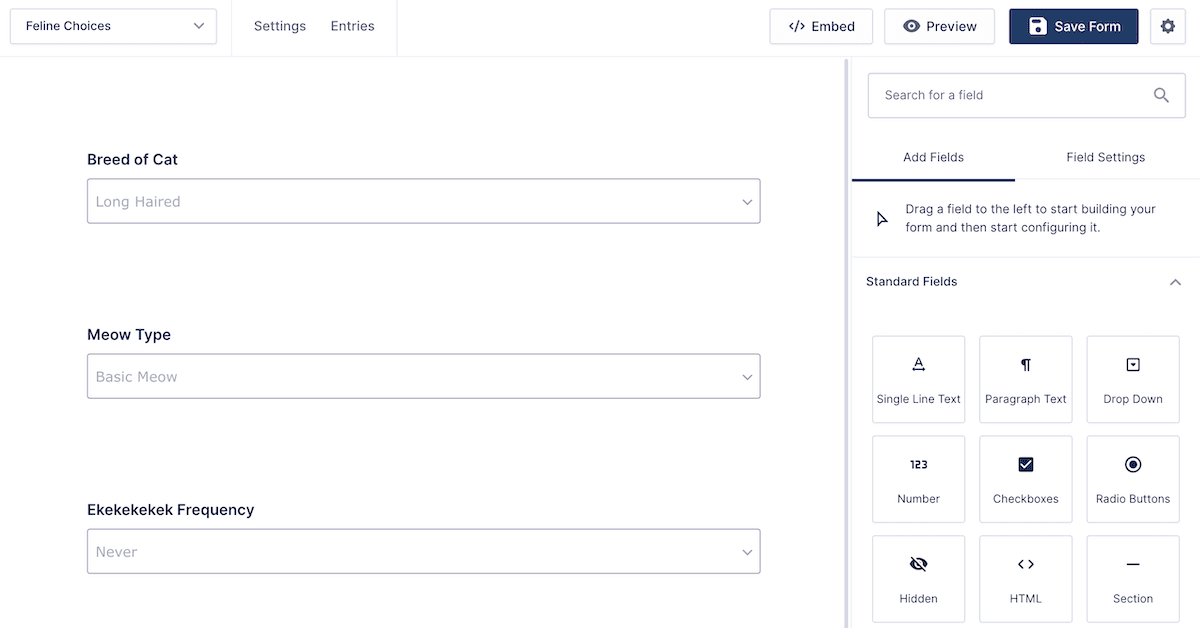
Von hier aus müssen Sie ein Formular zum Konfigurieren Ihrer Produkte erstellen oder ein vorhandenes ändern. Dies sollte ein vollständiges Formular sein, das alle Felder enthält, die Sie auf der Produktseite anzeigen möchten. Die Dokumentation zu Gravity Forms kann Sie durch die grundlegenden Schritte führen.
Ein wichtiger Aspekt ist das Hinzufügen Ihrer konfigurierbaren Produkte zu Ihrem Formular. Dies kann ein beliebiger Stil sein, z. B. Dropdown-Menüs, Kontrollkästchen oder etwas anderes, das zu Ihrem Design passt:

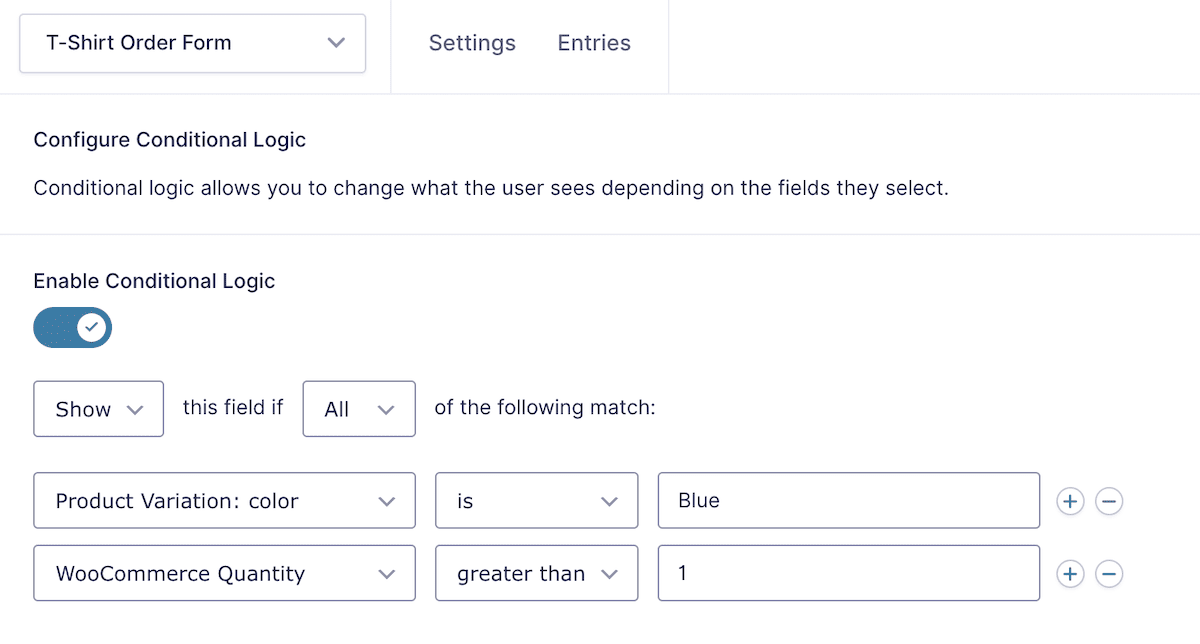
Sie können hier auch die Kernfunktionen und Integrationen von Gravity Forms nutzen. Das Angebot an bedingter Logik ist beispielsweise wichtig, wenn Sie Konversations- und intelligente Formulare erstellen möchten. Auch Ihre Produktkonfigurationen können davon profitieren und Felder basierend auf bestimmten Produktauswahlen entweder ein- oder ausblenden:

Der nächste Schritt besteht darin, das Formular in Ihr Woo-Produkt einzubetten.
