Sollten Sie WordPress -Standardthemen verwenden? Ein Leitfaden für 2025
Veröffentlicht: 2025-02-01Arbeiten Sie unter einer engen Frist, um eine Website zu starten? Die Erkundung eines Standard-WordPress-Themas scheint eine schnelle Lösung zu sein, um eine professionelle Site in Betrieb zu nehmen. Wenn Sie zum ersten Mal eine WordPress -Site öffnen, können Sie das Standardthema verstehen, wie diese Plattform funktioniert. Dieses jährlich aktualisierte Thema ist vielseitig, benutzerfreundlich und kompatibel mit den neuesten WordPress-Funktionen.
Aber sollten Sie sich an ein Standardthema halten oder zu etwas anderem wechseln? In diesem Leitfaden tauchen wir tief in die Geschichte der WordPress -Standardthemen, in der aktuellen Version, wie man das Beste aus dem Besten herausholt und wie man ausgewählt und zu den perfekt entspricht.
- 1 Was ist das WordPress -Standardthema?
- 2 Die Entwicklung des Standard -WordPress -Themas: Eine kurze Geschichte
- 3 Vorteile eines WordPress -Standardthemas
- 4 So greifen/installieren Sie ein Standardthema
- 4.1 1. 1. Zugriff auf das Standardthema
- 4.2 2. Ändern Sie das Standard -WordPress -Thema
- 5 Erste Schritte mit dem Anpassen eines Standard -WordPress -Themas
- 5.1 1. Zugriff auf den Site -Editor
- 5.2 2. Anpassungsvorlagen anpassen
- 5.3 3.. Verwenden globaler Stile
- 5.4 4. Hinzufügen und Anordnen von Blöcken
- 6 Beispiele für Fehlerbehebung
- 7 Häufige Probleme
- 8 manuell zum Standardthema zurückkehren
- 9 Standard -WordPress -Themen gegen Premium -WordPress -Themen
- 9.1 Standard -WordPress -Themen
- 9.2 Premium -WordPress -Themen
- 10 Beste Alternativen zu einem WordPress -Standardthema
- 10.1 1. divi
- 10.2 2. Astra
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10.5 5. Hestia
- 11 letzte Gedanken zum WordPress -Standardthema
Was ist das WordPress -Standardthema?
WordPress -Standardthemen werden automatisch mit jeder frischen WordPress -Installation geliefert. Diese Themen wurden vom offiziellen WordPress -Entwicklungsteam erstellt und gepflegt und sind speziell entwickelt, um die neuesten Funktionen und Funktionen von WordPress hervorzuheben. Sie sind leicht, reaktionsschnell und codiert, um moderne Webstandards zu erfüllen und die Kompatibilität über Geräte und Browser hinweg sicherzustellen.

Jedes Standardthema ist nach dem Jahr, in dem es veröffentlicht wurde, mit „Twenty Ten“ im Jahr 2010 und dem jährlichen Fortsetzung des Jahres, wobei „fünfundzwanzig“ die neueste Iteration ist. Dieses Thema verfügt häufig über ein minimalistisches Design, mit dem Benutzer es einfach anpassen und an verschiedene Zwecke anpassen können, z. B. persönliche Blogs, Portfolios oder Websites für kleine Unternehmen.
Die Entwicklung des Standard -WordPress -Themas: Eine kurze Geschichte
WordPress stellte 2005 sein erstes Standardthema, Kubrick, mit WordPress 1.5 vor. Seitdem sind alle eingehenden Standardthemen zu einer Tradition geworden, die den Benutzern ein sich ständig weiterentwickelndes Schaufenster für WordPress-Funktionen bietet. Das Standard -WordPress -Thema demonstriert Best Practices und entwickelt sich, um moderne Designtrends und technologische Fortschritte widerzuspiegeln. Hier ist eine Tabelle, die die Geschichte der Standard -WordPress -Themen zusammenfasst. Es unterstreicht ihre Entwicklung bei der Erfüllung der Benutzerbedürfnisse und der Verbesserung der WordPress -Erfahrung.
| Themenname | WordPress -Version | Beschreibung | |
|---|---|---|---|
| 1 | Klassiker | 0,71 - 1.2.x | Das Standardthema vor Version 1.2, das für das Bloggen mit einem einfachen Layout entwickelt wurde, das sich auf Langforminhalte konzentriert. Es fehlte reaktionsschnelles Design und moderne Merkmale, was die frühe Entwicklungsphase der Plattform widerspiegelte. |
| 2 | Standard | 1,5 - 2.9.2 | In 2005 wurde mit WordPress 1.5 eingeführt. Es war das erste weithin anerkannte Standardthema. Es enthielt ein sauberes, minimalistisches Design mit Schwerpunkt auf Benutzerfreundlichkeit und Flexibilität und setzte den Standard für zukünftige Themen fest. Kubrick präsentierte WordPress wachsendes Potenzial als Plattform zum Erstellen moderner Websites. |
| 3 | Twenty Ten | 3.0 | Das erste Jahr bezeichnete das Thema Einfachheit und Flexibilität mit einem anpassbaren Header und Hintergrund. |
| 4 | Zwanzig elf | 3.2 | Ein stilvolles und vielseitiges Thema mit einem Fokus auf Blogging und Fotografie und führte eine Showcase -Vorlage für vorgestellte Inhalte ein. |
| 5 | Zwanzig zwölf | 3.5 | Dieses Thema markierte eine Verschiebung in Richtung reaktionsschnelles Design und stellte sicher, dass Websites auf jedem Gerät großartig aussahen. |
| 6 | Zwanzig dreizehn | 3.6 | Es wurde mit einer mutigen, farbenfrohen Ästhetik entworfen und betonte medienreiches Bloggen mit Postformaten für Videos, Zitate und Bilder. |
| 7 | Vierundzwanzigzehn | 3.8 | Es wurde als „Magazin-Thema“ bezeichnet und führte Raster- und Slider-Layouts für den vorgestellten Inhalt ein. |
| 8 | Fünfundzwanzig | 4.1 | Dieses minimalistische Thema konzentrierte sich auf die Lesbarkeit mit einem sauberen Layout und typografieorientiertem Design. |
| 9 | 20 sechzehn | 4.6 | Das Mischen eines klassischen Blog -Designs mit moderner Flexibilität bot ein zentriertes Layout und eine starke Anpassungsoptionen. |
| 10 | Zwanzig siebzehn | 4.7 | Ein geschäftsgerichtetes Thema mit einer Video-Header-Option und einer anpassbaren Homepage, die sowohl für persönliche Blogs als auch für professionelle Websites geeignet ist. |
| 11 | Zwanzig neunzehn | 5.0 | Es wurde für den neuen Block-Editor erstellt und bot eine minimalistische Leinwand an, um die Leistung einer blockbasierten Anpassung zu präsentieren. |
| 12 | 20 zwanzig | 5.2 | Es wurde für Flexibilität und Support für den vollständigen Block -Editor entwickelt und enthielt mutige Typografie und anpassbare Layouts. |
| 13 | 21 einundzwanzig | 5.6 | Dieses Thema umfasste Nachhaltigkeit mit einem minimalistischen Design und weichen Pastellfarben. |
| 14 | Zweiundzwanzig zwei | 5.9 | Als erstes Thema Full-Site-Bearbeitung (FSE) wurde eine beispiellose Kontrolle über die ortsweite Anpassung mit dem Blockeditor eingeführt. |
| 15 | 20 dreiundzwanzig | 6.1 | Mit einer abgespeckten Ästhetik betonte es Stilvariationen und förderte die Kreativität der Benutzer durch blockbasiertes Design. |
| 16 | Vierundzwanzig | 6.4 | Dieses Thema verfeinerte weiterhin die Bearbeitung der Fülle und fügte Funktionen für Unternehmen und persönliche Websites hinzu. |
| 17 | Fünfundzwanzig | 6.7 | Einfach und anpassungsfähig, mit flexiblen Mustern und Layouts für Blogs, Portfolios und Geschäftswebsites. |
Vorteile eines WordPress -Standardthemas
Die Verwendung eines WordPress -Standardthemas ist eine ansprechende Option für viele Website -Eigentümer. Hier sind einige wichtige Vorteile:
- Zuverlässigkeit und Vertrauenswürdigkeit: Das WordPress-Kernteam hat eine Zusammenstellung von Standardthemen entwickelt, um sicherzustellen, dass sie hochwertige Codierungsstandards entsprechen. Diese Themen werden streng auf Sicherheit, Leistung und Kompatibilität mit den neuesten WordPress -Funktionen getestet, sodass Sie sich darauf verlassen können, dass sie nahtlos funktionieren.
- Regelmäßige Aktualisierungen: Da Standardthemen von WordPress selbst verwaltet werden, werden sie regelmäßig aktualisiert, um Fehler, Sicherheitslücken und Kompatibilität mit neuen WordPress -Veröffentlichungen anzusprechen. Dies stellt sicher, dass Ihre Website aktuell und sicher bleibt.
- Kostenlos: Im Gegensatz zu vielen Premium -Themen ist ein WordPress -Standardthema völlig kostenlos. Es bietet eine solide Grundlage für Ihre Website, ohne dass zusätzliche finanzielle Investitionen erforderlich sind.
- Anfängerfreundlich: Mit seinem sauberen und intuitiven Design ist das Standardthema einfach zu bedienen, selbst für diejenigen, die neu in WordPress sind. Es ist so konzipiert, dass es über die Box funktioniert und ein minimales Setup erfordern.
Standardthemen sind eine ausgezeichnete Wahl für Benutzer, die eine einfache, funktionale und professionell aussehende Website wünschen. Sie müssen jedoch wissen, wie Sie es anpassen können, um das Beste aus ihnen herauszuholen.
So greifen Sie auf ein Standardthema zu/Installation
Der Einstieg mit einem WordPress -Standardthema ist unkompliziert. Egal, ob Sie von vorne anfangen oder von einem vorhandenen Thema wechseln, der Vorgang ist schnell und benutzerfreundlich. So können Sie auf ein Standardthema zugreifen und installieren:
1. Zugriff auf das Standardthema
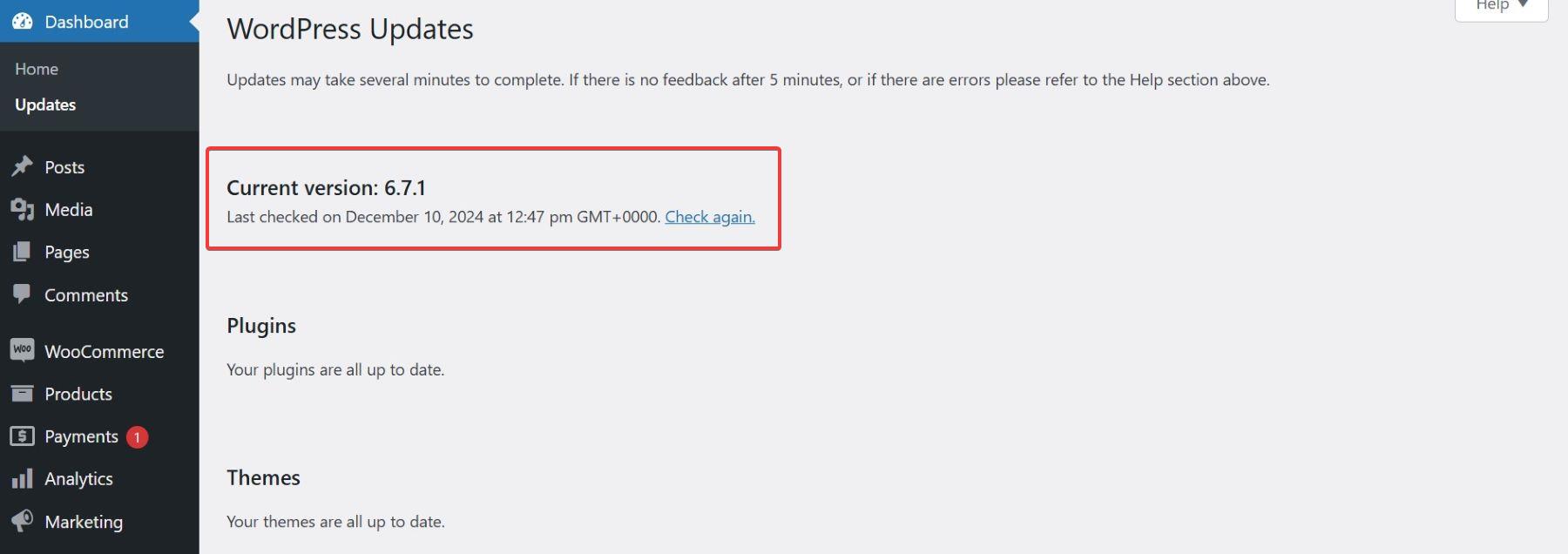
Wenn Sie WordPress installieren, ist das neueste Standardthema bereits enthalten. Wenn Sie beispielsweise 2025 WordPress installieren, beträgt das Standardthema je nach Freigabeplan fünfundzwanzig.

