Warum GravityView ein ideales WordPress-Plugin für die Dokumentenverwaltung ist
Veröffentlicht: 2024-08-29Effizientes Dokumentenmanagement ist für viele Unternehmen und Organisationen von entscheidender Bedeutung. Unabhängig davon, ob Sie interne Ressourcen, Kundendateien, öffentliche Dokumente oder mehr verwalten, kann ein WordPress-Plugin für die Dokumentenverwaltung ein Rückgrat für Ihr System sein. Darüber hinaus können Sie Zeit sparen, eine bessere Organisationsstruktur schaffen und Dokumente mit hervorragender Durchsuchbarkeit präsentieren.
In diesem Leitfaden zeigen wir Ihnen, wie Sie mit Gravity Forms und GravityView ein robustes Dokumentenverwaltungssystem aufbauen – zwei vielseitige Plugins, die die Verwaltung von Dokumenten in WordPress vereinfachen. Beginnen wir mit einer Kurzanleitung zu den Möglichkeiten beider Plugins.
Wie Gravity Forms und GravityView zusammenarbeiten, um Sie beim Aufbau eines Dokumentenverwaltungssystems zu unterstützen
Mit Gravity Forms und GravityView können Sie leistungsstarke Dokumentenverwaltungsfunktionen in WordPress integrieren. Beide geben Ihnen die Tools an die Hand, mit denen Sie ein unkompliziertes System für die gemeinsame Nutzung von Dokumenten sowie für die Erstellung und Aktualisierung dieser Dokumente erstellen können.