Einbetten Ihres Formulars und Suchen seiner Einstellungen
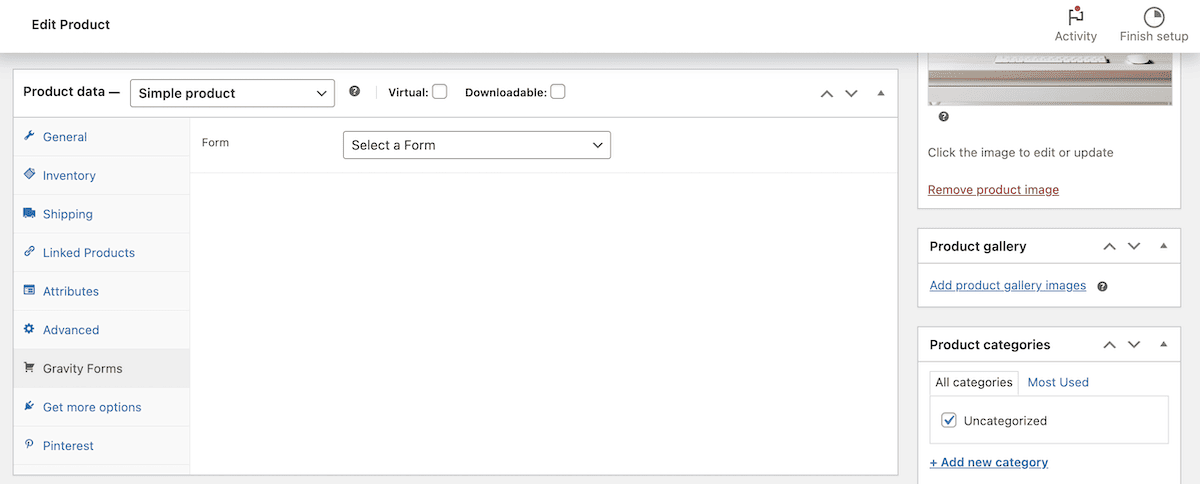
Gehen Sie dazu in WordPress zum Bearbeitungsbildschirm des Produkts und sehen Sie sich das Metafeld am unteren Bildschirmrand an. Die Einstellungen des Konfigurators finden Sie im Bereich Produktdaten > Schwerkraftformen .

Wählen Sie hier das Formular im Dropdown-Menü aus und klicken Sie auf die Schaltfläche „Produktkonfigurator-Einstellungen öffnen“ .
Dadurch gelangen Sie zu einer Seite mit den Feed-Einstellungen in Gravity Forms:

Auf dieser Seite gibt es viele Optionen. Schauen wir uns also kurz an, was sie bewirken.

