Sichern Sie sich jetzt bis zu 50 % Rabatt
Veröffentlicht: 2023-10-31In der Welt der SEO (Suchmaschinenoptimierung) steht eine Vielzahl von Tools und Matrizen zur Verfügung, mit denen Sie die Leistung Ihrer Website optimieren und ihre Sichtbarkeit in Suchmaschinenergebnissen verbessern können. Ein solches Tool, das bei SEO eine zentrale Rolle spielt, ist GT Matrics. In diesem umfassenden Leitfaden gehen wir näher darauf ein, was GT Matrics ist, wie es funktioniert und wie Sie damit die SEO-Leistung Ihrer Website steigern können.
Inhaltsverzeichnis
Was sind GT-Matrizen?
GT Matrics, kurz für „Google PageSpeed Insights“ (früher bekannt als Google PageSpeed), ist ein von Google bereitgestelltes Tool zur Analyse der Webleistung. Es bietet Einblicke in die Geschwindigkeit und Leistung Ihrer Website sowohl auf Desktop- als auch auf Mobilgeräten. Geschwindigkeit und Leistung sind entscheidende Aspekte von SEO, da sie sich direkt auf das Benutzererlebnis und das Suchmaschinenranking auswirken.
GT-Matrizen generieren eine Leistungsbewertung und bieten detaillierte Einblicke in Bereiche, die verbessert werden müssen. Zu den wichtigsten analysierten Aspekten gehören:
- First Contentful Paint (FCP): FCP misst die Zeit, die benötigt wird, bis der erste Inhalt auf dem Bildschirm eines Benutzers erscheint. Ein schnellerer FCP trägt zu einer besseren Benutzererfahrung bei.
- Largest Contentful Paint (LCP): LCP misst die Ladezeit des größten Inhaltselements auf einer Webseite, wie zum Beispiel Bilder oder Videos. Dies ist ein weiterer entscheidender Faktor für die Benutzerzufriedenheit.
- Cumulative Layout Shift (CLS): CLS misst die visuelle Stabilität Ihrer Website und stellt sicher, dass sich Elemente beim Laden der Seite nicht unerwartet verschieben.
- Time to Interactive (TTI): TTI misst, wie lange es dauert, bis Ihre Website vollständig interaktiv ist und Benutzern ermöglicht, mit Ihren Inhalten zu interagieren.
- Total Blocking Time (TBT): TBT bewertet die Zeitspanne, während der ein Benutzer nicht mit Ihrer Seite interagieren kann. Eine Reduzierung der TBT kann die Benutzereinbindung verbessern.
- First Input Delay (FID): FID misst die Zeit, die es dauert, bis ein Benutzer bei der ersten Interaktion mit Ihrer Website eine Antwort erhält.
- Lighthouse-Score: GT Matrics liefert einen Gesamtscore basierend auf dem Lighthouse-Audit-Tool, das verschiedene Leistungs- und Best-Practice-Kennzahlen berücksichtigt.
