Vollständiger Leitfaden zum WooCommerce-Produkt-Feed – Google Shopping und Facebook [2024]
Veröffentlicht: 2024-01-27Online-Shopping ist im letzten Jahrzehnt auf dem Vormarsch. Über 85 % der Menschen weltweit bevorzugen Online-Einkäufe gegenüber dem Besuch physischer Geschäfte (laut alphr.com).
Vielen WooCommerce-Shops geht es außergewöhnlich gut und sie haben dreimal mehr Umsatz erzielt als noch vor einigen Jahren.
Wussten Sie, dass Sie auch Ihren Ladenumsatz in kürzester Zeit verdreifachen können?
Aber was ist das Geheimnis?
Nun, der Schlüssel ist …
Wenn Sie Ihren Produkt-Feed auf die richtige Art und Weise erstellen und über Google Shopping Ads und Facebook Dynamic Ads bewerben, werden Ihre Verkäufe möglicherweise sofort steigen.
Lassen Sie mich erklären.
Google und Facebook haben das größte Publikum. Werbung auf ihren Händlerplattformen kann Ihren Umsatz in kürzester Zeit steigern , WENN SIE RICHTIG GEMACHT WIRD .
Heute erhalten Sie eine vollständige Schritt-für-Schritt-Anleitung , wie Sie Ihren WooCommerce-Produkt-Feed optimal generieren und die Leistung Ihres Shops in die Höhe schnellen lassen.
Am Ende dieses Leitfadens werden Sie dazu in der Lage sein
- Richten Sie den richtigen WooCommerce-Produkt-Feed optimal für Google Shopping und Facebook Dynamic Ads ein
- Generieren Sie in wenigen Minuten präzise und leistungsorientierte Produkt-Feeds
- Laden Sie den Feed auf die gewünschte Plattform hoch und sehen Sie, wie Ihre Verkäufe steigen
Inhaltsverzeichnis
1. WooCommerce-Produkt-Feed für Google Shopping-Anzeigen
1.1 So richten Sie den WooCommerce-Google-Produkt-Feed optimal ein
1.2 Google-Produkt-Feed-Beispiele
2. WooCommerce-Produkt-Feed für dynamische Facebook-Anzeigen
2.1 So richten Sie den Facebook-Produkt-Feed von WooCommerce optimal ein
2.2 Beispiele für Facebook-Produkt-Feeds
3. So generieren Sie ganz einfach Produkt-Feeds mit dem richtigen Tool
Lassen Sie uns nun darauf eingehen.
1. WooCommerce-Produkt-Feed für Google Shopping-Anzeigen

Der beliebteste und effektivste Händler-Shop zur Bewerbung Ihrer WooCommerce-Produkte ist Google.
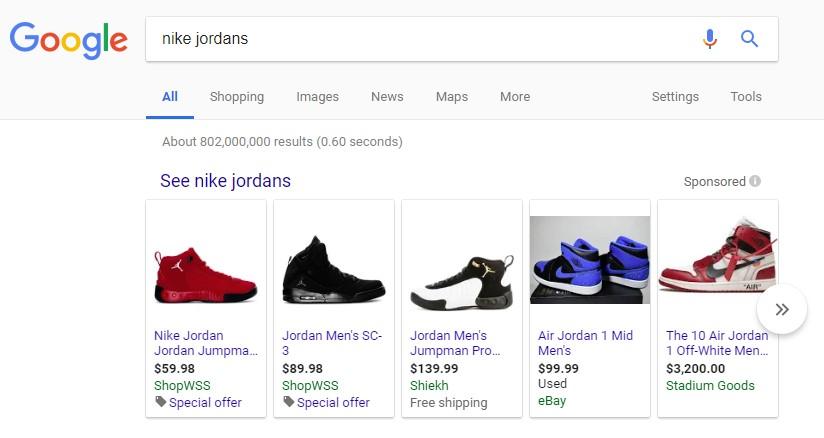
Sie haben sicher schon von Google Shopping Ads gehört. Wenn Sie nach einem bestimmten Produkt suchen, erhalten Sie etwa Folgendes:

Diese sind sehr ansprechend und die meisten Käufer finden über diese Anzeigen ihre gewünschten Produkte.
Wenn Sie es richtig machen, können auch Ihre Produkte aus Ihrem WooCommerce-Produkt-Feed in diesen Ergebnissen auftauchen.
Und dieser Leitfaden wird Ihnen dabei helfen, dies problemlos und erfolgreich umzusetzen.
Richten Sie zunächst ein Konto im Google Merchant Center ein.
Sobald Sie ein Konto haben, müssen Sie Ihren WooCommerce-Produkt-Feed hochladen, um über Google Werbung zu machen. Allerdings gibt es bei Google einige Feed-Spezifikationen, die Sie befolgen müssen. Schauen wir uns das also genauer an.
So richten Sie den WooCommerce-Google-Produkt-Feed optimal ein
Wenn Sie Ihre Produkte hochladen, sucht Google nach bestimmten Daten.
Lassen Sie uns untersuchen, welche Daten Sie in Ihren Feed aufnehmen müssen, und ich werde Ihnen Beispiele für die einzelnen Daten geben, damit Sie wissen, wie Sie den WooCommerce-Google-Produkt-Feed am besten generieren können.
Ein richtiger Google-Produkt-Feed (im XML-Format) eines einzelnen Produkts sieht normalerweise wie folgt aus:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Hier kapselt das Artikel-Tag ( <item> </item> ) die Daten eines Produkts. Bei mehreren Produkten fügen Sie einfach weitere Artikel-Tags und die darin enthaltenen Produktdaten hinzu, und der Rest bleibt gleich.
Nun enthalten die Produktdaten viele Informationen, die Sie den jeweiligen Attribut-Tags innerhalb des Artikel-Tags zuordnen müssen.
Für Google Shopping Ads sind für jedes Ihrer Produkte folgende Daten erforderlich:
- Produkt ID
- Produktname
- Produktbeschreibung
- Produktlink/URL
- Produktkategorie
- Google-Produktkategorie
- Produktbild-URL
- Lagerverfügbarkeit
- Regulärer Preis
- Produktzustand
- Hersteller/Markenname
- GTIN (Global Trade Item Number)
- MPN (Herstellerteilenummer)
- Kennung
- Inhalt für Erwachsene
- Multipack
- Bündeln
- Material
- Altersgruppe
- Farbe
- Geschlecht
- Größe
- Muster
- Artikelgruppen-ID
Einige dieser Attribute hängen vom Produkttyp und seinen Varianten ab. Nachfolgend finden Sie eine ausführlichere Erklärung mit Beispielen dafür, wie jede dieser Daten für eine maximale Ausgabe in Ihrem Shop vorhanden sein sollte.
Jedes Attribut ist im Feed im folgenden Format enthalten:
<g: Attribute name > Attribute Data </g: Attribute name >
Sie erhalten später in diesem Artikel einen Beispiellink für eine Produkt-Feed-Datei, nachdem ich die detaillierten Anweisungen zu den Attributen und einige Tipps durchgegangen bin.
== Klicken Sie hier, um die Details und Tipps zu überspringen und den Beispielprodukt-Feed anzuzeigen. ==
Schauen wir uns die Details an, um zu verstehen, wie Sie diese Daten einschließen sollten, welches Format sie in der Feed-Datei haben und welche Daten Sie basierend auf den Produkten in Ihrem WooCommerce-Shop einschließen/ausschließen sollten.

Produkt ID
| Attribut | Ausweis |
| Beispielwert | 671 |
| Feed-Struktur | <g:id>671</g:id> |
Es ist eine eindeutige Kennung für Ihr Produkt in Ihrem Geschäft.
Auf WooCommerce sollten Sie die ID sehen, wenn Sie die Produktliste durchsuchen.

Sie können jedoch auch die Produkt-SKU als Produkt-ID verwenden.
Produktname
| Attribut | Titel |
| Beispielwert | Rotes Rex-T-Shirt mit Logo |
| Feed-Struktur | <g:title> <![CDATA[ Red Logo Rex T-shirt ]]> </g:title> |
Es handelt sich um den Namen des anzuzeigenden Produkts.
Bei WooCommerce sollten Sie den Titel des Produkts sehen, wenn Sie die Produktliste durchsuchen.

Wenn Sie den Produkttitel festlegen, geben Sie neben dem Produkt auch alle Besonderheiten an, wie z. B. die Farbe und den Markennamen. Dadurch wird die Attraktivität für Käufer erhöht.
Es ist Ihnen jedoch nicht gestattet, der Kachel eine andere Werbewirkung zu verleihen (z. B. den Zusatz „kostenloser Versand“ oder „ermäßigter Preis“ oder die Verwendung von Großbuchstaben).
Geben Sie bei variablen Produkten den Markennamen in den Titel ein. Und anstatt nur „irgendeine“ Funktion in den Haupttitel aufzunehmen, erwähnen Sie die Funktion, die es zu einer Variante des Produkts macht.
Wenn es sich bei einem Produkt beispielsweise um ein Logo-Rex-T-Shirt mit den Varianten Rot und Blau handelt, sollte in Ihrem Google-Produkt-Feed eine Variante „Logo-Rex-T-Shirt – Rot“ und die andere „Logo-Rex-T-Shirt“ heißen. Hemd – Blau“.
Die Feeddatenansicht sieht also im Einzelnen so aus:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Produktbeschreibung
| Attribut | Beschreibung |
| Beispielwert | Dies ist ein rotes T-Shirt. Es wurde nur zu Testzwecken erstellt. |
| Feed-Struktur | <g:beschreibung> <![CDATA[ Dies ist ein rotes T-Shirt. Es wurde nur zu Testzwecken erstellt. ]]> </g:description> |
Fügen Sie eine angemessene Beschreibung des Produkts hinzu, das Sie verkaufen. Stellen Sie sicher, dass Sie alle wichtigen Funktionen hervorheben, die Käufer anziehen.
Wenn Sie ein Produkt bearbeiten, können Sie dessen Kachel, Link und Beschreibung festlegen, wie im Bild unten gezeigt:

Auch wenn Sie die exklusiven Merkmale und Vorteile der Beschreibung erwähnen sollten, ist es Ihnen nicht gestattet, in der Beschreibung umfangreiche Werbeelemente zu verwenden (z. B. den Zusatz „kostenloser Versand“ oder „ermäßigter Preis“ oder die Verwendung von Großbuchstaben, um einen bestimmten Punkt hervorzuheben). ).
Außerdem sollten Sie keine Links zu einer anderen Webseite einfügen oder die Produkte mit denen der Konkurrenz vergleichen.
Produktlink/URL
| Attribut | Verknüpfung |
| Beispielwert | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Feed-Struktur | <g:link> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
Dies ist der Link zu Ihrer Produktseite.
Wenn Sie ein Produkt bearbeiten, sehen Sie den Permalink direkt unter dem Titelfeld. Das ist die URL zu Ihrem Produkt.

Wenn Nutzer Ihr Produkt auf Google finden, wird der potenzielle Käufer durch Klicken auf die Anzeige zu dem Link weitergeleitet, den Sie hier angeben.
Es ist am besten, den Produkttitel in den Link einzufügen, viele bevorzugen jedoch stattdessen die Verwendung der Produkt-ID, und einige verwenden beides.
Außerdem müssen Sie sicherstellen, dass die Domain Ihrer Website verifiziert ist und mit „ http “ oder „ https “ beginnt.
Produktkategorie
| Attribut | Produktart |
| Beispielwert | Kleidung |
| Feed-Struktur | <g:product_type> <![CDATA[ Kleidung ]]> </g:product_type> |
Dies ist der Produkttyp oder die Kategorie, die Sie in Ihrem Shop festlegen.
Wenn Sie ein Produkt auf WooCommerce bearbeiten, haben Sie auf der rechten Seite die Möglichkeit, eine Kategorie festzulegen.
![Vollständiger Leitfaden zum WooCommerce-Produkt-Feed – Google Shopping und Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Dieses Attribut ist optional, wir empfehlen Ihnen jedoch, es zu verwenden, um eine bessere Visualisierung für Betrachter zu erstellen.
Google-Produktkategorie
| Attribut | google_product_category |
| Beispielwert | Bekleidung & Accessoires > Kleidung |
| Feed-Struktur | <g:google_product_category> <![CDATA[ Bekleidung & Accessoires > Kleidung ]]> </g:google_product_category> |
Google verfügt über eine eigene Kategorieliste, die Sie zur Kategorisierung Ihrer Produkte bei Google Shopping verwenden müssen. Sie müssen dieses Attribut entsprechend der erforderlichen Taxonomie festlegen, damit Ihr Google-Produkt-Feed genehmigt wird.
Klicken Sie hier, um die Kategorieliste und Taxonomie von Google anzuzeigen
Daher können Sie entweder Ihre WooCommerce-Shop-Kategorien entsprechend festlegen oder Ihre eigenen Kategorien mithilfe eines Plugins beim Generieren des Produkt-Feeds denen von Google zuordnen lassen.
Ich verwende den Product Feed Manager für WooCommerce, um die Kategoriezuordnung anzuwenden.


