Der vollständige Gutenberg vs. Brizy-Vergleich: Welcher Page Builder ist besser?
Veröffentlicht: 2022-02-04Gutenberg und Brizy sind beide großartige Tools zum Erstellen jeder Art von Website. Beide sind relativ neu, einfach zu bedienen und bieten jede Menge coole Funktionen.
Erstellen Sie eine Website und fragen sich, welche die beste ist? Es gibt einen starken Fall für jeden.
Wir werden Sie durch beide führen, und am Ende dieses Artikels werden Sie eine gute Vorstellung davon haben, was für Sie besser ist.
Wir werden ihre Hauptmerkmale, Unterschiede, Fähigkeiten und vieles mehr besprechen. Um sicherzustellen, dass wir auf derselben Seite sind, beginnen wir damit, ein paar Grundlagen aus dem Weg zu räumen.
- Was ist WordPress Gutenberg?
- Was ist Brizy?
- Seitenersteller vs. Blockeditor
- Seitenersteller und die Zukunft des Webdesigns
- Gutenberg und Brizy im Vergleich
- Gutenberg vs. Brizy – Fähigkeiten
- Gutenberg vs. Brizy – Benutzerfreundlichkeit
- Gutenberg vs. Brizy – Hauptmerkmale
- Gutenberg vs Brizy – Hauptunterschiede
- Gutenberg vs. Brizy – Live-Bearbeitungserfahrung
- Gutenberg vs. Brizy – Responsive Features
- Gutenberg vs. Brizy – Erweiterte Funktionen
- Gutenberg vs. Brizy – Auswirkungen auf die Seitengeschwindigkeit
- Gutenberg vs. Brizy – Preise
- So erstellen Sie eine Seite mit Gutenberg
- So erstellen Sie eine Seite mit Brizy
- Gutenberg ist am besten für …
- Brizy ist am besten für …
- Gutenberg gegen Brizy – Das Urteil
Was ist WordPress Gutenberg?

Gutenberg ist der neue Standard-Editor in WordPress. Es ermöglicht Ihnen, Webseiten mit Blöcken zu erstellen – weshalb es als Blockeditor bezeichnet wird. Genauso wie einzelne Bausteine zusammengesetzt werden können, um ein Haus zu bauen, sind diese Blöcke einzelne Elemente, die Sie zusammensetzen können, um Ihre Website zu erstellen.
Es gibt Titelblöcke, Inhaltsblöcke, Bildblöcke und alle Arten von Blöcken, mit denen Sie Ihrer Website alle möglichen wichtigen Komponenten hinzufügen können.
Und das Beste daran ist, dass keine Codierung erforderlich ist. Alles, was Sie tun müssen, ist, die Blöcke per Drag-and-Drop auf einer Seite zu platzieren.
Bevor Gutenberg 2018 eingeführt wurde, war der WordPress-Editor im Wesentlichen ein Texteditor, mit dem Sie Bilder und Text hinzufügen, seine Farbe ändern und sonst wenig konnten.
Wenn Sie andere Teile Ihrer Website mit dem Editor gestalten wollten, waren Sie durch die Gestaltungsmöglichkeiten Ihres Themes eingeschränkt. Um weitere Änderungen vorzunehmen, mussten Sie PHP-, HTML- oder CSS-Code verwenden.
Rufen Sie den Gutenberg-Blockeditor auf.
Obwohl Blöcke schon lange vor Gutenberg verfügbar waren, war sein Kommen das erste Mal, dass blockbasiertes WordPress-Design standardmäßig verfügbar gemacht wurde.
Es wurde seit seiner Veröffentlichung im Jahr 2018 weiterentwickelt, und heute bietet Gutenberg viele Funktionen, die es in mancher Hinsicht sogar mit den besten Seitenerstellern aufnehmen können.
Was uns zu Brizy führt, einem der besten Seitenersteller, die heute erhältlich sind.
Was ist Brizy?

Genau wie Gutenberg wurde Brizy im Jahr 2018 veröffentlicht. Es hat bereits eine riesige Benutzerbasis mit mehr als 80.000 aktiven Installationen gewonnen. Es gilt als hervorragende Alternative zu älteren, populäreren Seitenerstellern wie Divi und Beaver Builder.
Es gibt mehrere Gründe für seine schnell wachsende Popularität.
Für den Anfang konzentriert sich Brizy auf Benutzerfreundlichkeit, insbesondere für Anfänger mit geringen technischen Kenntnissen.
Mit der Drag-and-Drop-Oberfläche können Sie schnell Elemente zu Seiten hinzufügen und innerhalb weniger Minuten eine schöne Website erstellen. Brizy bietet auch viele vorgefertigte Vorlagen, mit denen Sie den Designprozess schnell starten können.
Es hat unzählige andere Funktionen. Aber bevor wir sie besprechen, gehen wir die Unterschiede zwischen Seitenerstellern und dem Blockeditor durch.
Seitenersteller vs. Blockeditor
Bisher scheinen Seitenersteller – wie Brizy – und der Gutenberg-Blockeditor dasselbe zu sein. Beides sind Tools, mit denen Sie auf Elemente zugreifen können, die Sie zum Erstellen Ihrer Website verwenden können.
Es gibt jedoch einige wichtige Unterschiede zwischen dem Gutenberg-Blockeditor und einem voll ausgestatteten WordPress-Seitenersteller.
Hier sind die wichtigsten:
- Standard vs. Drittanbieter: Als Standard- Editor ist Gutenberg vollständig in den WordPress-Kern integriert. Seitenersteller hingegen sind Plugins, die von Drittentwicklern erstellt wurden. Dies hat einige Auswirkungen, die wir später in diesem Artikel besprechen werden.
- Editor vs. Builder : Das WordPress-Team nennt Gutenberg aus gutem Grund einen Blockeditor anstelle eines Seitenerstellers. Obwohl es sich definitiv um ein großes Update des vorherigen WordPress-Editors handelt, liegt der Fokus von Gutenberg immer noch auf Text. Mit anderen Worten, der Hauptzweck von Gutenberg besteht darin, die Bearbeitung von Inhalten in WordPress zu vereinfachen. Seitenersteller hingegen haben im Allgemeinen einen breiteren Fokus und enthalten alles, was Sie zum Erstellen ganzer Webseiten benötigen.
- Backend- vs. Frontend-Bearbeitung : Gutenberg bietet nur Backend-Bearbeitung an. Während dies Ihnen eine ziemlich gute Vorstellung davon gibt, wie Ihre Seite aussehen wird, müssen Sie dennoch eine Vorschau anzeigen, um sicher zu sein, wie die Seite für Besucher aussehen wird. Umgekehrt bieten die meisten Seitenersteller einen Frontend-Editor und eine Live-Vorschau. Auf diese Weise können Sie die Ergebnisse aller von Ihnen vorgenommenen Änderungen in Echtzeit sehen.
Vergleichen Sie hier Gutenberg mit Elementor oder Gutenberg mit Beaver Builder.
Seitenersteller und die Zukunft des Webdesigns
Früher war der WordPress-Editor im Wesentlichen ein Texteditor, und weitere Änderungen an Ihrer Website erforderten Programmierkenntnisse.
Um die Lücke zu schließen, haben Entwickler Seitenersteller erstellt. Benutzer mit wenig technischen Kenntnissen können erweiterte Designaktionen wie das Anpassen von Seitenlayouts, das Erstellen benutzerdefinierter Kopf- und Fußzeilen und vieles mehr durchführen.
Mit der Einführung von Gutenberg sind viele der von Seitenerstellern angebotenen Funktionen jetzt standardmäßig in WordPress vorhanden.
Natürlich ist die Frage, über die die meisten WordPress-Entwickler diskutieren, ob der Gutenberg-Editor Seitenersteller ersetzt hat oder ersetzen wird. Heute lautet die Antwort nein, da die meisten Seitenersteller immer noch deutlich ausgefeilter sind.
Während der Gutenberg-Editor eine intuitive und benutzerfreundliche Möglichkeit zum Erstellen von Websites bietet, ist er dennoch größtenteils ein Inhaltseditor mit einigen Einschränkungen.
Wenn jedoch weitere Upgrades eingeführt werden, wird Gutenberg schließlich mit jedem anderen Seitenersteller mithalten und ihn dann übertreffen.
Gutenberg und Brizy im Vergleich
Nachdem Sie nun die Unterschiede zwischen dem Blockeditor und den Seitenerstellern verstanden haben, können wir diskutieren, wie sich Gutenberg speziell mit Brizy vergleicht.
| Gutenberg | Brillant | |
| Gutenberg vs. Brizy – Fähigkeiten | ||
| Gutenberg vs. Brizy – Benutzerfreundlichkeit | ||
| Gutenberg vs. Brizy – Live-Bearbeitungserfahrung | ||
| Gutenberg vs. Brizy – Responsive Features | ||
| Gutenberg vs. Brizy – Erweiterte Funktionen | ||
| Gutenberg vs. Brizy – Auswirkungen auf die Seitengeschwindigkeit | ||
| Gutenberg vs. Brizy – Preise |
Gutenberg vs. Brizy – Fähigkeiten
Mit dem Gutenberg-Editor können Sie alle Inhalte auf den von Ihnen erstellten Seiten bearbeiten, aber Sie sind auf die Einschränkungen des Kernlayouts Ihres Themas beschränkt. Dies liegt daran, dass Gutenberg die Einstellungen oder Stile Ihres Designs nicht überschreiben kann. Stattdessen übernimmt es die meisten dieser Einstellungen.
Wenn Sie Gutenberg verwenden, hängen Ihre Seitenlayouts daher von Ihrem Thema ab.
Brizy hingegen ist ein Vollseitenersteller mit allem, was dazugehört. Es bietet viel mehr Flexibilität und gibt Ihnen die Freiheit, sich vom Layout und den Einstellungen Ihres Themas zu lösen, um einzigartige Designs zu erstellen.

