Gutenberg und Smart Slider 3: So fügen Sie Slider zu WordPress hinzu
Veröffentlicht: 2018-09-05Bald wird der Gutenberg-Editor offiziell Teil des WordPress-Kerns. Was bedeutet das für Slider in WordPress? Nun, es bedeutet ein paar Dinge: Gutenberg-Schieberegler lassen sich einfacher als je zuvor zu Seiten und Beiträgen hinzufügen, und Sie können alle Ihre Schieberegler im Gutenberg-Editor in der Vorschau anzeigen.
In diesem Beitrag werde ich Sie durch die Grundlagen von Gutenberg führen, damit Sie sehen können, wie es funktioniert, und dann zeige ich Ihnen, wie Sie mit dem Gutenberg-Editor einen Schieberegler zu einem Beitrag hinzufügen. Zuletzt werfen wir einen Blick auf einige der verschiedenen Arten von Schiebereglern, die Sie mit Gutenberg hinzufügen können und die Beiträge großartig ergänzen.
Was ist Gutenberg?
Gutenberg wird bald der neue visuelle Editor für WordPress sein. Der bestehende visuelle Editor hat sich seit der ersten Veröffentlichung von WordPress im Jahr 2003 überhaupt nicht verändert. Seitdem sind andere Plattformen mit vereinfachten Schreiberfahrungen hinzugekommen, die WordPress altmodisch aussehen lassen. Im Grunde ist Gutenberg der Versuch von WordPress, die coolen Kids einzuholen.
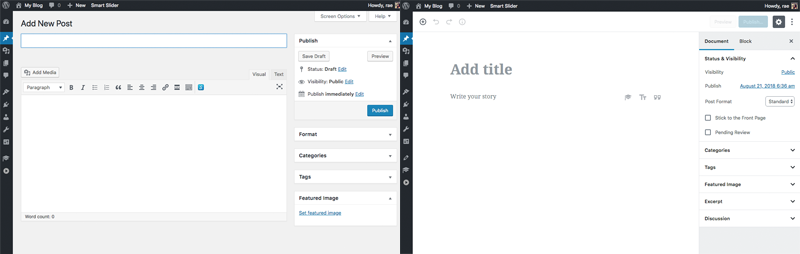
So sehen der klassische Editor und der Gutenberg-Editor nebeneinander aus:

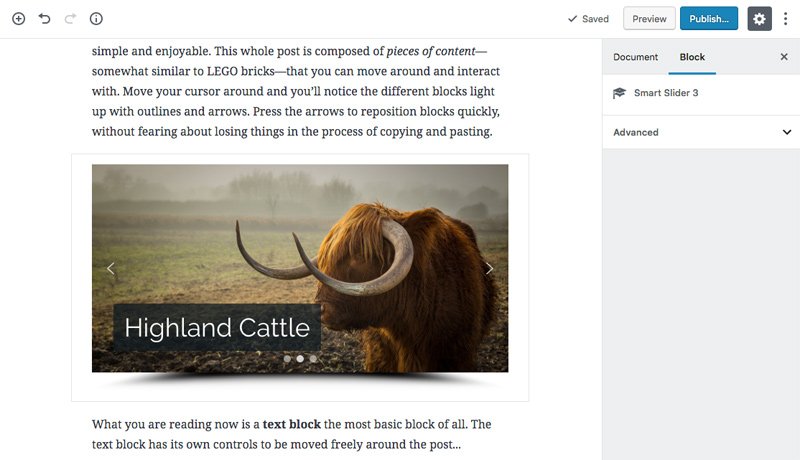
Wenn Sie eine Seite oder einen Beitrag mit Gutenberg zusammenstellen, verwenden Sie „Inhaltsblöcke“, die im Grunde aus Textblöcken, Überschriften, Bildern und anderen Medien bestehen. Mit Blöcken können Sie erreichen, was sonst Shortcodes oder benutzerdefiniertes HTML erfordern würde.
Die Arbeit an Gutenberg begann Anfang 2017 und ist immer noch in Arbeit. Sie können es als Plugin von WordPress.org herunterladen und ausprobieren. Es ist für die Veröffentlichung mit WordPress 5.0 geplant, aber es gibt kein festgelegtes Datum. Einige sagen, dass es später in diesem Jahr oder sogar Anfang nächsten Jahres veröffentlicht werden könnte.
Bisher waren die Bewertungen gemischt – die Leute lieben es oder hassen es. Tatsächlich sind die Bewertungen mit durchschnittlich 2,5 Sternen in der Mitte aufgeteilt.
Ich bin fest im „Love it“-Lager. Ich habe Gutenberg jetzt seit ein paar Monaten auf meiner Website installiert und es war cool zu sehen, wie sich die Benutzeroberfläche mit jedem Update geändert hat.
Als Autor, der seit vielen Jahren mit WordPress arbeitet, denke ich, dass Gutenberg ein Hauch frischer Luft und längst überfällig ist.
Ich meine, warum sollte WordPress nicht so einfach zu bedienen sein wie Medium?
Arbeiten mit Gutenberg und Inhaltsblöcken
Nach der Installation und Aktivierung von Gutenberg wird es zum standardmäßigen visuellen Editor für deine WordPress-Seite. Sie werden einen neuen Gutenberg-Menüpunkt am unteren Rand der Seitenleiste bemerken, der eine Demo enthält (die wir weiter unten untersuchen werden).

