Gutenberg vs. Classic Editor: Ein ausführlicher Vergleich
Veröffentlicht: 2023-05-10Der Gutenberg-Editor, auch Blockeditor genannt, ist der neue Standardeditor in WordPress. Er wurde in WordPress 5.0 als Ersatz für den klassischen Editor eingeführt, der viele Jahre lang der Standard war. Der Gutenberg-Editor soll das Erstellen komplexer Seitenlayouts und das Hinzufügen von Rich-Media-Inhalten zu Ihren Beiträgen und Seiten erleichtern. Es gab jedoch auch Kontroversen, da einige Benutzer den klassischen Editor bevorzugten. In diesem Blogbeitrag werfen wir einen genaueren Blick auf Gutenberg vs. den klassischen Editor und helfen Ihnen bei der Entscheidung, welcher für Sie der richtige ist.
Einführung in Gutenberg vs. Classic Editor
Was ist der Gutenberg-Editor?

Der Gutenberg-Editor ist ein neuer Inhaltseditor, der mit der Veröffentlichung von WordPress 5.0 eingeführt wurde. Es handelt sich um einen blockbasierten Editor, der es Benutzern ermöglicht, Inhalte mithilfe einer Vielzahl vorgefertigter Blöcke wie Text, Bilder, Videos und mehr zu erstellen. Jeder Block kann an Ihre Bedürfnisse angepasst werden, mit Optionen zum Ändern der Farbe, Schriftgröße und mehr. Der Gutenberg-Editor verfügt außerdem über eine Drag-and-Drop-Oberfläche, die das Verschieben von Blöcken und das Erstellen komplexer Layouts erleichtert.
Einer der Hauptvorteile des Gutenberg-Editors besteht darin, dass Benutzer damit dynamischere und visuell ansprechendere Inhalte erstellen können. Sie können beispielsweise den Cover-Block verwenden, um ein Header-Bild in voller Breite für Ihren Beitrag oder Ihre Seite zu erstellen. Oder Sie können den Galerie-Block verwenden, um ein Raster mit Bildern zu erstellen, durch das Benutzer klicken können, um größere Versionen anzuzeigen.
Was ist der klassische Editor?

Der klassische Editor ist der Standard-Inhaltseditor, der in WordPress vor der Veröffentlichung von Version 5.0 verwendet wurde. Es handelt sich um einen einfachen WYSIWYG-Editor (What You See Is What You Get), mit dem Benutzer Inhalte auf vertraute Weise erstellen und bearbeiten können. Der klassische Editor basiert auf einem einzigen Textbereich, in den Benutzer ihre Inhalte eingeben und grundlegende Formatierungsoptionen wie Fett, Kursiv und Unterstrichen hinzufügen können.
Einer der Hauptvorteile des Classic Editors ist seine Einfachheit. Es ist einfach zu bedienen und erfordert keine besonderen Fähigkeiten oder Kenntnisse. Benutzer, die mit Microsoft Word oder anderen Textverarbeitungsprogrammen vertraut sind, werden sich im Classic Editor sofort zu Hause fühlen.
Obwohl beide als die besten WordPress-Editor-Plugins bekannt sind, gibt es dennoch Unterschiede zwischen ihnen, auf die wir uns gleich näher eingehen werden. Fahren wir mit dem nächsten Teil fort, um den detaillierten Vergleich von Gutenberg und Classic Editor zu sehen.
Der detaillierte Vergleich: Gutenberg vs. Classic Editor
Die Benutzeroberfläche von Gutenberg vs. Classic Editor
Die Benutzeroberfläche (UI) des Gutenberg Vs Classic Editors ist ganz anders. Werfen wir einen Blick auf die wichtigsten Unterschiede zwischen den beiden Schnittstellen.