Der Bildschirm „Feed-Einstellungen“.
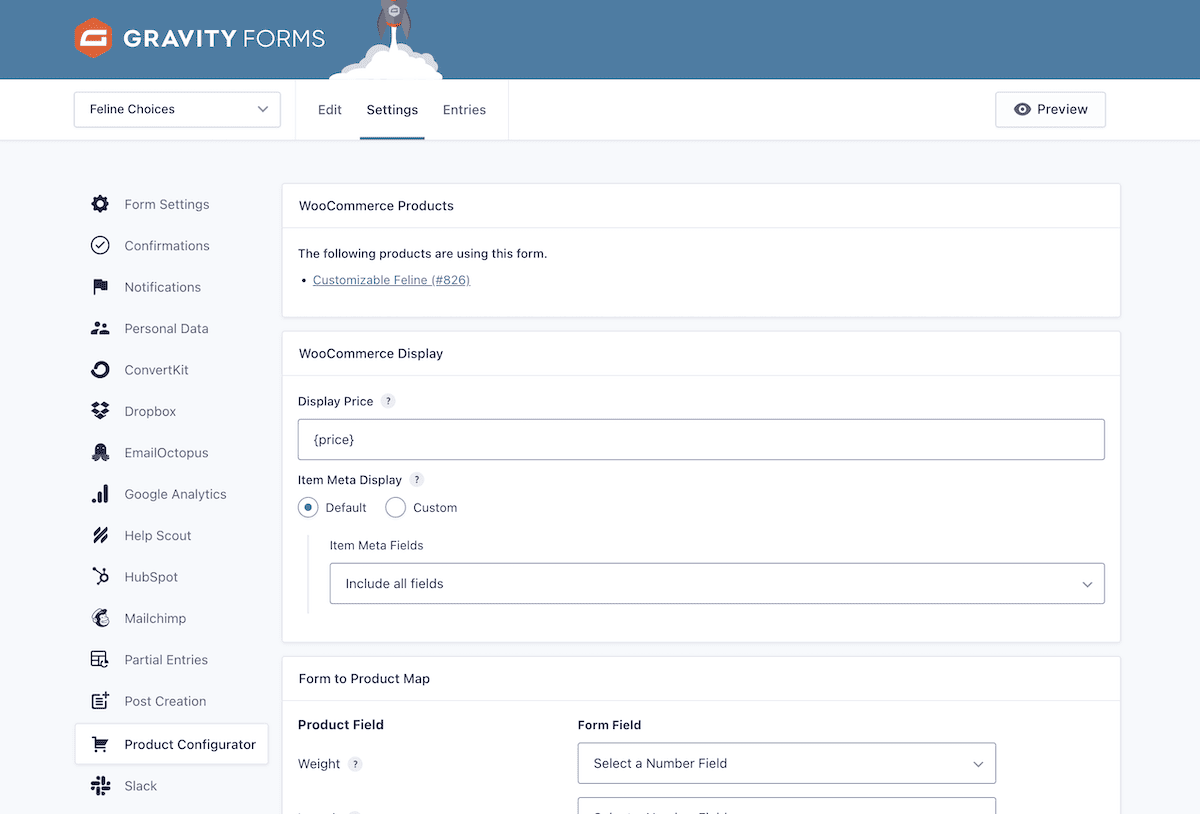
Wenn Sie zu diesem Bildschirm zurückkehren müssen, können Sie dies tun, indem Sie Ihr Formular auswählen und in Gravity Forms zu Einstellungen > Produktkonfigurator gehen. Unabhängig davon gibt es hier eine Reihe von Abschnitten, mit denen Sie die Anzeige Ihrer Konfigurationen anpassen können.
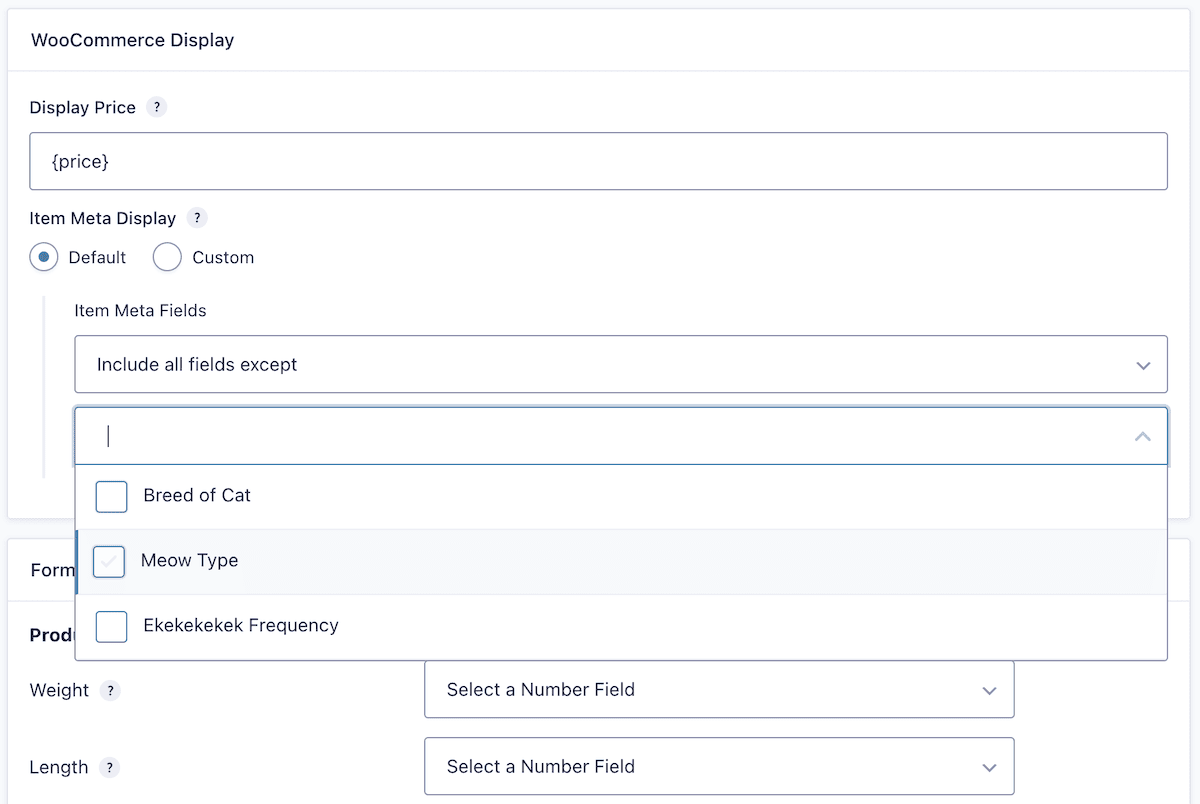
Überprüfen Sie zunächst, welche Produkte das Formular im Bereich WooCommerce-Produkte verwenden. Dies hilft Ihnen herauszufinden, welche Anpassungen Sie vornehmen müssen. Schauen Sie sich als Nächstes den Bereich WooCommerce Display an.
