Gutenberg-Blöcke: Ultimatives Benutzerhandbuch mit wesentlichen Überlegungen für 2022
Veröffentlicht: 2020-12-04Mit der neuen Version am 6. Dezember 2018 hat WordPress 5.0 Kirk einen Standard-Blockeditor namens Gutenberg eingeführt. Dieser neue Inhaltseditor hilft Ihnen, Inhalte auf eine völlig andere Art und Weise zu erstellen. Es ersetzt den WordPress TinyMCE-Editor und bietet eine visuellere Möglichkeit zur Inhaltserstellung in Form von Blöcken.
Gutenberg Editor bietet eine umfangreiche Bibliothek mit vorgefertigten Elementen oder Blöcken. Und Sie können sie verwenden, während Sie an einer WordPress-Site arbeiten. Dort ist jeder Inhalt ein ziehbarer Block. Und diese Blöcke sind die Editorblöcke, die zum Erstellen von Inhaltslayouts verwendet werden.
Unabhängig davon, ob Sie Ihre Website bereits auf WordPress 5.0 aktualisiert haben oder nicht, sollten Sie lernen, wie Sie Gutenberg Block für Ihren zukünftigen Fortschritt verwenden. Hier erhalten Sie eine umfassende Vorstellung und Liste aller Gutenberg-Blöcke WordPress zusammen mit den beliebten 30-Parteien-Blöcken.
WordPress Gutenberg-Blöcke: Ihr bester Begleiter für die Zukunft
Gutenberg-Blöcke machen den Inhaltserstellungsprozess definitiv optimierter und intelligenter. Sobald Sie sich an diesen Editor gewöhnt haben, wird er Ihre Website-Entwicklungszeit bemerkenswert verkürzen.
Kurz gesagt, Gutenberg ist ein neuer Editor im Blockstil für die WordPress-Plattform. Es hat die Art und Weise, wie Sie Beiträge, Seiten, Produkte und fast alles auf Ihrer Website erstellen, allmählich verändert.
Tatsächlich können Sie mit Gutenberg alle Arten von Komponenten organisierter handhaben. Wie Text, Bild, Video, Tabelle und andere. Wenn Sie neu bei Gutenberg Editor sind, dann machen Sie einen Rundgang durch diesen Leitfaden für Anfänger, um hilfreiche Tipps und Tricks zu erhalten.
Hinweis: Die Frontend-Ansicht von Blöcken hängt weitgehend von dem Thema ab, das Sie auf Ihrer Website verwenden.
Standard-Gutenberg-Blöcke in WordPress

Um für die Zukunft gerüstet zu sein, müssen Sie die Standardnamen der Gutenberg-Blöcke und ihre Verwendung kennen. Als WordPress-Benutzer müssen Sie sich wahrscheinlich früher oder später mit diesen Blöcken vertraut machen.
Grundsätzlich sind die Gutenberg-Blöcke also nach folgenden Kategorien organisiert:
- Meist genutzt
- Gemeinsame Blöcke
- Formatierung
- Layout
- Widgets
- Einbettungen
- Wiederverwendbar
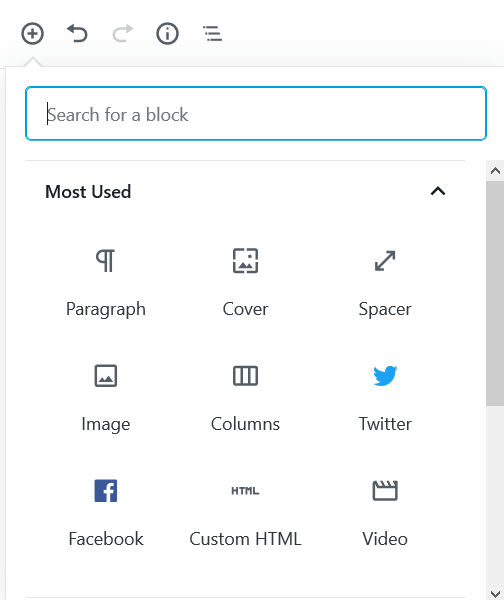
Durch Klicken auf das Plus-Symbol „+“ können Sie Ihrer Website einen neuen Block hinzufügen. Ganz oben in der Liste finden Sie die am häufigsten verwendeten Blöcke. Die Blöcke, die Sie häufiger auf Ihrer Website verwenden, werden hier angezeigt.