Sie können Inhalt zu Seiten hinzufügen, den Inhalt bearbeiten und das gesamte Layout einer Seite ändern, einschließlich Kopfzeile, Fußzeile und Seitenleisten.
Es gibt mehr Stil- und Designoptionen mit Brizy, die Ihnen die volle Kontrolle über das Design Ihrer Website geben.
Gutenberg vs. Brizy – Benutzerfreundlichkeit
Sowohl Gutenberg als auch Brizy haben eine Drag-and-Drop-Oberfläche, die sie sehr einfach zu bedienen macht. Aber es gibt ein paar Unterschiede zwischen den beiden.

Mit dem Gutenberg-Editor können Sie Blöcke per Drag-and-Drop an eine beliebige Stelle auf einer Seite ziehen. Sie können jedoch nicht die Höhe oder Breite dieser Blöcke anpassen, ein Element zu einem anderen hinzufügen oder komplexe Layouts erstellen. Verglichen mit den meisten Seitenerstellern sind die Optionen ziemlich einfach.

Die Drag-and-Drop-Funktion von Brizy hingegen ermöglicht es Ihnen, weit über das bloße Verschieben von Elementen hinauszugehen. Sie können Höhe und Breite anpassen, komplexe Layouts erstellen und bestimmte Elemente innerhalb anderer Elemente platzieren. Dadurch haben Sie viel mehr Kontrolle über das Design Ihrer Webseiten.
Gutenberg vs. Brizy – Hauptmerkmale
Als Upgrade des TinyMCE-Editors hat Gutenberg viele coole Funktionen, die von WordPress-Benutzern lange erwartet wurden.
Hier sind einige davon:
- Es verwendet einen blockbasierten Ansatz für das Seitendesign und bietet eine große Auswahl an Blocktypen. Dazu gehören Absatz, Überschrift, Titelbild, Video und vieles mehr.
- Gutenberg verfügt über eine wiederverwendbare Blockbibliothek, mit der Sie bearbeitete Blöcke speichern und später verwenden können.
- Der Backend-Editor ist ein WYSIWYG-Editor, mit dem Sie Inhalte in einem Format anzeigen können, das dem am Frontend Ihrer Website ähnelt.
- Es bietet eine „Dokumentgliederung“-Funktion, die Ihnen einen schnellen Überblick über die Inhaltsstruktur einer Seite gibt. In der Dokumentgliederung können Sie die Gesamtwortzahl sowie die Anzahl und Hierarchie der Überschriften, Absätze und Blöcke auf einer Seite sehen. Sie können es auch verwenden, um einfach zu einem einzelnen Block zu navigieren und ihn zu bearbeiten.
- Gutenberg ermöglicht die Ausrichtung in voller Breite, wenn Sie ein Design verwenden, das diese Funktion unterstützt. Damit können Sie beeindruckende Designs erstellen, indem Sie Ihre Inhalte auf die volle Breite einer Seite ausdehnen.
- Der Blockeditor bietet Ankerunterstützung, eine Funktion, mit der Sie Blöcke mit anderen Bereichen auf einer Seite verknüpfen können.
- Gutenberg ist ein Open-Source-Projekt, das ständig von einigen der besten WordPress-Entwickler auf der ganzen Welt aktualisiert wird. Das bedeutet, dass es mit der Zeit nur besser werden kann!
Mit Block-Plugins können Sie Gutenberg weiter ausbauen.
Brizy hingegen hat sich schnell zu einem der beliebtesten Seitenersteller entwickelt und kann leicht mit älteren Seitenerstellern wie Divi und Beaver Page Builder konkurrieren. Dies liegt an seiner beeindruckenden Sammlung innovativer Funktionen:
- Brizy hat über 500 Inhaltsblöcke, aus denen Sie auswählen können, um Ihre Website zu erstellen.
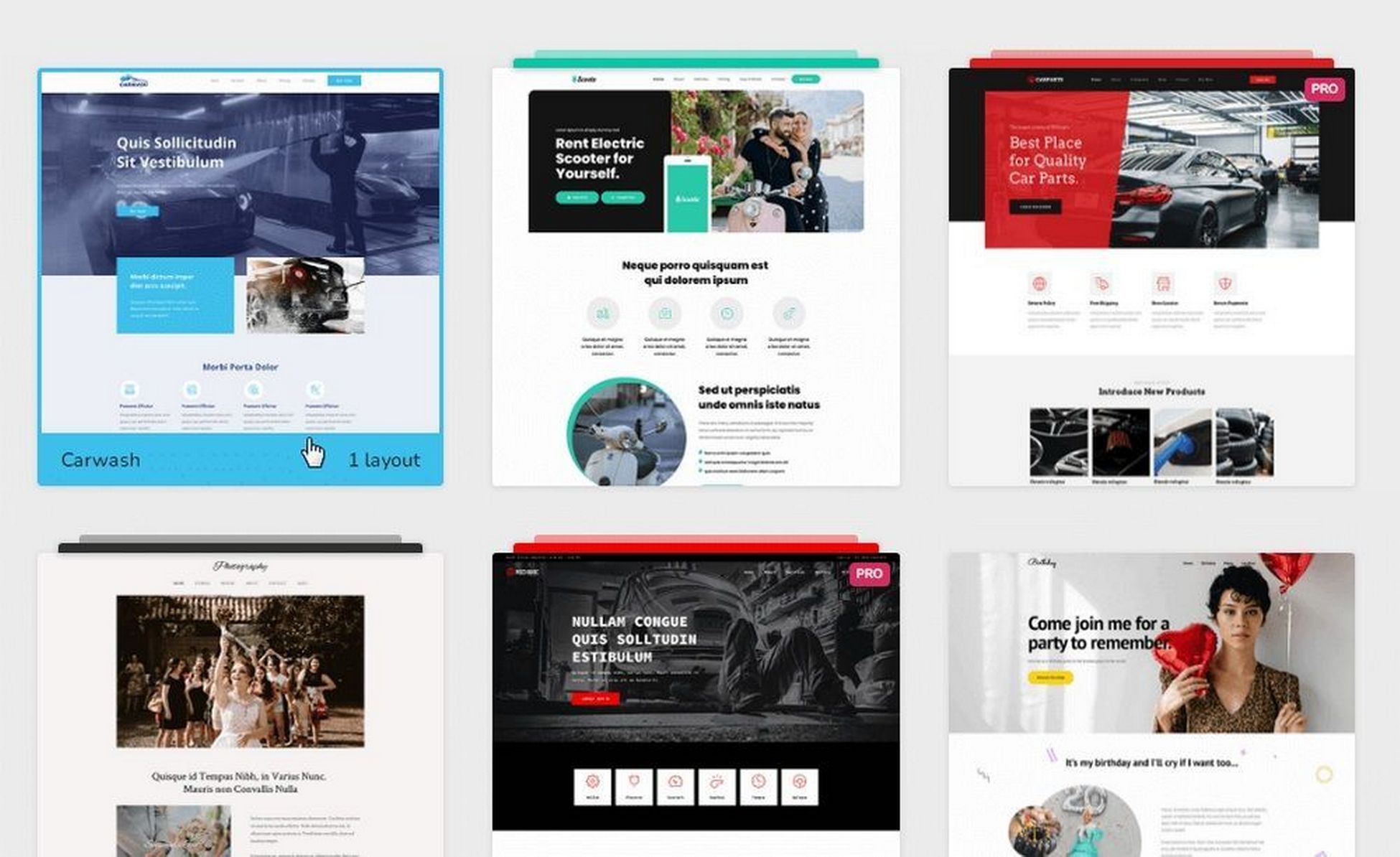
- Darüber hinaus verfügt es über mehr als 60 vorgefertigte Website-Vorlagen, die eine Vielzahl von Kategorien abdecken. Dazu gehören Blogs, Unternehmen, persönliche und einseitige Websites.
- Brizy bietet eine Bibliothek mit über 4000 Vektorsymbolen, die Sie für zusätzlichen Stil und Einzigartigkeit auf Ihrer Website verwenden können.
