Dynamische Inhalte in Gutenberg (Blockeditor): So erhalten Sie sie ganz einfach
Veröffentlicht: 2023-10-04Haben Sie sich jemals gefragt, wie dynamische Gutenberg-Inhalte funktionieren und wie Sie sie auf Ihrer WordPress-Website implementieren können?
Wir geben dir Deckung.
In diesem Artikel erfahren Sie, was dynamische Inhalte sind und wie Sie sie mithilfe von Otter Blocks – einem kostenlosen und benutzerfreundlichen WordPress-Plugin – zu Ihrer E-Commerce-Website, Ihrem Online-Magazin oder Ihrem Blog hinzufügen.
Nachdem Sie diese Anleitung gelesen haben, können Sie sofort dynamische Werte im WordPress Gutenberg-Editor erstellen, einfügen und anzeigen. Lasst uns eintauchen!
Inhaltsverzeichnis :
- Dynamische Links und Werte
- So fügen Sie benutzerdefinierte Felddaten dynamisch in Gutenberg ein
- So fügen Sie dynamische Bilder in Gutenberg ein
Was sind dynamische WordPress-Inhalte?
Dynamische WordPress-Inhalte sind Inhalte, die Sie aus der Datenbank Ihrer Website abrufen und „dynamisch“ auf jeder Seite einfügen können.
Dabei kann es sich um Informationen aus dem Profil eines Benutzers (z. B. seinen Namen), um WordPress-Kerndaten (z. B. das Veröffentlichungsdatum eines Beitrags), um Informationen aus benutzerdefinierten Feldern und mehr handeln.
Hier sind einige konkrete Beispiele für dynamische Gutenberg-Inhalte:
- Dynamisches Einfügen eines Benutzernamens . Wenn sich Benutzer beispielsweise in Ihrem E-Commerce-Shop registrieren, wird ihnen eine personalisierte Willkommensnachricht mit ihrem Namen angezeigt. Ein Benutzer namens Paul würde einen Text mit der Aufschrift „Hallo, Paul“ sehen, während Benutzer „Anne“ den Text „Hallo, Anne“ sehen würde.
- Dynamisches Einfügen von Informationen aus benutzerdefinierten Feldern . Sie können beispielsweise das Plugin „Advanced Custom Fields“ (ACF) verwenden, um benutzerdefinierte Informationen zu speichern und diese Daten dann dynamisch abzurufen und auf Ihrer WordPress-Site anzuzeigen. Wenn Sie den Inhalt des benutzerdefinierten Felds ändern, werden Ihre Beiträge diese Änderungen automatisch widerspiegeln, ohne dass Sie etwas im Beitragseditor ändern müssen.
- Bilder dynamisch einfügen . Sie können beispielsweise jedem Artikel, den der Autor eines Beitrags schreibt, ein Bild hinzufügen. Auf diese Weise werden Autorenbilder automatisch neben den jeweiligen Artikeln angezeigt.
Nachdem Sie nun wissen, was dynamische WordPress-Inhalte sind, ist es an der Zeit, sie in die Praxis umzusetzen. Im folgenden Abschnitt zeigen wir Ihnen Schritt für Schritt, wie Sie dynamische Gutenberg-Inhalte nutzen.
So fügen Sie dynamische Inhalte in Gutenberg hinzu
 Otter Blocks – Gutenberg Blocks, Page Builder für Gutenberg Editor & FSE
Otter Blocks – Gutenberg Blocks, Page Builder für Gutenberg Editor & FSEAktuelle Version: 2.4.0
Letzte Aktualisierung: 30. September 2023
otter-blocks.zip
Eine der einfachsten Möglichkeiten, dynamische Inhalte in Gutenberg hinzuzufügen, ist die Verwendung eines WordPress-Plugins wie Otter Blocks .
Otter Blocks ist ein kostenloses Plugin, mit dem Sie ohne Programmierkenntnisse dynamische Inhalte zum nativen WordPress-Blockeditor hinzufügen können. Ja, Sie haben es richtig gehört: Sie müssen kein Entwickler oder High-End-Techniker sein, um dynamische Inhalte zu Ihrer Website hinzuzufügen!
Damit dieses Tutorial leicht lesbar ist, haben wir es in drei Unterabschnitte unterteilt, die sich auf die dynamischen Inhaltsfunktionen von Otter Block konzentrieren:
- Dynamische Links und Werte . Erfahren Sie, wie Sie interne oder externe Hyperlinks sowie regulären Textinhalt dynamisch füllen.
- Dynamische Werte und ACF . Erfahren Sie, wie Sie Informationen aus benutzerdefinierten Feldern, die Sie mit dem Plugin „Erweiterte benutzerdefinierte Felder“ hinzugefügt haben, effizient abrufen können.
- Dynamische Bilder . Erfahren Sie, wie Sie Bilder dynamisch einfügen, indem Sie beispielsweise das Profilbild eines Benutzers einfügen.
Um all diesen Tutorials zu folgen, benötigen Sie lediglich das kostenlose Otter Blocks-Plugin, das auf WordPress.org verfügbar ist.
Bevor Sie beginnen, stellen Sie sicher, dass Sie das Plugin installiert und aktiviert haben. Sie können dies genauso tun, als würden Sie jedes andere Plugin installieren – gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach „Otter“.
Dynamische Links und Werte
In diesem ersten Abschnitt erfahren Sie, wie Sie Links oder Textinhalte dynamisch füllen.
So fügen Sie dynamische Links in Gutenberg ein
Beginnen wir mit einem einfachen Beispiel für die Verwendung von Otter Blocks zum Hinzufügen eines dynamischen Links zum Gutenberg-Blockeditor.
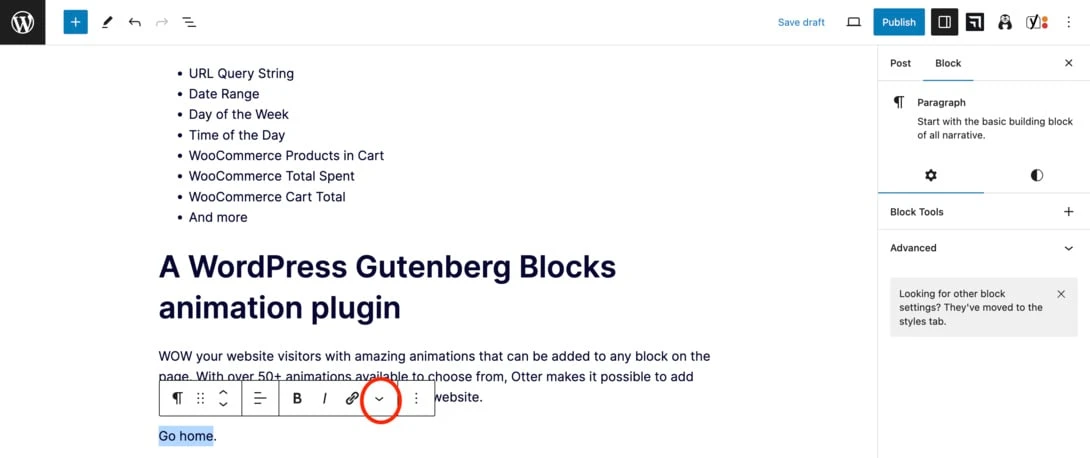
Sobald Sie das Otter Blocks-Plugin aktiviert haben, öffnen Sie einen Beitrag und markieren Sie den Text, zu dem Sie einen Link hinzufügen möchten.
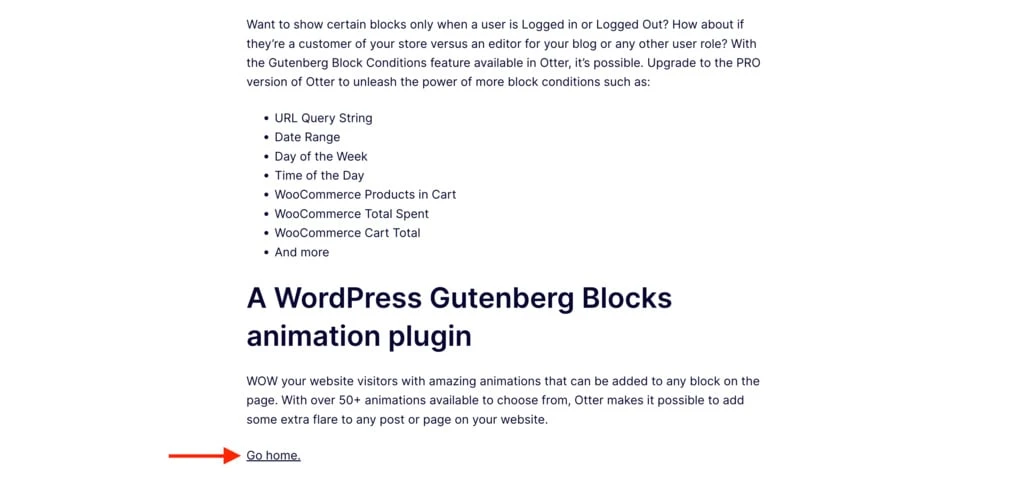
In unserem Beispiel erstellen wir einen Link „Zur Startseite“, um Benutzer über dynamische Links zur Startseite der Website weiterzuleiten. Nachdem Sie den Text markiert haben, klicken Sie auf den Abwärtspfeil.

