Optimierung der Seitengeschwindigkeit für WordPress: 19 Leistungstipps
Veröffentlicht: 2021-10-26Möchten Sie die Geschwindigkeit Ihrer Website optimieren? Wir haben einen umfassenden Leitfaden zur WordPress-Leistungsoptimierung zusammengestellt. Sie haben Zugriff auf einige hilfreiche Informationen, z. B. warum Geschwindigkeit wichtig ist, was Ihre WordPress-Site verlangsamen kann und umsetzbare Schritte, die Sie unternehmen können, um Ihre Website sofort schneller zu machen.
Wir schreiben das Jahr 2021 und denken Sie immer daran, dass der Verbraucher die Qual der Wahl hat. Wenn Suchmaschinen Ergebnisse ranken, möchten sie daher sicherstellen, dass sie ihren Benutzern nur das Beste vom Besten zeigen. Aus diesem Grund sind Geschwindigkeit und Leistung Ihrer Website so wichtig – sie sind Teil des Unterschieds zwischen dem Erscheinen auf der ersten Seite von Google und dem Erscheinen auf der zehnten.
In diesem Artikel werden wir uns mit einigen Best Practices für die WordPress-Leistungsoptimierung befassen und beide Fragen beantworten: Was sind die wichtigsten Tipps zur Verbesserung der Geschwindigkeit von WordPress-Websites? Und warum ist Ihre WordPress-Seite langsam?
Tauchen wir ein.
Warum ist die Seitengeschwindigkeit wichtig?
Die Bewertung der Seitengeschwindigkeit ist entscheidend, wenn Sie den Zustand Ihrer WordPress-Site wissen möchten. Niemand mag eine langsame Website (und Google auch nicht!). Wenn Sie sich darauf konzentrieren, den Benutzern ein schnelleres und sichereres Erlebnis zu bieten, profitieren Sie vom Google Page Experience-Update. Und es gibt noch mehr.
- Die Website-Geschwindigkeit beeinflusst die SEO . Google hat angegeben, dass die Geschwindigkeit, mit der Ihre Seite geladen wird, ein wichtiges Signal für die Bestimmung ihres Rankings ist. Google möchte wissen, dass, wenn sie einen Besucher zu Ihnen schicken, dieser Besucher mit der Erfahrung zufrieden sein wird. Im Juni wird Google seinen Algorithmus aktualisieren und die Core Web Vitals als Rankingfaktor integrieren. Die Core Web Vitals sind eine Reihe spezifischer Faktoren, die Google für die allgemeine Benutzererfahrung einer Webseite als wichtig erachtet: Die Ladegeschwindigkeit wird wichtiger denn je.
- Schnelle Websites sind einfacher zu crawlen. Wenn Ihre Seite langsam ist, werden außerdem Webcrawler abgeschreckt, die nur über begrenzte Ressourcen verfügen und Ihre Website möglicherweise depriorisieren, wenn sie zu langsam ist.
- Die Seitengeschwindigkeit wirkt sich auf die Conversions aus. Es ist auch aus Sicht der Benutzererfahrung relevant – eine langsame Website reicht heutzutage einfach nicht aus. Sie haben nur ein sehr kurzes Zeitfenster, um die Aufmerksamkeit der Benutzer auf sich zu ziehen. Wenn es zu Verzögerungen oder was auch immer kommt, klicken die Leute wahrscheinlich auf etwas anderes. Sicherzustellen, dass Ihre Seite so schnell wie möglich geladen wird, ist ein notwendiger Bestandteil jeder Online-Strategie. Je schneller eine Webseite geladen wird, desto wahrscheinlicher ist es, dass ein Benutzer die gezielte Aktion auf dieser Webseite ausführt. Und dem stimmen wir alle zu!
- Schnelle Seiten reduzieren die Absprungrate. Eines Ihrer Marketingziele sollte immer schneller sein als Ihre Konkurrenten, einfach weil sie nur einen Klick entfernt sind. Sie können die besten Inhalte und ein großartiges Produkt haben, aber wenn Ihre Website langsam ist, verlieren Sie alle Anstrengungen, die Sie in Design und Entwicklung gesteckt haben. Sei nicht diese Website!
Wie Sie sehen können, ist Geschwindigkeit wichtig, und wir empfehlen Ihnen, immer Ihre Seitengeschwindigkeit zu testen. Die besten verfügbaren Tools zum Auditieren Ihrer WordPress-Site und zum Messen Ihrer Core Web Vitals sind die folgenden:
- PageSpeed-Einblicke
- Chrome-UX-Bericht
- Suchkonsole
- Chrome-Entwicklungstools
- Leuchtturm
- Web Vitals-Erweiterung.
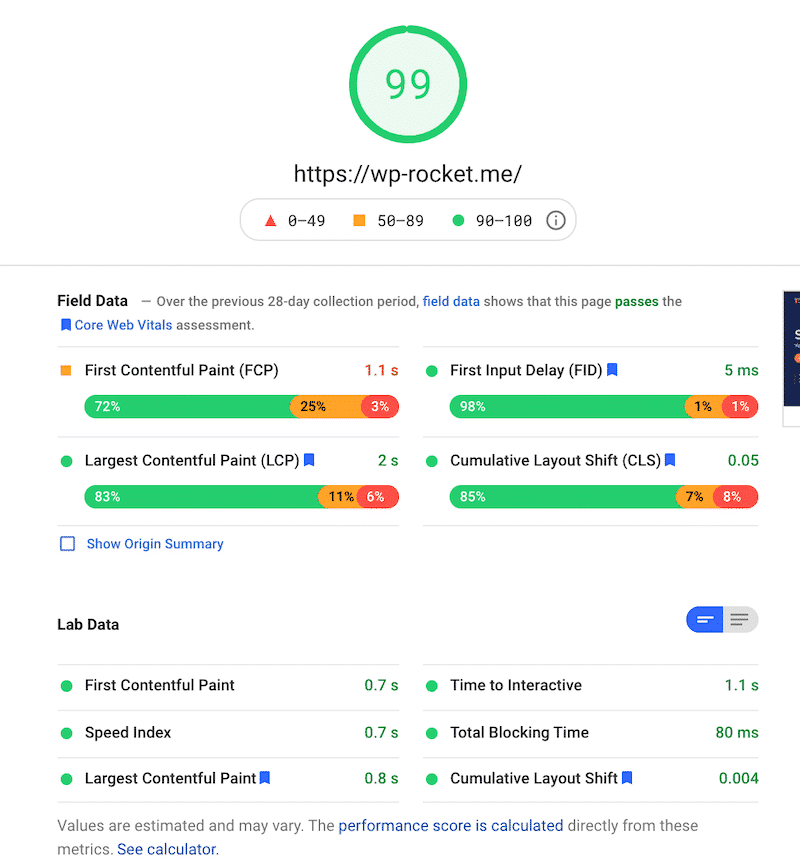
Wir haben einen ausführlichen Leitfaden geschrieben, um hervorzuheben, wie Sie die Leistung Ihrer WordPress-Site testen und die Geschwindigkeitsergebnisse messen können. Als Beispiel sieht ein Test bei Verwendung von PageSpeed Insights so aus:

19 Tipps zur Beschleunigung Ihrer WordPress-Site
Die Millionen-Dollar-Frage ist … wie beschleunigen Sie Ihre WordPress-Site?
Es gibt mehrere Best Practices zur Leistungsoptimierung, die Sie heute anwenden können, um die Ladezeit von Seiten zu verkürzen und das Laden Ihrer WordPress-Site zu beschleunigen. Hier ist unsere vollständige Liste mit umsetzbaren Empfehlungen, von einfach bis fortgeschritten.
3 grundlegende Schritte zur Geschwindigkeitsoptimierung (die niedrig hängende Frucht ohne erforderliche Codierung)
- Wählen Sie ein leistungsstarkes Hosting
- Verwenden Sie ein Cache-Plugin
- Optimieren Sie Ihre Bilder und verwenden Sie Lazy Loading
7 Best Practices zur Verbesserung der Geschwindigkeit
- Verwenden Sie das richtige Design: Wählen Sie ein Design, das auf Geschwindigkeit optimiert ist
- Verwenden Sie keinen Schieberegler
- Beseitigen Sie aufgeblähte Plugins
- Laden Sie große Mediendateien zu geeigneten Diensten hoch
- Nutzen Sie ein Content Delivery Network
- Halten Sie Ihre WordPress-Seite auf dem neuesten Stand
- Post-Revisionen einschränken
9 fortschrittliche Strategien zur Optimierung der WordPress-Leistung
- Laden Sie JavaScript verzögert und verzögern Sie die Ausführung von JavaScript
- Verschieben Sie unkritisches CSS, entfernen Sie ungenutztes CSS und integrieren Sie kritisches CSS
- Javascript minimieren
- CSS minimieren
- Optimieren Sie Ihre WordPress-Datenbank und reduzieren Sie Datenbankaufrufe
- Teilen Sie lange Posts in Seiten auf
- Deaktivieren Sie Hotlinks
- HTTPS/SSL-Fehler beheben
- Verwenden Sie die neueste PHP-Version
3 grundlegende Schritte zur Geschwindigkeitsoptimierung (die niedrig hängende Frucht ohne erforderliche Codierung)
Hier sind die einfachsten Schritte, um die Geschwindigkeit Ihrer WordPress-Seite zu erhöhen:
1. Wählen Sie ein leistungsstarkes Hosting
Auswirkung: Hoch
Ihr WordPress-Hosting-Service spielt eine wichtige Rolle bei der Website-Performance. Was macht einen guten Hosting-Provider aus? Ein guter Hosting-Anbieter ergreift zusätzliche Maßnahmen, um Ihre Website auf Leistung zu optimieren, und bietet einen guten Kundensupport. Es gibt einige Arten von Hosting auf dem Markt:
- Shared Hosting – Sie teilen sich die Serverressourcen mit vielen anderen Personen. Wenn einer von ihnen eine Verkehrsspitze erreicht, kann Ihre Website beeinträchtigt werden. Du musst vorsichtig sein.
- Dediziertes Hosting – Bei diesem Modell vermietet ein Hosting-Anbieter einen einzelnen Server mit allen verfügbaren Ressourcen an einen Kunden: Sie. Sie können mit Ihrem Server machen, was Sie wollen, und es ist gut für Ihre Ladegeschwindigkeit.
- Verwaltetes WordPress-Hosting – das gibt Ihnen die am besten optimierten Serverkonfigurationen zum Ausführen Ihrer WordPress-Site. Diese Unternehmen kennen WordPress in- und auswendig und bieten spezielle Funktionen für WordPress an, wie z. B. automatische WordPress-Updates, Sicherheitskonfigurationen und vieles mehr.
Um mehr über die Art der Hosting-Anbieter zu erfahren, empfehlen wir Ihnen, unseren Leitfaden zu lesen, um die beliebtesten Anbieter zu vergleichen.
Sie können sich auch unsere Hosting-Partner ansehen – sie wurden sorgfältig ausgewählt und spielen großartig mit WP Rocket.
2. Verwenden Sie ein Cache-Plugin zur Geschwindigkeitsoptimierung
Auswirkung: Hoch
Ein Caching-Plugin generiert statische HTML-Seiten Ihrer Website und speichert diese auf Ihrem Server. Jedes Mal, wenn ein Benutzer versucht, auf Ihre Website zuzugreifen, zeigt Ihr Caching-Plugin die leichtere HTML-Seite anstelle der schwereren WordPress-PHP-Skripte an. Es ist, als würde das Cache-Plug-in Ihren Inhalt „speichern“, um ihn schneller vorab zu laden, wenn jemand versucht, auf Ihre Website zuzugreifen.
Das Neuladen statischer Ressourcen wie Bilder und JavaScript-Dateien bei jeder Anforderung verlangsamt Ihre Website. Die folgenden Abbildungen zeigen, wie meine Website vor und nach der Installation des WP Rocket-Cache-Plugins abschneidet. Die Zahlen sprechen für sich:
| Meine Punktzahl ohne WP Rocket – PSI | Mein neuer (grüner) Score nach der Installation von WP Rocket – PS I |
Durch die Verwendung eines Tools wie WP Rocket können Sie diese Ressourcen zwischenspeichern und die Ladegeschwindigkeit Ihrer Seite automatisch erheblich verbessern. Die gesamte Arbeit wird im Hintergrund erledigt, und Sie haben sofort eine schnellere Website.
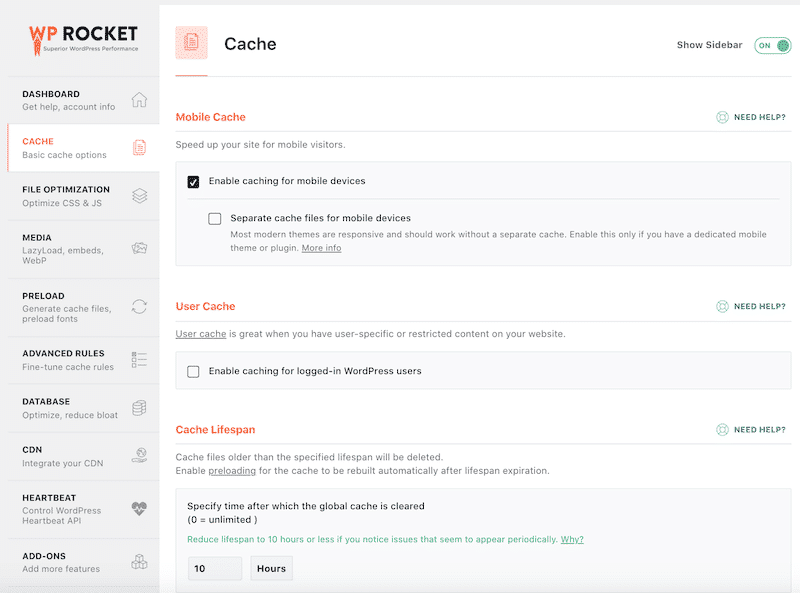
Die andere gute Nachricht ist, dass WP Rocket ein Cache-Plugin ist, das einfach zu installieren und zu konfigurieren ist. Das Dashboard ist intuitiv und benutzerfreundlich, wie Sie unten sehen können:

3. Optimieren Sie Ihre Bilder und verwenden Sie Lazy Loading
Auswirkung: Hoch
Überprüfen Sie, ob Ihre Bilder optimiert sind. Es gibt drei wichtige Tipps, die Sie befolgen können, um die Ladegeschwindigkeit Ihrer Bilder zu verbessern:
- Reduzieren Sie ihr Gewicht.
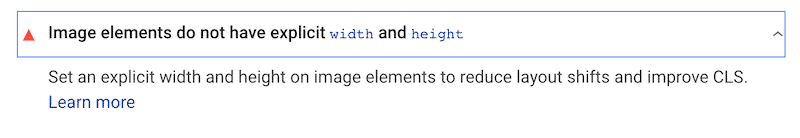
- Passen Sie die Größe entsprechend der tatsächlichen Größe auf Ihren Seiten an (lassen Sie nicht WordPress für Sie entscheiden, wie wir in einem anderen Artikel über die Verbesserung des Lighthouse-Leistungswertes für Ihre WordPress-Site erklärt haben). Dadurch wird das folgende Lighthouse-Problem verhindert:

- Wenden Sie das LazyLoading-Skript an.
Die Lösungen, um das Gewicht Ihrer Bilder zu reduzieren und ihre Größe zu ändern:
Eine gute Lösung ist die Verwendung von Imagify. Nach der Aktivierung werden alle Ihre Bilder, einschließlich Miniaturansichten, automatisch optimiert, wenn sie in WordPress hochgeladen werden. Die Erfahrungsberichte sprechen für sich:

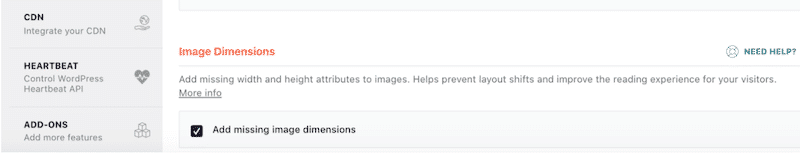
WP Rocket fügt auch fehlende Breiten- und Höhenattribute zu Bildern auf der Registerkarte Medien hinzu, wie Sie unten sehen können:

Lösungen zum Anwenden des LazyLoading-Skripts:
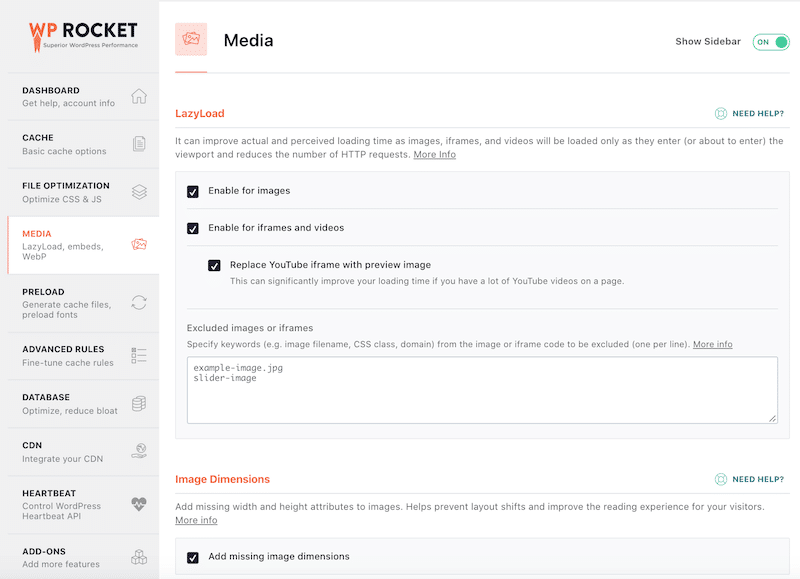
WP Rocket implementiert LazyLoad für Bilder, iFrames und Videos (immer auf der Registerkarte Medien):

Das Rocket Lazy Load-Plugin ist eine weitere Möglichkeit, diese Art von Lazy Loading auf Ihre Bilder zu bekommen (und es funktioniert wie ein Zauber).
7 Best Practices zur Verbesserung der Geschwindigkeit
1. Verwenden Sie das richtige Design: Wählen Sie ein Design, das auf Geschwindigkeit optimiert ist
Auswirkung: Hoch
Einer der besten Teile von WordPress ist, dass Sie eine nahezu unendliche Anzahl verschiedener Themen haben, aus denen Sie wählen können. Konzentrieren Sie sich bei der Auswahl des Produkts, das Sie verwenden möchten, nicht nur auf Ästhetik und Funktionalität. Es ist auch wichtig, dass Sie sich für ein Thema entscheiden, das in Bezug auf die Geschwindigkeitsoptimierung effizient ist.
Lesen Sie unseren Leitfaden, in dem wir erklärt haben, wie Sie ein schnelles Thema testen (und auswählen).
Recherchieren Sie und nehmen Sie sich Zeit, um die richtige Wahl zu treffen, da dies viele Probleme lösen kann, mit denen Sie möglicherweise konfrontiert werden. Beispielsweise hat WP Rocket eine Liste der schnellsten WordPress-Themes zusammengestellt.
Wechseln Sie zu einem Design, das Ihnen Funktionen zur Leistungsoptimierung bietet.
Verwenden Sie das Query Monitor-Plug-in, um herauszufinden, ob das installierte Design Leistungsprobleme verursacht.
2. Verwenden Sie keinen Schieberegler in Ihrer Kopfzeile
Auswirkung: Hoch
Ein Schieberegler wird nur die Leistung Ihrer Website beeinträchtigen. Obwohl viele Websites dazu neigen, sie zu verwenden, ist dies eine der Aktionen, die sich am stärksten auf die Geschwindigkeit auswirken.
3. Beseitigen Sie aufgeblähte Plugins
Auswirkung: Mittel
Es kann verlockend sein, viele Plugins auf Ihrer Website für verschiedene Funktionen zu installieren, aber seien Sie vorsichtig, welche Auswirkungen dies auf Ihre Website hat. Wenn es Plugins gibt, die unnötig aufgebläht sind und zahlreiche zusätzliche Skripte ausführen, kann es sinnvoll sein, nach effizienteren Alternativen zu suchen oder sie einfach zu eliminieren. In den meisten Fällen gewinnt hier die Einfachheit.
Testen Sie die Geschwindigkeit Ihrer Website vor und nach der Aktivierung eines Plugins. In unserem Leitfaden erfahren Sie, wie Sie Pingdom, Google Page Insight oder GTMetrix verwenden, um die Leistung Ihrer WordPress-Site zu messen.
Entfernen Sie alle ungenutzten Plugins, um die Datenbank nicht zu überladen und vermeiden Sie das Hinzufügen von Schwachstellen zu Ihrer Website.
Verwenden Sie das Query Monitor-Plugin, um herauszufinden, welche installierten Plugins Leistungsprobleme verursachen.
4. Laden Sie große Mediendateien zu geeigneten Diensten hoch
Auswirkung: Mittel
Anstatt das WordPress-Backend zum Hosten Ihrer Video- oder Audiodateien zu verwenden, ist es viel effizienter, diese Teile auf YouTube, Vimeo oder SoundCloud hochzuladen – sie sind viel besser geeignet, um die Bandbreitenanforderungen zu bewältigen. Ihre WordPress-Site kann dann auf dieses digitale Asset verweisen, anstatt es zu rendern, und Ihre gesamte Site wird dadurch viel schneller.
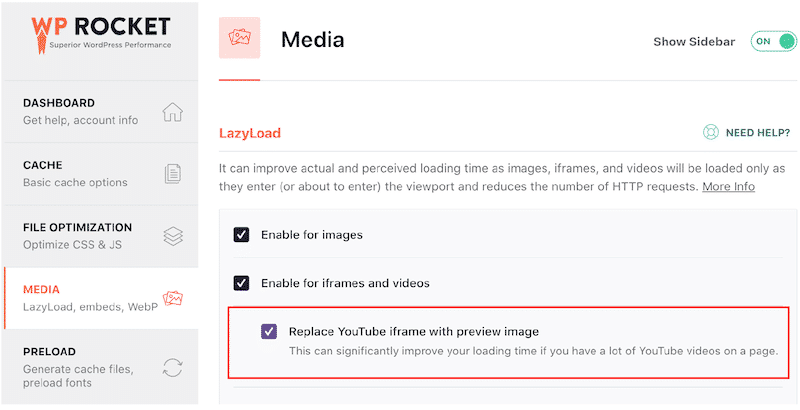
Verwenden Sie die „LazyLoad“-Funktion von WP Rocket für YouTube. Aktivieren Sie das Kontrollkästchen „YouTube-Iframe durch das Vorschaubild ersetzen“. Dies verbessert die Ladezeit Ihrer Seite.