Darunter sind die Blöcke nach Kategorien gruppiert. Klicken Sie auf einen Titel, um die Blöcke anzuzeigen.

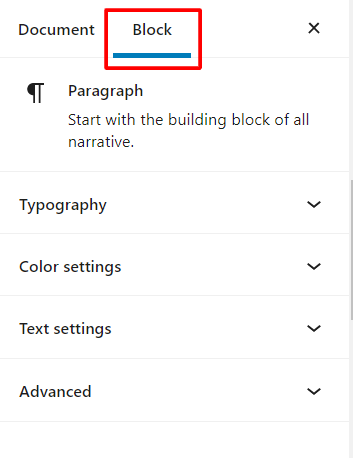
Darüber hinaus können Sie im rechten Bearbeitungsbereich die Schriftgröße und Initialisierung festlegen sowie Text- und Hintergrundfarben für einen bestimmten Block ändern.

Mal sehen, wie sie tatsächlich funktionieren!
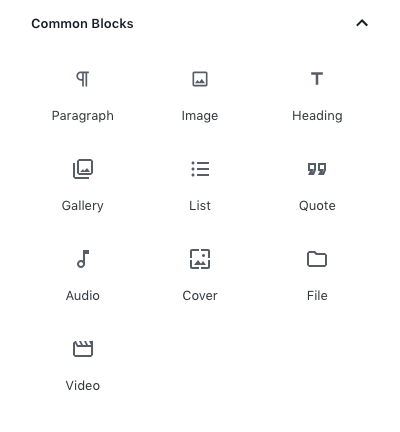
Gemeinsame Blöcke – werden regelmäßig in jedem Beitrag verwendet
Hier sind die häufigsten Blöcke, die jeder für seine Beiträge benötigt, einschließlich Text und Bild. Sie benötigen diese grundlegenden Elemente, um eine Seite oder einen Beitrag auf Ihrer Website anzupassen.

- Absatz: Einfacher Nur-Text-Block zum Hinzufügen eines einzelnen Inhaltsabsatzes.
- Bild : Fügen Sie an beliebiger Stelle in Ihrem Beitrag ein einzelnes Bild ein
- Überschrift : Überschrift-Tag hinzufügen
- Galerie : Zeigt eine Gruppe von Bildern im Galeriestil an
- Liste : Fügen Sie Aufzählungs- oder nummerierte Listen hinzu
- Zitat : Fügen Sie ein Zitat in 2 verschiedenen Stilen hinzu
- Audio : Hochladen einer Audiodatei auf Ihre Website
- Cover : Fügen Sie eine Video- oder Audiodatei mit Textüberlagerung ein
- Datei : Fügen Sie einen Link zu einer herunterladbaren Datei hinzu
- Video : Laden Sie eine Videodatei hoch und spielen Sie sie direkt auf Ihrer Website ab
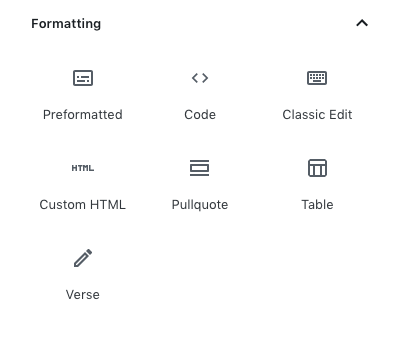
Formatierung – Zusätzliche Anpassungsoptionen
Diese Blöcke werden verwendet, um einige zusätzliche Formatierungsoptionen für Ihre Inhalte hinzuzufügen, z. B. Code, Verse und andere Texttypen, die eine spezielle Formatierung benötigen.