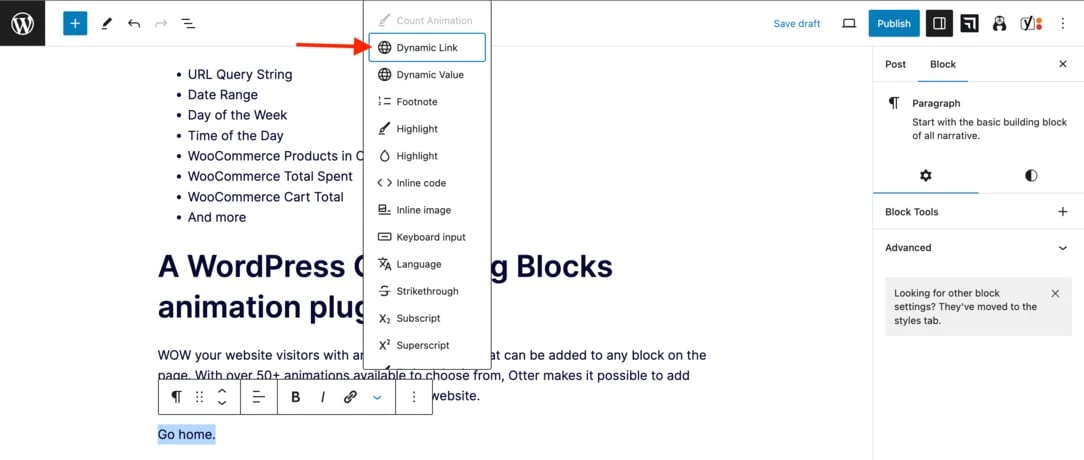
Klicken Sie nun auf Dynamic Link .

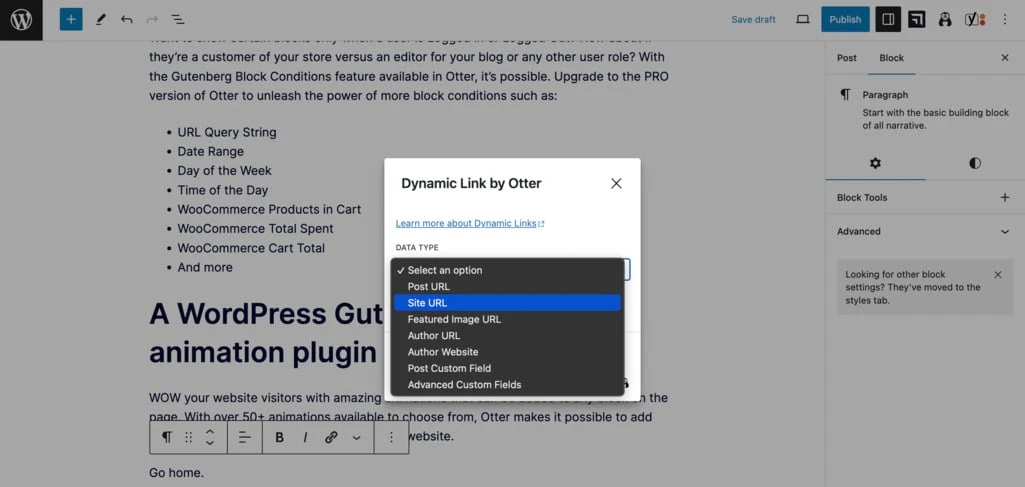
Anschließend wird eine Datentypliste mit Optionen wie „Beitrags-URL“ , „Site-URL“ und „Website des Autors“ angezeigt.
Wenn Sie die Funktionen „Benutzerdefiniertes Postfeld“ oder „Erweiterte benutzerdefinierte Felder“ nutzen möchten, müssen Sie Otter Pro erwerben.
Da wir in unserem Fall einen „Zur Startseite“-Link erstellen möchten, wählen wir „Site-URL“ aus und klicken auf „Übernehmen“ .