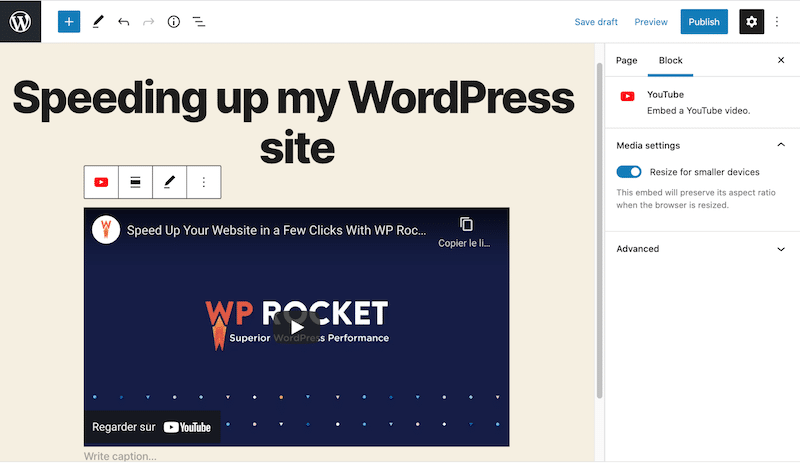
Um ein Video in WordPress einzubetten, können Sie die integrierte Videofunktion im WordPress-Editor (Gutenberg) verwenden. Kopieren Sie einfach die URL Ihres Videos und fügen Sie sie direkt in Ihren Beitrag ein, und sie wird automatisch eingebettet:

5. Nutzen Sie ein Content Delivery Network (CDN).
Auswirkung: Mittel
Wenn Ihre Zielgruppe auf der ganzen Welt verteilt ist, ist es sehr sinnvoll, ein CDN zu verwenden, um Ihre Website näher am Endbenutzer zu hosten. Anstatt alles von einem Server an einem Ort zu haben, erstellt ein CDN ein Netzwerk von Servern auf der ganzen Welt, die statische Dateien speichern, die in verschiedenen Szenarien für viel schnellere Ladezeiten sorgen.
Brauche ich ein CDN? Sie benötigen einen, wenn sich Ihre Clients weit vom Standort des Servers entfernt befinden. Es kann eine Weile dauern, bis alle Inhalte (Produkte, Bilder, JS- und CSS-Dateien oder sogar Videos) geladen sind. Wenn Sie planen, international zu verkaufen oder mehrsprachig zu werden, sollten Sie die Verwendung eines CDN in Betracht ziehen.
Wir empfehlen die Verwendung von RocketCDN, unserem Premium-CDN, das sich direkt in WP Rocket integriert. RocketCDN wendet automatisch die besten Leistungseinstellungen an, sodass Sie keine Zeit damit verbringen müssen, jede Einstellung durchzugehen und zu verstehen, wie ein CDN funktioniert.
6. Führen Sie regelmäßige WordPress-Updates durch
Auswirkung: Gering
Die WordPress-Plattform selbst entwickelt sich ständig weiter, und während das Team und die Community die Gesamtfunktionalität verbessern, veröffentlichen sie regelmäßige Updates, aus denen Sie das Beste machen sollten. Durch die Installation dieser Updates, wenn verfügbar, wird sichergestellt, dass Sie immer die neueste Version von WordPress auf Ihrer Website ausführen.
7. Begrenzen Sie Post-Revisionen
Auswirkung: Gering
Das WordPress-Revisionssystem speichert eine Aufzeichnung jedes gespeicherten Entwurfs oder veröffentlichten Updates. Dies ist praktisch, wenn Sie eine ältere Version Ihrer Inhalte wiederherstellen müssen. Allerdings können zu viele Post-Revisionen die Geschwindigkeit deiner WordPress-Seite beeinträchtigen, wenn deine Seiten nicht zwischengespeichert werden.
Eine Lösung, um die Post-Revisionen einzuschränken, besteht darin, dieses Code-Snippet zu deiner wp-config.php-Datei hinzuzufügen. Wir haben „5“ hinzugefügt, was die Anzahl der Überarbeitungen ist, die wir vornehmen möchten, aber Sie können Ihre eigene Zahl festlegen.
| 1 | define( 'WP_POST_REVISIONS', 5 ); |
9 erweiterte Strategien zur Leistungsoptimierung
Einige fortschrittliche Web-Performance-Techniken könnten einen echten Unterschied bei der Optimierung der Leistung Ihrer WordPress-Site machen.
1. Laden Sie JavaScript verzögert und verzögern Sie die Ausführung von JavaScript
Auswirkung: Hoch
Sie können sehen, wie sich die JavaScript-Ausführung auf die Leistung auswirkt, indem Sie sich die Metrik „Erste Eingabeverzögerung“ und den Lighthouse-Leistungswert ansehen.
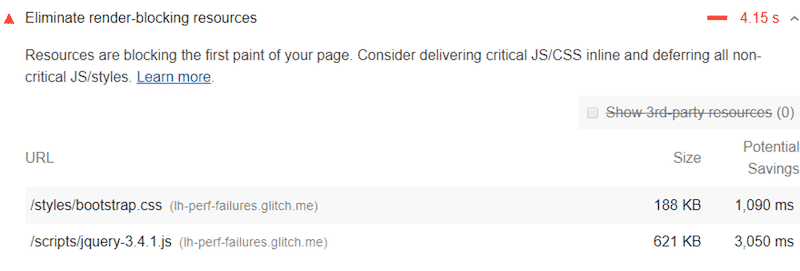
Lighthouse und Page Speed Insights sagen Ihnen beispielsweise, ob Sie „renderblockierende Ressourcen eliminieren“ müssen.
Der Abschnitt "Werbechancen" Ihres Lighthouse-Berichts enthält alle URLs, die das erste Malen Ihrer Seite blockieren.