Langjährige Zuhörer des Bürgermeisters werden wissen, dass Gravity Forms unserer Meinung nach eines der besten WordPress-Formular-Plugins ist, die es gibt! Sie können damit Formulare erstellen, die Informationen sammeln und das Hochladen von Dateien ermöglichen. Die Formulare können so einfach oder komplex sein, wie Sie möchten:

GravityView ist ein Add-on für Gravity Forms, mit dem Sie Formularinformationen – einschließlich Datei-Download-Links – in einer durchsuchbaren Tabelle oder einem durchsuchbaren Raster anzeigen können. Als WordPress-Plugin für die Dokumentenverwaltung ist es eine einfache und unkomplizierte Lösung.
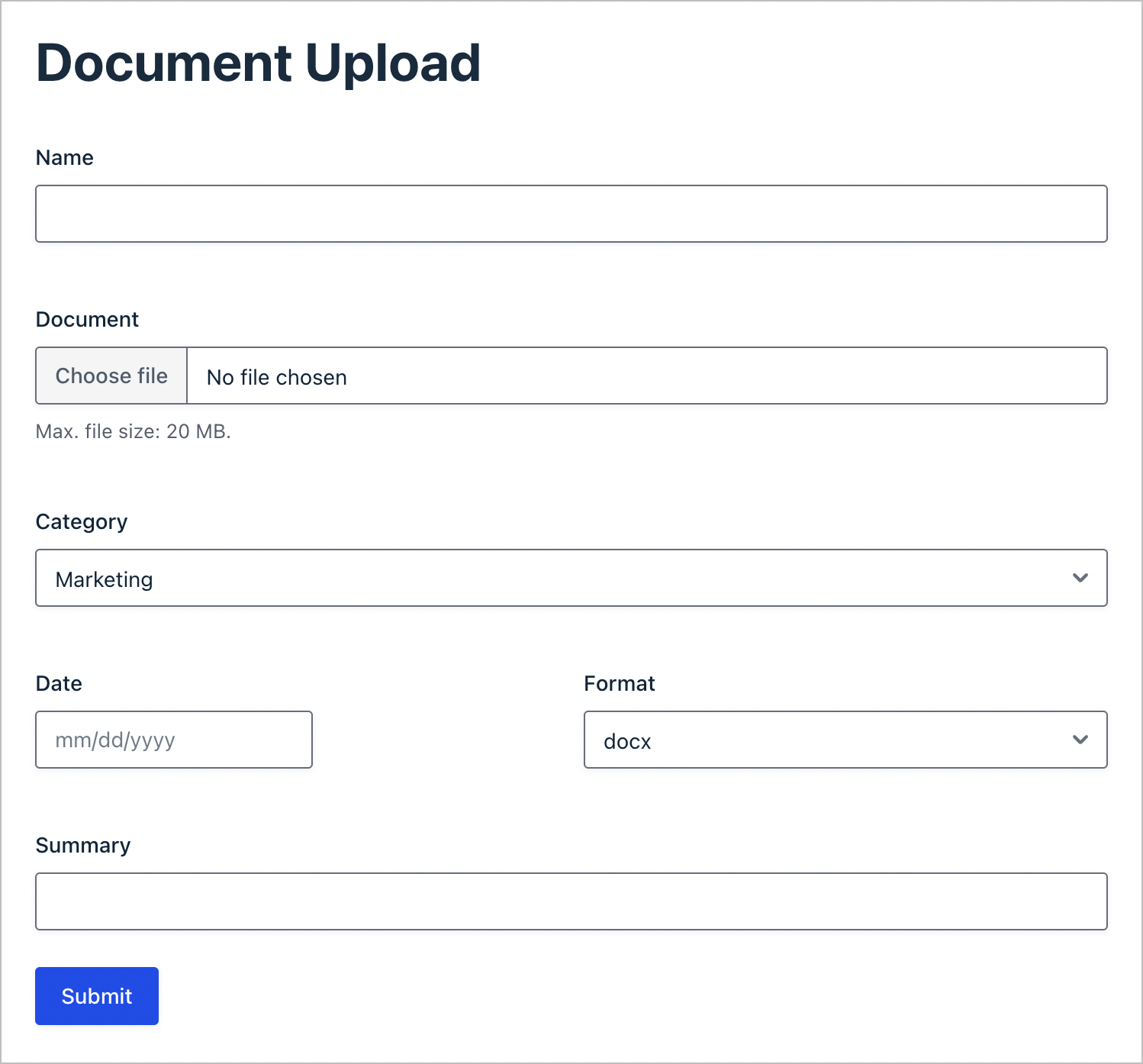
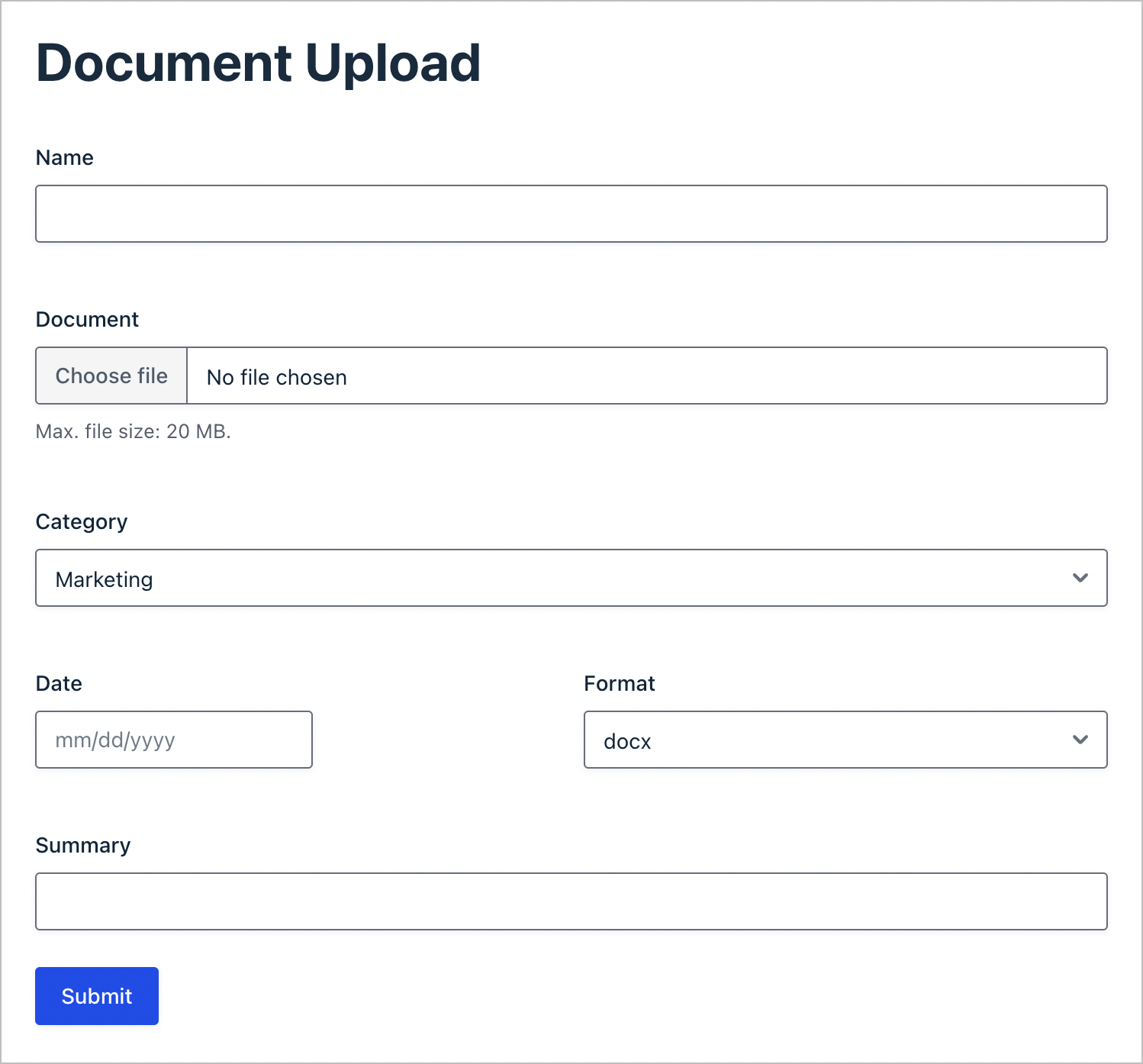
Hier ist ein kurzes Beispiel dafür, wie es funktioniert. Über ein einfaches Formular können Nutzer Dokumente hochladen, kategorisieren und bei Bedarf erläuternde Informationen hinzufügen. Wie erwartet bieten die Formulare vollständige Anpassungsmöglichkeiten und unterstützen eine Reihe von Feldtypen und Dokumentformaten.

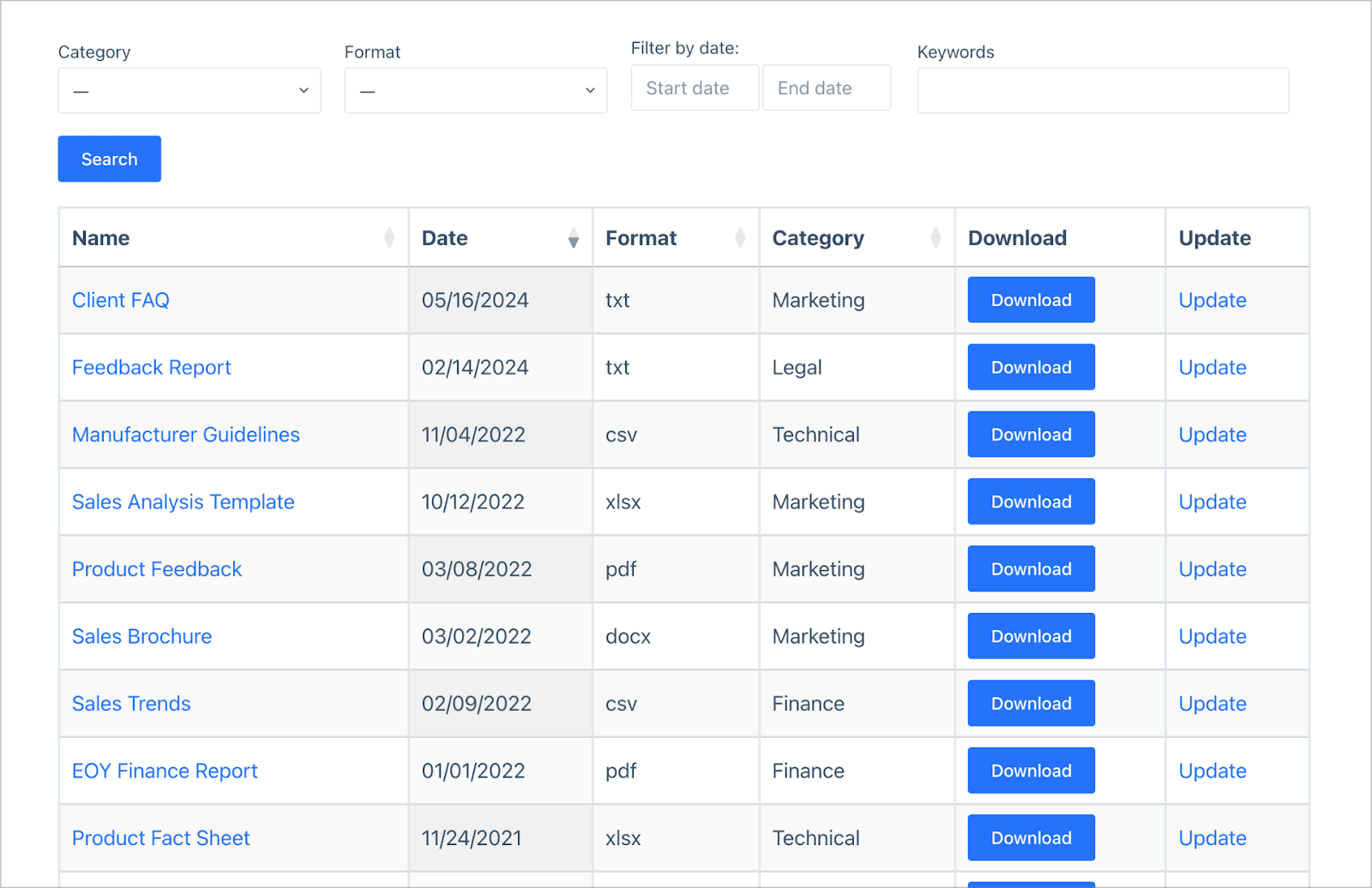
Wenn Benutzer mit dem Hochladen von Dokumenten beginnen, können Sie im Frontend eine Echtzeitliste davon in einer durchsuchbaren (und anpassbaren) Tabelle sehen, sortiert nach Datum. Sie können diese Liste auch durchsuchen, sodass Benutzer Dokumente nach Kategorie, Format oder Datum durchsuchen können. Jeder Download ist mit einem einzigen Klick möglich.

