Gutenberg vs. Elementor, der bessere WordPress Page Builder
Veröffentlicht: 2021-03-03 Im vorherigen Beitrag habe ich eine umfassende Elementor-Rezension geteilt, heute möchte ich, dass wir sie jetzt mit dem beliebtesten kostenlosen WordPress-Seitenersteller vergleichen: dem standardmäßigen WordPress-Seitenersteller – Gutenberg vs. Elementor
Im vorherigen Beitrag habe ich eine umfassende Elementor-Rezension geteilt, heute möchte ich, dass wir sie jetzt mit dem beliebtesten kostenlosen WordPress-Seitenersteller vergleichen: dem standardmäßigen WordPress-Seitenersteller – Gutenberg vs. Elementor
Gutenberg vs. Elementor Review
Versuchen Sie, zwischen Gutenberg und Elementor zu wählen?
In den letzten Jahren haben Seitenersteller in der WordPress-Community weiter an Popularität gewonnen. Vielleicht haben Sie eines verwendet, um Ihr Layoutdesign oder andere Funktionen anzupassen oder zu erstellen.
Es gibt viele WordPress-Seitenersteller auf dem Markt, aber Elementor ist nach wie vor eine beliebte Wahl für die meisten Webentwickler.
Um mit dem Trend der visuellen Builder Schritt zu halten, hat Automatic im Dezember 2018 den Gutenberg-Editor in WordPress 5.0 eingeführt. Seit seiner Einführung wurde der Gutenberg-Editor kontinuierlich aktualisiert und erfreut sich bei Theme- und Plugin-Entwicklern großer Beliebtheit.
Es ist jedoch erwähnenswert, dass jeder von ihnen unterschiedliche einzigartige Funktionen und Anpassungsoptionen für das Layout bietet, die Ihre Entwicklungserfahrung verbessern. Sie haben bei jedem Update neue Funktionen veröffentlicht.
In diesem Beitrag vergleichen wir die Seitenersteller Gutenberg und Elementor. Am Ende dieses Artikels können Sie den Seitenersteller auswählen, der am besten zu Ihnen passt.
Werfen wir einen genaueren Blick auf die beiden Bauherren.
Was ist Elementor?
Elementor ist auf mehr als 5.000.000 Websites aktiv, mit einer beeindruckenden Bewertung von 96 % bei mehr als 5.600 Bewertungen im WordPress-Repository. Es wurde 2016 eingeführt und sein Publikum wächst weiterhin exponentiell, da es sehr einfach zu bedienen ist und Sie innerhalb von Minuten ein neues Layout-Design erstellen können.
Mit diesem Seitenersteller können Sie das Layout Ihrer Website mithilfe des effektiven Drag-and-Drop-Systems und vieler bereitgestellter Anpassungsoptionen ändern oder anpassen. 
Es hat auch eine Pro-Version, mit der Sie jeden Aspekt Ihrer WordPress-Site erstellen können, einschließlich der Designkomponente. Wir werden diese Funktion später in diesem Beitrag besprechen.
Sie können neue Layouts, erweiterte Stile und Designelemente hinzufügen, ohne dass Sie eine Programmiersprache kennen müssen.
Hier ist eine Übersicht über die von Elementor angebotenen Funktionen:
- Es enthält eine Vorlagenbibliothek, mit der Sie in wenigen Minuten eine beeindruckende Website erstellen können
- Sie müssen keine Programmiersprache lernen
- Es enthält mehr als 50 Widgets
- Es lässt sich nahtlos in WordPress-Plugins wie WP ERP, WooCommerce und viele mehr integrieren
- Es hat eine aktive Community, die bereit ist, jede Ihrer Fragen zu lösen
Was ist Gutenberg?
Wie bereits erwähnt, wurde der Gutenberg-Editor zusammen mit WordPress 5.0 im Jahr 2018 von Automattic, dem Team hinter WordPress, eingeführt. Es ist der Standard-Inhaltseditor bei der Verwendung von WordPress.
Der Hauptgrund, warum WordPress Gutenberg eingeführt hat, war die Verbesserung des Design-, Erstellungs- und Veröffentlichungserlebnisses auf Ihrer Website.
Es umfasst ein modulares Blocksystem, das überall auf Ihrer Website platziert werden kann. Mit Blöcken können Sie Elemente auf Ihrer Website bearbeiten und manipulieren, ohne zu verstehen, was hinter den Kulissen von WordPress passiert.
Gutenberg ist sowohl ein Inhalts- als auch ein visueller Editor. Sie müssen keine Programmiersprache lernen, um dieses leistungsstarke Tool zu verwenden. 
Hier ist eine Übersicht der Features, die Gutenberg bietet:
- Es reagiert
- Es ist einfach zu bedienen
- Es enthält Funktionen, die das Schreiben und Bloggen erleichtern
- Damit können Sie Inhalte von Facebook, Twitter, YouTube oder Instagram in Ihre Seite einbetten
- Sie können ganz einfach neue Blöcke einführen
- Es ermöglicht Ihnen, sich einen schnellen Überblick über die Inhaltsstruktur zu verschaffen
Lassen Sie uns die beiden Tools im Detail vergleichen, um herauszufinden, welches besser ist.
Gutenberg vs. Elementor: Ein ausführlicher Vergleich
Werfen wir einen Blick auf einige der Aspekte wie Funktionen, Benutzerfreundlichkeit, Seitengeschwindigkeit, Reaktionsfähigkeit und Preisgestaltung.