Berücksichtigen Sie dies bei der Durchführung eines Website-Geschwindigkeitstests
Die Durchführung eines Website-Geschwindigkeitstests ist ein entscheidender Schritt bei der Optimierung Ihrer Website hinsichtlich Leistung, Benutzererfahrung und Suchmaschinen-Rankings. Um eine umfassende Bewertung der Geschwindigkeit Ihrer Website zu gewährleisten, müssen mehrere Schlüsselfaktoren berücksichtigt werden:
- Auswahl des Testtools
Wählen Sie ein seriöses und zuverlässiges Tool zum Testen der Website-Geschwindigkeit. Zu den gängigen Optionen gehören GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest und PageSpeed Insights. Jedes Tool bietet möglicherweise leicht unterschiedliche Messwerte und Empfehlungen. Daher empfiehlt es sich, für eine umfassende Bewertung mehrere Tools zu verwenden. - Testhäufigkeit
Die Geschwindigkeit der Website kann aufgrund verschiedener Faktoren schwanken, beispielsweise aufgrund von Änderungen im Inhalt oder der Serverlast. Führen Sie regelmäßig Geschwindigkeitstests durch, um die Leistung Ihrer Website im Laufe der Zeit zu überwachen. - Geografische Standorte
Testen Sie die Geschwindigkeit Ihrer Website von verschiedenen geografischen Standorten aus. Dies hilft Ihnen zu verstehen, wie gut Ihre Website für Benutzer auf der ganzen Welt funktioniert. Verschiedene Regionen können unterschiedliche Internetgeschwindigkeiten und Latenzzeiten aufweisen, daher ist die Optimierung für ein globales Publikum wichtig. - Gerätetypen
Testen Sie die Geschwindigkeit Ihrer Website sowohl auf Desktop- als auch auf Mobilgeräten. Bei der Mobile-First-Indexierung von Google ist es wichtig, die mobile Leistung zu priorisieren. Stellen Sie sicher, dass Ihre Website responsive ist und schnell auf Smartphones und Tablets lädt. - Verbindungsgeschwindigkeiten
Testen Sie Ihre Website mit verschiedenen Verbindungsgeschwindigkeiten, z. B. 3G, 4G und WLAN. Dies simuliert die Erfahrung von Benutzern mit unterschiedlicher Internetverbindung und hilft Ihnen, Leistungsengpässe zu erkennen. - Inhalts-Caching
Deaktivieren oder leeren Sie den Cache Ihres Browsers, wenn Sie Ihre Website testen. Dadurch wird sichergestellt, dass Sie die tatsächliche Ladezeit für neue Besucher bewerten, die Ihre Website zuvor noch nicht besucht haben. - Wiederholen Sie die Tests
Führen Sie mehrere Tests durch, um Abweichungen zu berücksichtigen. Die Leistungsergebnisse können aufgrund der Serverlast, der Netzwerkbedingungen und anderer externer Faktoren schwanken. Durch den Durchschnitt der Ergebnisse mehrerer Tests erhalten Sie eine genauere Darstellung der Geschwindigkeit Ihrer Website. - Ressourcen von Drittanbietern
Bewerten Sie die Auswirkungen von Skripten und Ressourcen Dritter, wie z. B. Analysetools, Anzeigen und Social-Media-Widgets. Diese können die Geschwindigkeit Ihrer Website erheblich beeinträchtigen. Ziehen Sie in Betracht, sie zu entfernen oder zu optimieren, wenn sie Ihre Website verlangsamen. - CDN- und Serverstandorte
Wenn Sie ein Content Delivery Network (CDN) verwenden, testen Sie die Geschwindigkeit Ihrer Website unbedingt von verschiedenen CDN-Serverstandorten aus. Die Nähe des Servers zum Benutzer kann sich auf die Ladezeiten auswirken. - Bild- und Medienoptimierung
Achten Sie besonders auf Bilder und Mediendateien, da diese oft zu langsamen Ladezeiten beitragen. Verwenden Sie geeignete Bildformate, komprimieren Sie Bilder und implementieren Sie Lazy Loading, um die Leistung zu verbessern. - Content-Delivery-Strategie
Erwägen Sie ein Content Delivery Network (CDN), um Inhalte effizient zu verteilen. CDNs können Inhalte von Servern, die sich näher an den Benutzern befinden, zwischenspeichern und bereitstellen und so die Latenz reduzieren. - Sicherheit
Stellen Sie sicher, dass Sicherheitsmaßnahmen wie SSL-Zertifikate und serverseitige Sicherheitskonfigurationen Ihre Website nicht verlangsamen. Schaffen Sie ein Gleichgewicht zwischen Sicherheit und Leistung.
Wie führe ich einen Geschwindigkeitstest mit GT Matrics durch?