Um sicherzustellen, dass Sie die neueste Version verwenden, überprüfen Sie regelmäßig Updates unter Dashboard> Updates . Wenn Sie Ihr Thema aktualisieren, wird die Kompatibilität mit WordPress gewährleistet und die Sicherheit verbessert.

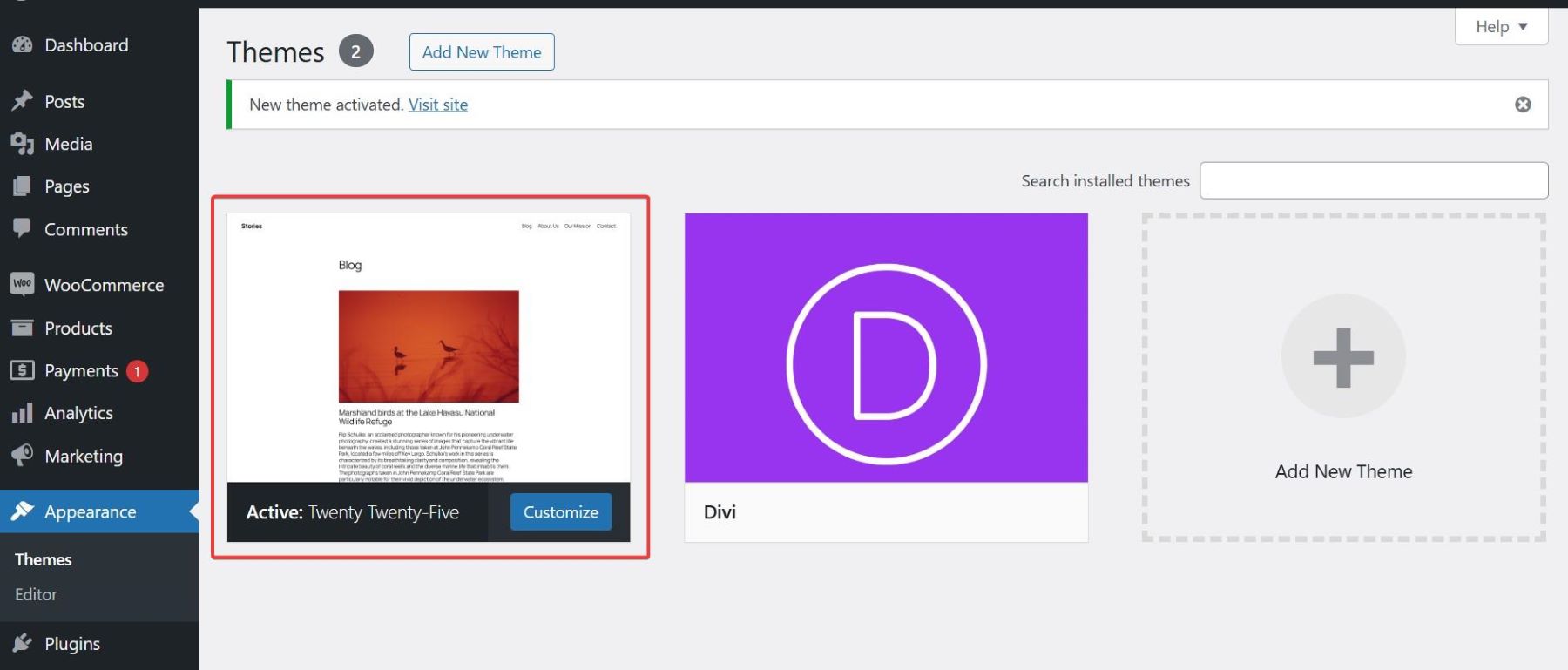
2. Ändern Sie das Standard -WordPress -Thema
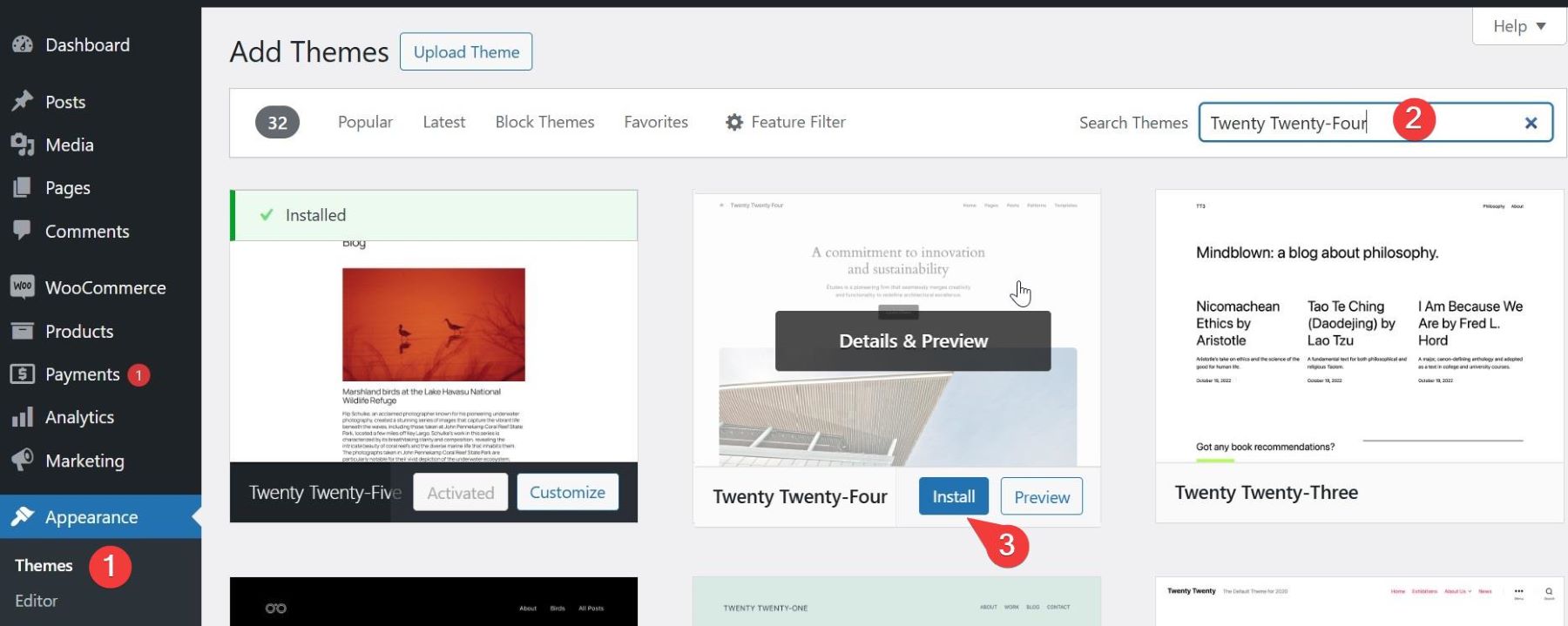
Wenn Sie auf eine ältere Version zugreifen oder zu einem neuen Thema wechseln müssen, können Sie dies über das WordPress -Themen -Repository tun:
