GravityView Review: Erweitern Sie Ihre WordPress-Formulare in dynamische Web-Apps
Veröffentlicht: 2024-03-25GravityView ist ein unverzichtbares Tool für alle, die die Leistungsfähigkeit von Gravity Forms nutzen möchten, um dynamische Front-End-Webanwendungen wie Verzeichnisse oder Jobbörsen zu erstellen.
Seine nahtlose Integration mit Gravity Forms, gepaart mit seiner benutzerfreundlichen Oberfläche und leistungsstarken Layoutvorlagen, macht es zu einem entscheidenden Werkzeug für Gravity Forms-Benutzer – insbesondere für diejenigen, die nicht tief in den Code eintauchen möchten.
Suchen Sie nach einer Möglichkeit, mit Gravity Forms Verzeichnisse und andere Arten von Informationssystemen zu erstellen? Oder benötigen Sie eine effiziente Möglichkeit, benutzergenerierte Inhalte direkt im Frontend zu verwalten?
Mit GravityView können Sie dies und mehr erreichen, und das alles mit einem intuitiven Builder ohne/mit geringem Codeaufwand.
GravityView wurde für die Zusammenarbeit mit Gravity Forms entwickelt und ermöglicht Ihnen das einfache Anzeigen, Exportieren und Bearbeiten von Formulareinträgen – alles im Frontend. Sein Ruf für Flexibilität und Zuverlässigkeit macht es zum Plugin der Wahl für Benutzer, die die Funktionen von Gravity Forms über die reine Datenerfassung hinaus erweitern möchten.
In diesem umfassenden Test untersuchen wir, wie Sie mit GravityView Ihre Formulardaten auf kreative Weise nutzen und leistungsstarke Webanwendungen ohne Code erstellen können.
Begleiten Sie mich, wenn wir uns mit den Funktionen und Vorteilen von GravityView befassen und veranschaulichen, wie es Ihre Online-Präsenz und betriebliche Effizienz steigern kann.
GravityView auf einen Blick

Von der Erstellung ansprechender Verzeichnisse und Listen bis hin zur Verwaltung von benutzergenerierten Inhalten und interaktiven Datenbanken bietet GravityView eine umfassende Suite an Layouts und Integrationen, die auf ein breites Spektrum an Anforderungen zugeschnitten sind.
Die Drag-and-Drop-Oberfläche ist perfekt für Benutzer ohne Programmierkenntnisse. Allerdings können Benutzer aller Erfahrungsstufen, vom WordPress-Anfänger bis hin zu Agenturen und Entwicklern, von der Flexibilität und Benutzerfreundlichkeit von GravityView profitieren.
Zu den GravityView-Funktionen, die mir besonders aufgefallen sind, gehören:
- Eine Vielzahl von Layouts zur Auswahl . Sie können Gravity Forms-Einträge in einer Tabelle, auf einer Karte oder in einer Liste anzeigen oder mit der DIY-Option Ihre eigenen Layouts entwerfen.
- Drag-and-Drop-View-Builder . Das Positionieren von Feldern und Widgets ist dank eines Drag-and-Drop-Builders einfach. Dadurch können Sie vielfältige Layouts für Ihre Daten erstellen.
- Bearbeiten von Frontend-Einträgen . Mit GravityView können angemeldete Benutzer ihre eigenen Einträge direkt vom Frontend aus bearbeiten. Damit ist es das perfekte Werkzeug zum Erstellen von Benutzerverzeichnissen.
- Leicht anpassbar . GravityView umfasst Hunderte von Aktionen und Filtern, auf die fortgeschrittene Benutzer zugreifen können, sodass alles, einschließlich Vorlagendateien, ganz einfach geändert oder überschrieben werden kann.
- Integrierte Suche, Sortierung und Filterung . Ein anpassbares Suchleisten-Widget ermöglicht es Benutzern, Einträge vom Frontend aus zu durchsuchen. In Kombination mit erweiterten Sortier- und Filterfunktionen ermöglicht dies eine vollständige Kontrolle über die Daten.
- Möglichkeit zum Datenexport . Mit GravityView können Benutzer Daten aus dem Frontend in verschiedenen Formaten exportieren.
Welche Art von Web-Apps können Sie mit GravityView erstellen?
GravityView nutzt die Leistung und Vielseitigkeit von Gravity Forms und fügt darüber hinaus eine anpassbare Front-End-Schnittstelle hinzu. Dadurch erhalten Sie eine Komplettlösung zum Erstellen vielseitiger Web-Apps und Informationssysteme auf WordPress, ohne dass Programmierkenntnisse erforderlich sind.
Hier sind einige Beispiele für verschiedene Web-Apps, die mit Gravity Forms und GravityView erstellt werden können.
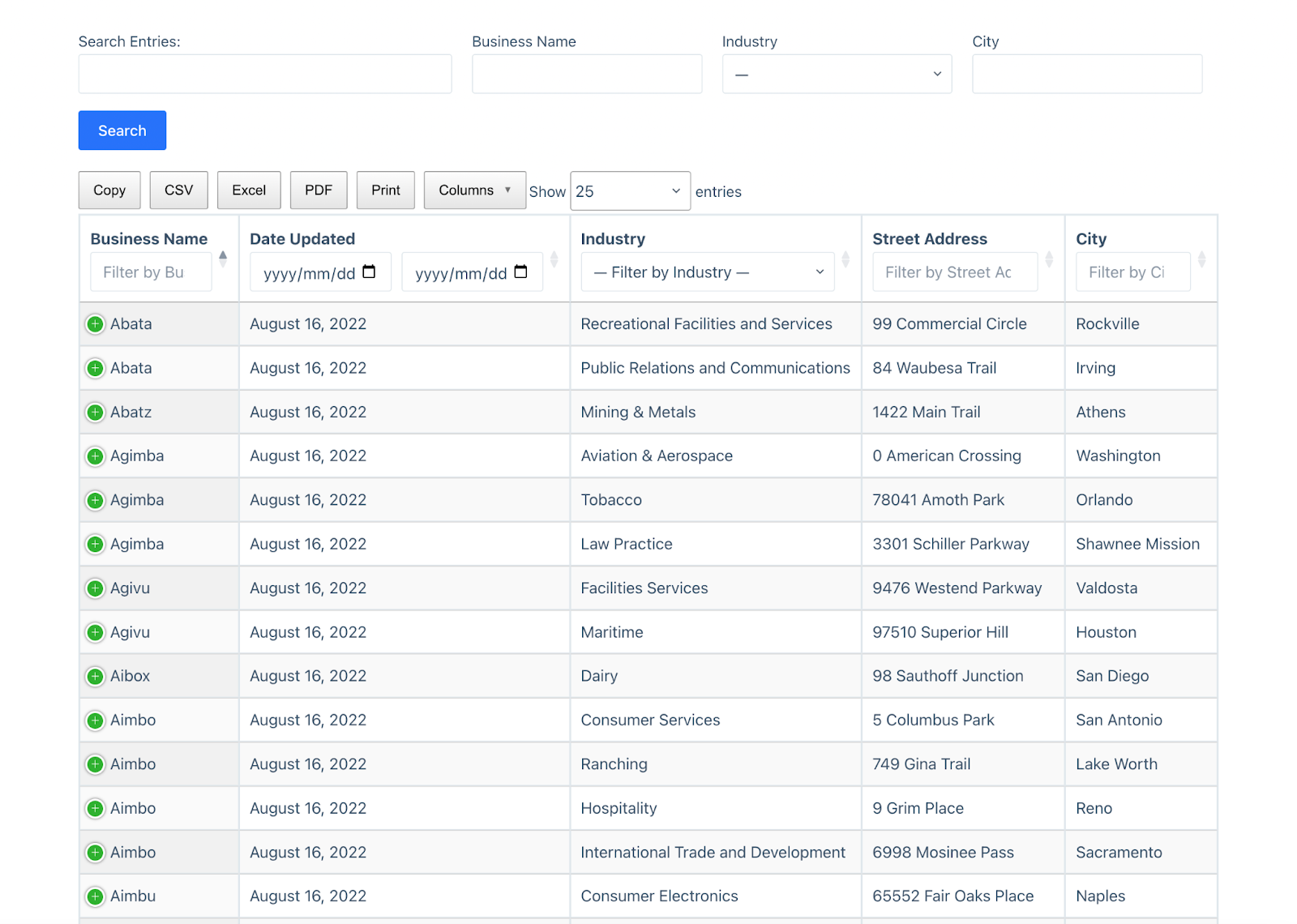
Firmenverzeichnis
Eine Tabelle mit Einträgen, in der jede Zeile ein Unternehmen darstellt. Benutzer können die Einträge durchsuchen, sortieren und filtern, um Unternehmen in ihrer Nähe oder solche zu finden, die die von ihnen benötigten Dienste anbieten.