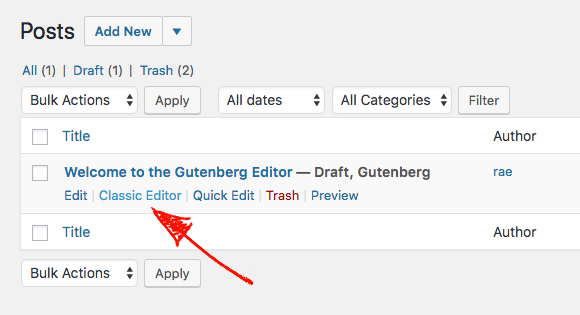
Unter Ihren Beiträgen sehen Sie auch Links, mit denen Sie zwischen der Verwendung von Gutenberg und dem klassischen Editor wechseln können.

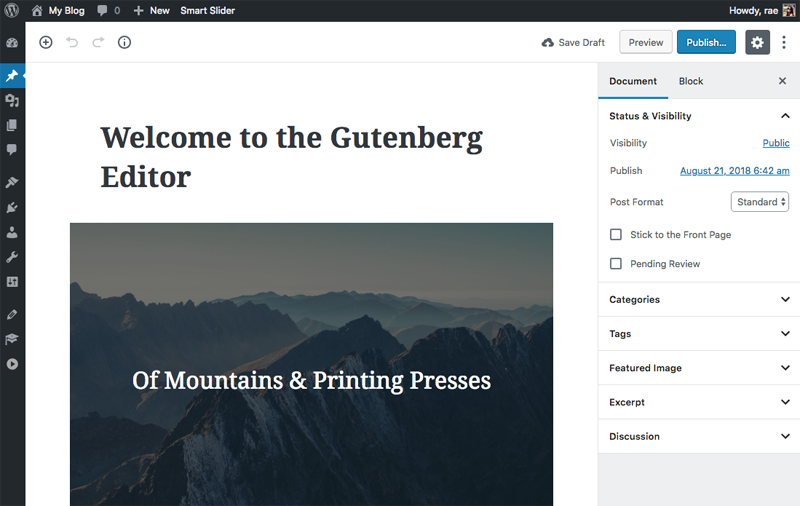
Wenn Sie es noch nicht verwendet haben, schauen wir uns anhand des Demo-Beitrags an, wie es funktioniert:
Auf der rechten Seite sehen Sie, dass die Seitenleiste aus dem klassischen Editor kopiert wurde. Es hat sich nicht allzu sehr verändert und enthält immer noch alle üblichen Optionen, wie z. B. das Aktualisieren der Sichtbarkeit sowie die Uhrzeit und das Datum der Veröffentlichung. Darunter sehen Sie Meta-Boxen für Kategorien, Tags und ausgewählte Bilder sowie Auszüge und Diskussionen.
Die Schaltfläche „Veröffentlichen“ wurde nach oben rechts verschoben, und Sie können weiterhin Beiträge in der Vorschau anzeigen. Wenn Sie auf das Klickzahnrad klicken, wird die Seitenleiste ausgeblendet, sodass noch mehr Platz zum Schreiben vorhanden ist.