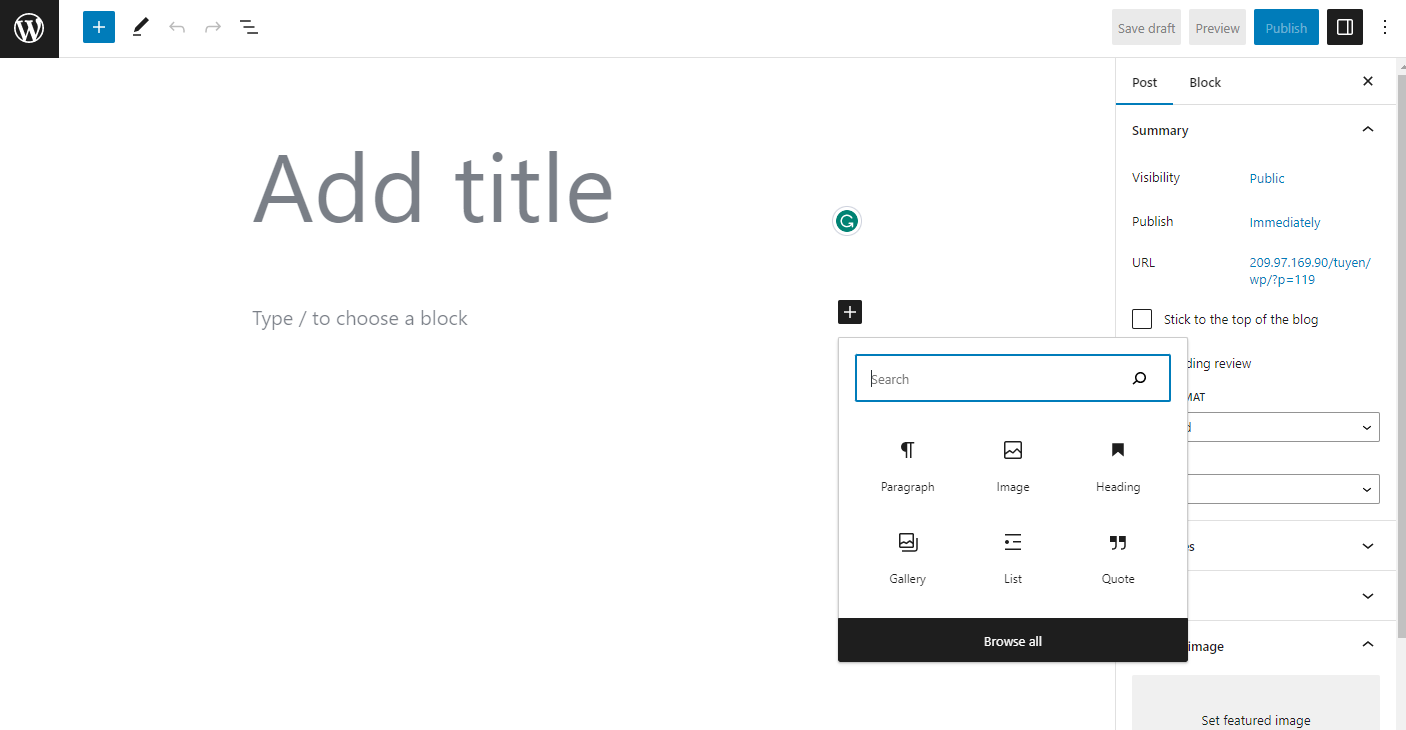
Der Gutenberg-Editor verfügt über eine moderne, blockbasierte Oberfläche, die das Erstellen komplexer Seitenlayouts und das Hinzufügen von Rich-Media-Inhalten zu Ihren Beiträgen und Seiten erleichtern soll. Hier sind einige der Schlüsselelemente der Benutzeroberfläche des Gutenberg-Editors:

- Blockbibliothek : Die Blockbibliothek enthält eine breite Palette vorgefertigter Blöcke, die Sie zum Erstellen Ihrer Inhalte wie Text, Bilder, Videos und mehr verwenden können. Sie können mithilfe der Suchleiste nach bestimmten Blöcken suchen oder die Kategorien durchsuchen, um den benötigten Block zu finden.
- Schaltfläche „Block hinzufügen“ : Die Schaltfläche „Block hinzufügen“ befindet sich oben im Editor und ermöglicht Ihnen das Hinzufügen neuer Blöcke zu Ihrem Inhalt. Sie können auch den Schrägstrichbefehl („/“) verwenden, um schnell einen Block hinzuzufügen.
- Blockeinstellungen : Jeder Block verfügt über eigene Einstellungen, die Sie an Ihre Bedürfnisse anpassen können. Diese Einstellungen befinden sich in der Block-Symbolleiste, die angezeigt wird, wenn Sie einen Block auswählen.
- Drag-and-Drop-Oberfläche : Der Gutenberg-Editor verfügt über eine Drag-and-Drop-Oberfläche, mit der Sie Blöcke einfach verschieben und komplexe Layouts erstellen können.