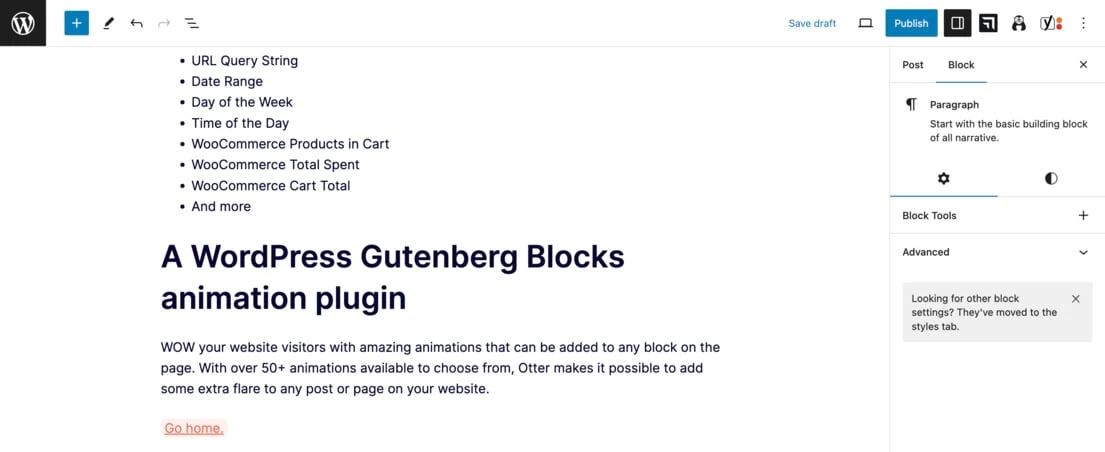
Wie Sie im WordPress-Editor sehen können, haben wir den Link erfolgreich hinzugefügt.

Um es live zu testen, klicken Sie auf „Aktualisieren“ und dann auf „Beitrag anzeigen“ . Scrollen Sie auf der Seite nach unten und klicken Sie auf den Link.

Voila . Der Link „Zur Startseite“ leitet Benutzer vom Beitrag zur Startseite weiter.

So fügen Sie dynamische Werte in Gutenberg ein
Angenommen, Sie möchten mithilfe dynamischer Inhalte Informationen zu einem Beitrag hinzufügen.
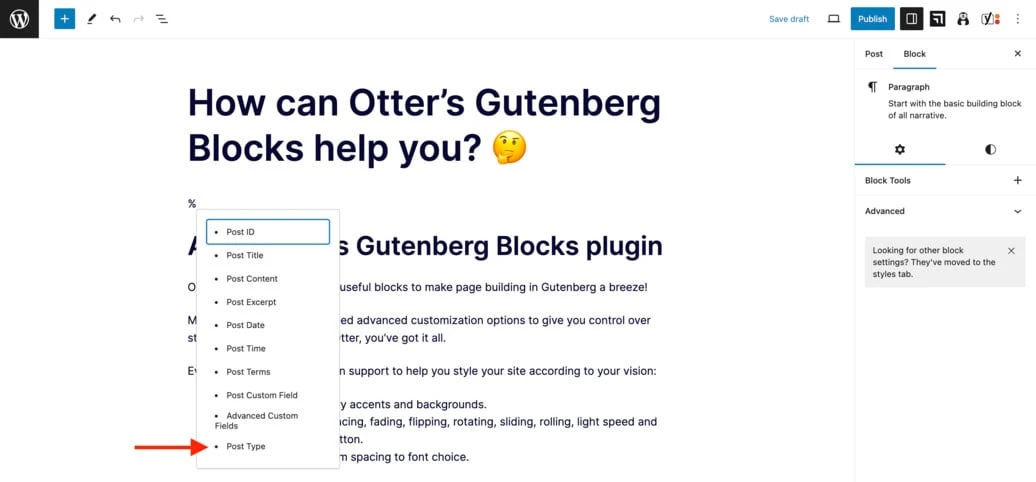
Geben Sie zunächst das % -Symbol an der Stelle ein, an der Sie es hinzufügen möchten.
Sobald Sie % eingeben, sollte automatisch ein Menü mit mehreren Optionen zur Auswahl angezeigt werden. Für dieses Beispiel wählen wir Beitragstyp aus.

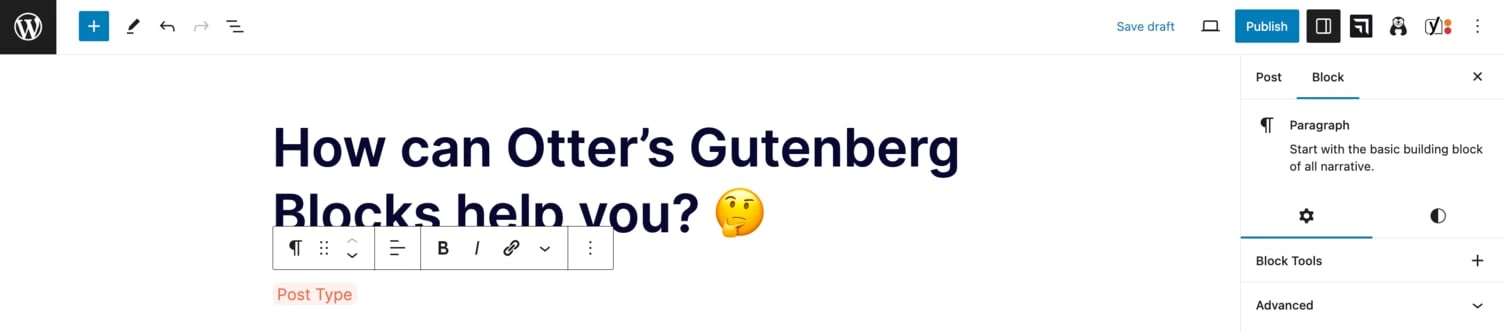
Sobald Sie darauf klicken, sehen Sie, wie die Auswahl im WordPress-Editor angezeigt wird.

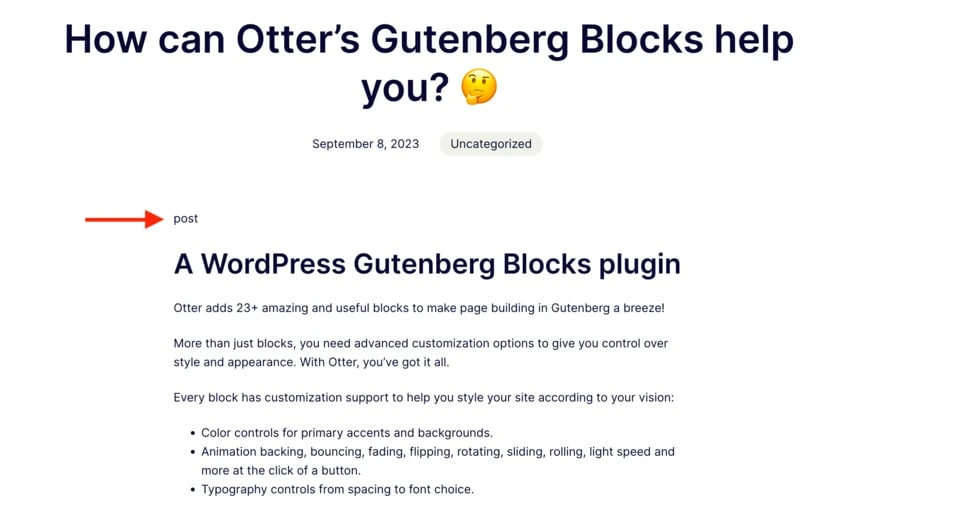
Speichern Sie die Änderungen und sehen Sie, wie der Beitrag in der Vorschau oder auf der veröffentlichten Seite aussieht. Der Beitragstyp wird korrekt angezeigt.

