Gutenberg E04: Die Standardblöcke im Detail
Veröffentlicht: 2018-10-30In der letzten Folge unserer Gutenberg-Editor-Serie haben wir das neue blockbasierte Paradigma vorgestellt und wie Sie damit Inhalte erstellen können. In dieser Folge konzentrieren wir uns auf die Standard-Gutenberg-Blöcke, die standardmäßig bereitgestellt werden. Einige sind selbsterklärend und einfach zu bedienen, während andere komplexer sind und verschiedene Einstellungen aufweisen.
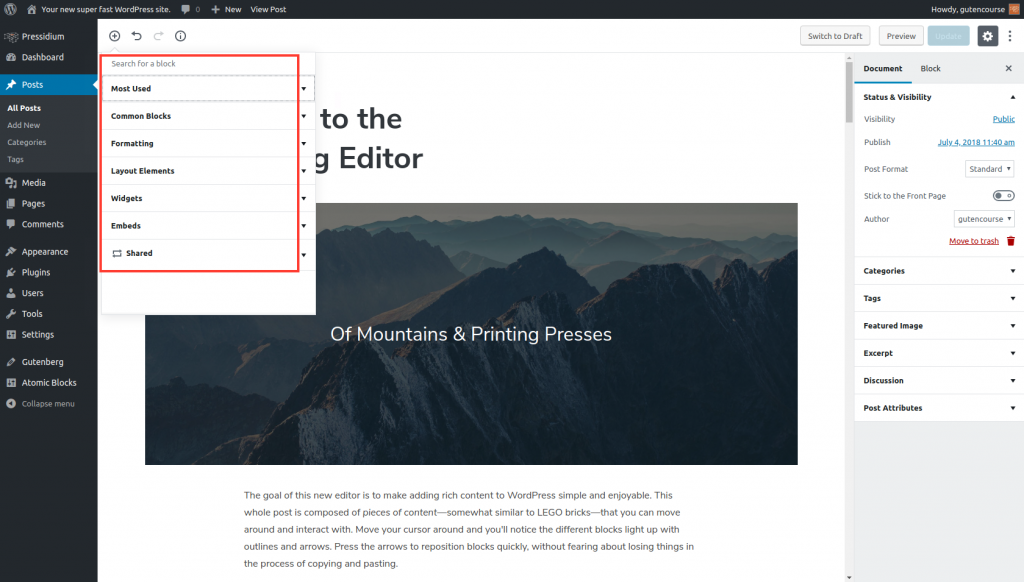
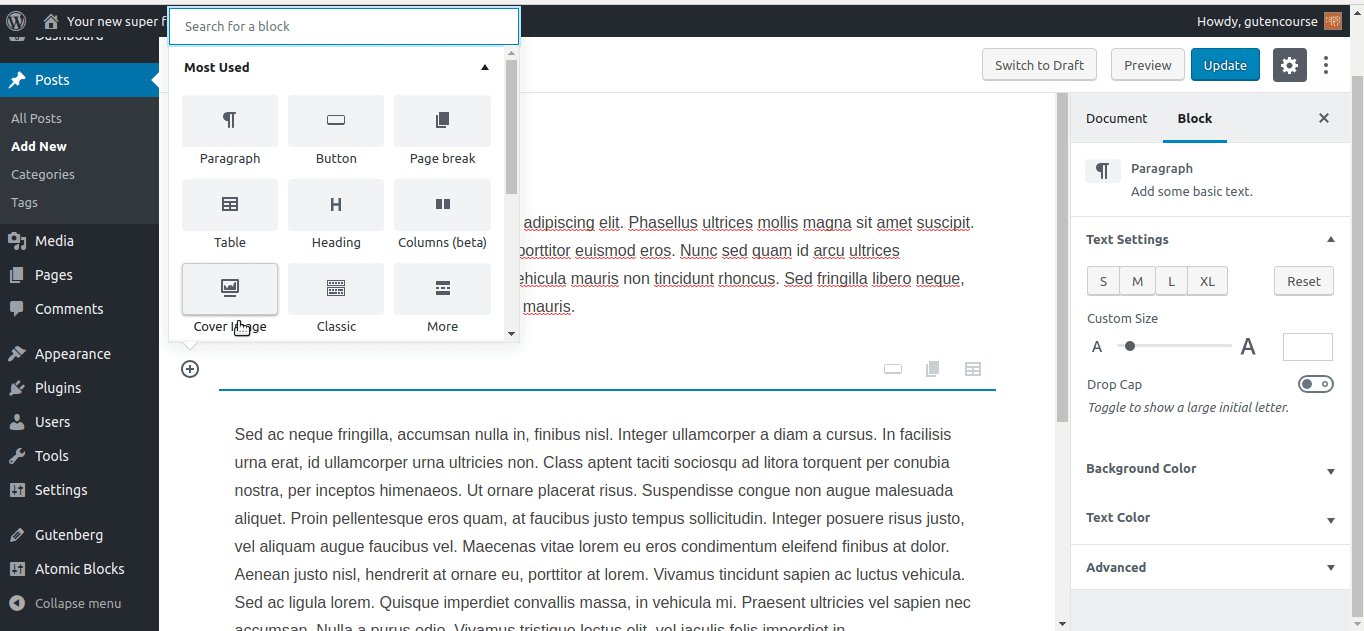
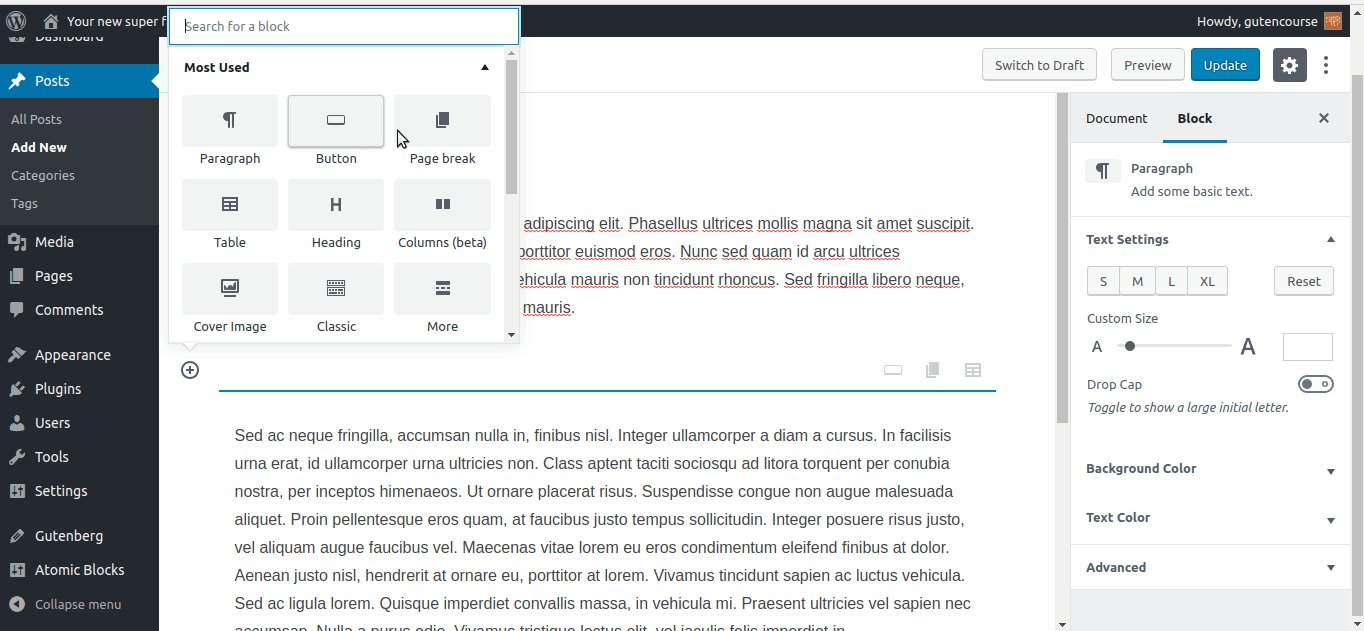
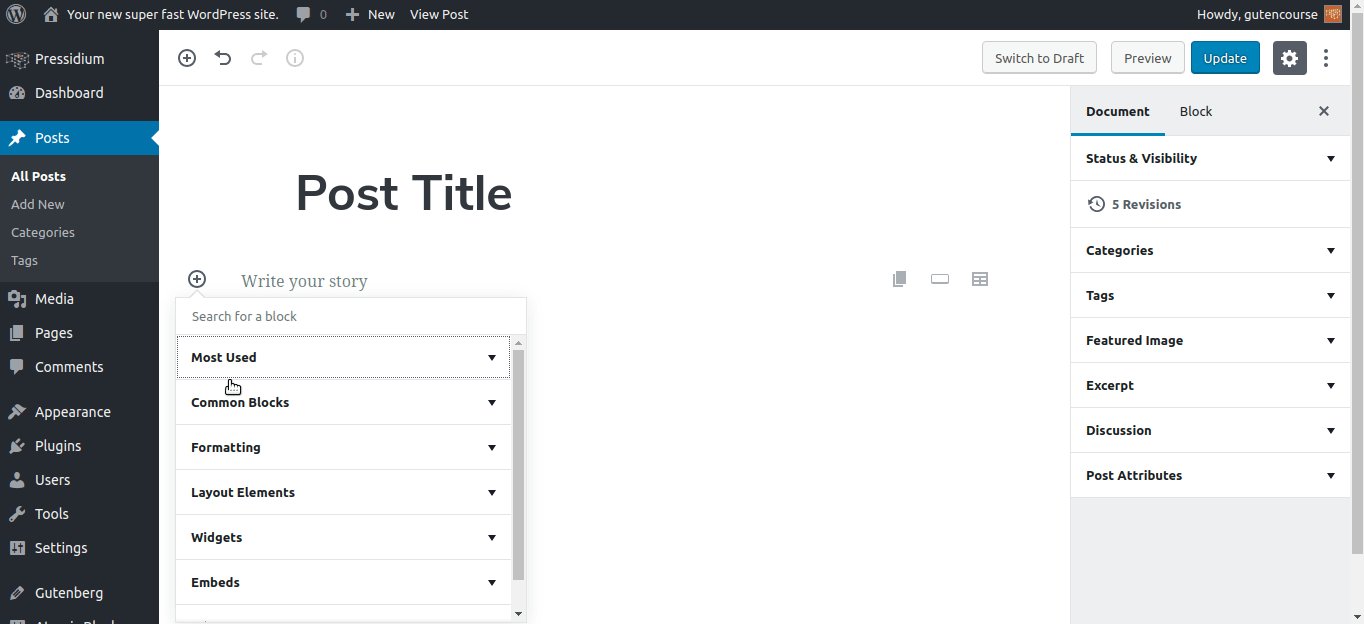
Zum Zeitpunkt des Schreibens kategorisiert Gutenberg Blöcke wie folgt:
- Am meisten benutzt
- Gemeinsame Blöcke
- Formatierung
- Layout-Elemente
- Widgets
- Einbettungen
- Geteilt

„Am häufigsten verwendet“ hängt von Ihrer Installation ab, da es die Blöcke anzeigt, die Sie häufiger verwenden. „Shared“ hängt auch von Ihrer Installation ab. Sobald Sie einen Block „zu wiederverwendbaren Blöcken hinzufügen“, wird er wiederverwendbar und im Menüabschnitt „Geteilt“ verfügbar.
Hinweis: Wie die Blöcke im Frontend Ihrer Website aussehen, hängt stark vom verwendeten Theme ab.
Bevor Sie mit der Präsentation der Standardblöcke fortfahren, empfehlen wir, Frontenberg in einem neuen Tab zu öffnen, damit Sie beim Lesen experimentieren können
Die Standard-Gutenberg-Blöcke
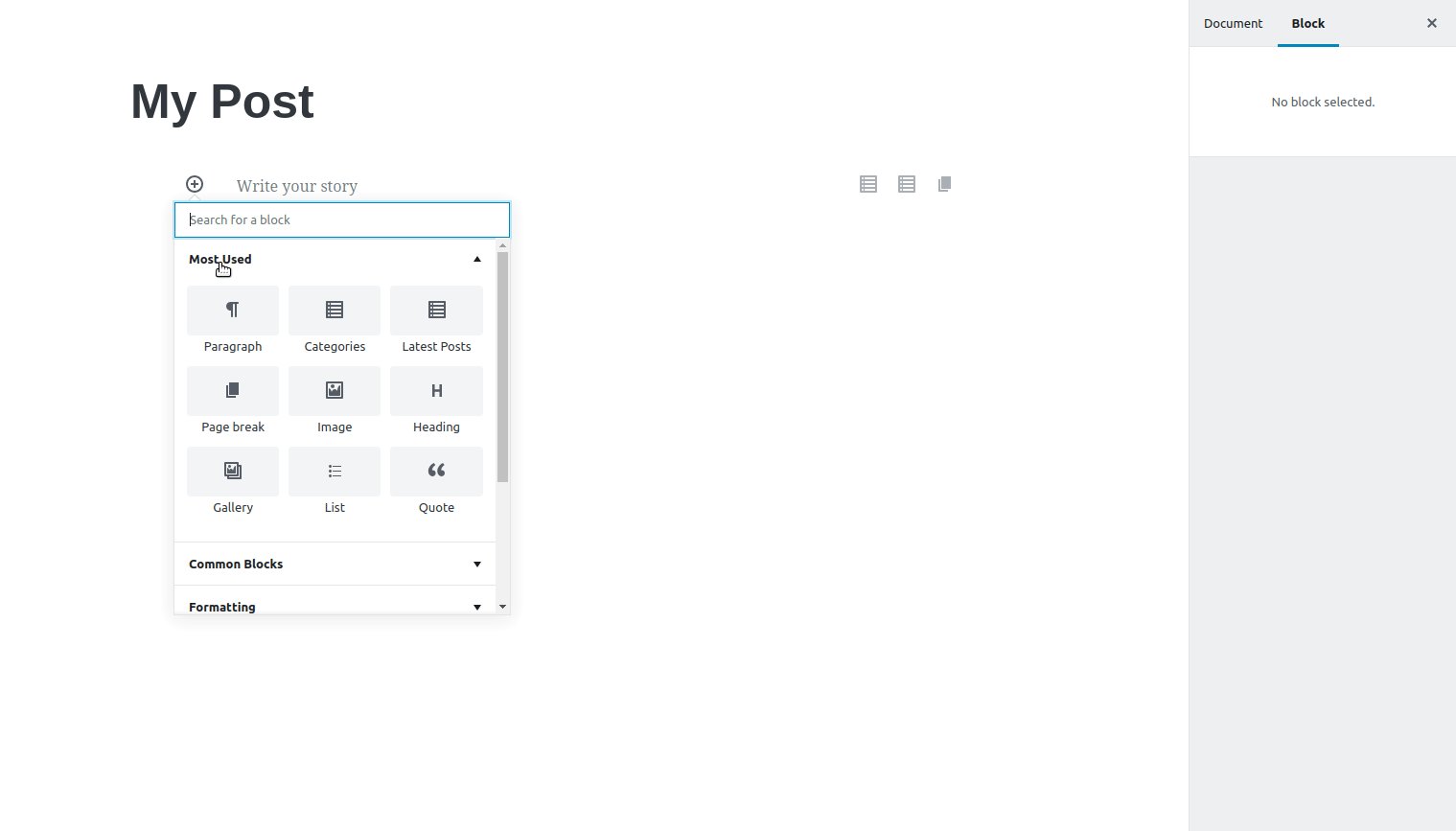
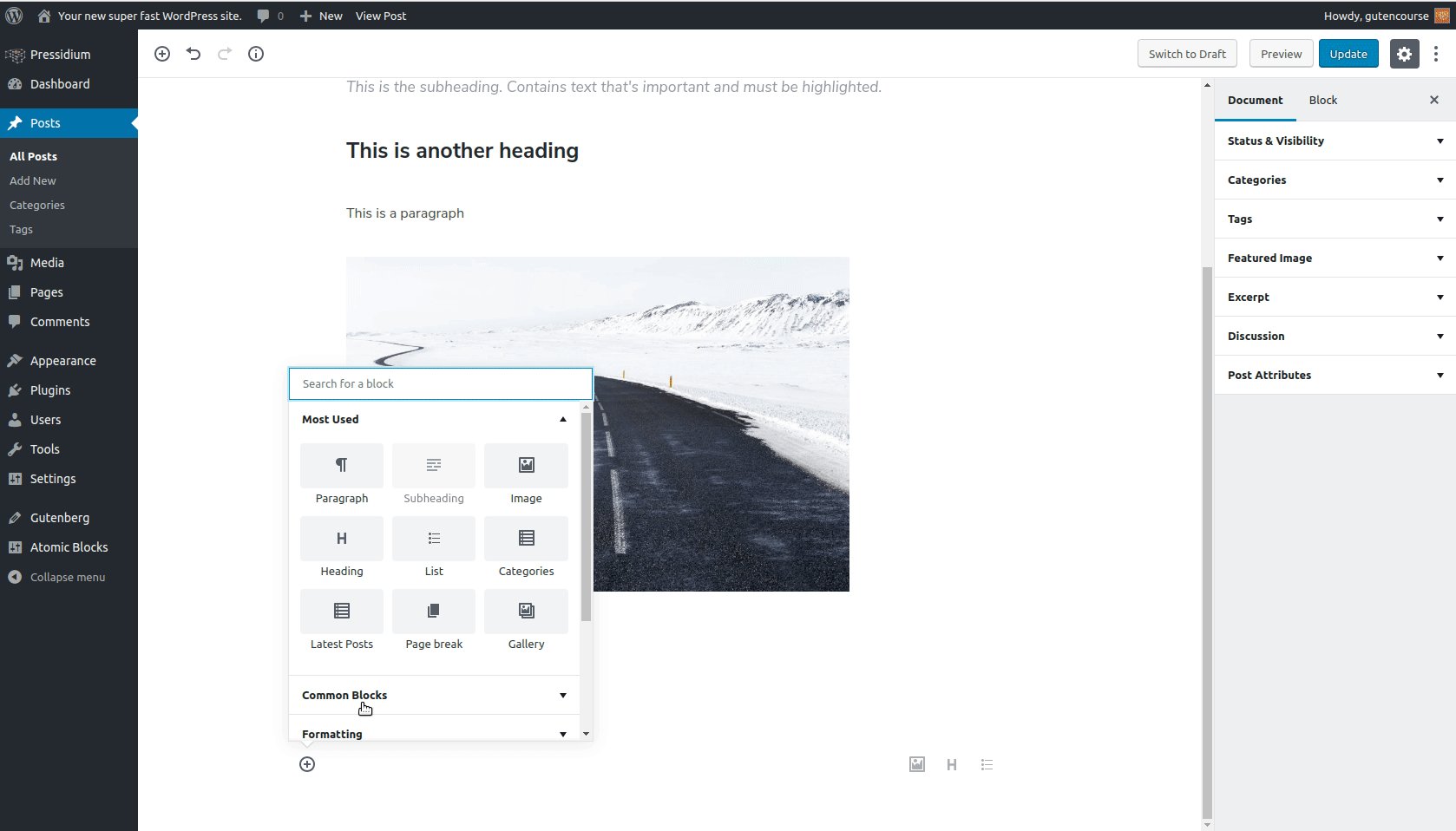
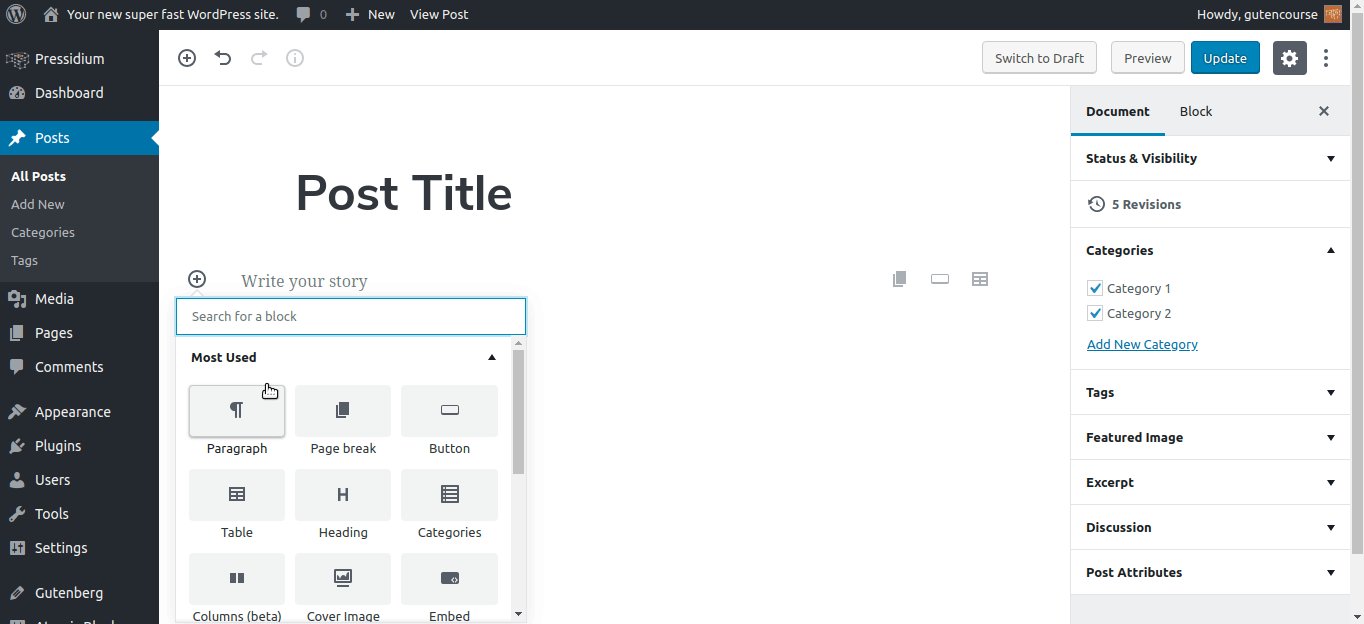
Hier sind die häufigsten Blöcke, die Sie in Ihren Beiträgen verwenden werden, einschließlich Text und Medien. Diese Blöcke sind in Ihrer standardmäßigen Gutenberg-Installation sofort verfügbar.
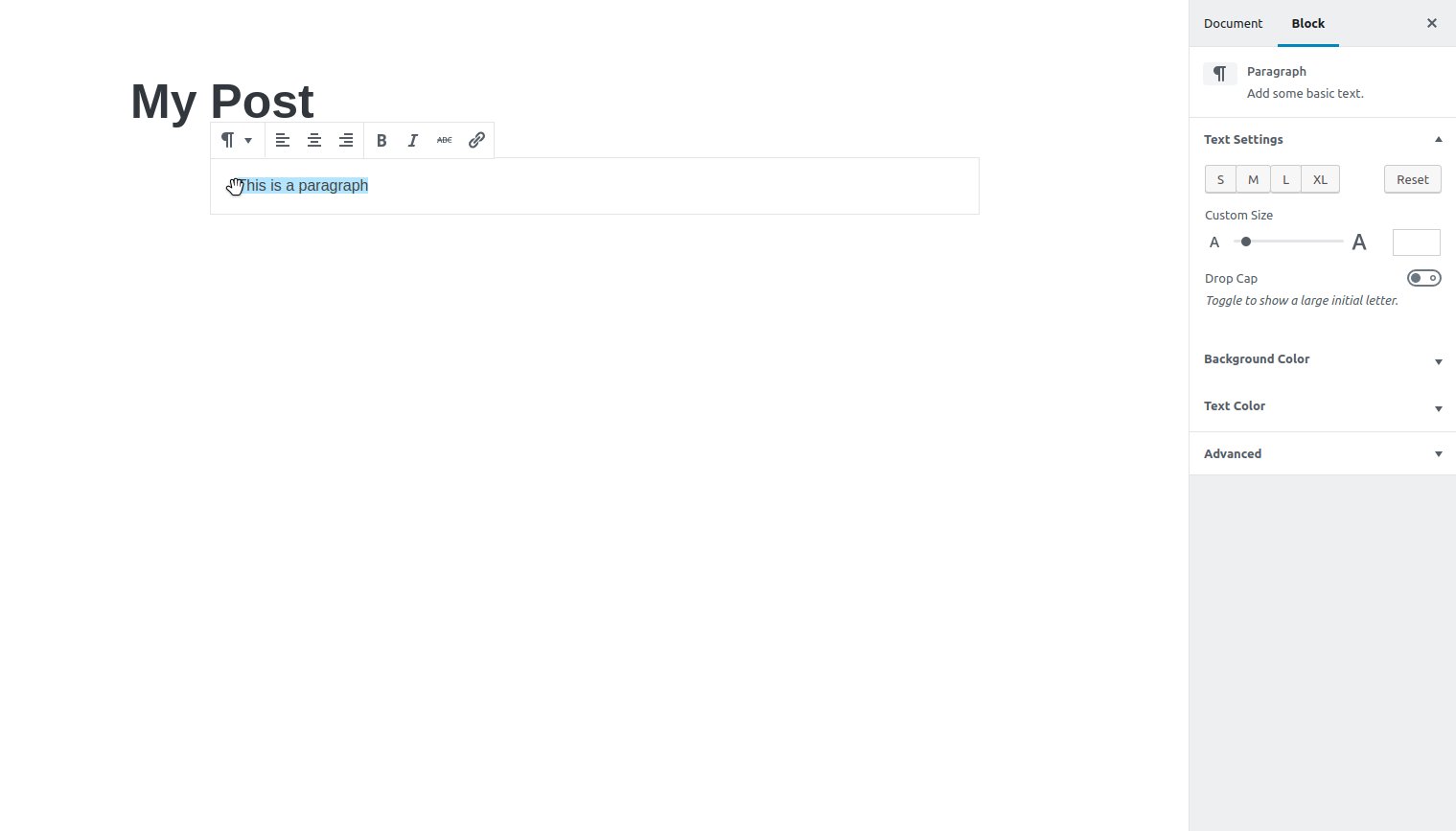
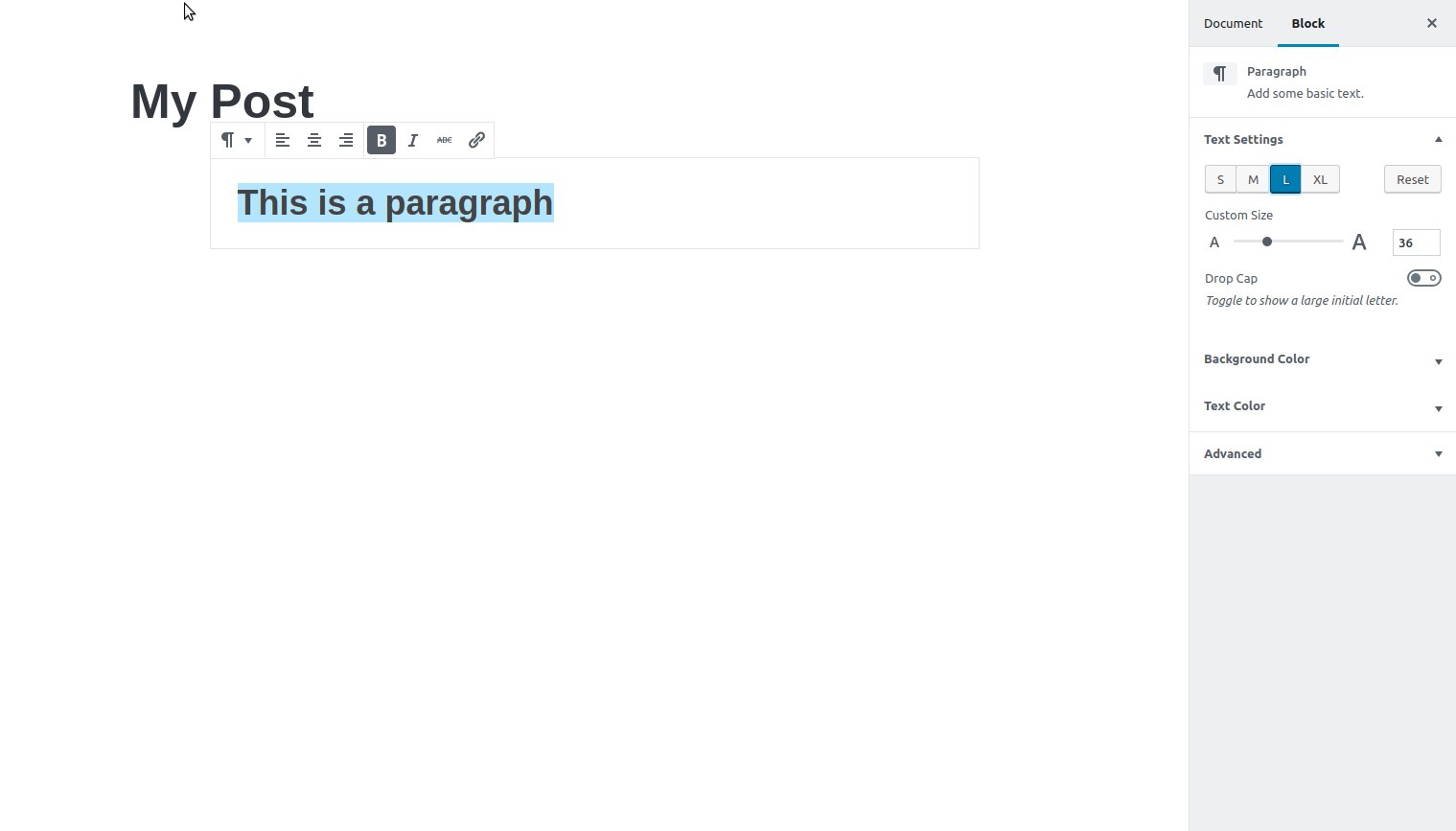
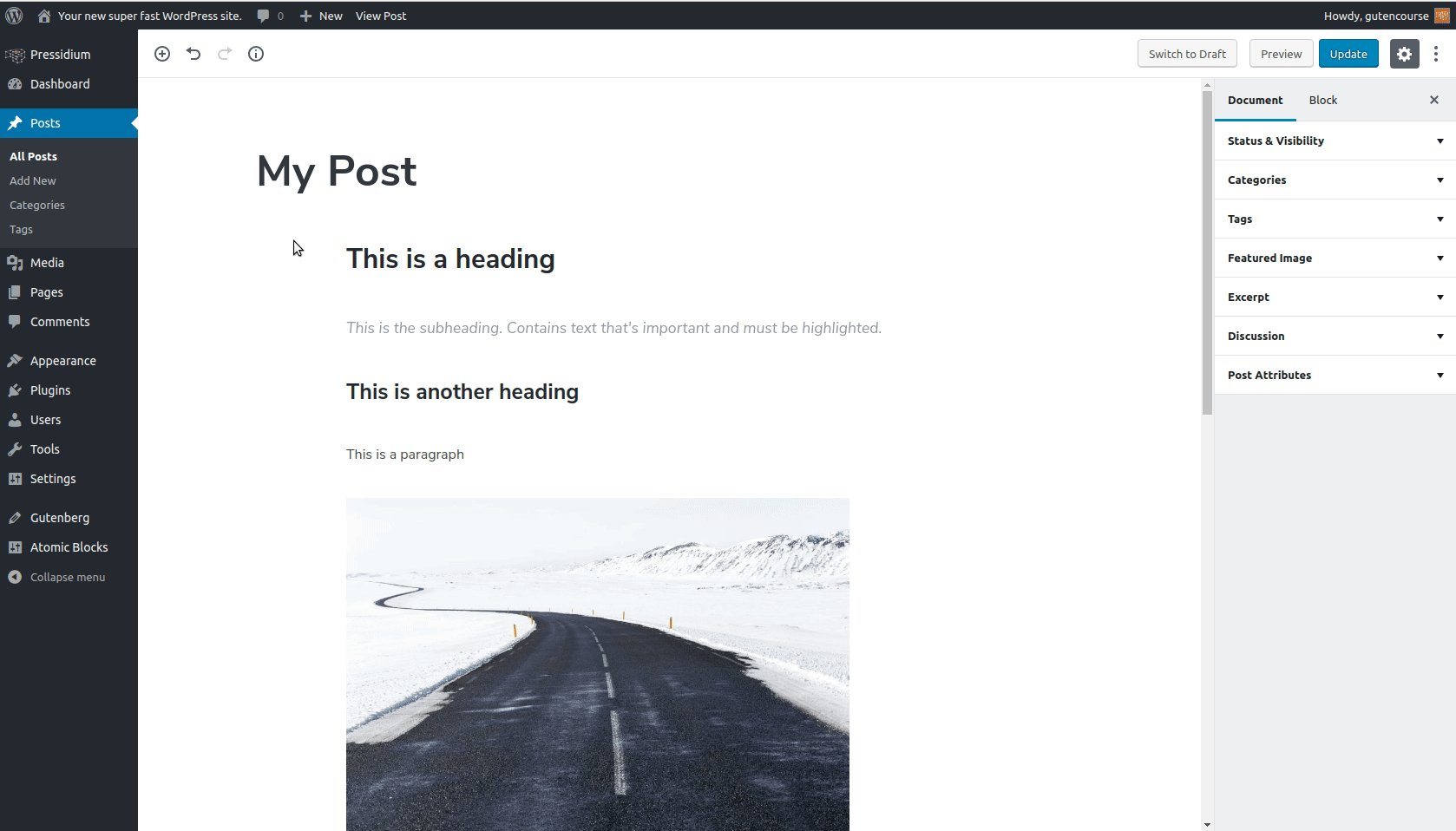
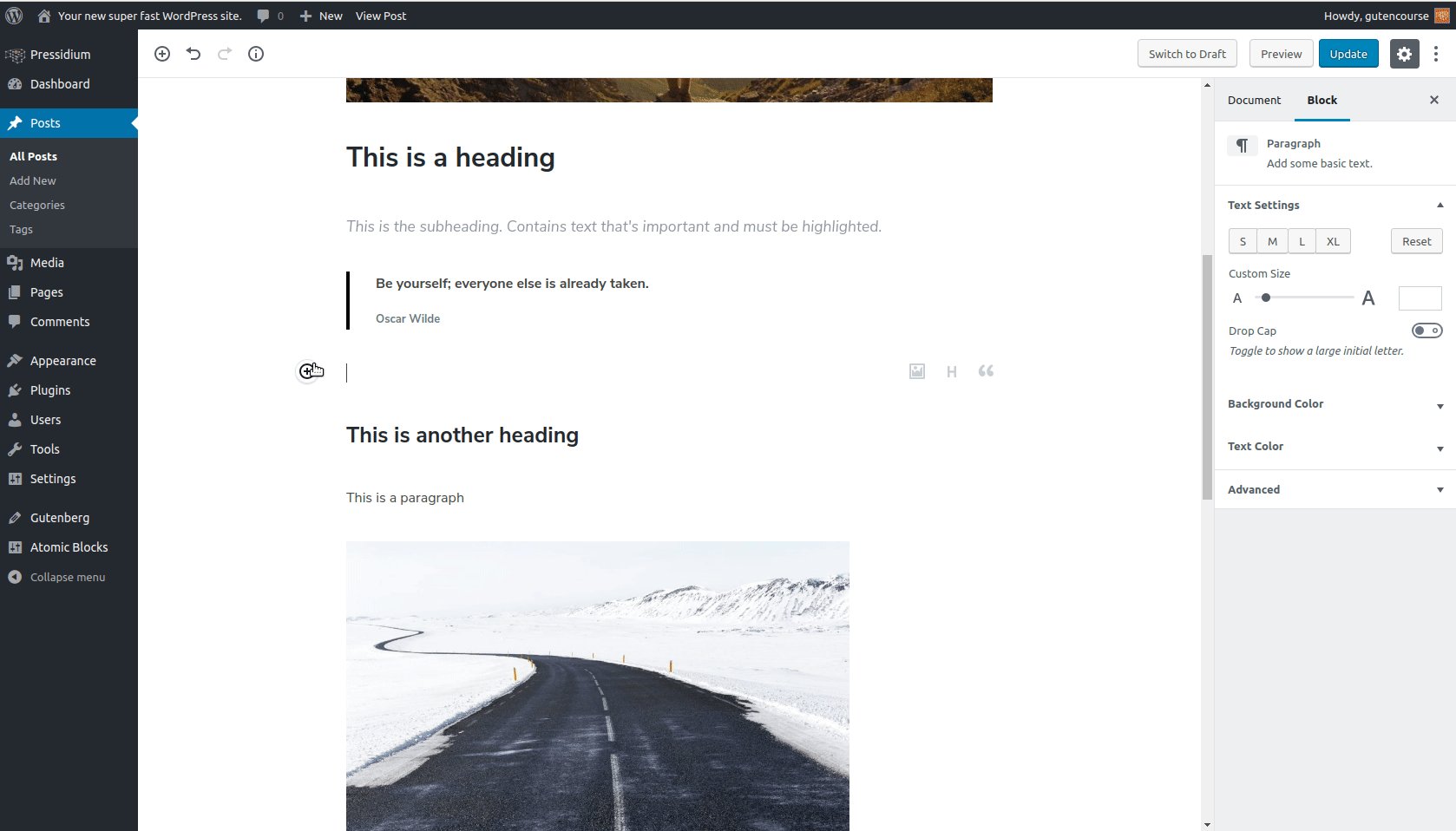
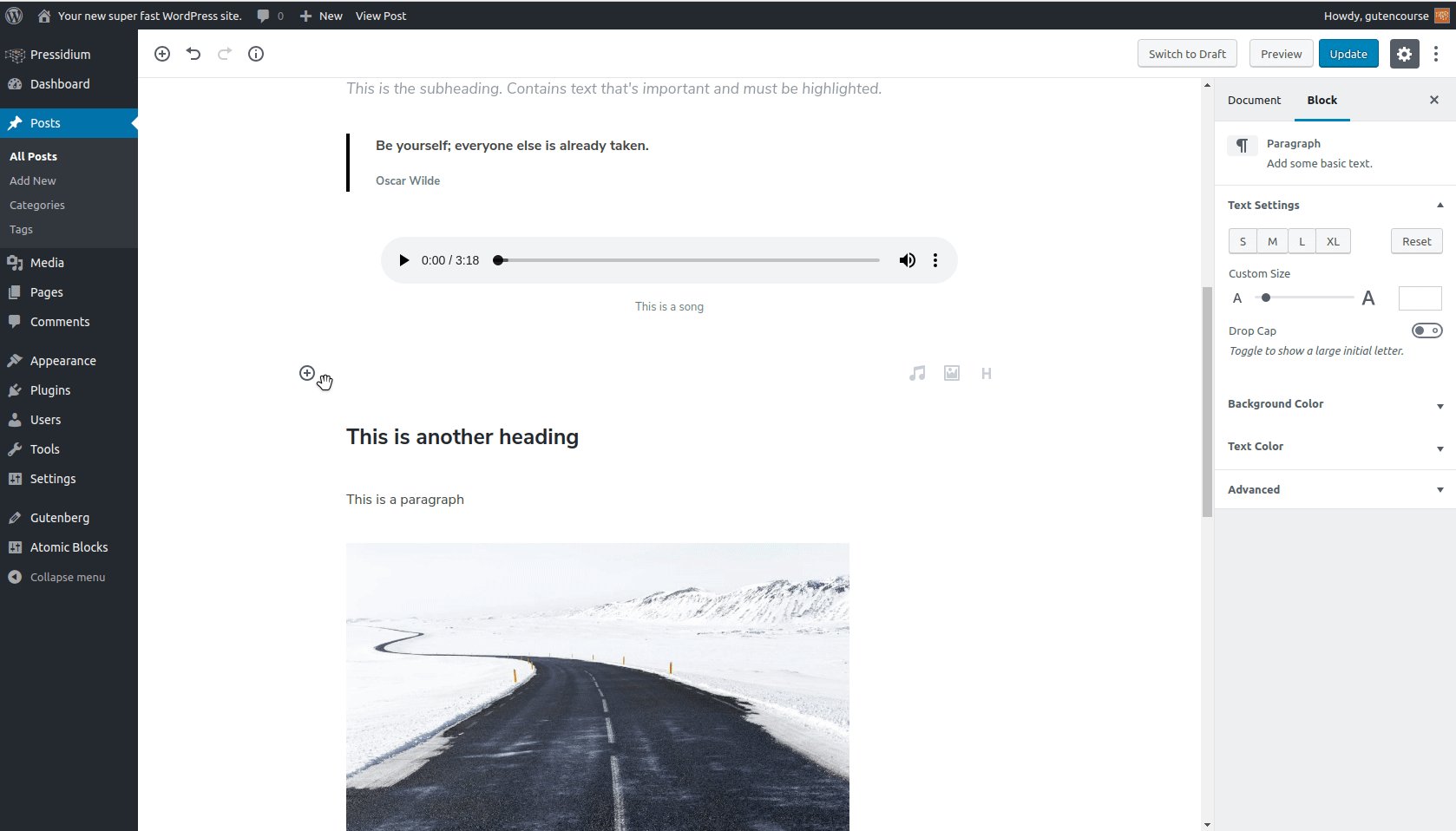
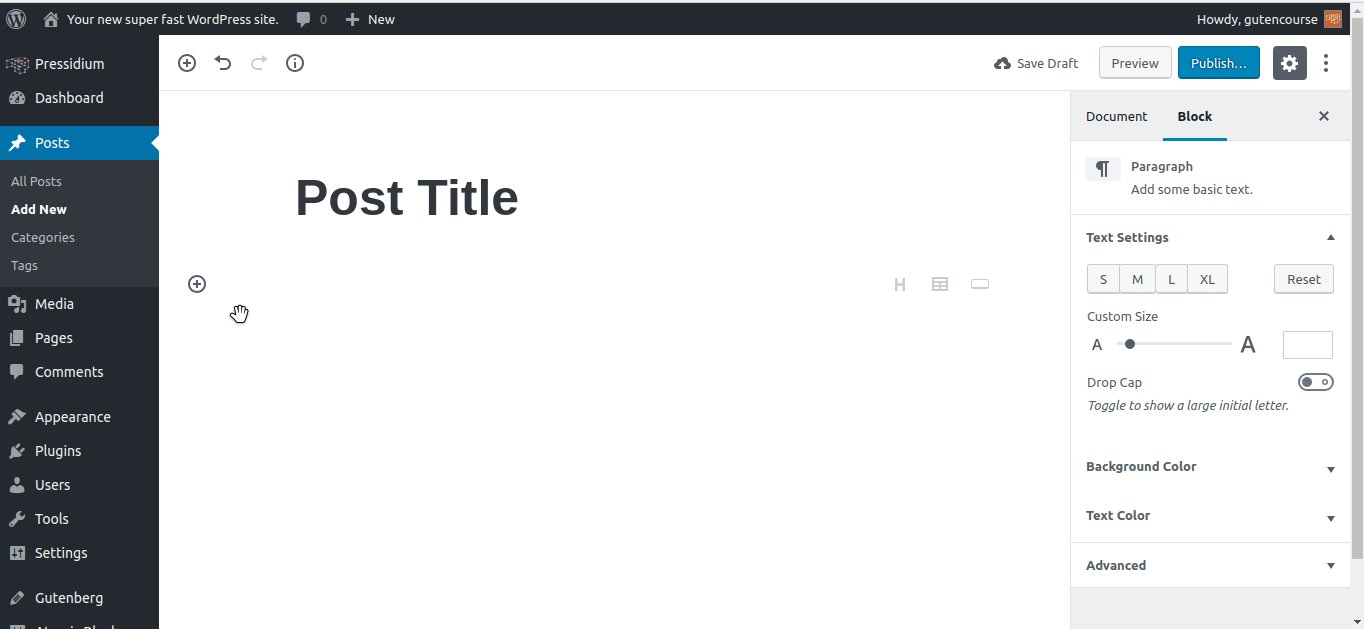
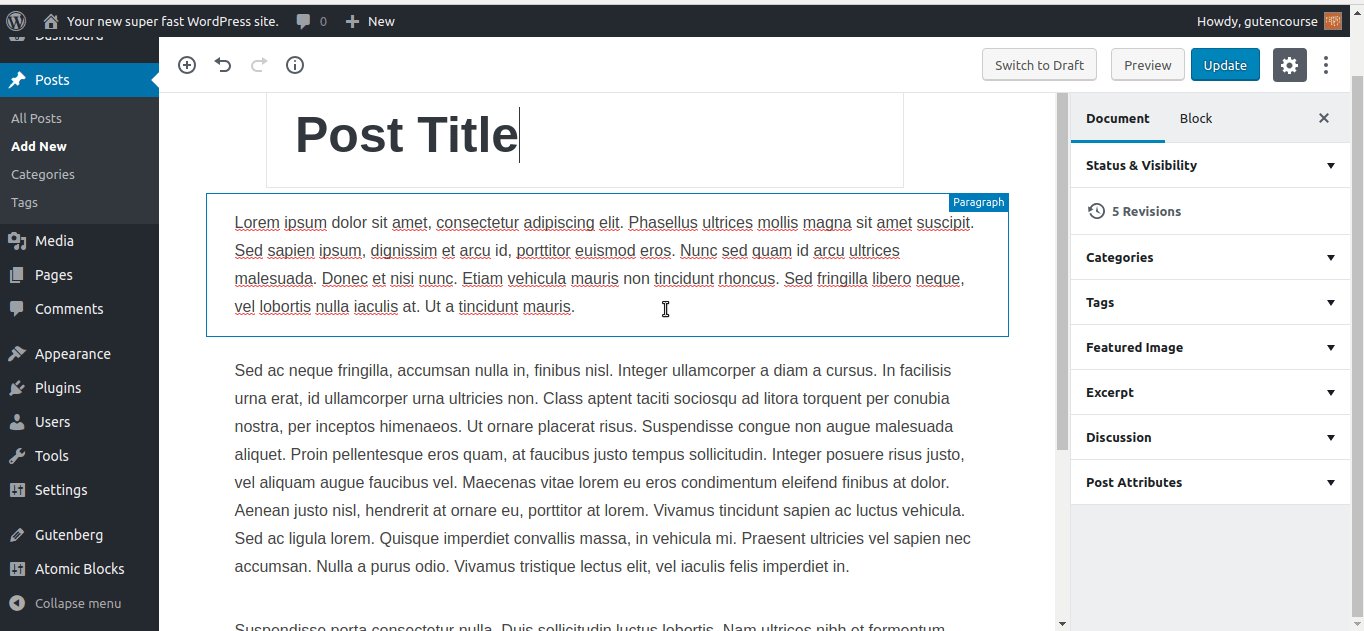
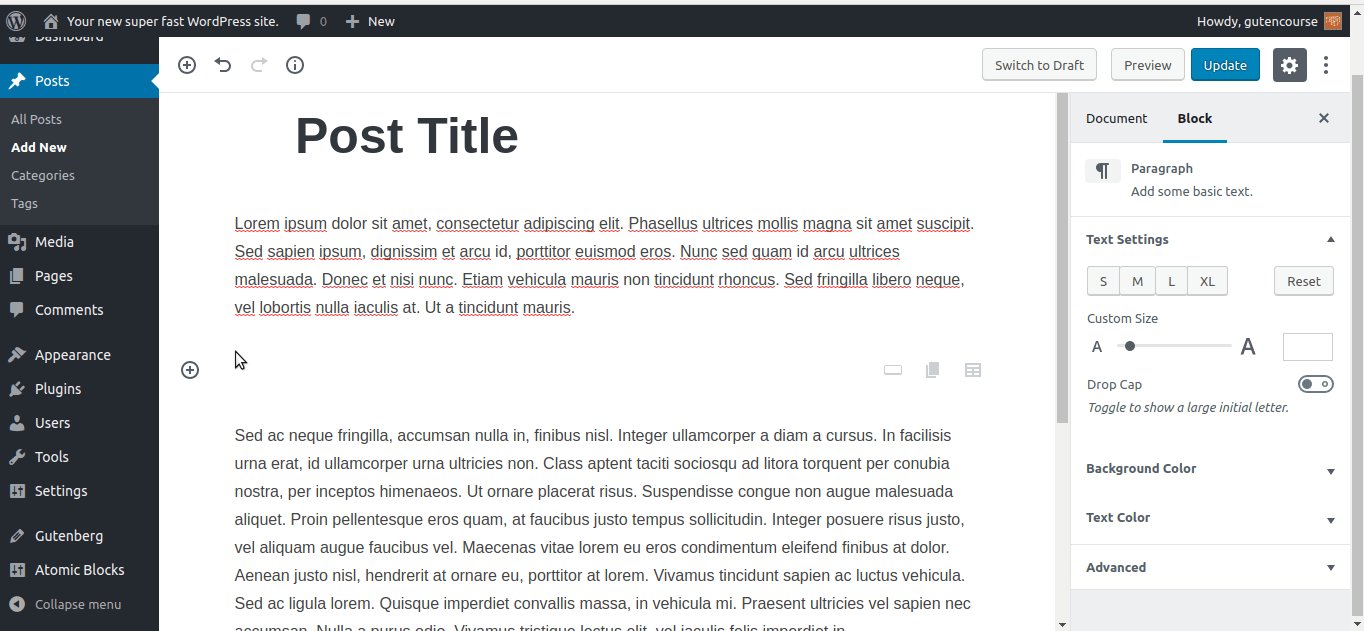
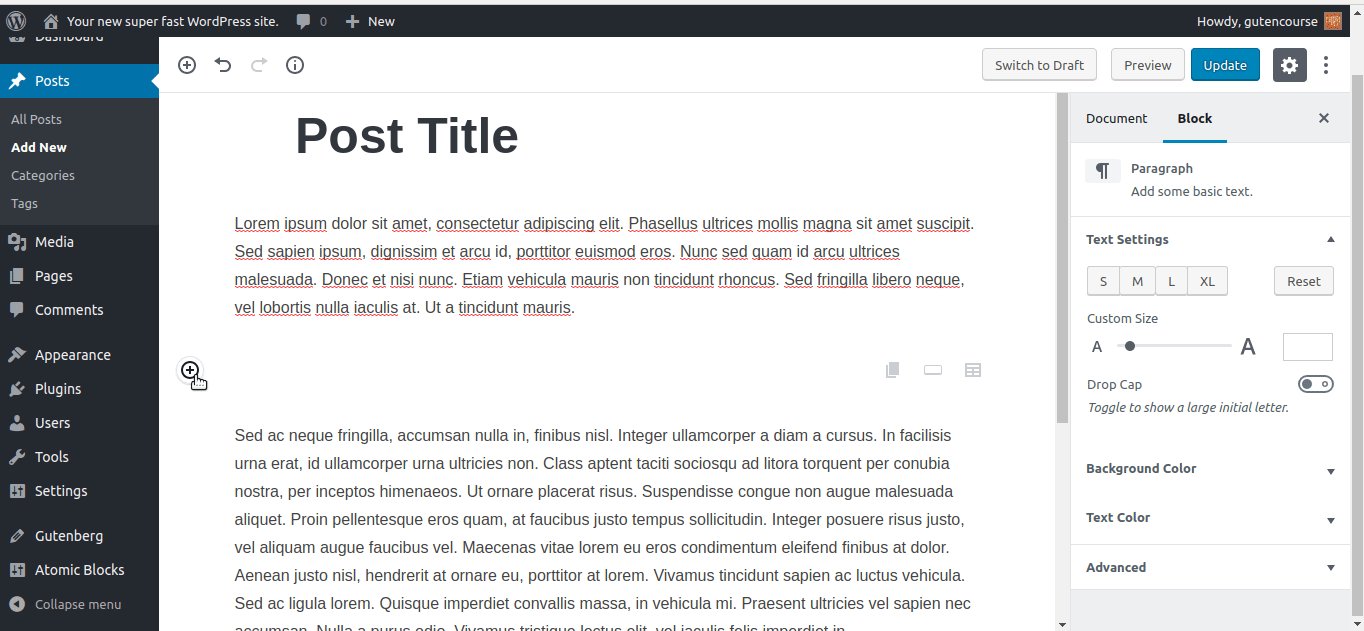
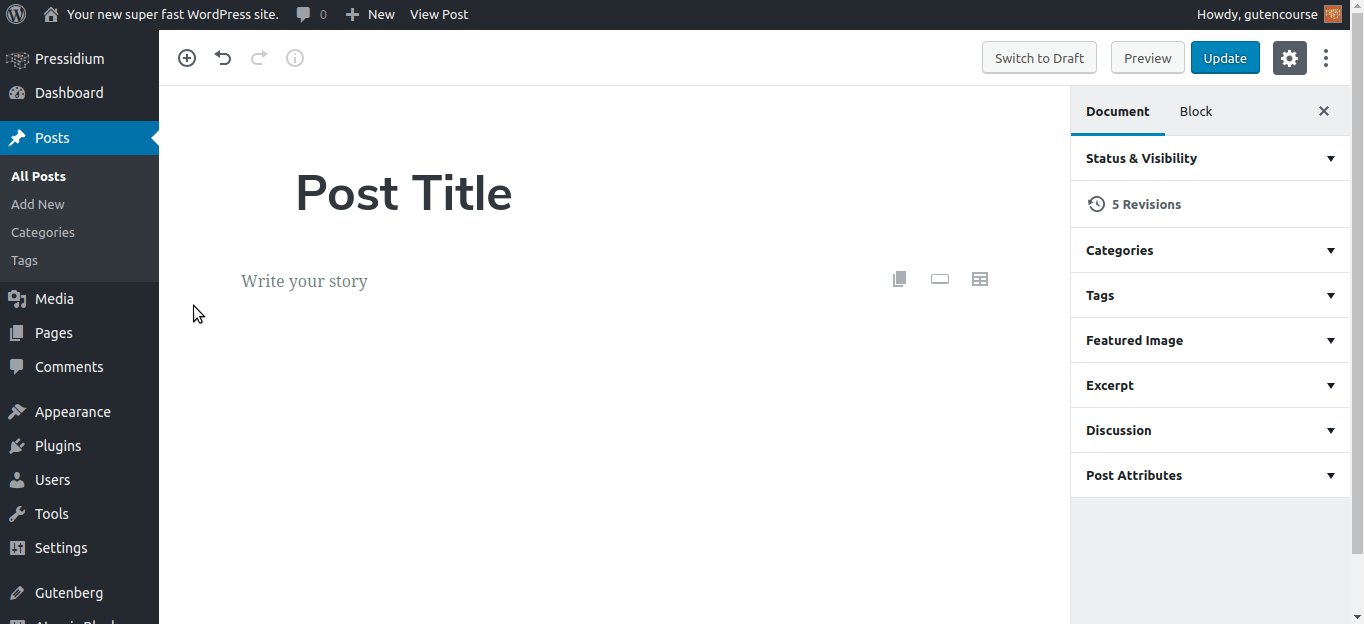
Absatz