- Vollbildmodus : Sie können in den Vollbildmodus wechseln, um Ihren Arbeitsbereich zu maximieren und Ablenkungen zu reduzieren.
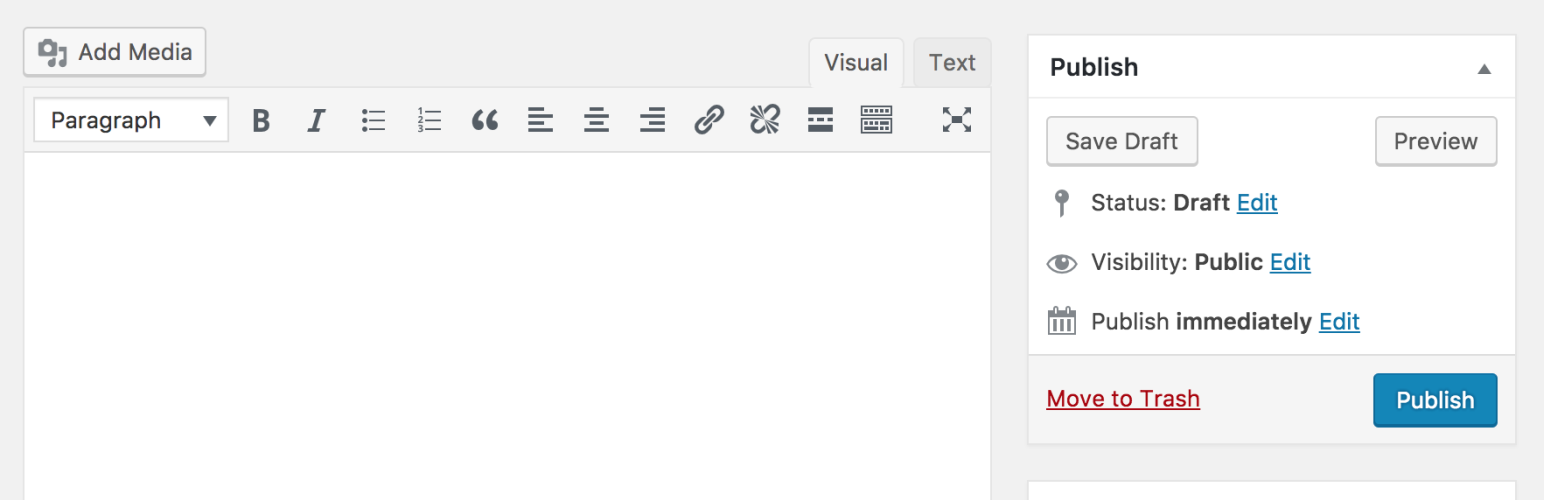
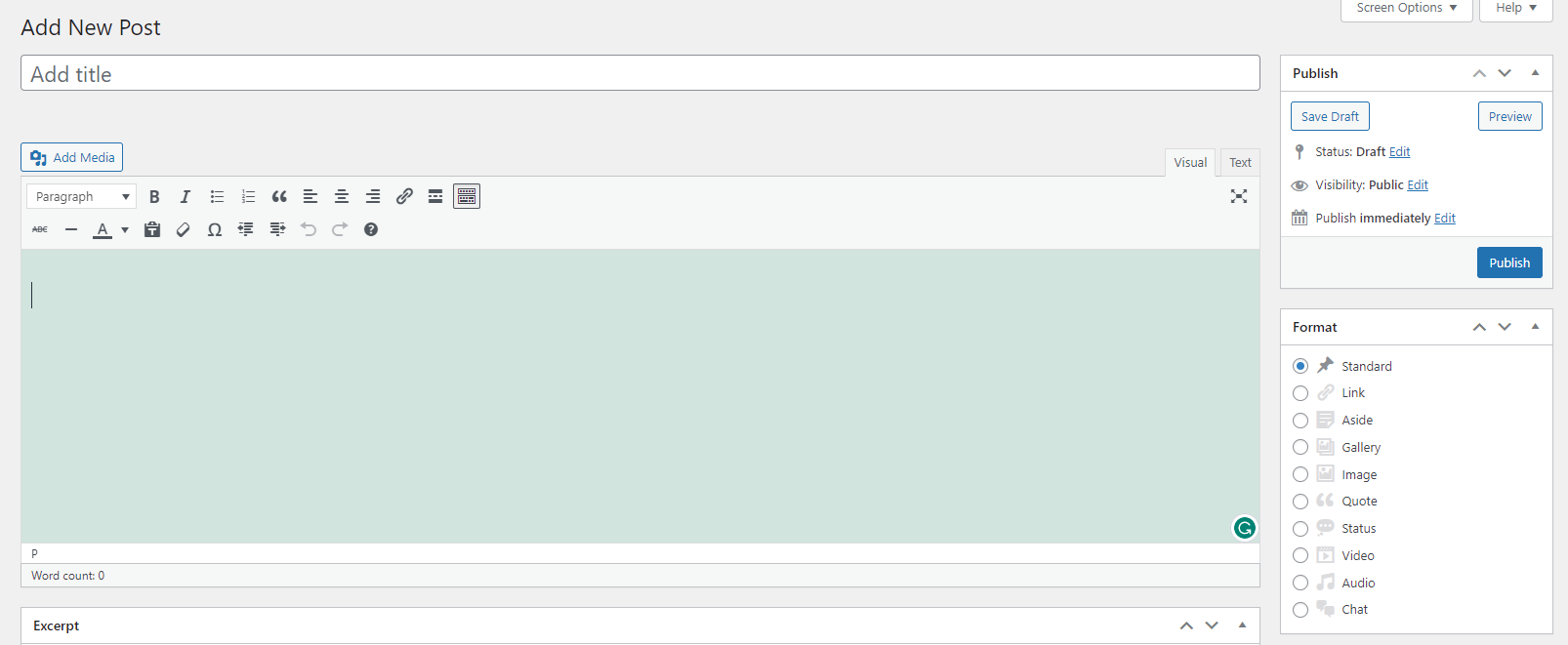
Andererseits verfügt der klassische Editor über eine einfachere WYSIWYG-Oberfläche, die auf einem einzigen Textbereich basiert, in den Sie Ihre Inhalte eingeben und grundlegende Formatierungsoptionen hinzufügen können. Sehen wir uns nun die Schlüsselelemente der klassischen Editor-Benutzeroberfläche an:

- Texteditor : Im Texteditor geben Sie Ihren Inhalt ein und fügen grundlegende Formatierungsoptionen wie Fett, Kursiv und Unterstrichen hinzu.
- Visueller Editor : Der visuelle Editor bietet eine WYSIWYG-Oberfläche, mit der Sie sehen können, wie Ihre Inhalte aussehen, während Sie sie bearbeiten.
- Formatierungssymbolleiste : Die Formatierungssymbolleiste bietet einfachen Zugriff auf Formatierungsoptionen wie Fett, Kursiv und Unterstrichen.
- Schaltfläche „Medien hinzufügen“ : Mit der Schaltfläche „Medien hinzufügen“ können Sie Bilder, Videos und andere Medien zu Ihren Inhalten hinzufügen.
- Vollbildmodus : Sie können in den Vollbildmodus wechseln, um Ihren Arbeitsbereich zu maximieren und Ablenkungen zu reduzieren.
Insgesamt verfügt der Gutenberg-Editor über eine komplexere und funktionsreichere Benutzeroberfläche als der klassische Editor, was für einige Benutzer einschüchternder sein kann. Sobald Sie sich jedoch an die blockbasierte Oberfläche gewöhnt haben, kann sie ein leistungsstarkes Werkzeug zum Erstellen dynamischer und visuell ansprechender Inhalte sein. Der klassische Editor hingegen ist einfacher und unkomplizierter, was ihn zu einer guten Wahl für Benutzer macht, die nur grundlegende Inhalte ohne Schnickschnack erstellen müssen.