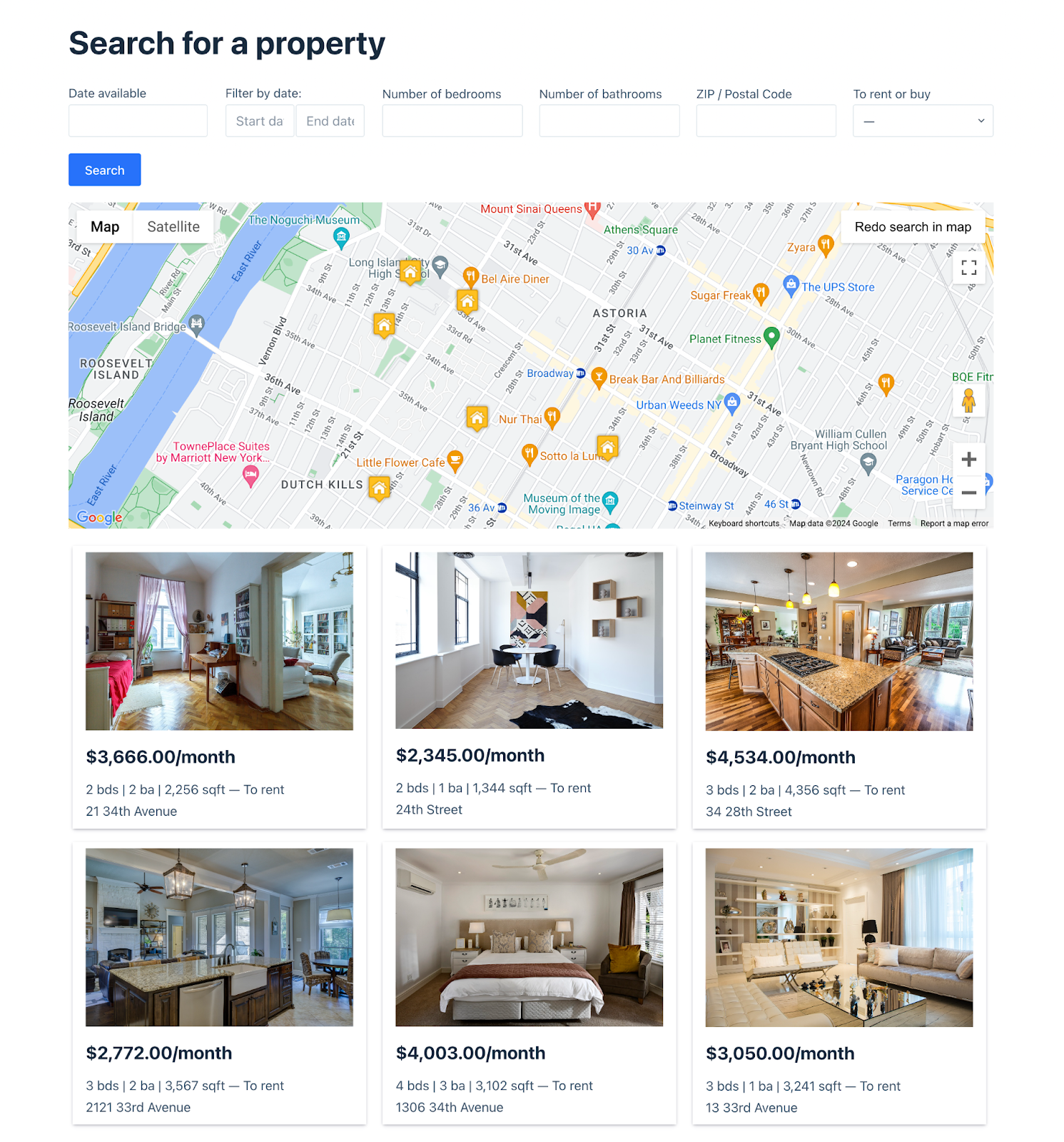
Immobilienverzeichnis
Eine Karte, die den Standort von Häusern zur Miete oder zum Verkauf zeigt; Unten finden Sie ein Raster mit einer Übersicht über die einzelnen Einträge. Benutzer können auf einen bestimmten Eintrag klicken, um detailliertere Informationen dazu anzuzeigen.

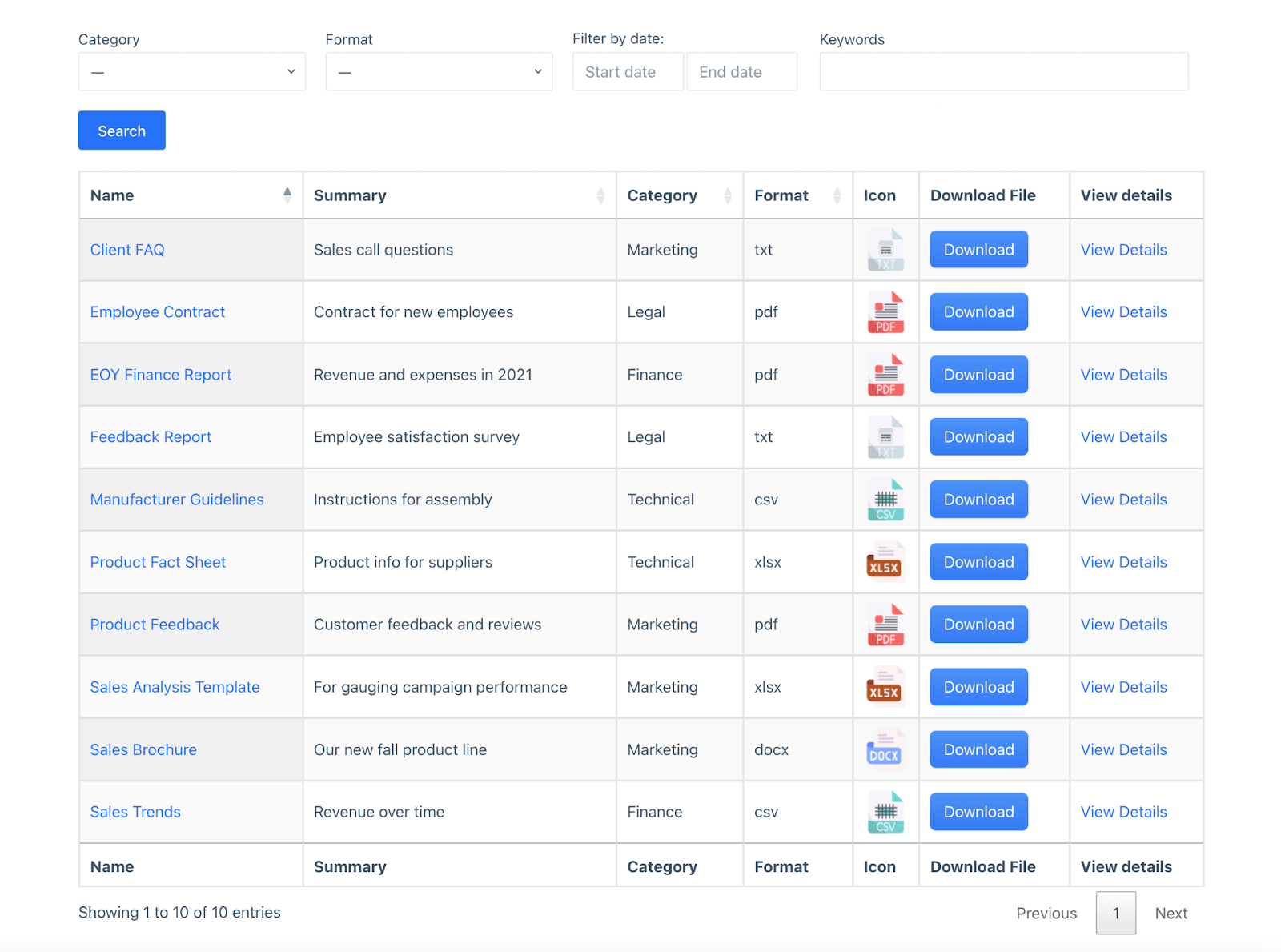
Dokumentenbibliothek
Eine Dokumentbibliothek ist im Wesentlichen eine Tabelle mit herunterladbaren Dateien und Dokumenten mit grundlegenden Informationen zu jedem einzelnen Dokument. Unternehmen benötigen dies möglicherweise zum Katalogisieren oder Freigeben von Importdateien.