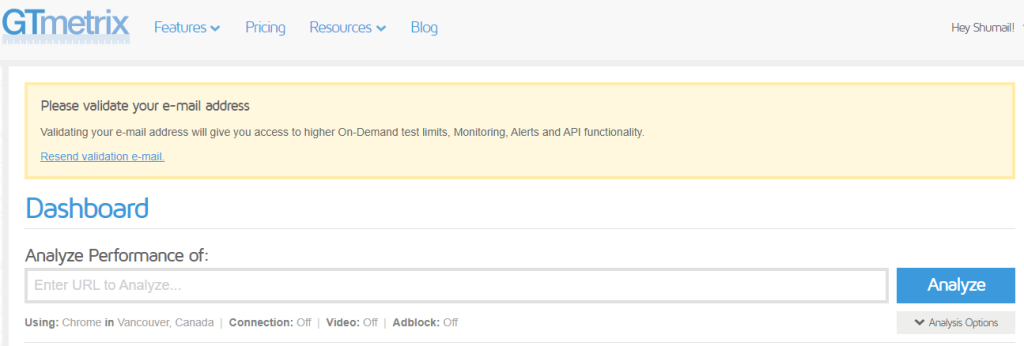
Die Verwendung von GT Matrics ist ein einfacher Vorgang. Geben Sie einfach die URL ein, auf die Sie zugreifen möchten, und schon kann es losgehen. Wenn Sie jedoch die Testkonfiguration anpassen möchten, beachten Sie die Schaltfläche „Analyseoptionen“, die sich direkt unter der Schaltfläche „Analysieren“ befindet. Auf diese Schaltfläche „Analyseoptionen“ können Sie zugreifen, wenn Sie in Ihrem GT-Matrics-Konto angemeldet sind. Ohne Anmeldung können Sie keine Anpassungen an der Region oder anderen Testoptionen vornehmen.


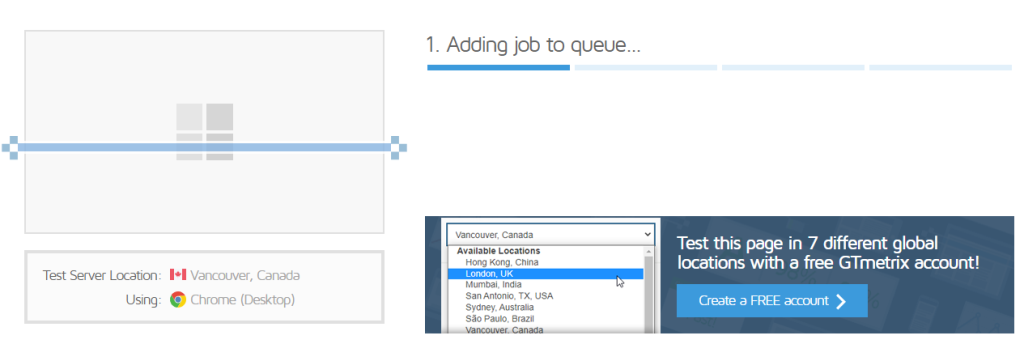
Hier haben wir unseren Server für Vancouver, Kanada getestet. Auch dieser Standort kann geändert werden.

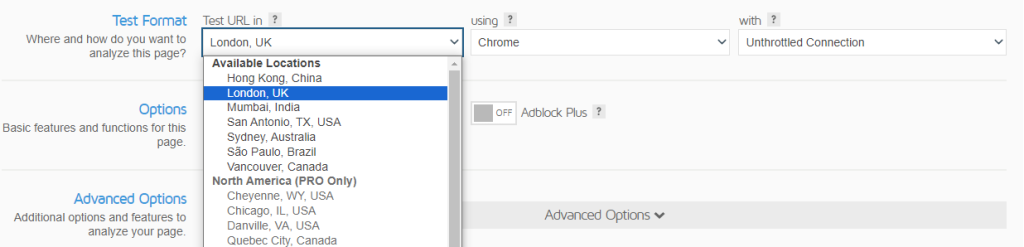
Wählen Sie einfach die Schaltfläche „Analyseoptionen“ direkt unter der Schaltfläche „Analysieren“ aus und ändern Sie dann den Speicherort nach Ihren Wünschen.