- Code: Schreiben Sie mühelos jede Art von technischem Code
- Classic: Bietet Bearbeitungswerkzeuge des klassischen WordPress-Editors
- Benutzerdefiniertes HTML: Fügen Sie benutzerdefinierten HTML-Code ein und zeigen Sie ihn direkt im WordPress-Editor an
- Vorformatiert: Fügen Sie Text hinzu, der Abstände und Tabulatoren berücksichtigt
- Pullquote: Setzen Sie ein Zitat aus Ihrem Text optisch besonders in Szene
- Tabelle: Verwenden Sie eine Tabelle, um tabellarische Daten anzuzeigen
- Vers: Schreiben Sie Gedichte und andere literarische Ausdrücke einschließlich aller Leerzeichen und Zeilenumbrüche
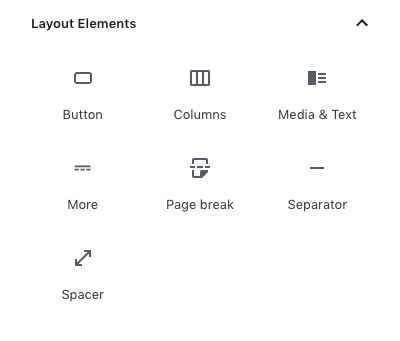
Layout-Elemente – Verbessern Sie den Designstil
Diese Blöcke helfen Ihnen dabei, die Seiteninhalte ansprechend darzustellen. Es macht Ihre Website ansprechender für Ihre Besucher.

- Button: Button erstellen und Link mit anderer Hintergrund- und Textfarbe einfügen
- Spalten: Erstellen Sie mehrspaltige Layouts und Sie können andere Blocktypen in jede Spalte einfügen
- Medien & Text: Fügen Sie Text und Mediendatei nebeneinander in einem Block ein; verschiedene Spalten
- Mehr: Teilen Sie Ihren Inhalt in zwei Teile auf, einschließlich eines „Weiterlesen“-Blocks
- Seitenumbruch: Teilt den Inhalt Ihrer Website auf mehrere Seiten auf
- Trennzeichen: Fügen Sie Ihrem Beitrag eine kurze horizontale Linie hinzu
- Abstandshalter: Fügen Sie in Ihrem Beitrag einen großen rechteckigen Leerraum zwischen zwei Blöcken ein
- Textspalten: Fügen Sie Text hinzu und zeigen Sie ihn wie eine Zeitung in zwei bis vier Spalten an.
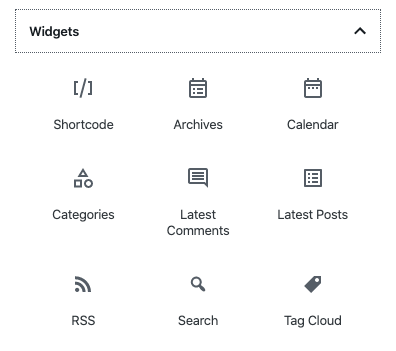
Widgets- Fügen Sie einige Widgets zu jeder Seite oder jedem Beitrag hinzu
Mit diesen Blöcken können Sie WordPress-Widgets in Ihren Inhalt einfügen. Sie werden eher in der Seitenleiste und Fußzeile verwendet.