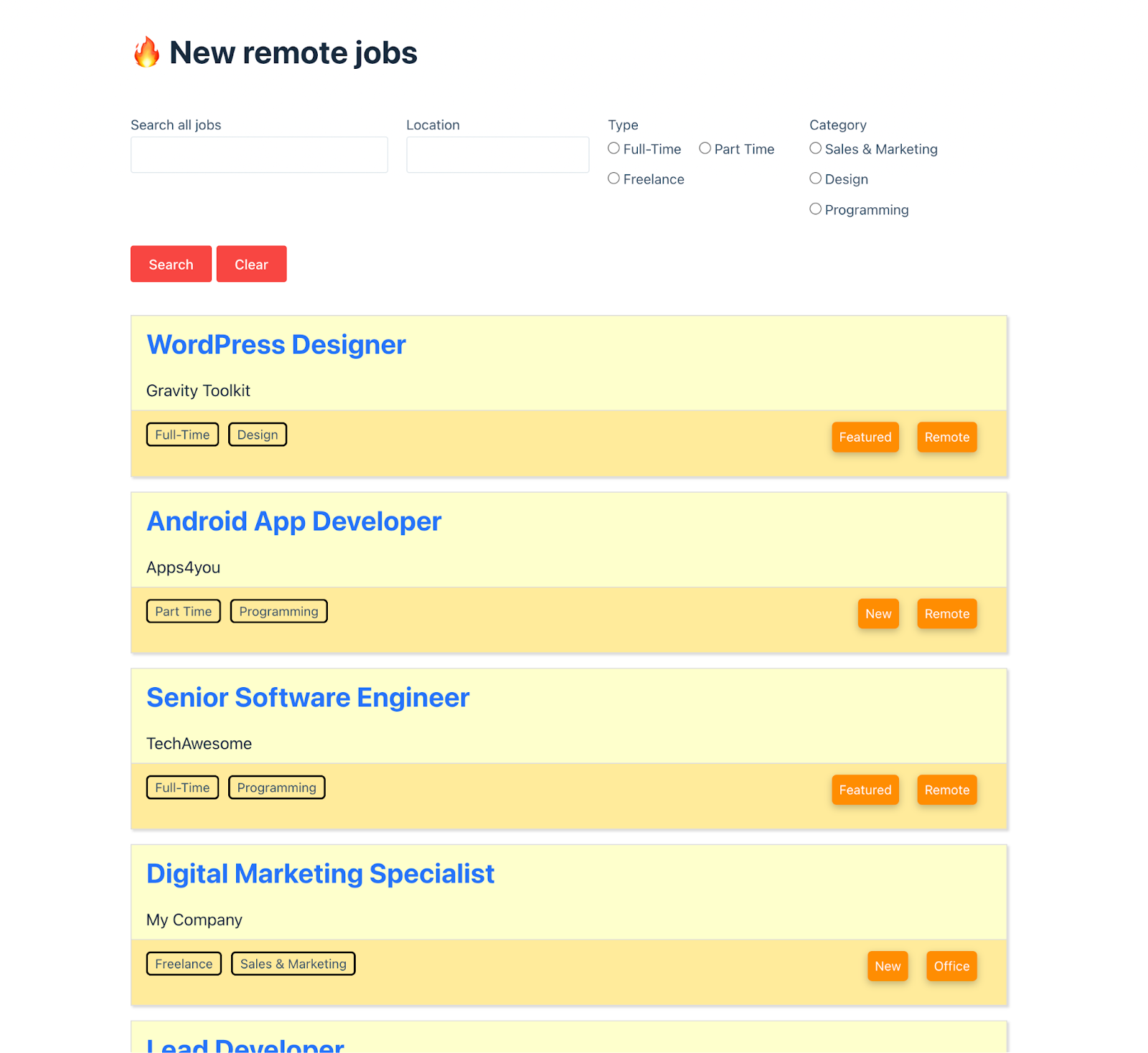
Jobbörse
Eine Liste der Jobs, die über ein Gravity-Formular übermittelt wurden. Benutzer können aktuelle Stellenangebote durchsuchen und anhand verschiedener Kriterien nach Stellen suchen.

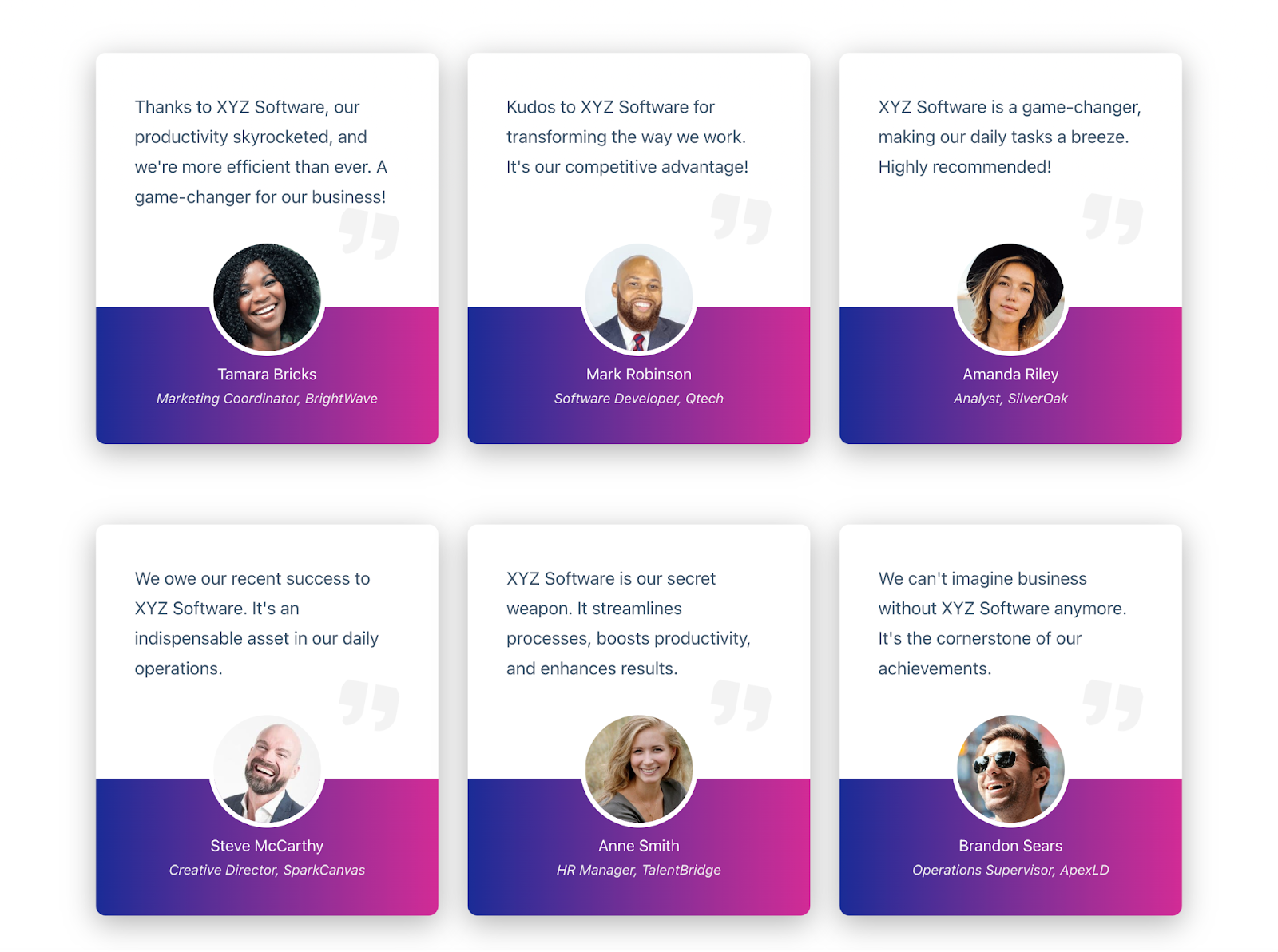
Nutzergenerierte Inhalte
Alle Inhalte, die Benutzer über ein Gravity-Formular einreichen, können mit GravityView angezeigt werden. Dazu gehören Erfahrungsberichte, Gastbeiträge, Förderanträge, Vorschläge und mehr.