- Im Builder sind über 40 attraktive Pop-ups verfügbar, mit denen Sie die Conversions steigern können.
- Es gibt Ihnen Zugriff auf mehrere fortschrittliche Marketing-Tools und ist mit einer Reihe beliebter Marketing-Tools von Drittanbietern kompatibel.
- Brizy bietet sowohl ein WordPress Page Builder-Plugin als auch eine Cloud-basierte Website-Builder-Plattform.
Gutenberg vs Brizy – Hauptunterschiede
Zusätzlich zu den Unterschieden in der Drag-and-Drop-Oberfläche und der angebotenen Flexibilität gibt es einige andere wichtige Unterschiede, die es zu beachten gilt.

Da Gutenberg Teil des WordPress-Kerns ist, ist es mit allen WordPress-Plugins auf dem Markt kompatibel. Das bedeutet, dass Sie grundsätzlich jedes gewünschte Plugin verwenden können, ohne sich Sorgen machen zu müssen, dass der Editor im Weg steht.
Auf der anderen Seite bietet Brizy zwar Unterstützung für gut codierte Plugins, ist aber immer noch ein Plugin eines Drittanbieters, und das bringt ein gewisses Risiko mit sich, wenn es mit anderen Plugins kombiniert wird.
Gutenberg bietet auch keine vorgefertigten Vorlagen an, mit denen Sie Ihre Website schnell erstellen können. Allerdings gibt es einige Plugins von Drittanbietern, die diese Funktionen bereitstellen. Brizy hingegen hat mehr als 60, aus denen Sie wählen können.
Dies könnte Brizy zu einer besseren Wahl für Leute machen, die neu bei WordPress sind oder einfach nicht die Zeit haben, in die Erstellung benutzerdefinierter Websites zu investieren.
Gutenberg vs. Brizy – Live-Bearbeitungserfahrung

Wie bereits erwähnt, bietet Gutenberg nur Backend-Bearbeitung an, daher ist es immer noch notwendig, das Frontend Ihrer Website in der Vorschau anzuzeigen, um sicherzugehen, wie es den Besuchern genau angezeigt wird.

Wie die meisten anderen modernen Seitenersteller bietet Brizy eine intuitivere Erfahrung. Mit dem Front-End-Editor können Sie genau sehen, wie Ihre Website den Besuchern in Echtzeit angezeigt wird, unabhängig davon, ob Sie für den Desktop oder für Mobilgeräte oder andere Bildschirmgrößen erstellen. Sie können Ihre Webseiten auch wie bei Gutenberg in der Vorschau anzeigen, indem Sie einfach auf das Vorschausymbol klicken.
Gutenberg vs. Brizy – Responsive Features
Gutenberg selbst bietet keine Funktionen, die die Reaktionsfähigkeit Ihrer Website verbessern. Da es jedoch stark von den Einstellungen Ihres Designs abhängt, können Sie es einfach mit einem der am besten ansprechenden WordPress-Designs koppeln.

Umgekehrt verfügt Brizy über mehrere Funktionen, mit denen Sie Websites mit hoher Reaktionsfähigkeit entwerfen können. Dazu gehören die Option, zu sehen, wie Ihr Design auf Mobilgeräten aussehen wird, und die Möglichkeit, bestimmte Elemente auf Mobilgeräten auszublenden.
Sie sollten dennoch ein richtig ansprechendes Design verwenden, um die besten Ergebnisse zu erzielen.
Gutenberg vs. Brizy – Erweiterte Funktionen
Gutenberg allein bietet nicht viele erweiterte Funktionen. Da es jedoch mit praktisch jedem WordPress-Plugin verwendet werden kann, stehen Tausende von Tools zur Verfügung, um seine Funktionalität zu erweitern.
Tatsächlich haben viele Entwickler Blöcke von Drittanbietern erstellt, die Sie zu Gutenbergs Standardsammlung von Blöcken hinzufügen können.
Mit unseren Ultimate Addons für Gutenberg haben Sie beispielsweise Zugriff auf Blöcke wie Infobox, erweiterte Überschriften, Preislisten, Social Share, Sternebewertung und mehr.