1. Benutzerfreundlichkeit
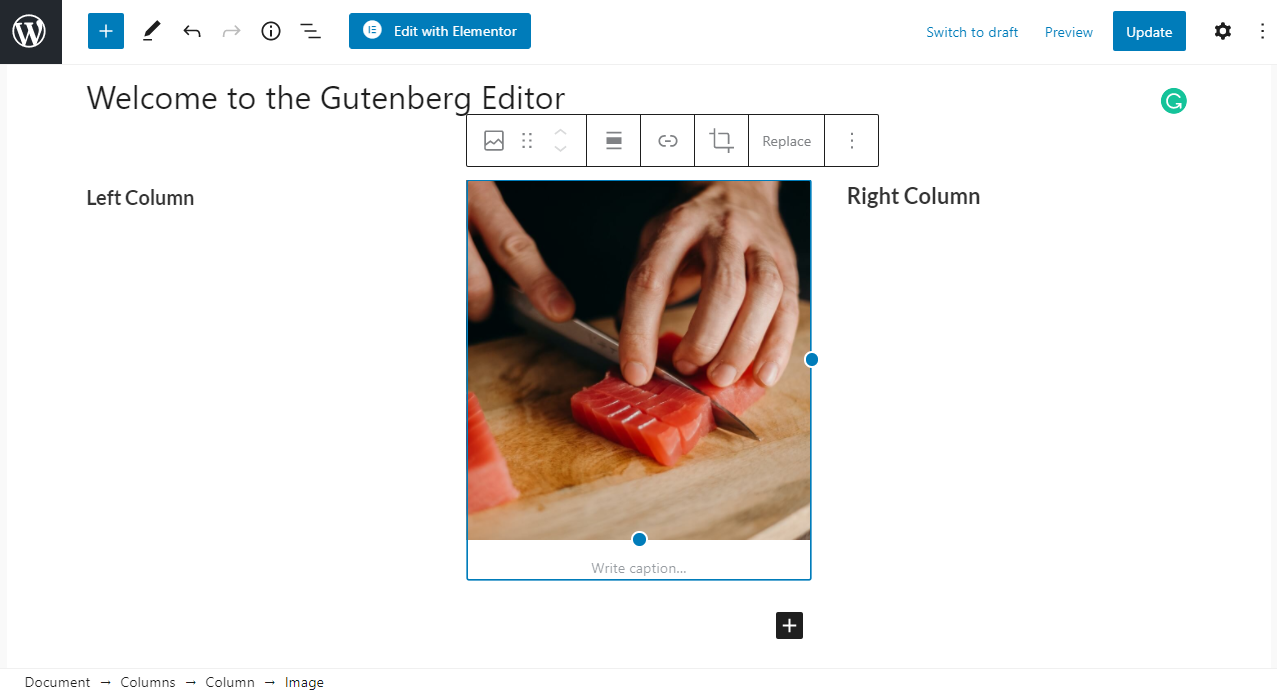
Der Gutenberg-Editor bietet eine saubere Oberfläche. Es ist sehr einfach, einfache Aufgaben wie das Hinzufügen von Blöcken auszuführen.
Es bietet viele Arten von Blöcken, von Absatzblöcken zum Schreiben von Inhalten bis hin zu HTML-Blöcken, wenn Sie mit Codierung vertraut sind. 
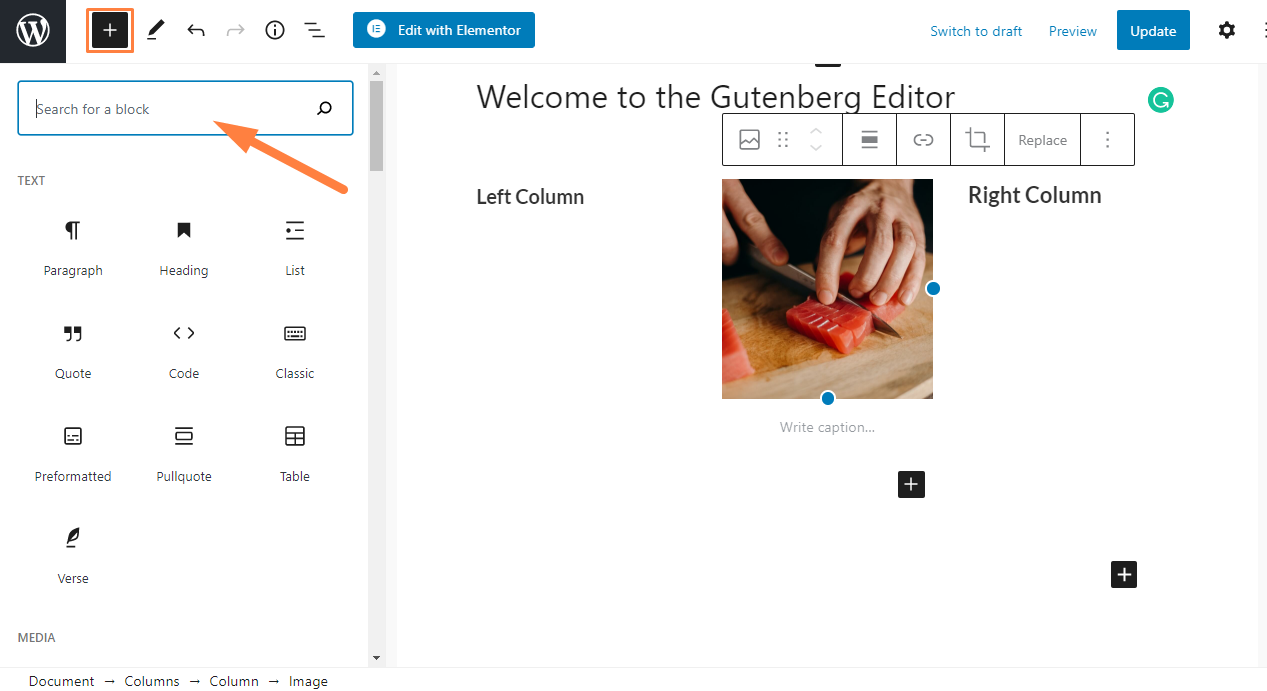
Um einen Block hinzuzufügen, klicken Sie auf das Pluszeichen, um den gewünschten Block auszuwählen. Der nächste Schritt besteht darin, Inhalte für den Block hinzuzufügen oder zu erstellen. Sie können diese Blöcke je nach Ihren Anforderungen neu anordnen oder mehrere Blöcke hinzufügen.