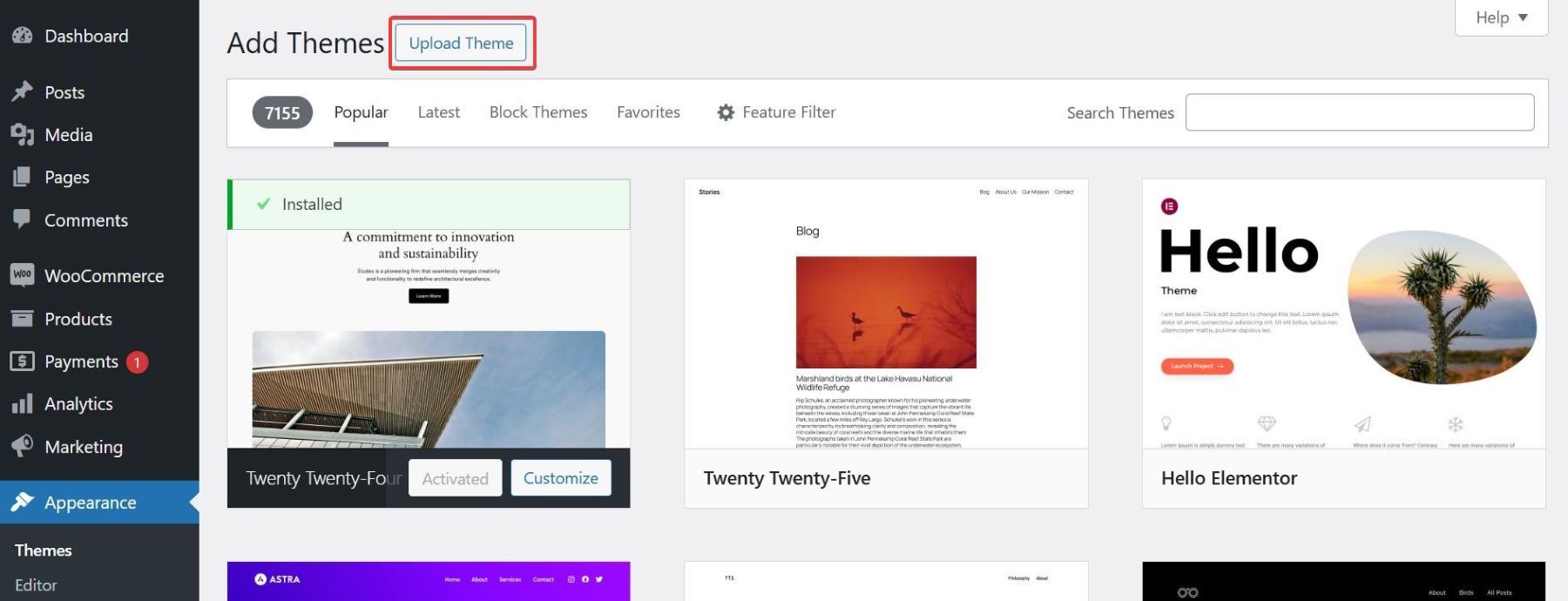
- Navigieren Sie zu Aussehen> Themen .
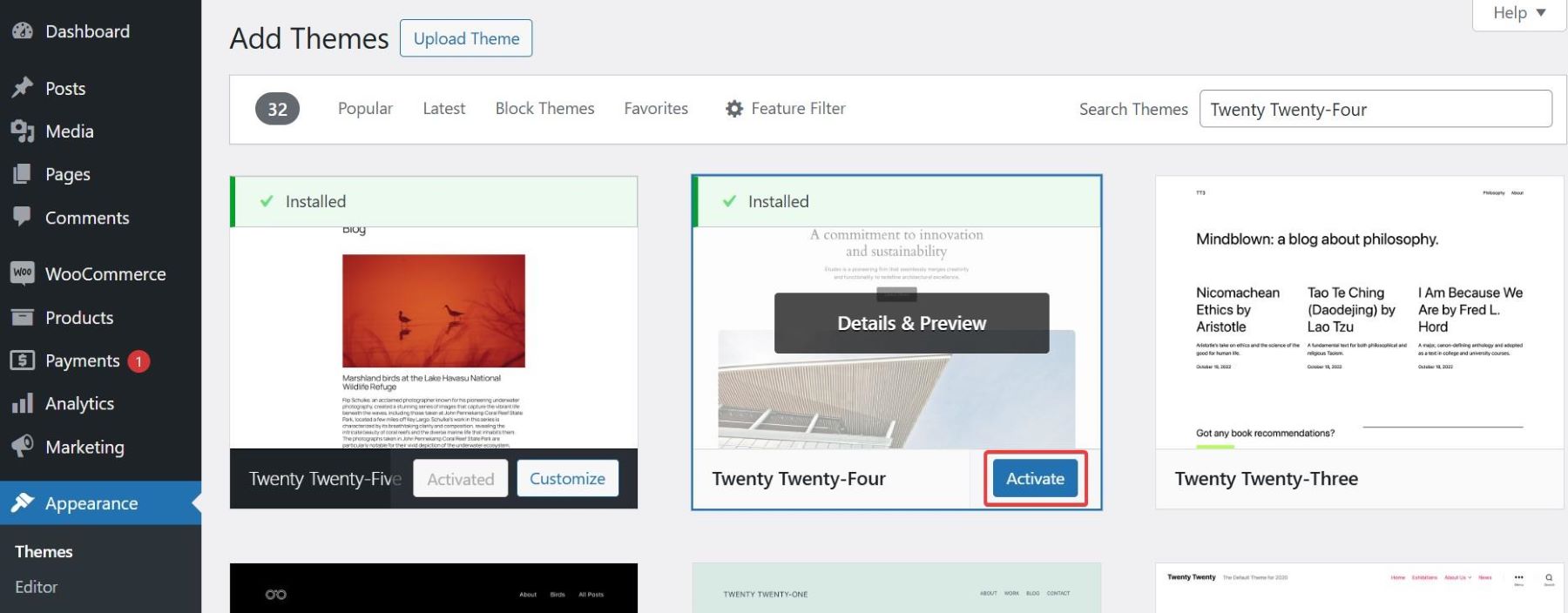
- Klicken Sie auf Neue hinzufügen und verwenden Sie die Suchleiste, um das Standardthema mit Namen zu finden (z. B. „zwanzig vierundzwanzig“).
- Sobald Sie das Thema gefunden haben, klicken Sie auf die Schaltfläche Installieren neben der Vorschau der Themen.

Nach Abschluss der Installation klicken Sie auf Aktivieren, um es als aktives Thema Ihrer Website festzulegen.