Geschwindigkeitsoptimierung
Die Geschwindigkeitsoptimierung einer Website ist ein entscheidender Aspekt der Webentwicklung und des Online-Benutzererlebnisses. Eine schnell ladende Website steigert nicht nur die Zufriedenheit der Nutzer, sondern beeinflusst auch das Suchmaschinenranking positiv. Hier finden Sie eine umfassende Anleitung zur Optimierung der Geschwindigkeit Ihrer Website:
- Bilder und Medien optimieren
- Minimierung von HTTP-Anfragen
- Nutzung von Browser-Caching
- Content Delivery Network (CDN)
- Optimierung der Server-Antwortzeit
- GZIP-Komprimierung aktivieren
- Minimierung von CSS, JavaScript und HTML
- Eliminierung von Render-blockierenden Ressourcen
- Browserseitiges Caching
- HTTPS und SSL
- Content-Delivery-Strategie
- Kritische Pfadanalyse
- Accelerated Mobile Pages (AMP)
- Content Management System (CMS) und Plugins
- Serverseitiges Caching
Die Optimierung der Website-Geschwindigkeit ist ein fortlaufender Prozess. Überwachen Sie regelmäßig die Leistung Ihrer Website, implementieren Sie Best Practices und halten Sie sich über die neuesten Optimierungstechniken auf dem Laufenden, um sicherzustellen, dass Ihre Website ein schnelles, reaktionsfähiges und benutzerfreundliches Erlebnis bietet. Schnelle Websites kommen nicht nur Ihren Nutzern zugute, sondern tragen auch zu besseren Suchmaschinen-Rankings und höheren Conversions bei. Sie können diesen Artikel zur Optimierung der Website-Leistung hier lesen.

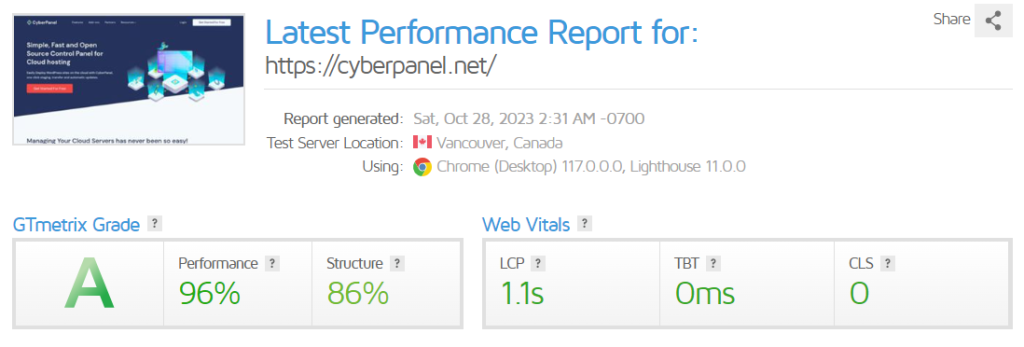
So können Sie die Geschwindigkeit Ihrer Website mithilfe von GT-Matriken testen. Hier können Sie die Leistung, Struktur, LCP, TBT und CLS der Website sehen.