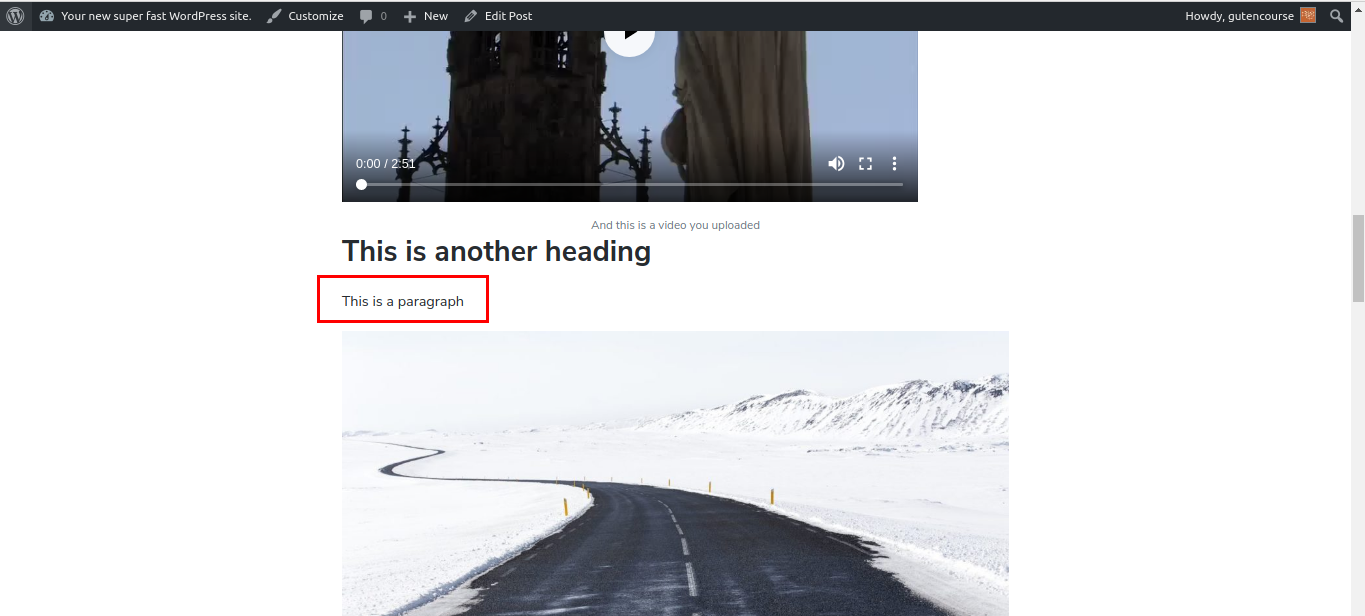
Das Endergebnis auf dem Front-End wird anders sein und vom Styling Ihres Themes abhängen.

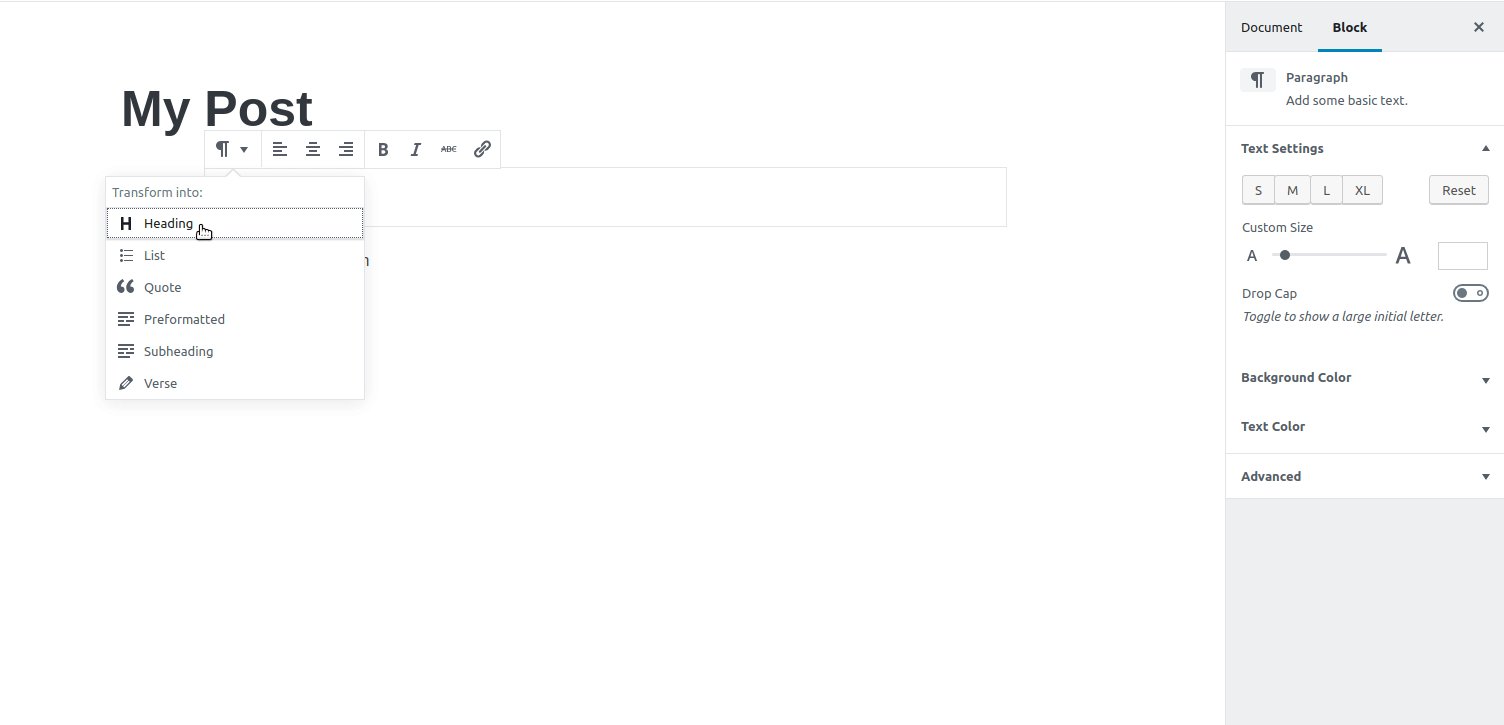
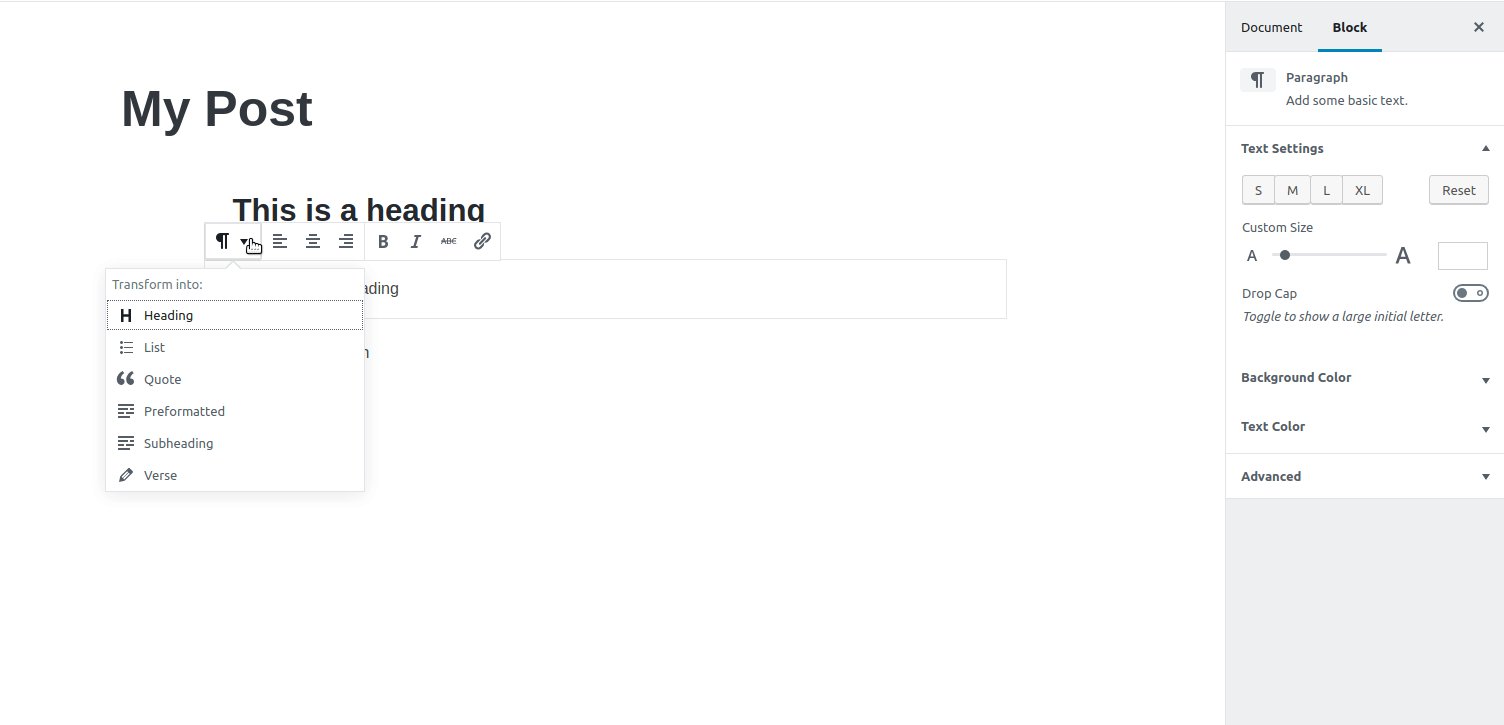
Dies ist der Grundbaustein von Gutenberg. Jedes Mal, wenn Sie während der Eingabe die Eingabetaste drücken, wird ein neuer Absatzblock erstellt, der Ihren Text in separate Absatzblöcke aufteilt. Wie wir in früheren Episoden erwähnt haben, hat jeder Absatzblock seine eigenen Einstellungen. Wichtig zu beachten ist, dass der Absatzblock einfach in andere Textblöcke umgewandelt werden kann.
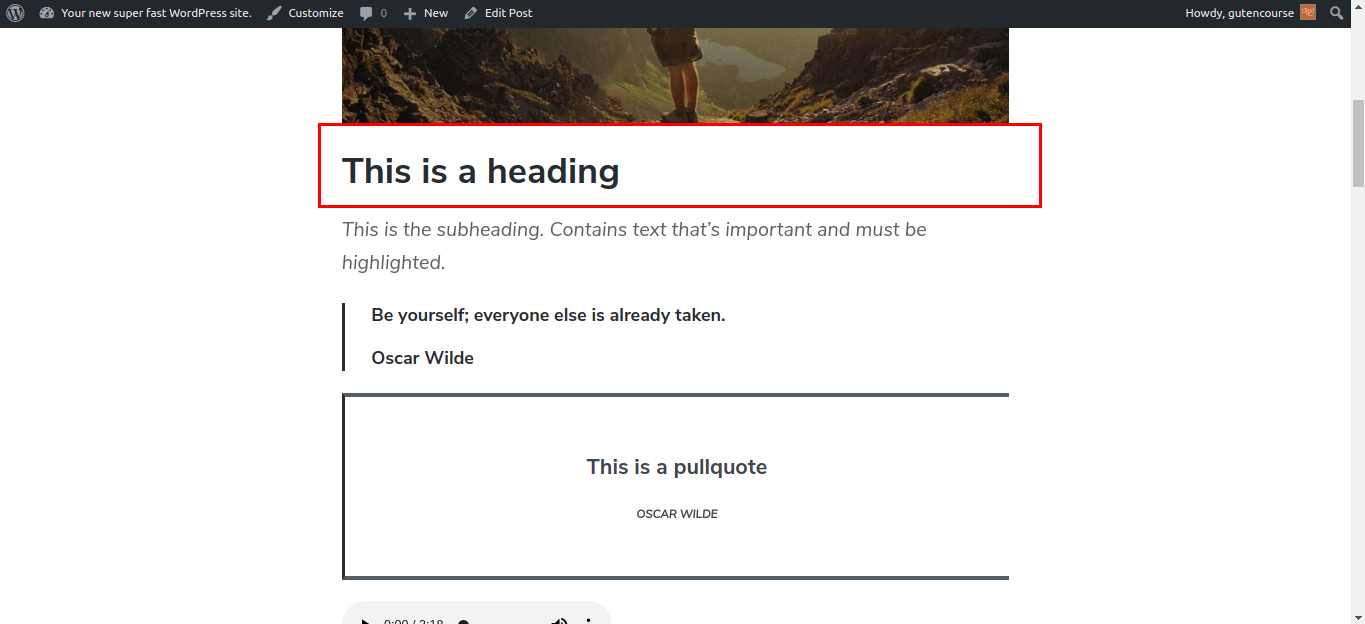
Überschrift

Frontend:
 Mit dem Headings-Block können Sie verschiedene Überschriften, <h1> bis <h6>, in Ihren Inhalt einfügen. Sobald Sie mehrere Überschriftenblöcke eingefügt haben, wird ein Inhaltsverzeichnis in der Seitenleiste verfügbar.
Mit dem Headings-Block können Sie verschiedene Überschriften, <h1> bis <h6>, in Ihren Inhalt einfügen. Sobald Sie mehrere Überschriftenblöcke eingefügt haben, wird ein Inhaltsverzeichnis in der Seitenleiste verfügbar.
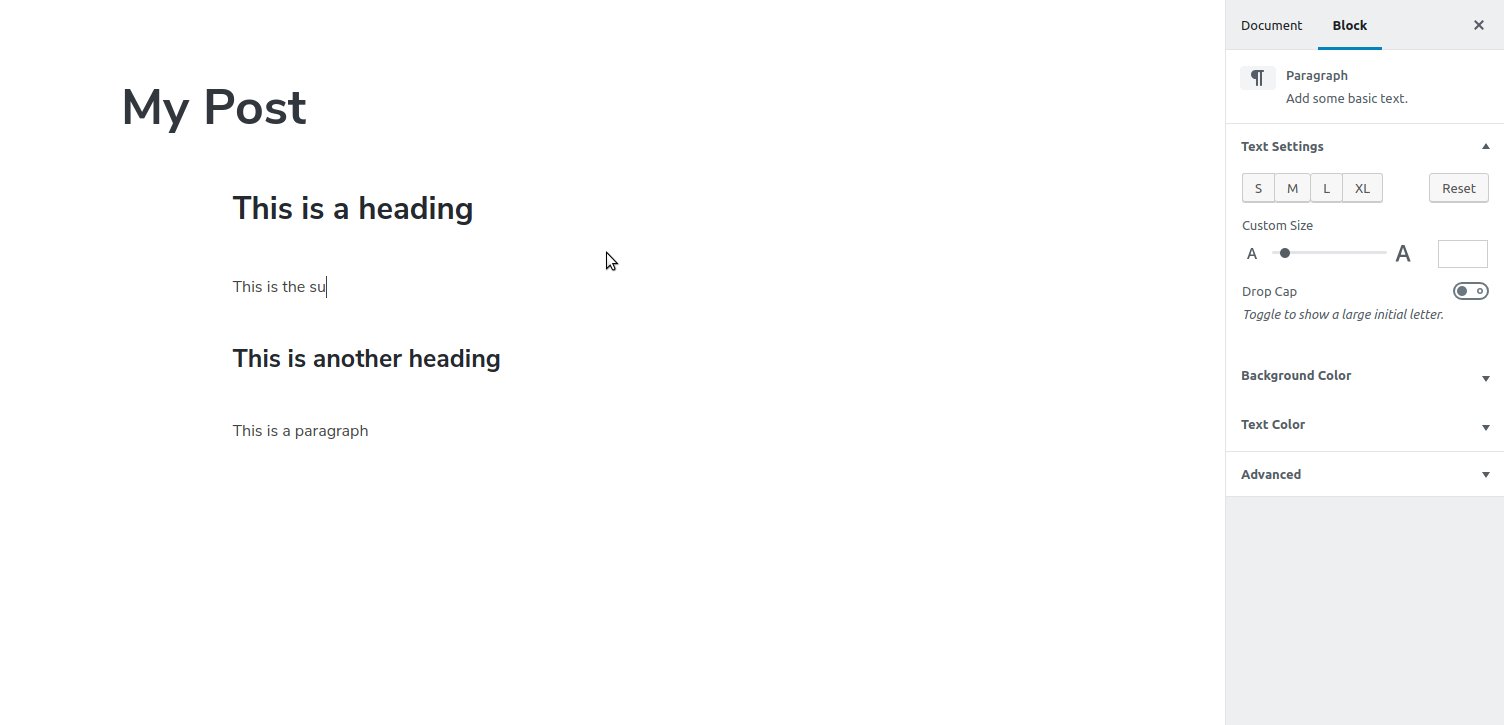
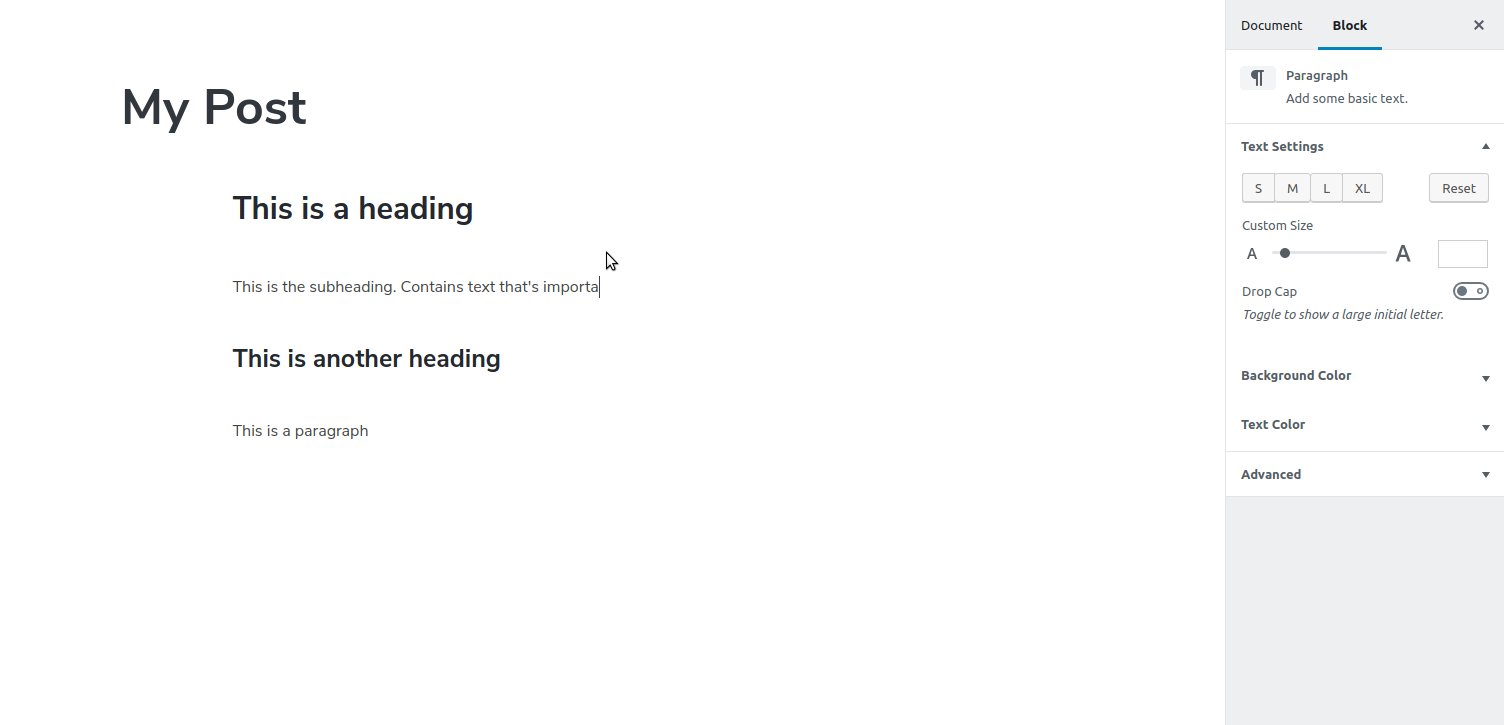
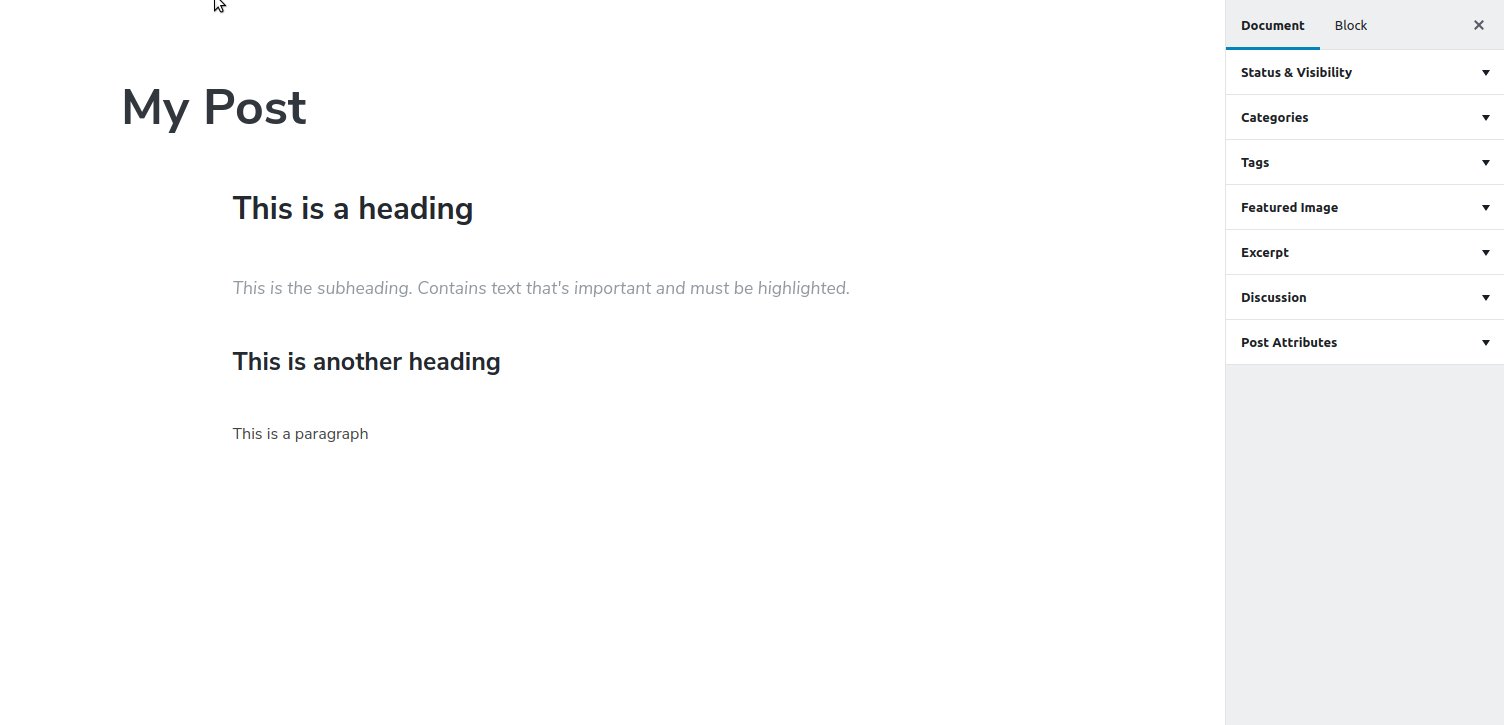
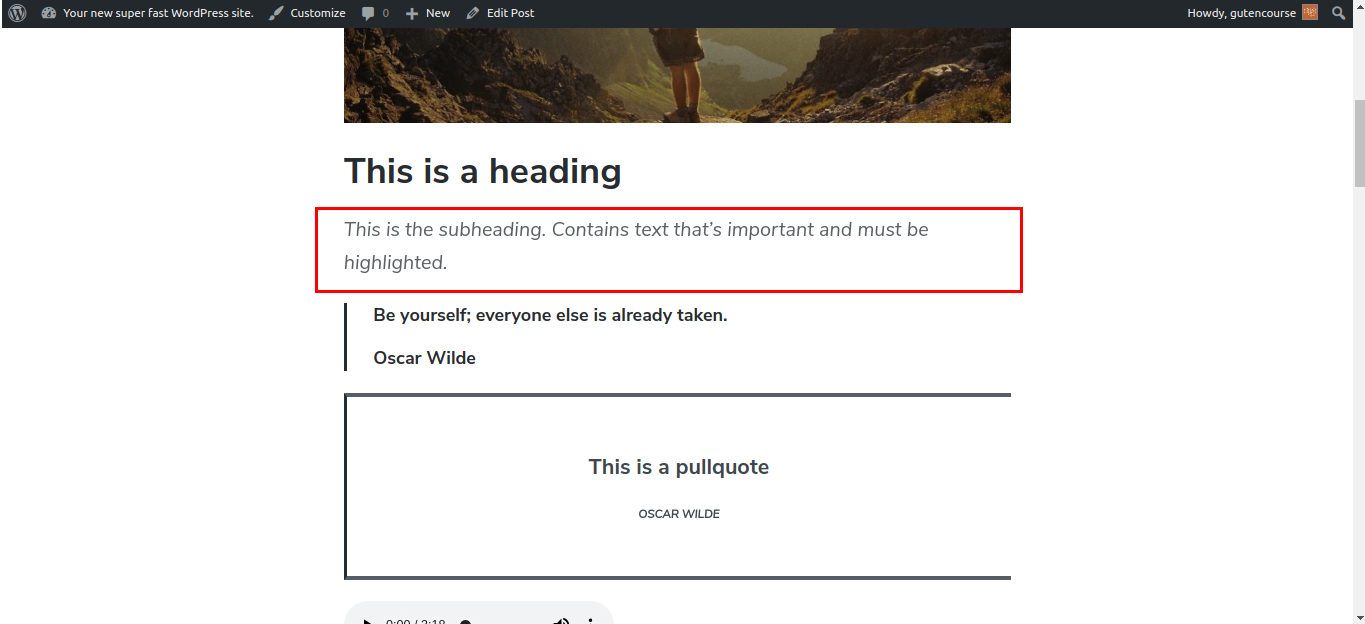
Untertitel

Frontend:

Eine Unterüberschrift wird verwendet, um einen Textabschnitt hervorzuheben, normalerweise direkt nach Ihrer Hauptüberschrift. Es ist kleiner als eine Überschrift, aber größer als normaler Text. Es wird sparsam verwendet, wenn die Struktur Ihres Inhalts weiter aufgeschlüsselt werden muss.
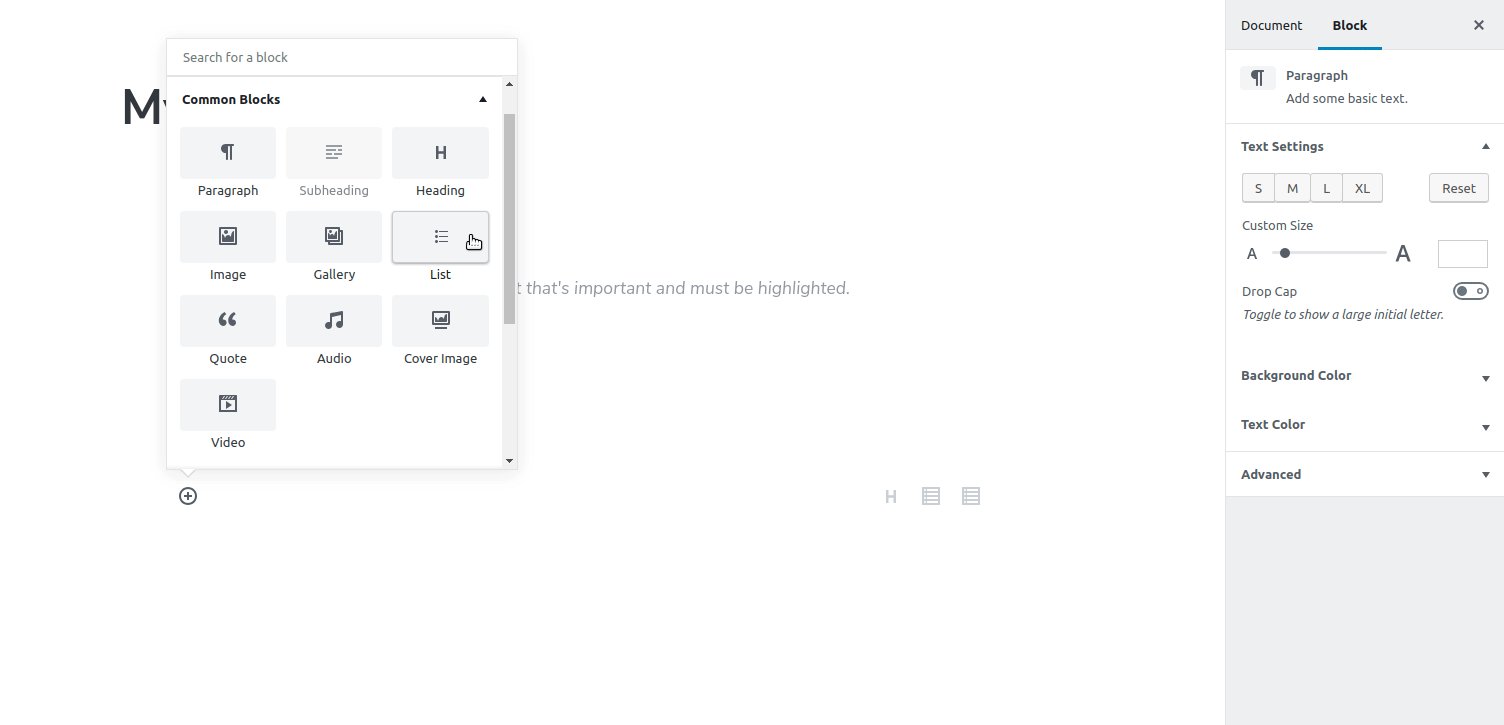
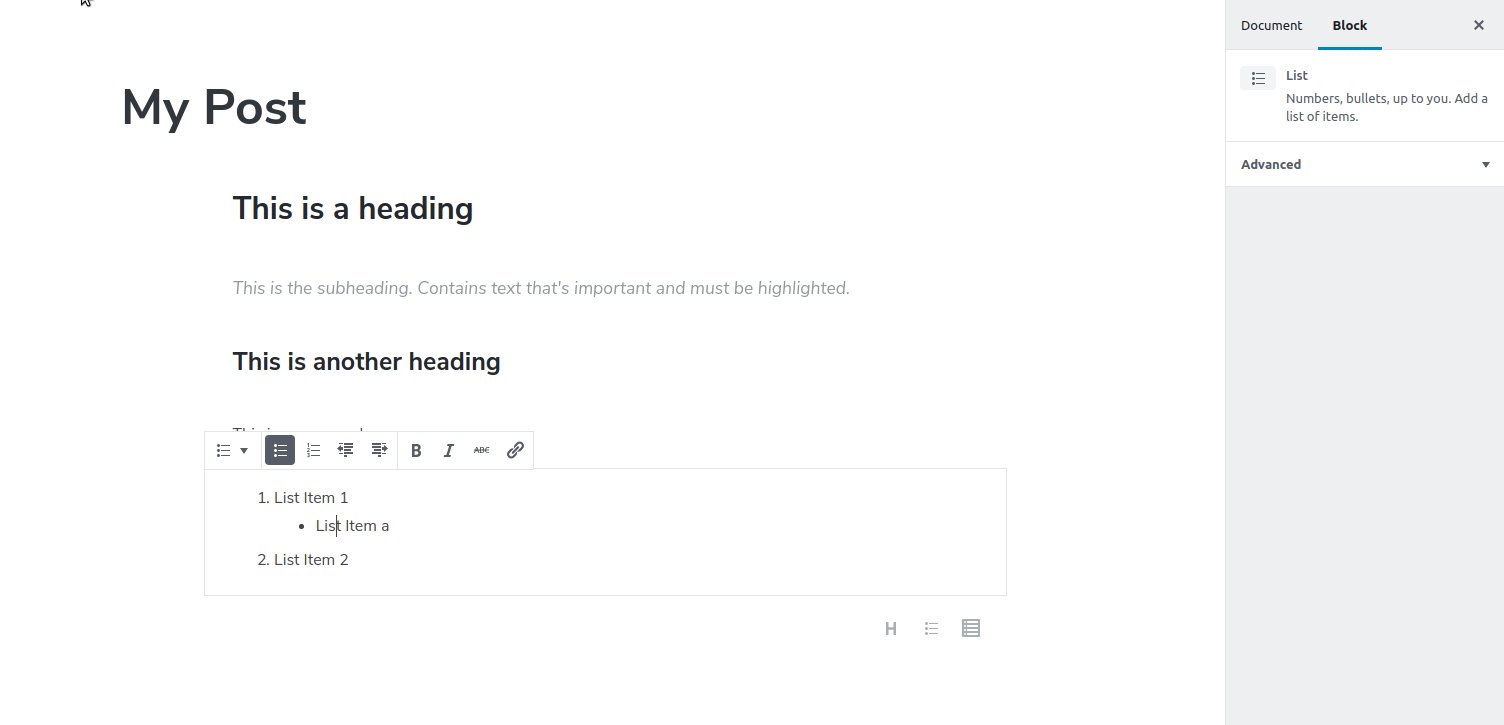
Aufführen

Frontend:

Dies ist der grundlegende Listenblock. Es kann eingerückt, geordnet oder ungeordnet sein.
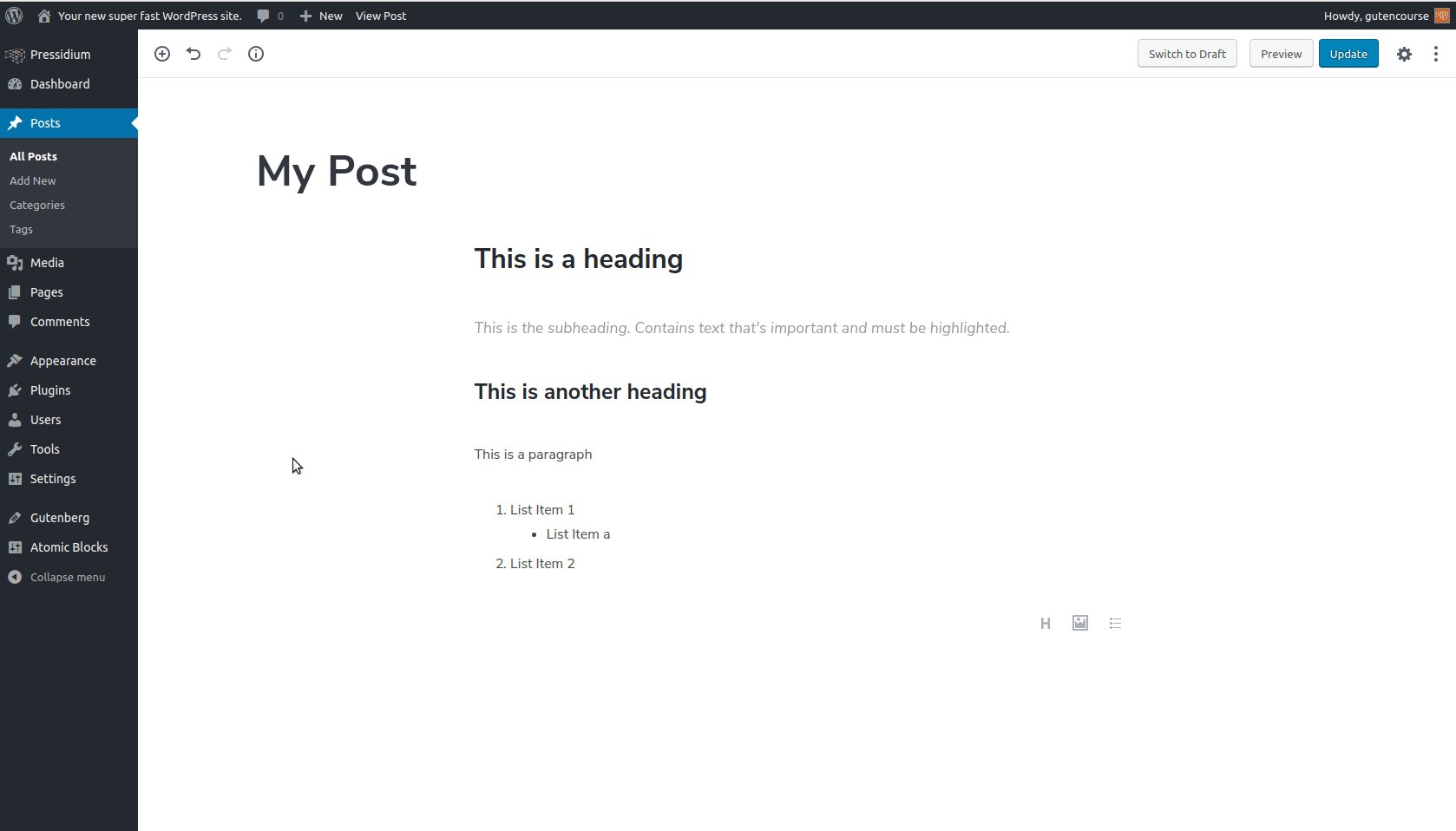
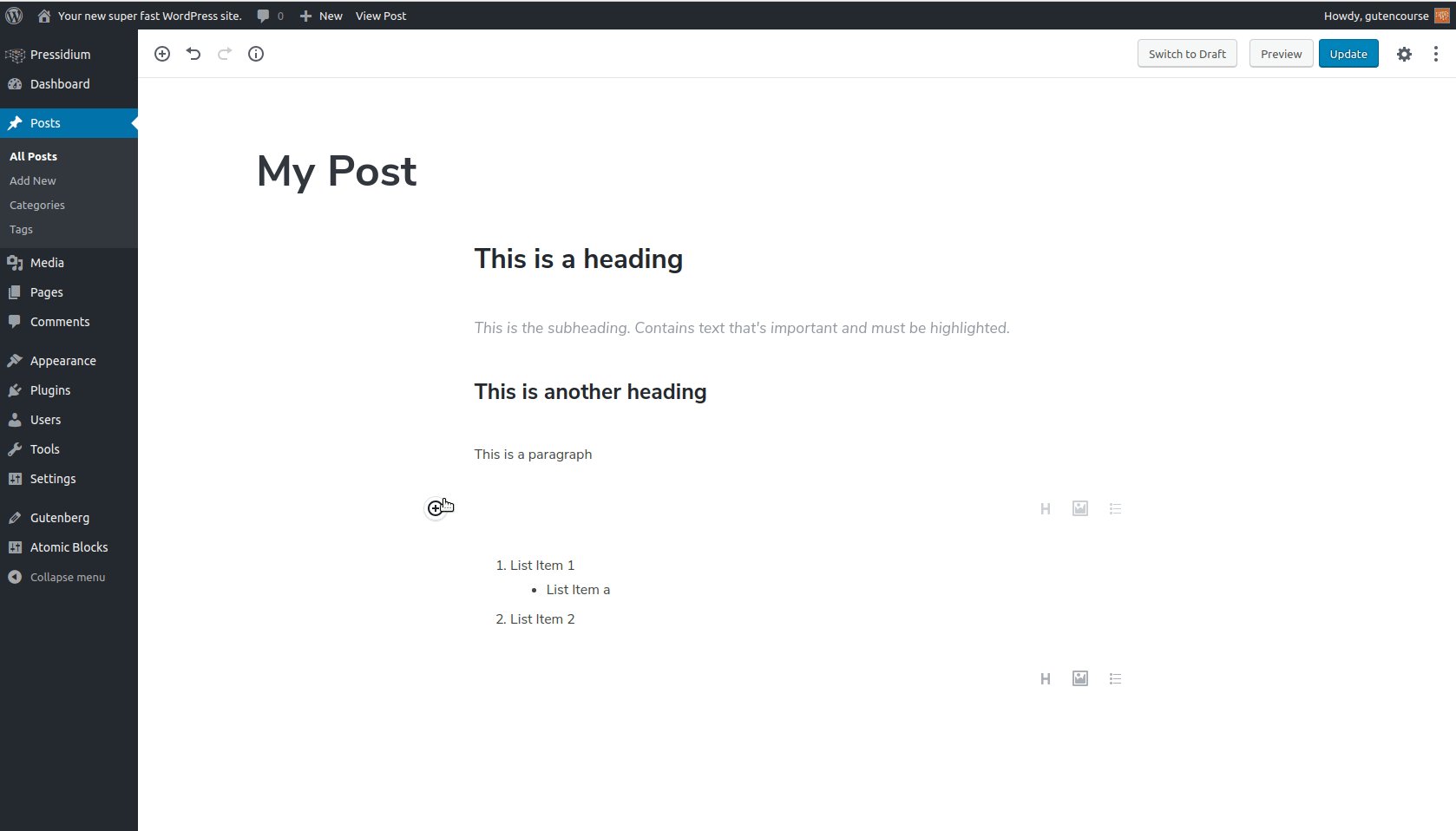
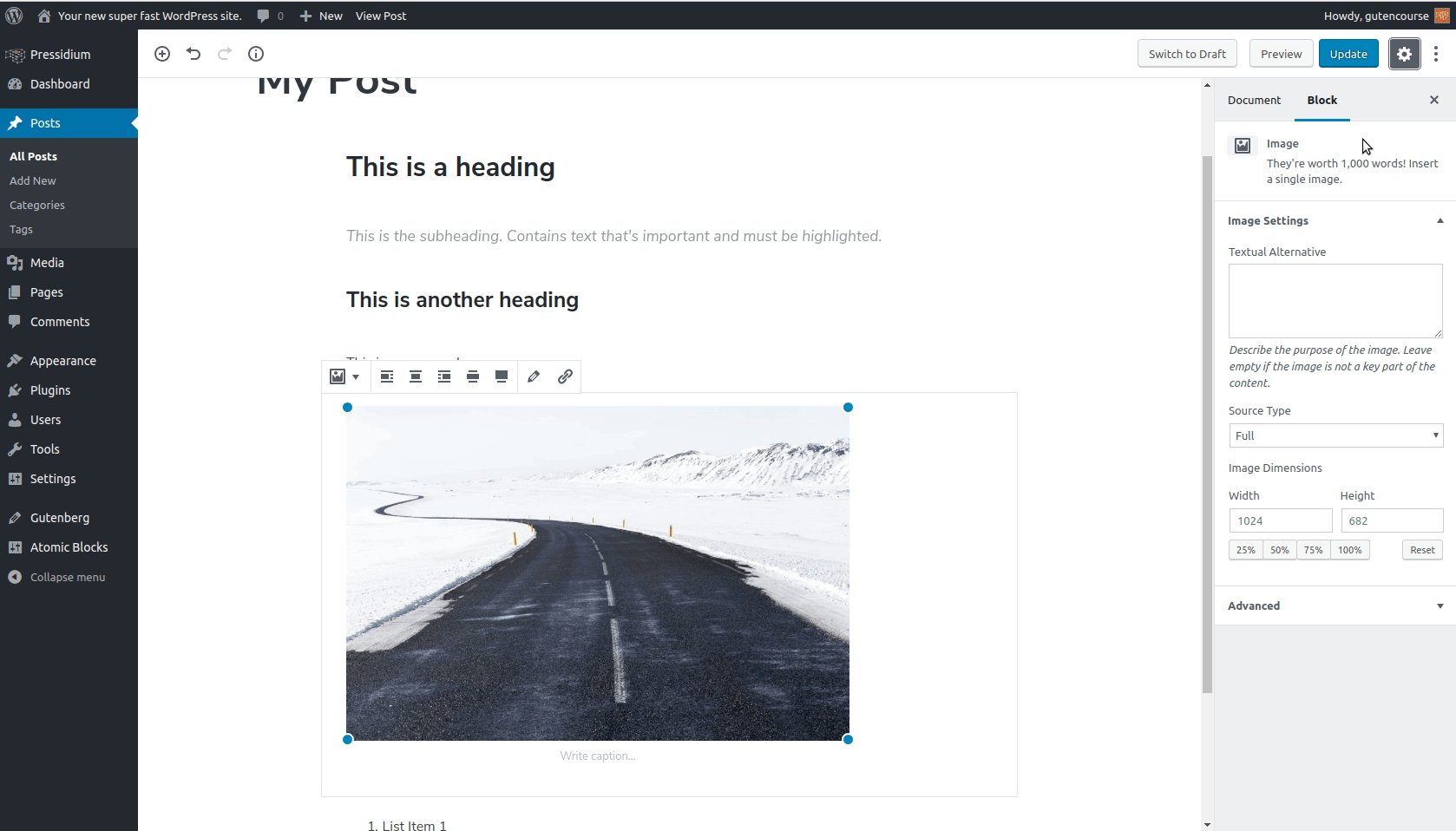
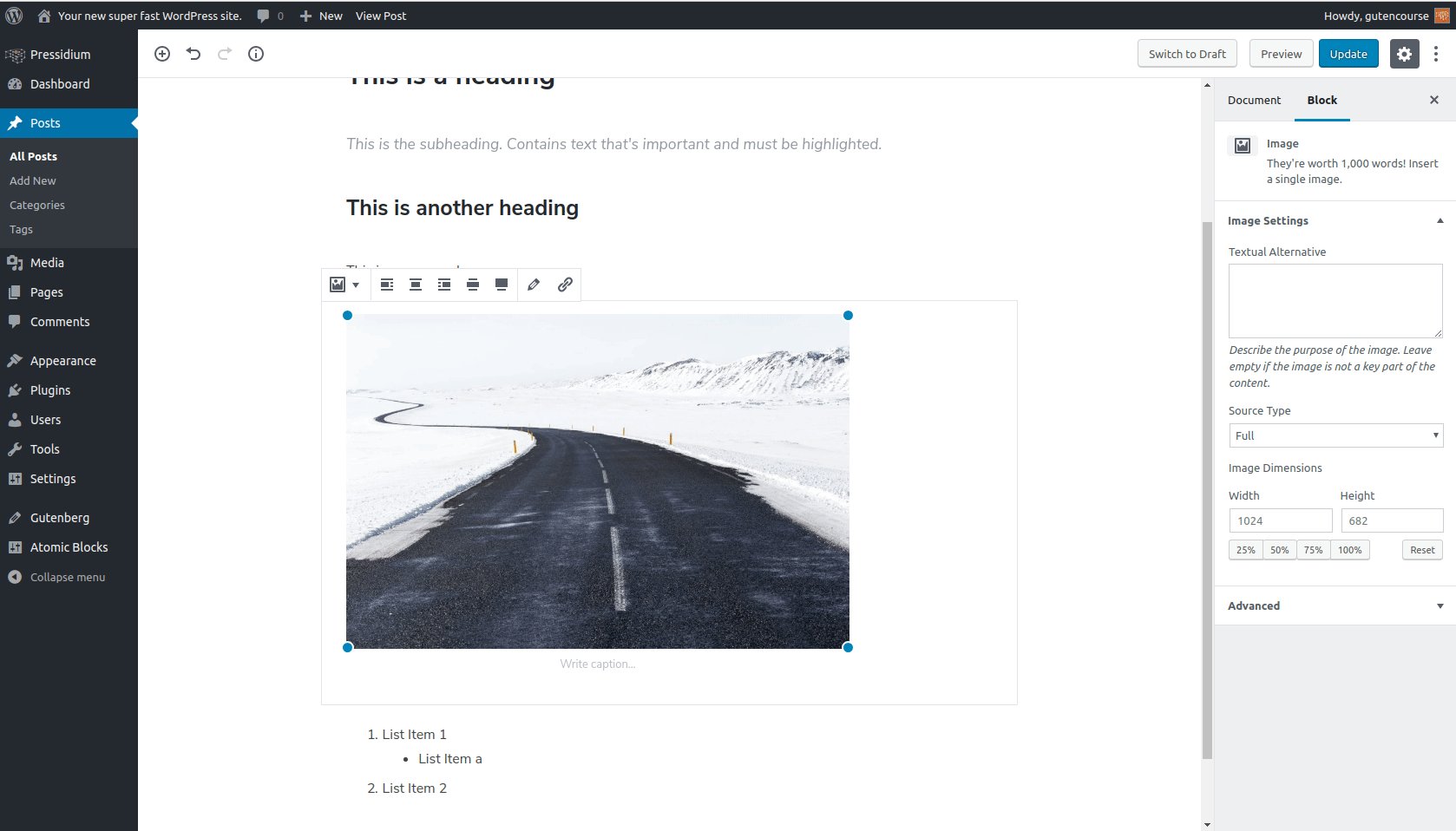
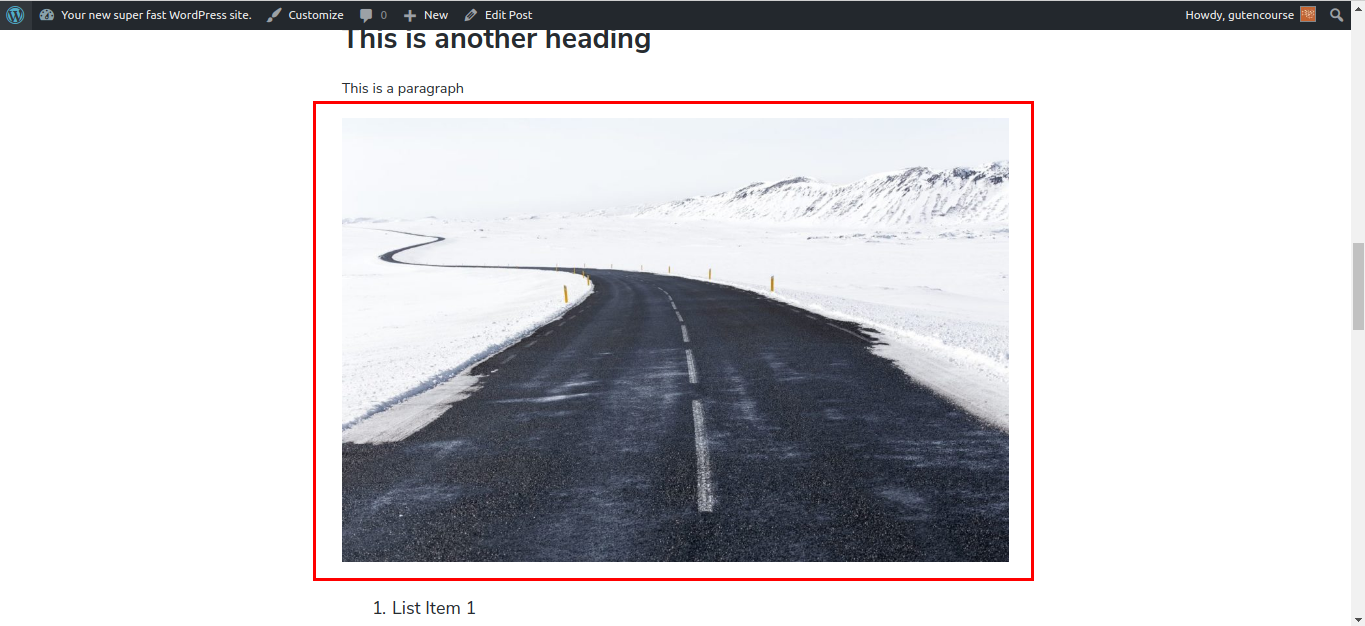
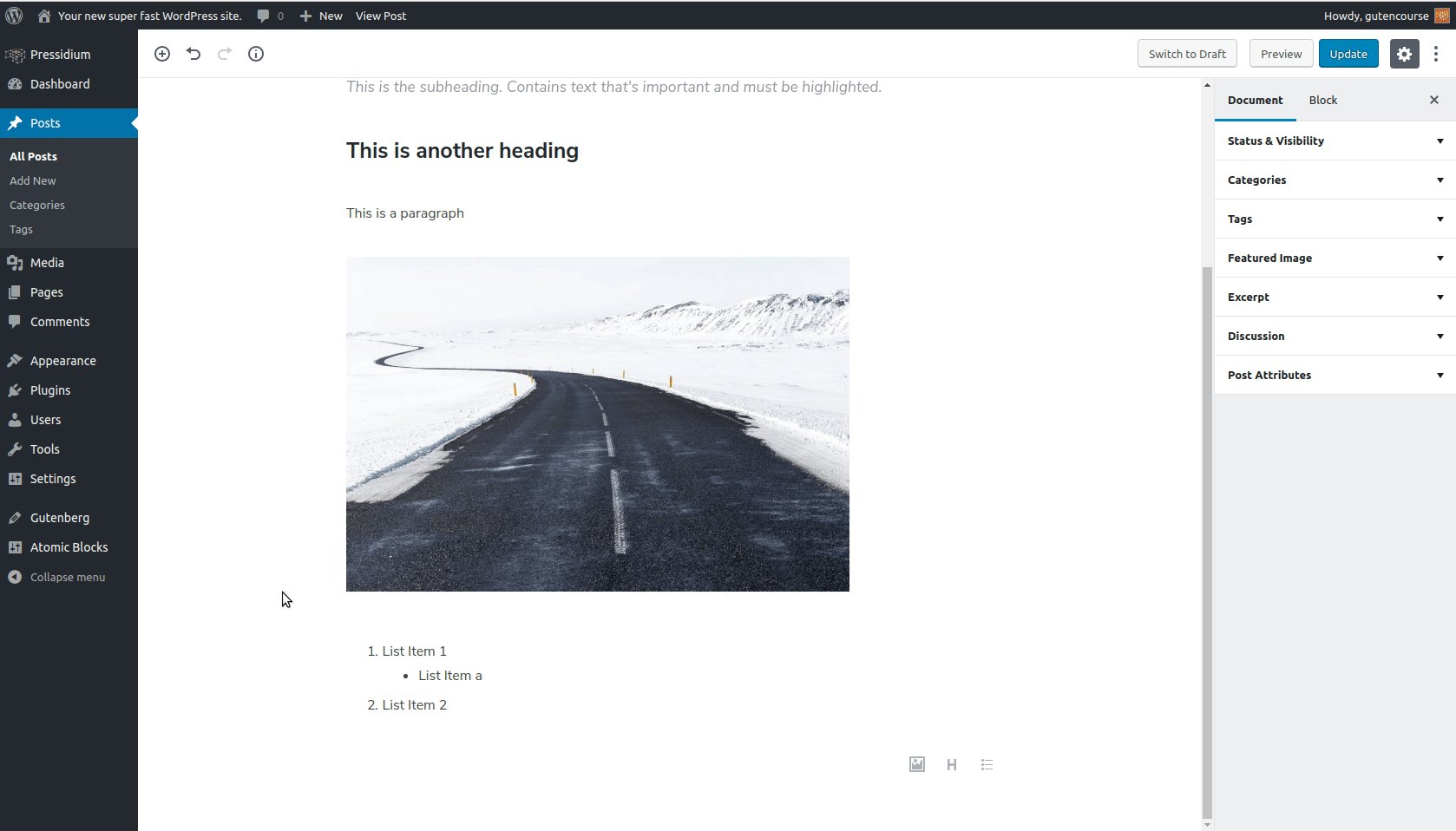
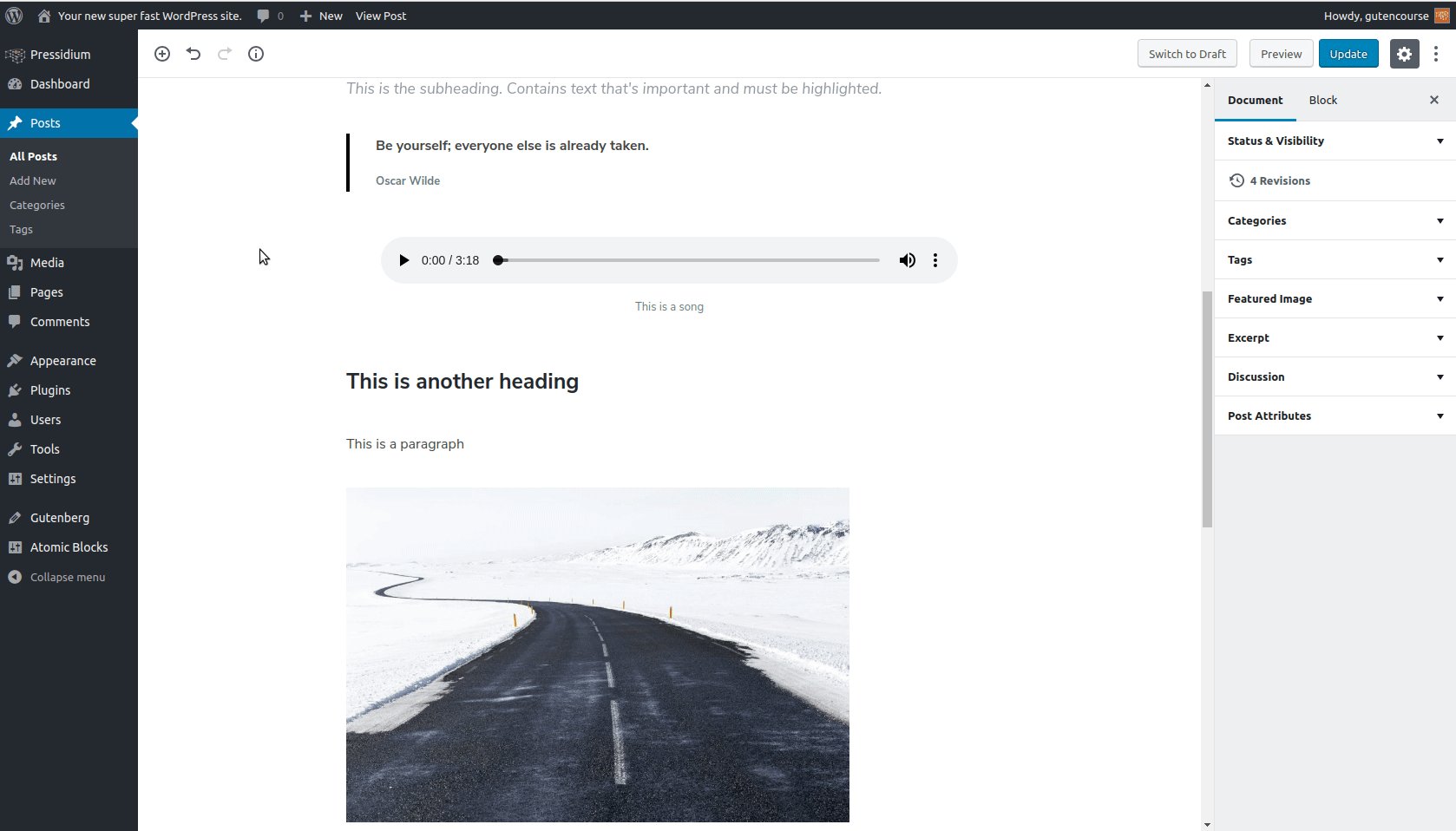
Bild

Frontend:

Mit diesem Block können Sie ein einzelnes Bild in Ihren Inhalt einfügen. Es gibt auch Optionen für Ausrichtung, Größenänderung und URL-Verknüpfung.
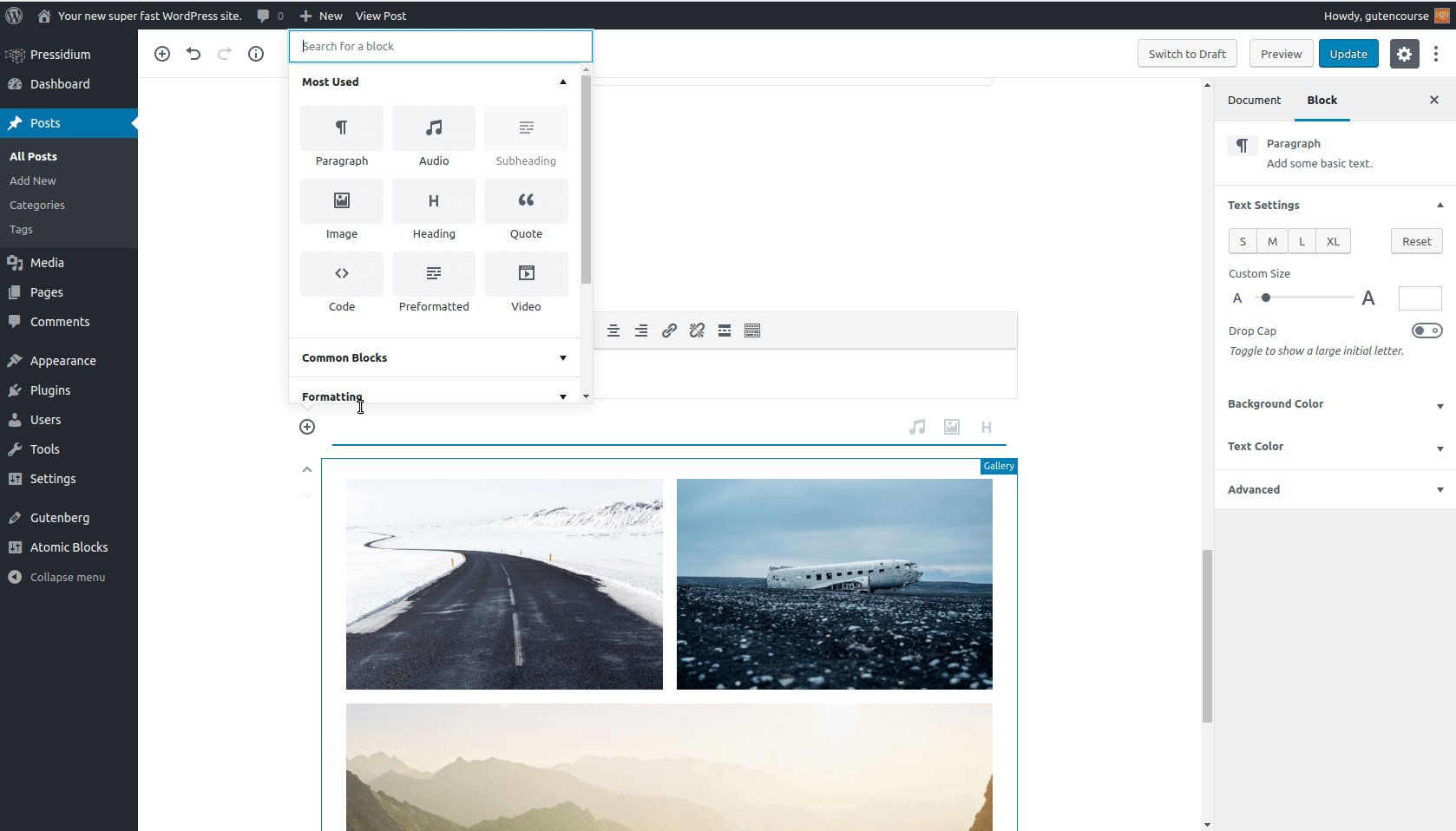
Galerie

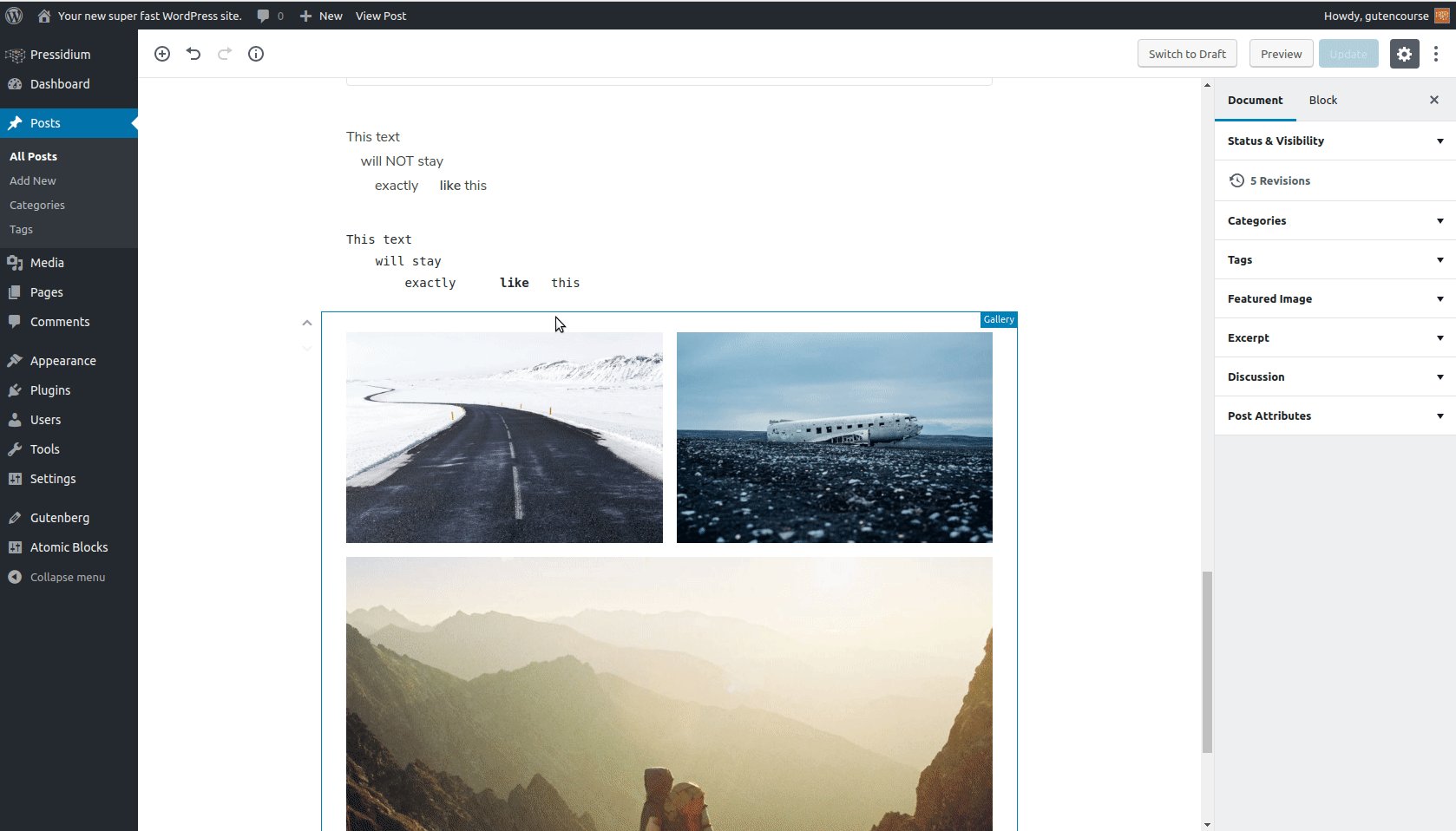
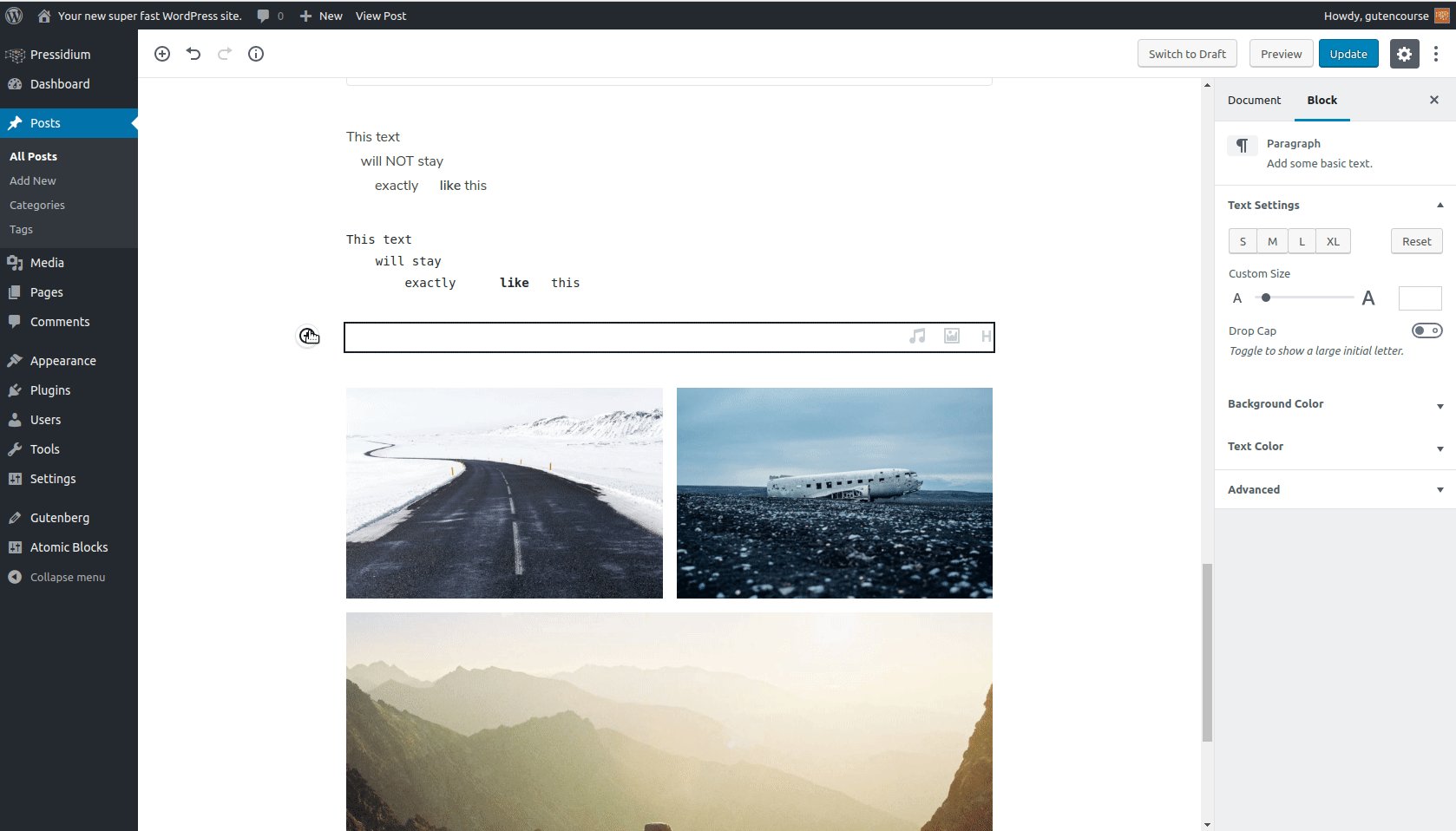
Frontend:

Mit dem Galerie-Block können Sie mehrere Bilder rasterartig in eine Seite einfügen. Sie können auch die Bildunterschrift und die Anzahl der Rasterspalten anpassen.
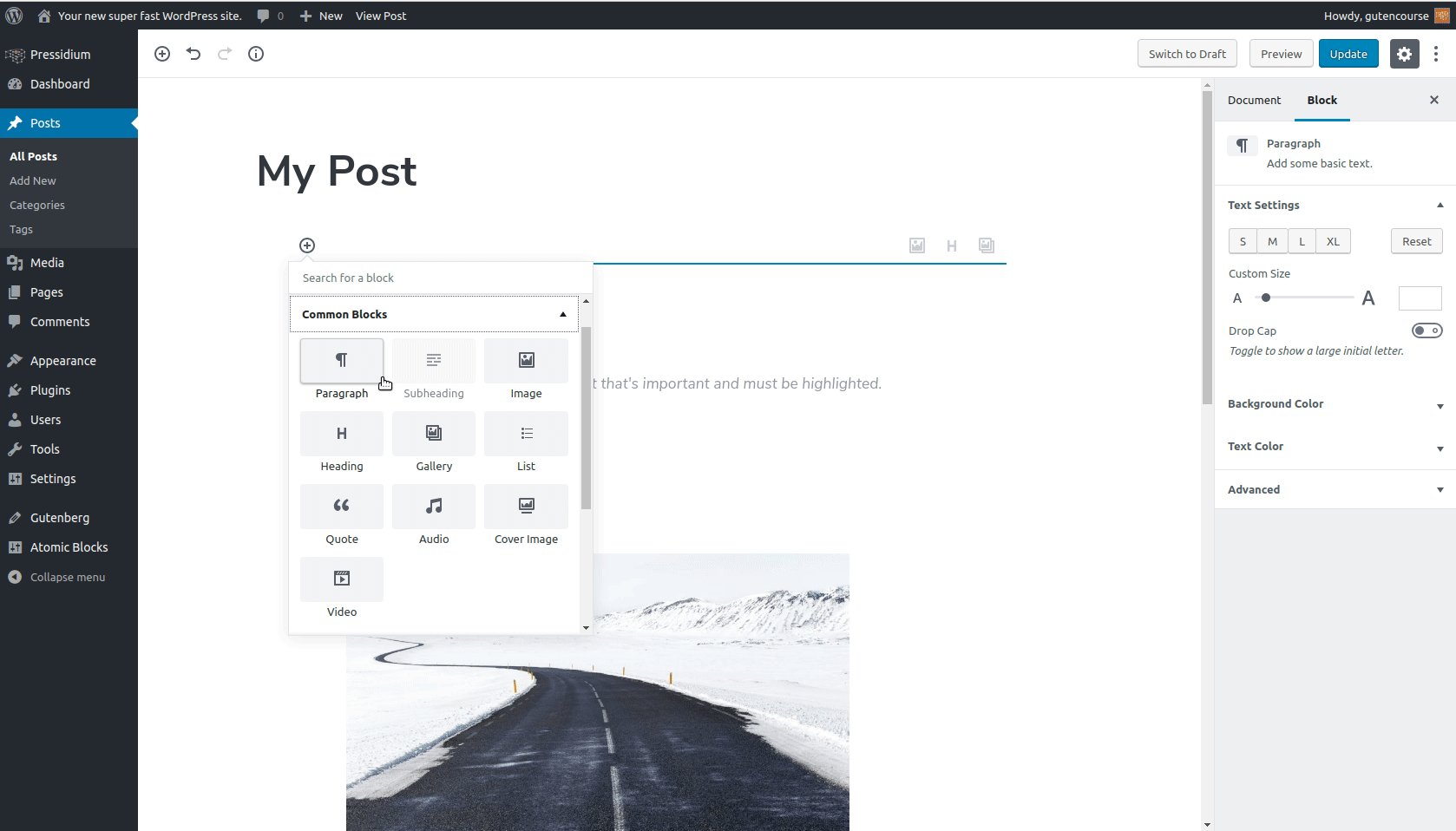
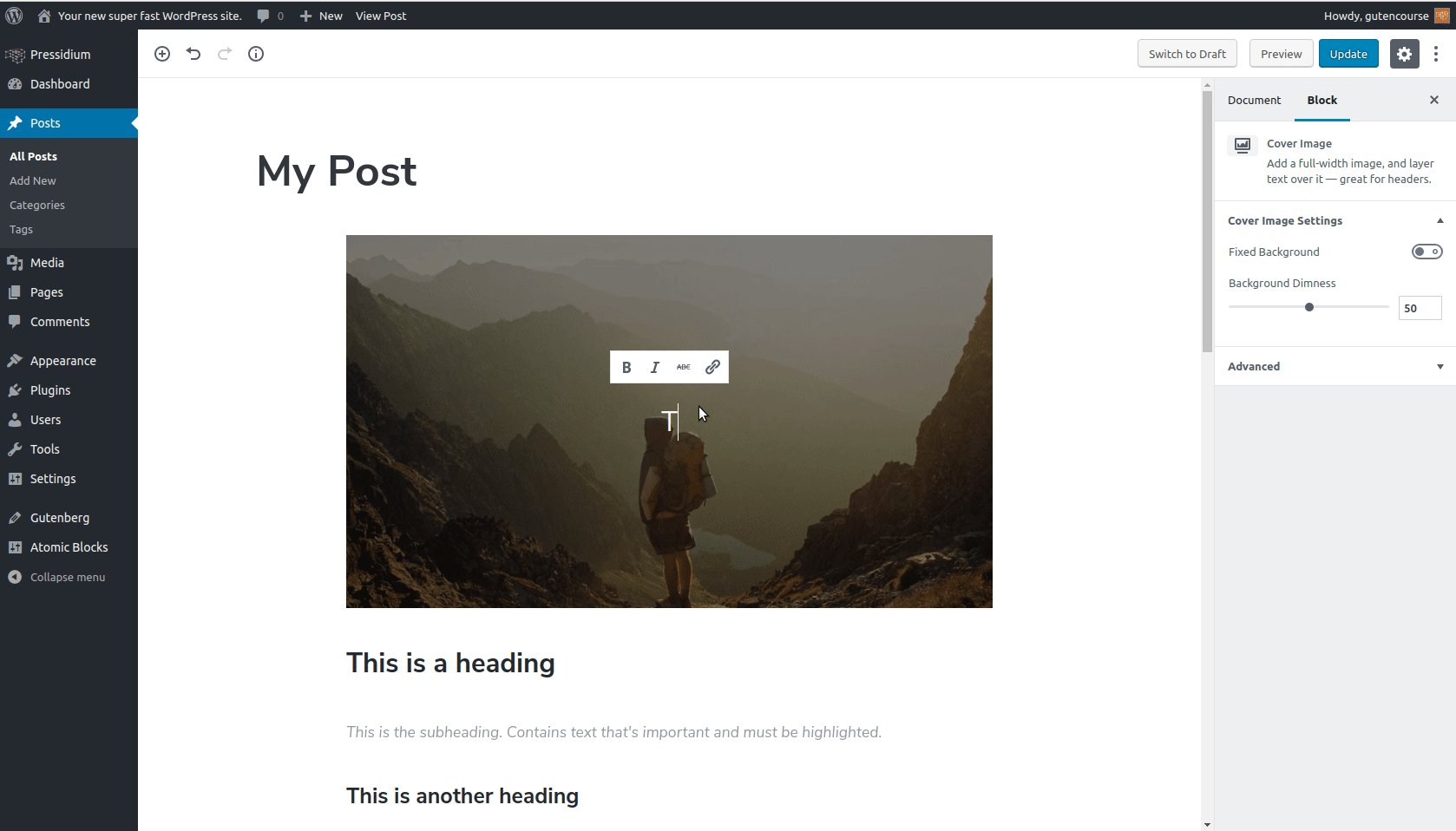
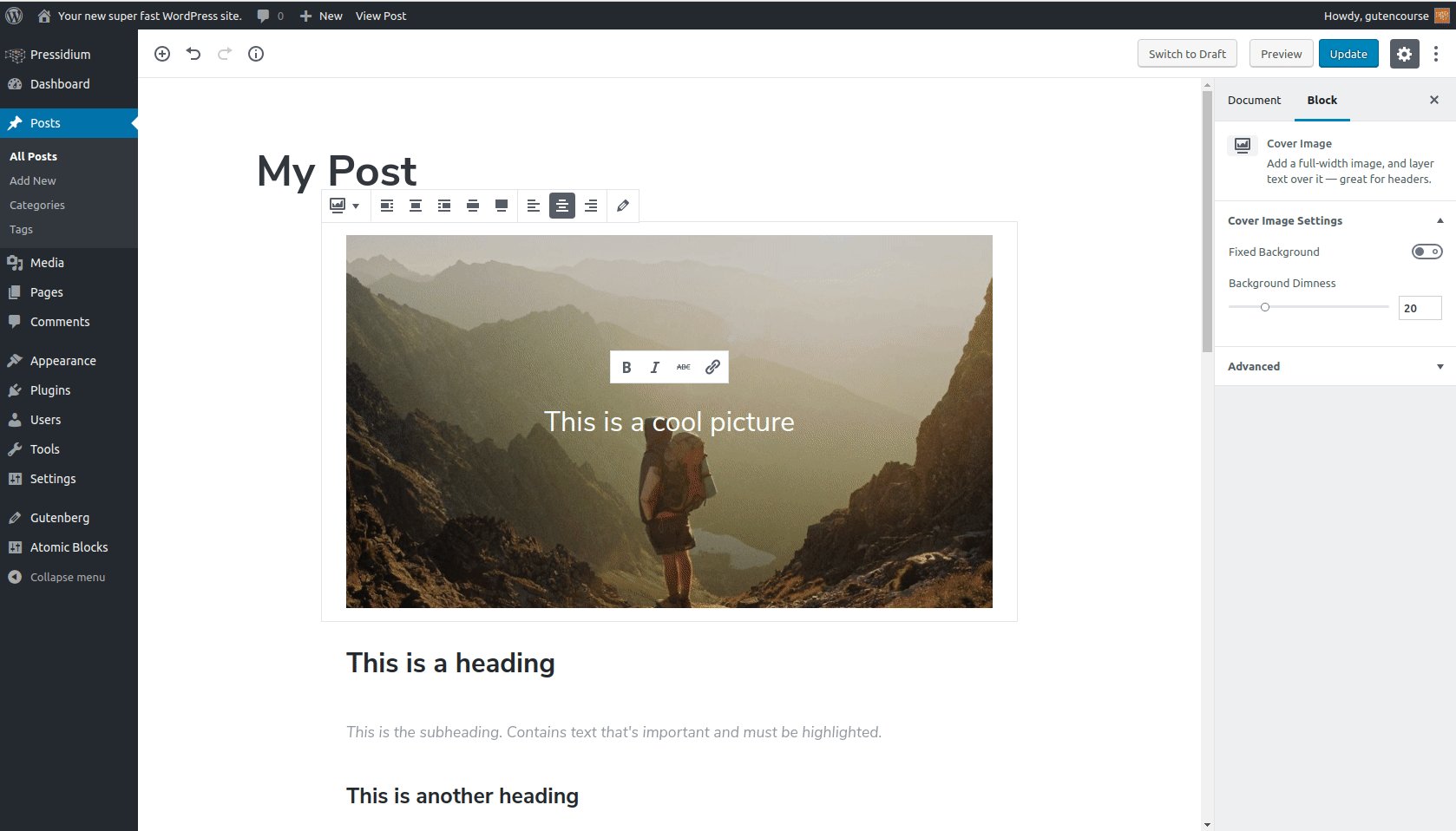
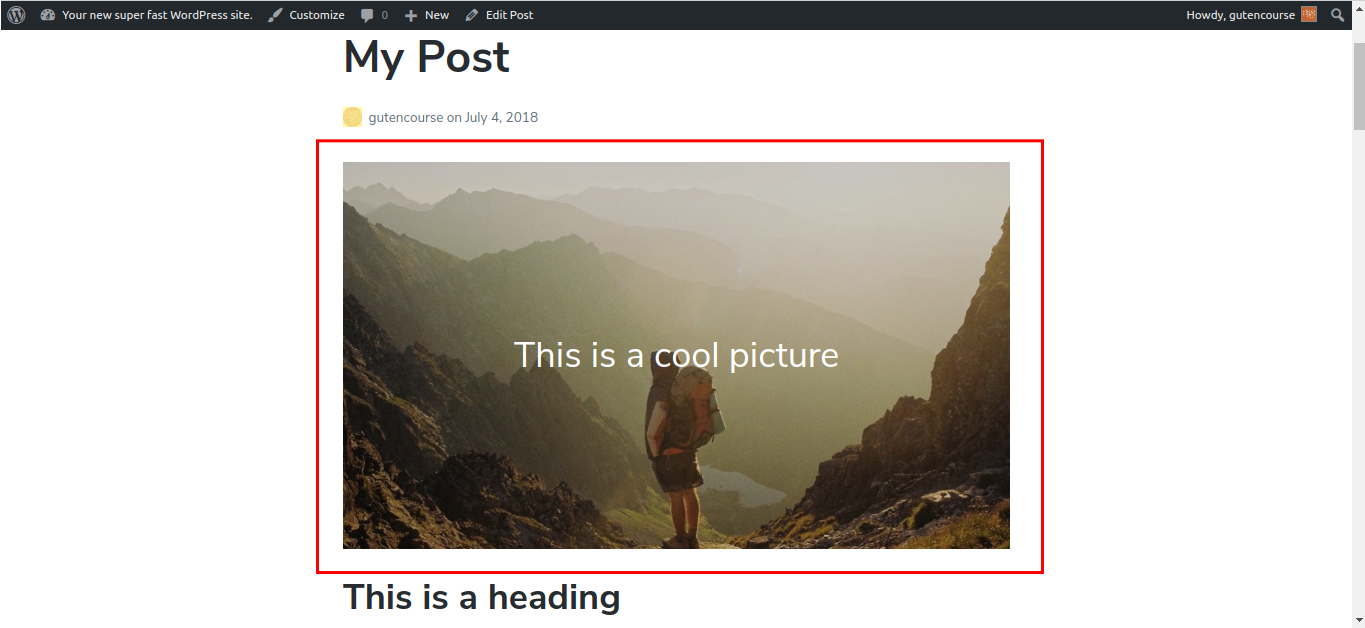
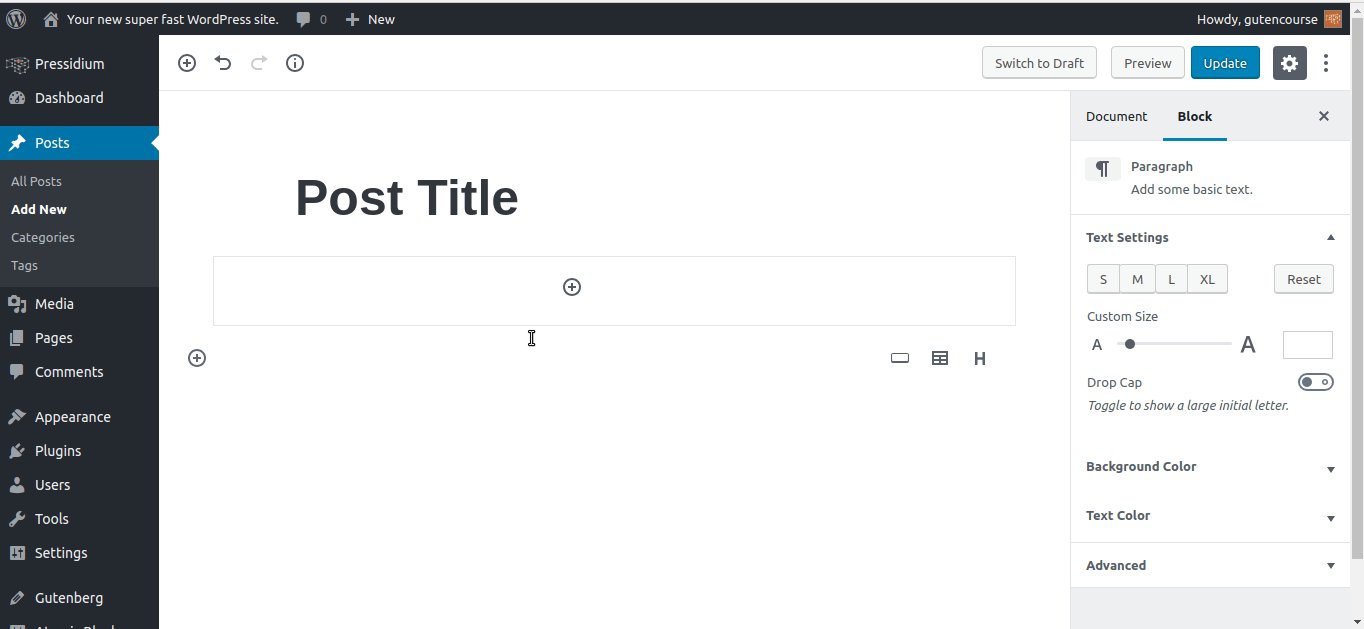
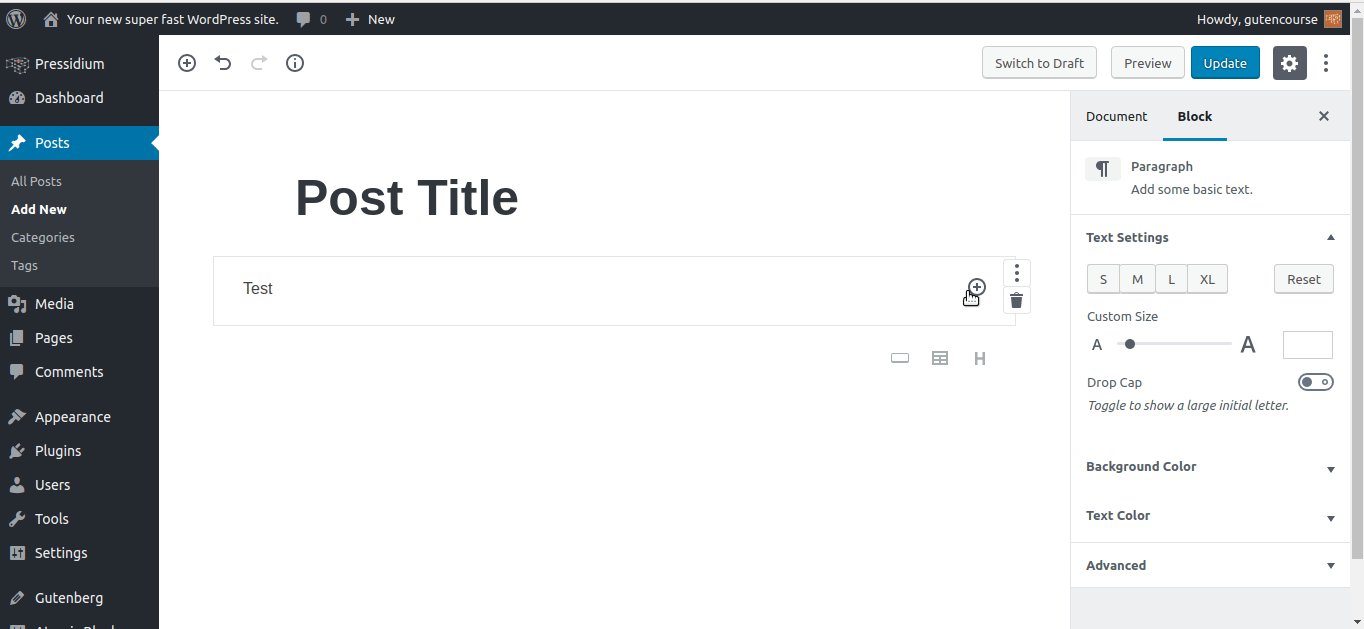
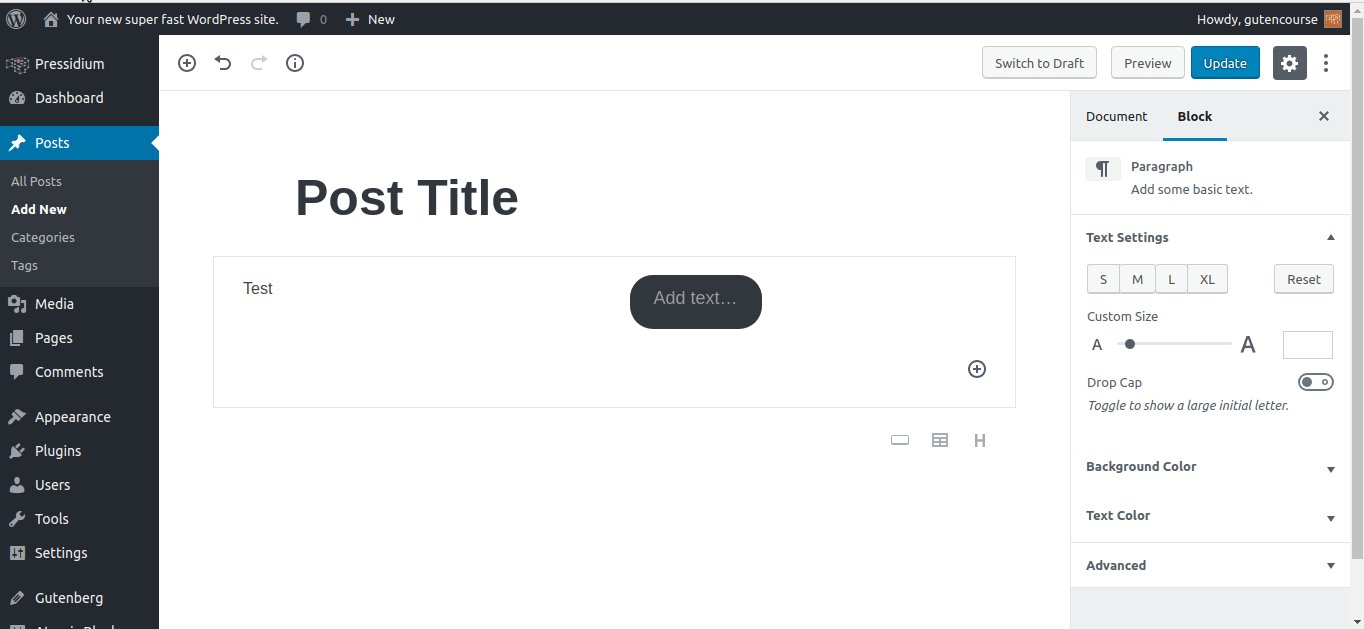
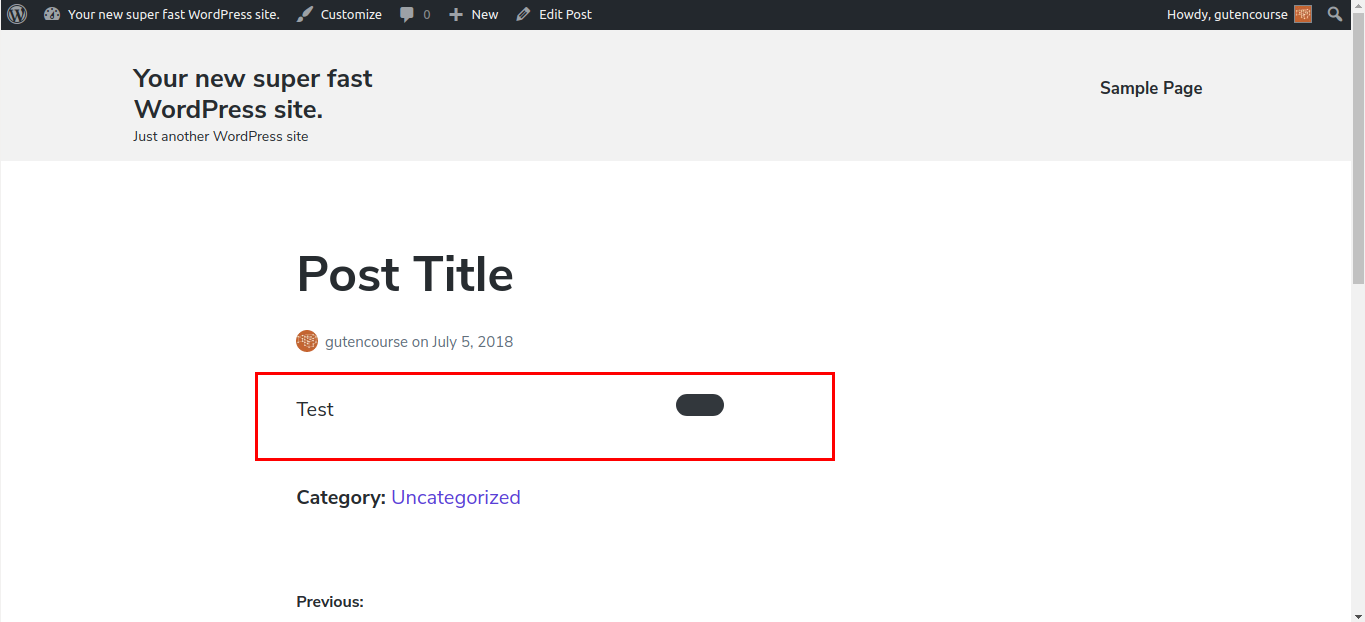
Titelbild

Frontend:

Das Titelbild ist ein Block, der ein Bild mit Text darin kombiniert. Es wird häufig als Banner in einem Beitrag verwendet, kann aber überall platziert werden.
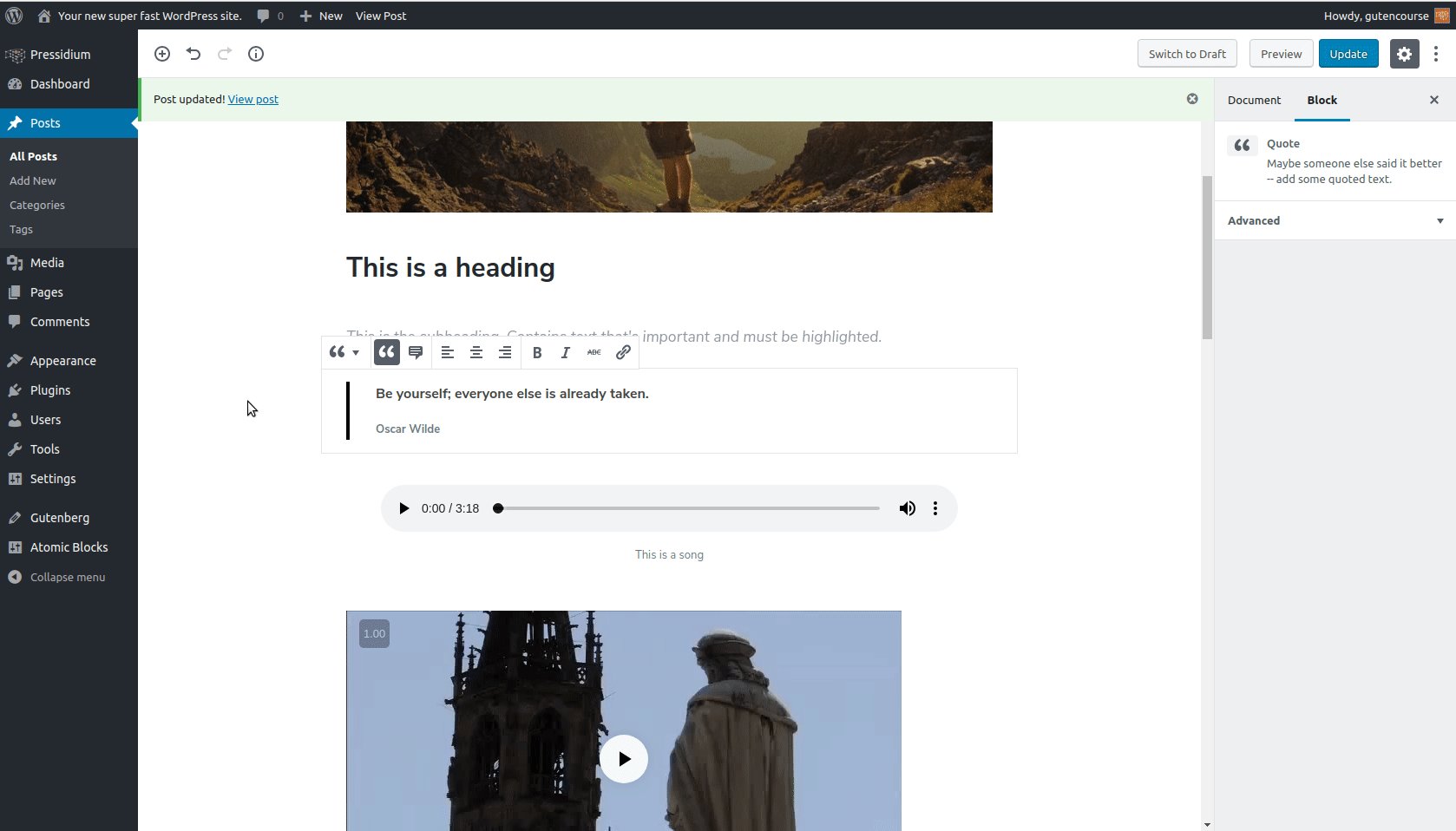
Zitieren 
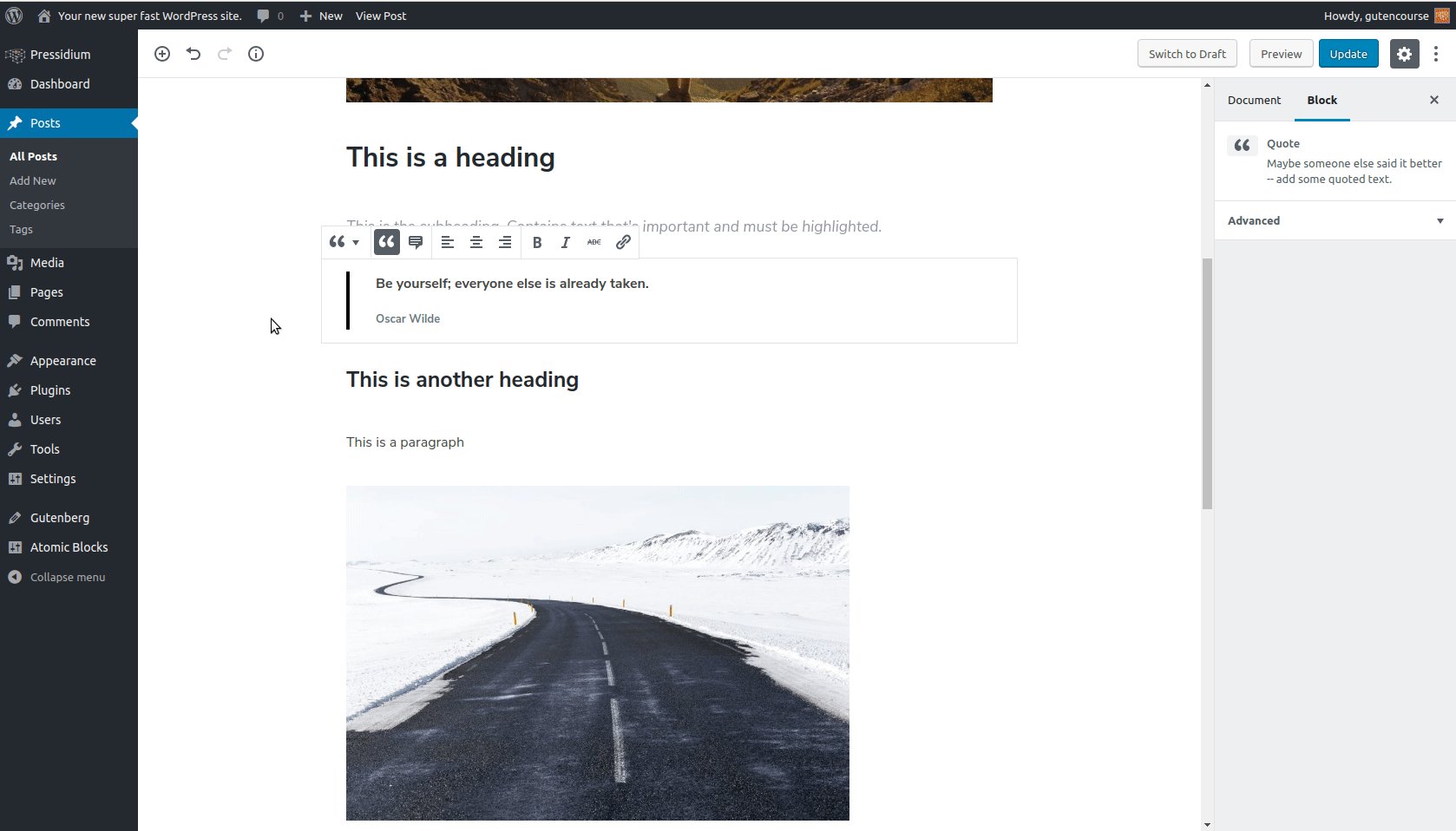
Frontend:

Der Zitat-Block wird verwendet, wenn Sie von einer anderen Person geschriebene oder gesprochene Wörter reproduzieren möchten. Nachdem Sie den Text des Zitats eingegeben haben, fügen Sie die Autorenreferenz in den Platzhalter unten ein.
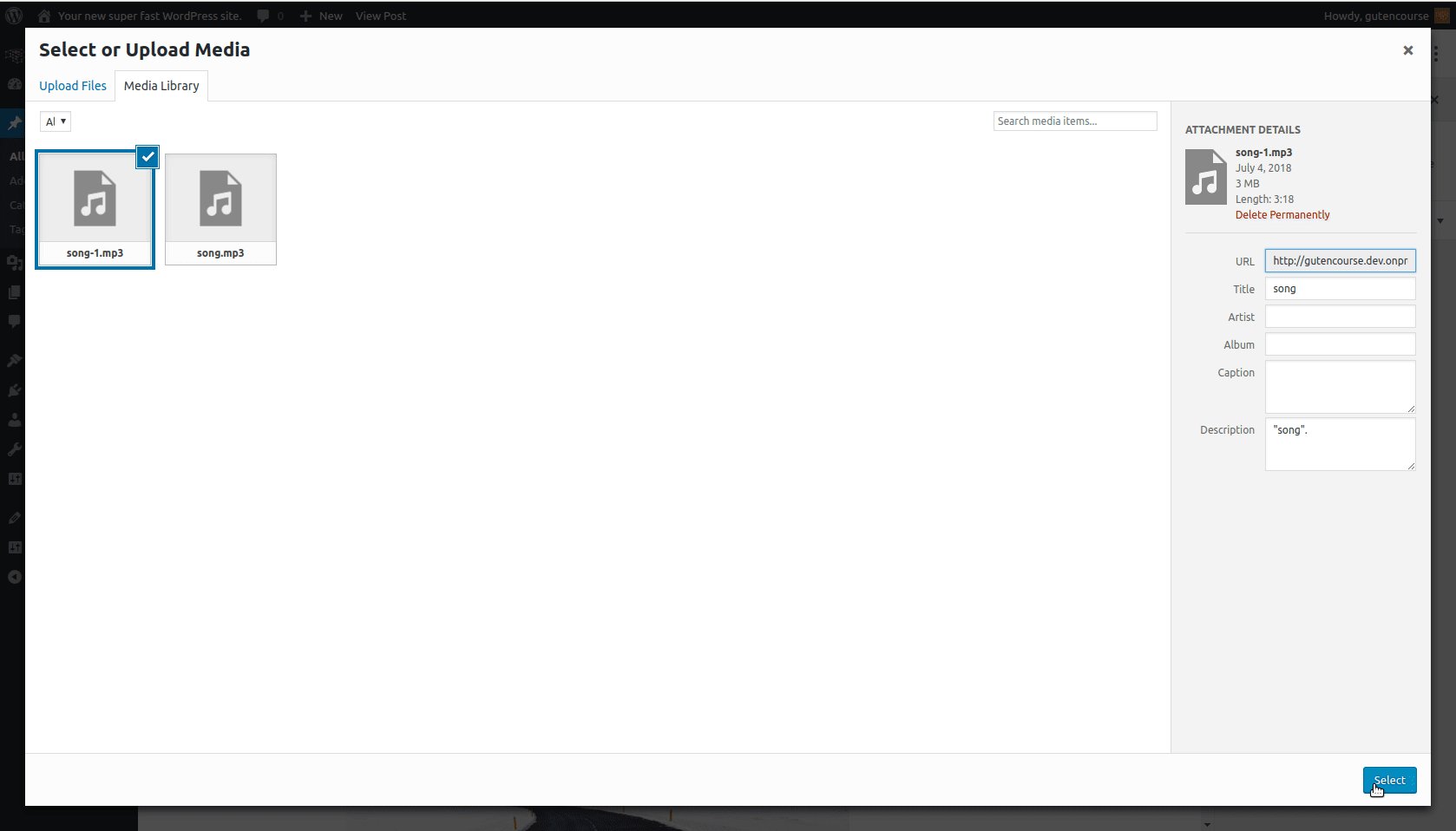
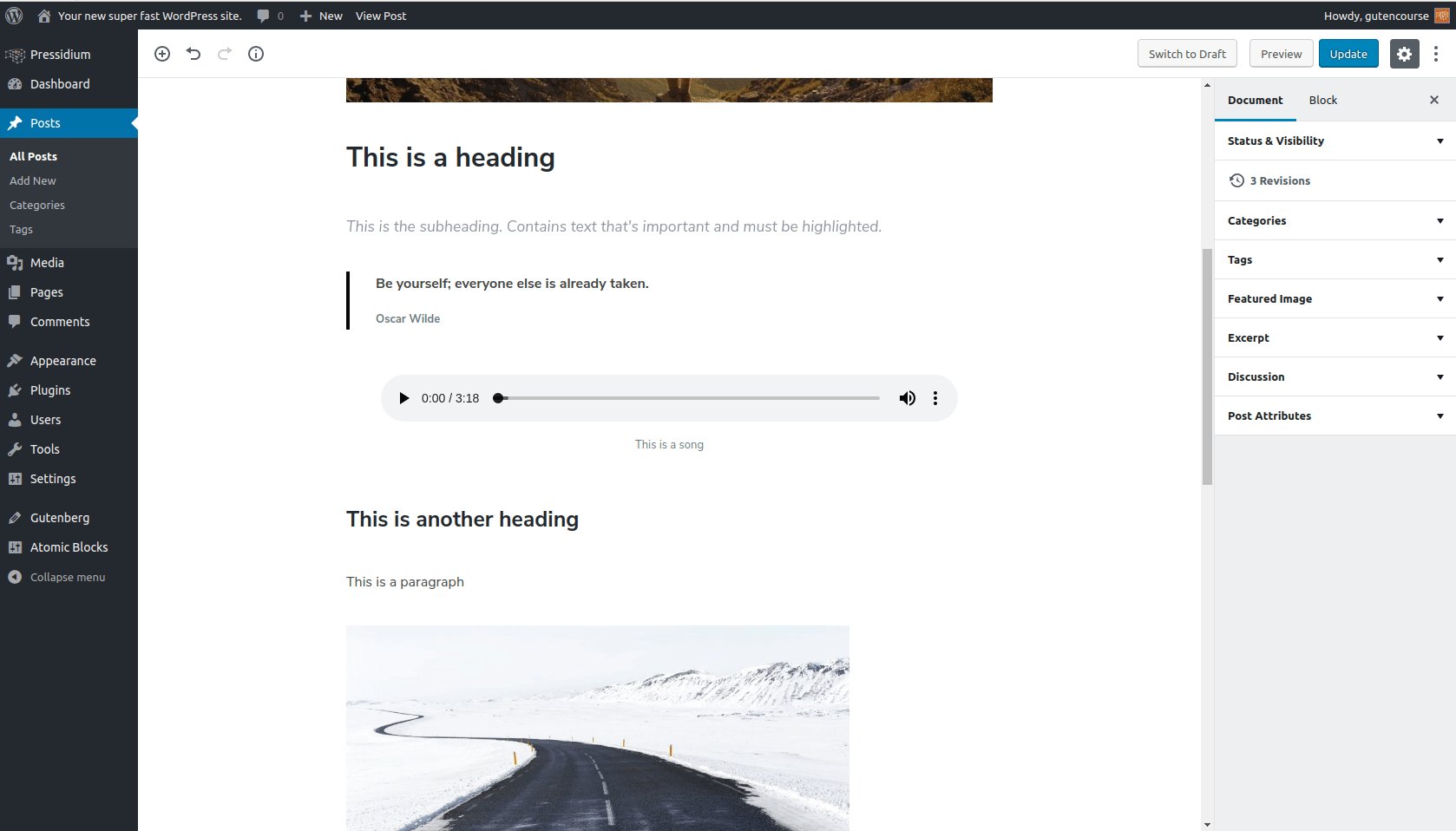
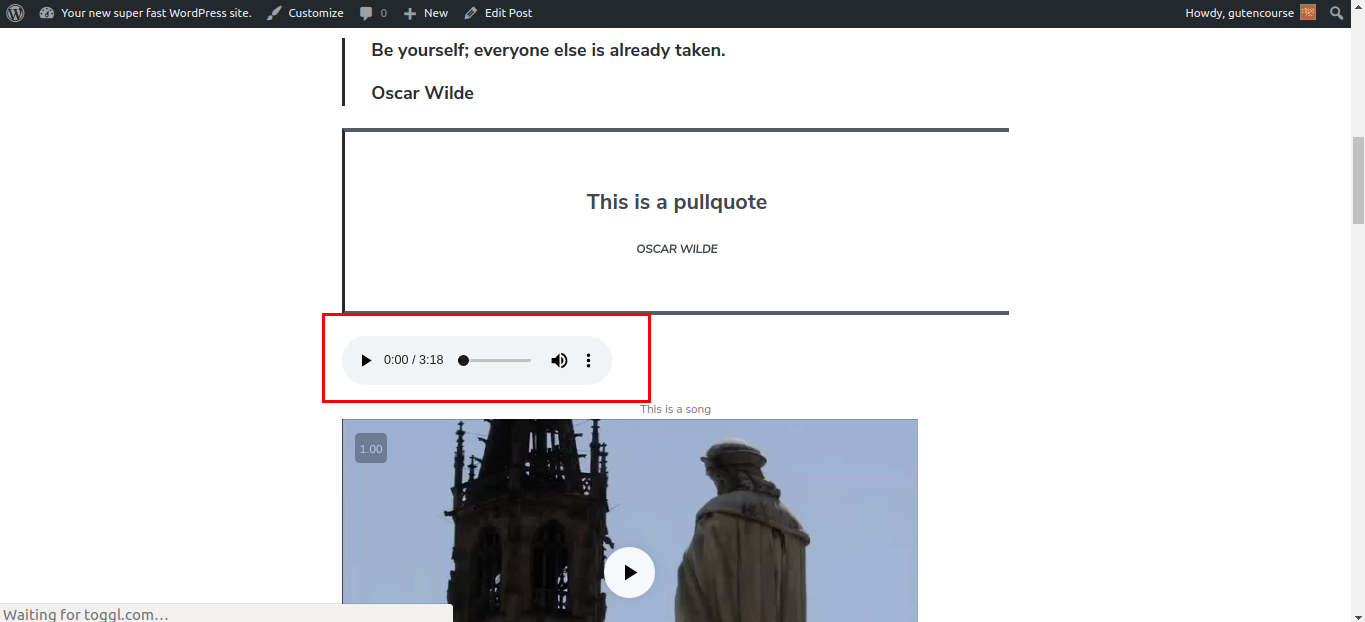
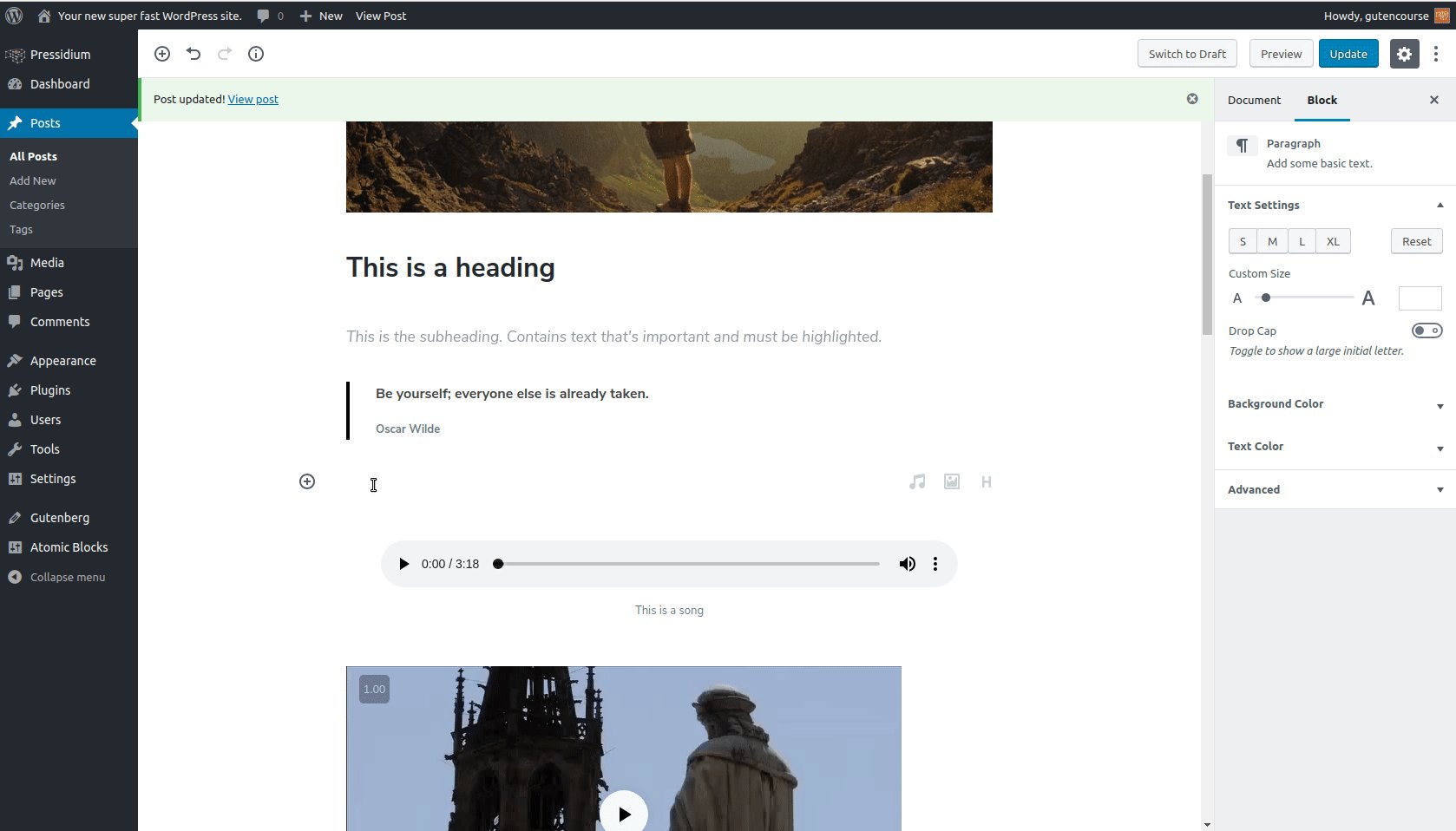
Audio

Frontend:

Der Audioblock bietet einen einfachen nativen HTML-Audioplayer, mit dem Sie Audiodateien zu Ihren Inhalten hinzufügen und abspielen können. Audiodateien werden in der Medienbibliothek gespeichert.
Video

Frontend:

Der Videoblock wird verwendet, um Videos auf deine WordPress-Seite hochzuladen und sie in deinem Beitragsinhalt anzuzeigen.
Hinweis : Dies ist nicht dazu gedacht, YouTube-Videos oder Videos anzuzeigen , die auf externen Diensten (z. B. Vimeo) gehostet werden. Dafür stellt WordPress einen speziellen Block zur Verfügung.
Formatierung
Diese Blöcke bieten einige zusätzliche Formatierungsoptionen für Ihre Inhalte: Code, Verse und andere Texttypen, die ein spezielles Format erfordern.
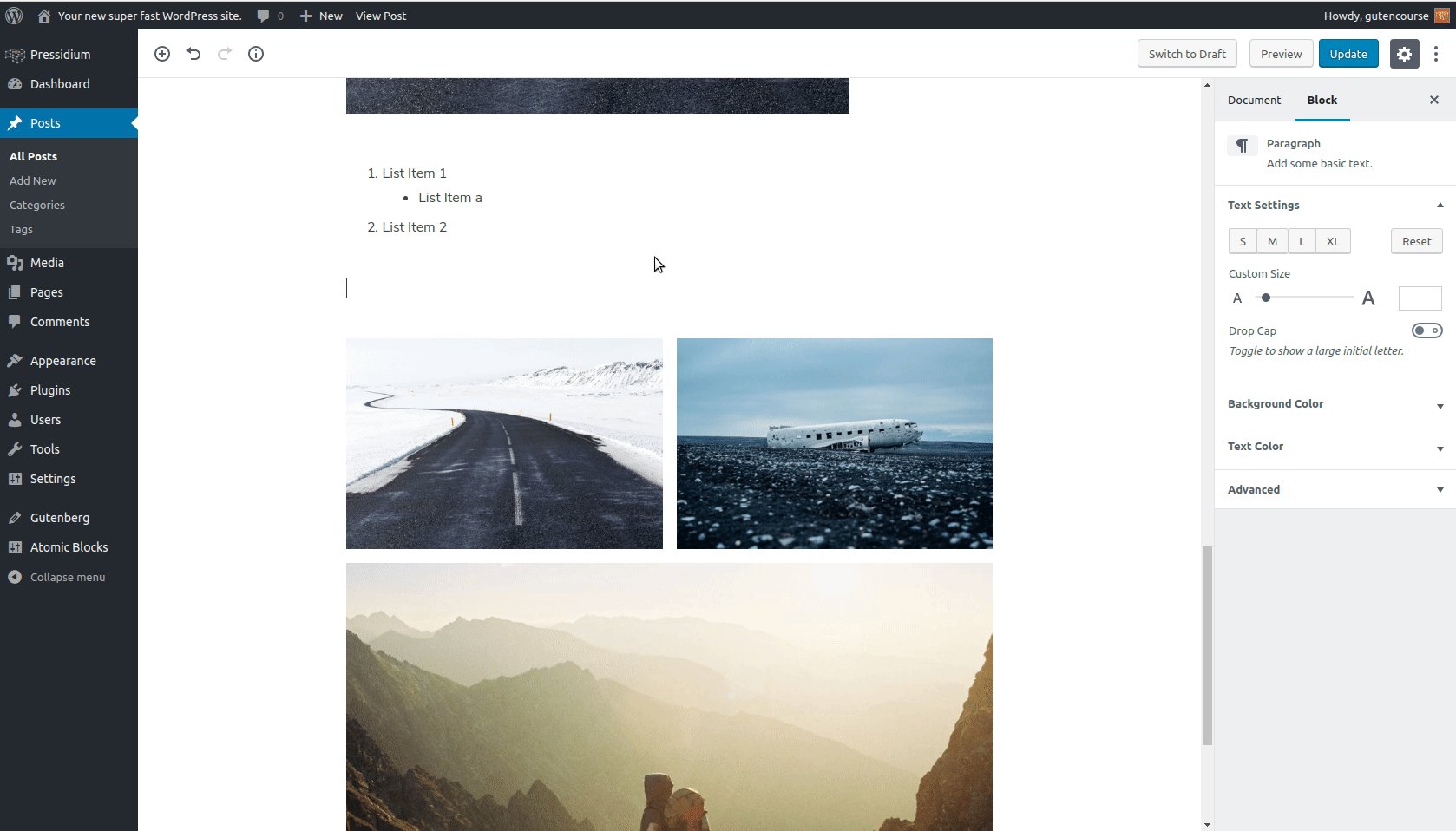
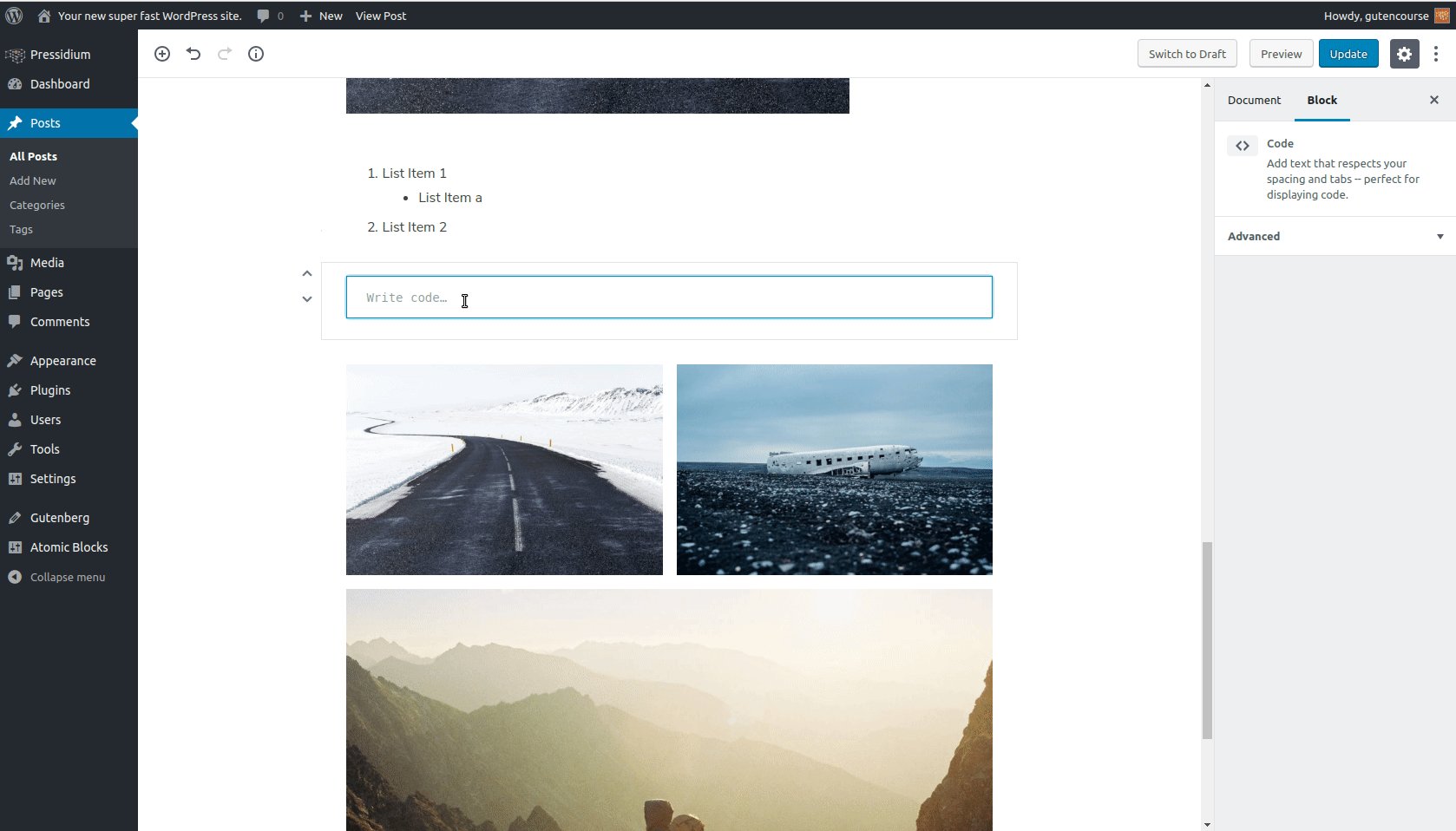
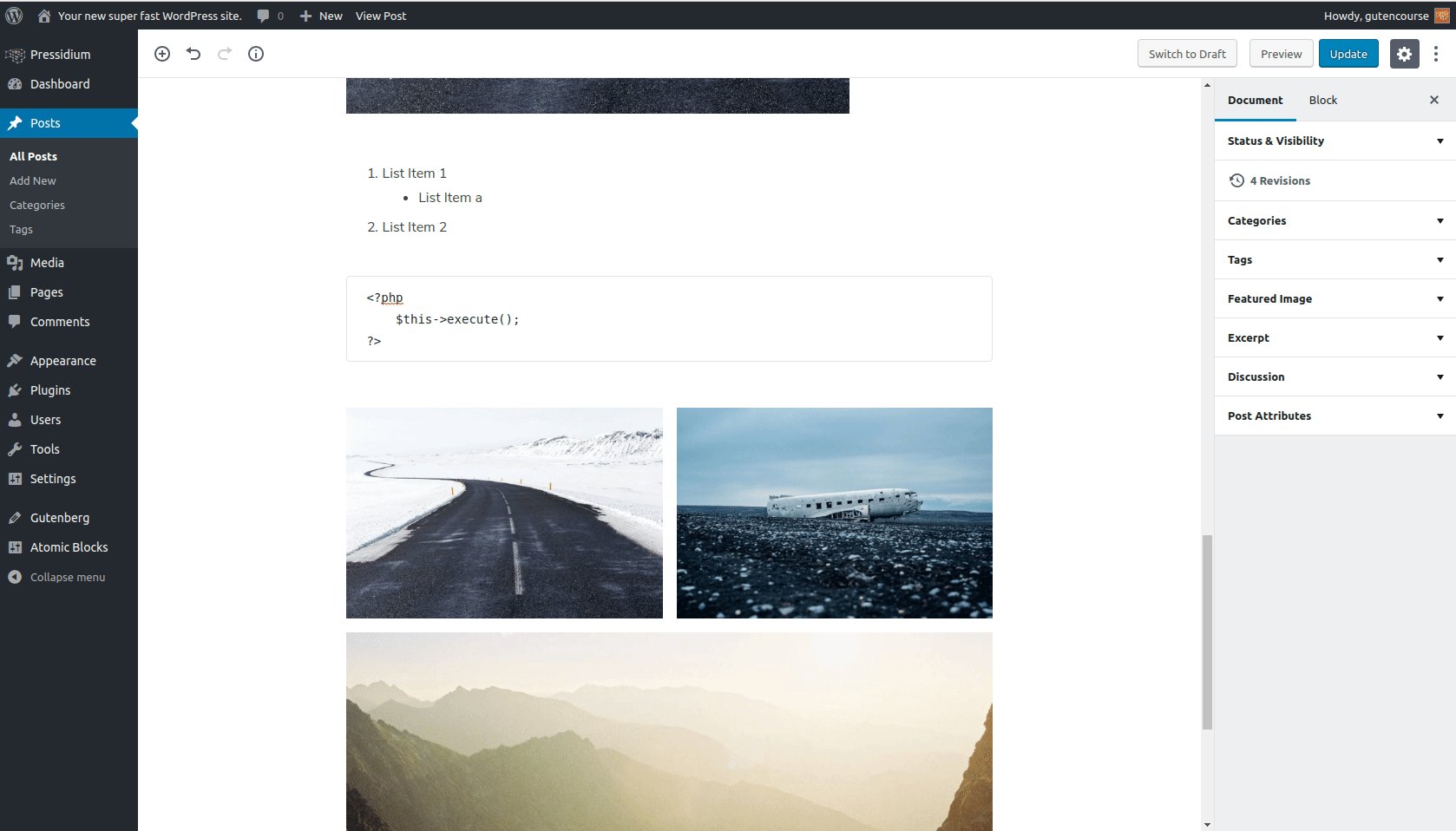
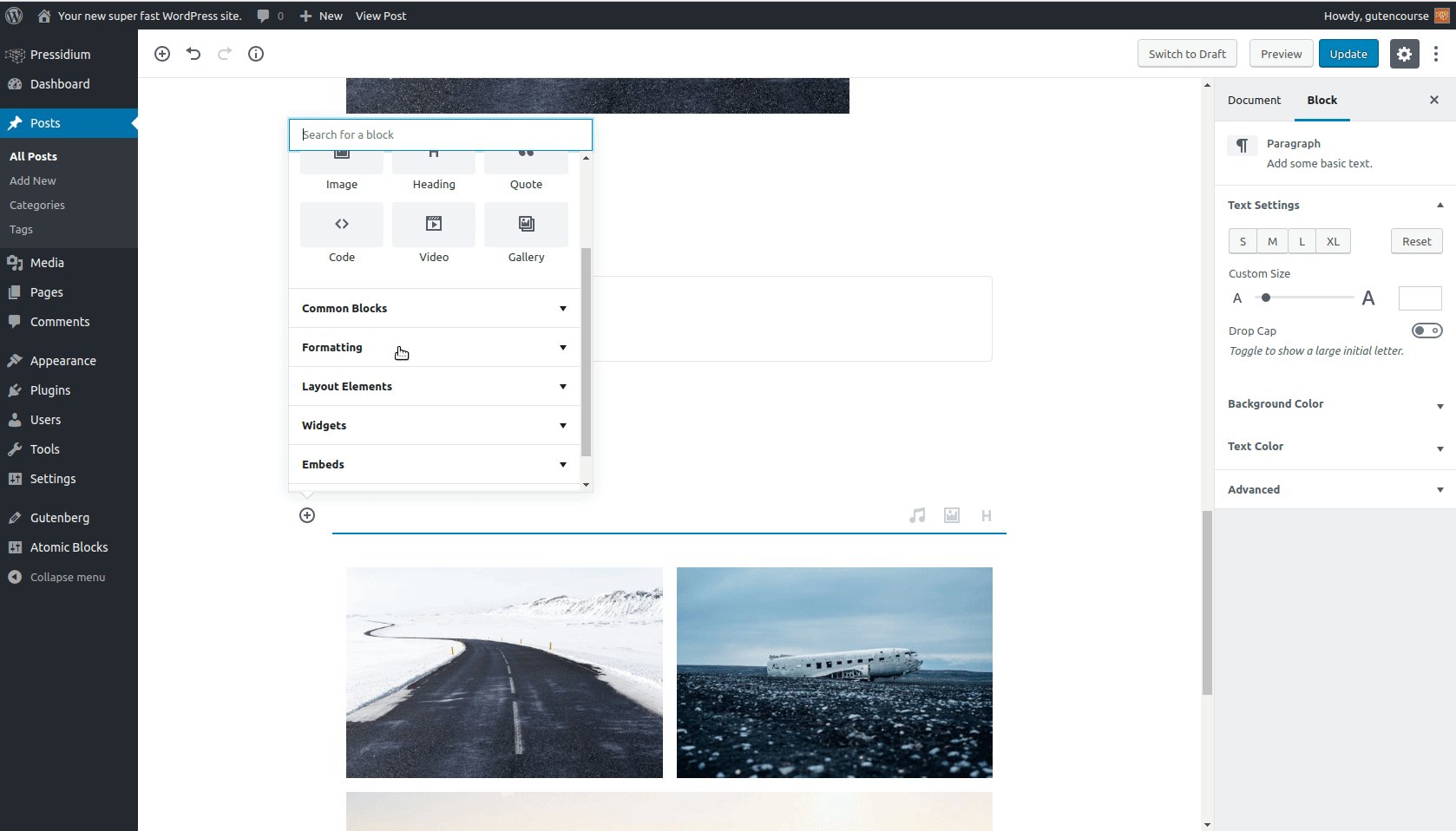
Code

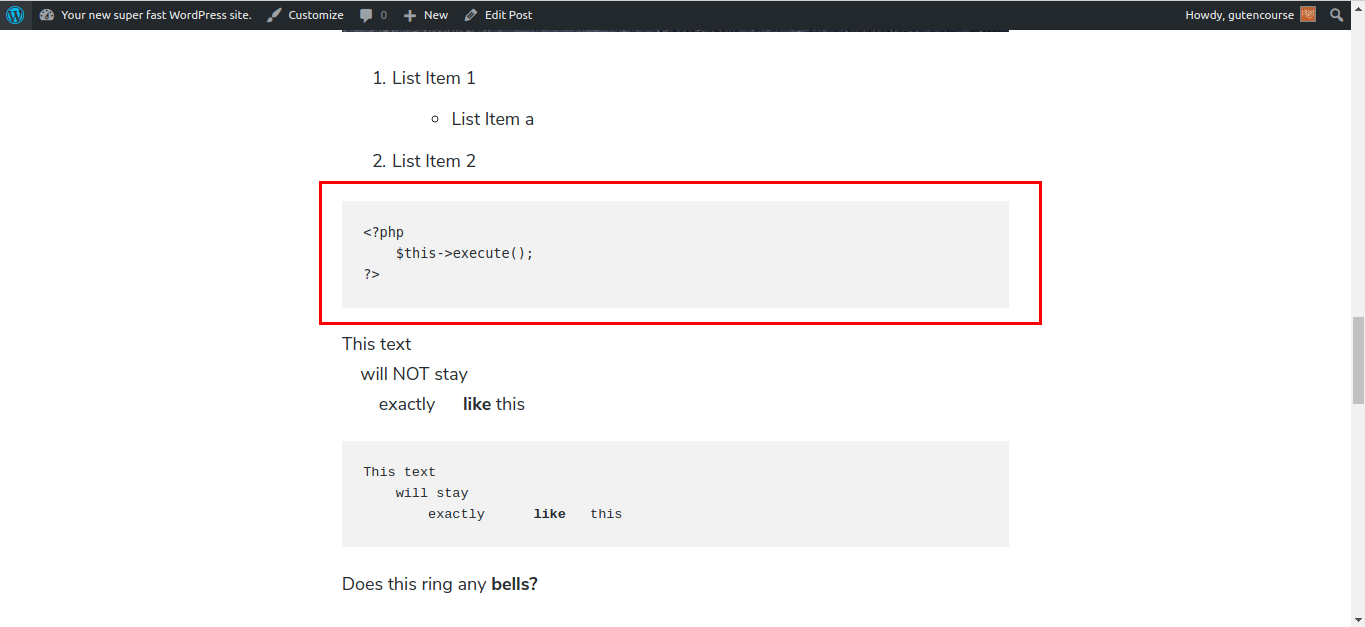
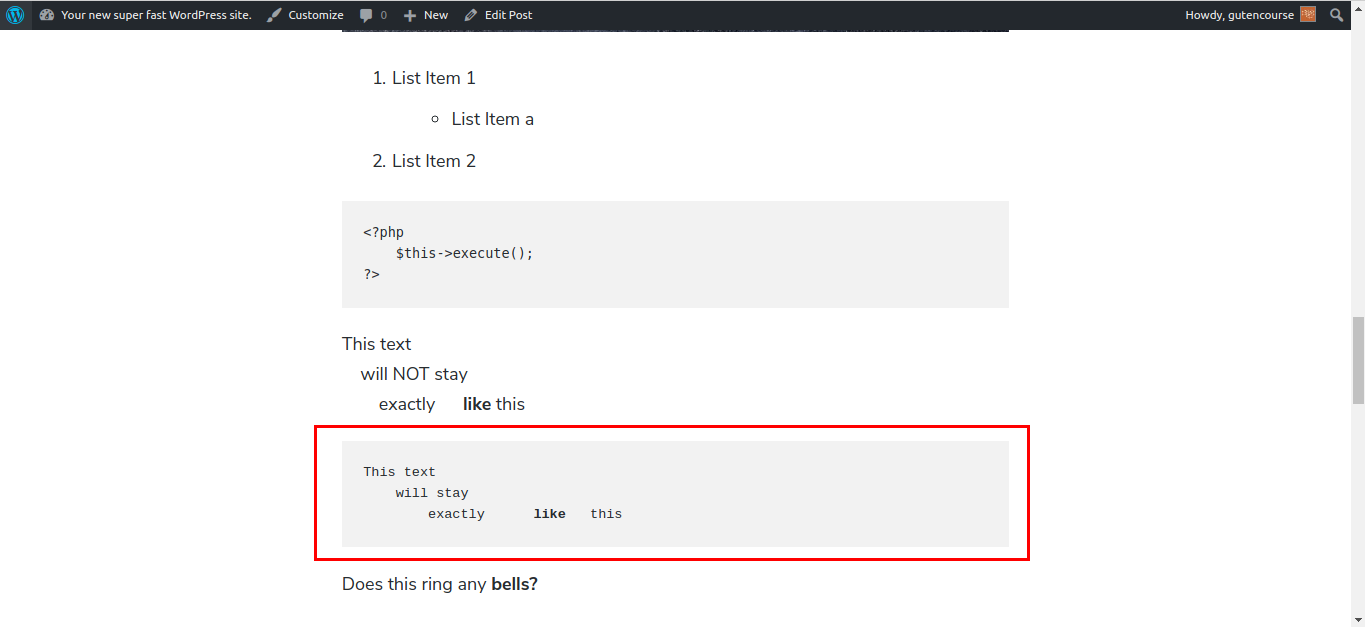
Frontend:

Der Codeblock wird verwendet, um Codeausschnitte aus einer beliebigen Programmiersprache anzuzeigen. Tabulatoren und Leerzeichen bleiben erhalten.
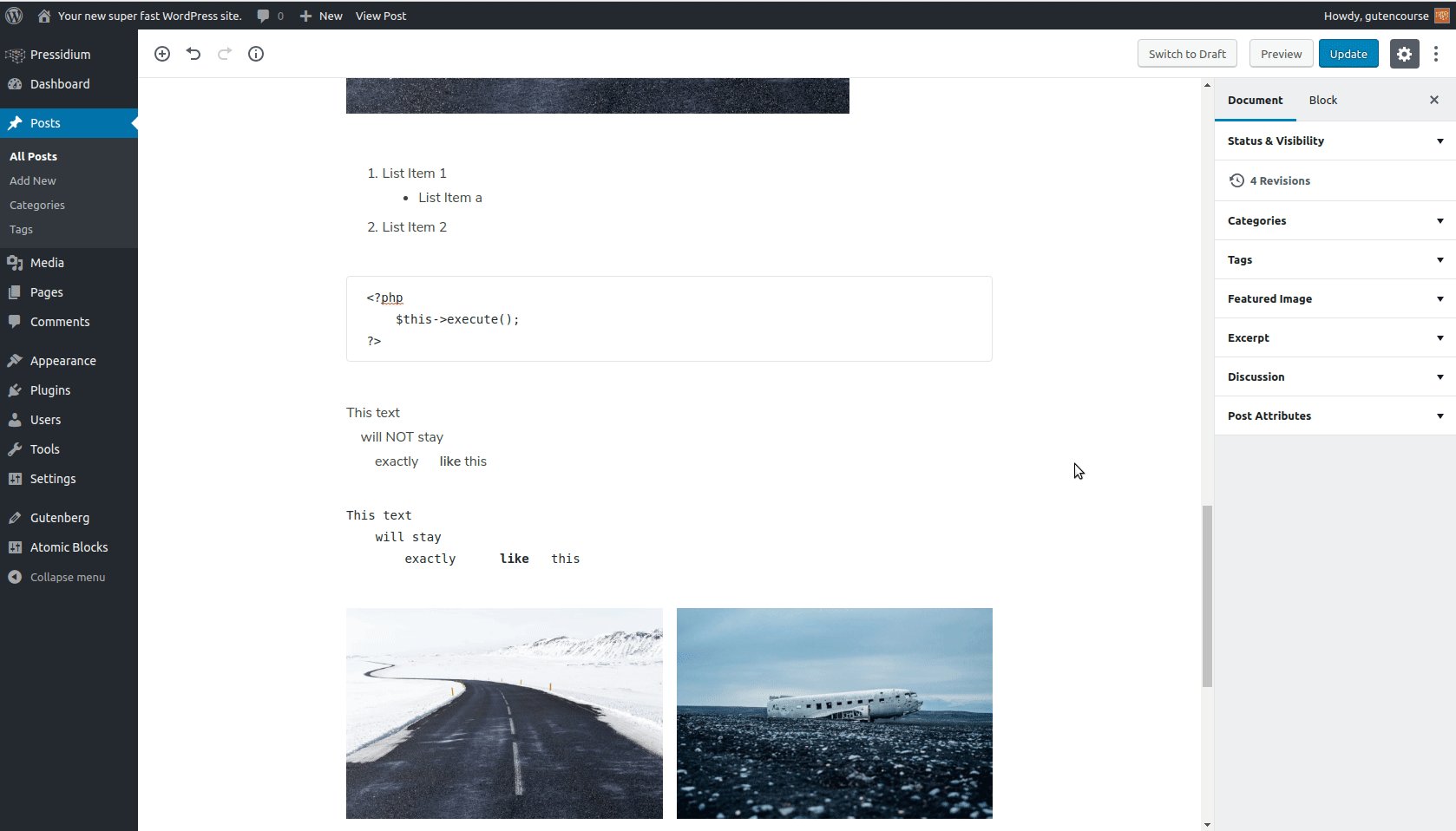
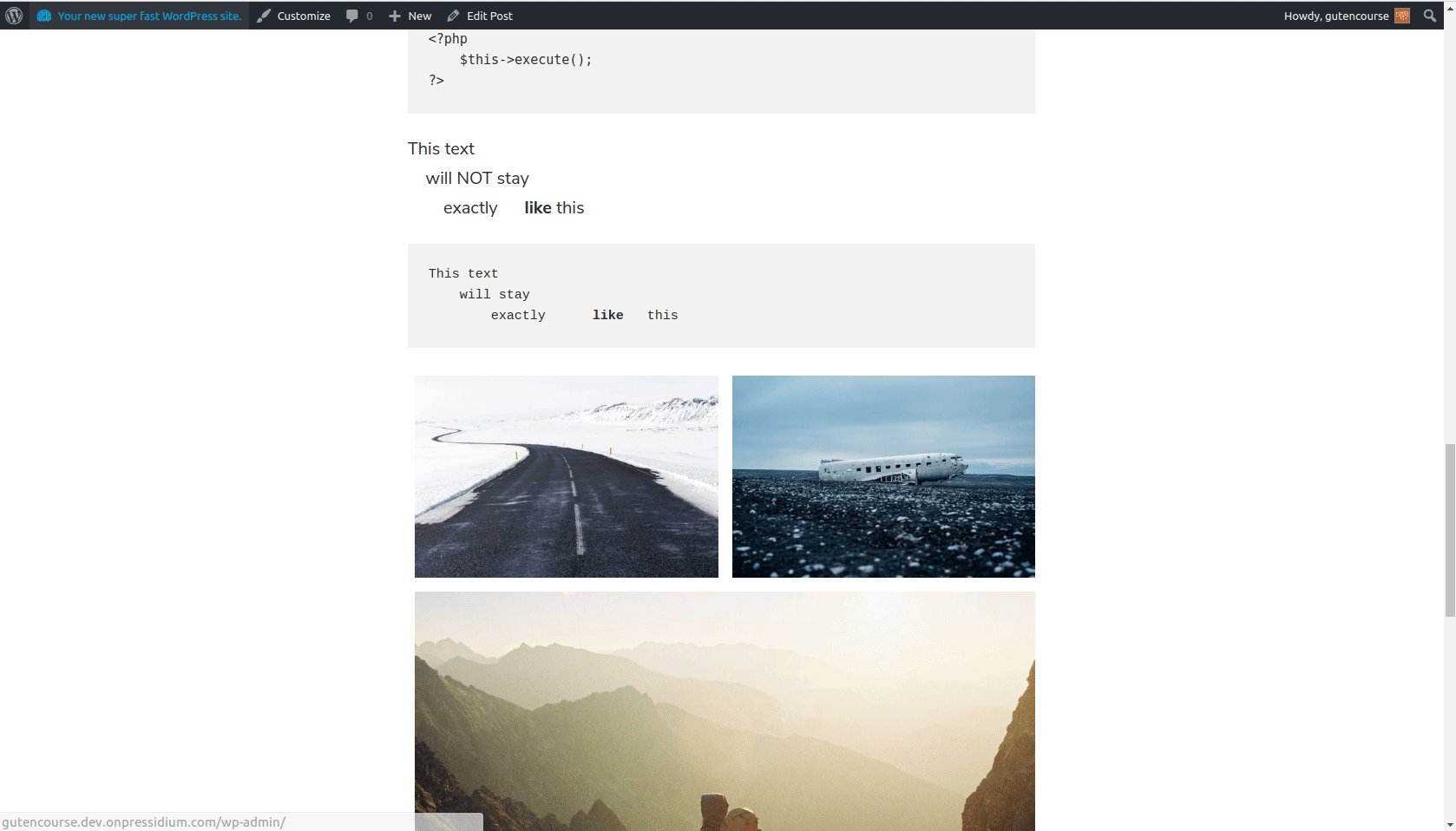
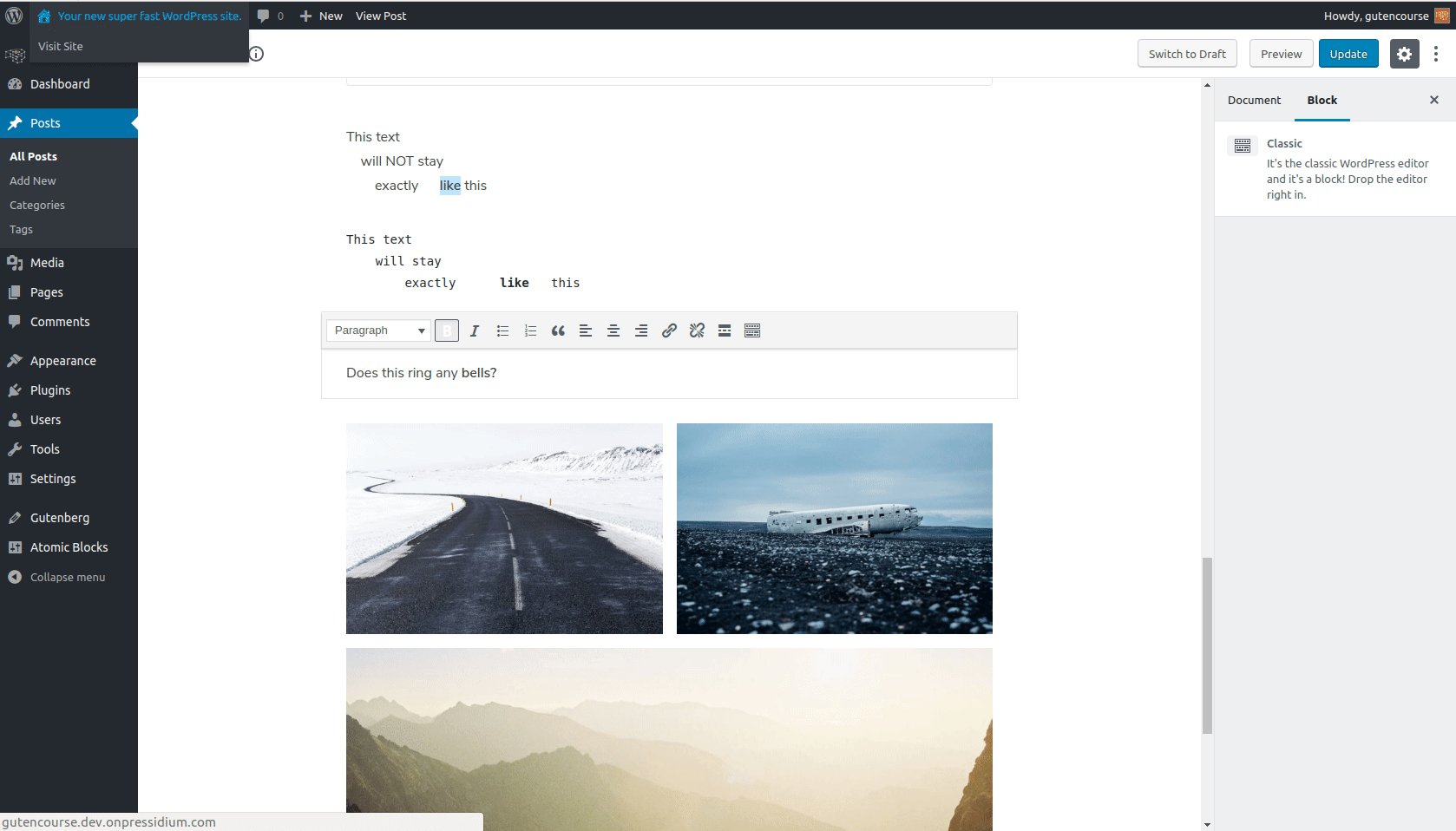
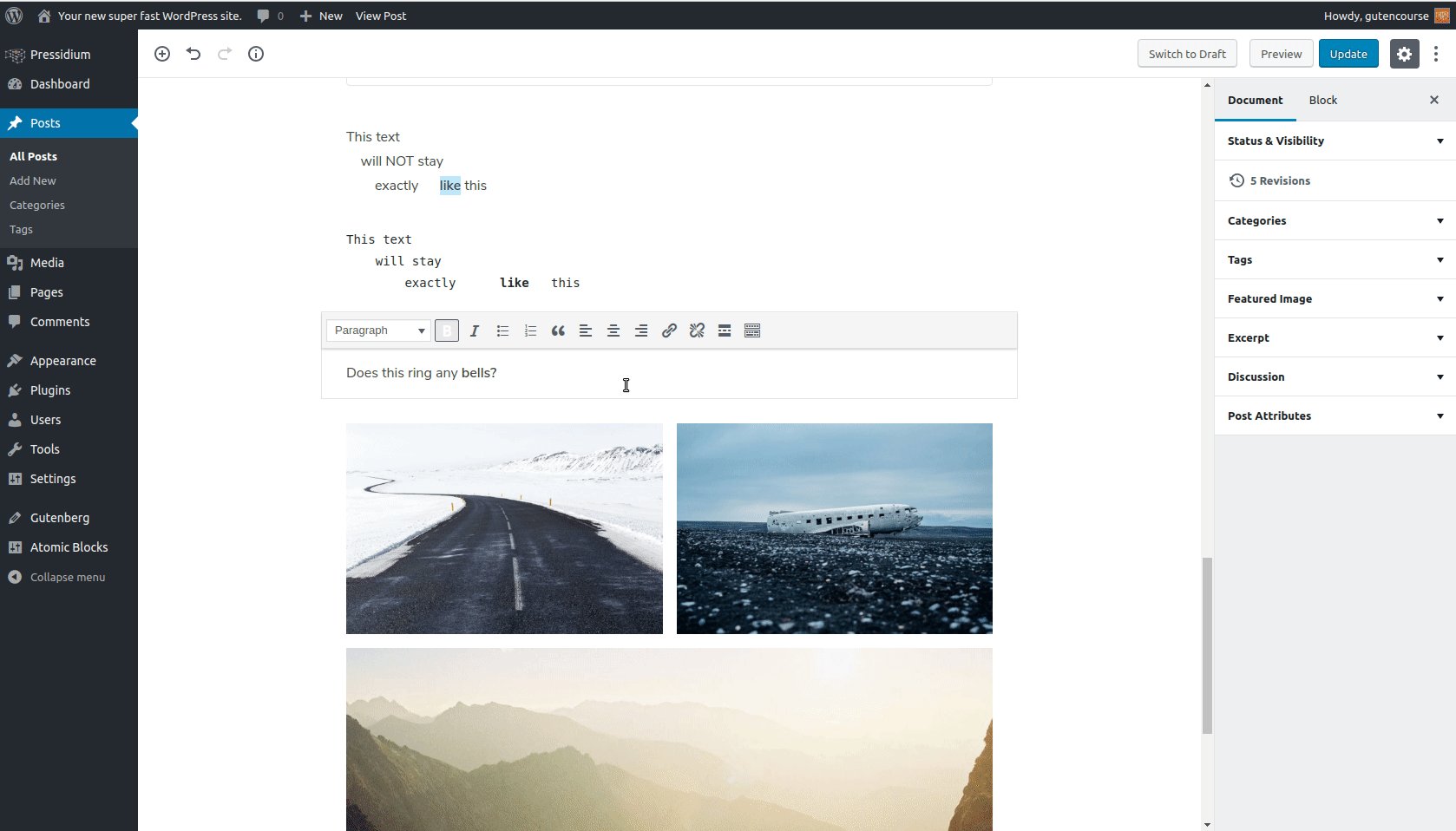
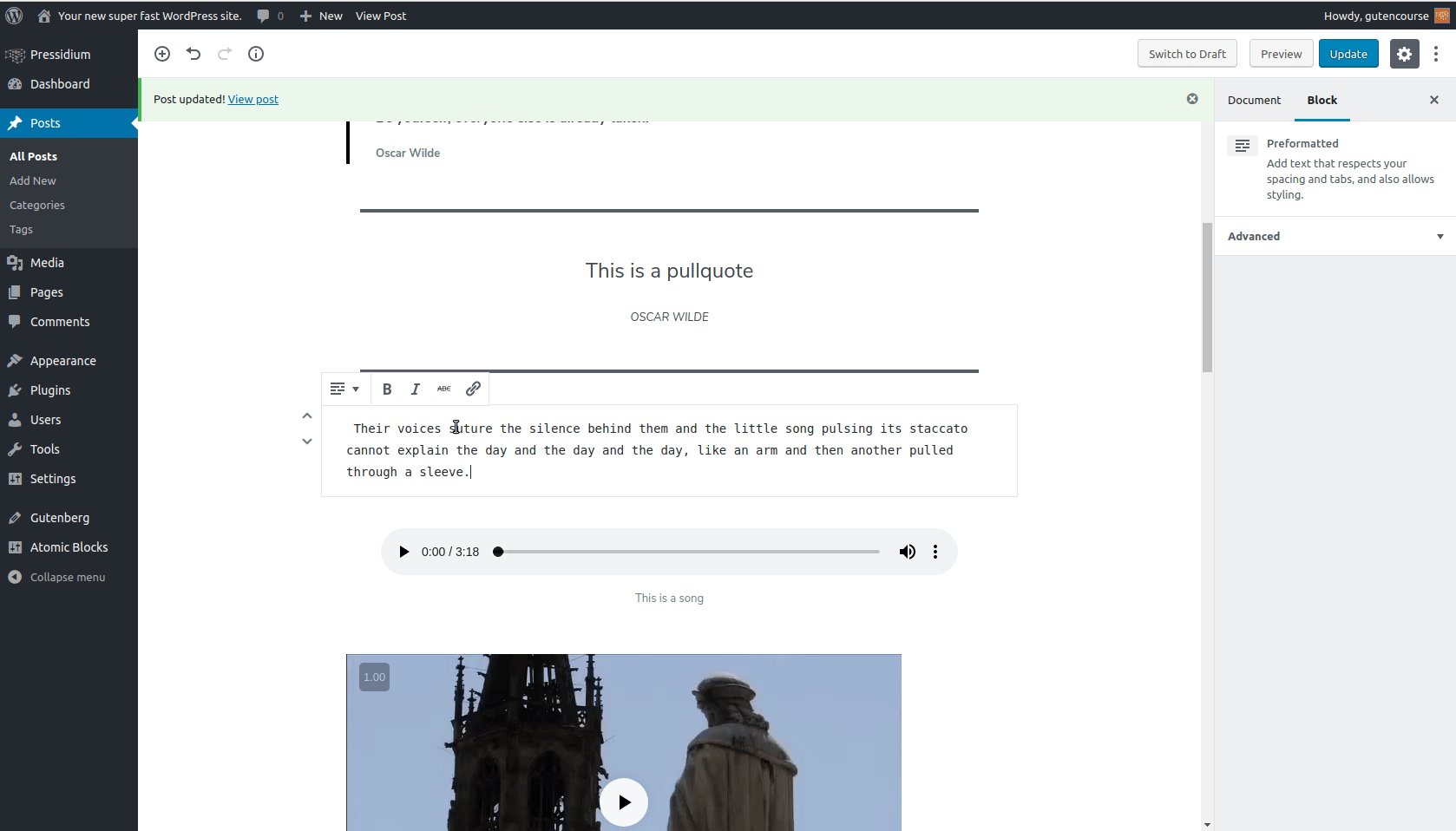
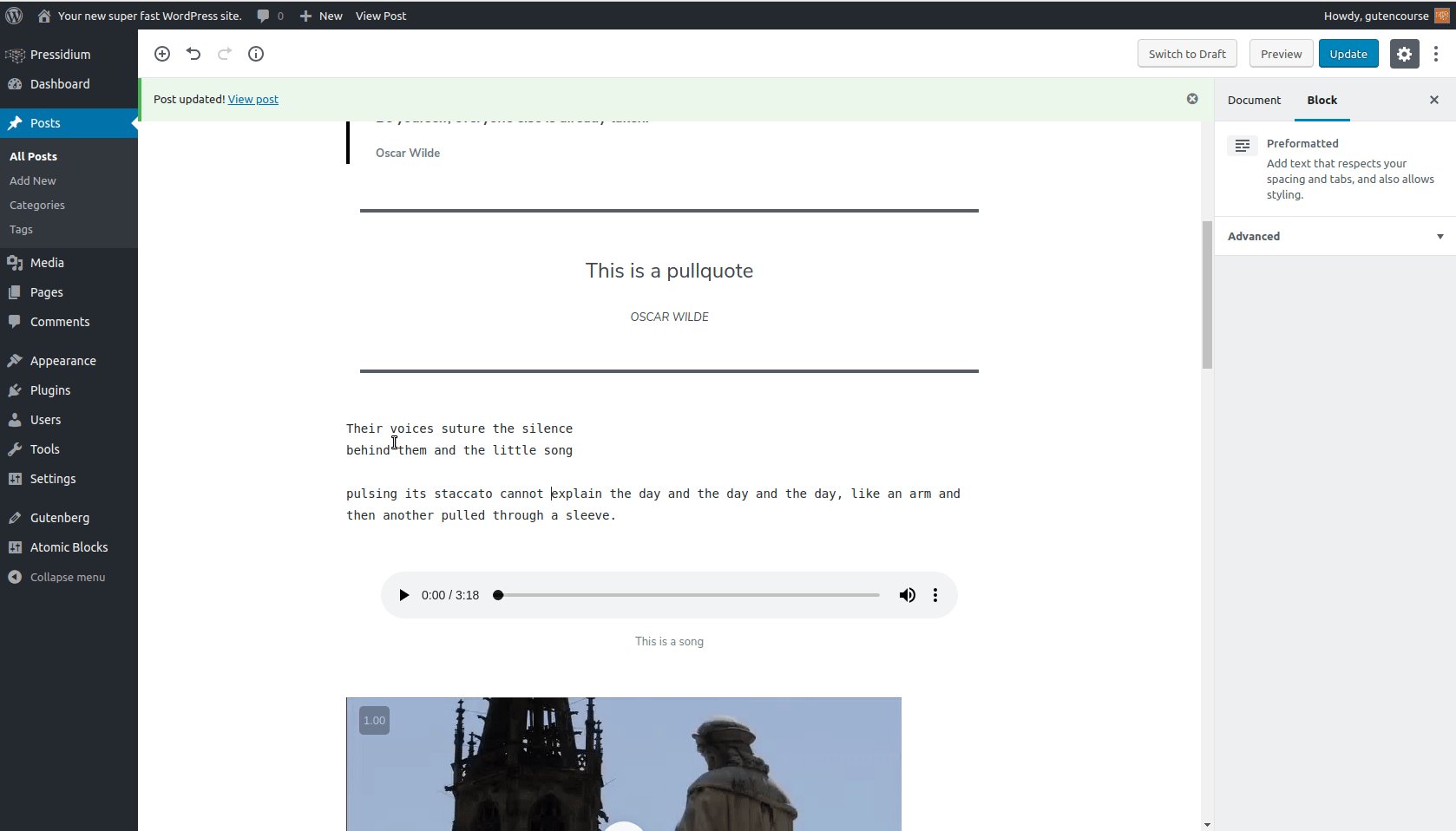
Vorformatiert

Frontend:

Dieser Block ist derselbe wie der Code-Block, was bedeutet, dass er die Formatierung beibehält. Der einzige Unterschied besteht darin, dass Sie Ihre zusätzliche Formatierung wie Fett, Kursiv usw. hinzufügen können.
Klassisch (tinyMCE)

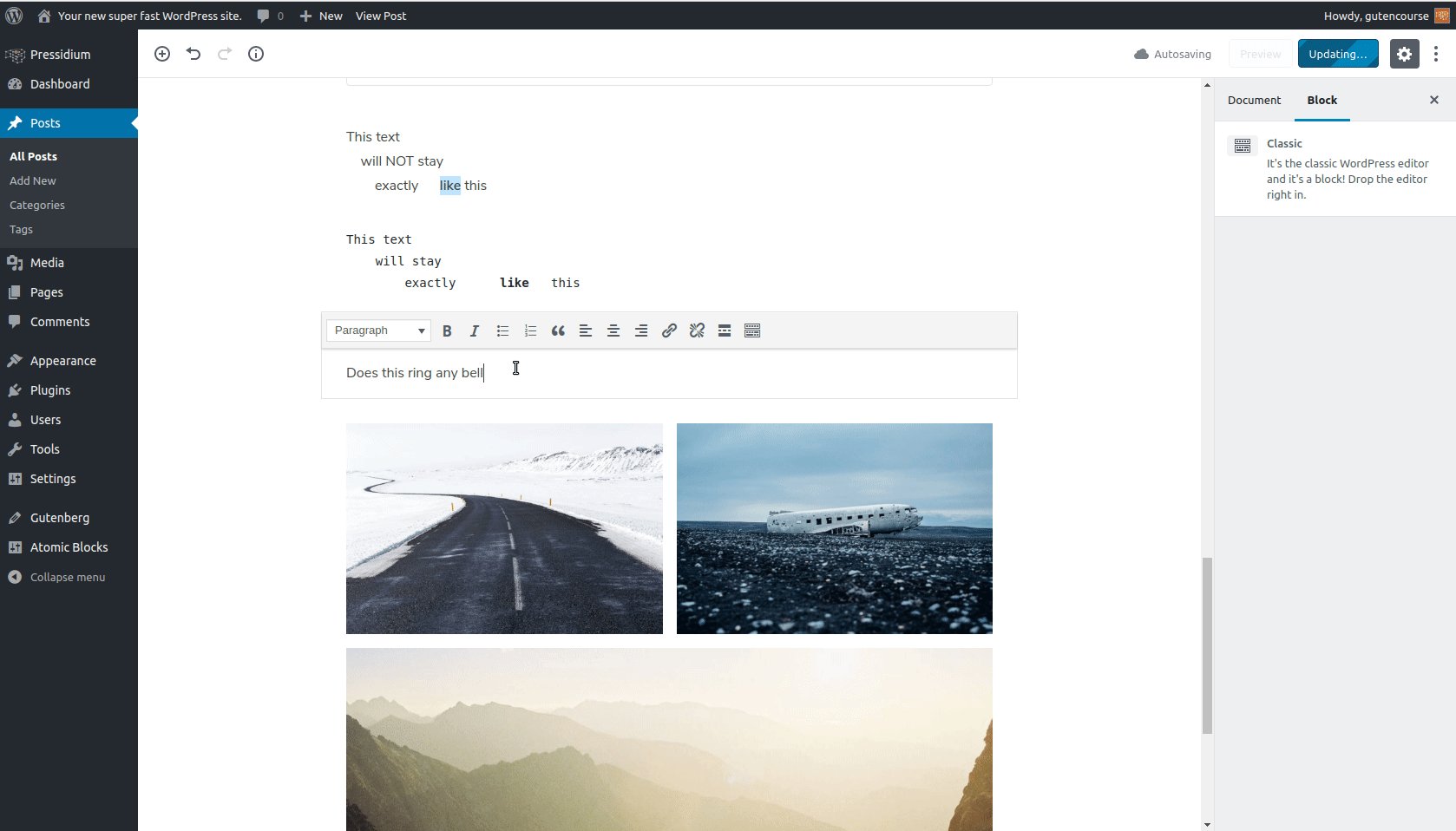
Frontend:

Der „Classic“-Block ist der gute alte TinyMCE-Editor, für diejenigen, die noch einen Vorgeschmack auf die Vergangenheit haben möchten.