Brizy bietet mehrere erweiterte Funktionen kostenlos an. Dazu gehören integrierte visuelle Kontaktformulare, die Option, jeden Block in einen Schieberegler zu verwandeln, und globale Blöcke. Selbst im Vergleich zu anderen Seitenerstellern von Drittanbietern sind diese Funktionen beeindruckend.
Die Premium-Version bietet Ihnen Zugriff auf noch mehr Funktionen wie einen WooCommerce-Builder, Sticky-Header-Funktionalität, White-Label-Optionen, A/B-Split-Tests und vieles mehr. Es unterstützt auch eine breite Palette von Plugins, die verwendet werden können, um seine Funktionalität weiter zu verbessern.
Gutenberg vs. Brizy – Auswirkungen auf die Seitengeschwindigkeit
In Bezug auf die Geschwindigkeit ist Gutenberg im Vergleich zu Page Buildern von Drittanbietern immer der klare Gewinner. Das liegt daran, dass es jetzt ein fester Bestandteil des WordPress-Kerns ist. Wenn Sie es verwenden, installieren Sie keine zusätzliche Software, die Ihre Website verlangsamen könnte.
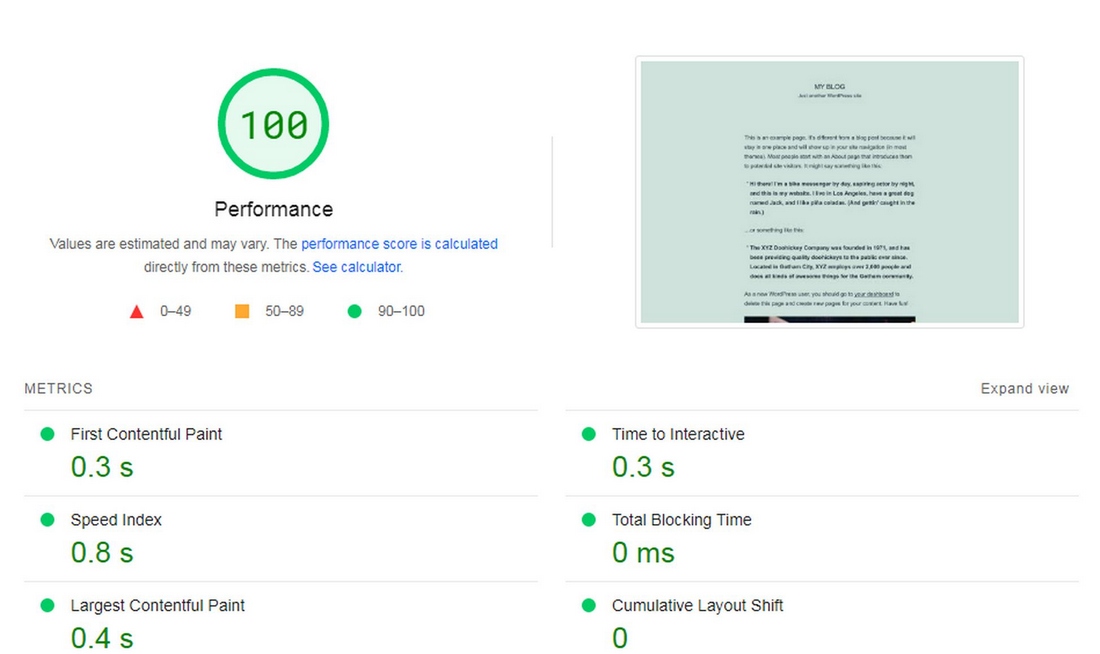
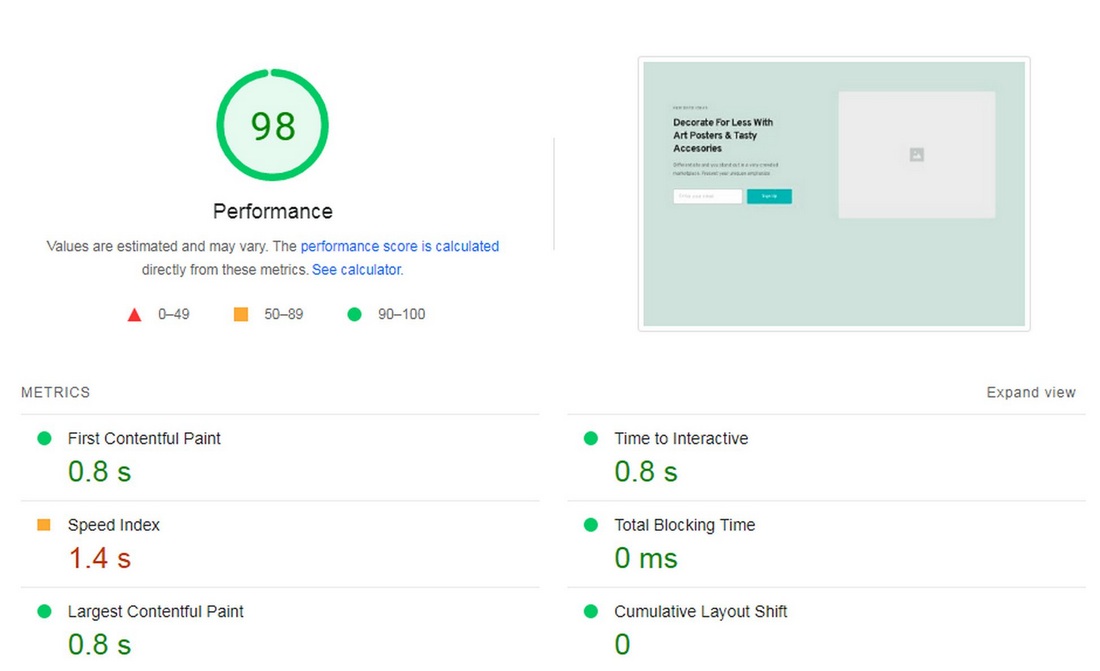
Um dies zu beweisen, haben wir einen Pagespeed Insights-Test auf einer Standard-WordPress-Installation (mit Gutenberg) und einen weiteren mit Brizy durchgeführt. Wir haben die gleiche Webseite mit etwas Inhalt und einem Bild getestet und festgestellt, dass die Version mit Brizy anständige 98 erzielte, die Version mit Gutenberg jedoch perfekte 100.

Die Gutenberg-Seite übertraf die Brizy-Seite auch in allen anderen relevanten Metriken wie First Contentful Paint, Speed Index, Largest Contentful Paint und Time to Interactive. Diese Metriken sind ein entscheidender Bestandteil von Googles Core Web Vitals, die jetzt ein Rankingfaktor sind.