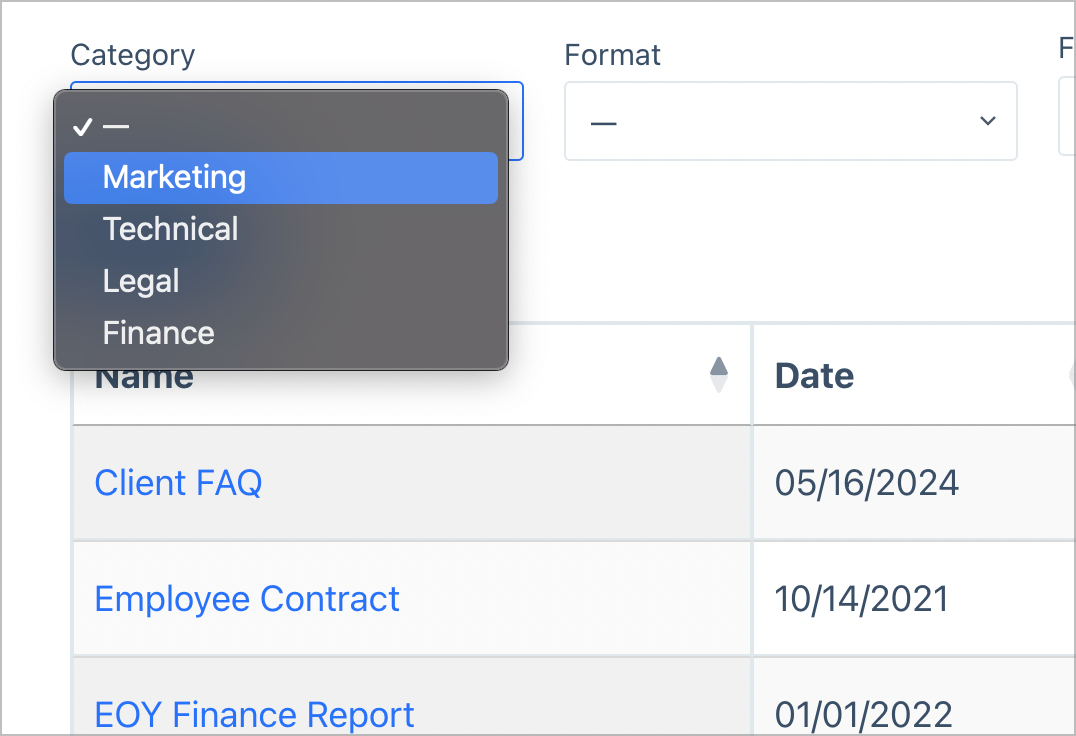
Diese einfache Dokumentendatenbank verfügt über eine konfigurierbare Suchleiste, die es Benutzern erleichtert, die Dokumente zu filtern und genau das zu finden, was sie suchen.