- Shortcode: Fügen Sie benutzerdefinierte Inhalte wie Formulare über einen WordPress-Shortcode ein
- Archive: Zeigt ein monatliches Archiv Ihrer Beiträge
- Kalender: Zeigen Sie einen Monatskalender Ihrer Beiträge an
- Kategorien: Liste aller Ihrer Beitragskategorien
- Latest-Comments: Einblick in die letzten 5 Kommentare (nicht der vollständige Kommentar)
- Latest-Posts: Liste Ihrer letzten Posts
- RSS: Fügen Sie jeder Seite oder jedem Beitrag einen RSS-Feed hinzu
- Suche: Füge eine WordPress-Suche zu jeder Seite oder jedem Beitrag hinzu
- Tag Cloud: Eine Cloud-Liste Ihrer Post-Tags
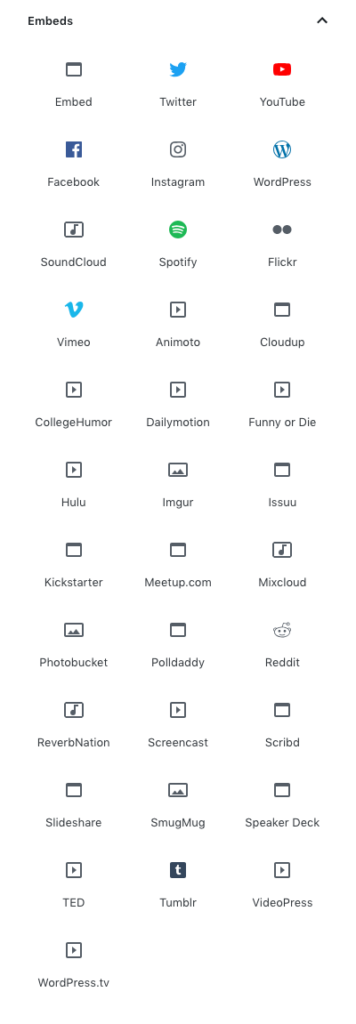
Einbettungen – Inhalte aus anderen Quellen einfügen
Mit Einbettungsblöcken können Sie Bilder, Videos, Tweets, Audio, Facebook-Beiträge und andere Inhalte aus externen Quellen einbetten.

- Youtube
- Vimeo
- Klangwolke
- Spotify
- Flickr
- Animoto
- Wolkenbildung
- CollegeHumor
- Dailymotion
- Lustig oder stirb
- Hallo
- Imgur
- Ausgabe
- Kickstarter
- Meetup.com
- Mixcloud
- Fotobucket
- Poldaddy
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SelbstgefälligMug
- Lautsprecher
- TED
- Tumblr
- VideoPress
- WordPress
- WordPress.tv
Wiederverwendbare Blöcke:
Sobald Sie auf „Zu wiederverwendbaren Blöcken hinzufügen“ drücken, wird ein Block für die weitere Verwendung wiederverwendbar. Vielleicht finden Sie es im Abschnitt "Gemeinsames Menü".

Plugins von Drittanbietern zur Erweiterung Ihrer Sperrlisten und Funktionalität
Sie können andere wichtige Plugins installieren, um Ihre Sperrlisten mit erweiterten und leistungsstarken Attributen zu erweitern. Wenn Sie sich für ein funktionsreiches Plugin entscheiden, ist es möglicherweise einfach, Ihrem Editor neue Blöcke hinzuzufügen. Und Sie können viele hochfunktionale Aktivitäten ausführen, die mit den Standardblockelementen nicht möglich sind.
Mit einigen Galerie-Plugins können Sie beispielsweise mithilfe von Blöcken eine Galerie mit vielen erweiterten Effekten hinzufügen.

Darüber hinaus finden Sie auch viele Plugins, die sich ausschließlich auf das Hinzufügen neuer Blöcke konzentrieren. Hier haben wir einige der besten WordPress-Plugins aufgelistet, mit denen Sie neue Blöcke zusammen mit den Standardblöcken hinzufügen können.
- Ultimative Addons für Gutenberg – Kostenloses Plugin mit über 15 Gutenberg-Blöcken
- CoBlocks – Page Builder Gutenberg-Blöcke
- Stapelbar – Gutenberg-Blöcke
- Ultimative Blöcke – Benutzerdefinierte Gutenberg-Blöcke
- Fortgeschrittenes Gutenberg – 20+ neue Blöcke für Gutenberg
- Kadence-Block – Gutenberg Page Builder ToolKit
- Envira Gallery – WordPress-Block für Fotogalerien
- Atomic Blocks – Gutenberg-Block-Sammlung
Ultimative Addons für Gutenberg – Kostenloses Plugin mit über 15 Gutenberg-Blöcken