Diese Unterschiede scheinen nicht viel zu sein – und um fair zu sein, haben beide Tools in diesem Test sehr gut abgeschnitten, aber sobald Sie anfangen, viele Bilder und andere Inhalte hinzuzufügen, möchten Sie jeden möglichen Vorteil haben, egal wie gering er ist .
Gutenberg vs. Brizy – Preise
Als Standard-Editor von WordPress kann Gutenberg völlig kostenlos verwendet werden. Brizy hingegen hat kostenlose und kostenpflichtige Versionen. Im Vergleich zu Gutenberg und den meisten anderen Seitenerstellern bietet die kostenlose Version eine beeindruckende Sammlung von Funktionen.
Bezahlte Optionen beginnen bei 34 $ pro Jahr und sind im Allgemeinen recht erschwinglich. Jeder Plan ist entweder als Jahres- oder Lebensplan wie folgt verfügbar:
- Der persönliche Plan kostet 34 $ jährlich oder 104 $ für den lebenslangen Plan
- Der Freelancer-Plan kostet 69 $ jährlich und 209 $ für den Lifetime-Plan
- Der Agency-Plan kostet 139 $ jährlich und 279 $ für den Lifetime-Plan
So erstellen Sie eine Seite mit Gutenberg
Es muss keine Software installiert werden, um mit der Verwendung des Blockeditors zu beginnen. Es wurde mit WordPress 5.0 eingeführt. Wenn Sie also die neueste Version von WordPress verwenden, haben Sie bereits den Gutenberg-Editor.
Wenn nicht, müssen Sie WordPress und alle Ihre Plugins auf die neueste Version aktualisieren.
Die meisten WordPress-Updates enthalten nicht die neueste Version des Gutenberg-Builders. Neuere Versionen des Editors werden normalerweise eine Beta-Version sein, was bedeutet, dass sie noch getestet werden, bevor sie in den WordPress-Kern integriert werden.
Wenn Sie es verwenden möchten, können Sie es als Plugin aus dem WordPress-Plugin-Verzeichnis herunterladen. Sie sollten diesem Ansatz wahrscheinlich nicht folgen, wenn Sie kein erfahrener Benutzer sind, da das Plugin Beta-Funktionen bietet, die zu Komplikationen mit Ihrer Live-Website führen können.
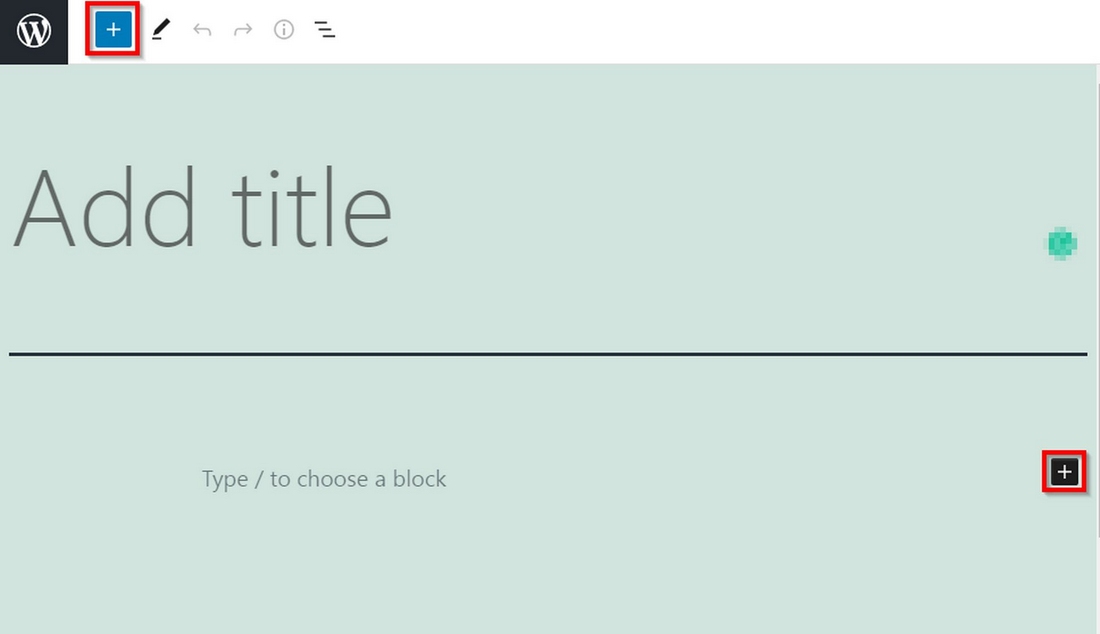
Um Gutenberg zu verwenden, erstelle einfach einen neuen Beitrag oder eine neue Seite – oder öffne eine bestehende. In der oberen linken Ecke Ihrer Seite sehen Sie ein blaues Kästchen mit einem Pluszeichen. Wenn du darauf klickst, öffnet sich das Block-Panel – wo du alle deine Blöcke findest.