Es ist jedoch erwähnenswert, dass die Benutzeroberfläche nicht ganz intuitiv ist, aber Sie können grundlegende Aufgaben dennoch effektiv erledigen.
Elementor hingegen bietet eine intuitive Benutzeroberfläche, die einfach zu bedienen ist. Die Benutzeroberfläche ist im Vergleich zu Gutenberg etwas benutzerfreundlicher.
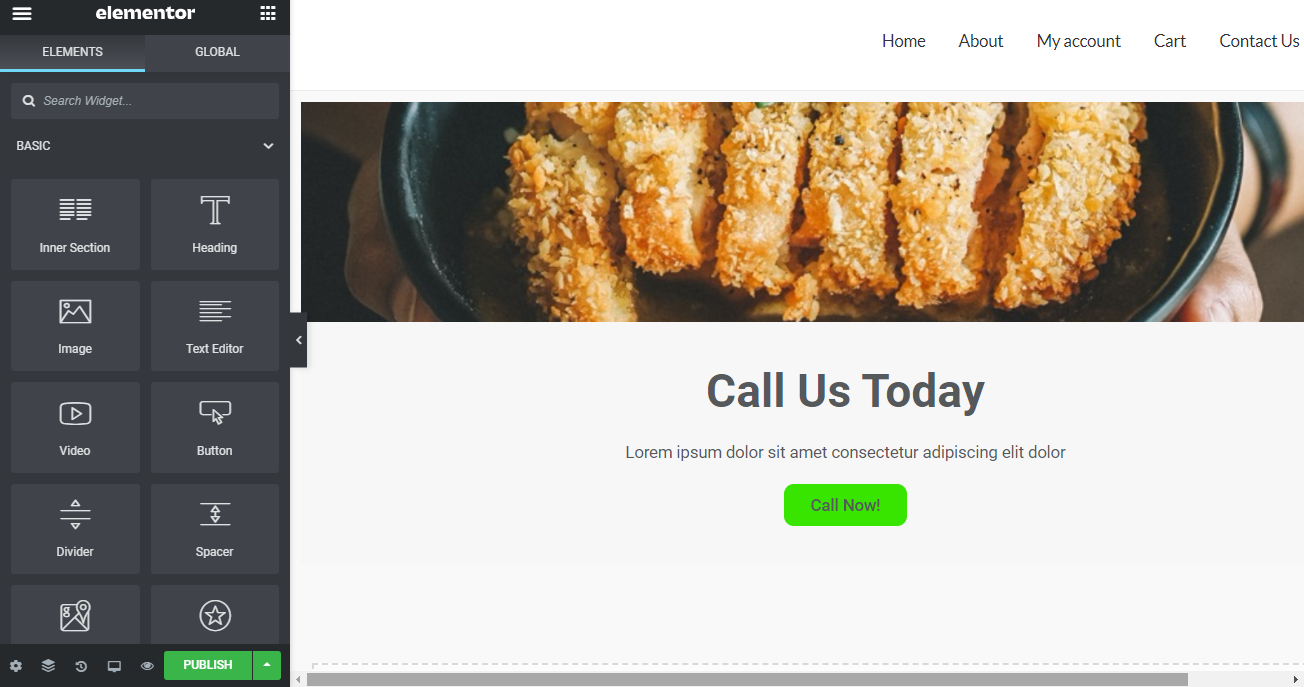
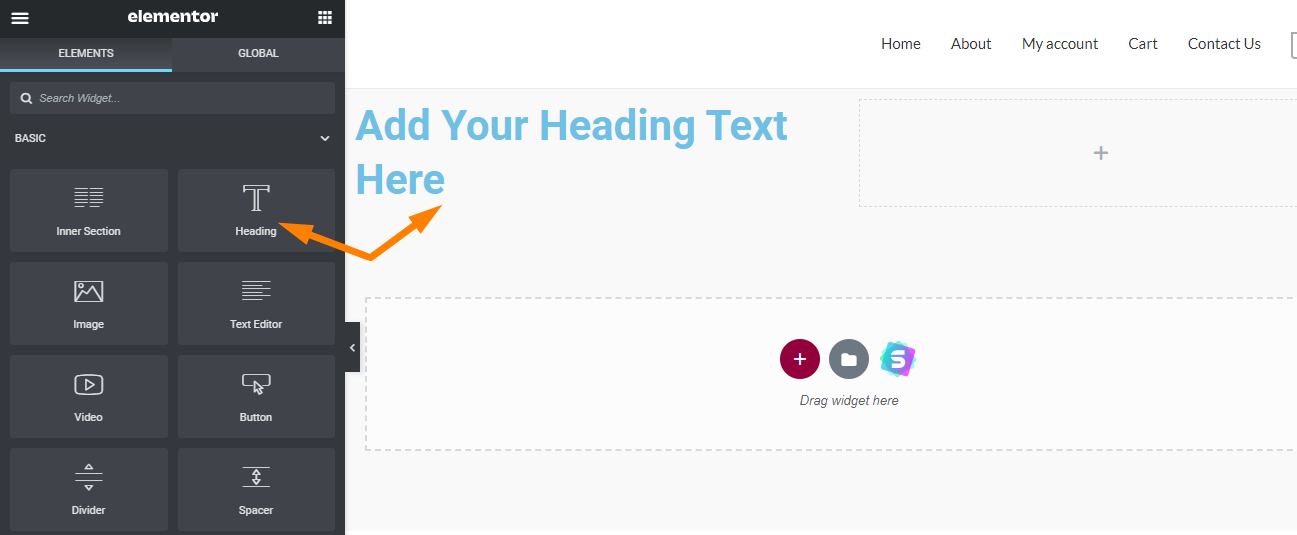
Es ist sehr einfach, einem Abschnitt oder einer Spalte ein neues Element hinzuzufügen. Sie können dies tun, indem Sie das Element aus der linken Seitenleiste auf die visuelle Vorschau Ihrer Seite ziehen: 
Abgesehen davon können Sie Elemente wie Google Maps, Symbole, Schaltflächen, Formulare, Preislisten, Schaltflächen zum Teilen und vieles mehr hinzufügen. Elementor bietet Ihnen viel mehr Elemente als Gutenberg. All diese Optionen können Sie jedoch überfordern, wenn Sie Anfänger sind.