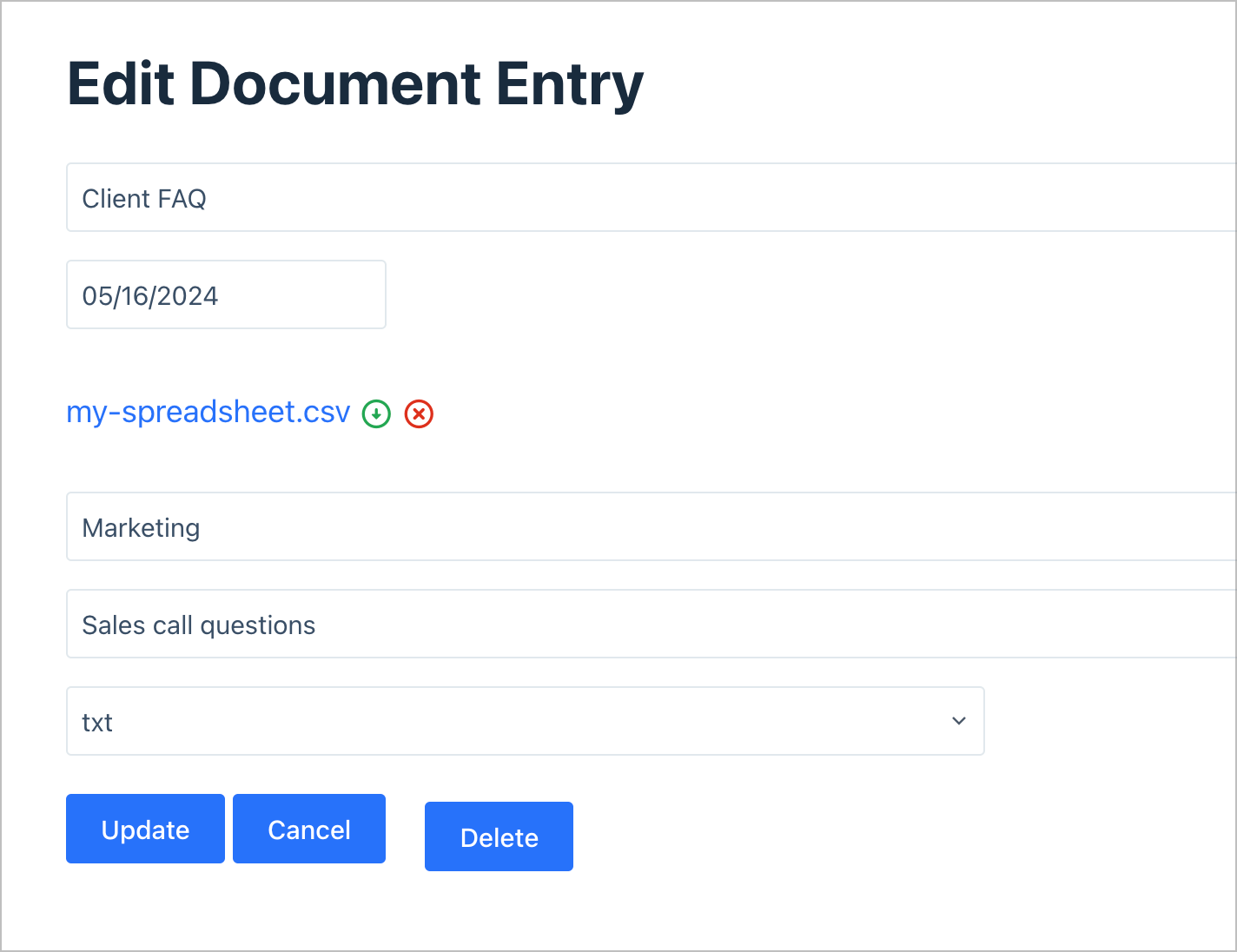
Schließlich können Benutzer Dokumenteinträge auch direkt vom Frontend aus aktualisieren (oder vollständig löschen).

Die Verwendung von Gravity Forms und GravityView zum Hochladen und Verwalten von Dokumenten ist wohl einfacher als die Verwendung benutzerdefinierter Beitragstypen oder der WordPress-Medienbibliothek. Letzteres sollte nur Bilder, Videos und GIFs verarbeiten, da es nicht über die richtige Funktionalität verfügt, um als Dokumentenverwaltungssystem zu funktionieren.
Die Vorteile der Verwendung von Gravity Forms und GravityView für die Dokumentenverwaltung
Bevor wir GravityView zum Aufbau Ihres Dokumentenverwaltungssystems verwenden, fassen wir einige der wichtigsten Vorteile der Verwendung des Plugins zusammen. Es wird auch darauf eingegangen, wo Gravity Forms in die Gleichung passt:
- Das Hinzufügen neuer Dokumente über GravityView ist schnell und einfach. Mit Gravity Forms können Sie ein anpassbares Dokument-Upload-Formular erstellen, das großartig aussieht.
- Mit dem Datei-Upload-Feld von Gravity Forms können Sie nahezu jeden Dokumenttyp hochladen. Darüber hinaus werden diese Dateien sicher auf Ihrem Server gespeichert.
- Mit GravityView können Sie Dokumentinformationen in verschiedenen Layouts anzeigen, beispielsweise einer einfachen Tabelle oder einem Raster. Sie haben die volle Kontrolle darüber, wie Sie die Dokumente im Frontend präsentieren.
- Die Formulare, die Sie mit Gravity Forms erstellen – und das Dokumentenmanagement, das Sie mit GravityView implementieren – bieten volle Flexibilität und Anpassungsfähigkeit. Auf diese Weise können Sie ein Dokumentenmanagementsystem aufbauen, das den individuellen Anforderungen Ihrer Website und Ihrer Benutzer gerecht wird.
Natürlich gibt es bei beiden noch viele weitere Vorteile, die diesen engen Anwendungsfall nicht abdecken. Darüber können wir jedoch in einem anderen Artikel berichten! Teilen Sie uns gerne im Kommentarbereich am Ende des Artikels mit, was Sie von beiden Plugins sehen möchten.
So bauen Sie Schritt für Schritt ein Dokumentenmanagementsystem auf
Im weiteren Verlauf des Artikels befassen wir uns mit dem Aufbau dieses Dokumentenverwaltungssystems mithilfe von Gravity Forms und GravityView. Der Fokus wird hauptsächlich auf GravityView liegen, aber am Ende können Sie beide Plugins verwenden, um Ihr Setup zu erstellen.

Beachten Sie außerdem, dass wir den Installationsprozess beider Plugins nicht durchgehen. In jedem Fall müssen Sie Gravity Forms und GravityView kaufen, installieren und aktivieren, bevor Sie beginnen.