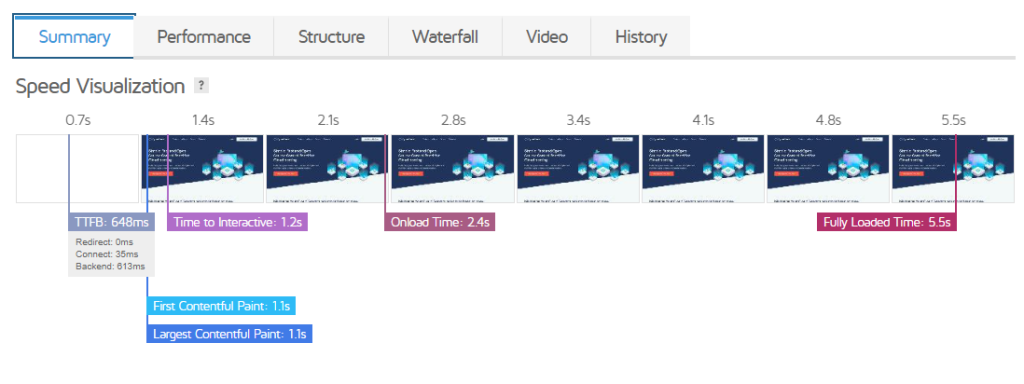
Zusammenfassung des Geschwindigkeitstests

Der Zusammenfassungsabschnitt bietet einen kurzen Überblick über die Leistungsmetriken einer Website. Es enthält wichtige Informationen wie den PageSpeed-Score, den YSlow-Score, die vollständige Ladezeit und die Gesamtseitengröße. In diesem Abschnitt erhalten Benutzer einen schnellen Überblick über die Geschwindigkeit und den Optimierungsgrad ihrer Website, sodass sie die Gesamtleistung leichter auf einen Blick beurteilen können. Benutzer können detailliertere Informationen in anderen Abschnitten des GT-Matrizenberichts einsehen, um spezifische Empfehlungen und Einblicke in Bereiche zu erhalten, die möglicherweise verbessert werden müssen. Unten finden Sie die Details aller Registerkarten.
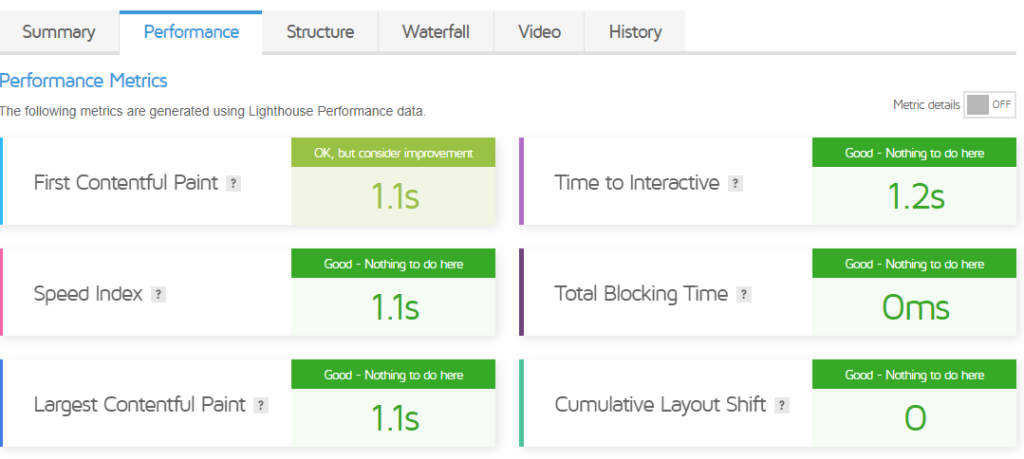
1. Leistung
Auf der Registerkarte „Leistung“ werden mithilfe der Lighthouse-Leistungsdaten folgende Metriken generiert: First Contentful Paint (FCP), Time to Interactive (TTI), Geschwindigkeitsindex, Gesamtblockierungszeit, größte Contentful Paint (LCP) und Cumulative Layout Shift (CLS). .