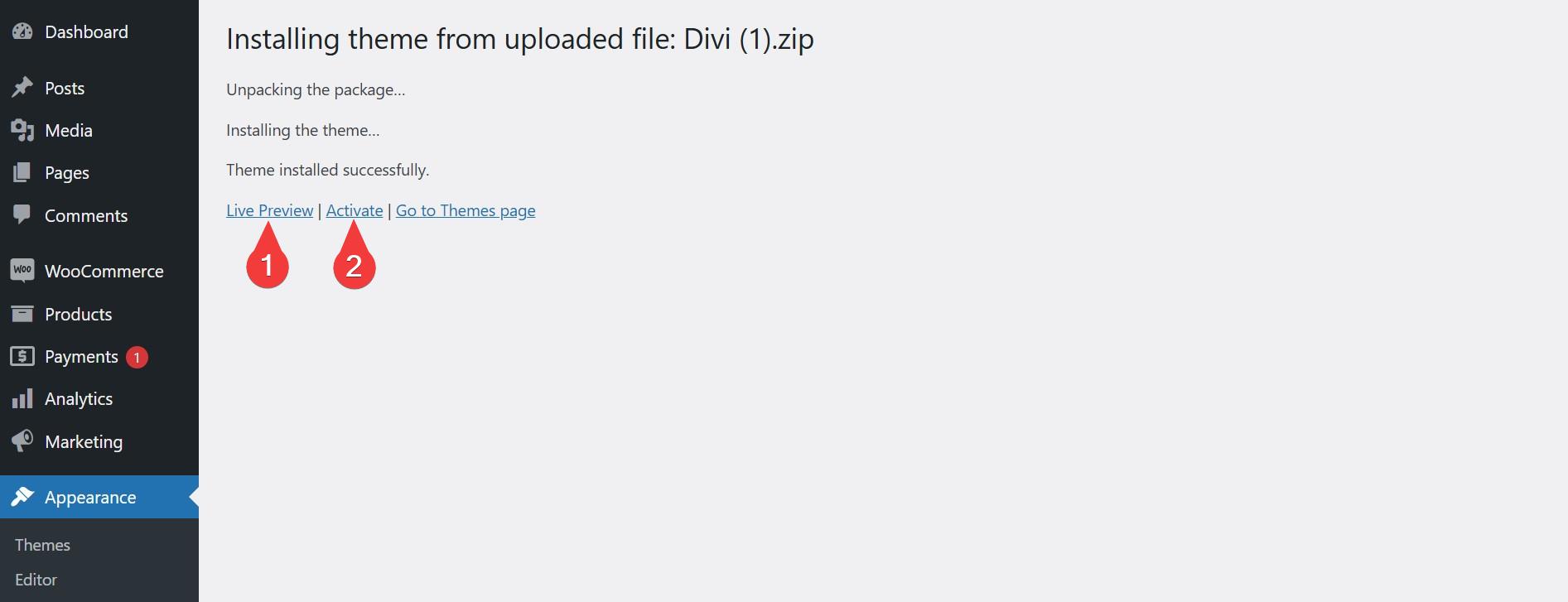
Sie haben auch die Wahl, das neue Thema direkt von Ihrem Computer hochzuladen. Stellen Sie sicher, dass das Thema in ZIP -Form ist, bevor Sie es Ihrer WordPress -Website hinzufügen.

Nach der Installation können Sie WordPress vor der Aktivierung eines Themas vorschauen. Klicken Sie auf Live -Vorschau, um zu sehen, wie Ihre Website mit dem neuen Thema aussieht. Das Thema wirkt sich nicht auf Ihre Live -Site aus, wenn Sie es aktivieren. Sobald Sie zufrieden sind, aktivieren Sie das neue Thema.

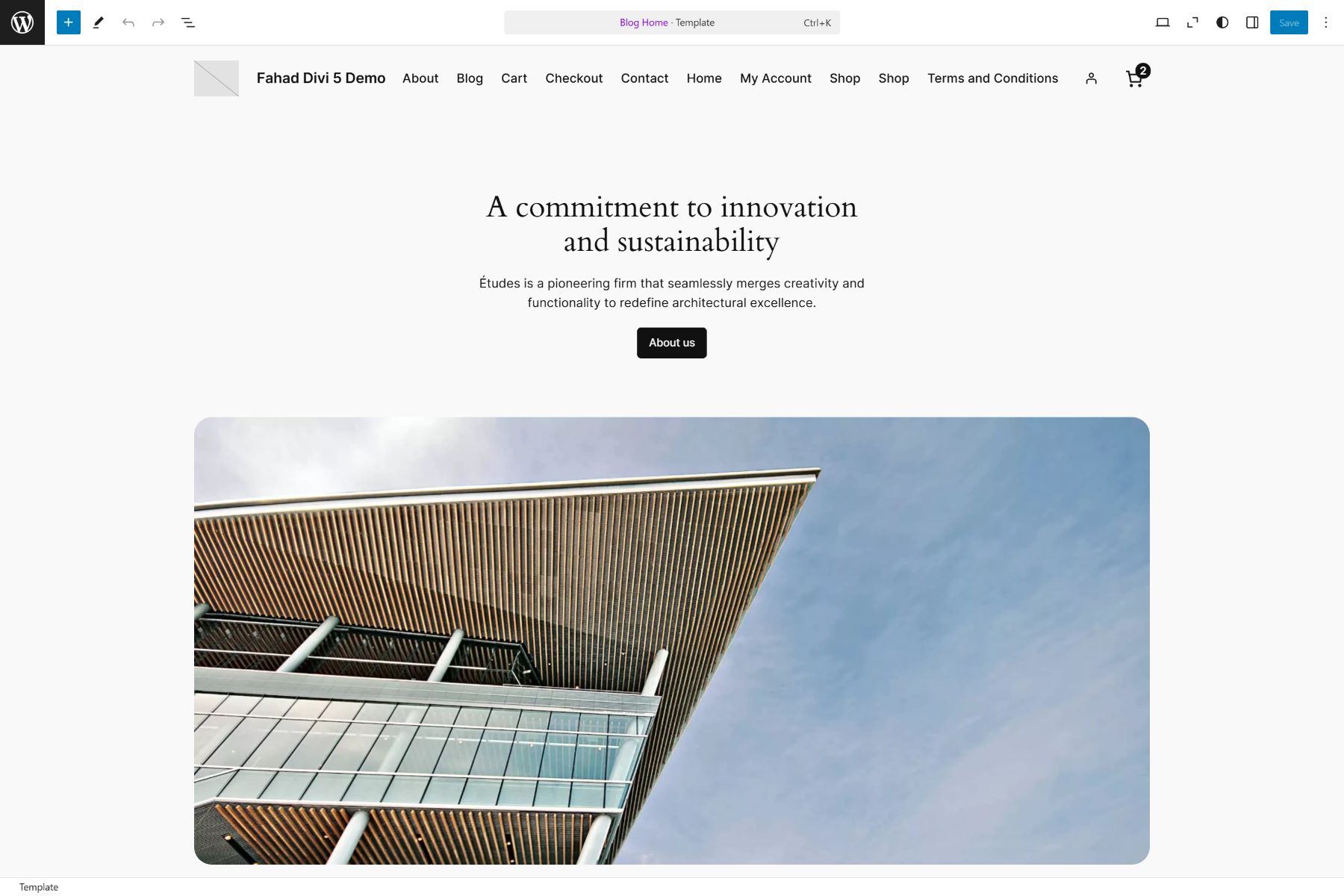
Erste Schritte mit dem Anpassen eines Standard -WordPress -Themas
Das Anpassen des WordPress -Standardthemas ist eine großartige Möglichkeit, Ihre Website einzigartig zu machen, ohne sich überfordert zu fühlen. Hier sind ein paar Anfänger-freundliche Schritte, um loszulegen:
Hinweis: Um alle Schritte zu demonstrieren, werden wir vierundzwanzig Vierundzwanzig (2024) als Standard-WordPress-Thema verwenden .