Wenn Sie sich fragen, wie Sie zum Code-Editor wechseln können, klicken Sie einfach auf die drei Punkte oben rechts und Sie sehen dort die Option. Lassen Sie uns mit all diesen bekannten Dingen aus dem Weg in die Arbeit mit Inhaltsblöcken eintauchen.
Verwenden von Inhaltsblöcken
Auf der linken Seite haben Sie einen großen alten Platz zum Schreiben. Es ist besonders praktisch für Laptop-Benutzer ( wie mich! ), die Schwierigkeiten haben, die sperrige Oberfläche des klassischen Editors zu verwenden.

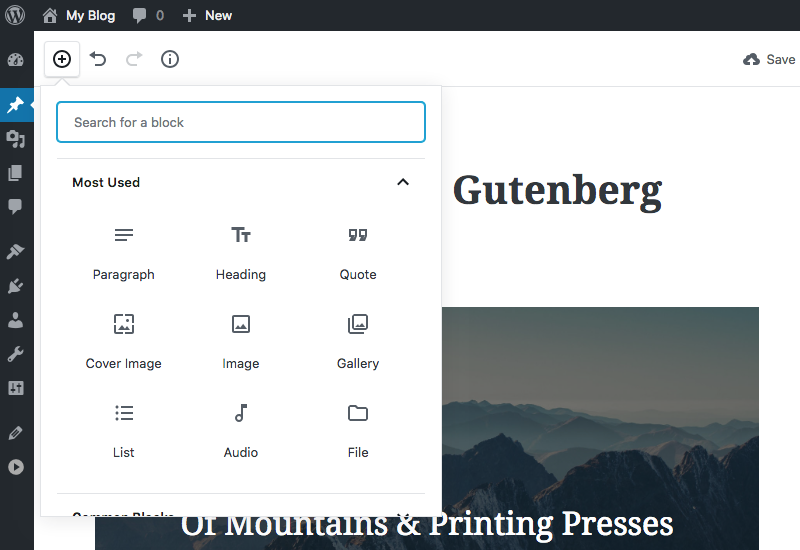
Um auf den Inhaltsblock zuzugreifen, klicken Sie oben links auf das Symbol „+“. Zuerst werden die „am häufigsten verwendeten“ Blöcke angezeigt, aber wenn Sie nach unten scrollen, können Sie auf andere Blöcke für Formatierung, Layout, Widgets und eine Menge verschiedener Einbettungen für alles von YouTube und Twitter bis Spotify und SoundCloud zugreifen.

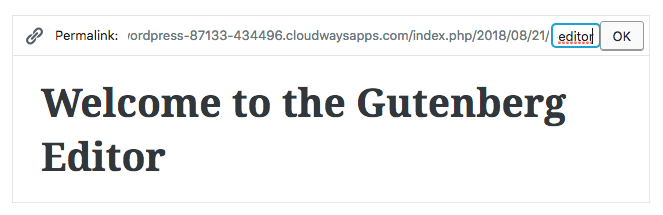
Schauen wir uns an, wie diese Blöcke funktionieren. Die Demo hat bereits einen Titel und wenn Sie den Mauszeiger darüber bewegen, können Sie auf eine beliebige Stelle innerhalb des Blocks klicken, um den Text zu bearbeiten. Wenn Sie auf den Block klicken, wird auch die Option zum Bearbeiten des Permalinks des Beitrags angezeigt.