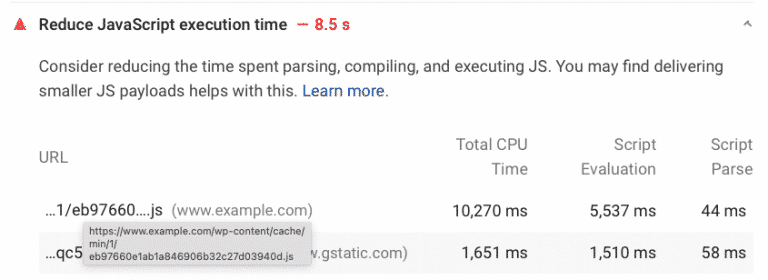
Lighthouse und Page Speed Insights weisen auch auf Probleme bezüglich der JavaScript-Ausführungszeit hin:


Sie müssen kritische Ressourcen einbetten, nicht kritische JS-Ressourcen zurückstellen und entfernen unbenutztes JavaScript.
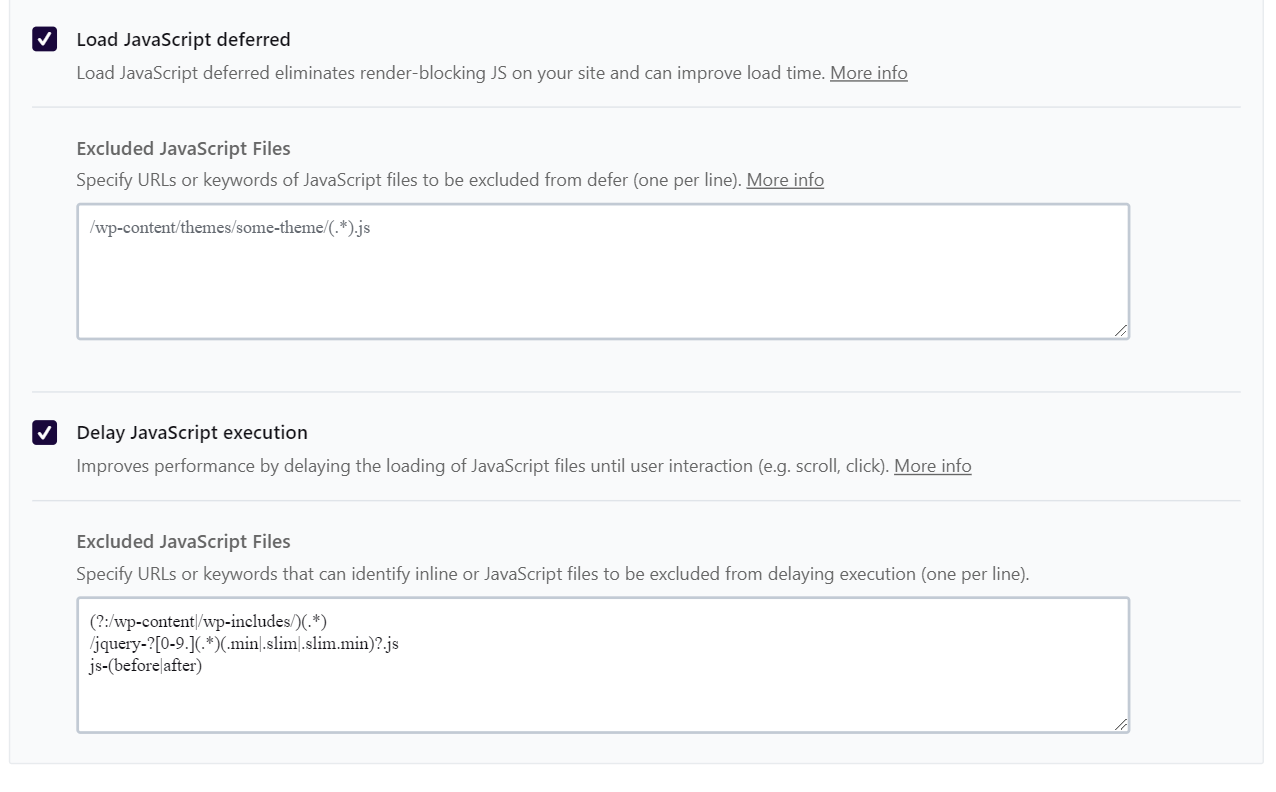
Sie können WP Rocket verwenden, um Ihre JS-Dateien zu optimieren, wie unten gezeigt. Sie laden JS deferred und verzögern die JavaScript-Ausführung mit wenigen Klicks und lösen die wichtigsten JS-Probleme.

Ein paar weitere Plugins können Ihnen auch dabei helfen, unbenutzte JS-Dateien zu entfernen:
- Fliegende Skripte
- WP Meteor
- Plugin-Organizer
- Gonzales
- Leistungsangelegenheiten .
Wenn Sie mehr wissen möchten, lesen Sie unsere ausführlichen Artikel darüber, wie Sie Render-Blocking-JS und CSS eliminieren und wie Sie die Ausführungszeit von JavaScript reduzieren können.
2. Verschieben Sie unkritisches CSS, entfernen Sie unbenutztes CSS und integrieren Sie kritisches CSS
Auswirkung: Mittel
Unkritisches CSS ist für die Darstellung der Seite nicht relevant. Solche Dateien können sich auf die Ladezeit auswirken und PSI-Empfehlungen generieren, z. B. „Renderblockierende Ressourcen beseitigen“ und „Kritische Anfragen nicht verketten“.
Andererseits sollte kritisches CSS die höchste Priorität haben: Das sind die Ressourcen "above the fold", die so schnell wie möglich geladen werden müssen.
Sie müssen kritische Ressourcen einbetten, nicht kritische CSS-Ressourcen zurückstellen und ungenutztes CSS entfernen. WP Rocket enthält die Optimieren-CSS-Bereitstellungsoption, die mit wenigen Klicks kritisches CSS einbettet und nicht-kritisches CSS zurückstellt. Das Plugin bietet Ihnen auch die Möglichkeit, unbenutztes CSS einfach zu entfernen.
Ein paar weitere Plugins und Tools können Ihnen auch beim Umgang mit CSS helfen:
- Asset-Bereinigung
- PurifyCSS – es erfordert einige technische Kenntnisse
- Critical Path CSS Generator – Sie sollten dann den Anweisungen von Google folgen.
3. JavaScript minimieren
Auswirkung: Gering
Die Minimierung bezieht sich auf das Entfernen unnötigen und redundanten Codes, ohne die Verarbeitung der Daten durch den Browser zu beeinträchtigen. Die JavaScript-Minifizierung entfernt alle unnötigen JS-Inhalte wie:
„(// …)“ und all die zusätzlichen Leerzeichen oder entfernt Kommentare aus dem Code. Mit anderen Worten, das Ziel besteht darin, die Datei viel leichter zu machen, indem die Größe des Codes reduziert wird.
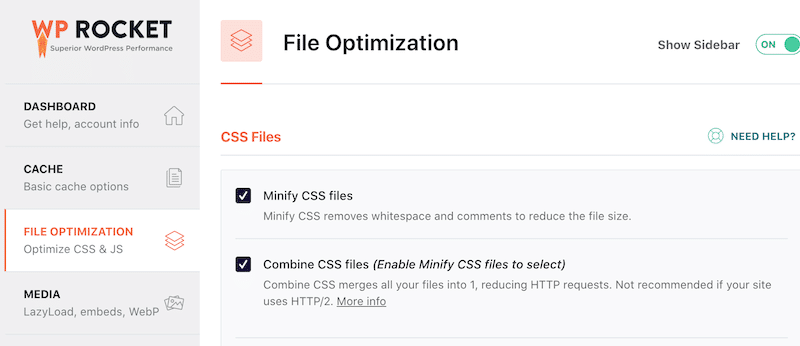
Die manuelle Lösung: Verwenden Sie ein kostenloses Online-Tool wie minifier.org und aktivieren Sie das Kontrollkästchen „JS“.
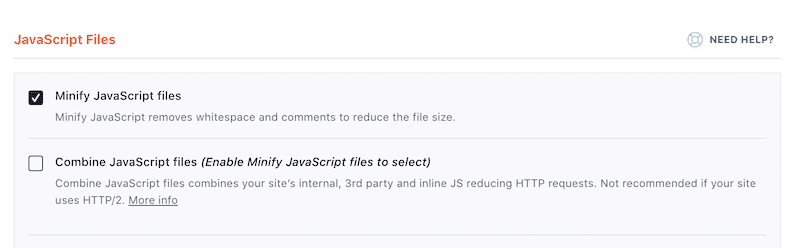
Die schnellste und bequemste Lösung: Verwenden Sie ein Plugin wie WP Rocket, das das unnötige JS entfernt, damit Ihre Website schneller geladen wird. Wie Sie unten sehen können, müssen Sie lediglich das Kontrollkästchen „ JS-Dateien minimieren “ aktivieren.