Leistung von Gutenberg vs. Classic Editor
| Gutenberg | Klassischer Herausgeber | |
| Ladezeit | Es lädt jeden Block einzeln, was sich auf die Gesamtladezeit einer Seite oder eines Beitrags auswirken kann, insbesondere wenn die Seite viele Blöcke enthält. | Der gesamte Inhalt wird auf einmal geladen, was bei Seiten mit viel Inhalt zu langsameren Ladezeiten führen kann. |
| Plugin-Kompatibilität | Es handelt sich um einen relativ neuen Editor und einige ältere Plugins sind möglicherweise nicht damit kompatibel, was die Leistung des Editors beeinträchtigen kann. | Es gibt ihn schon seit vielen Jahren und die meisten Plugins sind damit kompatibel, was die Leistung des Editors verbessern kann. |
| Serveranforderungen | Zur Ausführung sind PHP 7.0 oder höher und WordPress 5.0 oder höher erforderlich, was bedeutet, dass einige ältere Server möglicherweise nicht mit dem Editor kompatibel sind. | Es gibt keine besonderen Serveranforderungen, die über das hinausgehen, was zum Ausführen von WordPress erforderlich ist, was bedeutet, dass es mit den meisten Servern kompatibel sein sollte. |
| Andere | Die blockbasierte Benutzeroberfläche des Gutenberg-Editors ermöglicht es Benutzern, Blöcke über verschiedene Beiträge und Seiten hinweg wiederzuverwenden. Dies kann Zeit sparen und die Leistung verbessern, indem die Notwendigkeit verringert wird, denselben Inhalt von Grund auf neu zu erstellen. | Die begrenzten Anpassungsoptionen des klassischen Editors können die Verwendung vereinfachen, führen jedoch möglicherweise zu weniger visuell ansprechenden Inhalten. |
Zusammenfassend lässt sich sagen, dass beim Gutenberg vs. Classic Editor verschiedene Leistungsfaktoren zu berücksichtigen sind. Die blockbasierte Schnittstelle des Gutenberg-Editors kann sich auf die Ladezeiten auswirken, aber die Möglichkeit, Blöcke wiederzuverwenden, kann die Leistung auf lange Sicht verbessern. Das Fehlen erweiterter Anpassungsoptionen im klassischen Editor kann die Verwendung einfacher und unkomplizierter machen, kann jedoch zu langsameren Ladezeiten für Seiten mit viel Inhalt führen. Letztendlich hängt die Leistung von den Bedürfnissen des Benutzers und den spezifischen Anforderungen seiner Website ab.
Vor- und Nachteile von Gutenberg vs. Classic Editor
| Gutenberg | Klassischer Herausgeber | |
| Vorteile | Ermöglichen Sie Benutzern die Erstellung dynamischerer und visuell ansprechenderer Inhalte. | Seien Sie einfach und benutzerfreundlich. |
| Integrieren Sie eine Drag-and-Drop-Oberfläche, die das Erstellen komplexer Layouts erleichtert. | Erfordert keine besonderen Fähigkeiten oder Kenntnisse und ist daher für Benutzer aller Niveaus zugänglich. | |
| Seien Sie zukunftssicherer und unterstützen Sie neue Features und Funktionen | Die meisten WordPress-Themes und Plugins sind vollständig mit dem Classic Editor kompatibel. | |
| Nachteile | Verfügt über eine steilere Lernkurve als der klassische Editor und bietet mehr Funktionen zum Erlernen und Beherrschen. | Bietet nicht das gleiche Maß an Anpassung und Flexibilität wie der Gutenberg-Editor. |
| Einige Benutzer empfinden die Benutzeroberfläche als überladen und verwirrend. | Seien Sie eingeschränkt, wenn es darum geht, komplexe Layouts zu erstellen oder Rich-Media-Inhalte hinzuzufügen. | |
| Noch sind nicht alle WordPress-Themes und Plugins vollständig mit dem Gutenberg-Editor kompatibel. | Veralten Sie mit der Zeit, wenn neue Features und Funktionen zu WordPress hinzugefügt werden. |
Also, welches ist das Richtige für Sie? Letztlich kommt es auf Ihre individuellen Bedürfnisse und Vorlieben an. Wenn Sie nach einem einfachen und benutzerfreundlichen Editor suchen, der Ihre Arbeit erledigt, ist der klassische Editor möglicherweise die beste Wahl. Wenn Sie dagegen dynamischere und visuell ansprechendere Inhalte erstellen möchten oder komplexe Layouts erstellen müssen, ist der Gutenberg-Editor genau das Richtige für Sie.
Endgültiges Urteil
Jeder Editor hat unterschiedliche Stärken und Schwächen, daher ist es schwierig zu sagen, welcher zwischen Gutenberg und dem klassischen Editor besser ist. Es hängt von Ihren Anforderungen ab. Daher sollten Sie beide ausprobieren und dann entscheiden, welches für Sie und Ihre WordPress-Website geeignet ist.
Gefällt dir dieser Blogbeitrag? Wenn ja, zögern Sie nicht, uns mit 5 Sternen zu bewerten oder hinterlassen Sie unten Ihren Kommentar. Vergessen Sie außerdem nicht, sich hier viele auffällige kostenlose WordPress-Themes anzusehen.