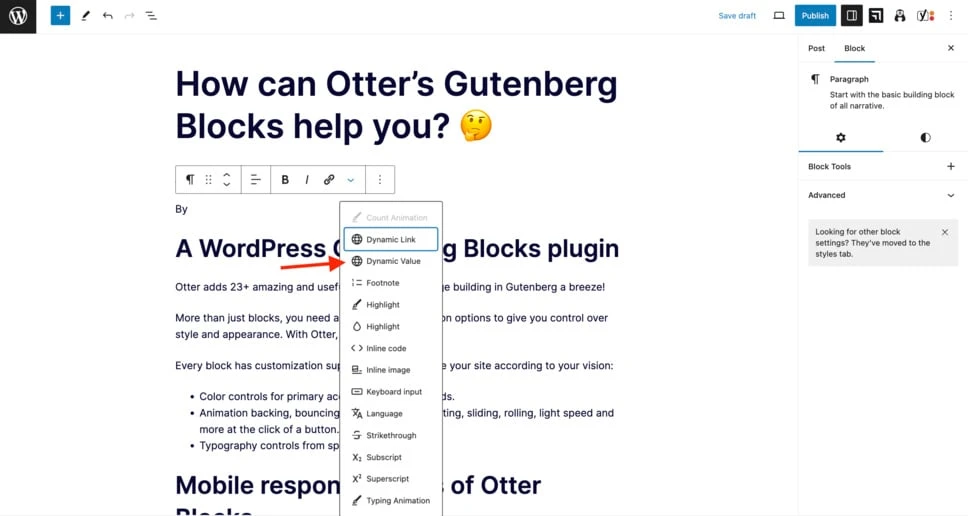
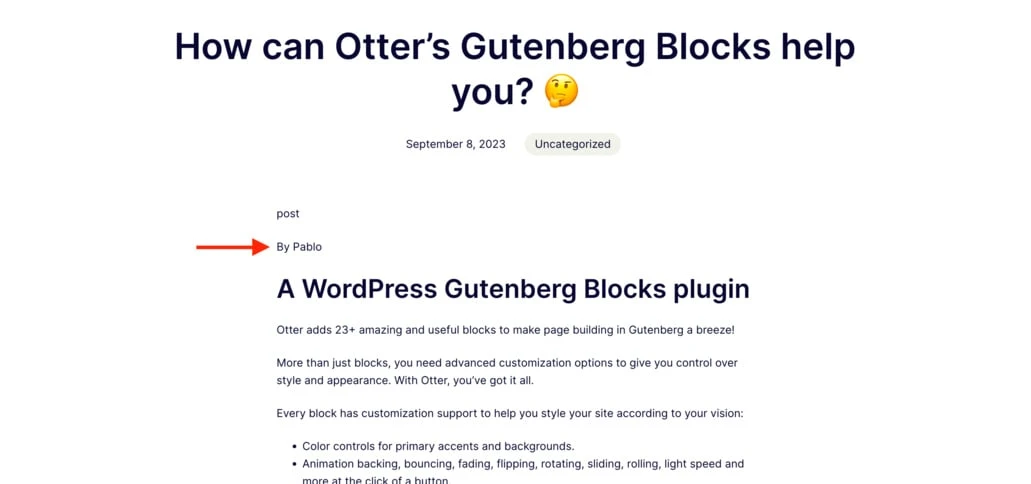
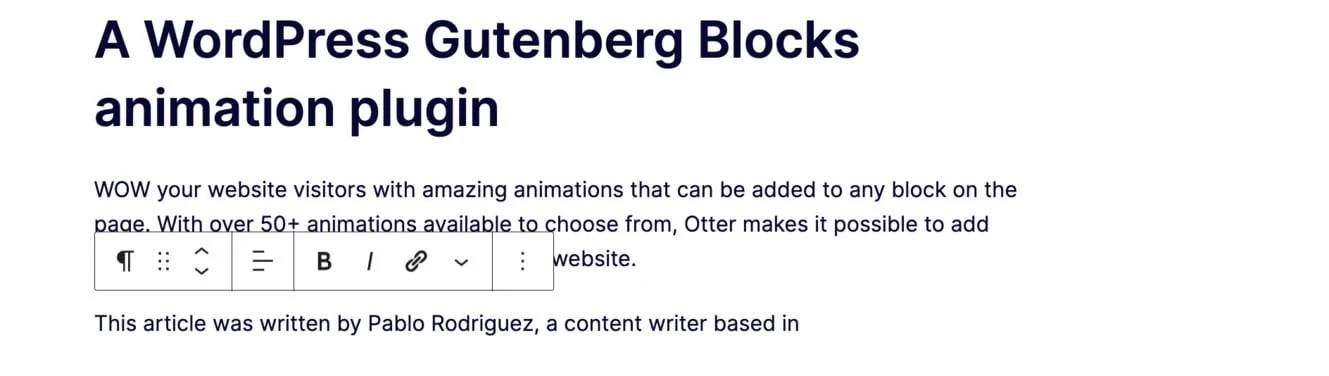
Versuchen wir nun, dem Beitrag den Namen eines Autors hinzuzufügen. Klicken Sie dazu einfach auf den Abschnitt, zu dem Sie den Inhalt hinzufügen möchten (in unserem Fall fügen wir ihn neben dem Wort „Von“ hinzu), klicken Sie auf den Abwärtspfeil und dann auf „Dynamischer Wert“ .

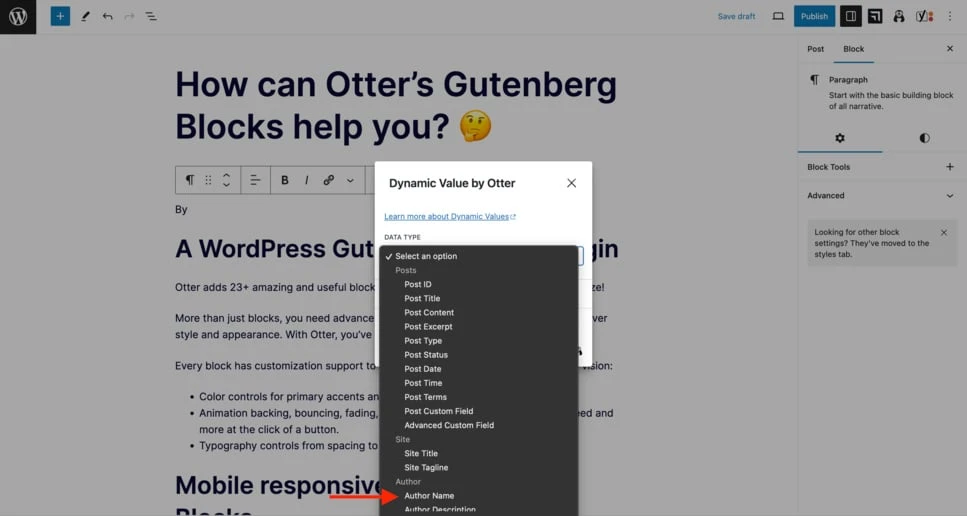
Wählen Sie nun im Menü „Datentyp“ den Namen des Autors aus.