Das GravityView-Benutzererlebnis
GravityView ist optimiert, um neuen Benutzern ein nahtloses Erlebnis zu bieten. Meiner Erfahrung nach ist es aufgrund des unkomplizierten Onboardings und der einfachen Plugin-Verwaltung einfach, sofort loszulegen.
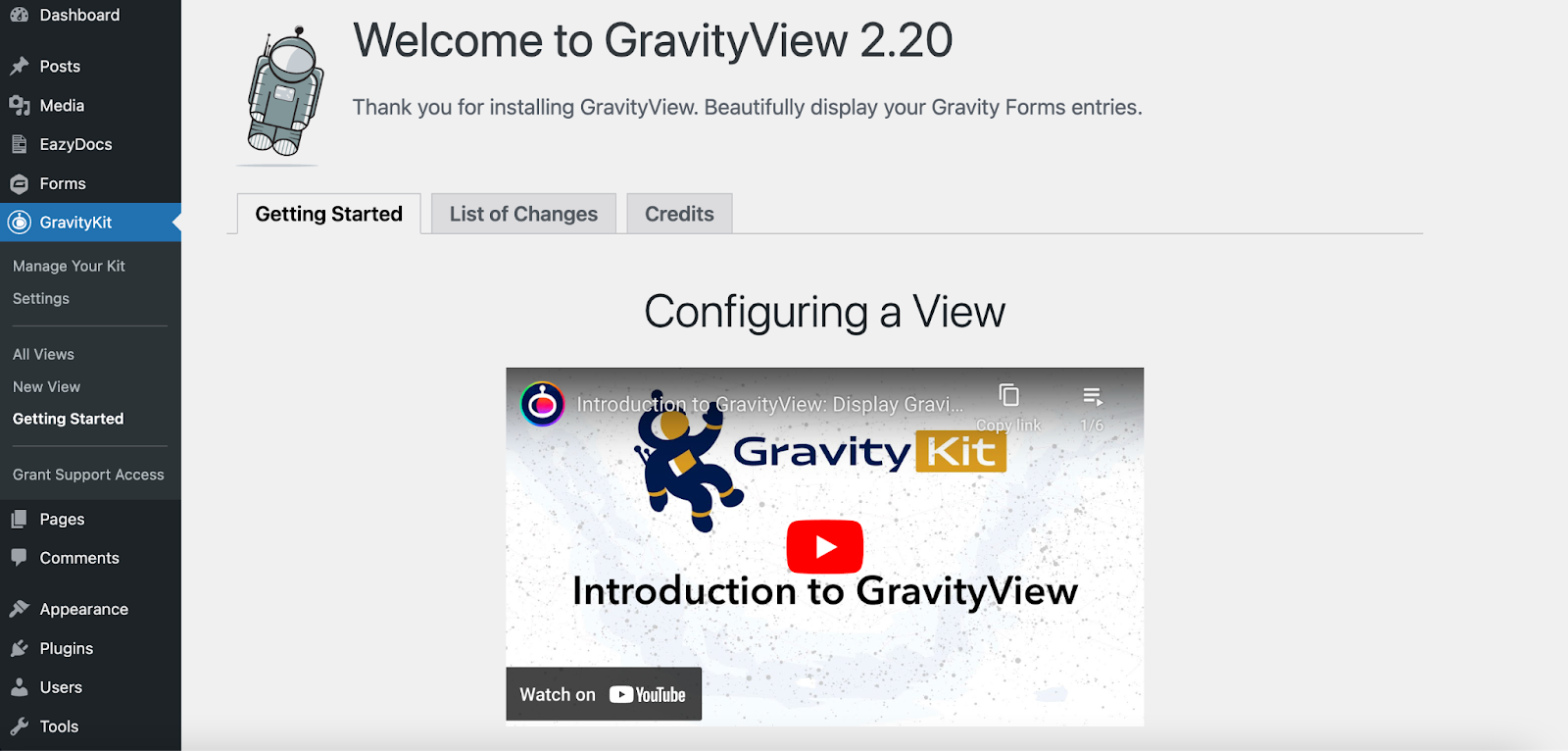
Nach der Installation von GravityView gelangen Sie zum Bildschirm „Erste Schritte“, der eine Reihe von Videos enthält, die Sie durch den Einrichtungsprozess Ihrer ersten Ansicht führen.

Unter dem Menüpunkt „GravityKit“ in Ihrem WordPress-Administrator finden Sie mehrere weitere hilfreiche Links:
- Verwalten Sie Ihr Kit: Auf dieser Dashboard-Seite können Sie Ihren Lizenzschlüssel aktivieren, zusätzliche Layouts und Erweiterungen verwalten (die alle als separate Plugins installiert werden), Updates ausführen und Änderungen anzeigen.
- Einstellungen: Ändern Sie allgemeine GravityView-Einstellungen in Bezug auf Caching, Berechtigungen und die REST-API.
- Alle Ansichten: Sehen Sie sich eine Liste aller Ihrer Ansichten an.
- Neue Ansicht: Erstellen Sie eine neue Ansicht.
- Support-Zugriff gewähren: Generieren Sie ein sicheres Login für GravityKit-Supporttechniker, falls Sie auf ein Problem stoßen, das deren Hilfe erfordert.
Neue Ansichten erstellen
Eine Ansicht bezieht sich auf eine Schnittstelle, die Ihre Gravity Forms-Eintragsdaten anzeigt. Sie können Ihre Ansicht mit dem Drag-and-Drop-Builder erstellen und sie dann mit einem WordPress-Block oder Shortcode an einer beliebigen Stelle auf Ihrer Website einbetten.
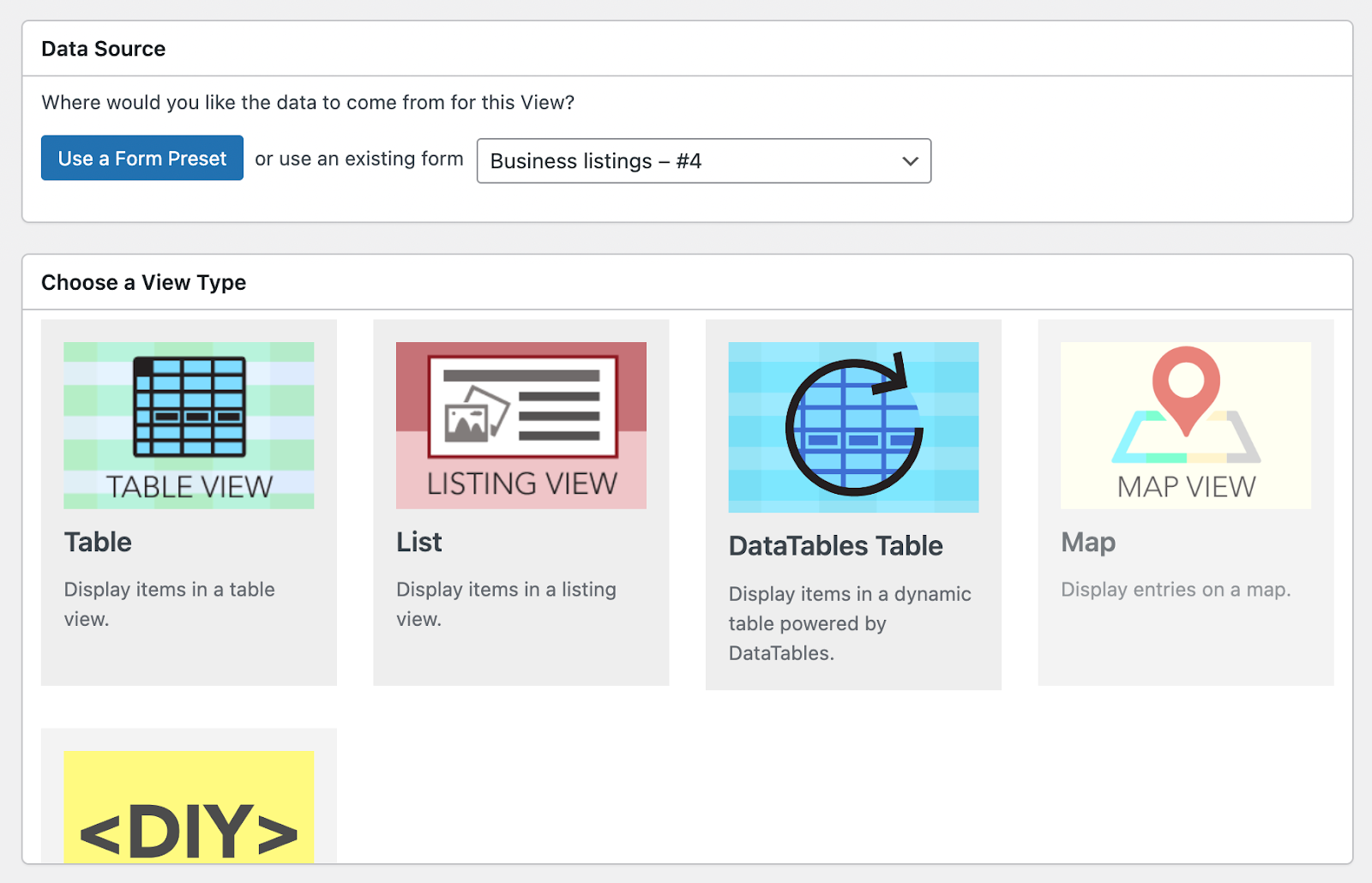
Der erste Schritt besteht darin, eine Datenquelle für Ihre Ansicht auszuwählen. Dies ist ein Formular in Gravity Forms mit den Eingabedaten, die Sie anzeigen möchten. Danach können Sie einen „Ansichtstyp“ auswählen – stellen Sie sich diese wie Vorlagen zum Anzeigen von Daten in verschiedenen Layouts vor. Welchen Typ Sie wählen, hängt von Ihrem individuellen Anwendungsfall ab.