Insgesamt bieten sowohl Elementor als auch Gutenberg Vorkehrungen für komplexe Layouts. Sie können auch zusammen mit Plugins von Drittanbietern verwendet werden, um weitere Funktionen hinzuzufügen.
2. Eigenschaften
Wenn Sie ein Autor sind, kann Ihnen der Gutenberg-Editor dabei helfen, Ihre Inhalte zu verbessern. Ihnen stehen mehr als 20 native Blöcke zur Auswahl. 
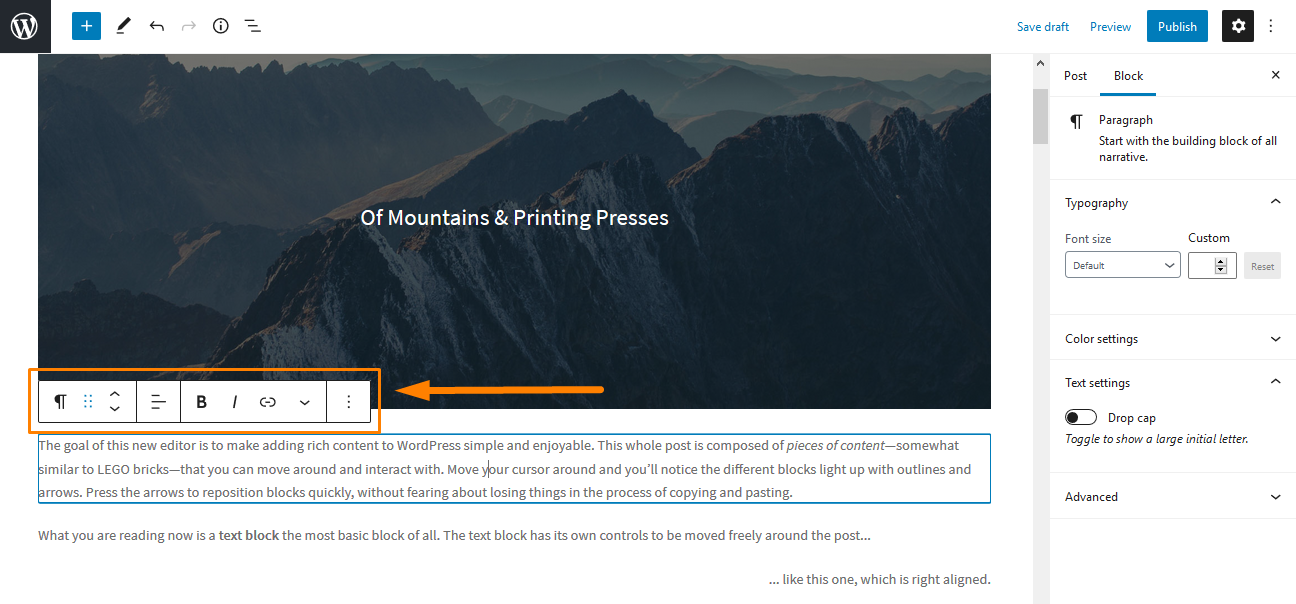
Sie können Blöcke sehr einfach einfügen. Das Dokumentbedienfeld auf der rechten Seite steuert alles andere. Es ist praktisch, wenn Sie einen Block feinabstimmen möchten.
Wenn Sie den Mauszeiger über jeden Block bewegen, wird eine Symbolleiste mit weiteren Anpassungsoptionen angezeigt.
Die Drag-and-Drop-Funktion im Gutenberg-Blockeditor ist sehr effektiv, da Sie einen Block einfach überall im Inhaltsbereich platzieren können.
Die Blöcke sind im Allgemeinen leicht. Das bedeutet, dass sie schnell geladen werden.