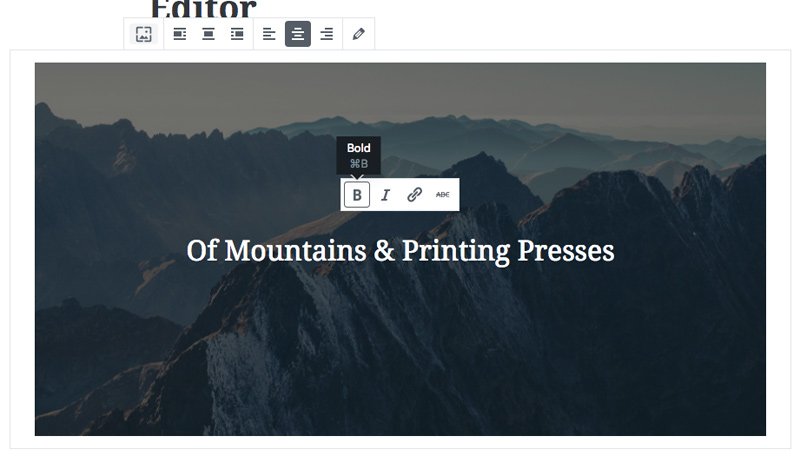
Unter dem Titel befindet sich ein Titelbildblock, der ein neues Konzept für WordPress ist. Mit dieser Art von Block können Sie Text über einem Bild oder nur ein Bild ohne Text anzeigen. Wenn Sie auf diesen Block klicken, werden oben Optionen zum Bearbeiten des Bildes angezeigt, einschließlich Ersetzen und Ausrichten.
Es werden auch Optionen zum Bearbeiten des Textes angezeigt, um ihn fett oder kursiv zu machen oder einen Link hinzuzufügen. Seltsamerweise gibt es eine vierte Option zum Hinzufügen eines Durchstreichens.

Das Hinzufügen und Bearbeiten von Text ist super intuitiv. Gutenberg behandelt jeden Textabsatz als separaten Block. Wenn Sie also etwas eingeben und die Eingabetaste drücken, wird automatisch ein neuer Absatzblock erstellt, sodass Sie mit dem Schreiben fortfahren können.
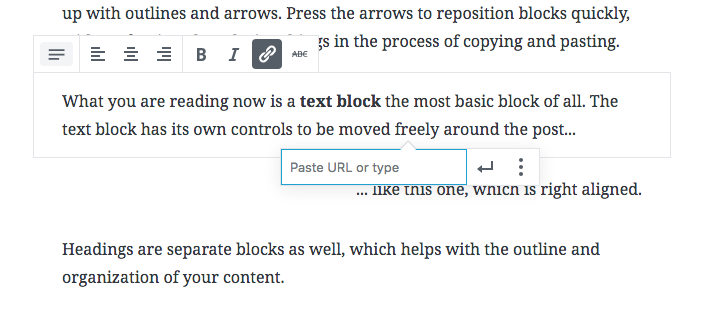
Wenn Sie auf einen Textabsatz klicken, erhalten Sie Optionen zum Ausrichten und Formatieren des Textes sowie zum Hinzufügen von Links und Durchstreichen.