1. Erstellen Sie das Dokument-Upload-Formular
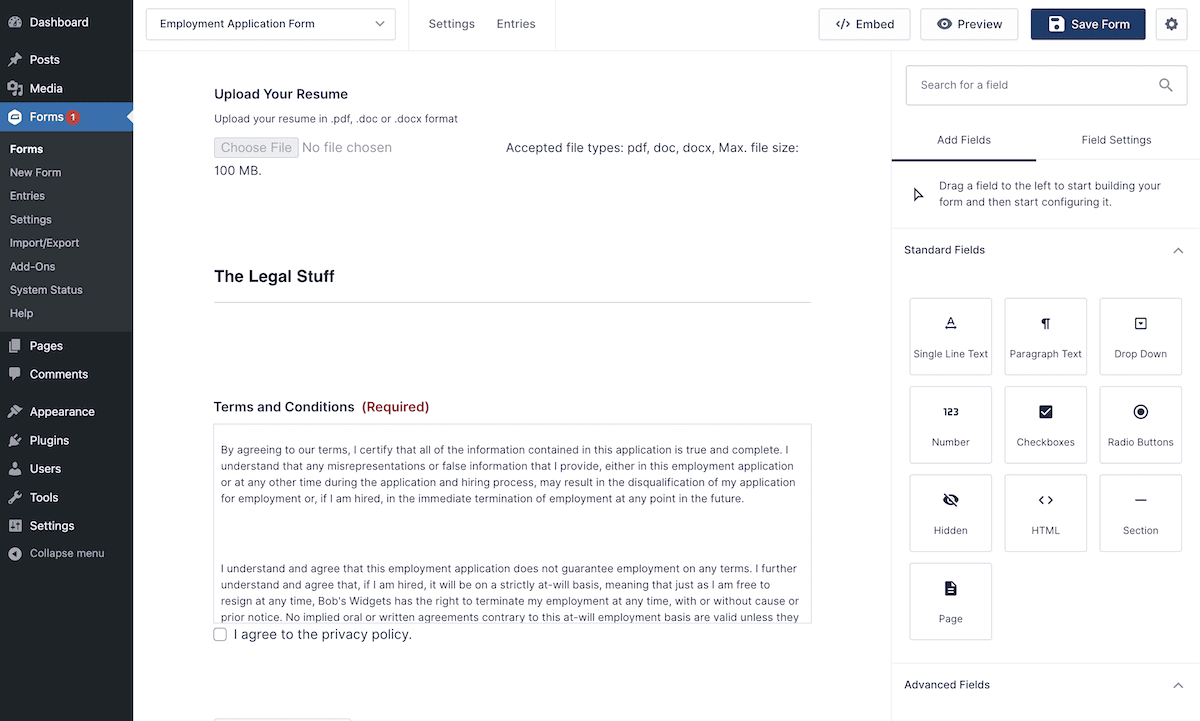
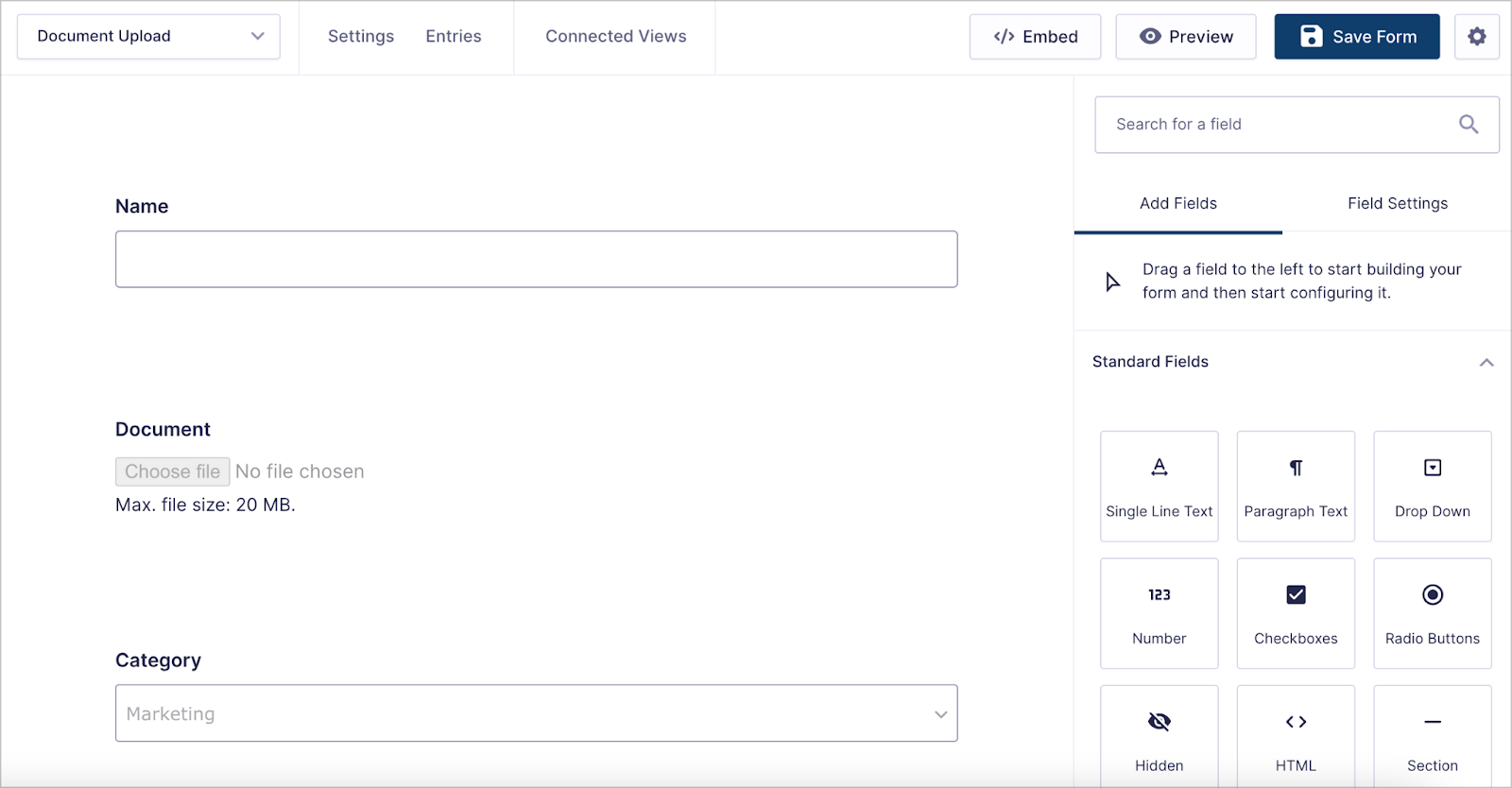
Der erste Schritt besteht darin, ein einfaches Formular zur Aufnahme neuer Dokumente zu erstellen. Öffnen Sie dazu Gravity Forms in WordPress und gehen Sie zu Formulare > Neues Formular . Von hier aus verwenden Sie den visuellen Editor von Gravity Forms, um Ihr Formular zu erstellen:

Die wichtigste Neuerung wird hier das Feld „Datei-Upload“ zum Hinzufügen neuer Dokumente zum System sein. Es gibt mehrere Möglichkeiten, dies weiter zu konfigurieren.