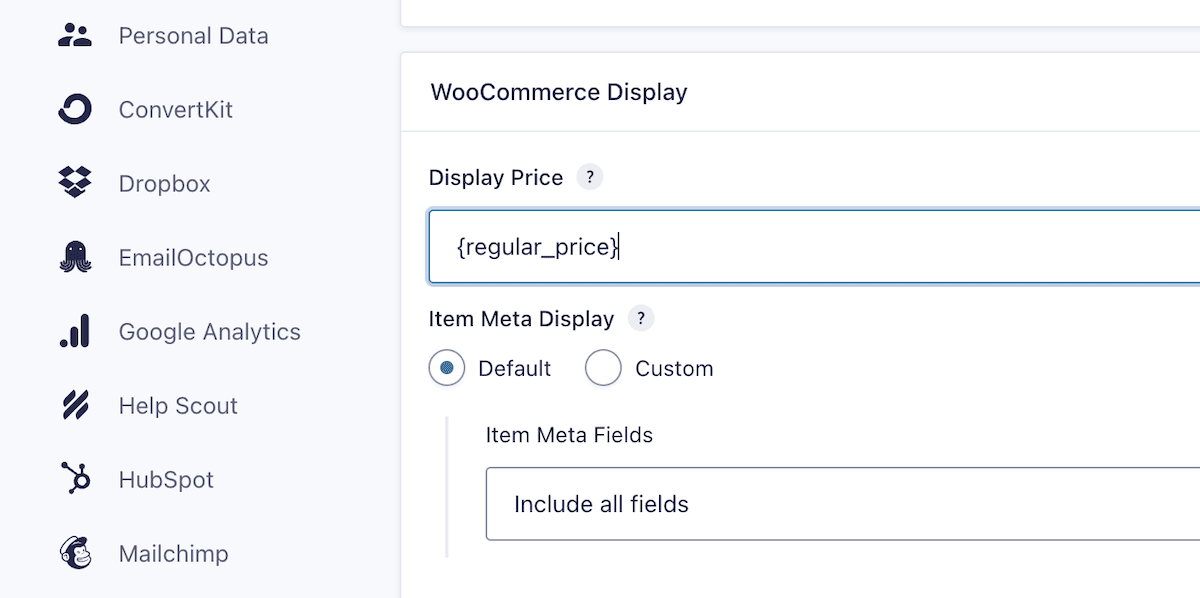
Dies hilft Ihnen, den Anzeigepreis für Ihr Produkt zu kontrollieren. Beispielsweise können Sie ein dynamisches Tag verwenden, um entweder den regulären Preis oder den Sonderangebotspreis anzuzeigen.

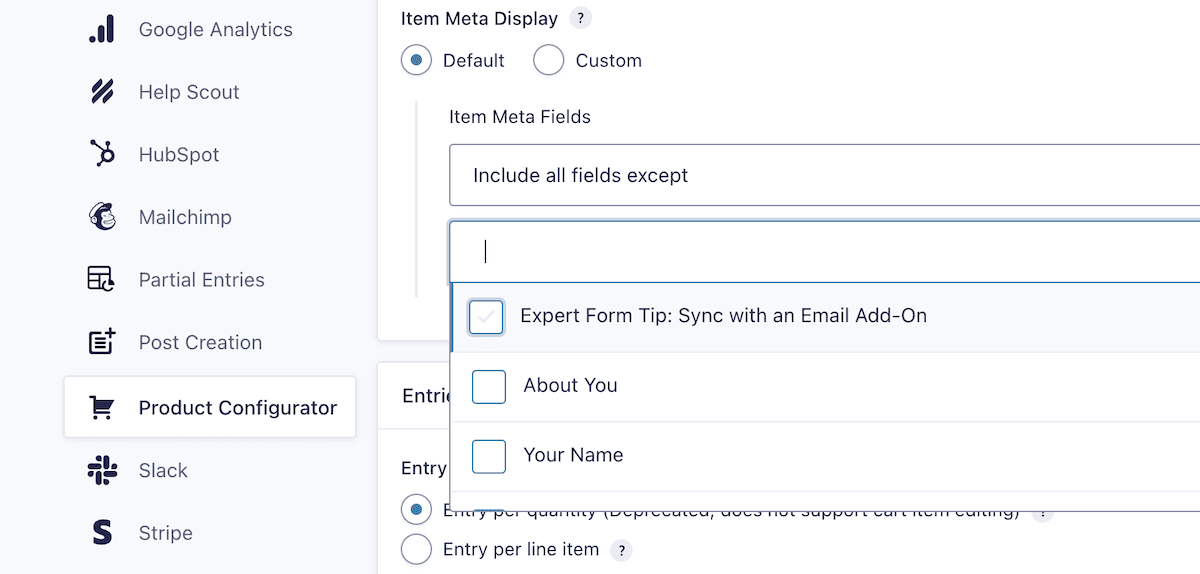
Mit der Option „Artikel-Meta-Anzeige“ können Sie Produktdetails im Warenkorb und in anderen Bereichen basierend auf Ihren genauen Spezifikationen anzeigen. Hier können Sie Felder auf dem Bildschirm ausblenden oder anzeigen oder eine benutzerdefinierte Metadatenvorlage erstellen:

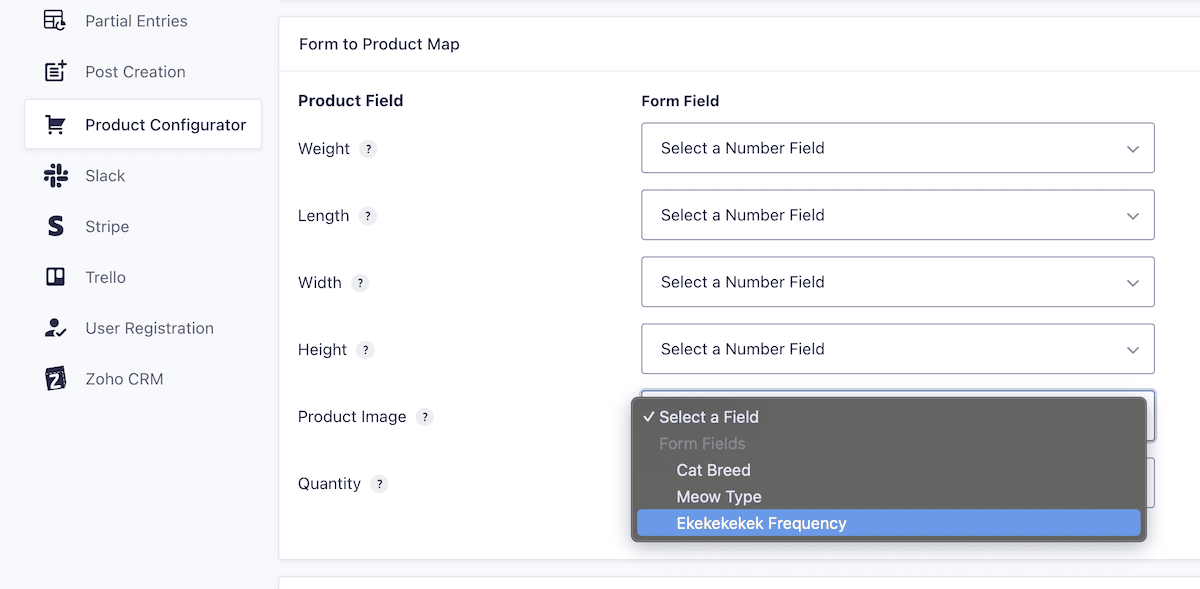
Im Abschnitt „Form to Product Map“ können Sie Formulardaten mit Woo-Produkteigenschaften verknüpfen. Dies ist praktisch, wenn Sie den Versand berechnen müssen. Sie könnten auch einen Perk wie GP Populate Anything integrieren, um dem Eintrag dynamische Produktbilder hinzuzufügen.

Sobald Sie hier fertig sind, können Sie Ihre Änderungen speichern. Es ist Zeit zu sehen, wie Ihr Formular für Ihre Produkte aussieht.