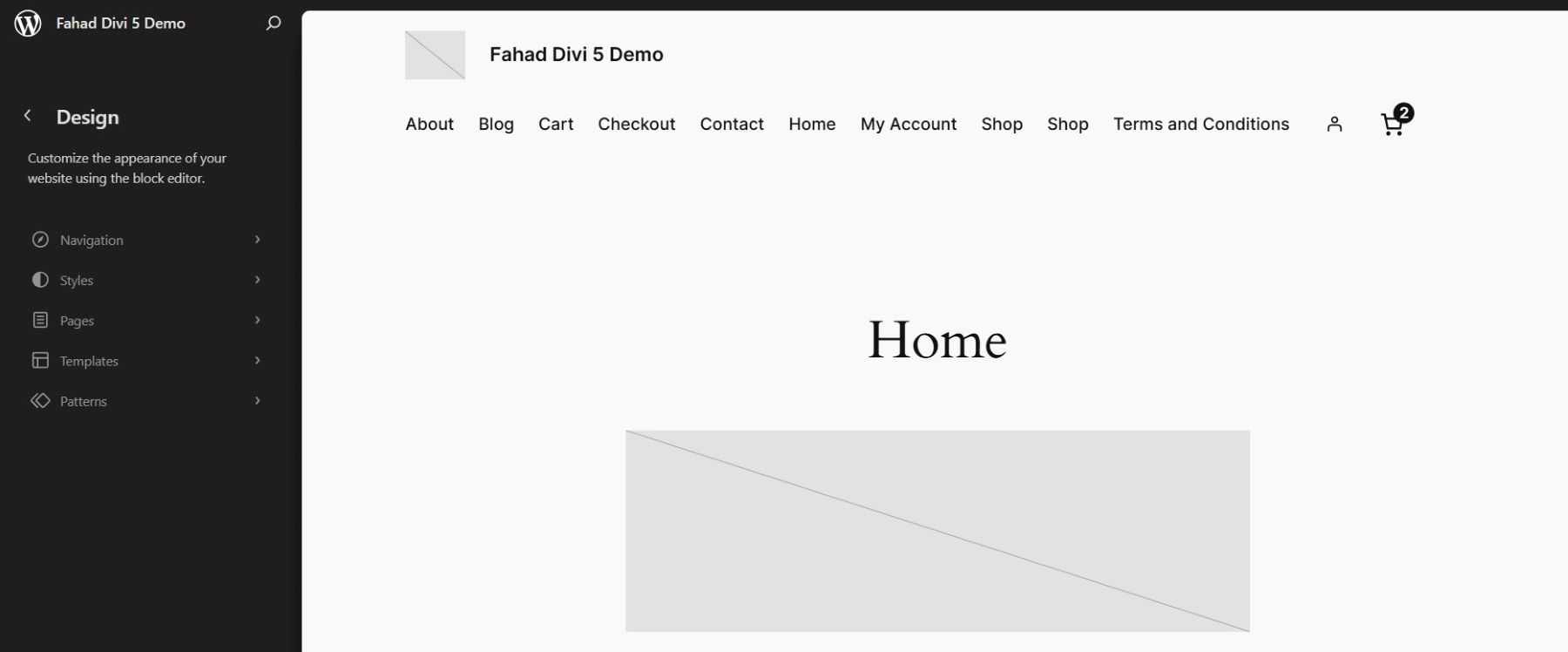
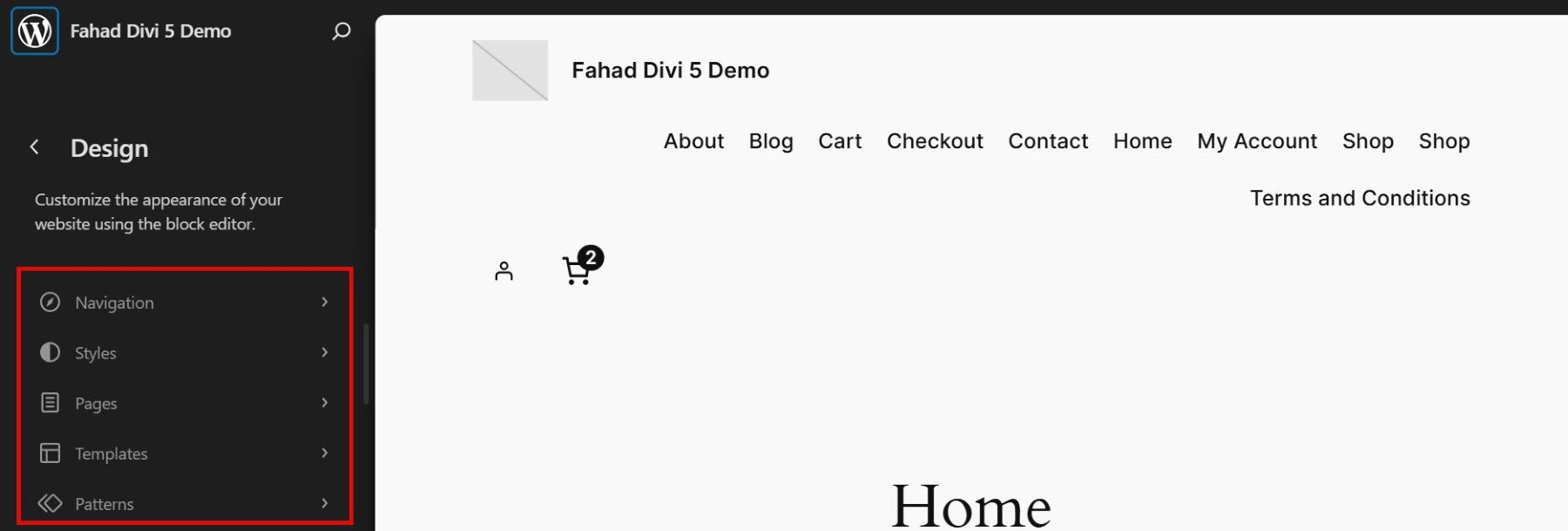
1. Zugriff auf den Site -Editor
Um Ihre Website anzupassen, navigieren Sie zum WordPress -Dashboard, klicken Sie auf das Aussehen und wählen Sie Editor . Dadurch wird der Site-Editor geöffnet, der eine Live-Drag & Drop-Oberfläche bietet, um Änderungen am Gesamtdesign Ihrer Website vorzunehmen. Dies beinhaltet Vorlagen und Vorlagenteile wie Header und Fußzeilen.

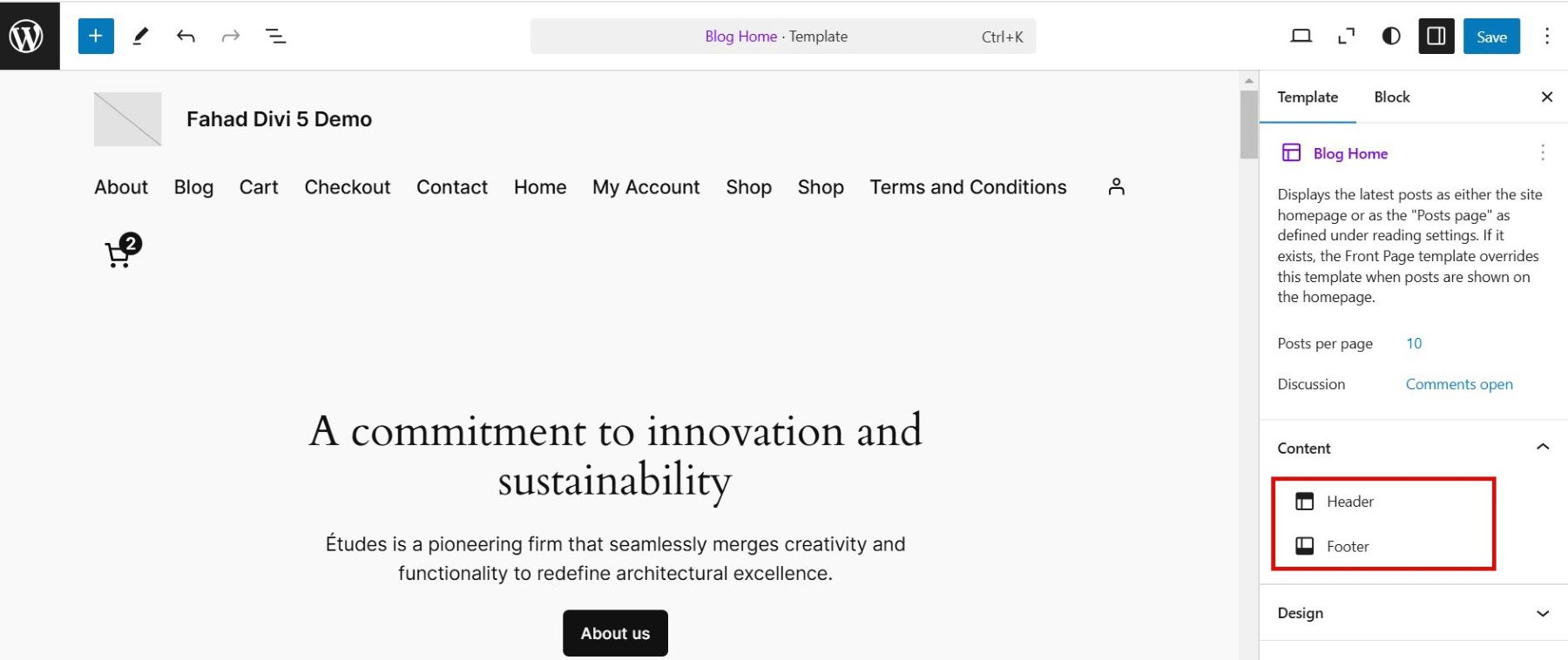
2. Anpassen von Vorlagen
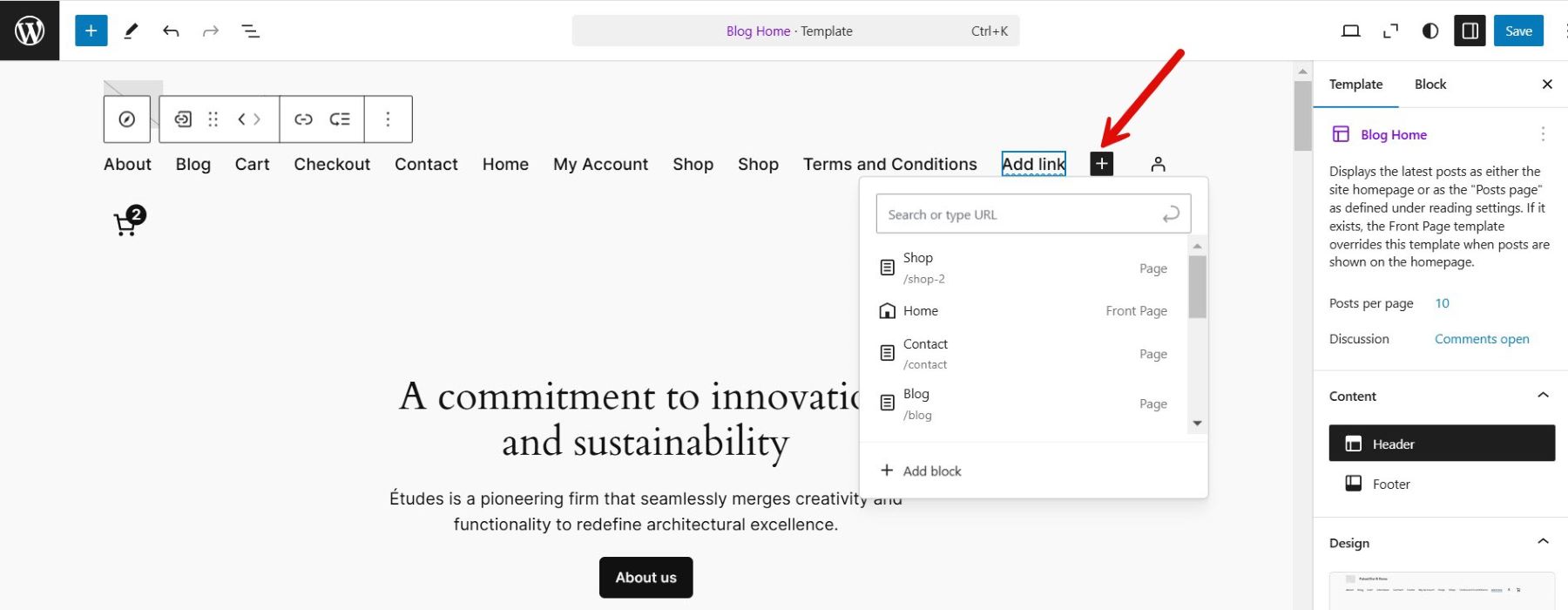
Mit dem Site -Editor können Sie die Vorlagen Ihrer Website wie die Homepage, die einzelnen Postlayout und die Archivseiten ändern. Sie können diese Vorlagen bearbeiten, um anzupassen, wie bestimmte Inhaltstypen angezeigt werden. Sie können beispielsweise den Header ändern, indem Sie weitere Elemente in Ihre Navigation hinzufügen. Klicken Sie auf das Symbol + am rechten Ende der Vorlage, um Elemente hinzuzufügen.