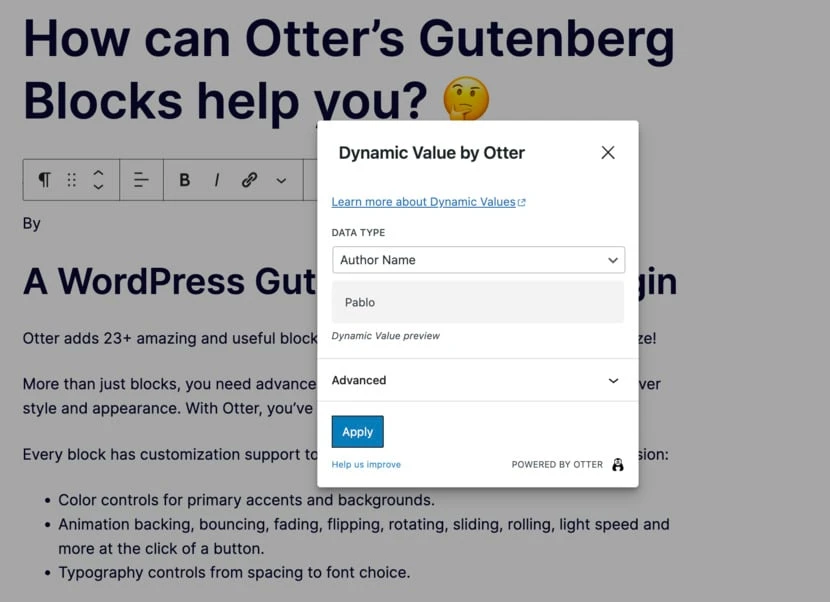
Sie werden sehen, dass in der Vorschau des dynamischen Werts standardmäßig Ihr Name angezeigt wird. Klicken Sie auf „Übernehmen“ und speichern Sie Ihre Änderungen.

Öffnen Sie die Seite, um den Namen des Autors im angegebenen Bereich anzuzeigen.

So fügen Sie benutzerdefinierte Felddaten dynamisch in Gutenberg ein
Sie wissen also bereits, wie Sie mit Otter dynamische Links hinzufügen. Im nächsten Schritt erfahren Sie, wie Sie mithilfe von Advanced Custom Fields oder ACF weitere dynamische Werte hinzufügen.
Bitte beachten Sie, dass Sie ein Upgrade auf Otter Pro durchführen müssen, um auf die Möglichkeit zugreifen zu können, benutzerdefinierte Feldinformationen einzufügen.
Erstellen Sie Ihre benutzerdefinierte Feldgruppe
 Erweiterte benutzerdefinierte Felder (ACF)
Erweiterte benutzerdefinierte Felder (ACF)Aktuelle Version: 6.2.1
Letzte Aktualisierung: 7. September 2023
advanced-custom-fields.6.2.1.zip

Bevor Sie beginnen, müssen Sie zunächst Ihre benutzerdefinierten Felder einrichten, sofern Sie dies noch nicht getan haben.
Stellen Sie zunächst sicher, dass Sie das kostenlose Plugin „Advanced Custom Fields“ installieren. Sie finden es in der WordPress-Plugin-Bibliothek.
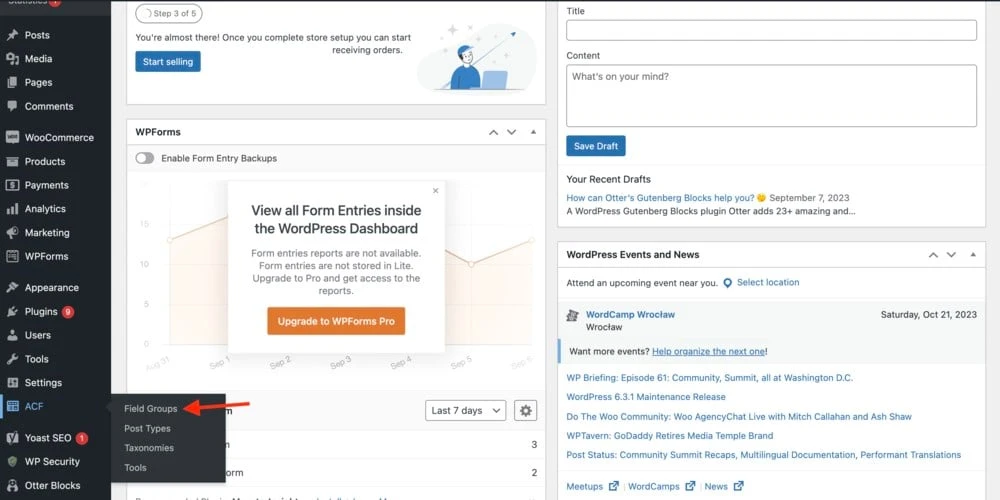
Sobald Sie das Plugin aktiviert haben, gehen Sie zu Ihrem WordPress-Dashboard, suchen Sie das ACF-Feld auf der linken Seite Ihres Bildschirms und klicken Sie auf Feldgruppen .

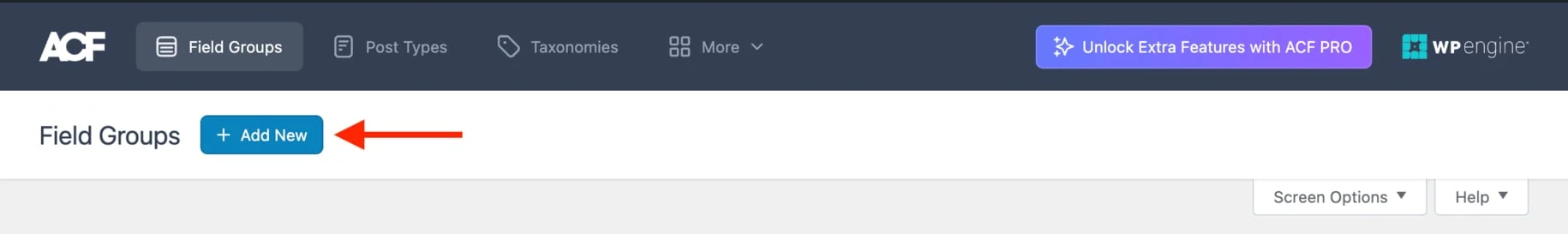
Klicken Sie oben auf dem Bildschirm auf „Neu hinzufügen“ .