Anzeigen Ihres Produktkonfigurators im Frontend Ihres Shops
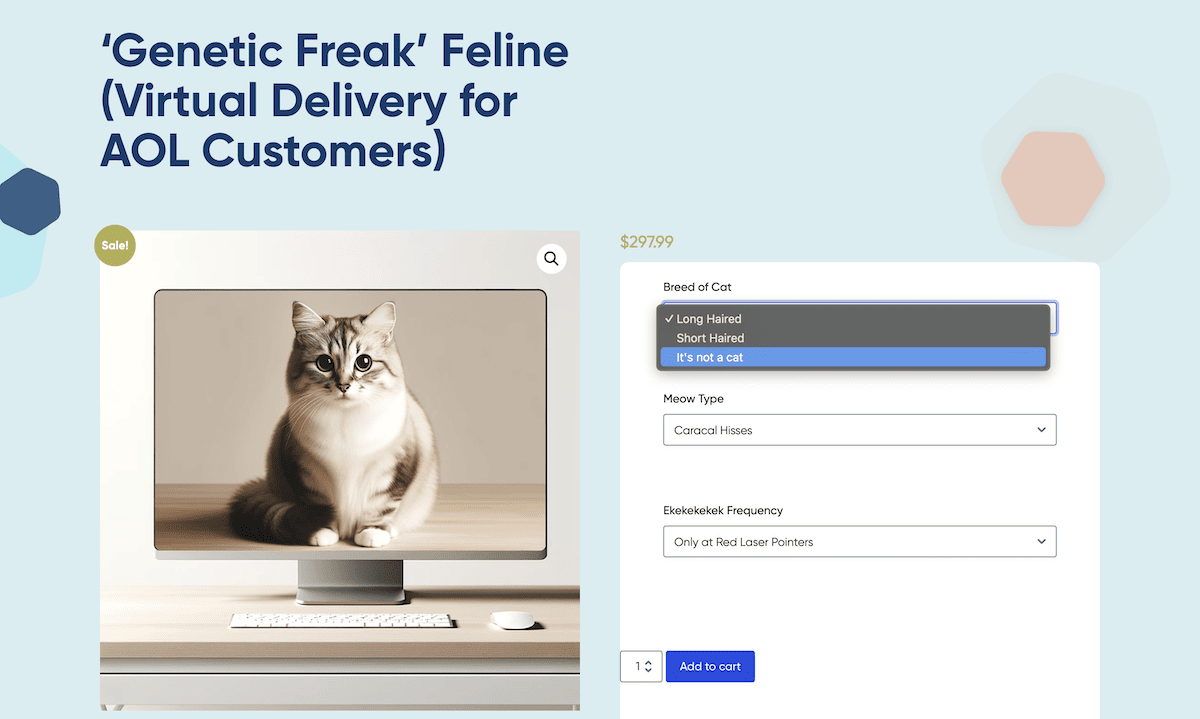
Wenn Sie sich die Produktseiten Ihres Shops ansehen, sehen Sie die verfügbaren Produktkonfigurationsoptionen:

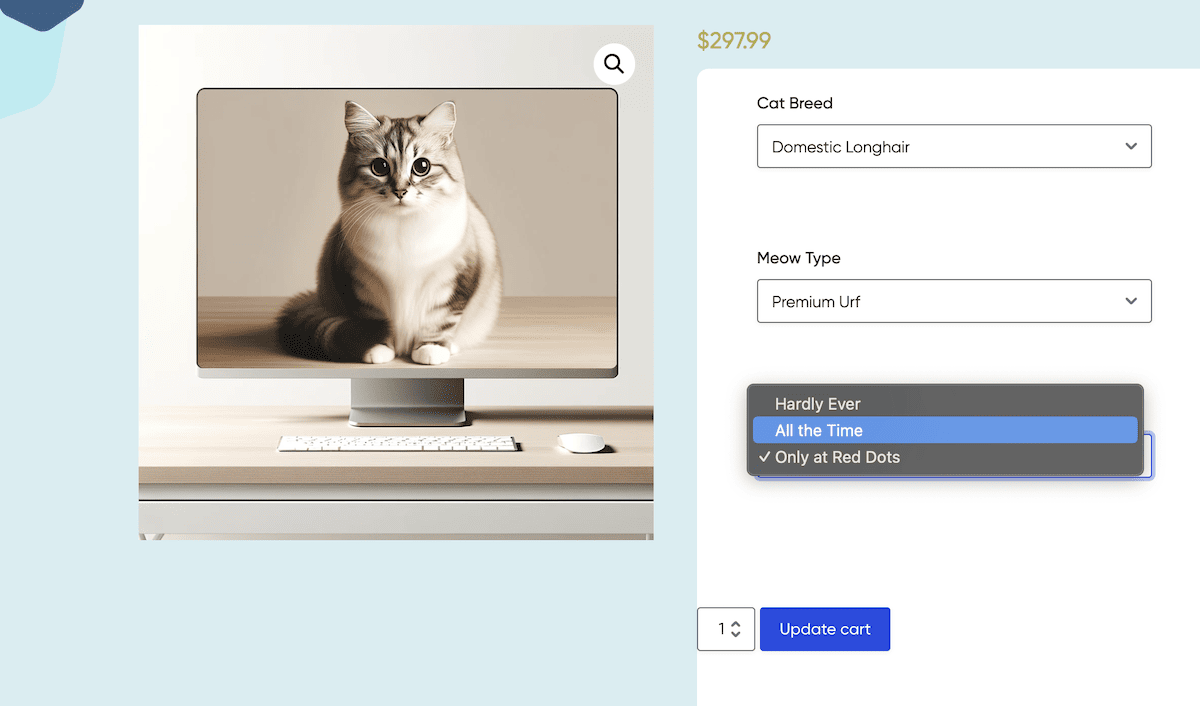
Der Kunde kann seinen Warenkorb auch im Frontend bearbeiten. Sobald Sie im Warenkorb auf den Produkttitel klicken, gelangen Sie zurück zur Produktseite, wo Sie die Konfiguration anpassen können. Sobald Sie auf die Schaltfläche „Warenkorb aktualisieren“ klicken, kehren Sie zum vorherigen Bildschirm zurück:

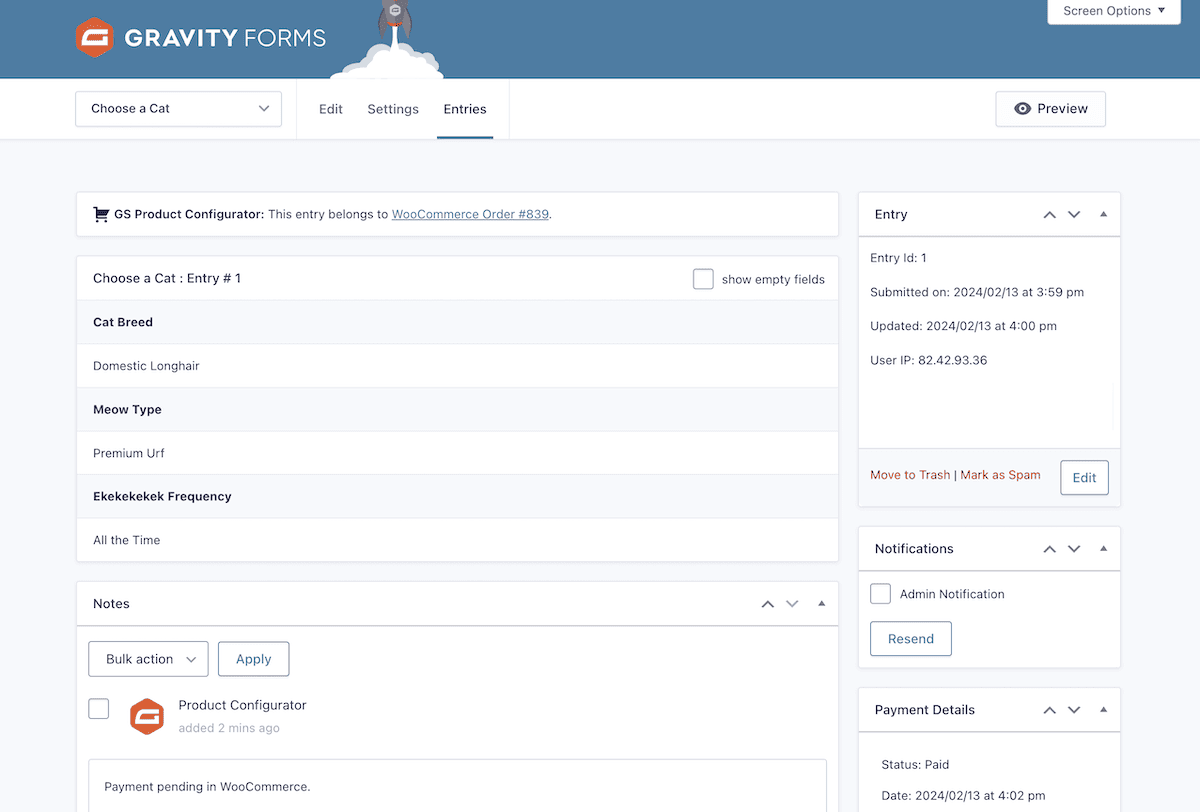
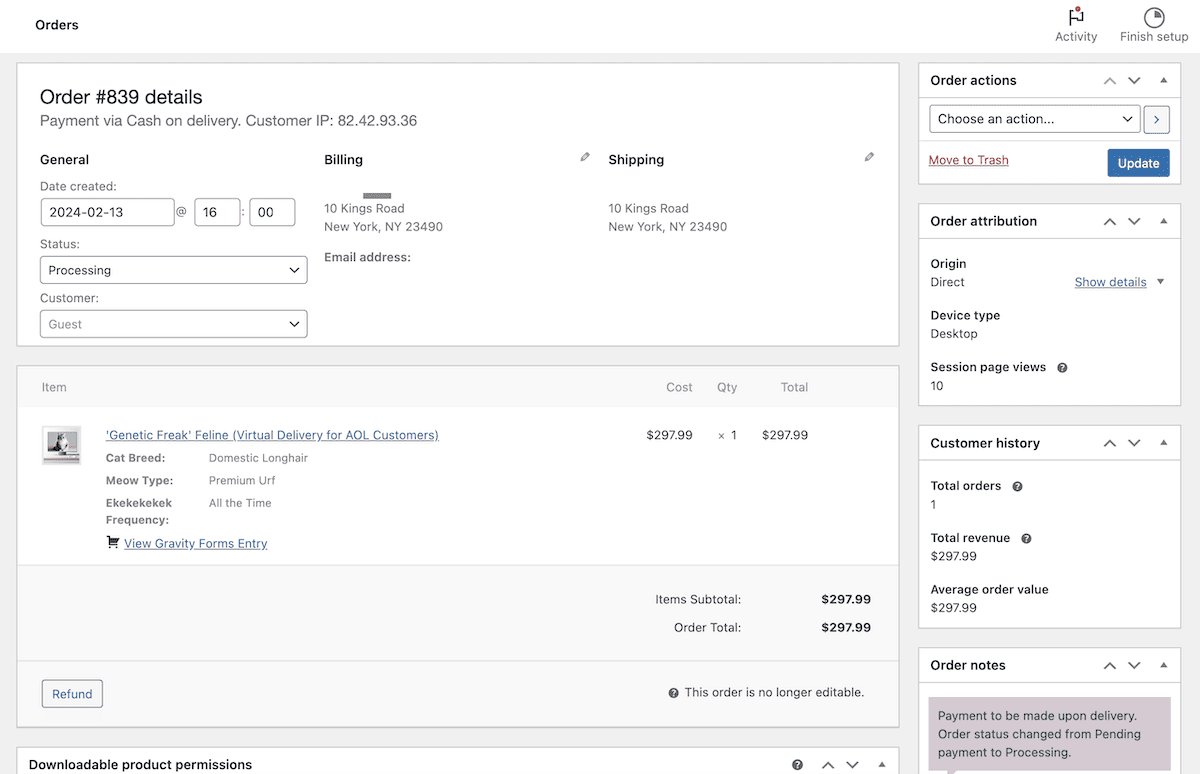
Bei einem vollständigen Kauf generiert der Gravity Shop-Produktkonfigurator einen Eintrag und fügt ihn der Bestellung hinzu:

Das Plugin synchronisiert auch Zahlungsdetails mit Woo:

Wir empfehlen Ihnen, einen Blick auf die Dokumentation zu werfen, da diese Ihnen detaillierte Informationen zur Verwendung des Bildschirms „Feed-Einstellungen“ und zur Integration anderer Gravity Wiz-Produkte in Ihren Shop bietet.