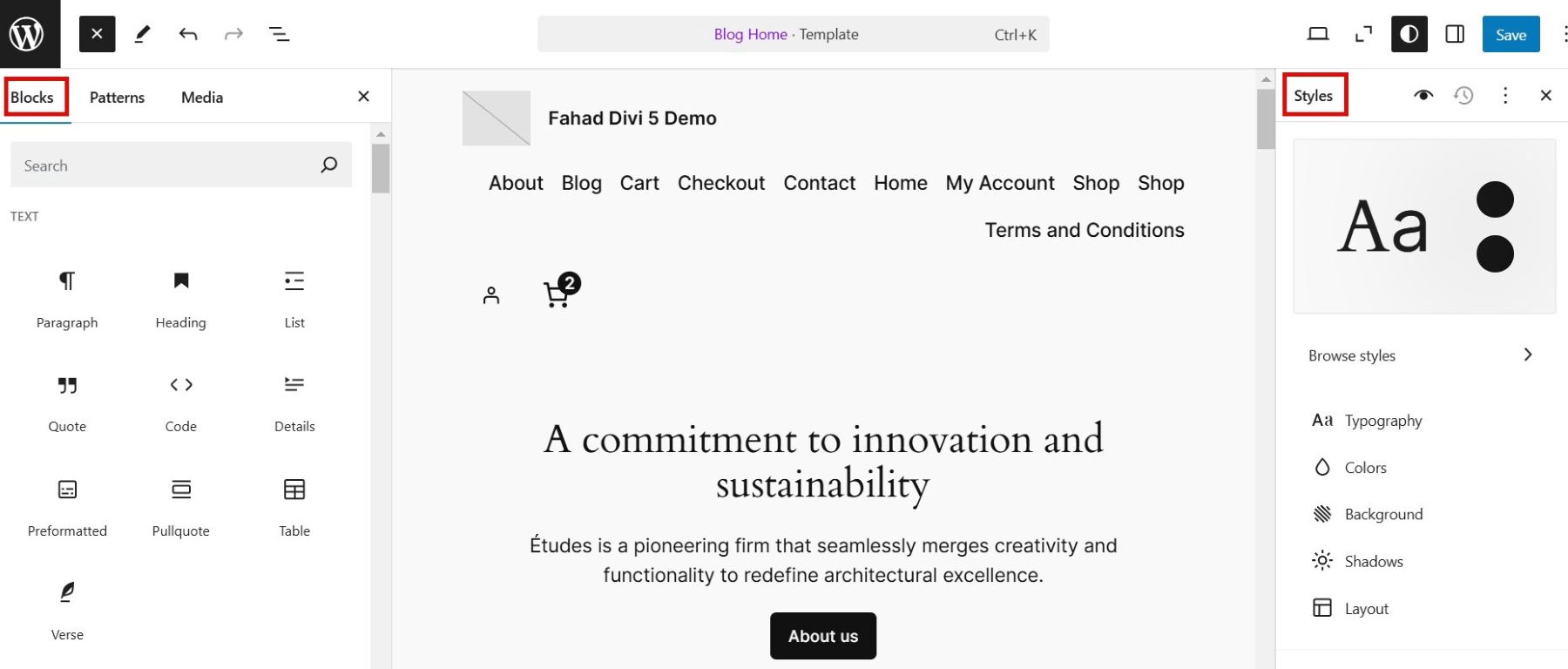
3.. Verwenden globaler Stile
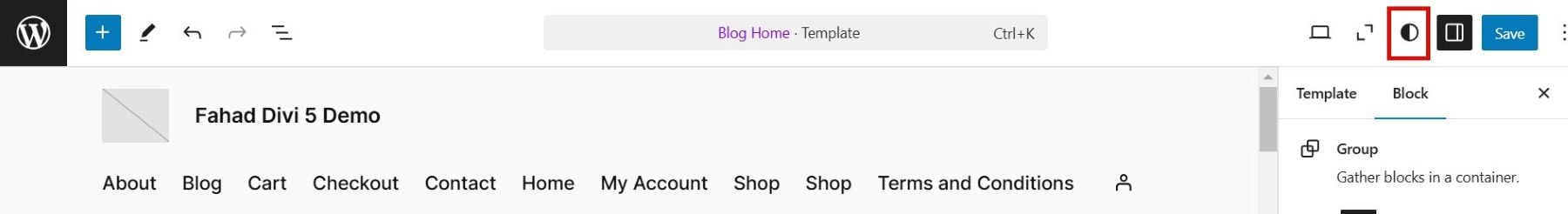
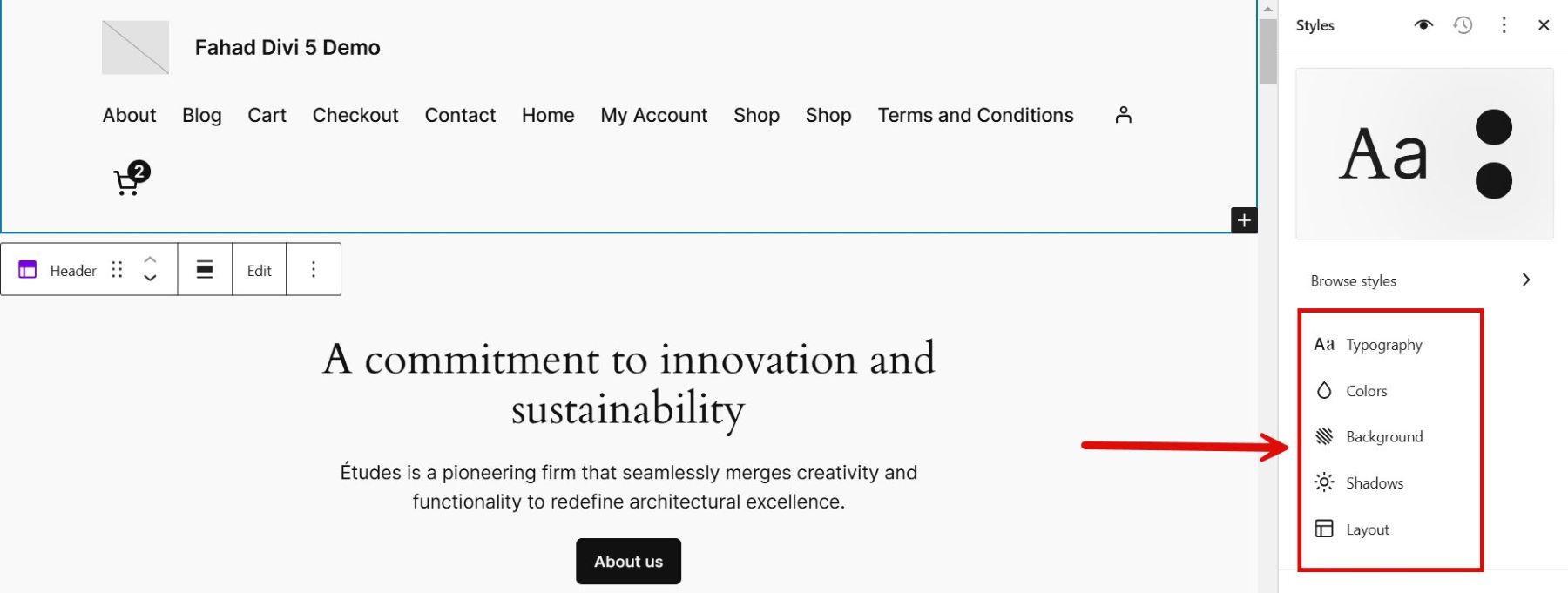
Mit globalen Stilen können Sie ortsweite Designeinstellungen wie Typografie, Farbschemata und Blockstile definieren. Greifen Sie vom Site -Editor (durch ein Schwarzweißkreis -Symbol oben rechts dargestellt) auf das Menü Global Styles zuzugreifen, um konsistente Anpassungen auf Ihrer gesamten Website vorzunehmen.

Dies ersetzt viele der zuvor im Customizer verfügbaren Designoptionen.