Sie werden zur Feldgruppe weitergeleitet, dem Tool, mit dem Sie neue Feldgruppen hinzufügen. Fügen Sie dem Textfeld neben „Neue Feldgruppe hinzufügen“ einen Namen hinzu. Für unser Beispiel verwenden wir den Namen „Beispiel“.

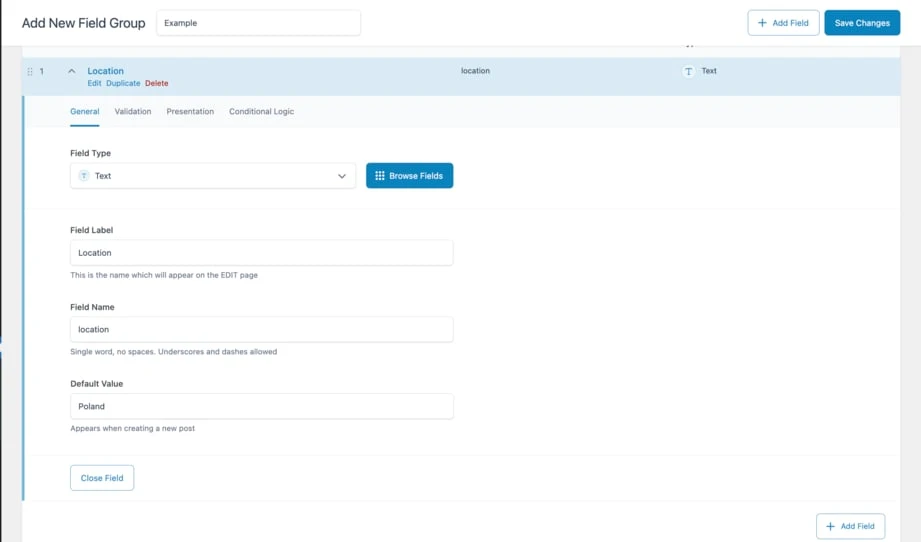
Wählen Sie als Nächstes „Text“ als Feldtyp und schreiben Sie eine Feldbezeichnung (z. B. „Standort“). Der Feldname wird automatisch ausgefüllt und übernimmt die Daten aus der vorherigen Beschriftung. Fügen Sie abschließend einen Standardwert wie „Polen“ hinzu und klicken Sie auf „Feld schließen“ .
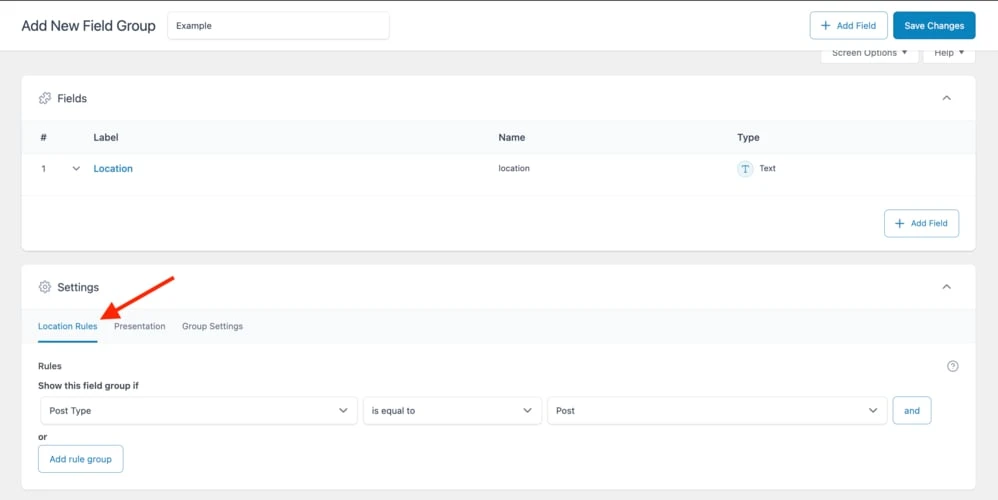
Wenn Sie möchten, haben Sie die Möglichkeit, Regeln zu Ihrem neu erstellten benutzerdefinierten Feld hinzuzufügen. Sie können sie auf der Registerkarte „Einstellungen“ festlegen. Klicken Sie anschließend auf Änderungen speichern .

Weitere Informationen finden Sie in unserem vollständigen Tutorial zu erweiterten benutzerdefinierten Feldern.
Fügen Sie benutzerdefinierte Feldinformationen dynamisch ein
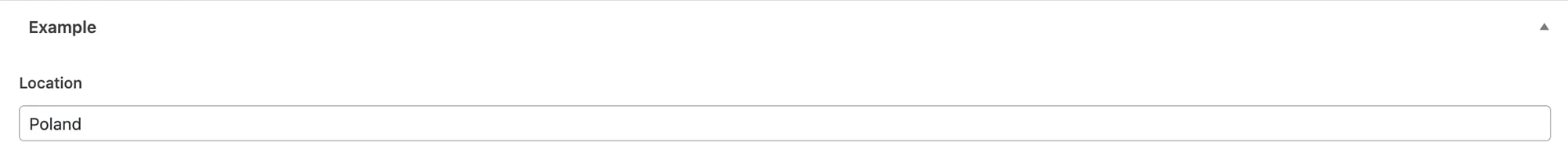
Gehen Sie nun zu dem Beitrag, zu dem Sie den dynamischen Inhalt hinzufügen möchten, und scrollen Sie nach unten zum Ende der Seite. Sie finden das neue benutzerdefinierte Feld mit dem Standardwert, den Sie zuvor festgelegt haben. In diesem Fall „Polen“.

Scrollen Sie nach oben und geben Sie den Text ein, mit dem Sie Ihre benutzerdefinierten Felddaten verbinden möchten.