Der Support und die Dokumentation des Gravity Shop-Produktkonfigurators bieten
Mit jedem Premium-Kauf des Gravity Shop-Produktkonfigurators erhalten Sie ein Jahr lang Support und Updates. Die Support-Bereitstellung selbst ist ein gemeinsamer Pluspunkt bestehender Benutzer:
„…Gravity Perks bietet den besten Support, den ich je erlebt habe…“
Henrik bei codehouse.no
Ein Teil dieses Gütesiegels ist auf den Umfang des von Gravity Wiz angebotenen Supports zurückzuführen. Auch in Form von Dokumentationen stehen Ihnen zahlreiche Hilfestellungen zur Selbsthilfe zur Verfügung. Es ist kurz, prägnant und detailreich:

Der YouTube-Kanal von Gravity Wiz ist ebenfalls eine Goldgrube an Informationen. Neben Crashkursen und Einführungskurzkursen gibt es auch längere Workshops zur Nutzung der Produktlinie. Dazu gehört der Gravity Shop-Produktkonfigurator.
Häufig gestellte Fragen (FAQs)
Zum Abschluss beantworten wir noch ein paar Fragen zum Gravity Shop-Produktkonfigurator. Sie können dies auch als kurze Zusammenfassung der Hauptaspekte des Plugins betrachten.
Natürlich kann dieser Abschnitt nicht alle verfügbaren Abfragen abdecken, die Sie möglicherweise haben. Wie immer können Sie jedoch im Kommentarbereich am Ende dieser Rezension Ihre eigenen Fragen stellen.
Was hilft mir der Produktkonfigurator von Gravity Shop?
Wenn Sie Gravity Forms und Woo auf Ihrer Website verwenden, können Sie beide kombinieren, um Produktkonfigurationen einzurichten. Dadurch können Ihre Kunden Produkte vor dem Kauf konfigurieren. Auf diese Weise können Sie die eingeschränkte Flexibilität bestehender Konfiguratoren umgehen und die Vorteile beider nutzen!
Wo kann ich lernen, wie man den Gravity Shop-Produktkonfigurator verwendet?
Die Dokumentation zum Gravity Shop-Produktkonfigurator ist hier Ihre erste Anlaufstelle. Möglicherweise finden Sie auch den vollständigen Workshop von Gravity Wiz hilfreich, in dem Sie bei der Verwendung des Plugins mitmachen können.
Gibt es einen Premium-Plan, der mir so viele Lizenzen gibt, wie ich für meine Websites benötige?
Nein, es gibt keinen aktuellen Plan, der Ihnen eine unbegrenzte Anzahl an Lizenzen gewährt. Mit dem Pro-Plan können Sie den Gravity Shop-Produktkonfigurator für 30 Lizenzen verwenden.
Kann ich den Gravity Shop-Produktkonfigurator verwenden, um Buchungen in meinem Shop zu erstellen?
Ja, und es ist eine großartige Möglichkeit, das Plugin zu verwenden. Sie sollten auch in das Gravity Forms-Inventar und die Gravity Forms-Grenzdaten investieren, um die Funktionalität abzurunden.
Kann ich einem Endprodukt Feldwerte hinzufügen, beispielsweise einen Namen auf einem T-Shirt?
Derzeit können Sie mit dem Gravity Shop-Produktkonfigurator keine Vorschauen oder Produktnachweise erstellen. Die Entwickler geben jedoch an, dass diese Funktionalität in Vorbereitung ist.
Unsere letzten Gedanken
Für Benutzer von Gravity Forms und Woo wäre die Anbindung und Nutzung der angebotenen Funktionalität eine willkommene Ergänzung zu Ihrem Shop. Um Kunden vor dem Kauf dabei zu helfen, Produkte besser zu konfigurieren und anzupassen, ist der Produktkonfigurator von Gravity Shop ideal.
Uns gefällt dieses Plugin sehr gut. Die Kosten sind wettbewerbsfähig und die Integration mit Gravity Forms ist nahtlos und eng. Dies erstreckt sich auch auf die Art und Weise, wie Sie mit dem Gravity Shop-Produktkonfigurator über die Gravity Forms-Benutzeroberfläche arbeiten. Dass Ihnen das gesamte Ökosystem von Woo und Gravity Forms zur Verfügung steht – einschließlich seiner Erweiterungen und Add-ons – eröffnet Ihrer Website eine funktionsreiche Welt.
Wir würden uns über eine genauere Erklärung der Verbindung zwischen den Produktlinien „Gravity Shop“ und „Gravity Perks“ freuen, da dies nicht sofort klar war, aber nachdem wir es herausgefunden hatten, verlief der Rest reibungslos.
Wird der Produktkonfigurator von Gravity Shop in Ihrem Woo-Shop ein Zuhause finden? Teilen Sie Ihre Meinung zu diesem Plugin und unserer Bewertung im Kommentarbereich unten mit!