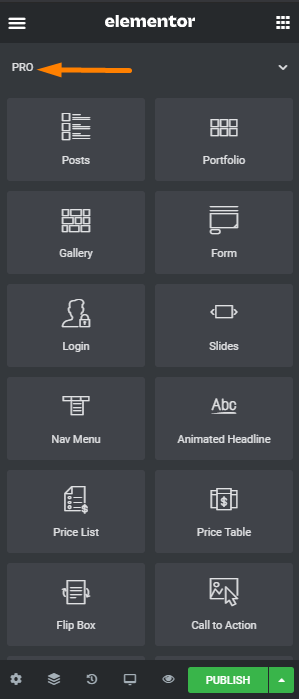
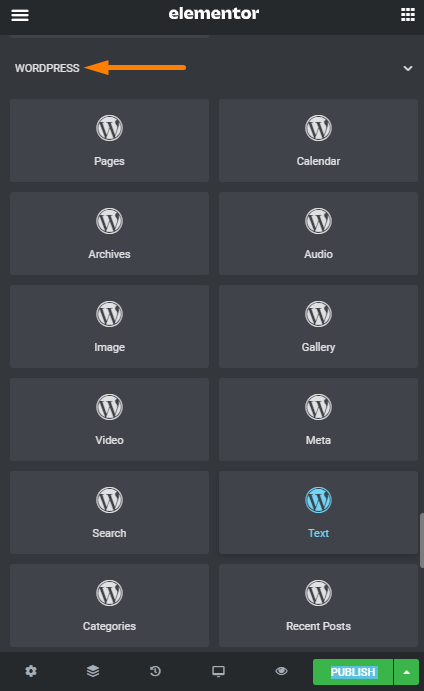
Auf der anderen Seite bietet Elementor Ihnen eine Reihe integrierter Widgets zur Auswahl. Widgets sind die Bausteine, die Sie verwenden, um Ihre Inhalte zusammenzusetzen. Sie können für zusätzliche Widgets auf die Pro-Version upgraden 

Sie erhalten auch WordPress- und WooCommerce-Widgets.


Für zusätzliche Widgets können Sie ein Drittanbieter-Plugin wie Ultimate Addons For Elementor erwerben. Elementor ist ein Open-Source-Seitenersteller. Dadurch können Drittentwickler Vorlagen, Widgets und Blöcke für Websites erstellen, die mit Elementor erstellt wurden. Sie finden sie auf dem WordPress-Plugin-Markt.
Sie können auch globale Widgets aus Inhaltselementen erstellen. Globale Elemente können überall auf Ihrer Website verwendet werden.
Wenn Sie jedoch ein bestimmtes Widget nicht benötigen, können Sie es einfach entfernen
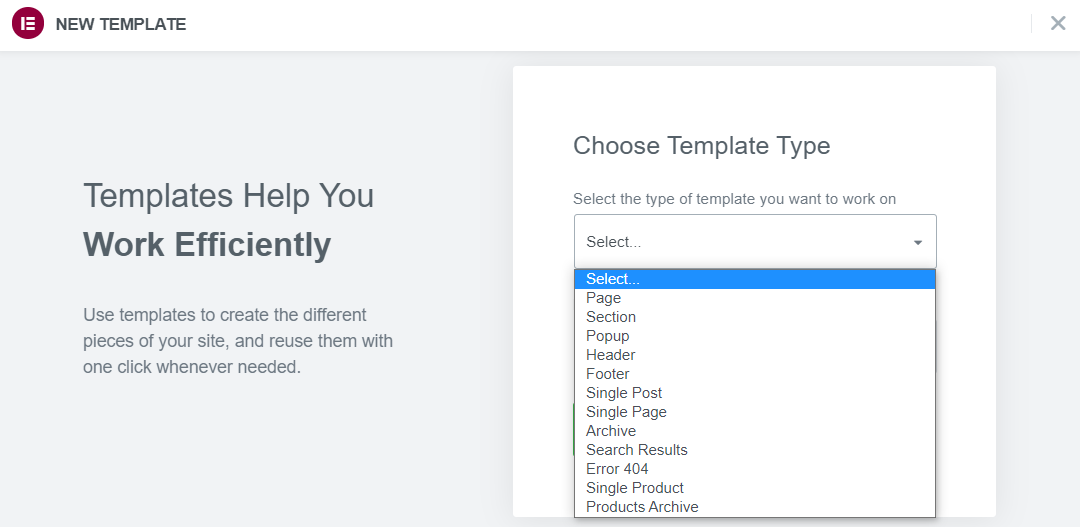
Elementor enthält auch einen Theme Builder mit einer Vorlagenbibliothek, um Ihnen den Einstieg zu erleichtern. 
Elementor zeichnet sich dadurch aus, dass es seinen Benutzern ein hohes Maß an Flexibilität mit Steuerelementen für Ränder und Abstände bietet. Sie können ganz einfach steuern, wie Ihre Website aussieht.