Wie Sie sehen können, finden Sie links eine Liste aller in meinem Shop verfügbaren Kategorien. Auf der rechten Seite erhalten Sie die Option, sie mit Google-Kategorien zuzuordnen.
Produktbild-URL
| Attribut | image_link |
| Beispielwert | https://www.yourwebsite.com/redtee394.png |
| Feed-Struktur | <g:image_link> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
Dies ist der Link zum Hauptbild Ihres Produkts.
Wenn Sie ein Produkt bearbeiten, scrollen Sie auf der rechten Seite nach unten und Sie sollten die Option zum Hinzufügen eines Produktbilds finden.
![Vollständiger Leitfaden zum WooCommerce-Produkt-Feed – Google Shopping und Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Unabhängig davon, welches Bild Sie hier verwenden, müssen Sie die URL zu diesem Bild für das Attribut „image_link“ angeben.
Sie sollten ein überzeugendes Bild des Produkts ohne Werbetext oder Wasserzeichen bereitstellen. Vermeiden Sie außerdem die Verwendung von Platzhalterbildern.
Denken Sie daran, dass dieses Image der wichtigste Faktor ist, um mehr Kunden zu gewinnen. Die meisten Menschen werden Ihr Produkt nur bemerken, wenn ihnen gefällt, was sie sehen. Stellen Sie daher sicher, dass Sie ein klares Bild in hoher Qualität liefern.
Lagerstatus/Verfügbarkeit
| Attribut | Verfügbarkeit |
| Beispielwert | auf Lager |
| Feed-Struktur | <g:availability>auf Lager</g:availability> |
Dies zeigt an, ob das Produkt noch auf Lager ist oder vollständig ausverkauft ist.
Scrollen Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt Produktdaten. Wählen Sie „Inventar“ und Sie sollten die Möglichkeit haben, den Lagerstatus festzulegen.

Dieser Wert wird beim Generieren des Google-Produktfeeds unter dem Attribut „Verfügbarkeit“ hinzugefügt. Google akzeptiert die Werte „in_stock“, „out_of_stock“ oder „preorder“.
WooCommerce bietet Ihnen standardmäßig die Optionen „auf Lager“ und „nicht auf Lager“. Für die Option „Vorbestellung“ müssen Sie zusätzliche Codierung oder ein anderes Plugin verwenden.
Tipp:
Sie fragen sich vielleicht, warum Sie Produkte hinzufügen sollten, die „nicht vorrätig“ sind. Nun, manchmal kann man die Option „Ausverkauft“ als psychologische Taktik nutzen.
Hier ist ein Beispiel:
Nehmen wir an, Sie haben ein T-Shirt mit zwei Varianten, Rot und Schwarz, und sagen wir, die schwarzen sind ausverkauft.
Wenn sich Interessenten nun die Produkte ansehen, werden sie feststellen, dass es zwei ähnliche Produkte gibt und eine Variante ausverkauft ist.
Dies könnte bedeuten, dass dieses T-Shirt sehr beliebt ist. Daher wird es bestimmte Interessenten dazu verleiten, über den Kauf des roten Modells nachzudenken.
Regulärer Preis
| Attribut | Preis |
| Beispielwert | 26,53 USD |
| Feed-Struktur | <g:price>26,53 USD</g:price> |
Dies ist der Preis des Produkts (normalerweise vor Steuern).
Scrollen Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt Produktdaten. Auf der Registerkarte „Allgemein“ haben Sie die Möglichkeit, den regulären Preis festzulegen.

Dieser Wert wird unter dem Attribut „Preis“ hinzugefügt, wenn WooCommerce-Google-Produkt - Feed generiert wird.
Stellen Sie sicher, dass Sie den korrekten Preis mit dem ISO-Währungscode als Suffix eingeben.
Bitte beachten Sie, dass der Preis nicht „0“ sein darf. (Der Preis „0“ ist nur für mobile Geräte akzeptabel, die auf Vertragsbasis verkauft werden.)
Wenn Ihre Produkte für die USA oder Kanada bestimmt sind, berechnen Sie außerdem keine Steuern auf den Preis. Achten Sie bei allen anderen Ländern darauf, die Mehrwertsteuer bzw. GST bzw. die gegebenenfalls anfallende regionale Steuer hinzuzurechnen.
Produktzustand
| Attribut | Zustand |
| Beispielwert | Neu |
| Feed-Struktur | <g:condition> <![CDATA[ Neu ]]> </g:condition> |
Verwenden Sie dieses Attribut, um anzugeben, ob Ihr Produkt brandneu oder generalüberholt ist. Zur Definition des Zustandes können Sie die Werte „neu“, „überholt“ oder „gebraucht“ verwenden.
WooCommerce verfügt über kein Feld zum Definieren des Produktzustands, daher müssen Sie es selbst zum Produkt-Feed hinzufügen.
Der Product Feed Manager für WooCommerce bietet Ihnen jedoch die Möglichkeit, das Produktzustandsfeld für alle Produkte hinzuzufügen.
Hersteller/Markenname
| Attribut | Marke |
| Beispielwert | RexTest |
| Feed-Struktur | <g:brand> <![CDATA[ RexTest ]]> </g:brand> |
Um ein Produkt bei Google Shopping hinzuzufügen, ist die Angabe des Herstellers/Markennamens zwingend erforderlich. Idealerweise erwähnen Sie auch den Markennamen auf der Produktkachel.
Aber WooCommerce enthält kein „Marken“-Feld für Ihre Produkte. Daher können Sie für jedes Produkt ein benutzerdefiniertes Feld erstellen oder ein Plugin verwenden, um das Markenfeld zu jedem Produkt in Ihrem WooCommerce-Shop hinzuzufügen.
Bei Filmen, Büchern oder Musikplatten ist die Angabe eines Markennamens jedoch nicht erforderlich. In diesem Fall können Sie den Markenbereich leer lassen.
GTIN (Global Trade Item Number)
| Attribut | gtin |
| Beispielwert | 123465465464 |
| Futterstruktur | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Um Produkte über Google Shopping Ads zu bewerben, müssen Hersteller aus den USA oder Kanada, die GTIN-zertifiziert sind, die GTIN-Nummer für jedes Produkt in Ihrem Google-Produkt-Feed angeben.
Für andere Hersteller
- in Nordamerika stellen Sie UPC bereit
- in Europa stellen EAN bereit
- in Japan: JAN
Für ein Buch müssen Sie jedoch stattdessen die ISBN angeben, und für Multipacks müssen Sie die ITF-14 angeben.
MPN (Herstellerteilenummer)
| Attribut | MPN |
| Beispielwert | Rex0011Test |
| Futterstruktur | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
Falls ein Produkt keine GTIN (oder UPC, EAN, JAN) hat, müssen Sie stattdessen die MPN angeben.
Sie können die Produkt-SKU auch als Wert der MPN verwenden, wenn Sie weder GTIN noch MPN haben (vorausgesetzt, Sie haben die SKU nicht als Produkt-ID verwendet).
Jetzt stellt WooCommerce standardmäßig keine Felder für Marke, GTIN oder MPN bereit. Daher müssen Sie benutzerdefinierte Felder für jedes Produkt manuell eingeben.
Ich verwende jedoch das Product Feed Manager For WooCommerce-Plugin, das Enthält diese Felder für jedes Produkt, wie unten gezeigt:

Ich muss nur die richtigen Daten eingeben und sie als Werte der erforderlichen Attribute verwenden, wenn ich meinen WooCommerce-Produkt-Feed erzeuge.
Bezeichner vorhanden
| Attribut | bezeichner_existiert |
| Beispielwert | NEIN |
| Feed-Struktur | <g:identifier_exists>nein</g:identifier_exists> |
Sie haben bereits zuvor erfahren, dass die Angabe von GTIN oder MPN obligatorisch ist. Einige Produkte haben jedoch keine GTIN oder MPN.
Einige Produkte werden beispielsweise nur lokal hergestellt und enthalten keine GTIN oder MPN.
In diesem Fall müssen Sie das Attribut „identifier_exists“ verwenden und den Wert „no“ zuweisen.
Inhalt für Erwachsene
| Attribut | Erwachsene |
| Beispielwert | Ja |
| Feed-Struktur | <g:adult>ja</g:adult> |
Möglicherweise haben Sie Erotik- oder Erwachsenenprodukte. Es ist völlig in Ordnung, sie auf Google Shopping zu bewerben, solange Sie sie als Inhalte für Erwachsene kennzeichnen. Wenn Sie ein Produkt aus der Erotikbranche einreichen, müssen Sie das Attribut „Erwachsene“ verwenden und den Wert „Ja“ zuweisen.
Wenn Sie ein Unternehmen betreiben, das ausschließlich in der Erotikbranche tätig ist, beispielsweise ein lizenzierter Erotikshop, dann benötigen Sie keine Attribute. Gehen Sie lieber zu Ihren Google Merchant Center-Einstellungen und wählen Sie die Option aus, die besagt, dass Ihr Unternehmen Produkte für Erwachsene liefert.
Multipack
| Attribut | Multipack |
| Beispielwert | 8 |
| Feed-Struktur | <g:multipack>8</g:multipack> |
Von einem Multipack spricht man, wenn Sie eine Gruppe mehrerer identischer Produkte als eine Einheit verkaufen; zum Beispiel 8 Stifte zusammen.
Dieses Attribut ist für die Werbung an bestimmten Standorten wie Australien, Brasilien, Tschechien, Frankreich, Deutschland, Italien, Japan, den Niederlanden, Spanien, der Schweiz, dem Vereinigten Königreich und den USA erforderlich.
Sie müssen dieses Attribut einbeziehen und seinen Wert der Anzahl der Produkte zuweisen, die Sie zu einem Multipack zusammengestellt haben.
Wenn das Multipack vom tatsächlichen Hersteller und nicht von Ihnen zusammengestellt wird, müssen Sie dieses Attribut nicht angeben.
Tipp:
Versuchen Sie, Multipacks mit einem kleinen Rabatt in Ihr Geschäft aufzunehmen.
Wenn beispielsweise 1 Stift 10 Dollar kostet und Sie ein Multipack für 8 Stifte festlegen, dann versuchen Sie, statt 80 Dollar einen Rabatt zu gewähren und vielleicht 70 oder 75 Dollar zu verlangen. Dieser kleine Rabatt wird für mehr Attraktivität sorgen.
Bündeln
| Attribut | is_bundle |
| Beispiel | Ja |
| Feed-Daten | <g:is_bundle>ja</g:is_bundle> |
Bei einem Bundle nehmen Sie mehrere Produkte und verkaufen sie in einem einzigen Paket. Normalerweise sind alle Produkte in einem Bundle irgendwie miteinander verwandt und können einzeln ohne Bundle verkauft werden.
Dabei fungiert ein Produkt als Hauptprodukt, die restlichen Unterprodukte werden im Bundle angeboten.
Sie können beispielsweise ein Produktpaket erstellen, das eine Kamera, eine Speicherkarte und eine Tragetasche enthält. Hierbei ist die Kamera das Hauptprodukt, während die Speicherkarte und die Tragetasche zusammengehörige Unterprodukte in einem Bundle darstellen.
Um Pakete in Australien, Brasilien, Tschechien, Frankreich, Deutschland, Italien, Japan, den Niederlanden, Spanien, der Schweiz, dem Vereinigten Königreich und den USA zu bewerben, müssen Sie dieses Attribut verwenden und ihm den Wert „Ja“ oder „Wahr“ zuweisen.
Material
| Attribut | Material |
| Beispiel | Leder |
| Feed-Daten | <g:material>Leder</g:material> |
Wenn Sie ein Produkt hochladen möchten, dessen Material ein besonderes Merkmal darstellt, können Sie dieses Attribut verwenden. Sie müssen gültige Materialnamen verwenden.
Falls das Produkt aus mehreren Materialien hergestellt wird, geben Sie alle Materialien an und trennen Sie sie durch ein „/“ dazwischen. Zum Beispiel Baumwolle/Leder/Polyester.
**Um Bekleidung und Accessoires in Brasilien, Frankreich, Deutschland, Japan, dem Vereinigten Königreich und den USA zu bewerben, müssen Sie weitere Attribute angeben, darunter Altersgruppe , Farbe , Geschlecht und Größe . Für variable Produkte müssen Sie ein zusätzliches Attribut namens item_group_id hinzufügen. Also lasst uns mehr über sie erfahren.
Altersgruppe
| Attribut | Altersgruppe |
| Beispielwert | Kinder |
| Feed-Struktur | <g:age_group>Kinder</g:age_group> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie „Bekleidung & Accessoires“ oder deren Unterkategorie fällt)
Sie müssen zuordnen, für welche Altersgruppe dieses Produkt geeignet ist.
Google akzeptiert die folgenden Werte:
- Neugeborenes
- Säugling
- Kleinkind
- Kinder
- Erwachsene
Ordnen Sie bei variablen Produkten jeder Variante eine eigene Altersgruppe zu.
Farbe
| Attribut | Farbe |
| Beispielwert | Tangorot |
| Feed-Struktur | <g:color>Tangorot</g:color> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt in die Kategorie „Bekleidung & Accessoires“ oder deren Unterkategorie fällt.)
Sie müssen die Farbe des Produkts beschreiben (aber keine Farbcodes oder einzelne Buchstaben).
Wenn es mehrere Farben gibt, geben Sie alle Farben an und trennen Sie sie durch ein „/“. Zum Beispiel Rot/Blau/Grün.
Weisen Sie bei variablen Produkten jeder Variante eine eigene Farbe zu und fügen Sie diese dem Produkttitel hinzu.
Tipp:
Es ist nicht notwendig, dass Sie eine generische Farbe angeben. Sie können lieber eingängige Farbnamen wie „Tango Red“ verwenden, statt nur „Red“, was für Käufer ansprechender ist.
Geschlecht
| Attribut | Geschlecht |
| Beispielwert | männlich |
| Feed-Struktur | <g:gender>männlich</g:gender> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt in die Kategorie „Bekleidung & Accessoires“ oder deren Unterkategorie fällt.)
Beim Verkauf von Bekleidung sollten Sie darauf achten, für welches Geschlecht das Produkt bestimmt ist.
Google akzeptiert die folgenden Geschlechter:
- männlich
- weiblich
- unisex
Größe
| Attribut | Größe |
| Beispielwert | XL |
| Feed-Struktur | <g:size>XL</g:size> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt in die Kategorie „Bekleidung & Accessoires“ oder deren Unterkategorie fällt.)
Sie müssen dem Produkt einen passenden Größenwert zuweisen.
Beispiel: „XL“ für Extragroß oder „15/32 Slim“ für 15 Zoll Halsumfang, 32 Zoll Ärmel und eine schmale Passform.
Für ein Produkt in freier Größe sollten Sie den Wert „One Size“, „OS“, „One Size Fits All“, „OSFA“, „One Size Fits Most“ oder „OSFM“ zuweisen.
Weisen Sie bei variablen Produkten jeder Variante eine eigene Größe zu und fügen Sie diese ggf. auch dem Titel des Produkts hinzu.
Tipp:
Führen Sie auf Ihrer Website eine Maßtabelle, um die hier genannten Größen zu definieren.
Wenn Sie beispielsweise die Größe XL zugewiesen haben, erklären Sie in der Tabelle die Größe, Breite, Brustgröße usw. in Zoll oder cm, damit Ihre Kunden überprüfen können, ob diese Größe die richtige Passform ist.
Verschiedene Länder haben unterschiedliche Maße für die gleichen Größencodes, daher ist dies hilfreich.
Muster
| Attribut | Muster |
| Beispielwert | gestreift |
| Feed-Struktur | <g:pattern>Gestreift</g:pattern> |
Dieses Feld gilt nur für variable Produkte. Wenn Sie unterschiedliche Musterdesigns für dasselbe Produkt haben, müssen Sie mithilfe dieses Attributs für jede Variante separate Muster angeben.
Artikelgruppen-ID
| Attribut | item_group_id |
| Beispielwert | AB12345 |
| Feed-Struktur | <g:item_group_id>AB12345</g:item_group_id> |
Bei variablen Produkten, wenn die Abweichungen aus einem der folgenden Gründe auftreten:
Bei variablen Produkten, wenn die Abweichungen aus einem der folgenden Gründe auftreten:
- Farbe
- Größe
- Muster
- Material
- Altersgruppe
- Geschlecht
Dann müssen Sie das Attribut „item_group_id“ verwenden.
Alle Varianten desselben variablen Produkts haben dieselbe Artikelgruppen-ID. Dies weist darauf hin, dass es sich um Varianten eines einzelnen Produkts handelt. Daher müssen Sie für jedes variable Produkt eine eindeutige Gruppen-ID auswählen.
Beispiele für Google-Produkt-Feeds
Nachdem Sie nun wissen, welche Details Sie zum Generieren Ihres WooCommerce-Produkt-Feeds für Google benötigen, schauen wir uns nun einige Beispiele an, um die Struktur zu verstehen.
Google akzeptiert verschiedene Dateiformate für das Hochladen von Produkt-Feeds. Das empfohlene Format ist jedoch XML.
Hier ist ein Beispiel für einen einfachen Produkt-Feed:
Beispiel eines Google-Produkt-Feeds eines einfachen Produkts
Hier ist ein Beispiel für einen variablen Produktfeed:
Beispiel eines Google-Produkt-Feeds eines variablen Produkts
Diese Feeds können einfach mit dem Plugin Product Feed Manager For WooCommerce generiert werden. Sobald Sie die Produkt-Feed-Datei haben, können Sie sie nun manuell in Ihr Google Shopping Center hochladen.
Das Plugin ermöglicht Ihnen jedoch auch eine direkte automatische Synchronisierung mit Google Shopping. Das bedeutet, dass der Feed entsprechend Ihrer geplanten Zeit automatisch generiert und an Google gesendet werden kann.
Am Ende dieses Artikels gebe ich Ihnen eine ausführliche Anleitung zum Plugin.
Oder Sie können hier klicken, um jetzt darüber zu lesen.
2. WooCommerce-Produkt-Feed für Facebook Dynamic Ads