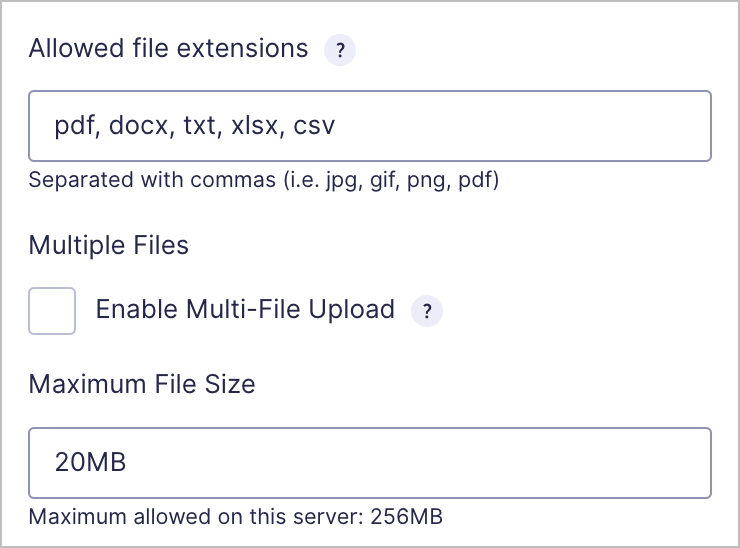
Wir können beispielsweise den Dateityp angeben, den Sie akzeptieren, das Hochladen mehrerer Dateien aktivieren und eine maximale Dateigröße festlegen:

Sobald Sie das Formular erstellt haben, können Sie es in eine Seite oder einen Beitrag einbetten. Dies kann die Verwendung des Flyout-Menüs „Einbetten“, eines dedizierten Blocks oder eines Shortcodes sein.

Dadurch können Benutzer neue Dokumente in das System hochladen, der Auftrag ist jedoch noch nicht abgeschlossen. Als Nächstes müssen Sie die von Ihnen akzeptierten Dokumente verwalten.
2. Erstellen Sie eine Ansicht zum Verwalten hochgeladener Dokumente
Sobald Sie die Möglichkeit haben, neue Dokumente hochzuladen, ist es an der Zeit, mit GravityView eine durchsuchbare Tabelle oder ein durchsuchbares Raster zu erstellen. Dadurch wird es für Benutzer einfacher, die benötigten Dokumente zu finden und sie entweder herunterzuladen oder zu bearbeiten.
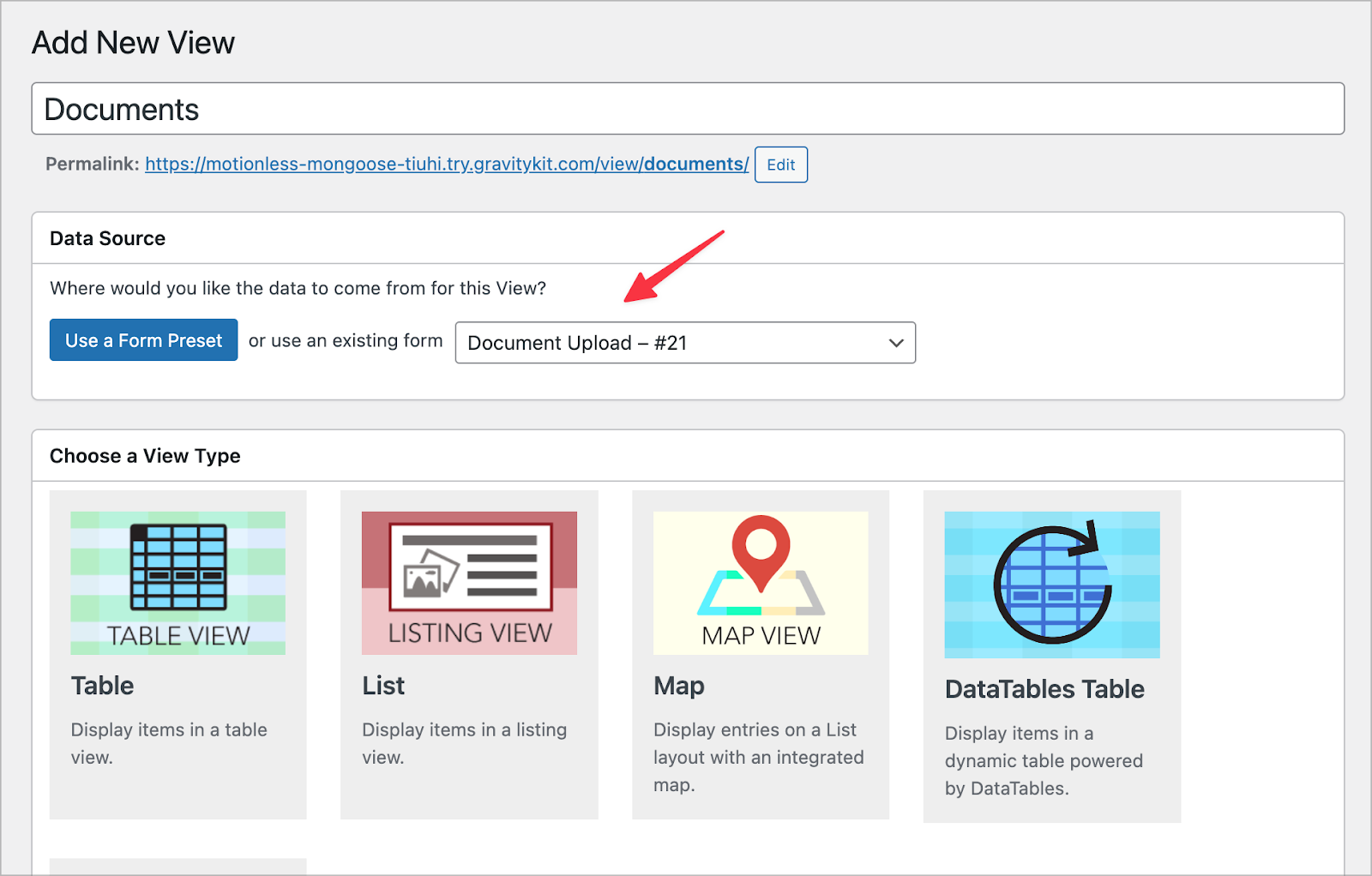
Um eine neue „Ansicht“ zu erstellen, gehen Sie in WordPress zu GravityKit > Neue Ansicht . Geben Sie der Ansicht zunächst einen Namen und verknüpfen Sie sie dann mit Ihrem Dokument-Upload-Formular. Wählen Sie anschließend einen Ansichtstyp aus (wir empfehlen die Typen „Tabelle“ oder „Datentabellen“ für ein Dokumentenverwaltungssystem).