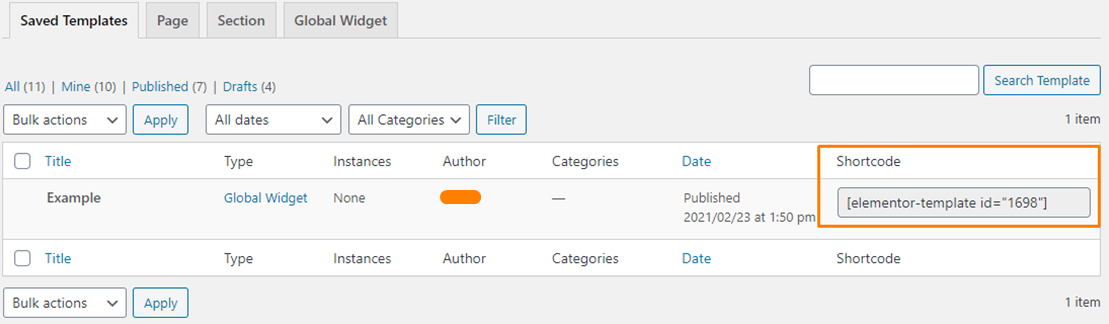
Ein weiteres außergewöhnliches Merkmal ist, dass Elementor-Shortcodes auf jeder Seite funktionieren, unabhängig davon, ob sie mit dem Tool erstellt wurden oder nicht.
Sie erhalten sogar ein spezielles Widget für Shortcodes, mit dem Sie auf einfache Weise „Call-to-Actions“ in Elementor entwerfen und global in Ihrer Seitenleiste anzeigen lassen können. Diese Funktion macht es einfach, Plugin-Elemente zu mischen, wodurch die Möglichkeiten zur Personalisierung von Seiten maximiert werden. 
Insgesamt enthalten sowohl Gutenberg als auch Elementor eine Drag-and-Drop-Funktion. Es ist jedoch erwähnenswert, dass das von Elementor angebotene leistungsfähiger ist, da es viele Anpassungsoptionen und Flexibilität bietet.
3. Reaktionsfähigkeit
Mehr als die Hälfte des Traffics im Internet kommt von Handynutzern. Die Menschen verdrängen langsam den Datenverkehr von Computern zu mobilen Geräten.
Das bedeutet, dass Sie Ihre Website anpassen müssen, damit sie auf Mobilgeräten gut aussieht. Glücklicherweise reagieren sowohl Elementor als auch Gutenberg.
Elementor enthält eine einzigartige Funktion, mit der Sie eine Vorschau starten können, ohne den Arbeitsbereich von Elementor zu verlassen. Sie können eine Vorschau anzeigen, wie Ihr Design auf verschiedenen Geräten aussieht.
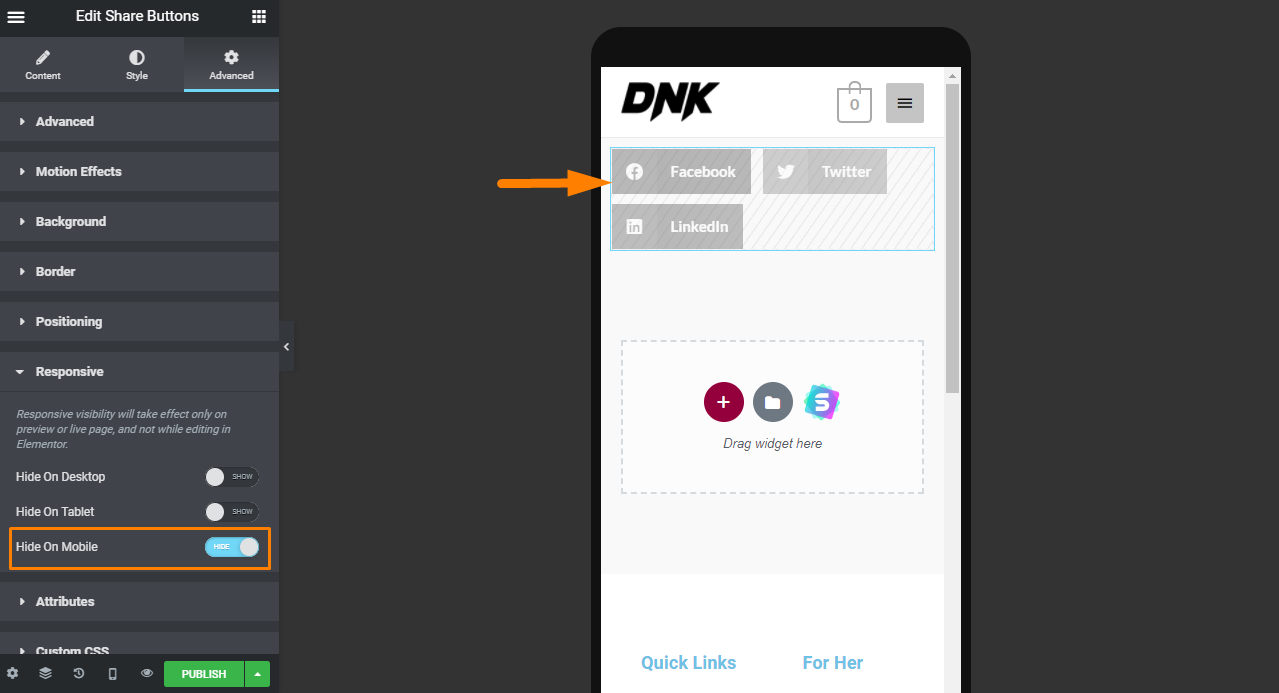
Es besteht auch die Möglichkeit, einzelne Widgets auf bestimmten Geräten anzuzeigen/auszublenden. Daher können Sie für jedes Gerät unabhängige Änderungen vornehmen. Sie können diese Option für jeden Abschnitt verwenden. 
Sie können auch große Bilder ausblenden, die auf Mobilgeräten nicht angezeigt werden können.
Gutenberg enthält diese Funktion nicht. Das bedeutet, dass Sie sich auf andere Plugins verlassen müssen, um solche Änderungen vorzunehmen.