Es ist eines der beliebtesten Addons unter vielen Gutenberg-Benutzern. The Ultimate Addons for Gutenberg ist ein komplettes Paket einzigartiger und kreativer Blöcke. Daher können Sie Ihren Editor mit diesem Plugin aufladen, um schöne Seiten und Beiträge zu erstellen.
Es enthält mehr als 15 Gutenberg-Blöcke, darunter die folgenden:
- Mehrere Schaltflächen: Fügen Sie mehrere anpassbare Schaltflächen in einem einzigen responsiven Block hinzu.
- Erweiterte Überschrift: Fügen Sie trendige und attraktive Überschriften und Unterüberschriften mit einem Trennzeichen ein
- Infobox: Fügen Sie ein Bild oder ein Symbol mit Überschrift und Beschreibung ein
- Preisliste: Erstellen Sie ganz einfach eine Preisliste wie ein Restaurantmenü
- Testimonial: Fügen Sie Kundenbewertungen hinzu, indem Sie diesen Block verwenden
Am erstaunlichsten ist, dass dieses Plugin eine integrierte Unterstützung für das Astra-Design bietet. Und Astra ist vollständig Gutenberg-kompatibel.
CoBlocks – Page Builder Gutenberg-Blöcke

CoBlocks hat eine Reihe kreativer WordPress-Blöcke für den Seitenaufbau für den neuen Gutenberg-Editor. Es wird Ihre Erfahrung beim Erstellen von Seiten mit Gutenberg verbessern. Dieses leichte WordPress-Plugin hilft Ihnen, schöne Webseiten zu erstellen.
Es unterstützt derzeit mehr als 20 interaktive Blöcke:
- Akkordeon-Block
- Alarmblock
- Autorenprofil-Block
- Schaltflächen blockieren
- Karussell-Galerie-Block
- Klicken Sie hier, um zu twittern
- Collage-Galerie-Block
- Dynamischer Trennblock
- Ereignisblock (Neu!)
- Funktionsblock
- Food & Drinks-Block
- Formularblock
- Gif-Block
- GitHub-Gist-Block
und andere.
Sie können die gesamte Website mit CoBlocks-Funktionen erstellen. Außerdem können Sie damit Webseiten mit verführerischen typografischen Elementen gestalten.
Stapelbar – Gutenberg-Blöcke

Stackable wurde speziell für den neuen WordPress Block Editor entwickelt. Es unterstützt 23 hochwertige Seitenbausteine für Gutenberg und über 50 Blocklayouts und voreingestellte Abschnitts-/Blockdesigns. Es bietet erweiterte und flexible Webdesign-Optionen, um Ihre Webentwicklungsreise reibungslos zu gestalten.
Einige beliebte stapelbare Blöcke sind wie folgt:
- Container-Block
- Feature-Grid-Block
- Kartensperre
- Header-Block
- Count-Up-Block
- Blockieren von Teammitgliedern
- Benachrichtigungsblock
Verbessern Sie Ihre Designmöglichkeiten mit diesen anpassbaren und vielfältigen Designlayouts.
Ultimative Blöcke – benutzerdefinierte Gutenberg-Blöcke

Dieses Gutenberg-Block-Plugin wurde speziell für Blogger und Vermarkter entwickelt. So können Sie mit Gutenberg mühelos bessere und ansprechendere Inhalte erstellen.
Derzeit unterstützt Ultimate Blocks rund 20 Blöcke, um Ihre Entwicklungsreise spannender zu gestalten. Einige bemerkenswerte Merkmale sind unten aufgeführt:
- Inhaltsfilter
- Countdown
- Bild-Schieberegler
- Registerkarteninhalt
- Gestylte Box
- Inhalt umschalten
Sie können der interaktiven Facebook-Gruppe beitreten, um weitere Unterstützung zu erhalten.
Fortgeschrittenes Gutenberg – 20+ neue Blöcke für Gutenberg

Advanced Gutenberg macht den Standard-Gutenberg-Editor leistungsfähiger, um professionelle Websites wahnsinnig einfach zu erstellen. Es bietet mehr als 20 neue Blöcke und Optionen zum reibungslosen Anpassen Ihrer WordPress-Site.
Hier erhalten Sie einzigartige Blöcke wie:
- Spaltenmanager
- Letzter Post-Slider
- Tabs-Block
- Symbolblock
- Erweiterter Bildblock
- E-Mail-Opt-in-Block
- Und viele mehr
Dennoch verfügen sie über eine ausführliche Dokumentation und ein personalisiertes Forum, um ihre Benutzer zu unterstützen.
Kadence Block – Gutenberg Page Builder ToolKit