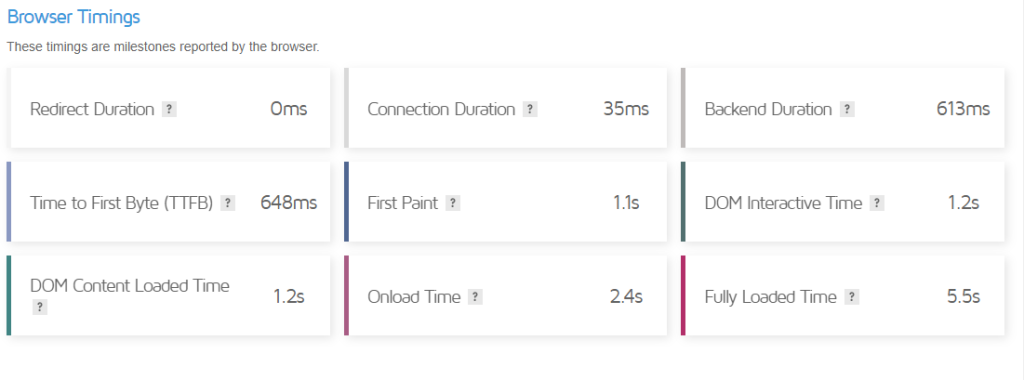
Unter den Zeitmarkierungen befinden sich Ereignisse, die vom Webbrowser verfolgt und aufgezeichnet werden.

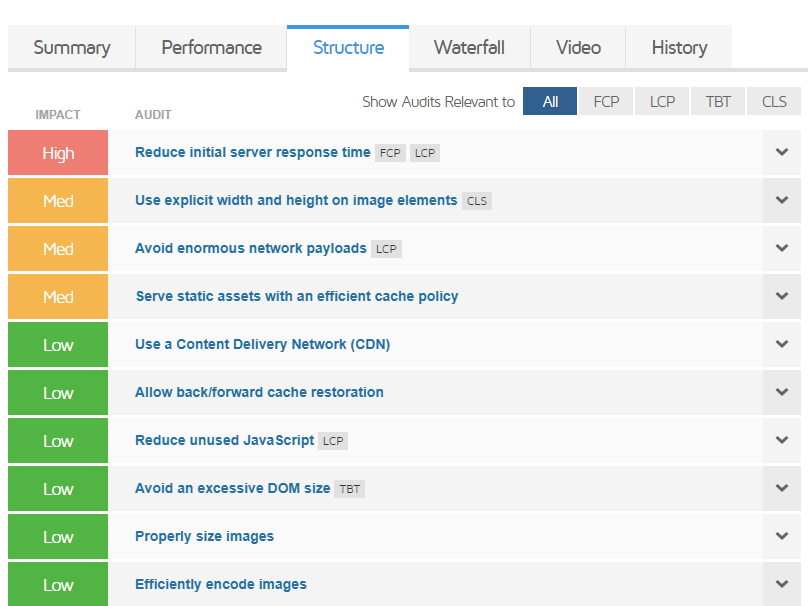
2. Struktur
Der Reiter „Struktur“ liefert wertvolle Einblicke in die notwendigen Erweiterungen zur Optimierung Ihrer Website. Es bietet eine detaillierte Aufschlüsselung spezifischer Bereiche, die verbessert werden müssen, um die Leistung und Benutzererfahrung Ihrer Website zu verbessern. Dieser Abschnitt dient als Roadmap und beschreibt die wichtigsten Aspekte, die beachtet werden müssen, um die Geschwindigkeit und Effizienz Ihrer Website zu steigern.