Facebook ist das größte soziale Medium und derzeit eine wichtige Plattform zum Hochladen und Bewerben von Produkten für Ihr Unternehmen.
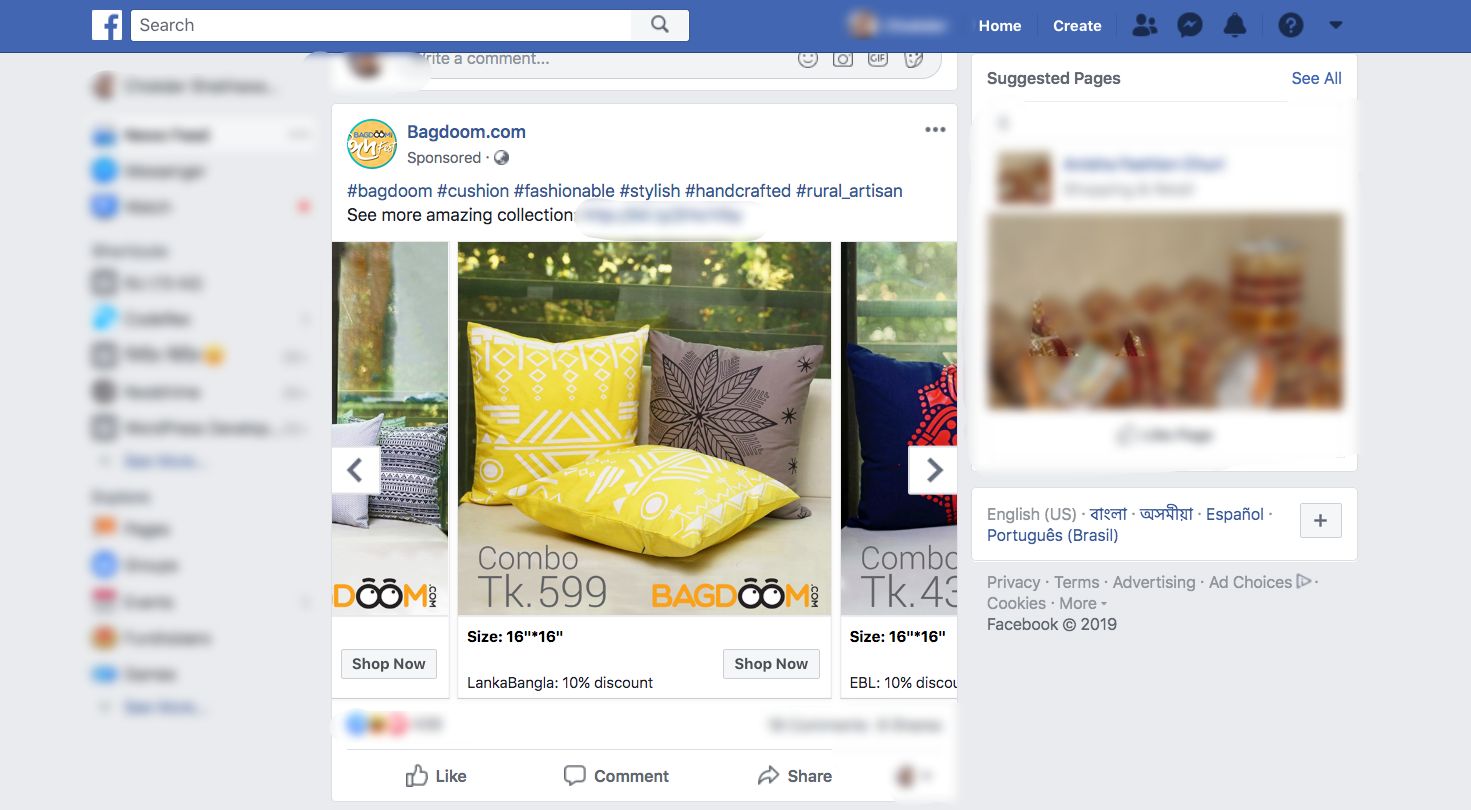
Beim Scrollen auf Facebook finden Sie häufig gesponserte Beiträge wie unten gezeigt:


Sie können sehen, dass es die Schaltfläche „Jetzt einkaufen“ und Pfeile gibt, mit denen Sie in einer Produktgalerie desselben Unternehmens wischen können.
Dies ist eine clevere Möglichkeit, Ihre Produkte zu bewerben.
Als Inhaber eines Woocommerce-Shops ist es ideal, Ihre Produkte über Facebook zu verkaufen, da Sie so ein größeres Publikum erreichen.
Wenn Sie bestimmte Richtlinien befolgen, können auch Sie vom Einsatz von Facebook Dynamic Ads profitieren und den ROI Ihres Shops steigern.
So richten Sie den WooCommerce-Facebook-Produkt-Feed optimal ein
Facebook hat einige Richtlinien für die Produkt-Feed-Spezifikationen, die Sie befolgen müssen, damit Ihre Produkte für Facebook Dynamic Ads zugelassen werden.
Werfen wir einen Blick auf die notwendigen Daten, die Sie übermitteln müssen, damit Ihr Produkt auf Facebook beworben werden kann. Ich werde Ihnen Beispiele für die einzelnen Daten geben, damit Sie wissen, wie Sie den Feed am besten generieren können.
Ein Produkt-Feed (im CSV-Format) eines einzelnen Produkts für Facebook sieht normalerweise so aus:
![Vollständiger Leitfaden zum WooCommerce-Produkt-Feed – Google Shopping und Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Hier ist die erste Zeile die Liste der Attribute pro Spalte. Und ab der 2. Zeile ist jede Zeile ein Produkt mit zugewiesenen Werten für Attribute (oder Produktdaten).
Jetzt erfordern Facebook Dynamic Ads die folgenden Attributwerte für jedes Ihrer Produkte:
● Produkt-ID
● Produkttitel
● Lagerverfügbarkeit
● Produktzustand
● Produktbeschreibung
● Produktbild-URL
● Produkt-URL
● Regulärer Preis
● Hersteller/Marke
● Google-Produktkategorie
● GTIN (Global Trade Item Number)
● MPN (Herstellerteilenummer)
● Größe
● Farbe
● Geschlecht
● Muster
● Begrenztes Sonderangebot
● Sonderangebot mit begrenzter Angebotsdauer
Einige dieser Attribute hängen vom Produkttyp und seinen Varianten ab. Nachfolgend finden Sie eine detailliertere Erklärung mit Beispielen, wie jedes dieser Attribute in Ihrem Facebook-Produkt-Feed zugewiesen werden sollte, um den maximalen Output zu erzielen.
Sie erhalten später in diesem Artikel Beispiele von Facebook-Produkt-Feeds, nachdem ich detaillierte Anweisungen zu den Attributen und einige Tipps durchgegangen bin.
Klicken Sie hier, um die Details und Tipps zu überspringen und den Beispielprodukt-Feed anzuzeigen.
Schauen wir uns die Details an, um zu verstehen, welche Werte Sie jedem Attribut zuweisen sollten und welche Sie basierend auf den Produkten in Ihrem WooCommerce-Shop ein-/ausschließen sollten.

Produkt ID
| Attribut | Ausweis |
| Beispielwert | 671 |
Es ist eine eindeutige Kennung für Ihr Produkt in Ihrem Geschäft.
Auf WooCommerce sollten Sie die ID sehen, wenn Sie die Produktliste durchsuchen.

Es wird empfohlen, die vorhandene SKU des Produkts als ID zu verwenden, da diese immer eindeutig ist.
Wenn mehrere Produkte dieselben IDs haben, wird nur das erste in der Liste berücksichtigt. Der Rest wird ignoriert. Stellen Sie daher sicher, dass jedes Produkt eine eindeutige ID hat.
Produktname
| Attribut | Titel |
| Beispielwert | Rotes Rex-T-Shirt mit Logo |
Es handelt sich um den Namen des anzuzeigenden Produkts.
Bei WooCommerce sollten Sie den Produkttitel sehen, wenn Sie die Produktliste durchsuchen.

Geben Sie beim Festlegen des Produkttitels alle Besonderheiten wie die Farbe und den Markennamen zusammen mit dem Produkt an. Dies wird die Aufmerksamkeit der Käufer erregen.
Es ist Ihnen jedoch nicht gestattet, der Kachel einen anderen Werbeeffekt zu verleihen (z. B. den Zusatz „kostenloser Versand“ oder „ermäßigter Preis“ oder die Verwendung von Großbuchstaben).
Bei variablen Produkten fügen Sie den Markennamen in den Titel ein. Und anstatt einfach irgendeine Funktion in den Haupttitel aufzunehmen, erwähnen Sie die Funktion, die es zu einer Variante des Produkts macht.
Wenn es sich bei einem Produkt beispielsweise um ein Logo-Rex-T-Shirt handelt und es die Varianten Rot und Blau gibt, sollte eine Variante „Logo-Rex-T-Shirt – Rot“ und die andere „Logo-Rex-T-Shirt – Blau“ heißen.
In der CSV-Datei haben sie also unterschiedliche Werte für den Titel:
| Ausweis | Titel |
| 872 | Logo-Rex-T-Shirt – Rot |
| 873 | Logo-Rex-T-Shirt – Blau |
Lagerverfügbarkeit
| Attribut | Verfügbarkeit |
| Beispielwert | auf Lager |
Dies zeigt an, ob das Produkt noch auf Lager ist oder vollständig ausverkauft ist.
Scrollen Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt Produktdaten. Wählen Sie „Inventar“ und Sie sollten die Möglichkeit haben, den Lagerstatus festzulegen.