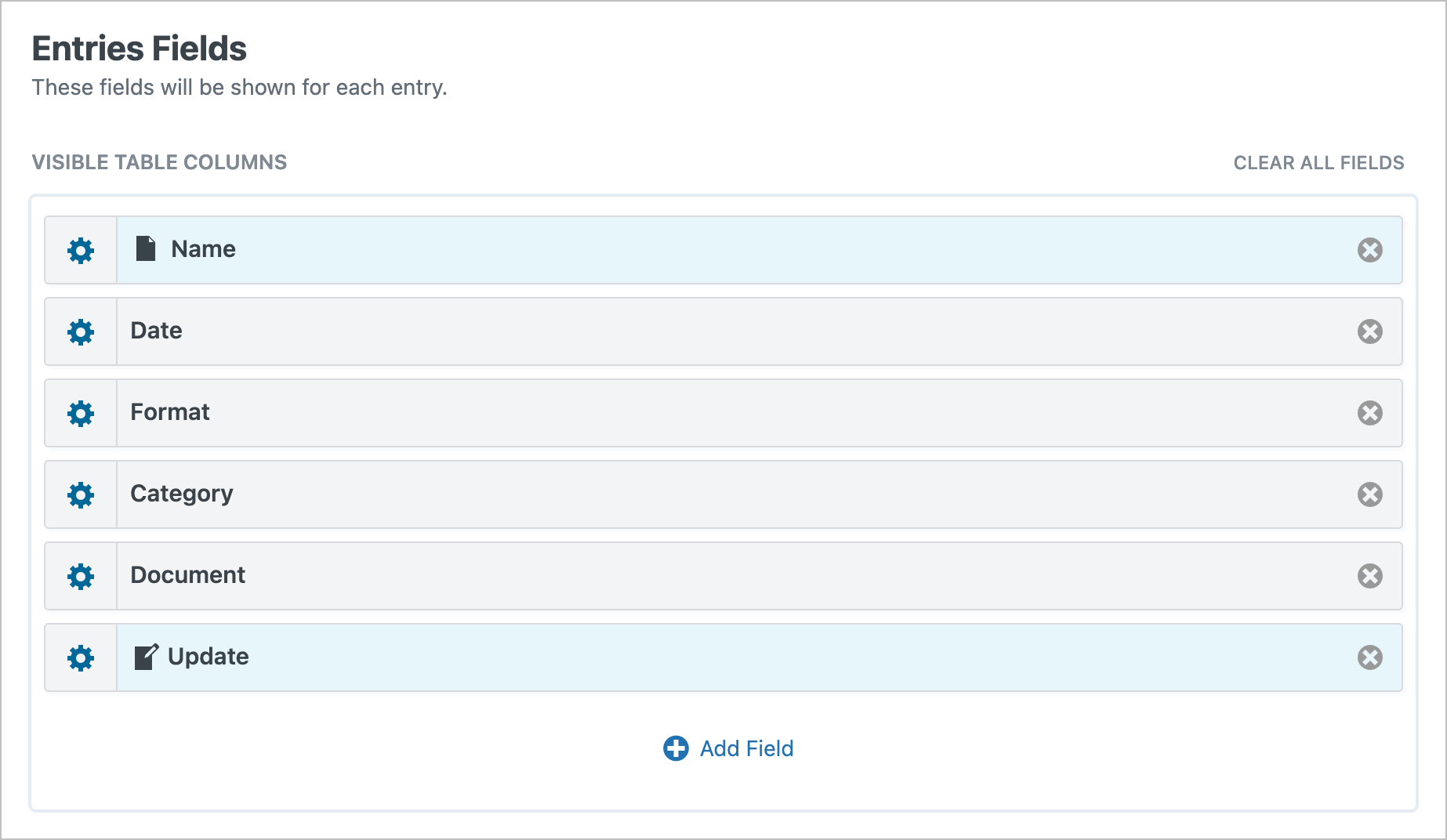
Im GravityView-Editor können Sie Felder hinzufügen, um sie im Frontend anzuzeigen. Fügen Sie hier die Felder Name , Datum , Format , Kategorie und Dokument hinzu. Möglicherweise möchten Sie auch ein Feld „Link zum Bearbeiten des Eintrags“ hinzufügen. Dadurch können Benutzer Dokumente im Frontend aktualisieren:

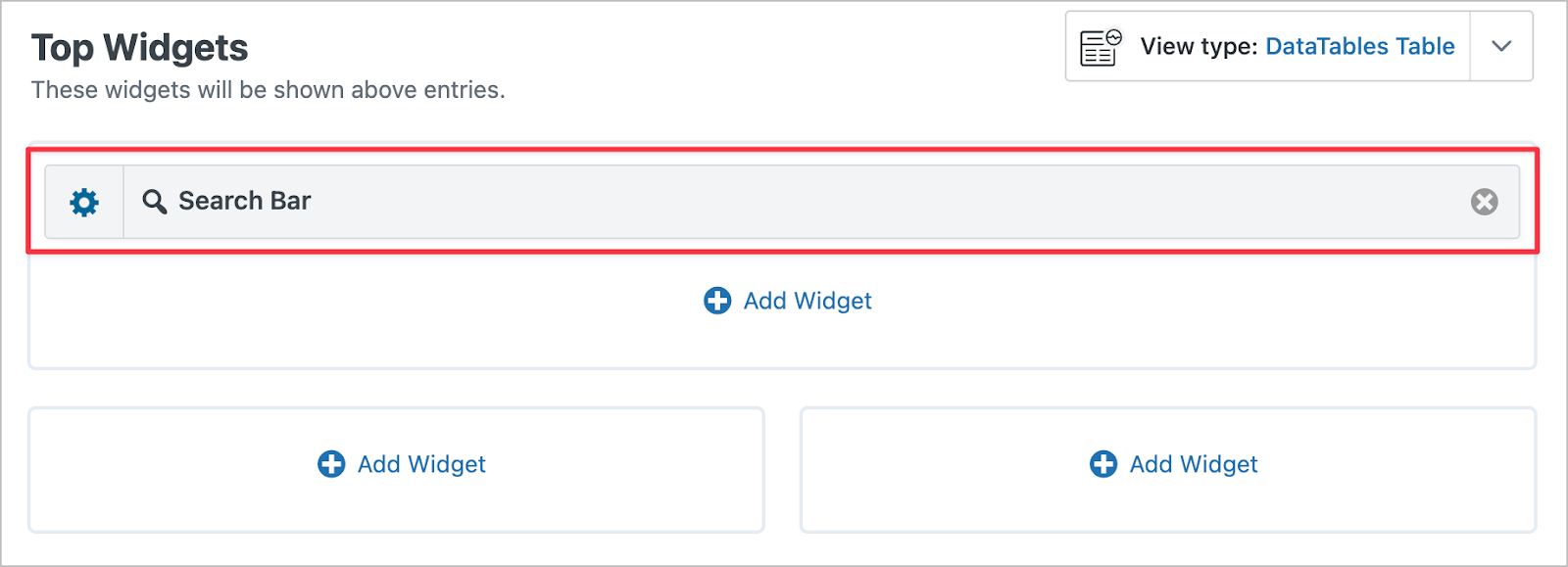
Nachdem Sie die sichtbaren Felder ausgewählt haben, können Sie ein Suchleisten-Widget hinzufügen. Dadurch können Benutzer nach Dokumenten nach Kategorie, Format, Datum und mehr suchen:

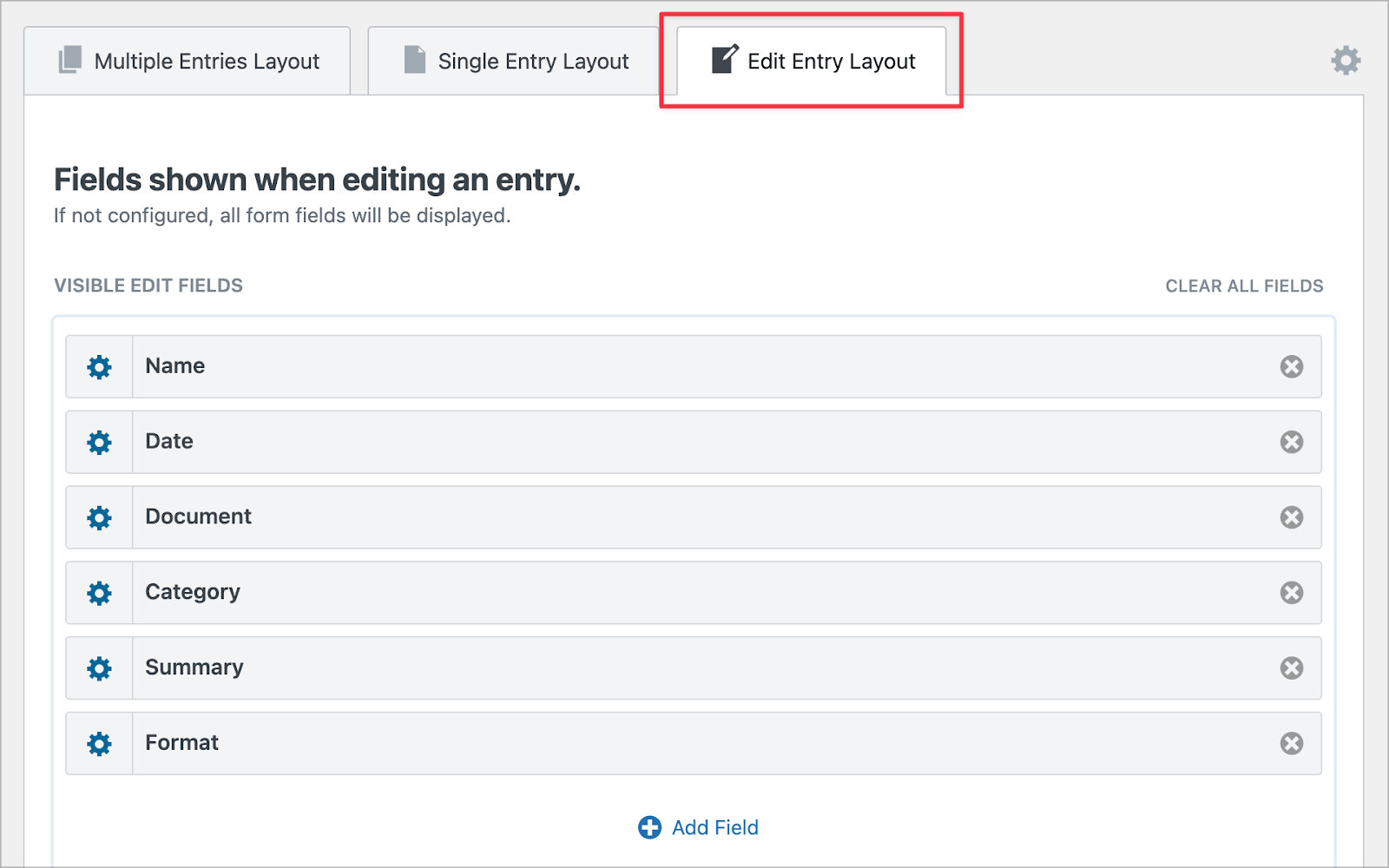
Der letzte Schritt hier besteht darin, anzugeben, welche Formularfelder Benutzer bearbeiten dürfen. Sie können dies über den Bildschirm „Eintragslayout bearbeiten“ tun:

Sobald Sie dies abgeschlossen und Ihre Änderungen gespeichert haben, überprüfen Sie Ihr Dokumentenverwaltungssystem im Frontend. Unser Beispiel fügt alles hinzu, was wir in diesem Beitrag besprechen, indem es Gravity Forms und GravityView verwendet:
GravityView: Ein ideales WordPress-Plugin für die Dokumentenverwaltung
Gravity Forms ist eines unserer Lieblings-Plugins und GravityView wird schnell zum gleichen. Letzteres zeichnet sich als hervorragendes WordPress-Plugin für die Dokumentenverwaltung aus. Es bietet die Flexibilität und Funktionalität, die Sie zum Annehmen, Verwalten und Präsentieren einer Vielzahl von Dateien zum Herunterladen benötigen.
Darüber hinaus muss der Aufbau eines Dokumentenmanagementsystems in WordPress nicht komplex sein. Mit den richtigen Tools können Sie eine Plattform erstellen, die das Erstellen, Aktualisieren und Durchsuchen von Dokumenten zum Kinderspiel macht.
Haben Sie Fragen zur Verwendung von GravityView als WordPress-Plugin für die Dokumentenverwaltung? Fragen Sie im Kommentarbereich unten nach!