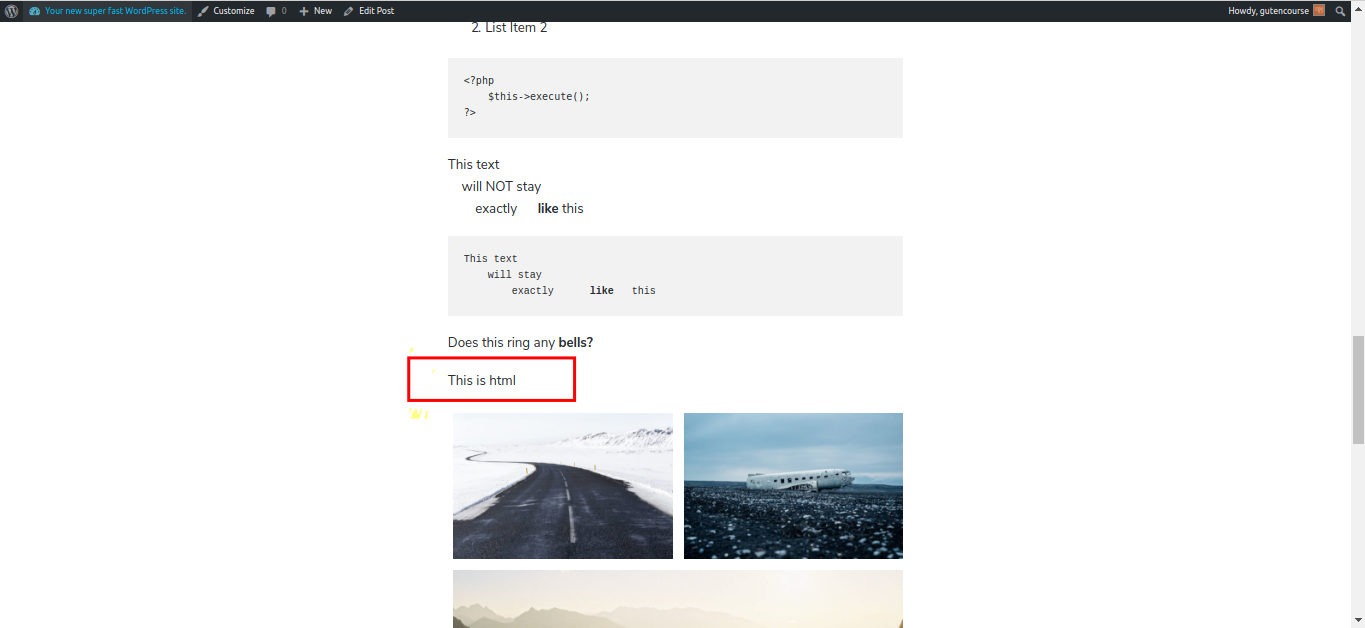
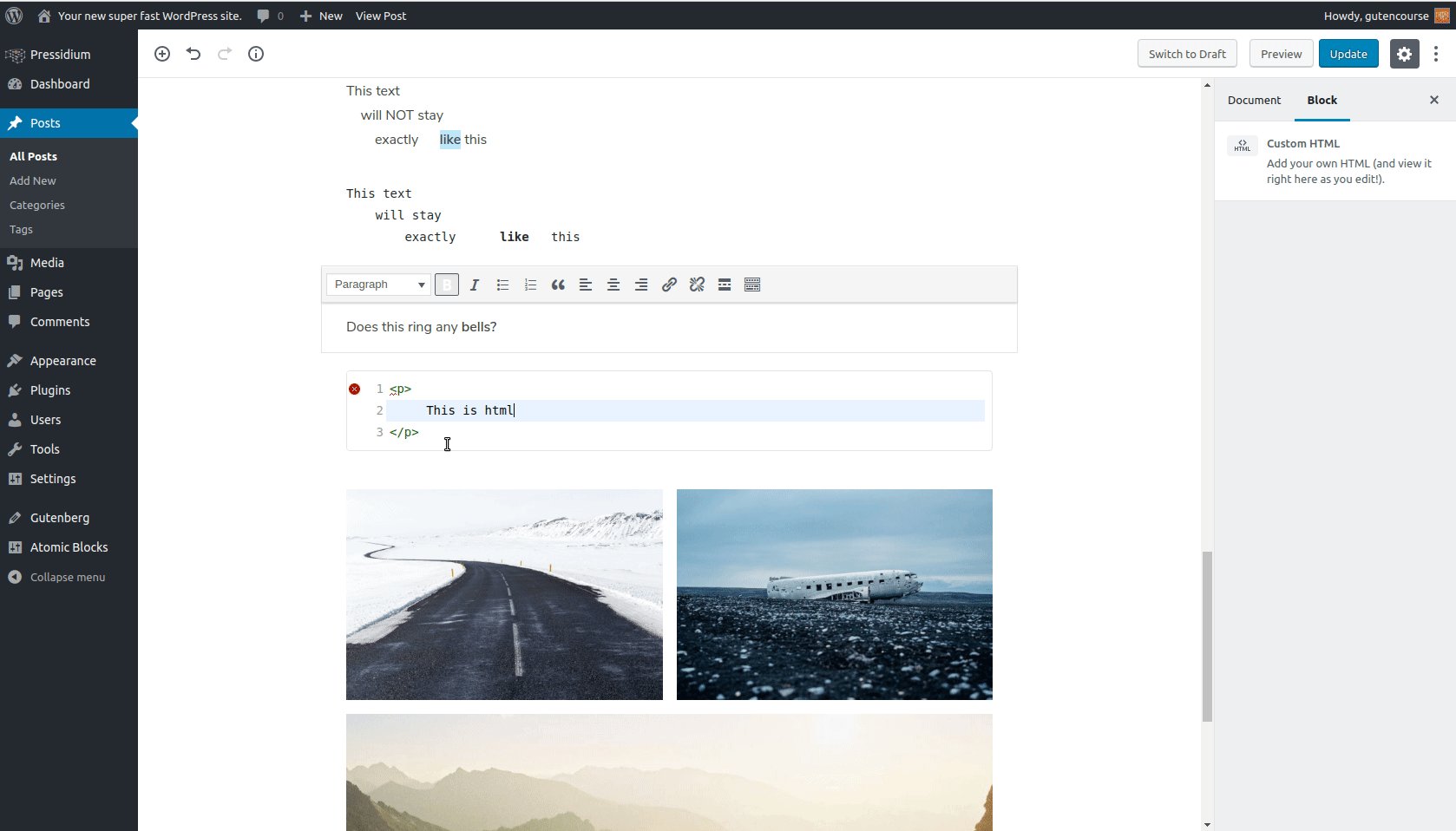
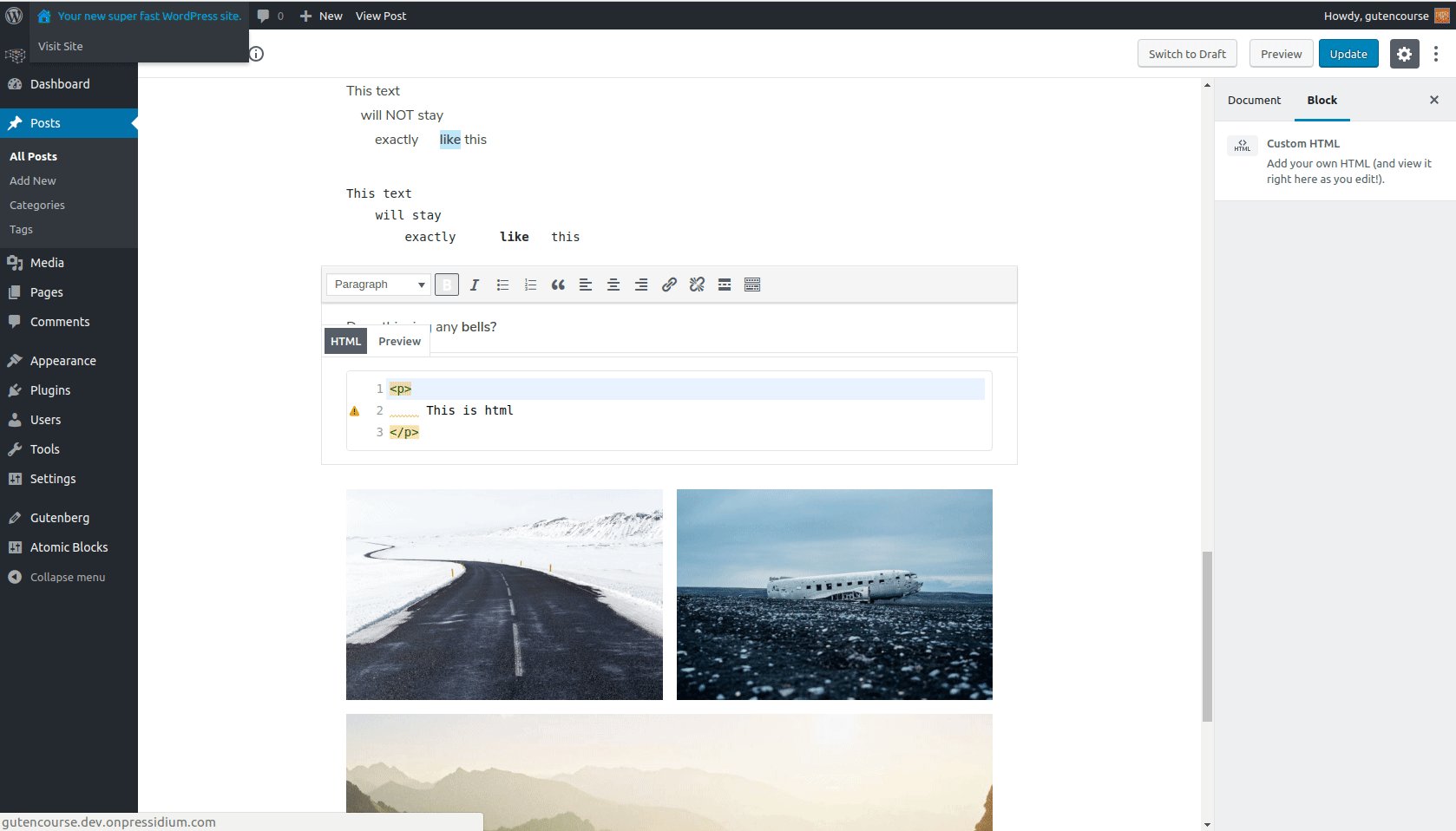
Benutzerdefiniertes HTML

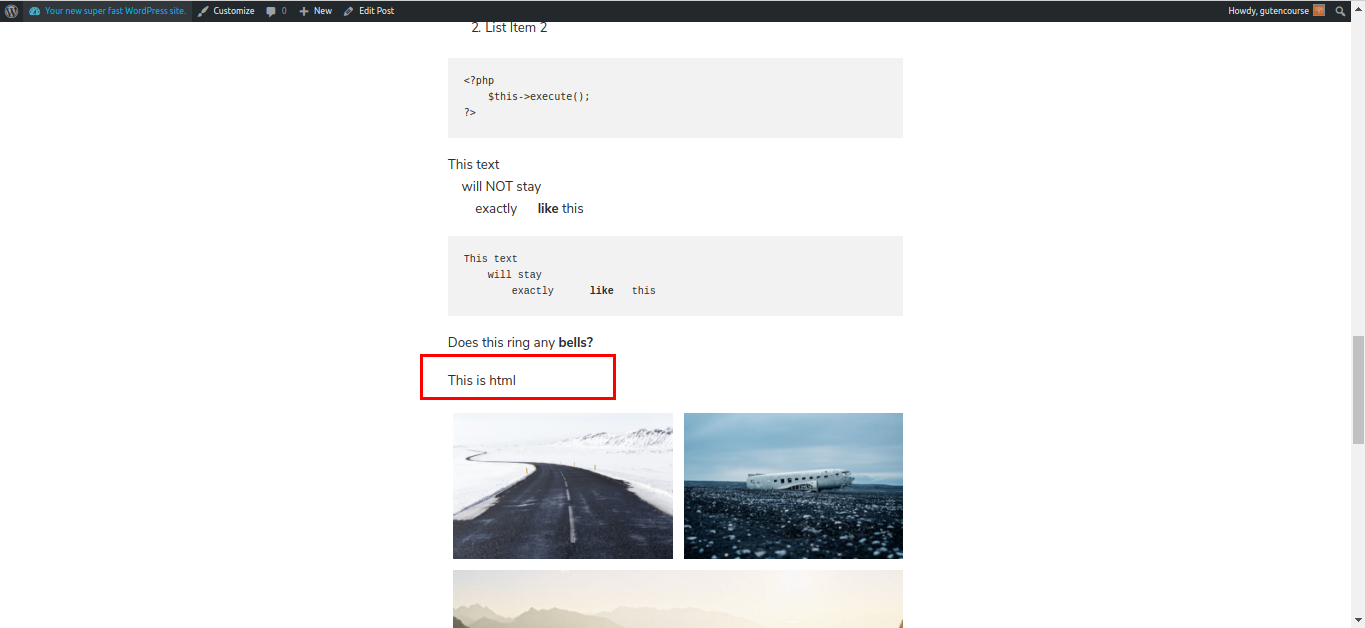
Frontend:

Dieser Block wird verwendet, um benutzerdefinierten HTML-Code in Ihren Inhalt einzufügen. Sie können auch vor Ort eine Vorschau sehen.
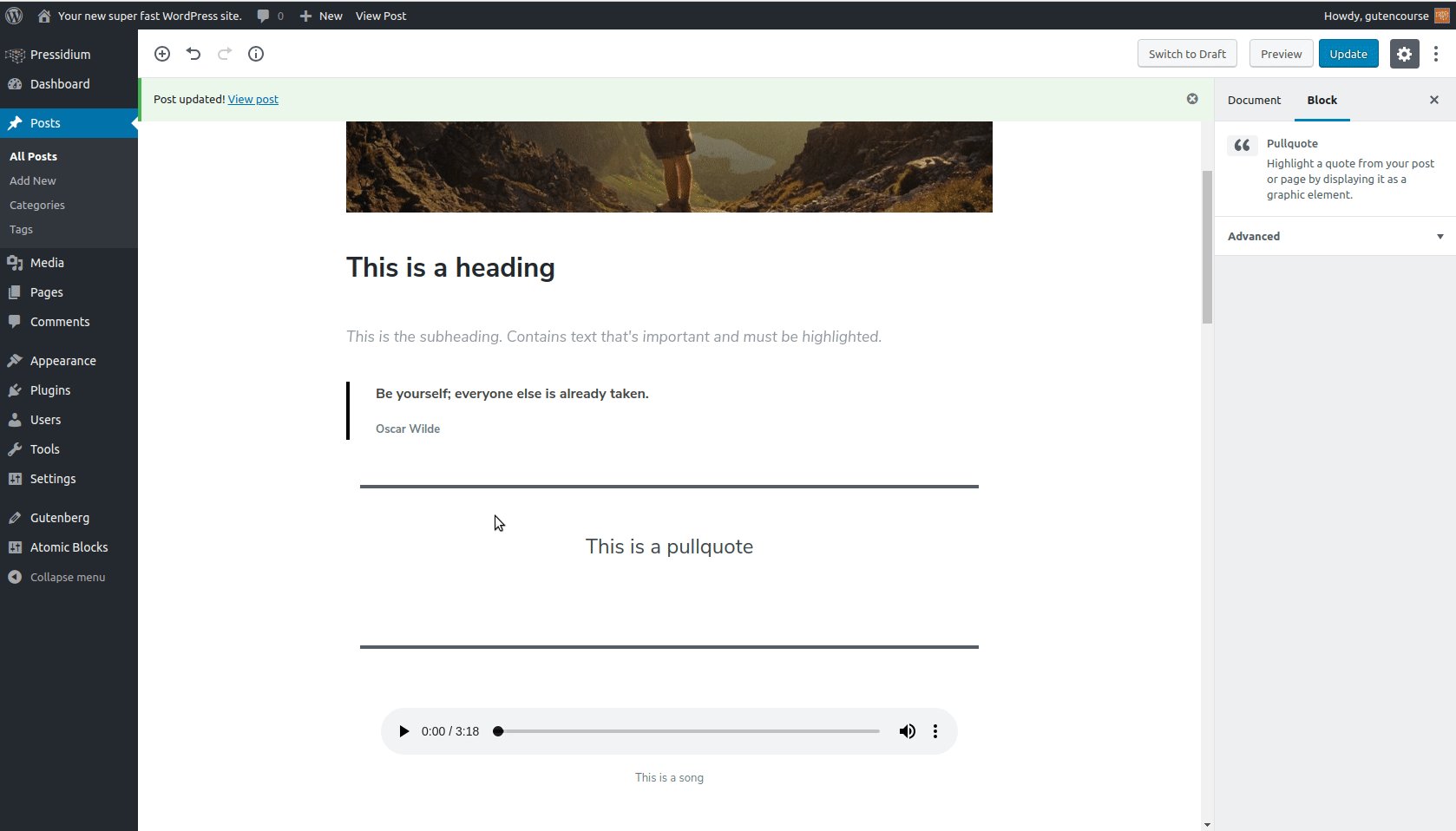
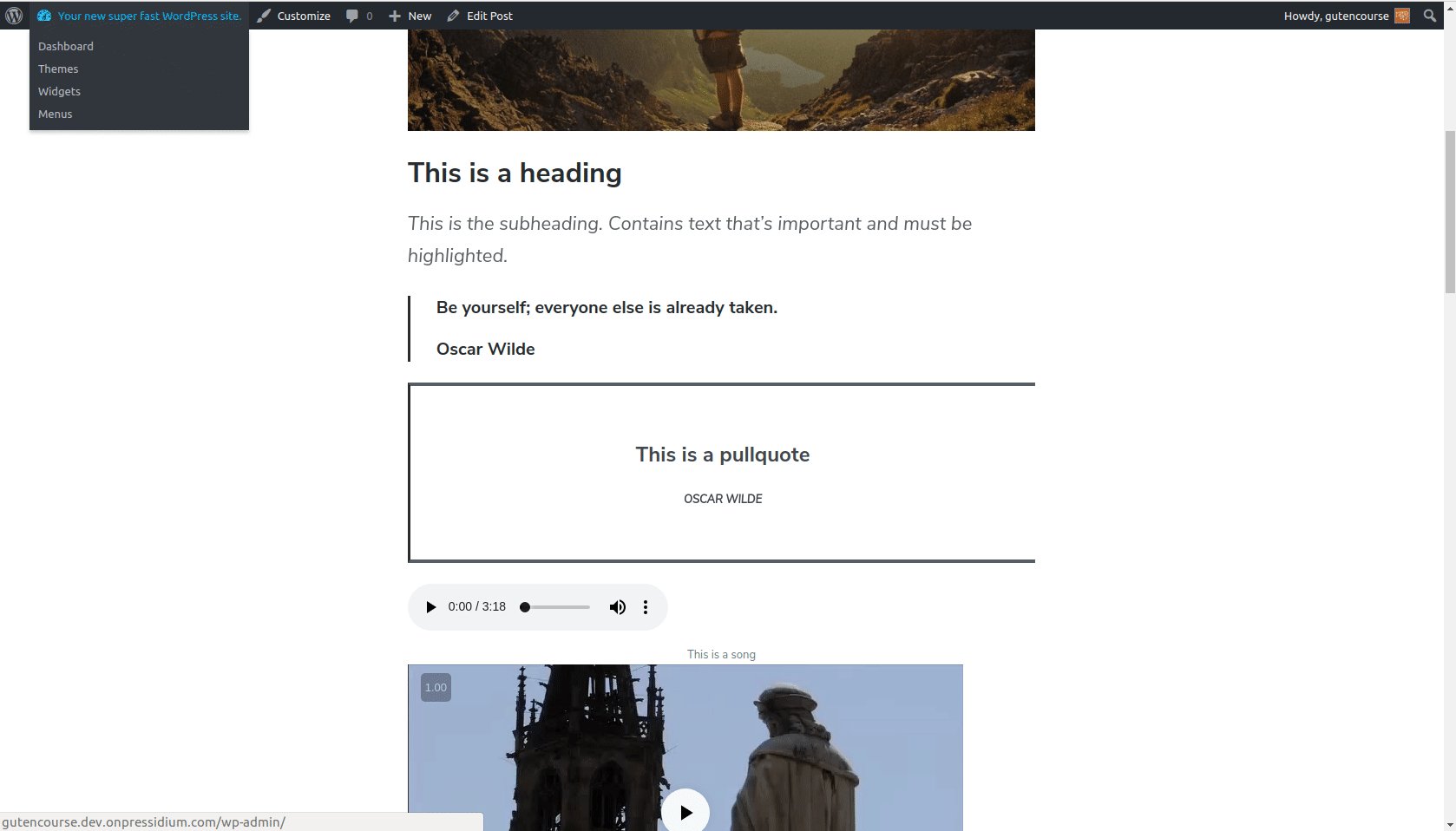
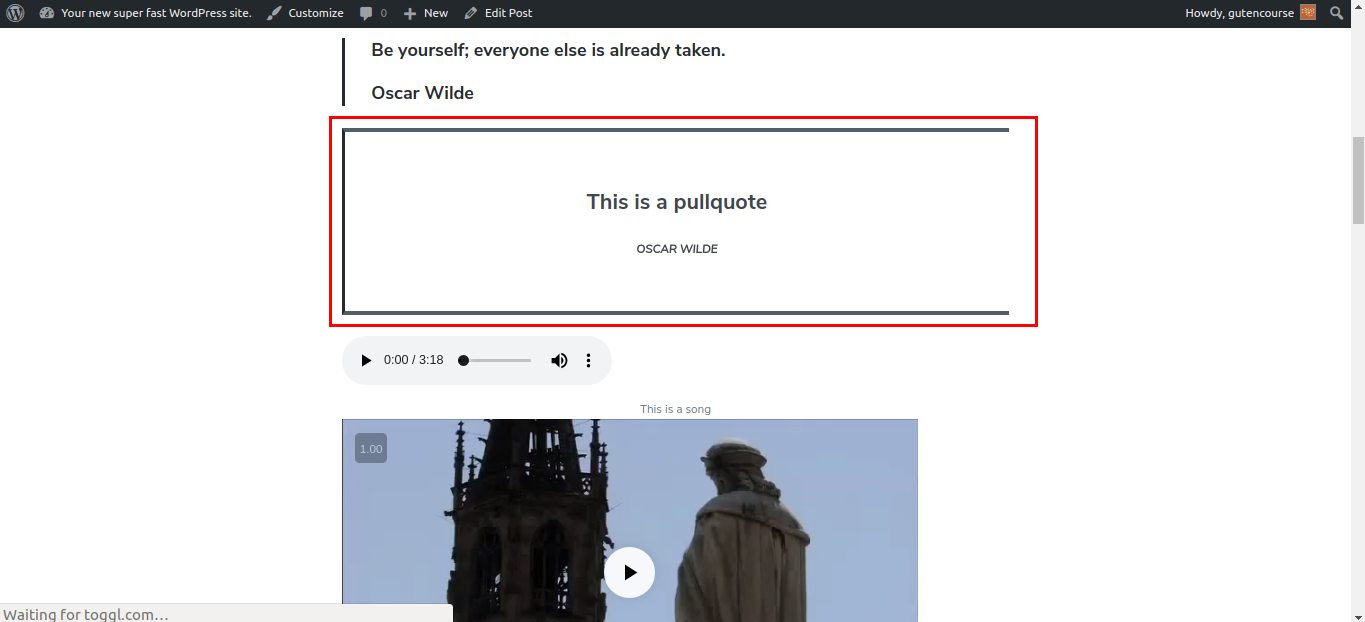
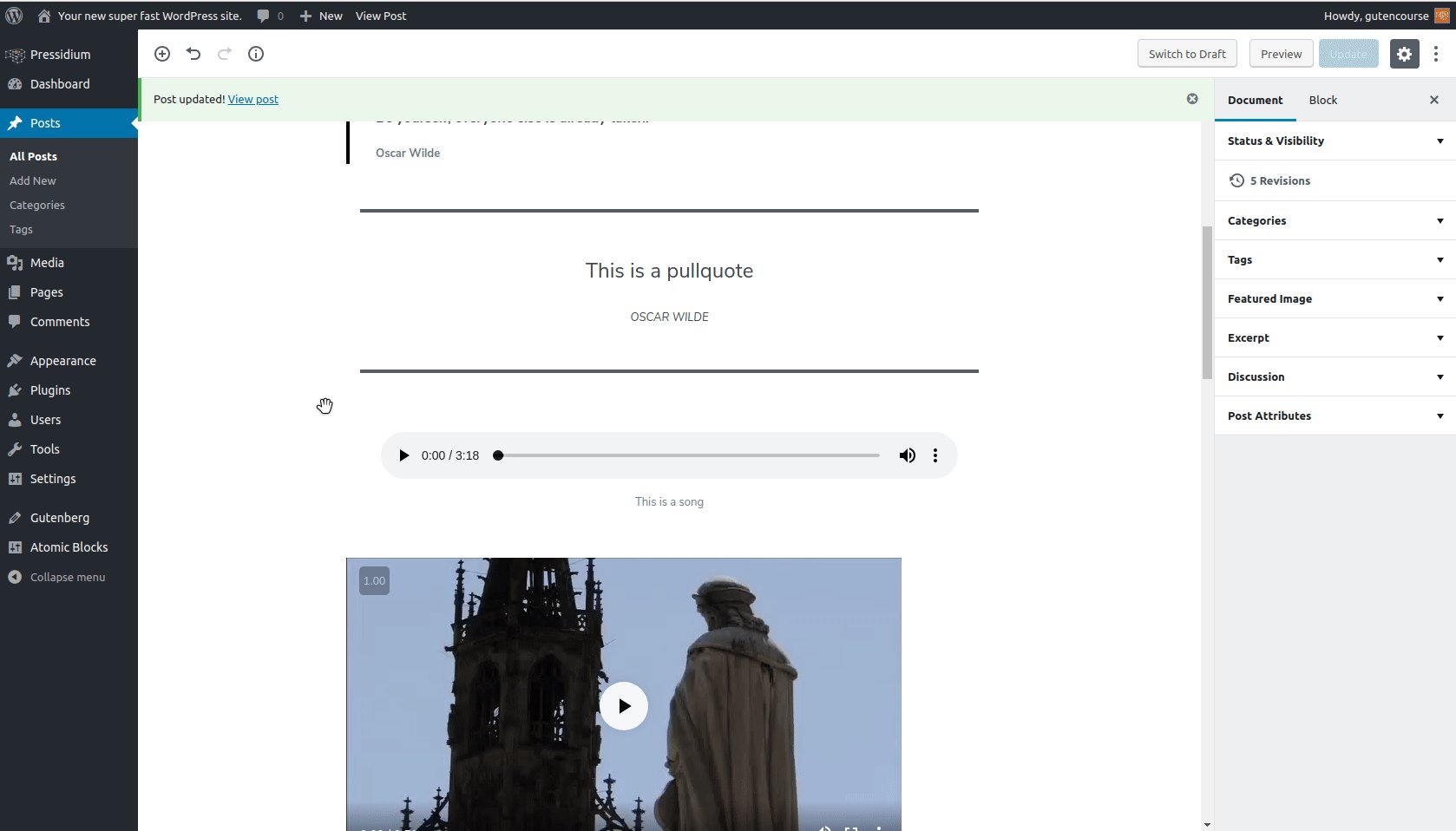
Pullzitat

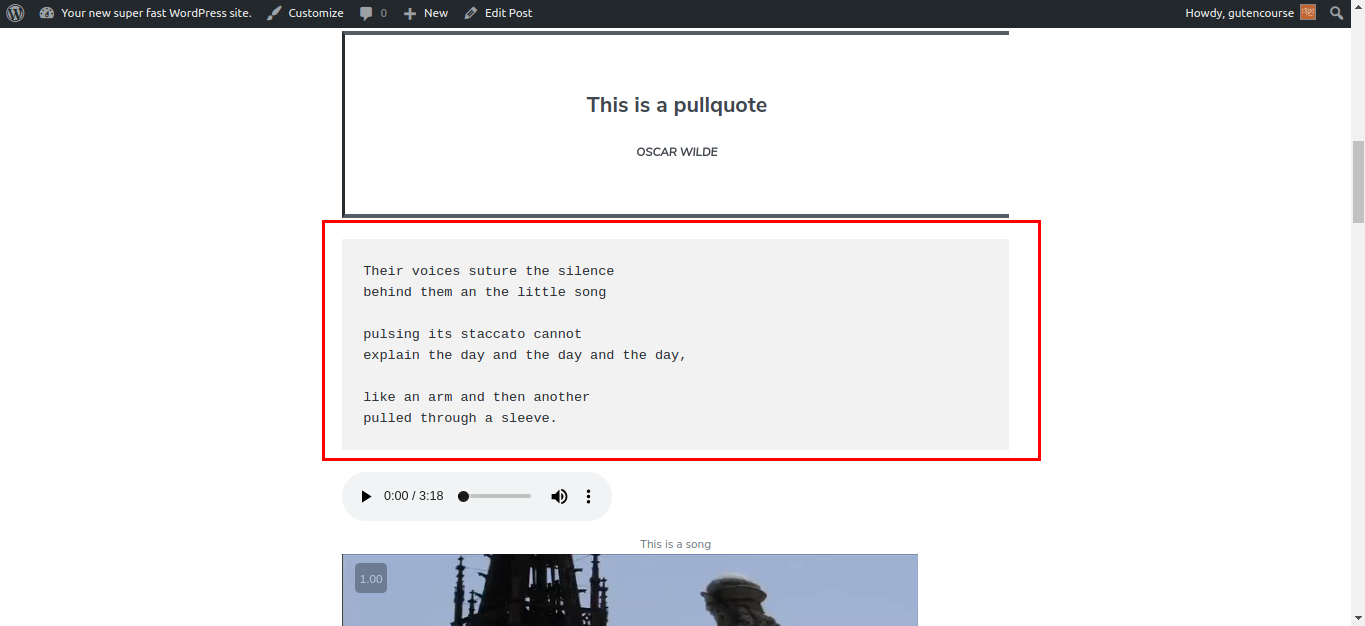
Frontend:

Pullquote ähnelt dem „Quote“-Block, ist aber größer und auffälliger.
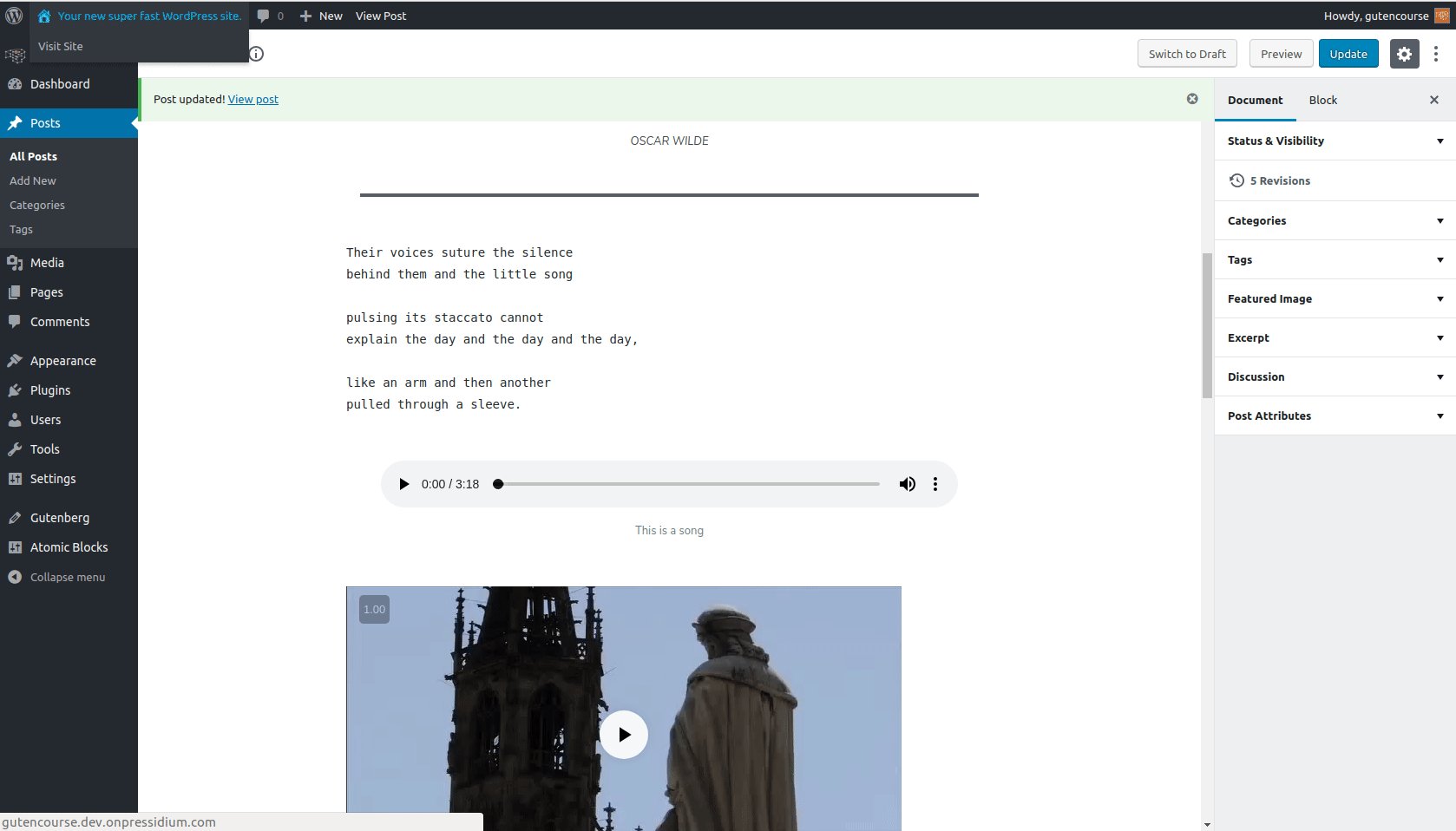
Vers

Frontend:

Der Versblock wird häufig zum Anzeigen von Versen aus Texten, Poesie und dergleichen verwendet. Zeilenumbrüche und Leerzeichen bleiben erhalten.
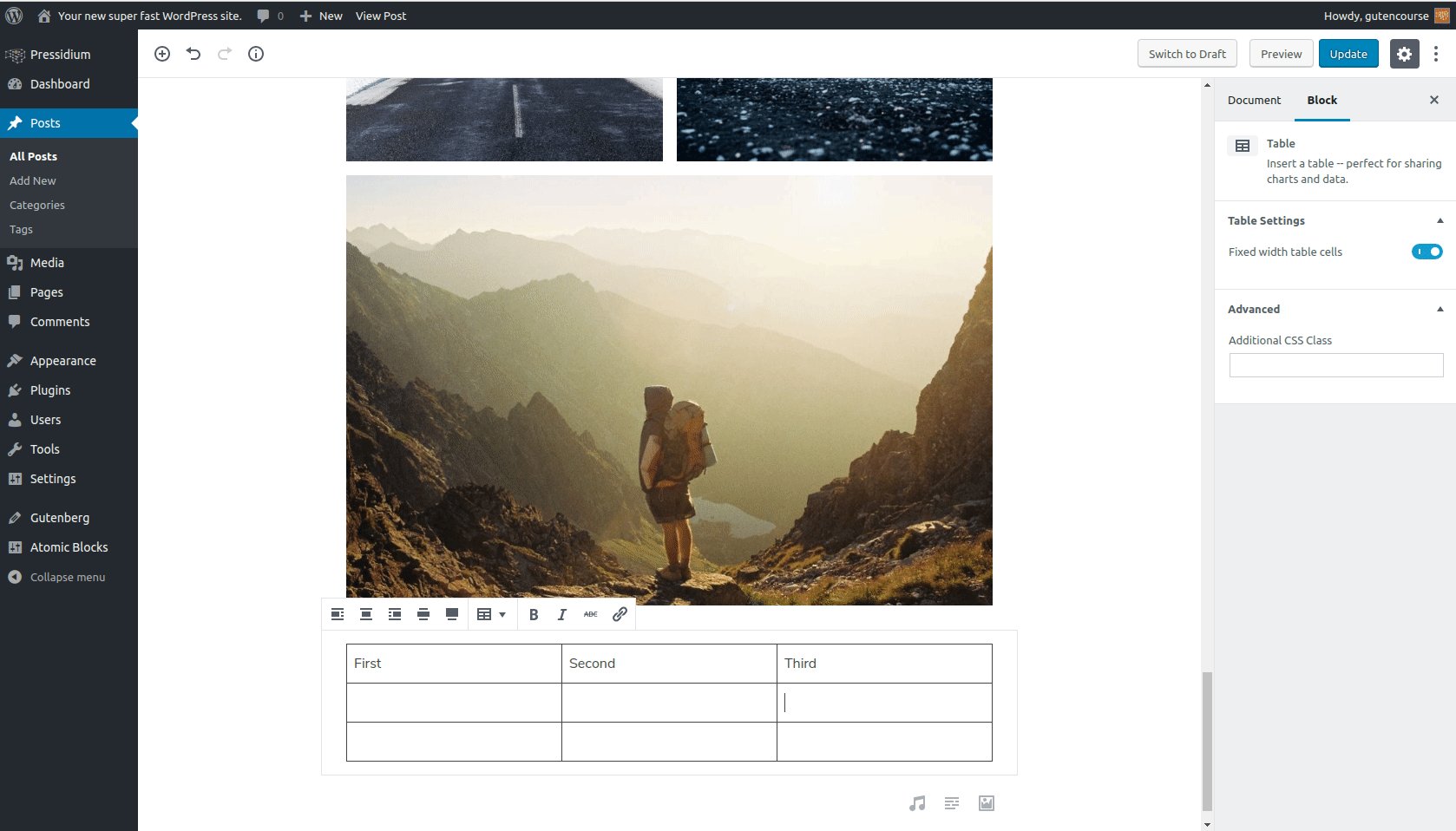
Tisch