Dieser Wert wird unter dem Attribut „Verfügbarkeit“ hinzugefügt, wenn WooCommerce-Facebook-Produkt-Feed für Facebook Dynamic Ads generiert wird. Facebook akzeptiert die folgenden Werte:
- auf Lager – wenn das Produkt sofort versandbereit ist
- Nicht vorrätig – wenn das Produkt nicht vorrätig ist
- Vorbestellung – kann im Voraus bestellt werden, um den Lagerbestand später aufzufüllen
- bestellbar – sofern das Produkt verfügbar ist, der Versand jedoch einige Wochen in Anspruch nehmen wird
- eingestellt – wenn das Produkt eingestellt wird
WooCommerce bietet Ihnen standardmäßig die Optionen „auf Lager“ und „nicht auf Lager“. Für die restlichen Werte müssen Sie zusätzliche Codierung oder ein anderes Plugin verwenden.
Tipp:
Wussten Sie, dass das Hinzufügen von Produkten, die „nicht vorrätig“ sind, eine großartige psychologische Taktik sein kann?
Hier ist ein Beispiel:
Nehmen wir an, Sie haben ein T-Shirt mit zwei Varianten, Rot und Schwarz, und sagen wir, die schwarzen sind ausverkauft.
Wenn sich Interessenten nun die Produkte ansehen, werden sie feststellen, dass es zwei ähnliche Produkte gibt und eine Variante ausverkauft ist.
Dies könnte bedeuten, dass dieses T-Shirt sehr beliebt ist. Daher wird es bestimmte Interessenten dazu verleiten, über den Kauf des roten Modells nachzudenken.
Produktzustand
| Attribut | Zustand |
| Beispielwert | neu |
Verwenden Sie dieses Attribut, um anzugeben, ob Ihr Produkt brandneu oder generalüberholt ist. Zur Definition des Zustandes können Sie die Werte „neu“, „überholt“ oder „gebraucht“ verwenden.
WooCommerce verfügt über kein Feld zum Definieren des Produktzustands, daher müssen Sie es selbst zum Produkt-Feed hinzufügen.
Der Product Feed Manager für WooCommerce bietet Ihnen jedoch die Möglichkeit, das Produktzustandsfeld für alle Produkte hinzuzufügen.
Produktbeschreibung
| Attribut | Beschreibung |
| Beispielwert | Dies ist ein rotes T-Shirt. Es wurde nur zu Testzwecken erstellt. |
Fügen Sie eine angemessene Beschreibung des Produkts hinzu, das Sie verkaufen. Stellen Sie sicher, dass Sie alle wichtigen Funktionen hervorheben, die Käufer anziehen.
Wenn Sie ein Produkt bearbeiten, können Sie dessen Kachel, Link und Beschreibung festlegen, wie im Bild unten gezeigt:

In der Beschreibung sollten Sie die exklusiven Merkmale und Vorteile erwähnen. Allerdings ist es Ihnen nicht gestattet, in der Beschreibung umfangreiche Werbebotschaften zu verwenden (zum Beispiel den Zusatz „kostenloser Versand“ oder „ermäßigter Preis“ oder die Verwendung von Großbuchstaben, um einen bestimmten Punkt hervorzuheben).
Außerdem sollten Sie keine Links zu einer anderen Webseite einfügen oder die Produkte mit denen der Konkurrenz vergleichen.
Produktbild-URL
| Attribut | image_link |
| Beispielwert | https://www.yourwebsite.com/redtee394.png/ |
Dies ist der Link zum Hauptbild Ihres Produkts.
Wenn Sie ein Produkt bearbeiten, scrollen Sie auf der rechten Seite nach unten und Sie sollten die Option zum Hinzufügen eines Produktbilds finden.

Unabhängig davon, welches Bild Sie hier verwenden, müssen Sie die URL zu diesem Bild für das Attribut „image_link“ angeben.
Denken Sie daran, dass dieses Image der wichtigste Faktor ist, um mehr Kunden zu gewinnen. Die meisten Menschen werden Ihr Produkt nur bemerken, wenn ihnen gefällt, was sie sehen. Stellen Sie daher sicher, dass Sie ein klares Bild in hoher Qualität liefern.
Am besten ist es, wenn das Bild ein klares Bild des Produkts ohne Werbetext oder Wasserzeichen oder ein Platzhalterbild ist (obwohl ich eines nur zu Testzwecken verwende).
Sie müssen jedoch die richtige Bildauflösung beibehalten.
Wenn Sie für Karussellanzeigen ein quadratisches Bild verwenden, sollte die Größe 600 x 600 Pixel betragen.
Für dynamische Anzeigen mit einem einzelnen Bild benötigen Sie eine Mindestauflösung von 1200×630 Pixel mit einem minimalen Seitenverhältnis von 4:5 und einem maximalen Seitenverhältnis von 1:91:1.
Alles, was außerhalb der genannten maximalen Seitenverhältnisse liegt, wird ausgeschnitten.
Produkt-URL
| Attribut | Verknüpfung |
| Beispielwert | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Dies ist der Link zu Ihrer Produktseite.
Wenn Sie ein Produkt bearbeiten, sehen Sie den Permalink direkt unter dem Titelfeld. Das ist die URL zu Ihrem Produkt.

Es ist am besten, den Produkttitel in den Link einzufügen, viele bevorzugen jedoch stattdessen die Verwendung der Produkt-ID, und einige verwenden beides.
Außerdem müssen Sie sicherstellen, dass Ihre Website-Domain verifiziert ist und mit http oder https beginnt.
Regulärer Preis
| Attribut | Preis |
| Beispielwert | 26,53 USD |
Dies ist der Preis des anzuzeigenden Produkts.
Scrollen Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt Produktdaten. Auf der Registerkarte „Allgemein“ haben Sie die Möglichkeit, den regulären Preis festzulegen.

Dieser Wert wird beim Generieren des Produkt-Feeds für Facebook unter dem Attribut „Preis“ hinzugefügt.
Bitte beachten Sie, dass der Preis nicht „0“ sein darf und jedes Produkt mit „0“ oder keinem Preiswert zur Ablehnung von Facebook Dynamic Ads führt.
Stellen Sie sicher, dass Sie den korrekten Preis mit dem ISO-Währungscode als Suffix eingeben.
Hersteller/Marke
| Attribut | Marke |
| Beispielwert | RexTest |
Falls ein Produkt keine GTIN hat, ist die Angabe des Herstellers/Markennamens zwingend erforderlich, um das Produkt auf Facebook hinzuzufügen.
Wenn das Produkt unter den Daily Deals Inventory fällt, müssen Sie neben der Marke auch MPN angeben.
Aber WooCommerce enthält kein „Marken“-Feld für Ihre Produkte. Daher können Sie für jedes Produkt ein benutzerdefiniertes Feld erstellen oder ein Plugin verwenden, um das Markenfeld zu jedem Produkt in Ihrem WooCommerce-Shop hinzuzufügen.
Google-Produktkategorie
| Attribut | google_product_category |
| Beispielwert | Bekleidung & Accessoires > Kleidung |
Facebook verwendet dieselben Taxonomie- und Kategoriespezifikationen wie Google. Um Ihre Produkte zu kategorisieren, müssen Sie dieses Attribut daher gemäß der Taxonomie von Google festlegen, damit Ihr WooCommerce-Facebook-Produkt-Feed genehmigt wird.
Klicken Sie hier, um die Kategorieliste und Taxonomie von Google anzuzeigen
Sie können entweder Ihre WooCommerce-Shop-Kategorien entsprechend festlegen oder Ihre eigenen Kategorien mithilfe eines Plugins beim Generieren von Feeds denen von Google zuordnen lassen.
Ich verwende den Product Feed Manager für WooCommerce, um die Kategoriezuordnung anzuwenden:


Wie Sie sehen können, finden Sie links eine Liste aller in meinem Shop verfügbaren Kategorien. Und rechts habe ich die Möglichkeit, sie mit Google-Kategorien zuzuordnen.
GTIN (Global Trade Item Number)
| Attribut | gtin |
| Beispielwert | 3234567890126 |
Für einen Hersteller in den USA oder Kanada, der GTIN-zertifiziert ist, ist es notwendig, die GTIN-Nummer für jedes Produkt in Ihrem Facebook-Produkt-Feed anzugeben.
Alternativ können Sie anstelle der GTIN auch UPC, EAN, JAN oder ISBN verwenden, wenn Sie von einem anderen Standort stammen.
MPN (Herstellerteilenummer)
| Attribut | mpn |
| Beispielwert | Rex0011Test |
Falls ein Produkt keine GTIN (oder UPC, EAN, JAN, ISBN) hat, müssen Sie stattdessen die MPN angeben. Dabei handelt es sich um eine eindeutige Hersteller-ID für ein Produkt, das keine GTIN hat.
Wenn Sie für Produkte, die sich im Daily Deals Inventory befinden, einen Markennamen angeben, ist es auch obligatorisch, die MPN anzugeben.
Jetzt stellt WooCommerce standardmäßig keine Felder für Marke, GTIN oder MPN bereit. Daher müssen Sie benutzerdefinierte Felder für jedes Produkt manuell eingeben.
Ich verwende jedoch das Plug-in „Product Feed Manager For WooCommerce“, das diese Felder in jedem Produkt enthält, wie unten gezeigt:

Ich muss nur die richtigen Daten eingeben und sie als Werte der erforderlichen Attribute verwenden, wenn ich einen Facebook-Produkt-Feed erzeuge.
Größe
| Attribut | Größe |
| Beispielwert | Groß |
Dieses Feld ist nur für variable Produkte mit Größenvarianten erforderlich.
Sie können Wörter wie „Klein“, „Mittel“ oder „Groß“ oder Zahlen wie „20“, „25“ usw. verwenden, je nachdem, was zur Definition der Größe eines Produkts geeignet ist.
Tipps:
Sie sollten auf Ihrer Website eine Maßtabelle führen, um die von Ihnen genannten Größen für Ihre Produkte zu definieren.
Wenn Sie beispielsweise die Größe „Groß“ zugewiesen haben, erläutern Sie in der Tabelle die Größe, Breite, Brustgröße usw. in Zoll oder cm, damit Ihre Kunden überprüfen können, ob diese Größe richtig passt.
Verschiedene Länder haben unterschiedliche Maße für die gleichen Größencodes, daher ist dies hilfreich.
Farbe
| Attribut | Farbe |
| Beispielwert | Tangorot |
Dieses Feld ist nur für variable Produkte mit Farbvarianten erforderlich.
Sie müssen die Farbe des Produkts beschreiben (aber keine Farbcodes oder einzelne Buchstaben).
Wenn es mehrere Farben gibt, geben Sie alle Farben an und trennen Sie sie durch ein „/“. Zum Beispiel Rot/Blau/Grün.
Bei variablen Produkten weisen Sie jeder Variante eine eigene Farbe zu und fügen diese dem Produkttitel hinzu.
Tipp:
Sie können die Farbe auf kreative Weise beschreiben, anstatt einfach generische Farben zu verwenden. Beispielsweise können Sie statt nur „Rot“ lieber einprägsame Farbnamen wie „Tangorot“ verwenden, was für Käufer ansprechender ist.
Geschlecht
| Attribut | Geschlecht |
| Beispielwert | unisex |
Sie müssen angeben, für welches Geschlecht das Produkt bestimmt ist.
Facebook akzeptiert die folgenden Geschlechter:
- männlich
- weiblich
- unisex
Muster
| Attribut | Muster |
| Beispielwert | Flanell |
Dieses Feld ist nur für variable Produkte mit Mustervarianten erforderlich. Verwenden Sie geeignete Musternamen wie „Gestreift“, „Flanell“ usw.
Spezielles begrenztes Angebot
| Attribut | Angebotspreis |
| Beispielwert | 9,99 USD |
Dies ist eine einzigartige Option, die Sie nur bei Facebook Dynamic Ads erhalten.
Sie können festlegen, dass ein Produkt täglich für bestimmte Stunden (während des Angebotszeitraums) zu einem Sonderpreis angeboten wird. Mit anderen Worten: Das Produkt befindet sich im täglichen Angebotsbestand.
Tipp:
Manchmal kann ein Rabatt von nur einem Tag auf bestimmte beliebte Produkte in Ihrem Geschäft Ihren Umsatz steigern.
Wenn Sie beispielsweise eine Uhr in Ihrem Geschäft haben, die die Leute mehr kaufen als andere Produkte, können Sie ein Überraschungsangebot für einen einzigen Tag anbieten. Dies kann Ihren Umsatz an diesem Tag verdoppeln und bei zukünftigen Interessenten mehr Aufmerksamkeit erregen.
Fügen Sie einfach das Attribut „offer_price“ in Ihren WooCommerce-Facebook-Produkt-Feed ein und legen Sie einen ermäßigten Preis als Wert fest, um den angebotenen Sonderpreis zu definieren (einschließlich eines geeigneten ISO-Währungscodes als Suffix). Der Angebotspreis muss mindestens 15 % unter dem regulären Preis liegen, sonst lehnt Facebook ihn ab.
Sonderangebot mit begrenzter Angebotsdauer
| Attribut | Angebotspreis_wirksames_Datum |
| Beispielwert | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Wenn Sie im Daily Deals Inventory auf Facebook ein Sonderangebot für ein Produkt abgeben möchten, müssen Sie neben „offer_price“ auch dieses Attribut hinzufügen, um das Start- und Enddatum mit Uhrzeit für das Sonderangebot anzugeben.
Geben Sie das Startdatum und die Öffnungszeiten des Angebots an, verwenden Sie dann einen Schrägstrich und geben Sie dann das Enddatum und die Öffnungszeiten des Angebots an.
Tipp:
Vor großen Festivals, internationalen Anlässen oder Feiertagen kann die Bereitstellung von Sonderangeboten für bestimmte entsprechende Produkte manchmal Ihren Umsatz steigern.
Beispielsweise können Sie eine Woche vor Weihnachten ein Sonderangebot für Weihnachtsmützen einführen. Dies wird Ihren Umsatz auf jeden Fall steigern.
Beispiele für Facebook-Produkt-Feeds
Nachdem Sie nun wissen, welche Details Sie zum Generieren Ihres WooCommerce-Produkt-Feeds für Facebook Dynamics benötigen, schauen wir uns nun einige Beispiele an, um die Struktur zu verstehen.
Facebook akzeptiert verschiedene Dateiformate für das Hochladen von Produkt-Feeds. Das empfohlene Format ist jedoch CSV.
Hier ist ein Beispiel für einen einfachen Produkt-Feed:
Beispiel eines Facebook-Produkt-Feeds eines einfachen Produkts
Hier ist ein Beispiel für einen variablen Produktfeed:
Beispiel eines Facebook-Produkt-Feeds eines variablen Produkts
Diese Feeds können einfach mit dem Plugin Product Feed Manager For WooCommerce generiert werden. Sobald Sie die Produkt-Feed-Datei haben, können Sie sie nun manuell auf Ihr Facebook-Geschäftskonto hochladen.
Jetzt haben Sie alles über WooCommerce Google Product Feed und WooCommerce Facebook Product Feed erfahren.
Lassen Sie mich Ihnen also eine ausführliche Anleitung zu dem Tool geben, mit dem ich in wenigen Sekunden ganz einfach WooCommerce-Produkt-Feeds erstelle.
So generieren Sie ganz einfach WooCommerce-Produkt-Feeds mit dem richtigen Tool
Product Feed Manager For WooCommerce ist ein Plugin, mit dem Sie ganz einfach Produkt-Feeds generieren können, ohne Programmierkenntnisse oder fortgeschrittene technologische Kenntnisse zu benötigen.
Warum dieses Plugin verwenden?
Es gibt mehrere Gründe, warum der Product Feed Manager für WooCommerce eine ideale Wahl ist, um Sie bei der Feed-Generierung zu unterstützen:
- Das manuelle Hochladen von Produkten dauert Stunden. Dieses Plugin generiert innerhalb von Sekunden einen Feed.
- Das Plugin verfügt über eine übersichtliche und einfache Benutzeroberfläche mit ordnungsgemäßer Dokumentation. Somit einfach zu bedienen und zu erlernen.
- Generieren Sie einwandfreie Feeds, egal wie viele Produkte Sie haben.
- Mit den Filteroptionen können Sie Feeds nur für die von Ihnen benötigten Produkte generieren.
- Es bietet die Google-Kategoriezuordnungsoption, die uns das Ändern der Kategorien in unserem WooCommerce-Shop erspart.
- Es ermöglicht Ihnen die automatische Synchronisierung mit dem Google Shopping Center, d. h. Ihr WooCommerce-Produkt-Feed wird automatisch an Google gesendet, ohne dass Sie ihn manuell hochladen müssen.
- Es enthält eine vorgefertigte Liste aller erforderlichen Attribute von Google und Facebook, sodass Sie Attribute nicht manuell hinzufügen müssen.
- Fügt Ihren Produkten bestimmte benutzerdefinierte Felder wie GTIN, MPN, Marke und UPC hinzu, die bei WooCommerce nicht standardmäßig verfügbar sind.
- Ein sehr aktives und hilfsbereites Support-Team hilft Ihnen bei eventuellen Unklarheiten.
Sehen wir uns nun an, wie Sie mit dem Product Feed Manager für WooCommerce ganz einfach Produkt-Feeds generieren können.
Wie bekomme ich den Product Feed Manager für WooCommerce?
Für den Product Feed Manager für WooCommerce gibt es eine kostenlose Version, mit der Sie die Grundfunktionen testen und die Benutzeroberfläche verstehen können.
Es wird jedoch empfohlen, die Pro-Version zu erwerben, da diese über ausgefeiltere Funktionen verfügt.
Holen Sie sich den Produkt-Feed-Manager für WooCommerce.
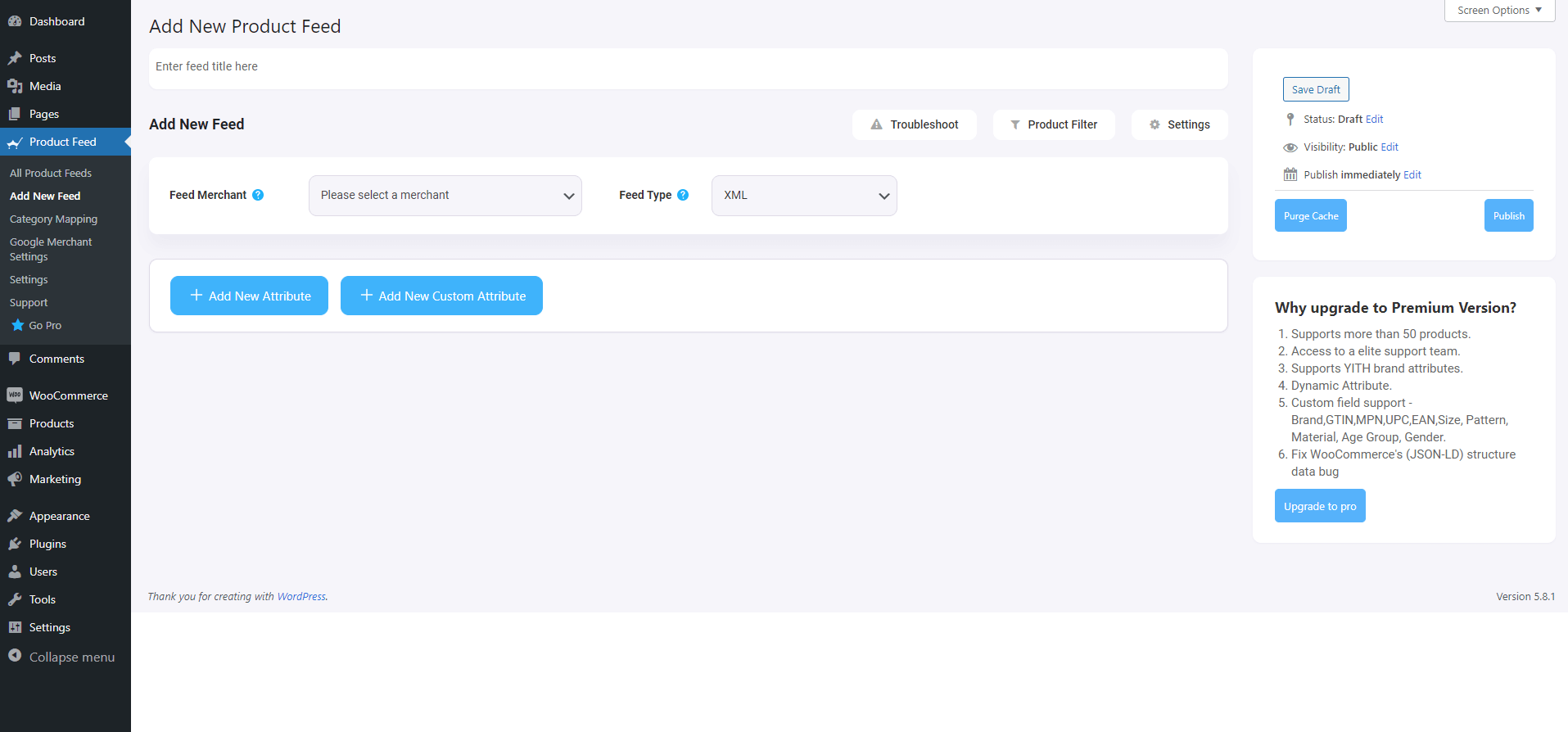
Installieren und aktivieren Sie das Plugin auf Ihrem WordPress-Dashboard und Sie sollten etwa Folgendes sehen:

Jetzt können Sie einen Produkt-Feed erstellen.
Wie erstelle ich einen WooCommerce-Produkt-Feed mit dem Product Feed Manager?
Der Product Feed Manager für WooCommerce ist so einfach zu verwenden.
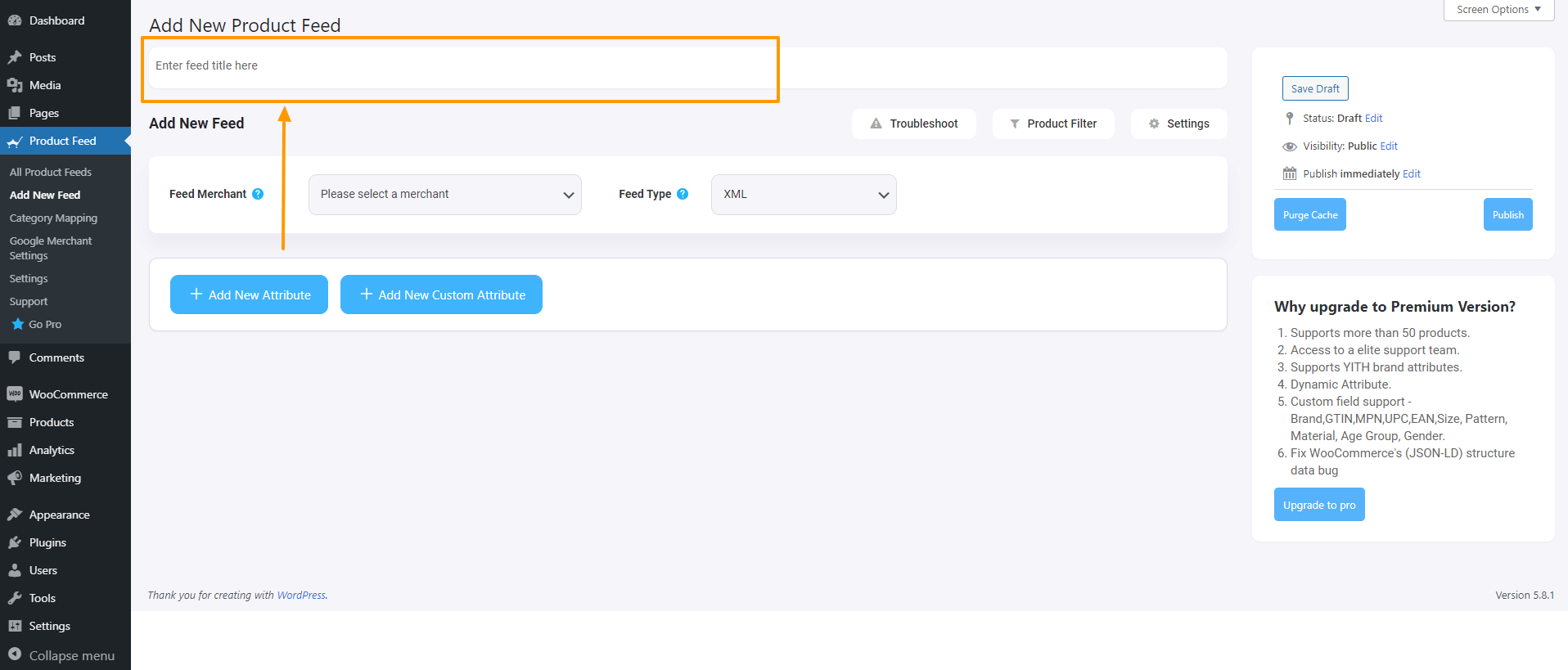
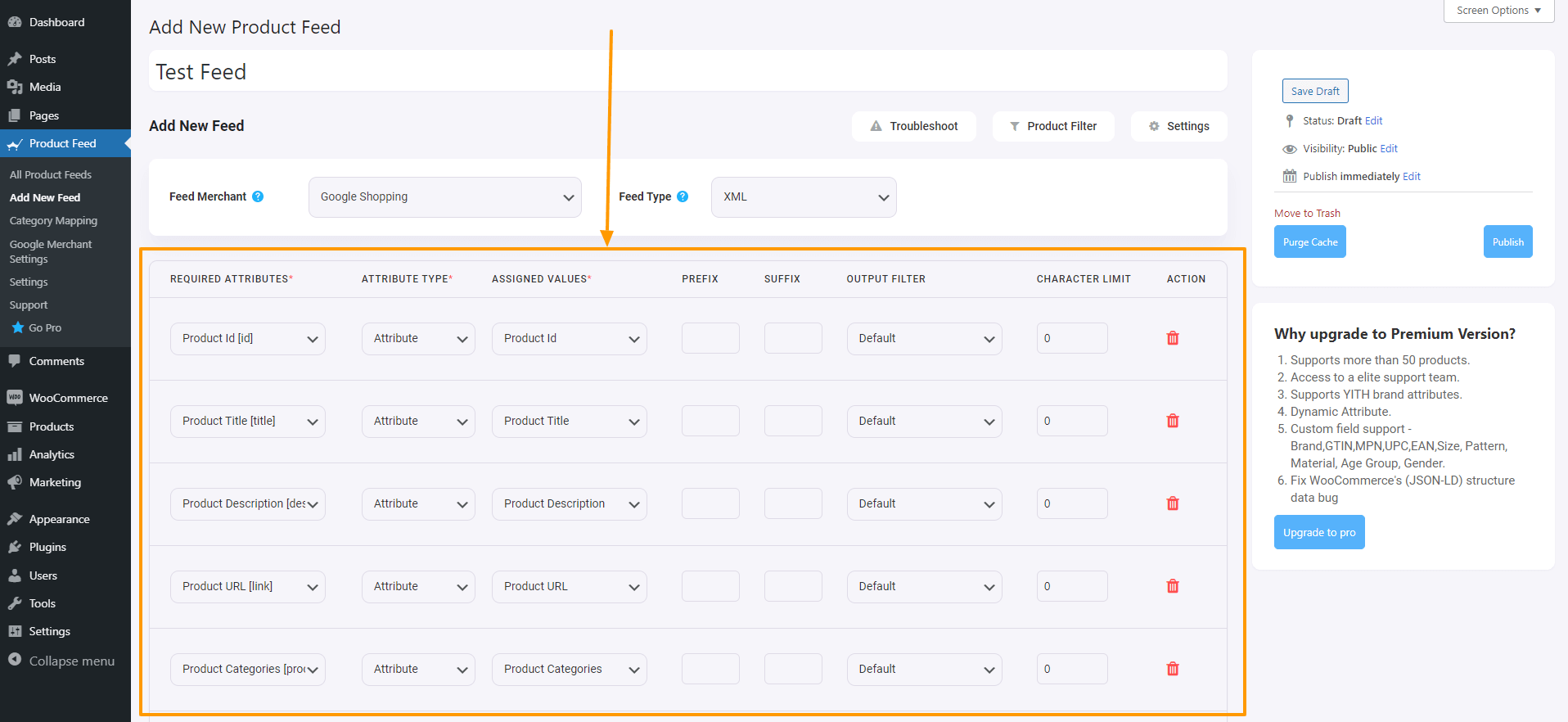
1. Klicken Sie einfach auf „ Neuen Feed hinzufügen “ und Sie sehen die Seite „Neuen Produkt-Feed hinzufügen“:

2. Oben haben Sie die Möglichkeit, dem Feed einen Titel hinzuzufügen.

Geben Sie der Feed-Datei zunächst einen Titel. Anschließend können Sie festlegen, welche Produkte in Ihren Feed aufgenommen werden sollen.
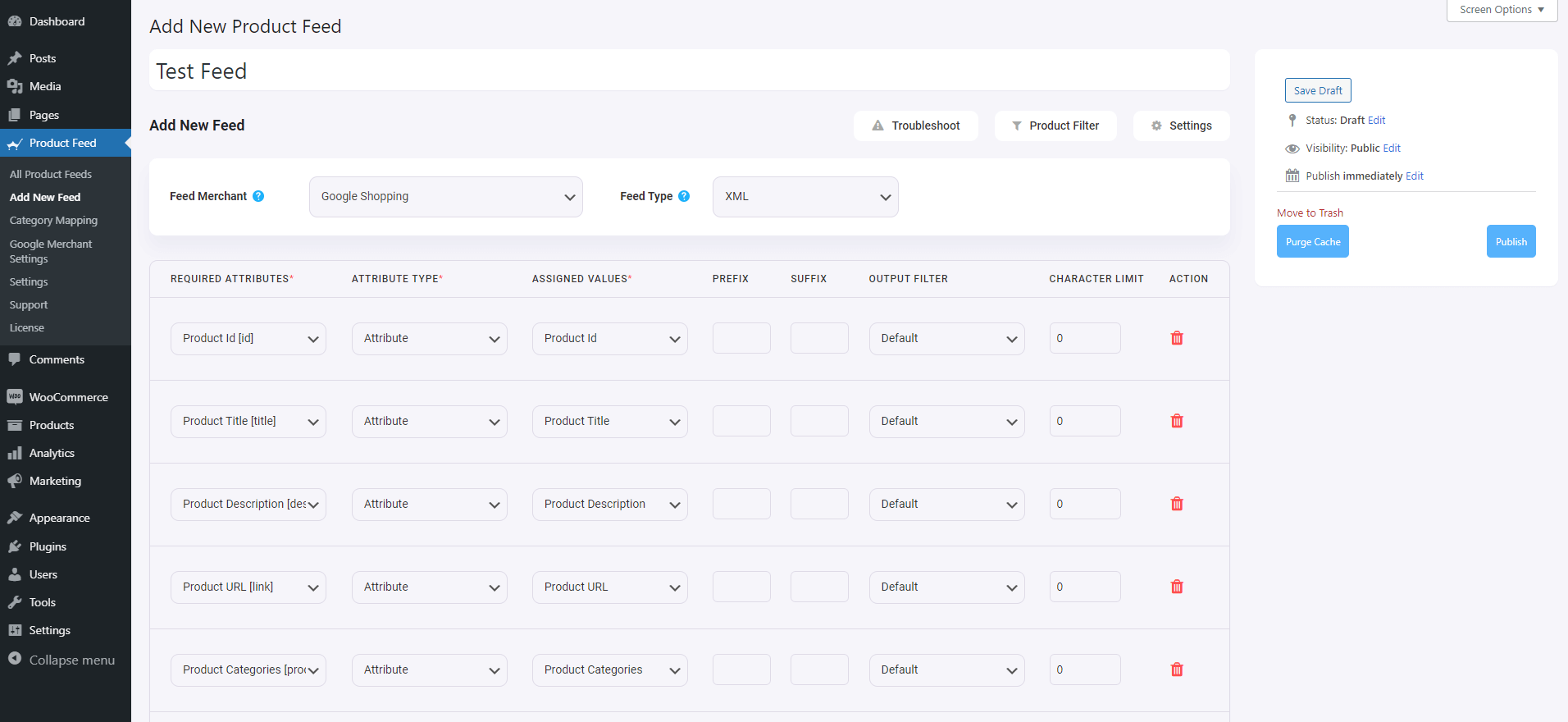
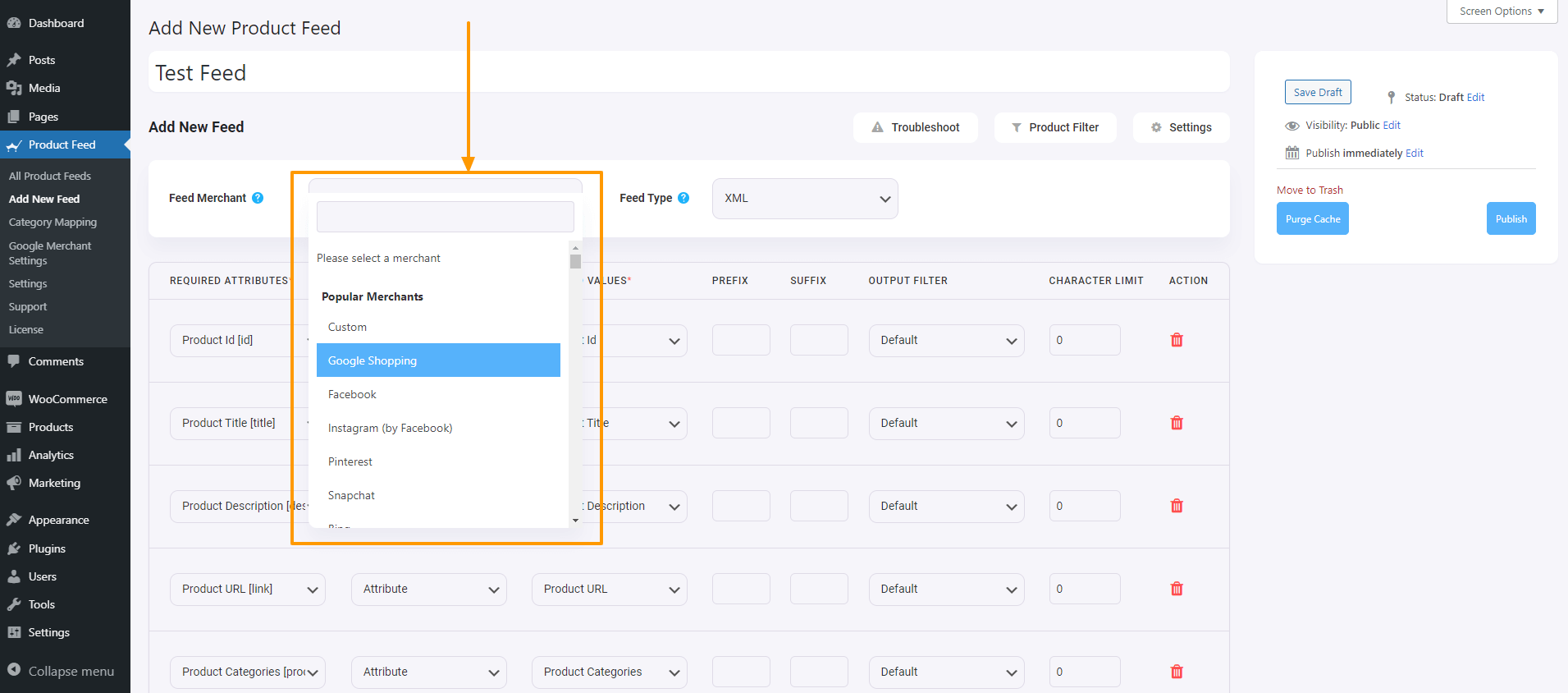
3. Direkt unter dem Titel sehen Sie eine Option zur Auswahl Ihres bevorzugten Händlers. Klicken Sie einfach auf die Dropdown-Schaltfläche „Feed-Händler“ und wählen Sie Ihren bevorzugten Händler aus der Dropdown-Liste aus oder suchen Sie im Dropdown-Feld.
Wählen Sie Ihren bevorzugten Händler aus und alle erforderlichen Attribute werden unten geladen.

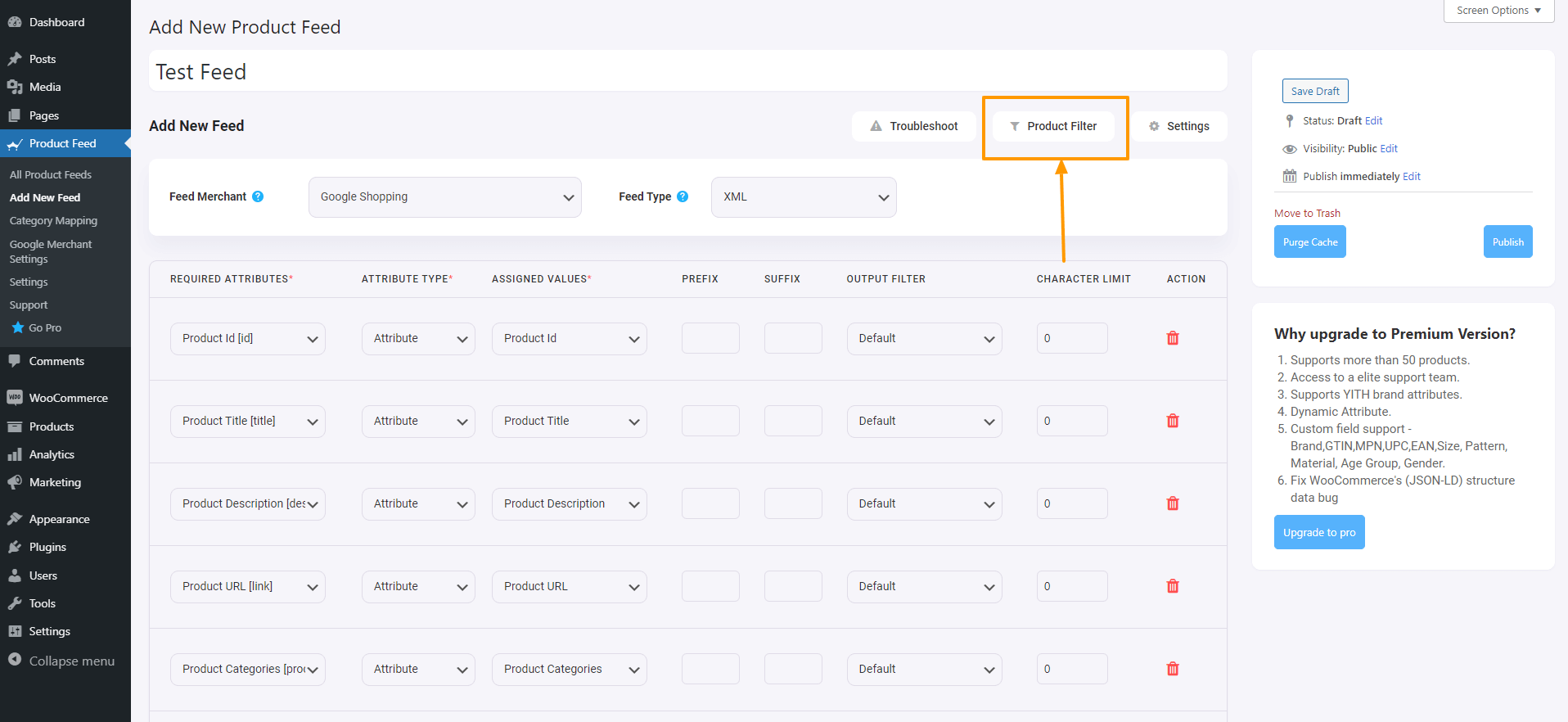
Produktfilter
Mit dem Product Feed Manager für WooCommerce-Plugin haben Sie die Möglichkeit auszuwählen, welche Produkte in Ihren Feed aufgenommen werden sollen.
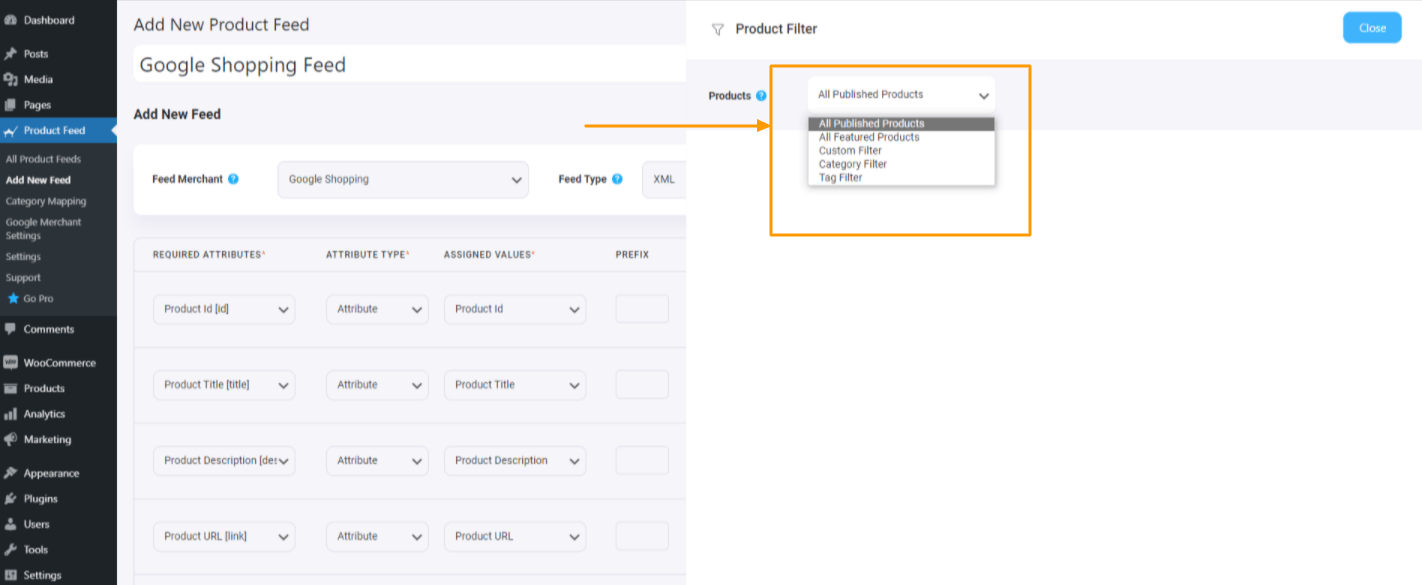
Um die Optionen anzuzeigen, klicken Sie einfach auf die Schaltfläche „Produktfilter“ .