4. Hinzufügen und Anordnen von Blöcken
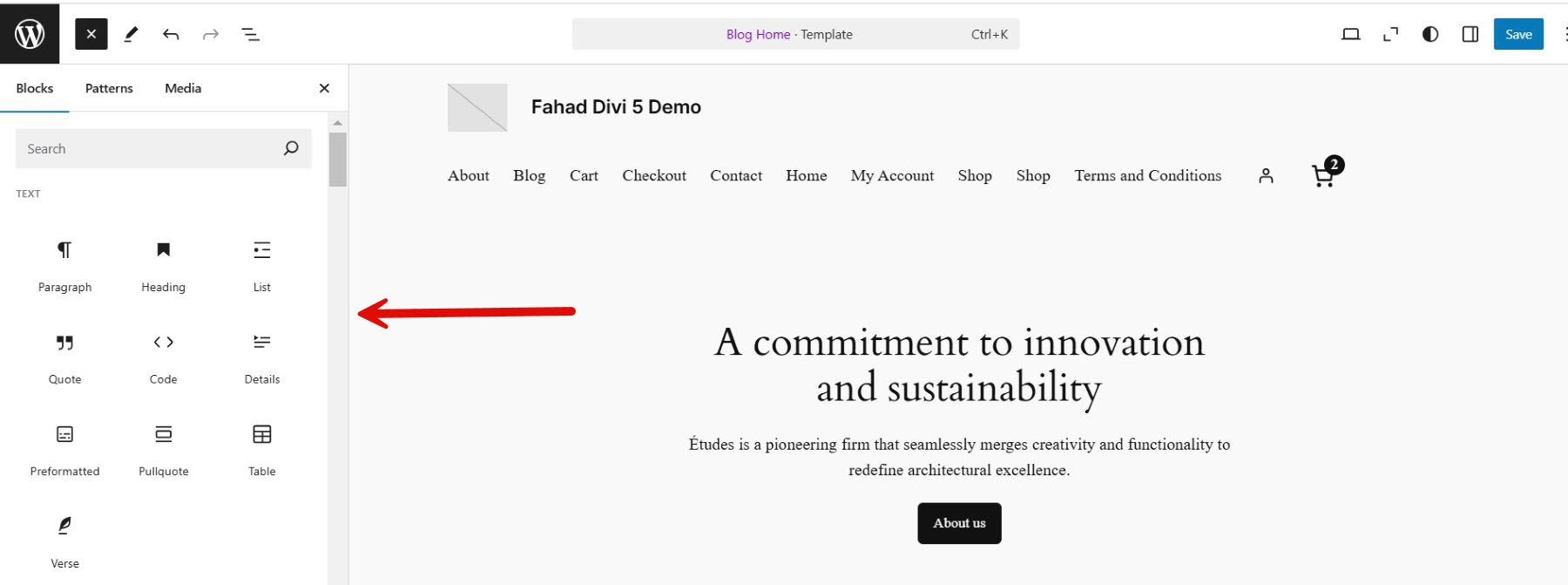
Der blockbasierte Ansatz bietet beispiellose Flexibilität beim Erstellen von Layouts. Fügen Sie Blöcke für Text, Bilder, Videos, Galerien, Navigationsmenüs oder Widgets direkt im Site -Editor hinzu. Sie können sich verschieben, die Größe und Stilblöcke verschieben, um Ihr gewünschtes Layout zu erreichen.

Häufige Beispiele für Fehlerbehebung
Das Wechseln von Themen oder das Anpassen von WordPress -Standardthemen kann manchmal zu unerwarteten Problemen führen. Glücklicherweise sind die meisten Probleme häufig und leicht zu lösen mit einigen Schritten zur Fehlerbehebung. Hier erfahren Sie, wie Sie einige der typischen Herausforderungen bewältigen können:
- Site -Layout oder -Design -Unterbrechungen nach der Änderung des Themas: Das Schalten von Themen kann benutzerdefinierte Layouts, Menüs oder Widgets stören. Setzen Sie Menüs in Aussehen> Menüs und ziehen Sie Widgets in Aussehen> Widgets wieder ein. Überprüfen Sie Ihre Homepage -Einstellungen und stellen Sie alle verlorenen Anpassungen erneut an.
- Fehlender oder falsch ausgerichteter Inhalt: Das neue Thema unterstützt möglicherweise keine bestimmten Funktionen oder Layouts aus dem vorherigen Thema. Verwenden Sie den Blockeditor, um das Layout manuell anzupassen. Wenn kritische Funktionen fehlen, sollten Sie Plugins verwenden, um sie zu replizieren.
- Langsame Site -Leistung: Große Mediendateien, inkompatible Plugins oder nicht optimierte Themeneinstellungen können Ihre Website verlangsamen. Optimieren Sie Ihre Bilder mit einem Plugin wie SMUSH und deaktivieren Sie ungenutzte Plugins, um potenzielle Konflikte zu identifizieren. Testen Sie Ihre Site -Geschwindigkeit mit Tools wie Google PageSpeed Insights und implementieren Sie empfohlene Korrekturen.
- Fehler oder defekte Funktionen nach Updates: Aktualisierungen an WordPress, Themen oder Plugins können Kompatibilitätsprobleme einführen. Um das Problem zu isolieren, wechseln Sie vorübergehend zum Standardthema. Wenn das Problem weiterhin besteht, deaktivieren Sie alle Plugins und reaktivieren Sie sie einzeln, um den Schuldigen zu finden.
- White Screen of Death (WSOD): Konflikte zwischen dem Thema, Plugins oder WordPress -Kernaktualisierungen können den WSOD verursachen. Greifen Sie über FTP oder Ihr Hosting -Bedienfeld auf Ihre Website zu. Um den WSOD zu deaktivieren, benennen Sie den aktiven Themenordner unter WP-Inhalt/Themen um. WordPress kehrt automatisch zu einem Standardthema zurück. Melden Sie sich in Ihrem Dashboard an und behandeln Sie alle Kompatibilitätsprobleme.
- Inkompatibilität mit Plugins: Einige Plugins funktionieren möglicherweise nicht gut mit dem Standardthema. Überprüfen Sie die Plugin -Dokumentation auf bekannte Ausgaben. Suchen Sie nach alternativen Plugins oder wenden Sie sich an die WordPress Support -Foren, um Anleitungen zu erhalten.
Häufige Probleme
Während WordPress -Standardthemen zuverlässig und unkompliziert sind, stoßen die Benutzer möglicherweise noch auf einige gemeinsame Probleme. Hier ein Blick auf einige dieser Probleme und Lösungen:
- Thema nicht automatisch aktualisiert: Ihr WordPress -Standardthema wird nicht aktualisiert, sodass es anfällig für Sicherheitsrisiken oder Kompatibilitätsprobleme ist. Stellen Sie sicher, dass automatische Updates unter Dashboard> Updates aktiviert sind. Alternativ aktualisieren Sie das Thema manuell über das WordPress -Repository oder laden Sie die neueste Version als .zip -Datei hoch.
- Bilder, die nicht korrekt angezeigt werden: Bilder werden gedehnt, beschnitten oder nicht geladen. Verwenden Sie die WordPress -Medieneinstellungen, um die Bildabmessungen anzupassen. Regenerieren Sie Miniaturansichten mit einem Plugin wie Miniatansichten, um die Kompatibilität mit dem Layout des Themas sicherzustellen.
- Typografie- und Schriftart Themen: Schriftarten sehen nach dem Umschalten auf ein neues Thema anders aus. Passen Sie die Typografie im Abschnitt Customizer> Schriftarten an. Verwenden Sie Plugins wie Google Fonts Typografie für weitere Schriftoptionen.
- Fußzeile oder Header fehlen: Die Fußzeile oder der Header erscheint nicht wie erwartet. Überprüfen Sie die Themendokumentation, um festzustellen, ob spezielle Einstellungen erforderlich sind. Passen Sie die Fußzeile/den Header mit den Block -Editor- oder Widget -Bereichen an.
Sie können eine reibungslose und funktionale WordPress -Site umgehend beibehalten, indem Sie diese gemeinsamen Probleme behandeln.
Manuell zum Standardthema zurückkehren
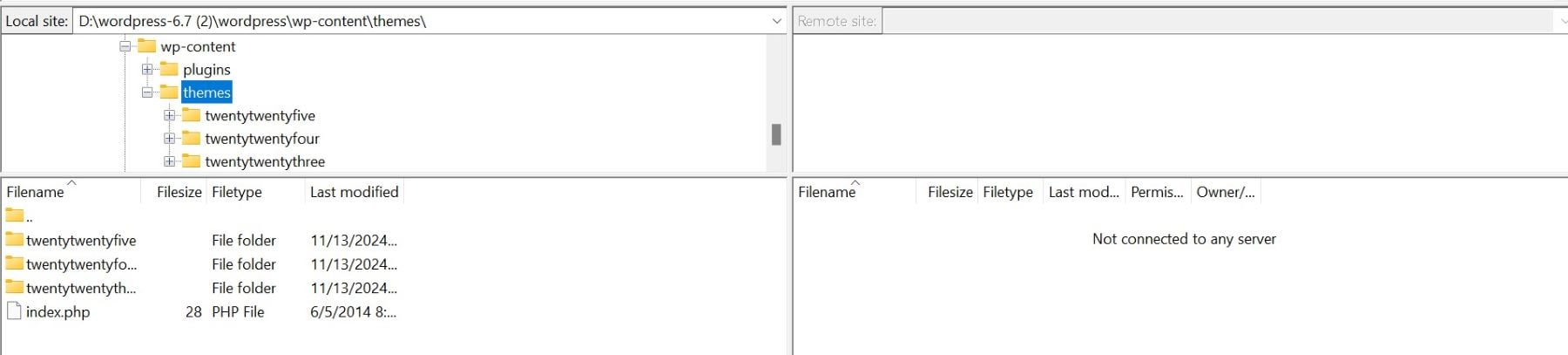
Manchmal kann eine Site auf erhebliche Probleme stoßen - z. B. ein gebrochenes Layout oder Fehler - nach der Installation oder Anpassung eines neuen Themas. In diesen Fällen kann die manuelle Rückkehr zu einem WordPress -Standardthema zur Wiederherstellung der Stabilität helfen. Wenn Sie nicht auf Ihr WordPress -Dashboard zugreifen können, können Sie mit FTP oder dem Dateimanager des Hosting -Bedienfelds manuell zum Standardthema wechseln. In unserem Fall haben wir Filezilla verwendet.
Greifen Sie mit einem FTP -Client oder dem Hosting -Bedienfeld (z. B. CPanel) auf die Dateien Ihrer Website zu. Navigieren Sie zum Verzeichnis WP-Content/Themes . Stellen Sie sicher, dass das Standardthema (z. B. vierundzwanzig) vorhanden ist.