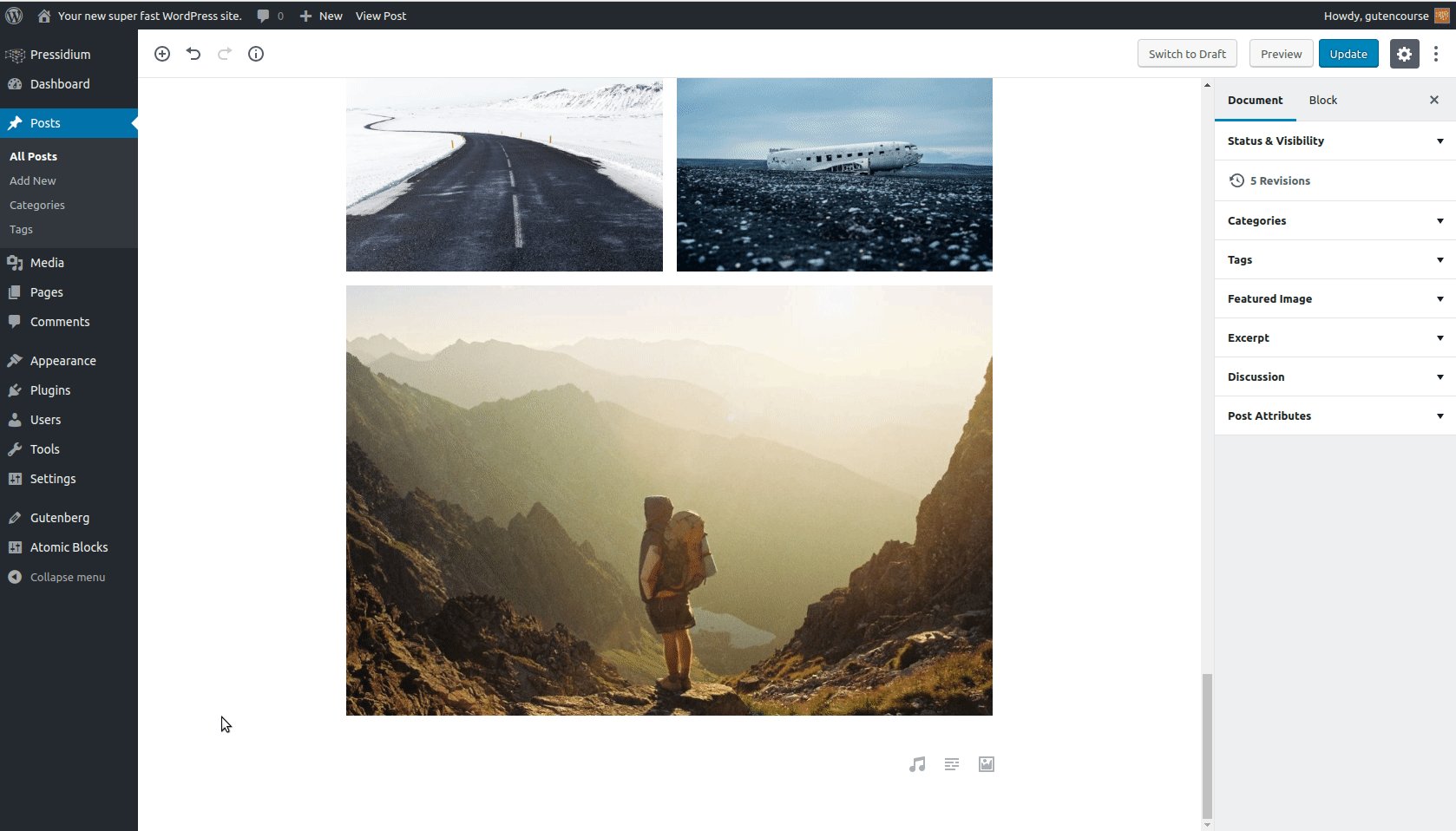
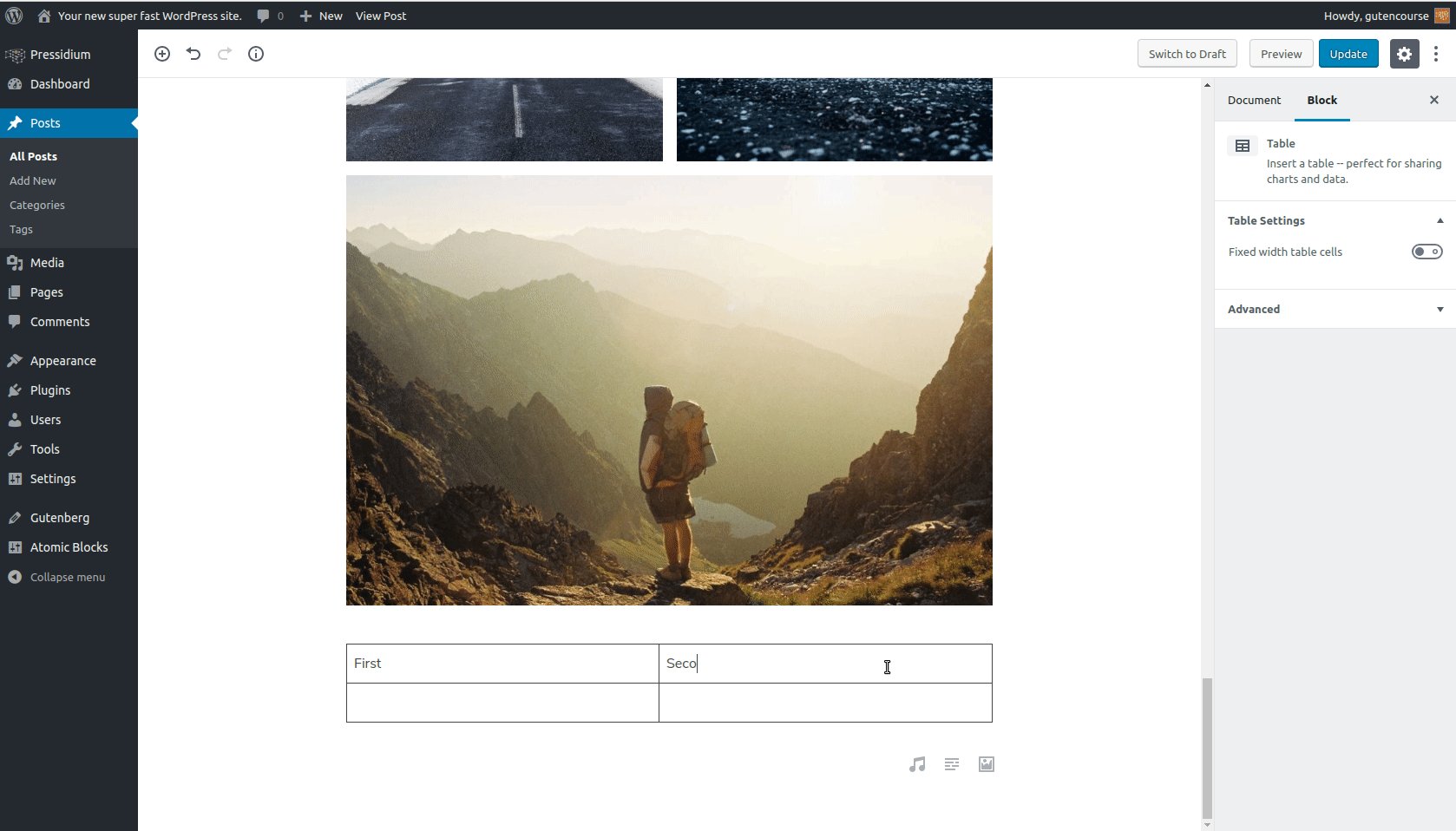
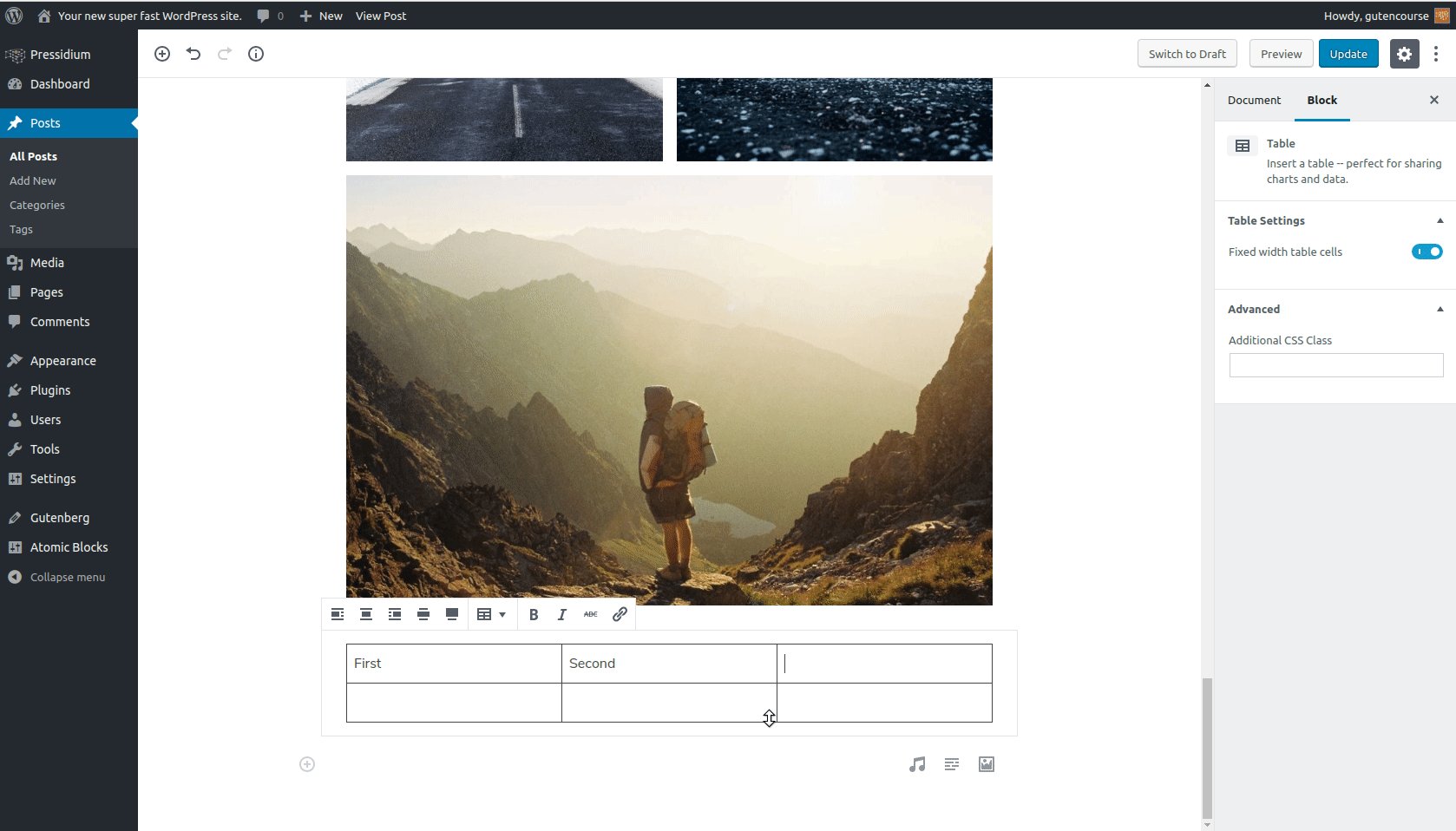
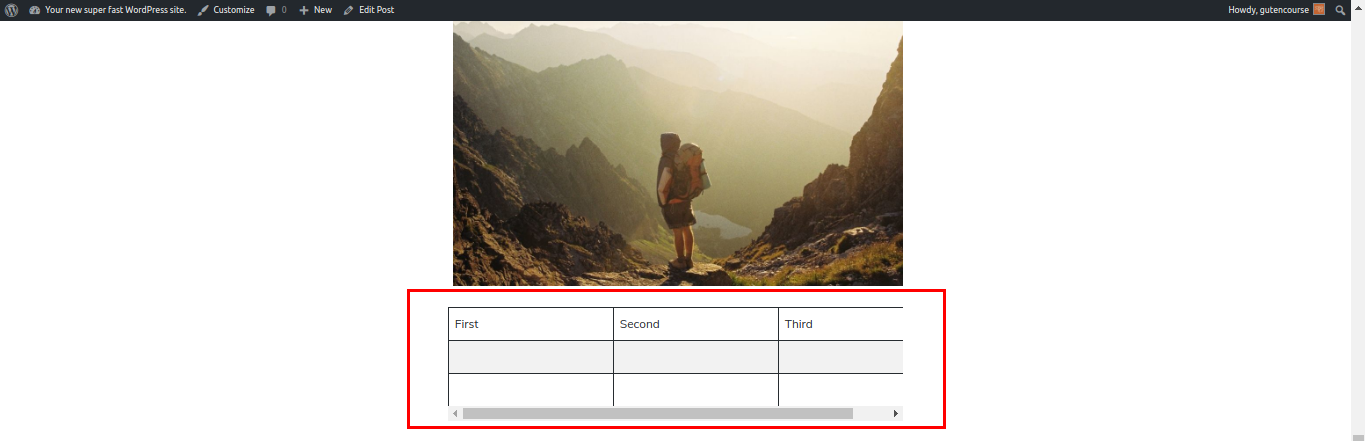
Frontend:

Mit dem Tabellenblock können Sie Tabellen in Ihren Inhalt einfügen. Sie können die Ausrichtung der Tabelle sowie die Anzahl der Zeilen und Spalten anpassen.
Layout
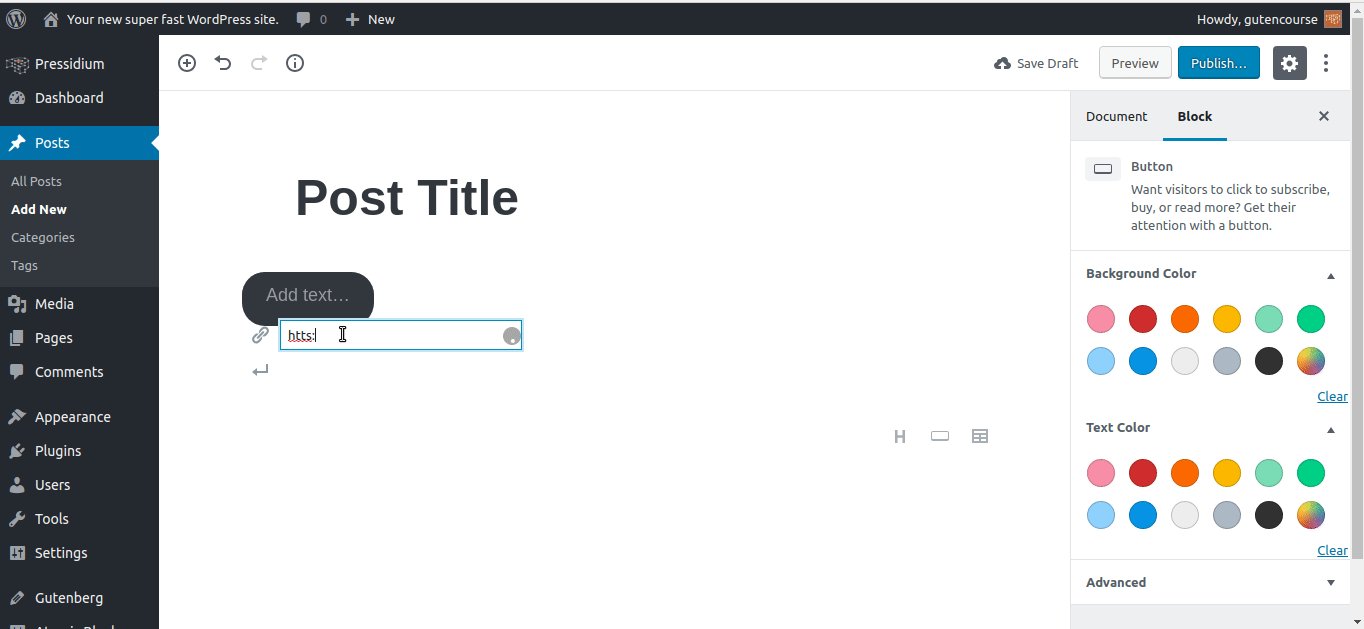
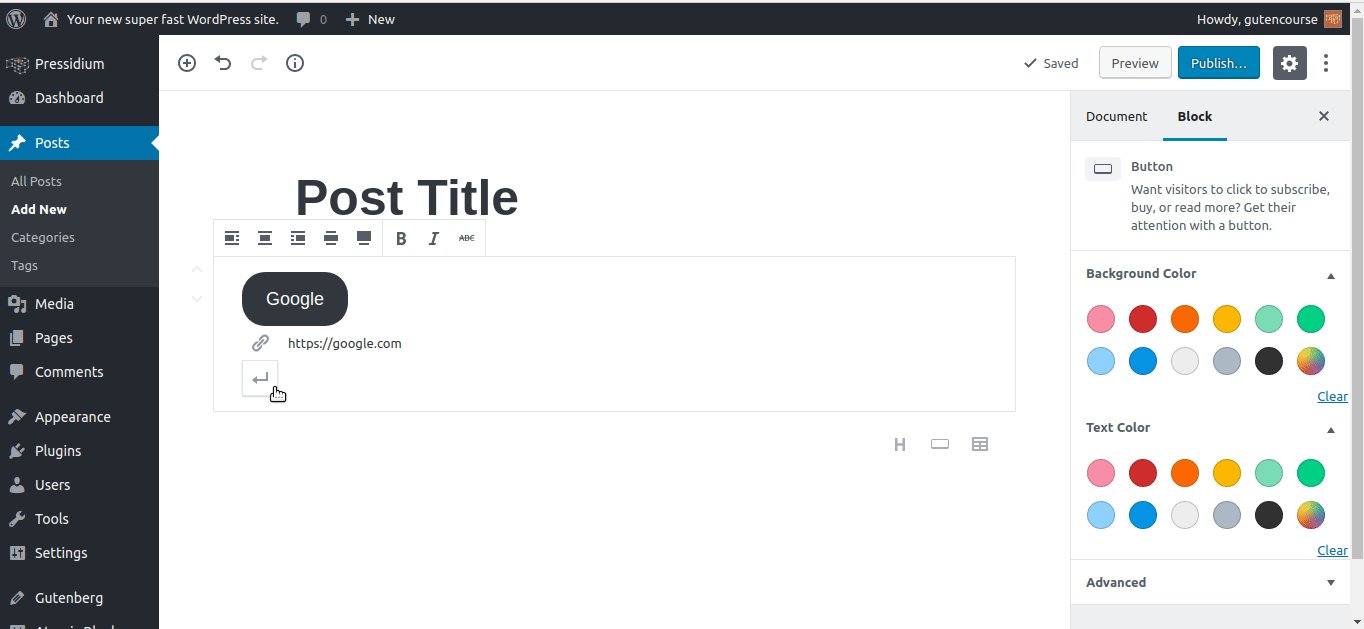
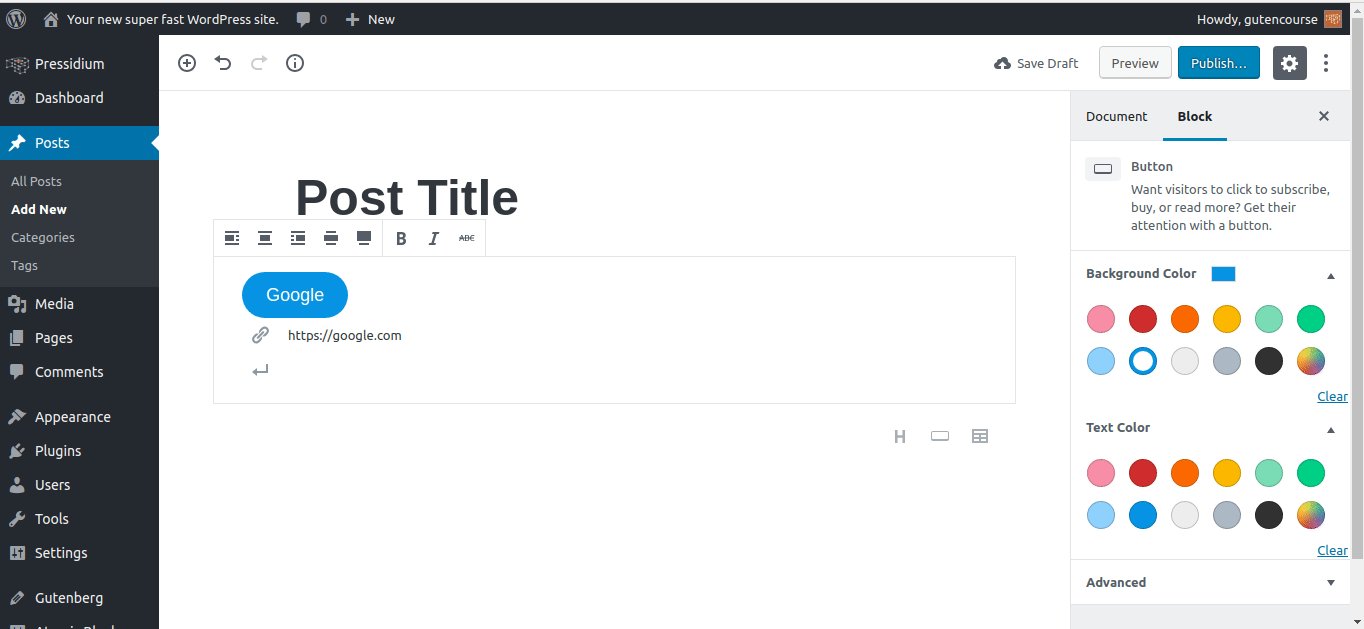
Taste

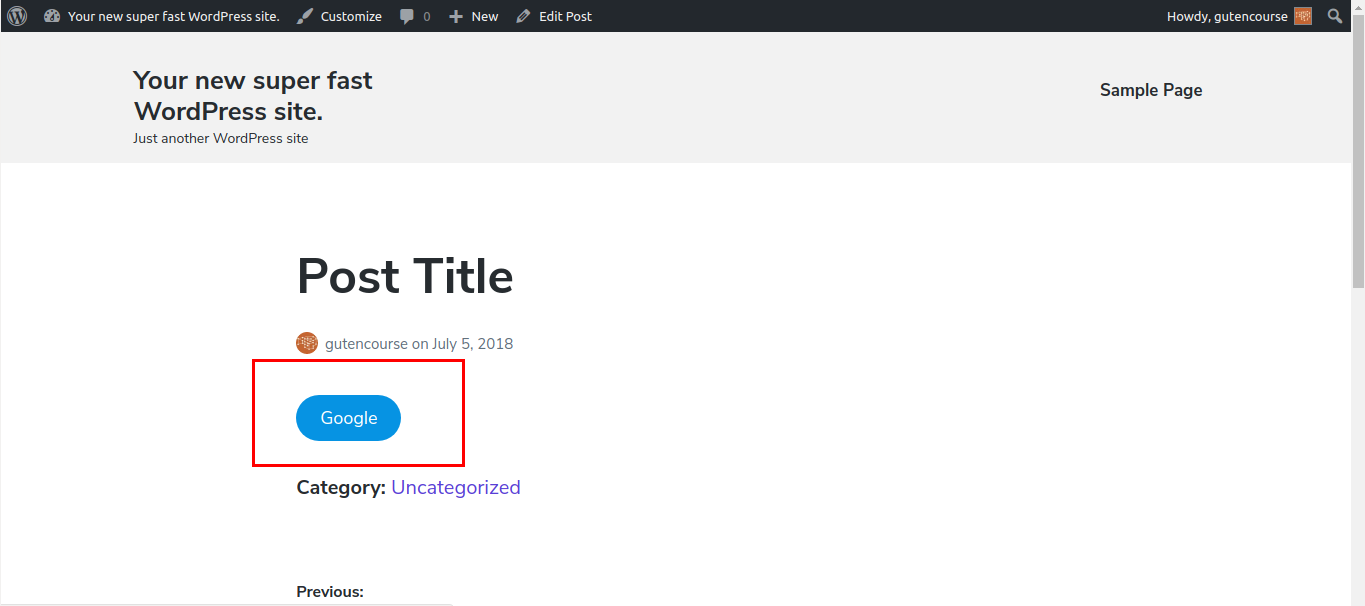
Frontend:

Mit dem Schaltflächenblock können Sie Links als benutzerdefinierte Schaltflächen anzeigen.
Spalten (Beta)

Frontend:

Mit dem Spaltenblock können Sie den Inhalt in mehrere Spalten aufteilen, max. 6. Sie können wie gewohnt Blöcke in die Spalten einfügen.
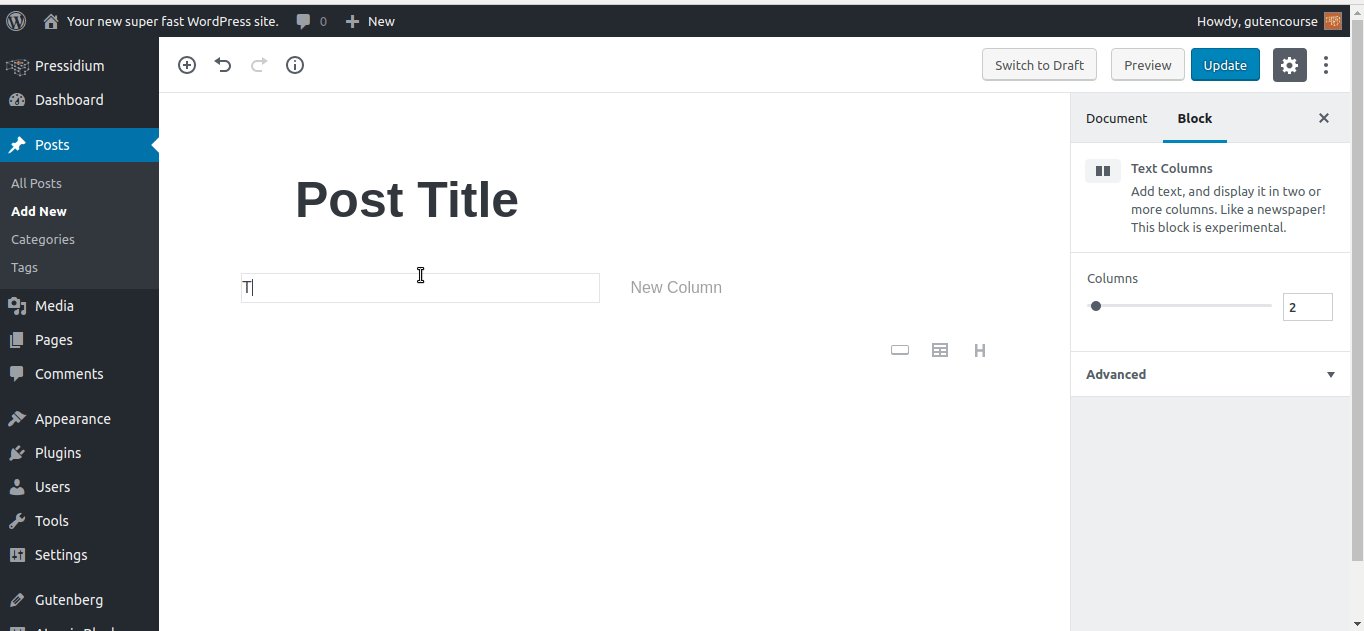
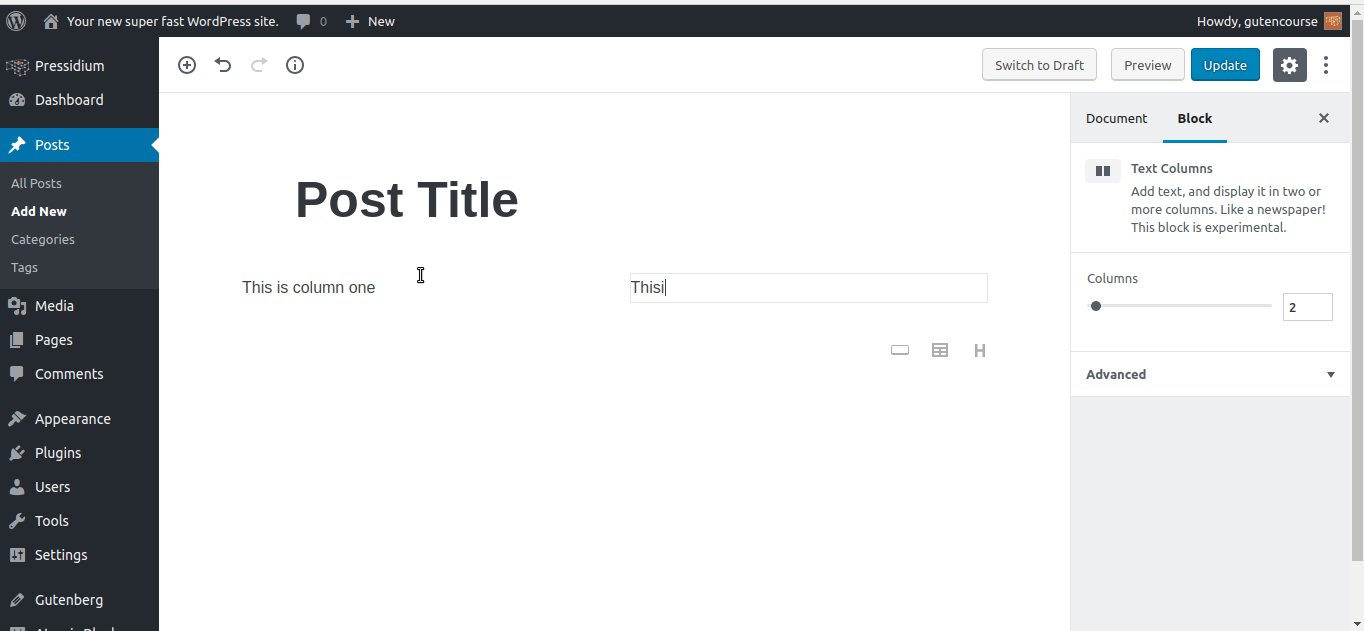
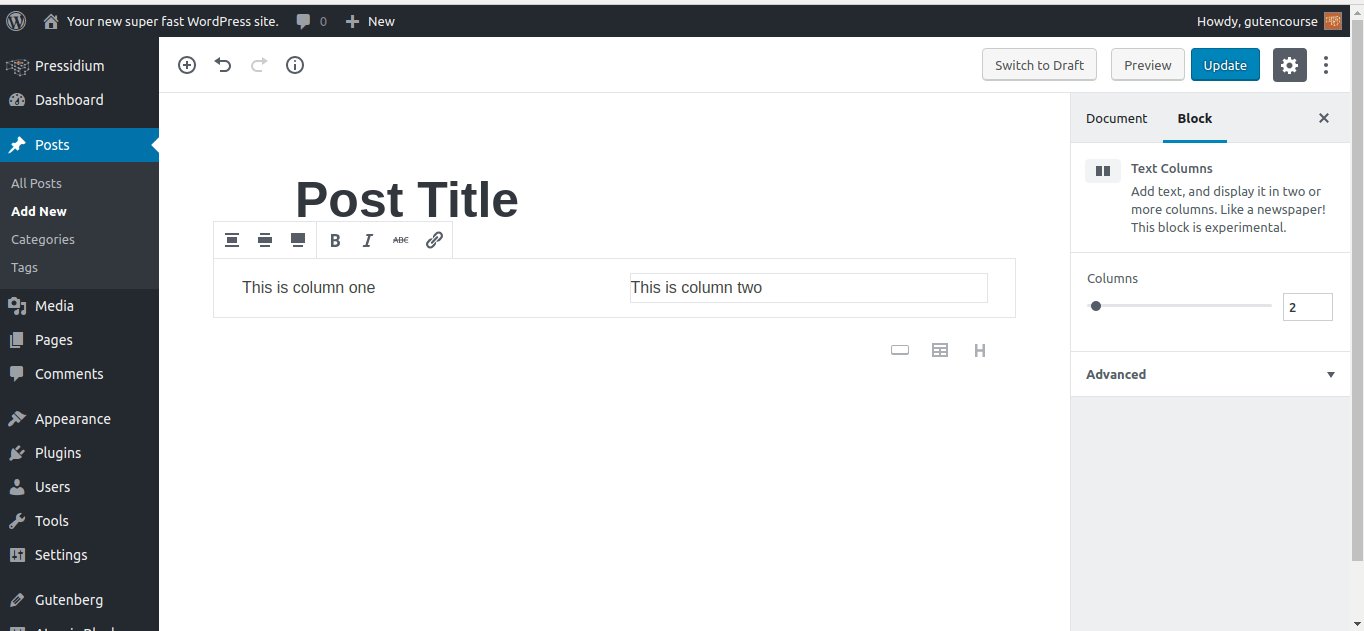
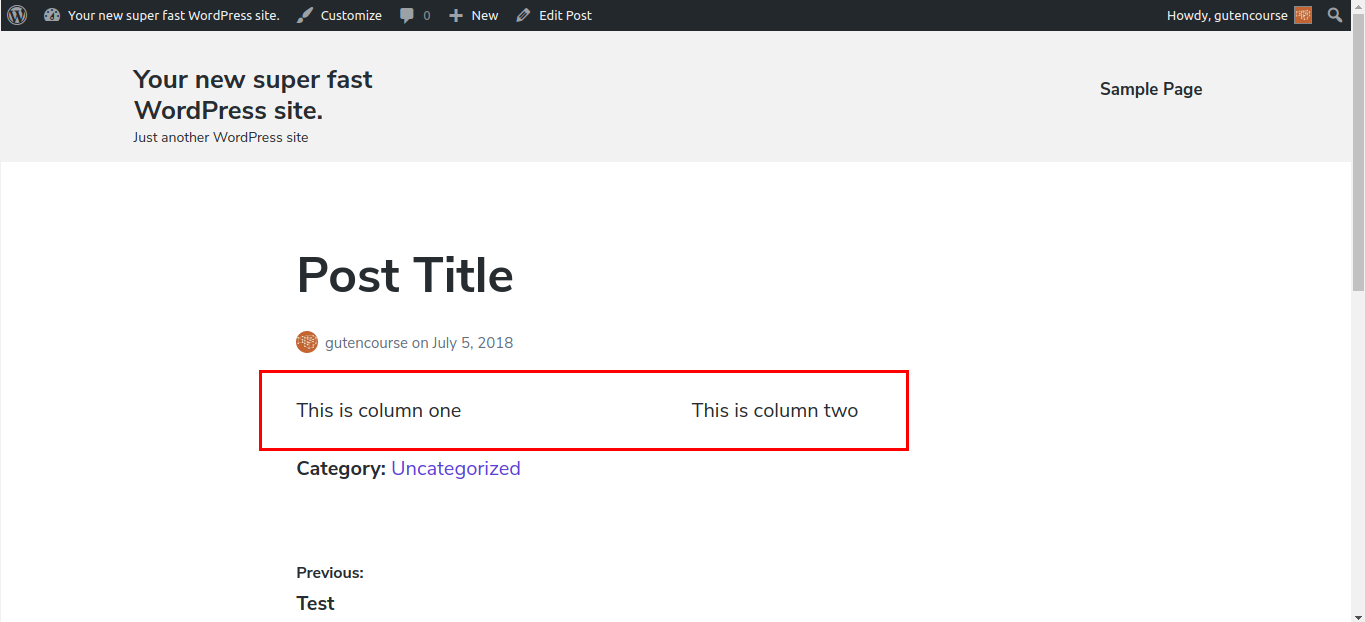
Textspalten

Frontend: 
Dieser Block ähnelt dem Spaltenblock, außer dass Sie nur Text innerhalb der Spalten haben können.
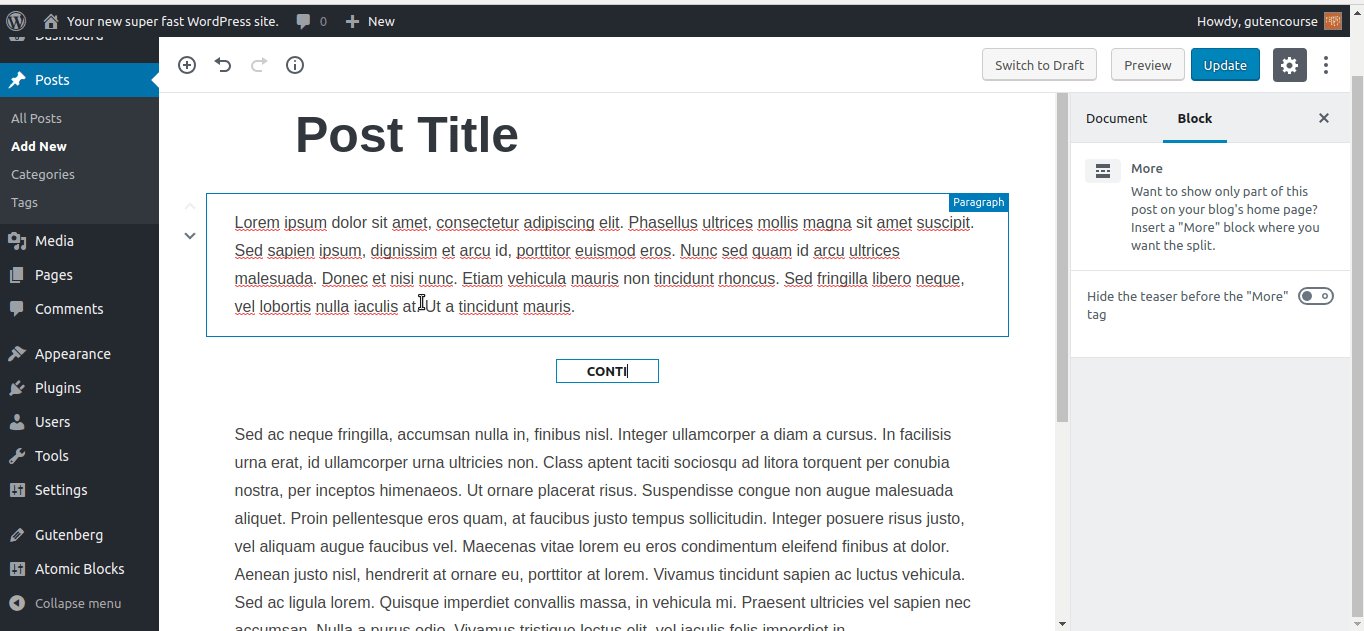
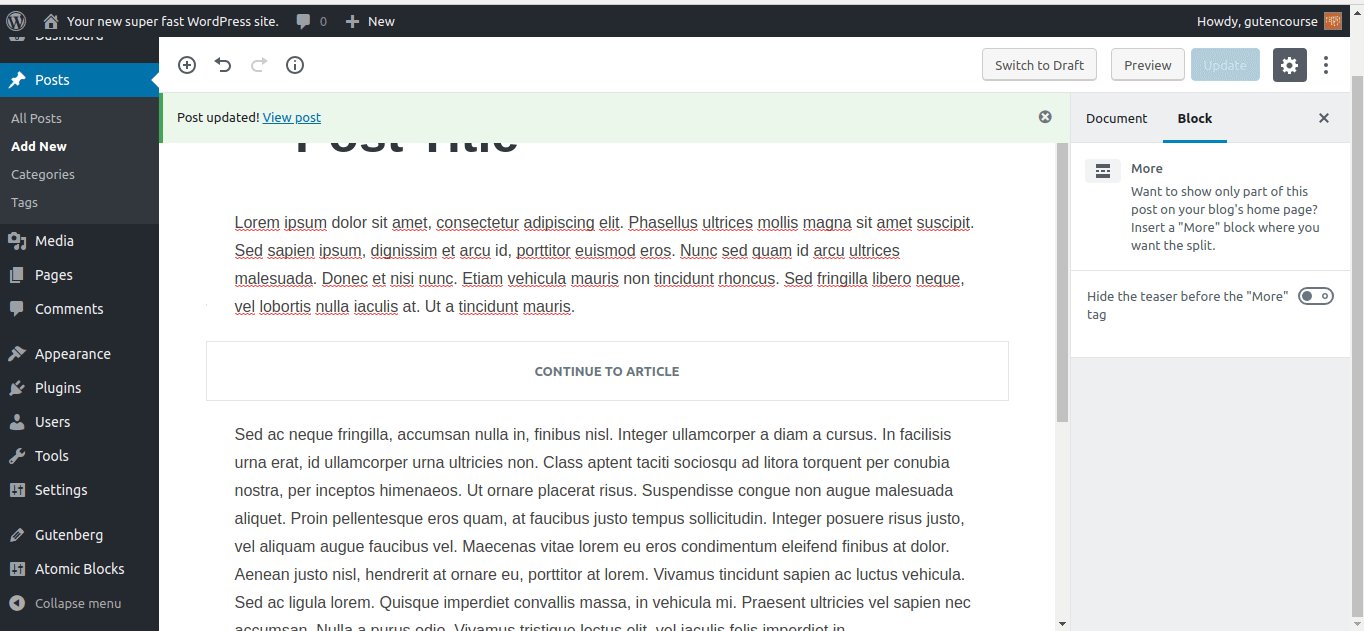
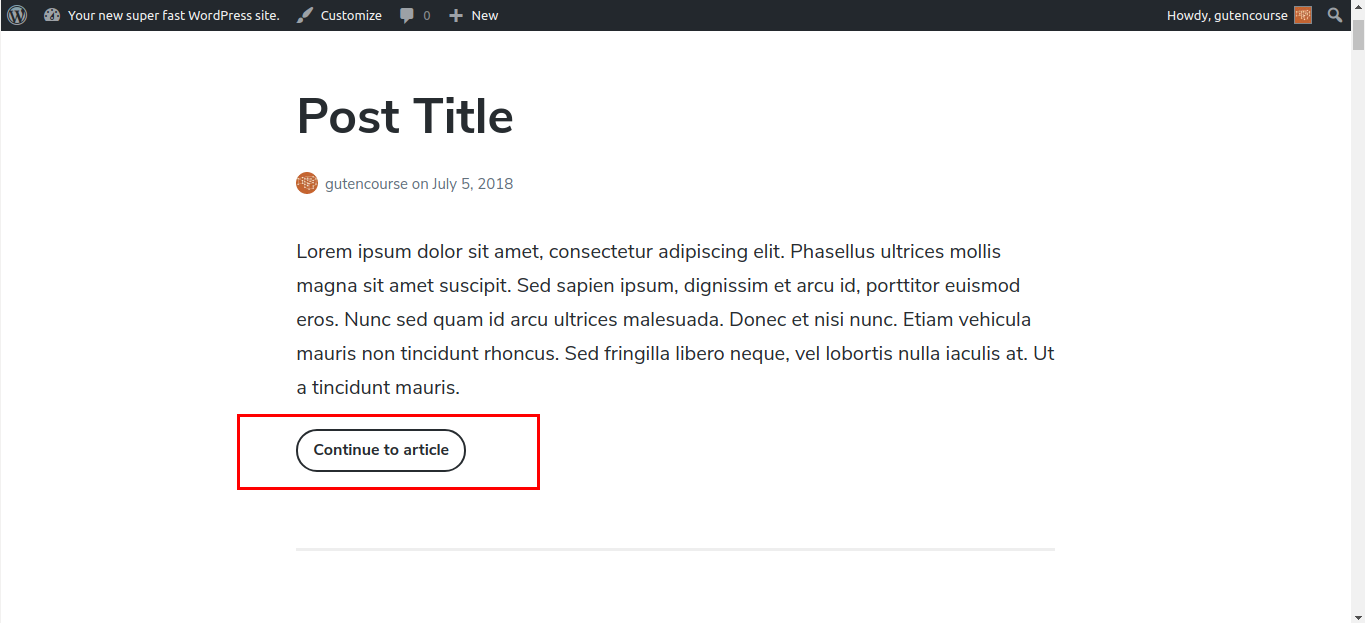
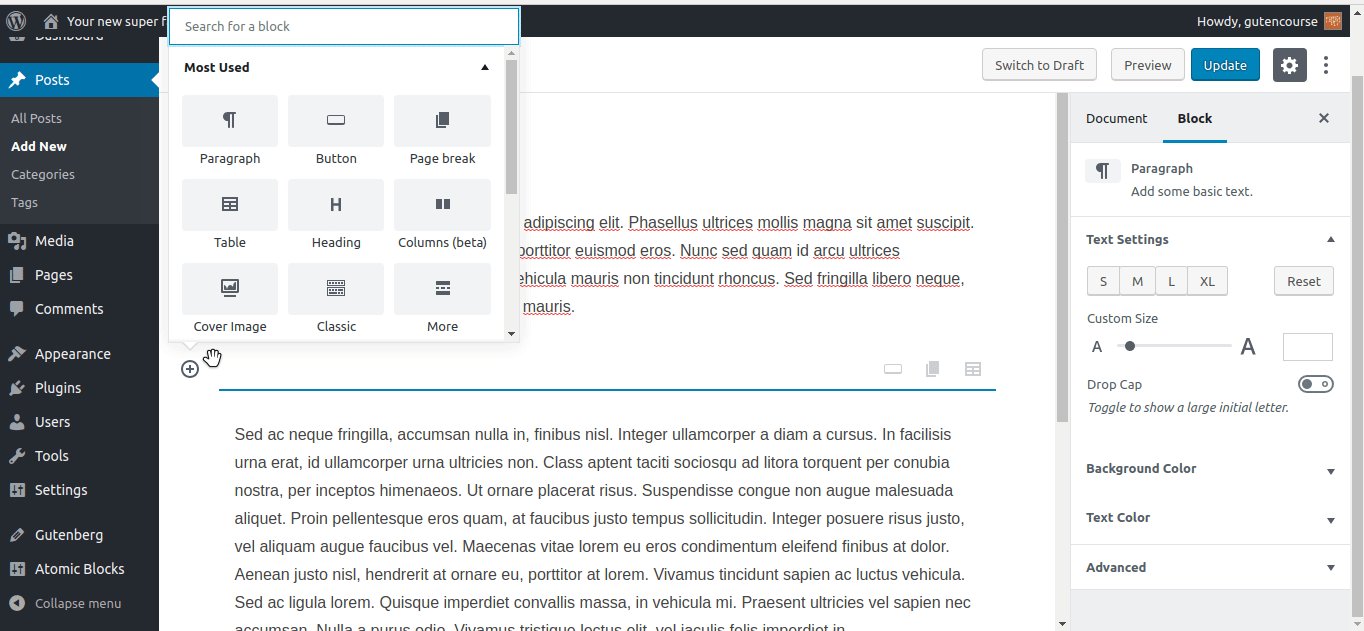
Mehr

Frontend:

Mit dem Read More-Block können Sie einen einleitenden Auszug aus Ihrem Text erstellen. Der Benutzer kann den Rest des Artikels lesen, indem er unten auf den Link „Weiter“ klickt.
Separator

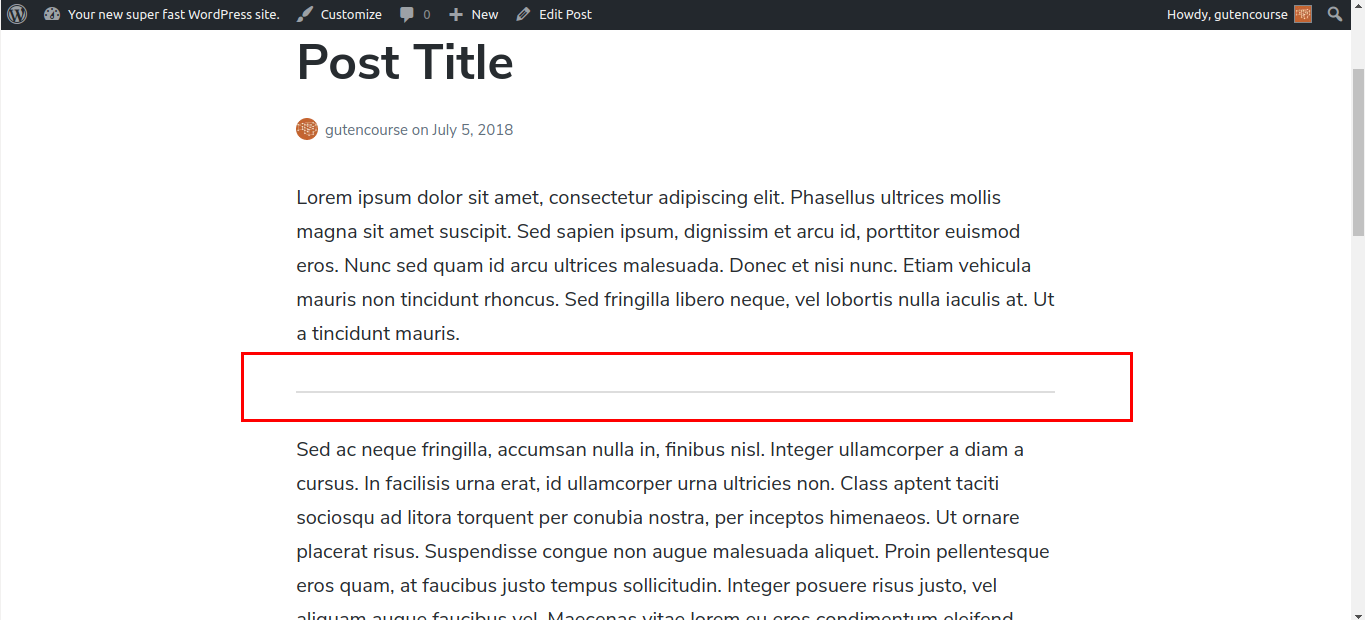
Frontend:

Dies ist ein einfacher horizontaler Zeilentrenner, der nützlich ist, um zwischen Abschnitten in Ihrem Beitrag zu unterscheiden.
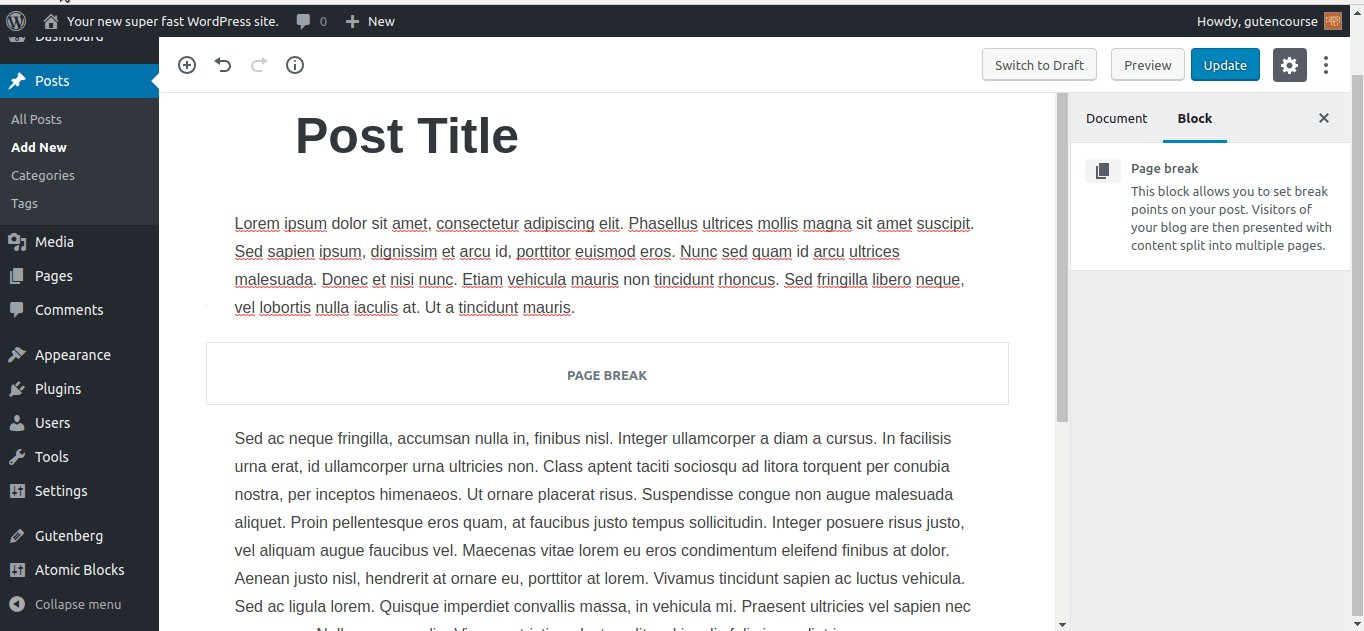
Seitenumbruch

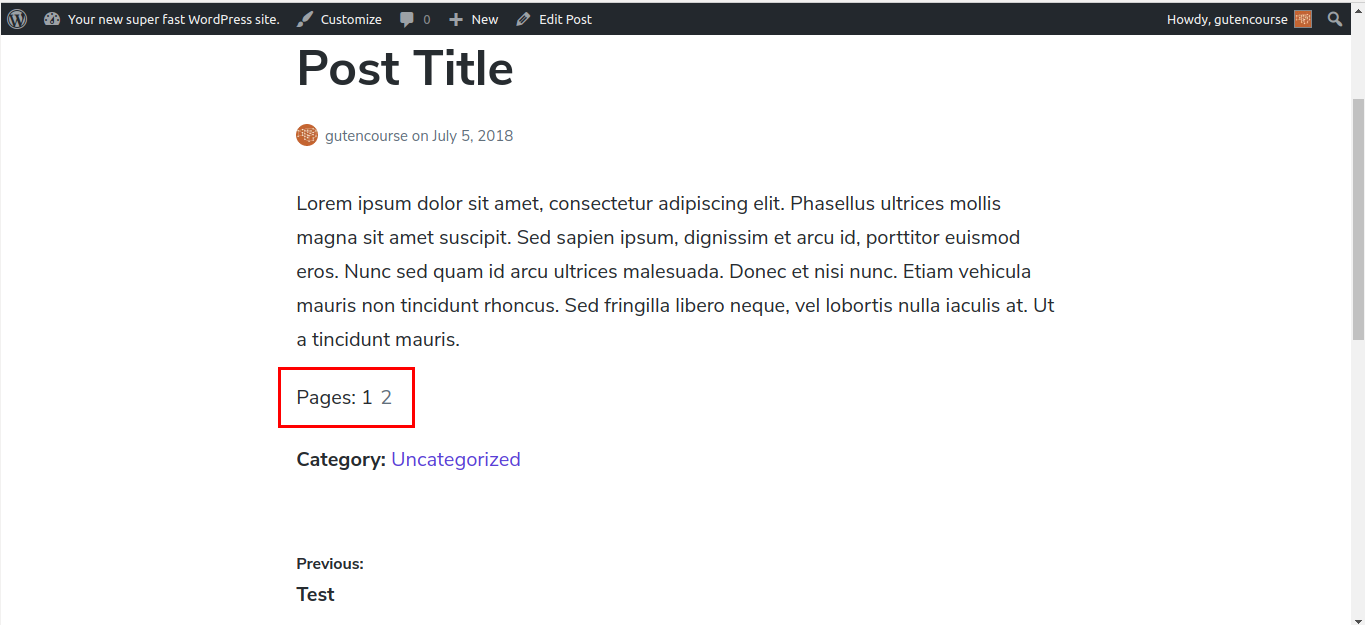
Frontend:

Ein Seitenumbruchblock teilt Ihren Inhalt in mehrere Seiten auf. Der Benutzer muss auf „Nächste Seite“ klicken, um den Rest des Beitrags anzuzeigen. Dies ist nützlich für lange Geschichten oder Top-100-Listen.
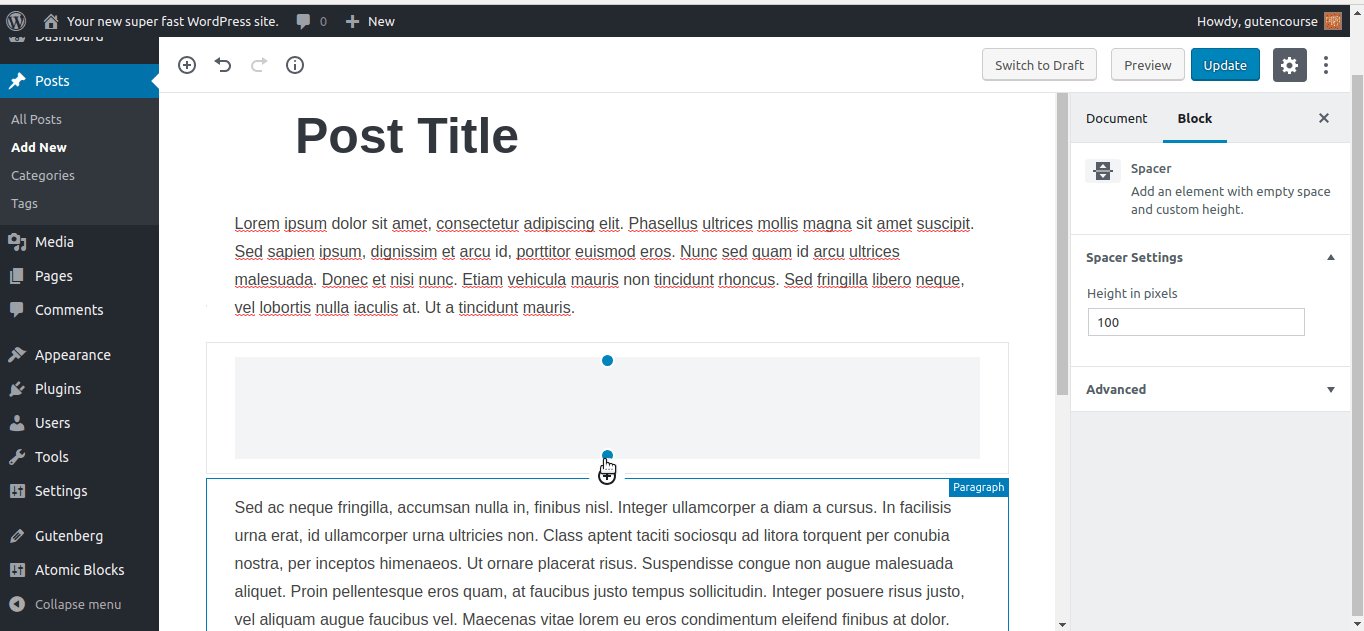
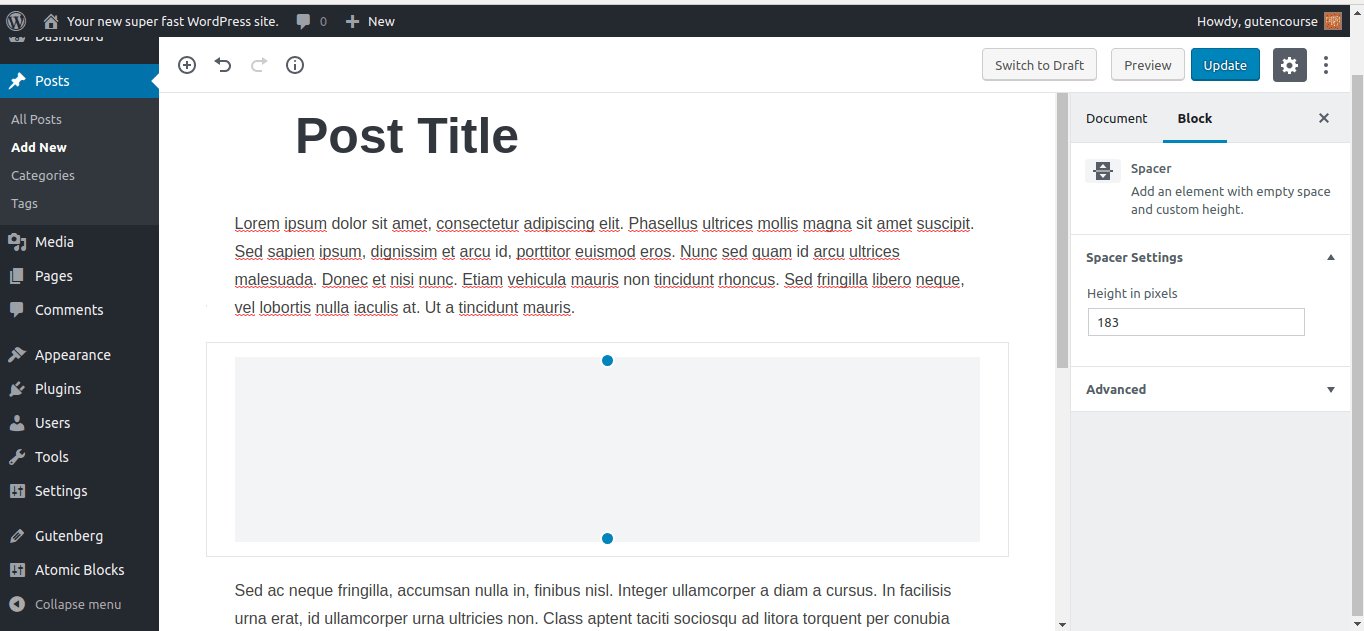
Abstandshalter

Frontend:

Dieser Block fügt einen großen rechteckigen Leerraum zwischen zwei Blöcken in Ihrem Beitrag hinzu.
Widgets
Wir vermuten, dass diese Kategorie in Zukunft mehr Blöcke haben wird. Es ermöglicht Ihnen, WordPress-Widgets in Ihren Inhalten zu verwenden, und nicht nur in Seitenleisten, wie Sie es gewohnt sind.
Kurzwahl
Dieser Block ermöglicht es Ihnen, einen Shortcode einzugeben, wie Sie es mit TinyMCE tun würden. Shortcodes behalten ihre Funktionalität in Gutenberg, aber es wird nicht als Best Practice angesehen. Idealerweise sollten Shortcodes in benutzerdefinierte Blöcke umgewandelt werden.
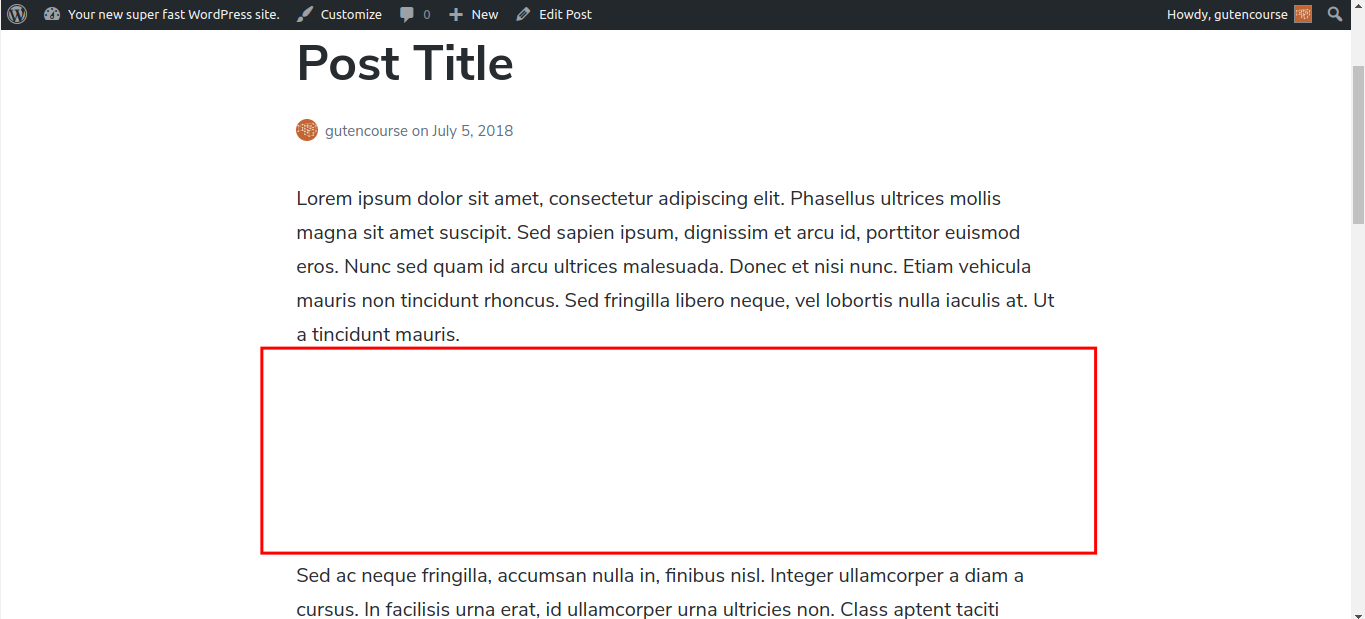
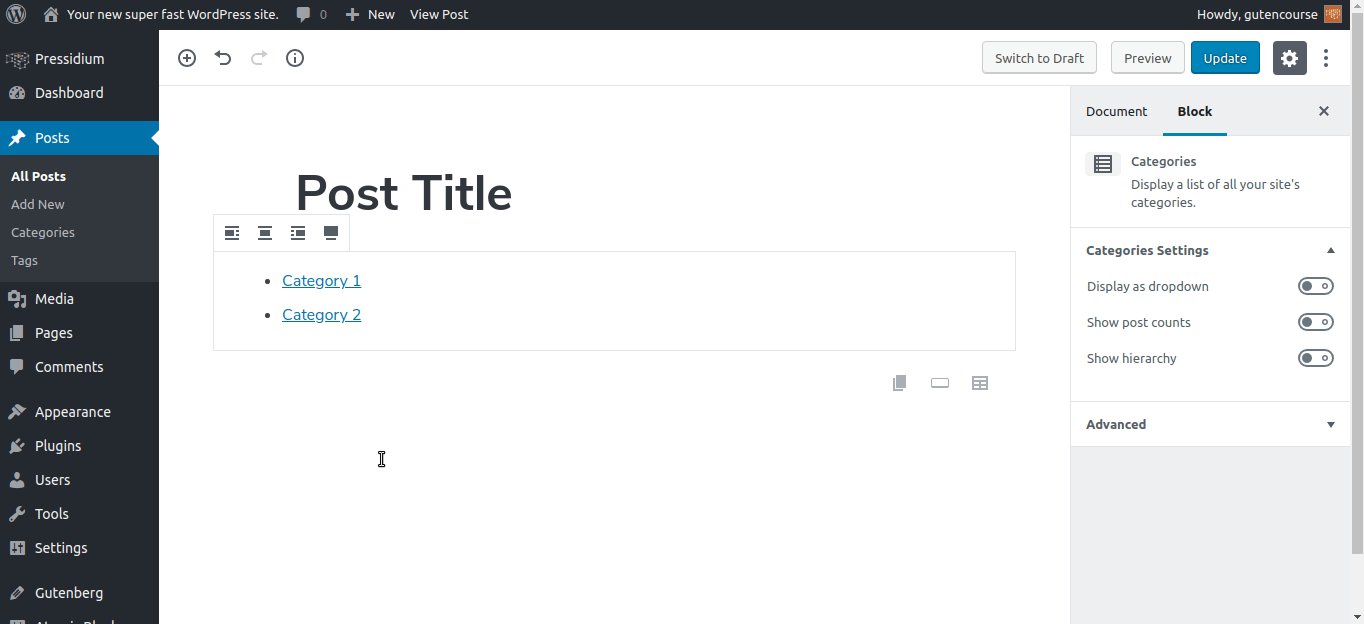
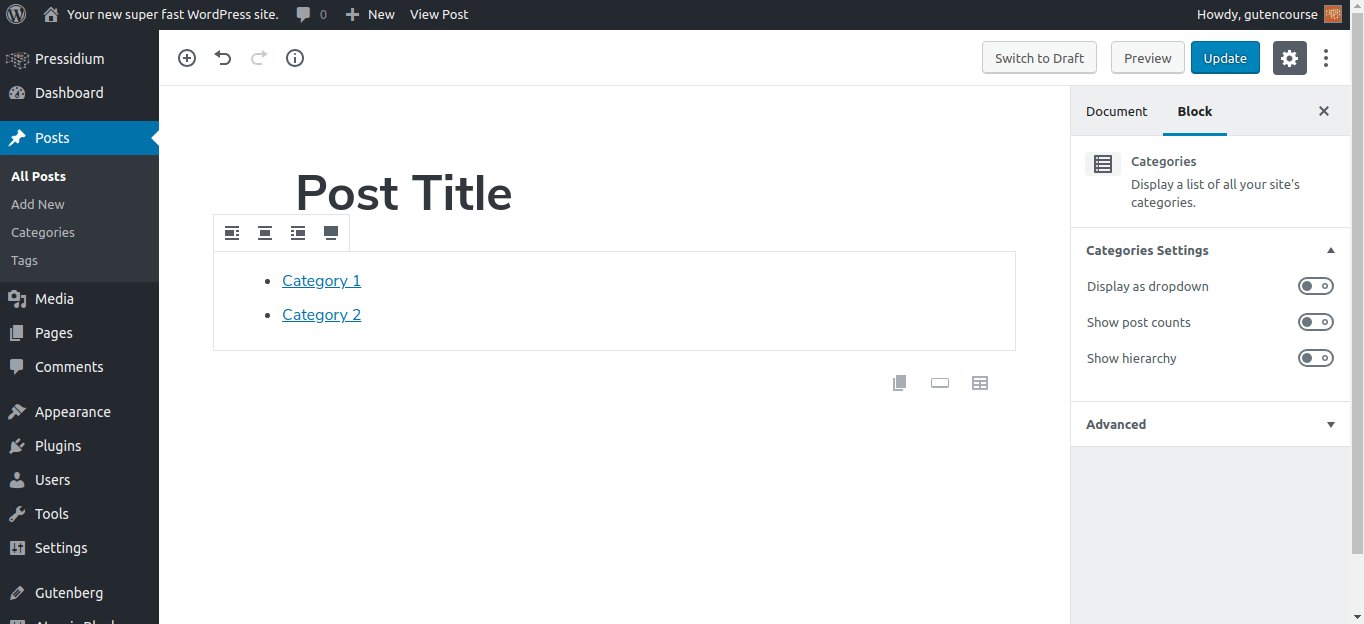
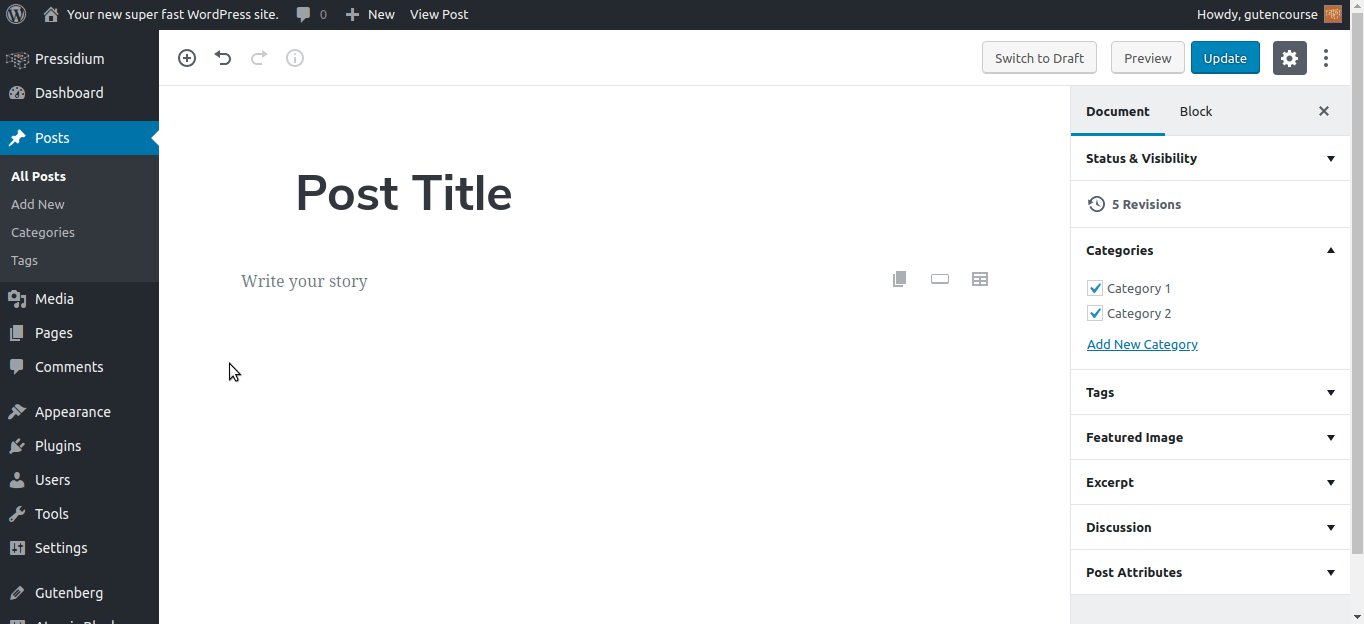
Kategorien

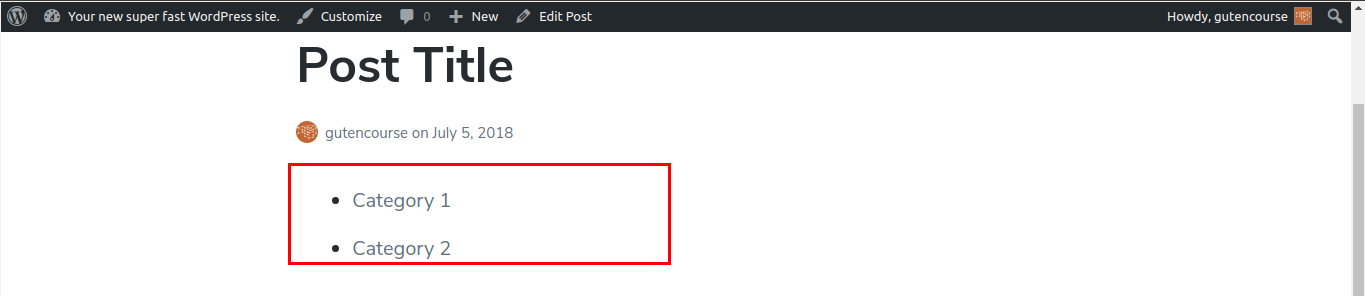
Frontend:

Dieser Block zeigt eine Liste Ihrer Kategorien mit Links an, genau wie das Kategorien-Widget. Es gibt Einstellungen, um das Aussehen anzupassen, die Anzahl der Beiträge anzuzeigen und ob die Kategorien hierarchisch oder flach angezeigt werden sollen.
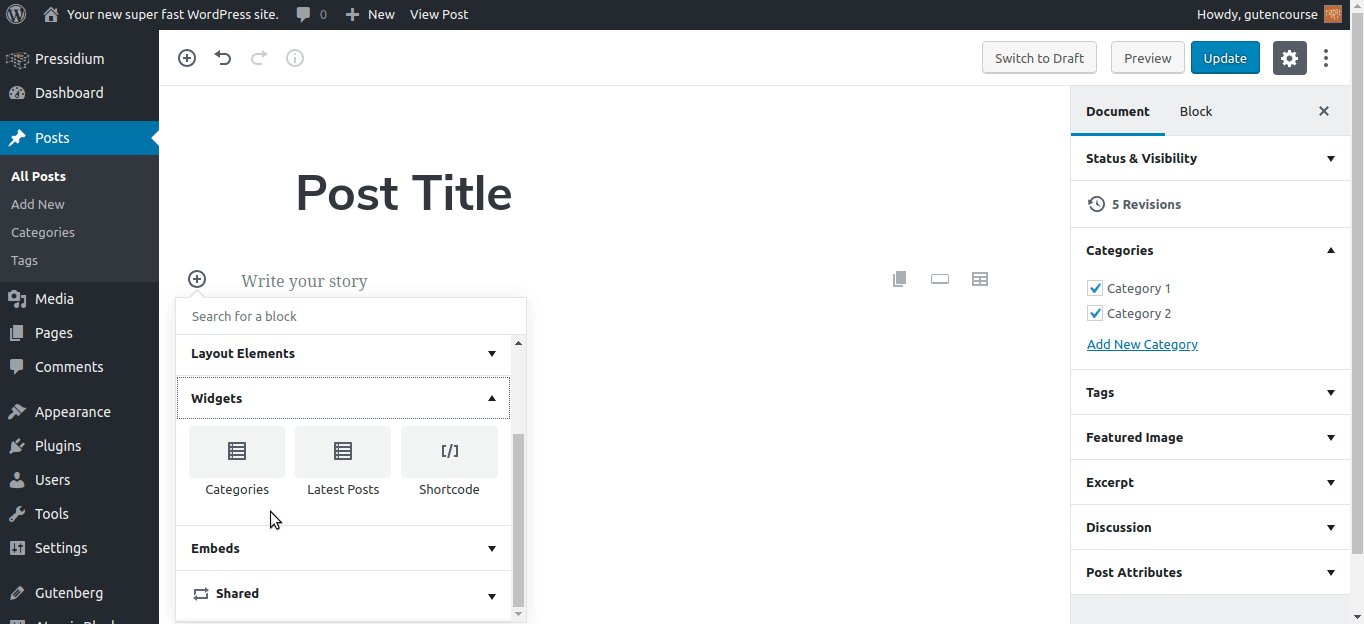
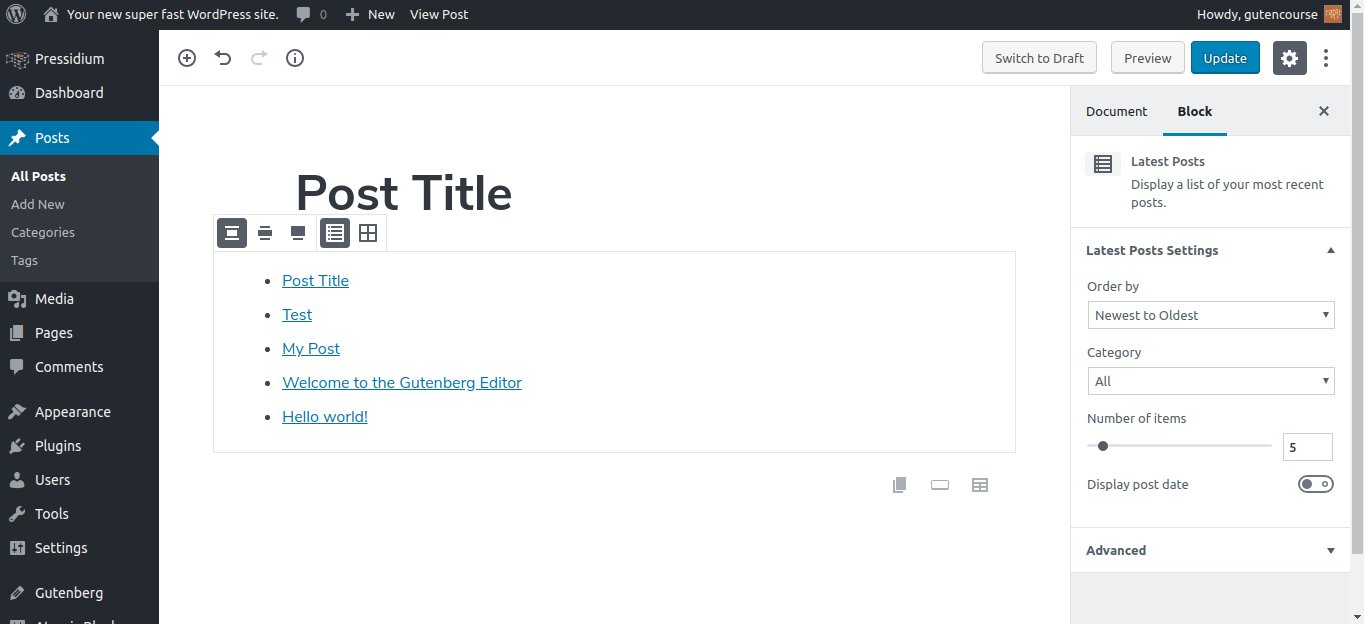
Neueste Beiträge

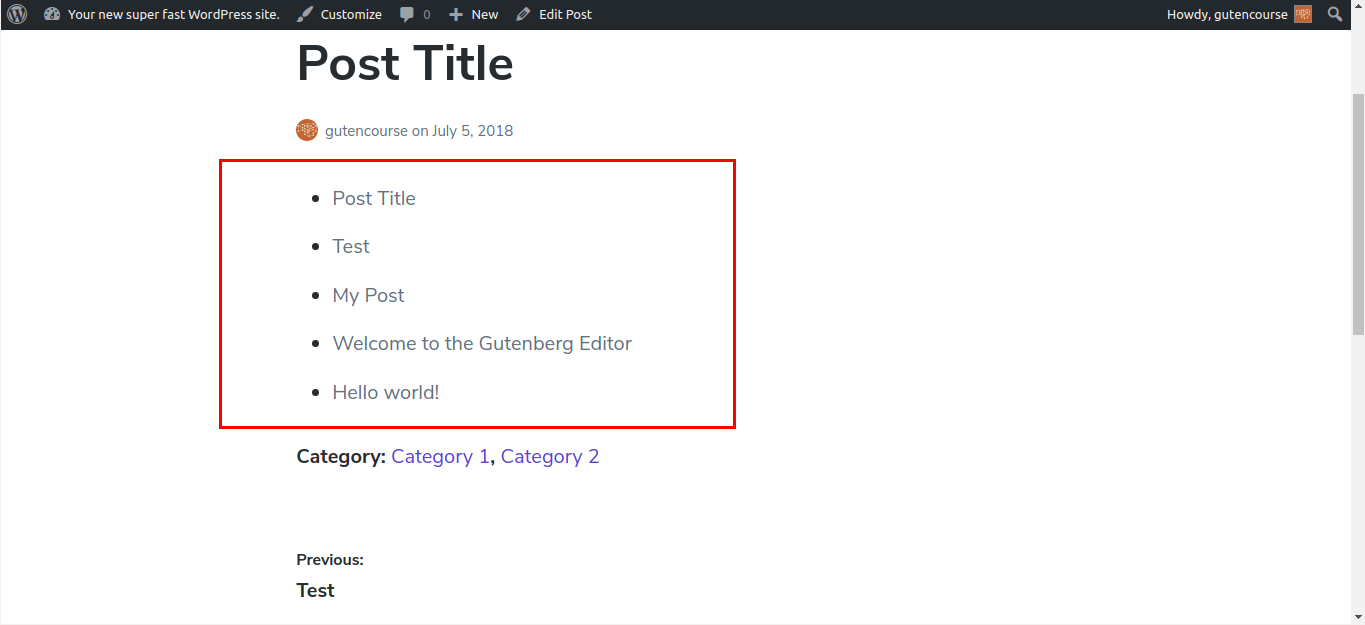
Frontend:

Genau wie das Widget „Neueste Beiträge“ bietet der Block „Neueste Beiträge“ eine Liste mit Links zu den neuesten Beiträgen auf Ihrer Website. Die Anzahl der Posts und ihre Anordnung können über die Einstellungen des Blocks geändert werden.
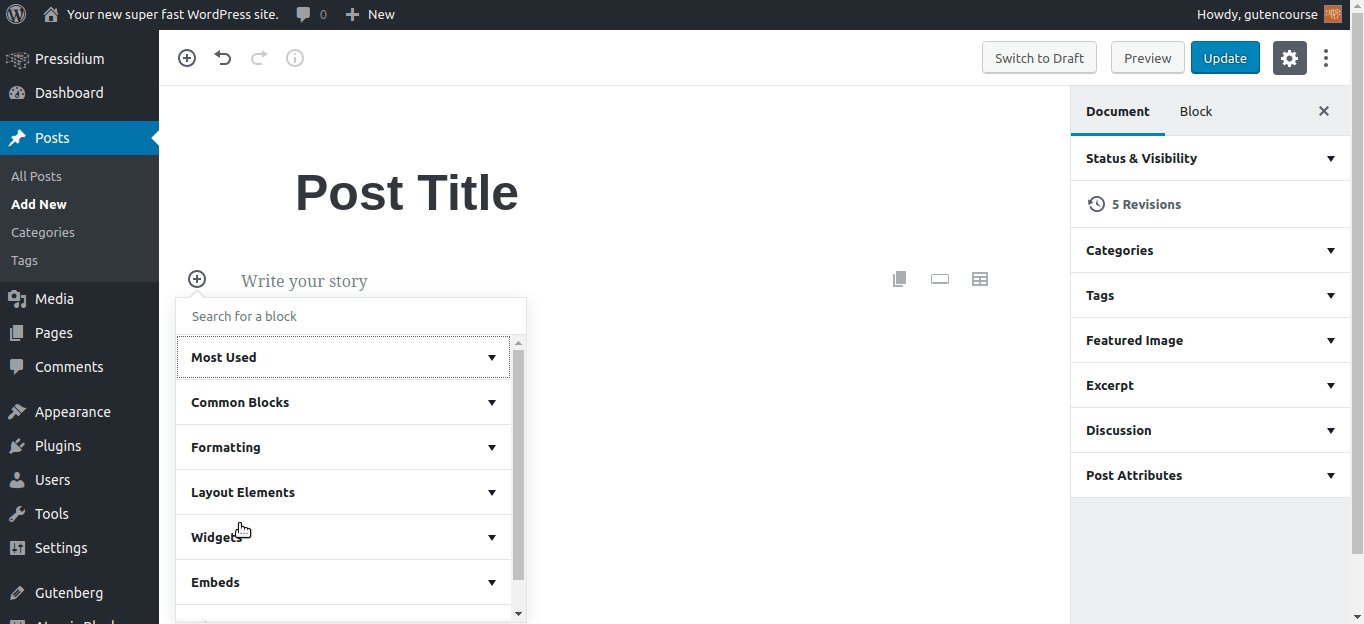
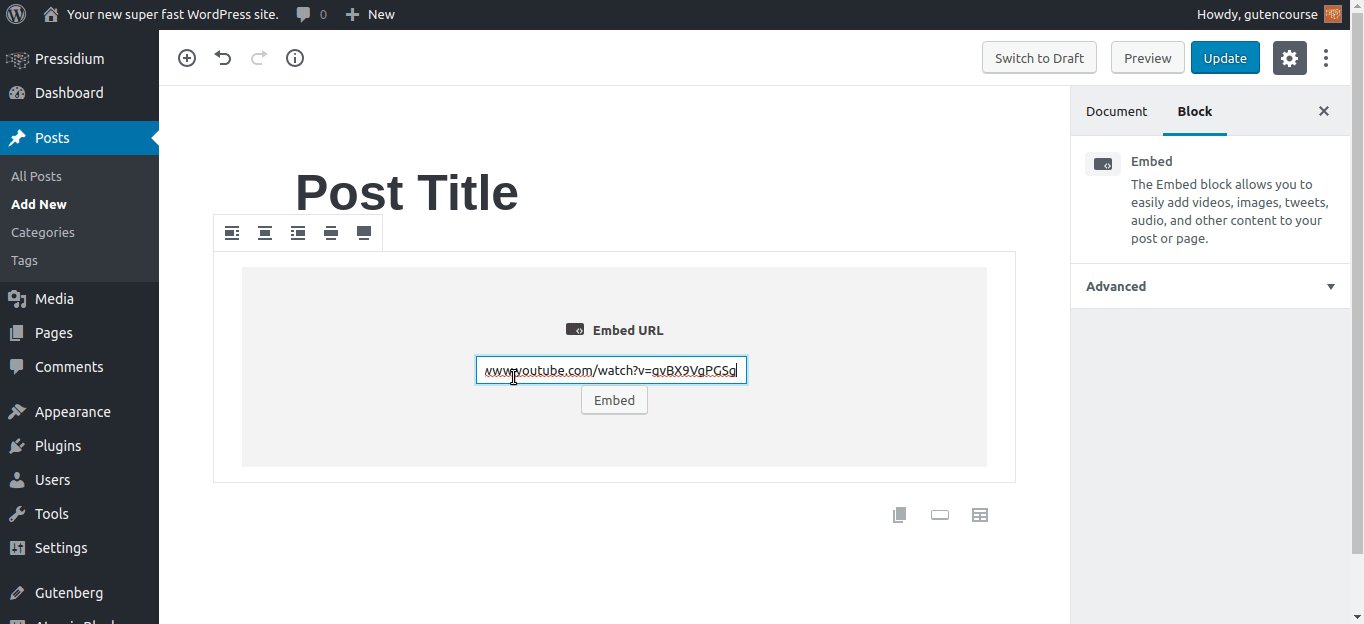
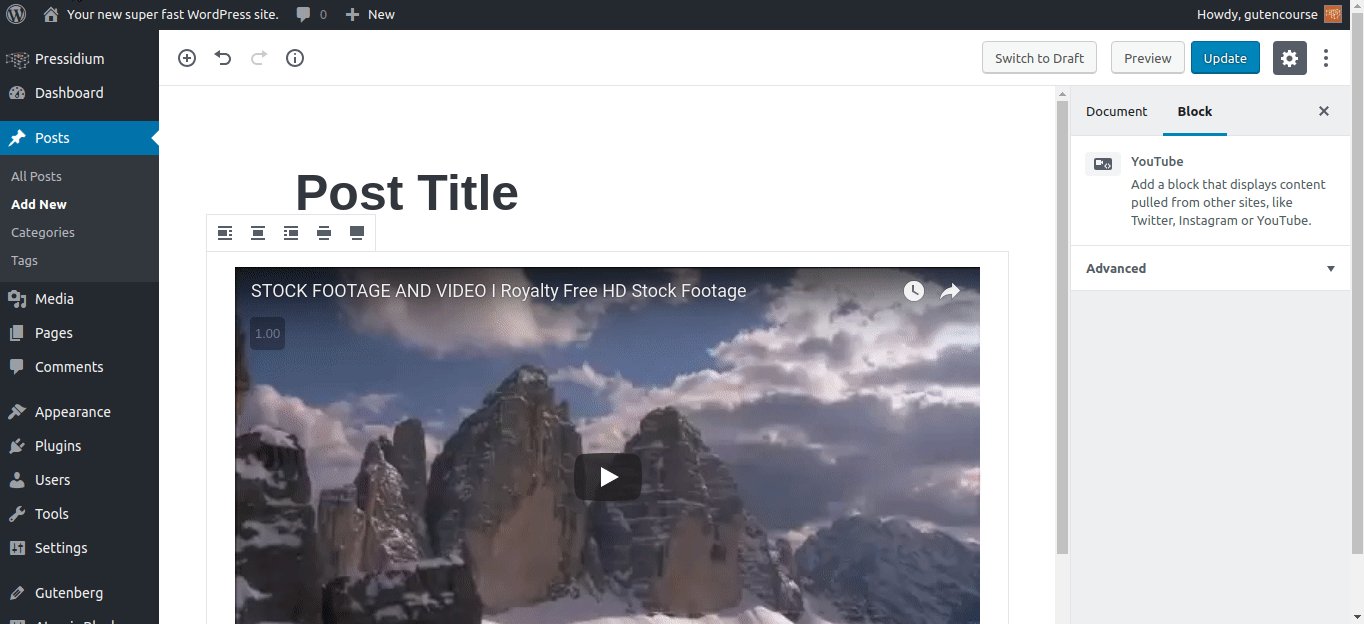
Einbettungen

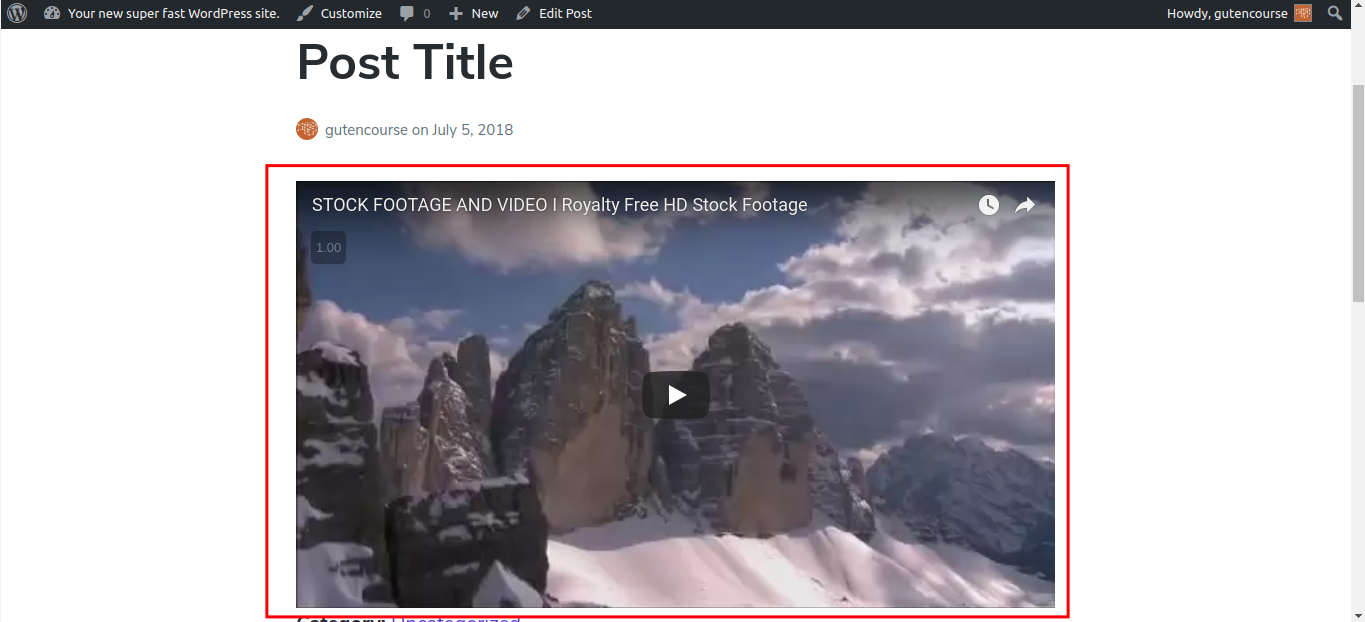
Frontend:

Einbettungen sind verschiedene Blöcke, die jeweils Inhalten von Drittanbieterdiensten wie Youtube, Giphy usw. entsprechen. Wählen Sie den Block „Einbetten“ und geben Sie eine URL ein; Falls unterstützt, wird der dieser URL zugeordnete Dienst angezeigt.
Fazit
In dieser Episode haben wir ausführlich alle Blöcke beschrieben, die WordPress Gutenberg standardmäßig bereitstellt. Wenn du erfahren möchtest, wie benutzerdefinierte Blöcke funktionieren und aussehen, schau dir unbedingt unsere nächste Folge an!