Insgesamt ist Gutenberg wirklich einfach zu bedienen und es braucht keine Zeit, um herauszufinden, wie man es benutzt. Ich würde vorschlagen, es auf einer Staging-Site zu installieren, bevor Sie es zu Ihrer Live-Site hinzufügen, nur damit Sie ein Gefühl dafür bekommen, wie es funktioniert, bevor Sie anfangen, mit Posts auf Ihrer Live-Site zu spielen.
Hinzufügen von Gutenberg-Slidern zu WordPress
Das Team von Smart Slider 3 hat seit der Ankündigung von Gutenberg hart daran gearbeitet, sicherzustellen, dass Slider kompatibel sind.
Und ich freue mich, Ihnen mitteilen zu können, dass Smart Slider 3 mit Gutenberg kompatibel ist! Wenn du SS3 aktualisierst, siehst du bei der nächsten Verwendung von Gutenberg einen neuen Slider-Inhaltsblock.
So fügen Sie Gutenberg -Schieberegler mit dem neuen Inhaltsblock Smart Slider 3 zu WordPress hinzu:
1. Installieren (oder aktualisieren) Sie zunächst Smart Slider 3, damit Sie die neueste Version verwenden.
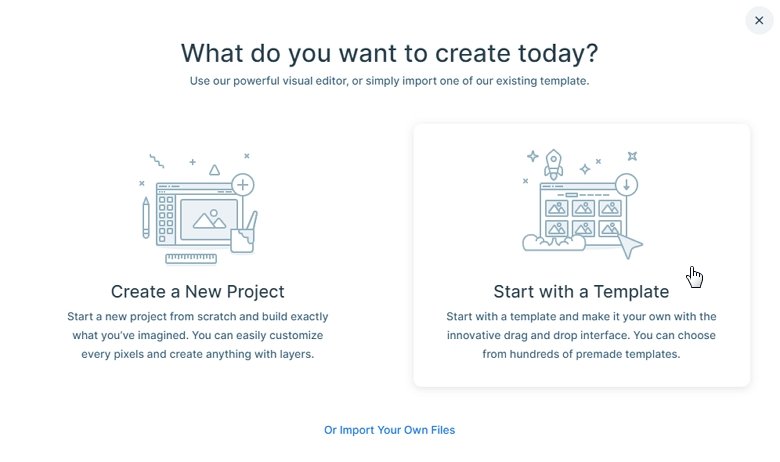
2. Klicken Sie in der Seitenleiste auf Smart Slider , erstellen Sie ein neues Projekt und wählen Sie die Option Mit einer Vorlage beginnen .

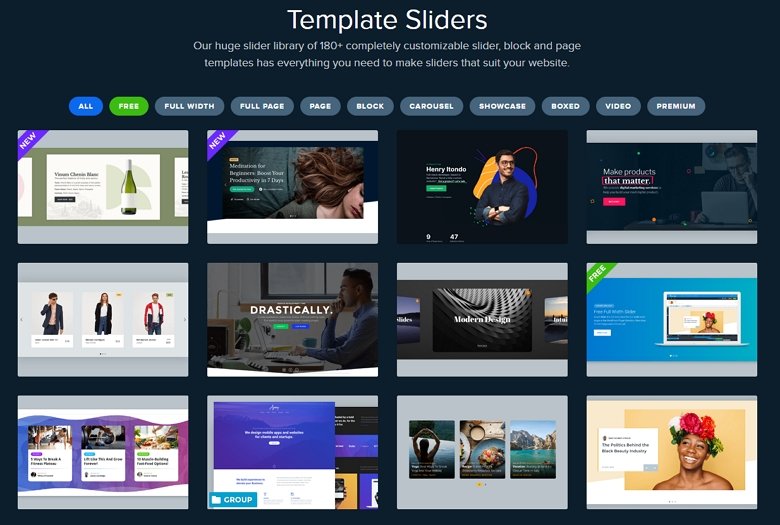
3. Wählen Sie die Vorlage aus, die Sie verwenden möchten. Ich werde mich für einen einfachen Bildschieberegler entscheiden. 
4. Sie werden zum Bearbeitungsbildschirm für Ihren importierten Schieberegler weitergeleitet. Fahren Sie fort und nehmen Sie Änderungen an Ihrem Schieberegler vor.
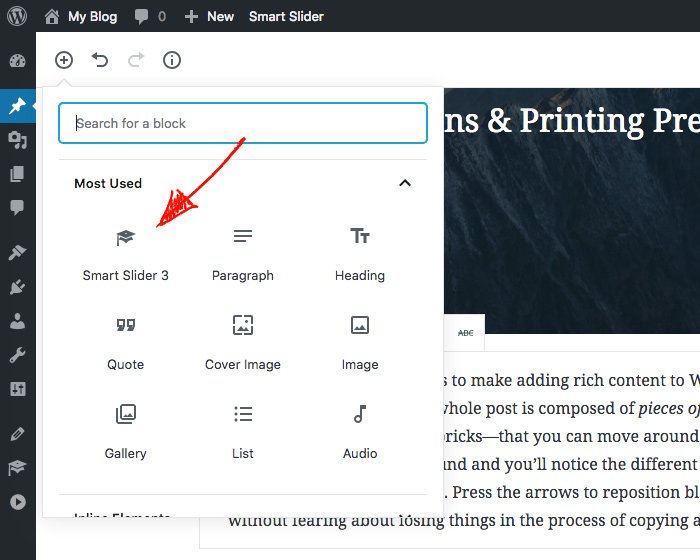
5. Wenn du bereit bist, deinen Slider zu deinem Beitrag hinzuzufügen, öffne ihn in Gutenberg und klicke auf das Symbol für Inhaltsblöcke. Sie werden sehen, dass Smart Slider 3 zu Ihrer Liste der am häufigsten verwendeten Blöcke hinzugefügt wurde.