Wenn nicht, laden Sie es aus dem offiziellen WordPress -Repository herunter und laden Sie seinen Ordner in das Themenverzeichnis hoch. Öffnen Sie die Datei wp-config.php im Stammverzeichnis Ihrer WordPress-Installation. Sie können diese Zeile hinzufügen, um das Standardthema als aktives Thema festzulegen:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
Dieser Ansatz zwingt WordPress, zum Standardthema zurückzukehren, sodass Sie den Zugriff auf das Dashboard wiedererlangen und Probleme beheben können.
Standard -WordPress -Themen gegenüber Premium -WordPress -Themen
Die Wahl zwischen dem Standard -WordPress -Thema und einem Premium -Thema kann von Ihren Bedürfnissen, Ihrem Budget und Ihren Erfahrung abhängen. Hier ist ein Vergleich, um Ihnen zu entscheiden:
Standard -WordPress -Themen
Die Standard -WordPress -Themen sind einfach, leicht und zuverlässig. Es ist in WordPress vorinstalliert und so konzipiert, dass sie nahtlos mit den grundlegenden Funktionen der Plattform arbeiten.

Moderne Standardthemen unterstützen jetzt leistungsstarke Tools wie den Blockeditor und die Bearbeitung von Full-Site, sodass Benutzer Layouts, Vorlagen und Stile anpassen können, ohne dass Codierungsfähigkeiten erforderlich sind. Der Standard-Block-Editor hat einen langen Weg zurückgelegt, sodass Benutzer ganze Websites durch die Bearbeitung von Full-Site-Bearbeitung anpassen können. Sie können Header, Fußzeilen und Vorlagen mithilfe von Blöcken und globalen Stilen bearbeiten.

Sie können einfach Blöcke wie Text, Bilder, Galerien und Schaltflächen hinzufügen und anordnen. Die Entwurfsfunktionen sind jedoch immer noch einfach und stützen sich auf manuelle Anpassungen und begrenzte Voreinstellungen.

Wann wählen Sie ein Standard -WordPress -Thema aus:
- Sie möchten ein schnelles, zuverlässiges und kostenloses Thema.
- Ihre Website erfordert grundlegende Funktionen und Design.
- Sie bevorzugen integrierte Tools wie den Blockeditor zur Anpassung.
- Sie erstellen ein persönliches Blog, ein Portfolio oder eine Small Business -Website.
- Sie möchten eine langfristige Kompatibilität mit WordPress-Updates.
Premium -WordPress -Themen
Premium -WordPress -Themen bieten fortschrittlichere Anpassungen und eine breite Palette von Funktionen. Einige enthalten einen dedizierten Seitenbauer, der die Funktionen von Standardthemen erweitert und Ihnen mehr Designsteuerung bietet. Zum Beispiel verfügt Divi über den Divi -Builder, mit dem Benutzer ihre gesamte Site visuell im Frontend verwenden, indem sie leistungsstarke Designeinstellungen und Module zum Hinzufügen von Sliders, Preistabellen und benutzerdefinierten Animationen hinzufügen.

Im Gegensatz zum Standard -WordPress -Thema verfügt ein erstklassiges WordPress -Thema wie Divi häufig über umfangreichere Design -Tools, die über dem Thema Customizer und Blockeditor stehen. Beispielsweise ermöglicht DIVI Sie mit DIVI, ganze Websites in Sekundenschnelle mit vorgefertigten Designs oder mit KI zu generieren.
Holen Sie sich Divi
Wann wählen Sie ein Premium -WordPress -Thema aus:
- Sie benötigen erweiterte Funktionen oder Tools für spezielle Branchen.
- Ihre Website erfordert ein einzigartiges, poliertes Design.
- Sie schätzen den Kundenunterstützung und eine detaillierte Anpassung.
- Sie erstellen eine professionelle Website für ein Unternehmen oder eine Agentur.
- Sie sind bereit, in eine bezahlte Lösung für langfristige Vorteile zu investieren.
Beste Alternativen zu einem WordPress -Standardthema
Während ein Standard -WordPress -Thema Einfachheit und Zuverlässigkeit bietet, suchen viele Benutzer Alternativen, um bestimmte Design- oder Funktionsanforderungen zu erfüllen. Hier sind einige der besten Alternativen, die zu berücksichtigen sind und sich an eine Reihe von Anwendungsfällen versorgen:
1. Divi

Divi ist ein hoch flexibles und anpassbares Thema, das einen leistungsstarken Drag-and-Drop-No-Code-Design-Builder bietet, der sich perfekt für alle, die ohne Codierung entwerfen möchten, perfekt sind. Mit über 200 Designmodulen und über 2200 Layouts erleichtert Divi eine schöne und funktionale Website.
- Echtzeit visuelle Bearbeitung
- Über 2200+ vorgefertigte Layouts
- Woocommerce -Integration
- Globale Designeinstellungen
- 200+ Entwurfsmodule
Holen Sie sich Divi
2. Astra

Das Astra -Thema ist eines der leichtesten Themen, die für Geschwindigkeit und Effizienz optimiert sind. ASTRA integriert nahtlos in Spectra für die Bearbeitung des erweiterten Blocks und macht es ideal für diejenigen, die ein leistungsorientiertes Thema wünschen.
- Leicht und optimiert
- Globale Farbeinstellungen
- Unterstützt Google Web Stories
- Mehrere Seitenlayouts
- Woocommerce bereit
Holen Sie sich Astra
3. Oceanwp

OceanWP ist ein vielseitiges Thema, das mit Elementor und Gutenberg kompatibel ist. Damit ist es eine Top -Wahl für E -Commerce -Websites. Mit 220 vorgefertigten Layouts und einer umfassenden Kontrolle über Header, Fußzeilen und Blog -Stile bietet OceanWP hervorragende Anpassungsoptionen für den Aufbau einer einzigartigen Website.
- 220+ Vorgefertigte Layouts
- Mehrere Header- und Blog -Stile
- Unterstützt Elementor und Gutenberg
- Anpassbare WooCommerce -Layouts
- Einfache Demoimporte
Holen Sie sich Oceanwp
4. Neve

Neve ist ein schnelles, mobilfreundliches Thema, das sich nahtlos in beliebte Seitenbauer integriert und perfekt für Blogger und Kleinunternehmer ist, die ein modernes, reaktionsschnelles Design suchen.
- Amp-kompatibel
- Mobile optimiert
- Unterstützt beliebte Seitenbauer
- Anpassbare Header- und Fußzeilenlayouts
- Ein-Klick-Demo-Import
Holen Sie sich Neve
5. Hestia

Hestia bietet ein elegantes einseitiges Design, das ideal für Portfolios, kleine Unternehmen und Blogger ist. Es ist vollständig kompatibel mit Seitenbauern wie Elementor, wodurch die Anpassung unkompliziert und flexibel ist.
- Unterstützt Elementor und visuelles Komponist
- Woocommerce-fähige Layouts
- WordPress Customizer für einfache Änderungen
- Orbitfox -Plugin -Kompatibilität
- Vorgefertigte einseitige Vorlagen
Holen Sie sich Hestia
Letzte Gedanken zum WordPress -Standardthema
Im Jahr 2025 bietet das WordPress -Standardthema eine solide Grundlage für Anfänger und einfache Websites. Wenn Sie jedoch nach einer leistungsstärkeren, flexibleren und featurereichen Lösung suchen, ist ein erstklassiges Thema wie Divi die beste Wahl.
Mit Divi erhalten Sie nicht nur ein Thema - Sie erhalten einen gesamten Website -Design -Framework. Egal, ob Sie eine Business-Website, einen Online-Shop, ein Portfolio oder einen Blog erstellen möchten, Divi's Drag & Drop Builder, KI-betriebene Tools und eine massive Bibliothek vorgefertigter Layouts machen die Erstellung der Website einfach, schnell und visuell atemberaubend.
Wenn Sie es ernst meinen, eine Website zu erstellen, die gut aussieht und gut abschneidet, ist das Upgrade auf Divi ein Kinderspiel. Übernehmen Sie die Kontrolle über Ihr Design, optimieren Sie Ihren Workflow und erstellen Sie eine Website, die auffällt.
Holen Sie sich heute Divi