Zusammenfassend ist Gutenberg ein gutes Werkzeug, wenn Sie grundlegende Optionen benötigen oder wenn Sie anfangen. Wenn Sie jedoch nach einem Tool suchen, das Ihnen die volle Kontrolle darüber gibt, welche Inhalte auf verschiedenen Geräten angezeigt werden können, ist Elementor die beste Wahl für Sie.
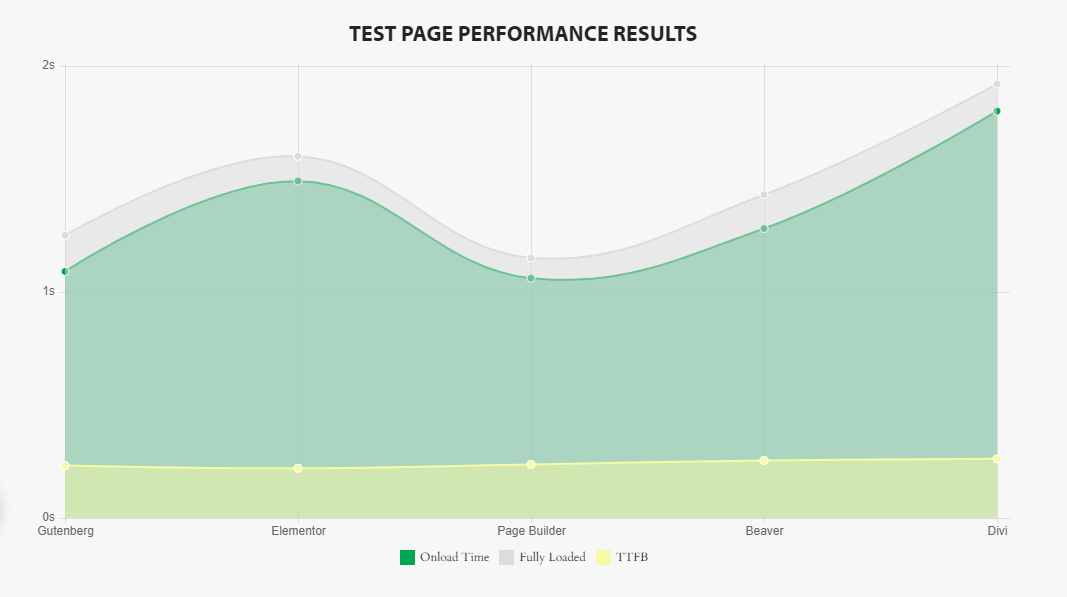
4. Seitengeschwindigkeit
Die Seitengeschwindigkeit ist einfach, wie schnell der Inhalt einer Seite geladen wird, wenn sie geöffnet wird. Laut einem mit GoBarrel durchgeführten Test lud der Gutenberg-Editor die Homepage schneller als Elementor und Divi. 
Mit dem Gutenberg-Editor erstellte Seiten werden schnell geladen. Sie können diesen Editor verwenden, wenn Sie möchten, dass die Leute Ihre Inhalte schneller lesen.
5. Die Preisgestaltung
Der Gutenberg-Editor ist kostenlos und in WordPress integriert. Es ist jedoch mit kostenlosen und Premium-Blöcken von Drittanbietern kompatibel.
Auf der anderen Seite bietet Elementor eine kostenlose Basisversion und eine Pro-Version an. Die kostenlose Version beinhaltet den Zugriff auf grundlegende Widgets und Vorlagen.
Wenn Sie Funktionen wie Premium-Vorlagen, Widgets, Unterstützung für WooCommerce und einen Popup-Builder benötigen, empfehlen wir ein Upgrade auf die Premium-Version. Auf diese Weise können Sie viele Anpassungsoptionen genießen, die Ihre Website auf die nächste Stufe bringen.
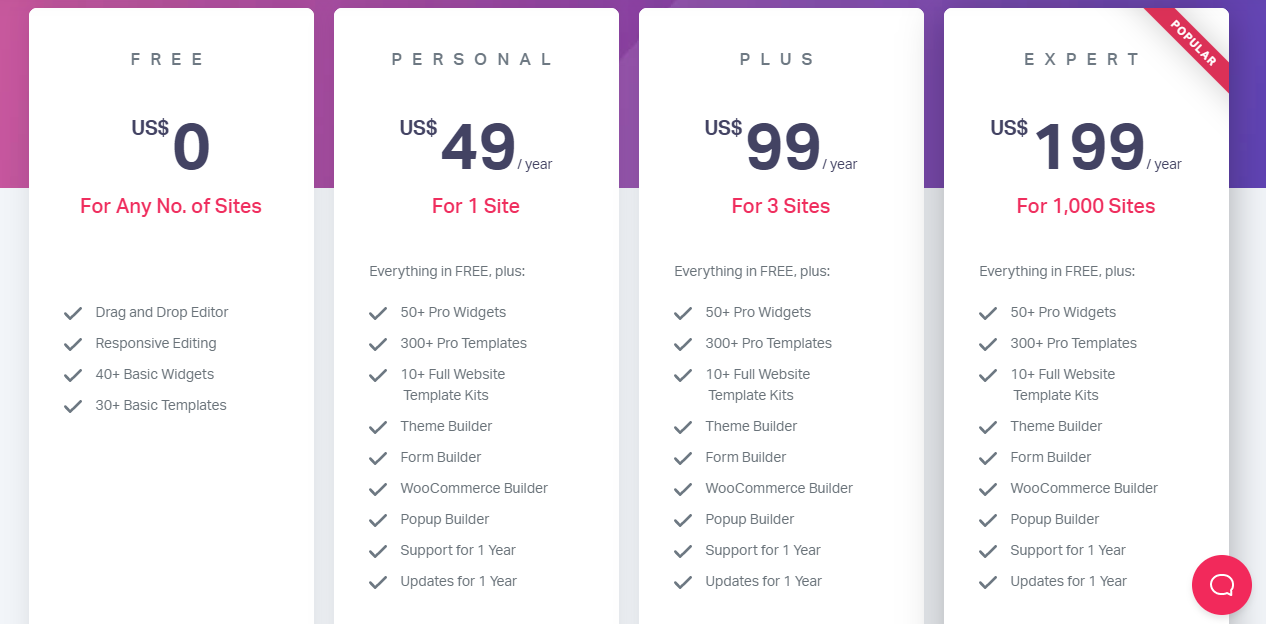
Elementor bietet Personal-, Plus- und Expert-Preispläne an. 