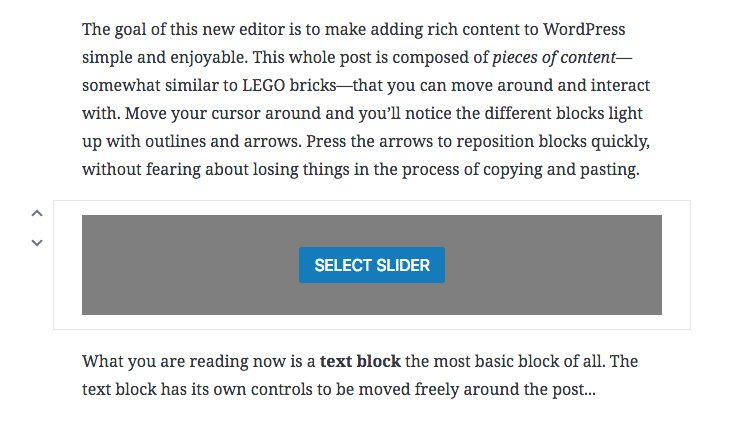
6. Wenn Sie darauf klicken, wird Ihrem Beitrag ein neuer Schiebereglerblock hinzugefügt. Wenn Sie derzeit keinen Block in Ihrem Beitrag ausgewählt haben, wird Ihr Schieberegler standardmäßig am Ende des Beitrags eingefügt. Wenn Sie einen Block ausgewählt haben, wird er unter Ihrem markierten Block eingefügt.

7. Klicken Sie auf Select Slider und Ihre Slider für Smart Slider 3 werden angezeigt. Wählen Sie Ihren Schieberegler aus und er wird in Ihrem Beitrag angezeigt.

8. Es gibt noch eine weitere einfache Möglichkeit, Schieberegler zu Ihrem Beitrag hinzuzufügen: Wenn Sie einen neuen Absatzinhaltsblock hinzufügen, sehen Sie drei kleine Symbole unten links im Block, einschließlich des Smart Slider 3-Symbols. Wenn Sie darauf klicken, können Sie dann einen Schieberegler einfügen.
Und das ist alles, was Sie tun müssen, um mit Gutenberg einen Schieberegler zu einem Beitrag hinzuzufügen . Sogar einfacher als das Kopieren und Einfügen eines Shortcodes, wenn Sie mich fragen!