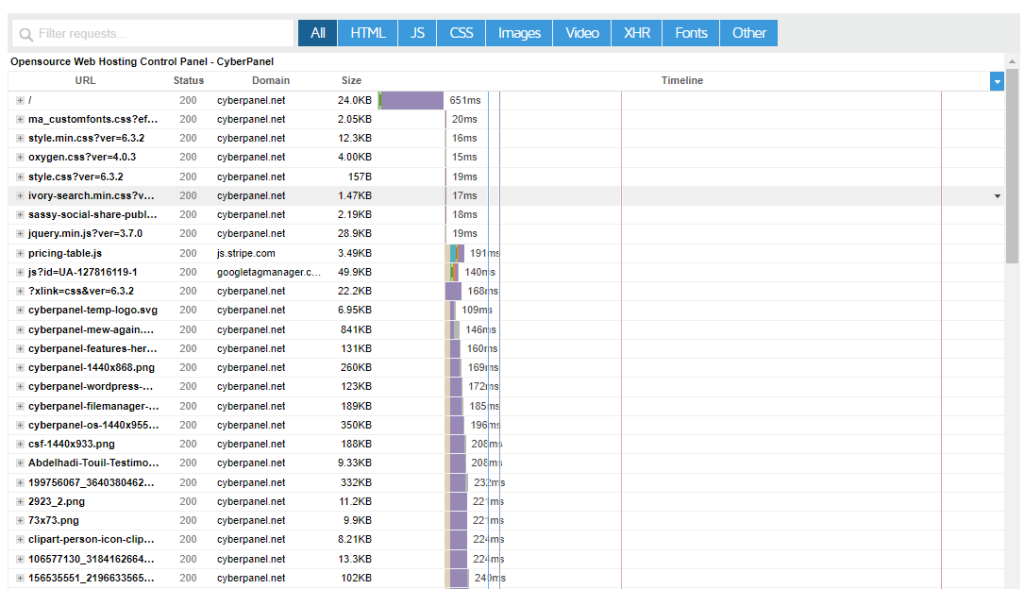
3. Wasserfall
Das Wasserfalldiagramm in GT-Matrizen ist eine visuelle Darstellung der Ladesequenz und Leistung einzelner Webseitenressourcen, wenn diese von einem Webbrowser abgerufen und angezeigt werden. Dieses Tool bietet eine detaillierte Aufschlüsselung jeder Ressource, wie Bilder, Skripte, Stylesheets und andere Elemente, und zeigt an, wann der Ladevorgang beginnt, wie lange das Laden dauert und mögliche Engpässe oder Probleme beim Ladevorgang.

Das Wasserfalldiagramm ist ein leistungsstarkes Diagnosetool, das mehrere Schlüsselelemente bietet:
- Ressourcenzeitleiste
Jede Ressource wird als horizontaler Balken dargestellt und das Diagramm zeigt eine Zeitleiste von links nach rechts. Die Seite ganz links stellt den Beginn des Ladevorgangs dar, während die Seite ganz rechts anzeigt, wann die Ressource vollständig geladen ist. - Ressourcenname
Das Diagramm beschriftet jede Ressource, sodass Sie leicht erkennen können, was geladen wird. Sie können Dateinamen, URLs und zugehörige Informationen sehen. - Farben
Die Balken sind farblich gekennzeichnet, um den Ressourcentyp anzuzeigen. Beispielsweise können HTML, CSS, JavaScript und Bilder unterschiedliche Farben haben, sodass Sie Ressourcenkategorien schnell identifizieren können. - Balken und Abhängigkeiten
Ressourcen können Abhängigkeiten aufweisen, und diese Abhängigkeiten werden als Linien angezeigt, die die Ressourcen verbinden. Hier wird die Reihenfolge angezeigt, in der Ressourcen abgerufen werden, und ob es aufgrund von Abhängigkeiten zu Verzögerungen kommt. - Timing-Informationen
Das Diagramm liefert Informationen darüber, wann eine Ressource initiiert wird, wie lange sie herunterlädt und ob es zu Wartezeiten oder Verzögerungen beim Ladevorgang kommt. Mithilfe dieser Informationen lässt sich ermitteln, welche Ressourcen Leistungsprobleme verursachen. - Wasserfall-Timing-Metriken
GT-Matrizen bieten eine Fülle von Leistungsmetriken für jede Ressource, einschließlich Details wie „Start Render“, „DOMContentLoaded“ und „OnLoad“. Diese Metriken geben Einblick in kritische Meilensteine im Ladeprozess.
4. Video
In diesem Abschnitt wird eine visuelle Darstellung der gesamten Ladesequenz angezeigt, sodass Sie die Elemente beobachten können, die während des Ladevorgangs mehr Zeit in Anspruch nehmen. Darüber hinaus haben Sie die Möglichkeit, das Video herunterzuladen, wenn Sie die Leistung der Website bei jedem Test dokumentieren möchten.