Einige Ansichtstypen sind nur im „GravityView Pro“-Paket verfügbar (auf die Details dazu gehen wir später ein).
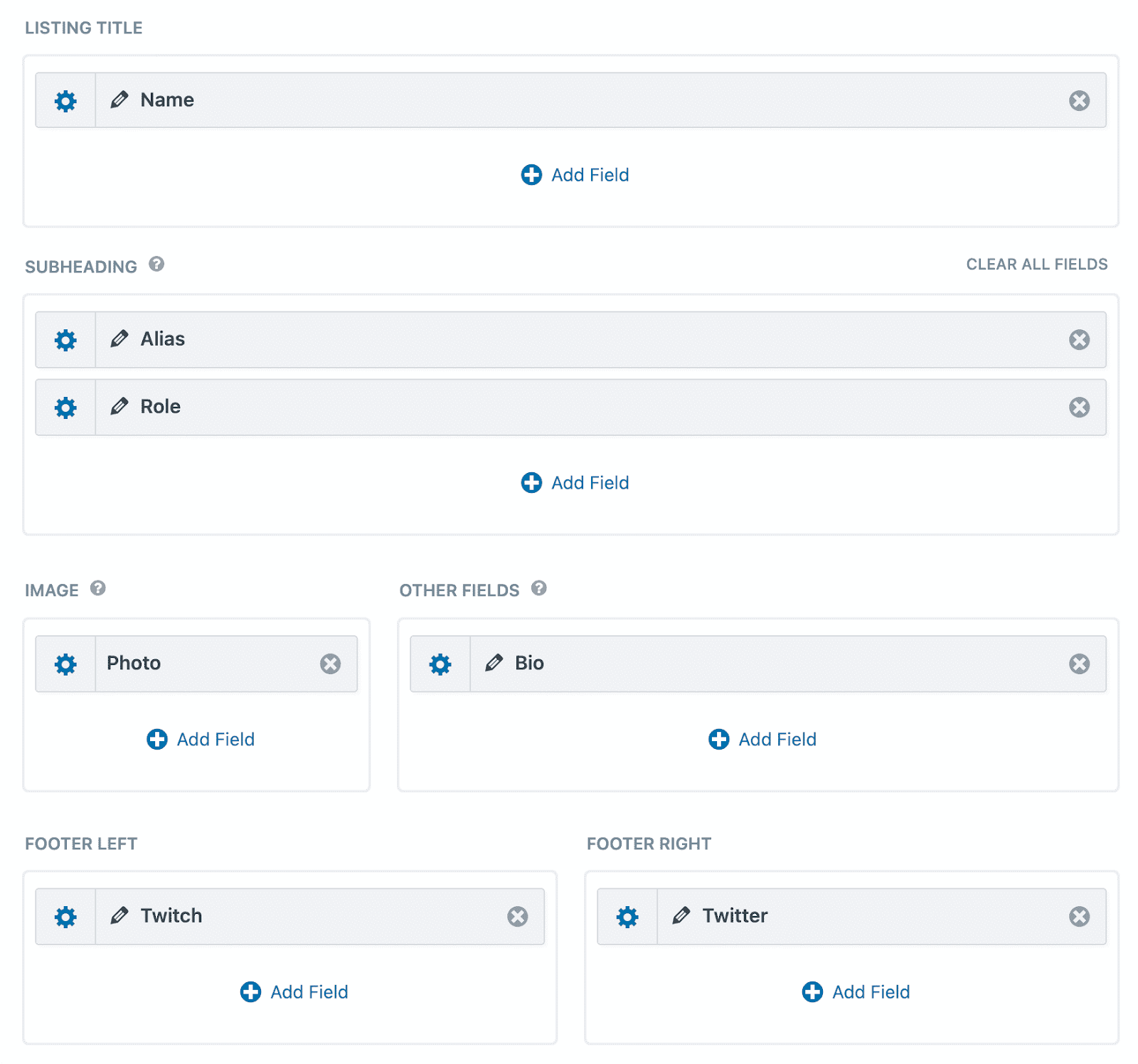
Nachdem Sie Ihren Ansichtstyp ausgewählt haben, können Sie mit dem Aufbau Ihrer Ansicht beginnen, indem Sie Felder und Widgets hinzufügen. Felder beziehen sich auf den vom Benutzer übermittelten Formularinhalt, während Widgets Werkzeuge zum Navigieren in einer Ansicht sind (z. B. eine Suchleiste oder Paginierungslinks).
Der Ansichtseditor enthält oben drei Registerkarten zum Anpassen der verschiedenen Bestandteile einer Ansicht.

Das Layout „Mehrere Einträge“ ist die Hauptseite, auf der alle Ihre Einträge nacheinander angezeigt werden. Das Layout „Einzeleintrag“ zeigt Daten zu einem einzelnen Eintrag an und im Layout „Eintrag bearbeiten“ können Sie Felder konfigurieren, die im Frontend bearbeitet werden können.

Sie können Felder und Widgets neu anordnen, indem Sie sie per Drag & Drop an neue Positionen ziehen. Jedes Feld enthält eine Reihe von Einstellungen, mit denen Sie die Sichtbarkeitssteuerung anpassen, den Beschriftungstext ändern und vieles mehr können.