Diese Version bietet Ihnen auch eine zusätzliche Ebene der Designkontrolle, da Sie benutzerdefiniertes CSS hinzufügen können.
6. Backend vs. Frontend-Editor
Gutenberg ist ein Backend-Editor, mit dem Sie Ihre Inhalte aktualisieren können. Sie müssen jedoch auf die Vorschauschaltfläche klicken, um die tatsächliche Seite anzuzeigen.
Elementor bietet Frontend-Bearbeitungsfunktionen wie das Erstellen von Popups und Kontaktformularen. Das bedeutet, dass Sie die Änderungen auch ohne Speichern der Seite live sehen können. Sie erhalten eine echte Vorschau der Seite, während Sie sie bearbeiten. Das spart Zeit.
7. Kompatibilität mit Themenstilen
Der Gutenberg-Editor überschreibt nicht die Stile und Einstellungen Ihres Designs. Sie können Ihre Blöcke mit benutzerdefiniertem CSS anpassen, aber das Layout hängt von dem von Ihnen gewählten Thema ab.
Auf der anderen Seite können Sie mit Elementor die Stile des Themas überschreiben. Sie können auch mit Ihrem Themenstil arbeiten, wenn Sie möchten. Dies bietet Ihnen die volle Kontrolle über das Erscheinungsbild Ihrer Website.
Daher ist es sehr einfach, mit dem Seitenersteller von Elementor ein benutzerdefiniertes Layout zu erstellen.
Gutenberg gegen Elementor: Endgültiges Urteil
Zu diesem Zeitpunkt haben Sie bereits ein Bild von den Funktionen, die Elementor und der Gutenberg-Editor bieten.
Der Gutenberg-Editor eignet sich für WordPress-Anfänger, die sich mit Padding und Margins nicht auskennen. Es bietet eine einfache Möglichkeit, Tabellen, Schaltflächen und andere Elemente hinzuzufügen.
Wenn Sie mehr Kontrolle und Flexibilität wünschen, ist Elementor die beste Wahl. Es hat die volle Kontrolle über das Design, die Abstände, die Anzeige auf jedem Gerät und vieles mehr. Sie können dieses Tool ganz einfach verwenden, um das Standarddesign des Themas anzupassen und innerhalb von Minuten einzigartige Designs zu erstellen.
Erwähnenswert ist auch, dass Sie sie gleichzeitig auf Ihrer WordPress-Seite verwenden können. Sie können beispielsweise Elementor verwenden, um eine Vorlage auszuwählen, und später den Gutenberg-Editor verwenden, um Inhalte entsprechend Ihren Projektanforderungen zu erstellen.
Wir hoffen, dass sein ehrlicher Vergleich Ihnen geholfen hat, den Unterschied zwischen dem Gutenberg-Blockeditor und dem Elementor-Seitenersteller zu verstehen.
Ähnliche Artikel
- So entfernen Sie den Produktkategorietitel WooCommerce
- So erhalten Sie eine Produktbeschreibung und zeigen WooCommerce an
- WooCommerce Zusätzliche Informationen ausblenden Checkout
- So verschieben Sie das Hauptmenü Storefront WooCommerce
- 15+ beste WordPress-Wartungsdienste » Pflege der WordPress-Website
- Top 30+ der besten WordPress-Formular-Plugins » Bestes WordPress-Formular-Plugin
- Top 30+ der besten WordPress-Buchungs-Plugins für Online-Buchungen
- Über 30 der besten Instagram-Plugins, um Ihren Traffic und Ihre sozialen Verbindungen zu steigern
- Die 30 besten WordPress-Veranstaltungs-Plugins für ein besseres Veranstaltungsmanagement
- 52+ Bestes WordPress Social Media Plugin zur Steigerung Ihres Website-Traffics
- Über 30 der besten Forum-WordPress-Plugins zum Aufbau einer Community
- So erhalten Sie Bestelldetails nach dem Checkout in WooCommerce
- So erstellen Sie einen WooCommerce Login Logout Shortcode
- Die ersten 20 Schritte für WordPress-Vollständige Anfänger, um loszulegen
- So ändern Sie die Schaltfläche „In den Einkaufswagen“, um mehr WooCommerce zu lesen
- Über 30 der besten WordPress-Spalten-Plugins zum Erstellen atemberaubender und kreativer Layouts
- 35+ Bestes Freiform-Plugin für WordPress
- 30+beste Sammlung von WordPress-Mitgliedschafts-Plugins