4. CSS minimieren
Auswirkung: Gering
In einer CSS-Datei finden Sie Leerzeichen, Kommentare und Satzzeichen. Dieser Inhalt hilft dem Entwickler, den Code besser zu lesen, ist aber für den Besucher unnötig. Indem Sie den unnötigen Inhalt entfernen, erhalten Sie leichtere Dateien, da die CSS-Minifizierung zusätzliche Leerzeichen und Kommentare aus Ihren CSS-Dateien entfernt, wie z. B.: „(/*“ oder Leerzeichen.
Verwenden Sie ein kostenloses Online-Tool wie minifier.org und kreuzen Sie das Kästchen „CSS“ an.
Sie können WP Rocket verwenden, um Ihre CSS-Dateien zu bereinigen und die Dateigröße wie unten gezeigt zu reduzieren:

5. Optimieren Sie Ihre WordPress-Datenbank und reduzieren Sie Datenbankaufrufe
Auswirkung: Gering
Wenn Ihre Website wächst, wächst auch Ihre WordPress-Datenbank – wobei einige Teile Ihrer Daten im Laufe der Zeit veraltet sind. Wenn Sie nicht mehr benötigte Informationen eliminieren können, funktioniert Ihre Datenbank effizienter und Sie haben eine schnellere Ladegeschwindigkeit als Ergebnis.
Sie müssen zunächst über Ihren Hosting-Provider auf PHPMyAdmin zugreifen und von dort aus Ihre Datenbank optimieren. Wenn Sie Ihre Datenbankstrukturen gut verstehen, können Sie dort auch einige manuelle Eingriffe vornehmen. Wenn Sie sich nicht zu sicher sind, haben wir einige andere Lösungen für Sie zusammengestellt.
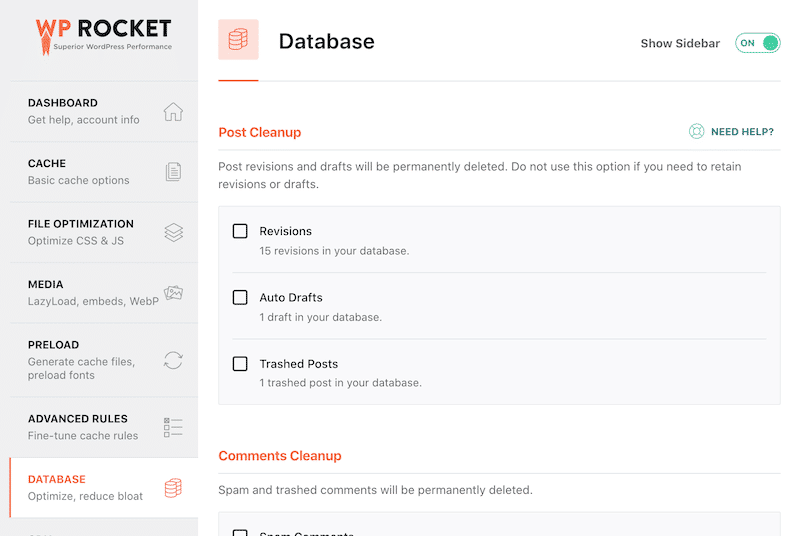
Das WP Rocket-Plugin führt einen Großteil dieser Optimierung automatisch durch. Die Vorteile sind eine großartige benutzerfreundliche Oberfläche und eine schnelle Einrichtung. Die Registerkarte „Datenbank“ ist in Abschnitte für Beiträge, Kommentare, Transienten und Datenbankbereinigung unterteilt:

Andere Plugins, die Sie verwenden können, um Ihre Datenbank zu optimieren:
- WP-Optimize (über 1 Million Benutzer). Sie können WP-Optimize verwenden, um Post-Revisionen, alte Entwürfe, nicht genehmigte, Spam, verworfene Kommentare, abgelaufene vorübergehende Optionen, Trackbacks und Pingbacks zu bereinigen.
- WP Sweep (über 100.000 Benutzer). Sie können jede Einstellung durchgehen oder alle Aufgaben ausführen, indem Sie unten auf „Sweep All“ drücken.
| ️ Führen Sie immer ein Backup durch, bevor Sie Ihre Datenbank bereinigen . |
6. Teilen Sie lange Posts in Seiten auf
Auswirkung: Gering
Google liebt lange Posts, aber mehr Inhalt bedeutet auch mehr Bilder zum Laden. Sie können erwägen, Ihre längsten Posts auf mehrere Seiten aufzuteilen, um die Auswirkungen zu begrenzen. Wenn Sie Lazy Loading jedoch bereits aktiviert haben, sollte ein sehr langer Text die Leistung nicht beeinträchtigen.
Fügen Sie das Tag <!––nextpage––> in Ihrem Artikel an der Stelle hinzu, an der Sie ihn auf die nächste Seite aufteilen möchten.
Ein paar leistungsstarke Plugins können die Paginierung aktivieren und Ihnen helfen, das Layout Ihres Beitrags zu steuern. Wir empfehlen Ihnen, WP-PageNavi auszuprobieren.
7. Hotlinking deaktivieren
Auswirkung: Gering
Wenn Sie qualitativ hochwertige Inhalte erstellen, besteht die Gefahr, dass diese von anderen Websites wiederverwendet oder gestohlen werden. Stehlen ist schlecht, aber hier ist es nicht das Schlimmste. Das Schlimmste ist, dass sie Ihre Bilder UND Ihre Bandbreite nutzen können, indem sie den Inhalt verlinken.
Blockieren Sie bestimmte Domänen.
Wählen Sie ein WordPress-Plugin wie All in One WP Security, das Ihre Inhalte vor Hotlinking schützt.
8. HTTPS/SSL-Fehler beheben
Auswirkung: Gering
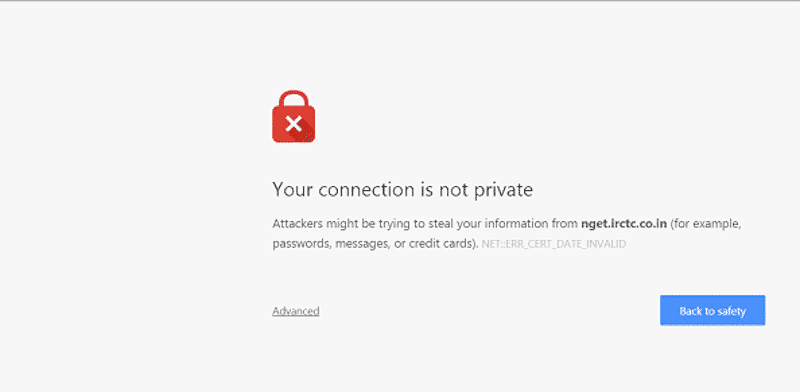
Nun, diese folgende Warnung beim Zugriff auf eine Website zu erhalten, ist nie ein gutes Zeichen, oder? Google und Ihre Besucher bevorzugen eine sichere Website und ein sicheres Surferlebnis.

Viele Hosting-Pakete enthalten HTTPS- und SSL-Optionen. Erkundigen Sie sich bei Ihrem Host-Provider, ob er aktuelle Probleme auf Ihrer Website feststellt.
Verwenden Sie ein Plugin wie Real Simple SSL (über 5 Millionen Aktivierungen).
9. Verwenden Sie die neueste PHP-Version
Auswirkung: Gering
Ein aktualisiertes PHP ermöglicht es Ihrer WordPress-Site, schneller zu laufen.
Fragen Sie Ihren Host, welche Version er verwendet, und bitten Sie ihn, sie zu aktualisieren, wenn er eine niedrigere Version als PHP 7 verwendet.
Installieren Sie ein Plugin wie Versionsinfo, um die von Ihnen verwendete PHP-Version zu überprüfen.
Warum lädt Ihre WordPress-Site langsam? (8 zu vermeidende Fehler)
Wie kann man also eine langsame WordPress-Site reparieren und die Leistung verbessern? Zunächst sollten Sie herausfinden, woher die Fehler kommen. Um Ihnen bei Ihrer Diagnose zu helfen, haben wir eine Checkliste mit 8 der häufigsten Fehler zusammengestellt, die es zu vermeiden gilt.
- Die statischen Ressourcen Ihrer Seiten werden nicht zwischengespeichert.
- HTML-, CSS- und JavaScript-Dateien werden nicht minimiert.
- GZIP-Komprimierung funktioniert nicht.
- Ihre Website hat zu viele HTTP-Weiterleitungen.
- Sie optimieren Ihre Bilder nicht perfekt.
- Sie haben sich für einen günstigen Hosting-Anbieter entschieden.
- Sie verwenden immer noch eine veraltete PHP-Version.
- Sie überprüfen die Geschwindigkeit Ihrer Website nicht regelmäßig.
1. Die statischen Ressourcen Ihrer Seiten werden nicht zwischengespeichert.
Wie oben angedeutet, wenn Sie Ihre statischen Ressourcen wie Bilder, HTML-, CSS- und JavaScript-Dateien nicht zwischenspeichern, wird Ihre WordPress-Site viel langsamer sein, als sie sein könnte. Mit WP Rocket oder einem ähnlichen Caching-Plugin können Sie diese Ressourcen mit nur einem Klick auf eine Schaltfläche zwischenspeichern lassen.
Die Wahl des besten WordPress-Cache-Plugins lässt Ihre Website sofort nach der Installation mit Lichtgeschwindigkeit laufen.
2. HTML-, CSS- und JavaScript-Dateien werden nicht minimiert.
Die Minimierung ist eine Technik zur Codeoptimierung, die alle unnötigen Teile von HTML-, CSS- und JavaScript-Dateien entfernt. Dadurch wird die Codebasis kompakter, kleiner und effizienter.
Laut einer SEMrush-Studie scheinen dies nur 32 % der Websites zu tun – hier gibt es also viel Potenzial, um Ihre Website schneller zu machen. Mit WP Rocket können Sie Ihre JS- und CSS-Dateien mit nur einem Klick verkleinern, ganz einfach!
3. Die GZIP-Komprimierung funktioniert nicht.
Wenn Sie Ihre GZIP-Dateien komprimieren, reduzieren Sie deren Größe und lassen den Code so viel schneller laufen. Diese spezielle Komprimierung wird serverseitig ausgeführt, daher müssen Sie sich bei Ihrem Hosting-Provider erkundigen. Aber wenn Sie es richtig machen, gibt es bedeutende Verbesserungen, die freigeschaltet werden können.
Um mehr über die GZIP-Komprimierung zu erfahren und zu überprüfen, ob sie funktioniert, lesen Sie unseren Artikel Was ist GZIP-Komprimierung für WordPress?
4. Ihre Website hat zu viele HTTP-Weiterleitungen.
Je mehr Links Ihre Website umleitet, desto langsamer wird die Seitenladegeschwindigkeit sein. Allein durch die Reduzierung der Anzahl der HTTP-Weiterleitungen profitieren Sie von erheblichen Leistungsverbesserungen.
5. Sie optimieren Ihre Bilder nicht perfekt.
Bilder können oft einer der schwierigsten Teile beim Laden einer Website sein, und wenn Sie nicht optimieren, wie sie geladen werden, verlangsamen Sie Ihre Website. Reduzieren Sie ihre Größe so weit wie möglich, passen Sie die Größe an die tatsächliche Größe Ihrer Seiten an und aktivieren Sie Lazyloading, um die Leistung noch weiter zu verbessern.
6. Sie haben sich für einen günstigen Hosting-Anbieter entschieden.
Es ist erstaunlich, wie der Webhosting-Bereich in den letzten Jahren explodiert ist, aber leider sind viele der Hosting-Anbieter nicht so toll. Wenn es um das Hosting Ihrer Website geht, sollten Sie nicht sparen, da dies die Grundlage für alle Ihre Online-Aktivitäten ist.
Sie bekommen hier das, wofür Sie bezahlen, also sollten Sie die billigen Hosting-Anbieter meiden und sich für einen mit einer starken Erfolgsbilanz und der Bereitschaft entscheiden, alles zu tun, um Ihren Besuchern eine schnelle und zuverlässige Leistung zu gewährleisten.
Neben den Kosten der Dienstleistung sollte Ihre Wahl auf anderen relevanten Faktoren basieren, wie z. B.:
- Der Ruf des Unternehmens
- Funktionen (wie HTTP/2)
- Hardware
- Skalierbarkeit.
7. Sie verwenden immer noch eine veraltete PHP-Version.
PHP ist die serverseitige Programmiersprache, auf der die WordPress-Plattform aufbaut, und wenn Sie eine alte Version verwenden, profitieren Sie nicht von den kontinuierlichen Verbesserungen, die im Laufe der Zeit an der Sprache vorgenommen wurden. Stellen Sie sicher, dass Sie die neueste Version verwenden, die auf dem neuesten Stand der Technik ist und am besten geeignet ist, um Ihnen hervorragende Leistungsergebnisse zu liefern. Als zusätzlichen Vorteil behebt eine aktualisierte PHP-Version auch einen langsamen WordPress-Administrator.
8. Sie überprüfen die Geschwindigkeit Ihrer Website nicht regelmäßig.
Dies ist keine einmalige Sache. Ihre Website-Geschwindigkeit ist eine Kennzahl, die Sie regelmäßig überprüfen sollten, um sicherzustellen, dass nichts schief geht und Sie immer nach Möglichkeiten suchen können, sie zu verbessern. Dies sollte ein regelmäßiger Bestandteil Ihrer Geschäftswartungsverfahren sein, da sich die Landschaft unter unseren Füßen ständig verändert. Entsprechend den Ergebnissen, die Sie bei der Durchführung des Audits gefunden haben, empfehlen wir Ihnen, auch zu lesen, wie Sie Ihre Core Web Vitals-Scores optimieren können.
So beschleunigen Sie Ihre WordPress-Site mit WP Rocket
Wie Sie sehen, gibt es eine Vielzahl von Möglichkeiten, die Geschwindigkeit und Leistung Ihrer WordPress-Site zu optimieren – alle mit unterschiedlichen Auswirkungen. Es mag überwältigend sein, eine Liste wie diese durchzugehen, aber die gute Nachricht ist, dass WP Rocket hier ist, um zu helfen!
Hinweis: Unser Plugin wurde entwickelt, um 80 % dieser Best-Practice-Verbesserungen für Sie zu erledigen, ohne dass Sie auch nur ein Stück Code anfassen müssen.
Indem Sie einfach das Plugin installieren und aktivieren, erhalten Sie sofortige Verbesserungen in Bezug auf Caching, Weiterleitungen, Bildoptimierung und dergleichen. Diese allein verbessern die Leistung Ihrer Website um Größenordnungen.
Wir haben kürzlich eine Fallstudie veröffentlicht, die zeigt, wie man die Lighthouse-Leistungsbewertung mit WP Rocket verbessern kann. Die Ergebnisse waren sehr ermutigend, wie wir oben gezeigt haben:
| Vor WP Rocket -Mein Leistungsgrad ist orange -Mein Core Web Vitals (LCP) ist im roten Bereich -Der Geschwindigkeitsindex ist orange | Nach der Installation von WP Rocket -Meine Leistungsnote ist jetzt grün-Alle meine Core Web Vitals sind grün, ebenso der Geschwindigkeitsindex |
Darüber hinaus können Sie erweiterte Funktionen aktivieren, darunter verzögertes Laden, Minimierung und viele mehr, die Ihre Geschwindigkeit und Leistung noch weiter optimieren. Mit diesen erweiterten Einstellungen können Sie die wichtigsten Probleme beheben, die von PageSpeed Insight diagnostiziert wurden, und dazu beitragen, dass Ihre Website beim PageSpeed-Test von Google 100 % erreicht!
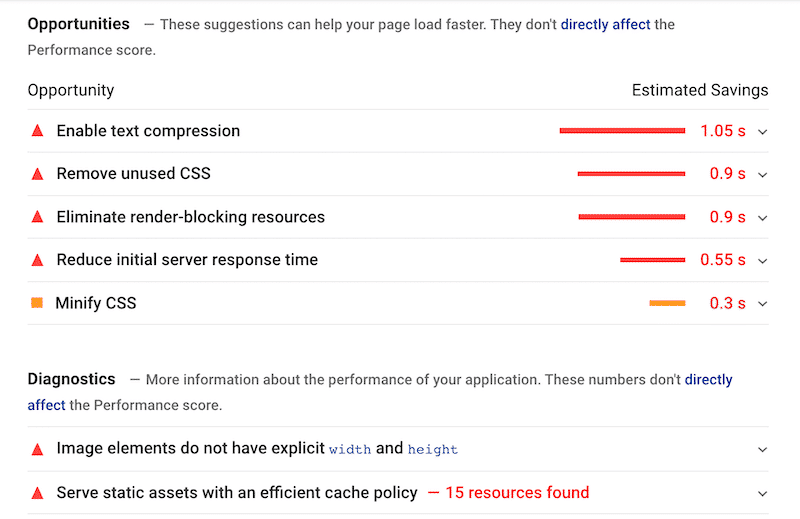
Werfen wir einen Blick auf einige häufige Probleme, die aus dem Bereich „Möglichkeiten und Diagnose“ stammen ( WP Rocket ist noch nicht installiert. )