Um Ihrer Seite einen neuen Block hinzuzufügen, klicken Sie auf einen Block, ziehen Sie ihn in den leeren Bereich und lassen Sie ihn los. Eine andere Möglichkeit besteht darin, den Mauszeiger über einen bestimmten Bereich auf der Seite zu bewegen, und ein Pluszeichen wird angezeigt.
Wenn Sie darauf klicken, wird eine Liste beliebter Blöcke geöffnet. Sie können dort eine auswählen oder auf „Alle durchsuchen“ klicken, um alle Ihre Sperroptionen anzuzeigen.
Nachdem Sie einen Block hinzugefügt haben, möchten Sie ihn möglicherweise anpassen. Wenn Sie den Mauszeiger über einen Block bewegen, wird eine kleine Menüleiste mit einigen grundlegenden Anpassungsoptionen angezeigt.
`Weitere Optionen finden Sie in der Seitenleiste rechts auf der Seite. Diese Seitenleiste ist dynamisch. Wenn Sie einen Block auswählen, werden Ihnen automatisch alle relevanten Bearbeitungsoptionen für diesen bestimmten Block angezeigt.
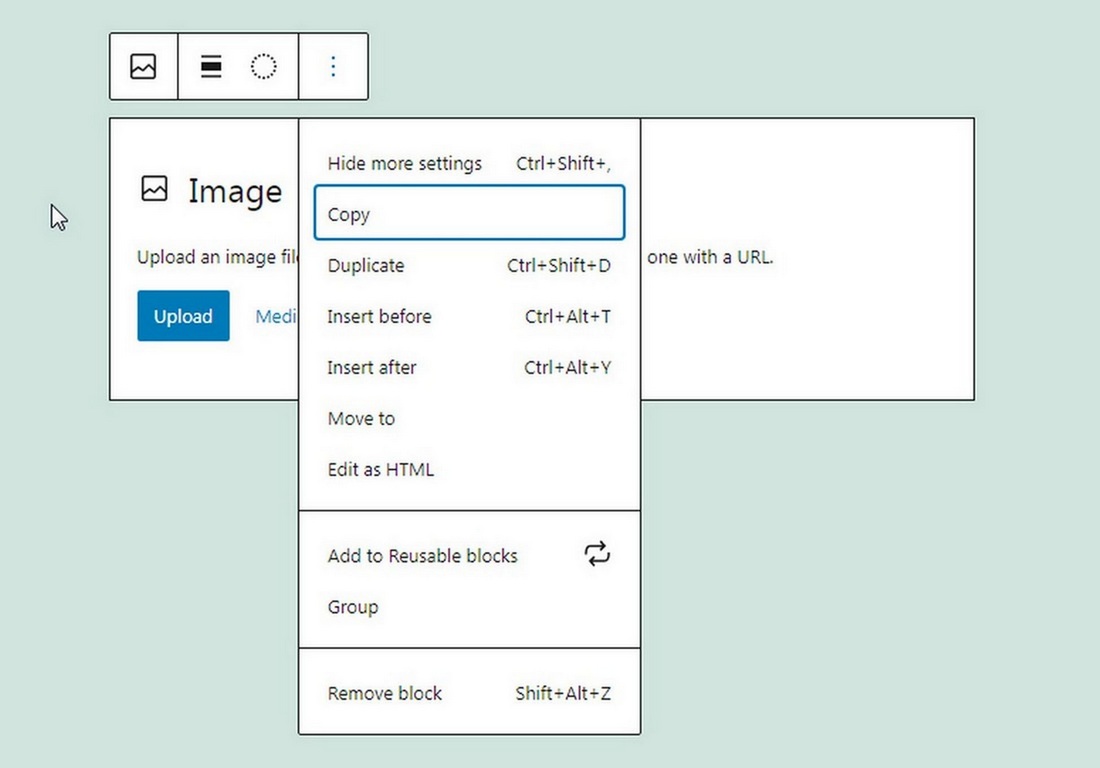
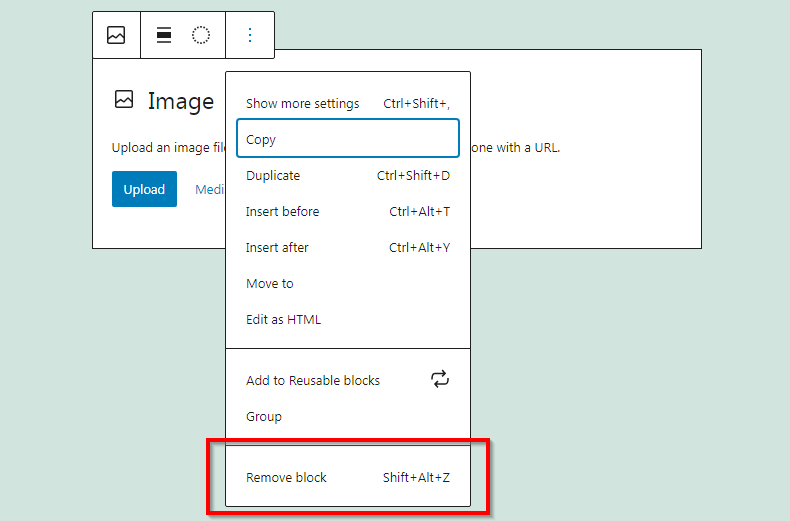
Wenn Sie einen Block entfernen möchten, bewegen Sie die Maus darüber. In der angezeigten Menüleiste sehen Sie auf der rechten Seite drei Punkte. Klicken Sie darauf und wählen Sie Block entfernen

Um einen Block zu verschieben, können Sie mit der Maus darüber fahren und die in der Menüleiste angezeigten Aufwärts- oder Abwärtspfeile verwenden, um ihn in diese Richtungen zu verschieben.
Eine weitere Option besteht darin, die sechs Punkte neben den Aufwärts- und Abwärtspfeilen auszuwählen. Dadurch wird die Drag-and-Drop-Funktion aktiviert, mit der Sie den ausgewählten Block verschieben können.
Erfahren Sie in diesem ausführlichen Leitfaden mehr über das Erstellen einer Website mit Gutenberg.
So erstellen Sie eine Seite mit Brizy
Das Erstellen einer Seite mit Brizy ist einfach, aber etwas weniger unkompliziert als die Verwendung von Gutenberg. Der allererste Schritt ist die Installation des Brizy Page Builder-Plugins. Erstellen Sie anschließend eine neue Seite oder einen neuen Beitrag oder öffnen Sie eine vorhandene.
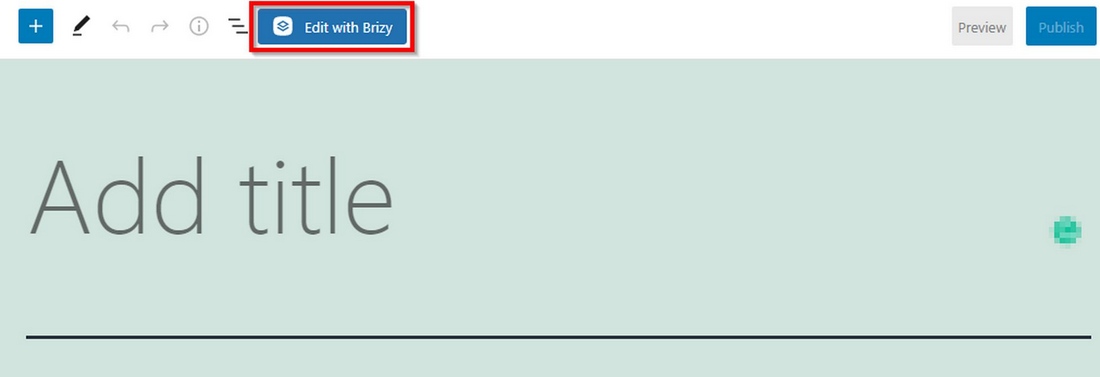
Sie sehen eine Schaltfläche mit der Aufschrift „ Bearbeiten mit Brizy “. Klicken Sie darauf, um mit der Gestaltung Ihrer Seite in der resultierenden Oberfläche zu beginnen.

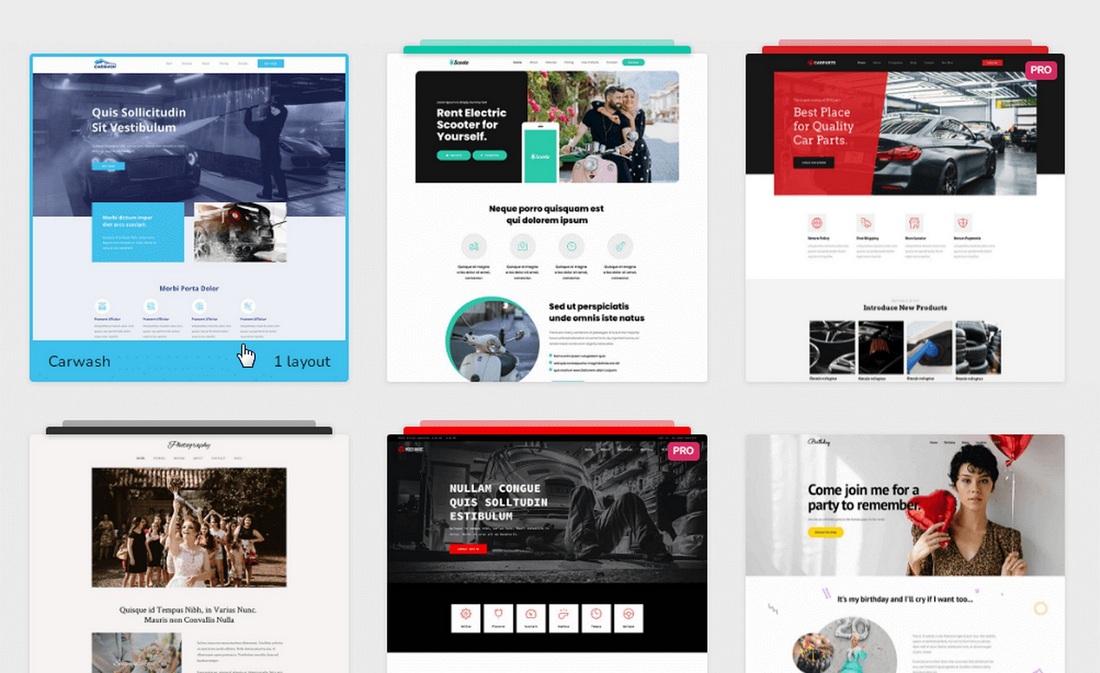
Sobald Sie sich angemeldet haben, können Sie Ihre Seite von Grund auf neu gestalten oder einfach eine vorgefertigte Vorlage verwenden.