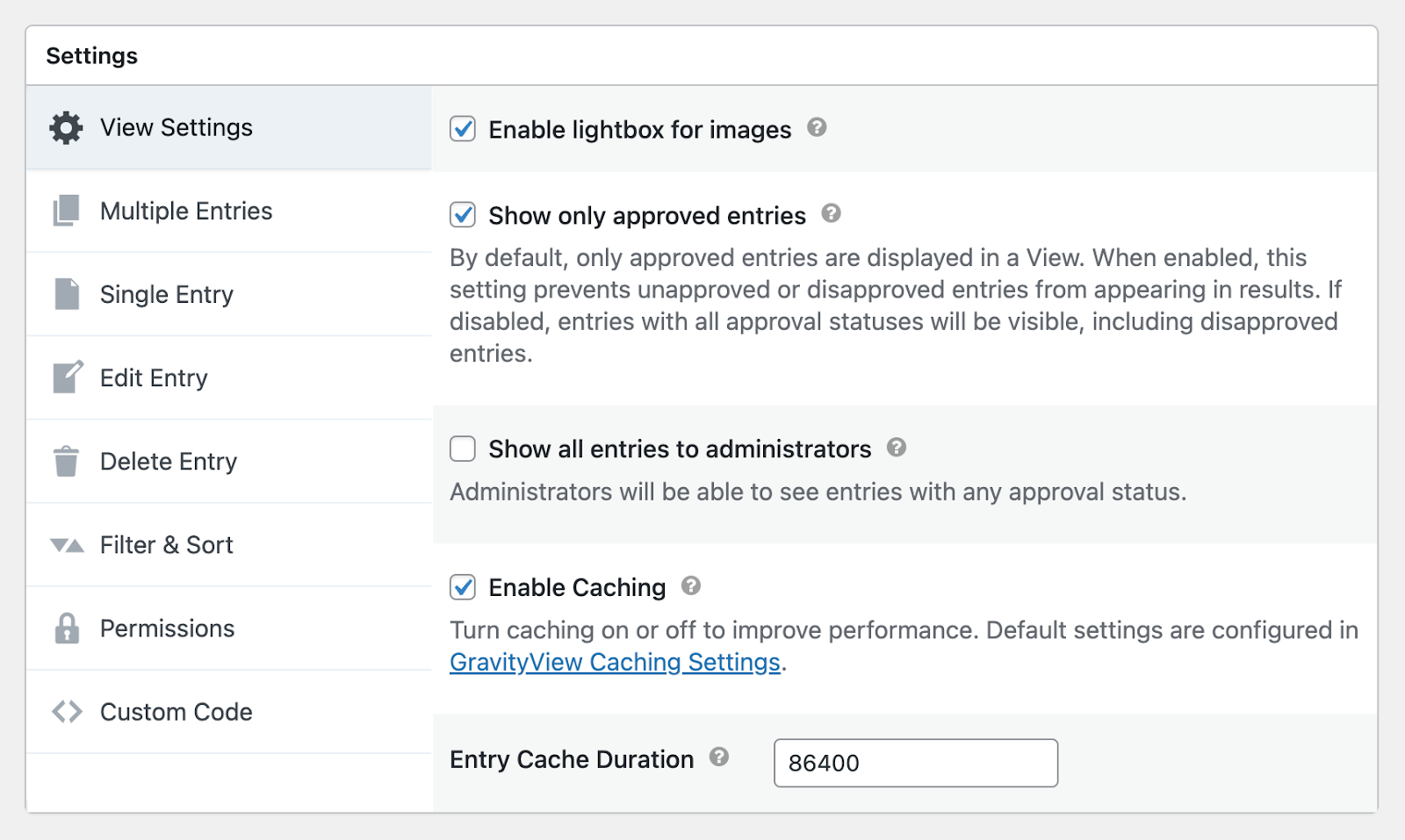
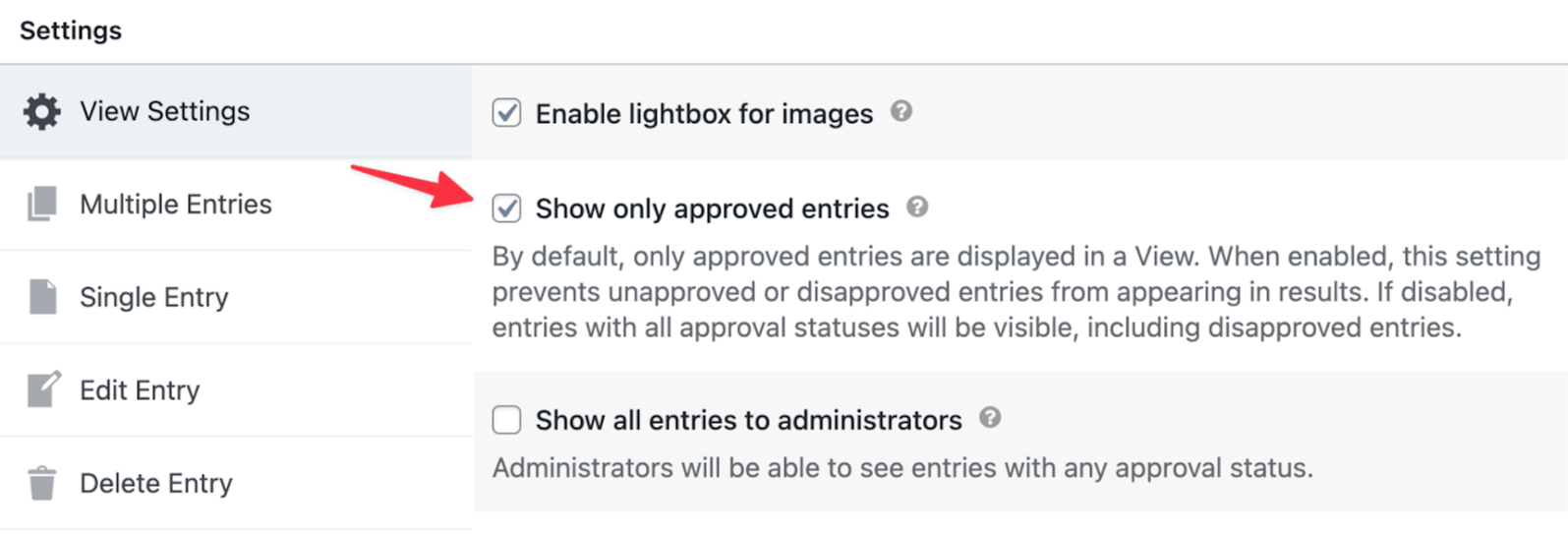
Schließlich finden Sie unten im Ansichtseditor ein Einstellungs-Metafeld, in dem Sie verschiedene Aspekte Ihrer Ansicht ändern können. Wenn Sie zusätzliche Layouts oder Erweiterungen installieren, werden hier die entsprechenden Einstellungsregisterkarten angezeigt.

Die wichtigsten Funktionen von GravityView
Werfen wir einen genaueren Blick auf einige der wichtigsten Funktionen von GravityView, einschließlich derer, die nur im Pro-Plan verfügbar sind.
Drag-and-Drop-Funktionalität
Der Drag-and-Drop-Editor von GravityView erleichtert technisch nicht versierten Benutzern das Erstellen komplexer Webanwendungen wie Verzeichnisse, Dokumentbibliotheken und mehr. Alle Layouts sind per Drag & Drop anpassbar.
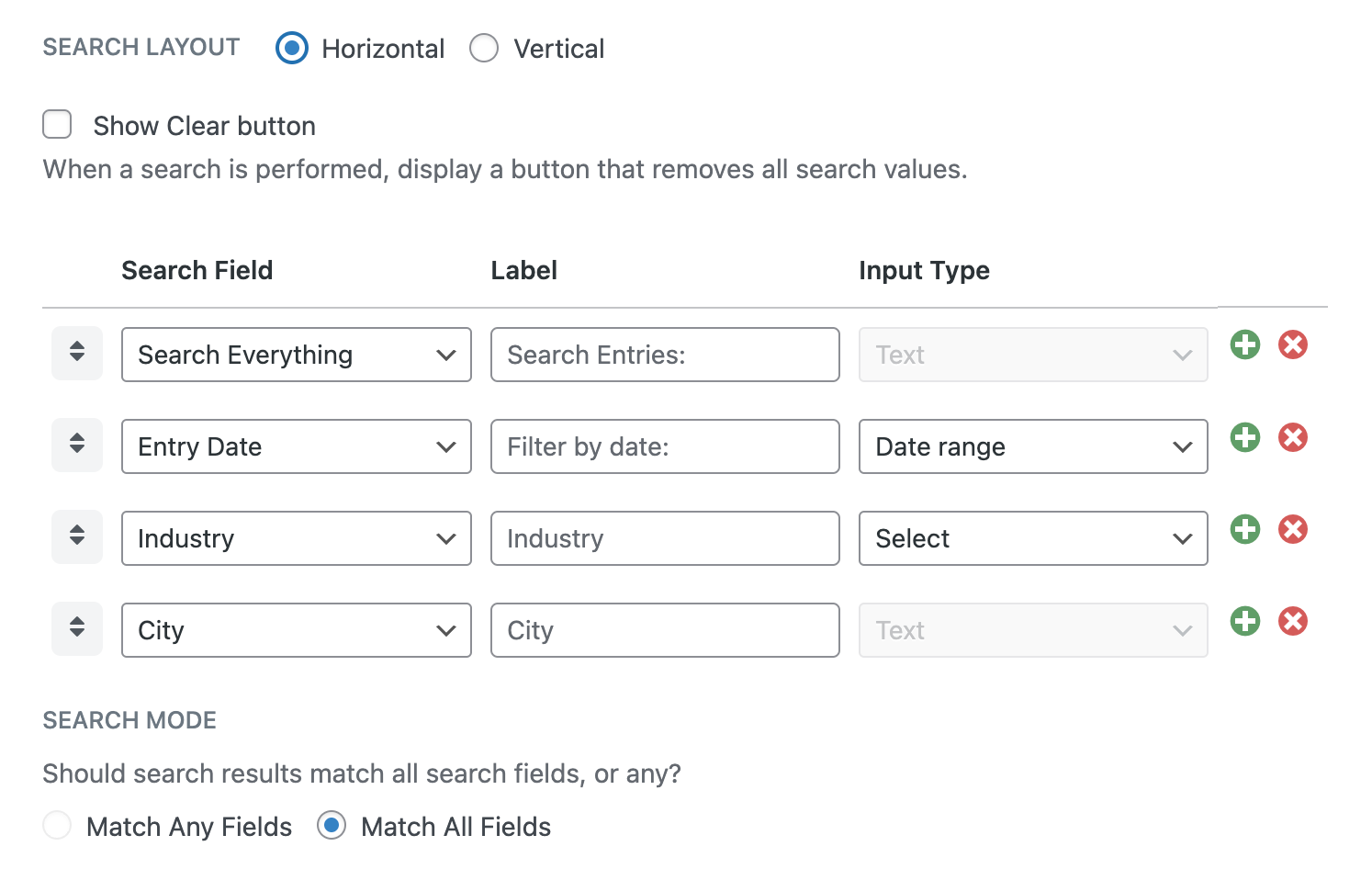
Anpassbares Suchleisten-Widget
Jedes Formularfeld kann durchsuchbar gemacht werden, indem es als Sucheingabe hinzugefügt wird. Es ist auch möglich, den Suchmodus anzupassen, die Eingabetypen zu ändern und vieles mehr.