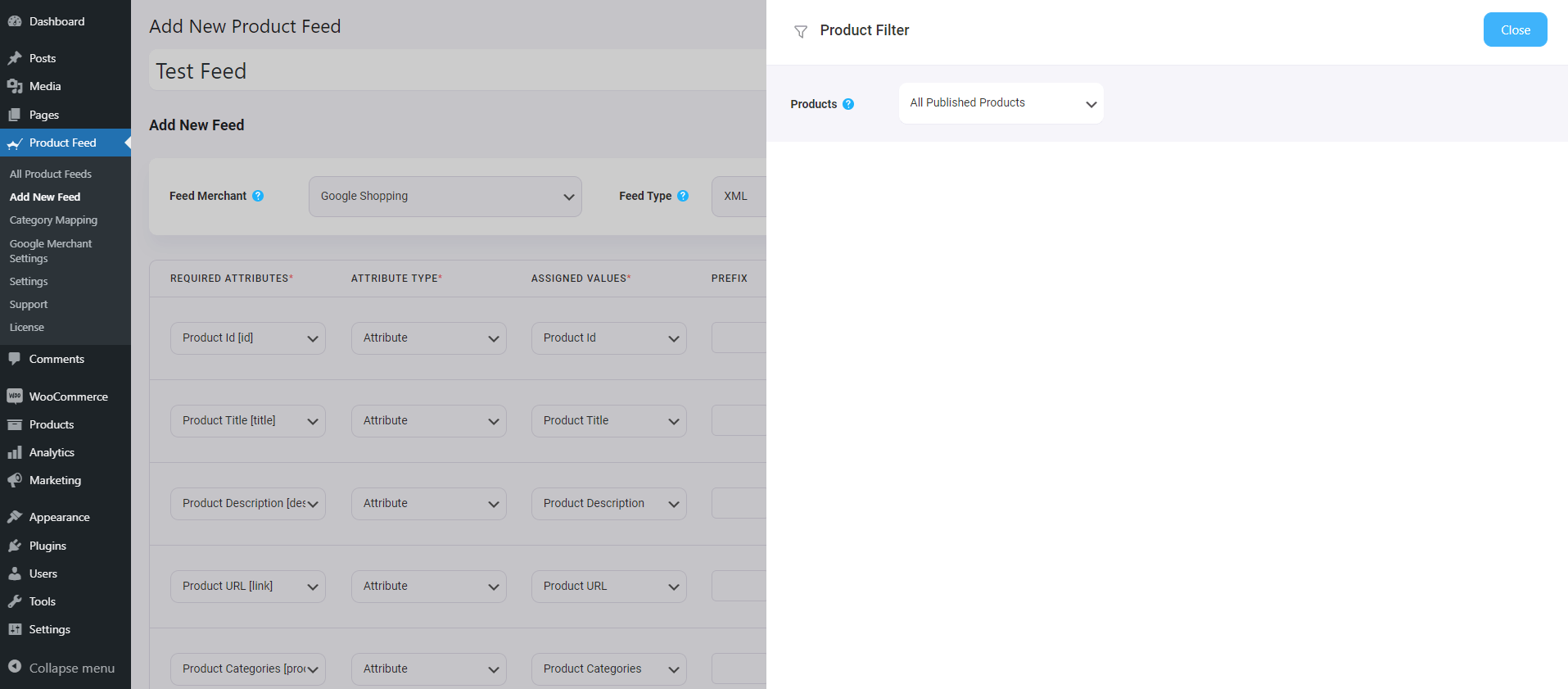
Sobald Sie auf die Schaltfläche „Produktfilter“ klicken, wird die Schublade „Produktfilter“ von der rechten Seite des Fensters eingeschoben.

Hier sehen Sie, dass die Option „ Alle veröffentlichten Produkte “ standardmäßig ausgewählt ist – diese Option umfasst jedes einzelne Produkt in Ihrem WooCommerce-Shop.
Wenn Sie möchten, können Sie auch andere Filteroptionen nutzen. Klicken Sie auf das Dropdown-Menü. In der Dropdown-Liste werden einige Filteroptionen angezeigt:

Du kannst wählen
- Alle vorgestellten Produkte – Veröffentlichen Sie nur die vorgestellten Produkte
- Benutzerdefinierter Filter – verwenden Sie diesen benutzerdefinierten Filter, um einen bedingten Filter festzulegen
- Tag-Filter – Produkt mithilfe von Tags auswählen
- Kategoriefilter – Wählen Sie Produkte anhand von Kategorien aus
Sehen Sie sich dieses Video an, um zu sehen, wie erstaunlich die Filteroptionen sind. Sie können ganz einfach die Produkte auswählen, die Sie in Ihren Produkt-Feed aufnehmen oder daraus ausschließen möchten.
Planen Sie die automatische Aktualisierung
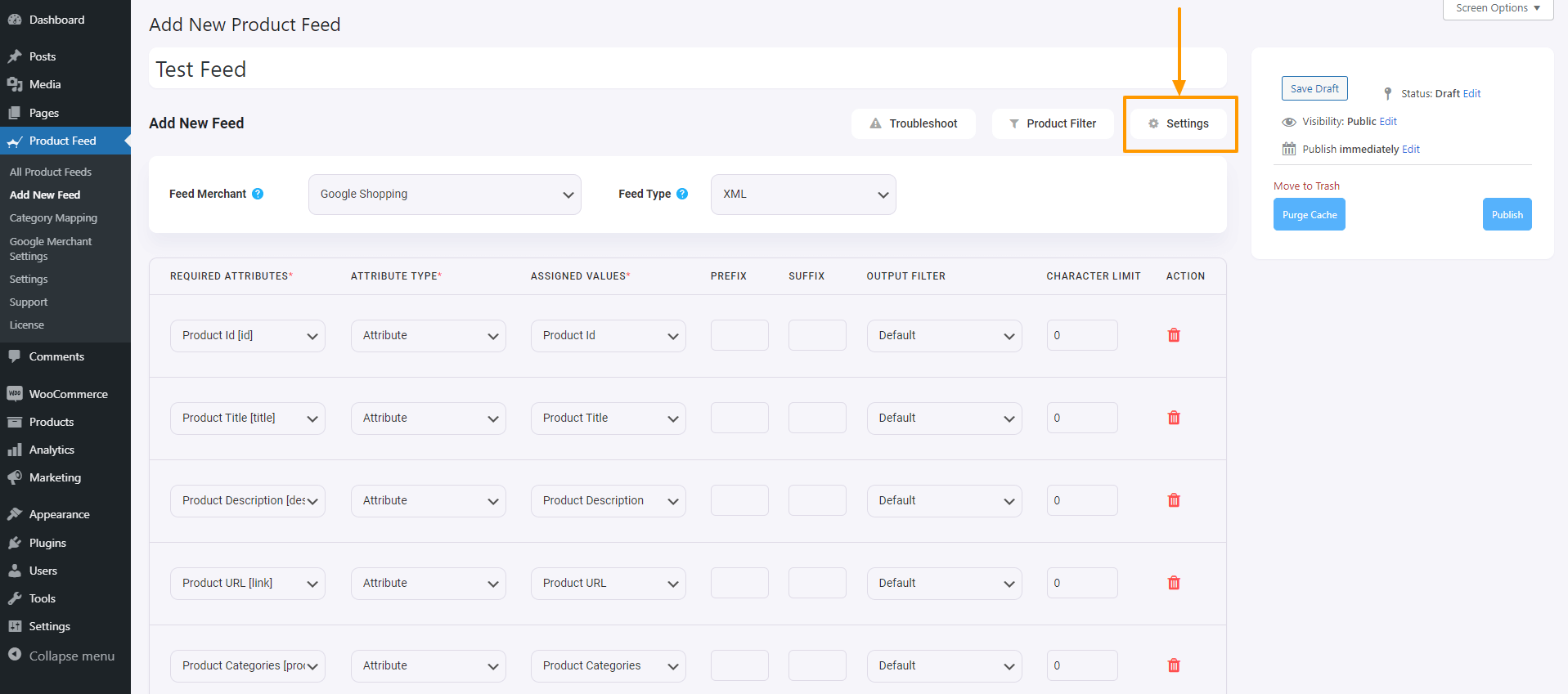
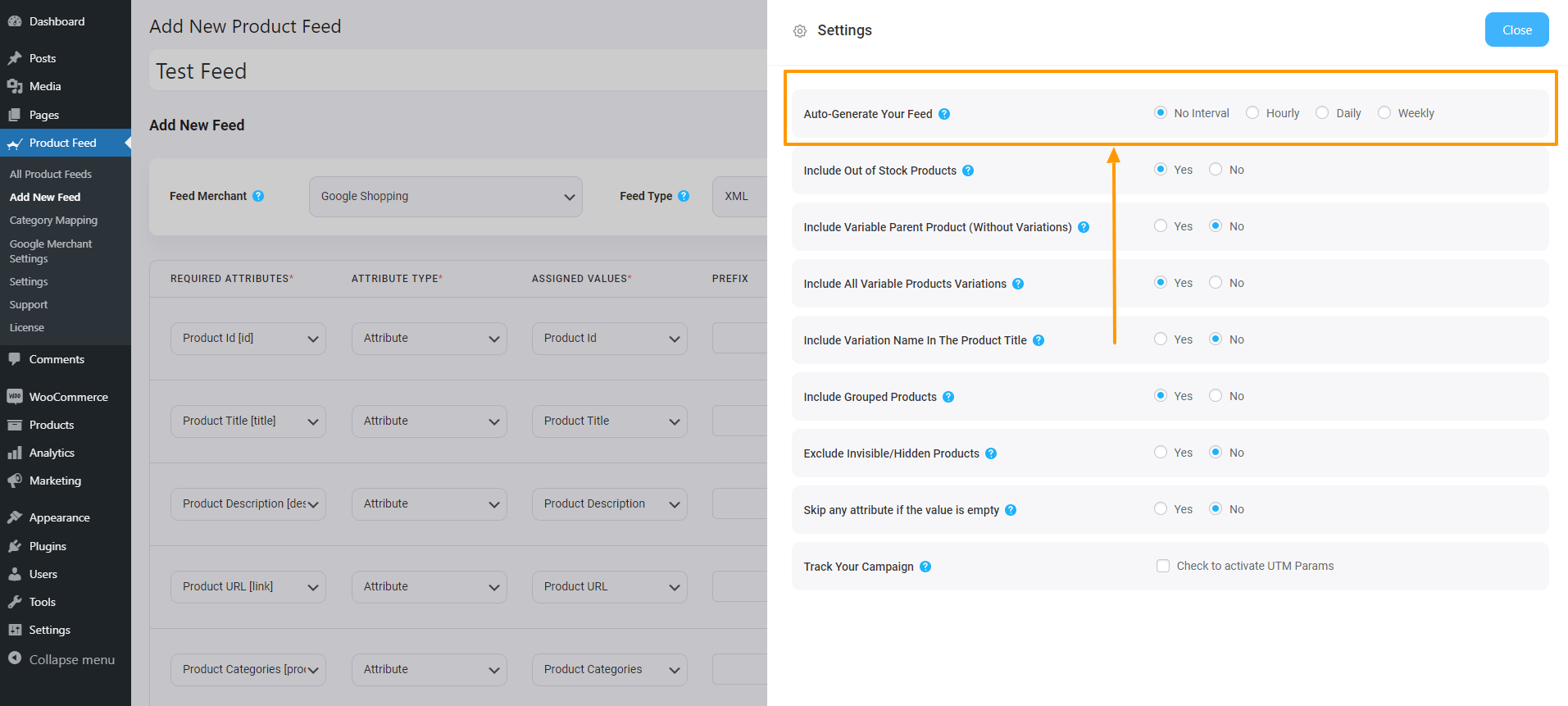
Um eine Abrufzeit nach Zeitplan festzulegen, klicken Sie zunächst auf die Schaltfläche „Produkteinstellungen“ .