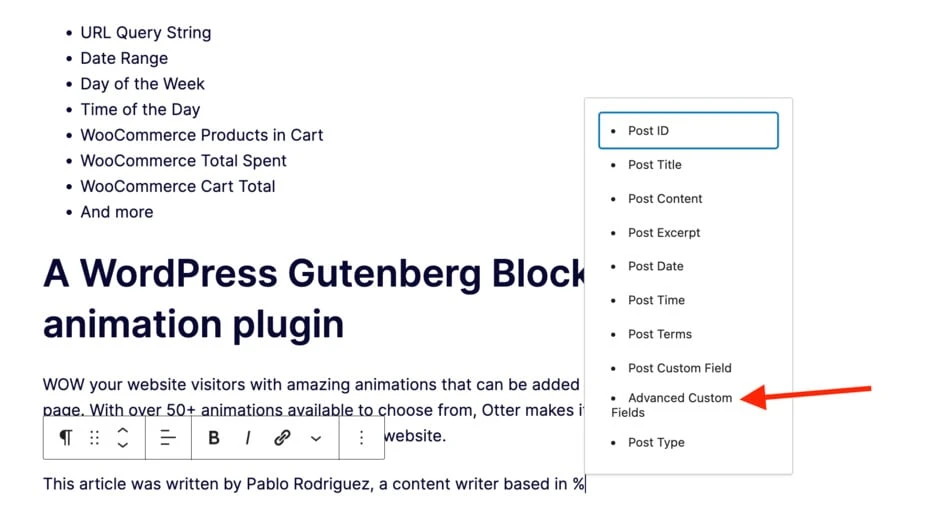
Geben Sie dann % ein und klicken Sie auf Erweiterte benutzerdefinierte Felder .

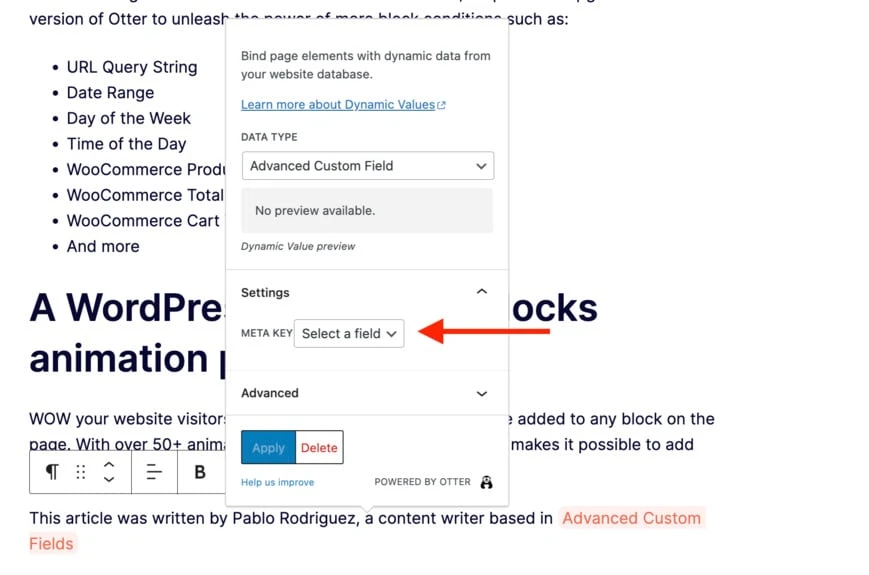
Gehen Sie im Popup-Fenster zur Registerkarte „Einstellungen“ und klicken Sie auf „Feld auswählen“ .

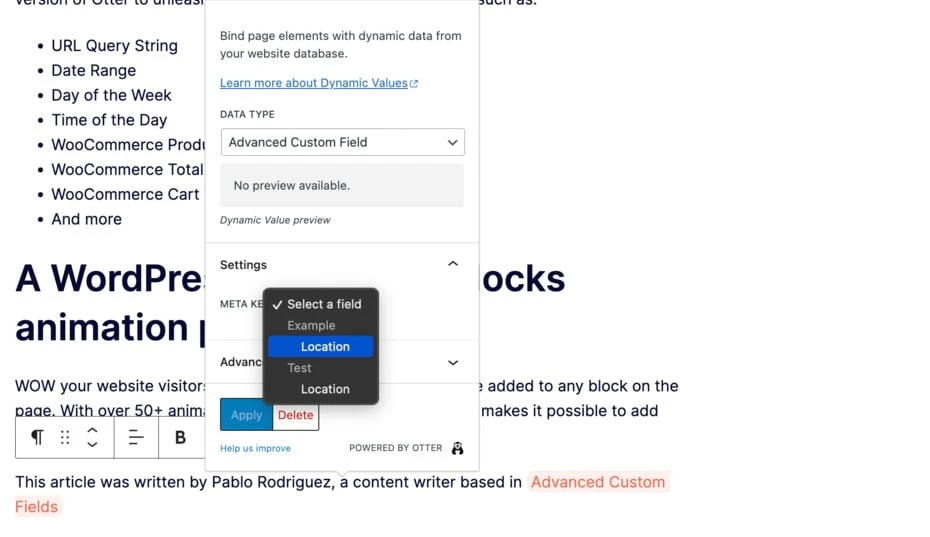
Klicken Sie auf Standort . Wie Sie sehen, haben wir zwei benutzerdefinierte Felder mit diesem Namen, daher wählen wir das unter Beispiel aus, den Namen der neuen Feldgruppe, die wir erstellt haben. Klicken Sie anschließend auf „Übernehmen“ und speichern Sie die Änderungen.

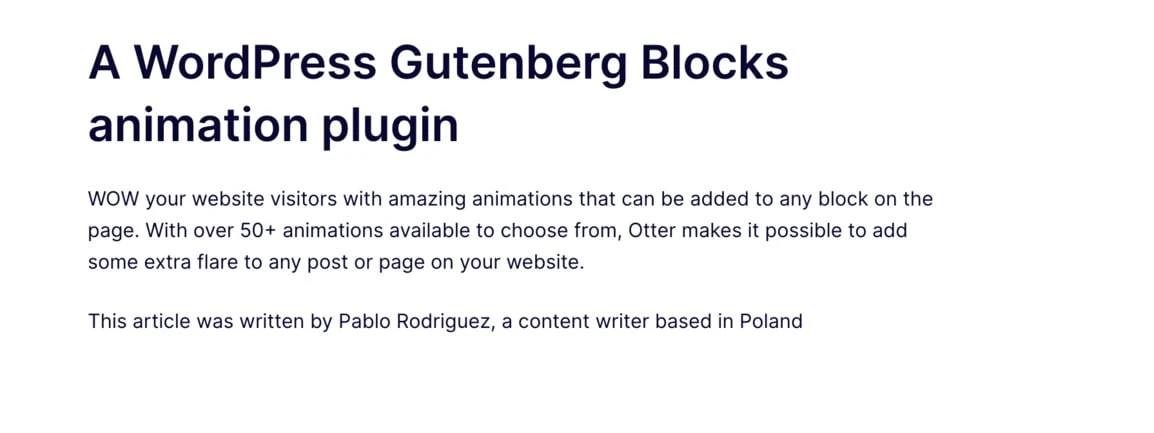
Gehen Sie nun auf Ihre Website und prüfen Sie, ob der dynamische Wert korrekt hinzugefügt wurde.