Einreisegenehmigung
GravityView verfügt über ein integriertes Genehmigungssystem, das es Administratoren ermöglicht, neue Formularübermittlungen entweder im Backend oder im Frontend zu genehmigen oder abzulehnen. Dies macht es einfacher, neue Formulareinträge (z. B. Verzeichniseinträge, Bewerbungen usw.) zu überprüfen, bevor sie auf Ihrer Website angezeigt werden.

Google Maps-Integration (Pro)
Das GravityView Maps-Layout bietet die Möglichkeit, Formulareinsendungen mit einem „Adress“-Feld als Markierungen auf einer Google Map anzuzeigen. Diese Funktionalität ermöglicht die Erstellung von Branchenverzeichnissen, Filialfindern und anderen Geolokalisierungsanwendungen.
DataTables-Integration (Pro)
Mit dem DataTables-Layout können Sie Gravity Forms-Einträge in einer Tabelle mit erweiterten Sortier-, Filter- und Exportfunktionen anzeigen. Die Tabelle wird außerdem in Echtzeit aktualisiert, wenn Sie neue Einträge erhalten. DataTables eignet sich perfekt für die Datenanalyse komplexerer Datensätze.
Nur vom angemeldeten Benutzer erstellte Einträge anzeigen (Pro)
Mit der Advanced Filtering Extension von GravityView können Benutzer Einträge in einer Ansicht mithilfe bedingter Logik filtern. Ein beliebter Anwendungsfall hierfür besteht darin, sicherzustellen, dass angemeldete Benutzer nur die Einträge sehen, die sie erstellt haben.
Responsive Layouts
Alle Ansichtstypen sind für unterschiedliche Bildschirmgrößen konzipiert. Dadurch wird sichergestellt, dass Ihre Ansichten auf dem Desktop, auf Mobilgeräten und allem dazwischen gut aussehen!
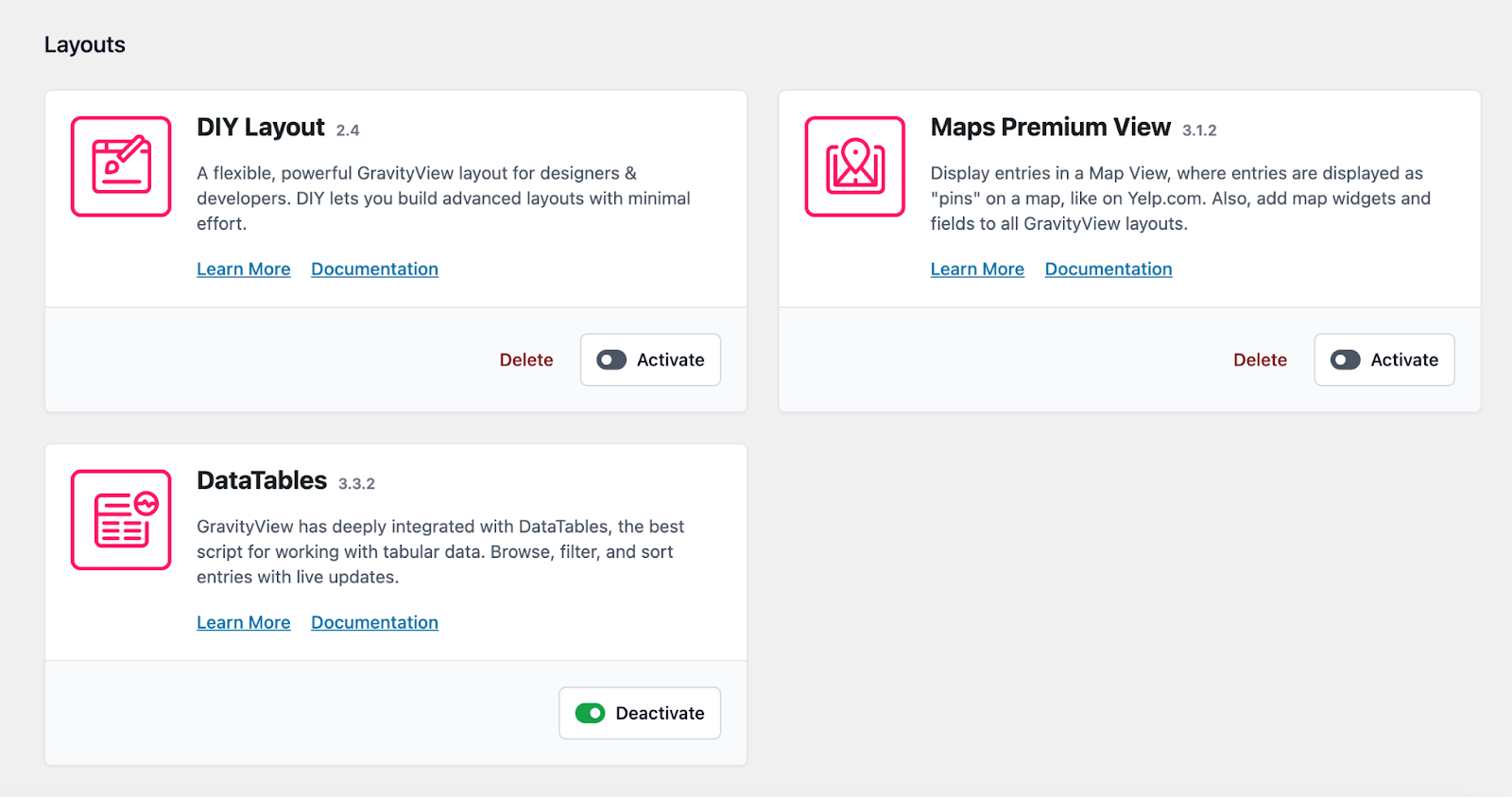
Layouts und Erweiterungen
GravityView wird mit den Tabellen- und Listenlayouts geliefert. GravityView Pro enthält drei weitere Layouts: DIY, Karten und Datentabellen.