Mit diesem Plugin können Sie Ihrem Gutenberg-Editor benutzerdefinierte Blöcke und Optionen hinzufügen. Vielleicht kann es die Bearbeitungsfunktionen von Gutenberg erweitern, sodass Sie benutzerdefinierte Layouts und ansprechendere Inhalte erstellen können.
Kadence unterstützt tatsächlich die folgenden Blöcke:
- Zeilenlayout
- Erweiterte Galerie
- Bilden
- Erweiterte Überschrift
- Erweitert-Schaltfläche
- Registerkarten
- Akkordeon
- Referenzen
- Symbol
- Abstandhalter / Teiler
- Infobox
- Symbolliste
Abgesehen davon macht es Sie praktisch, jede Art von Layouts einfach zu erstellen. Das ist nur mit beliebten WordPress Page Builder-Plugins möglich.
Envira Gallery – Bester WordPress-Block für Fotogalerien

Envira ist ein vollständig optimiertes und leistungsstarkes Plugin zum Einfügen einer Galerie auf Ihrer WordPress-Site, ohne die Geschwindigkeit der Website zu beeinträchtigen. Mit diesem Galerie-Plugin können Sie Alben, Tags, Social-Media-Integration, Galerievorlagen/Galerielayouts, Deep-Linking, Paginierung, E-Commerce, Bildprüfung und jede Menge mehr einbinden.
Nach der Aktivierung dieses Plugins finden Sie unter Common Blocks eine neue Option. Von dort aus können Sie je nach Bedarf nach verschiedenen Arten von Galeriestilen suchen. Dieses Plugin ist vollständig kompatibel mit dem WooCommecre-Plugin, sodass Sie es problemlos für jede Fotoseite verwenden können, um Fotos zu verkaufen.
Atomblöcke – Gutenberg-Block-Sammlung

Atomic Blocks bringt eine Reihe neuer und eleganter Gutenberg-Blöcke. Das gleiche talentierte Team von Array Themes arbeitet auch hinter dieser trendigen Blockkollektion.
Derzeit hat Atomic Blocks 15 Gutenberg-Blöcke, weitere sind in Vorbereitung:
- Abschnitt & Layoutblock
- Erweiterter Spaltenblock
- Newsletter-Block
- Preisblock
- Post-Grid-Block
- Container-Block
- Testimonial-Block
- Inline-Benachrichtigungsblock
- Akkordeon-Block
- Symbolblock teilen
- Call-to-Action-Block
- Anpassbarer Tastenblock
- Abstands- und Trennblock
- Autorenprofil-Block
- Drop-Cap-Block
Nach der Installation des Plugins erhalten Sie einen neuen Atomic Blocks-Abschnitt in der Gutenberg-Oberfläche. Sie können die Live-Demos aller Blöcke überprüfen, bevor Sie sie auf Ihrer Website verwenden. Das Erstellen von Seiten mit dem Blockeditor und Atomic Blocks gibt Ihnen die volle Kontrolle, um schnell jede Art von Website zu entwerfen und zu starten, die Sie möchten!
Möglicherweise finden Sie jedoch einige nützlichere Plugins mit großartigen Blöcken, um schöne Inhalte auf optimierte Weise zu erstellen. Vergessen Sie nicht, Ihre Gedanken mit uns zu teilen!
Gutenberg Blocks leitet eine neue Ära der Gestaltung von Websites ein
Der Gutenberg-Editor basiert hauptsächlich auf dem Konzept von Blöcken. Diese Blöcke haben eine völlig neue Möglichkeit zum Bearbeiten von Beiträgen und Seiteninhalten im WordPress-Editor eingeführt. Durch diese Blöcke können Sie Ihren Beiträgen und Seiten problemlos mehrere Arten von Inhalten hinzufügen.
In diesem Blog haben wir versucht, alle Informationen zu Gutenberg-Blöcken zu teilen. So können Sie sich ganz einfach mit dem revolutionären Design-Layout des neuen WordPress-Editors aktualisieren.
Sie können uns auch Ihre Geschichte erzählen und Fragen zu WordPress im Kommentarbereich unten stellen.