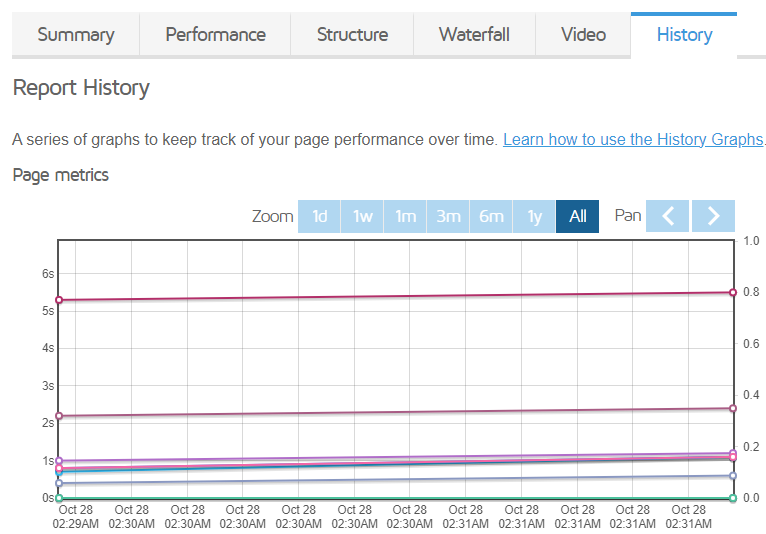
5. Geschichte
Auf der Registerkarte „Verlauf“ wird der Verlauf der Testergebnisse angezeigt, sodass Sie Schwankungen der Seitenladezeiten, der Seitengröße sowie der PageSpeed- und YSlow-Werte im Laufe der Zeit verfolgen können.

FAQs – GT-Matrizen
Wie verwende ich GT-Matrizen?
Die Verwendung von GT-Matrizen ist einfach. Besuchen Sie die GT-Matrics-Website, geben Sie die URL Ihrer Website ein und klicken Sie auf „Website testen“. Sie erhalten einen Leistungsbericht mit wichtigen Erkenntnissen.
Was stellt der PageSpeed Score dar?
Der PageSpeed Score ist eine Leistungsmetrik, die von GT matrics auf Basis der PageSpeed Insights von Google bereitgestellt wird. Es misst, wie gut Ihre Website hinsichtlich Geschwindigkeit und Benutzererfahrung optimiert ist.
Was ist der YSlow Score und wie unterscheidet er sich vom PageSpeed Score?
Der YSlow Score ist ein weiterer Leistungsindikator, der jedoch auf den Leistungsregeln von Yahoo basiert. Es bietet eine andere Perspektive auf die Leistung Ihrer Website und konzentriert sich auf verschiedene Optimierungskriterien.
Kann ich den Prüfungsort in GT-Matrizen ändern?
Ja, Sie können den Testort ändern, indem Sie auf die Schaltfläche „Analyseoptionen“ unter der Schaltfläche „Analysieren“ klicken. Dadurch können Sie die Leistung Ihrer Website an verschiedenen geografischen Standorten testen.
Wie oft sollte ich meine Website mit GTmatrics testen?
Es empfiehlt sich, Ihre Website regelmäßig zu testen, insbesondere nach wesentlichen Änderungen. Regelmäßige Tests helfen Ihnen, die Leistung im Laufe der Zeit zu überwachen und eventuell auftretende Probleme zu identifizieren.
Abschluss
Zusammenfassend lässt sich sagen, dass GT Metrix ein wertvolles Tool für Websitebesitzer und Entwickler ist, die ihre Webleistung und Benutzererfahrung optimieren möchten. Durch die Bereitstellung detaillierter Einblicke in die Seitengeschwindigkeit, Optimierungswerte und umsetzbare Empfehlungen ermöglicht GT Metrix Benutzern, die Ladezeiten und die Gesamtqualität ihrer Websites zu verbessern.
Verwandter Inhalt: Browser-Caching mit Cloudflare
Best Practices zum Sichern Ihrer Social-Media-Konten
Wie nutzt man Browser-Caching in WordPress?