So fügen Sie dynamische Bilder in Gutenberg ein
Das Hinzufügen dynamischer Bilder zu Ihrer WordPress-Site mit Otter Blocks ist unkompliziert.
Mit dieser dynamischen Inhaltsfunktion von Gutenberg können Sie Bilder zu einem Testimonial-Bereich, einer Produktrezension oder Autorenbilder zu Blogbeiträgen hinzufügen.
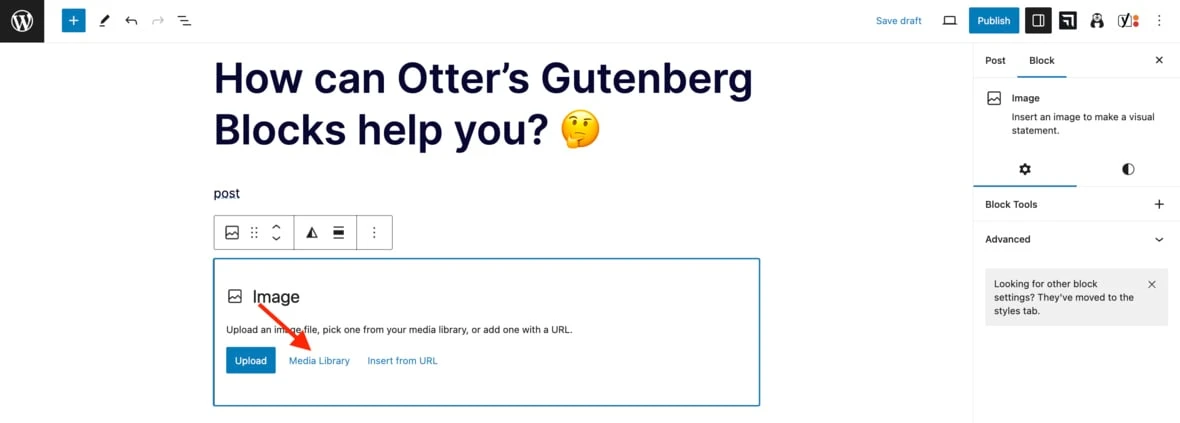
Öffnen Sie zunächst einen Bildblock und klicken Sie auf „Medienbibliothek“ .

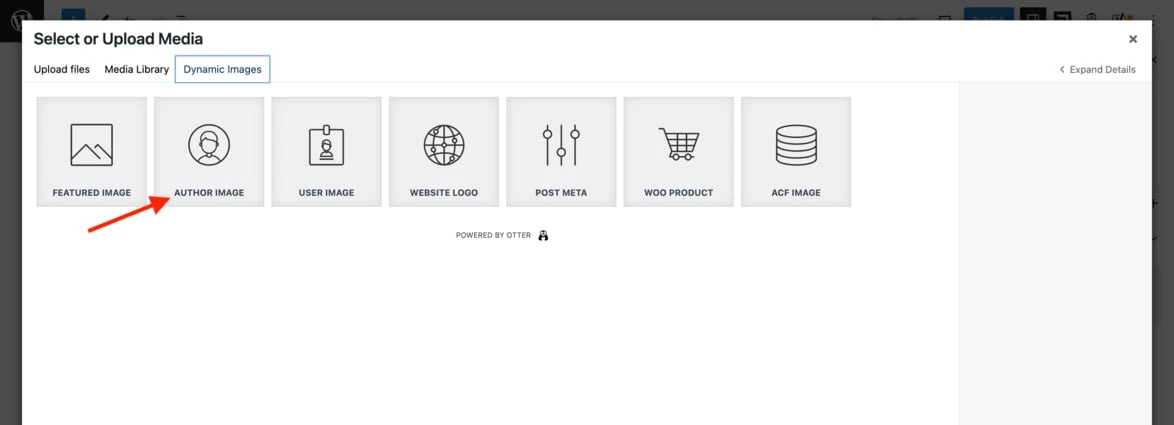
Gehen Sie zur Registerkarte „Dynamische Bilder“ , klicken Sie auf „Bild erstellen“ und wählen Sie „.

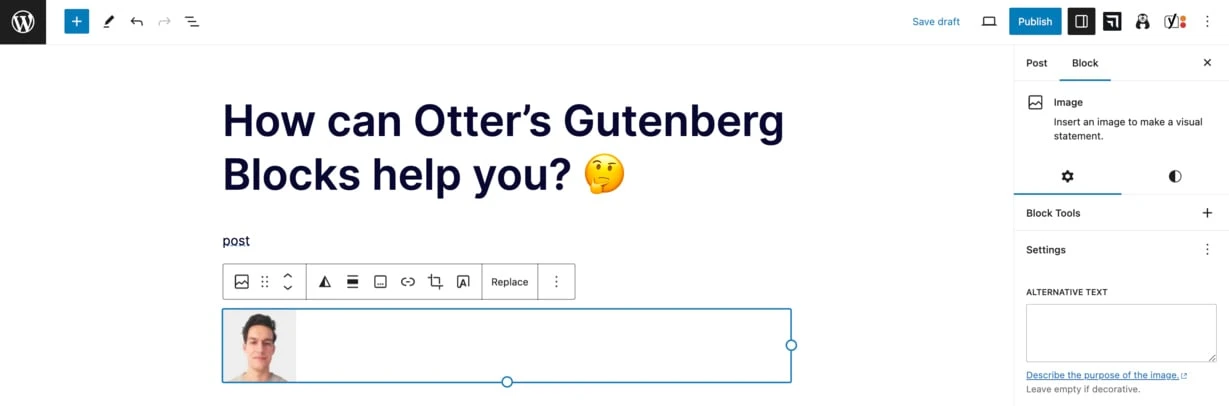
Das Bild erscheint dann im Bildblock.

Speichern Sie die Änderungen und überprüfen Sie, ob das Bild auf Ihrer Website angezeigt wird.

Beginnen Sie noch heute mit dynamischen Gutenberg-Inhalten
Wenn Sie bis hierhin gelesen haben, können Sie sich als Gutenberg-Experte für dynamische Inhalte bezeichnen. Hut ab!
Hier ist eine kurze Zusammenfassung dessen, was wir behandelt haben:
- Was sind dynamische Gutenberg-Inhalte ? Sie haben gelernt, was dynamische Gutenberg-Inhalte sind, und einige reale Beispiele dafür, wie Sie sie verwenden können.
- So fügen Sie dynamische Inhalte in WordPress hinzu . Sie haben gelernt, wie Sie mit dem Otter Blocks-Plugin dynamische Links, Werte und Bilder zu Ihrer WordPress-Site hinzufügen. Mit der benutzerfreundlichen Oberfläche von Otter müssen Sie kein Programmierexperte sein, um dynamische Inhalte in Gutenberg zu implementieren.
Wenn Sie mehr über den nativen Blockeditor von WordPress erfahren möchten, lesen Sie unseren Leitfaden zu Gutenberg-Blöcken und deren Verwendung.
Haben Sie noch Fragen zum Hinzufügen dynamischer Inhalte in Gutenberg? Lass es uns im Kommentarbereich unten wissen!