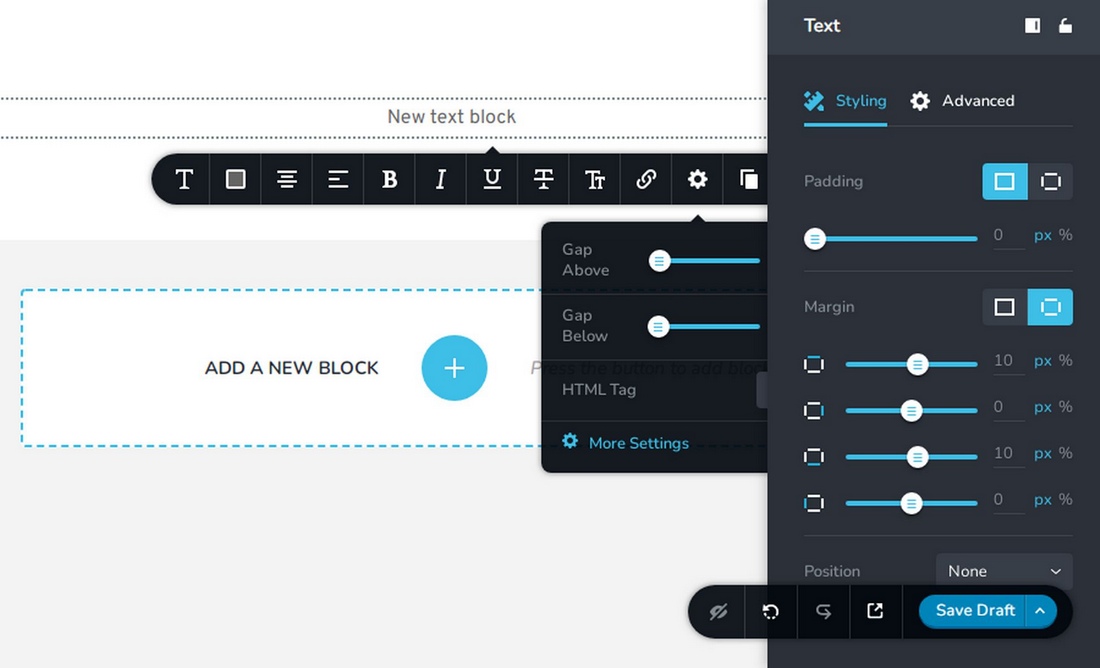
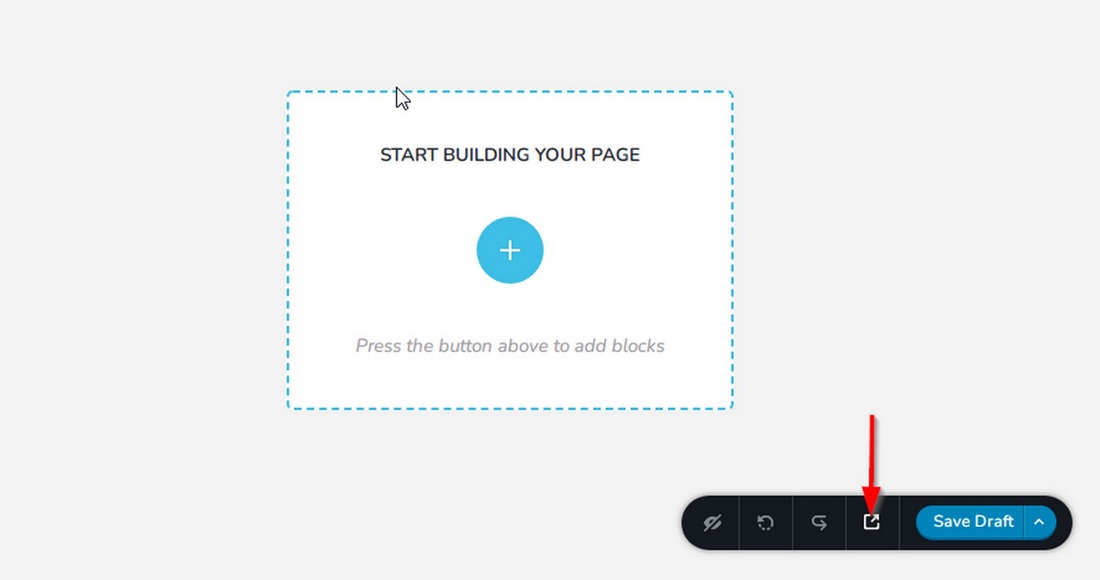
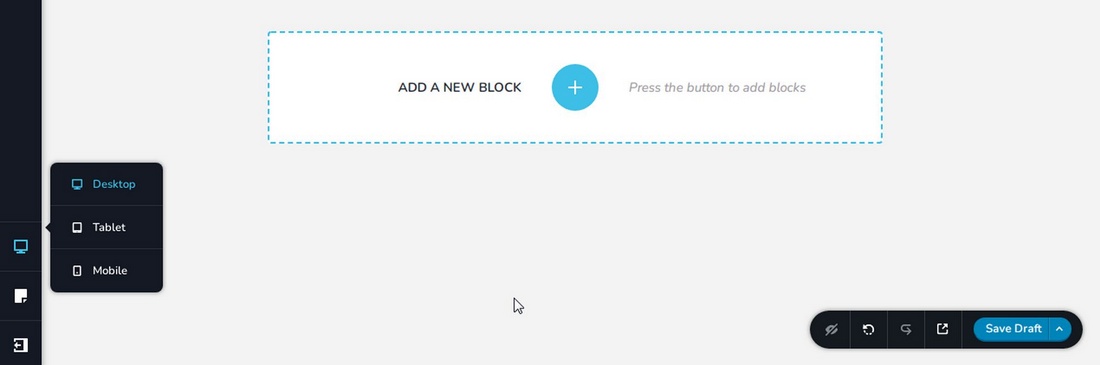
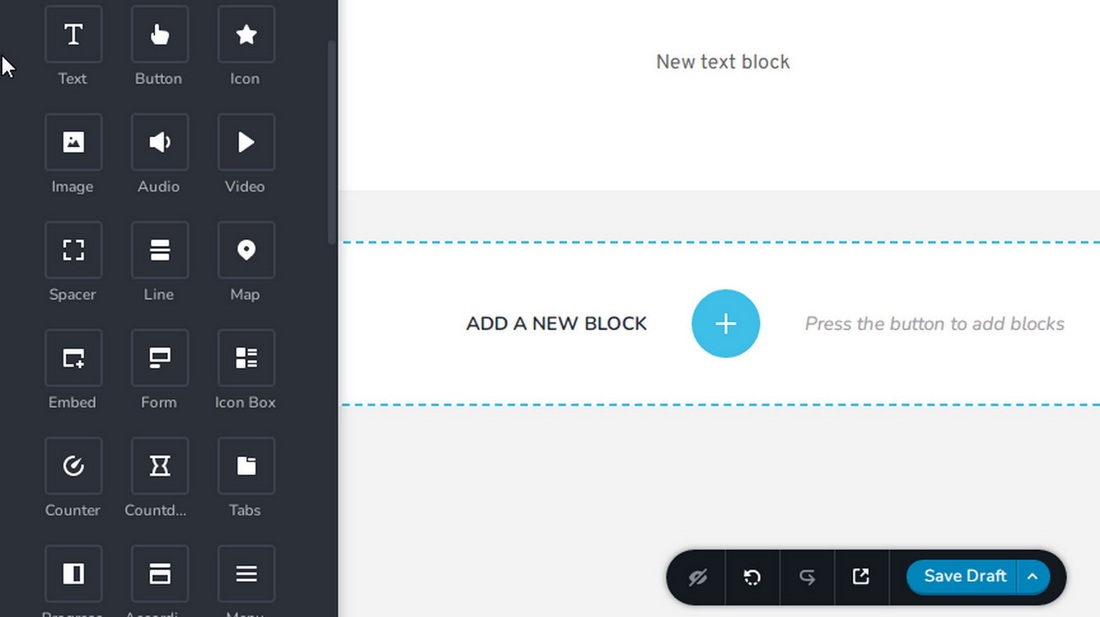
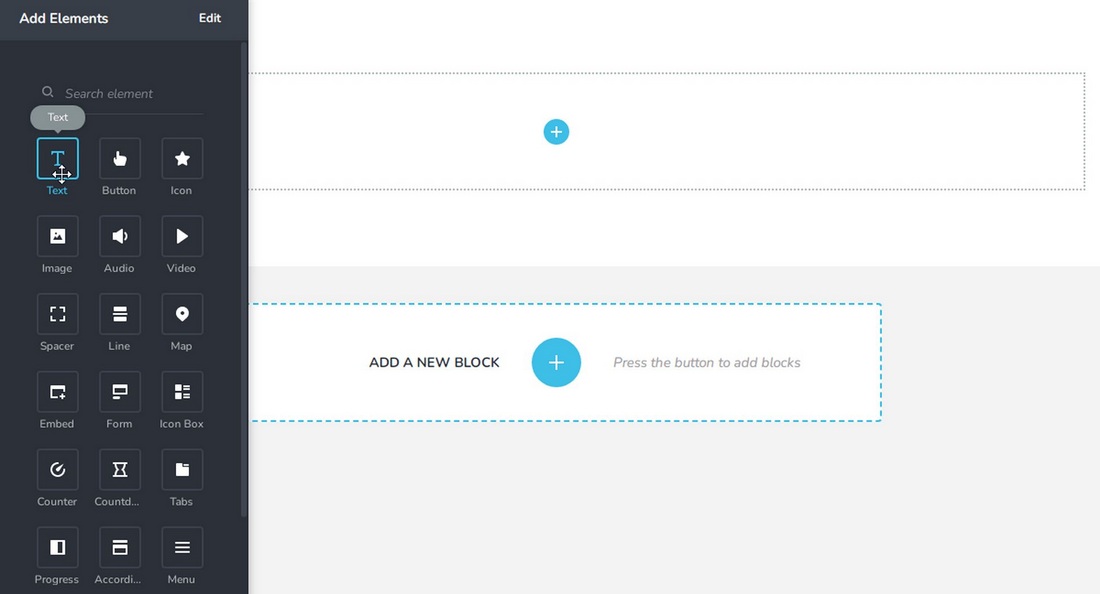
Um Elemente zu Ihrer Seite hinzuzufügen, wählen Sie das Plus-Symbol in der Symbolleiste auf der linken Seite der Seite aus. Dadurch wird eine Bibliothek geöffnet, die verschiedene Elemente enthält.