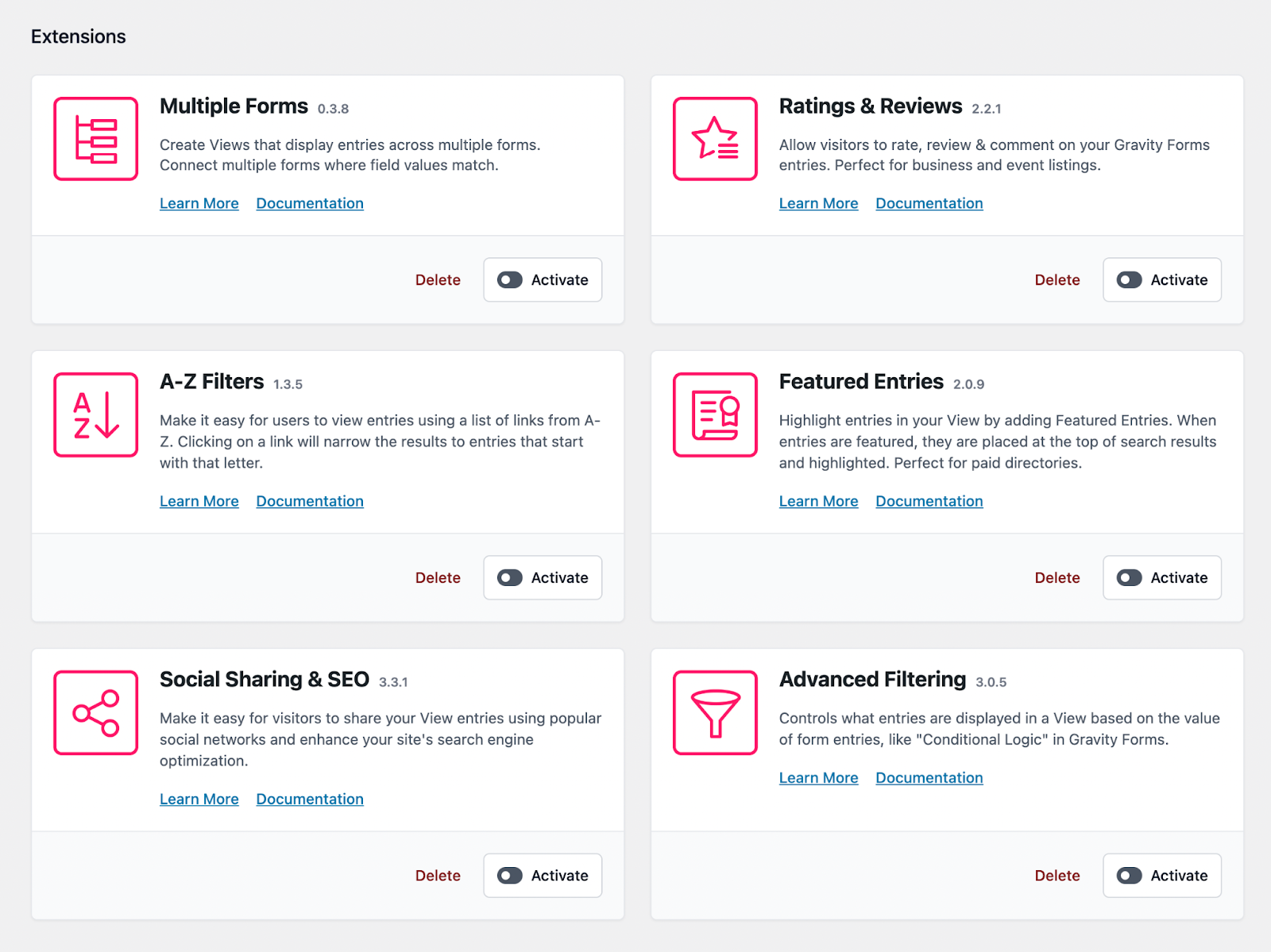
Darüber hinaus beinhaltet GravityView Pro Zugriff auf 6 Premium-Erweiterungen, die neue Funktionen hinzufügen:
- Mehrere Formulare: Führen Sie Eingabedaten aus mehreren verschiedenen Formularen zusammen und zeigen Sie sie in einer einzigen Ansicht an.
- Bewertungen und Rezensionen: Ermöglichen Sie Besuchern, Ihre Gravity Forms-Einträge zu bewerten, zu überprüfen und zu kommentieren.
- AZ-Filter: Erleichtern Sie Benutzern das alphabetische Filtern von Einträgen mithilfe einer Liste von Links von AZ.
- Empfohlene Einträge: Markieren Sie Einträge als „empfohlen“, damit sie oben in Ihrer Ansicht angezeigt werden.
- Social Sharing und SEO: Fügen Sie Social-Sharing-Schaltflächen zu Ansichten hinzu und steigern Sie Ihre SEO.
- Erweiterte Filterung: Verwenden Sie bedingte Logik, um eine genauere Kontrolle darüber zu erhalten, welche Einträge in einer Ansicht angezeigt werden.

Layouts und Erweiterungen sind modular aufgebaut und können je nach Bedarf aktiviert und deaktiviert werden. Dies hilft, Blähungen zu reduzieren.
Was Benutzer zu sagen haben
Zu den GravityView-Benutzern zählen WordPress-Anfänger, freiberufliche Webdesigner, Webagenturen, Kleinunternehmer und Entwickler. Benutzerbewertungen belegen die Flexibilität, Benutzerfreundlichkeit und den aufmerksamen Support.

Benutzer haben insbesondere die Fähigkeit von GravityView hervorgehoben, die Entwicklung zu rationalisieren und die Fertigstellung komplexer Projekte zu ermöglichen, ohne dass benutzerdefinierte codierte Lösungen erforderlich sind.
Weitere Beispiele dieser Beispiele finden Sie in den Fallstudien.
GravityView-Preise
GravityKit (die Entwickler von GravityView) pflegen ein einfaches Preismodell, das drei verschiedene Stufen umfasst. Benutzer können ihre Lizenz aktualisieren, wenn die Anforderungen ihrer Website wachsen.
- GravityView . Ab 99 $/Jahr für eine Einzelstandortlizenz. Enthält die Tabellen- und Listenlayouts.
- GravityView Pro . Ab 249 $/Jahr für eine Einzelstandortlizenz. Enthält alle Erweiterungen und Layouts (DataTables, Maps und DIY).
- GravityKit All Access . Ab 499 $/Jahr für eine Einzelstandortlizenz. Enthält GravityView, alle Erweiterungen, alle Layouts und alle anderen GravityKit-Plugins.
Alle Pläne bieten eine unbegrenzte Nutzung auf lokalen und Staging-Sites. Der All Access Pass beinhaltet außerdem vorrangigen Support, sodass Sie wahrscheinlich schnellere Antworten auf Ihre Fragen erhalten.
GravityKit bietet auch spezielle ermäßigte Preise für gemeinnützige Organisationen. Berechtigte Organisationen müssen sich zunächst bewerben und einen Nachweis über ihren gemeinnützigen Status erbringen.
Obwohl GravityKit keine kostenlose Testversion anbietet, bieten sie Zugang zu Ihrer eigenen kostenlosen Demo-Site, auf der Sie alle Plugins und Erweiterungen 30 Tage lang kostenlos testen können.
Unterstützung und Ressourcen
GravityView bietet 24/7-Support per E-Mail oder Live-Chat (sofern verfügbar). Sie unterhalten außerdem eine wachsende Bibliothek mit Dokumentationen, Videoanleitungen auf ihrem YouTube-Kanal, ausführlichen Blog-Tutorials und Kursen in voller Länge.

Darüber hinaus enthält die Demo-Site von GravityKit eine Präsentation von Live-Anwendungen, mit denen Benutzer herumspielen können, um zu sehen, was mit GravityView möglich ist.
Letzte Gedanken zu GravityView
Und da haben Sie es, unsere ausführliche Erkundung von GravityView und seiner Funktionsweise.
Für diejenigen unter Ihnen, die grundlegende Formulardaten auf Ihrer WordPress-Site anzeigen möchten, oder für Organisationen, die ihre Formularübermittlungen in dynamische, interaktive Webanwendungen umwandeln möchten – von Benutzerverzeichnissen und Jobbörsen bis hin zu komplexen Datensystemen – ist GravityView die erste Wahl.
Die Integration mit Gravity Forms, gepaart mit vorgefertigten anpassbaren Layouts, Drag-and-Drop-Funktionalität und einer Fülle erweiterter Funktionen, stellt sicher, dass GravityView nicht nur ein Plugin, sondern ein leistungsstarkes Framework ist, das Ihre Daten zum Leben erweckt.
Egal, ob Sie ein WordPress-Neuling oder ein erfahrener Entwickler sind, GravityView bietet die Tools, die Sie benötigen, um ansprechende, effiziente Webanwendungen zu erstellen, ohne sich in den Code vertiefen zu müssen.
Möchten Sie GravityView einmal ausprobieren? So können Sie loslegen:
- Erwerben Sie eine für Ihr Projekt geeignete GravityView-Lizenz und genießen Sie den vollen Funktionsumfang des Plugins. Für jeden Kauf gilt eine beruhigende 30-tägige Geld-zurück-Garantie.
- Melden Sie sich für eine kostenlose, voll funktionsfähige Demo-Site an, um mit GravityView zu experimentieren und sein Potenzial aus erster Hand zu entdecken.
Wenn Sie noch Fragen zu GravityView haben oder Ihre Erfahrungen teilen möchten, würden wir uns freuen, von Ihnen in den Kommentaren zu hören.