WP Rocket erledigt die ganze harte Arbeit für Sie . Sie müssen sich keine Gedanken über das Herumbasteln am Backend machen. Das Plugin fügt sich nahtlos in Ihr WordPress-Setup ein und führt alle erforderlichen Integrationen und Implementierungen durch, um sicherzustellen, dass Sie alle Best Practices für die Geschwindigkeitsoptimierung nutzen.
Überzeugen Sie sich selbst, nach der Aktivierung von WP Rocket und nachdem Sie einige Optionen angepasst haben, wurden meine vorherigen Probleme in den Abschnitt „Bestandene Audits“ verschoben:

WP Rocket kann die folgenden von Google gemeldeten Probleme beheben:
- Bildelemente haben keine explizite Höhe und Gewichtung
- Beseitigen Sie Ressourcen, die das Rendern blockieren
- CSS minimieren
- Reduzieren Sie die anfängliche Antwortzeit des Servers
- Aktivieren Sie die Textkomprimierung
- Aktivieren Sie die GZIP-Komprimierung
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit.
Einpacken
Es ist klar, dass Sie alles tun sollten, um die Ladegeschwindigkeit Ihrer WordPress-Seite zu optimieren. Es ist eines dieser infrastrukturellen Dinge, die einen großen Unterschied darin machen, wer Ihre Arbeit sieht und wie sie sie wahrnehmen.
Glücklicherweise können Sie durch die Nutzung einiger dieser Best Practices im Handumdrehen unglaubliche Verbesserungen erzielen.
Neben anderen Tools ist WP Rocket eine der einfachsten Möglichkeiten, Ihren PageSpeed Insights-Score zu verbessern. Denken Sie immer daran, dass die Behebung der wichtigsten von Google gemeldeten Probleme Ihre Core Web Vitals ins Grüne bringt!
Es braucht nur ein gewisses Bewusstsein und die Bereitschaft, mit einigen großartigen Tools zu arbeiten – und Ihre Website wird schneller sein, als Sie sich jemals hätten vorstellen können!
Worauf wartest du? Ihnen entgehen Traffic (und Verkäufe!)