Sobald Sie auf die Schaltfläche „Produkteinstellungen“ klicken, wird die Schublade „Produkteinstellungen“ auf der rechten Seite des Fensters eingeblendet
Hier finden Sie oben in den Einstellungsoptionen die Option „Feed automatisch generieren“.

Sie können die geplante Aktualisierung auf täglich, stündlich oder wöchentlich festlegen.
Danach haben Sie die Möglichkeit, Variationsprodukte entweder einzuschließen oder auszuschließen und bei gruppierten Produkten festzulegen, ob übergeordnete Produkte einbezogen werden sollen.
WPML-Unterstützung
Wenn Sie WPML verwenden, um verschiedene Sprachversionen Ihrer Produkte festzulegen, finden Sie hier einen WPML-Bereich.
Um besser zu verstehen, wie Sie mit WPML einen Feed generieren können, können Sie sich dieses Dokument ansehen:
- So generieren Sie einen Produkt-Feed mit WPML-übersetzten Produktdaten.
Feed-Konfiguration
Um einen Feed zu generieren, müssen Sie zunächst Ihren bevorzugten Händler auswählen.
Wählen Sie für den Google-Produkt-Feed den Händlertyp „ Google Shopping “ aus.
Wählen Sie für den Facebook-Produkt-Feed den Händlertyp „ Facebook “ aus.

Sobald Sie die Option ausgewählt haben, wird die Seite aktualisiert und die erforderlichen Attribute werden automatisch angezeigt.

Hier befinden sich nun die Attribute auf der linken Seite und die Werte der Attribute werden in der Spalte „Zugewiesene Werte“ festgelegt.
Wählen Sie den Typ als Attribut und dann den Wert aus, den dieses Attribut in Ihrem WooCommerce-Shop enthalten soll.
Wenn Sie der Meinung sind, dass ein Attribut fehlt, können Sie es hinzufügen, indem Sie auf die Schaltfläche „NEUES ATTRIBUT HINZUFÜGEN“ klicken.
Auf dieser Seite finden Sie einige sprachbezogene Optionen, wenn Sie WPML verwenden.
Sie können sich dieses Dokument ansehen, um besser zu verstehen, wie Sie einen Feed mit WPML-Übersetzung erstellen können.
Generieren Sie einen WooCommerce-Produkt-Feed
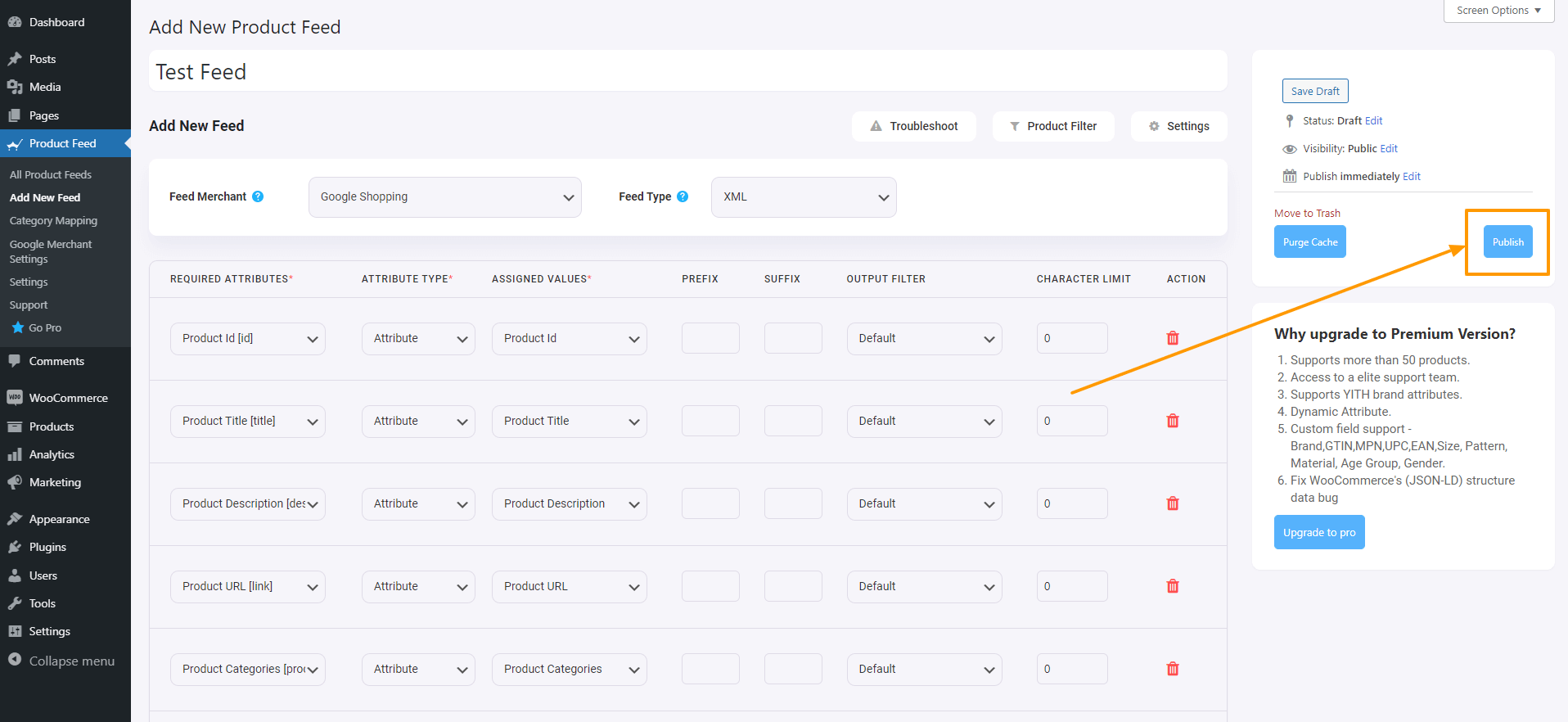
Sobald der Feed konfiguriert ist, können Sie nun auf der rechten Seite auf „Veröffentlichen“ klicken und es erscheint eine Ladeleiste.

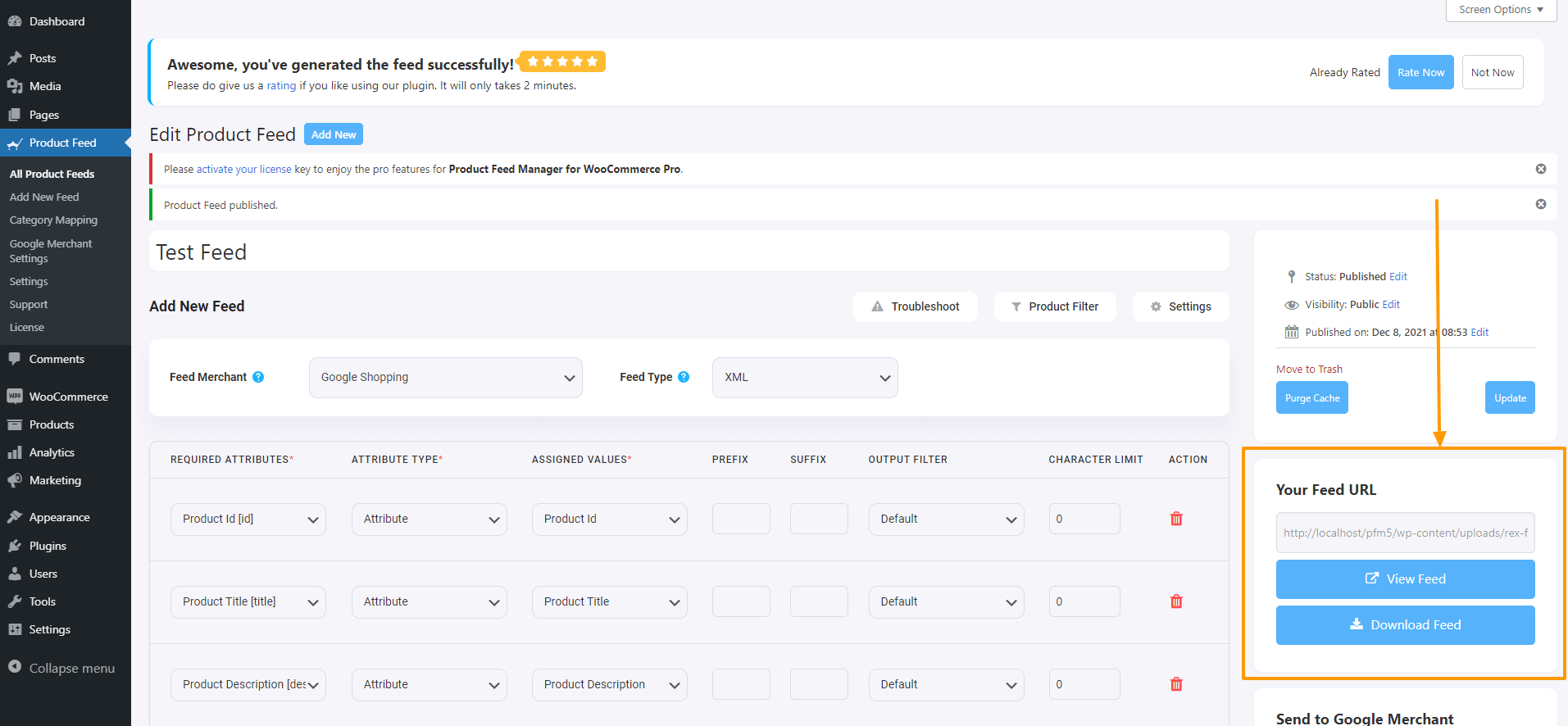
Sobald dies abgeschlossen ist, ändert sich die Schaltfläche „ Veröffentlichen “ in eine Schaltfläche „ Aktualisieren “ und Sie erhalten den Feed-Link oder die Schaltfläche zum Herunterladen des Feeds direkt unter der Schaltfläche „Aktualisieren“.

Jetzt können Sie diesen Feed herunterladen und in den Shop Ihres gewünschten Händlers hochladen und zusehen, wie Ihre Ladenverkäufe boomen.
Kategoriezuordnung
Nun, wie ich bereits erwähnt habe, bietet dieses Plugin Optionen zur Kategoriezuordnung. Schauen Sie sich dieses Video an, um zu sehen, wie Sie die Kategoriezuordnungsfunktion einfach nutzen können:
Automatische Synchronisierung mit Google Shopping Center
Eine der besten Funktionen, die der Product Feed Manager für WooCommerce bietet, besteht darin, dass Sie Ihren WooCommerce-Produkt-Feed automatisch direkt mit dem Google Shopping Center synchronisieren können.
Sie können die automatische Synchronisierung so einstellen, dass sie stündlich, wöchentlich oder monatlich erfolgt. Dies bedeutet, dass alle Änderungen, die Sie an Ihren Produkten im Produkt-Feed vornehmen. Sie werden automatisch in Ihrem Google Shopping Center aktualisiert. Sie müssen den Feed nicht jedes Mal herunterladen und hochladen.
Klicken Sie hier, um zu erfahren, wie Sie WooCommerce-Produkte mit dem Product Feed Manager für WooCommerce automatisch mit dem Google Shopping Center synchronisieren.
Anmerkung des Verfassers
Es ist immer wichtig, die besten verfügbaren Möglichkeiten zu erlernen und umzusetzen, um Ihren ROI zu steigern.
Der Product Feed Manager für WooCommerce ist ein leistungsstarkes Tool, mit dem Sie zusammen mit anderen Marketingkampagnen das Ziel erreichen können, die Leistung Ihres Shops zu verdreifachen. Hol es dir jetzt.
Beginnen Sie also Ihre Reise zum Erfolg!
Fühlen Sie sich frei, Kommentare zu hinterlassen, wenn Sie Unklarheiten oder Vorschläge haben.