Sobald Sie Ihrer Seite ein Element hinzugefügt haben, können Sie einfach darauf klicken, um die Anpassungsoptionen anzuzeigen.
Das Verschieben von Elementen ist ebenfalls sehr einfach. Alles, was Sie tun müssen, ist, sie anzuklicken, zu ziehen und dann in den gewünschten Block zu legen.
Gutenberg ist am besten für …
Gutenberg konzentriert sich darauf, Webdesignern ein modernes Bearbeitungserlebnis für Inhalte zu bieten. Es macht es Webdesignern leicht, großartige Inhalte zu erstellen. Als solches ist es besonders gut für inhaltsorientierte Personen wie Blogger, Schriftsteller und Fotografen geeignet.
Brizy ist am besten für …
Während sich der Blockeditor auf Inhalte konzentriert, konzentriert sich Brizy mehr darauf, Ihnen beim Erstellen gut gestalteter und voll funktionsfähiger Websites zu helfen, um die Conversions zu steigern. Dies macht es ideal für Unternehmen aller Art.
Mit Brizy ist es einfach, professionelle Zielseiten zu erstellen, Pop-ups zu verwenden und Ihrer Website Marketing-Tools wie MailChimp und ConvertKit hinzuzufügen.
Gutenberg gegen Brizy – Das Urteil
An dieser Stelle müssen wir festhalten, dass der Begriff „am besten“ relativ ist. Sowohl Gutenberg als auch Brizy sind einfache, intuitive und kostengünstige Möglichkeiten zum Erstellen Ihrer Website.
Jedes hat Vor- und Nachteile, die es für bestimmte Situationen besser geeignet machen. Wenn Geschwindigkeit und Inhalt Ihre Prioritäten sind, ist Gutenberg am besten. Wenn Sie jedoch mehr kreative Freiheit benötigen oder eine Unternehmenswebsite erstellen möchten, ist Brizy möglicherweise die bessere Wahl.
Beide Tools sind in der Lage, die meisten Arten von Webseiten zu erstellen. Wenn es darauf ankommt, besteht die Wahl darin, mehr Ressourcen für das Design Ihrer Website aufzuwenden, wenn Sie Gutenberg verwenden, oder mehr Ressourcen für die Optimierung der Leistung Ihrer Website aufzuwenden, wenn Sie Brizy verwenden.
Es gibt andere großartige WordPress-Seitenersteller, die in Betracht gezogen werden sollten. Und während Sie überlegen, welches Sie verwenden sollen, denken Sie daran, dass der beste Weg, das Beste aus jedem WordPress-Seitenersteller oder Blockeditor herauszuholen, darin besteht, ihn mit einem leistungsstarken, leichten und reaktionsschnellen Thema wie Astra zu kombinieren.
Haben Sie eine Website mit Brizy oder Gutenberg erstellt? Welche Erfahrungen habt ihr gemacht und welche würdet ihr empfehlen? Wir würden uns freuen, davon in den Kommentaren unten zu hören!
